从零开始学Sketch!教你用Sketch做设计规范(一)

扫一扫 
扫一扫 
扫一扫 
扫一扫 背景互联网产品设计通常需要一个团队多个设计师协同完成,那么在大型项目中如何让各位设计师协作的更高效,设计的输出质量更好,体验更一致呢?这是我们想要解决的问题。那么通过 Sketch 这个设计工作软件,从工作协同和产品产出质量两个关键问题都能很好的解决。 参考我之前的这篇文章: 如何从0到1构建设计规范?这份一万多字的实战指南肯定用得上为什么要构建 MIZ Design? 阅读文章 >
sketch功能介绍
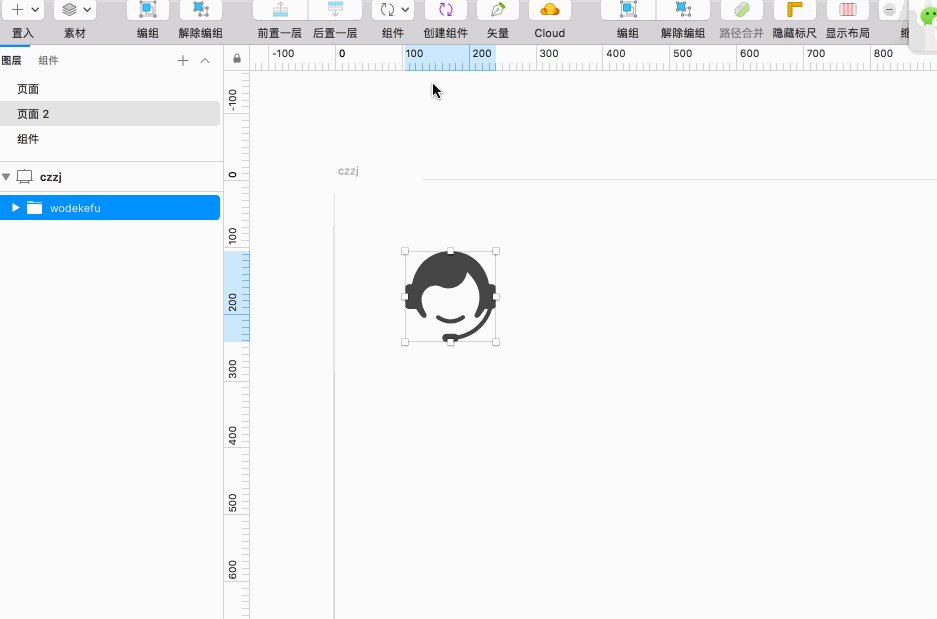
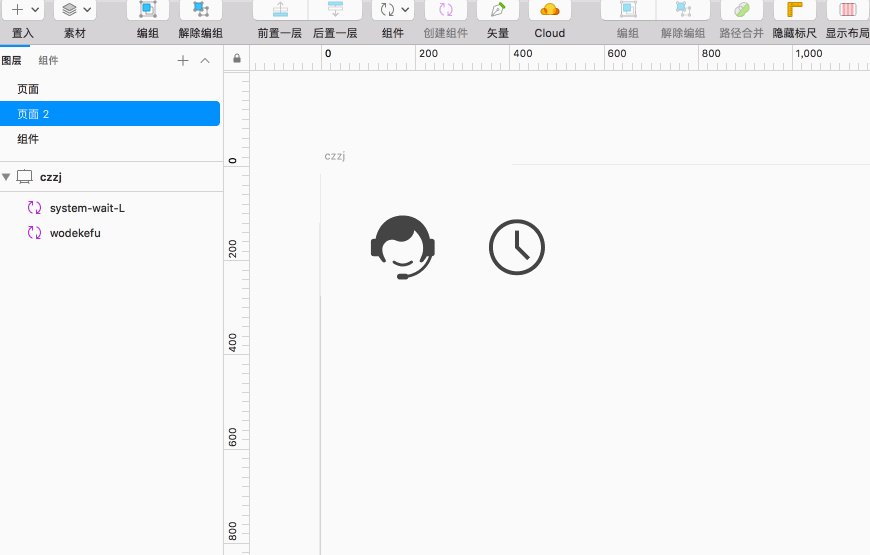
sketch 中的 Symbols 和 Library 就是为设计系统而生,首先我们先介绍下这 2 个功能。 1. 组件(Symbols)定义 symbols 在功能上也被称为符号,在设计规范中被称为组件。作为保存和复用设计元素的一种方法来加快工作流程,提高效率。 当组件被修改时,它也会同步修改到所有使用这个组件的页面。在图层面板中,用这个紫色图标来表示组件。 创建组件 您可以通过选择图层,点击工具栏中的「创建组件」来进行创建。或者在菜单中选择「 图层›创建符号 」。
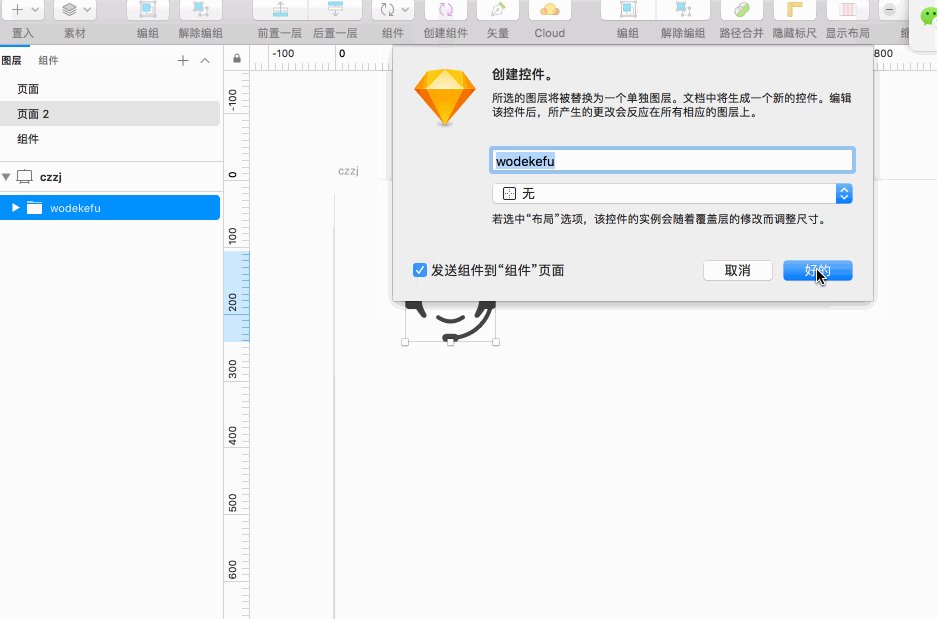
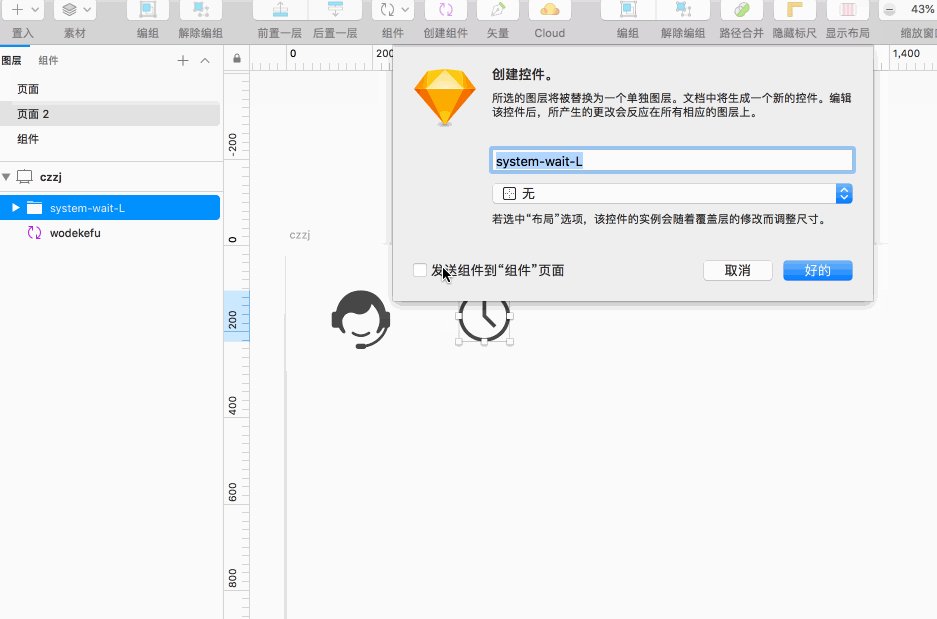
创建符号时,会同时产生一个母版和一个实例。实例可在不同页面中多个展示,而母版只有一个。修改母版的内容以后所有实例的内容也一并修改。 在创建组件的弹层有发送组件到「组件」页面的选项,当您勾选了此选项,创建的组件会在「组件」页面生成一个母版:
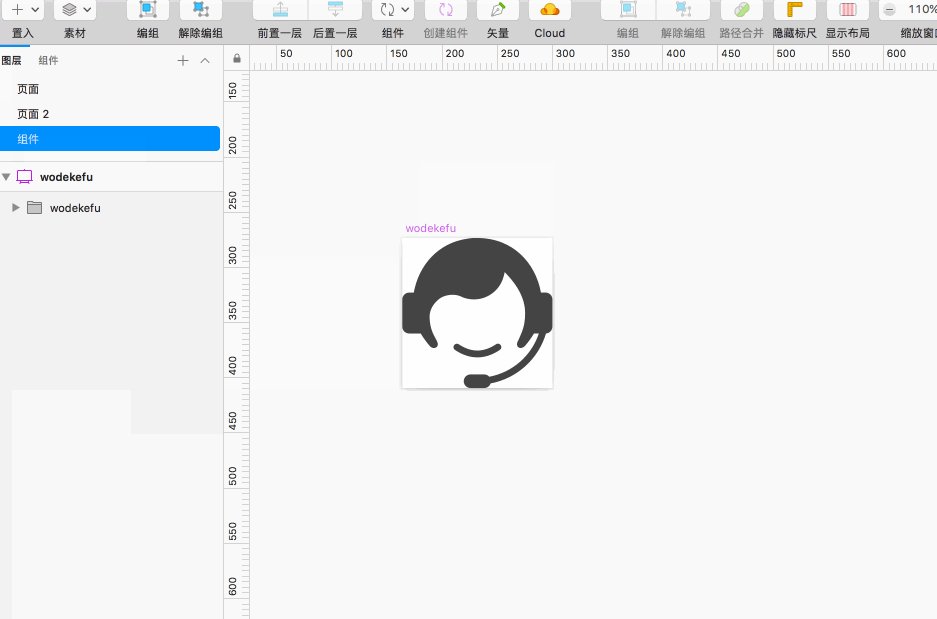
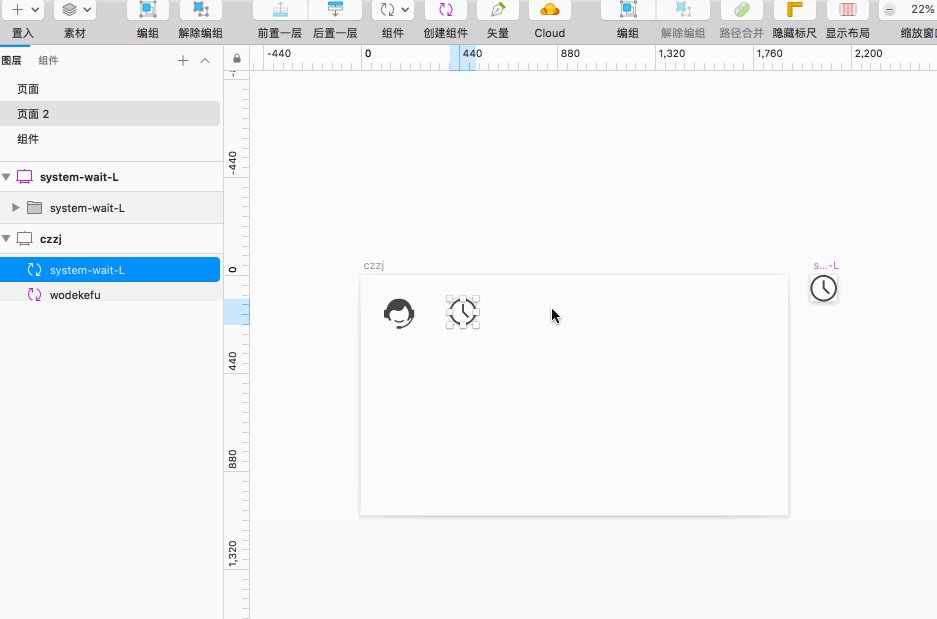
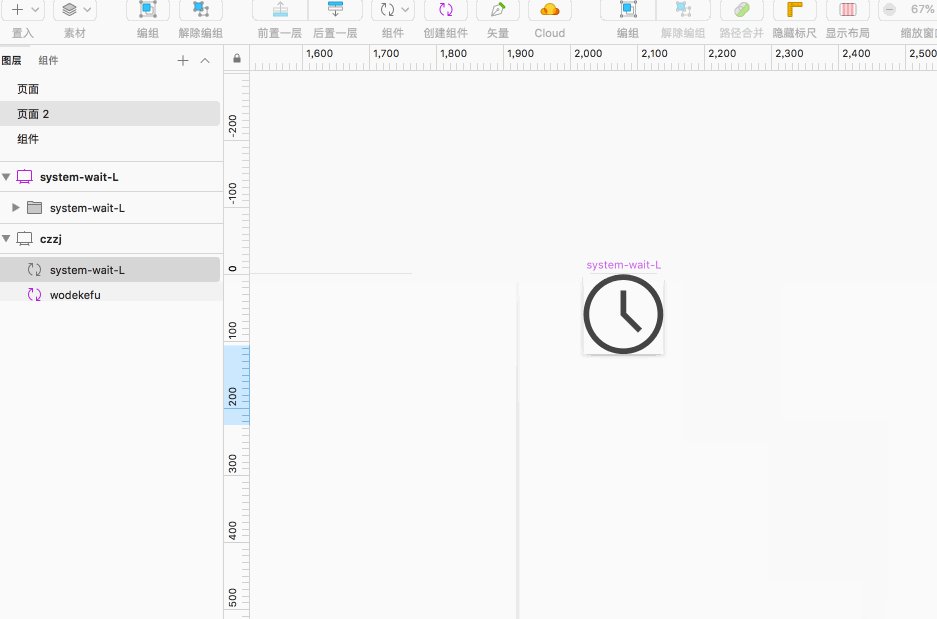
如您未勾选,那么将会在当前面板右边生成一个母版。如下图所示:
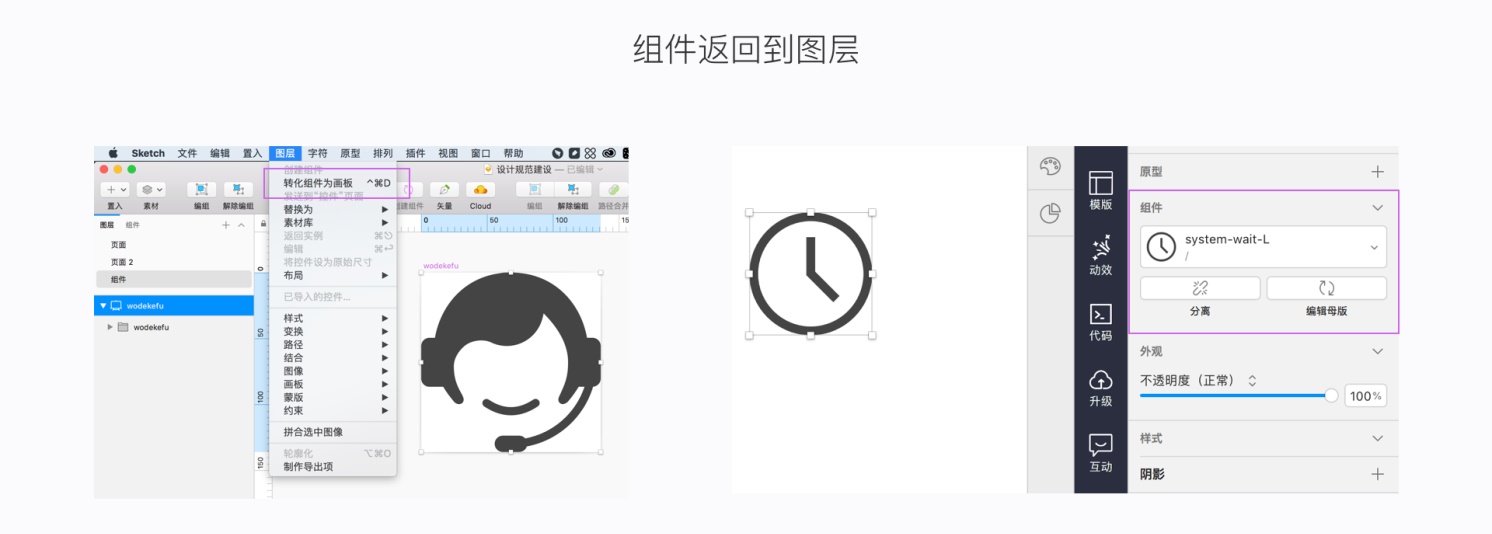
△ 组件返回到图层 组件母版返回到图层,点击图层面板中到组件面板,选择「图层-转化组件为画板」,与之相关的所有实例都将成为组,而编辑母版将不再更改这些实例。 将实例返回到图层,方式一,Ctrl+点击图层(相当于右键操作),选择将组件返回到图层;方式二,检查器中选择「分离」。分离以后组件返回到图层,将不会受到母版更改的影响。
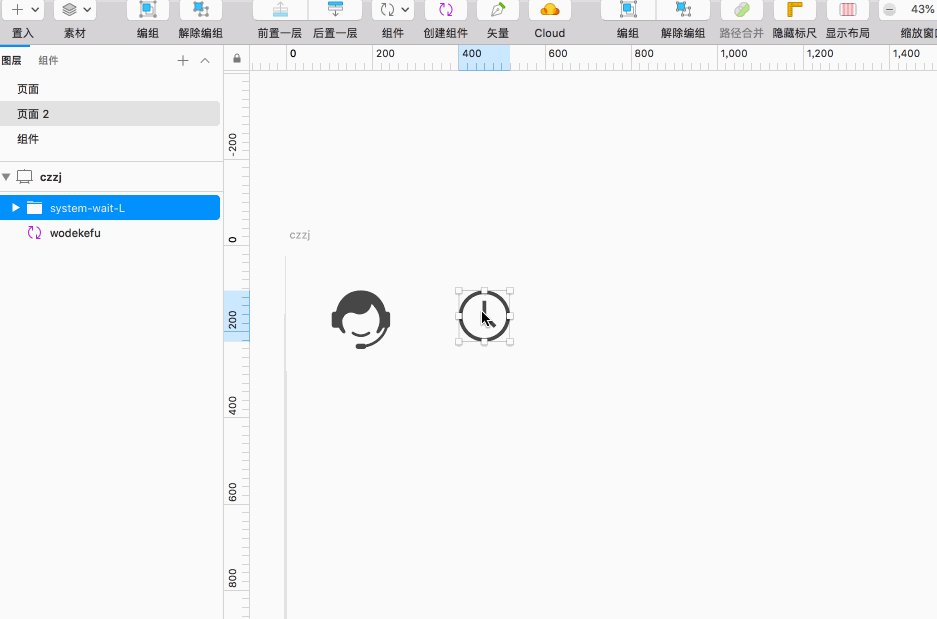
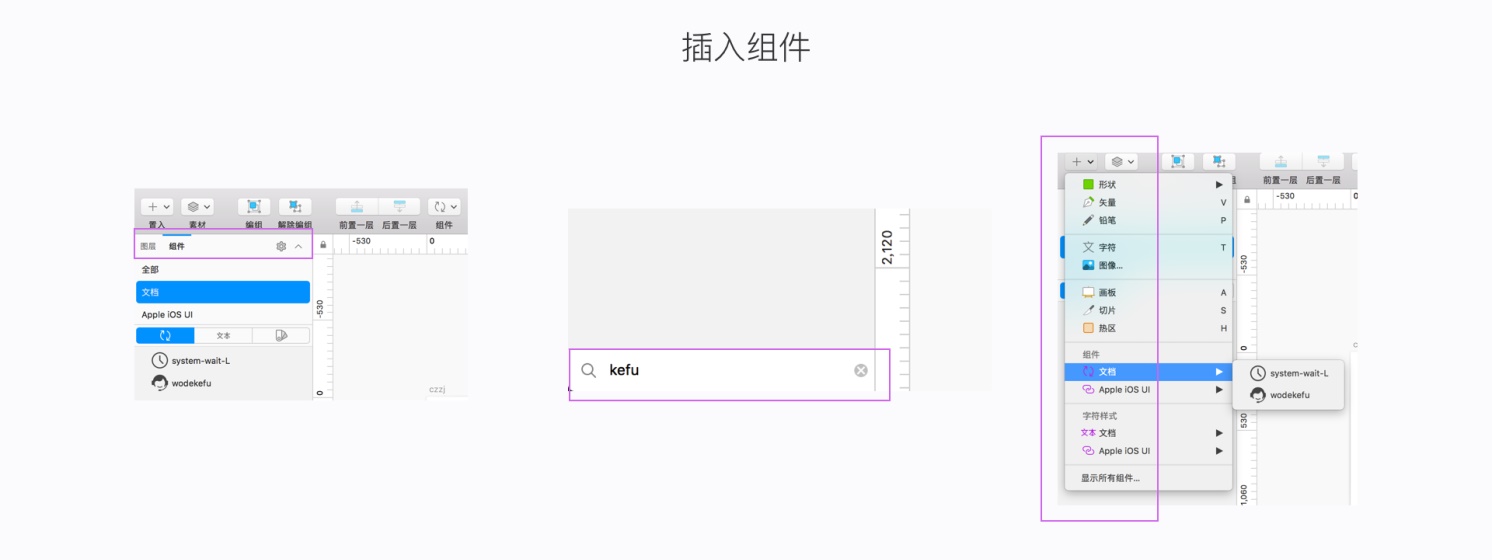
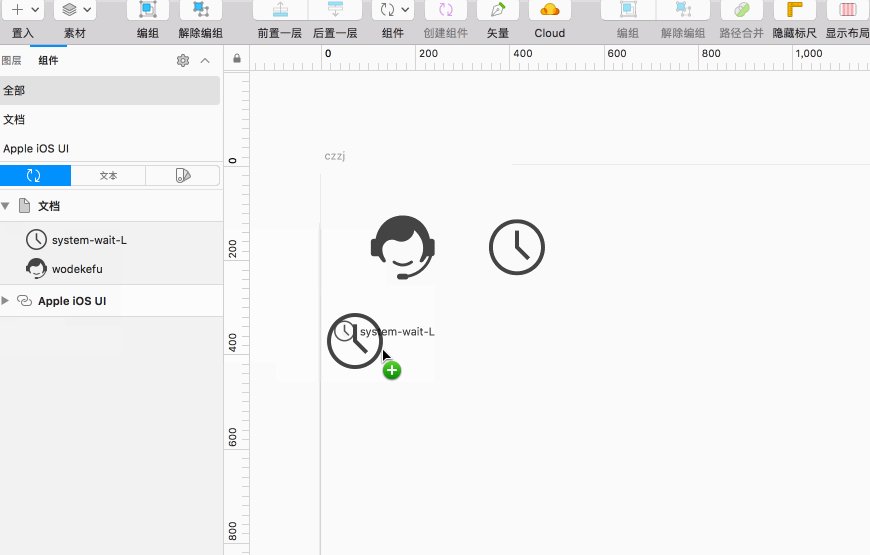
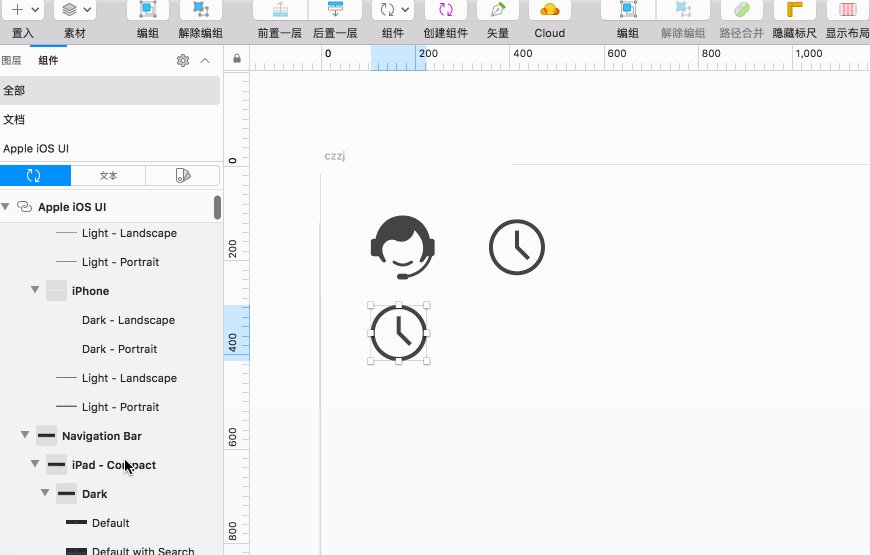
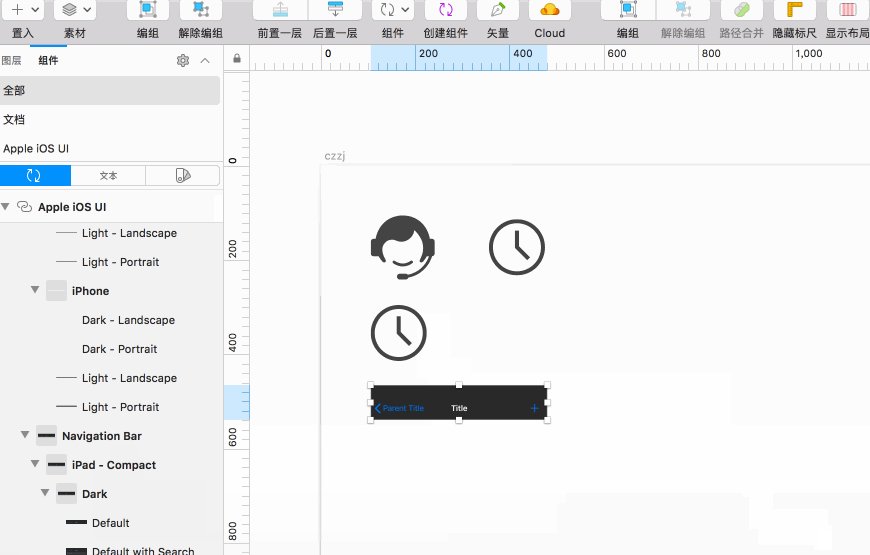
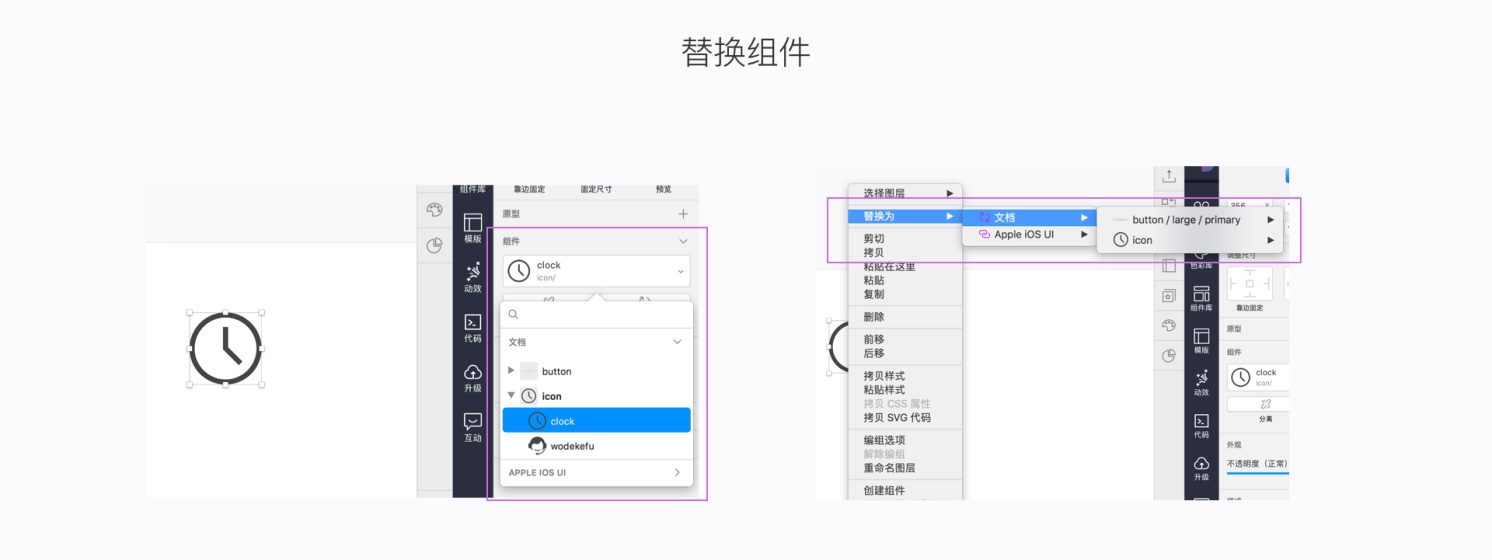
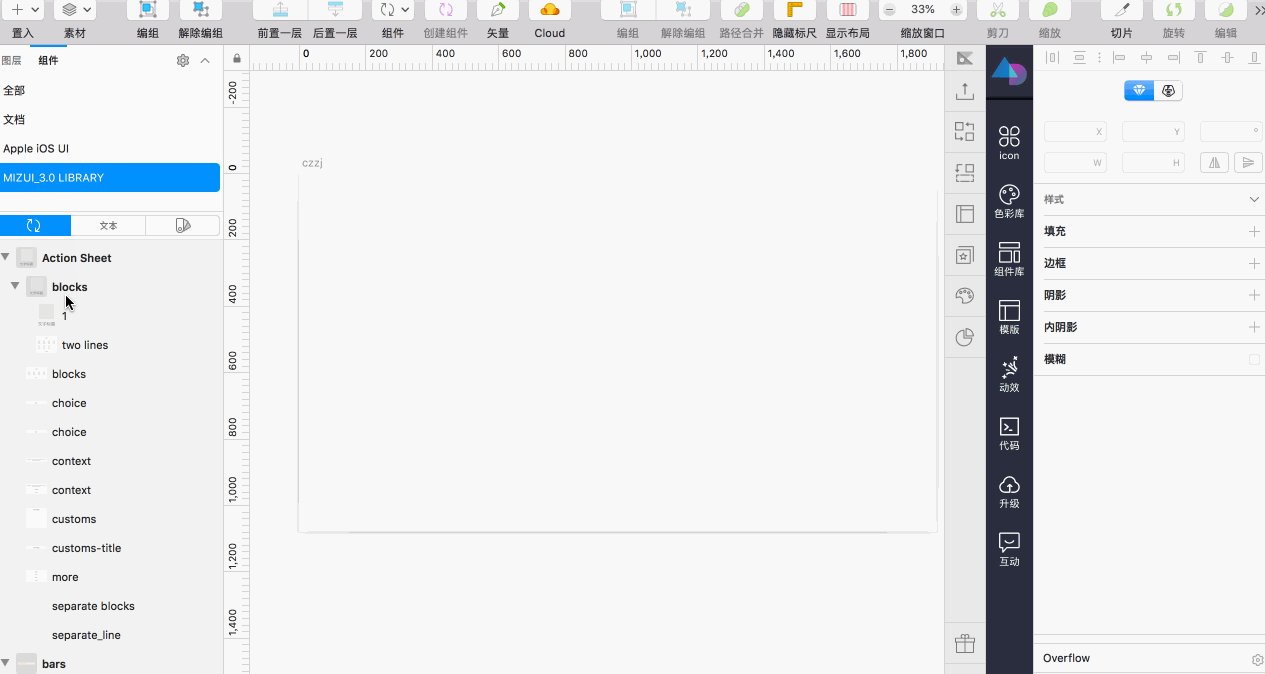
△ 图层替换组件 选中图层以后,可右键选择「 替换为」,然后选择「组件」。您选择的符号将调整大小以适合图层的大小。 插入组件 当您创建了组件以后,如何在画板中插入组件呢,有 3 种方式。 第一种,可以通过单击左侧「图层列表」顶部的「 组件面板」,再通过「组件面板」下面的列表选择组件,直接拖拽即可。「图层」和「组件」面板切换快捷键:Ctrl+1,Ctrl+2。 第二种,在「组件」面板最下方的搜索框,输入组件名称进行快速搜索,直接拖入文件中即可。 第三种,在工具栏,「置入」选项选择组件即可。
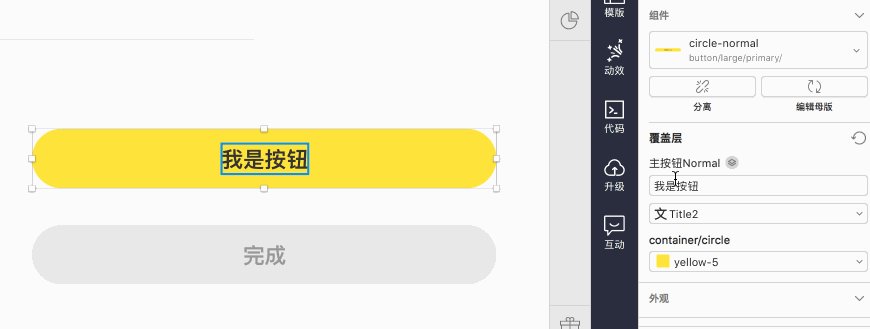
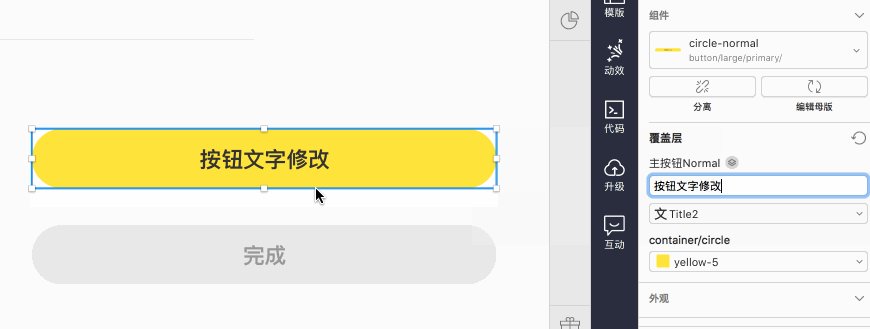
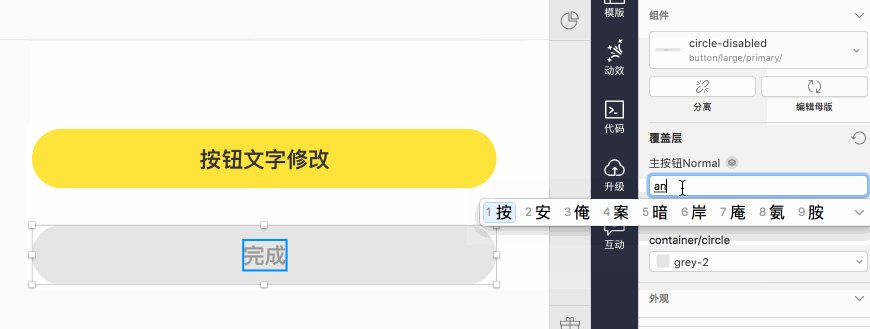
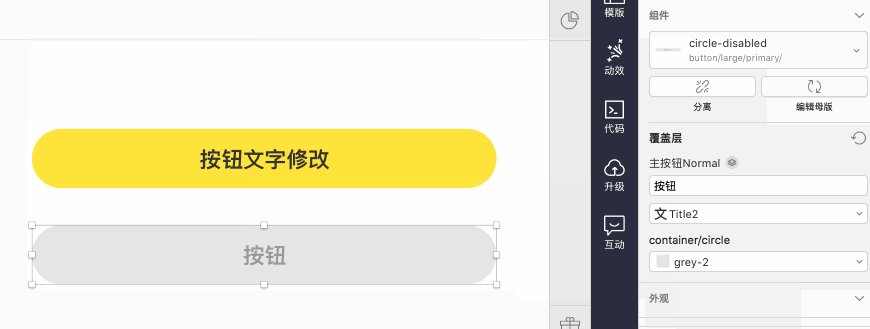
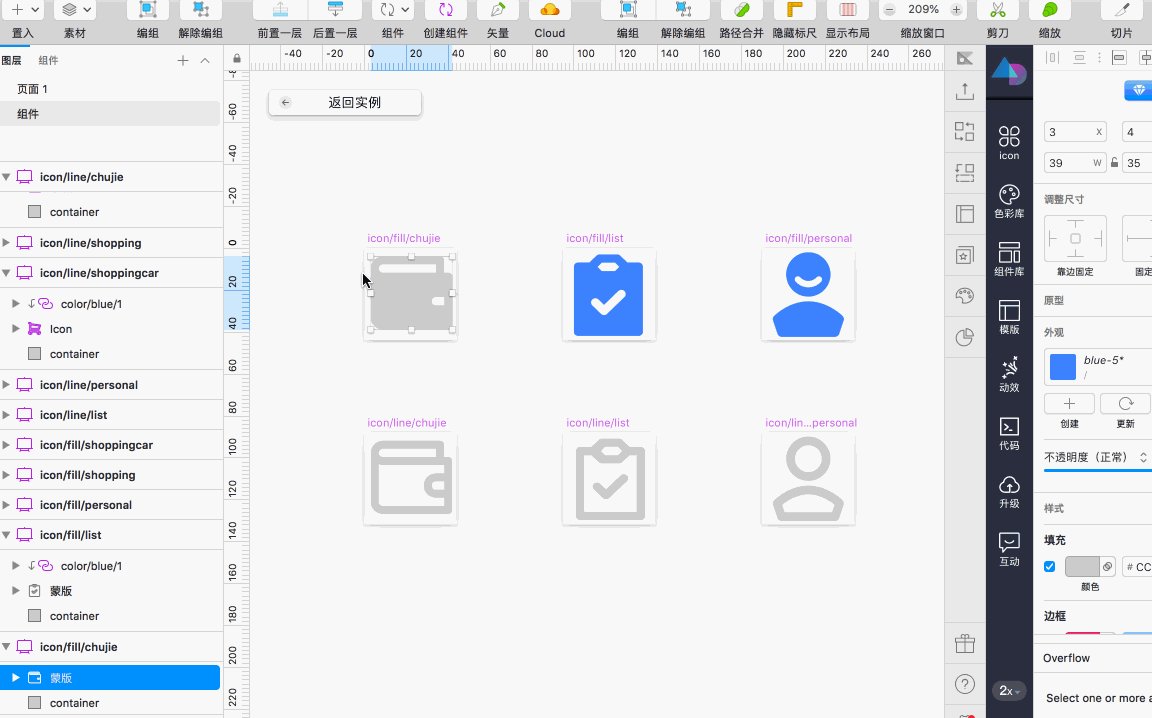
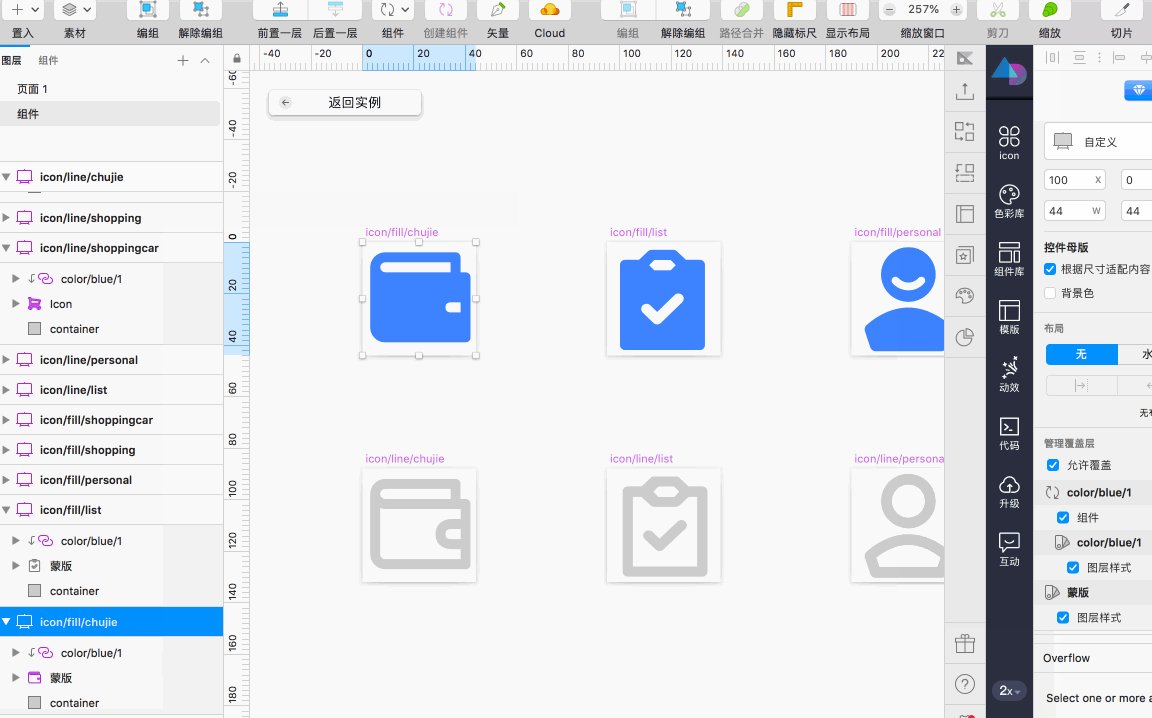
编辑组件 编辑母版:选择组件后双击进入到母版。您对母版所做的任何编辑都会同步到您设计中的任何实例。进行更改后,请选择「 返回实例」以返回到实例,并查看您的更改是如何同步的。 编辑实例:sketch 右边的检查器(Inspector)可替换文字,图片,颜色等属性内容。
替换组件
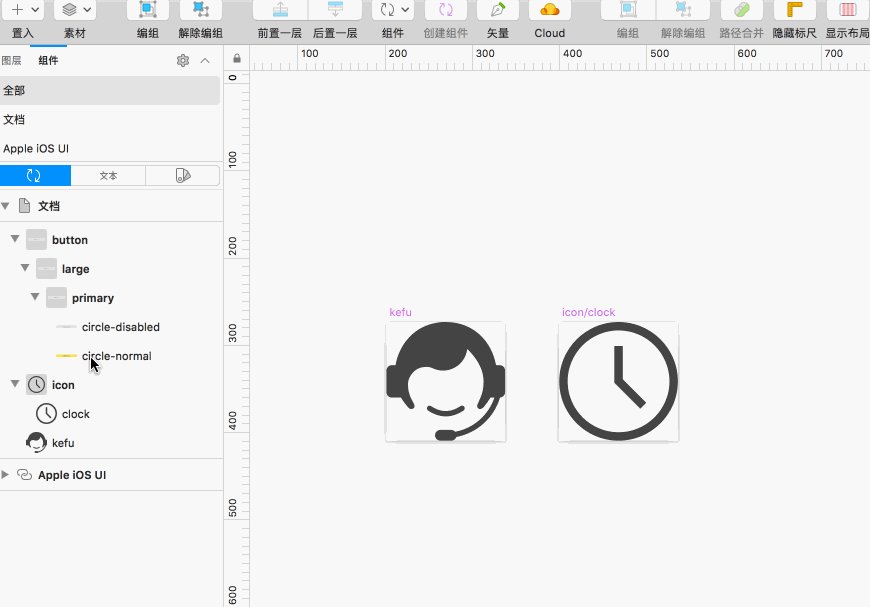
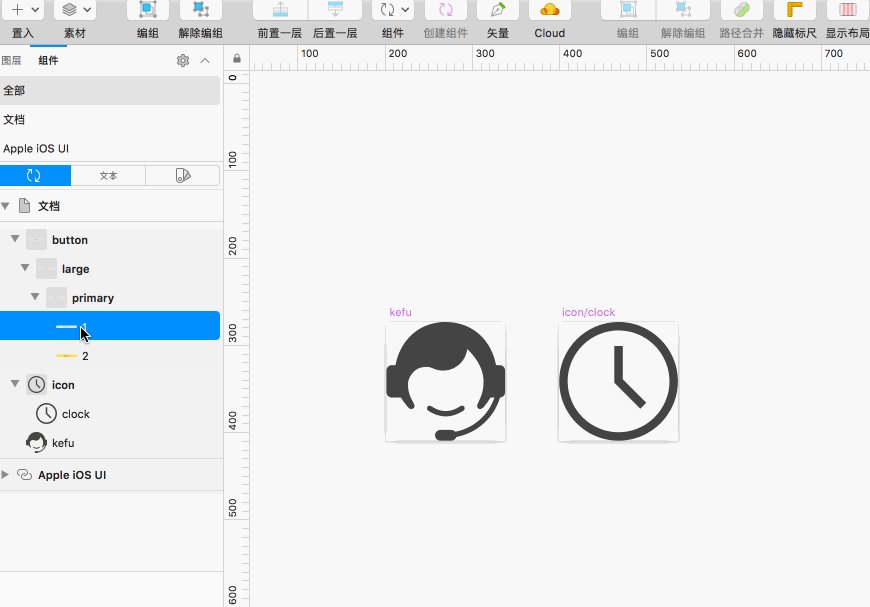
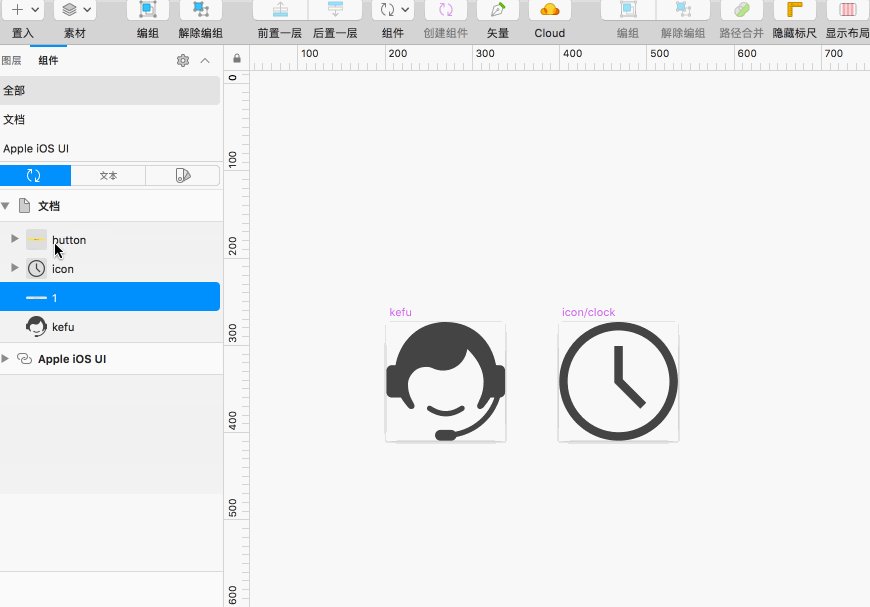
管理组件 组件命名的时候使用斜杠「 / 」,sketch 会自动识别为组件组。例如,按钮的命名, Button / Normal 和 Button / Pressed 两个组件将共同成组在名为 Button 的子菜单下。 注意:组中必须有两个或多个符号,它们才会出现在自己的子菜单中。 通过「组件」面板来组织组件,切换到「组件」面板之下,可对组件进行重新命名,顺序调整等操作。
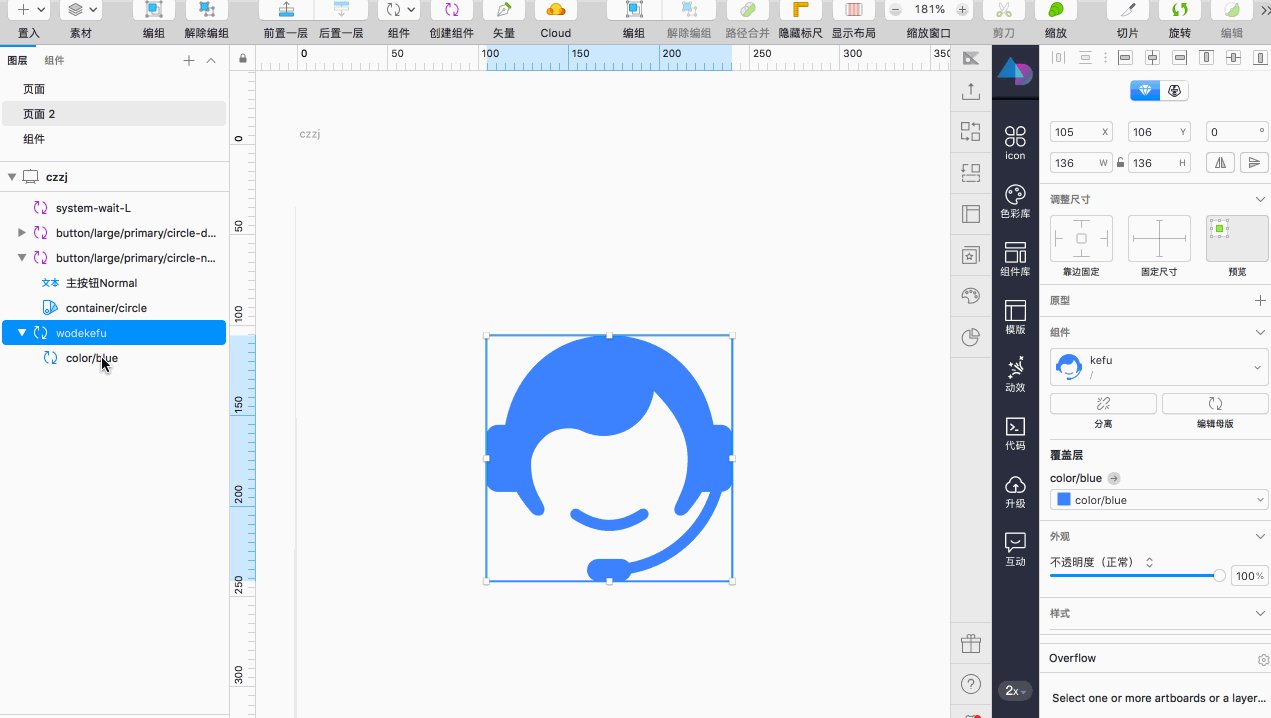
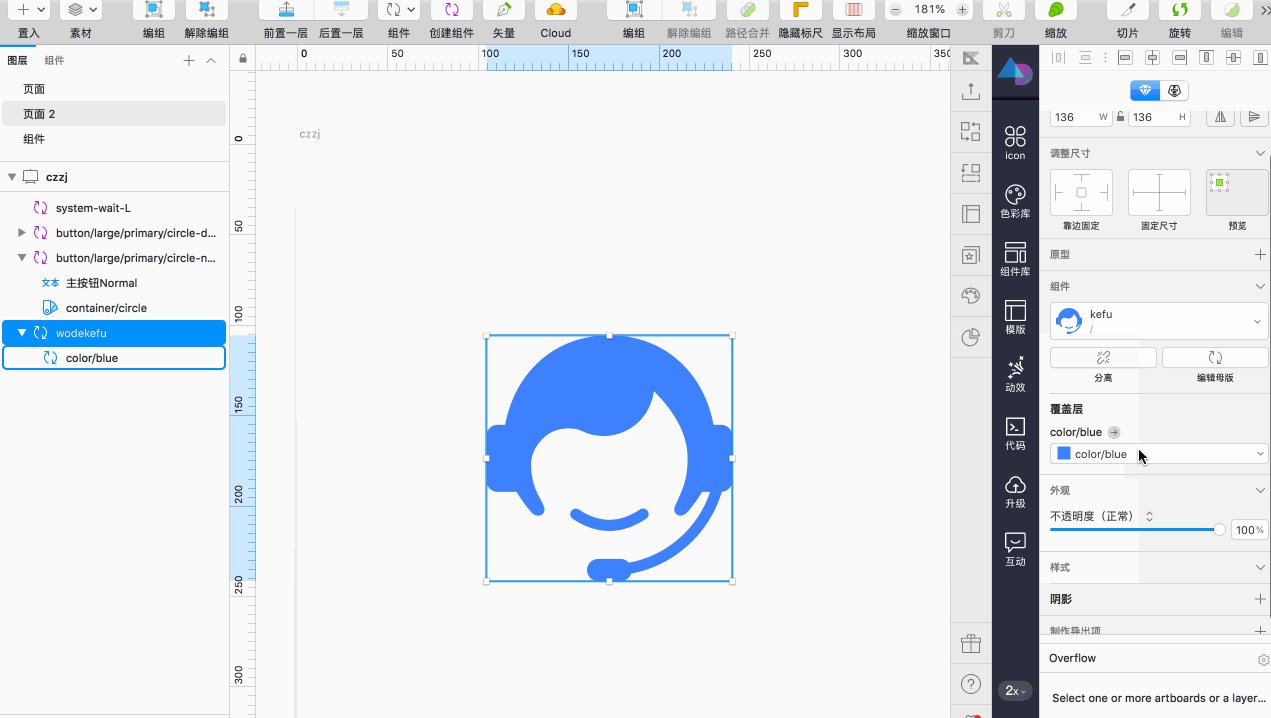
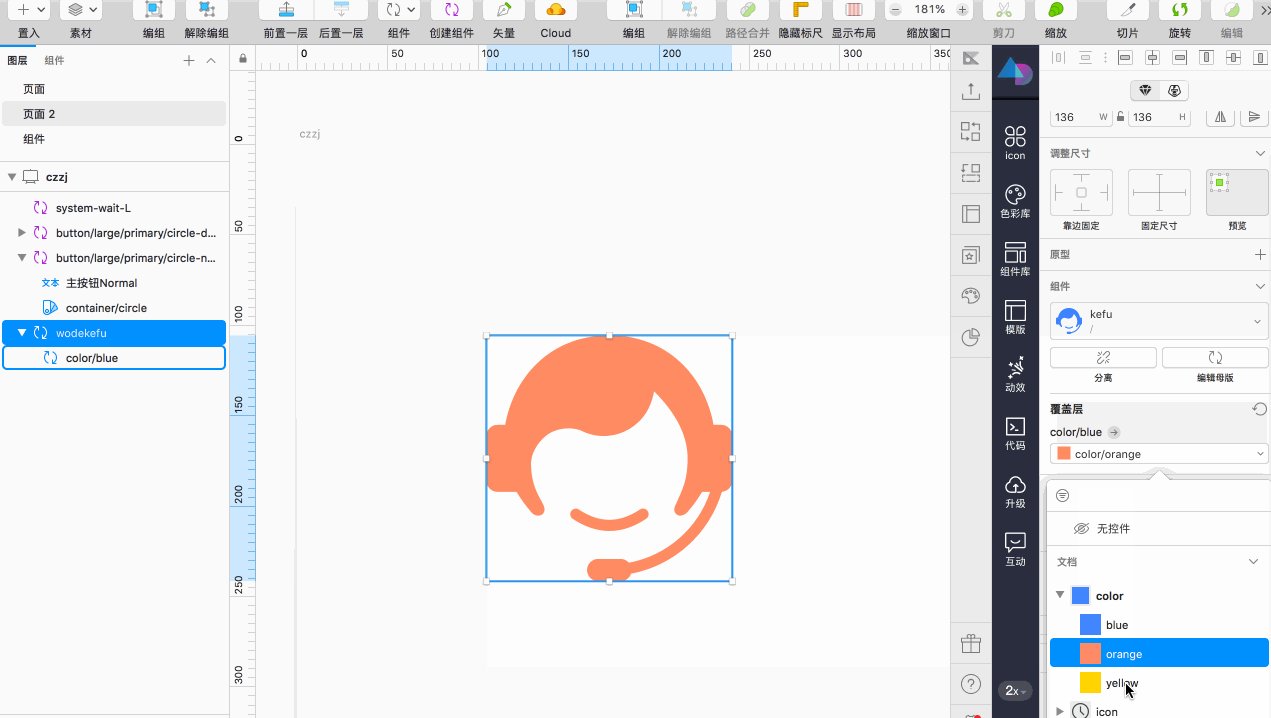
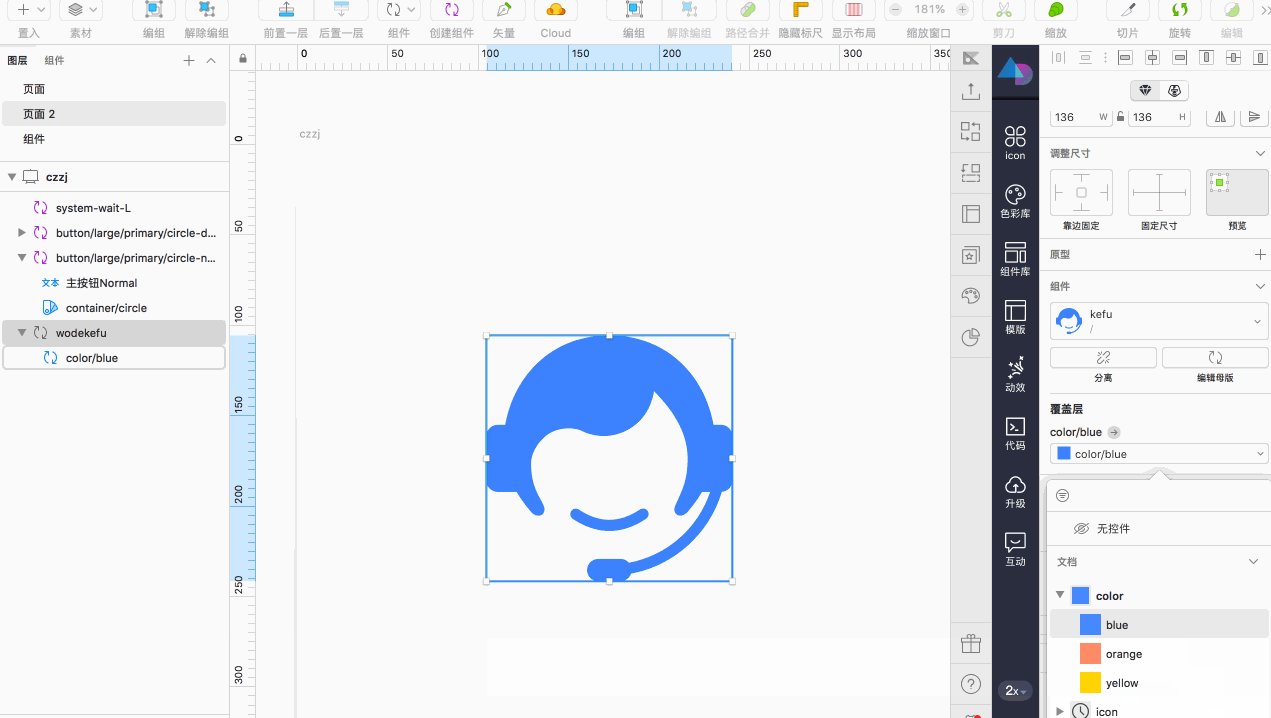
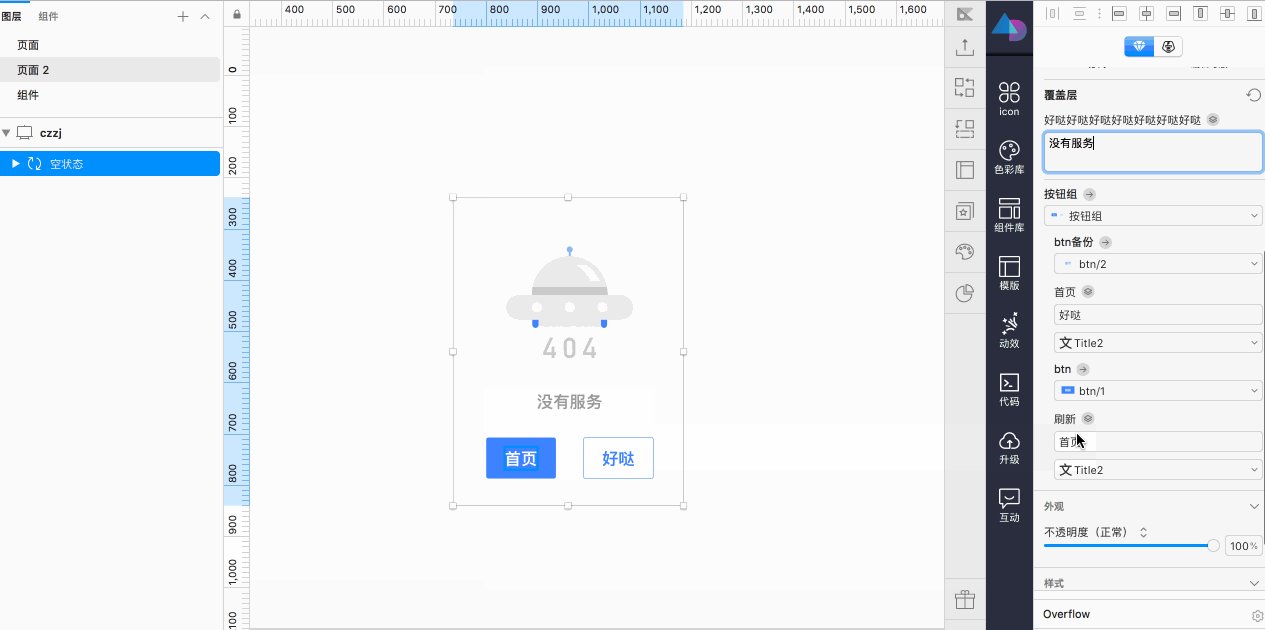
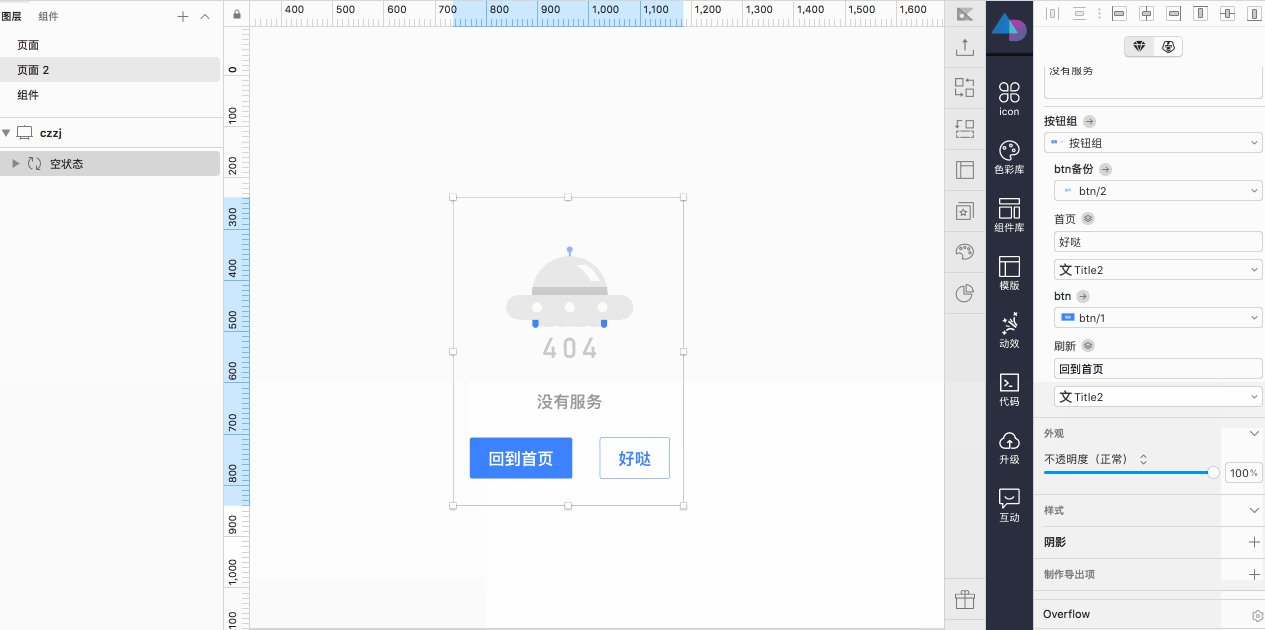
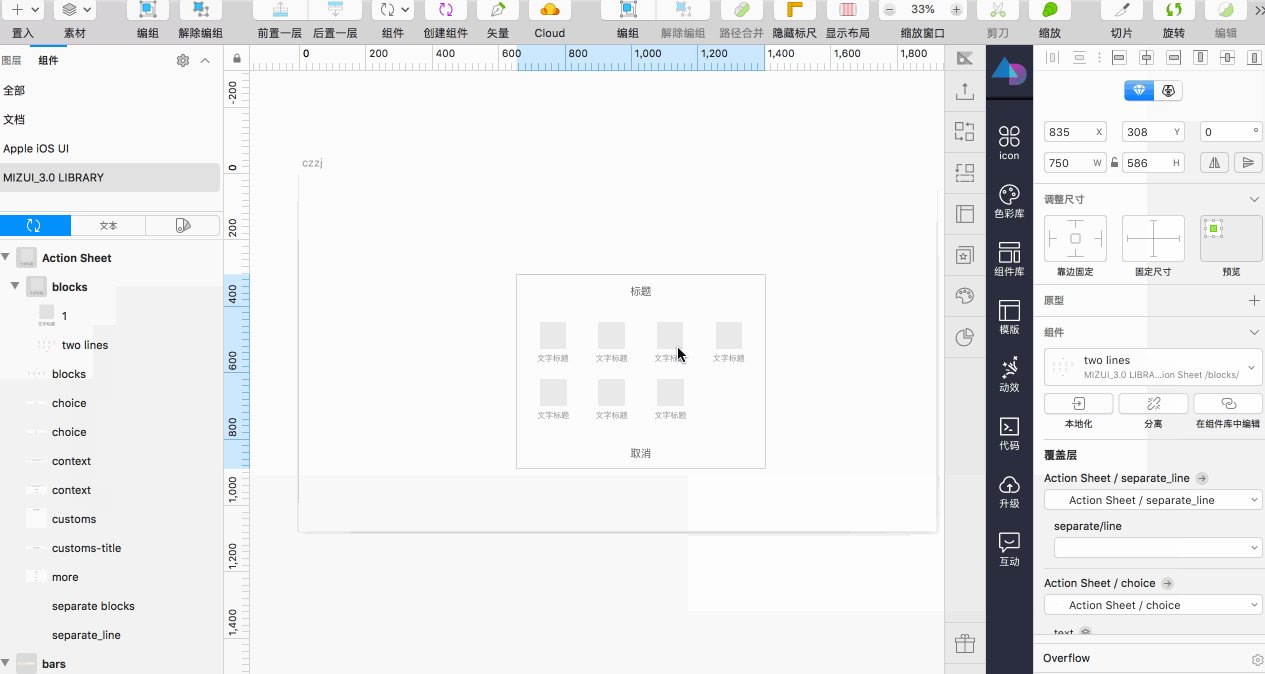
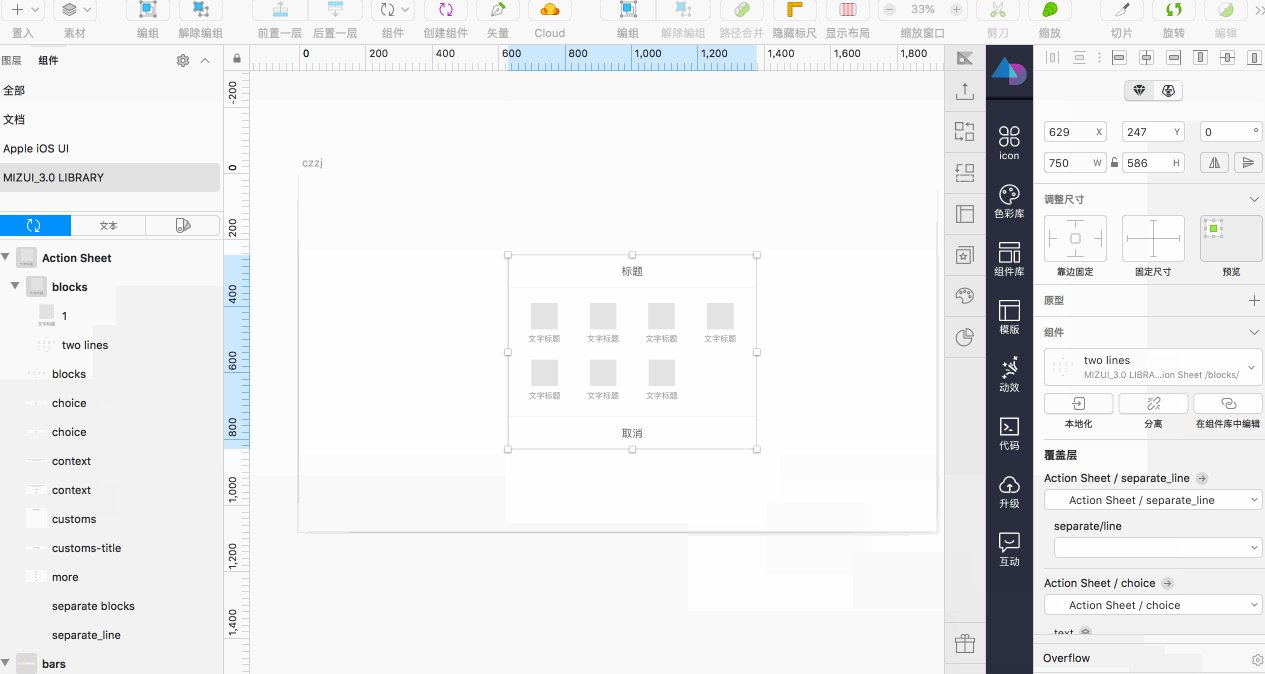
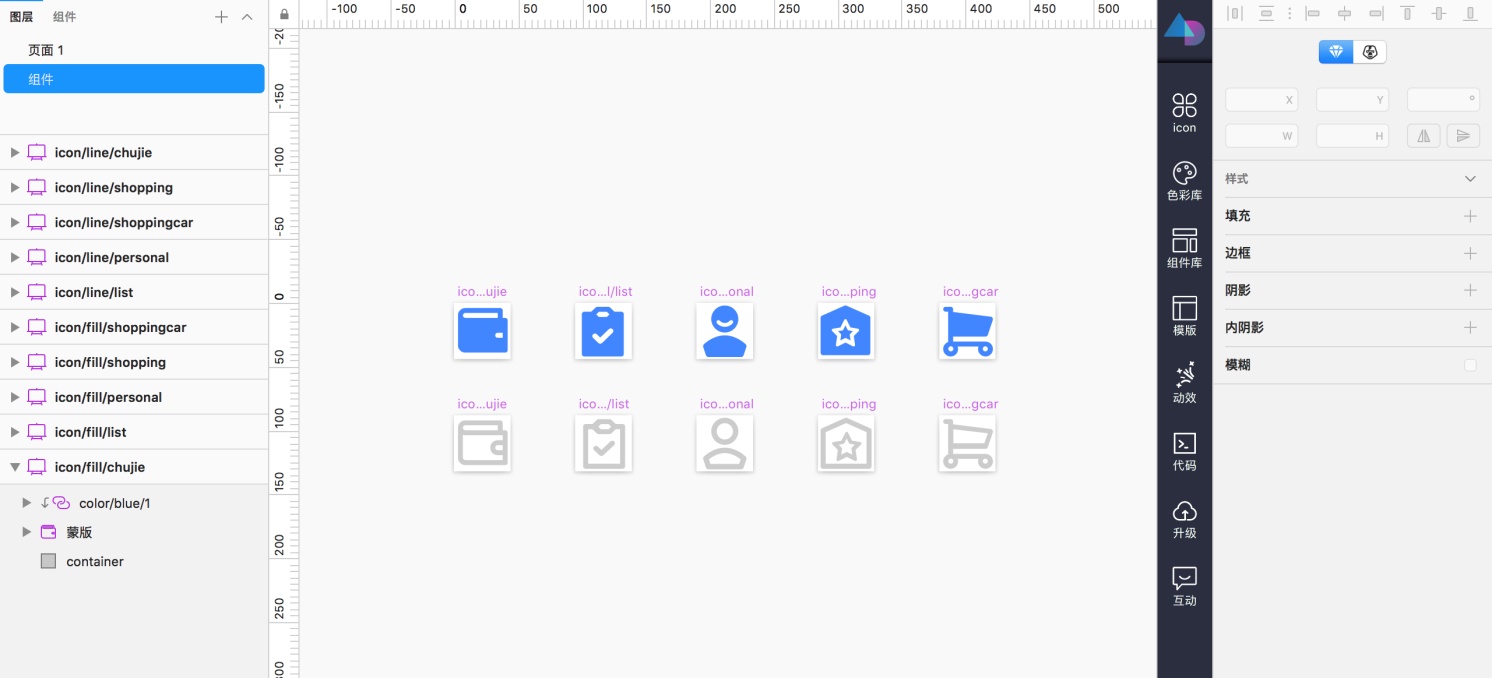
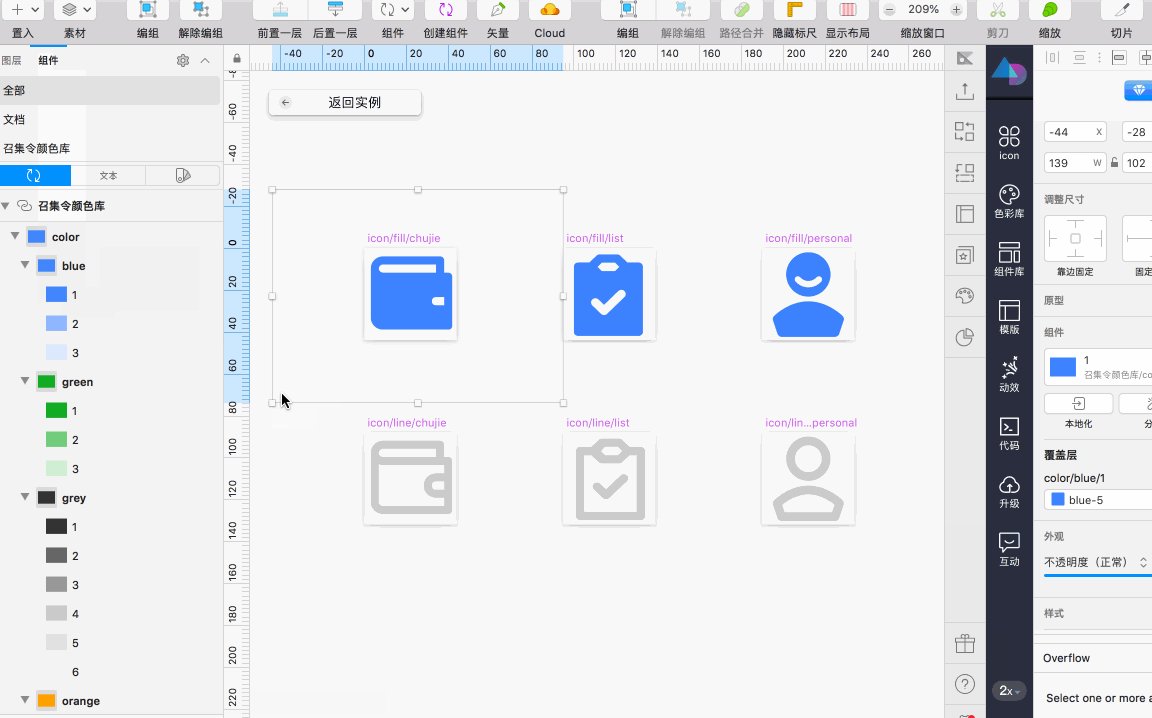
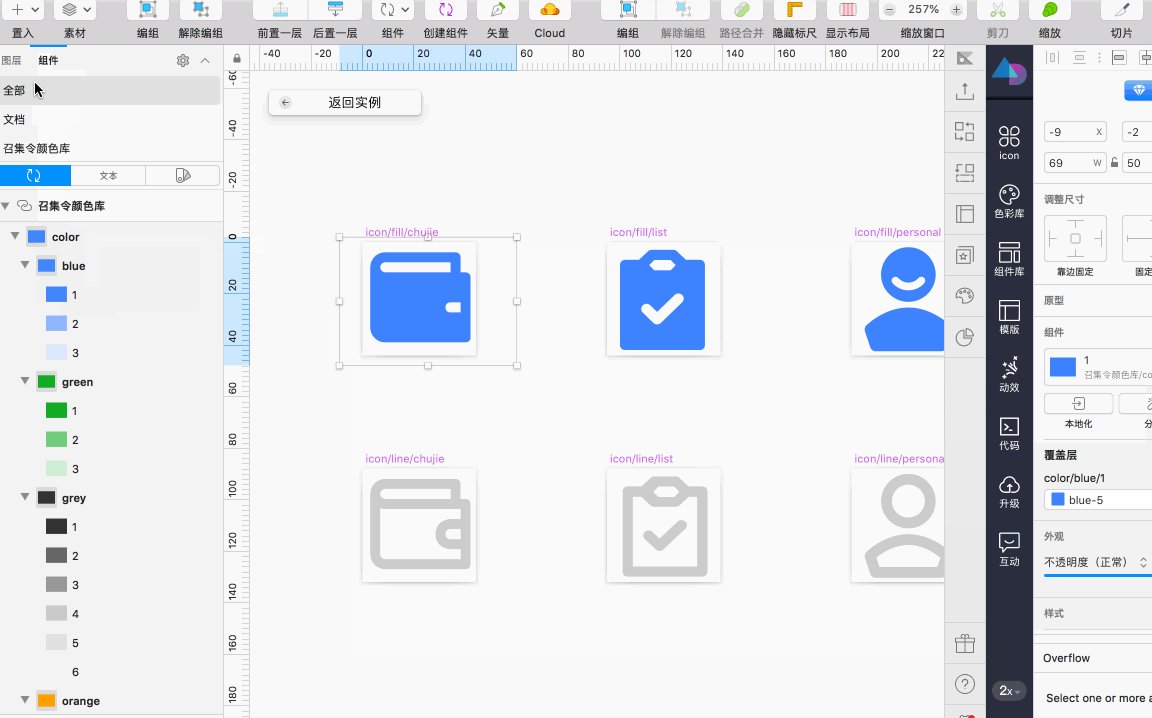
「组件」页面进行整理。将母版都发送至「组件」页面,可在图层面板中的「组件」页面对所有组件进行排版和调整。 嵌套组件 嵌套组件,指的是可将实例图层放置在任何其他组件的母版画板中。嵌套组件对个数没有限制,并且嵌套组件也拥有组件的所有属性。 比如以下这个案例,在 icon 中嵌套了颜色组件,在右侧覆盖层即可灵活更改颜色组件部分。
2. 智能布局与组件设置智能布局属性 智能布局会保持组件中各层之间的填充和间距。当组件设置成智能布局以后,更改组件中的替代将自动调整其大小。对于智能布局在组件上的应用,可通过以下案例来形象说明。
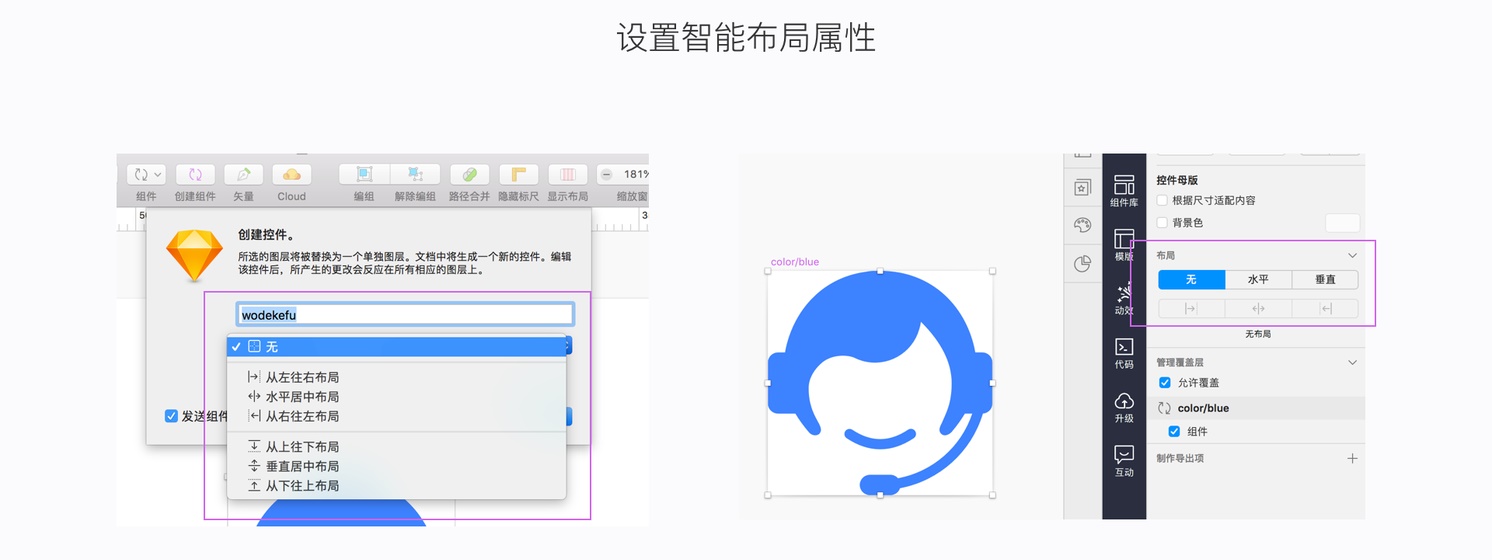
对组件进行智能布局的设定有两种方式,第一种是在创建组件的时候,sketch60 版本及以上,新增的设置入口;第二种方式是进入母版,在检查器的覆盖层进行智能布局的设置。
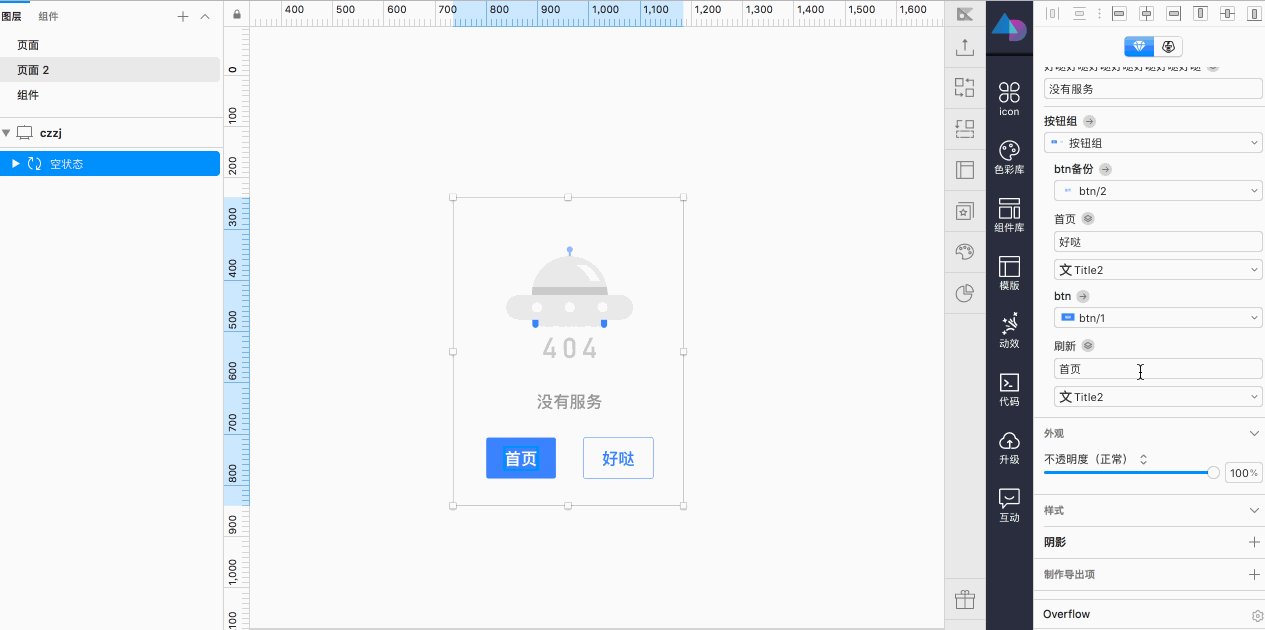
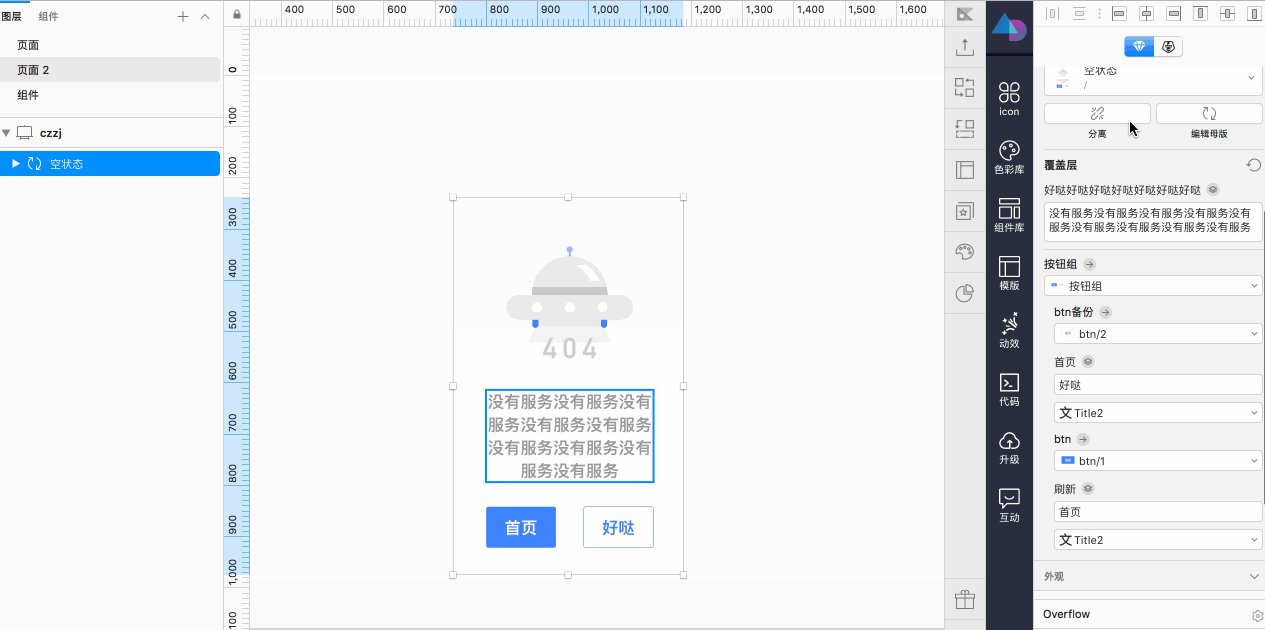
当你设置了母版的智能布局,实例展现可能不太正确,这时候你可以点击「收缩实例来适应内容」按钮,来更新你的修改。 多个组件的智能布局 当你需要在一个卡片,或者页面中对多个组件进行智能布局时,可以将布局应用在模块中的不同组件组。以使不同的图层组在不同的方向上调整布局。
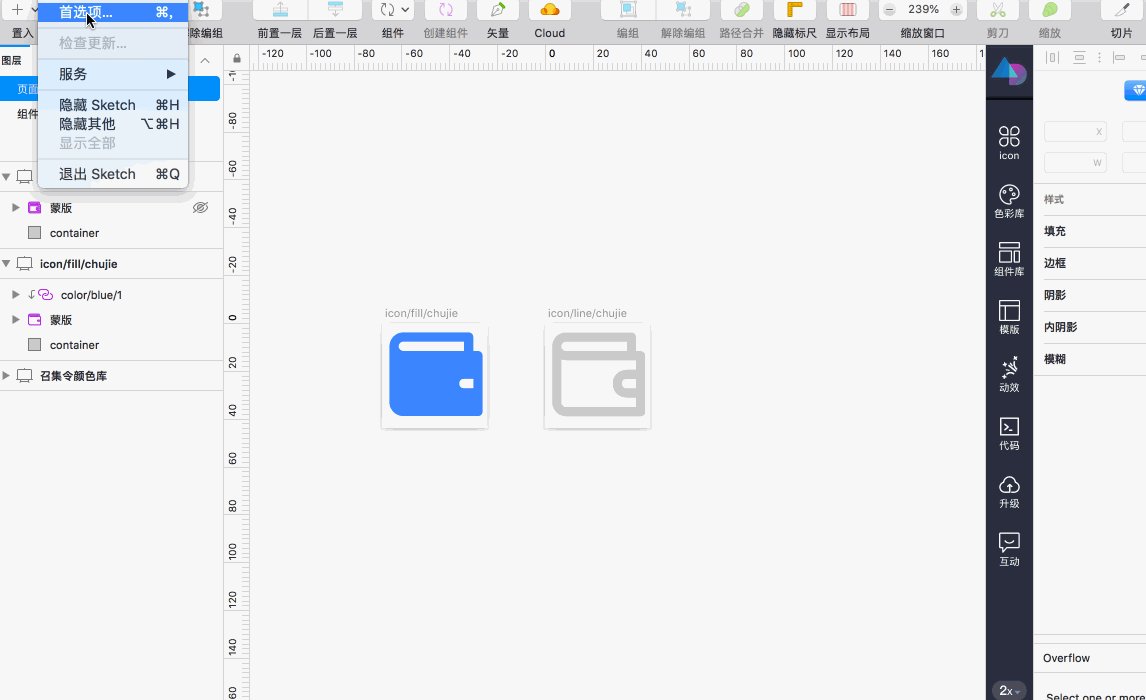
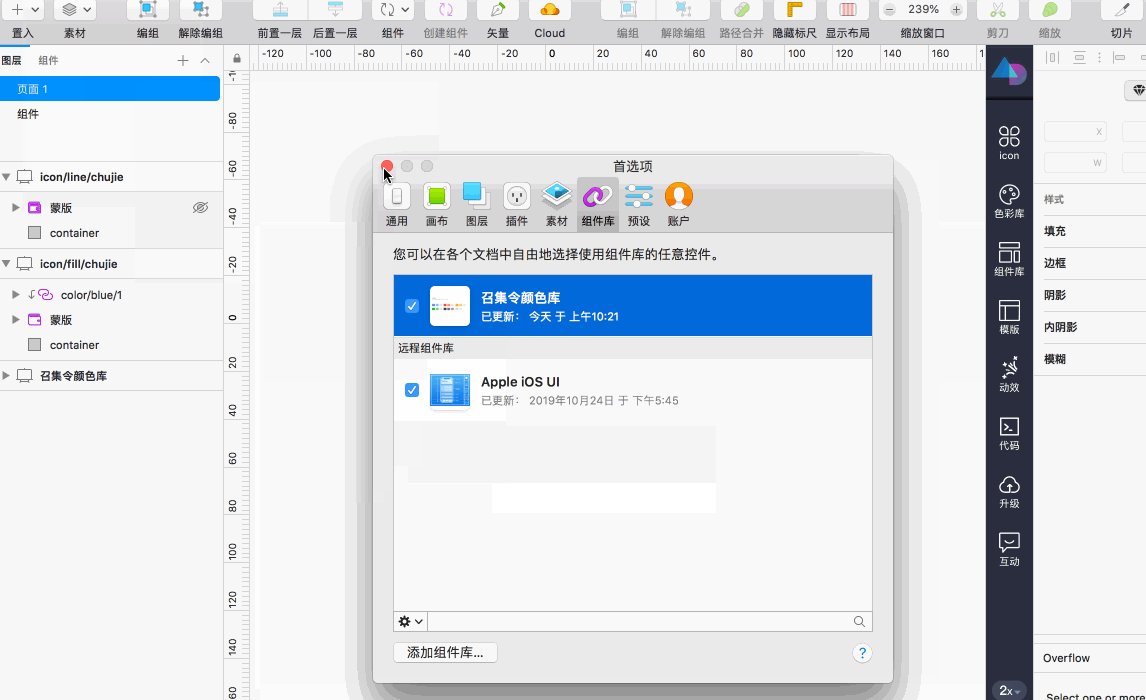
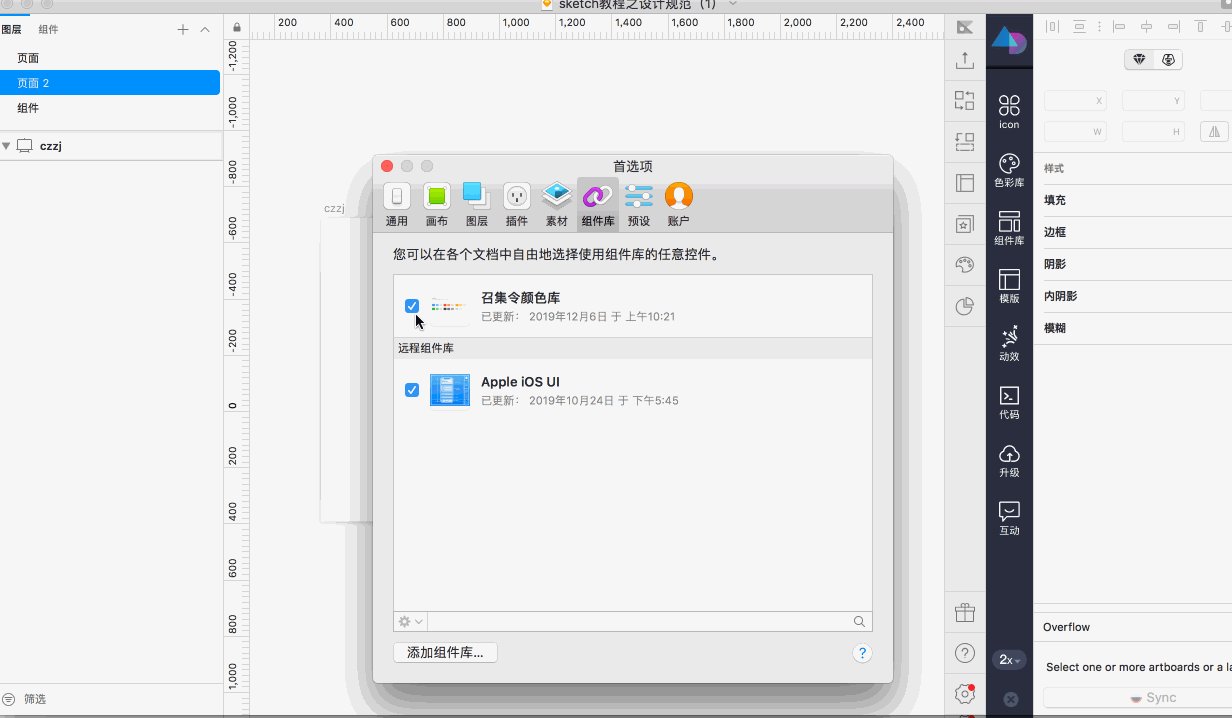
空页面的卡片设置了从上往下的布局,按钮设置了从中间往两边对齐的布局 3. 库(Libraries)库是带有各种组件的 sketch 文档,通过库设计师可以跨文档共享组件和样式,并保持同步更新。在团队中使用组件库,可确保每个人的文档同步使用最新设计样式,并且通过组件分离功能也可单独对样式进行调整。非常利于团队协作。 添加组件库 你可以通过 sketch-首选项-添加组件库对路径进行添加,也可通过快捷键(command+,)快速进入首选项界面。 共享组件库 可以和同事,团队成员共享设计组件库,需要将组件库文件上传至本地服务器、云服务端等。
使用 Sketch Cloud 来共享资源库。只需要您将文件上传至 Sketch Cloud,并且将文件设置为「用作库」即可。其他成员可通过下载文件来进行共享。 组件库中的组件 添加组件库以后,组件库将会在「组件」面板中展现库,直接拖拽库中的组件即可使用。组件库包含和单独组件全部属性特征。
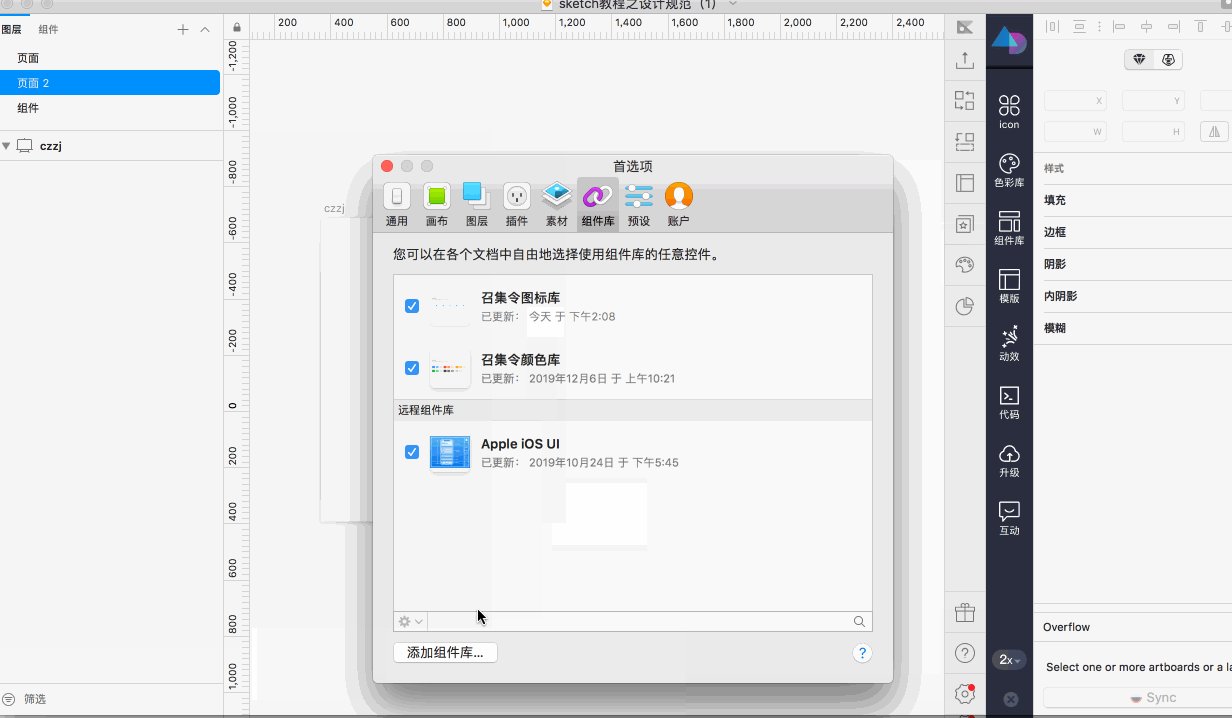
当组件库有更新时,sketch 也会接收到更新并且在右上角做提示,设计师可选择是否更新。
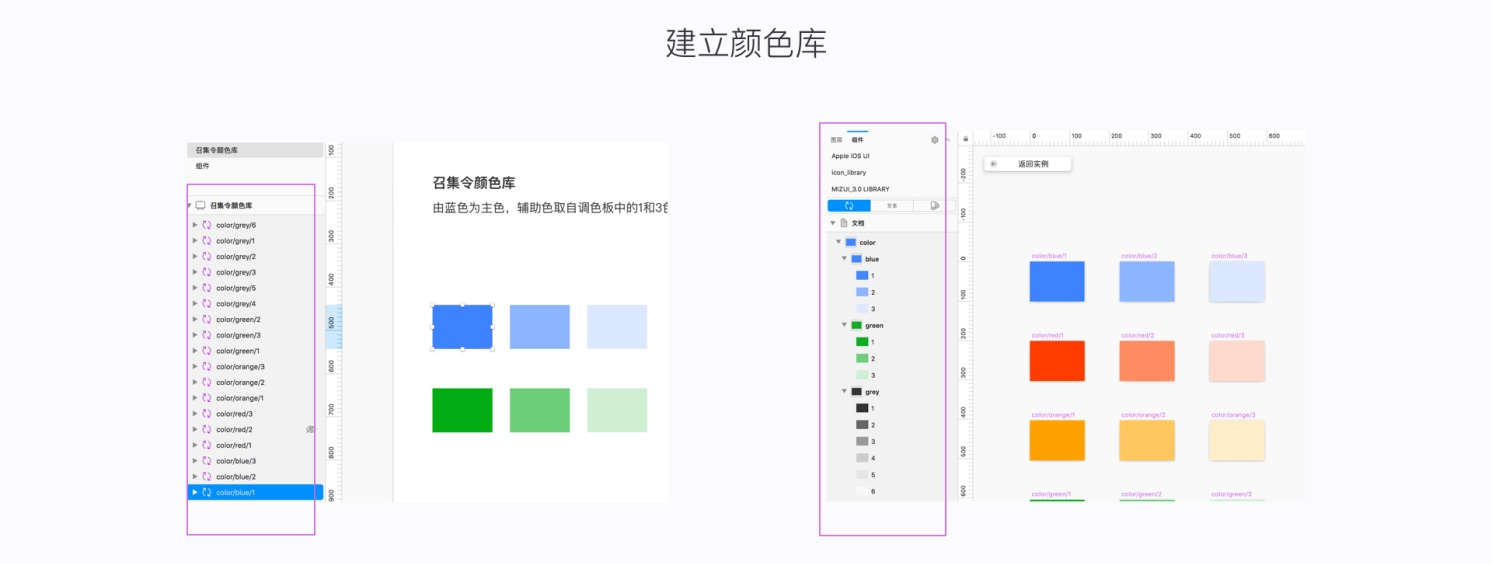
4. 手把手实例构建颜色库
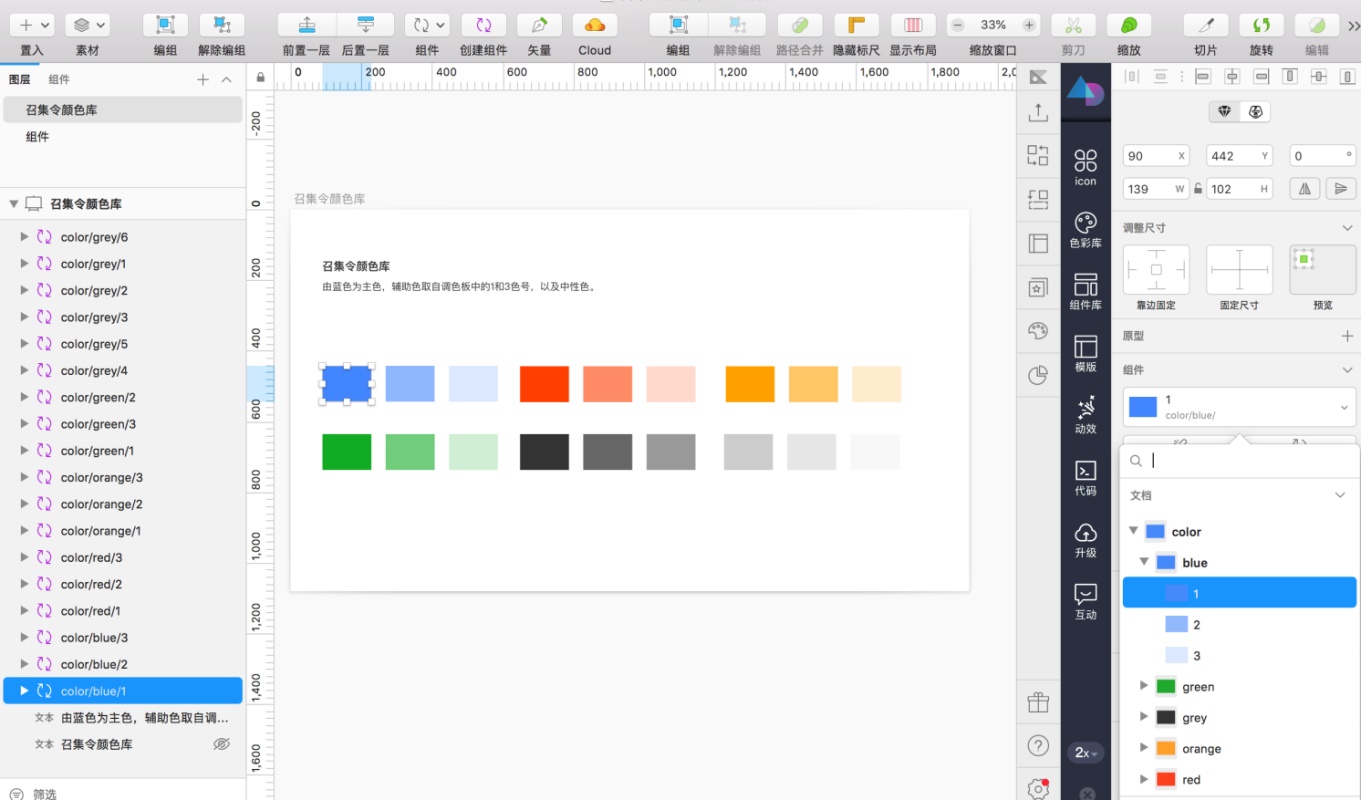
接下来我们来手把手操作一下最简单组件库的建立。颜色库的建立有以下几个步骤:
首先,颜色的命名,可根据颜色/色相/强度的展示方式来命名,色相区分不同的颜色,而强度也可以对调色板上不同颜色的阶层进行区分。
接下来在组件构建完成后,保持为组件文档,嵌入 sketch 的库,在打开其他文档的时候就可以在「组件」面板中找到这个库,直接拖拽使用。
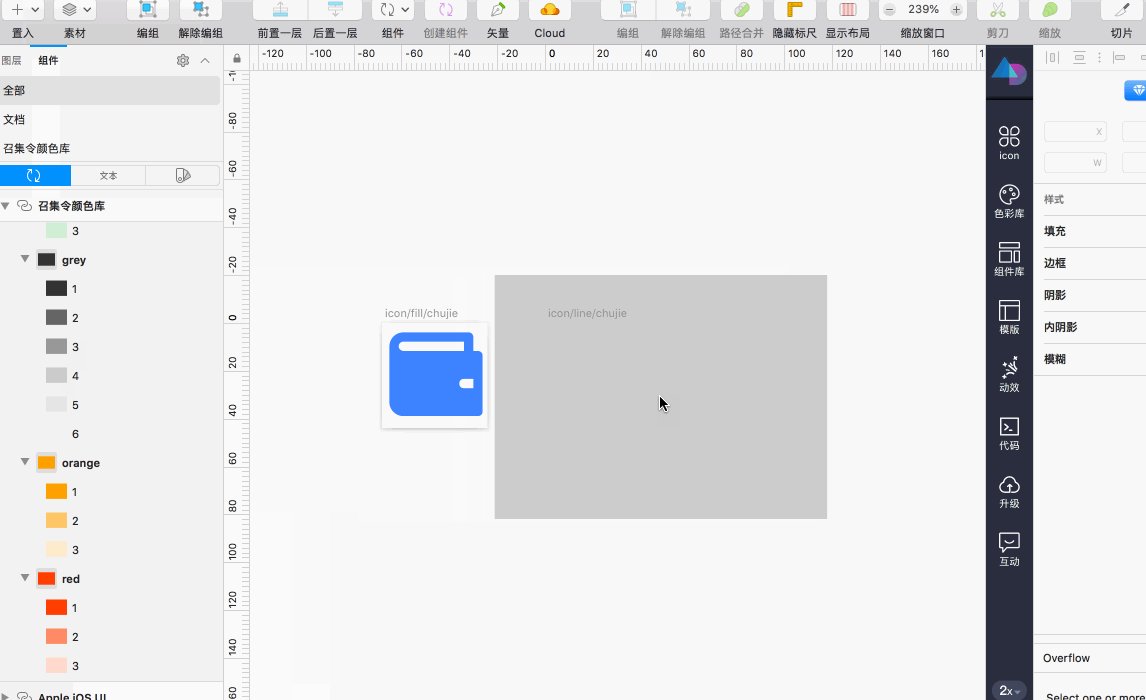
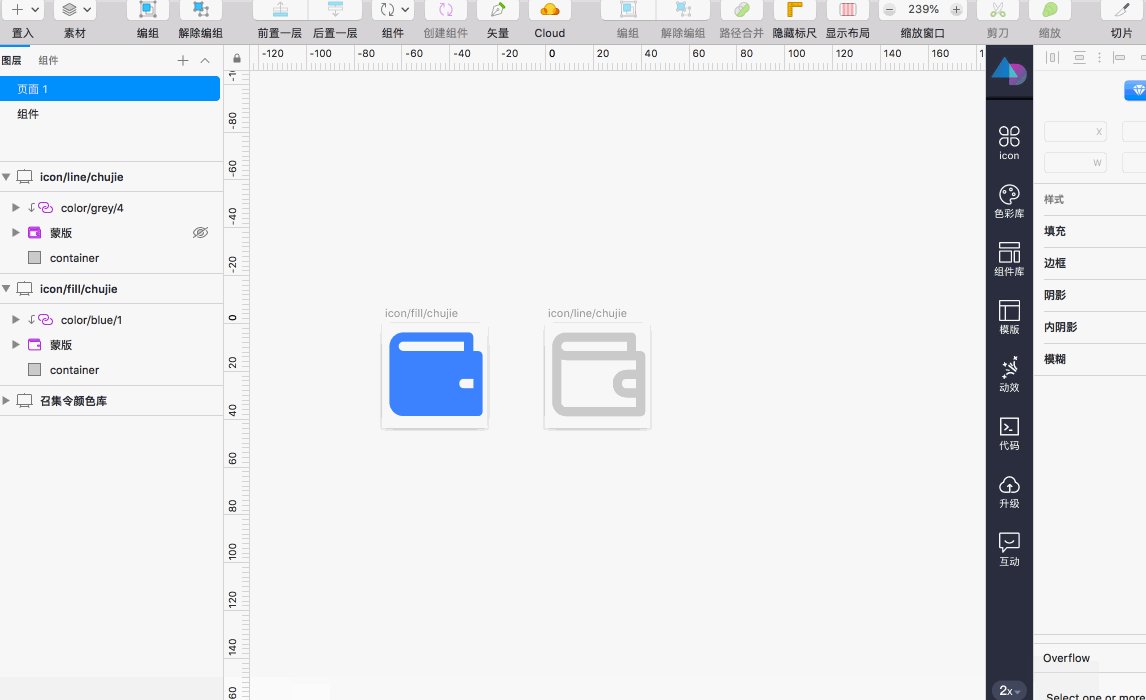
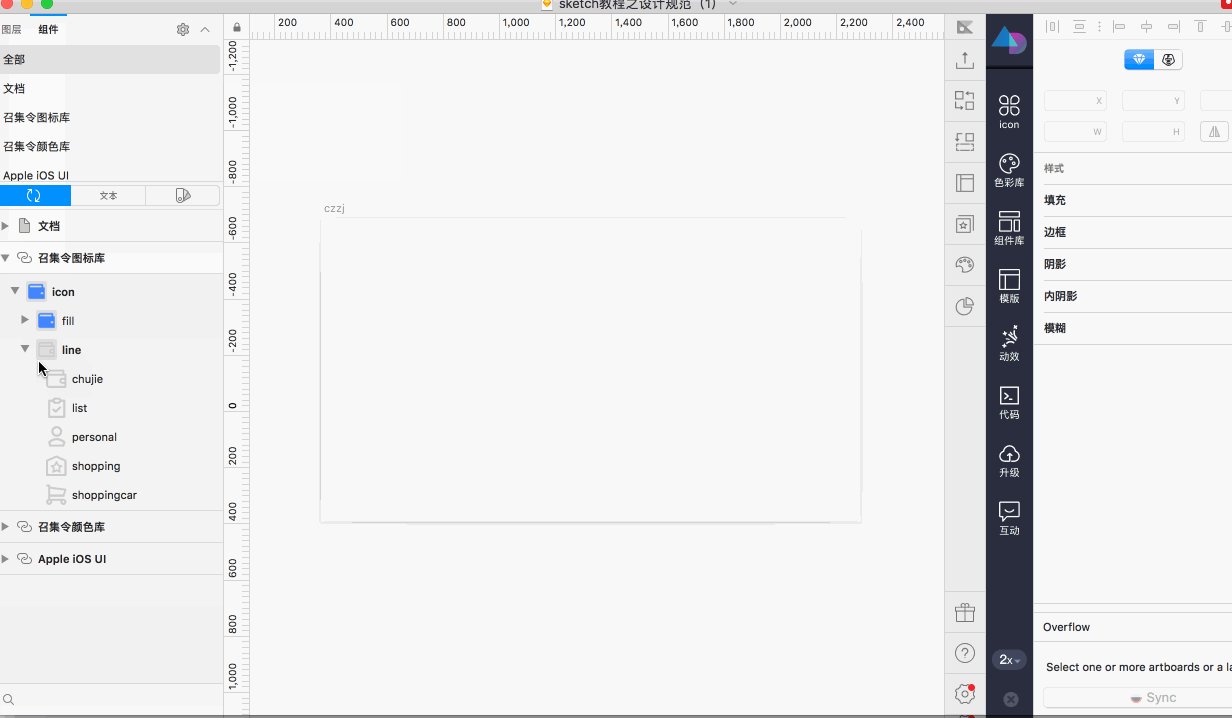
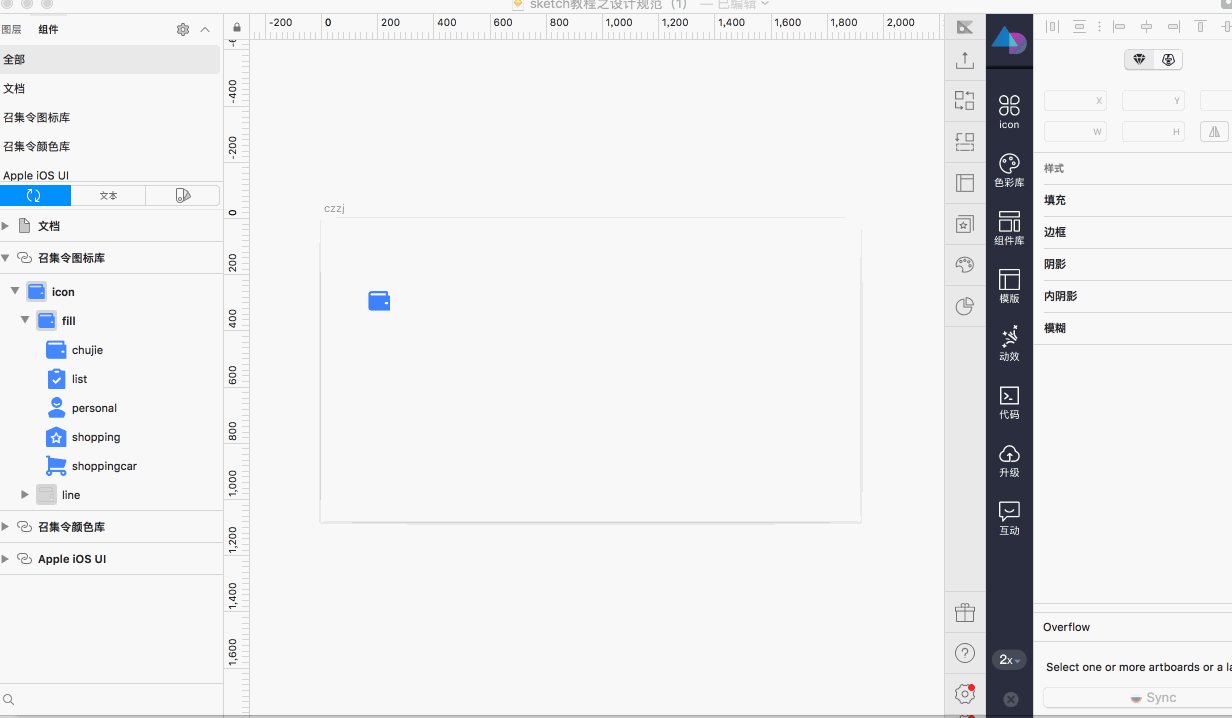
构建图标库 组件中的控件级别图标也是最初级的组件库,建立的过程和颜色控件一样,并且可以将颜色组件嵌套进入图标,这样图标可使用颜色库中的所有颜色。
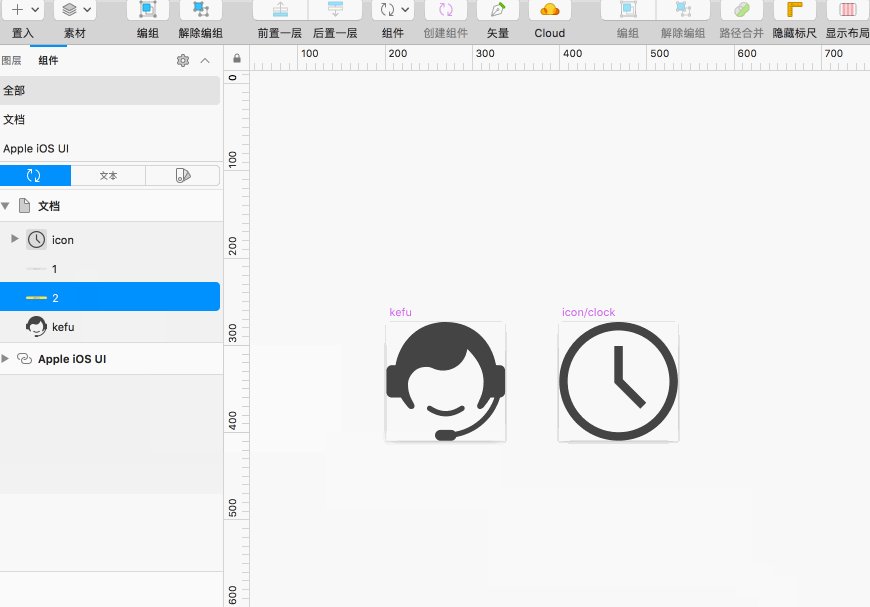
建立图标库的步骤: 第一步,新建文件 在放置同个项目的颜色库的文件下新建图标 sketch 文件。文件的命名上可统一:项目/组件库 第二步,新建图标 图标的命名,可参考如下:图标/属性/作用,比如建立单个 44*44 尺寸的画板,放置图标,并且在图标下方放置和画板同样尺寸的透明容器,然后插入颜色库中的颜色控件。
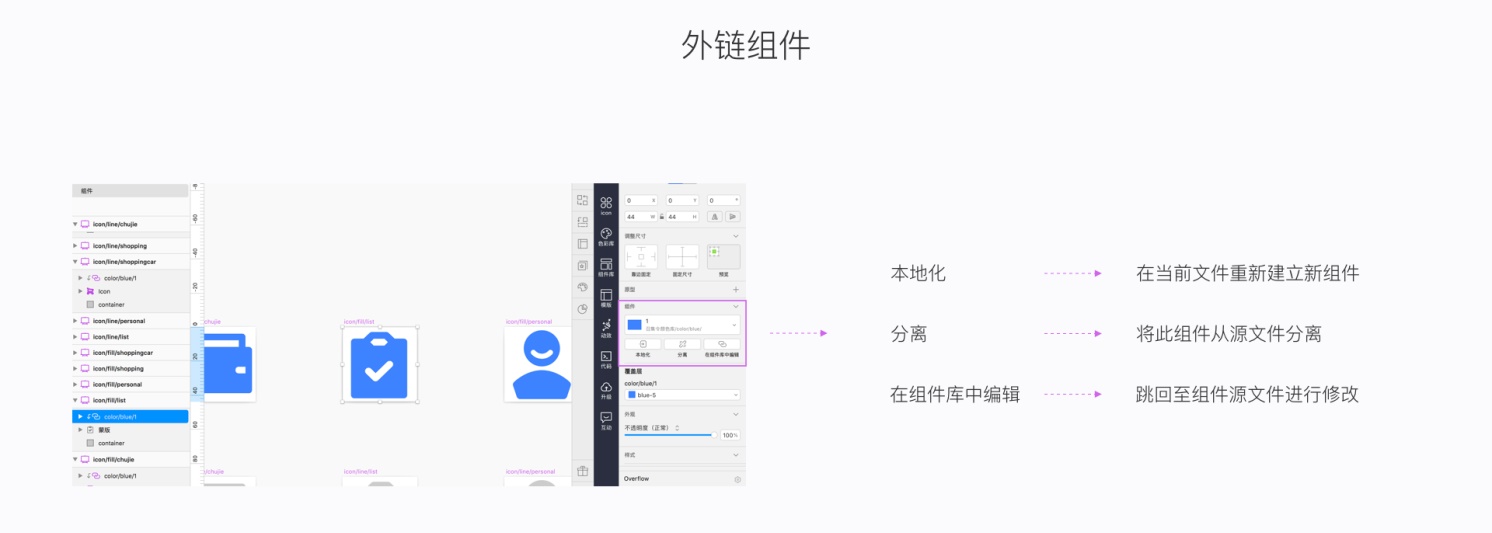
注意细节 颜色组件的图标是个紫色的链接符号,说明此组件来自外部文件。此组件可以在右边的检查器中选择不同的方式进行编辑。
第三步:在库中添加此组件库 此步骤和添加颜色库的步骤一致,添加完成以后即可在组件中拖拽图标即可使用。
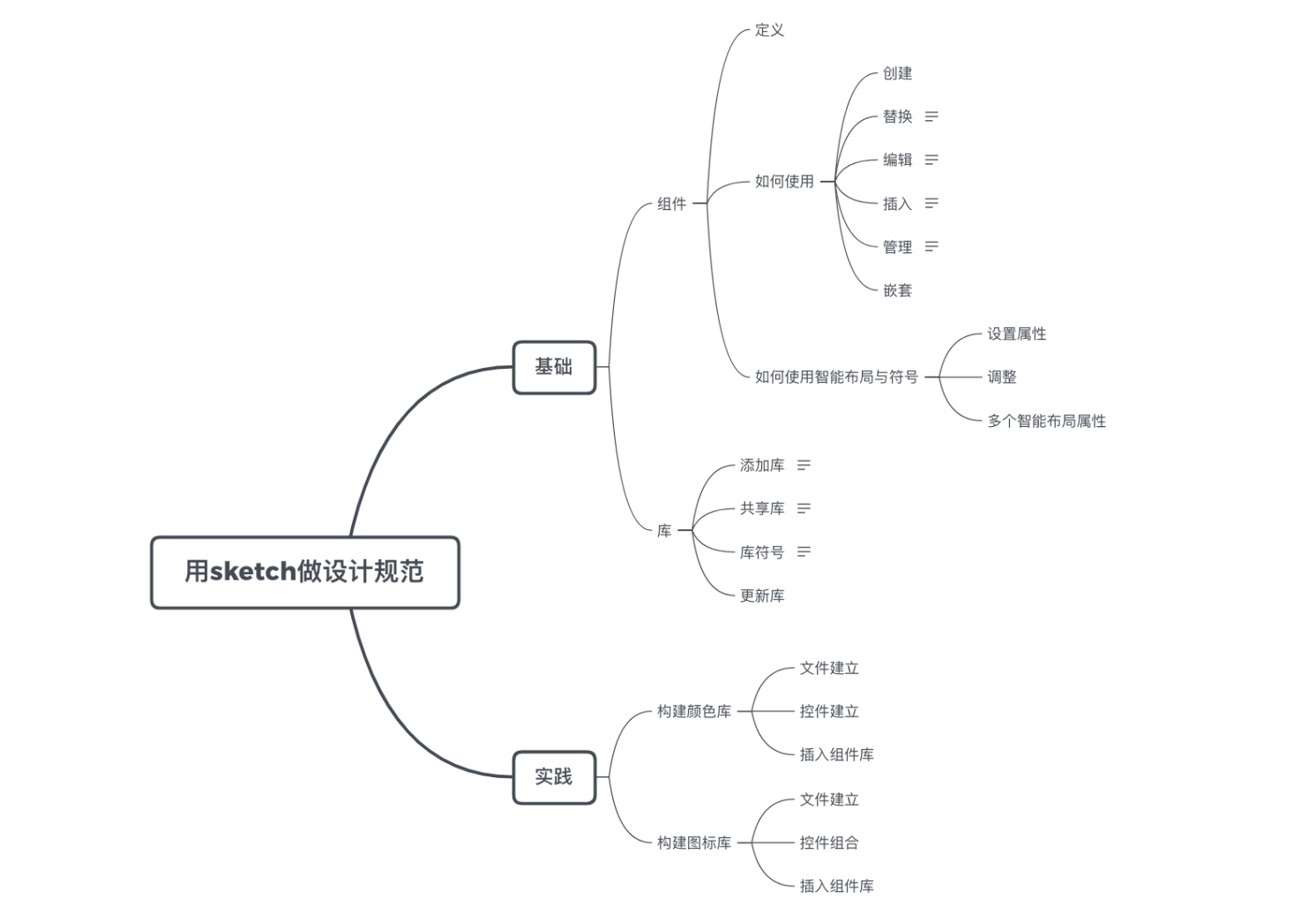
总结sketch 构建设计规范的教程第一部分内容整理框架如下:
第二部分将重点介绍由基础组件库构建的更复杂的设计系统。敬请期待~ 欢迎关注作者的微信公众号:「酒夏」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论