运用7±2法则在网页和UI设计中

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:在做网页和UI设计中合理使用一些法则,可以让我们的设计变的更有理有据,今天文章将介绍一个很使用的设计理论:7±2法则,并如何把它运用到我们界面设计当中。 1956年美国科学家米勒对人类短时间记忆能力进行了研究,他注意到年轻人的记忆广度为5-9个单位,就是7±2法则。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上。
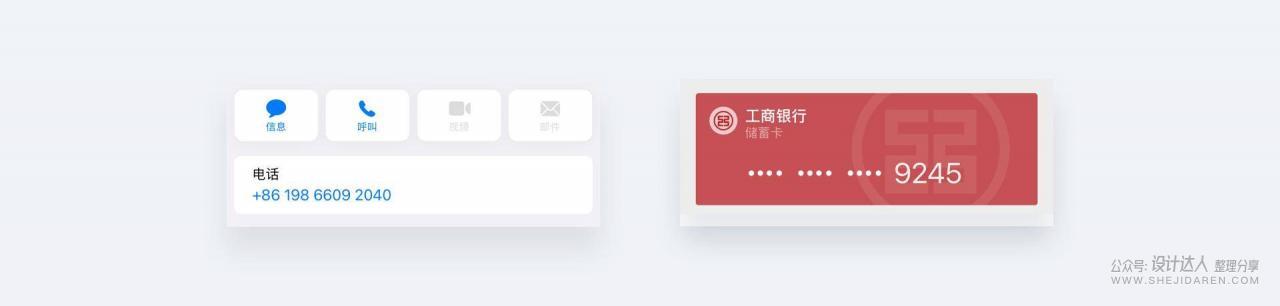
因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。7±2法则应用很广泛,例如iPhone通讯录中的手机号码被分割成”xxx-xxxx-xxxx“的形式,还有银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。
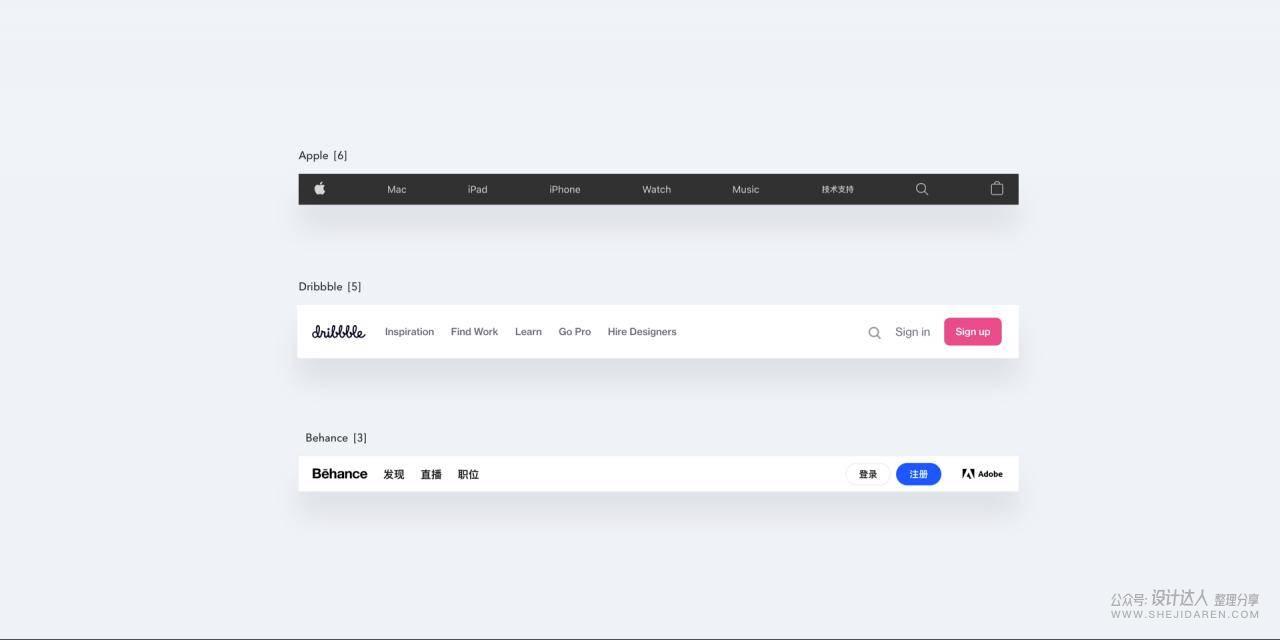
Web导航栏选项卡数量不超过9个 在设计网页导航时,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在7个左右(不超过9个),如苹果、Dribbble、behance等网站的导航分类。
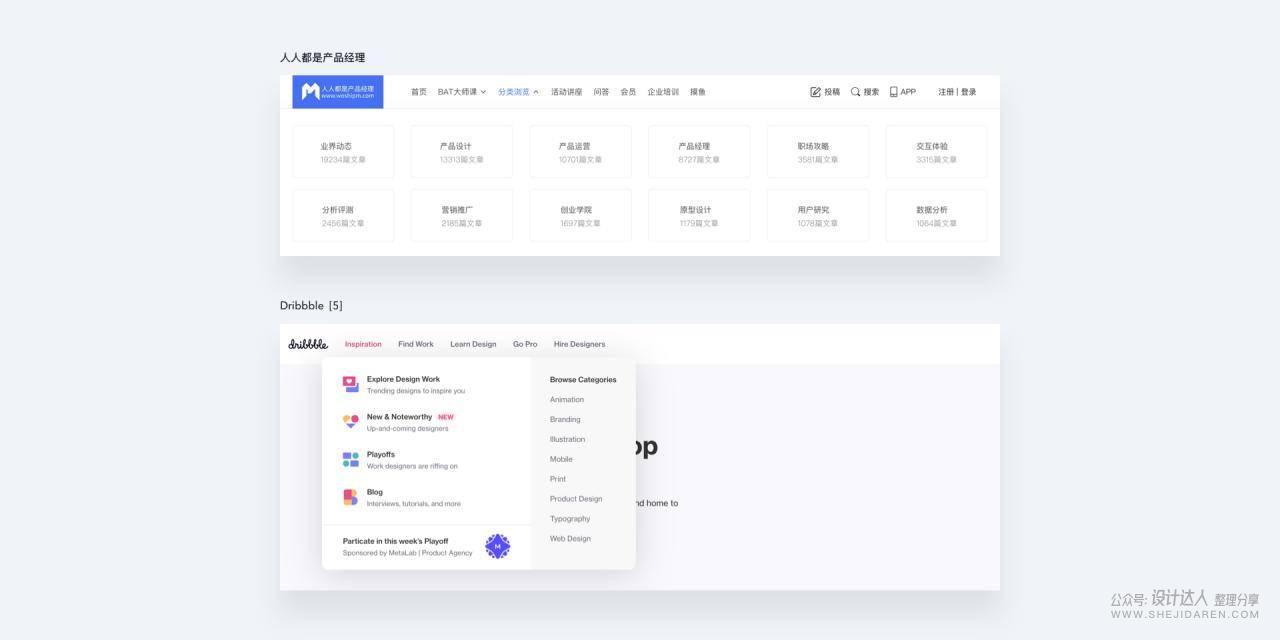
Web导航栏选项卡数量过多时 如果导航或选项卡内容很多,可以用一个树状层级结构来展示各级别关系,但要注意其广度和深度的平衡。例如人人都是产品经理和Dribbble,把更多子类别收在二级目录里。
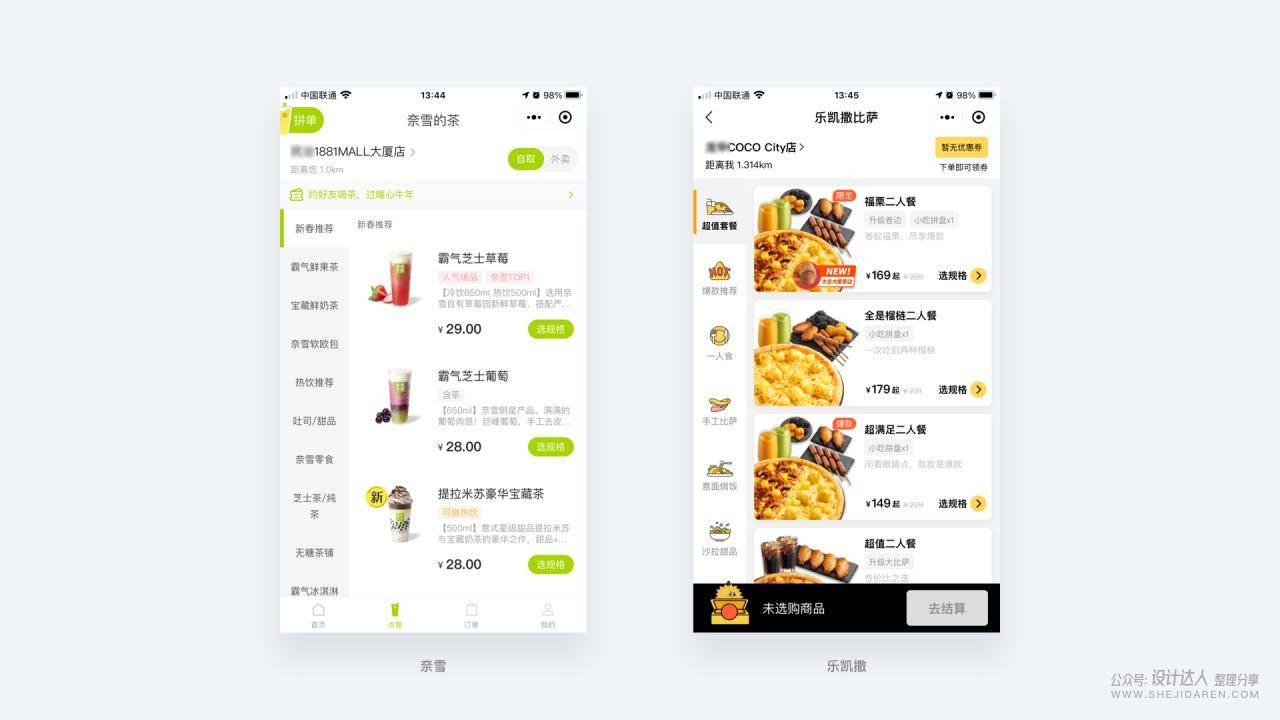
移动端选项卡导航 在移动端应用设计中,常见的电商app例如奈雪和乐凯撒分类模块,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻单品的效率。
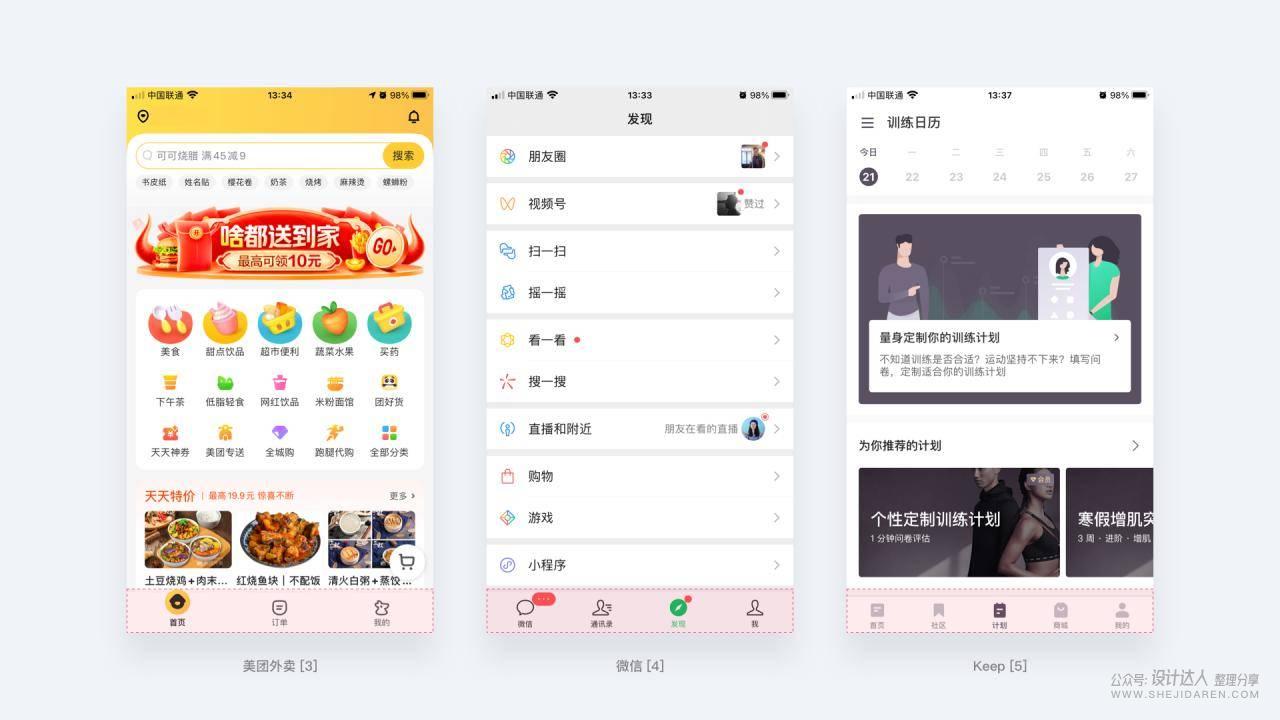
Tabbar区标签最多不超过5个 在移动应用设计中,底部Tabbar最少3个,最多为5个(几乎没几个超过5个),这样做除了减轻用户记忆负担,超过5个会降低视觉和操作上的体验。事实上就算只有4个,我们也经常想不起微信底部的4个Tab分别是啥。
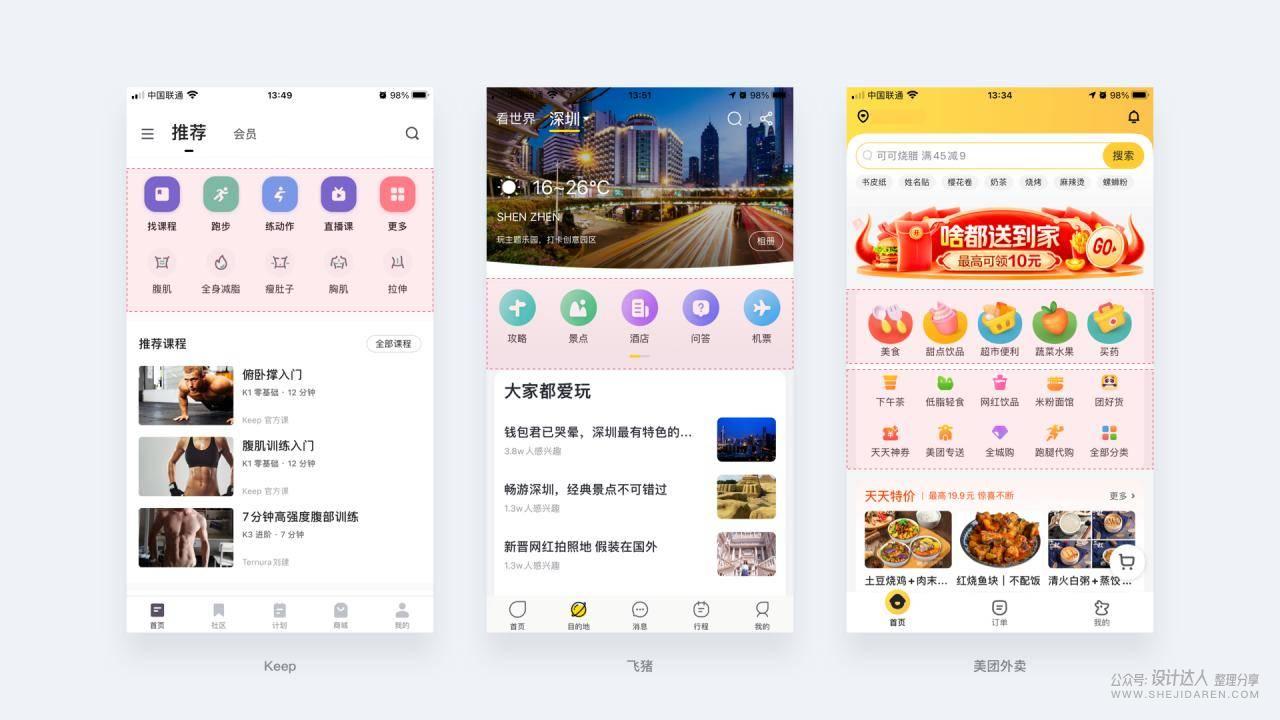
顶部导航栏页签 我们看到的大部分app顶部导航栏的页签数量都严格遵循了7±2法则,虽然在横轴可无限滑动, 但在显示区域只保持7±2法则的显示数量,例如马蜂窝、飞猪旅行等。
金刚区图标不超过8个 我们常说的“八大金刚”就是一屏显示8个图标,超过的则放在第二屏。如果两行10个,往往第十个是“更多”入口,总的来说也没超过9个。
banner文案不超过9个字 产品运营banner文案字数通常控制在9个字以内,在设计时也通常把长标题一分为二排两行,便于用户快速阅读,提升点击率。
在交互设计中,7±2法则是减少用户认知负荷,提升用户体验的重要环节。同时还强调了在设计过程中对产品的预见性,避免在不断为产品添加功能时,破坏原有的视觉基础。 参考资料 作者 | 印迹拾光 (id:Fyin_Design ) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论