Sketch + Xshow实现云端UI组件库,完善的设计系统

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:随着设计团队协作和沟通成本不断地增加,为了更高效的工作效率,因此不少大公司有了自己的一套高效设计流程。今天我们以QQ动漫设计系统为例,分享一些过程中的思考和经验,并通过 Sketch + Xshow 实现云端UI组件库,这些宝贵的经验在培训机构不一定能学到哦,请UI设计们认真学起来哦!
小编注:本文所提及的设计工具小编已经打包好啦,拉到文末可以自行下载。
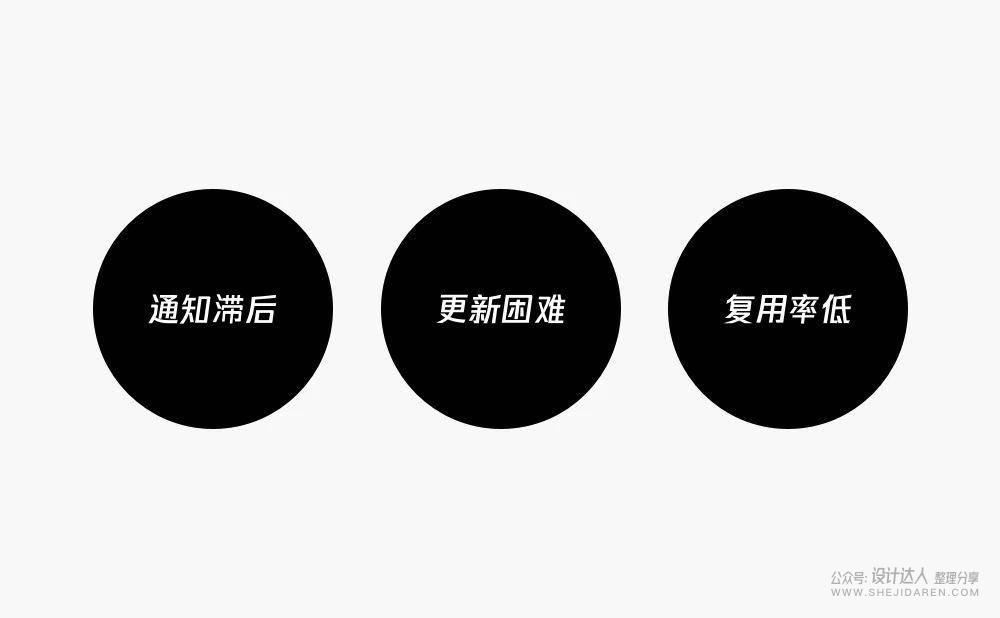
问题之源—本地组件库在项目初期,团队设计师的协作方式是通过一个本地的sketch规范文件,以复制粘贴的方式来复用一些元素和控件。在设计师协作人数不多,UI控件改动频繁的情况下,这套流程可以比较快速的完成需求。 但随着项目逐渐成熟,协作设计师人数变多、UI控件逐渐趋于稳定且需要复用的地方逐渐变多时,之前流程的不足就逐渐凸显出来。
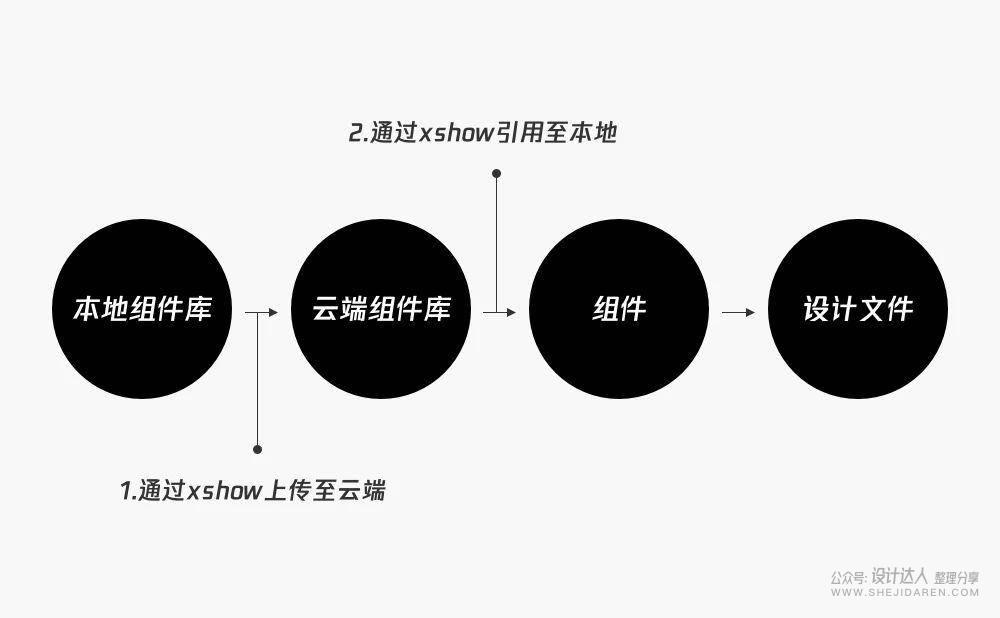
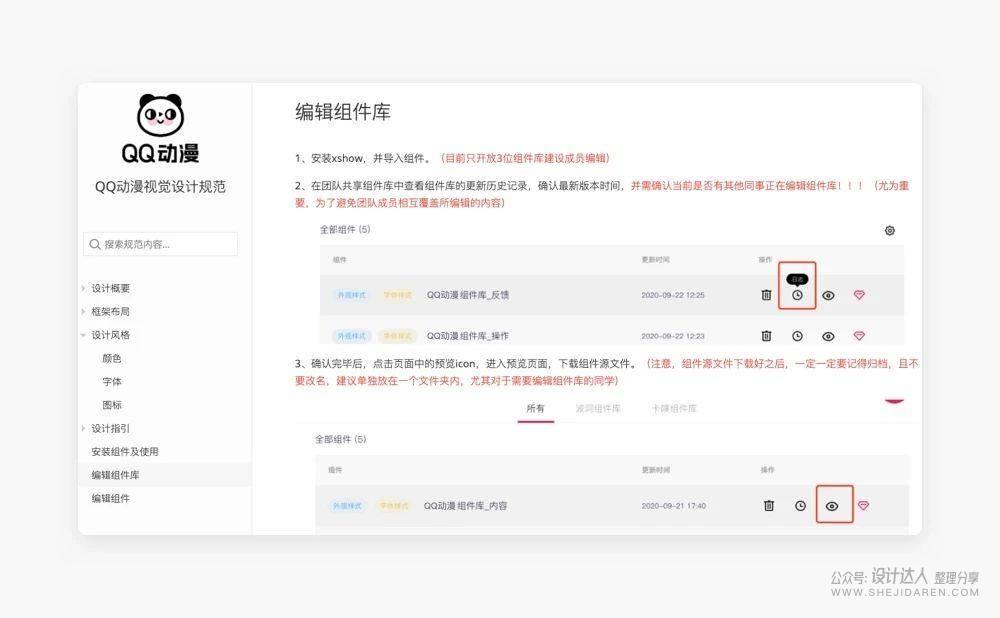
1.更新通知缺乏自动化 文件更新难以做到及时有效的通知到所有设计师,且需要人工在群里发通知,告知大家更新了文件。有些设计师暂时可能没有相应的设计需求,可能会忽略更新后的文件,造成设计的不同步。或者等到需要的时候才去群里找更新的规范文件,版本容易搞错且费时费力。 2.全局组件更新困难 由于组件样式是通过复制或修改的方式应用到界面设计中,当规范文件更新时,无法智能的自动更新修改相应的组件,需要设计师人工核对哪些地方有修改。这样很难保证大家的设计版本都能得到统一的更新,当大家使用的组件版本不一致时,输出的界面就会出现杂乱无章的情况。 3.代码复用率低 开发没法全局调用代码样式,有些样式可能需要反复复制使用,耗时费力,并因此产生的代码臃肿,还会直接影响产品性能。 解决之道——云端组件库鉴于设计师目前多使用sketch+xshow的工作流程,而xshow正好也具备云端管理的能力,故决定以xshow作为桥梁,建立一个基于sketch+xshow的云端设计组件库,以非常低的迁移和学习成本完成流程优化。 优化后的流程是把sketch本地组件库通过xshow上传至云端服务器,设计师通过xshow云端功能添加到sketch中,并在设计文件中嵌入这些云端组件。
这样做能很好的解决上面说的问题: 1.更新通知自动化 更新文件不用再靠人工在群里发通知,设计师也不需要去找文件,而是在sketch中会自动进行提醒。一旦有更新,会在右上角显示提醒消息,设计师只需要点击提醒,下载最新组件文件即可完成更新。
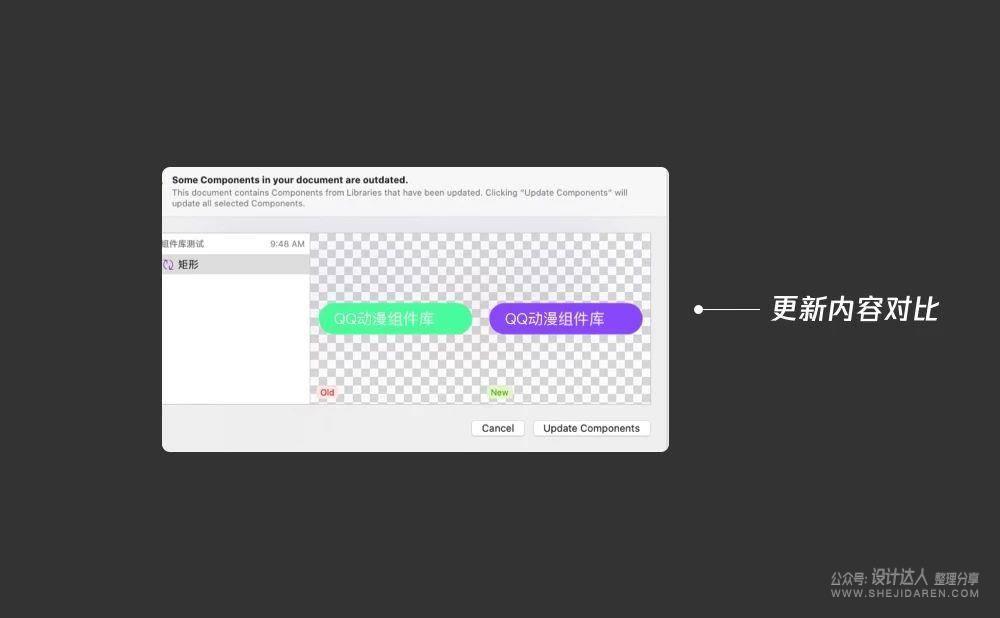
2.全局组件一键更新 当更新组件库文件后,界面中所有之前使用过云端组件的控件元素都会自动比对更新前后的差异,方便设计师判断是否更新。这种更新最厉害的地方在于,更新是全局的,也就是一旦你确认了更新后的内容,所有界面都会自动按规范进行更新而无需设计师再逐个筛查。这样做既能保证设计稿的一致性,也能大幅提高设计效率。
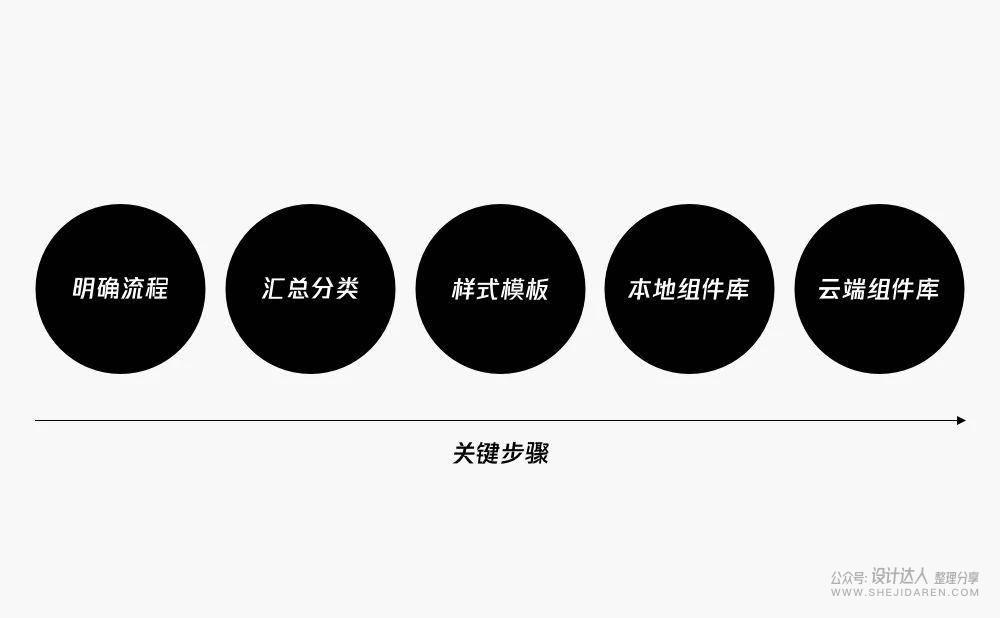
3.开发效率和质量大幅提升 开发通过代码把一些常用的样式进行封装,在一些高度复用的场景中直接调用。一方面可以通过调用的形式减少重复样式代码的复制,精简代码,降低软件包体积,另一方面也可以减少不必要的工作量还能方便后期维护。 实践之行—云端组件库搭建想要高效解决问题,正确的方法很关键,这里我们用到的方法就是原子设计理论。2013年前端工程师 Brad Forst 将此理论思想运用在界面设计中,形成一套设计系统,包含5个层次:原子、分子、组织、模板、页面,这套理论为组件库的搭建提供了思路和方法。 在实际搭建过程中,因为组件库的搭建工作量往往比较大,需要先明确流程和分工,主要包括以下几个关键步骤:
1.明确工具流程 因为是搭建云端组件库,所以首先需要有一个云端工具进行管理。针对以sketch为基础的云端组件库来说,常用的工具流程包括sketch cloud,各类云同步盘,第三方云数据库自主部署等等。我们选择的sketch+xshow工作流也是基于xshow具备云端管理功能,与其他流程本质上是一样的,大家根据项目实际情况合理选择就好。
2.全面汇总并分类 按原子理论由小到大来对常规控件进行汇总并分类。对于QQ动漫项目来说,常见的控件类别包括:颜色、字体、图标、按钮、导航、状态栏、弹窗、列表、标签等等。每个项目所需要整理的组件不尽相同,原则就是对要复用的元素进行整理。
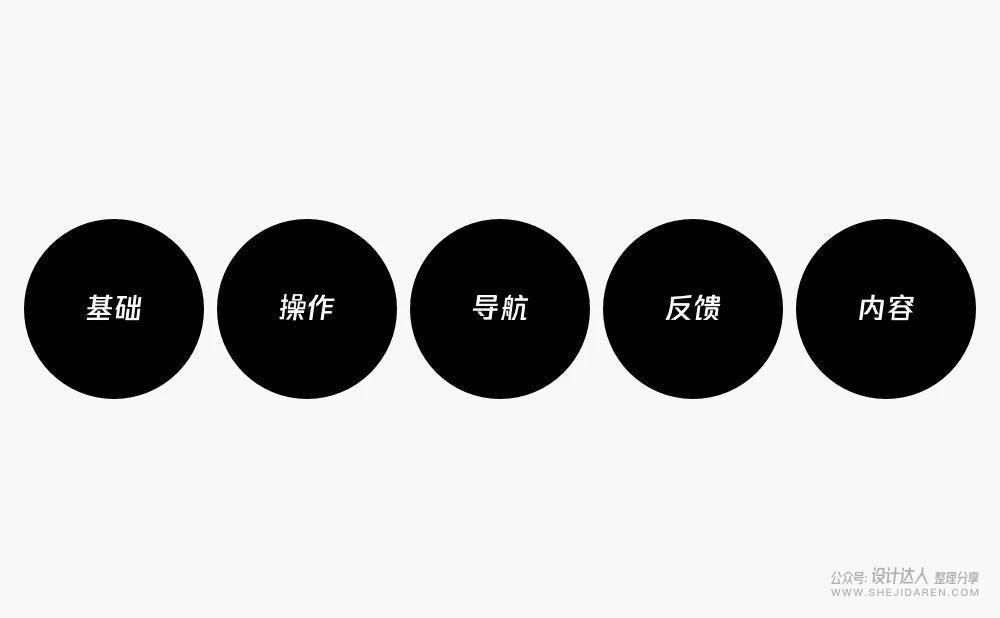
3.制作样式模板 为了便于维护和提升合作效率,将组件库拆分为几个不同的独立文件,每一个文件由组件库搭建小组成员独立负责,减少混乱。 如果是有多位设计师参与时,因为组件库的元素存在相互调用的情况,会遇到到底谁先做的问题。解决流程分2步: 1)由一位设计师把组件库的原子级组件(主要包括颜色,字体,图标)先做好,并建立分类组件标准模板,其他设计师在这些模板基础上进行完善,保证组件库在逻辑层级统一。 2)如果过程中遇到,自己组件中需要调用对方组件,比如某个图标没有在图标组件文件中,但自己的列表中又需要,可以先用其他组件中的图标代替,等图标组件库更新后,再同步更新这里的组件即可。 QQ动漫组件库一共分了5个不同文件,分别是:基础、操作、导航、反馈和内容。
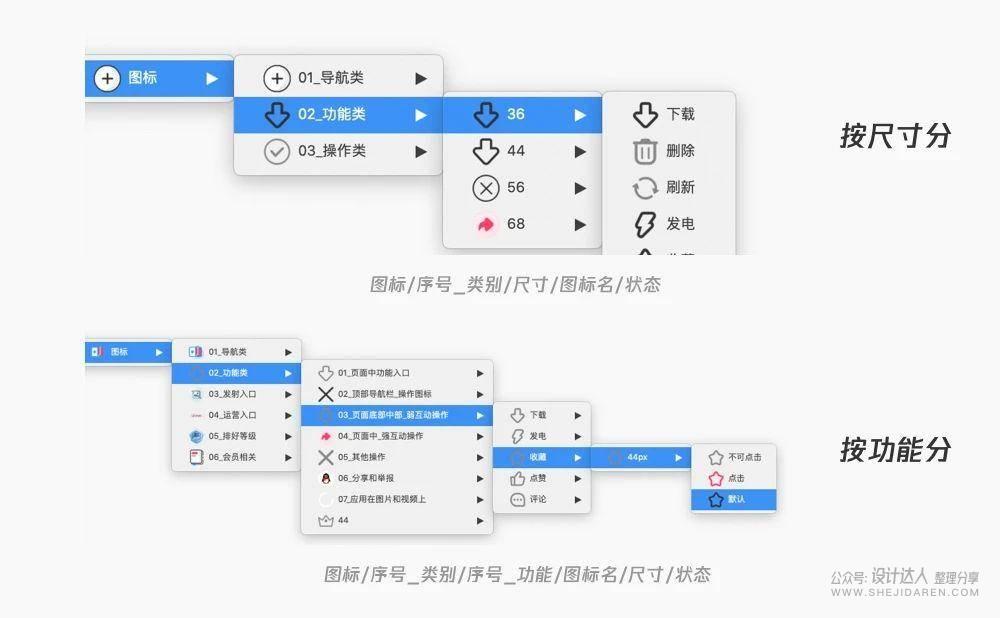
4.搭建本地组件库 1)确定命名逻辑 提升设计效率,是组件库存在的重要目标之一,而合理的组件命名起到了至关重要的作用。组件的名称要保证通用性,太独立的命名可能不够兼容其他场景,也会让使用的同学产生误解。 对于组件命名,要多与使用的设计师一起探讨,因为每个人的习惯都不同,方不方便因人而异,所以需要做一些平衡。 比如在做图标命名逻辑的时候,纠结于要先按尺寸分(图标/序号类别/尺寸/图标名),还是按功能分(图标 / 序号类别/尺寸/图标名/状态),不断调整多次,这时候就需要找大家一起探讨,怎么才是最方便的。
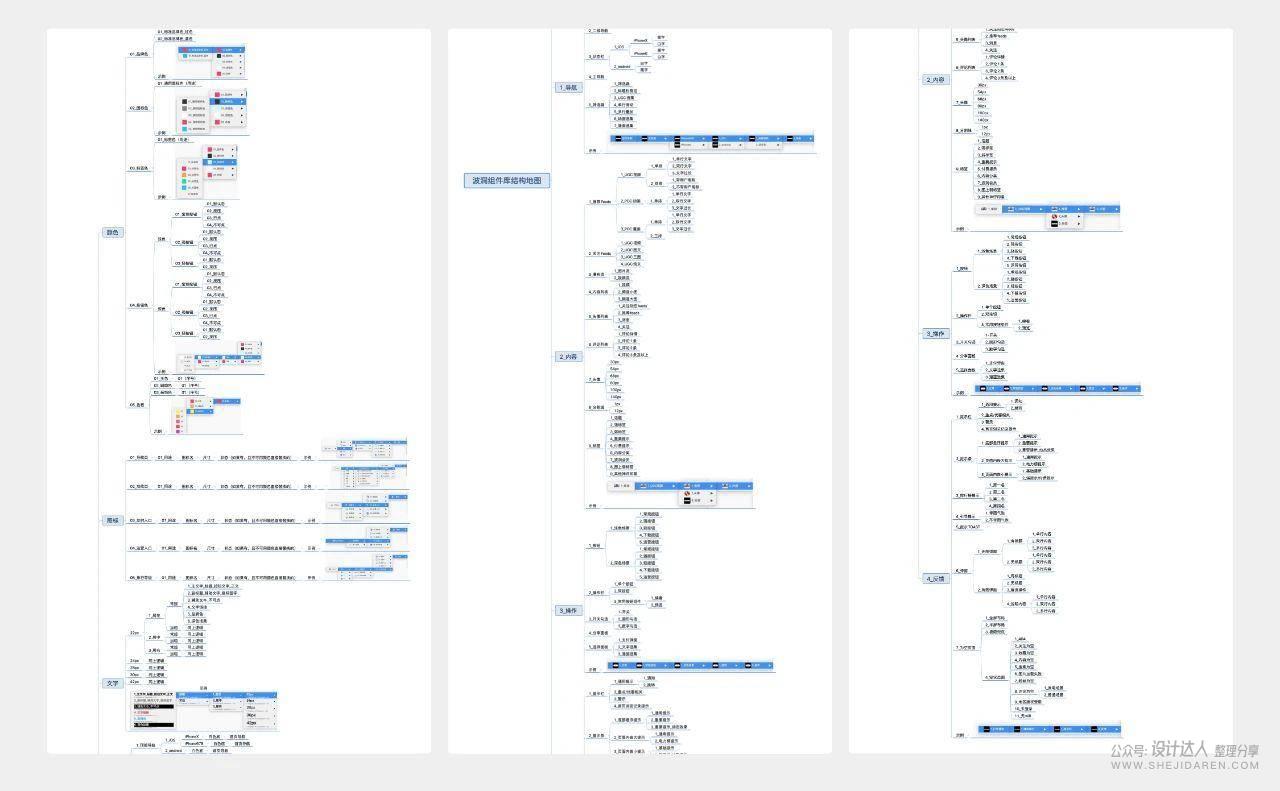
命名的方法是尽可能按共用属性由多到少的顺序来整理。比如,图标共用的尺寸属性多,就把尺寸归到上层;如果图标功能分类比较集中,那就把功能名称归到上层。根据实际项目和设计师使用情况的不同,会有不同的命名形式,命名确保效率就好。 在梳理组件库结构命名时,先用思维导图描绘一份结构化地图,方便前期讨论及调整。明确层级关系后,用在多人合作时进行参照,从而统一组件库层级。在做这份结构化地图时,需要列好全部分类、层级、具体名称及示例。
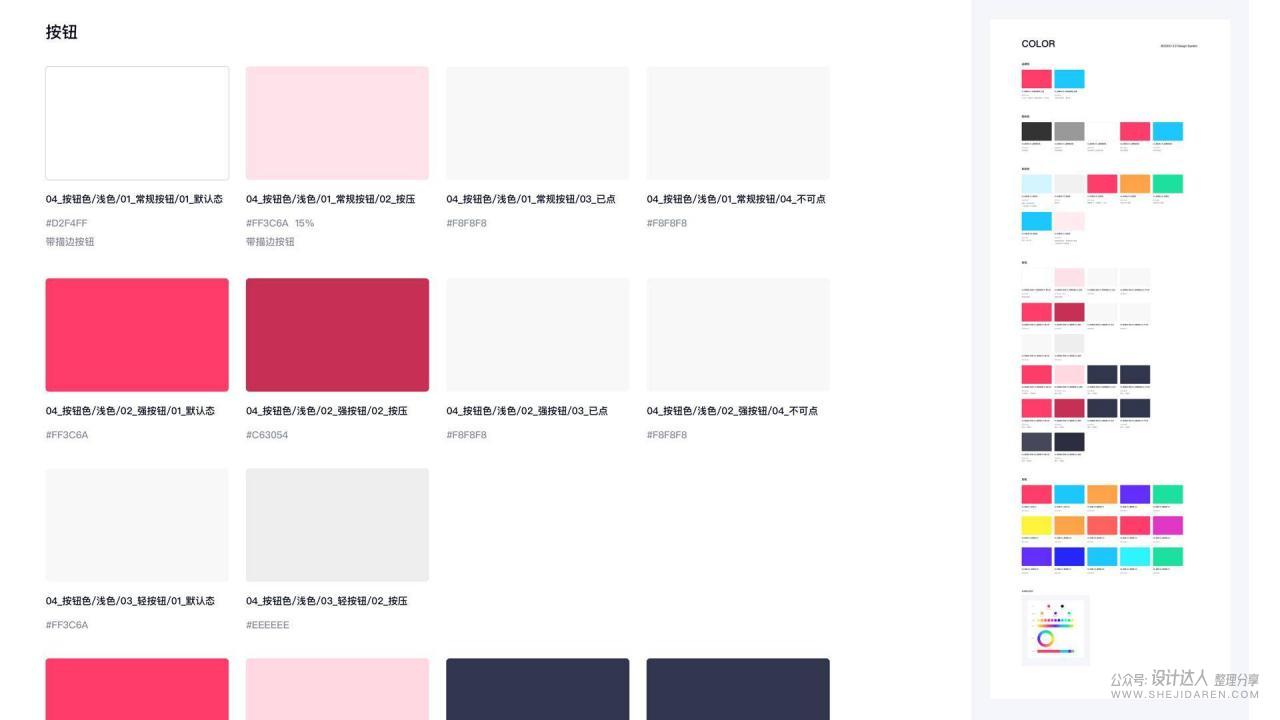
2)颜色 颜色库的设计,需要将产品中可复用的颜色汇总并分组,比如品牌颜色,按钮颜色,图标颜色,装饰颜色等等,这样可以使得用到颜色属性的组件更加灵活。颜色的命名规范是:序号_功能/浅色or深色/序号 _ 属性 / 序号 _ 状态。例如, 04 _ 按钮色/浅色/01 _ 常规按钮/04 _不可点
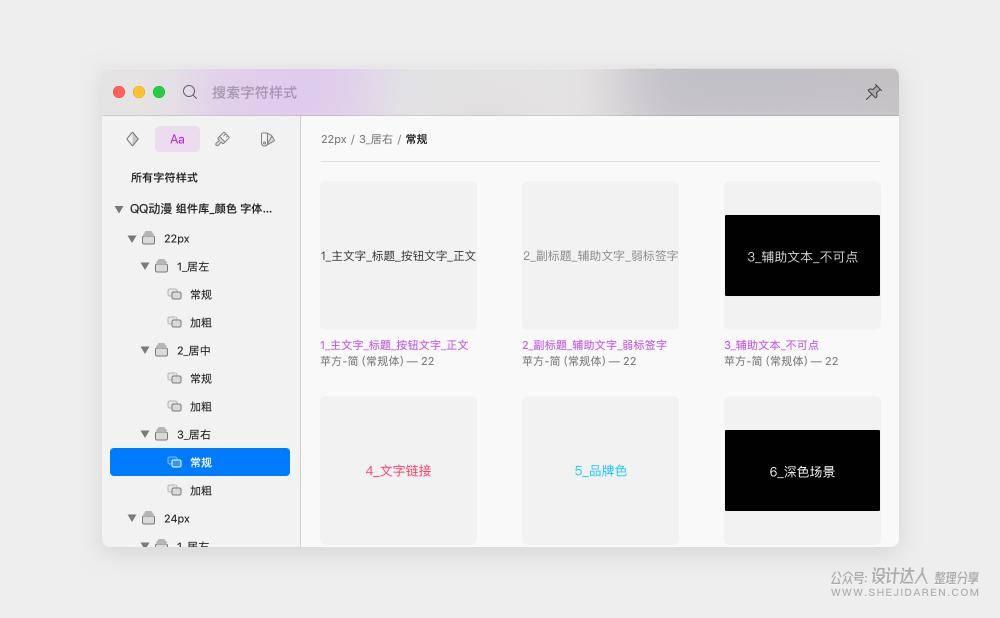
3)字体 字体样式需要做全字重、颜色和左中右三种对齐方式,因为按目前sketch的组件逻辑,还不能修改嵌套字体的属性。这些属性可以对应到组件的命名上,字体组件的命名规范是:大小/序号对齐方式/属性/用途,例如42px/1居左/常规/主文本。
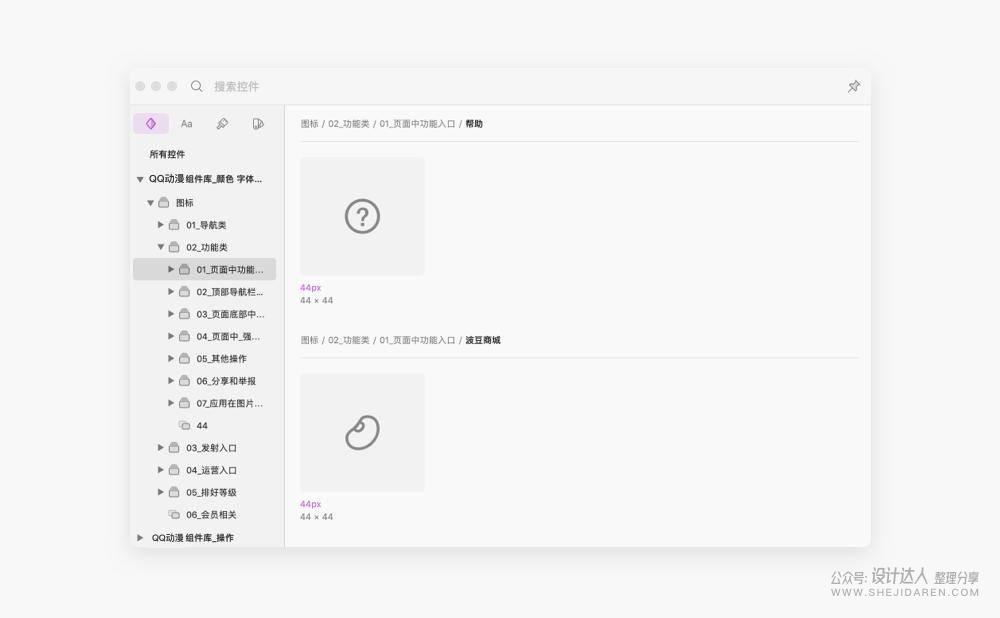
边做边检查。由于文字组件需要的命名特别多,很容易出错,所以建议是最好每做一组,就检查一遍。检查的时候打开组件样式,如果在组件预览中发现重复或者结构不对的地方,及时调整。 多行文本行高要注意。文字的行高要尤其注意,一定要在前期检查好尤其是多行文本的行高。如果行高前期设置不对的话,非常影响后面文本的扩展性,在用到多行文本时会遇到麻烦。想回头修改的话,因为是最底层的原子需要逐个调整,所以代价是巨大的。 所以一定要开始设置字体组件之前就确定好行高,比如QQ动漫组件库中的文字行高统一用文字大小的1.5倍,并取偶数作为文本的行高。当然,这里的行高也不是完全规定死,有时候也需要视情况而定。 文本的粗细。文字的粗细也是要在一开始的时候就要设置周全,最好是给所有字号的文字都设置好不同粗细的组件,尽管可能开始用不到,但会提升文字的扩展性,不然后面添加就会比较麻烦。 4)图标 图标组件最关键的地方在于使用逻辑和图标规范。比如,我现在做的图标逻辑是:图标/类别/使用场景/具体名称/尺寸/不同状态,主要是按使用的频次来整理的。也可以有其他逻辑方式,以方便使用为准。
图标规范也会影响组件库的整理和日常使用,在做图标组件时,需要定义好图标的最大范围和最小范围,嵌套起来使用才不会出错。图标的规范要严谨,同一个尺寸下的图标视觉面积要保持一致。不然在大小这个层级就会出现,虽然是相同尺寸的图标切图范围,但图标的体量看起来却并不一致。
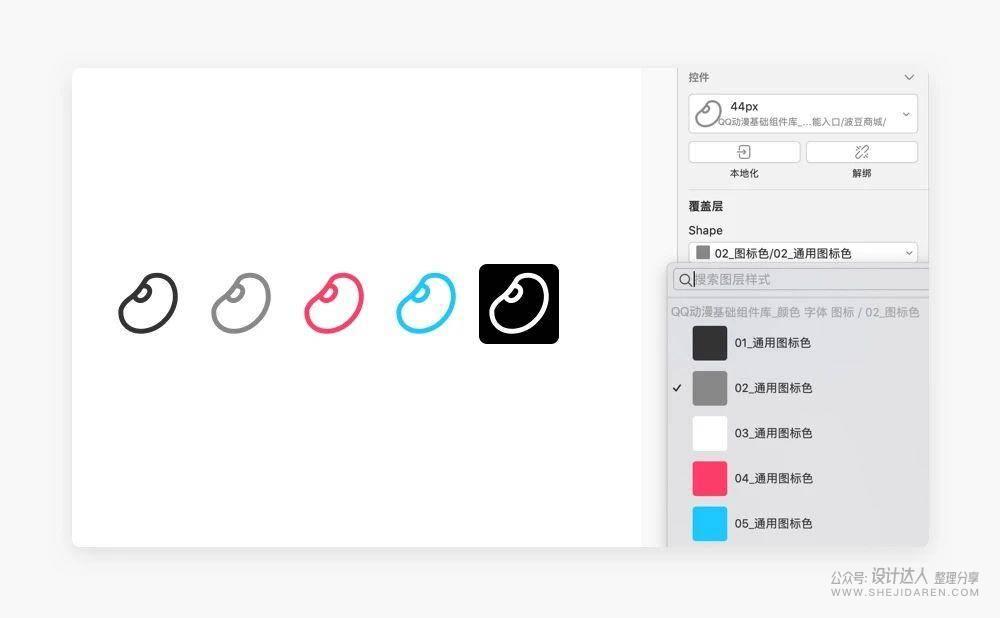
将纯色或渐变图标中的颜色剥离,并使用颜色组件进行嵌套,这样做既方便替换又能减少图标组件库的复杂度。
对于图标的多种状态,建议做在同一个层级中方便选择。
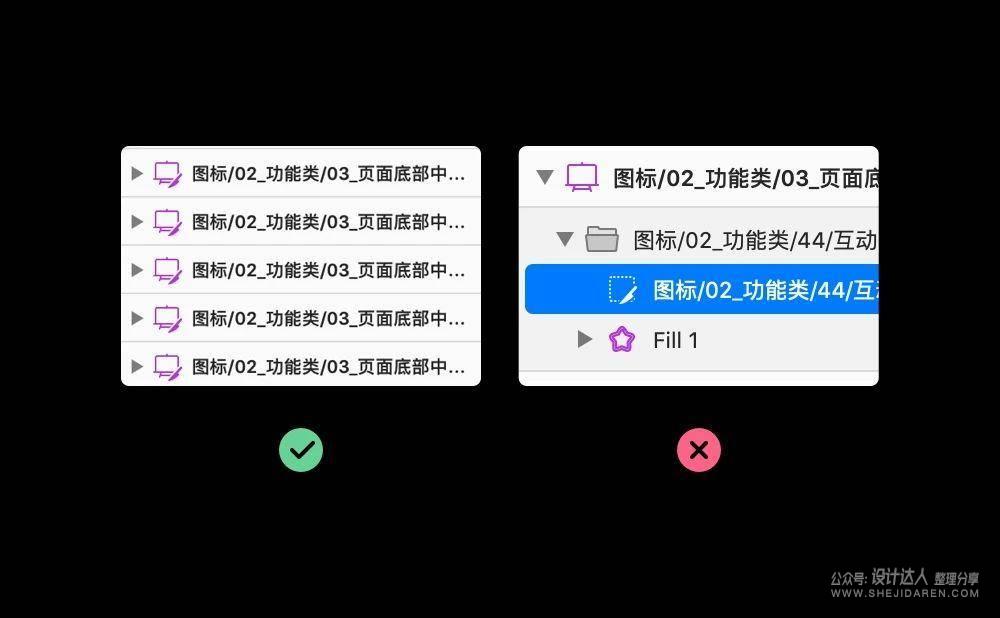
对于图标来说,直接对画板设置切片即可,不需要再加切片框。如果你的组件库之前用了很多切片来导出图标,可以用Automate插件直接清理或设置全局的切片,非常方便。
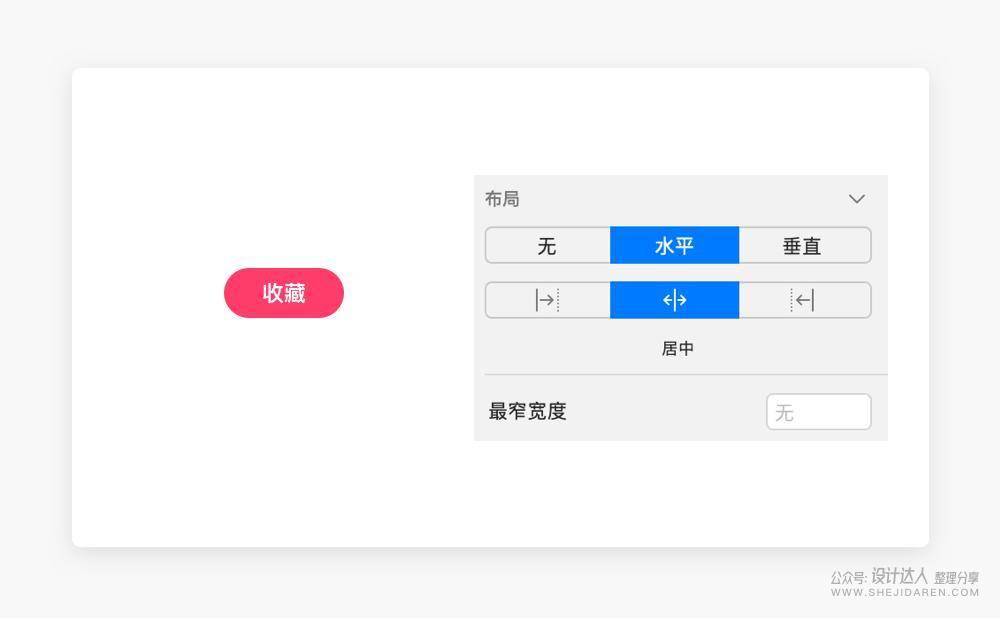
5)控件 有了颜色、字体、图标这些基础元素后再来制作组件就会相对简单很多,只需要通过拼装把通用性强的组件做出来即可。这里可能需要注意设置好布局方式,让内容盒子随着内容的变化而变化。新版sketch的布局设置相对于老版本的确实会方便很多,理解起来很容易,所以这就不多讨论了。
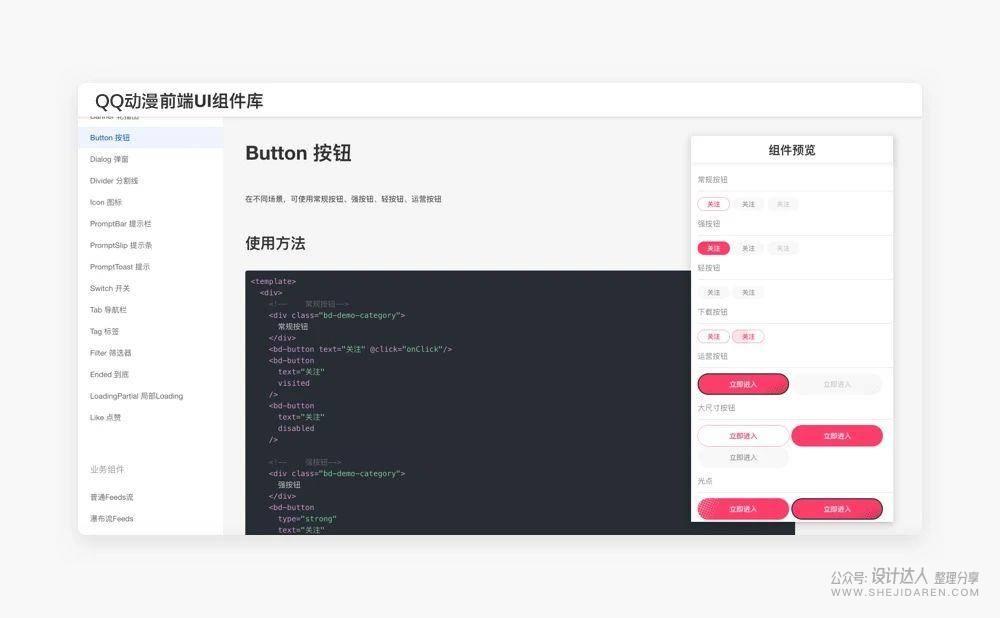
6)代码组件化 在开发侧进行前端UI组件库的封装,实现从设计到开发的样式统一,提升效率和质量。
在优先级上,代码组件化跟UI组件化可以同步进行,开发先写好框架,然后随着UI组件化的逐步确定,代码也进行相应补充。 5.构建云端组件库 本地组件库构建完成后,即可通过xshow上传至云端,再由xshow直接添加到本地sketch中,完成整个使用流程的搭建。 6.权限与维护 为了更好的维护云端组件库,避免更新混乱,需要成立组件库小组,只允许组件库小组成员有编辑权限。日常需求中,如有新增组件,需提交给组件库小组成员审核,通过后方可上传至云端组件库。 在制作组件文件的过程中,需遵循先自测后上传的原则,避免在上传后发现一些诸如命名错误、遗漏、嵌套混乱等问题,造成麻烦。 7.编写规范文档 文档的作用是给相关同事查阅,形成标准化使用流程。一些在组件库中难体现的设计说明、未形成组件元素的使用规则或一些常见问题都可以写在文档里。
8.问题与技巧 1)善用插件,提高效率 我其实是一个非常喜欢“偷懒”的人,但凡需要重复,批量的工作,我都觉得应该有更聪明的办法。这里我推荐几个我在做组件库中经常用到的小插件。 云端组件管理工具Xshow: https://xshow.tencent.com 针对组件相关的修改,功能非常强大Automate : https://github.com/Ashung/Automate-Sketch 批量改名Rename it : https://renameit.design/sketch 2)不断测试 组件库的设计过程中,一定要边做边测试,尤其是在前期确立逻辑的时候,要不断检测是否真的好用。 3)内容更新权限与维护需要专人专办 举例:假设我负责字体,那么后续所有的字体更新相关都只找我来修改。若其他人在组件库内找不到相应的组件搭建页面而又特别高频使用,需要向组件库小组提出申请,并由对应组件库管理员进行更新,不可以私自修改组件库内容并上传。 总结组件化思维不仅仅应用在UI领域,甚至在各行各业都需要建立组件化,比如对于一些时效性非常强的新闻产品,就需要针对突发事件内容模板化,以期能第一时间发布;如果想追热点,组件化能够使得产品具备随时跟进热点的能力,提升市场竞争力等等。 组件化是一种思维模式,也是如今设计师必不可少的能力。通过组件库提升效率能够让设计和开发有更多的时间去打磨产品细节,从而打造出对用户更加友好的产品,赋能设计的价值。 ↓ xShow+Automeate+Renameit打包下载 ↓ 来源 | 腾讯ISUX (id:tencent_isux) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论