C4D+Octane动态海报设计教程,科技感十足!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:大家之前看过阿里的UCAN主视觉设计吗?没看过请看下图,这是一个由动态符号组成的动态海报设计,看起来非常酷,到底如何实现的呢?今天就分享这个Octane+C4D教程给大家,本次教程的内容通用型很强,学会后可以尝试用到自己项目上哦。
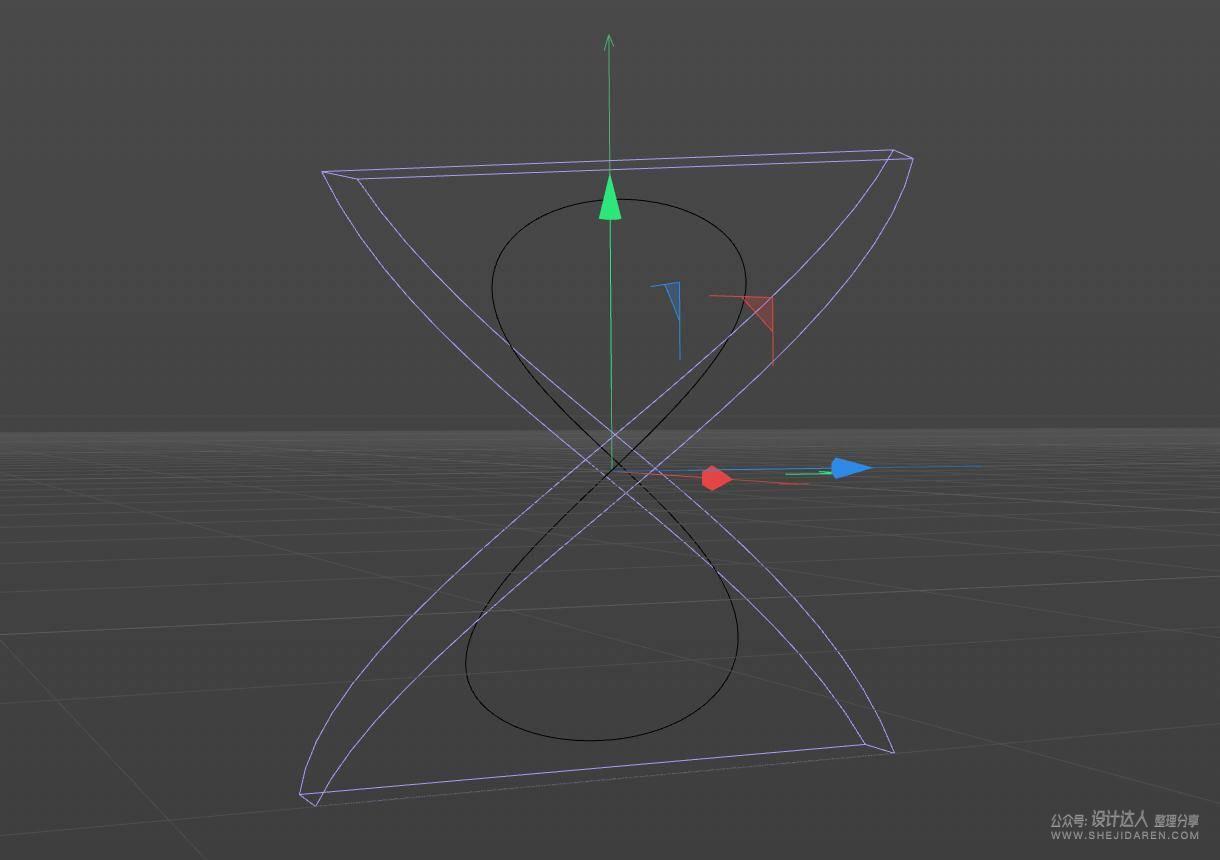
今天分享一个简短的创作思路,仅供参考原理,不作100%还原。 先备好C4D、Octane。 1、基础形态新建一个圆环,分段数不要太低。在垂直方向Y轴上给一个“螺旋”变形器,把平面的圆形扭成一个立体的8。
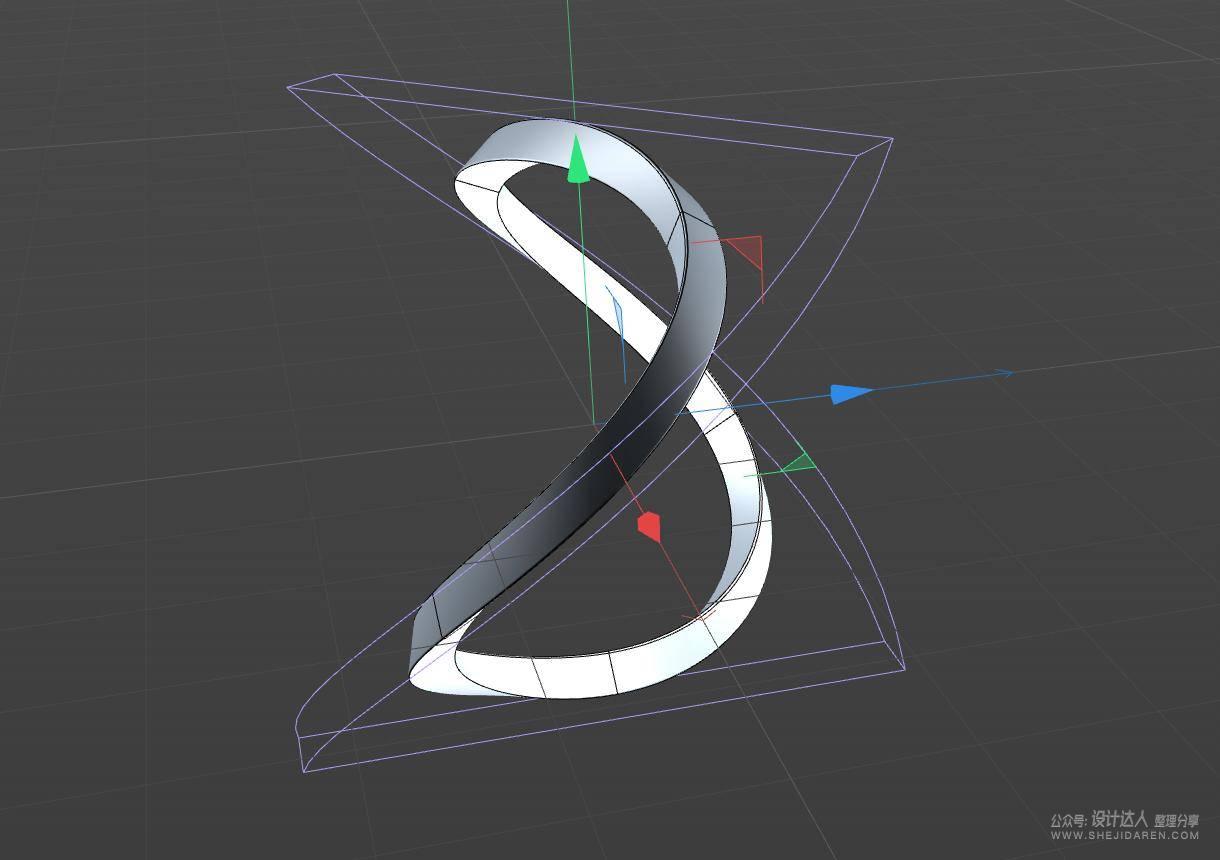
新建一个平面,通过锚点编辑将它改成带圆角的三角形。 给它俩添加“扫描”效果器,你就得到了一个类似莫比乌斯环的形体。
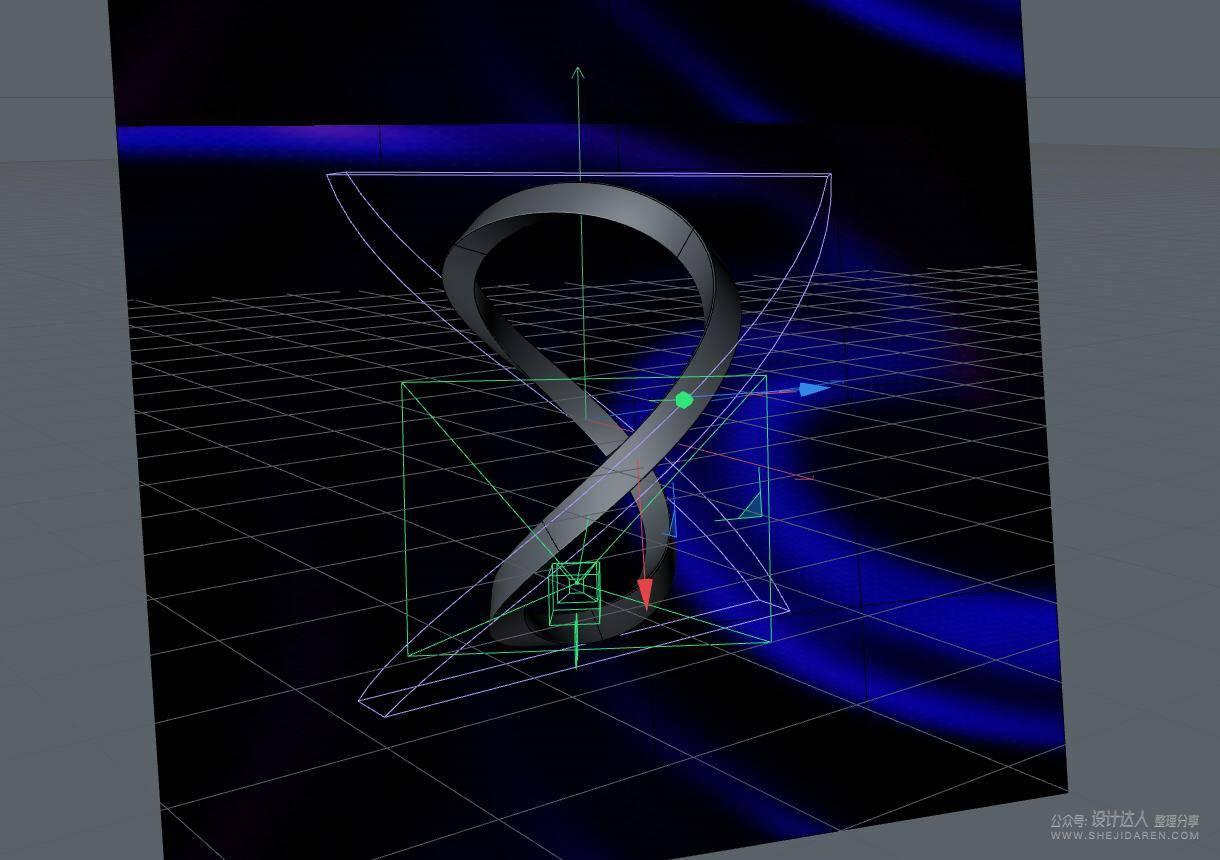
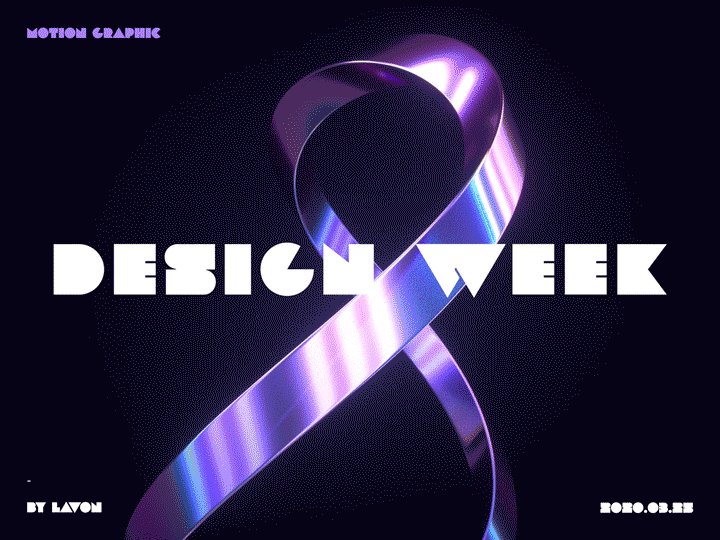
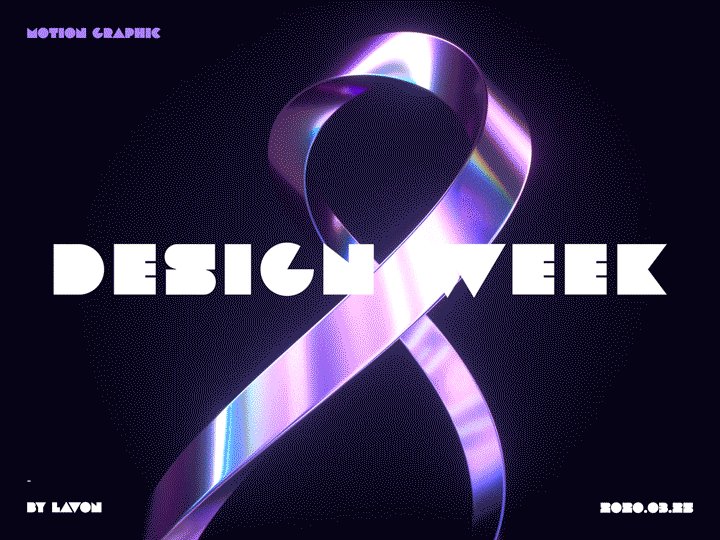
就还,挺妖娆的。 如果觉得动感不够,可以继续给圆环添加一个“扭曲”变形器,让造型更妖娆一些。 2、灯光场景显而易见Design Week这个KV走的是酸性金属风格,因此我们场景需要一个镭射质感的幻彩背景。
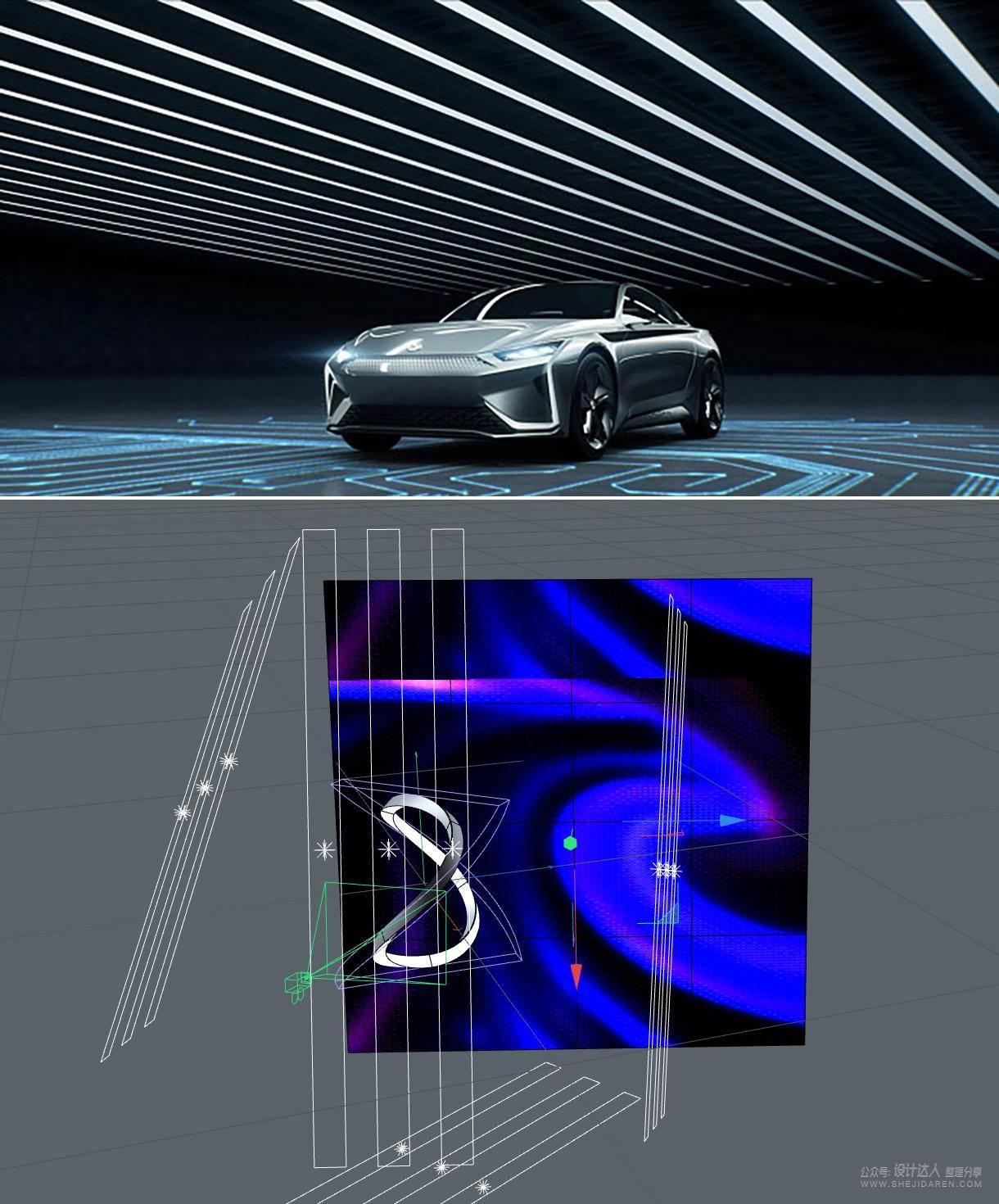
车展上为了呈现汽车轮廓曲线的立体感,会用阵列式的格栅光源,那种光怪陆离的灯效充满了未来科技感,非常适合营造酸性金属风。
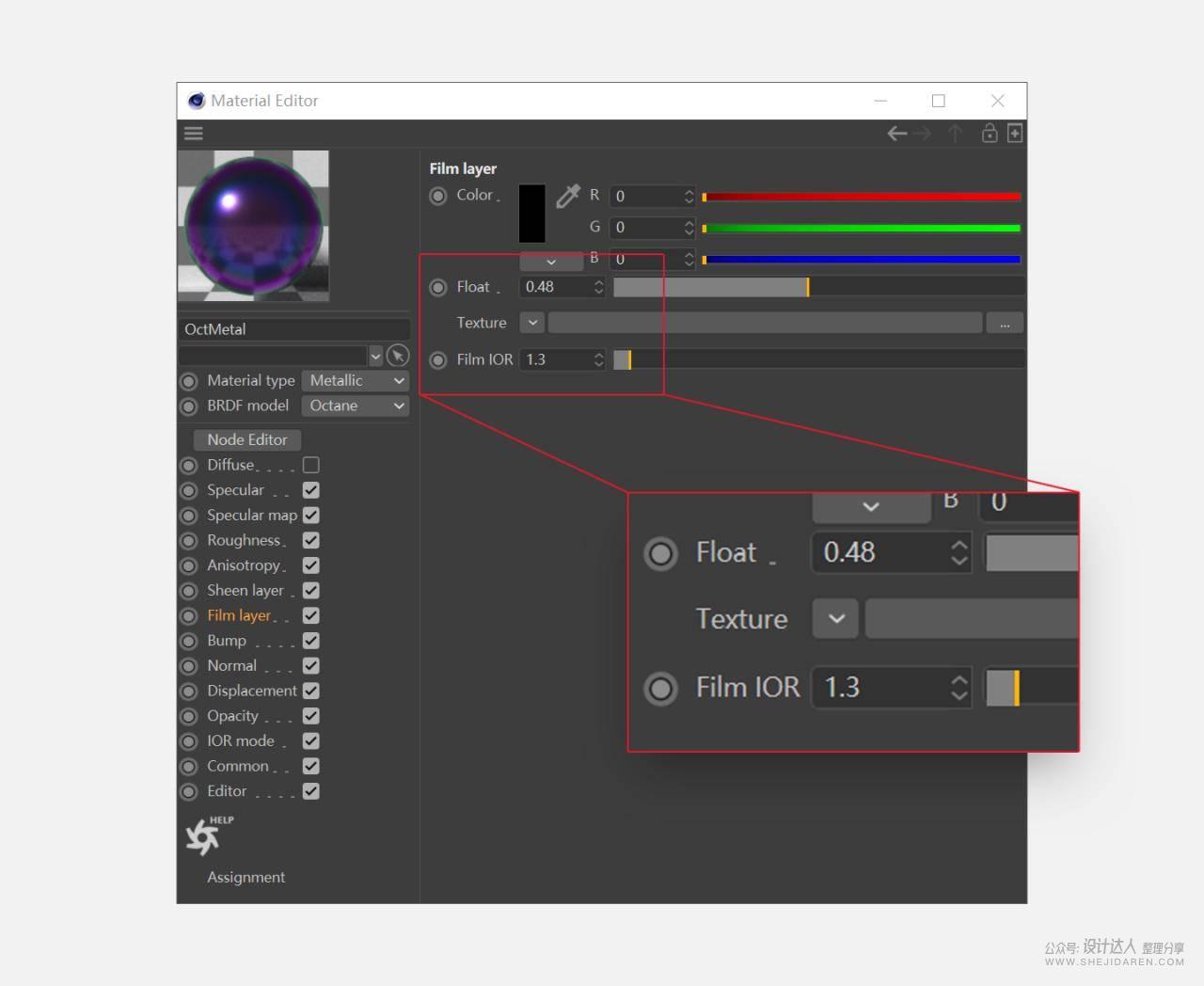
因此我们用OC区域光进行阵列,从主体的几个不同方向添加到场景,完成布光。 至于灯光的冷暖和强弱对比,大家可以根据喜好自行安排。 3、镭射材质酸性金属表面有一层看似油膜反射的色散材质,有很强的视觉流动感。 实现方式非常简单,在OC材质系统里打开薄膜选项就行了,参数可大致参考我给的数值。
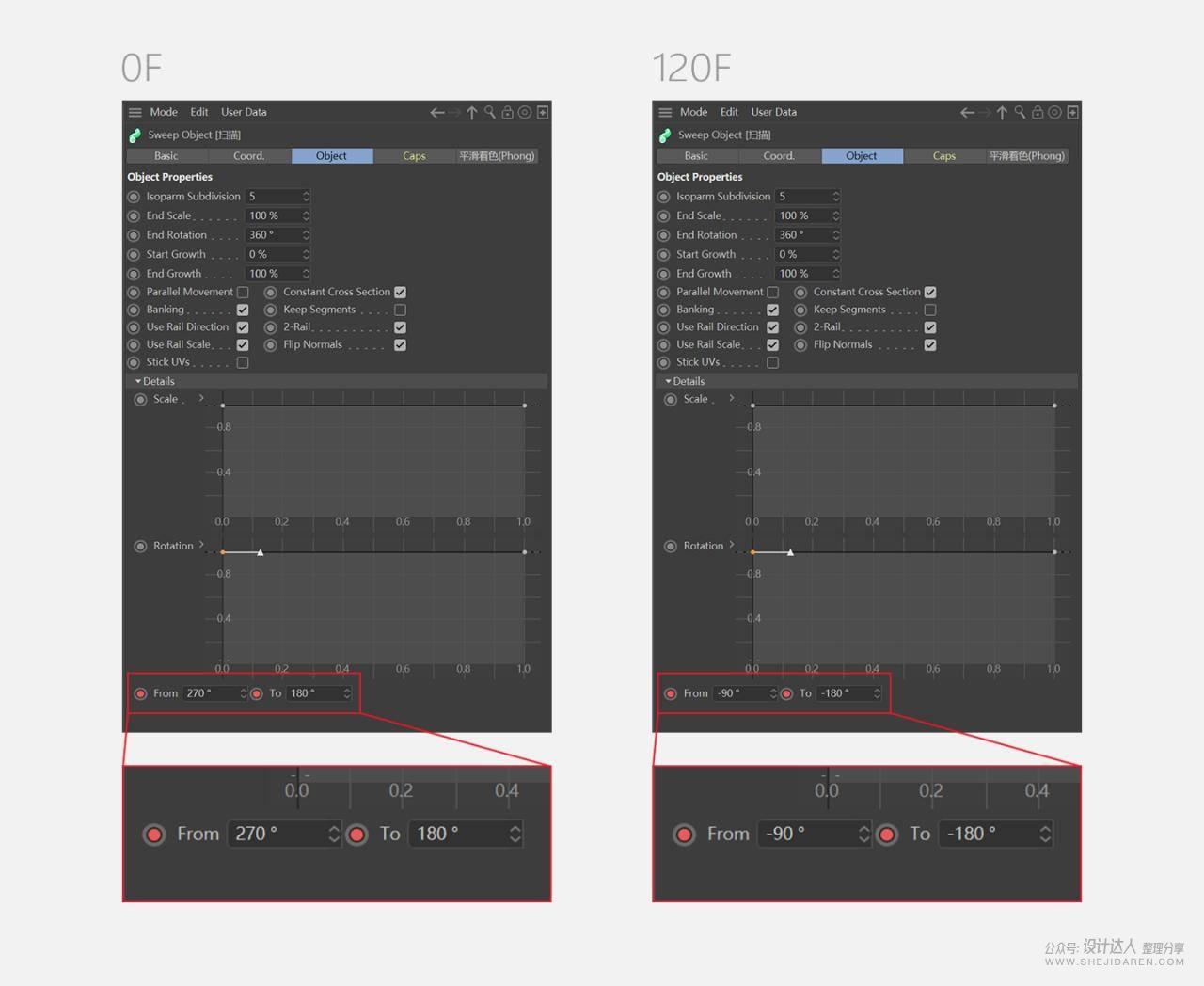
如果更考究一些,你也可以选择Mix混合材质,将薄膜材质与半透明材质融合一下,使主体看上去更通透。 4、动起来!回到基础形体,在“扫描”效果器-对象选项面板里,将“细节”打开,分别在0帧和120帧K出如下的数值:
调整摄像机视角,将时间轴归位,从头开始播放动画,你就能得到一个立体“&”形态无限自循环的效果。
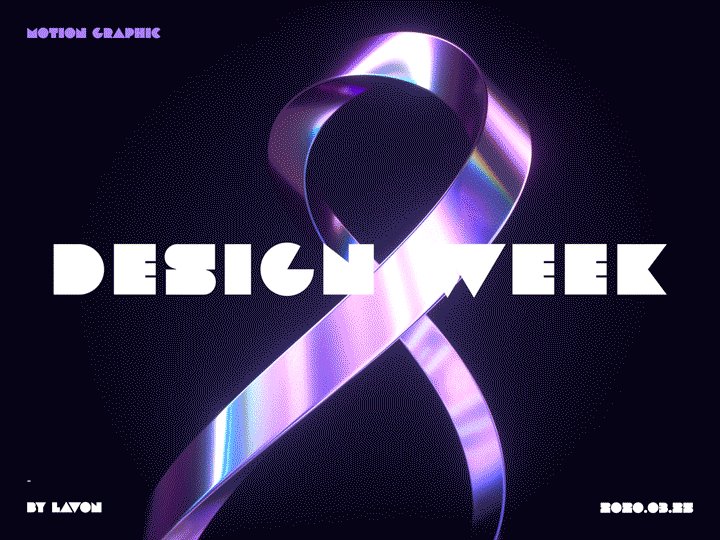
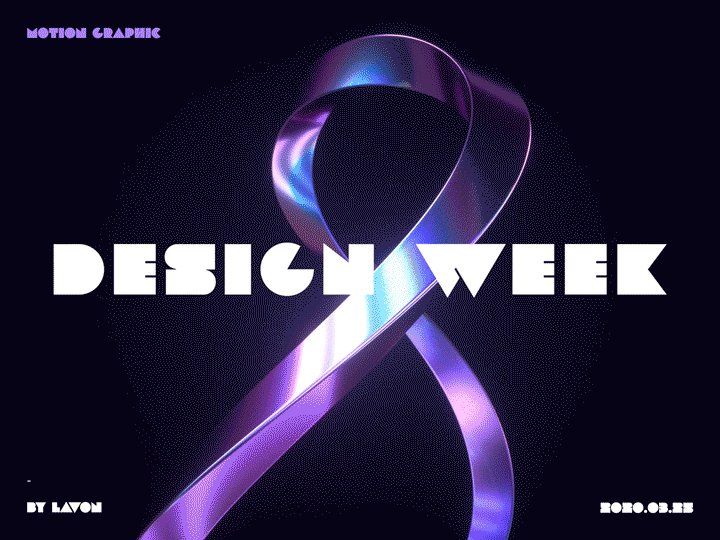
最终调整布光阵列的位置,反复观察在形体表面形成的反射是否美观,调整摄像机焦距,打开辉光参数,渲染输出所有帧,进行简单排版就能得到如下视频:
(这是之前做的,我偷懒了,没有加背景) 至此就基本完成了视觉符号的设计,你有时间也可以将“&”的基线换成其他造型练练手,看看会不会有什么意外的惊喜。 延展探讨以上是关于技法实现的探讨,聊完了我们一起回到这个符号本身。技法只是表象,思辨才是设计的本质。 Design Week选择“&”作为视觉符号,是一个取巧的策略。“&”意同and,来源于拉丁语et (意为and)的连写,逻辑上表示两者属于缺一不可的关系。 设计作为纽带,一端绑定用户,一端绑定商业; 设计作为桥梁,一端连接人文,一端连接科技。 重要的是找到这个符合语境的设计语言,通过图形透传品牌理念,而不仅仅是表现出来。 一件经典的设计不但可以满足社会需求,也是技术与艺术的平衡,更是心智与认知的革新。 比如VR全景视频;比如iPhone的视网膜屏幕;比如扎哈的建筑。 设想一下,如果是你来操刀Design Week的KV设计,你会怎么臻选视觉符号? 作者 | lavon 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论