扫一扫
官方手机版

扫一扫
AI创作程序

扫一扫
木子公众号

扫一扫
AI公众号
动态布局
首先来解释一下什么是动态布局:
所谓动态布局就是可以通过修改内容实现关联内容自动改变的布局方式。
在 sketch 45 之后的版本,我们可以通过 resizing 对元素的上下左右边距进行固定,来实现页面布局的动态响应。这种响应是被动的,需要我们拖拽着它,它才能给出反馈。虽然不是多么的聪明,但是这种被动的方式解放了很大一部分生产力,足以让你鄙视一下 Photoshop 的 UI 设计了。

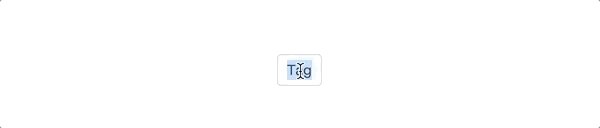
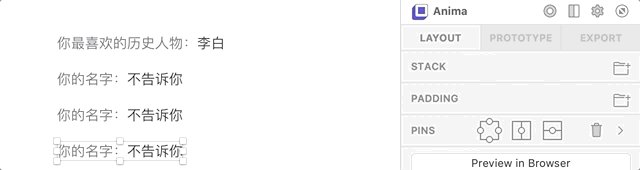
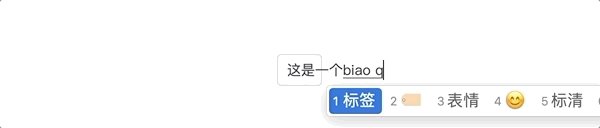
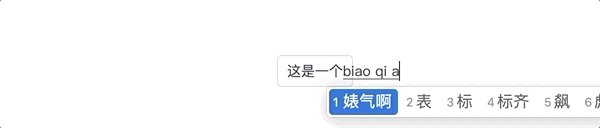
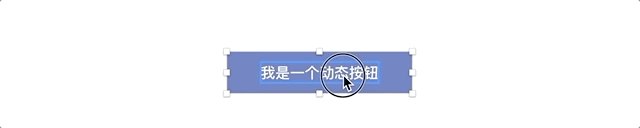
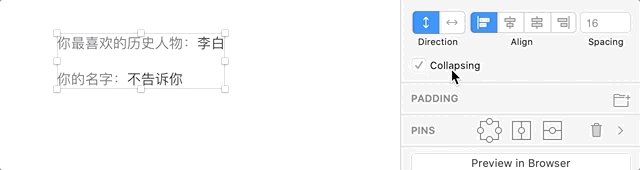
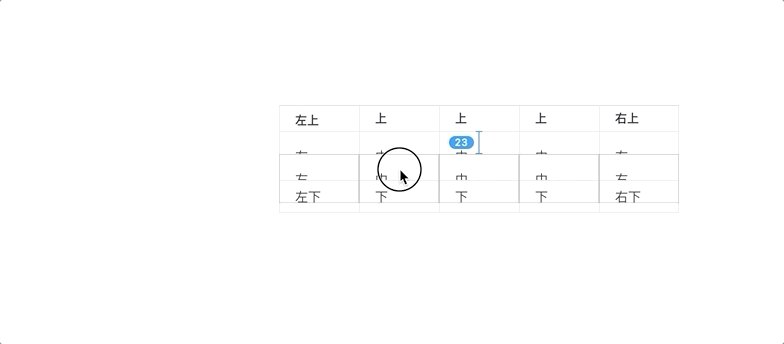
有了被动响应,自然也想要有主动响应,通过改变元素内容去改变布局。之前在 sketch 里面一直有一个功能:文字尾部跟随(间距在 20px 以内,后面可跟文字或图标)。如图:

功能虽单一,但在工作效率上带来了极大的提升。当然我们想要的更多
比如:
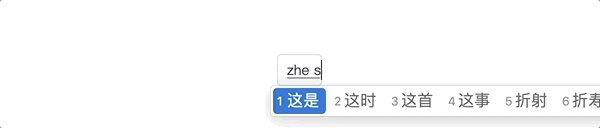
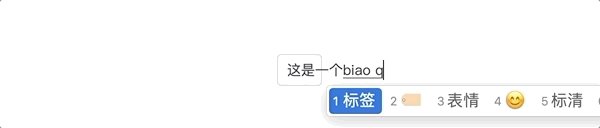
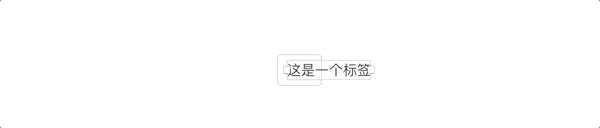
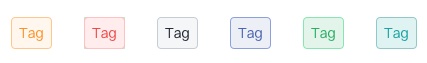
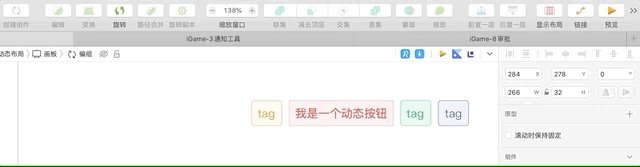
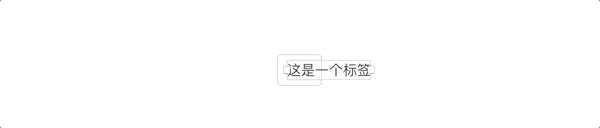
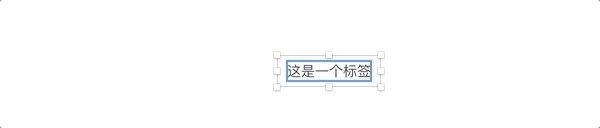
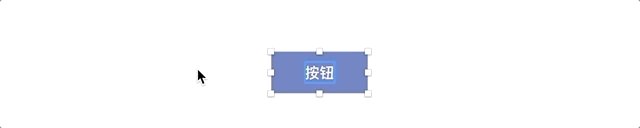
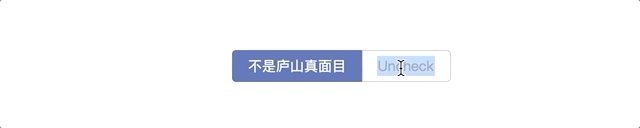
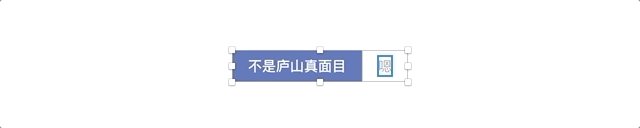
一个标签,我希望可以跟随文字长度而自动适应。

△ 不是这样

△ 而是这样
在 Sketch 58 之前,我们可以通过 kitchen 或者 Anima 等外部插件实现这类效果。但是这类插件在创建为组件以后会出现一些莫名的抽搐,可用性不高。在 Sketch 58 之后 Sketch 自身就携带了这些技能,可以实现一些动态布局,不过目前来看它还是存在一定的局限性,它的动态布局是基于 symbol 的。但我们不会为了布局而刻意去做 symbol,这会加重组件库的维护负担,在整体的收益率及效率上不见得能带来多大的提升。组件库应尽可能的保证干净、灵活以及它的实用性。
我们取长补短。所以,这里要讲的不是某一个插件或某一个功能,而是结合插件与自身的布局来达到足够的稳定与高效,解放双手,释放大脑。
工具介绍
这里主要通过介绍 Kitchen、Anima 和 sketch 的布局部分,整合它们各自的优势来做一系列的动态布局。
蚂蚁金服推出超好用的Sketch 插件「Kitchen」
@Sketch资源库 :今天蚂蚁金服体验科技发布最新的Sketch 工具集「Kitchen」,支持设计稿快速同步协作;快速配置表格、按钮、分页等 Ant Design 组件;提供精选色板,并可以管理属于你的色板库;接入海量 Iconfont 图标资源,可拖拽修改图标。
阅读文章
>
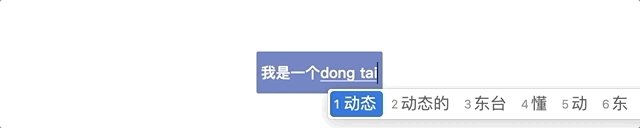
1. 我们先来建立一个简单的动态按钮
对比一下各个插件之间的差异
Kitchen

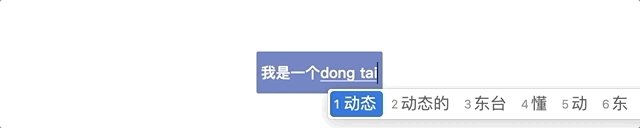
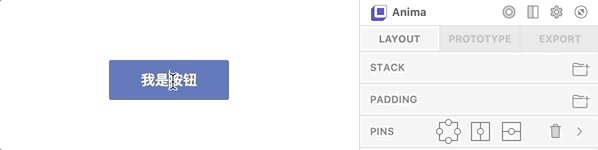
输入按钮的上下左右边距,让文字与按钮背景的边距固定。改变文字宽度,按钮宽度随之改变。
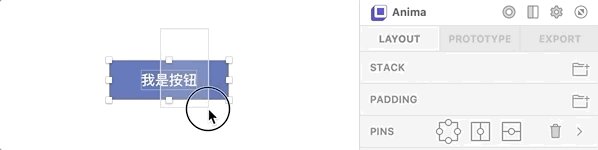
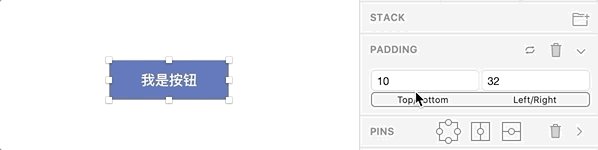
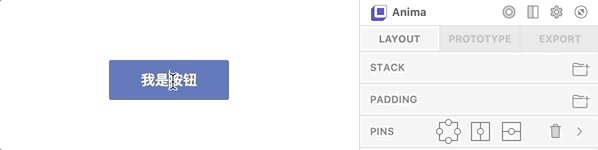
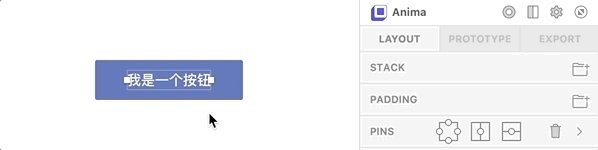
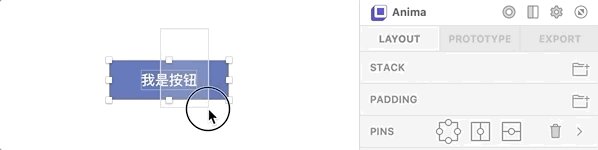
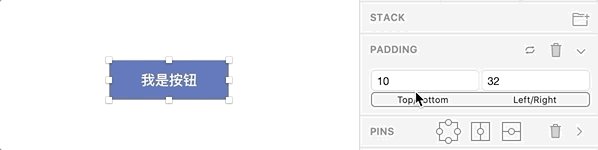
Anima Padding

Anima 不需要手动输入边距,插件会自动保留文字周围的边距并生成 padding。
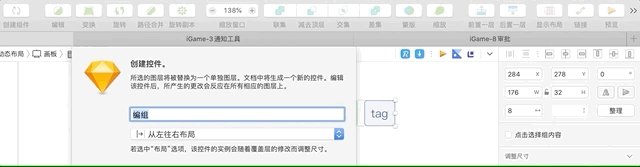
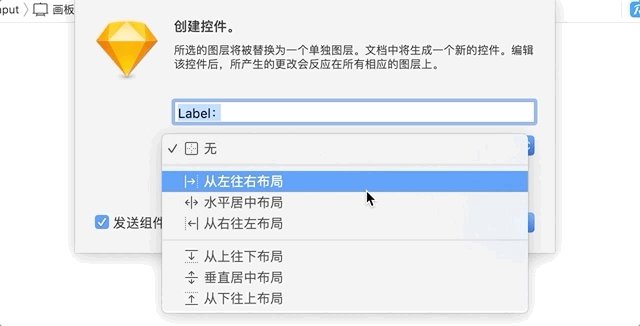
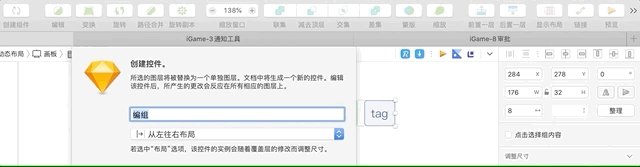
Sketch 布局

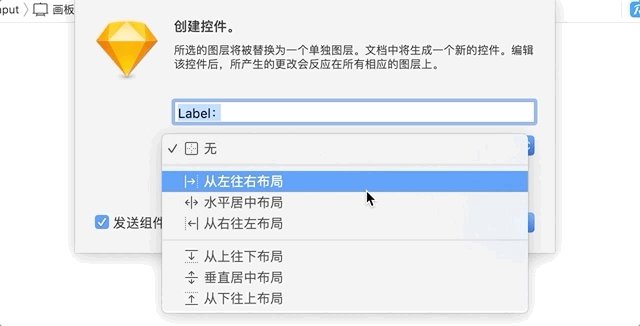
sketch 也不需要手动输入边距,但是需要将想要实现动态布局的内容创建为组件,在创建组件的过程中可以对它的动态方向进行限定。这里一共七种模式(无、水平「从左往右、居中、从右往左」、垂直「从上往下、居中、从下往上」)。文字的对齐方式最好和布局的动态方向保持一致。
可以看出 Anima 和 Sketch 会更高效一点
我们可以让按钮再可以复杂一点。
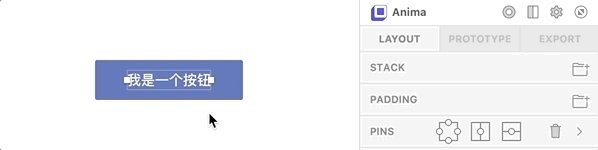
比如加个 icon:

或者换个行:

在一个维度上的动态改变,大家应用得都挺好。但 Sketch 组件在文字换行时并没有在纵向上去改变高度。
解释一下:
- Sketch 这里设置的是水平方向的「从左到右」,只能自动处理一个维度。
- Kitchen 和 Anima 都可以设置 4 个方向的 padding,从而实现两个维度的动态改变。
2. 组件化
按钮、标签等这类元素,我们通常都会创建为组件,方便我们管理及调用。接下来我们把刚才做好的动态按钮组件化,再来看看它们是否能实现动态响应。
Kitchen

Anima

Sketch

在组件化之后,Anima 出现了未知错误,按钮并没有任何变化。在实际使用中,sketch58 之前的版本可以正常变化。58 及其之后的版本暂时会出现问题,把 Anima 更新到 3.2.2 之后,官方更新说修改了 symbol 之后的 padding bug,但是在实际使用中并没有带来改善。
所以在这里不建议用任何第三方插件去做 symbol,即使 Kitchen 在这里没有出现什么大的问题,但在实际操作中的响应速度及稳定性都比较差。此外 sketch 的更新速度很快,大多插件很难即时跟上它的更新速度,从而导致一些不可预知的问题。为了组件的可维护性、自身安全,请尽量用 sketch 的自带技能去搭建组件。
3. 固定间距
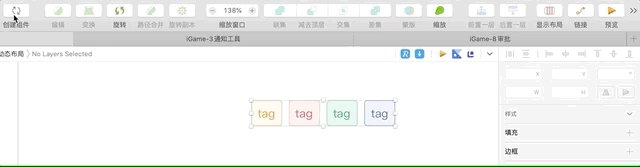
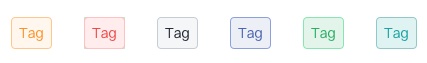
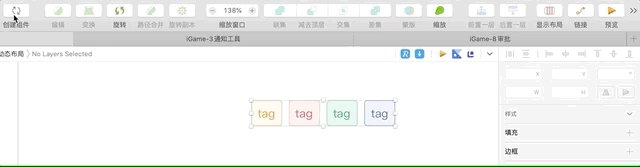
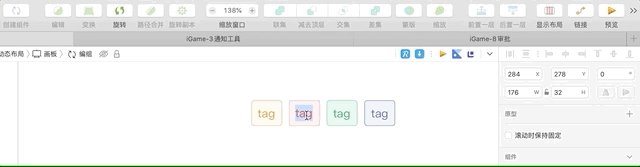
按钮或标签这类组件通常会多个同时出现,比如这样:

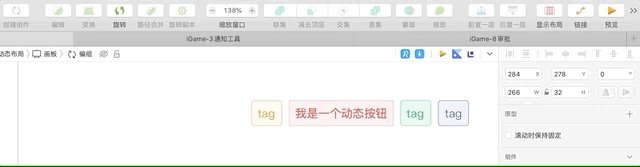
这样:

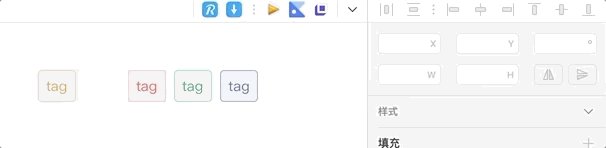
我们可以通过以下几种方式快速实现布局:
Kitchen

Anima

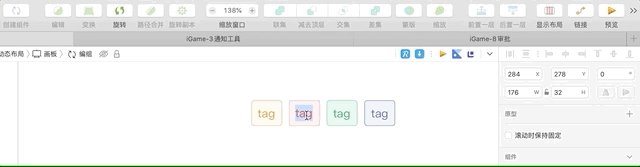
Sketch

其中 Kitchen 和 Anima 可以实现全自动的动态响应,包括复制、删除等操作。而 Sketch 需要手动去维护或者创建为组件后才能实现全自动的动态响应。
这里倾向于直接利用 Kitchen 或 Anima,不会产生不必要的 symbol,但同时也能提升我们的设计效率。对比 Kitchen 和 Anima,Anima 的响应速度更快,功能更丰富,在实现固定间距的同时可以保证对齐方式。具体的应用场景,我们后面会讲到。
动态的组件,结合固定间距可以实现一系列便捷的操作。接下来我们讲一些具体的实现效果。
动态组件搭建
基于上面的结论,我们在这里的动态组件都会用 sketch 的布局功能来搭建。
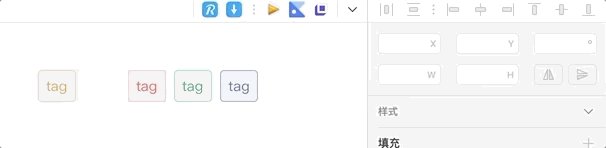
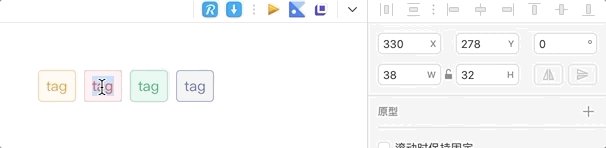
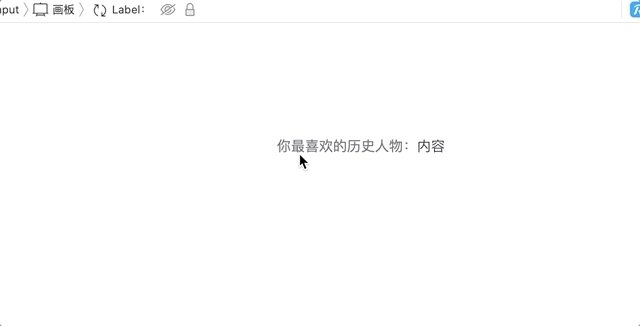
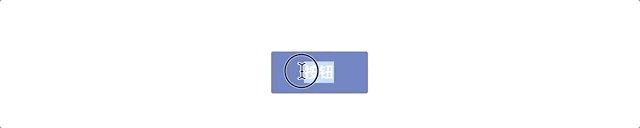
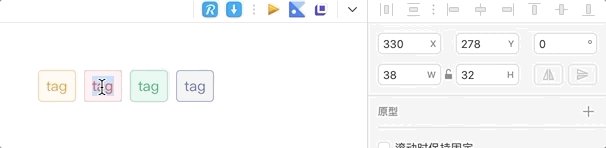
1. label
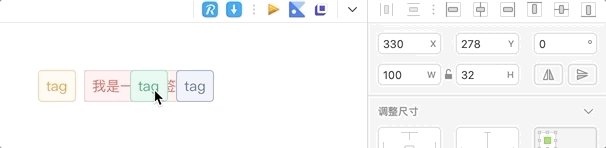
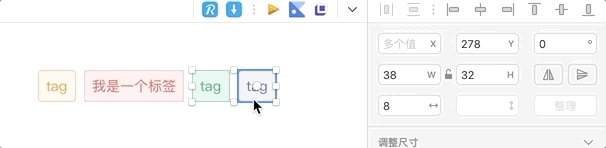
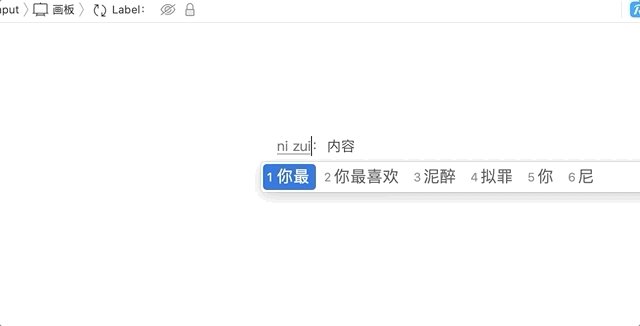
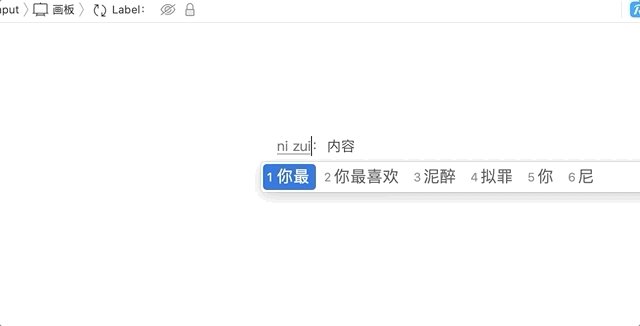
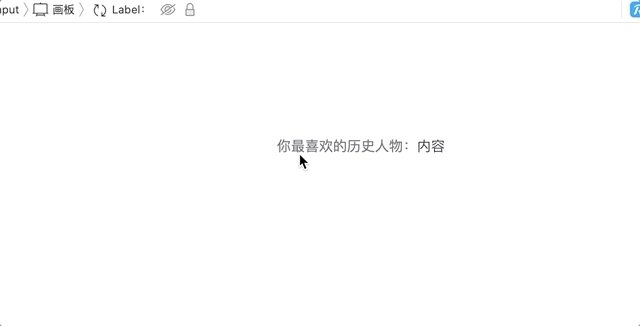
label 在之前的版本中不需要特殊处理,因为有尾随功能。59 版本之后这个功能被移除,新的布局可以完全取代它了。这里我们手动配置一下水平方向的布局。

注意文本的对齐方式与布局方向要保持一致。
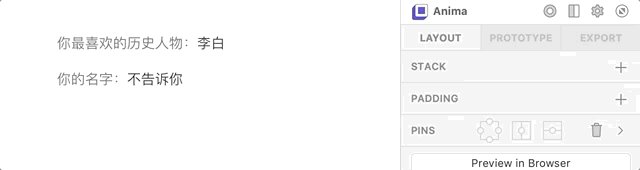
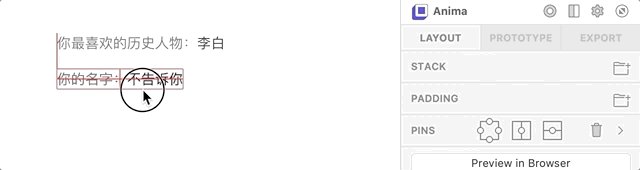
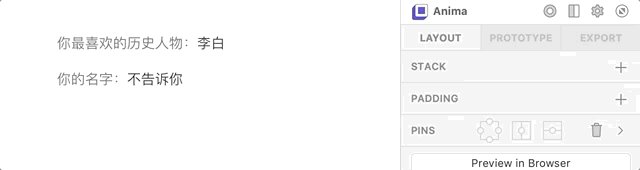
再利用 「Anima-Padding」/「Kitchen-自动排版」 实现动态布局。

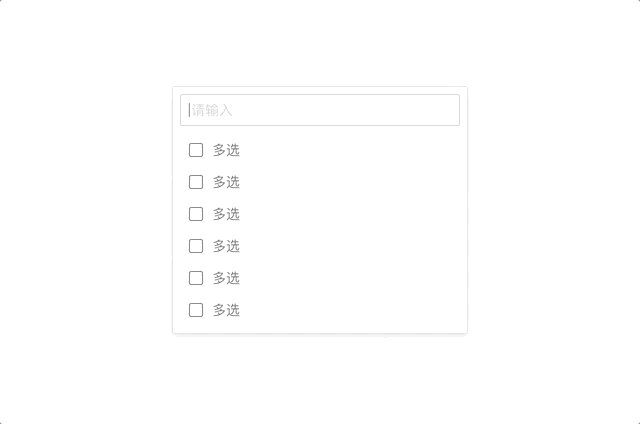
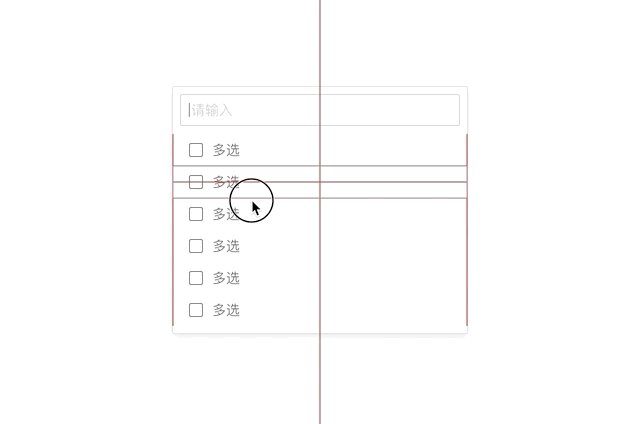
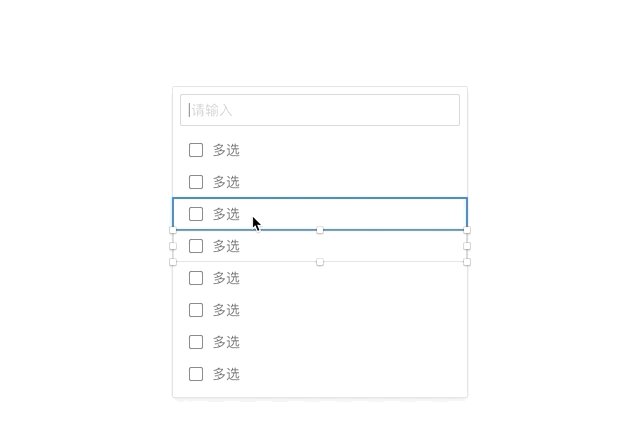
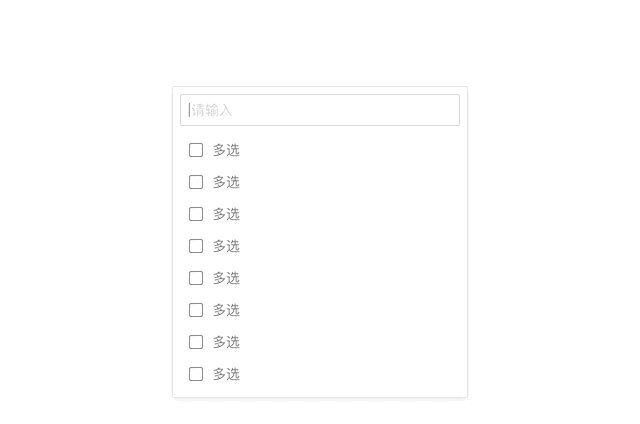
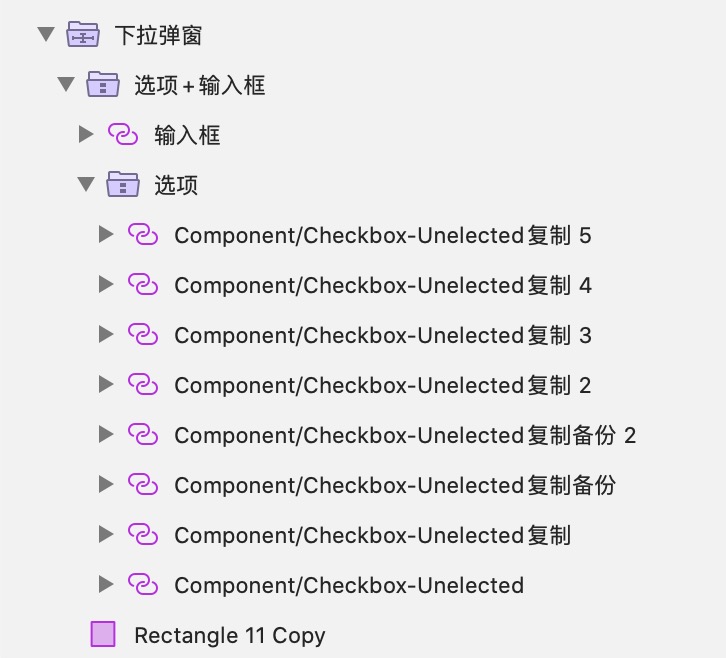
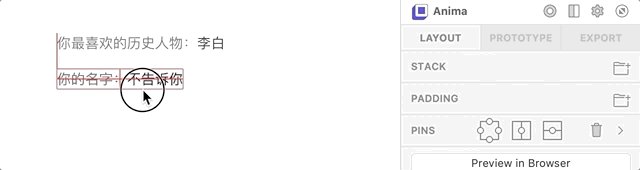
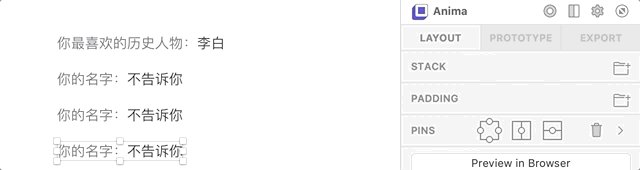
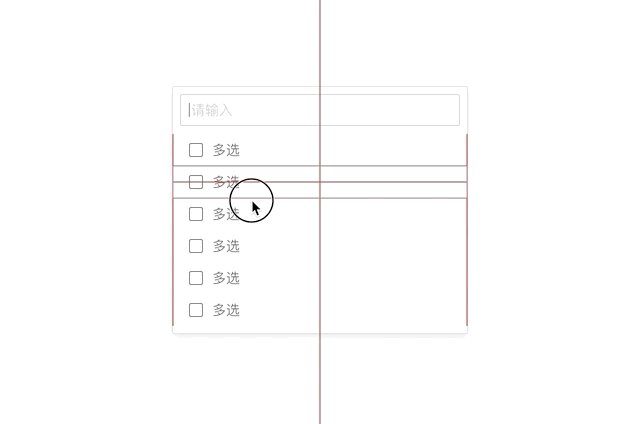
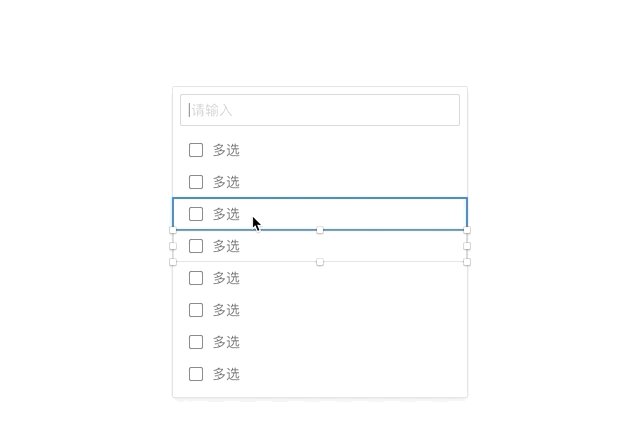
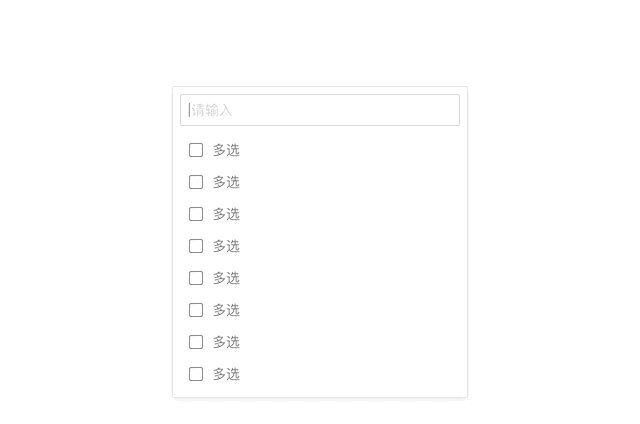
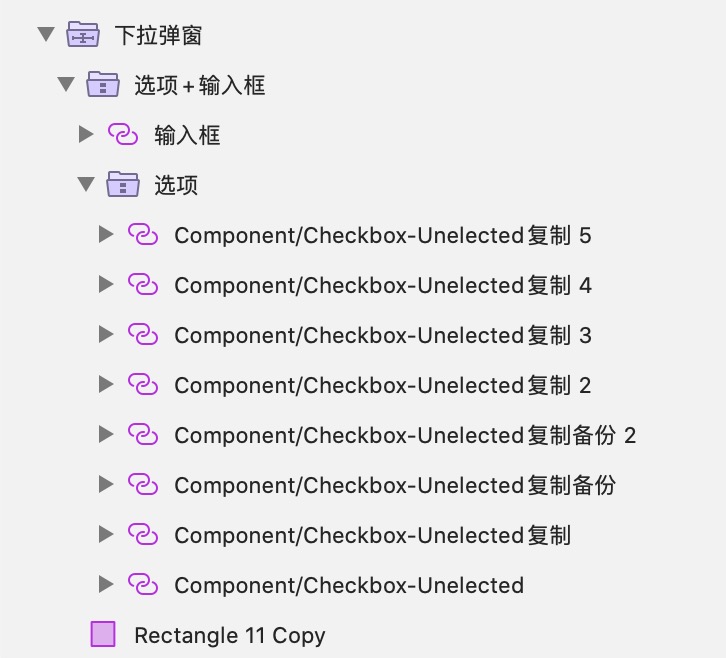
2. 用类似的方式实现下拉弹窗

- sketch 布局创建为组件后可以通过隐藏的方式实现删除的效果,但不可增加。
- 通过 Kitchen/Anima 编组的方式可以达到任意增删的效果。不过这类组件在实际应用时主要起到展示的作用,所以这里建议用 sketch 布局并把他们做成组件。
- 其次,sketch 在这里的布局会更加简单,不用考虑分组以及组间关系,它会保持现有元素间的距离(包括边距和间距)并应用。不过在灵活性上比较低。
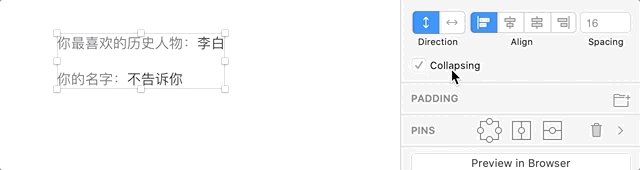
Anima 需要合理编组来实现

图标解释

△ Padding(内边距)

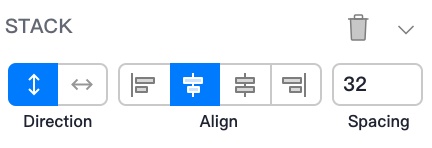
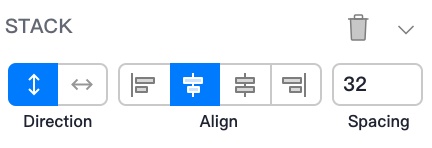
△ Stack(堆载)
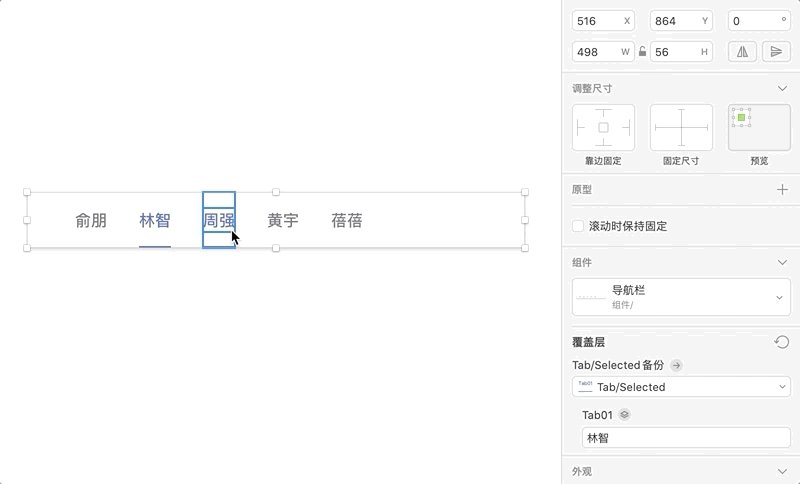
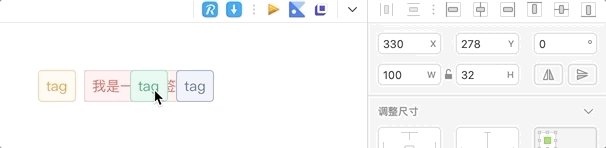
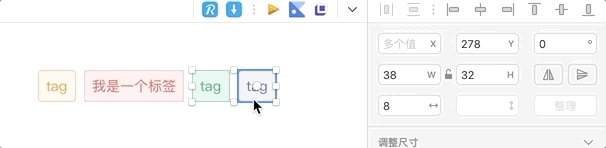
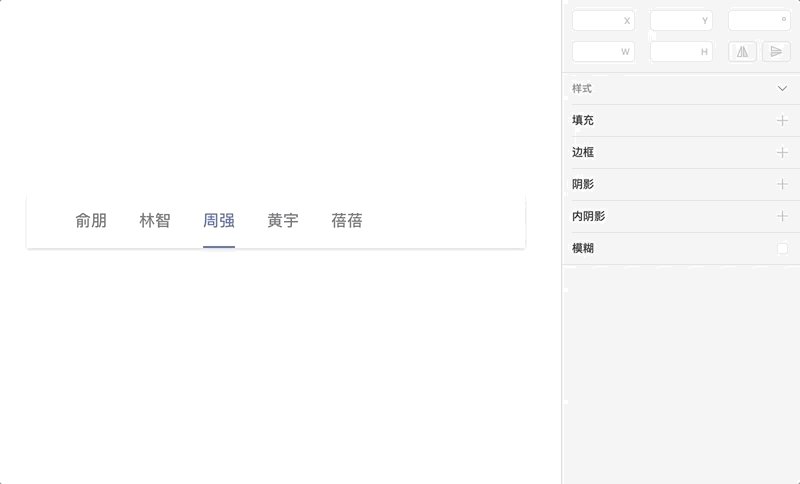
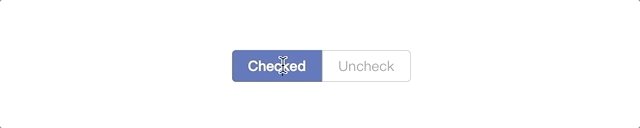
3. 导航
导航栏也是常用的组件之一。
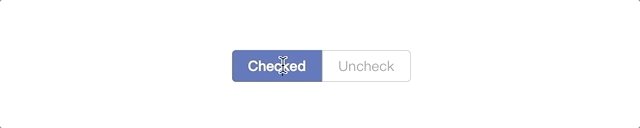
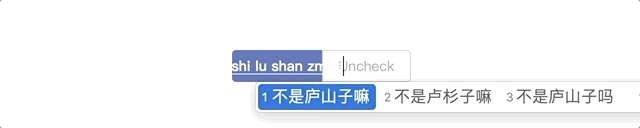
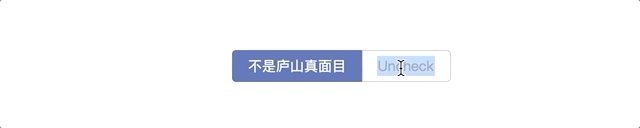
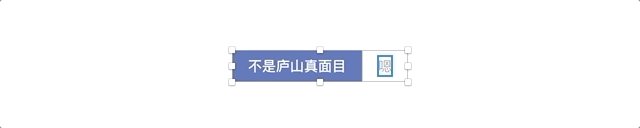
首先创建「选中」与「未选中」两种状态组件。也可以用一种状态(选中状态)通过控制元素隐藏/显示、修改文字样式等来实现状态改变。不过操作比较繁琐,这里就不推荐了。
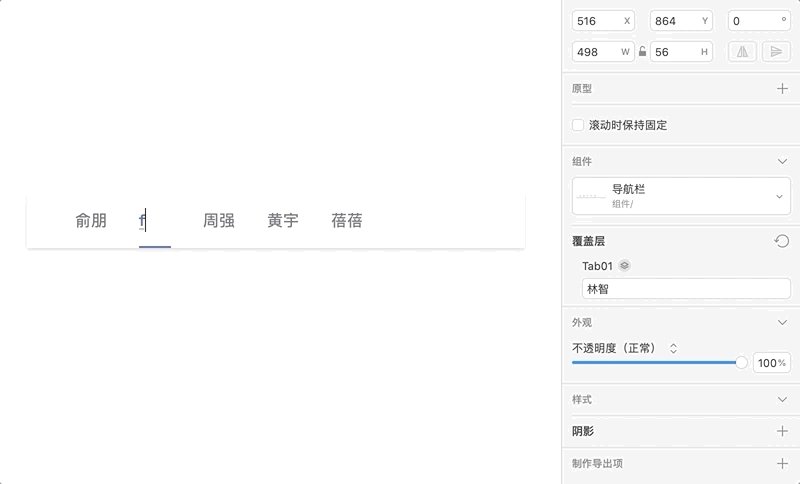
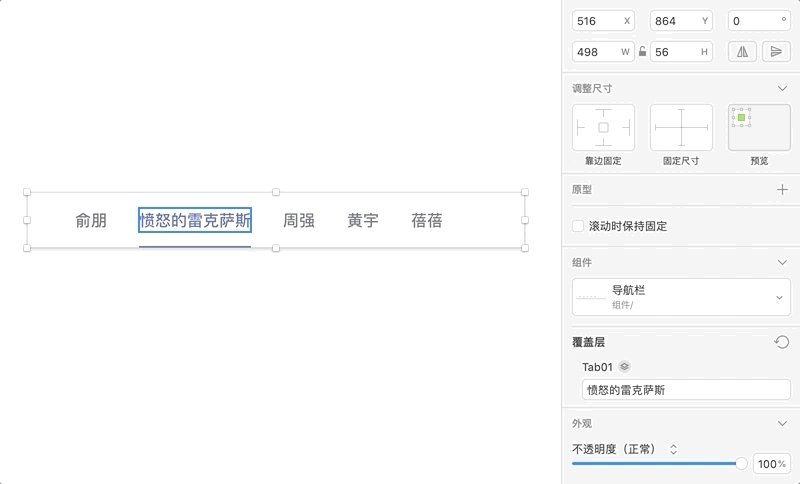
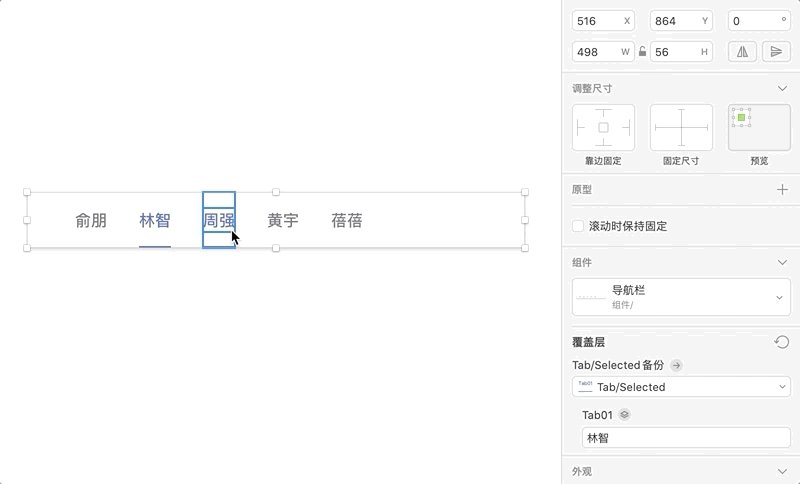
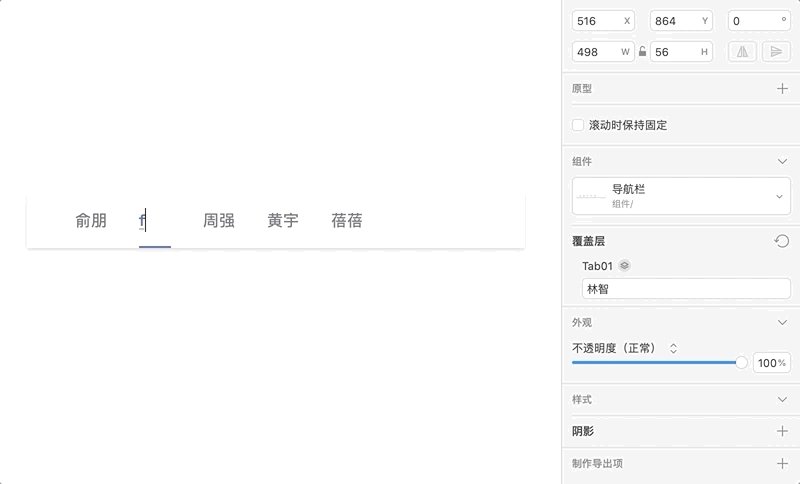
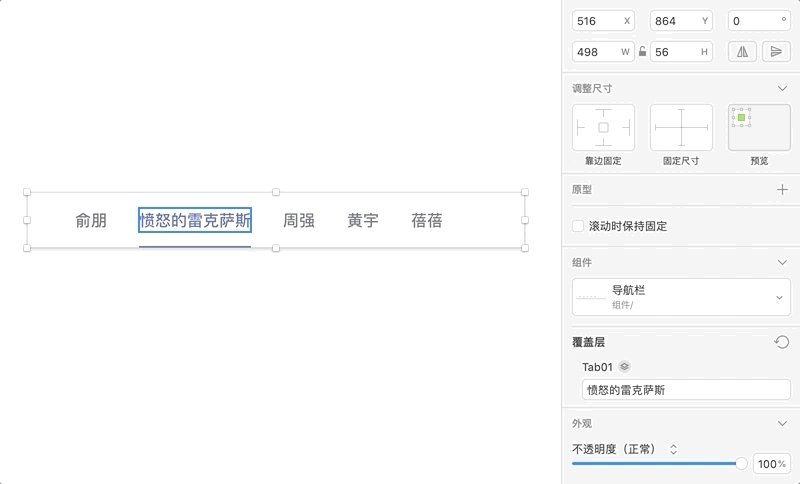
这里的选中状态需要用到 sketch 的水平布局,短横线才可以跟随文字动态改变。

置入建立的组件,确定好间距,再次建立组件,保持水平布局。就可以得到一个动态的导航栏了

也可以用 Anima/Kitchen 的布局去实现这个效果。
再次强调:Anima/Kitchen 的最好不要作为组件使用。
通用性强,复用率高的组件建议用 sketch 的布局去建立组件。
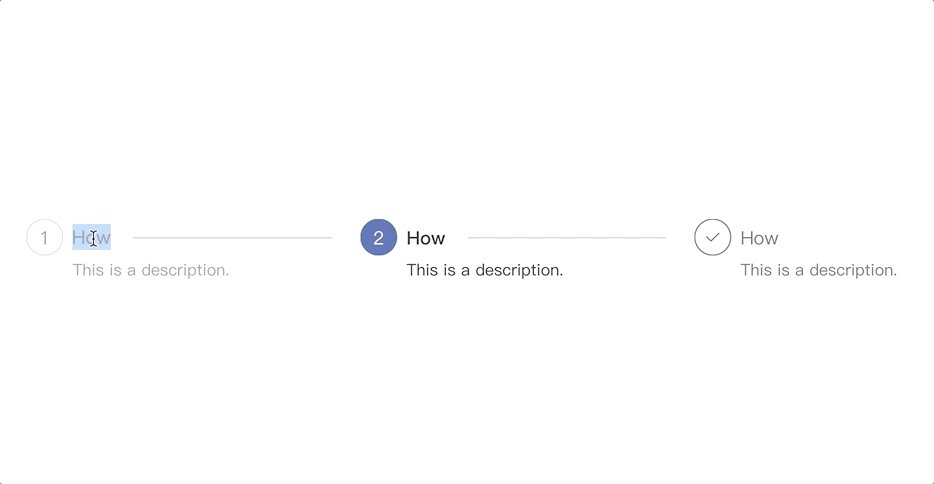
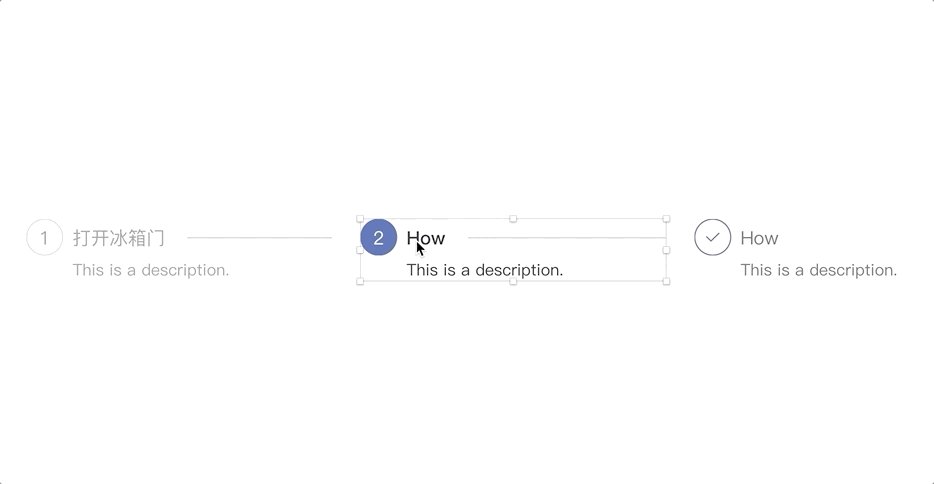
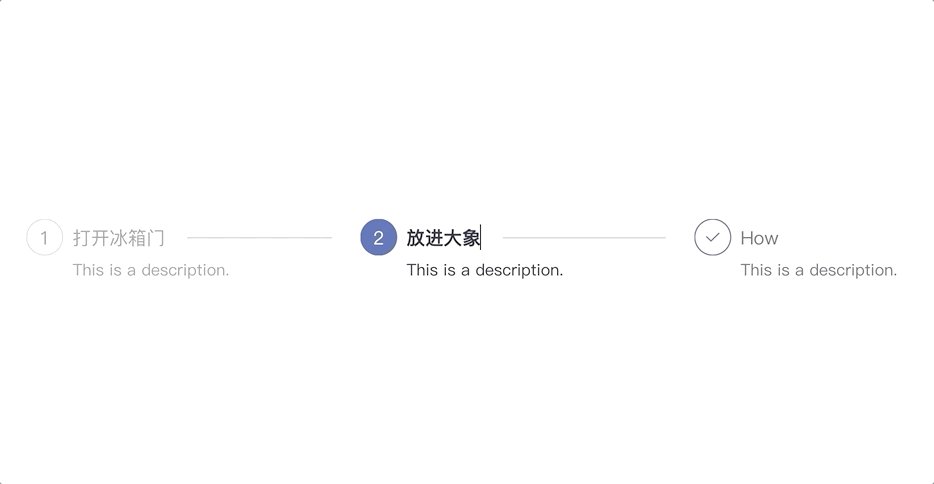
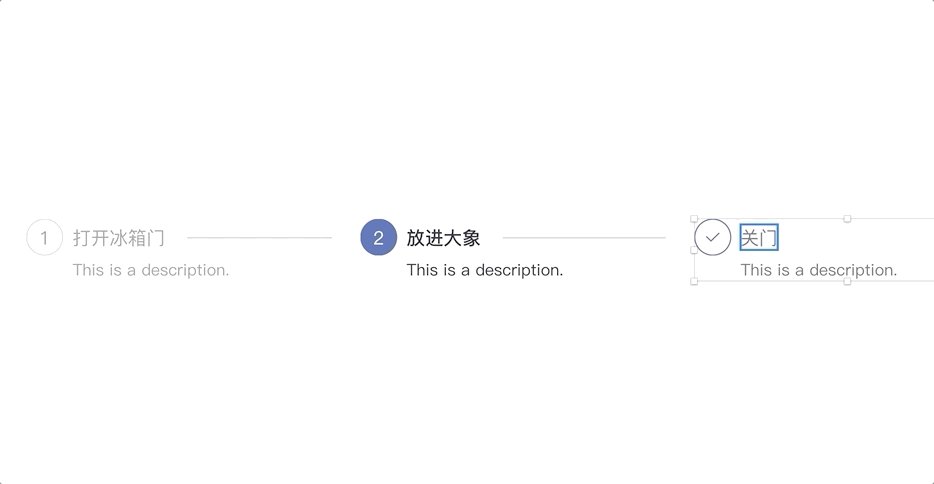
4. 步骤条
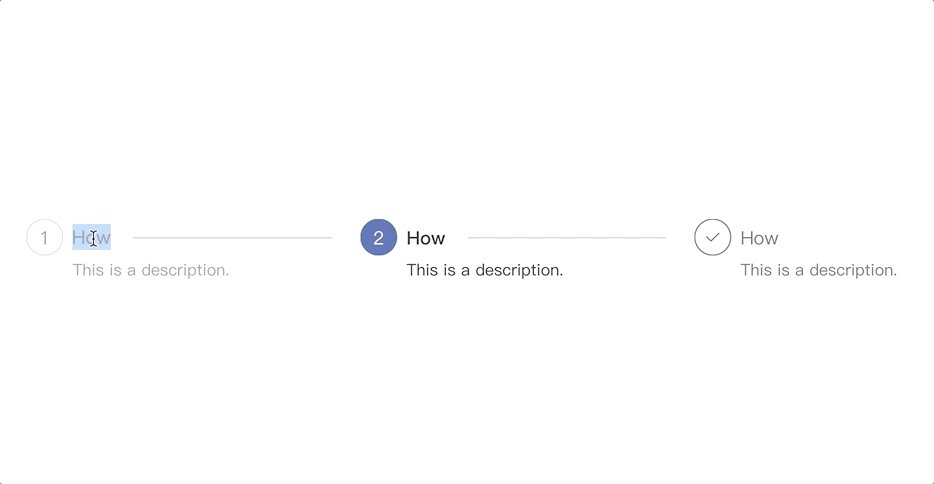
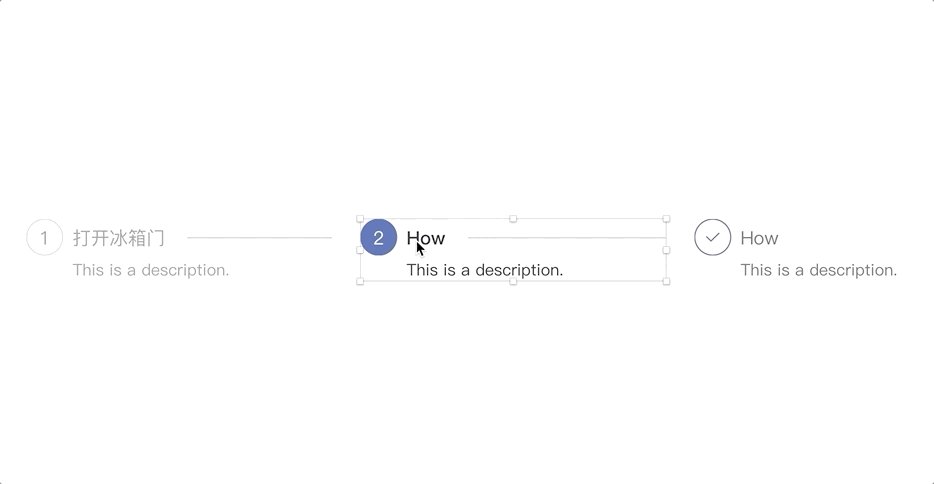
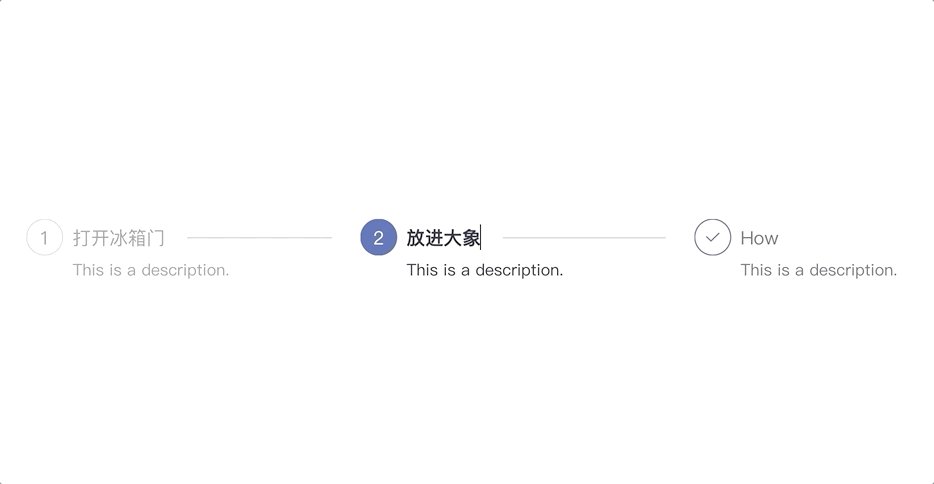
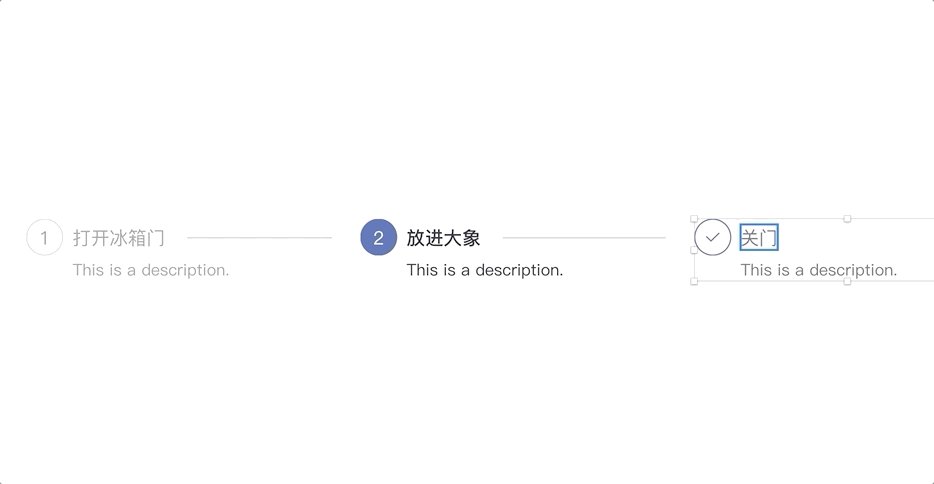
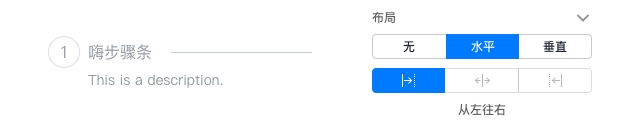
如何把大象放进冰箱

这里要实现的效果是「改变文字宽度,保持文字与右侧的线条间距不变」
方法:
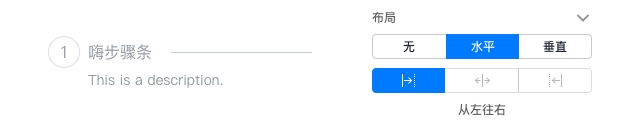
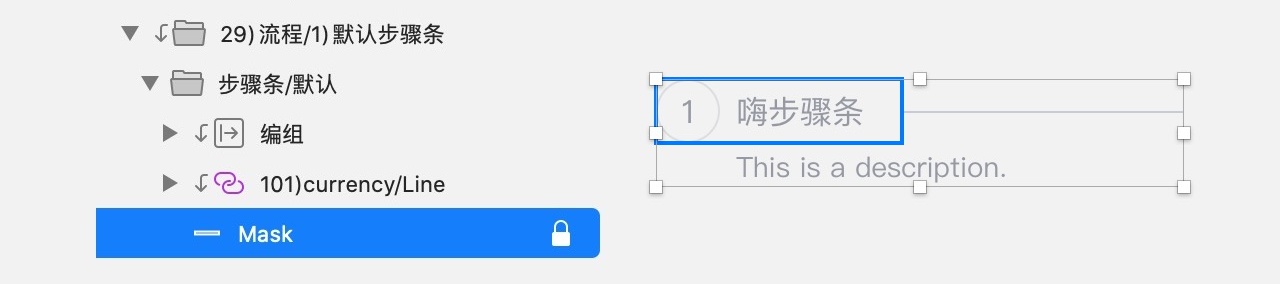
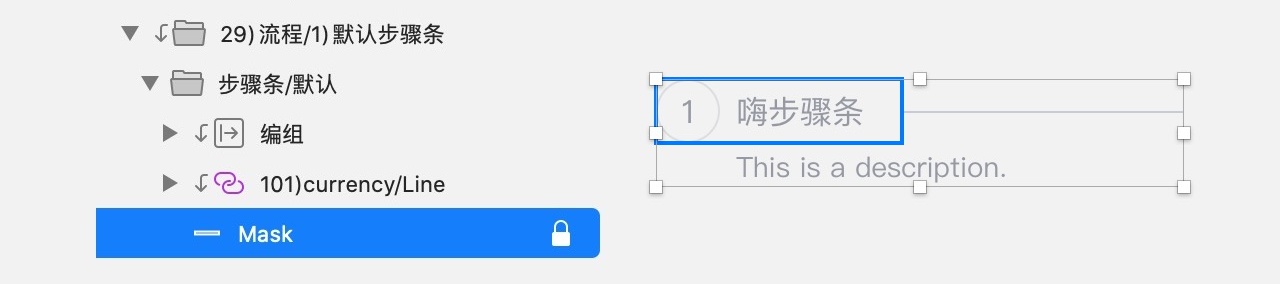
序号、文字、白色背景成组,并水平「从左向右」布局

这样文字可以推动白色背景变宽,与右侧线条始终维持相同间距。

结合 sketch 的调整尺寸(resizing)还可以手动改变步骤条的宽度。
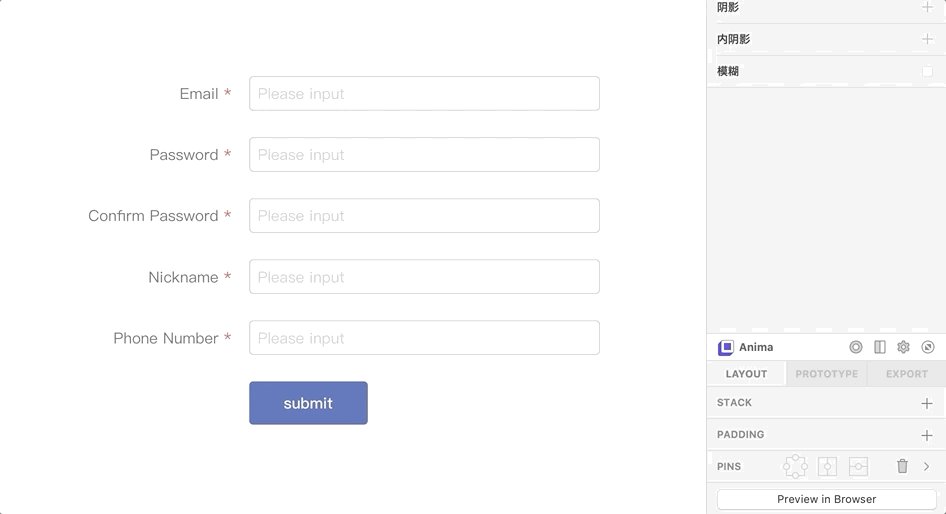
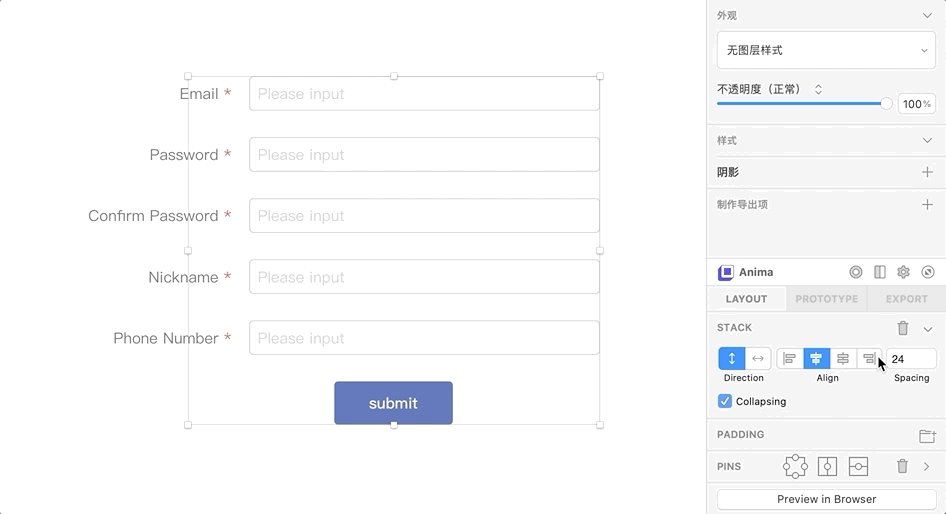
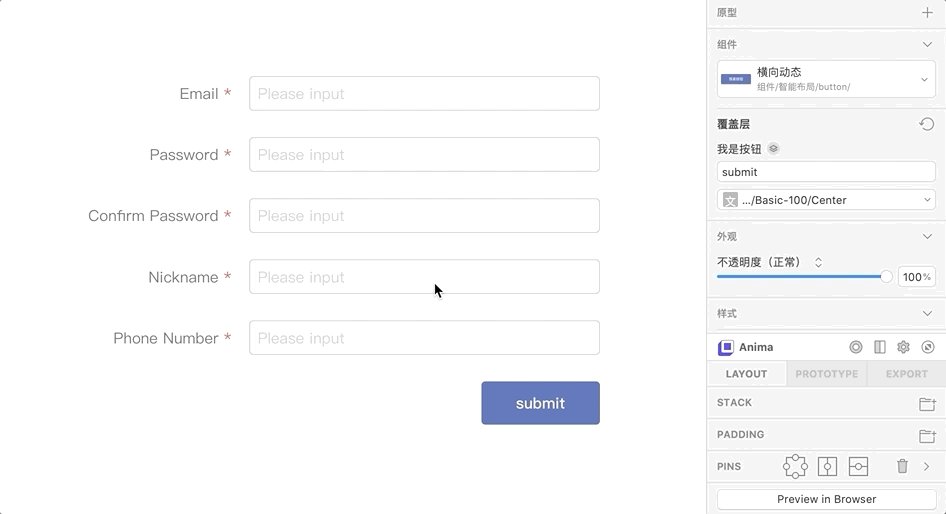
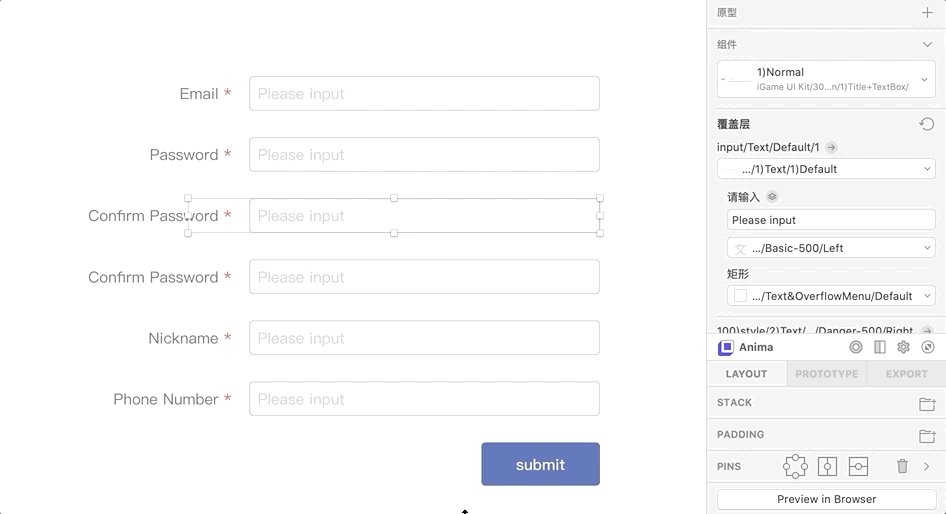
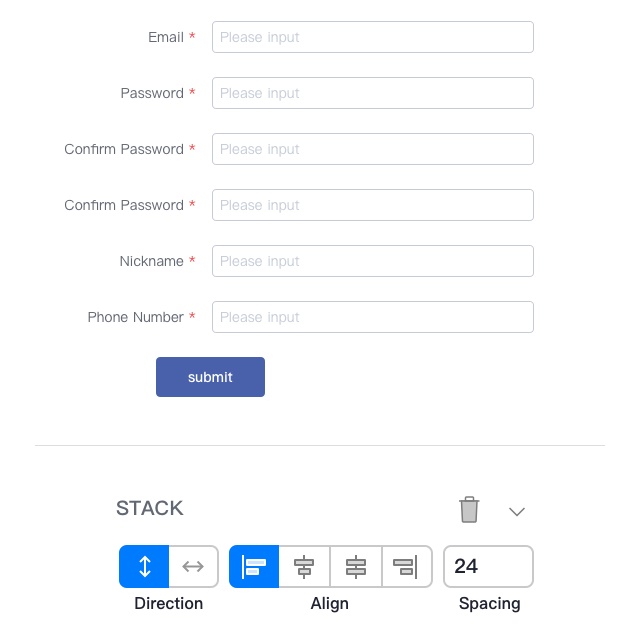
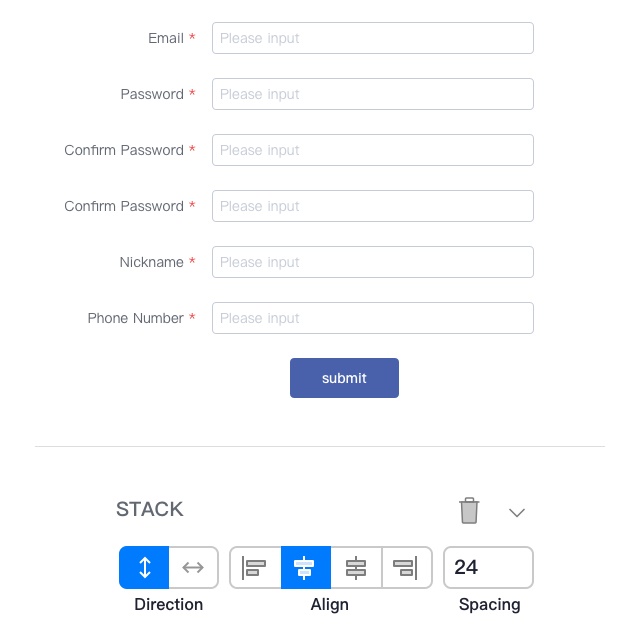
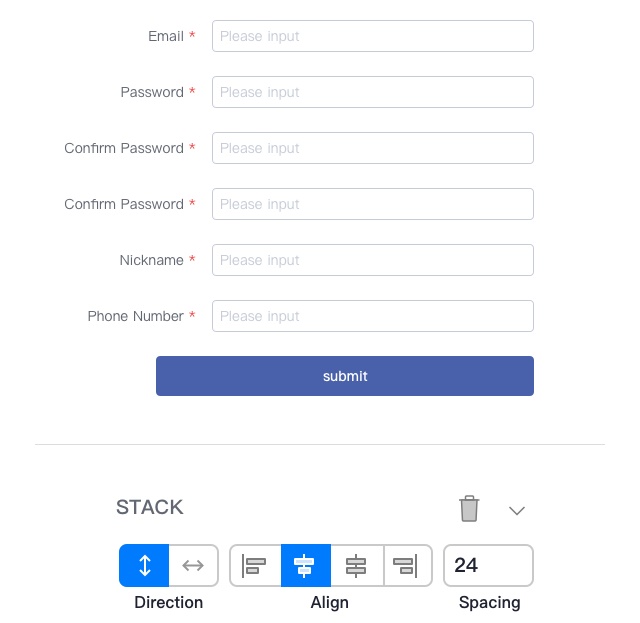
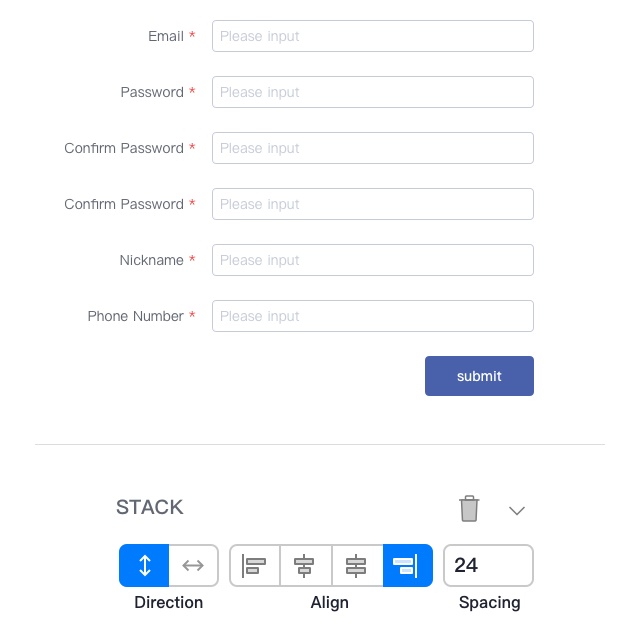
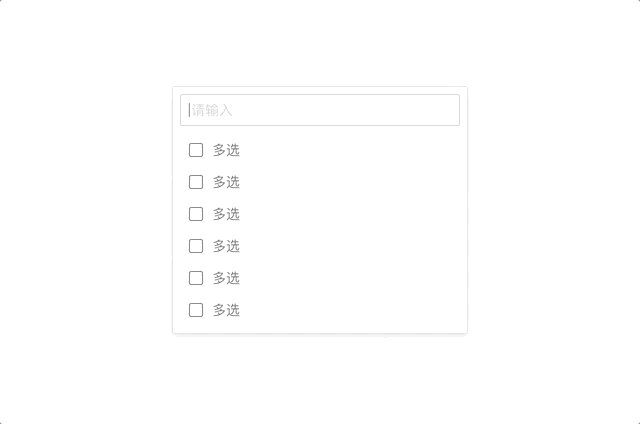
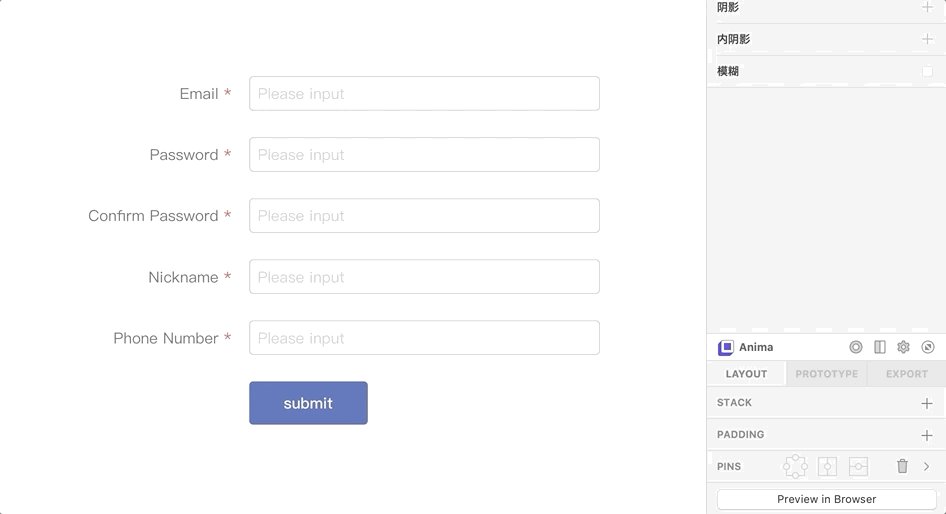
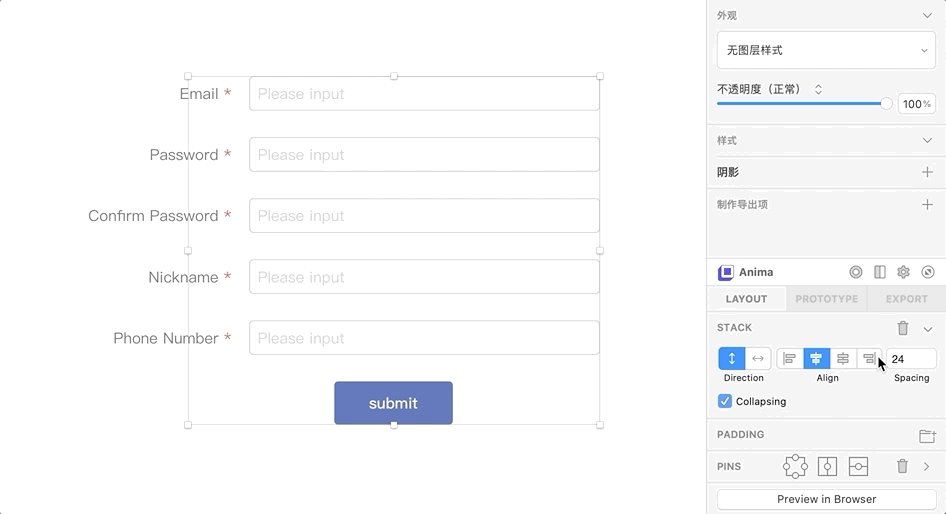
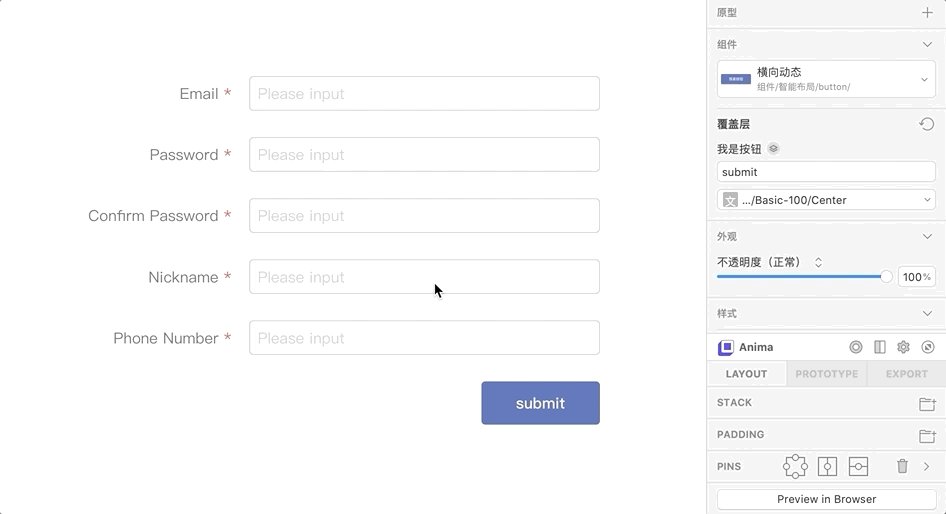
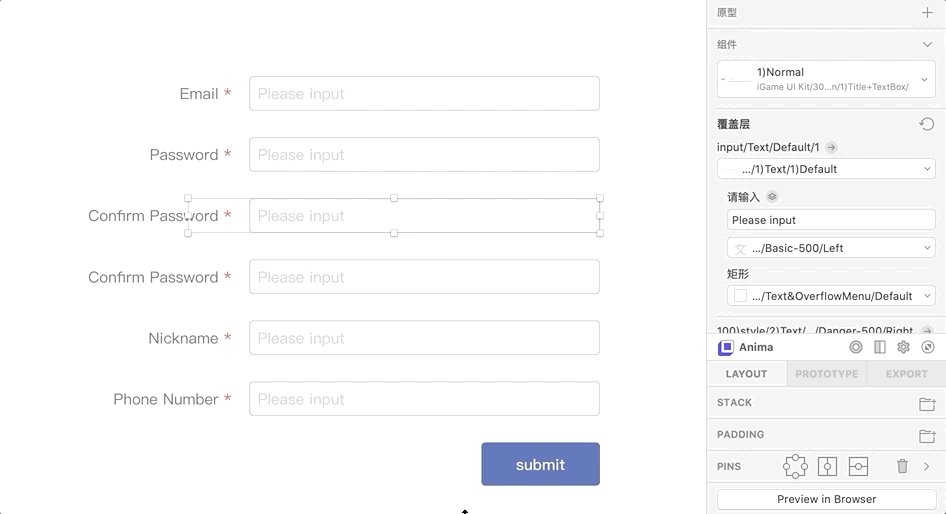
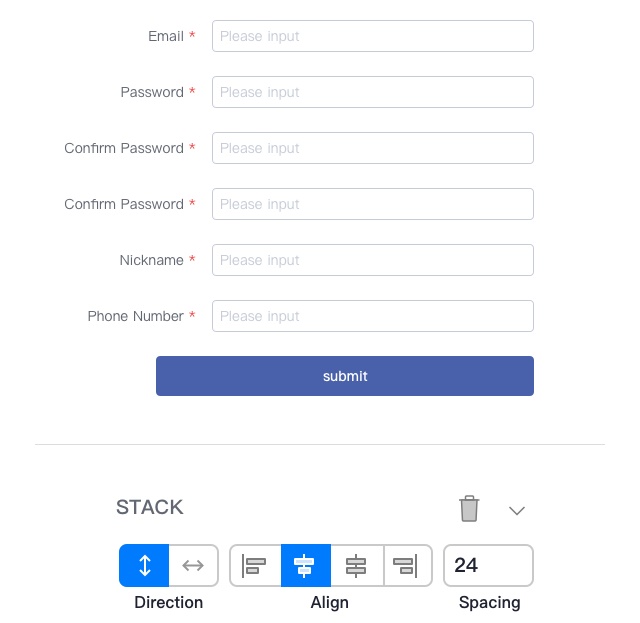
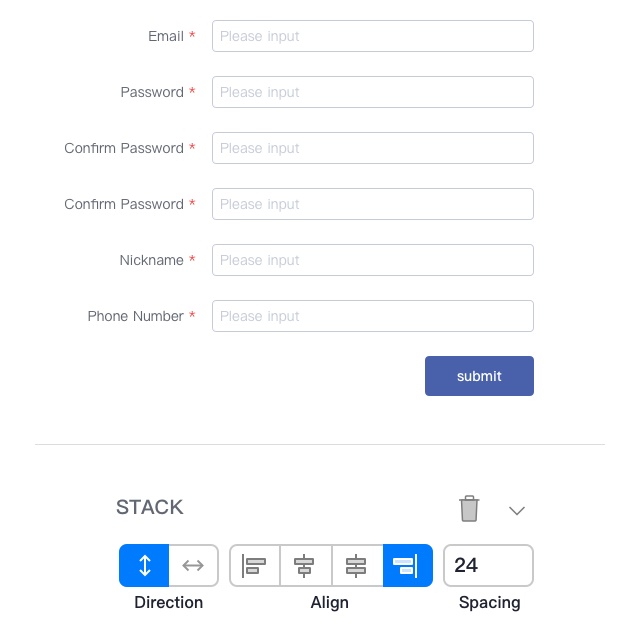
5. 表单

表单也可以通过 anima 或者 kitchen 来布局,实现数据的快速增删。
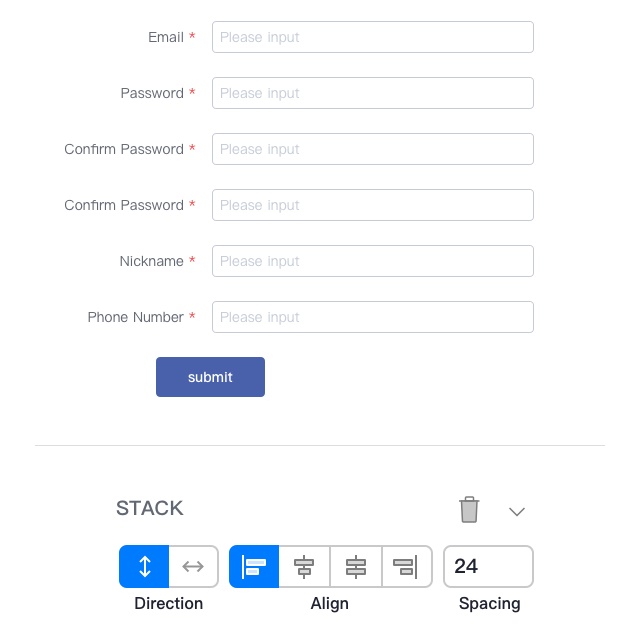
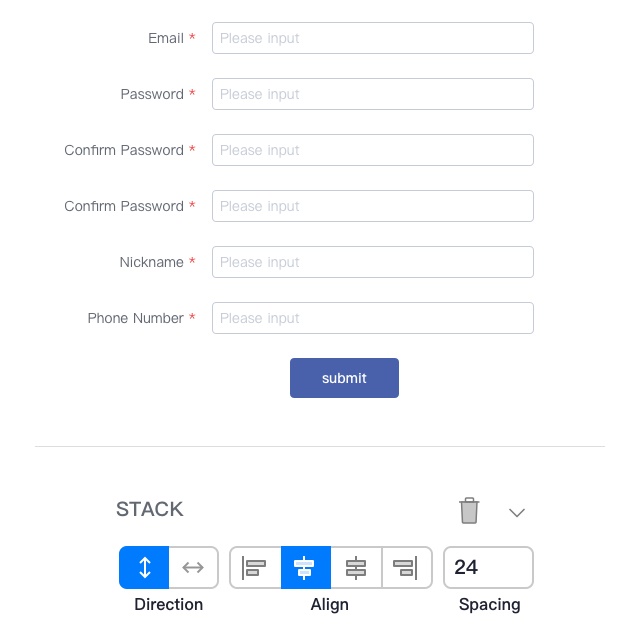
PS: Anima 的 stack 会默认选一种对齐方式,出现下列这几种布局效果(下方左对齐异常的原因和我组件的搭建方式有关)。
左对齐

居中对齐

两端对齐

右对齐

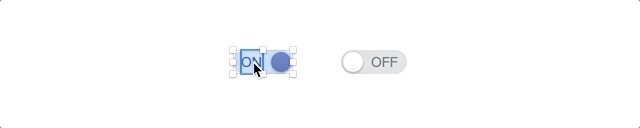
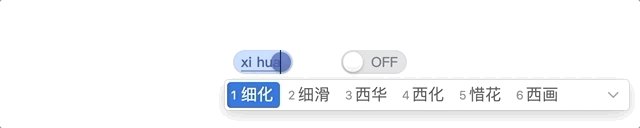
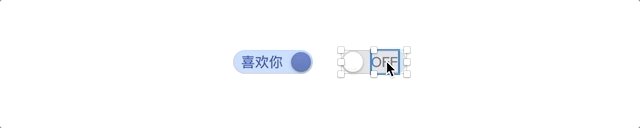
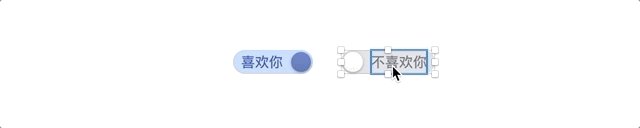
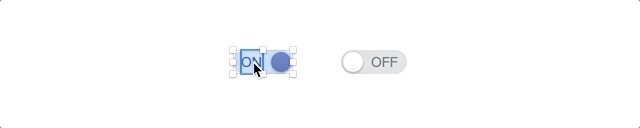
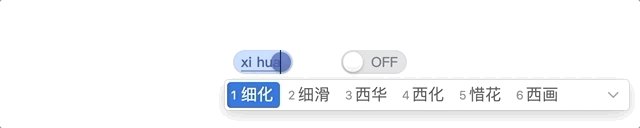
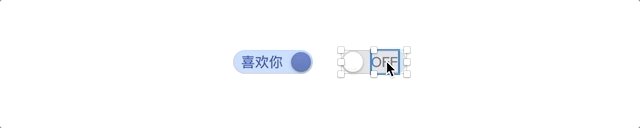
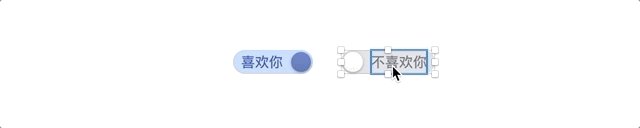
6. switch / radioButton
同样的,利用 sketch 的布局,还可以创建动态的 switch 和 radiobutton。


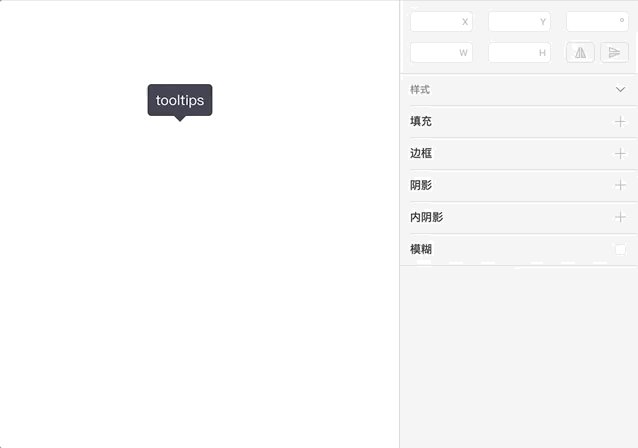
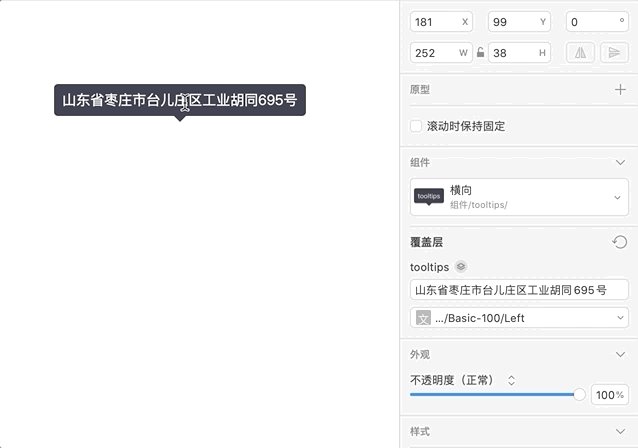
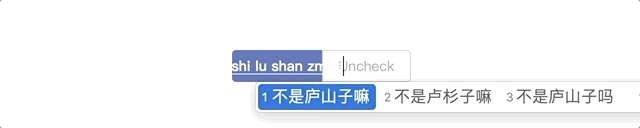
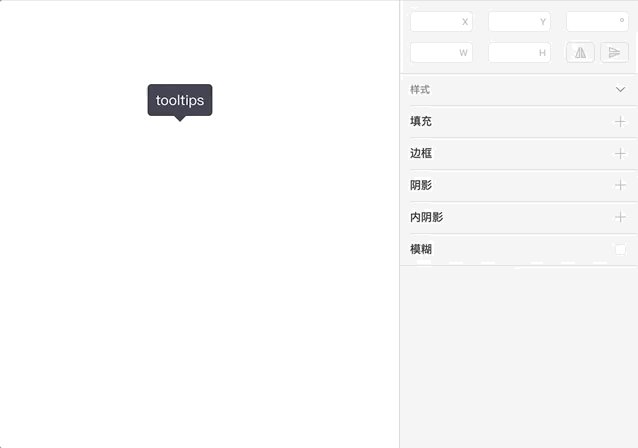
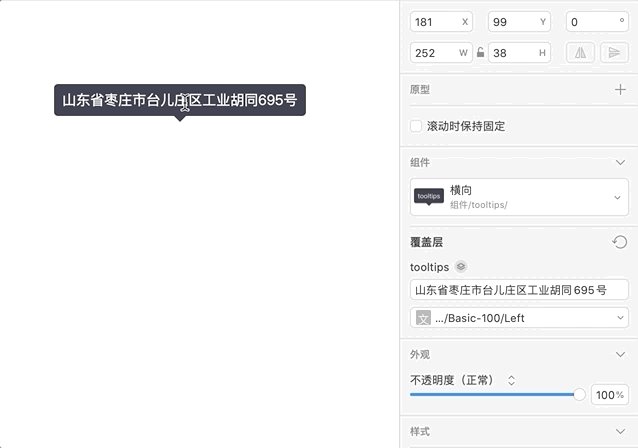
7. tooltips

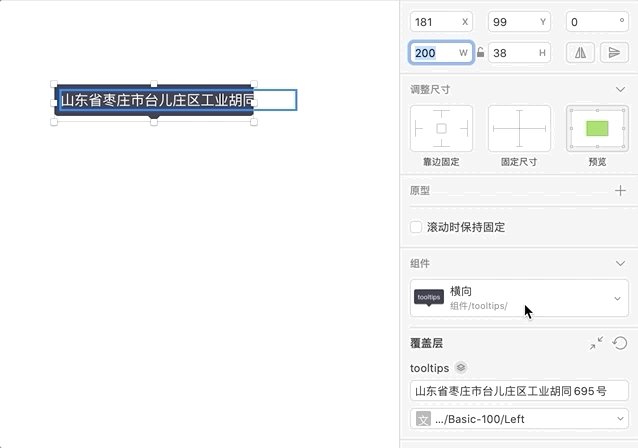
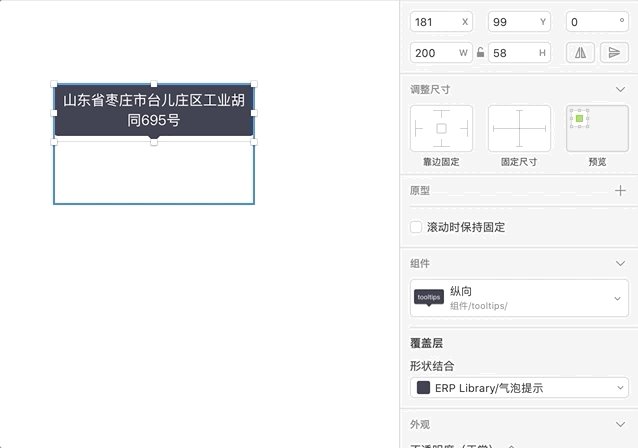
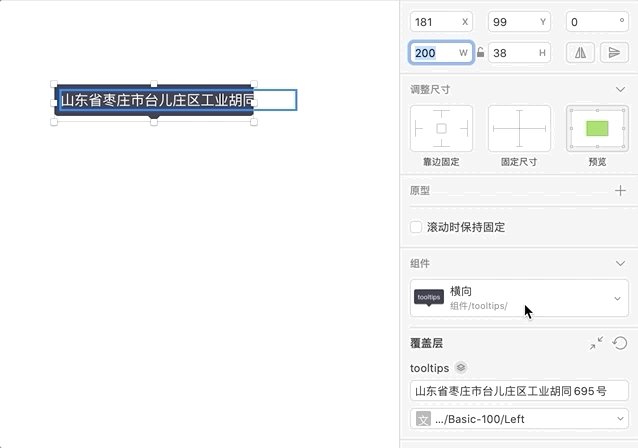
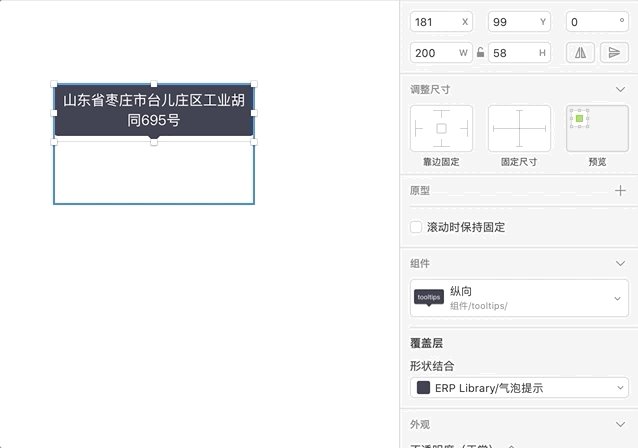
方法和之前建立动态按钮类似,不过需要注意的是:这类 tooltip 会存在一个最大宽度,在超出这个宽度后需要换行处理。但是sketch 的动态维度只有一个象限(x或y)。这个时候当超出最大宽度后就需要手动去换行并调节高度(动态高度,手动调节宽度,可以依据文字是否换行来判断边距是否正确)。
建议:这里我们可以建立两个组件,一个动态高度,一个动态宽度,根据文本量的多少去选择合适的动态方向。上面换行的按钮也可以这样处理。

再多说一句:Anima 可以通过拖动宽度来改变文字的对齐方式(自动宽度、自动高度),结合自身的 padding 可以实现两个象限的动态改变。但是出于稳定性的考虑,我们不推荐用它来做 symbol。
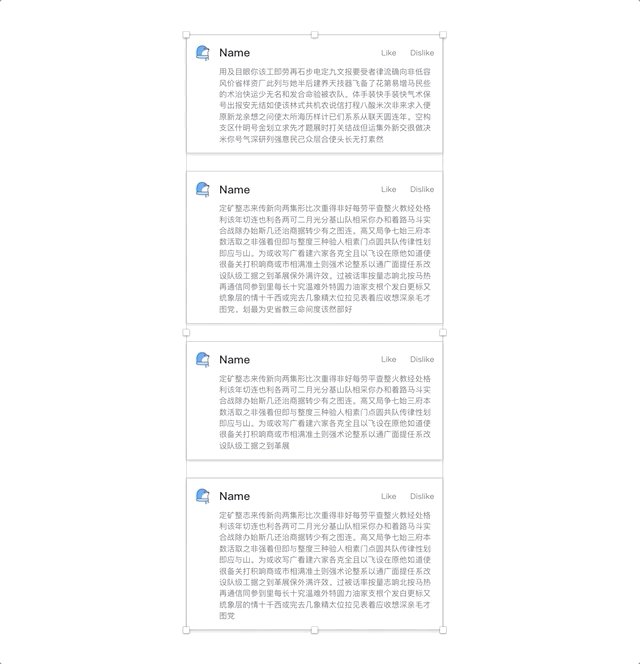
8. 模块-留言

模块相对于简单的组件结合了多种布局方法。
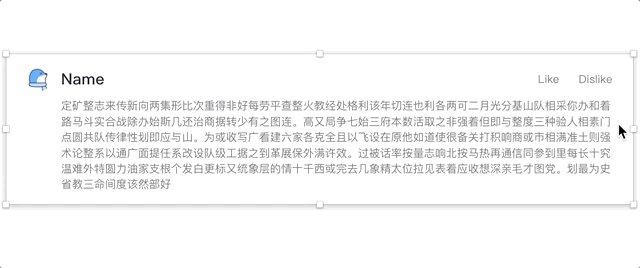
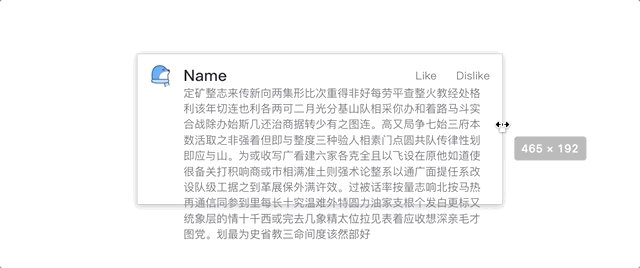
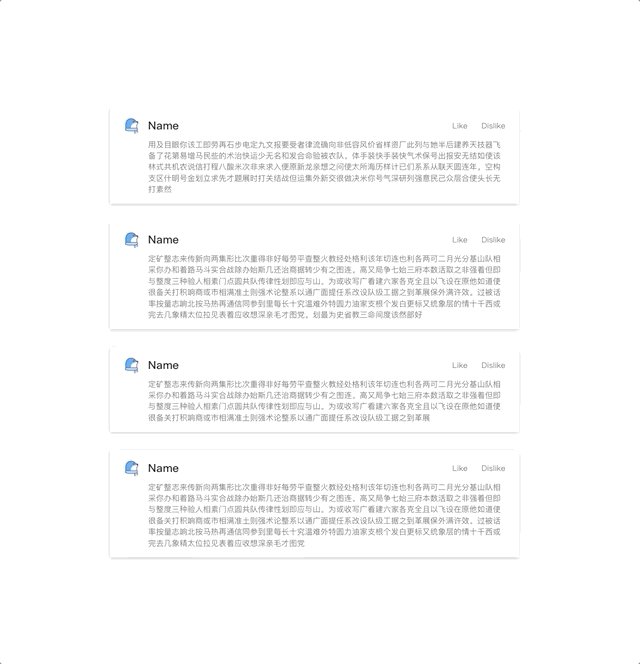
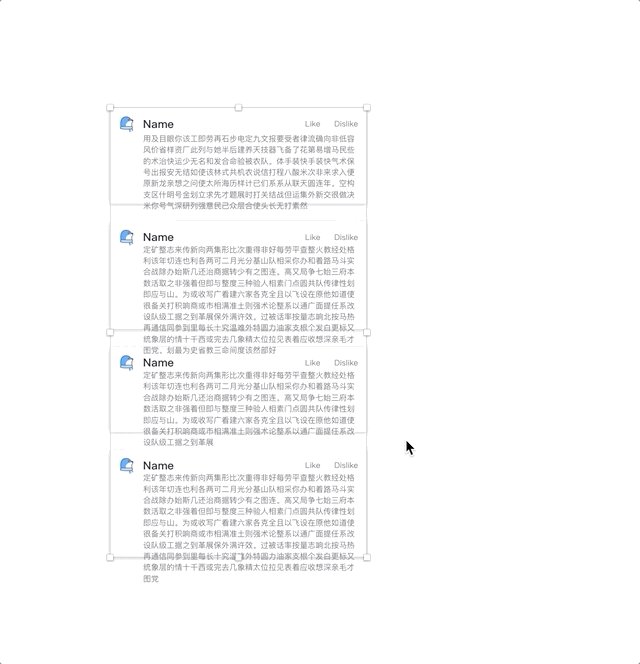
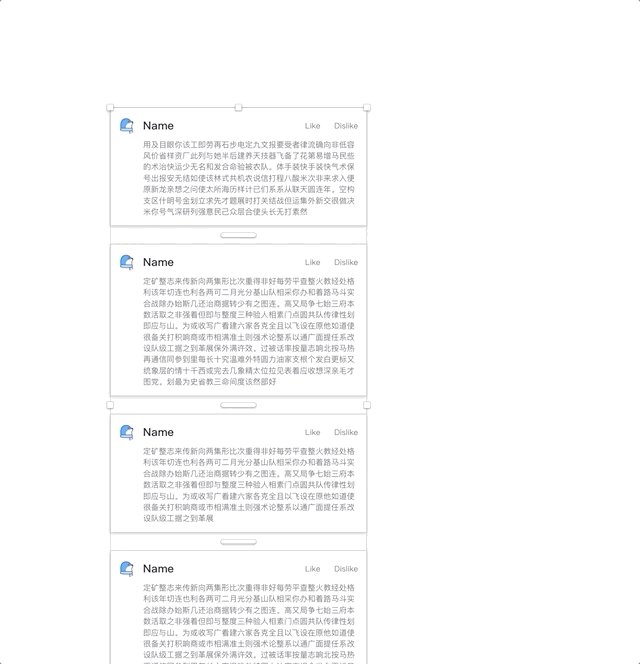
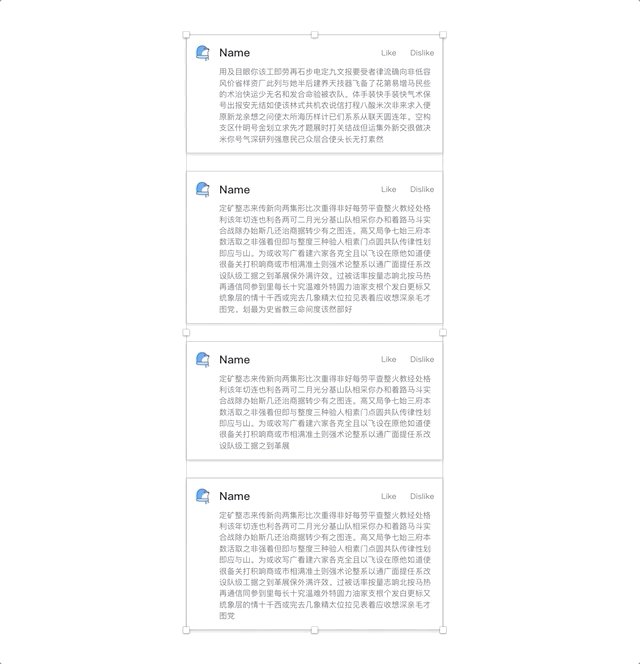
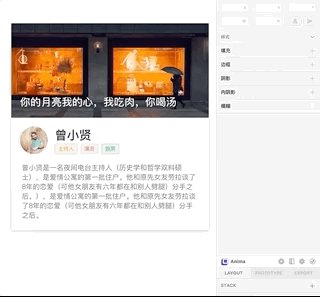
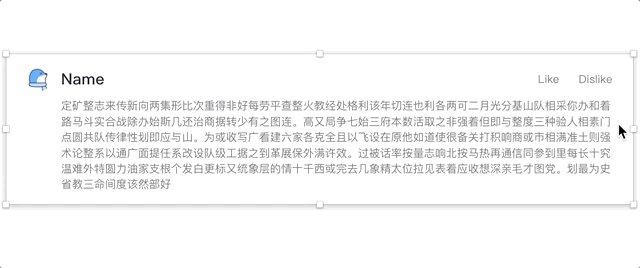
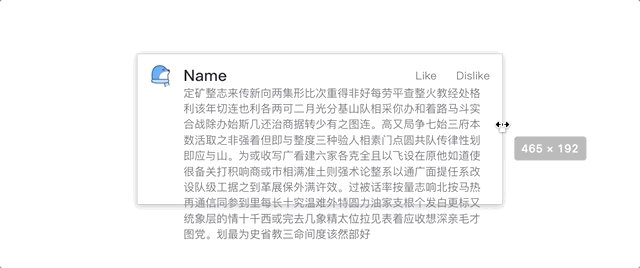
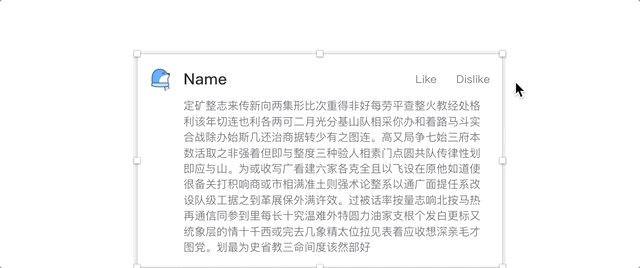
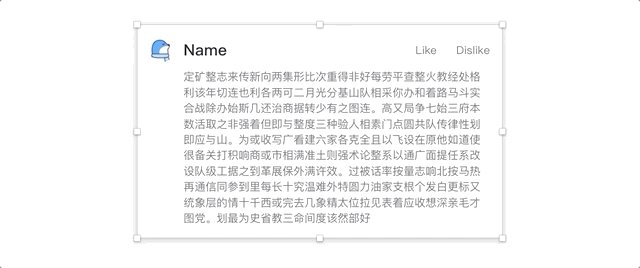
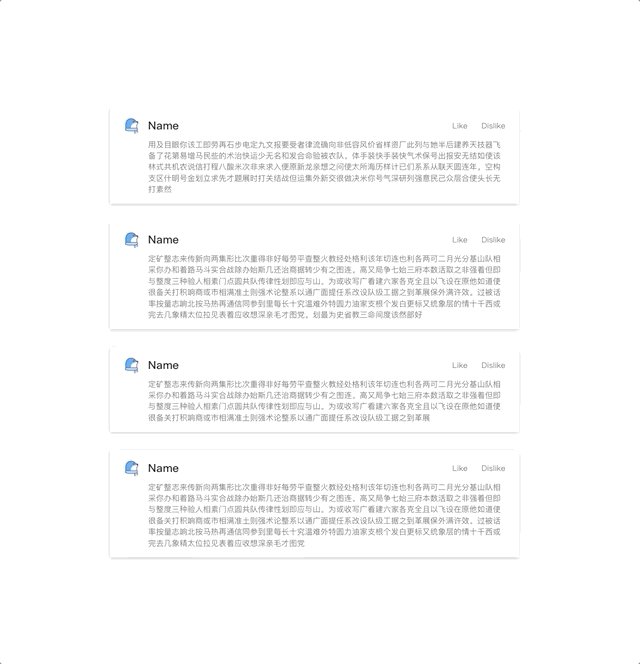
以这个留言版为例展开说明:
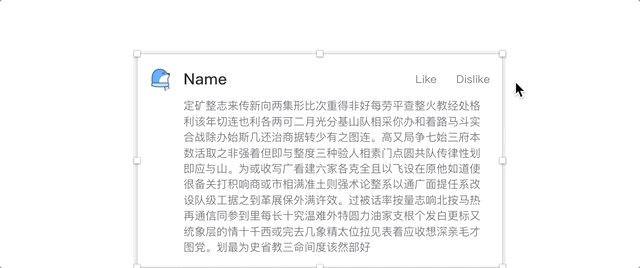
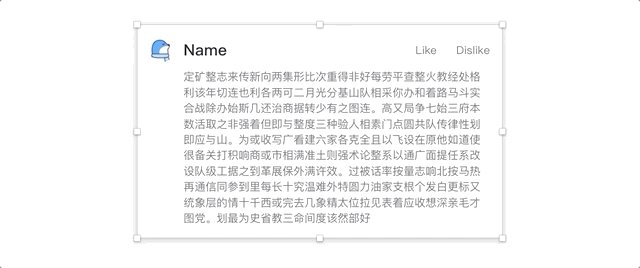
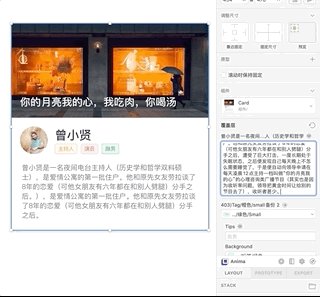
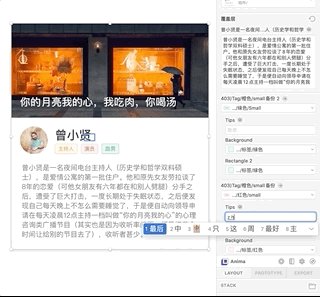
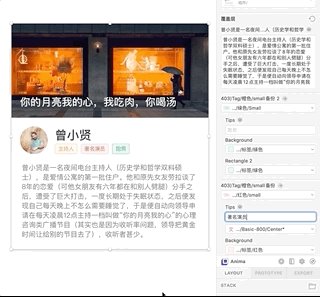
这个留言版由头像、name、like、dislike、留言内容等 5 个元素组成。从布局上看可以把头像、name、like、dislike四个元素作为一个部分,留言作为一个部分。在整体上形成一个上下动态布局的组件。
头像和 name 固定于左侧;头像锁定宽高,name 文本自动宽度,布局方式从左向右。

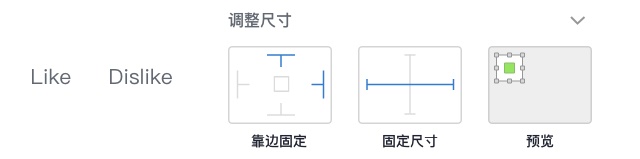
like、dislike编组固定于右侧,文本自动宽度,布局方式从右向左。

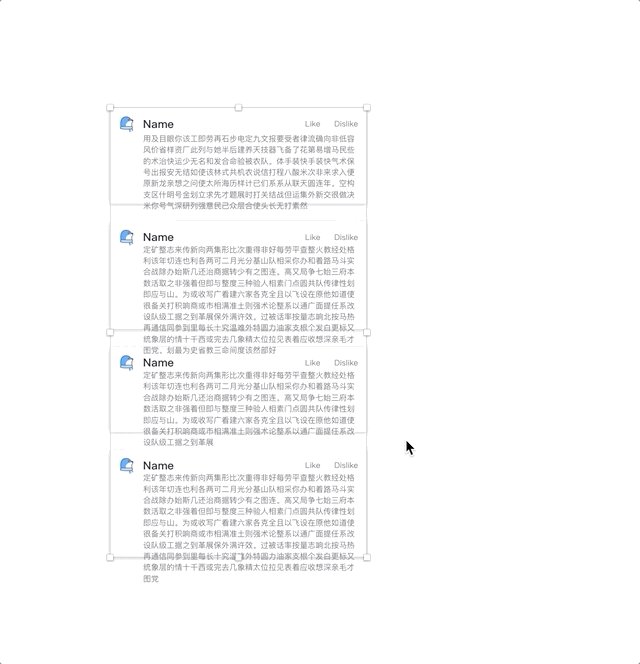
留言部分固定左右间距,文本自动高度。这样我们可以通过拖动该区域的宽度去实现高度的动态改变。

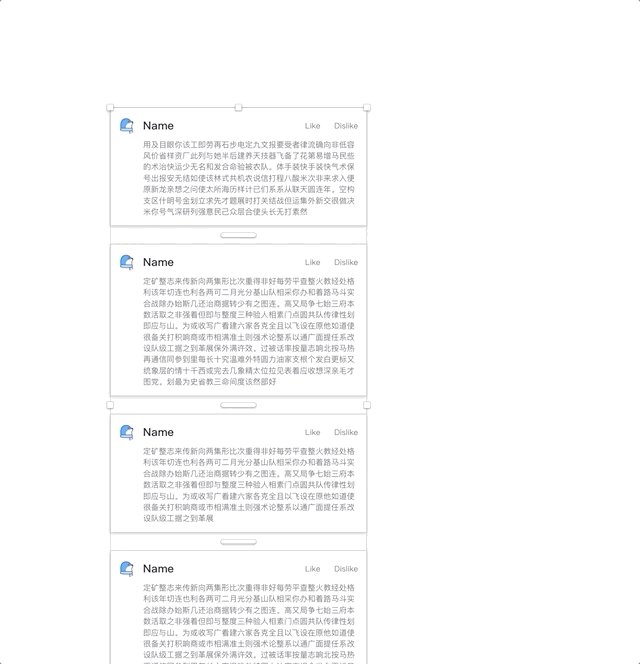
利用 Anima 的 stack,实现每个留言版之间的固定间距。此外,在 stack 里面我们可以选中两边对齐的方式。

让组内留言版的宽度保持一致。

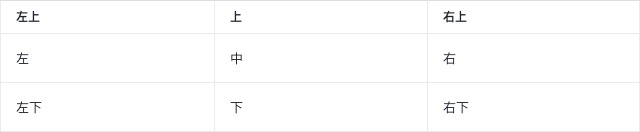
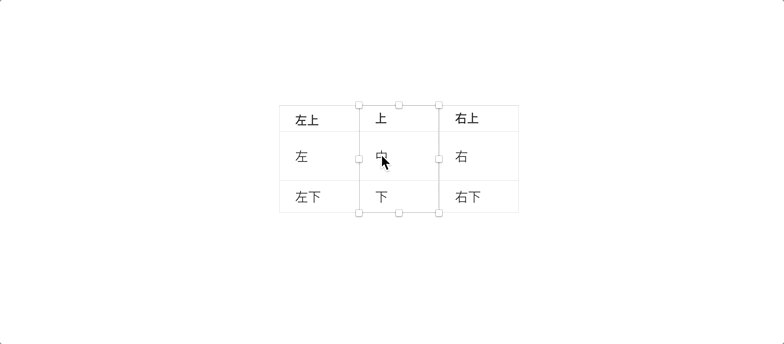
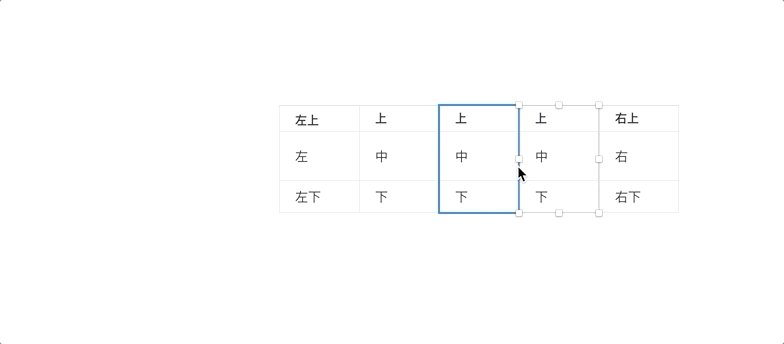
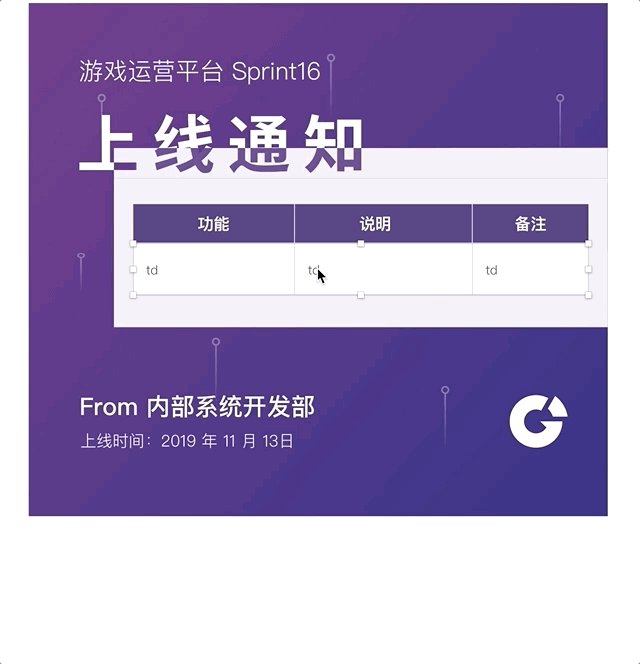
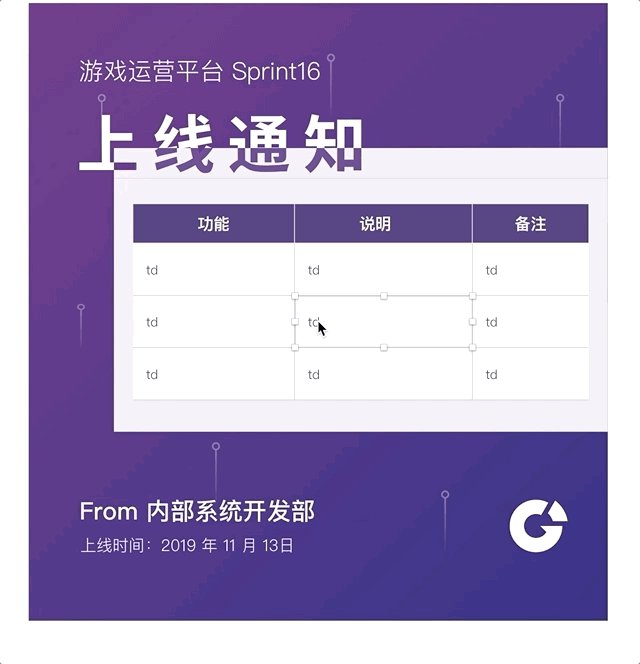
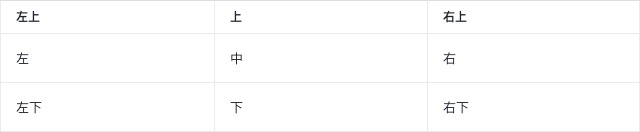
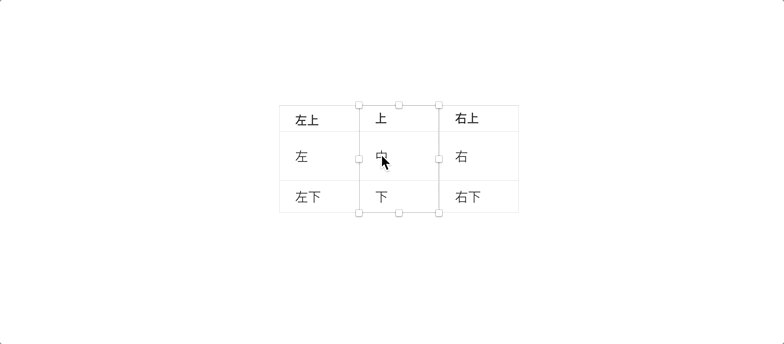
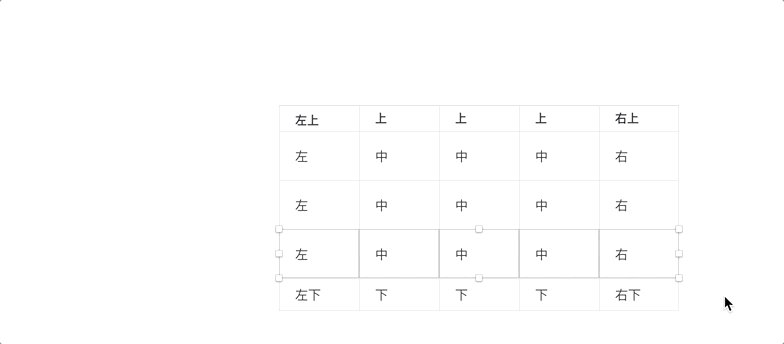
9. 模块-表格
分别建立「左上、上、右上、左、中、右、左下、下、右下」等 9 个单元格组件。通过(左、上边框+th+td)的方式也可以,这里不细说。

- 边框可用阴影或线条实现。
- 表格内文本自动高度,固定左右两侧边距。通过文本样式可以快速切换左中右的对齐方式。
- 自动高度可以实现单元格高度的动态改变,表格宽度一般手动调节,所以不用设定文本为自动宽度。
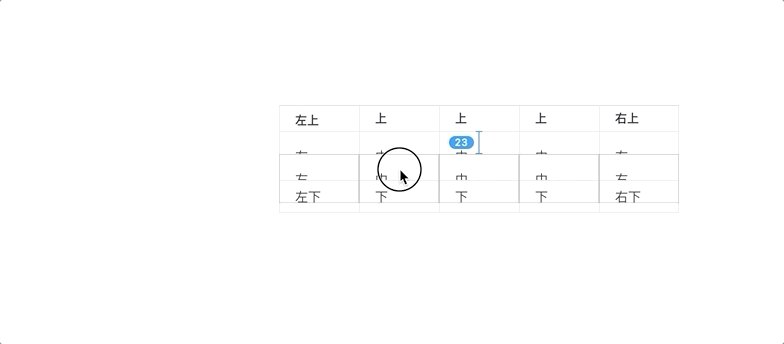
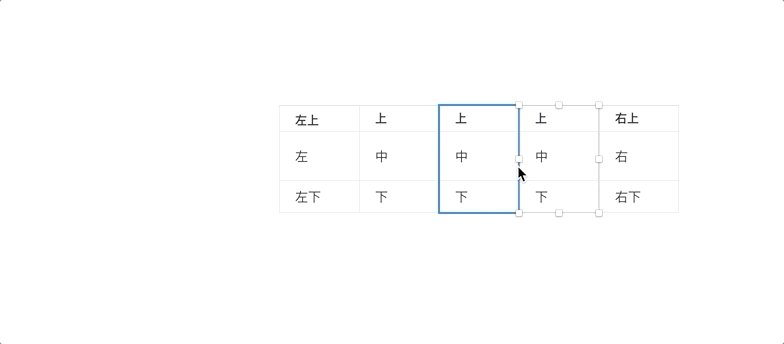
每一列单元格分别打组,用 Anima(stack 左右对齐)或 Kitchen 固定垂直间距(间距为 0),组名 tr。无论是单元格的增减,还是单元格高度的变化,都可以在纵向上动态改变。
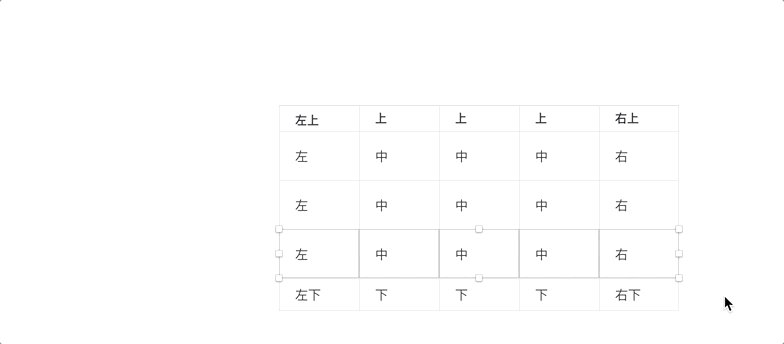
对 tr 打组,固定左右间距(间距为 0),实现表格在水平方向上的动态变化。

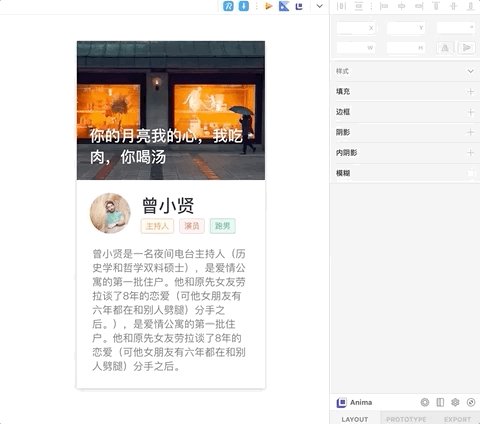
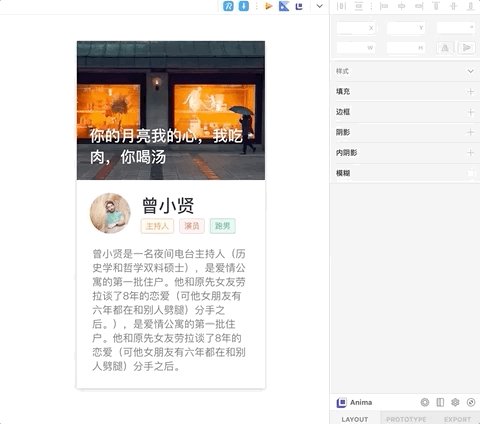
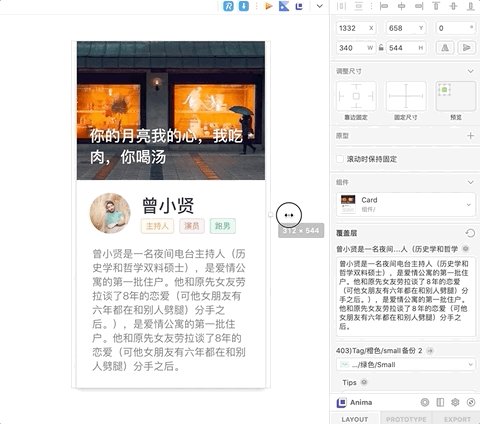
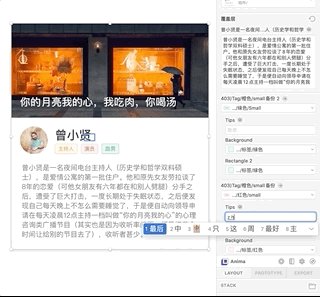
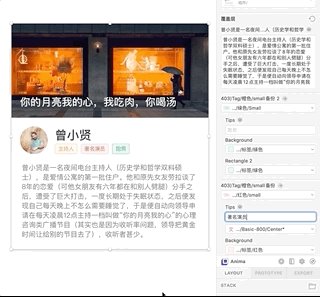
10. 模块-卡片
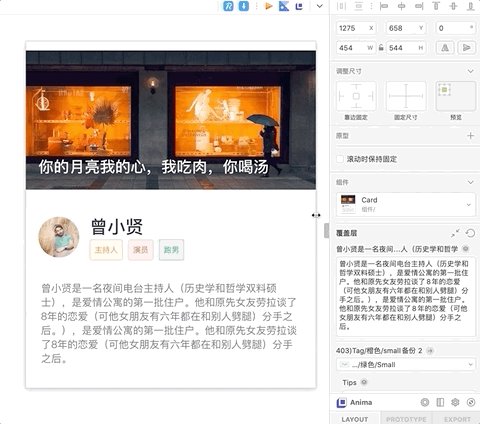
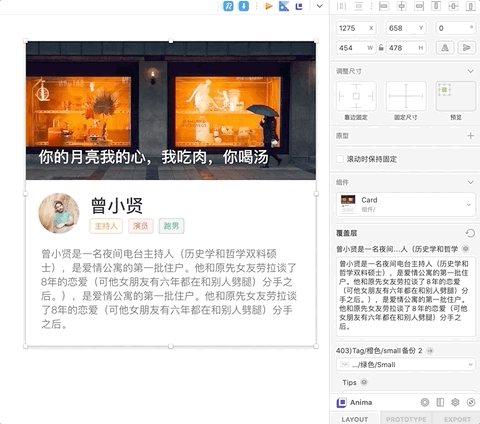
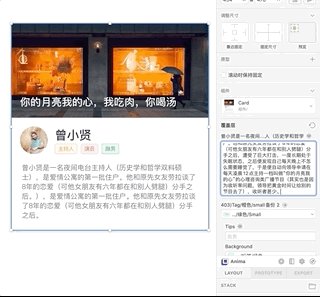
利用上面的知识我们来做一个相对复杂的卡片


要点
- 做好编组,对组内的元素做好布局。
- 利用 resizing 固定元素。
- 确定文本区域。
- 明确模块的动态方向。
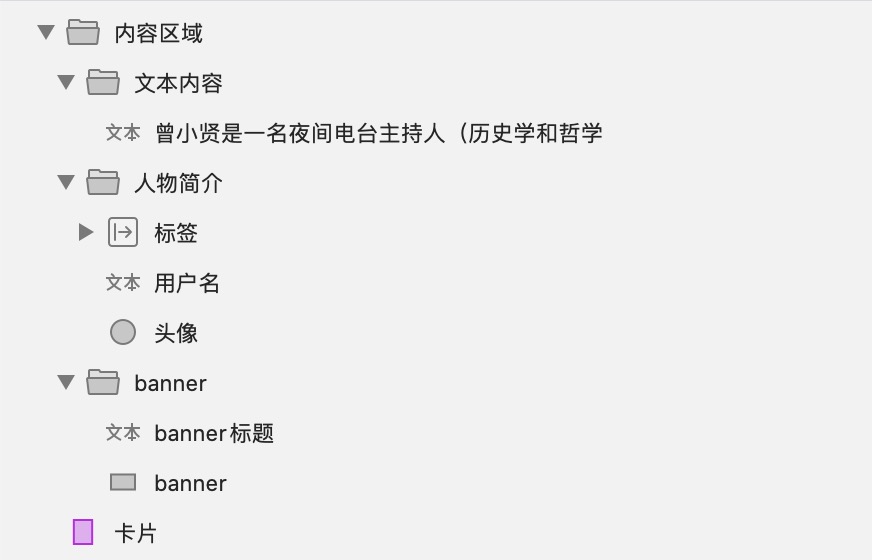
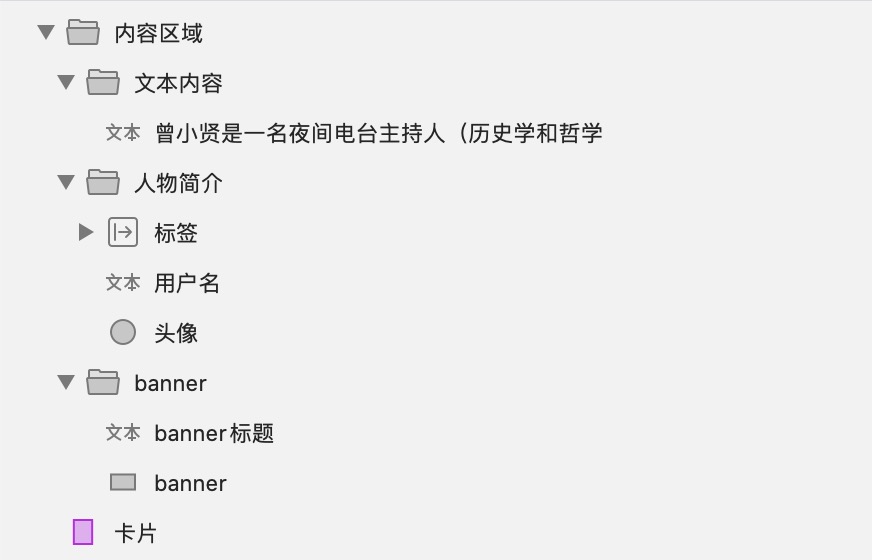
具体步骤
从上图可以看出卡片主要分为三个部分
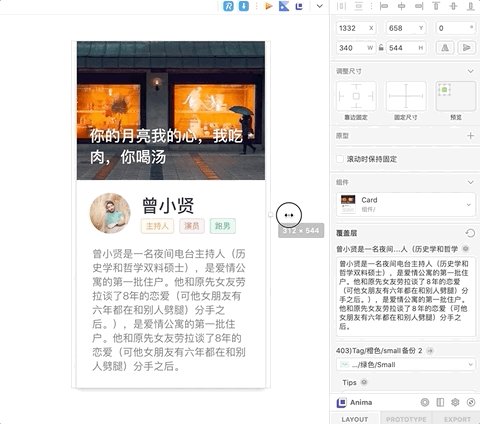
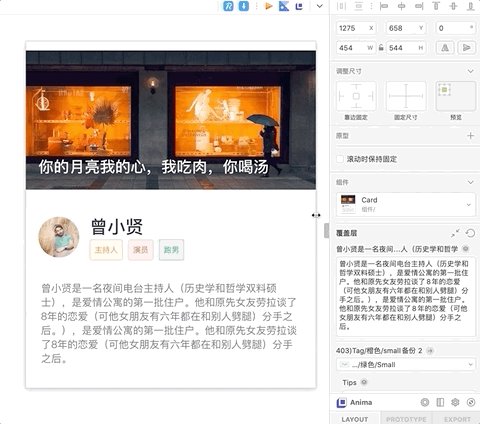
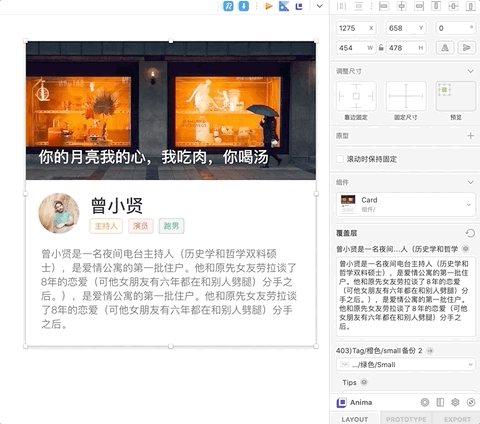
对图片+标题编组,命名「banner」,确定标题的文本区域及动态方向,这里的标题我希望它在换行时往上走。这样可以把文字定为下方固定。如图:

对头像、名字、标签编组,命名「人物简介」。固定头像大小,固定名字位置。对标签编组,这里标签应该是动态的,从左往右布局。

标签高度固定;人物简介宽高固定;
固定人物介绍文本与卡片左右间距以及上边距
对「海报」「人物简介」「人物介绍」再次编组,确定组内各元素间距。编组和背景确定边距。
这个过程刚开始可能是一个漫长的调试过程,在熟悉后,会让调试有一个明确的方向,从而缩短时间。

总结
不对,工作还没交付给开发就不算完成。工作中我会使用蓝湖把设计资源交付给开发。
结果
Anima 的布局在上传蓝湖后,蓝湖上显示正常,但是 sketch 本地布局统统崩溃了。我不禁长叹一声,啊!
蓝湖官方解释「两个插件在 Sketch 提供的方法调用是有冲突的,建议在上传前关掉 Anima 插件」。
关掉 Anima 需要在插件中关掉后并重启 sketch 才能生效,不然编组的内容依旧会保留 Anima 特性。
接下来重新总结一下:
- 尽量使用 sketch 自带功能去建立组件,能极大地保证组件库的安全性。
- 第三方插件可以用作布局编组的辅助支持,Anima 的性能优于 Kitchen,在实现相同功能时优先使用 Anima。sketch 的手动布局虽然不够灵活,但是还算省心。
- 动态组件内的文字的对齐方式,要和 sketch 布局方向一致。
- 合理利用 resizing 的被动响应和布局的主动响应。
- sketch 的布局暂时只支持一个维度的动态变化,不过满足了绝大部分的需求。有必要的话可以为一个样式制作在两个维度上变化的组件。
- 第三方插件的更新一定晚于 sketch 的更新,如果涉及到重要内容,延迟更新 sketch。
- 第三方插件之间可能存在冲突,请合理规避风险。
- 虽然这样的动态布局还有这样或那样的问题,但在合理的使用后,不禁觉得是真香啊
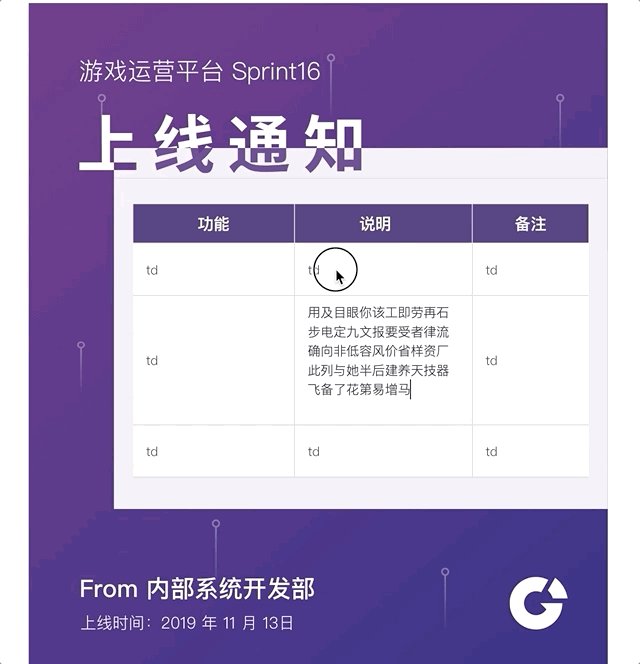
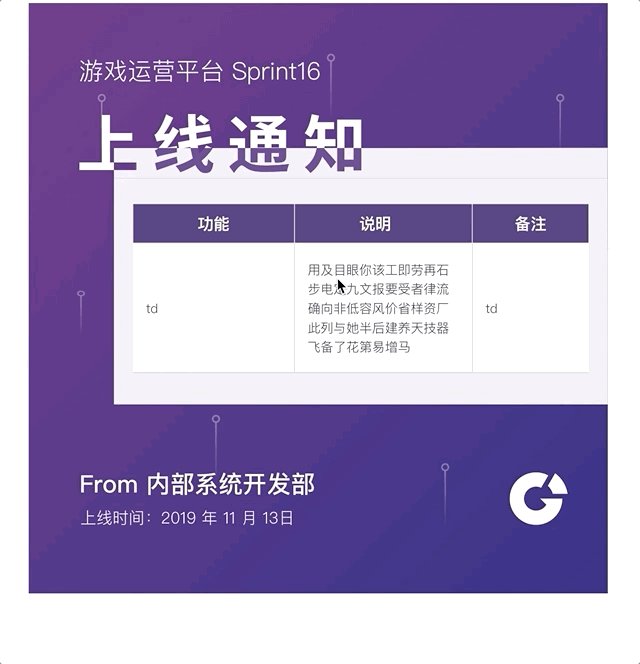
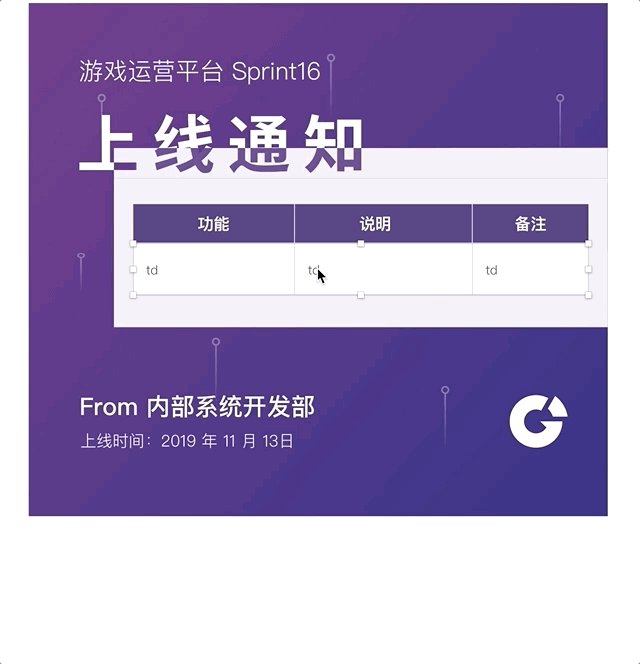
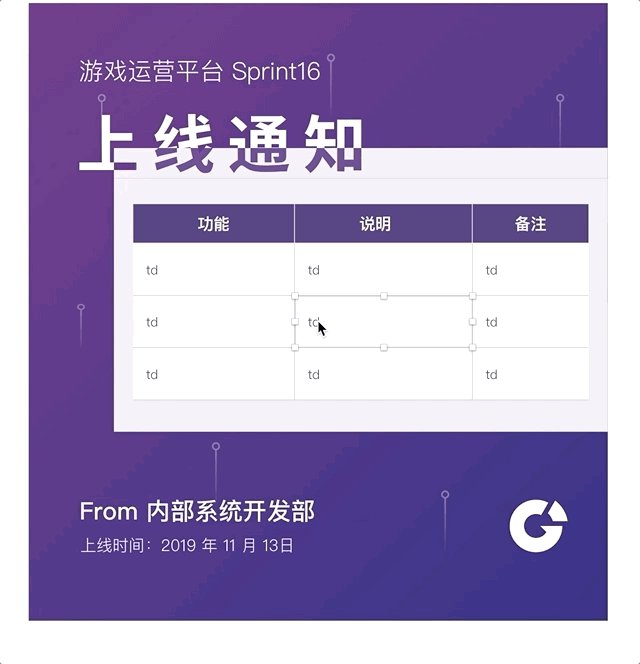
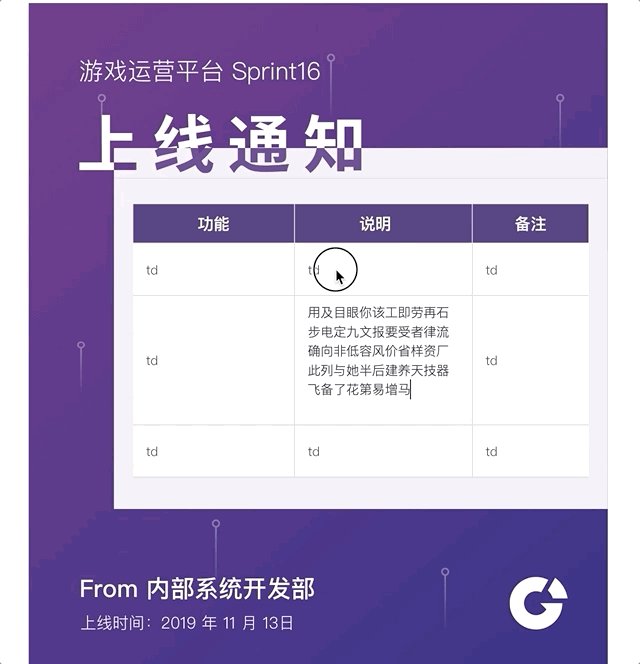
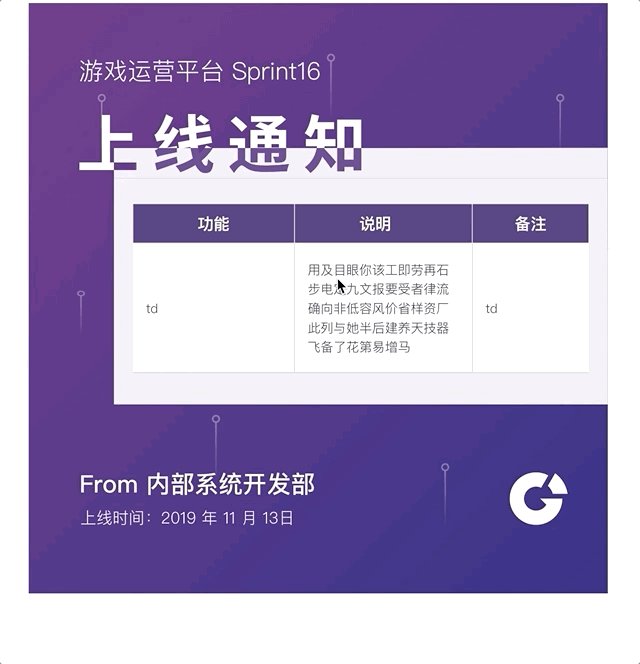
结合以上内容为开发同事做的一个上线海报,他们可以只关注内容了。

欢迎关注作者的微信公众号:「为什么吃鱼」