城市渐变风格插画教程,未来科技感十足!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:今天给大家分享的是科技感插画教程,这类风格达人认为很实用的,比如插画、APP UI、WEB Banner都可以用到,实用性高,值得学习。本次教程使用工具是 PS 或 AI 均可(推荐用AI画矢量图哦)。 本教程作品灵感来源于@Romain大佬的城市渐变风格插画。
作者:Romain
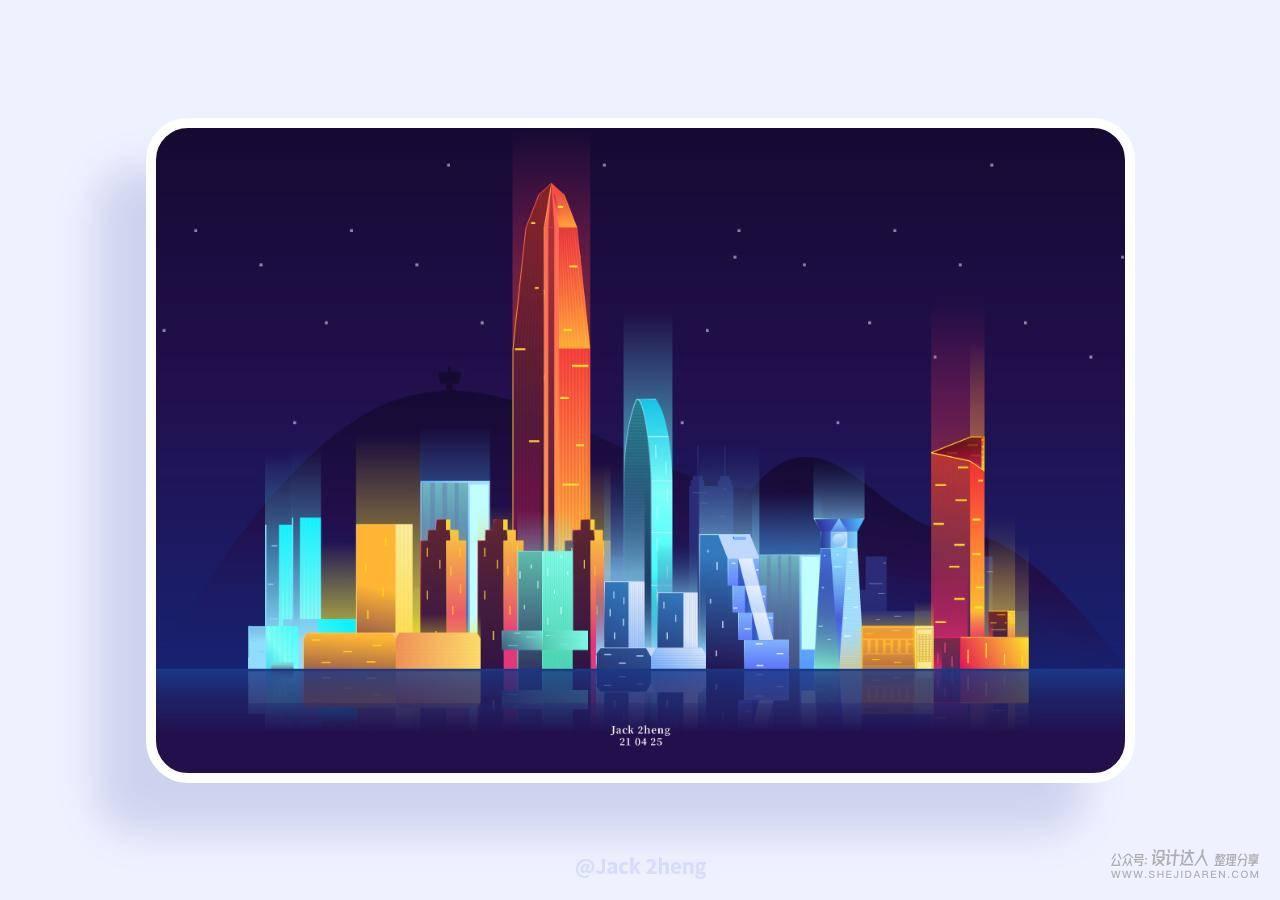
作者:Romain 先来展示最终效果图(坐标深圳)
Jack 2heng 效果图 分析难点:1.城市建筑风格 2.色彩把控 3.控制好建筑比例 4.突出前后背景 5.场景构思
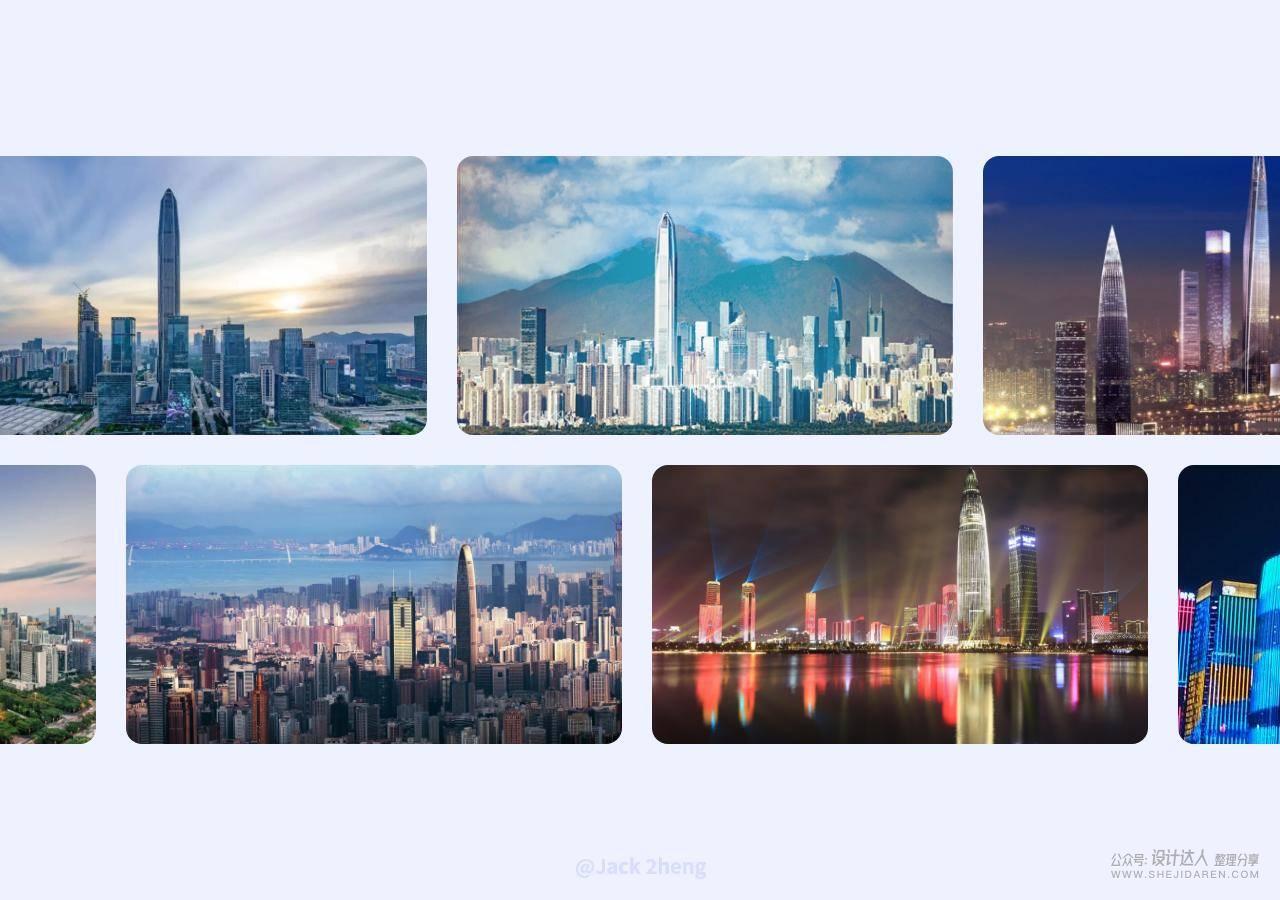
教程/步骤第一步 首先找到几张建筑群的照片作为参考对象(照片清晰,无云彩遮盖,多找城市规划鸟瞰图,和灯光秀有关建筑照片),这一步的目的是确定建筑类型,与场景布局思路。
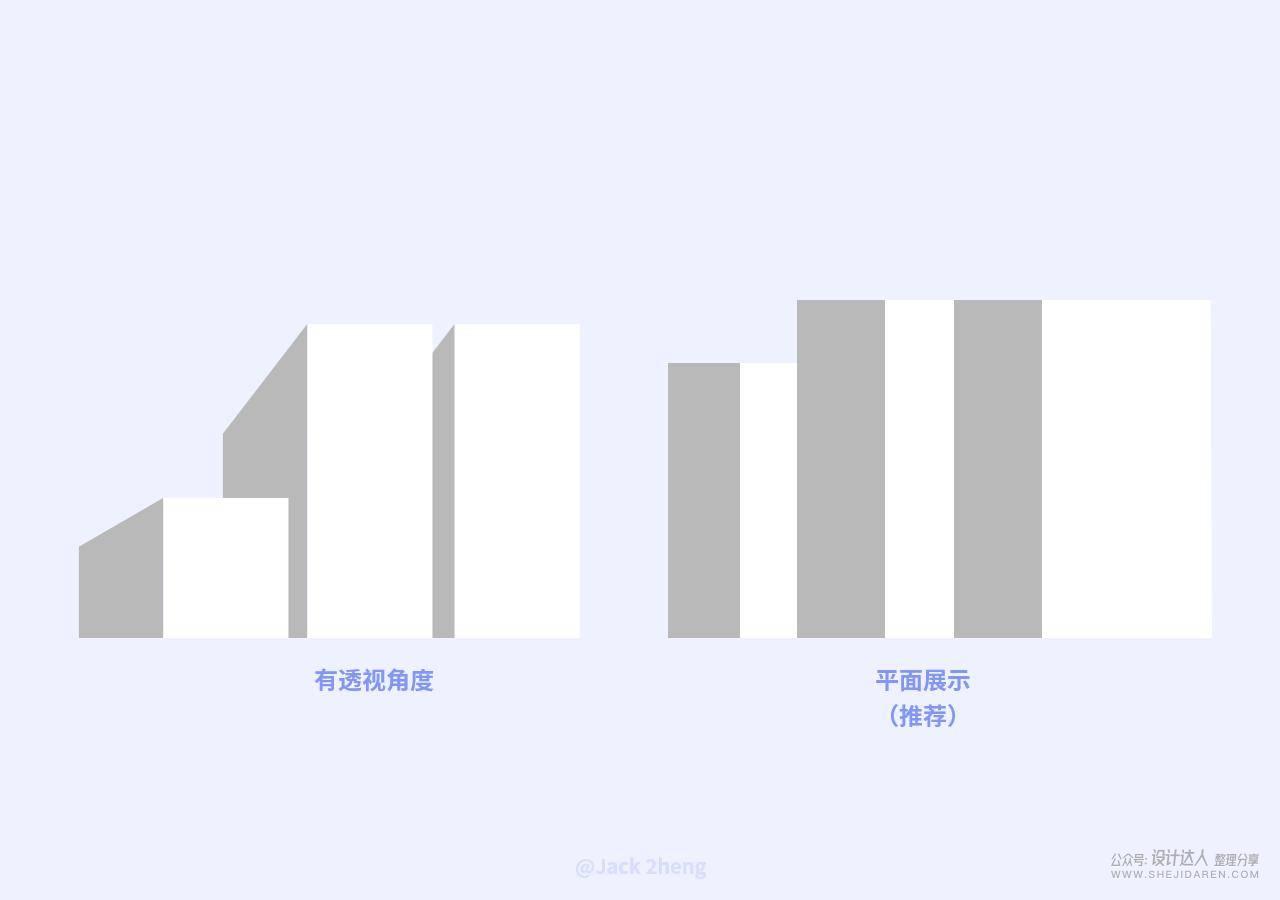
第二步 确定好建筑的透视点,开始在草稿纸上画好建筑草图。 注:本人推荐平面展示的目的是为了更好的上手
第三步 建一个黑色背景的画板(大小随意,本人使用1200*800), 并在草图上的建筑图形在软件中变为线稿图(记得打好组)。可以在小画板中画,将建筑组件化,最后再合在一起。当然对每栋建筑描绘越详细越好(建筑比例要注意一下)。这一步的目的是确定场景布局。 注:ps,ai均可选择描边
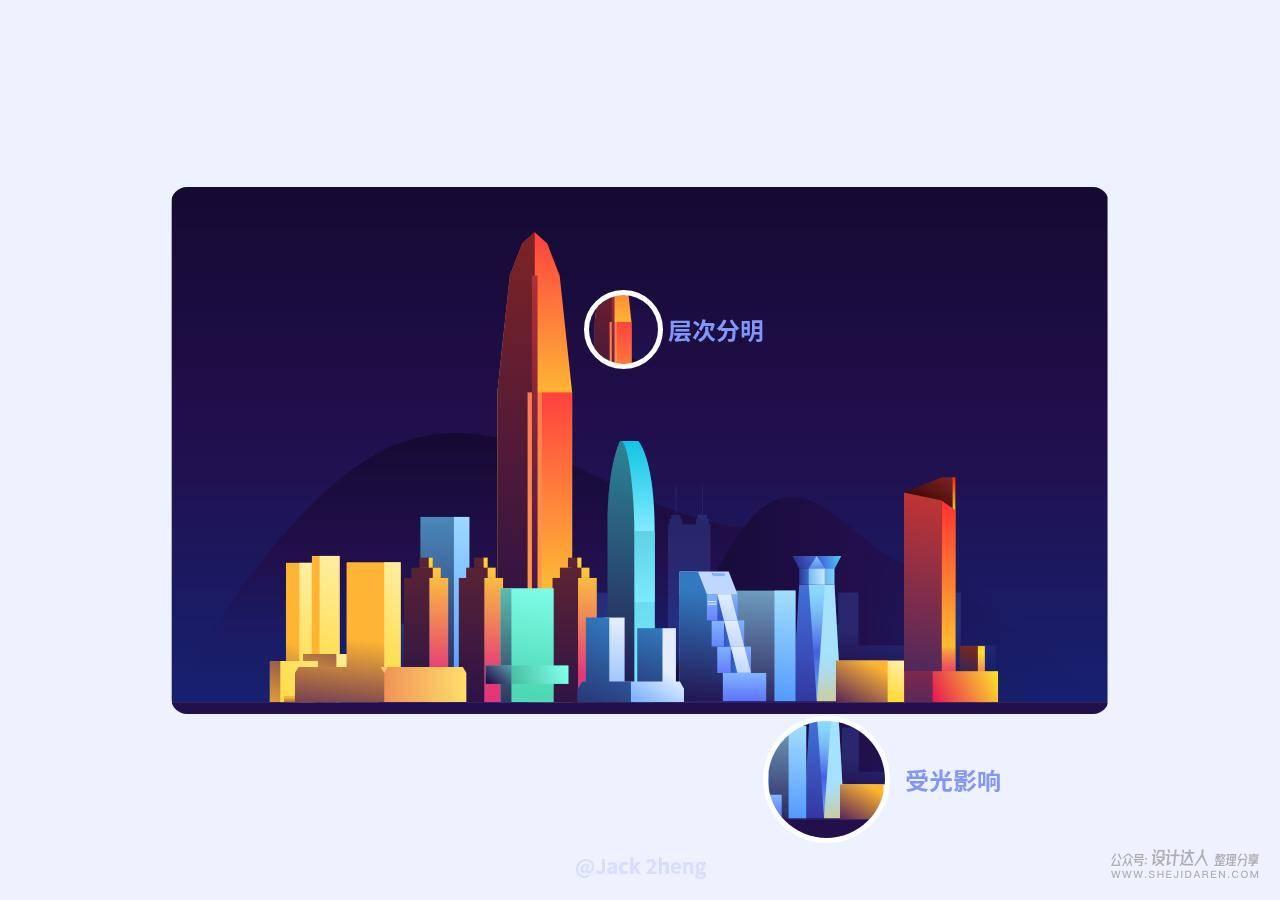
第四步 确定明暗关系,受光面与背关面。(素描基础)并把层级分好,前景(建筑群)为重点,中景(小建筑)为辅助,背景(大山与背景)为装饰。
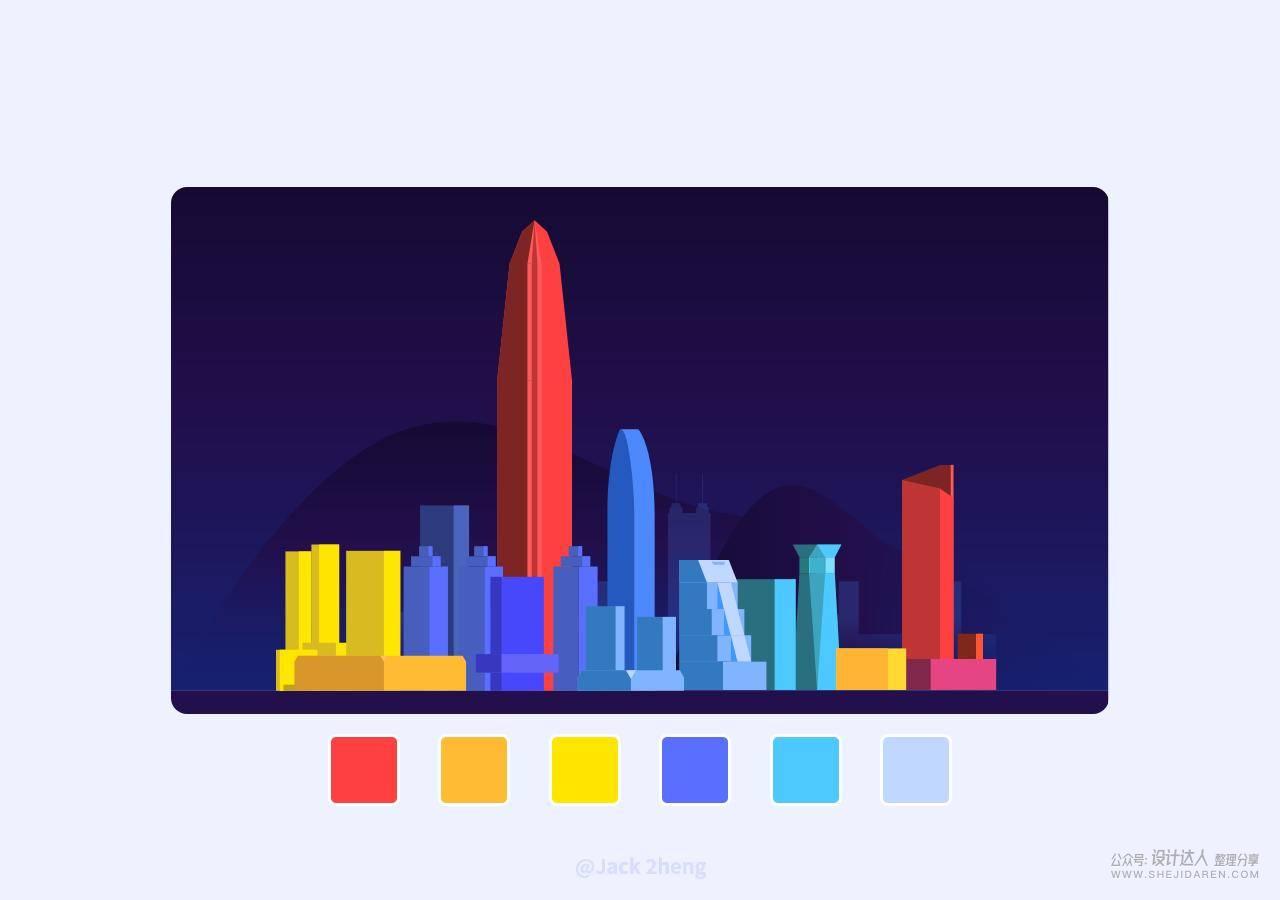
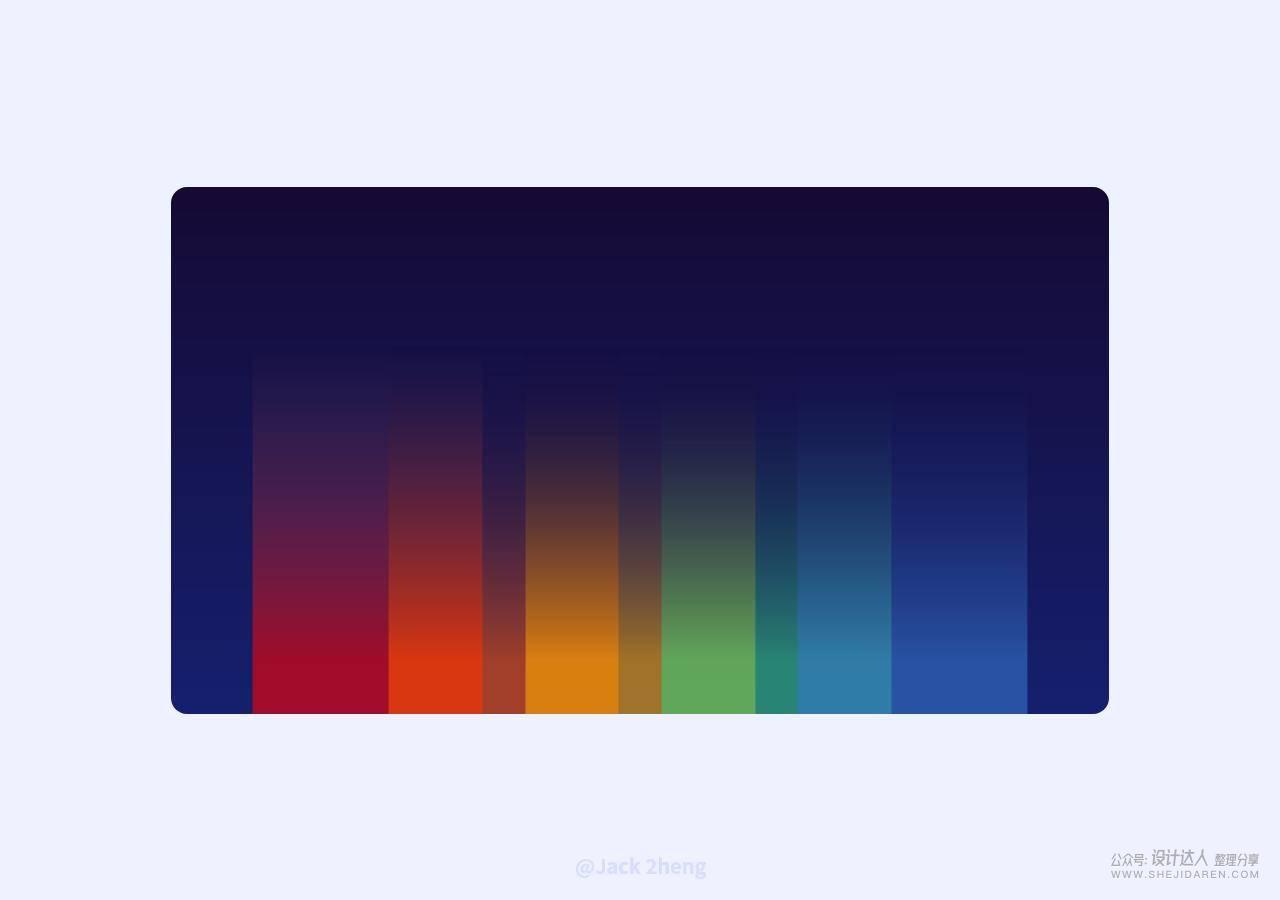
第五步 不受建筑本身颜色创作,对以分明建筑进行HSB进行配色(尤其在高光面,要突出亮点),此部分可多参考灯光秀的配色,吸取相关颜色。配色的目的是为了铺上基础颜色,确定建筑颜色饱和度等,后期由渐变优化建筑本体。 注意前中后的差别,背景不能抢前景的亮点。
第六步 1.在前面基础上给每栋建筑添加渐变,从通过对色相之间进行变化,使用HSB中S进行调色练习。还可以照顾一些受光影响的建筑。 2.对建筑本身结构进行渐变层次分明。
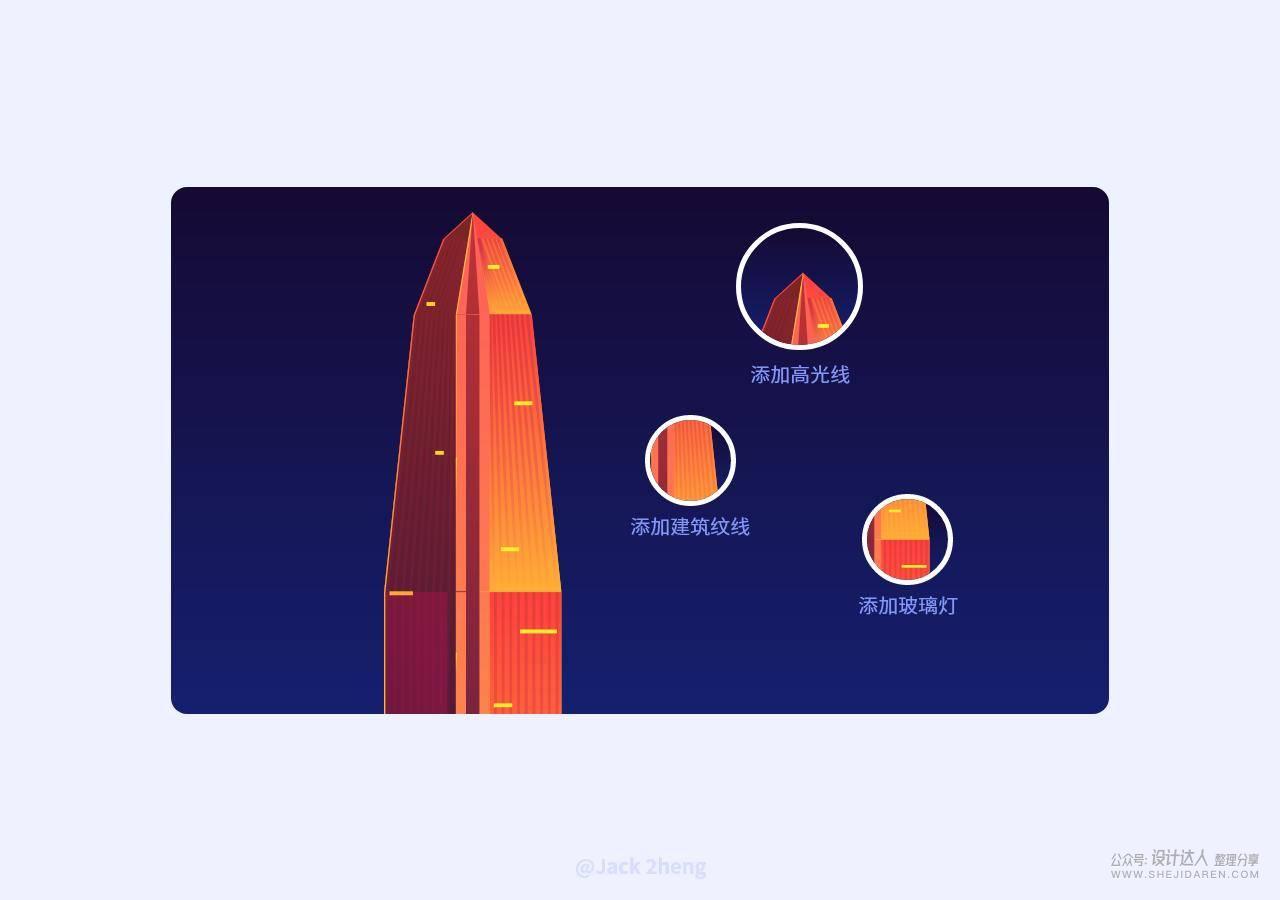
第七步 对每栋建筑刻画添加高光线,建筑纹理线,玻璃灯… 当然对建筑的刻画可以多参考建筑的细节。
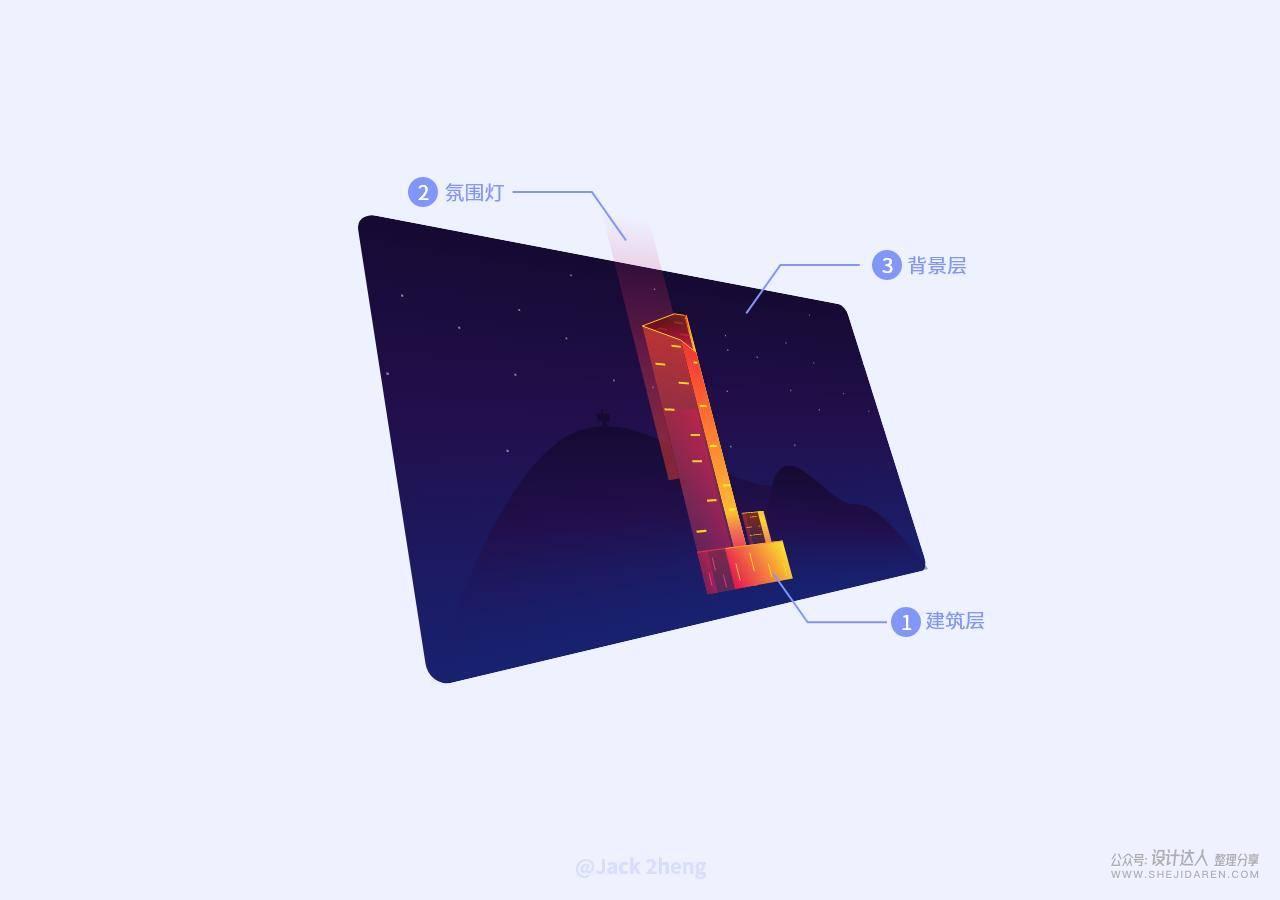
第八步 在每座建筑后添加对应色相的氛围灯,让每栋建筑物生动起来。
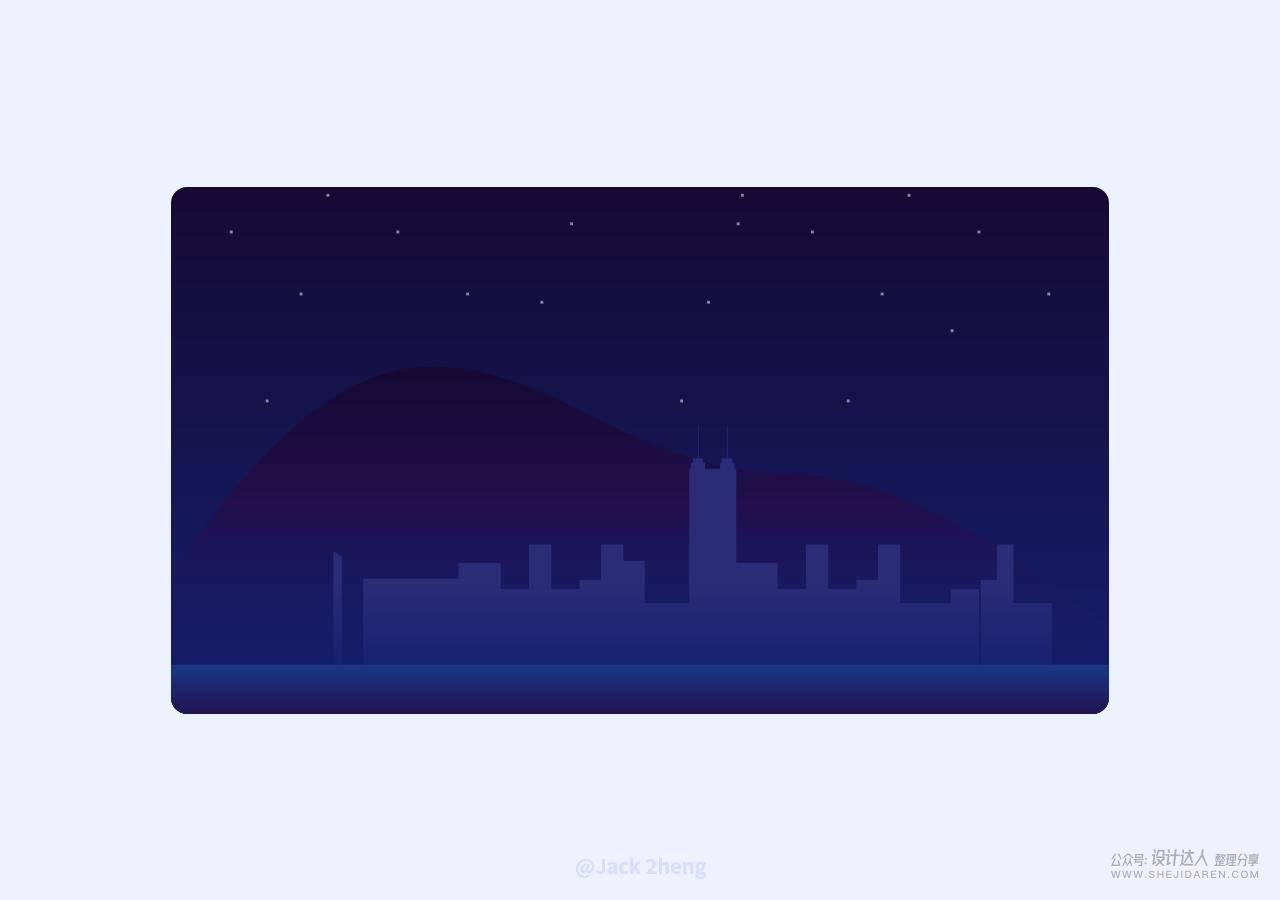
第九步 对背景进行装饰添加星星,对背景进行简单渐变处理,色相要暗。
第十步 对建筑+氛围灯+背景进行层级分析,并合理摆放建筑位置,注意每栋建筑的间隙,不要过于空旷与紧密。
第十一步 最后一步,将所处一个水平面的建筑进行倒影处理。倒影这块需要编辑组后进行透明度调整。 调整完成后就完成啦,当然有很多需要优化的地方,大家可以发挥想象力。进行设计期待你们打卡的内容! 总结 在本次练习中从灵感-参考-线稿-明暗关系-色彩铺色-渐变运用-添加细节-图层背景, 可以作为衍生扩展,运用到banner,插画作品上… 作者 | Jack_2heng 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论