PS教程:详情页玻璃效果教程,用了都说好看

扫一扫 
扫一扫 
扫一扫 
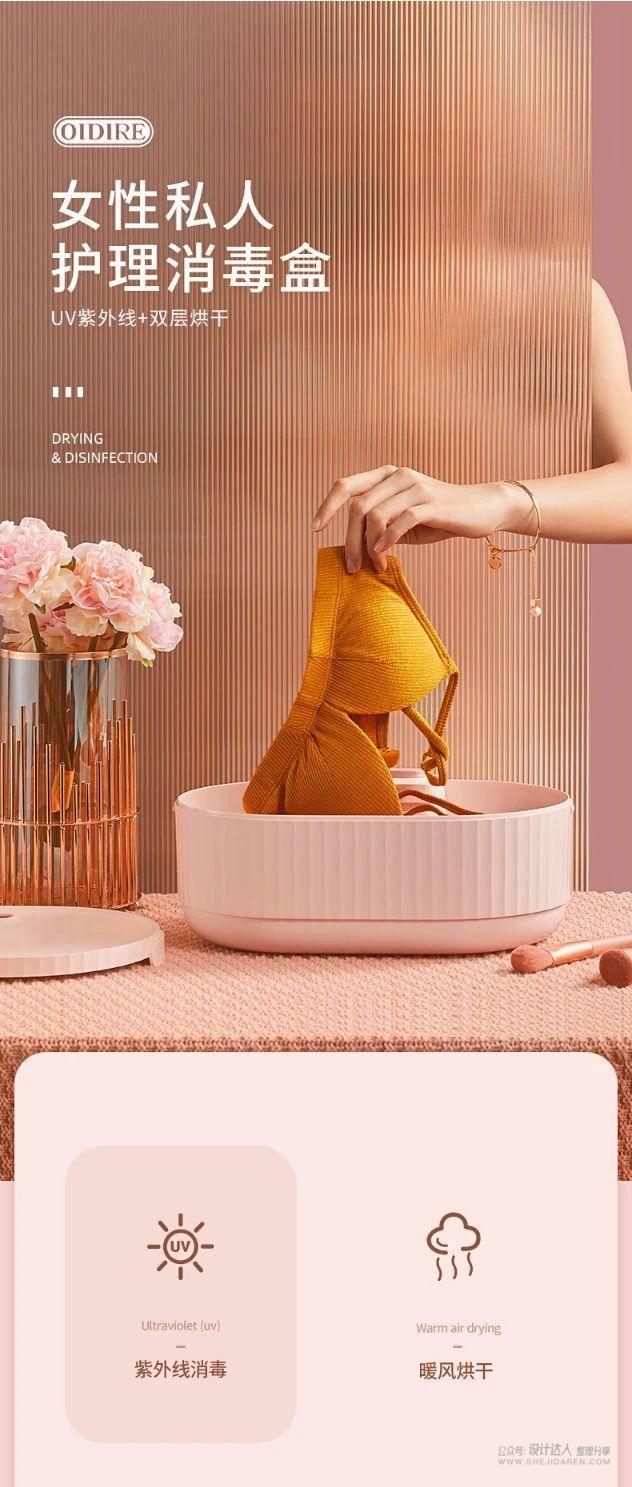
扫一扫 在电商详情页设计中,有很多不错的小创意,而且它的通用性很强,可以“复制”到我们的项目。比如今天给大家介绍的玻璃视觉效果PS教程就很不错,请看下图:
哦,上面是封面,被剪切了,请继续往下看:
哦,这是设计师,请继续往下看:
玻璃的效果
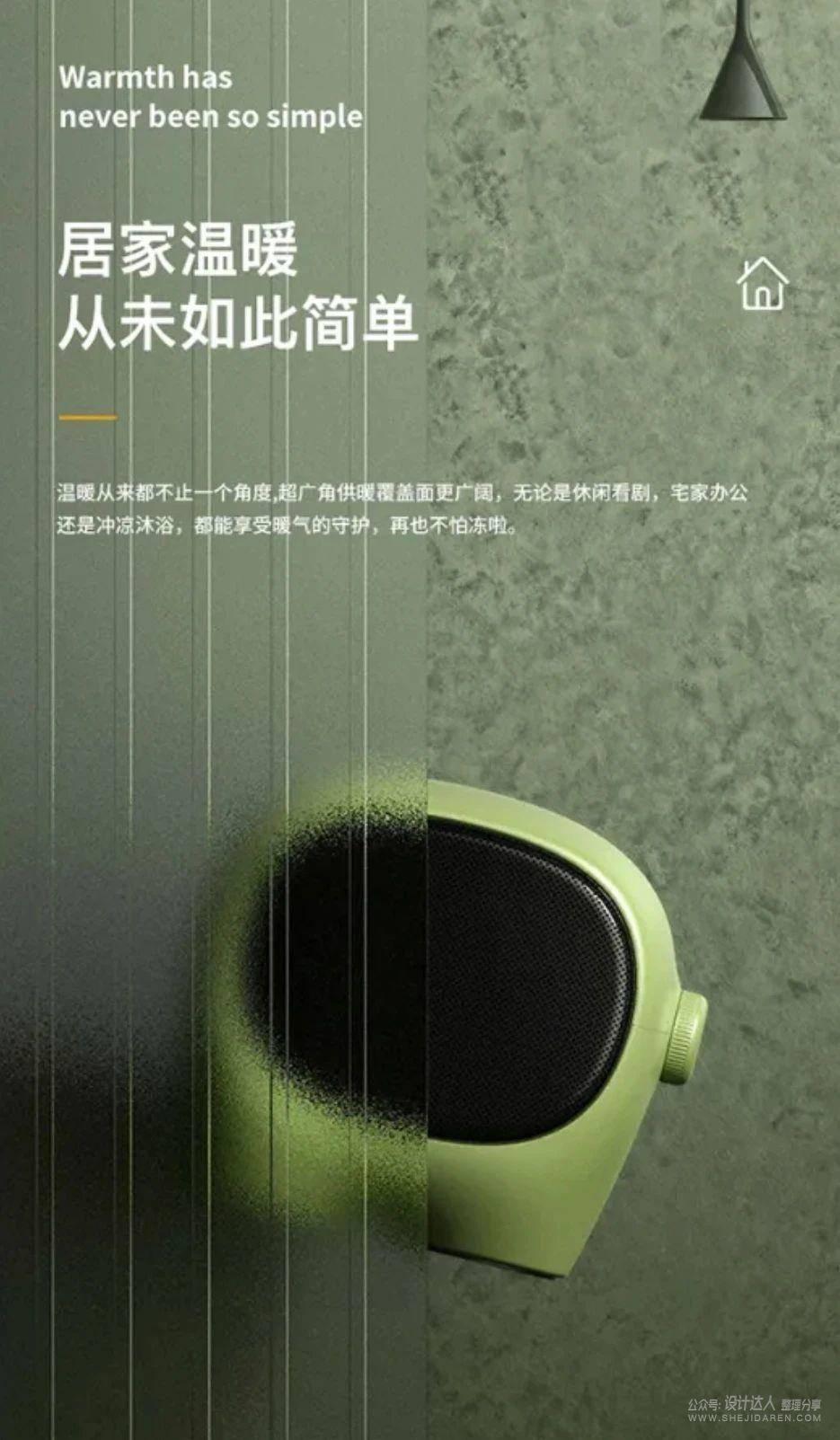
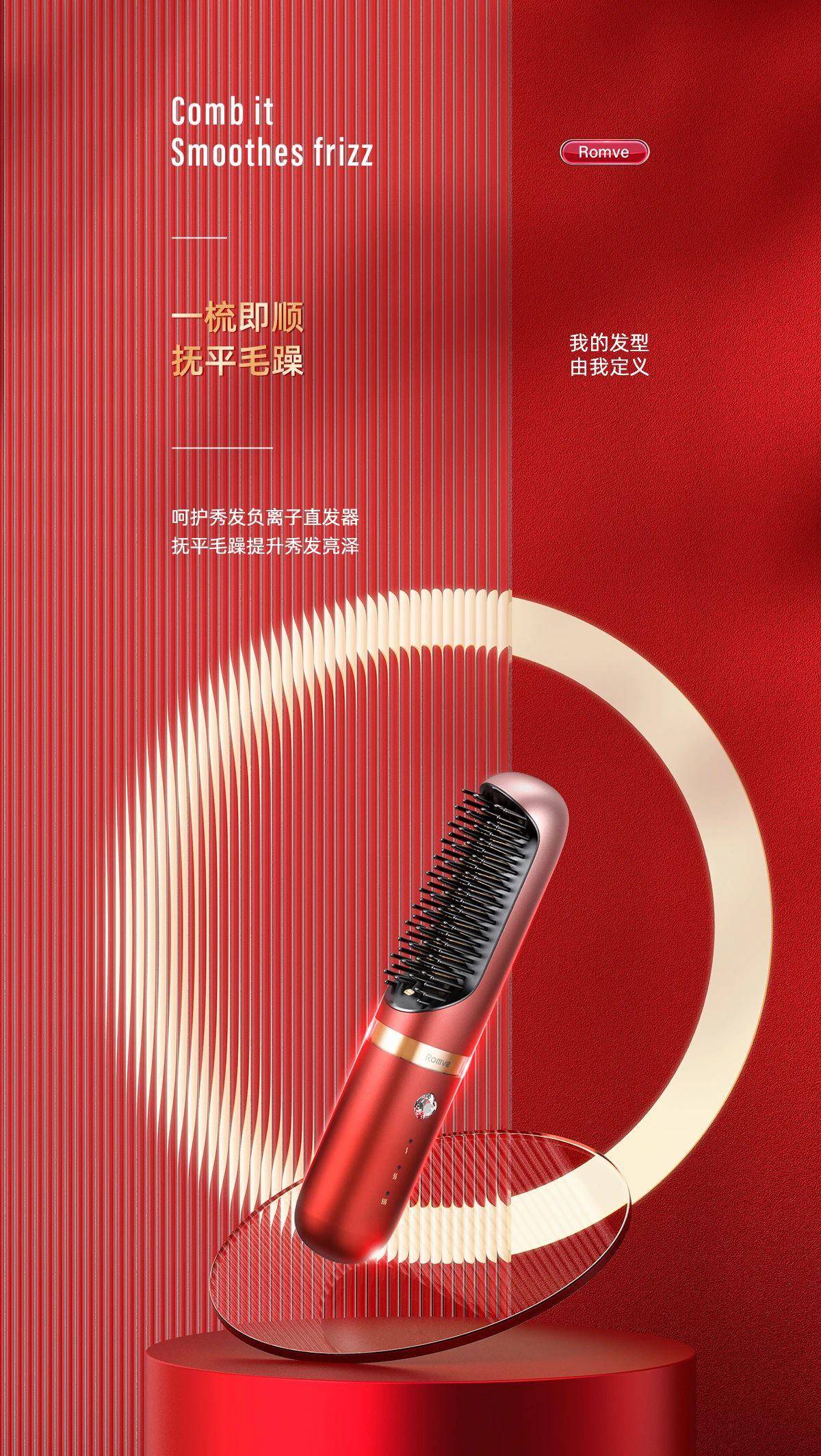
这种视觉效果,通过玻璃做为前景,可以拉伸画面前后关系,塑造深度的空间感。而且玻璃是模糊透明的,也不会太过显眼抢产品的位置,是一种不错的视觉表现方式。 平时在一些摄影和C4D图片中,都很常见。那么问题来啦!这种效果只能C4D或者拍摄吗?
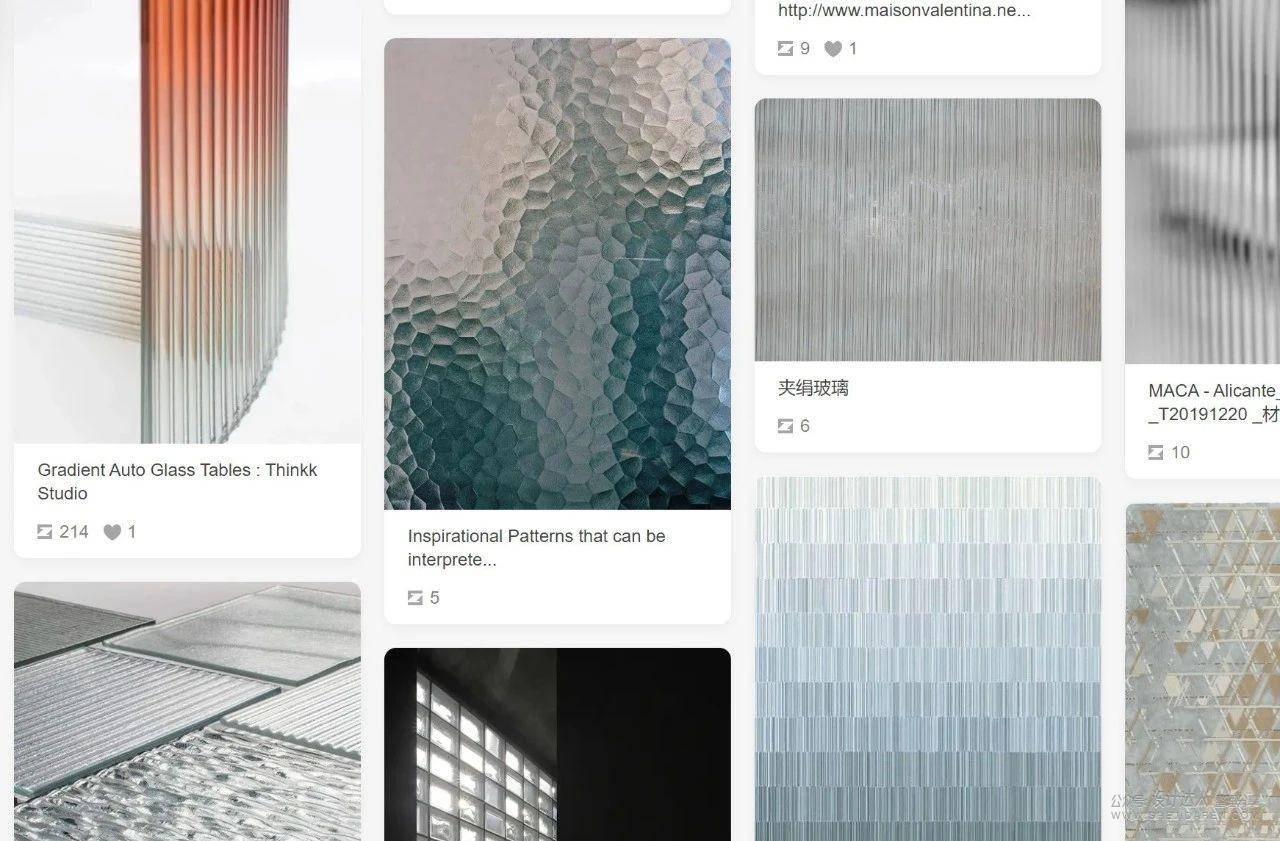
PS玻璃视觉效果教程其实这种视觉效果用PS也可以做,而且效果也不错。下面去花瓣找个素材演示下。就下面这个吧。
步骤比你想象的简单。选中一块区域,高斯模糊后用曲线压暗,这一层是模糊层。(也可以适当用动感模糊)
在用液化做一些提拉,让玻璃折射效果更真实些。
下一步 重点来了,玻璃怎么做?用路径画出这种,类似这种一深一浅的竖条。
把竖条高斯模糊,在降低不透明度。
如果密度不够,可以多复制几层,左右移动1像素。在配合柔光/正片叠底等图形模式。
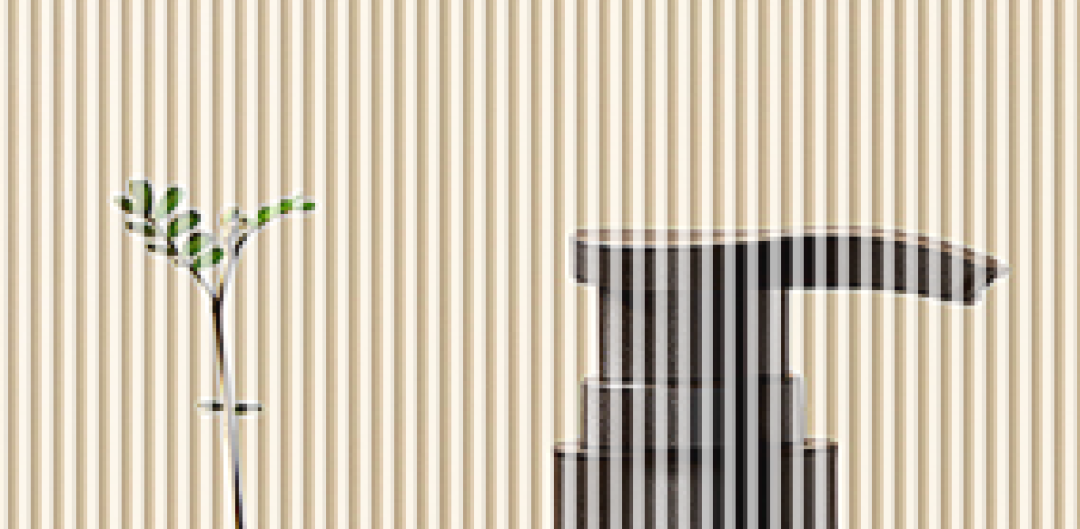
干上文案看看效果。
如果你觉得步骤太麻烦,老夫还有更直接的。 第一步依然把部分区域模糊,然后压暗或者提亮都可以。
第二步直接去花瓣找玻璃素材,贴在模糊层上面就搞定了…
是不是灰常简单
老夫的一贯宗旨,能用素材的,绝不动手做。
再换个毛玻璃材质看看
感谢阅读! ↓ 本文玻璃素材,设计达人已打包好 ↓ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论