智能列表工具栏布局的组件设计探索

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:对于企业而言,模块化的业务组件意味开箱即用,提升开发效率。在企业级后台的界面中,表格是主要的数据呈现载体,相应地也需要列表工具栏进行数据的筛选和操作等处理。今天本文分享 Ant Design 的智能工具栏布局,并且阐述如何设计工具栏布局才是「智能」而不是「智障」。
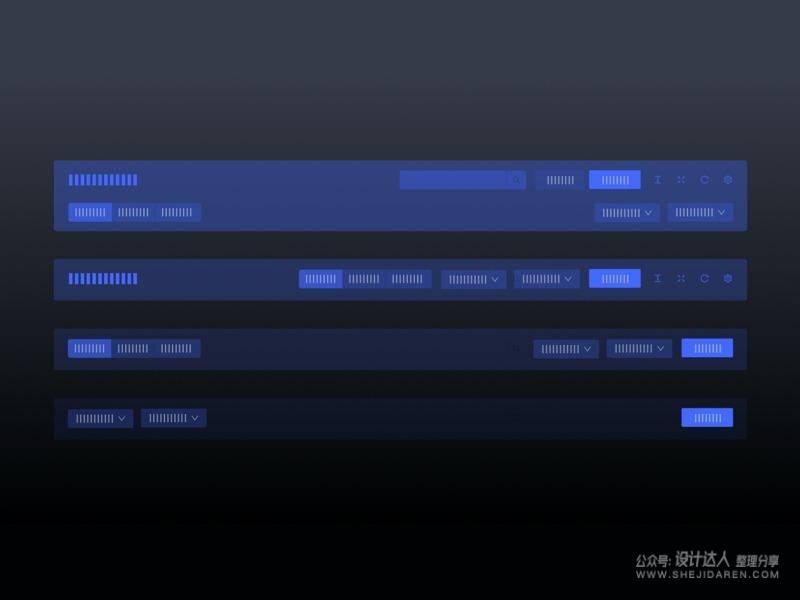
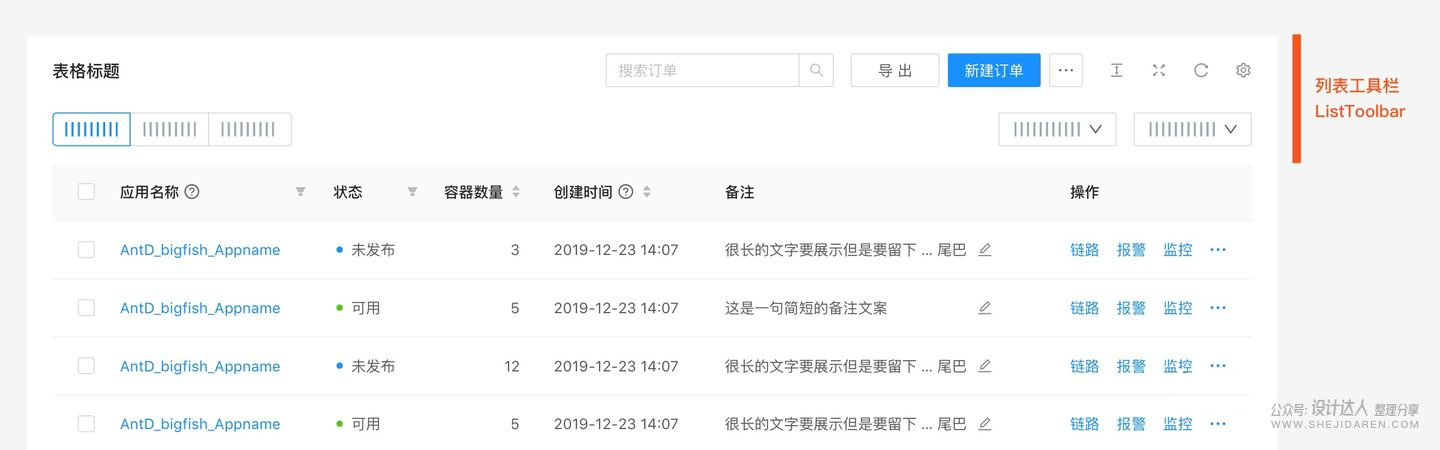
列表工具栏是否可以更提效、更智能?列表工具栏是一个典型的业务组件,根据常见业务场景将搜索等 antd 组件进一步打包。当需要工具栏时,工程师直接把列表工具栏组件拿来配置并使用,无需再用 antd 组件自己拼搭,相对可以提升开发效率。 但我们并不满足于此,我们在想:有没有更爽的使用体验?组件是否可以做到更智能?在理想的场景下:组件包含了绝大部分业务需要的元素,工程师只需要选择「我要展示哪些元素、每个元素有多少」即可,而「这些元素怎么摆」、「间距是多少」等细节问题都会根据规则自动生成。通过内置动态布局规则,把复杂度从人转交到组件。
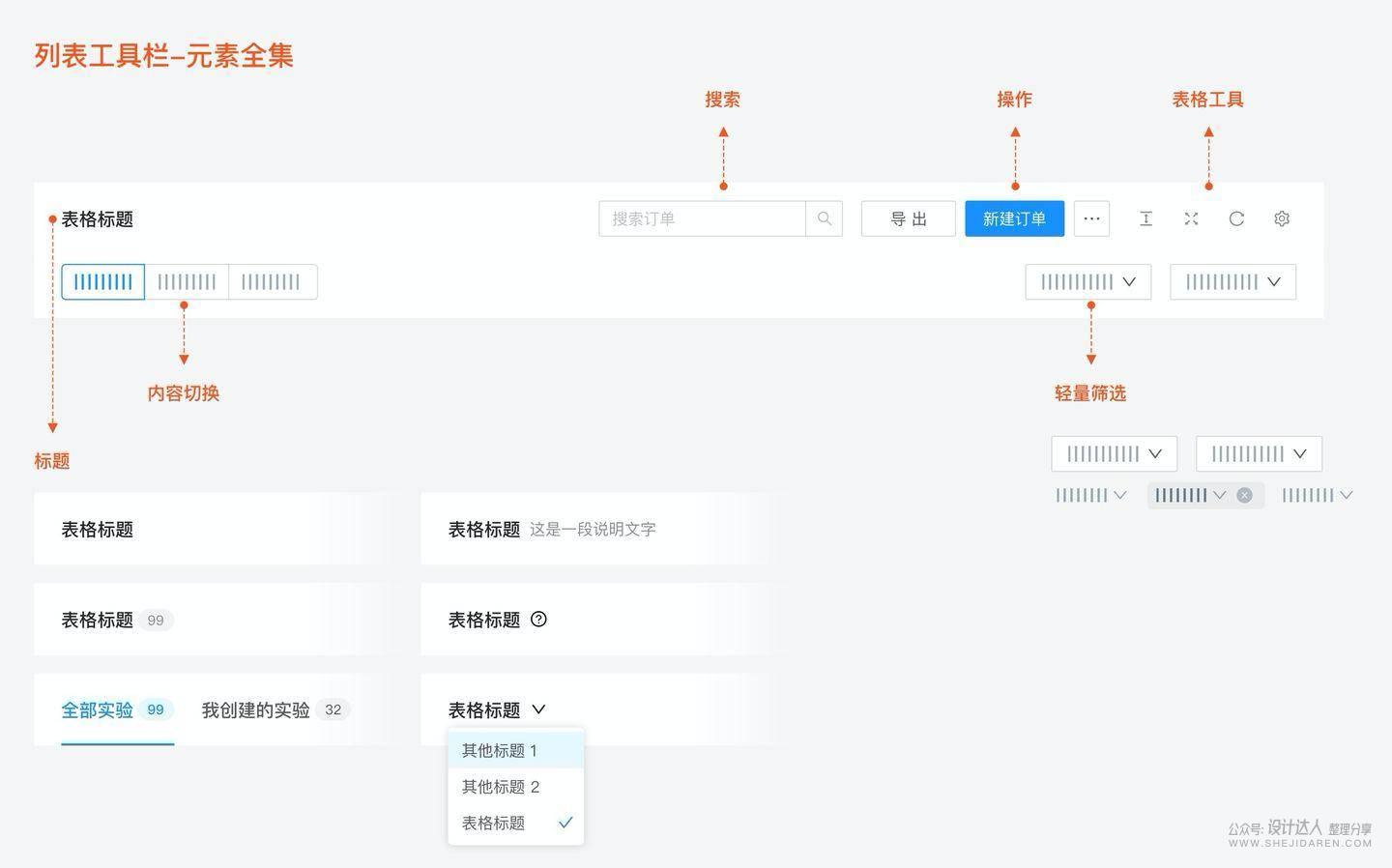
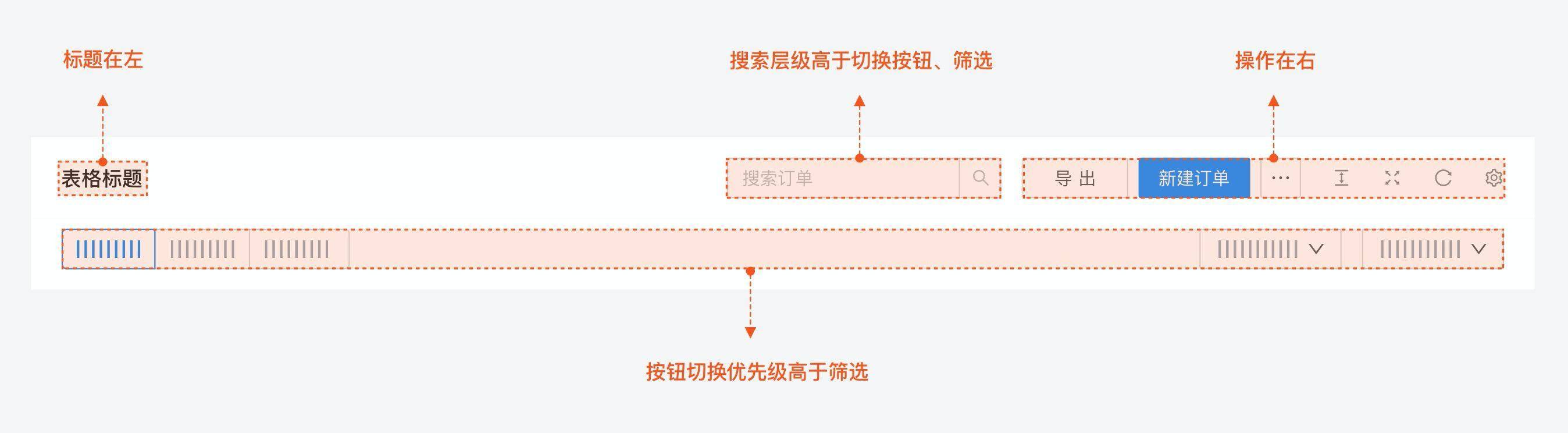
从复杂的场景出发,覆盖 80% 需求。根据业务案例,我们归纳出 6 类元素作为全集,用户可以根据需求选用。其中「标题」、「轻量筛选」提供了可替换的常用方案。
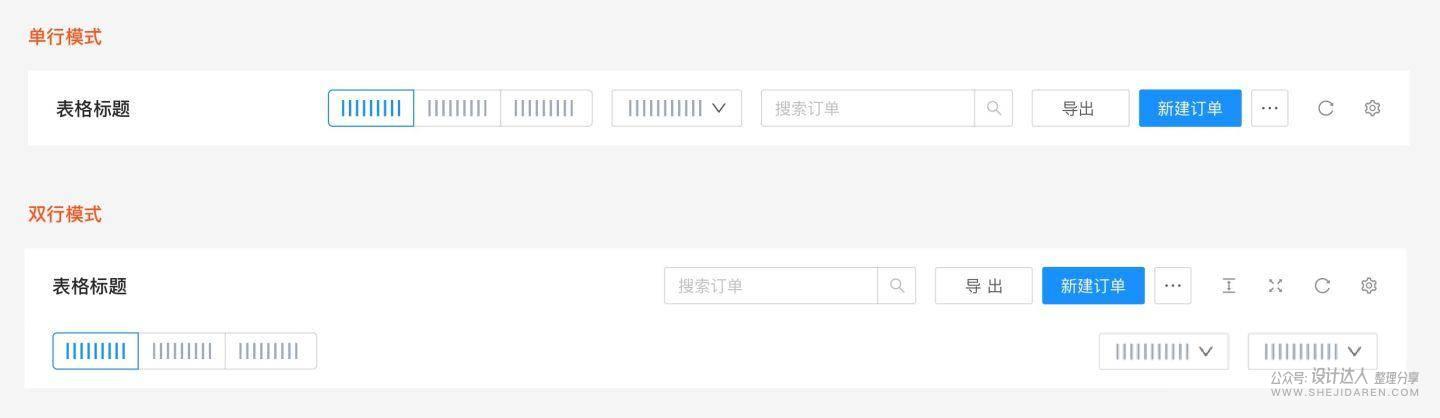
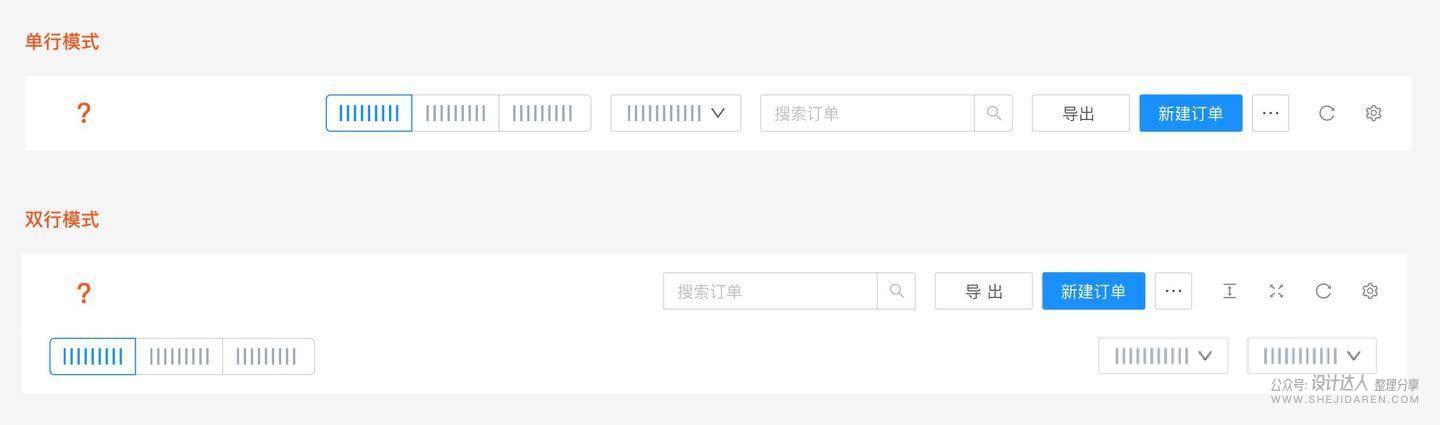
为简单的场景作优化设计,提供单行模式,节约纵向空间。最开始我们只设计了「双行模式」,但是发现大部分情况下元素是很少的,会比较浪费纵向空间。因此针对不同的内容量,进行了区别设计。在满足元素排序逻辑的基础上,节约纵向空间最要紧。用户判断单行放的下时默认「单行模式」,放不下再使用「双行模式」。
你可能会好奇:上述布局中,元素排序的规则是什么?
标题在左,操作在右
搜索有较强操作性相对按钮切换和轻量筛选,搜索需要用户点击并输入内容,相对具有较强的操作性。因此它会更贴边展示,在展示上更贴近操作。 按钮切换重要度高于轻量筛选这两者本质上都是筛选,只是按钮切换把选项外露出来。既然选项已经外露,说明按钮切换在重要程度上高于轻量筛选,因此默认把按钮切换展示在筛选的左边。
单行、双行的区别:双行有层级区分
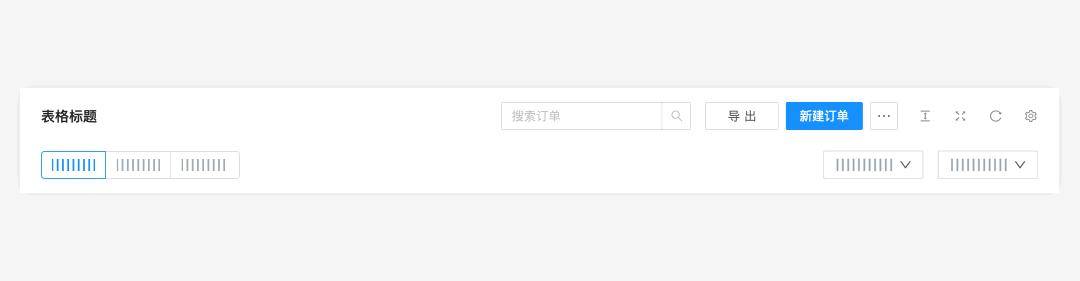
内置动态布局规则,线性逻辑向下兼容。通过上面的步骤,我们知道了组件可以包含哪些元素,也知道了根据元素数量的多少可以选择两个不同模式。但是,当某些元素(比如标题)缺失的时候,应该怎么布局?
(单行模式)
(双行模式)
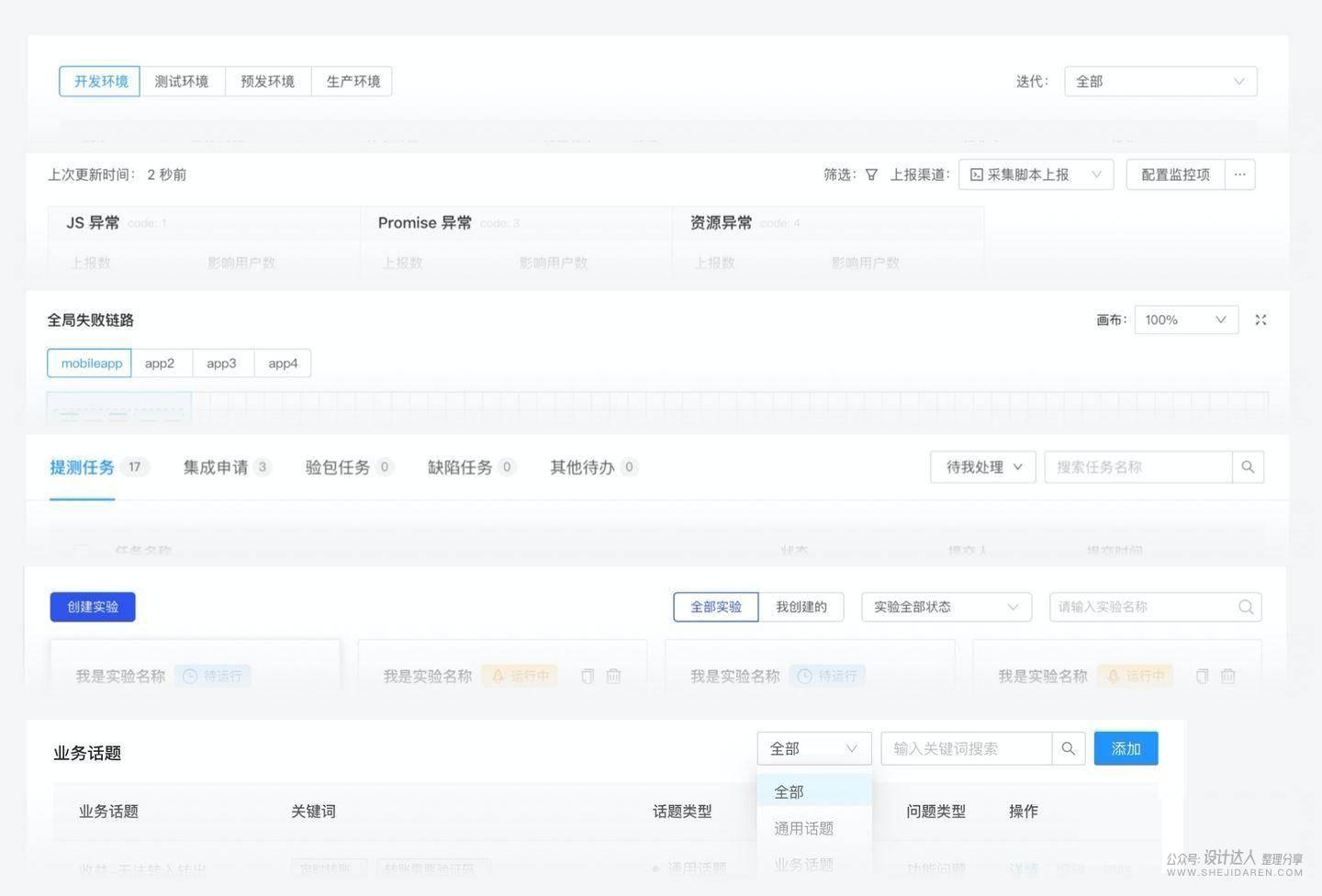
(双行模式) 是否真的可以落地?还是要回到业务中去,实践是检验真理的唯一标准。
结语规则同时存在于设计师的头脑中和组件中,只有当两者高度 match 时,智能布局才是「智能」而不是「智障」。 作者 | Ant_Design 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论