提高 30% 效率!京东营销组件库设计案例完整复盘

扫一扫 
扫一扫 
扫一扫 
扫一扫 对于以下场景,你是不是有那么一点点熟悉:
以上的对话,在大型且多人合作的项目中尤为常见。 随着大促项目体量越来越大,参与人员越来越多,这些问题越发明显,直接影响了活动的视觉统一性和整体的工作效率。因此我们开展了营销组件库的设计。 什么是组件库?组件库就是界面设计常用控件或元件的集合,「组」是设计元素的组合方式,「件」由不同的元件组成。 其工作方式和乐高原理差不多,玩家(设计师)通过小元件(设计元素)或组件(模板)的不同组合形式,层层搭建和嵌套,最终组成建筑(页面)。
△ 乐高W16搭建过程,图片来自「什么值得买」
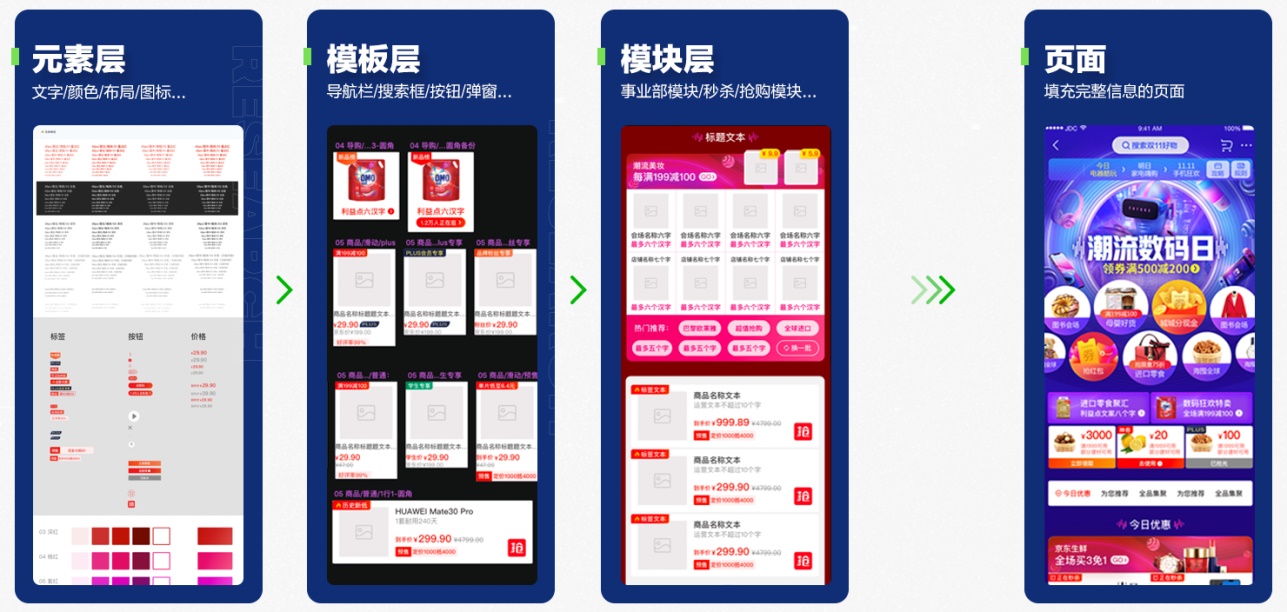
△ 页面设计过程 组件库的优势1. 保证用户体验的一致性 对于大促这种含有多个子项目,涉及到 30+ 的页面同期输出的复杂项目,每个独立的子项目虽然在需求上有一定区别,但整体的用户体验需要满足基本的一致性,减少用户认知和负担,提高用户的使用效率。组件库的建立,其统一的设计语言能保持设计结果的统一性,避免多人多风格的现象。 2. 提升效率
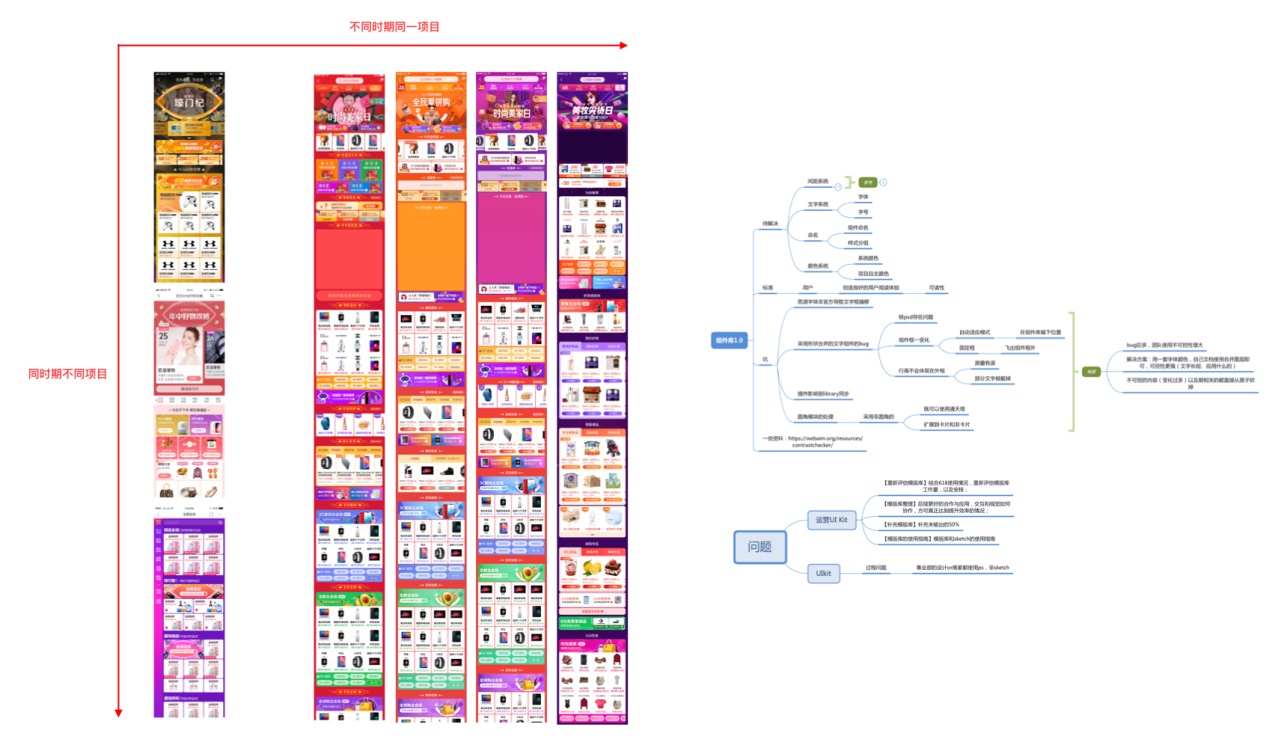
如何做适合自己团队的组件库?不同行业、不同产品、不同项目的组件库因其业务特点不同,其差异会非常大。那怎样的组件库才能满足「大促营销类」的项目需求? 1. 前期研究,确定设计方向分析研究 行业设计:行业优秀的设计系统、组件库搭建思维,以及其源文件,是最宝贵的学习资源。 能快速提高团队工作效率的组件库,到底该如何构建?本文将深入细节从多角度去解析组件化的概念,帮助我们理解、构建组件库。 阅读文章 >主站设计:保证全站设计的一致性的同时,也是重要的学习参考;
过往问题:对过去项目的横向和纵向对比和分析,理解业务结构以及特点,从需求出发,拆解页面表达结构和所需组件的特点。
设计方向 通过前期的分析,明确了针对营销大促类组件库的设计方向:
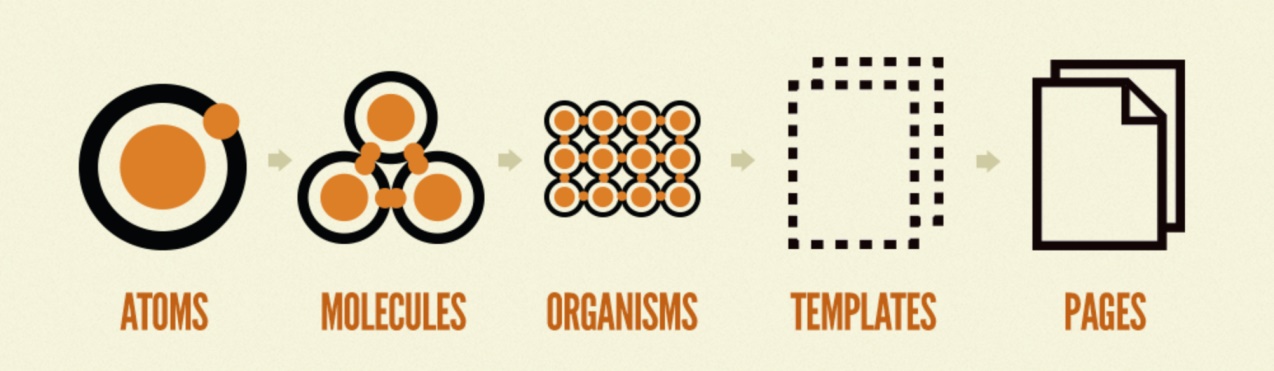
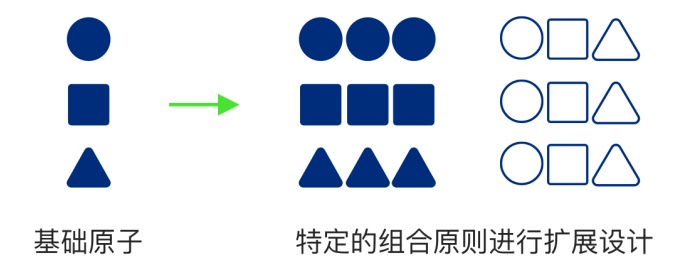
2. 设计方法探索拆分重组的组件化思维,解决模板灵活性和一致性的诉求 在设计方法上,我以 2013 年 Brad Forst 提出的原子设计方法论作为指导。方法的本质其实就是将页面拆解为最小元素(原子),然后原子可以演变成分子,分子通过多维度的组合形式成为组织,再到模板,最终生成页面(原理如下图)。
营销需求的多变性体现在分子的组合方式各不相同,但其共用特征是最小元素(原子)基本相同,因此统一最小元素,定义其组合的规则,即可从源头把控设计的一致性。同时通过特定的组合原则,设计师结合各项目需求根据组合和应用原则(布局、文字等)进行设计,从而实现其灵活性。
原子设计理论延展阅读: 今年很火的原子设计理论,帮你做了一份全面的精华总结!近年来,Style Guide 逐渐发展衍变为 Design System,基于一套架构严谨、规则统一的框架体系,产品表现层面的设计可以逐渐实现模块化运作,从而大大提高设计效率。 阅读文章 >3. 设计实施明确了设计方向和设计方法后,结合营销项目自身的特点,开始了组件库的设计实施,整体流程如下: 梳理组件库 将近几期具有典型代表的页面收集整理分析,主要是为了以下 2 个方面的内容
ps:组件库强调的是通用和复用,因此无需把所有模块都纳入整理清单,做「合适」的,而不是大而全但可能臃肿的组件库。关于这个组件库的体量应该如何选择,可以看下文末的参考文献。 设计环节 梳理完组件库,按照原子设计方法论组件嵌套的形式进行组件设计。在 Brad 的概念里,是将系统分为了 5 个层级,但针对营销业务的多变性,要满足复用性和灵活性,越往上的层级复用性越差,因此在现阶段,采用了 3 个层级「原子-分子-组织」构成营销组件库。 「全局考虑」在设计的整个过程中,需考虑每个组件后续的使用场景以及设计师的使用方法,利用 sketch 功能(symbol 嵌套、丰富的配置项、响应式设计等),可以设计出一个高通用性的组件(如下图),以此达到增强每个组件的复用性,以及精简组件库的目的。(因文章篇幅受限,详细内容可见文末参考文献)
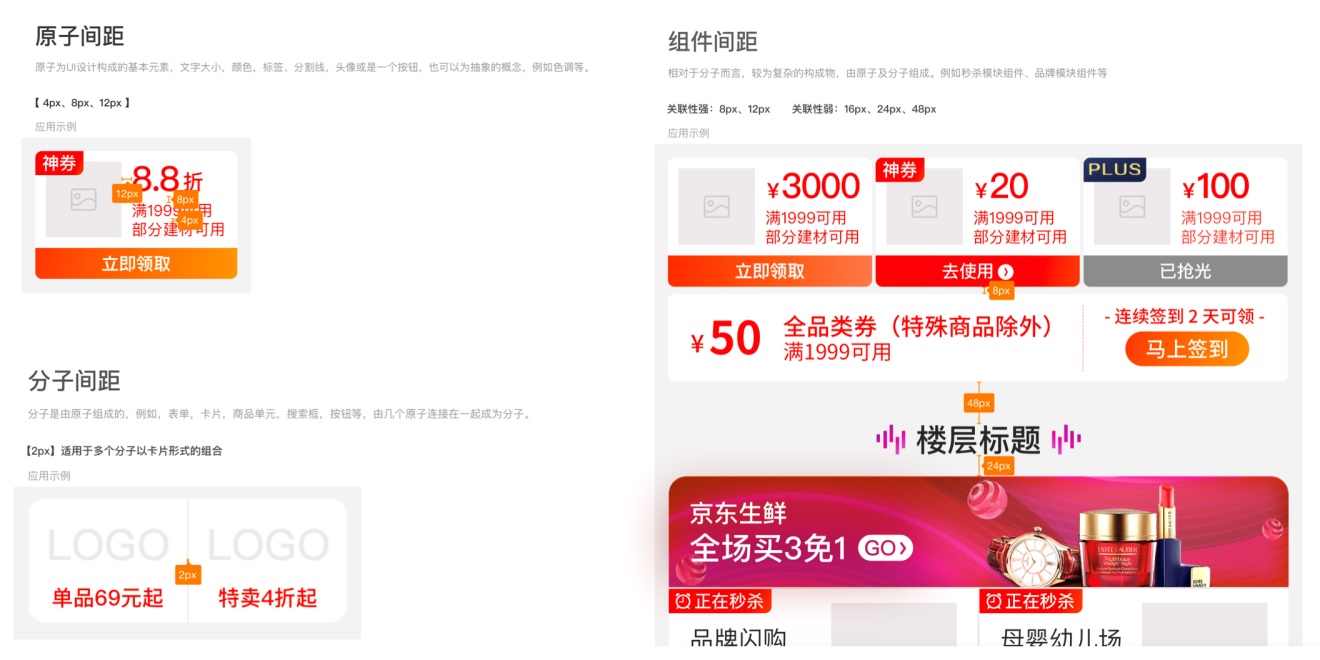
下面为每一个层级的详细设计: 第一层:「原子」是最基本和最小颗粒度的单位,工作中常以「元素」命名,例如:颜色、文字、图标、分割线等 布局:系统布局规范,需要通过统一的设计元素和间距规范去引导使用者们使用并且能够适配不同屏幕尺寸,目的是达到一致性,可适配、可控性原则。 「网格系统」通过前期的研究,网格系统采用的是目前最常用的「8点网格」,能更好地适配不同屏幕尺寸,2 倍的变化均能更好地保持偶数,不出现小数点的情况。 「设计原则」遵循格式塔理论:建立良好的信息层级,能让用户快速获取和理解有用、感兴趣的信息,并产生下一步行为。
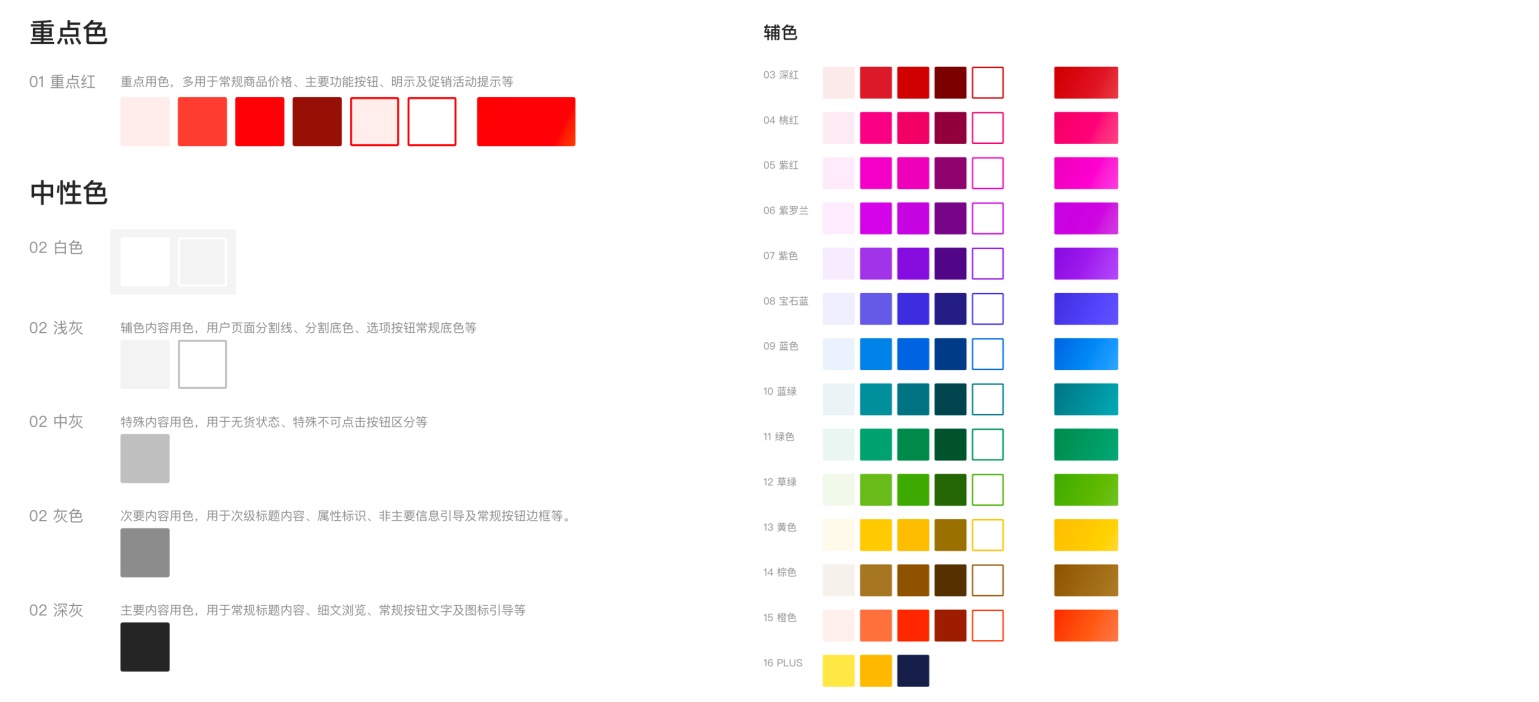
颜色体系:「色值标准」为保证文本可识别性,结合Web内容无障碍指南(WCAG)2.0标准,做了以下定义: 颜色对比度检测工具:https://contrast-finder.tanaguru.com/
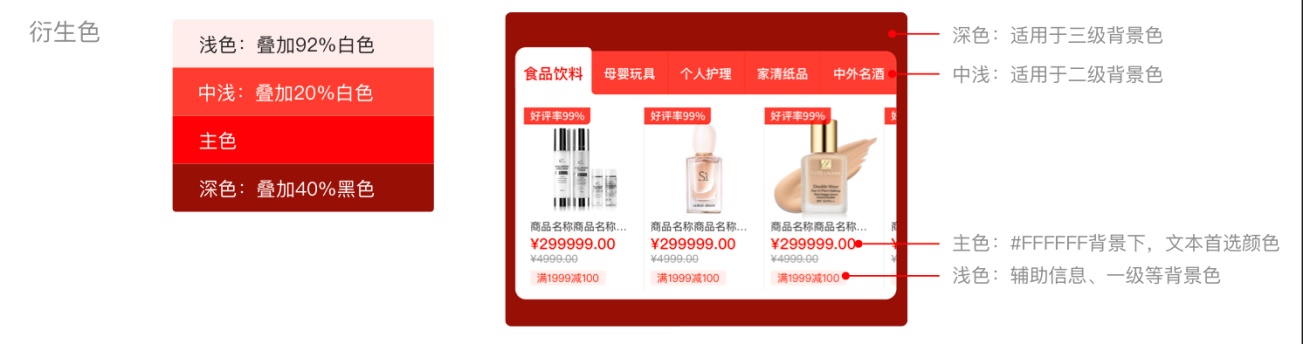
「衍生色设定规则」规律性设定衍生色,更好地打造页面信息层级
根据以上规则设定颜色体系
文字体系:项目中字体根据实现类型分为系统字体以及图片字体 「系统字体」为了较好的用户浏览体验,设计中优先采用开发直接写的系统实现的字体类型,不会因适配而产生文字不清晰或做图时不同系统渲染效果不同导致的不统一。 「图片字体」考虑到版权,以及字体在不同系统下渲染差异化的原因,选择了免费商用的思源黑体。
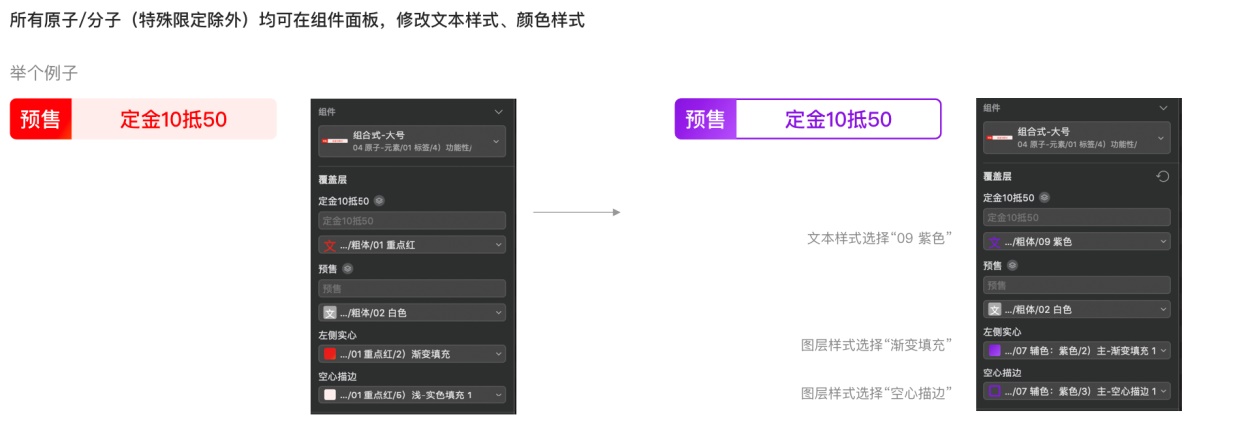
基础原子:「灵活性设置」充分考虑应用场景,利用 sketch 功能提高其包容性和灵活性。
第二层:「分子」原子排列组合构成了分子,工作中多以「模板」命名,例如:品牌模板、单品模板等 「局部到整体,整体到局部」原子和分子,其实是一个系统中,相互依赖的元素。因此在分子的设计过程中,会遇到原子包容性不足的情况,因此实际设计中,是不断在原子分子之间切换设计,不断完善各自的设计。
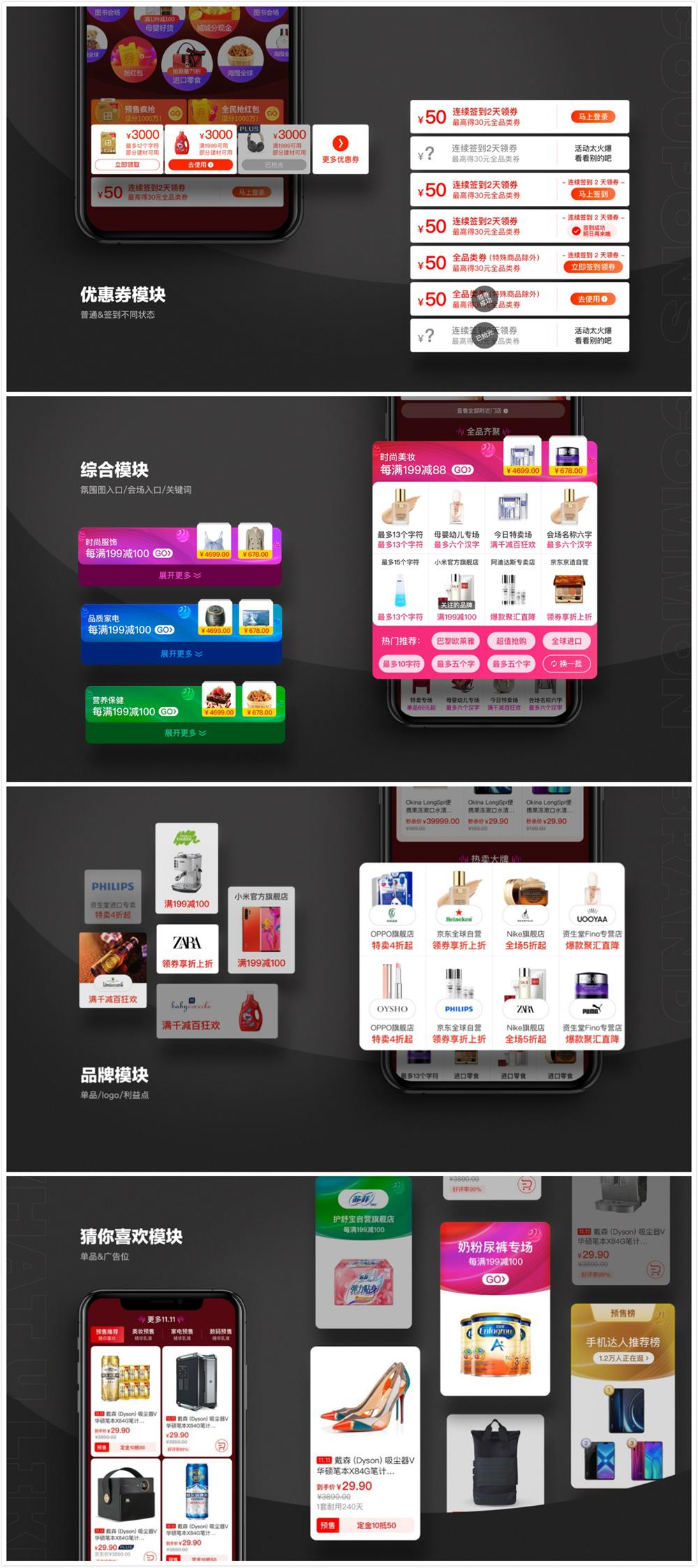
第三层:「组织」原子、分子排列组合构成了组织,工作中多以「模块」命名,例如:商品列表、内容卡片、入口模块、瀑布流图等 「保持克制,宁缺毋滥」该层面设计时,「局部影响整体,整体影响局部」的关系体现得更为明显,会在原子/分子/组织三个层面不断切换,进一步完善各个层面的设计。但过程中需保持克制,所有的设计应是围绕「复用性」和「灵活性」进行设计的,而非组合方式越多越好,多即意味着一致性在一定程度会受到影响。因此,应是从过往项目中,预测未来可能出现的情况,穷举后提取通用的组合规则后进行设计。
过程中多尝试不同方案设计,结合实际项目测试,择取最优方案。
整理设计文件,输出设计规范文档和使用说明。除了整理设计文件,梳理设计规范外,组件库相当于一个产品,需要有一份使用说明,为用户提供基础学习,提升团队成员的使用效率。
4. 迭代设计和维护 一个优秀的组件库绝不是 30 天速成班就结束的项目,而是一款产品,需有专人长期的跟进和维护,例:优化组件包容性;补充组织的种类等,从而逐步建立起适用于团队的组件库。
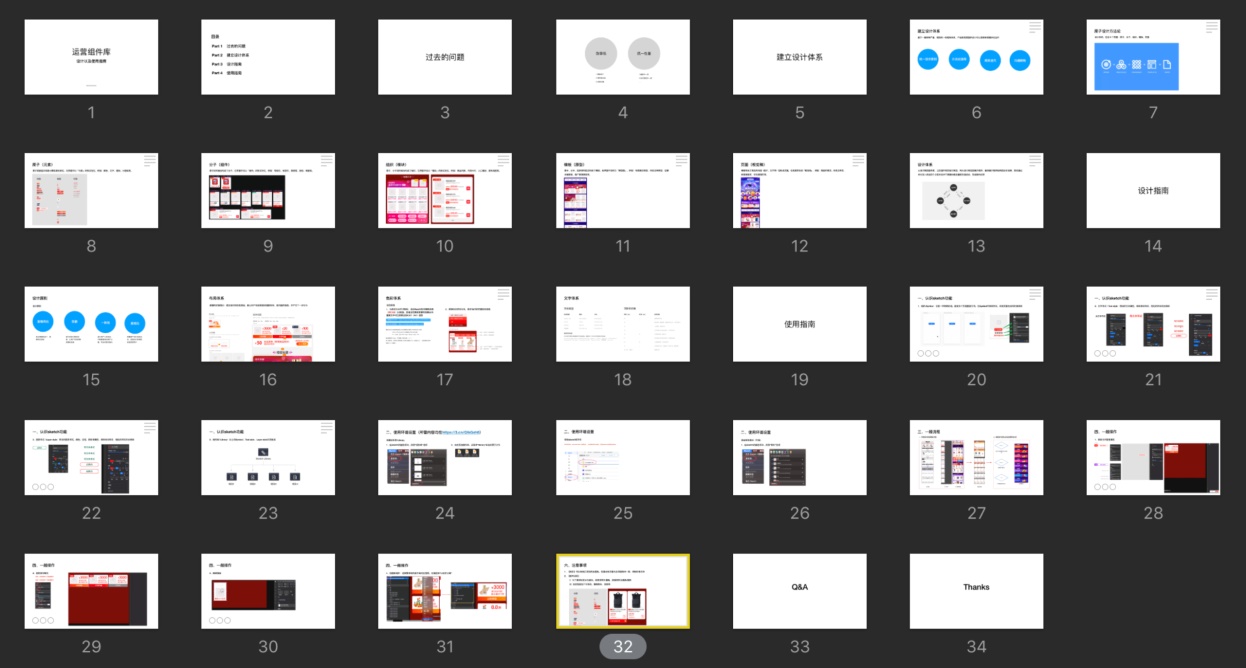
总结1. 打造组件库的几个关键步骤
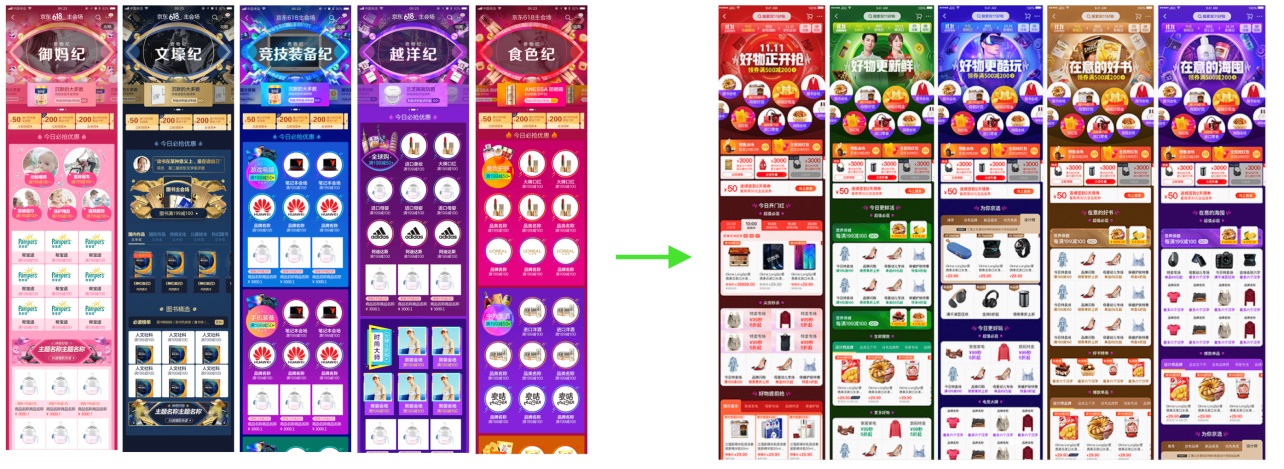
2. 项目成果 组件库在 19 年双 11 项目中的应用,统一性显著提升,对比往年节省 76 人/天,平均效率提升 30%,其中主会场提升了 50%。
3. 项目反思
4. 设计小感悟:
以上本人对营销组件库的构建的小小心得,若有任何不足和疑问,欢迎大家留言沟通哇! 参考文献:
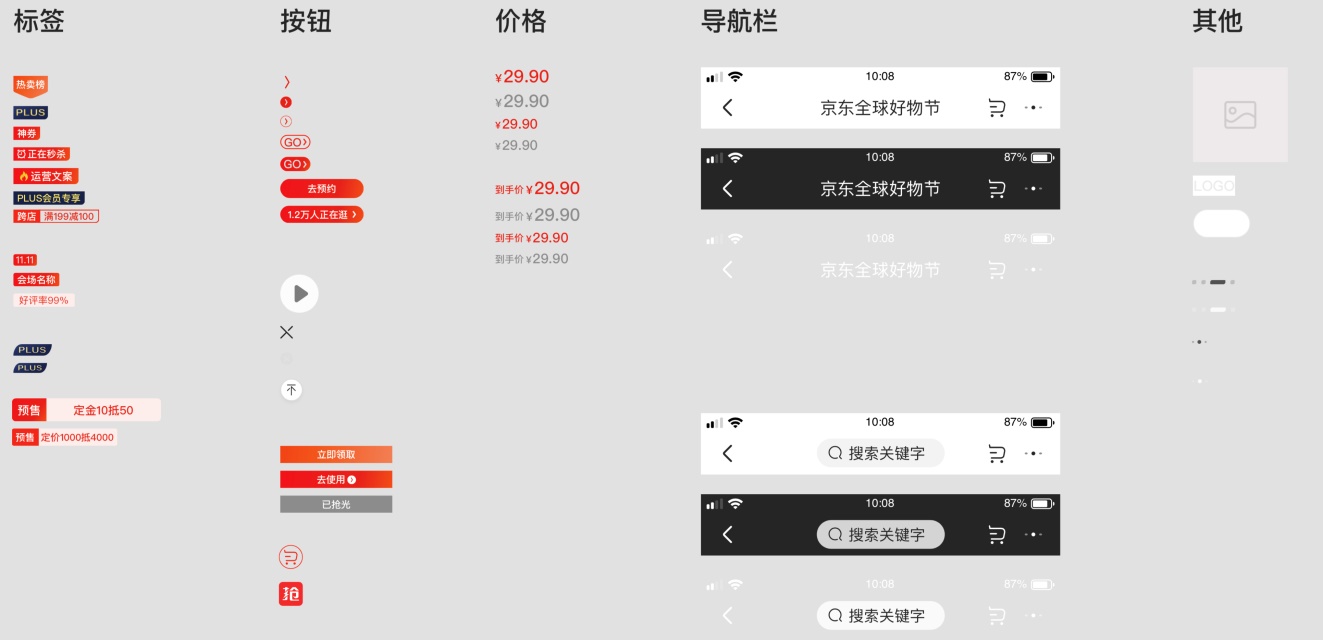
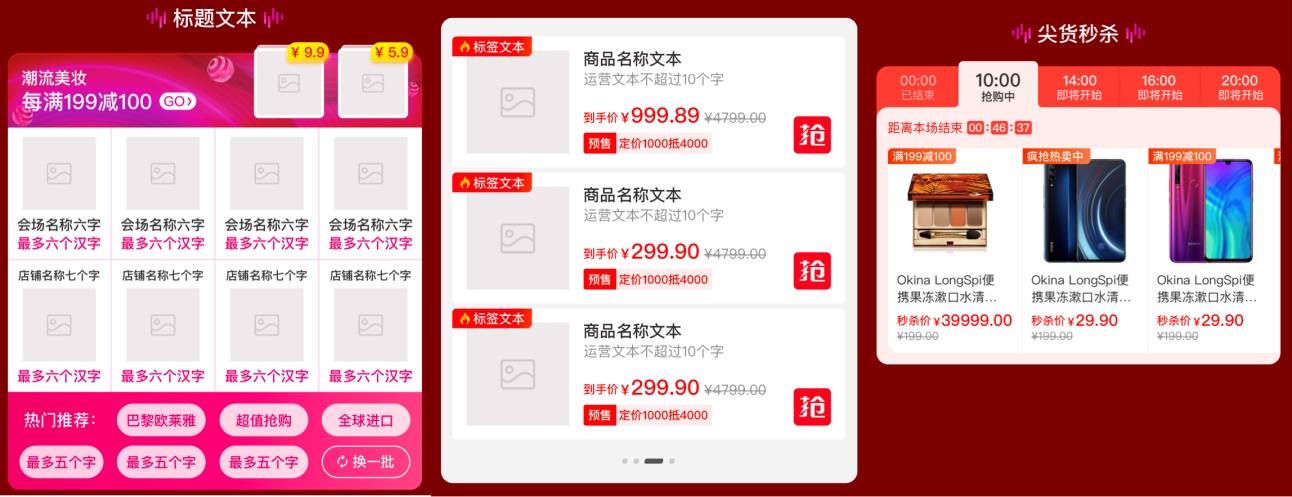
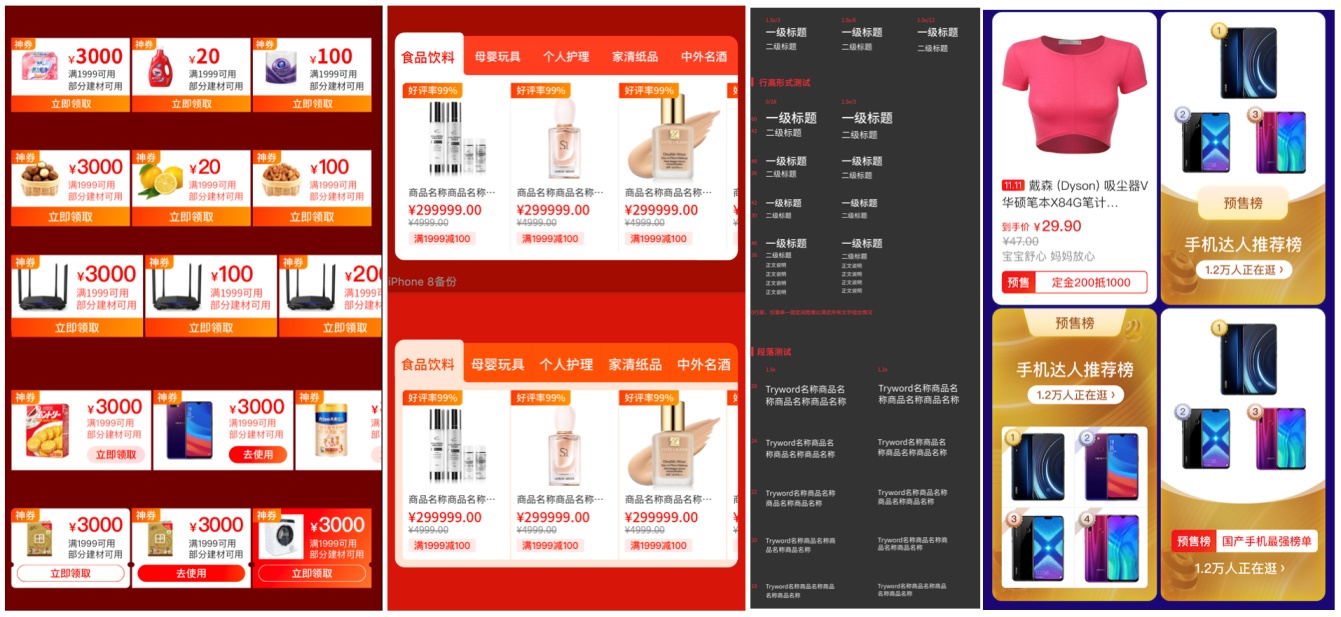
实用全面!教你用Sketch Libraries构建组件库/设计体系@C7210 : 本期是一篇很长的译文,Using Sketch Libraries to build better design systems,从理论方法到实践演示,一应俱全。 阅读文章 >超全面!色彩无障碍设计之「对比度」的探索@Angelaaa (公众号:漫声细语):正文开始之前先看一发文章框架:一. 为什么要让对比度满足「色彩无障碍设计标准」? 阅读文章 >如何用「8点网格」来规范你的设计?看这篇好文!8点网格流行有一段时间了,我最早知道这种设计方式是在看了谷歌的Material Design设计规范之后开始认识的。 阅读文章 >大公司如何做设计系统?24 个 Sketch 组件库源文件合集下载最近几年,设计系统非常火。 阅读文章 >部分组件库的展示:
欢迎关注「JellyDesign」的小程序:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论