使用网格技巧做出最棒的UI设计!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言:空间和网格是任何设计的基础,一旦掌握并正确使用,网格可以帮助你,为你的设计创建可靠且具有视觉吸引力的解决方案。 空间和网格是任何设计的基础,一旦掌握并正确使用,网格可以帮助你,为你的设计创建可靠且具有视觉吸引力的解决方案。 因此,我想分享我在 UI 设计中掌握网格的技巧。猫老师的奇妙设计课堂,开始咯
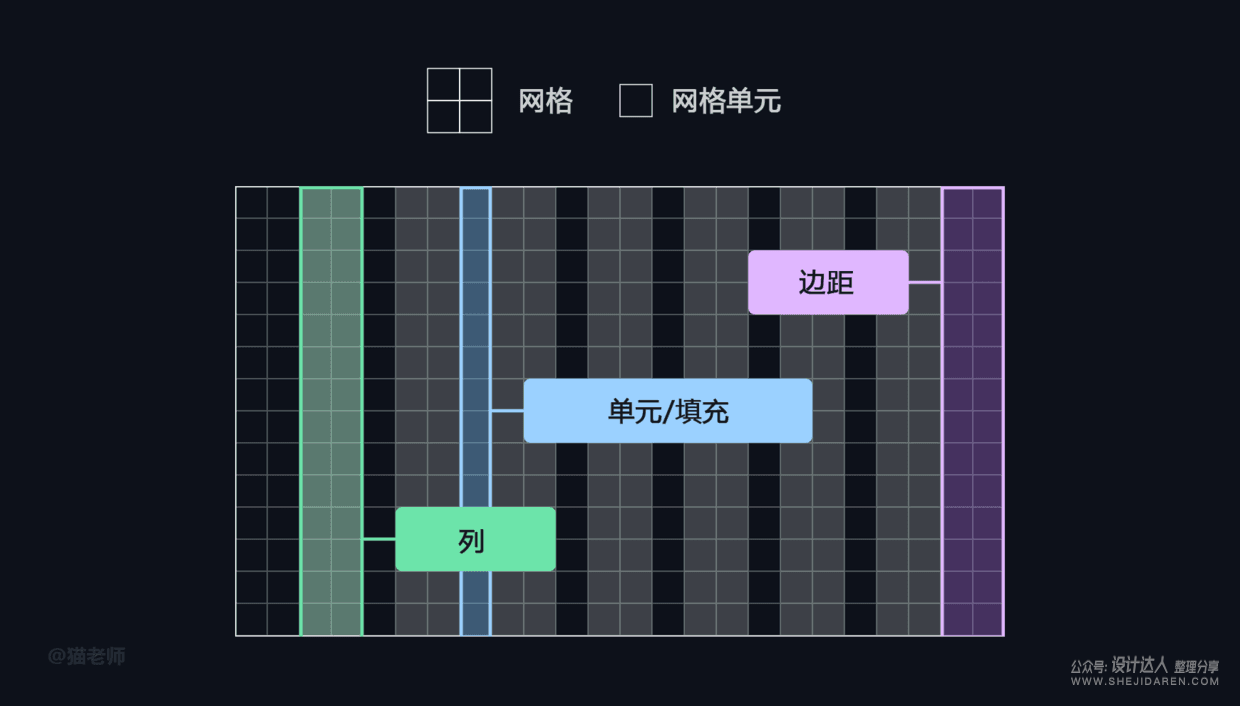
什么是网格? 网格有助于建立任何界面的基础,可以将其视为布局的框架。该框架有助于组织 UI 元素、引导读者并识别设计的各个部分。 术语 网格由网格单元组成,布局放置在网格上并具有一定数量的列。列的左右边距,以及每列之间的填充。
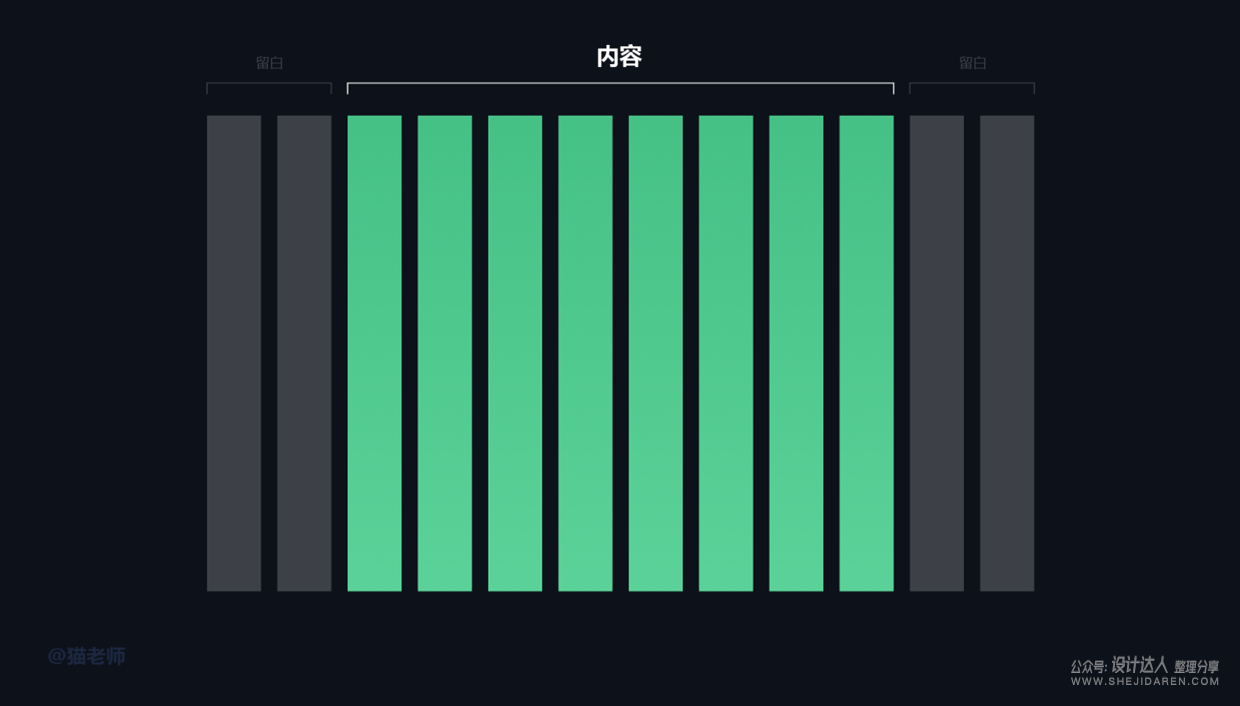
正确地选择 如图,12 列引导状网格是最热门的选择,它不是强制性的。当选择一个网格,选择了一些列的一个设计才是真正需要。
约束空间 始终考虑正在设计的界面,了解他人如何处理和操作它。充分利用这些限制并学习使用它们进行设计。
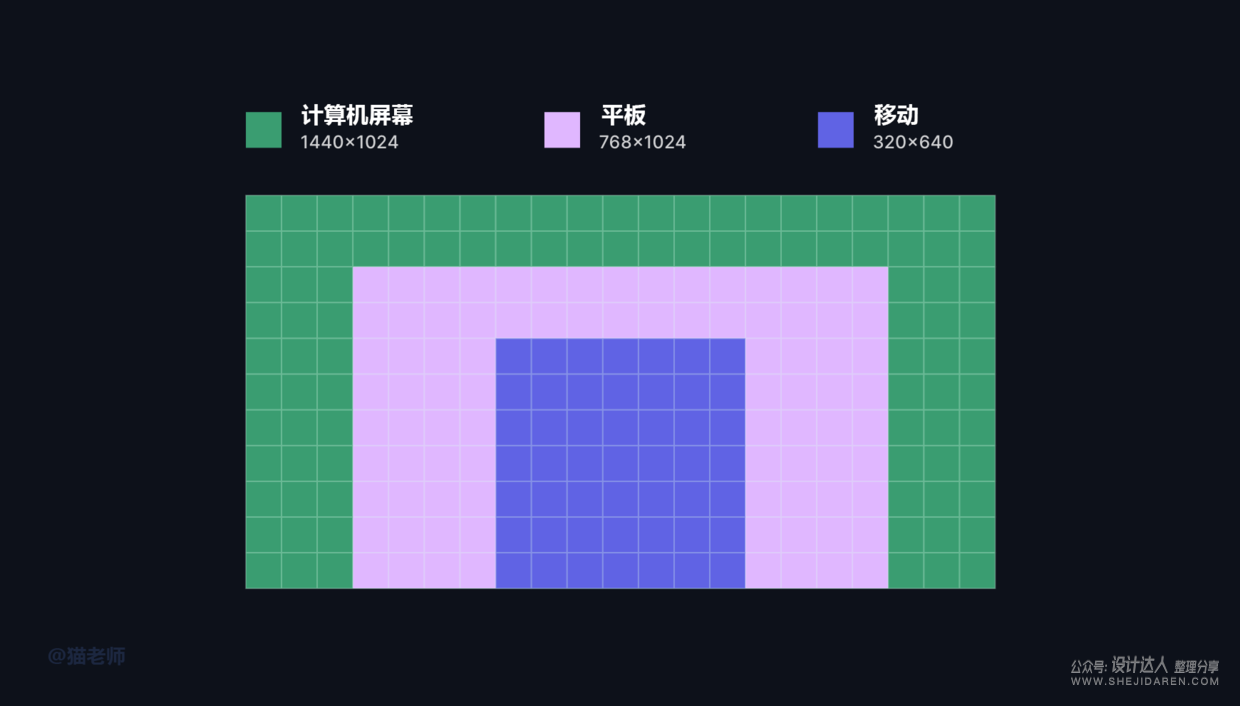
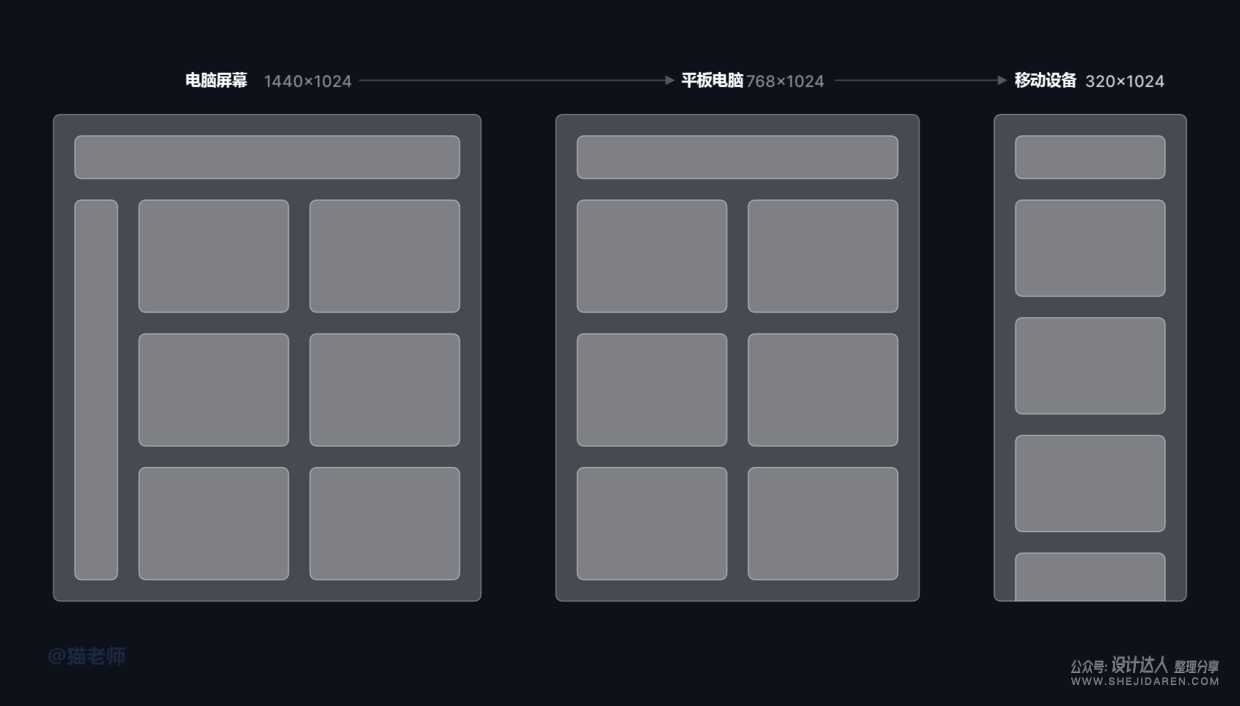
最常见的屏幕分辨率 (px) 屏幕:1440×1024 平板电脑:768×1024 手机:320×640 水平和垂直间距 考虑垂直和水平间距,使布局更具吸引力和一致性。
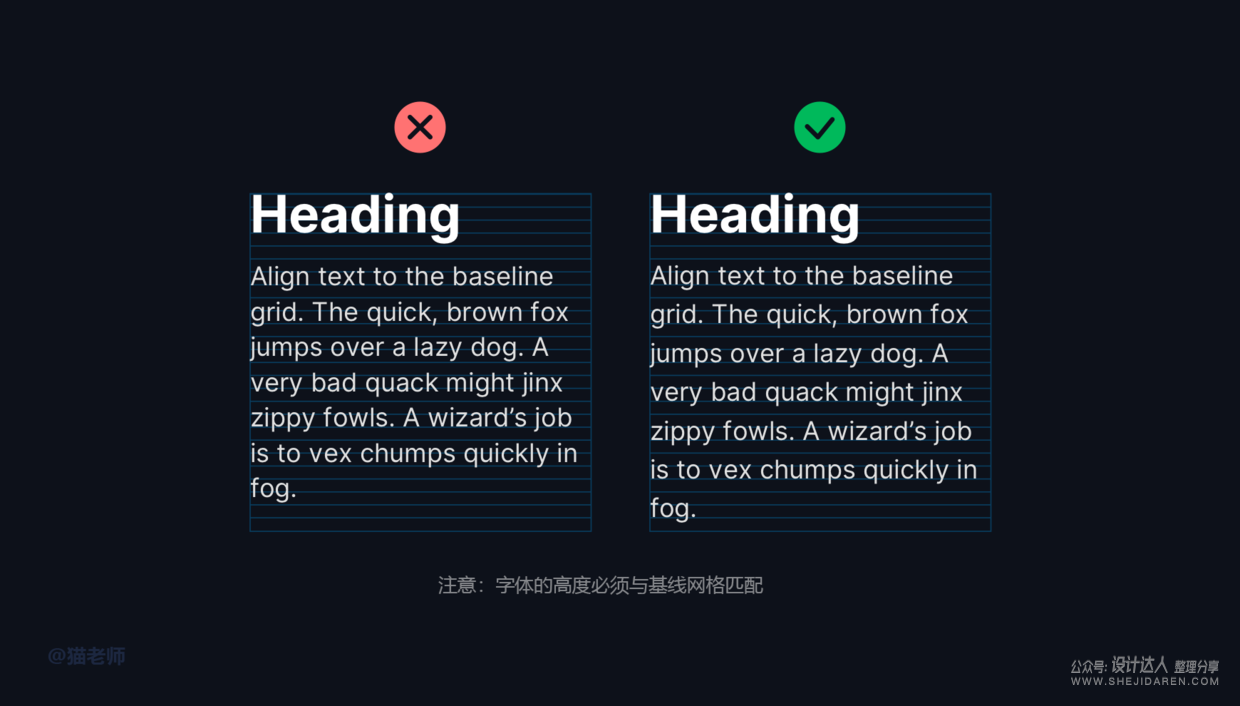
塑造垂直节奏 使用基线网格来排列内容并为你的文本和布局元素带来视觉一致性
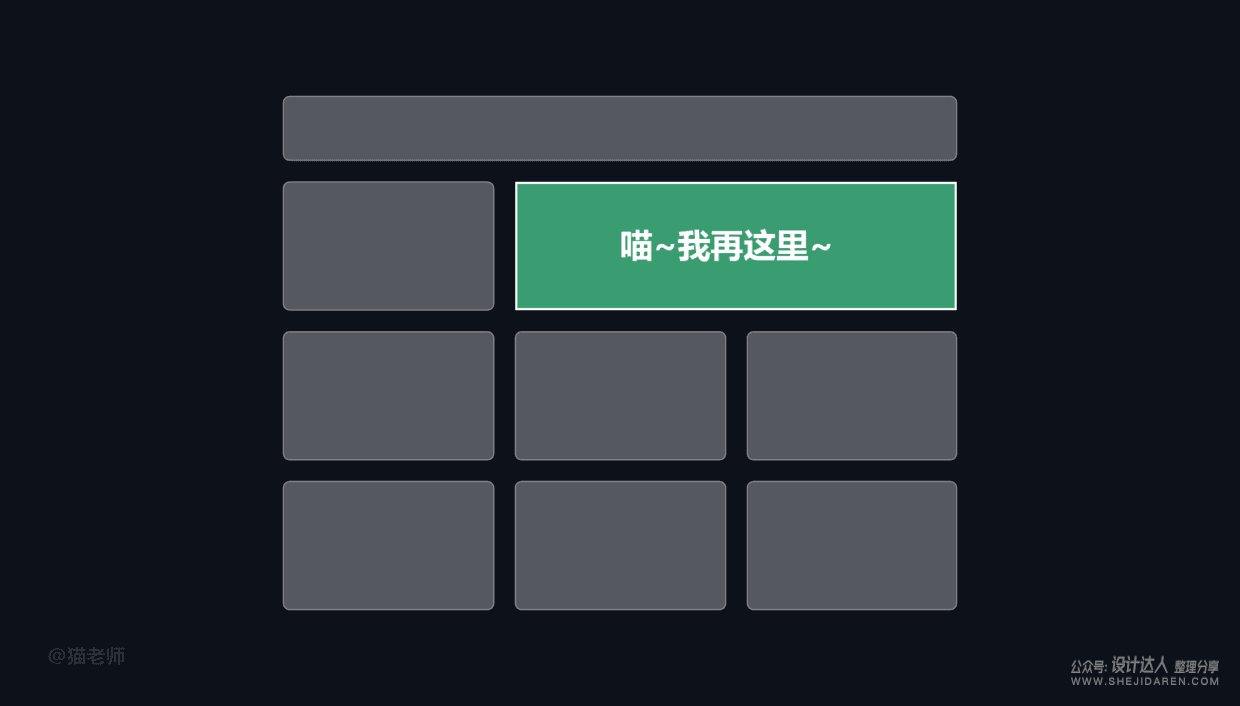
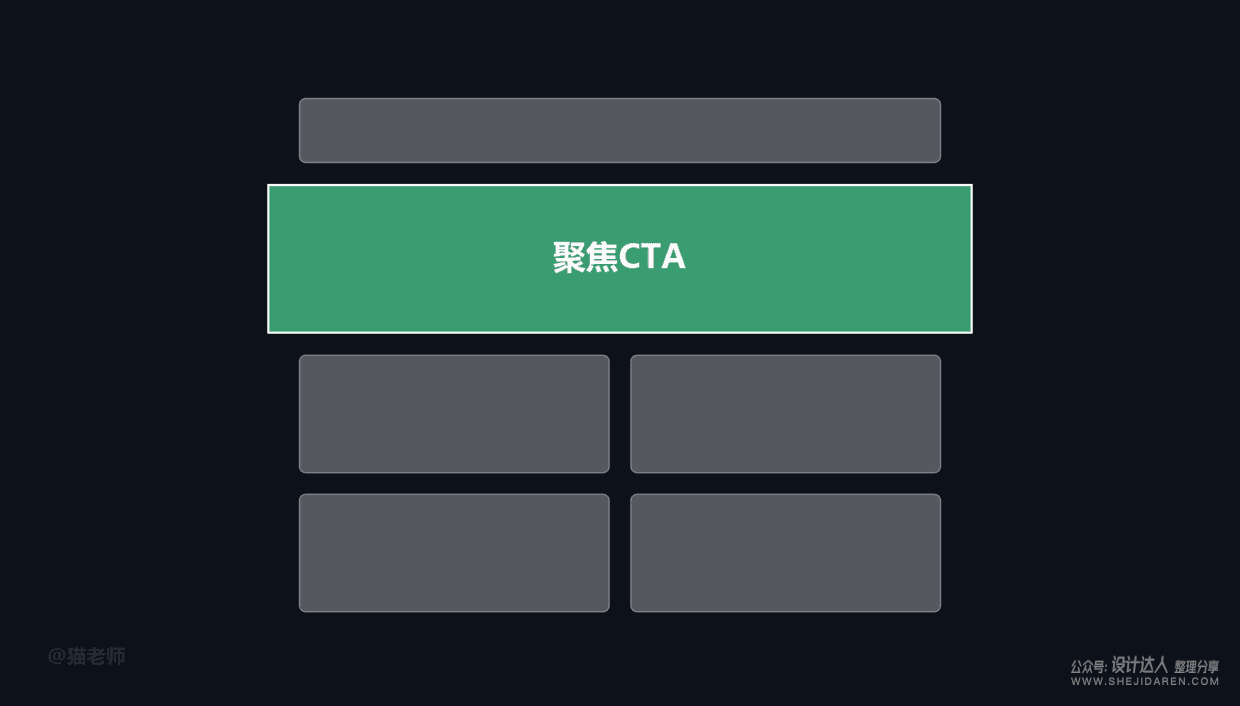
额外提示——调整字体行高以匹配基线网格 例如: 如果选择 4px 作为基线/网格单位,要对齐文本,则需要将字体的行高设置为单位的倍数,即行高应为 4、12、32、64 等. 使用框架和颜色的力量 使用框架作为工具将用户的注意力集中在某个布局部分,在需要的地方添加额外的视觉重量。
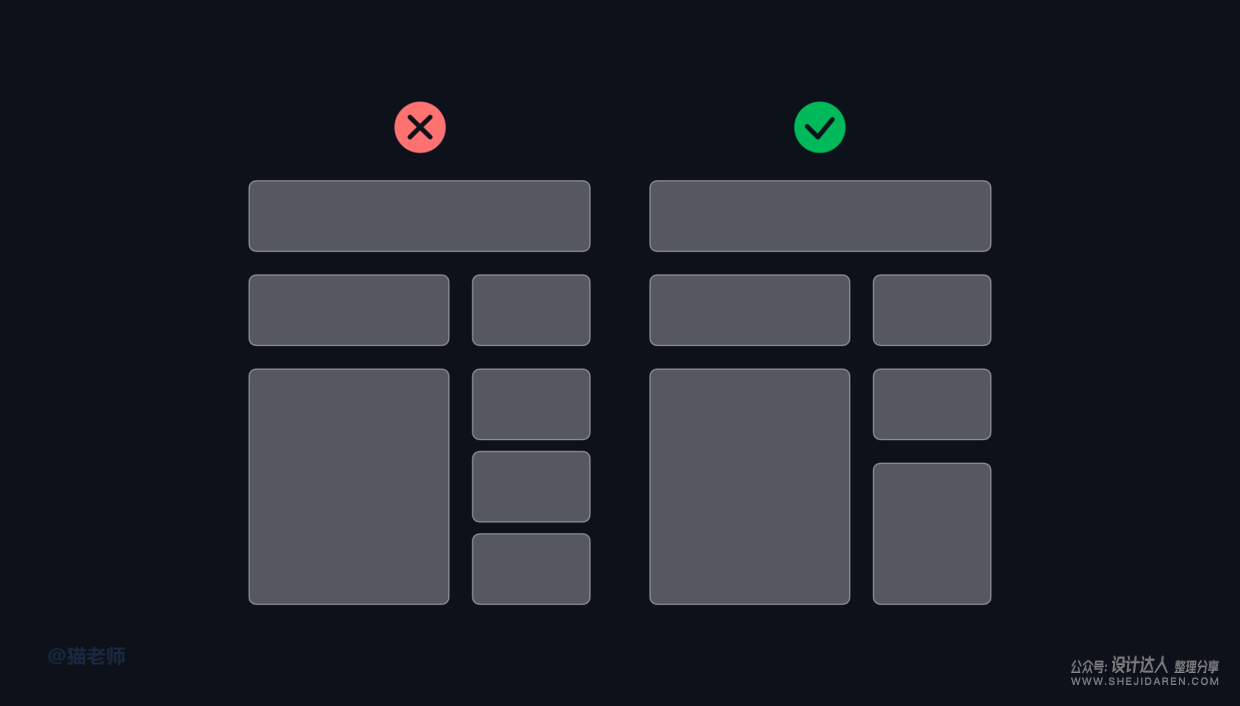
走出网格 将某些元素从网格中移除,使用这种分解技巧来增加价值并使你的设计的某些部分脱颖而出。
调整你的网格 确保布局能够适应常见的屏幕尺寸、断点并提供良好的移动用户体验,确保始终在不同的屏幕上检查设计。
学会在没有网格的情况下进行设计 没有网格的设计对于小型项目确实可以,但对于扩展项目,这是强制性的。 学习使用网格进行设计,而无需实际将其带到画布上。不时观察你的布局,不带“网格眼镜”,为你的任务找到最具创意的解决方案。 相关插件(需要挂 VPN) 布局网格可视化器——更好的布局可视化(Figma); 网格生成器——在几秒钟内生成网格(Figma); Guides —快速生成所选元素的指南(草图); 复制/粘贴 -复制粘贴布局网格(草图)。 本文作者:猫老师 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论