远程办公学会用PS组件库,提高300%的工作效率!

扫一扫 
扫一扫 
扫一扫 
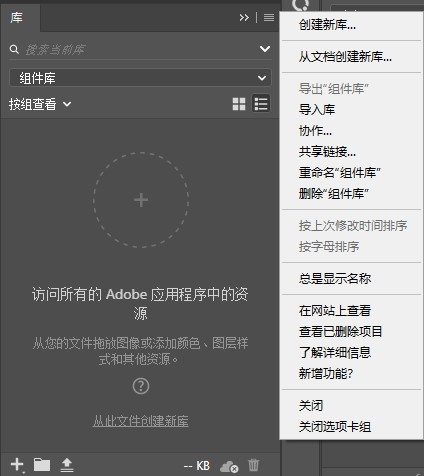
扫一扫 这个春节,大家过的都很艰难。疫情当前希望大家都能保护好自己,尽量减少外出。当然待在家里也不能一直颓废着。可以适当锻炼、学习保持身心健康。虽然不知道疫情会持续多久,但是我们还是应该心怀希望。2020年一定会好起来的。 相信很多设计师朋友们不久之后就会回到工作岗位或者在家远程办公。特别是在远程办公时,如何高效沟通和协同,保持信息的同步和降低理解偏差无疑是至关重要的。而对于设计师而言,要想保持设计的统一和高效,一套完整的基于原子理论的组件库是必不可少的。其实对于Sketch用户而言,倒没有太大的问题。Sketch已经有了一套完整且智能化的组件搭建系统了。 相关教程: 实用全面!教你用Sketch Libraries构建组件库/设计体系@C7210 : 本期是一篇很长的译文,Using Sketch Libraries to build better design systems,从理论方法到实践演示,一应俱全。 阅读文章 >但是相信还是有很多设计师在使用PS做UI设计(别问我怎么知道,问就是老板不给买MAC)。这些年adobe也在迎头赶上,不断在PS中增加UI设计的相关功能,比如在PS 2019的某个版本中增加了组件库的功能。虽然还不是那么智能和强大,但是对于PS用户来说能够提升不少工作效率。经过团队几个月的使用,保守估计能够提升300%的工作效率,是不是有点心动。 PS组件库的安装我们怎么找到组件库呢,如果你的PS是2019比较新的版本或者2020版,就可以在「窗口-库」里面找到。是的,这个就是库功能的更新版,最新版的组件库应该是下面这样的。
如果你的PS 2019显示不是上图这样的,可以尝试更新PS,或者打开Creative Cloud可以单独检查更新组件库功能, 可能存在的问题及解决方法
PS组件库的功能首先,完整版的组件库是支持组件库的本地保存分享和云端分享协作的。大家在上图面板中就可以看到。但是很可惜,大陆版是阉割版。我们无法使用云端协同功能。本地文件分享其实已经能够满足很多使用场景了。只要组件库不是频繁的更新影响倒是不大。如果组件库有修改,就需要将更新后的组件库文件本地发送给其他同事,然后重新导入。 通过PS的组件库我们可以搭建以下几个类别的组件:
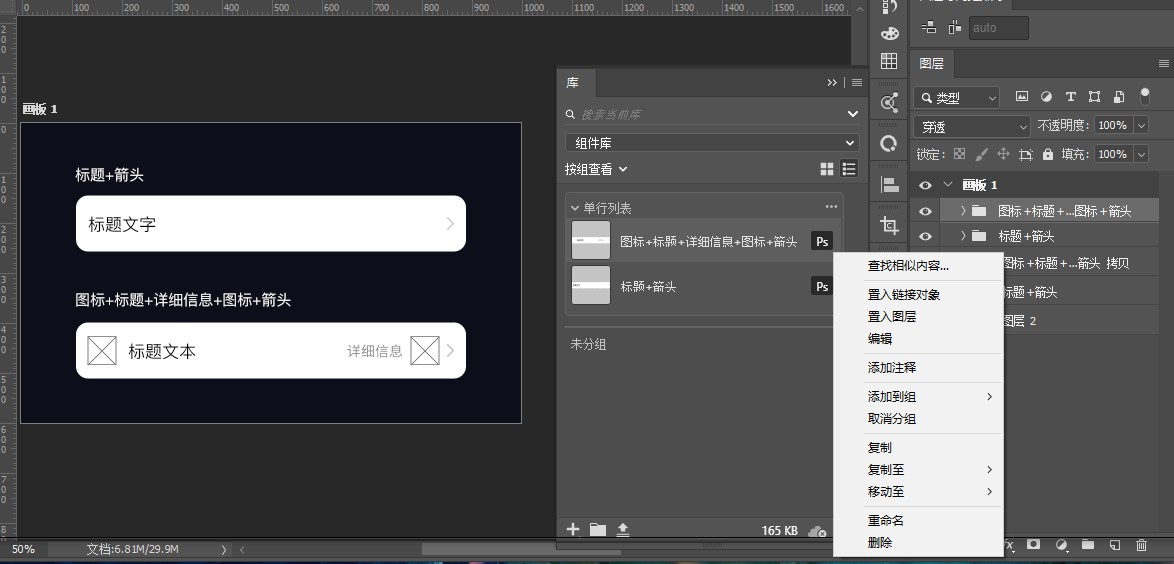
如何搭建PS组件库首先需要说明的是,PS的组件库并不像sketch那么的智能,支持灵活的组件嵌套和自适应等。它更像是一个具有分类功能的仓库,你能够将东西丢进仓库里分门别类,在需要的时候再将需要的东西拿出来。 创建组件的方式有两种,一种是直接将要制作组件的内容拖到组件面板中,另一种是点击组件组左下角的加号创建组件,需要注意的是颜色样式、字符样式、图层样式只能通过点击「+」的方式创建。 1. 创建模块化组件 所谓模块化组件,其实就是包含多个元素的集合。常见的有导航栏、弹框、列表和APP主要界面等。这一类组件的创建可以直接将命好名的组直接拖入组件库面板,然后按照规则分组。这里建议组件命名采用易于理解的方式描述。比如下图中的两个单行列表可以分辨命名为「标题+箭头」和「图标+标题+详细信息+图标+箭头」。
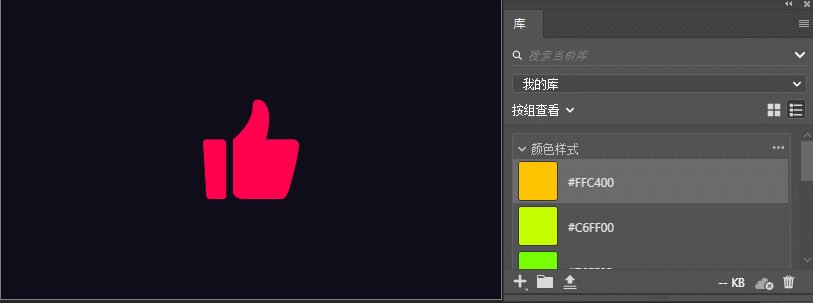
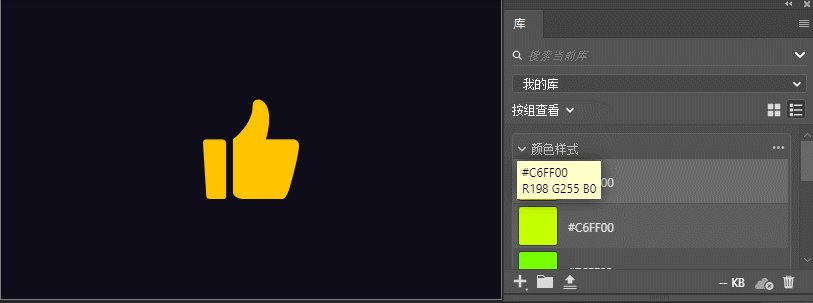
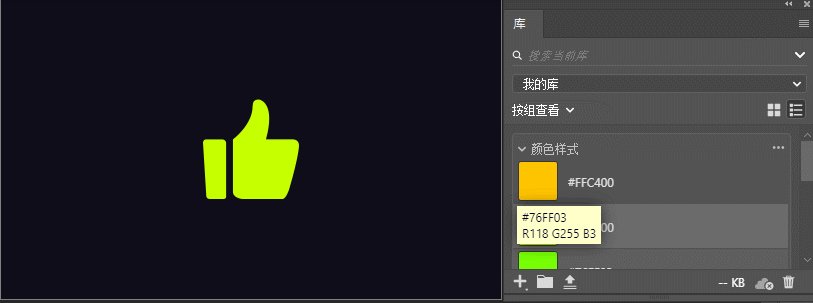
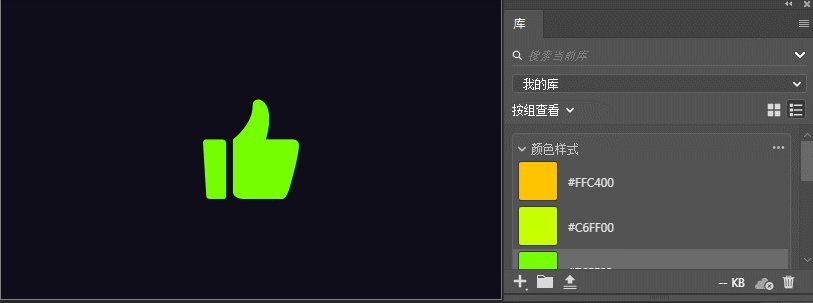
但是,对于开发 同学而言他们的组件命名往往是一串英文。这里我们可以「点击组件-右键-添加注释」在里面增加开发使用的组件命名以及适配规则等内容。在标注的时候就可以直接复制了。 对于组件的分类,根据不同的业务需求可以有不同的分组方式。比如列表组件可以分为单行列表、双行列表、多行列表等。然后各个分组下再继续细分如单行列表下的单选列表、多选列表、其他列表等。同时,建议在组件里做好点击、选中等不同状态并设置为隐藏,在调用的时候自由选择。 其实PS的组件库是支持一定的组件嵌套的,不过个人觉得比较鸡肋。比如对于单行列表,可能标题文本都是相同的,我们可以先将标题文本建立组件,然后再将标题文本嵌入多个单行列表中。这样修改标题文本组件以后,所有的单行列表组件也能同步更新。更多使用场景大家可以自行探索。 这里需要单独提一下组件的调用。我们日常使用中,需要按住「Alt」然后用鼠标将组件拖入页面就可以单独编辑内容了。如果直接将组件拖入页面,编辑的就是源组件需要大家注意。 2. 创建颜色样式 创建颜色库有两种方式,一种是绘制矢量图形然后点击组件库左下角的「+」号,可以分别添加矢量图形的填充颜色和描边颜色;另一种是添加前景色为颜色样式。颜色样式可以应用在矢量图形和文本图层中,选中图层后直接点击色彩样式就可以快速应用。
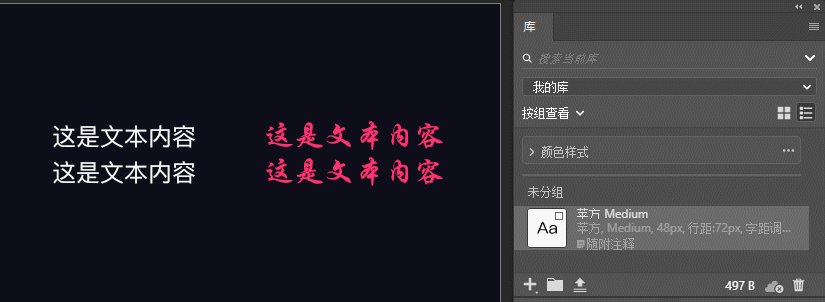
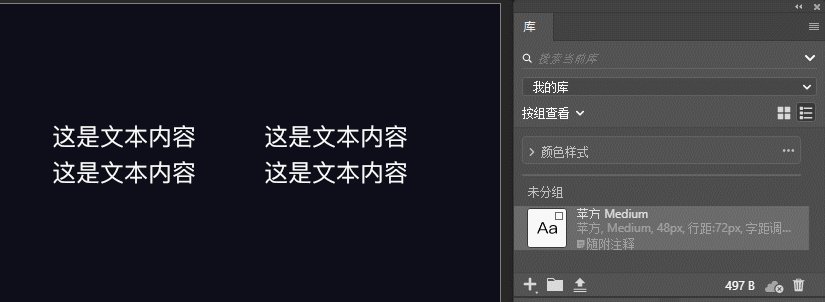
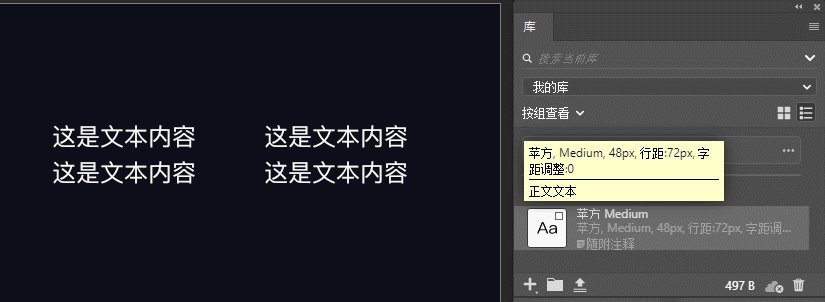
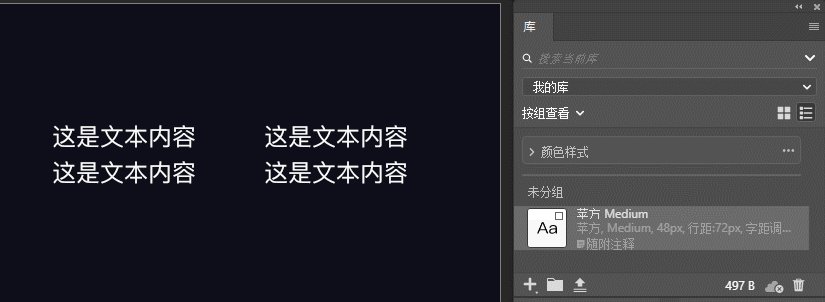
3. 创建字符样式 字符样式同样是通过组件库左下角的「+」号添加,可以包含字体、字重、字号、颜色、字距和行间距信息,但是无法记录文本对齐方式。在使用时需要注意。
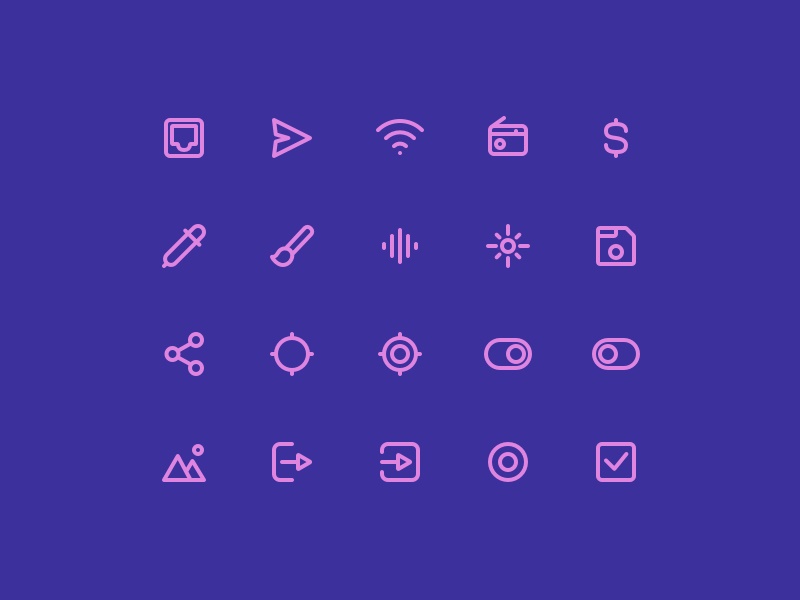
4. 创建矢量图形图标 图形样式支持形状、色彩和图层样式属性,可以通过该功能创建自己团队的图标库
5. 创建图层样式 图层样式也是通过组件库左下角的「+」号添加,只要选中的图层/组包含图层样式属性即可添加,比较常用的场景是用来建立统一的卡片投影样式。
虽然PS的组件库不是那么智能,但是对于使用PS的设计师来说能够起到很大的作用。能够帮助设计师快速的搭建页面,并且保证设计的统一性。相信合理使用一定能给大家带来事半功倍的效果。 写在最后最后向所有奋战在一线工作人员们致敬,希望疫情早日退去;待到樱花烂漫时,这个世界能够恢复往日的美好。更重要的是能够以史为鉴,避免一些人为的灾难。我们应该铭记这一艰难的过程,和无数人自强不息的努力。总有一些人跑在别人的前面,守护者其他人。也希望在和平安详的时候,大家能够对医生、军人、教师、工人……他们这些默默付出的人报以尊重和感恩。 欢迎关注作者的微信公众号:「懿凡设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论