为什么2020年初爆火的新拟物化设计,完全无法落地使用?

扫一扫 
扫一扫 
扫一扫 
扫一扫 新拟态设计(Neumorphism UI)是 2020 年 UI 设计的主要趋势之一,你可以在 dribbble 上看到很多作品,新拟态是基于New+Skeuomorphism 英文单词的拼写。它是一种使用对象阴影的模糊、角度和强度来突显出对象的样式。由于其柔和的阴影和整体的外观,使该设计看起来更加的逼真、未来、现代、真实、有吸引力。 但是老实说,这不是最实用的设计。尝试设计和上线以「新拟态」为整体调性的产品,很有可能让所有人失望,包括你们的同事、用户和可访问性用户(目前有 5700 万美国人患有某种程度的残疾。在上网的用户中,有 54% 的成年人是残障人士,来源于:W3.org)。 根据 W3 的说法,web 和移动端的可访问性包括影响访问的所有障碍,包含:
仅新拟态而言并不支持:视觉、认知、物理方面设计。 让我们深入地讨论为什么新拟态 UI 和 可访问性是无法共存的。 免责声明:我不是可访问性和新拟态方面的设计专家,本文旨在分享一些有关新拟态的一些想法。下面使用的 dribbble 作品仅供参考,以突出我在此问题上的观点。没有一丝评价、嘲笑、不尊重以下设计师的意思,如果你的设计在下面展示了,并且你希望我尽快删除,请及时联系我。 视觉新拟态对视力低下、失明、色盲的用户来说,可辨识性较差。
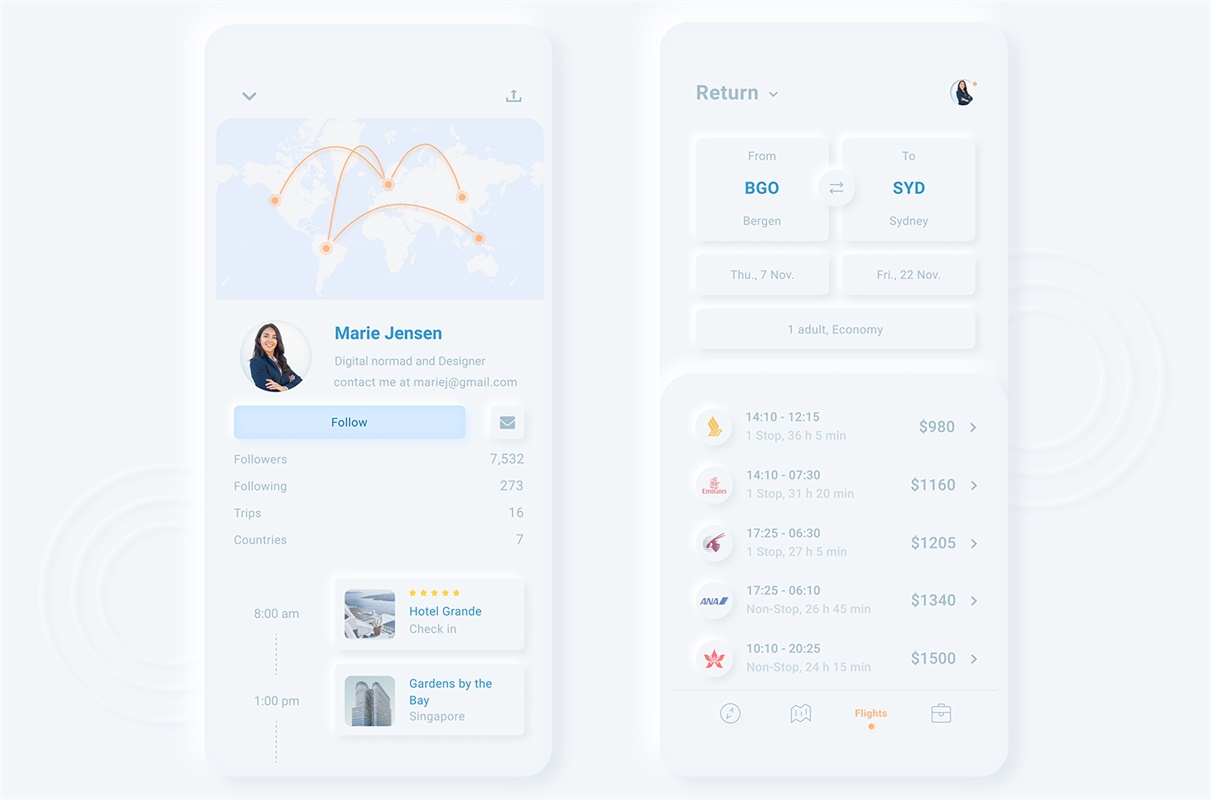
△ https://dribbble.com/shots/10006635-Neumorphic-Rebound-of-Nomad-iOS-UI-Kit 当设计中带有重要 CTA 按钮时,你经常考虑并注意使它重点突出,并且在页面上容易被识别阅读。但是,当使用新拟态的设计风格时,没有诸如对比度之类的东西,因为按钮的材质与背景是相同的,唯一将它们分开的是角度和各种柔和的阴影。
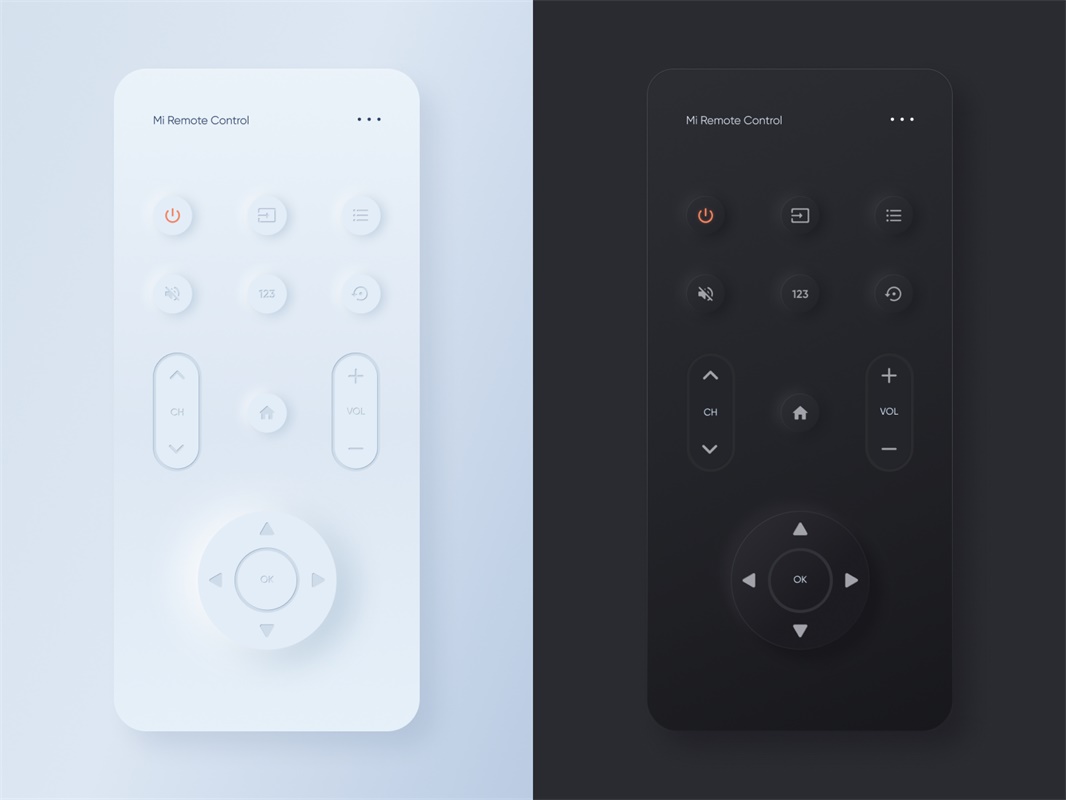
△ https://dribbble.com/shots/9393020-Mi-Remote-Control-Mobile-app 根据 W3.org 关于移动端可访问性的描述: 与台式机/笔记本电脑设备相比,移动设备更可能用于各种环境中,包括户外。在户外,阳光或其他强光源下更可能产生眩光,这种情况提高了对所有用户使用良好对比度的重要性,并可能加剧视力低下的用户在移动设备上访问对比度差的内容的挑战性。 与对比度问题相关的 WCAG 2.0 成功标准是(原文地址:https://w3c.github.io/WCAG21-zh/#contrast-minimum):
认知新拟态让用户思考。
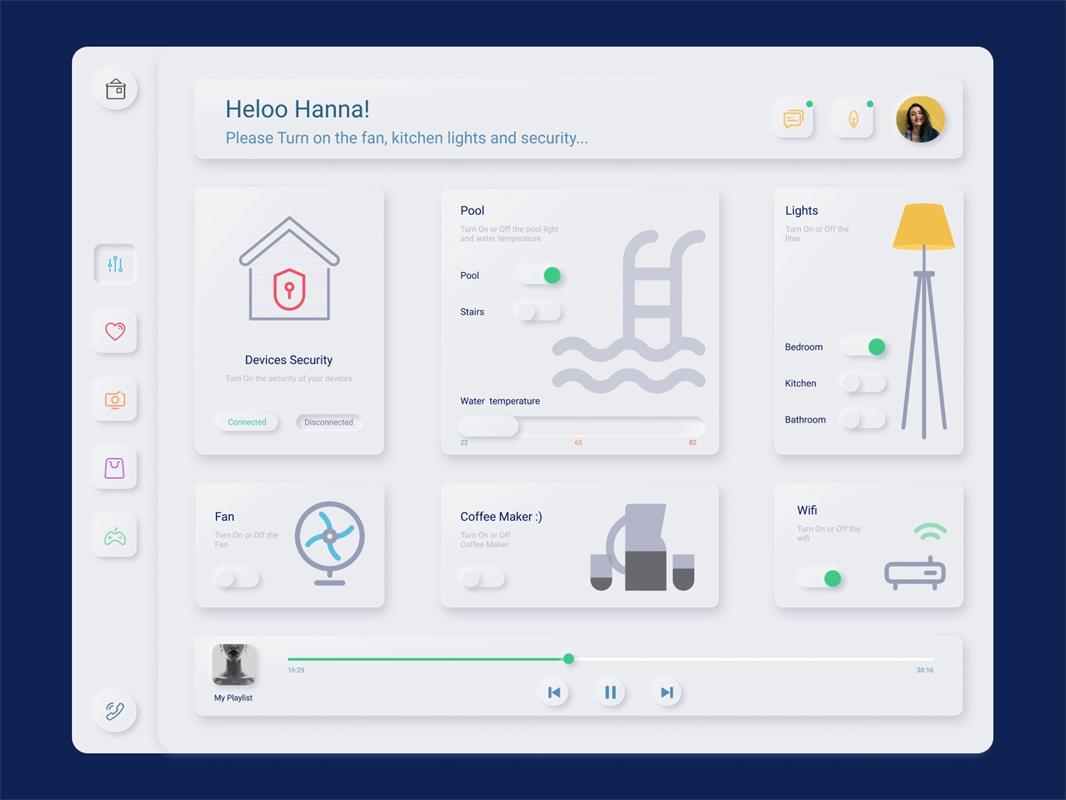
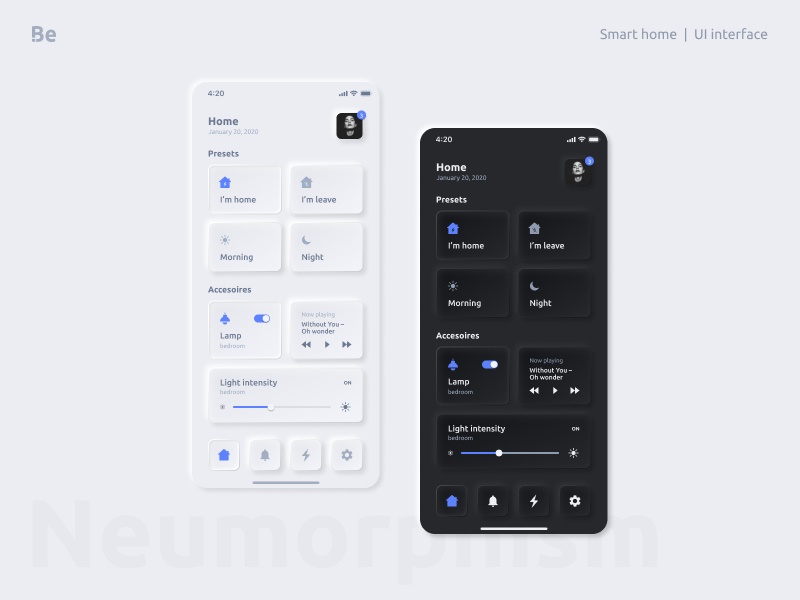
△ https://dribbble.com/shots/9592062-Neumorphism-Smart-Home 一般来说,带有阴影的元素通常比没有阴影的视觉上更加突出。但是,使用新拟态设计时,大多数元素都会漂浮并脱颖而出,在一个屏幕上互相竞争,用户很难轻易理解页面中的视觉层次和信息层级关系,这会导致界面缺少适当的焦点,从而在眼动追踪中造成混乱。 界面上缺少信息层级关系的结果,会对用户的决策过程以及他们的思考过程产生重大的影响。因此,如存在多个可操作的内容,但是信息层级,重点不突出,这会让用户在当前的流程或页面上产生困惑,很难理解正在发生的事情。从而可能导致错误的判断和误操作,好的 UI/UX 不需要让用户思考。 认知和学习障碍影响人们处理信息的方式。例如,它们可以影响人们的感知、记忆、语言、注意力、解决问题和理解力。类别和条件的术语各不相同,包括智力残疾、发育障碍、注意缺陷多动障碍(ADHD)、自闭症、痴呆症、诵读障碍等。
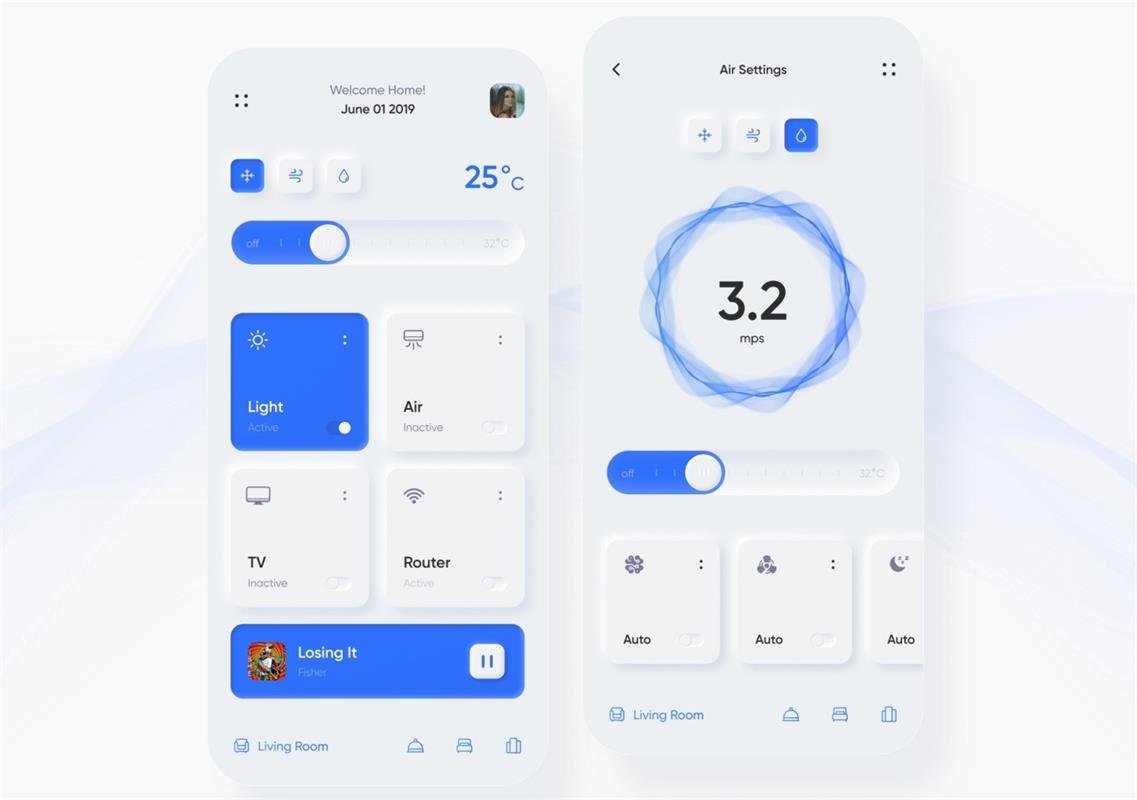
△ https://dribbble.com/shots/9916835-Neumorphism-Smart-Home-app 物理新拟态会造成混乱:
对象的阶段由内部/外部阴影决定和标识。由于新拟态围绕着各种阴影色调和角度变化,因此用户不禁要问,可点击与不可点击之间的界限在哪里。
△ https://dribbble.com/shots/9938821-Smart-home-app 每个使用新拟态的产品都可以根据其功能和要求有自己的 UI 设计规范,但是由于阴影、角度和浮动水平的不同,由于缺乏一致性,迷失了方向的可操作项,「新拟态」可能会给用户带来麻烦,最终为残疾用户造成身体障碍。 触发可操作性的元素应该足够清晰,以便与不可操作的元素(内容、状态信息等)明确区分。提供元素可操作的明确指示与具有可操作元素(如按钮或链接)的 web 和本机移动应用程序相关,尤其是在交互模式中,可操作元素通常以视觉方式检测(触摸和鼠标使用)。交互元素还必须由依赖于编程确定的可访问名称的用户(例如屏幕阅读器用户)检测到。
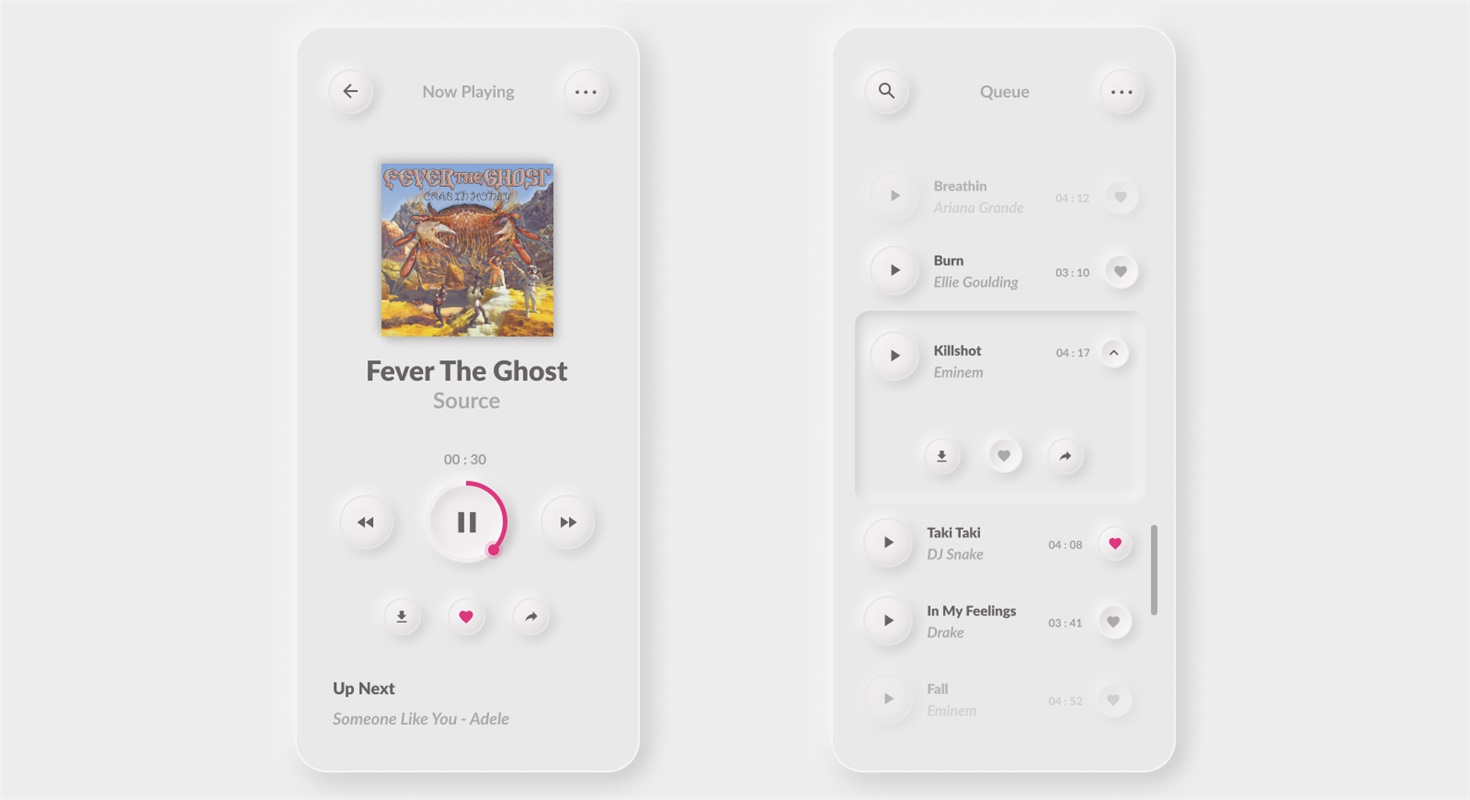
△ https://dribbble.com/shots/9838619-Music-Player-Neumorphism-Rebound-shot 从 dribbble 开始的新拟态的设计趋势,应该要在追随前认真地思考,是否适用?这是一个问题。 设计师可以自由地实践和探索他们倾向于哪种趋势或风格……我只是在这里展示和解释为什么「新拟态」和「可访问性」不能并存。我也不是来阻止你练习你的设计技巧(如果有的话,我鼓励每个人练习他们的技巧和探索他们的想法,但希望,考虑它可能对残疾用户的影响以及特殊场景下的实用性的思考)。 不过,我之前在另一篇文章中说过,我会再说一次:现在是 2020 年,作为一个设计师,我认为我们必须重新评估我们在设计实际产品时的设计方式。我们不能为所有人设计,但要排除残疾用户。在可访问性和使所有数字产品都可访问方面,我们还有很长的路要走,但是它必须要在某一个地方开始。例如,它可以从我们把新拟态抛在脑后开始,而从那时起专注于开发一种在美学上令人愉悦但又实用、现实的设计。谢谢。 2020 年最火的新拟物化设计趋势,快来了解下!@布莱恩臣 :日前,在网上流行起了一种叫 Neumorphism 的新风格,也有人称为 Soft UI,这是一种类似于浮雕的效果。 阅读文章 >欢迎关注作者微信公众号:「UX Talk」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论