2020 年最火的新拟物化设计怎么做?这个在线神器一键生成!

扫一扫 
扫一扫 
扫一扫 
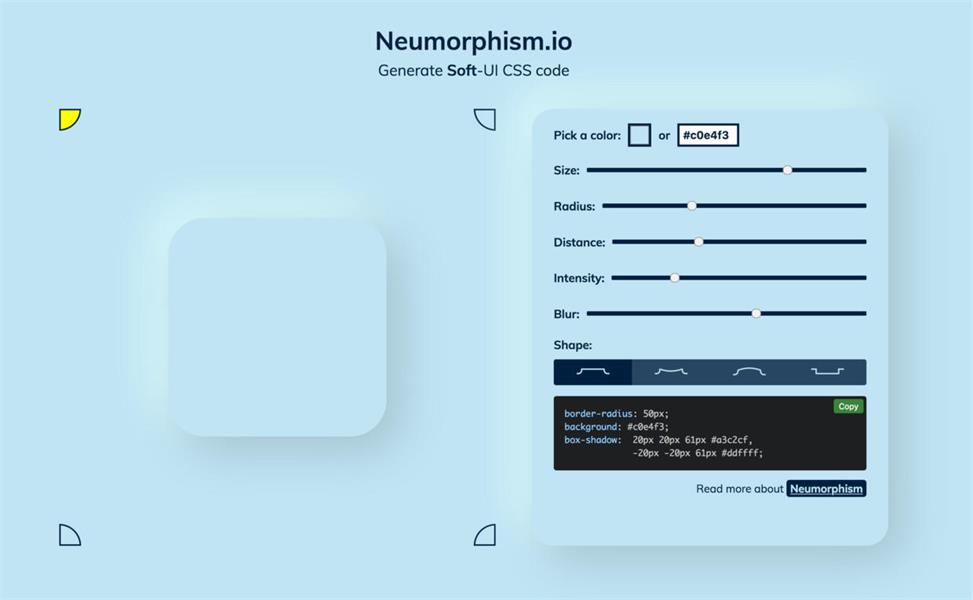
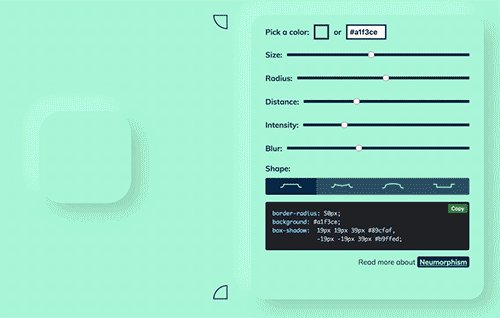
扫一扫 新拟物化 UI 设计(Neumorphism / soft ui)在近段时间流行起来的,我们在 Dribbble 中搜索 Neumorphism 就有很多相关的新拟物化设计作品,这种效果一眼看上去感觉很美,很舒服,但是怎么做出来的呢?今天设计达人分享这个 Neumorphism 在线生成新拟物化 UI 工具,可以通过这个工具分解出新拟物化 UI 是如何设计的,此外它还能生成 CSS 代码并应用到网页上。
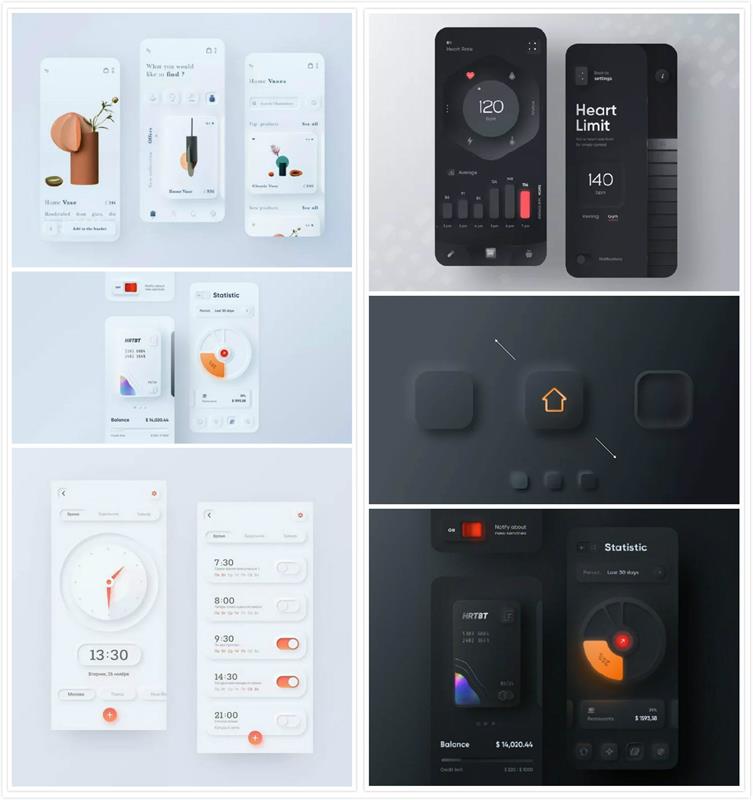
Neumorphism网站地址:https://neumorphism.io 1. 什么是新拟物化UI设计?在设计达人看来这种 UI 很适合用来做概念设计的产品,当然实际应用中也可以尝试,因为视觉效果确实是很不错。我们来看看关于新拟物化的 UI 作品,让大家进一步了解它是什么样子的。
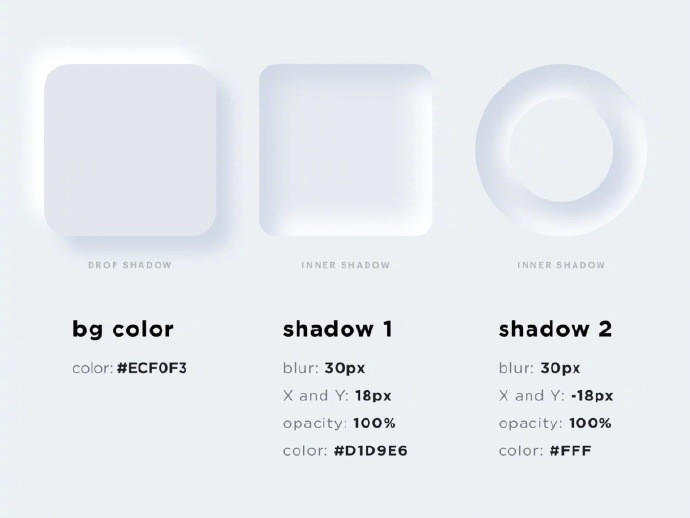
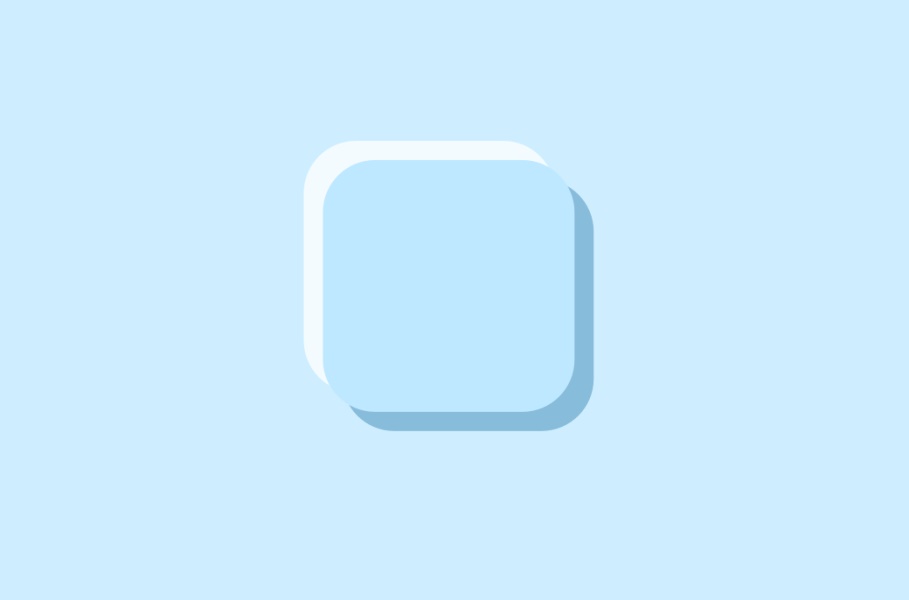
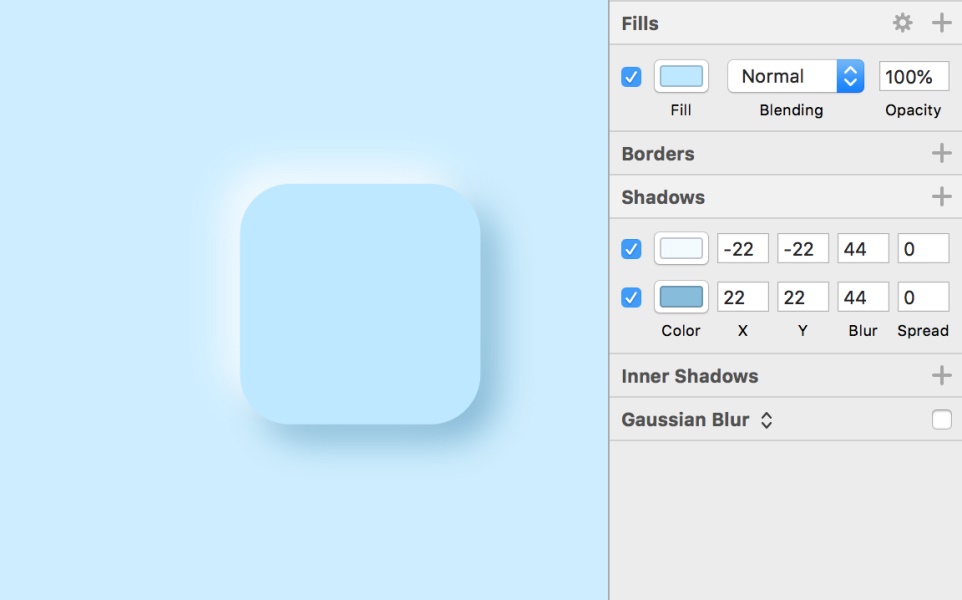
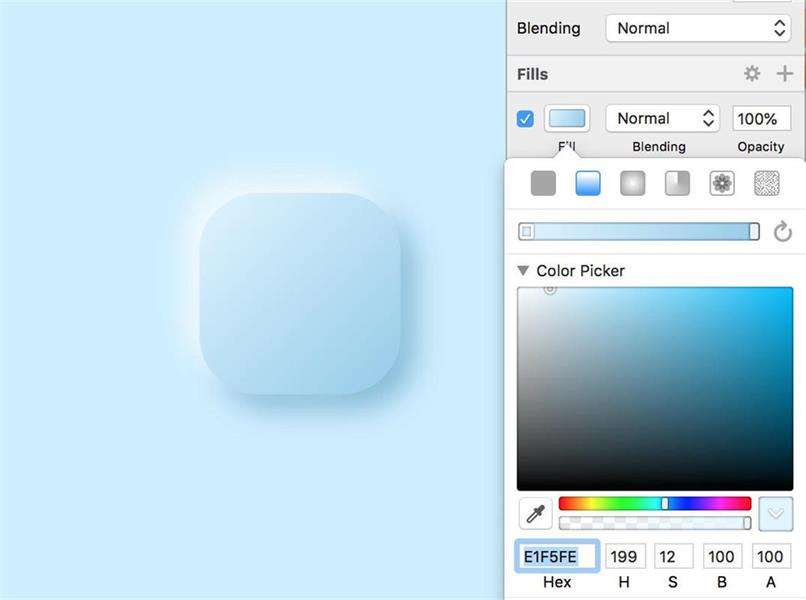
更多新拟物化设计的介绍: 2020 年最火的新拟物化设计趋势,快来了解下!@布莱恩臣 :日前,在网上流行起了一种叫 Neumorphism 的新风格,也有人称为 Soft UI,这是一种类似于浮雕的效果。 阅读文章 >2. 如何实现新拟物化UI设计效果?直接参考下图的设置 大家先看这个图,新拟物化主要是通过阴影来实现的,通过阴影实现凸凹两种质感。
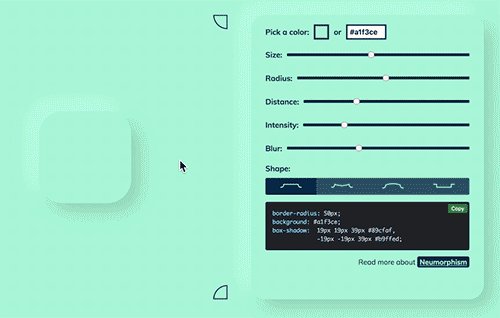
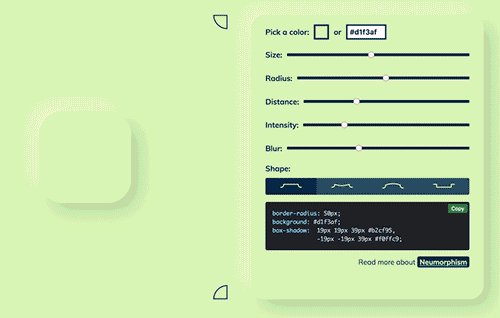
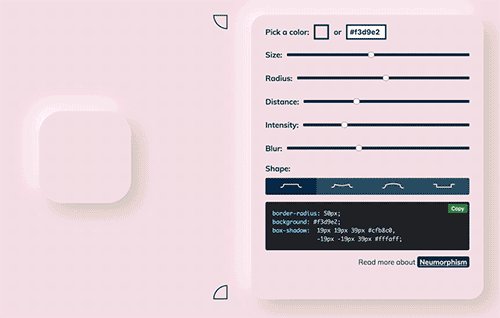
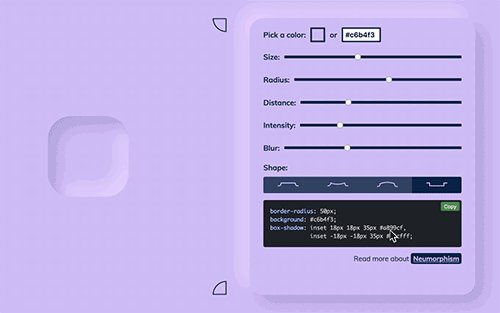
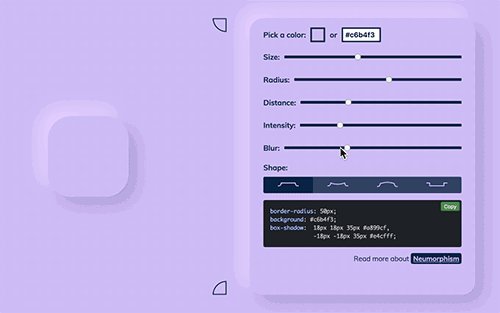
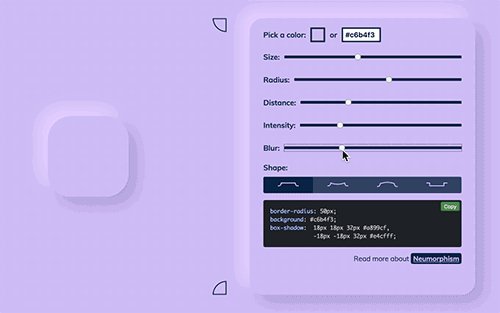
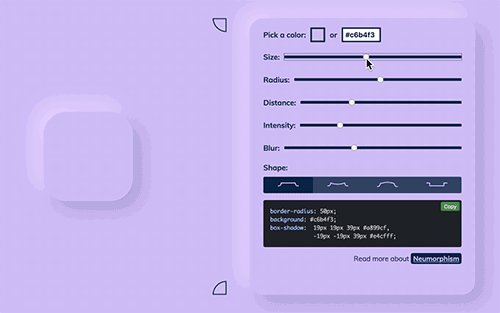
△ 新拟物化UI设计参数图 使用Neumorphism在线工具 推荐大家用 Neumorphism 在线工具来快速实现新拟物化 UI 效果,因为它带有预览功能,所见即所得,比 PS 或 Sketch 上设置更加快捷,而具体的设置参数看对应 CSS 属性值就可以了。
3. 新拟物化UI主要实现方式给图形添加 2 个阴影,参数要设置大一些,注意两阴影颜色是同一色调,然后分别设置一个亮色一个暗色。这里就不说参数了,如果你调整不出效果,表示你色感方面还需要加强。
模糊设置:Blur 模糊值通常是坐标值的 2 倍,这样效果会明显一点。
凸出的效果就是利用渐变来设置了。
今天就分享到这里,快尝试新拟物化 UI 设计吧,这是 2020 的新设计趋势之一哦。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论