为什么你的图标看着不舒服?

扫一扫 
扫一扫 
扫一扫 
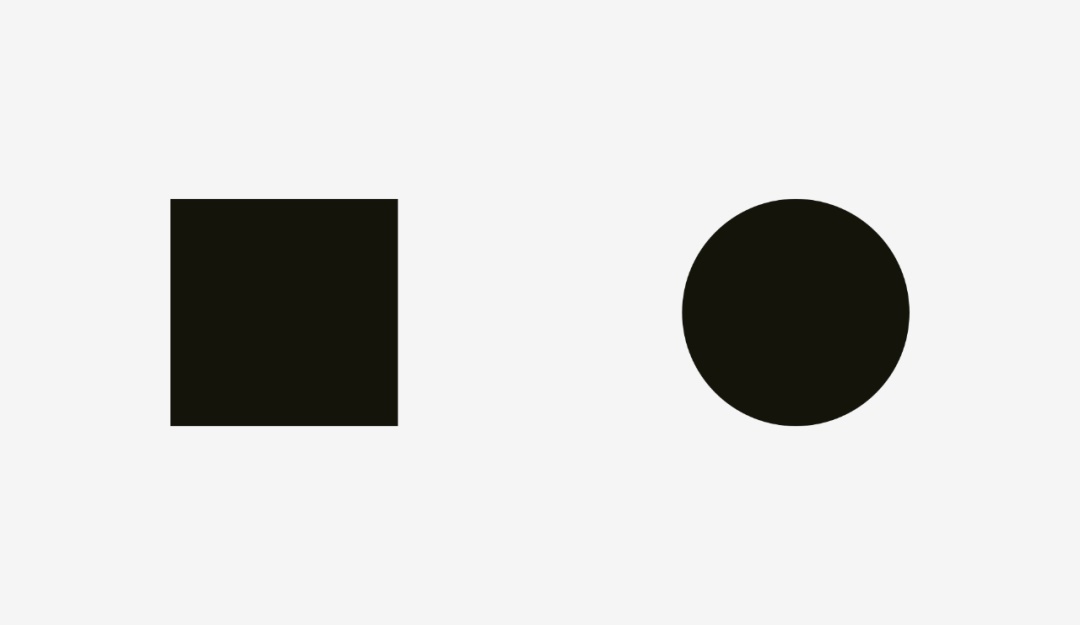
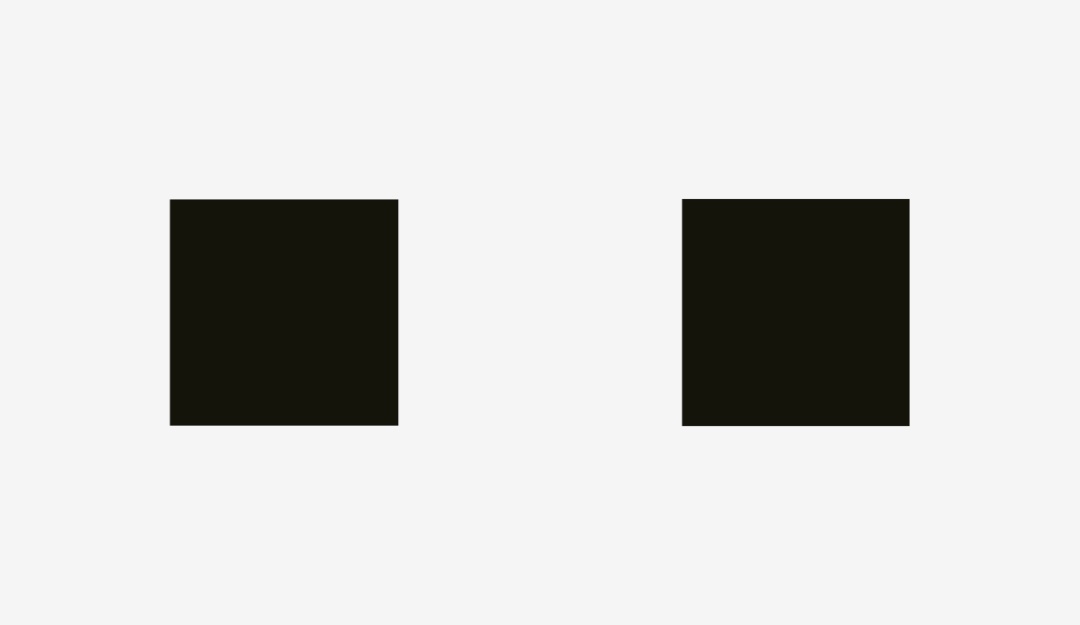
扫一扫 如何打造视觉平衡:正确的尺寸+视觉对齐+完美的圆角修饰。 我们的眼睛很奇怪,经常误导我们。但如果你知道人类视觉的特殊性,就可以构建更好的设计。 20 世纪 20 年代,格式塔的视觉感知理论得到了发展。它解释了我们的眼睛如何处理不同的图像以及我们的大脑如何解释它们。你可能已经听说过诸如亲近原则或共同命运规则之类的话题,本文引用了格式塔理论的一些观点,重点介绍了实践方面而不是学术研究上的问题。在底部有关于这个主题的相关推荐列表,有兴趣的话可以浏览。 测量尺寸和视觉尺寸400 px 的正方形和 400 px 的圆哪一个更大?从几何角度来说,它们的宽和高是相等的。但看看下面的图片,我们的眼睛立刻发现正方形大于圆。
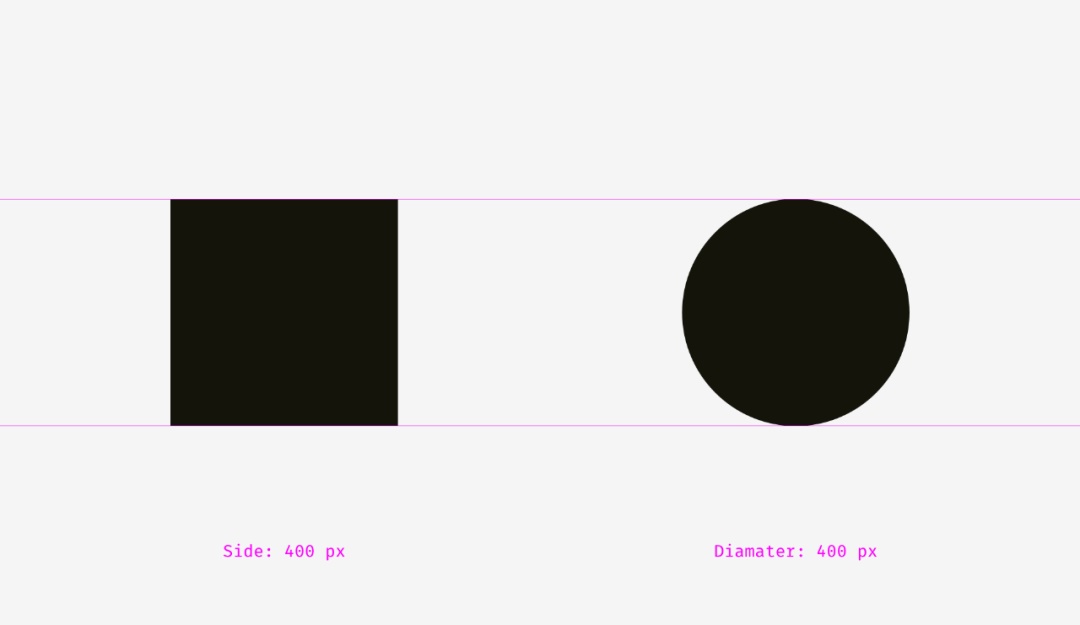
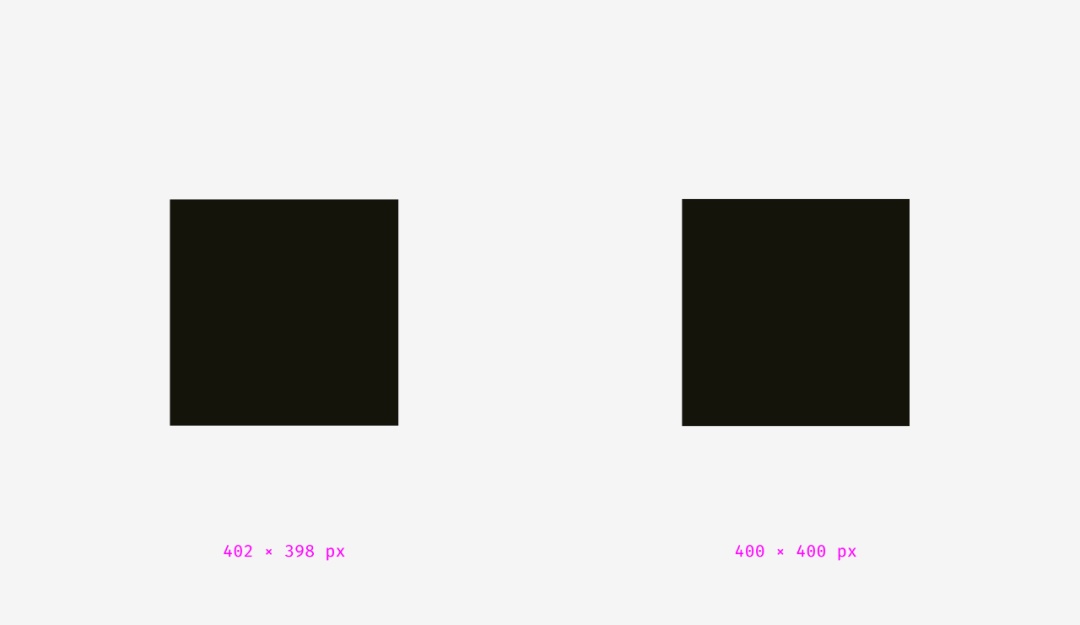
下图是带有标注的:
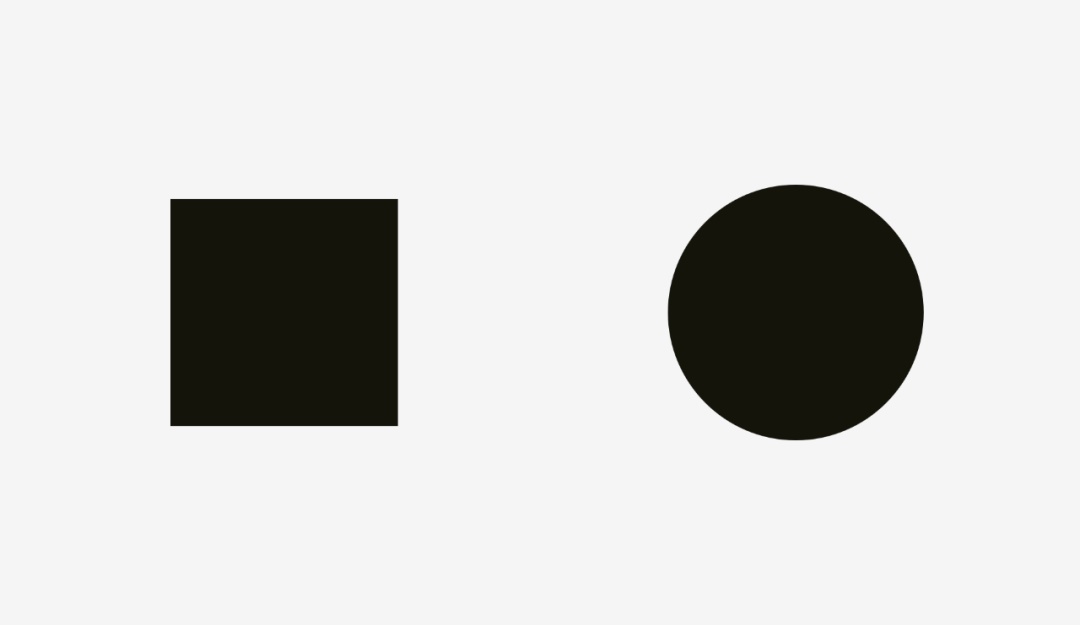
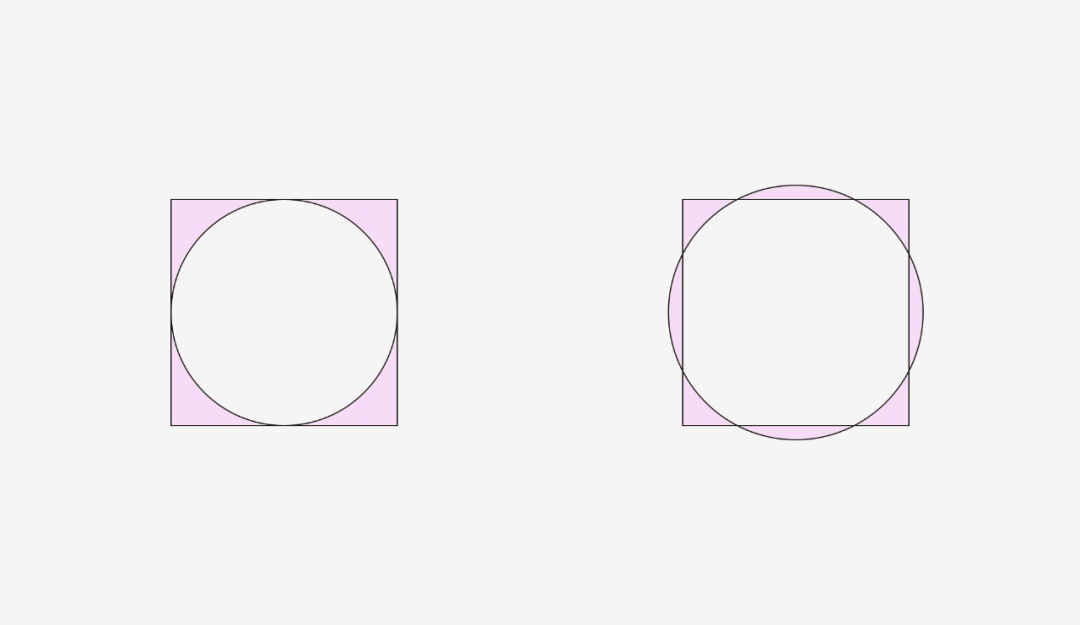
让我们再看一张正方形和圆的图。就视觉重量而言,它们相同吗?
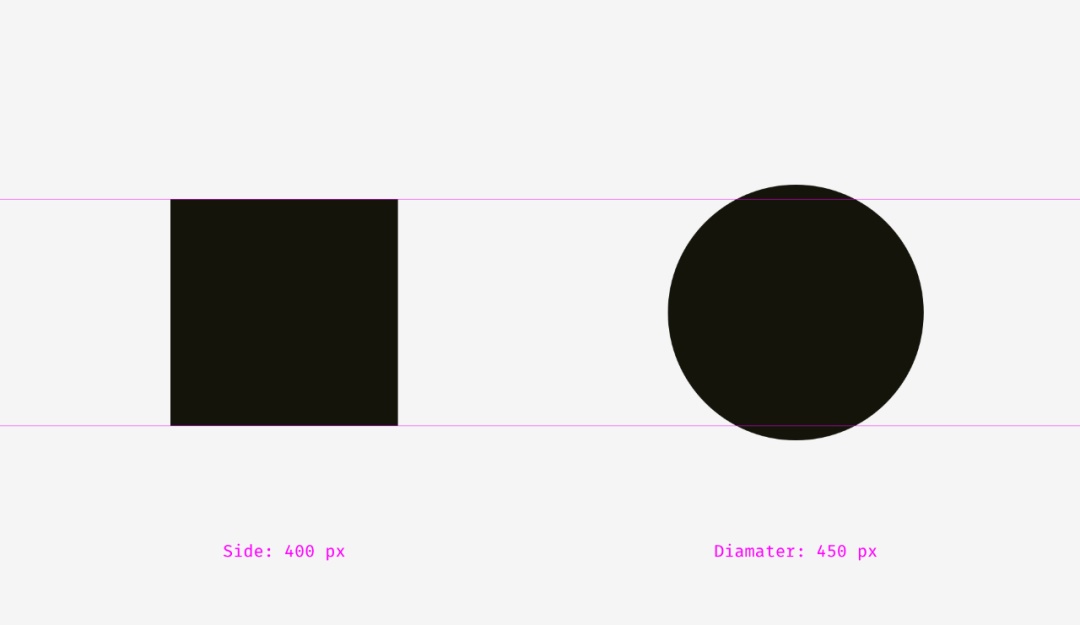
至少很难立即指出哪一个比较重,不足为奇,因为我增加了圆的直径。
我重叠了第一个和第二个示例中的形状。左图,400 px 正方形的面积大于 400 px 圆的面积。这就是为什么我们在视觉上看到它更大的原因。右边,圆和正方形是平衡的,基本上它们的面积也相似,但是宽和高不同。
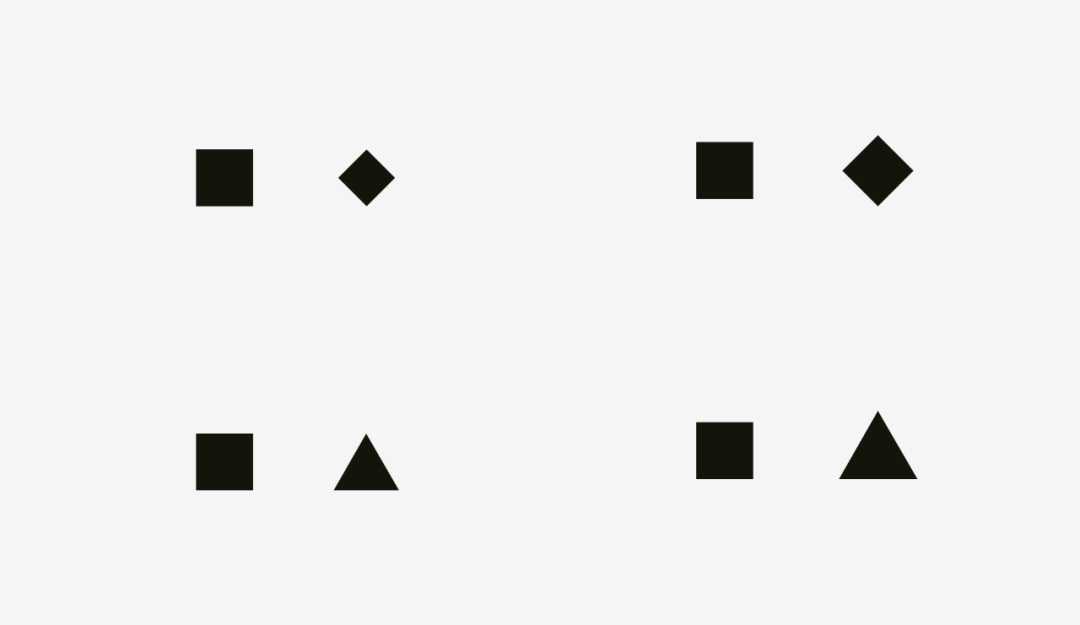
我们可以看到菱形、三角形具有同样效果。为了在视觉上与正方形保持平衡,它们应该更宽和更高,以使得它们的面积相似。基于面积的方法非常适合最简单的形状。
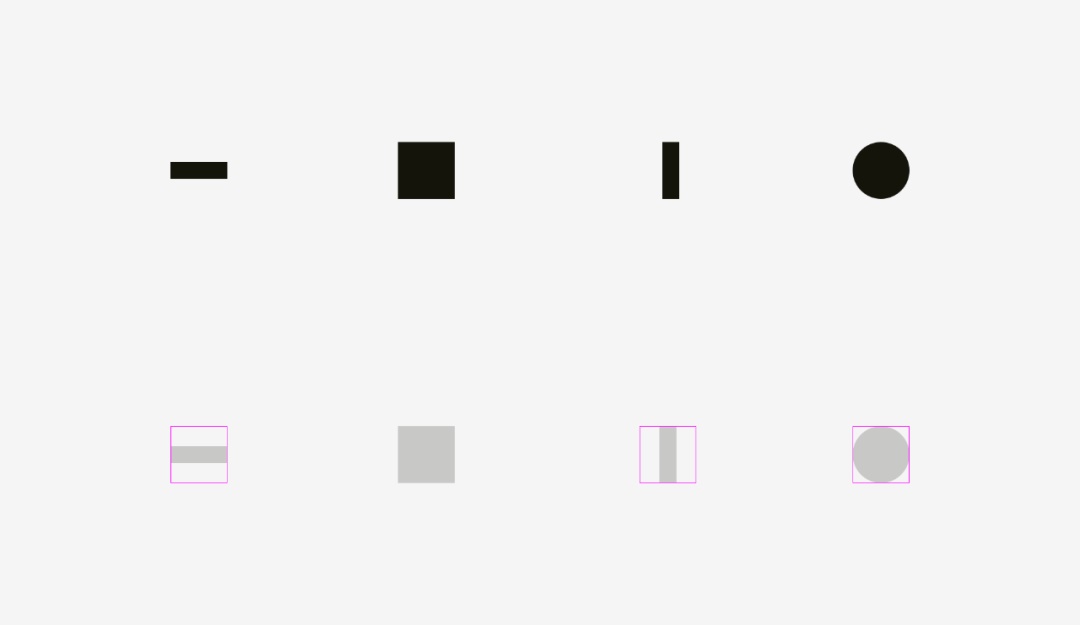
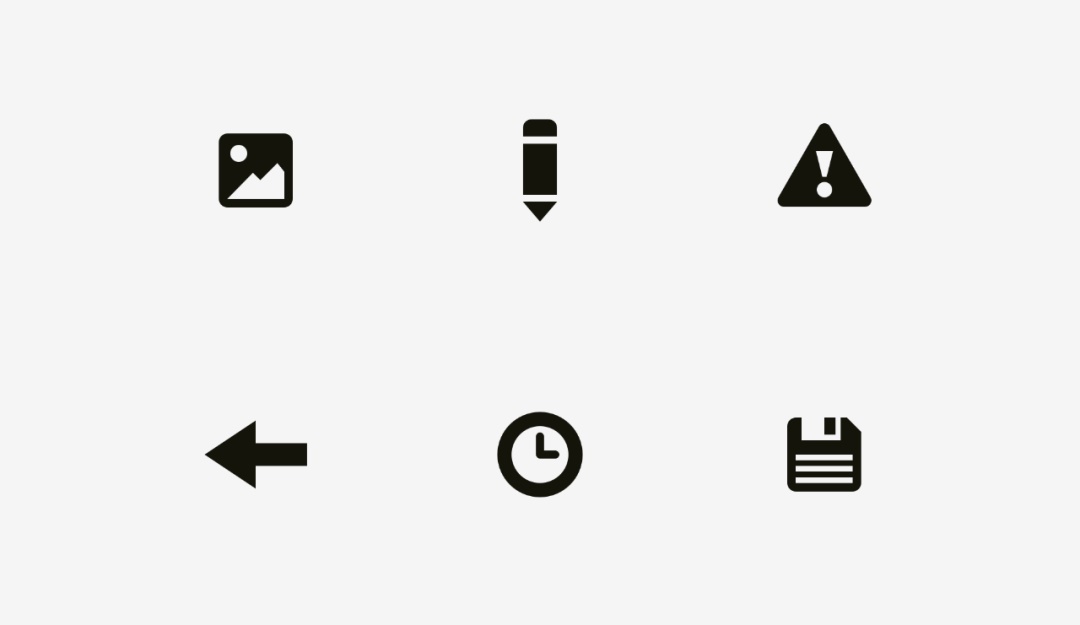
在 icon 中怎么使用呢? 当你创建一组图标时,重要的是要使它们保持平衡,以使图标不会显得太突出或太小。如果我们直接把图标放在正方形内,那么越像正方形的图标看起来就越大。
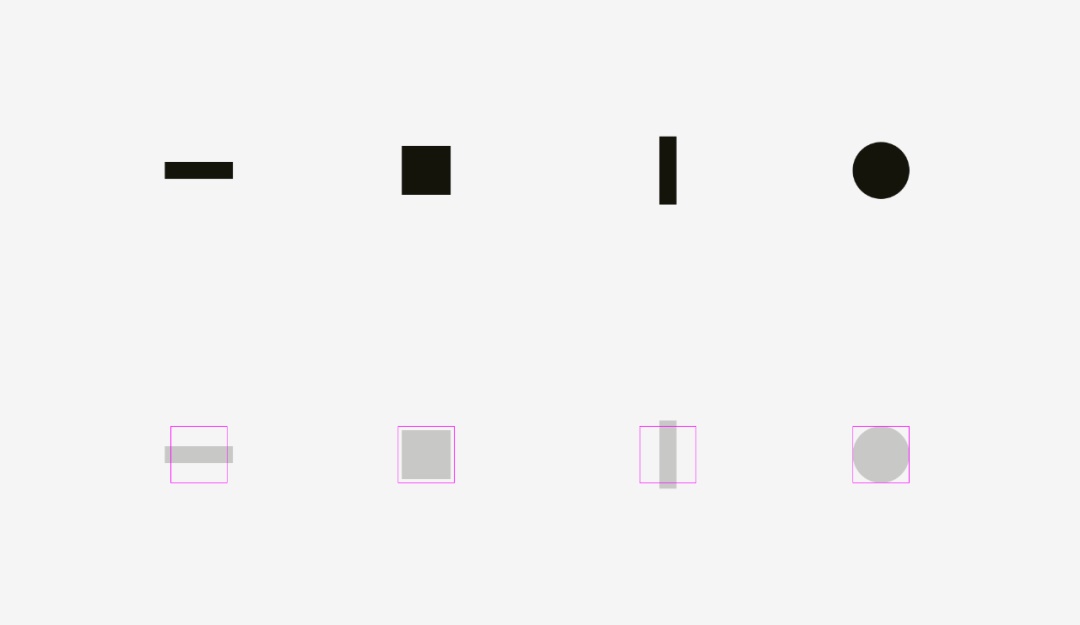
我建议补偿不同形状图标的重量,允许视觉上较小的图标悬挂在正方形外,并在视觉上较重的图标和正方形之间留出一些距离。
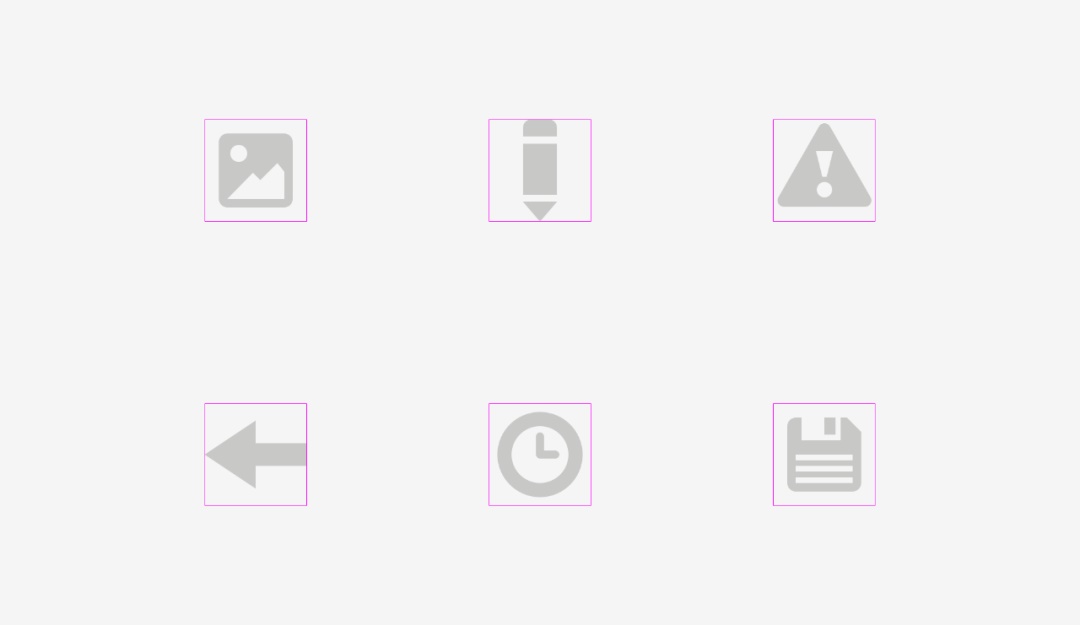
下面是一组修改过的图标:
现在了解了,为什么一个图标区域总是比图标主体大,只是为了让非正方形图标适合它并且看起来不小于正方形图标。
检查视觉平衡最简单的测试是模糊设计。如果你的图标变成相似的斑点,则它们具有形同的视觉权重。
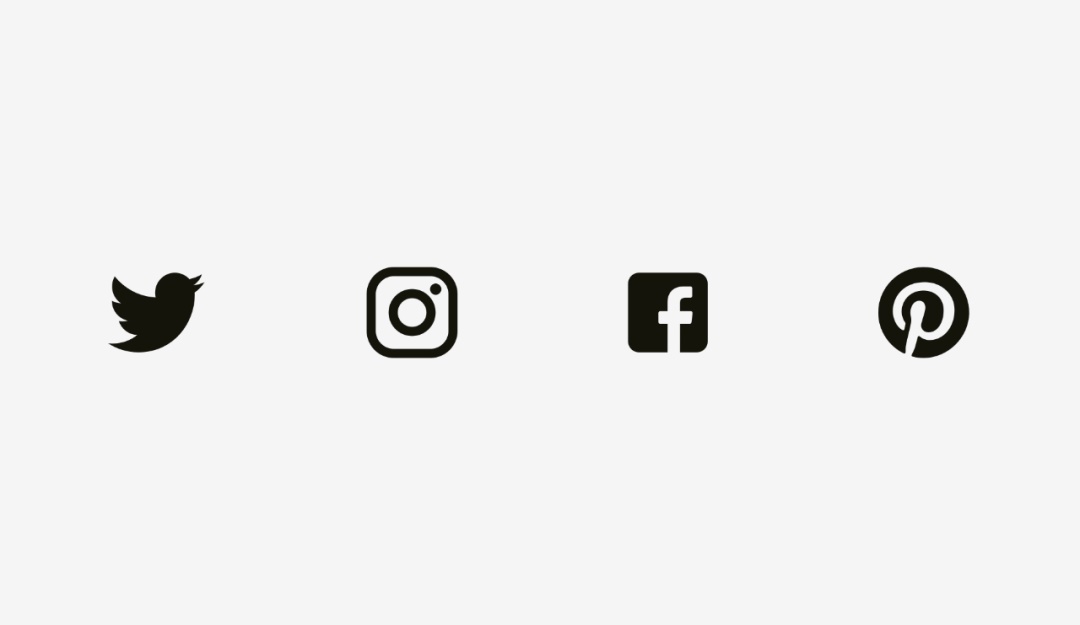
例如,Facebook 和 Instagram 的图标是方形的,而 Twitter 的图标则是鸟的轮廓,Pinterest 则是一个环绕的「P」。这就是为什么 Twitter 和 Pinterest 的图标要大一点,以便于它们与 Facebook 和 Instagram 图标保持平衡。
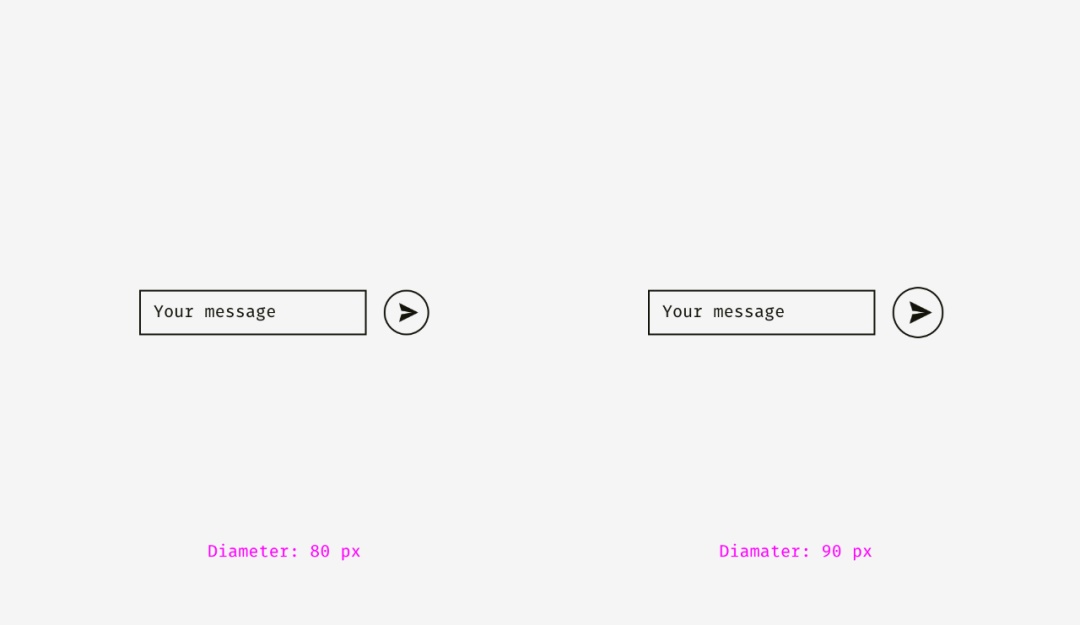
视觉平衡的另一个例子是将文本框与圆形按钮放在一起。如果按钮的直径等于文本框的高度,那么按钮会显得更小。当你把它放大一点,整个结构就会变得更加平衡。
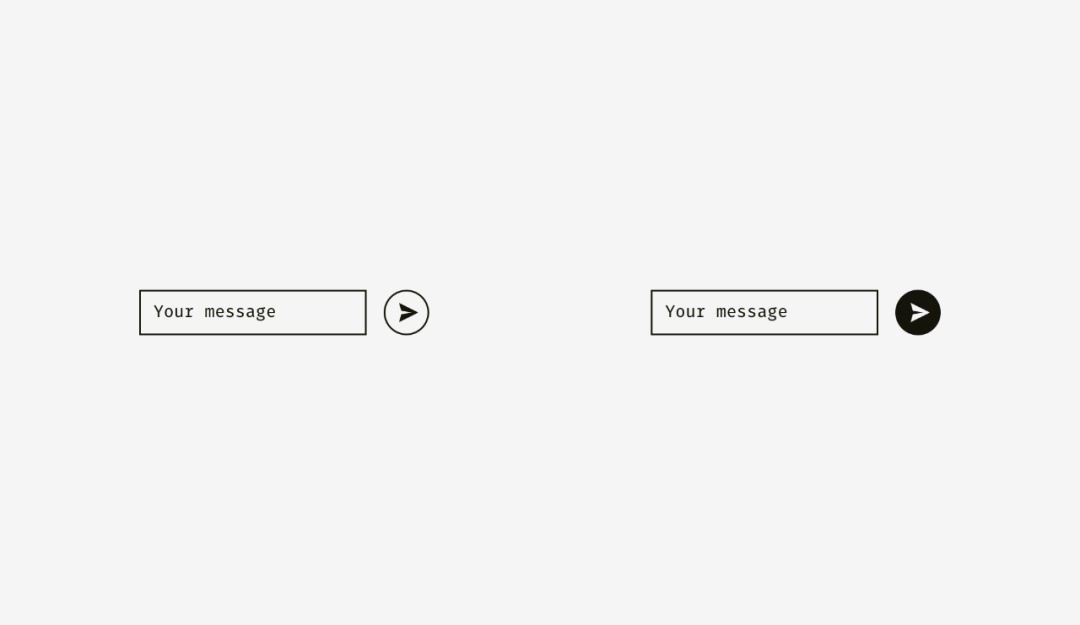
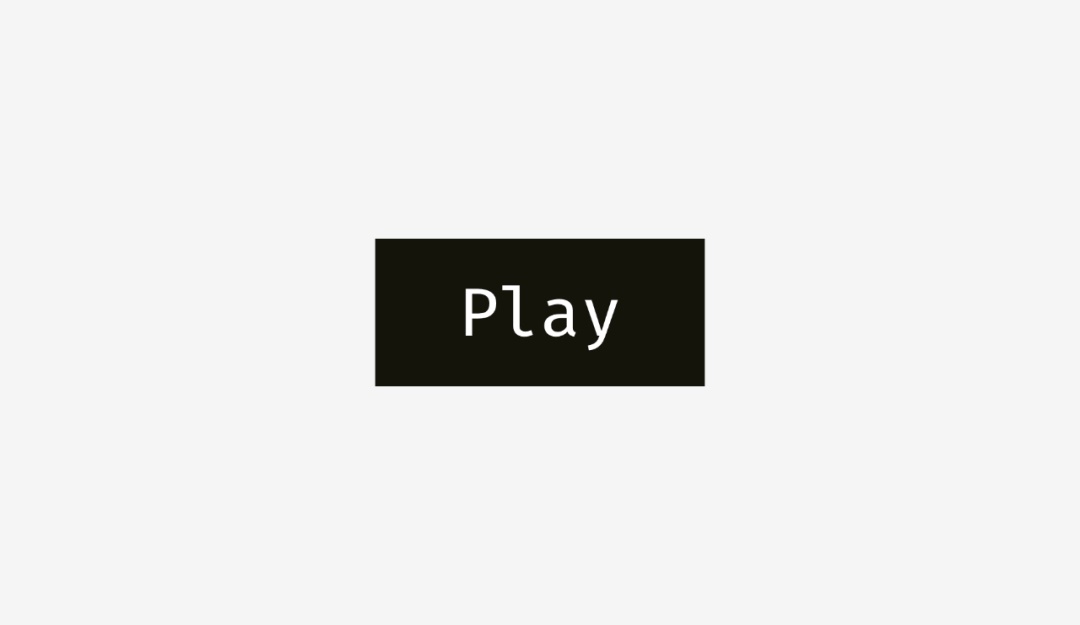
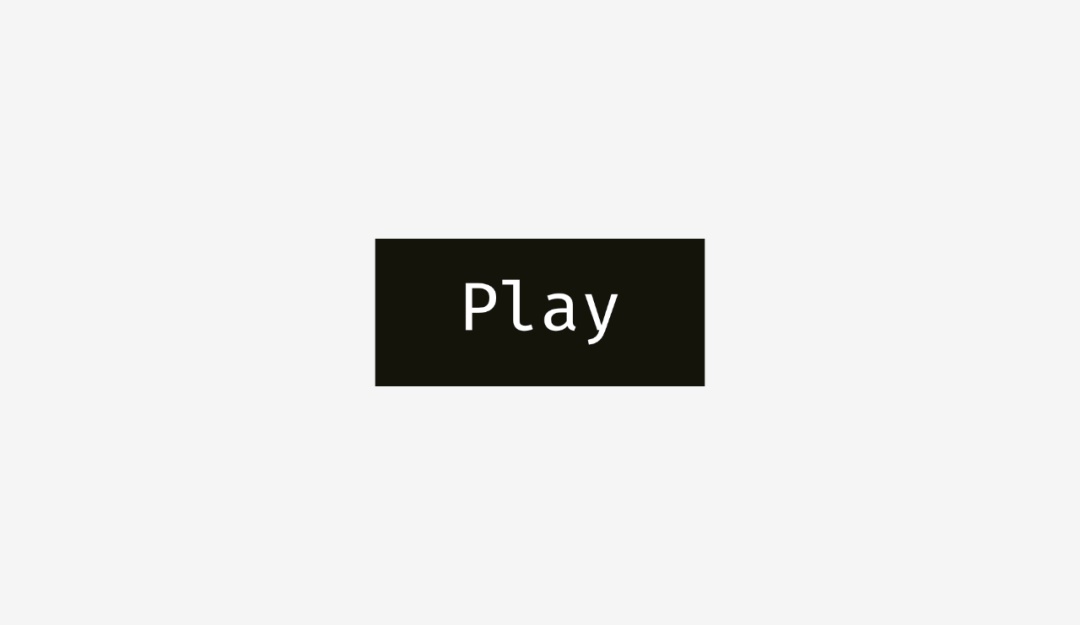
但如果你改变按钮的样式,就不需要放大了。在下图中,按钮和文本框的高度是 80 px,但是右边的按钮视觉上看起来并没有很弱,因为它是黑色的。
Tips:
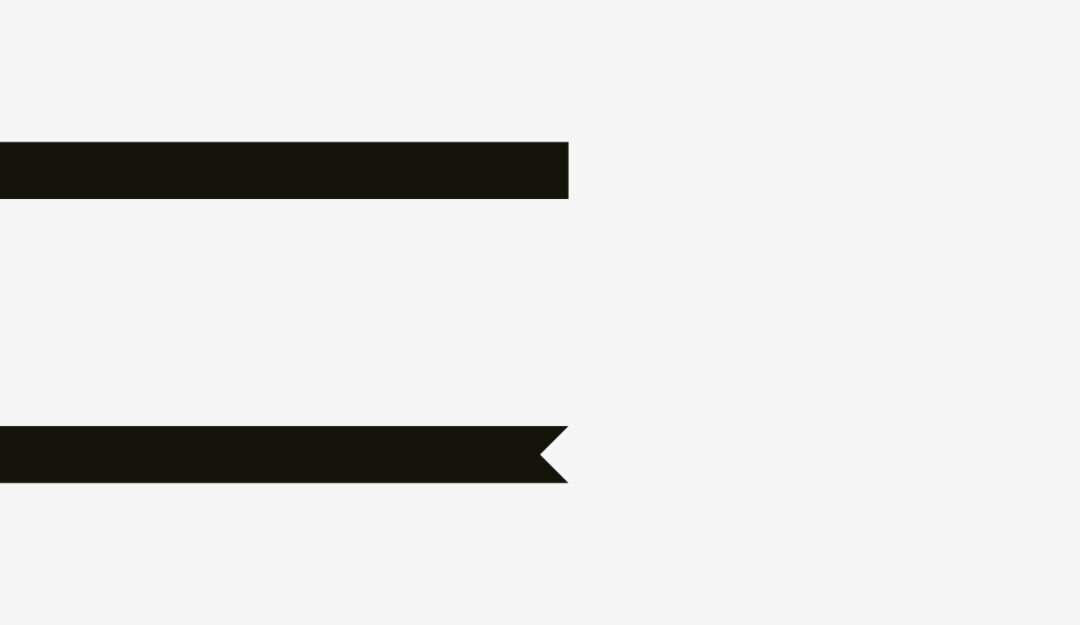
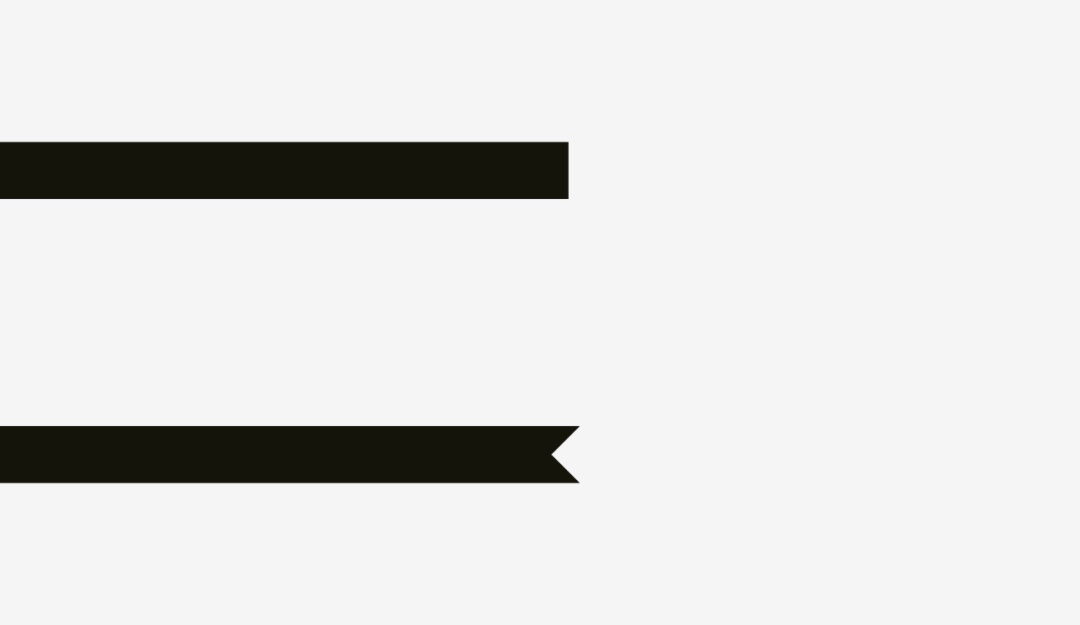
不同形状的对齐视觉对齐是视觉平衡主题的延续。看下图:它们看起来一样长吗?
以 px 为单位,答案是肯定的。但是,第一眼看上去,第一条要比第二条长一些。
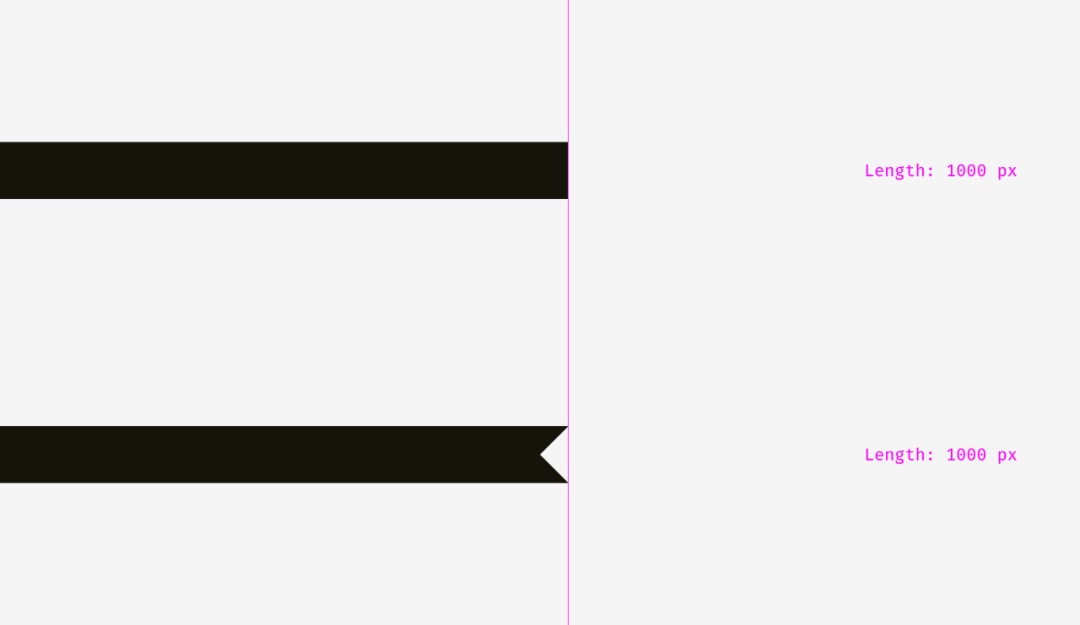
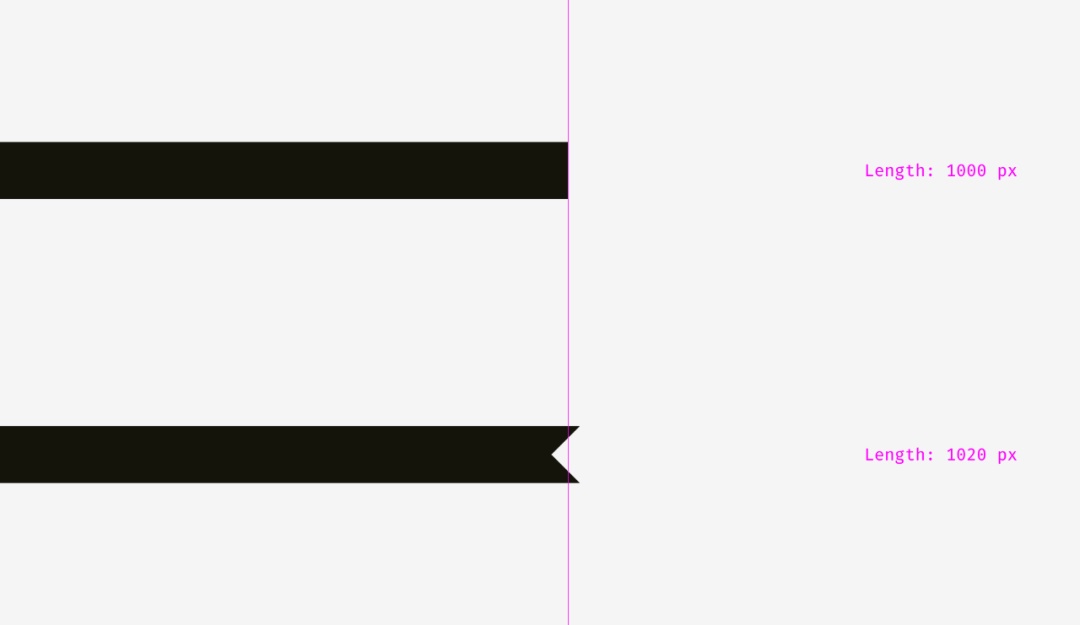
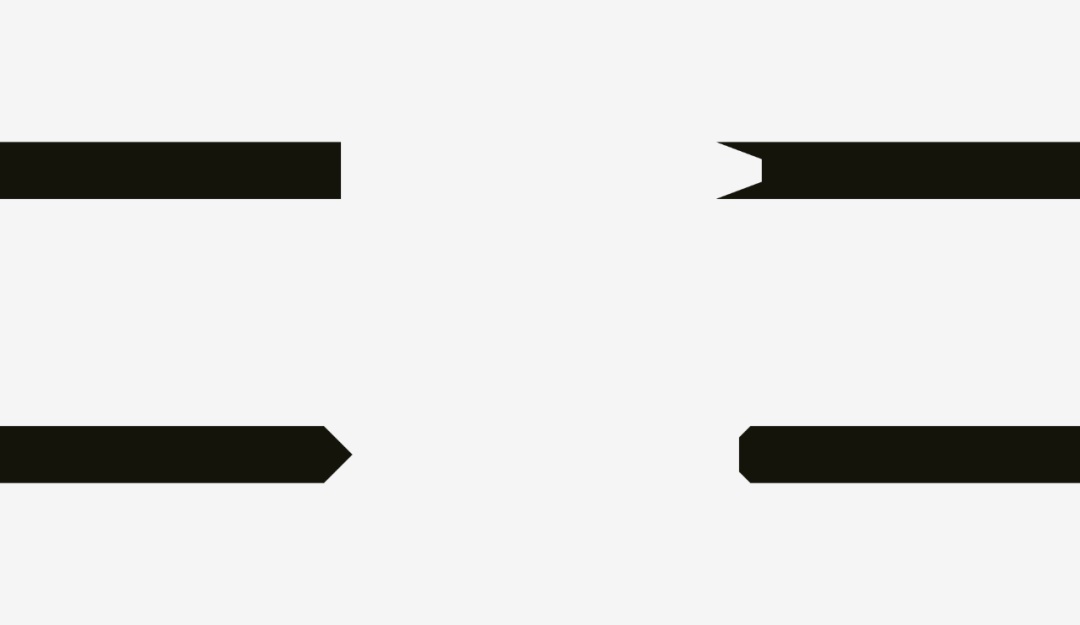
现在看下图,有什么变化吗?
我对第二条矩形应用了视觉补偿。允许尖峰值超过上条矩形长度的 20 px,是补偿峰值之间的间隙并使两个形状在视觉上相等。
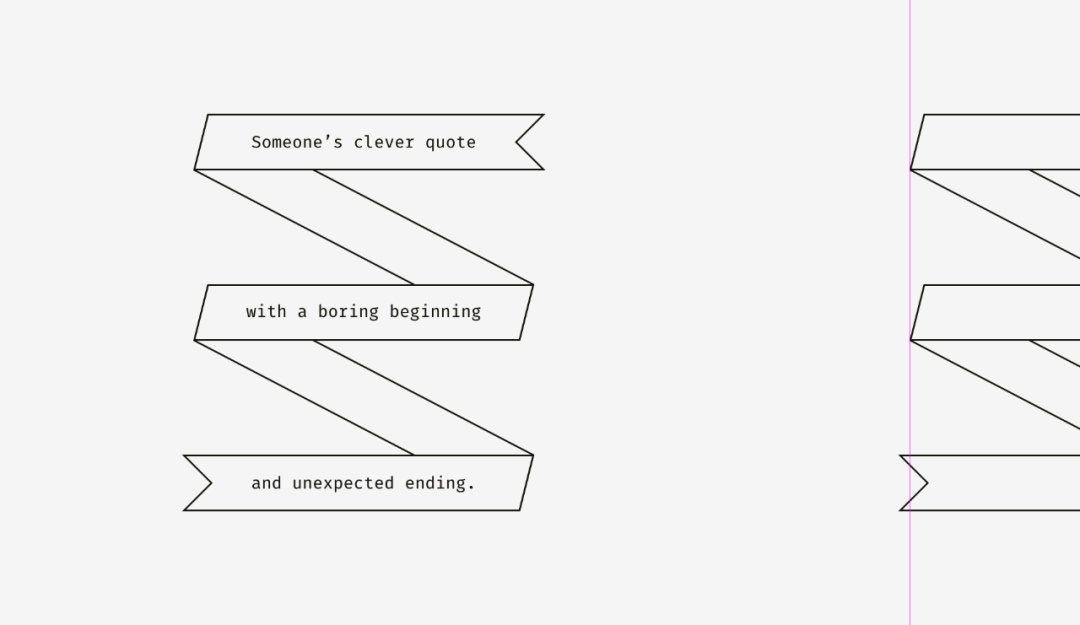
还有一些特殊图形的例子:
所以,如果你设计一张带有折叠条纹和文字的海报,或者商品图角标设计时,请注意使它们达到视觉平衡。锐利的边缘应该超出形状的其他部分。
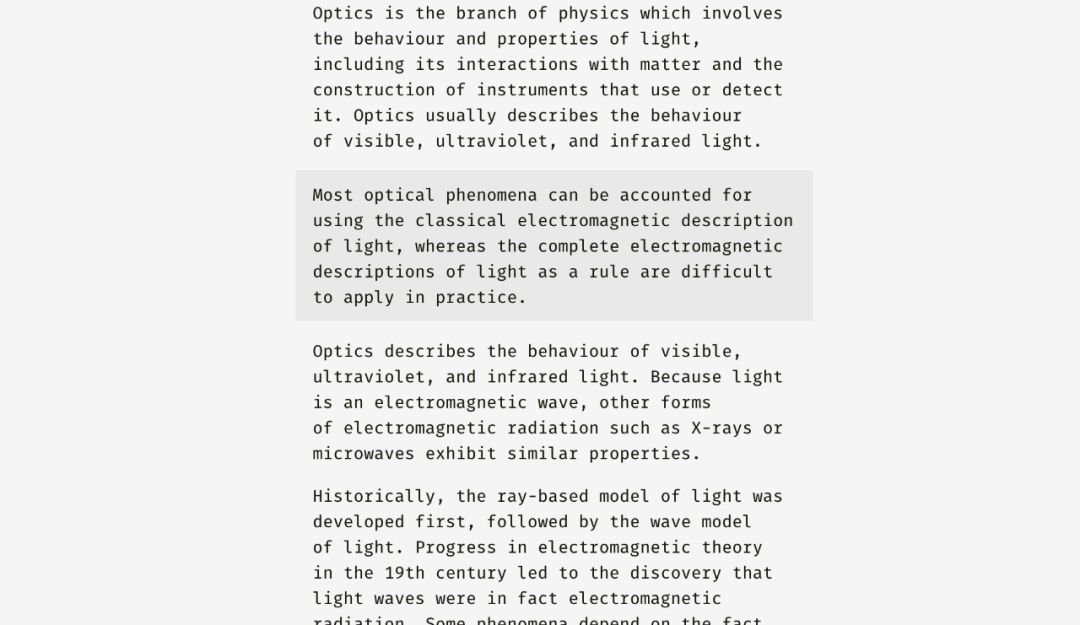
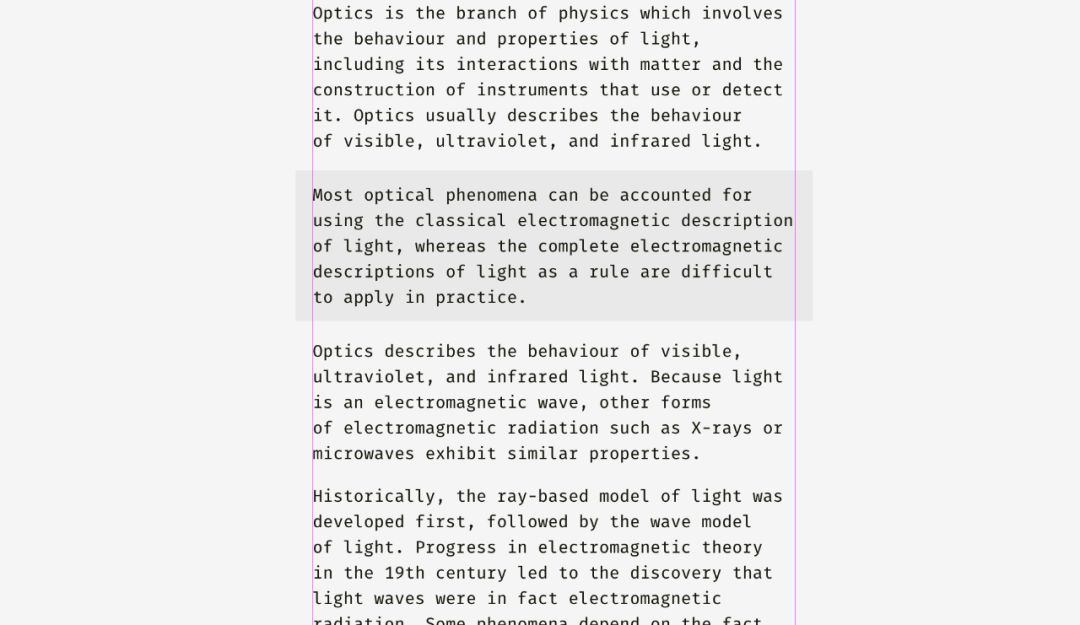
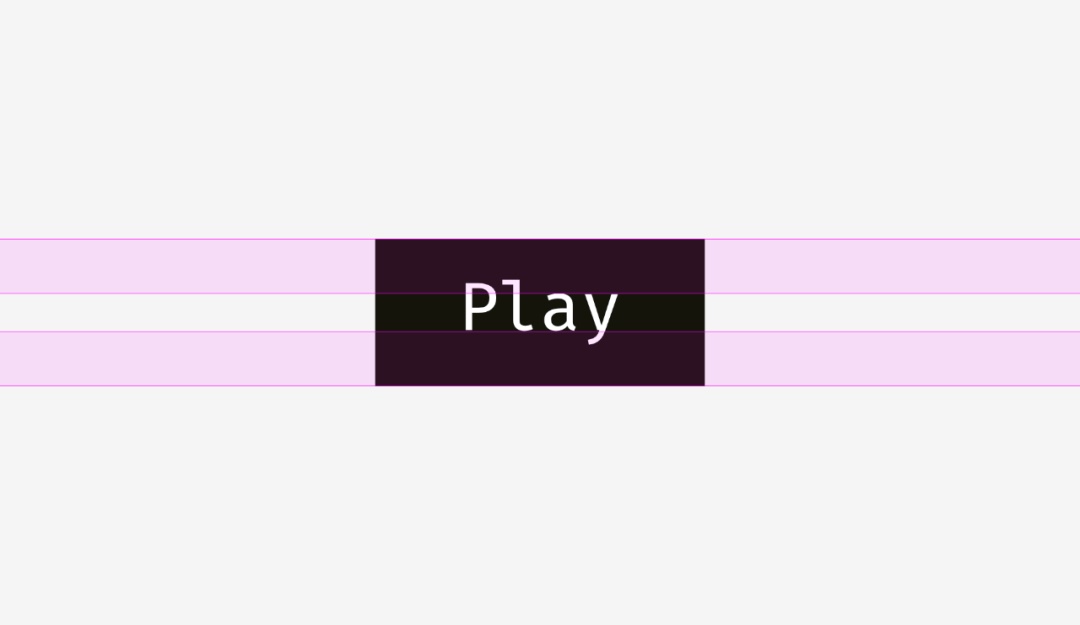
文本和有背景的段落怎么对齐?这取决于背景的视觉密度。如果它很轻,你可以将突出显示的段落与文本的其余部分对齐。
由于背景较浅,因此不会中断正常的文本流。
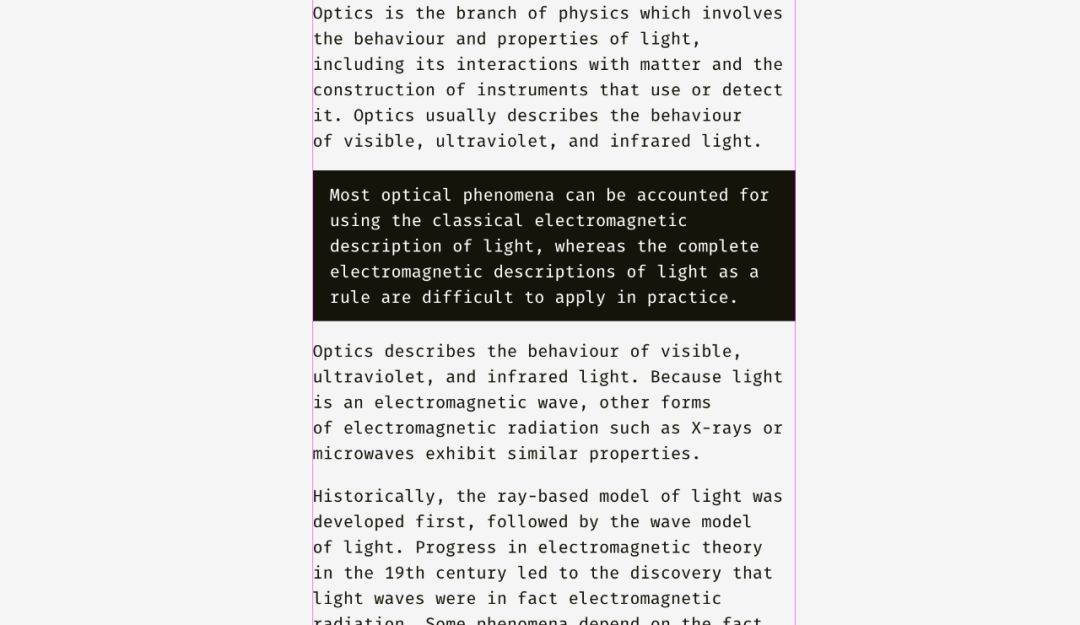
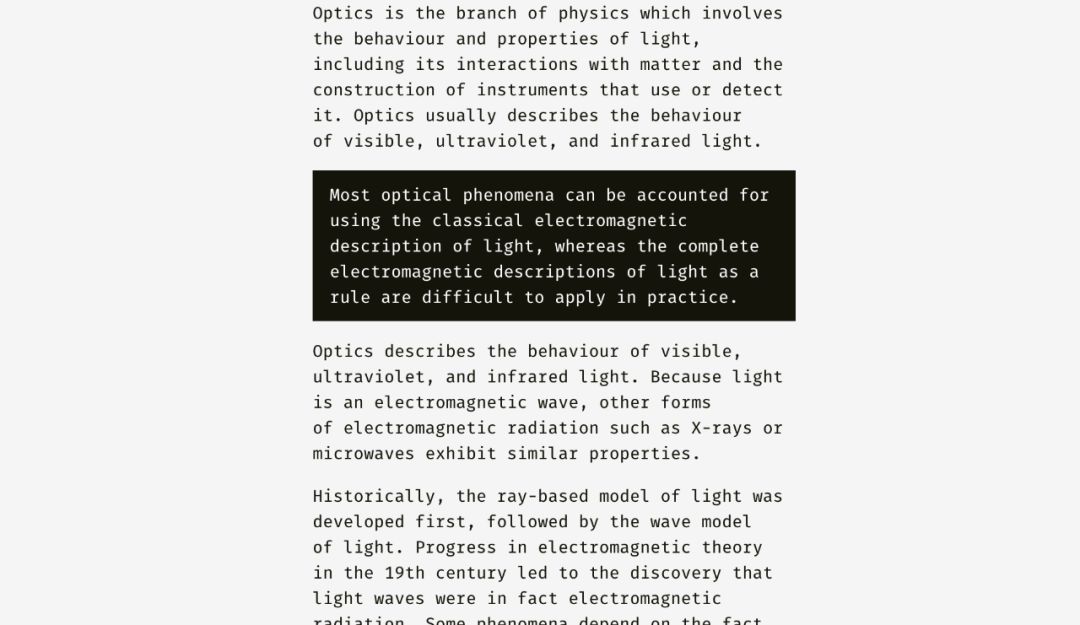
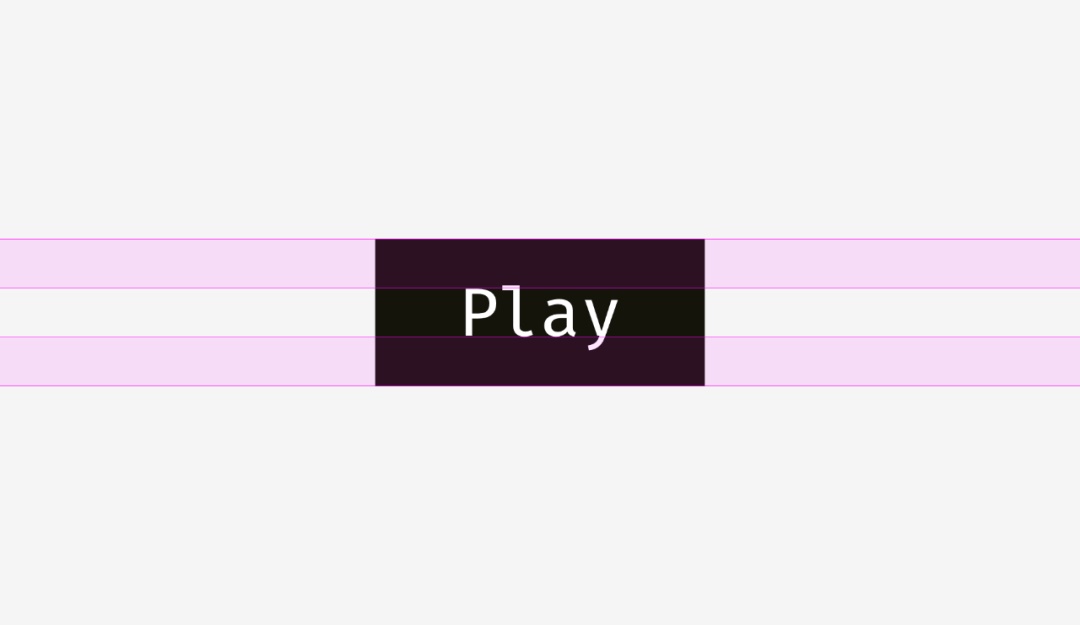
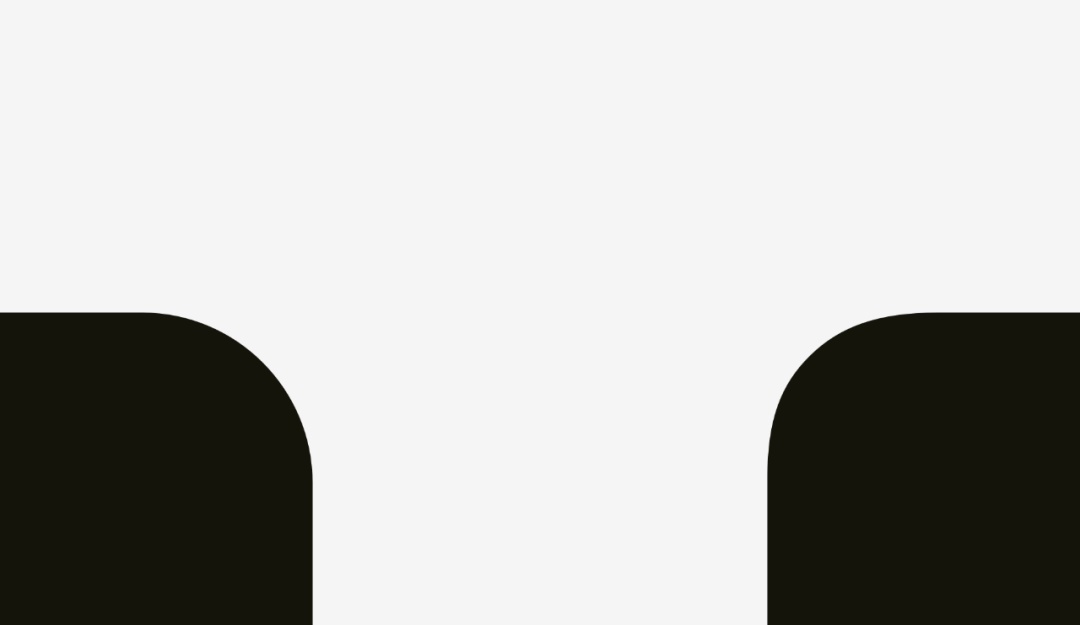
对于深色背景,可以使用不同的方法。在图片上,黑色背景与文本的其余部分对齐,而其中的白色文本以缩进方式放置。
与浅色背景的情况不同,黑色背景具有较大的视觉重量,如果目标是无缝浏览段落,则最好按照以下所示的方式对齐。
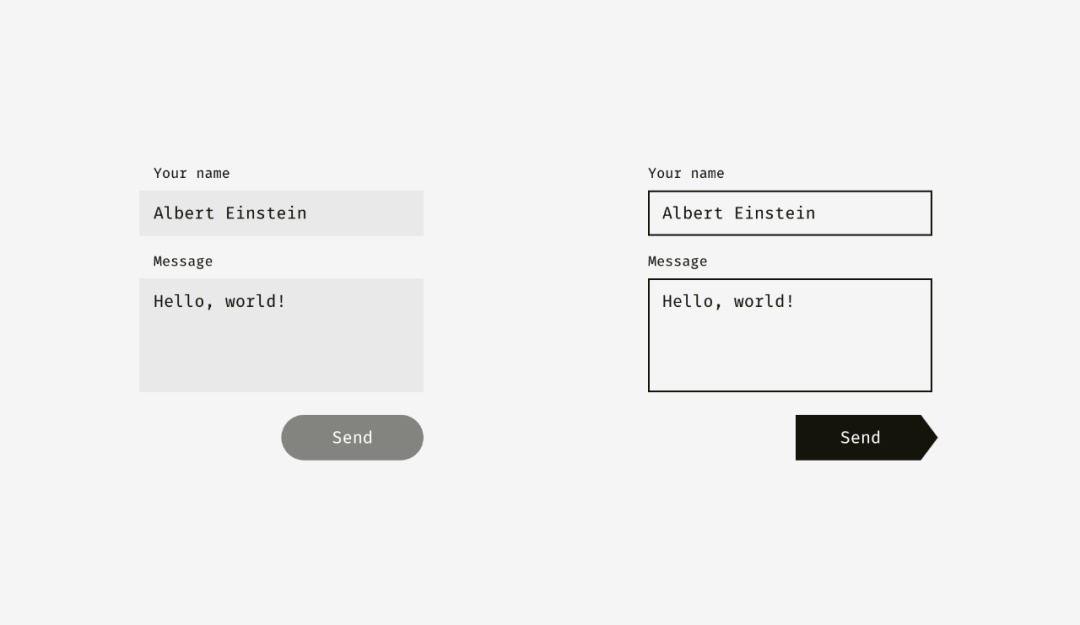
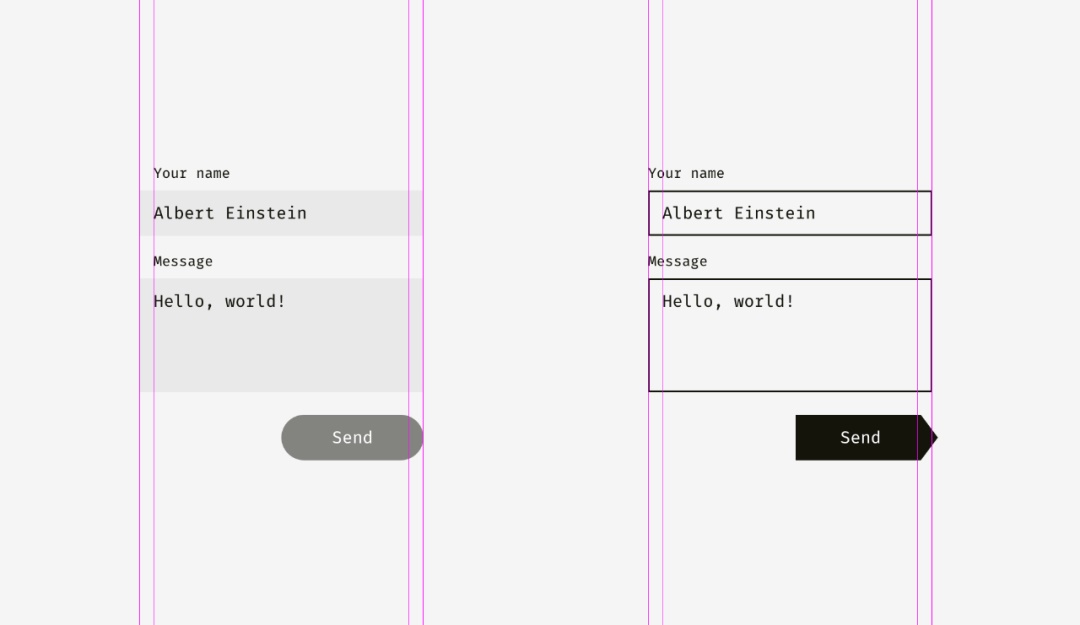
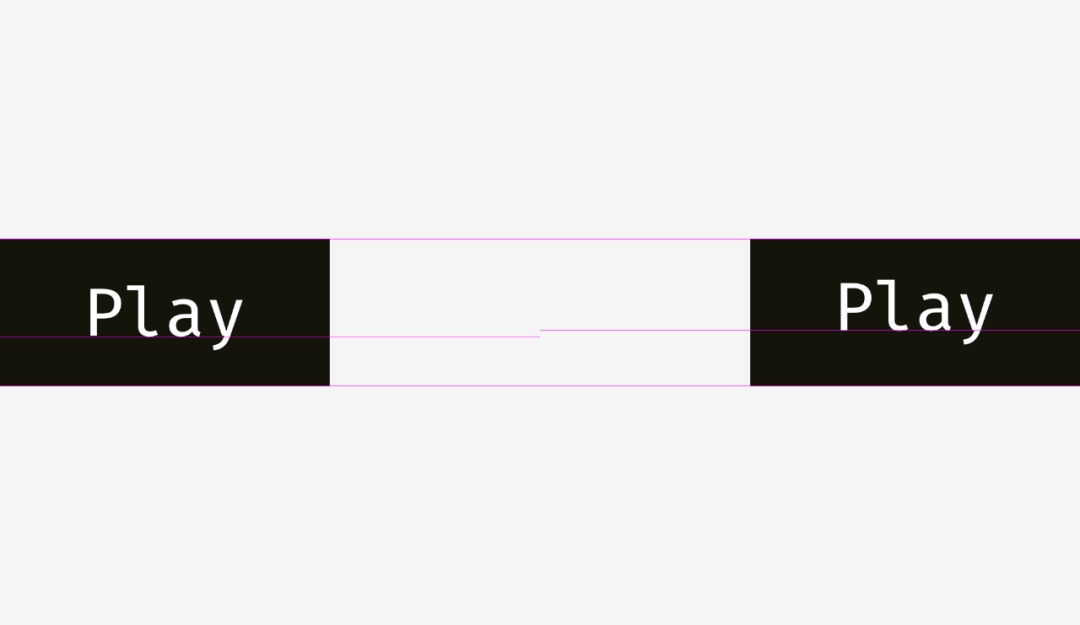
相同的原理同样适用于按钮和输入字段。当然这只是基于人类视觉感知的设计。
左侧输入字段的浅色背景可以超出输入标签和输入文本的范围。「发送」按钮的与输入背景的右对齐,因为该按钮较暗且从视觉角度看较重。 在右侧,输入具有实线边框,当用户输入的框内有凹痕时,我将其与标签对齐。「发送」按钮的侧面为三角形。该按钮向右移动一点,看起来与上面的矩形输入字段保持平衡。
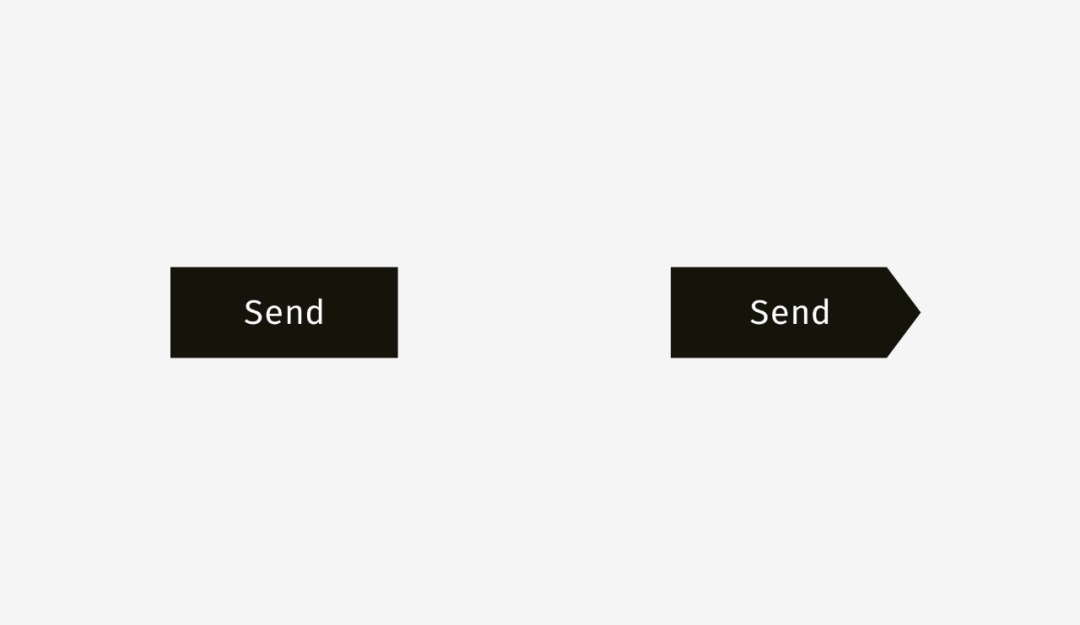
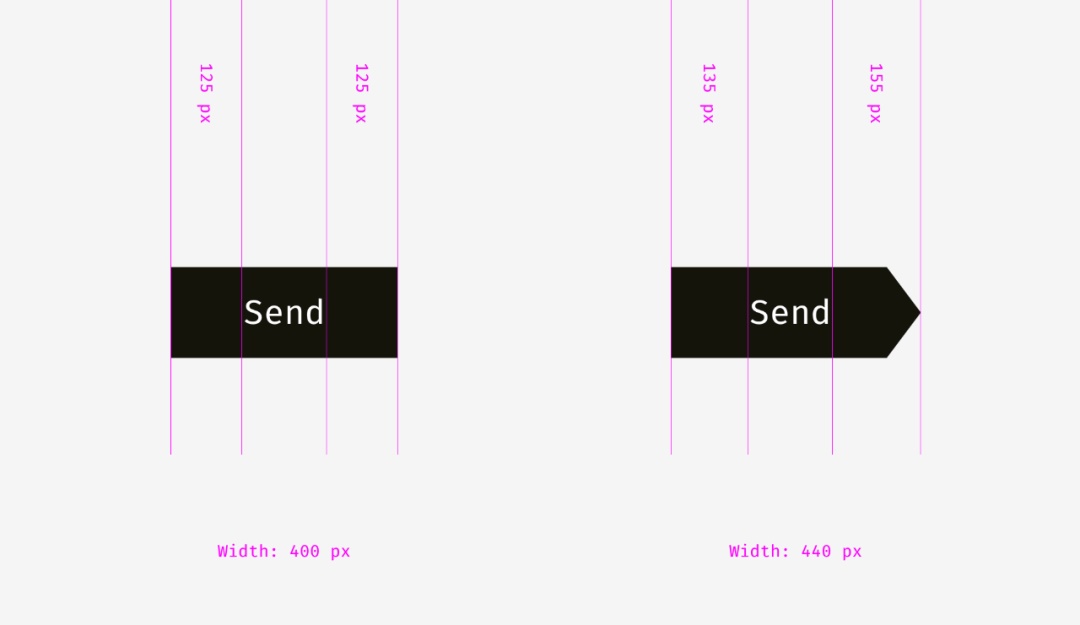
在这里,我们探讨另一个对齐问题:文本和图标按钮的对齐。下图,文字看起来居中吗?
秘诀在于,右边是三角形,因此在右边的按钮上我将文本向左移动了一点。此外,箭头按钮的宽度为 40 像素,看起来与矩形按钮在视觉上相等。
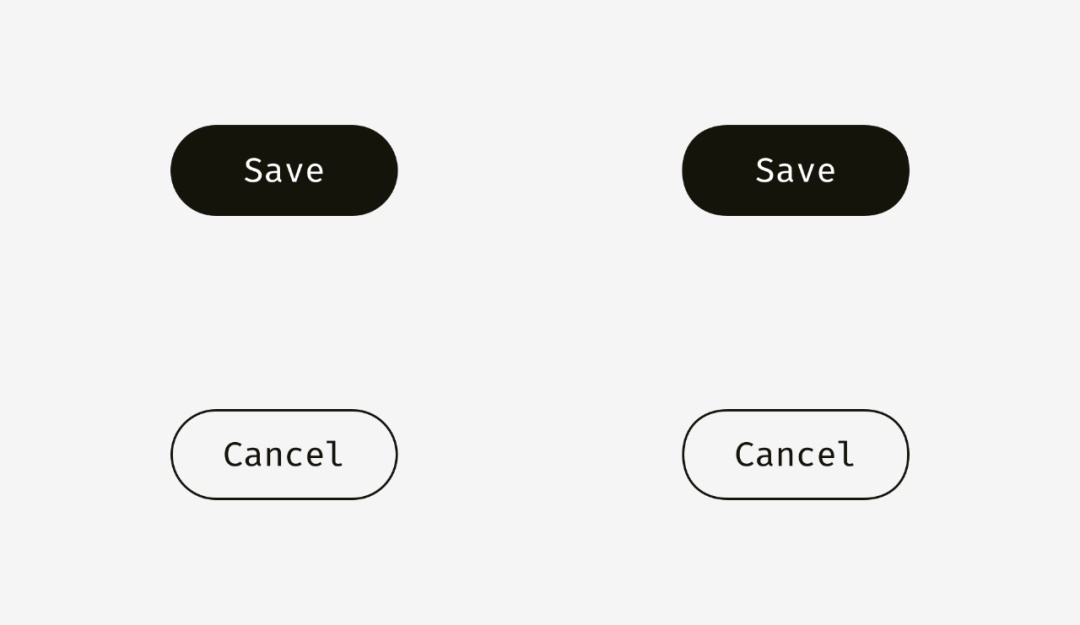
文本按钮不仅具有水平对齐,而且具有文本和背景的垂直对齐。我想讲的第一种方法是在各种操作系统、站点和 APP 中使用的。它是基于字体的大写字母的高度(即上限)对齐方式,它等于「 H」或「 I」的高度。
基本上,大写字母上下的空间和按钮的边缘是相等的。这是有道理的,因为操作按钮通常以大写字母书写,并且英文字母的升序更多,上伸出部分(l,t,d,b,k,h)比下伸出部分(y,j,g,p )多。
另一种方法是使用字体的小写字母的高度(所谓的x高度)来对齐文本和背景。在 sans 和 sans serif 字体中,它等于字母「 x」的高度。
由于文本的主要视觉重量集中在小写字母的区域,因此该方法也是可行的。
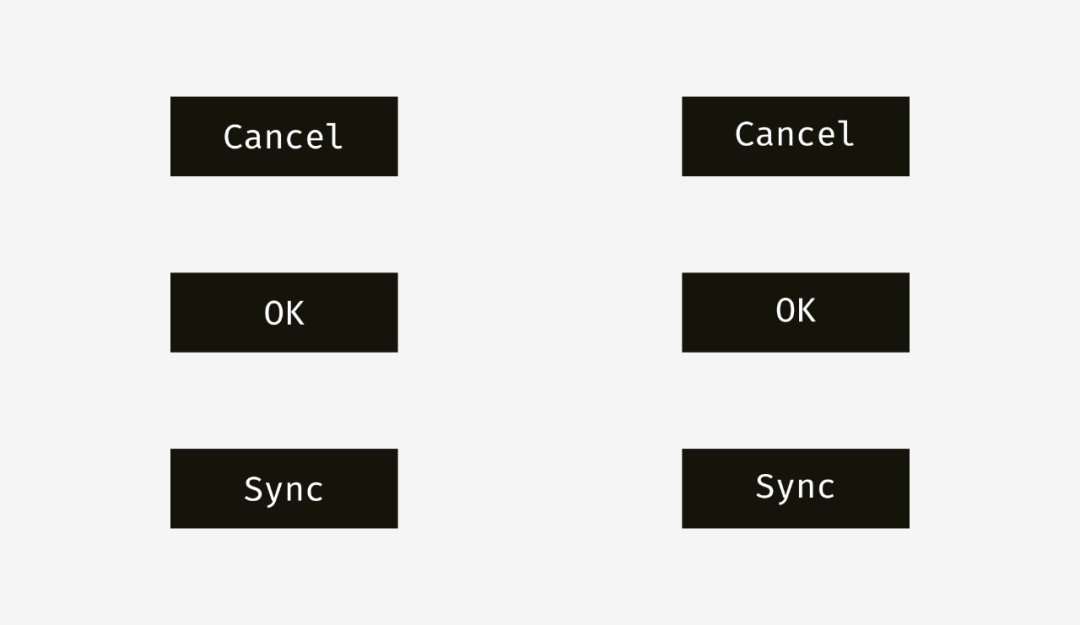
这些方法之间有什么区别吗?有区别,但差异不大。
对于「取消」和「确定」(常用按钮),由左列代表的上限高度方法肯定更好,因为「取消」没有下垂部分(y,j,g,p ),并且「确定」都是大写字母。 右栏中显示的 x 高度方法仅对「同步」按钮更好,该按钮的名称同时具有上下突出的元素;「取消」和「确定」两个词似乎位置太高了。
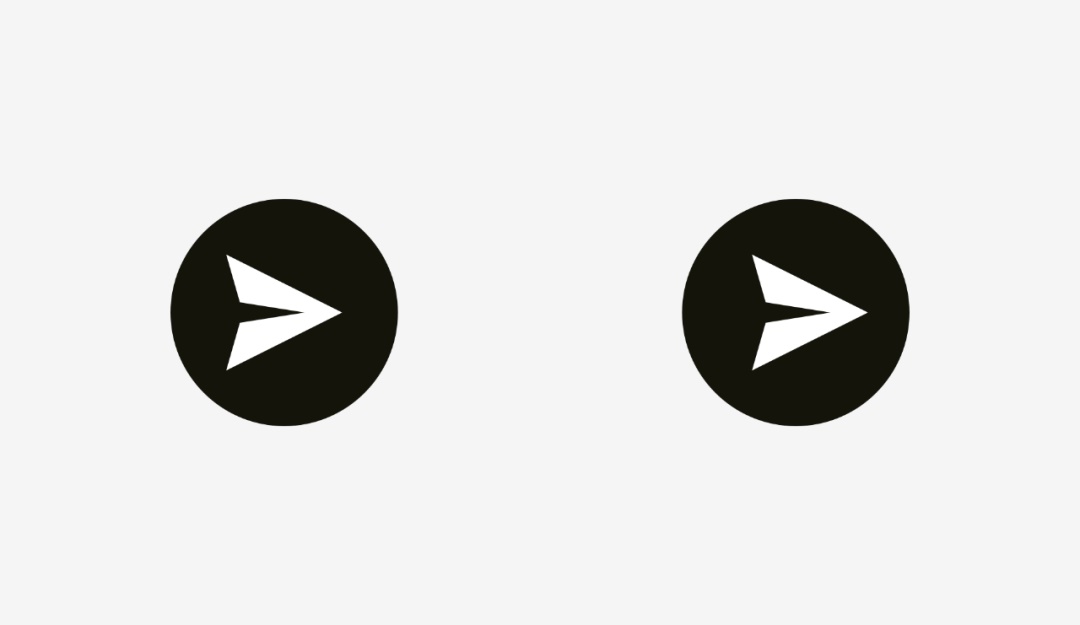
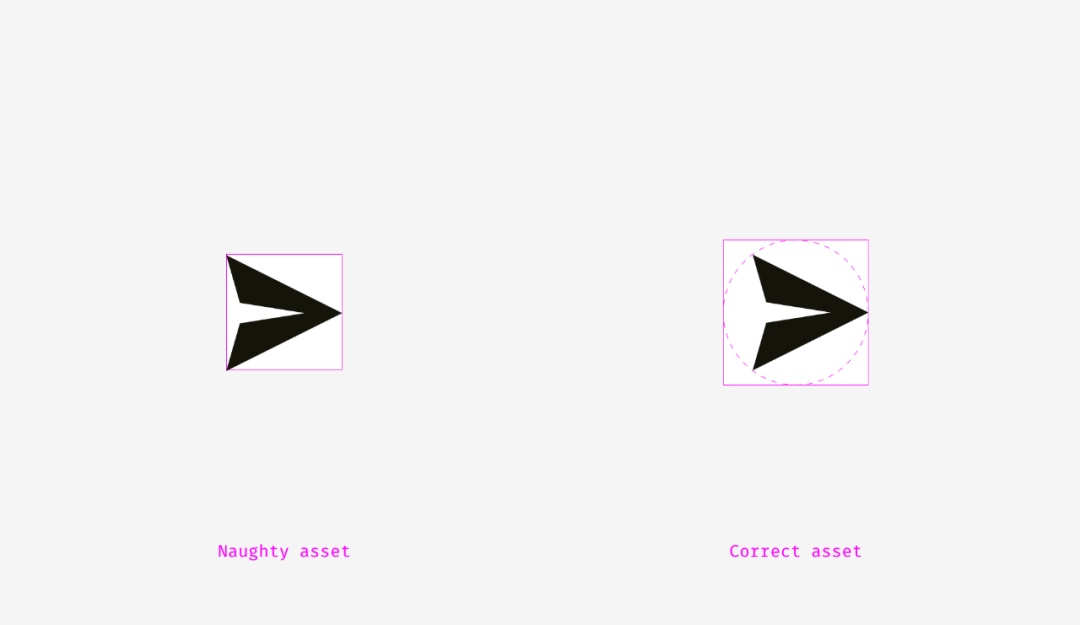
图标按钮的情况与文本按钮略有不同,让我们在圆形背景上放一个「发送」图标。哪个看起来视觉更加平衡?
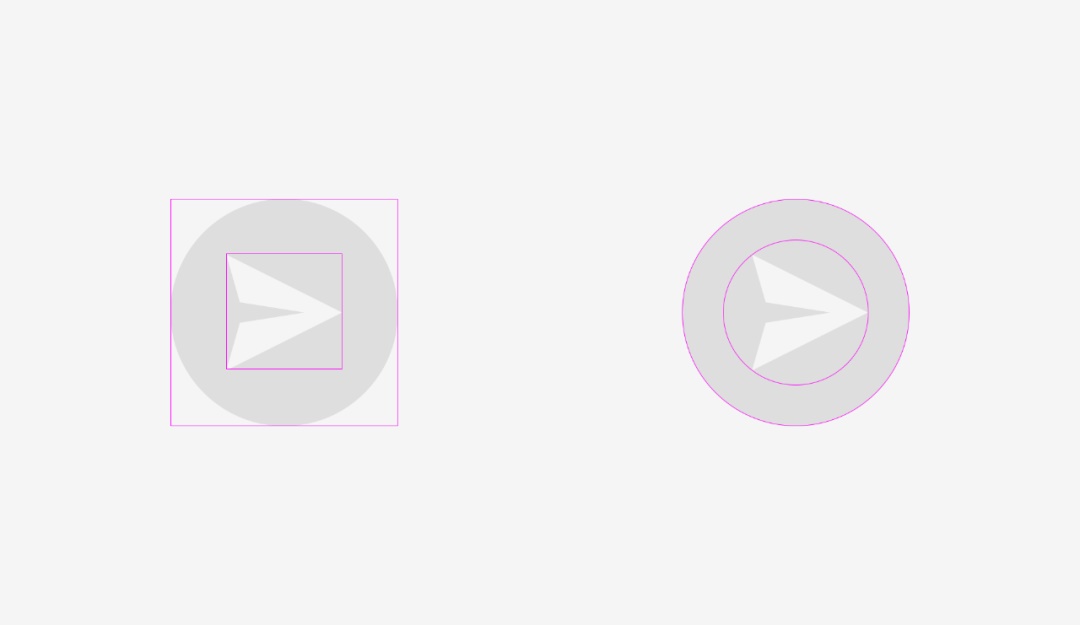
希望你已经注意到左边的那个有问题。发生这种情况的原因是对齐方法不同。第一个选项将图标视为矩形,在某种程度上说是正确的,因为当你将 SVG 或 PNG 文件给开发人员时,它是一张矩形图。右侧显示图标的位置,使其所有尖锐边缘与圆形按钮背景的距离相等。
如果为开发输出文件,则需要保留一些区域,以便他们可以使图标在背景上正确居中。
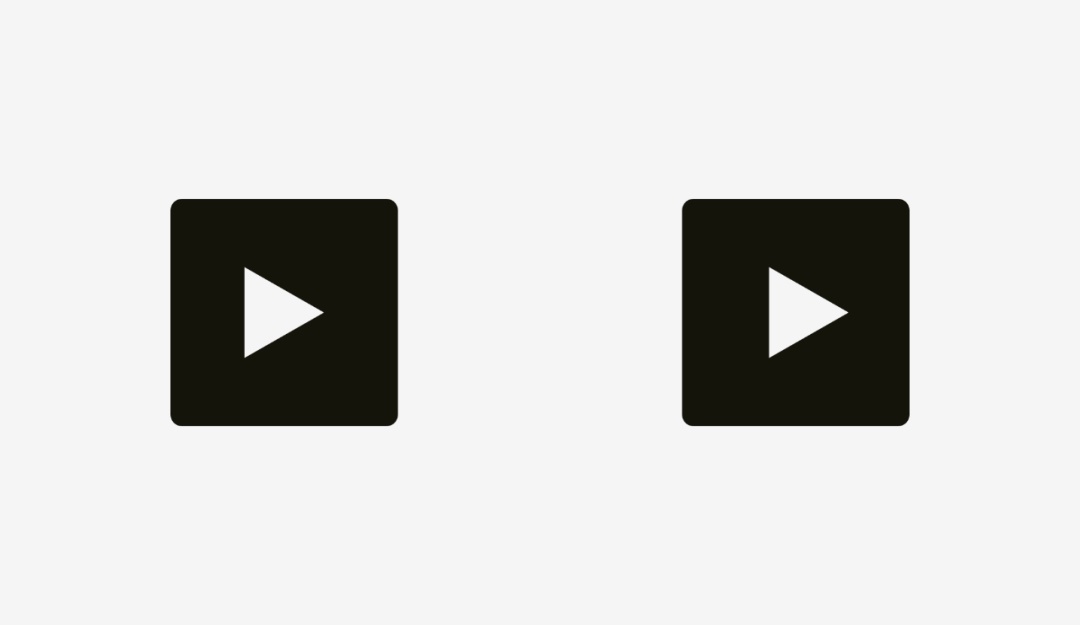
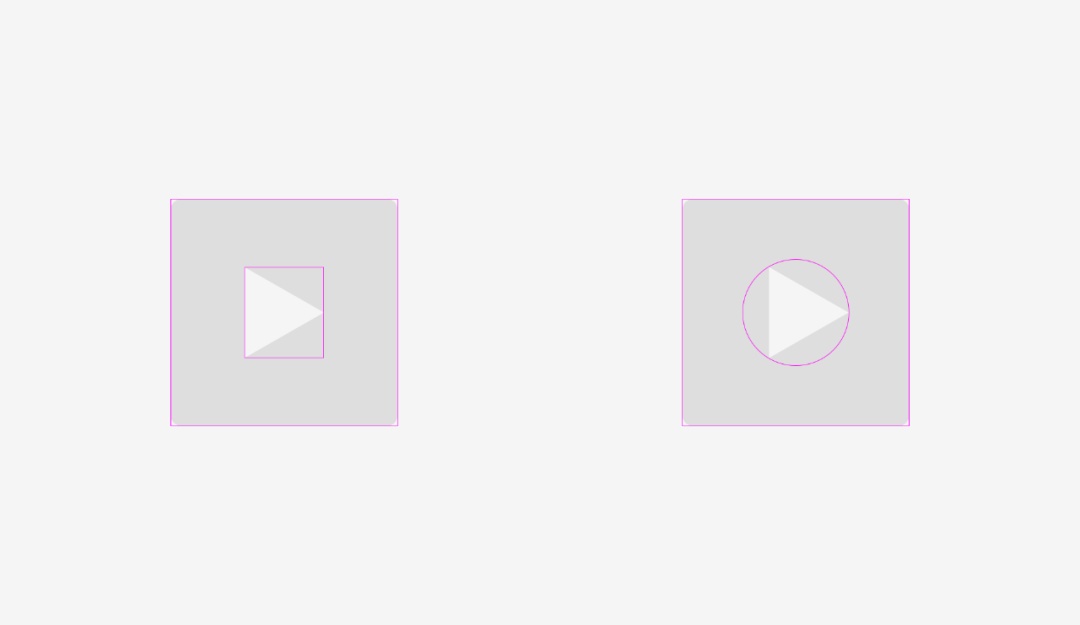
同样「播放」按钮也一样,如果直接对齐这些形状(圆角矩形和三角形),它们将看起来很奇怪。
如果要使三角形的视觉位置更好,则将其围绕并使其与按钮背景对齐会更好。
Tips:
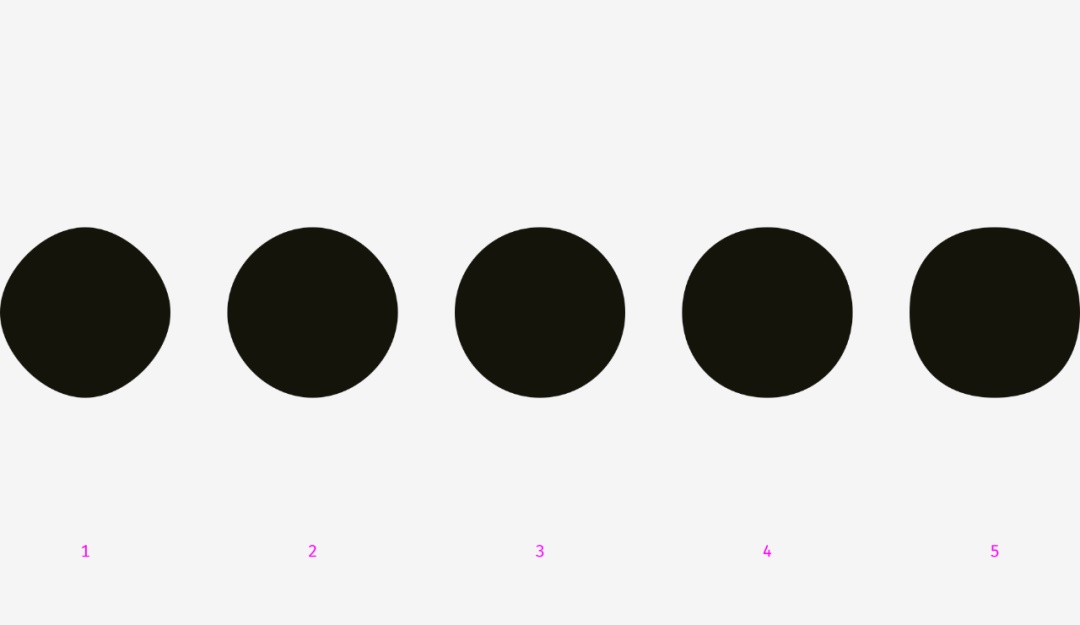
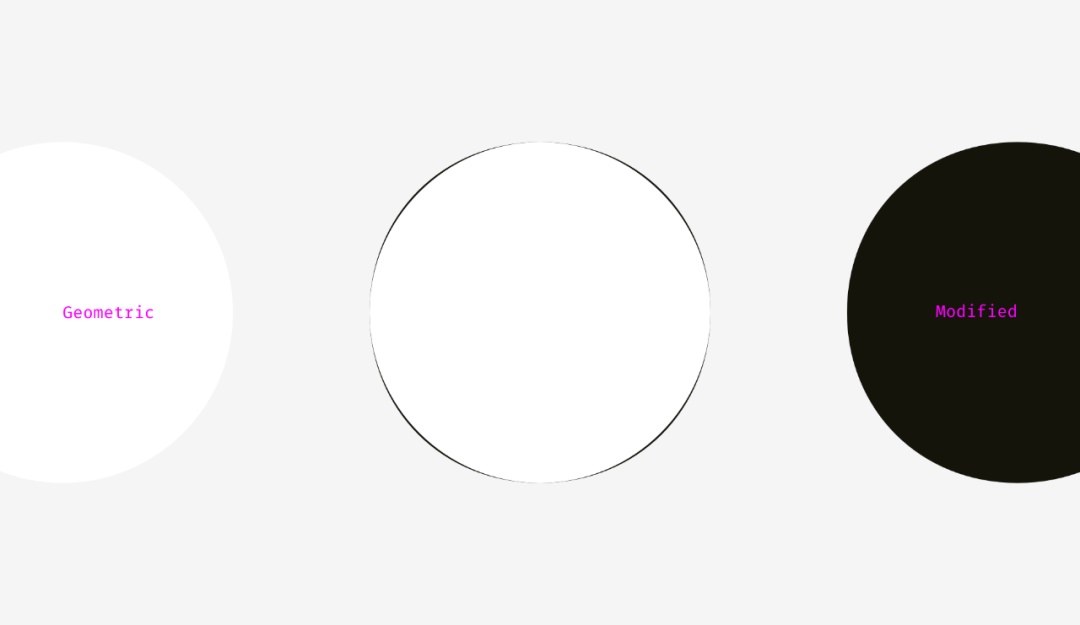
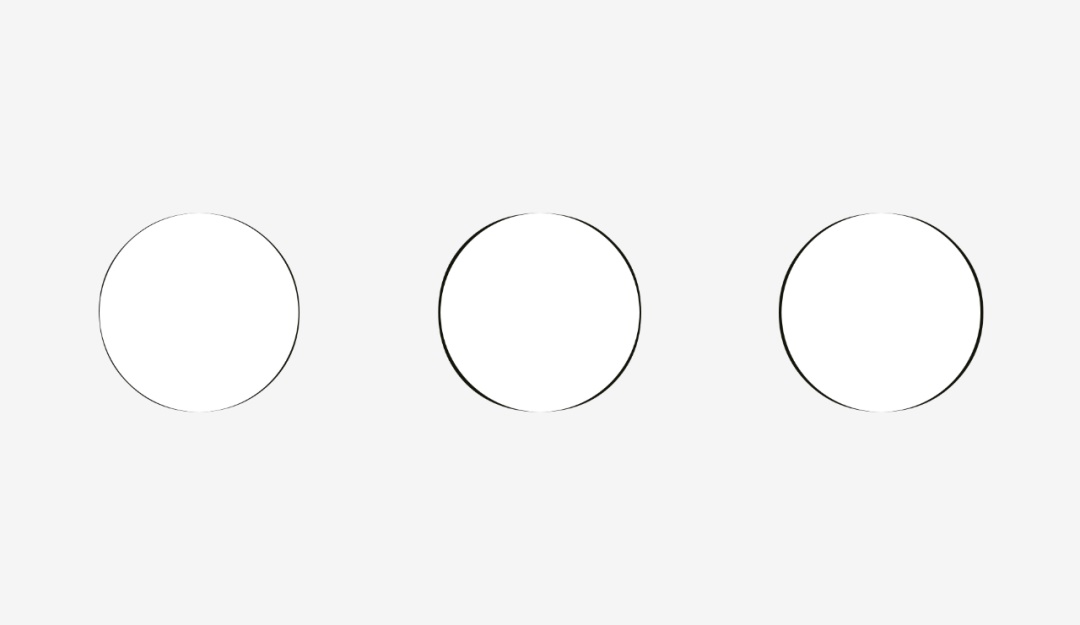
视觉圆角还有什么比圆形更圆的图形吗? 我曾认为没有,但是正如我在本文开头所说的那样,我们的眼睛很奇怪,有时会欺骗我们。那么,下面图片中哪个圆看起来最平滑?
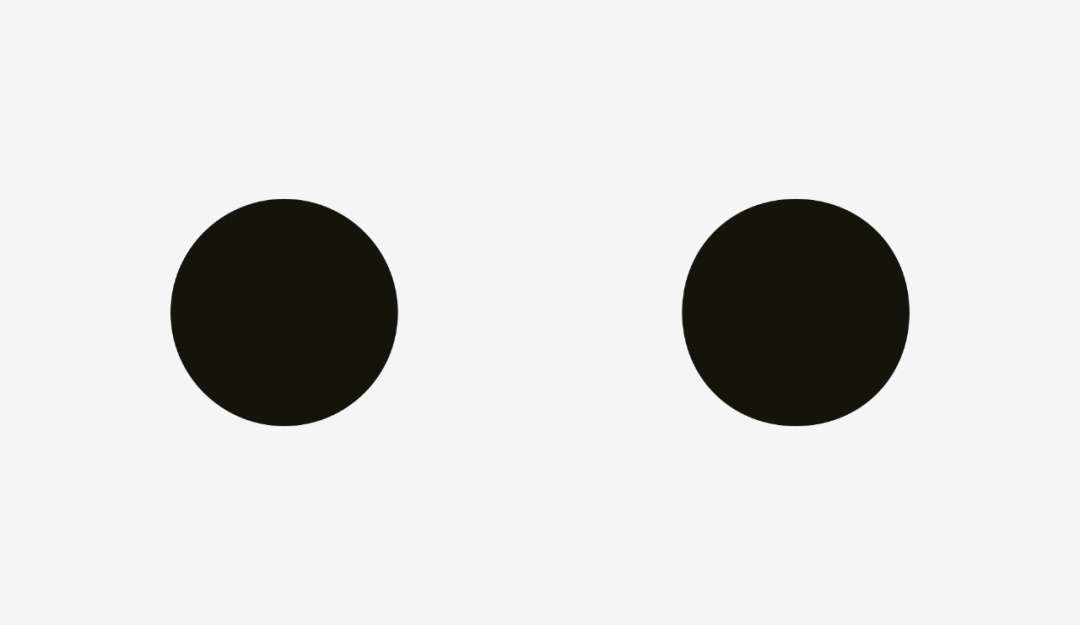
我之前问过的人在 3 号和 4 号之间进行纠结。1 号和 2 号绝对太瘦了,5 号太丰满了。如果我们将第三个和第四个变体(一个几何圆和一个修改的圆)重叠在一起,我们会发现,后者比第一个重一些。
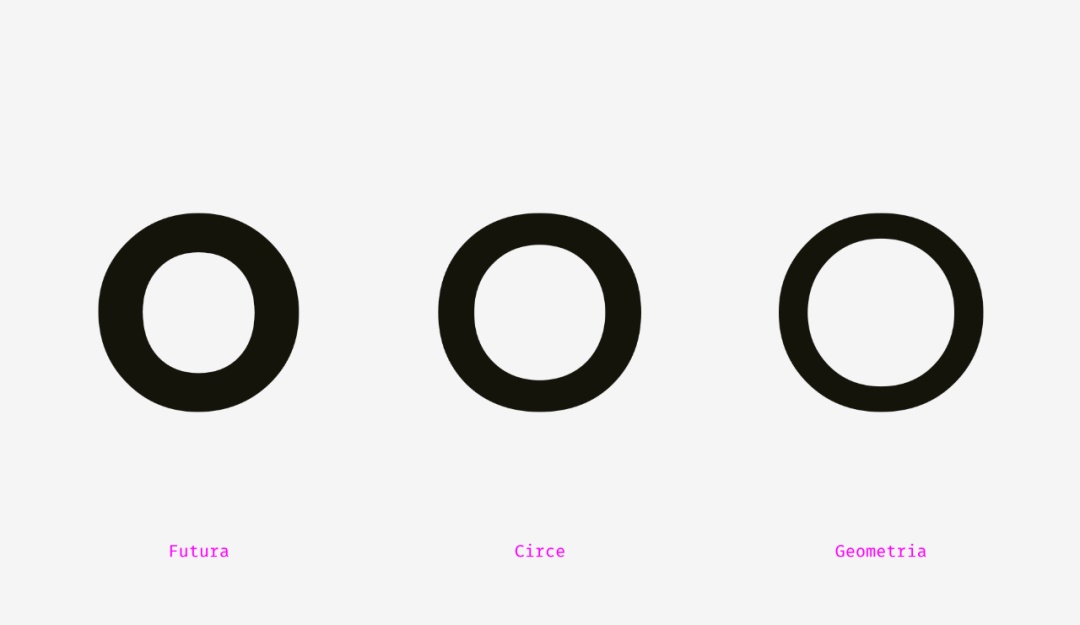
为了说明我的意思,我从 Futura,Circe 和 Geometria 这三种著名的几何字体中选取了字母「 o」。鉴于高质量字体是基于人类的视觉感知构建的,并且使用了复杂的视觉构造系统,因此我认为它们的圆形看起来比几何形状更圆。
让我们将它们与几何圆重叠。即使是最几何图形的 Futura 的「 o」也有四个突出部分。此外,Circe 和 Geometria 的字母比圆圈宽,但即使它们的高度和宽度相等,我们也可以看到这四个「肚子」好像小了。
因此,从视觉角度而言,修改后的圆(右侧)看起来比几何圆(左侧)更「圆形」。
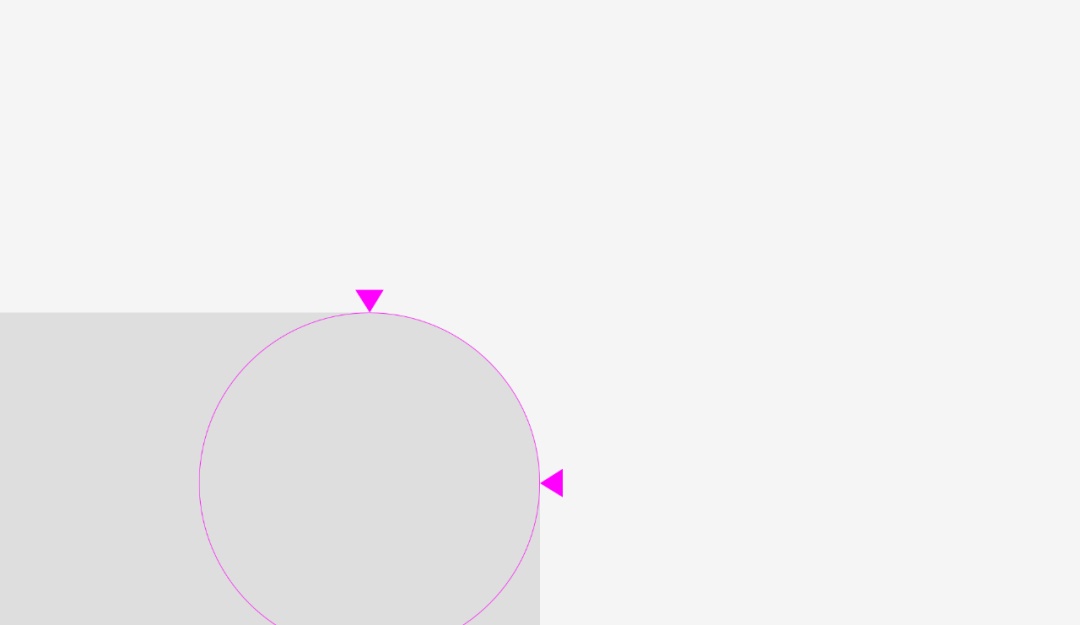
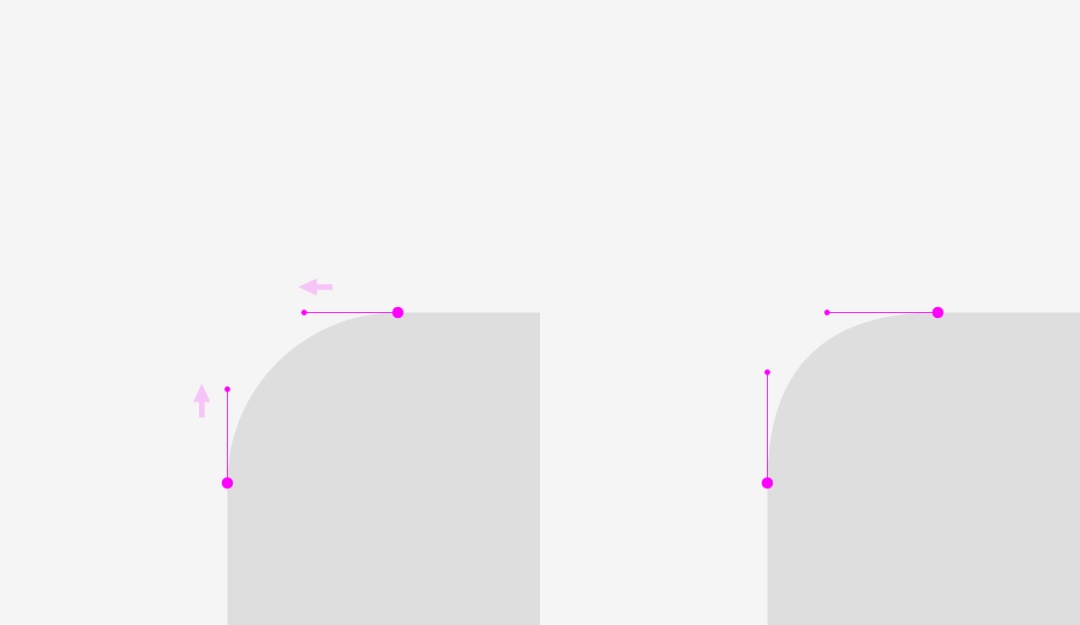
我们如何使用这种现象?当然要进行圆角处理。如果你在图形编辑器中直接修改圆角,效果其实并不好。
人眼立即发现直线突然变成曲线的点,而且这种处理看起来并不自然。
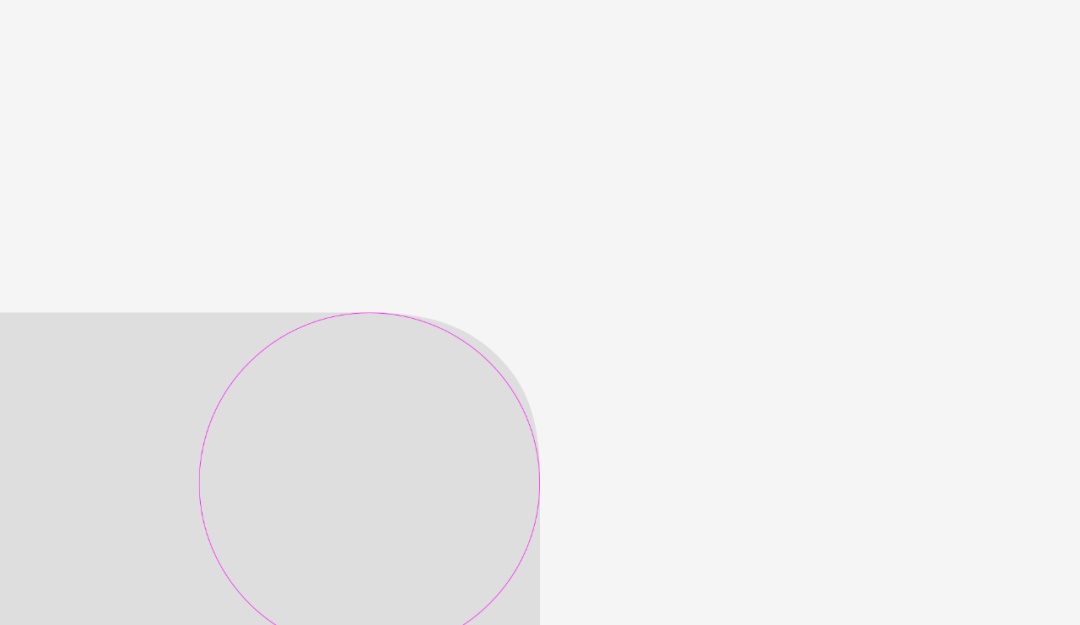
考虑到我们的视觉感知,我修改了这个圆角。
这种嵌入具有超出几何圆的额外区域,使得直线与曲线相交的点不那么明显。
只是尝试感受一下这些嵌入方法之间的差异。
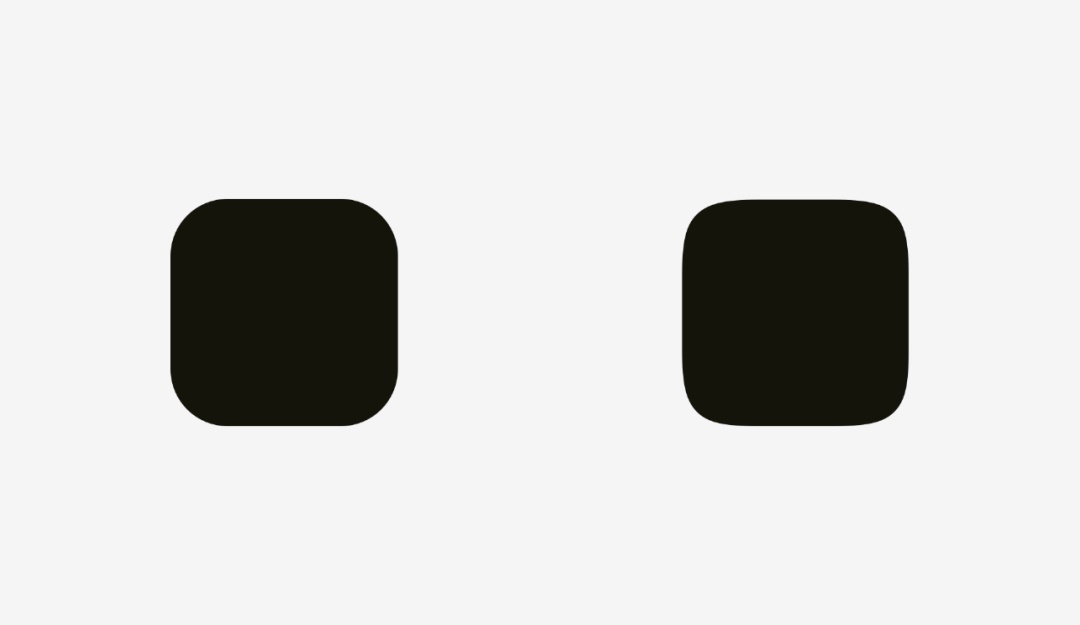
现在,我们可以将这种方法应用于圆形按钮。
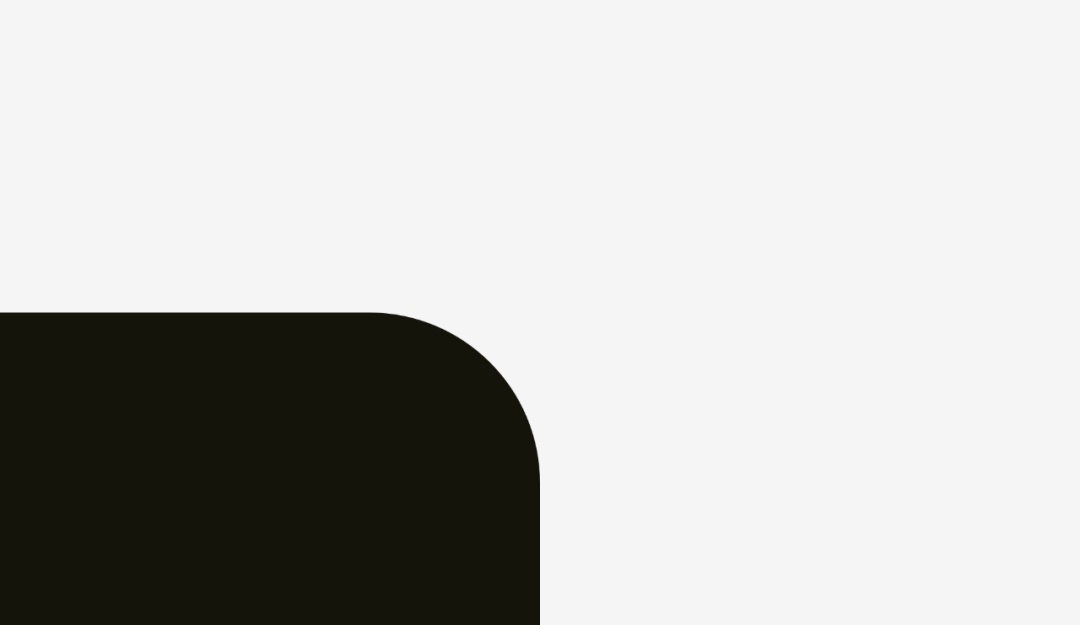
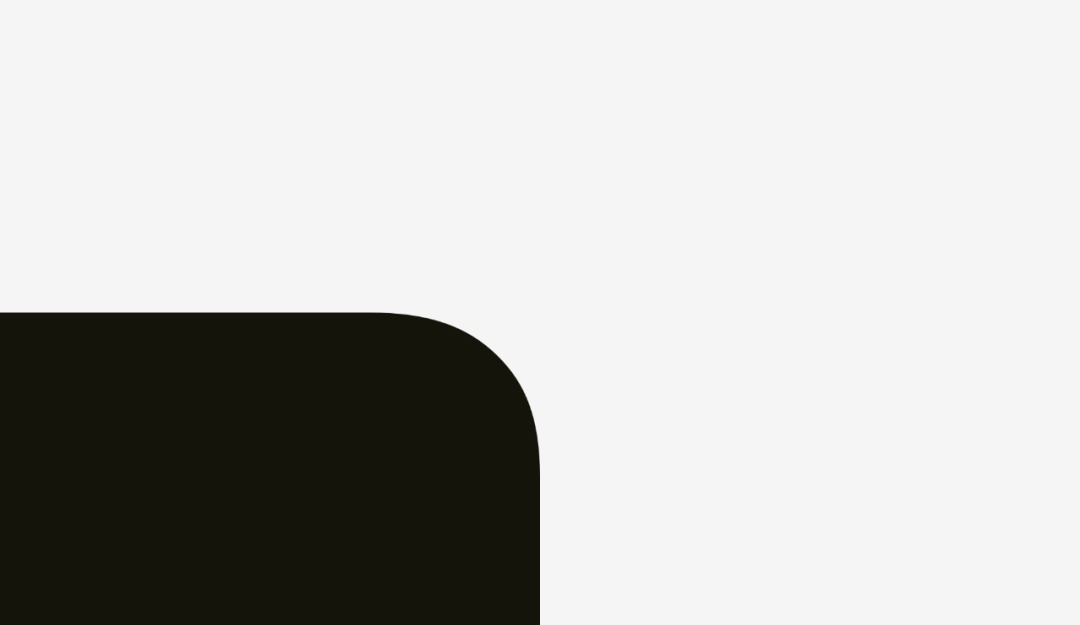
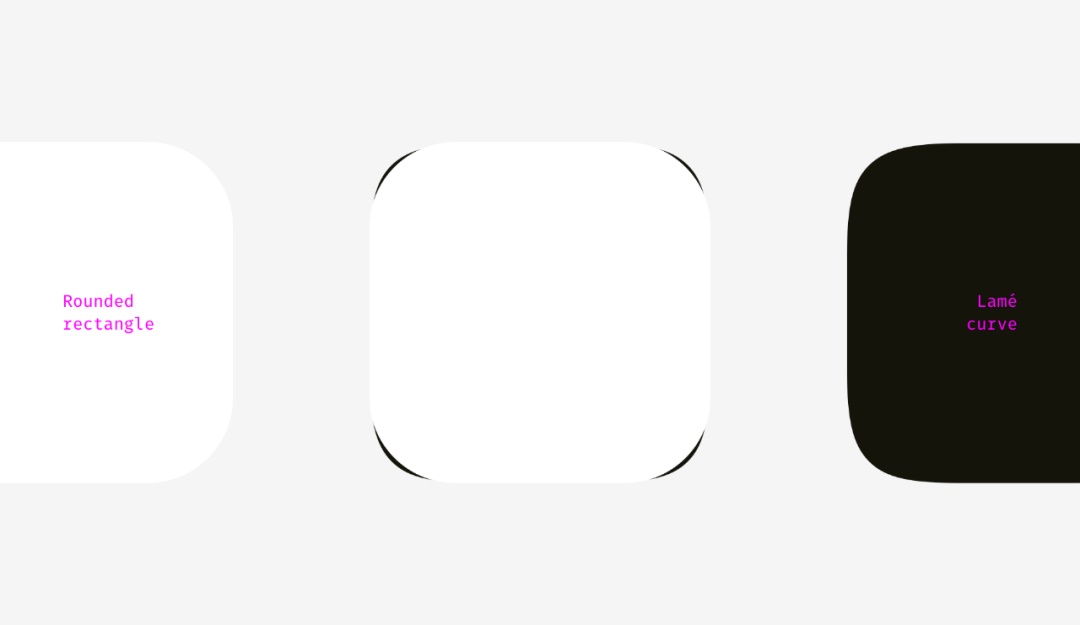
你可能已经注意到,右侧的按钮具有更平滑的圆角倒角,并且你的眼睛更加舒适。 与 APP 图标相同,人们不只是使用标准的圆角整数来达到理想的效果。在深入探讨此问题前,让我们看一下下面图形的差异:
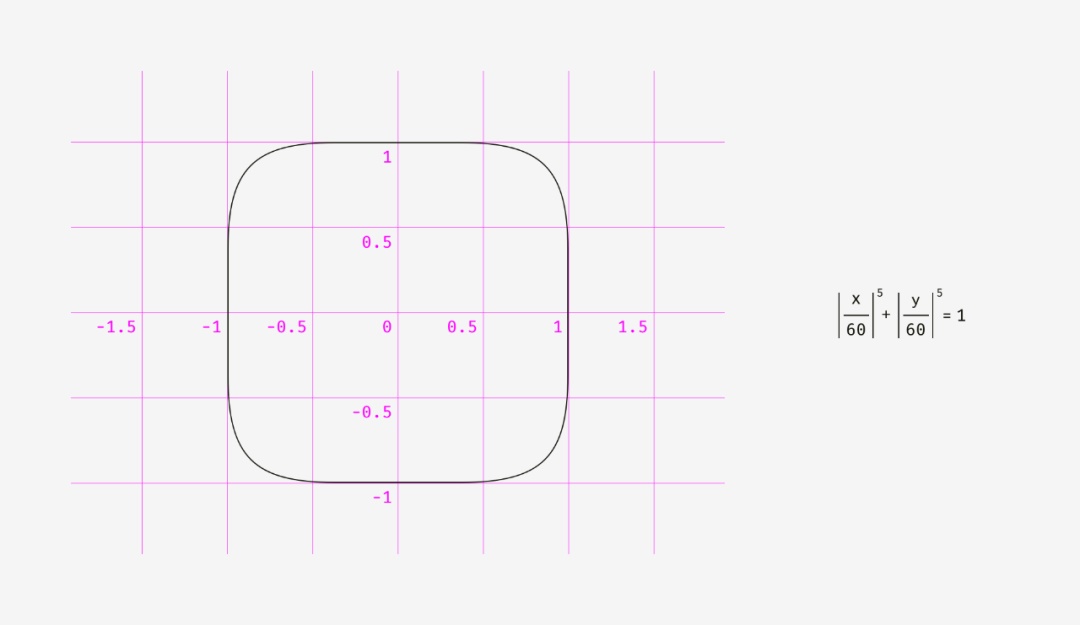
第一个是我在 Sketch 中创建的圆角矩形。第二个形状是超椭圆形,也称为 Lamé 曲线。它是由法国数学家加布里埃尔·拉梅(GabrielLamé)发现的,根据公式的不同,其范围可能从四点星形到实际上看起来像是圆角正方形。
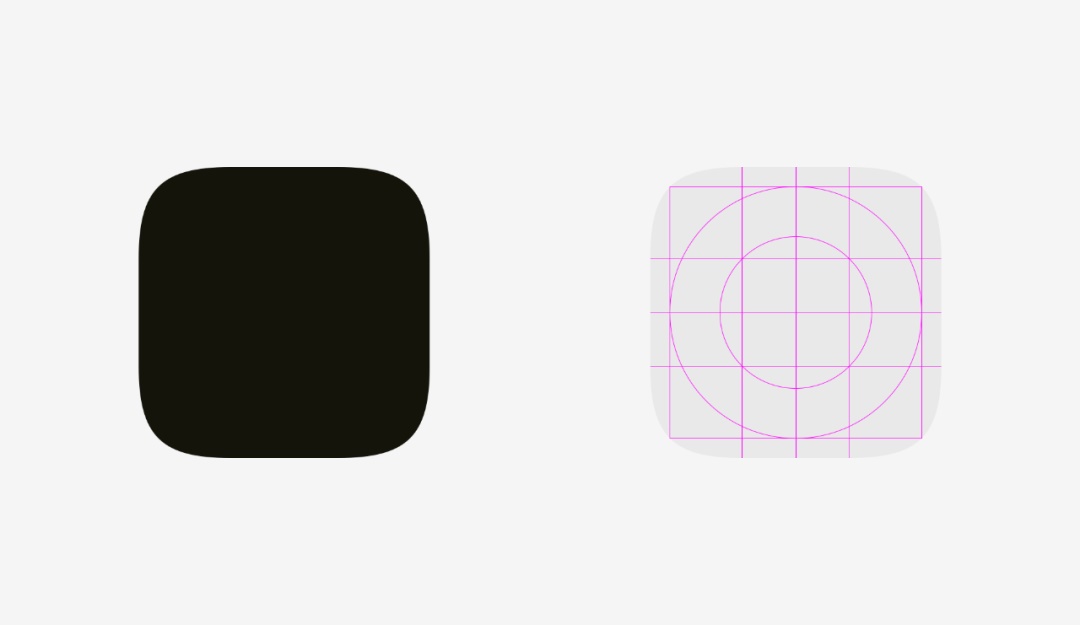
马克·爱德华兹(Marc Edwards)提出了 Lamé 曲线的公式,该公式产生了平滑且视觉上完美的形状。从 iOS 7 开始的图标均基于此设计的。
后来,通过添加黄金比例和用于指导新图标设计者的网格来修改此形状。
使用超椭圆等形状的主要好处是其光滑的外观。另一方面,这些非标准形状很难到真实项目中。应该将多个 SVG 组合在一起,在代码中包含特殊的公式或脚本,或者像 Apple 为其应用程序图标那样使用 PNG 掩码。 至于设计过程本身,有一个简单的圆角修复方法。您需要调整合适的圆角度数。
锐角倒圆的差异更加明显,这对于绘制道路或交通设计非常重要。
Tips:
有时,非几何正方形看起来更像方形。你可能会想,「这是什么废话?」 那么,你看下面的正方形?哪种形状看起来更方形?
如果你选择了左侧的形状,你就能感受到视觉差异的点。
更多图标设计原则: 搞懂这7个图标设计原则,你就能像专业图标设计师一样编者按:设计原则总是看起来简单抽象不言自明的,但是在细分的设计领域,这些原则其实有着各自不同适用情况,有着「特定的条件」。 阅读文章 >欢迎关注作者微信公众号:「UX Talk」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论