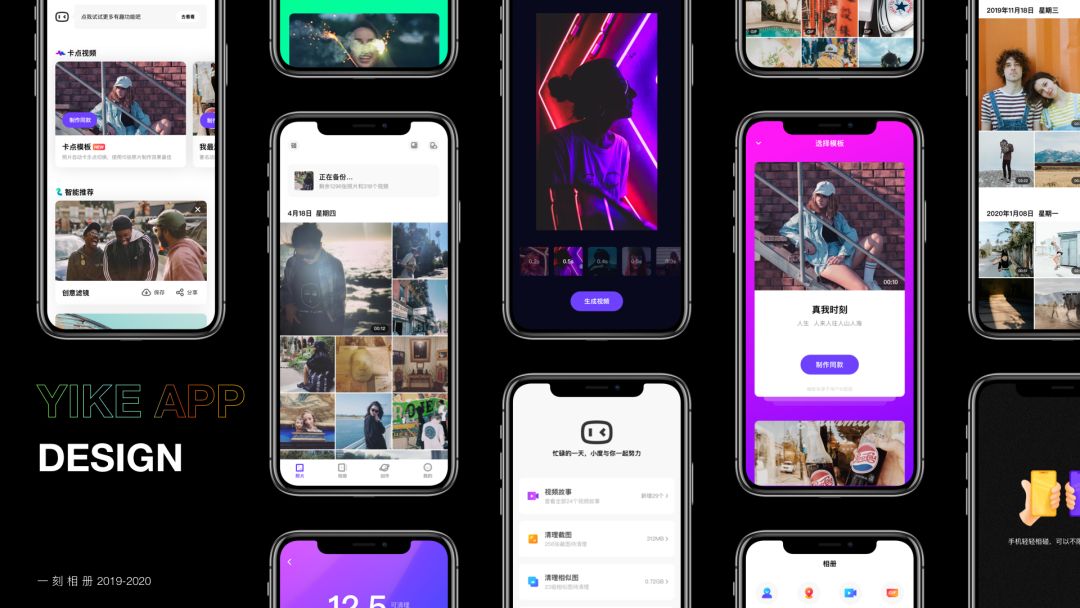
大厂实战!上亿人使用的百度「一刻相册」是如何从零开始设计出来的? ...

扫一扫 
扫一扫 
扫一扫 
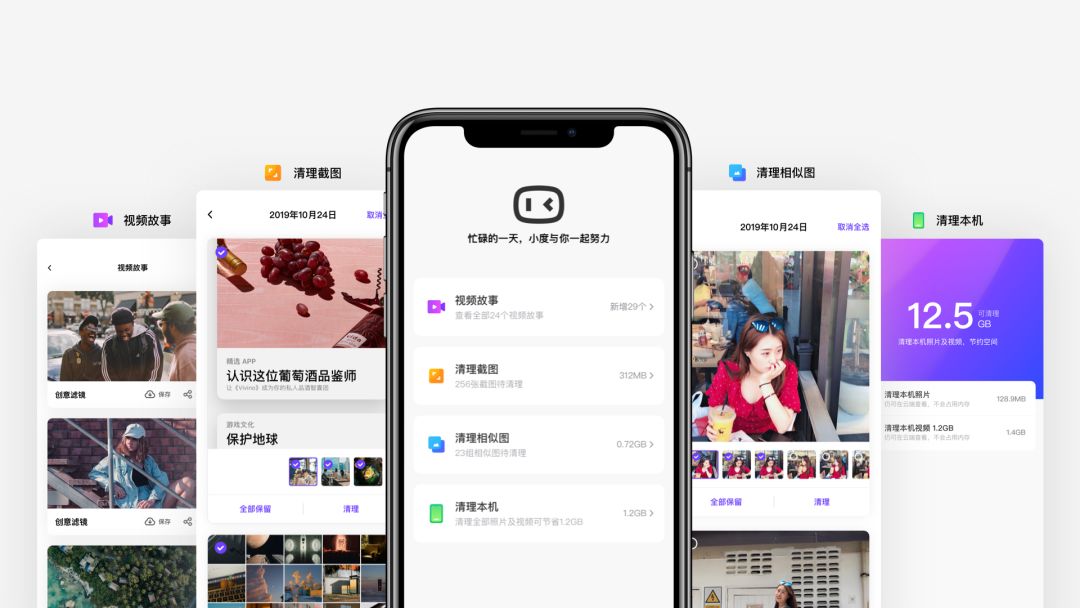
扫一扫 项目背景随着手机拍摄能力和通讯行业的不断发展,使用手机拍照已经成为人们的一种生活习惯,在这个每天都要拍摄、查看、接收、存储、发送照片,以及手机里大部分的内存都贡献给了相册的今天,一款释放手机内存,免费大容量且安全好用的相册产品显得刻不容缓。 一刻相册是百度网盘打造的一款安全备份,无限空间的应用。百度网盘作为国内云存储服务的先行者,利用自身存储优势和公司的AI技术,孵化出一刻相册产品,致力于帮助用户守护美好回忆,同时提供给用户更优质的照片存储体验。 设计目标在着手设计之前,首先要制定设计的目标,设计目标一般是由产品的定位、用户群体、产品未来愿景等等方面推导而来。 明确了一刻相册的产品定位及未来愿景后,再结合着产品功能层面所满足的除了备份诉求,同时还包含着全流程的管理-消费-分享。围绕着这些背景,经过多轮讨论...
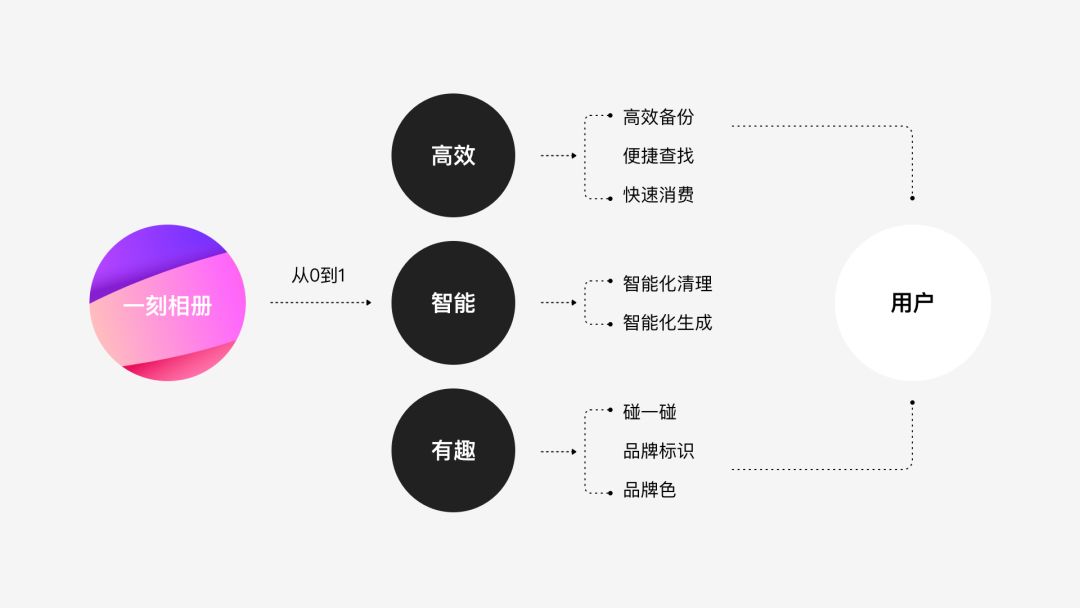
最终,设计和产品同学达成一致,希望传递给一刻用户除了最基础的安全感知以外,还有3个核心点:高效;智能;有趣。
1. 高效大家对「好的产品是用完即走的」这句话并不陌生,尤其是体现在垂类工具产品上。 对于相册产品而言,我们对设计流程上的首要目标,就是让用户:高效备份;便捷查找;快速消费。
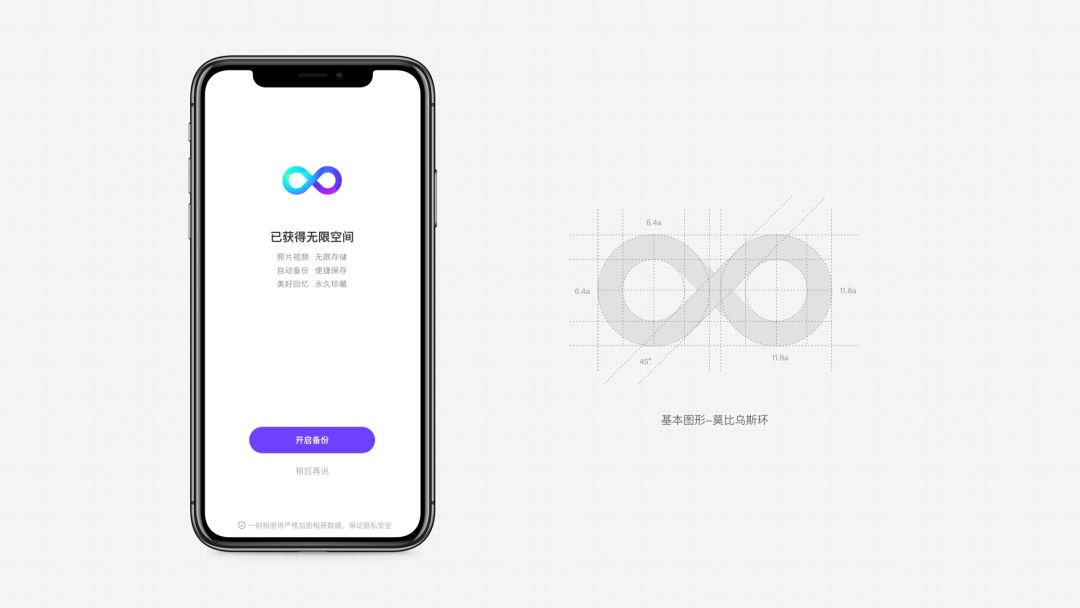
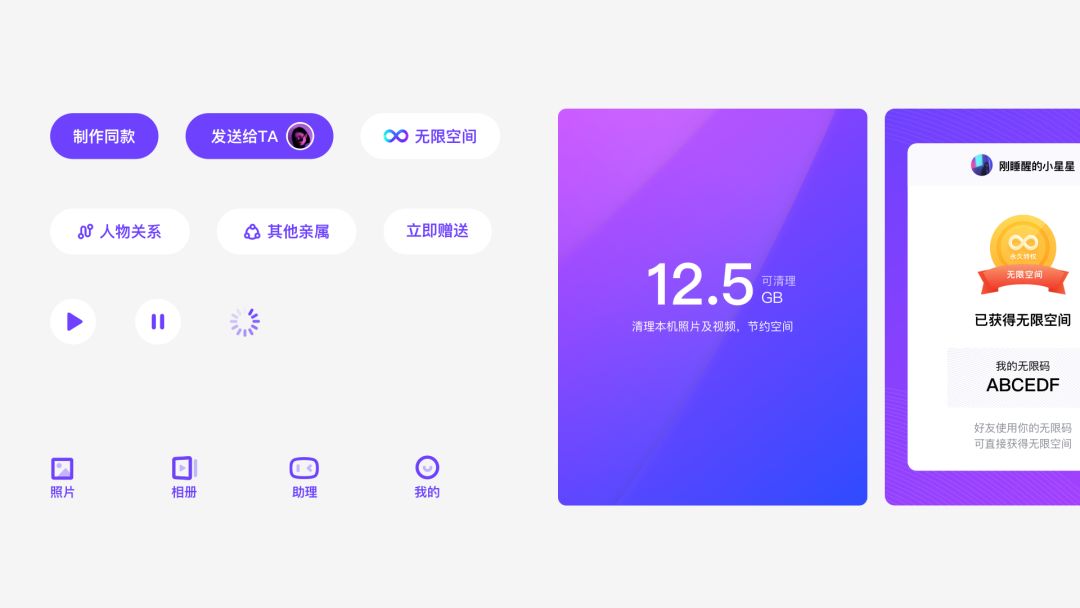
高效备份 满足用户自动备份,已经是相册类产品最基础的能力,那么我们在此基础上,如何让用户毫无顾虑的进行高效备份呢? 除了足够安全和好用以外,就是让用户没有空间限制的顾虑。一刻相册就是这样一款神仙相册产品,免费赠送无限大空间,让用户不用担心容量压力的尽情保存美好回忆。 在用户首次登录后,第一个页面展示给用户的信息就是:「已获得无限空间」,让用户没有容量不够的顾虑。 在视觉上用莫比乌斯环无穷符号「∞」为基本图形,同时在文案上突出一刻相册的核心功能亮点。
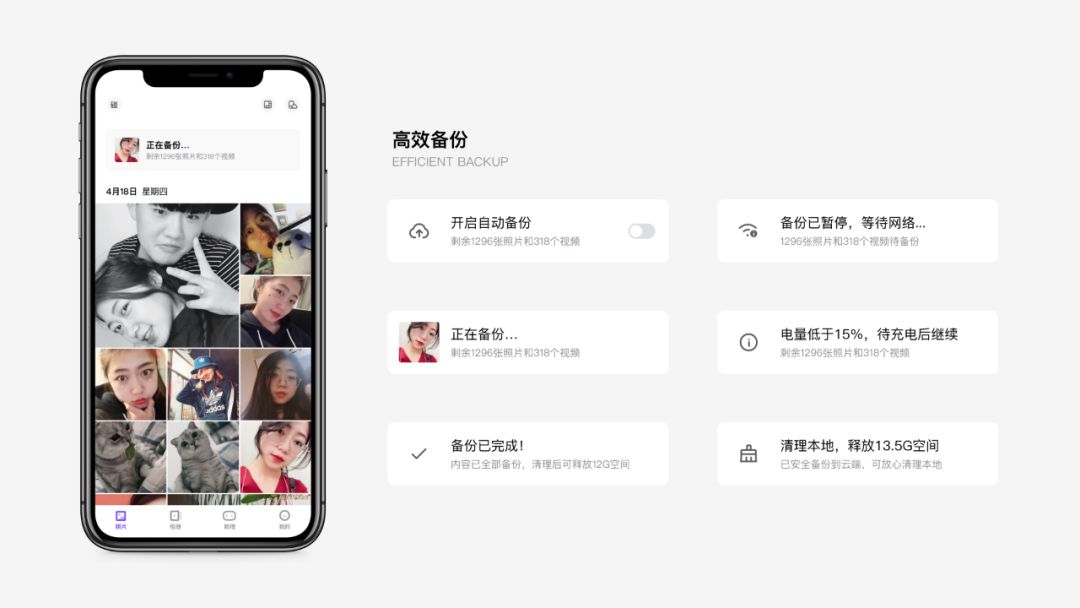
当用户点击「开启备份」后,进入一刻相册首页的「照片」tab时,可实时看到已经备份的照片。 同时,设计上采用置顶卡片的处理方式,让用户更高效、直观的对「备份」文件状态的感知及控制。
除了之外,由于一刻和百度网盘的特殊关系,我们还支持用户将网盘已经备份过的图片或视频,一键导入到一刻相册。 并且支持后台静默导入和内容实时更新,大大降低了用户在切换存储工具时的迁移成本,为用户节省了手动操作的时间。 在视觉表现上,我们将导入进度采用圆环进度的方式,让用户更清晰的感知到目前的导入照片进度,增强用户的安全感。
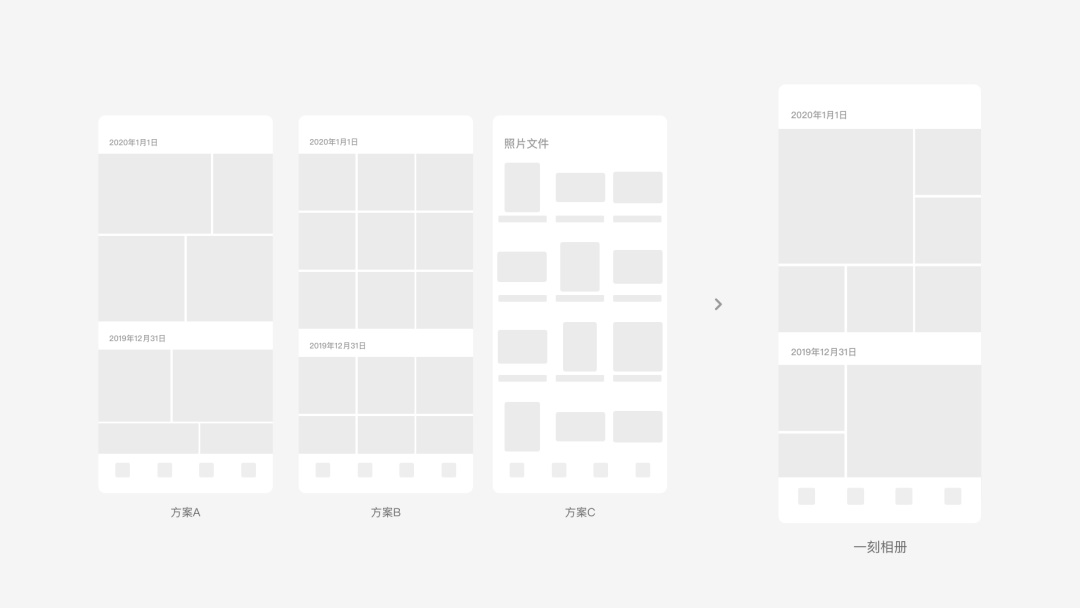
便捷查找 当用户将自己照片备份上来后,如何满足用户更便捷的查找到目标照片,是我们面临的第二个问题,因此,在「便捷查找」方面,我们分为几个维度去做:照片浏览;相册创建。 照片浏览:浏览是用户「查找」照片的必经之路,为了提升用户的浏览体验及效率,我们采用时光轴的形式进行排序,同时在视图方面,也做了多种尝试,如下图:
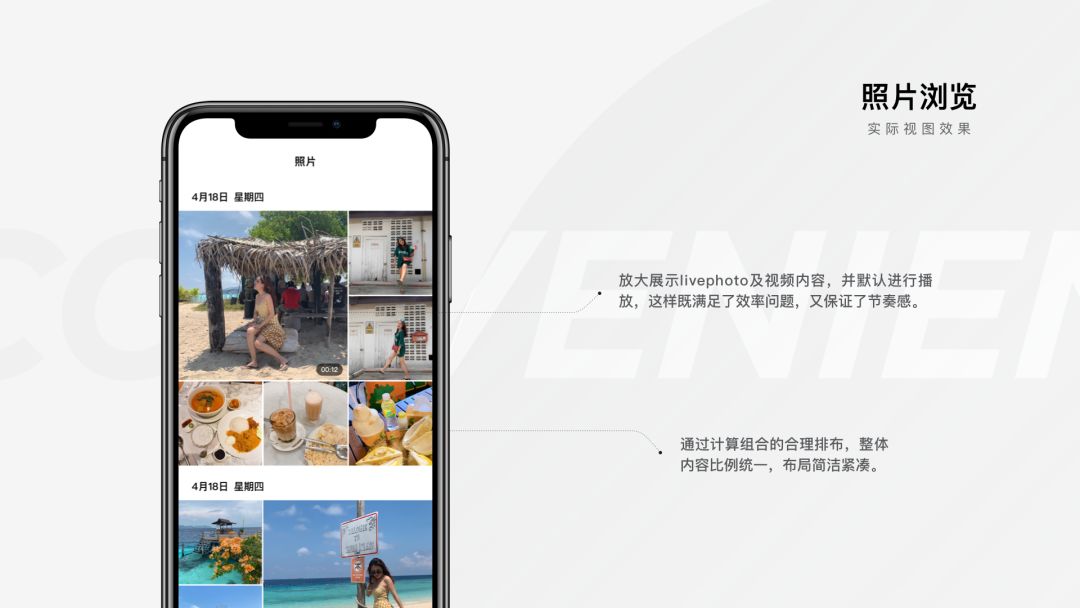
最终,我们基于用户使用诉求和对相册产品的调研,选择了保持相册内容的比例统一,但对可动的livephoto及视频内容进行突出放大展示,并默认进行播放,这样既满足了效率问题,又让浏览体验更有节奏感,同时也兼顾了开发成本。
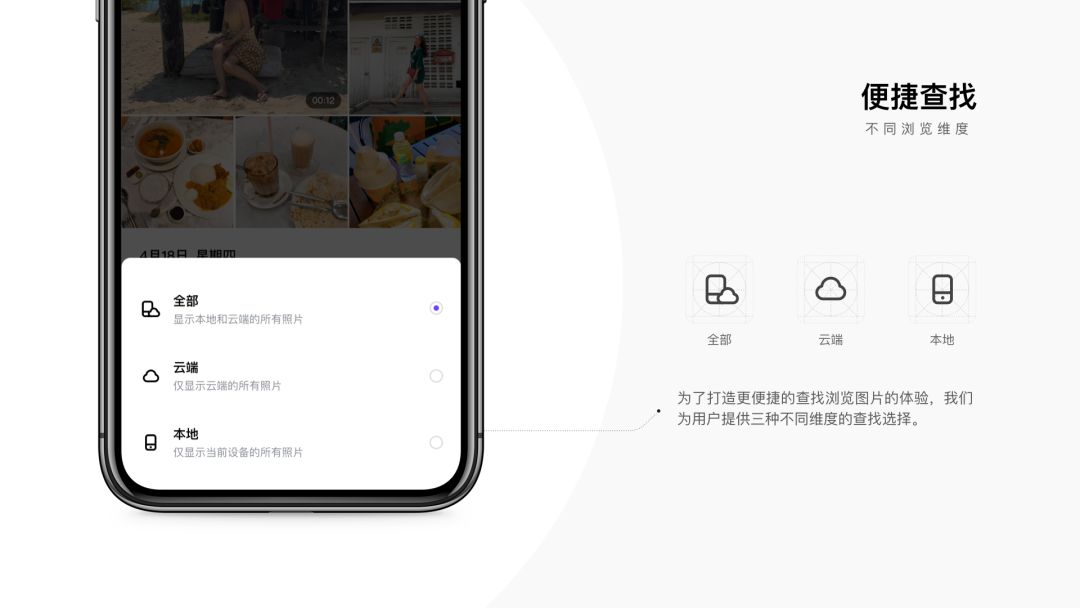
同时,用户可以轻松切换所要浏览的图片内容,分为云端+本地,仅云端,仅本地三个显示模式,给用户不同浏览维度的选择,满足更便捷查找的目的。
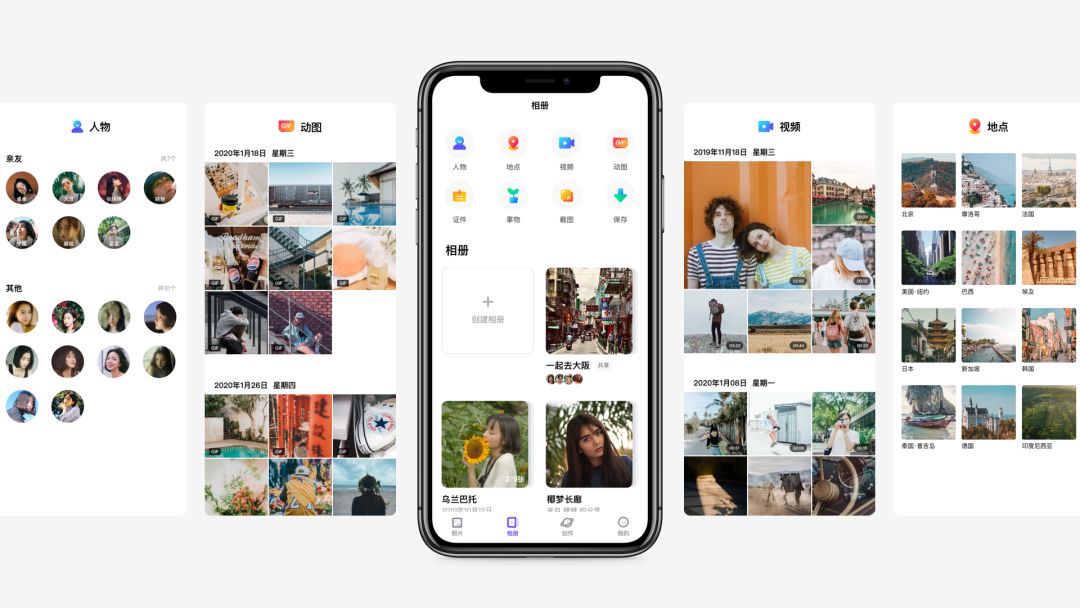
相册创建:除了Feed形式的「时光轴」, 能够提升用户查找效率的方式,其次就是建立相册,让相似图片更加聚合。 因此,一刻相册的相册模式支持:自动生成;手动创建。 自动生成。为了减少用户的操作成本,同时提升查找效率,我们对用户已上传的文件进行智能分类,将主流的分类分为:人物、事物、地点、截图、动图、证件、视频维度,提升用户查找效率。
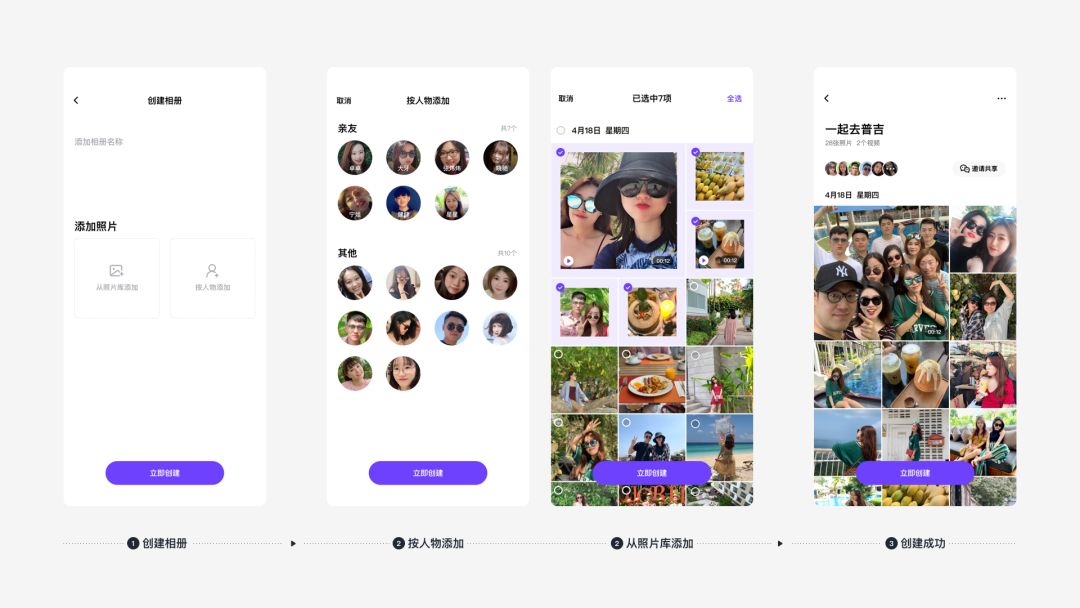
手动创建。不可否认,再牛逼的技术,也做不到用户对自己的了解,因此一刻相册同样支持手动创建相册功能。 为了使建立相册的流程的交互操作尽量做到轻量化,整个创建闭环无必填项,可轻松进行创建。 同时用户在当前页面可整体通过「图片库」和「人物」完成添加照片流程。
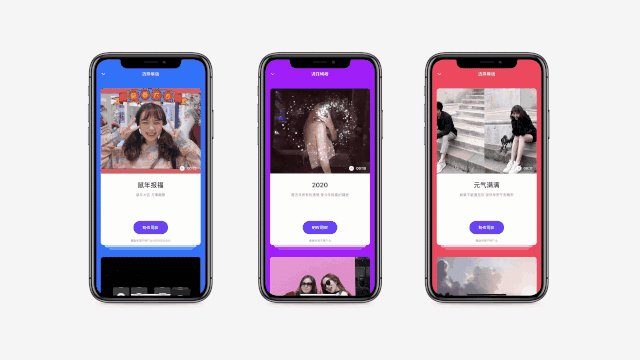
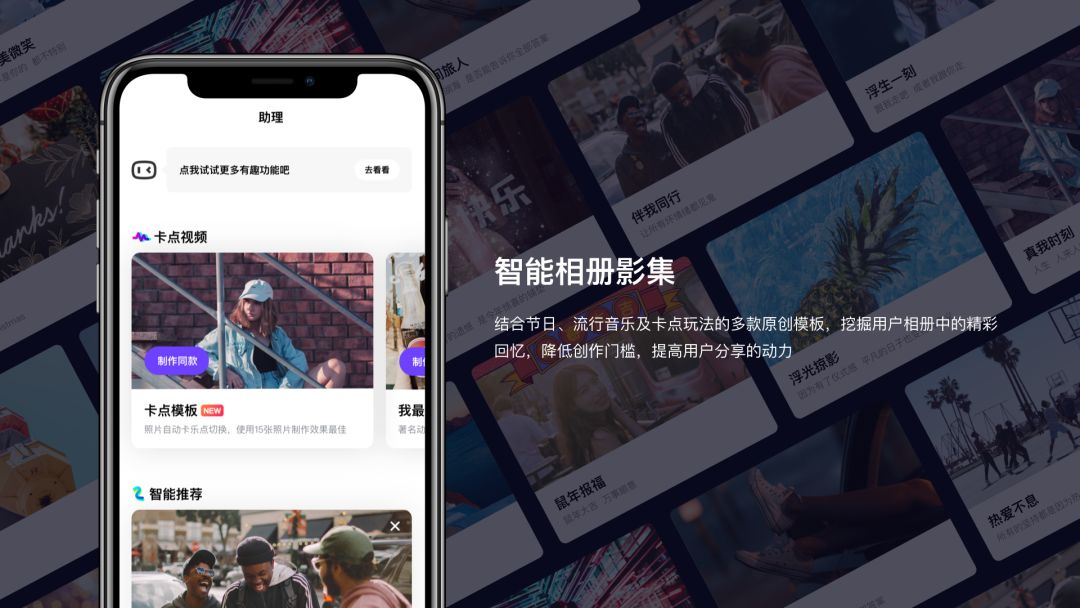
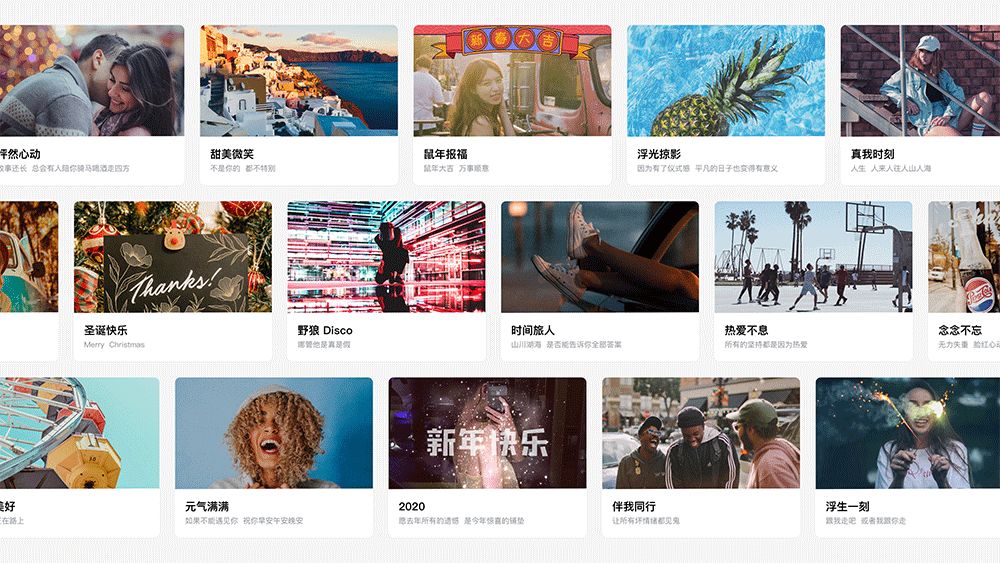
如果用户点击「按人物添加」,基于百度强大的人脸识别能力,一刻相册可生成人脸聚类,用户可快速通过人物创建相册,不需要一张张去选,从而便捷的创建满足自己查找习惯的相册。 快速消费 当满足了用户高效备份、便捷查找之后,如何能够使用户能在一刻相册里玩儿起来,是每一个一刻相册同学都在思考的问题。 针对这一诉求,大家探索了很多可能性,在初期我们选择了不同的时间节点和节假日,推出不同的创意模板,让用户将自己的照片在这里玩儿起来。
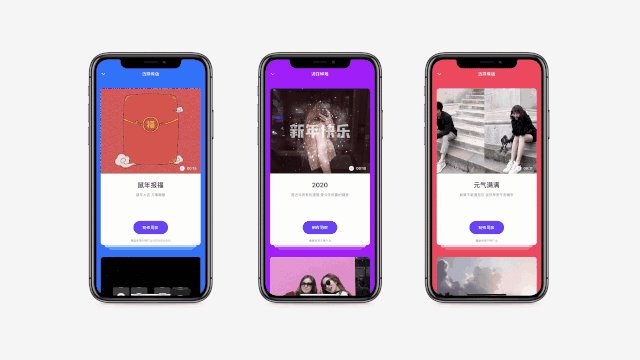
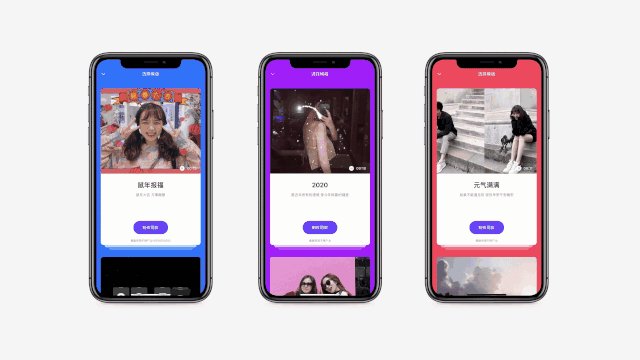
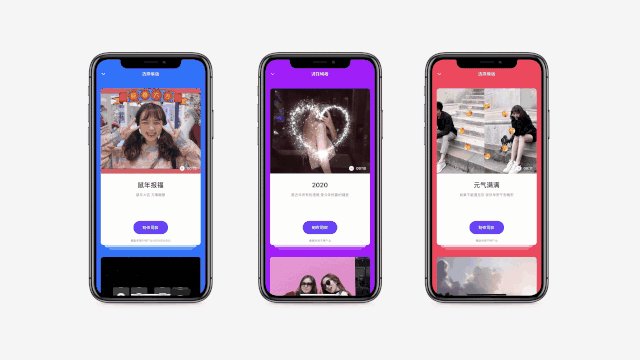
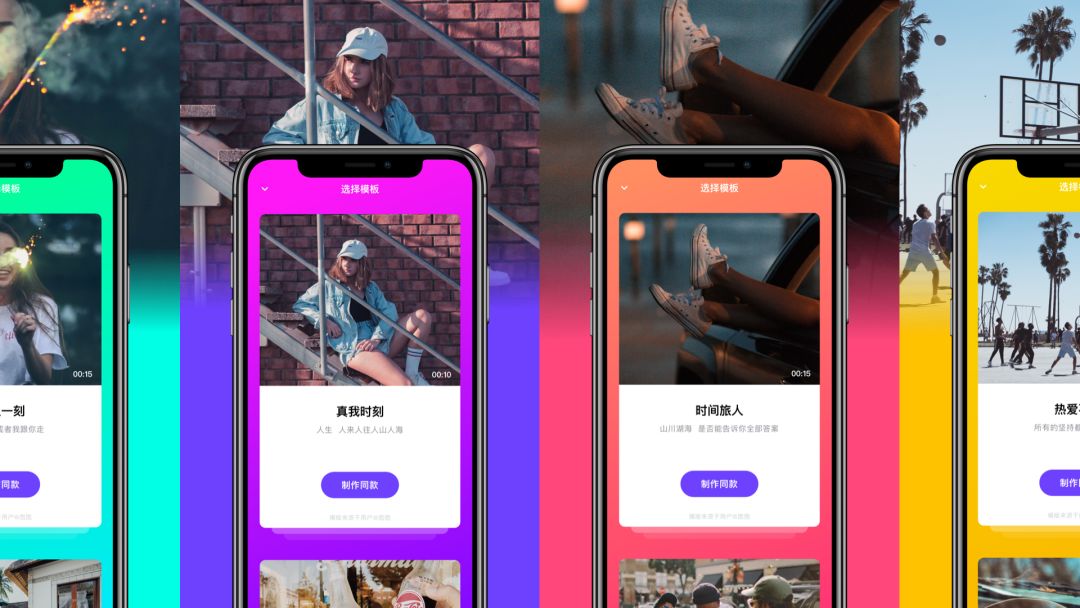
为了增强功能操作的简洁度,跟市面上的视频产品形成差异化,在选择模板时,我们依旧采用卡片式的视觉容器承载模板内容,视频可以自动播放预览,整体背景颜色应用5种品牌辅助色,背景颜色跟随手势的上下滑动切换,带给用户更加直观沉浸的操作感受。
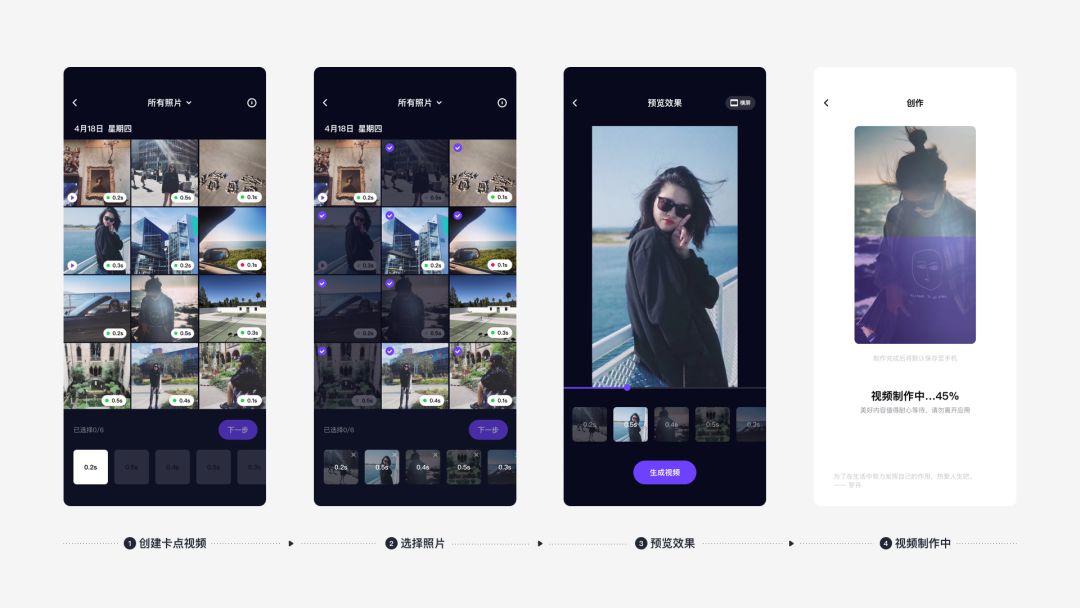
当用户点击制作同款后,用户只需在对应的时间段内,选择相应的视频,就能生成酷酷的卡点视频。
为避免用户在等待生成视频时的焦虑情绪,我们提供了多种情感化文案来消除等待的焦虑感,在高效的同时关注用户情绪。
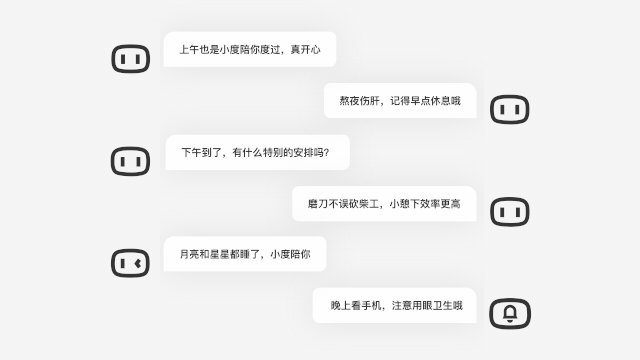
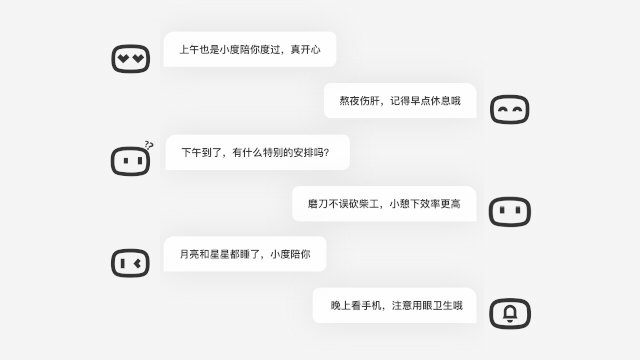
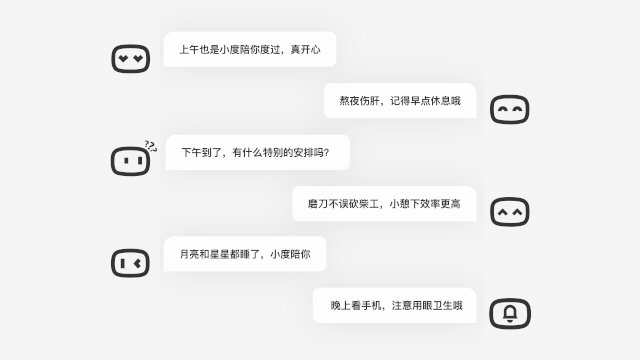
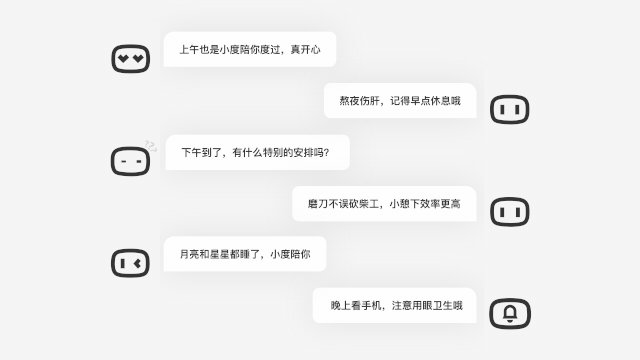
同时,进度条采用蒙层的方式,将进度可视化,用户会更关注去掉蒙层后的作品,产生期待感。 2. 智能其实在相册类产品同质化的今天,基础体验(备份照片、浏览等)已经拉不开太大差距。因此,一刻相册在保证基础体验的基础上,引入「小度助手」提供给用户更加智能化、场景化的体验。 小度出场的形式,采用简洁清爽的页面风格,使用户聚焦到「小度」本身,采用「小度」眨眼睛的动效,更传递出它的灵动性。
那么,小度到底怎么「智能」了呢?目前我们做了:a.智能化清理;b.智能化生成。
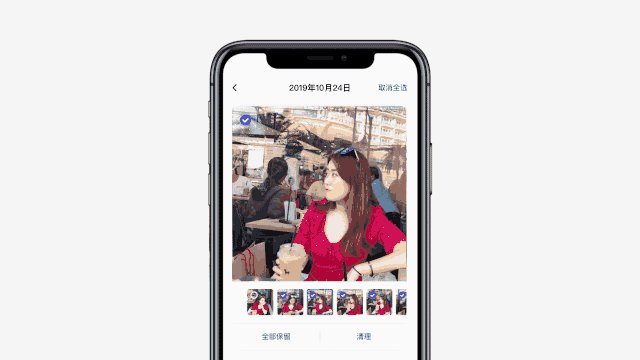
智能化清理 相信大家在使用本地相册时也会被一个问题困扰:平时工作或者某些特定场景下的截图过多;自拍时一个动作连续拍摄很多张... 如果用户手动将自己相册内这些照片找出,再去删除,费时又费力。 那么针对此场景,小度提供多种清理能力,包括:清理截图、清理相似图、清理本地图片。
清理模块在交互形式上,以效率为最高优先级,同时增强用户清理图片时的趣味性和成就感。 具体做法是,将待清理图片以日维度,分成一个个模块,而后形成清理图片的瀑布流,当用户一个个去完成清理操作后,将会获得完成任务的成就感。
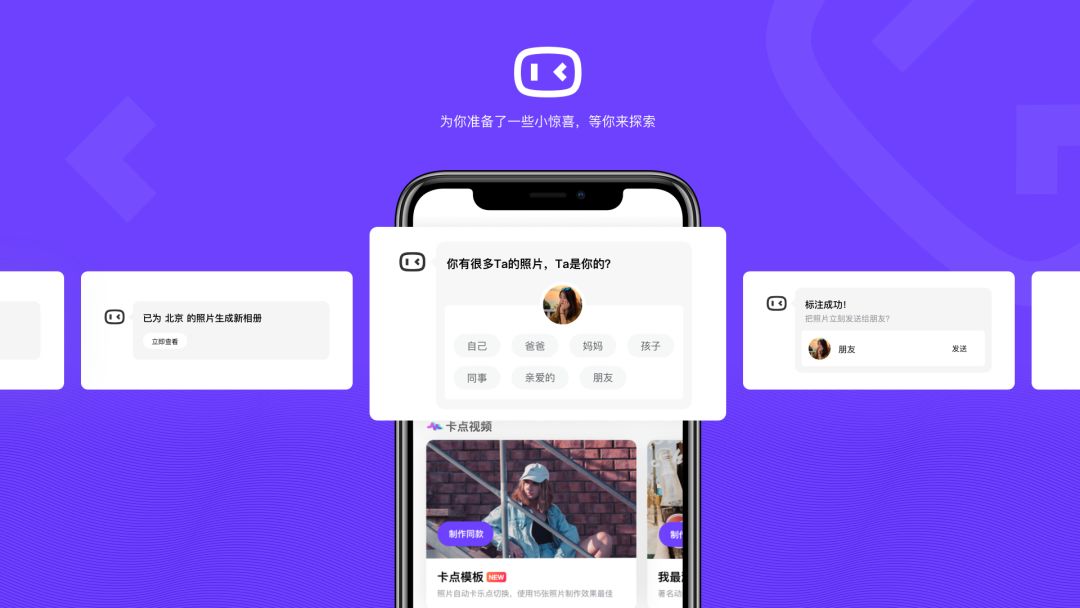
不仅如此,小度如果发现你相册里存储某人的照片过多,会智能化的引导你去标注关系,为了后续更方便的管理自己照片。
智能化生成 除了上面有提到用户可以使用视频模板,手动制作趣味短片,小度还可以针对用户存储的照片,智能的生成许多有趣的视频,给用户带来不期而遇的惊喜感。
当然小度的智能化能力我们在不断的完善中,同时我们希望给用户传递的「智能化」不是冰冷的技术感,而是「温馨」的关怀感知。
3. 有趣除了在存储和查找时让用户感受到「高效」和「智能」,如何让用户感受到一刻还是个很有趣的相册产品呢?我们分为两个维度来看:a.功能层面;b.品牌视觉。
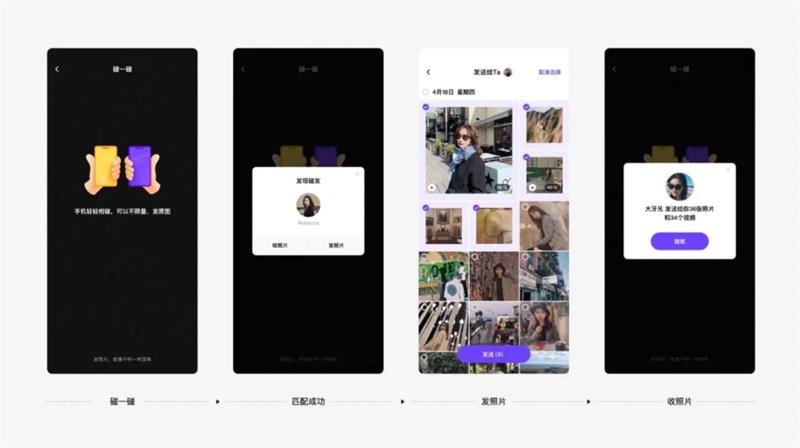
功能层面 试想一个场景,你和妈妈一起出去玩拍了很多照片,你妈想让你把照片发给她,这时候你打开WX将今天拍摄的50张照片分为6次发给了妈妈,后来又发现点的不是原图(手动围笑),这个时候的你一定气的鼓鼓的。 一刻相册利用NFC技术,为用户提供「碰一碰」传照片的形式。利用有趣的方式,解决用户这种痛点,用户只需要线下碰一下手机(支持跨端),就可以直接发送无限量、原图的照片给对方。
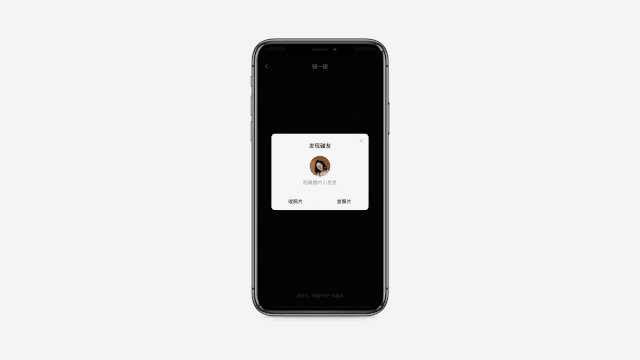
当用户进入「碰一碰」页面,有动画进行引导,同时发出像干杯一样的杯子碰撞的声音,使用户发照片像干杯一样简单。
从交互层面出发,碰一碰涉及到线下体验与线上体验联动:首先保证线下体验的一致性,比如:碰撞、匹配、反馈都都需要具有实时性和流畅性。
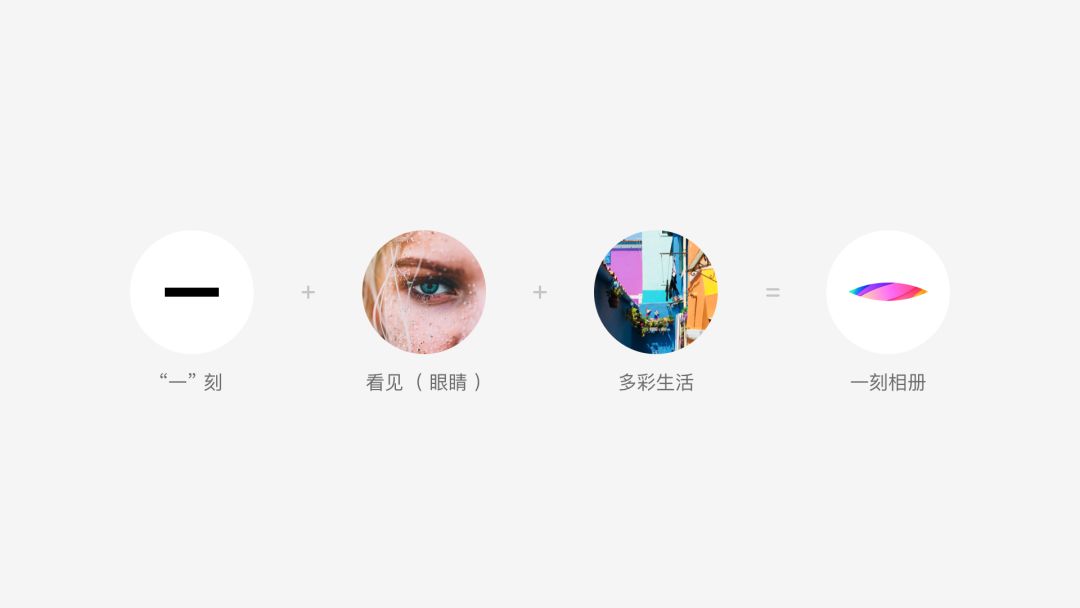
因此,通过这种有趣的产品形态和交互形式,使用户在传图的场景中更加轻松、便捷(不过,目前落地效果还在持续优化中)。 品牌视觉 众所周知,相册记录着人们生活的点点滴滴,平淡真实。 但是一刻相册slogan是 「看见每一刻」 ,体现出我们不仅希望帮助用户存储回忆,更希望运用科技的力量帮助用户将平淡的生活点滴,智能生成有趣的内容推荐给用户,使美好回忆与自己不期而遇,让用户在一刻相册里回顾自己精彩、有趣的每一刻。 基于整个品牌定位,在logo设计阶段,围绕一刻相册名称 「 一 」 和 slogan 中的「看见( 眼睛 )」来代表一刻。 在颜色的选取上使用了多彩渐变色,传递看见多彩有趣的生活品牌理念,同时能够与其它相册产品拉开差异化。
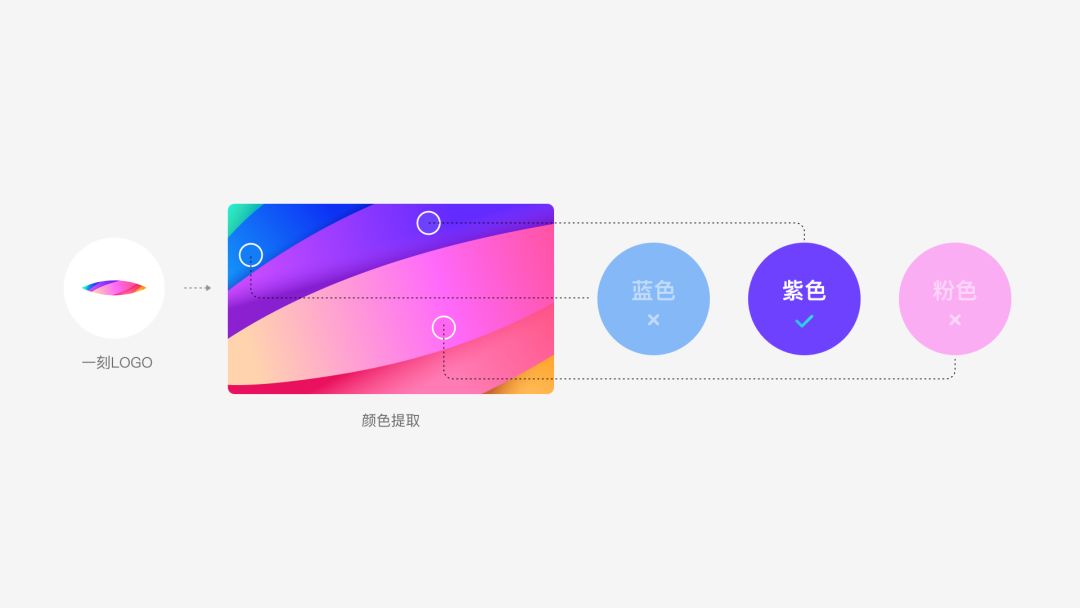
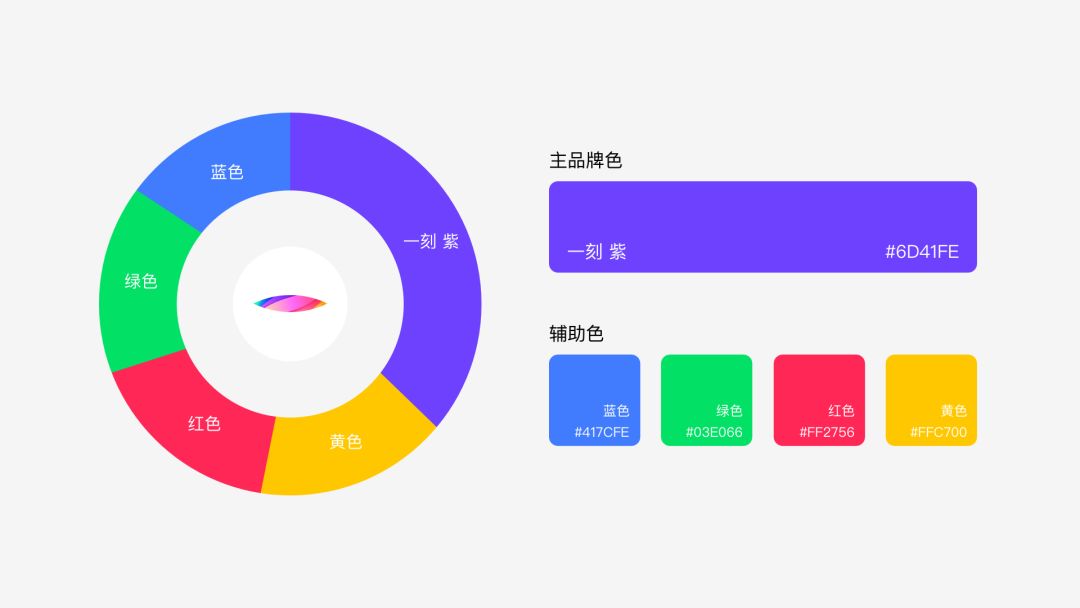
在LOGO设计确定后,通过从LOGO中提取出多彩渐变的色调,发现占比最大的是:蓝色、紫色、粉色。 但是,粉色过于女性化,而蓝色过于冷静,同时跟竞品也很难拉开差距,而紫色代表着个性、创造力和想象力,象征实验精神与不墨守成规,更符合我们的产品定位。 因此,最终提炼定义了紫色,成为我们的主品牌色。
继而将我们的主色渗透在产品界面、操作组件以及空页面中...
同时,将LOGO里其它多彩的颜色:蓝色、红色、黄色和绿色,作为产品的辅助色,希望通过品牌色(主品牌色、子品牌色)应用,加深用户的品牌印象。
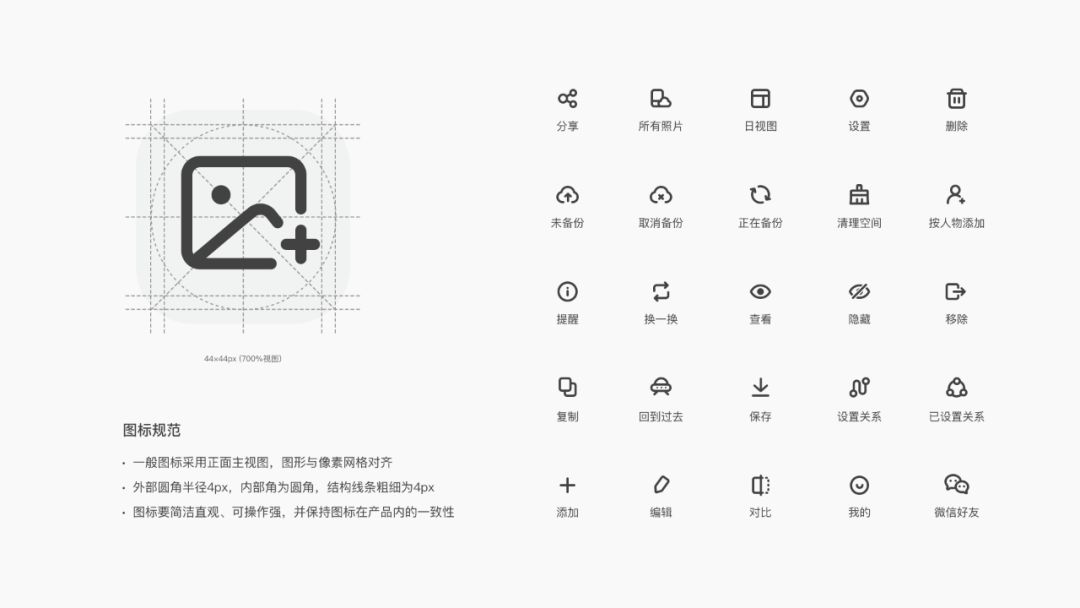
在icon上,也经过反复的尝试采用4px粗细,用尽量极简的方式概括表意,达到表意清晰,轻量简洁的目的。
作为一次从0-1的一刻相册产品设计,我们希望能够传递给用户的不仅高效、好用,而且年轻、多彩、有趣的视觉感知。
总结以上是一刻相册从0-1的产品设计背后的过程,从前期的设计目标的确认(高效、智能、有趣),到后续拆解到不同维度进行功能设计落地,从而呈现给用户目前一刻相册这个产品,目的是为了不仅让用户安全便捷的「存」,还能智能有趣「用」。
一刻相册是网盘团队所有同学共同努力的结果,所以只是开始,未来我们将为用户持续打造更优质的相册产品,来守护你们的回忆 。 更多百度的改版案例: 采用全新设计语言的百度网盘10.0,是如何做服务升级的?@苏大牙牙牙 :从明确产品方向,到设计团队如何赋能到产品,最终传递给用户更好的服务感知,百度网盘做了全新的服务升级。 阅读文章 >欢迎关注作者的微信公众号:「大牙的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论