用交互经典四原则,帮你做好导航栏设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 在这之前我得先提及一本书──《简约至上:交互式设计四策略》。这本书基本算得上是交互设计的入门必读书籍了,非常适合身处项目环节中上游的人员阅读与学习。 作者 Giles Colborne 在书中提出了四个令交互设计成果最大化的简易策略:合理删除、分层组织、适时隐藏和巧妙转移。这四个策略几乎成为我设计与优化每一个页面时的自我指导方针。 我参阅了大量的应用,想总结出它们是如何运用导航栏来给产品赋能的。竟然很巧地发现,再花式的导航栏设计也难逃「四策略」手法。 首先,导航栏作为一个独立控件,它本身就已经是「分层组织」策略的一种表现形式。接下来我们来看看,优秀的产品设计是如何运用另外三种策略来设计好导航栏的。 合理删除导航栏不能轻易删除,但凡事没有绝对。什么时候我们可以合理地删除导航栏呢? Nike Run Club(下文简称NRC)是耐克官方出品的一款跑步记录 APP。既然做产品要站在用户角度出发,那我们就来复原一下主要功能的用户使用场景。 当你的老板要求你一天出 150 个界面设计的时候,你怕了,准备跑路,同时又不想浪费一天中任何一次记录运动的机会。于是你打开 NRC,你的目的很明确:认真地跑路,并记录运动。 点击「开始」按钮,当你一旦开始跑步,手机基本就不再使用了,直到跑步结束。
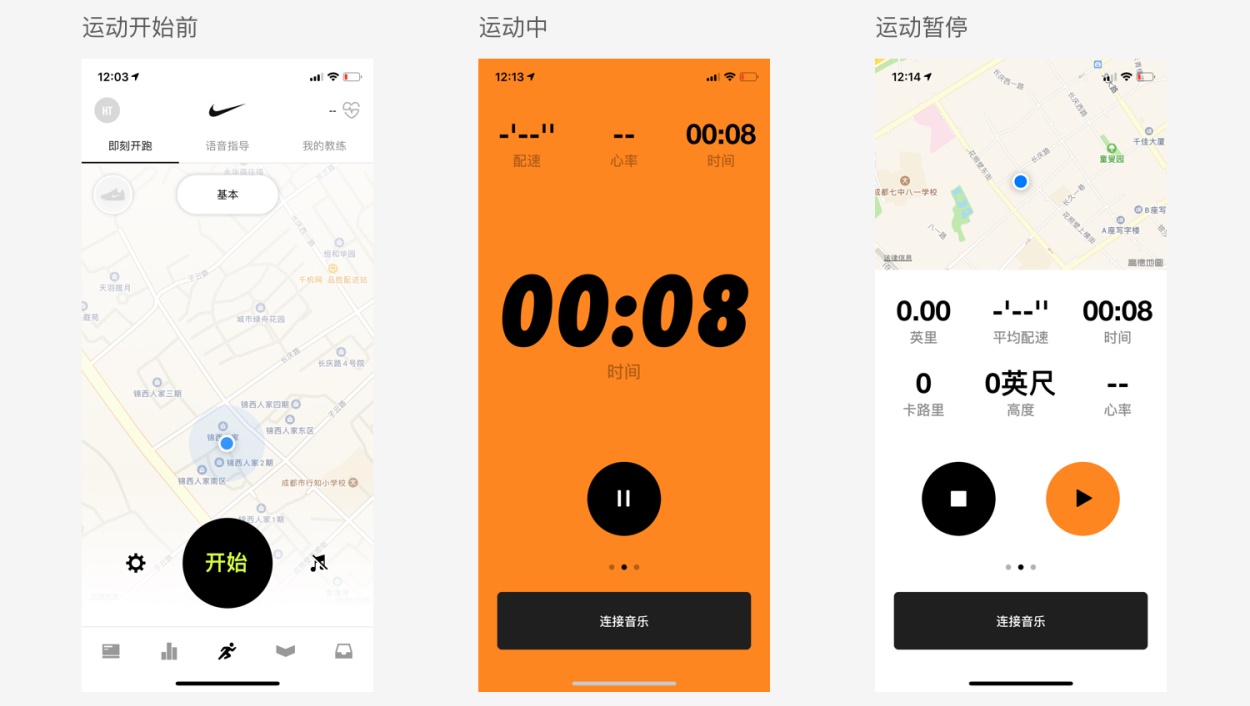
△ NRC在运动状态下的界面删除了导航栏 在用户记录跑步这样一个单一事件中,NRC 知道你会专注运动,很少存在关注其他功能、浏览其他页面的可能性。于是 NRC 可以很干脆地删掉导航栏,而返回按钮用了界面中的「结束」按钮代替。 滴滴出行在呼叫快车时也做了删除导航栏的处理。用户一旦发单,开始呼叫司机时,呼叫页面内的所有操作都只聚集在界面下方的一个视觉区域内。
△ 滴滴出行在呼叫过程中删除了导航栏 上面两个删除导航栏的示例有什么共通点呢? 第一,用户在当前页面的事件状态明确,不需要导航标题提醒用户当前在什么位置,用户也极少可能在当前页面发生其他事件操作,于是完全可以去除导航标题与内容控件。 第二,虽然删除了返回按钮,但都采用了很典型的「费茨定律」,就算用户误操作,也能便捷地撤销正在发生的事件。反而这比循规蹈矩地运用导航栏来承载返回按钮合理了许多。 大产品小细节!5分钟带你了解经典的费茨定律金蝶云之家体验部交互设计师-王梓铭:大家有没有想过为什么按钮越大,越易于点击 ? 阅读文章 >
△ 费茨定律简易图解 既然导航栏内所有的规范元素都有可取代方案,为什么不删除它呢?正如 Giles Colborne 在书中告诉我们的:大胆地删除,但也不要极端到盲目删除。 适时隐藏隐藏和删除看起来十分相似,但其实不然。我们如何区分这两个技巧呢? 隐藏最常见的情况是,当导航栏的出现会成为打扰用户沉浸体验的障碍时,我们会选择隐藏,例如看视频、浏览图片等显示全屏媒体的场景,有导航栏反而会分散用户的注意力。
△ 显示全屏媒体时需要隐藏导航栏 不知道你有没有发现到一个细节,在大多数情况下,需要沉浸体验的页面不但会隐藏导航栏,同时也会隐藏状态栏,导航栏中载有当前页面的标题、导航按钮和内容控件;状态栏中会载有时间、Wi-Fi 等系统设备信息。 iOS 在人机交互指南中提醒我们,显示全屏媒体时,请考虑暂时隐藏状态栏,但请避免永久隐藏。如果没有状态栏,当用户需要查看时间或其他设备信息时必须离开应用。设计师应该让用户可以使用简单的手势重新显示隐藏的状态栏。
△ 用户可以方便地查看时间或其他设备信息 另一种情况是当前页面非常注重一屏内容展现时,我们会隐藏导航栏。 京东在用户搜索了商品之后,头部有三个信息栏,非常冗长。分别是:
△ 京东搜索商品后屏幕头部的信息栏 用户在搜索了商品之后,向上滑动页面,京东会隐藏导航栏和全局筛选栏。 一是因为用户搜索关键词后,滑动页面大概率表示已经开始在挑选商品,这时候可以大胆地猜测用户行为,认为搜索与排序的重要级下降了,搜索结果垂直内容筛选的重要级上升了,便可以只保留下重要的操作。 二是可以让内容区域高度增加,隐藏顶部两个栏目区域可以大致增加一个商品位的提前露出,增大了商品触达用户的可能性。这不就是 UI 设计为商业目标赋能的一个案例吗?
△ 隐藏导航栏,增加了屏幕利用率 巧妙转移基于导航栏层级始终高于页面内容的特性,随着用户划出第一屏,许多 APP 做了重要内容或重要控件转移到导航栏的设计。 豆瓣在影评讨论区,用户上滑页面时,会将当前影片的信息转移到导航栏。其实这种转移很常见,许多内容社区 APP 都有这样的交互设计,比如浏览的公众号文章,再回到顶部试试。方便用户时刻知道自己当前所浏览的内容是关于哪一个主题的。这一类转移是单纯站在用户体验角度的考量。
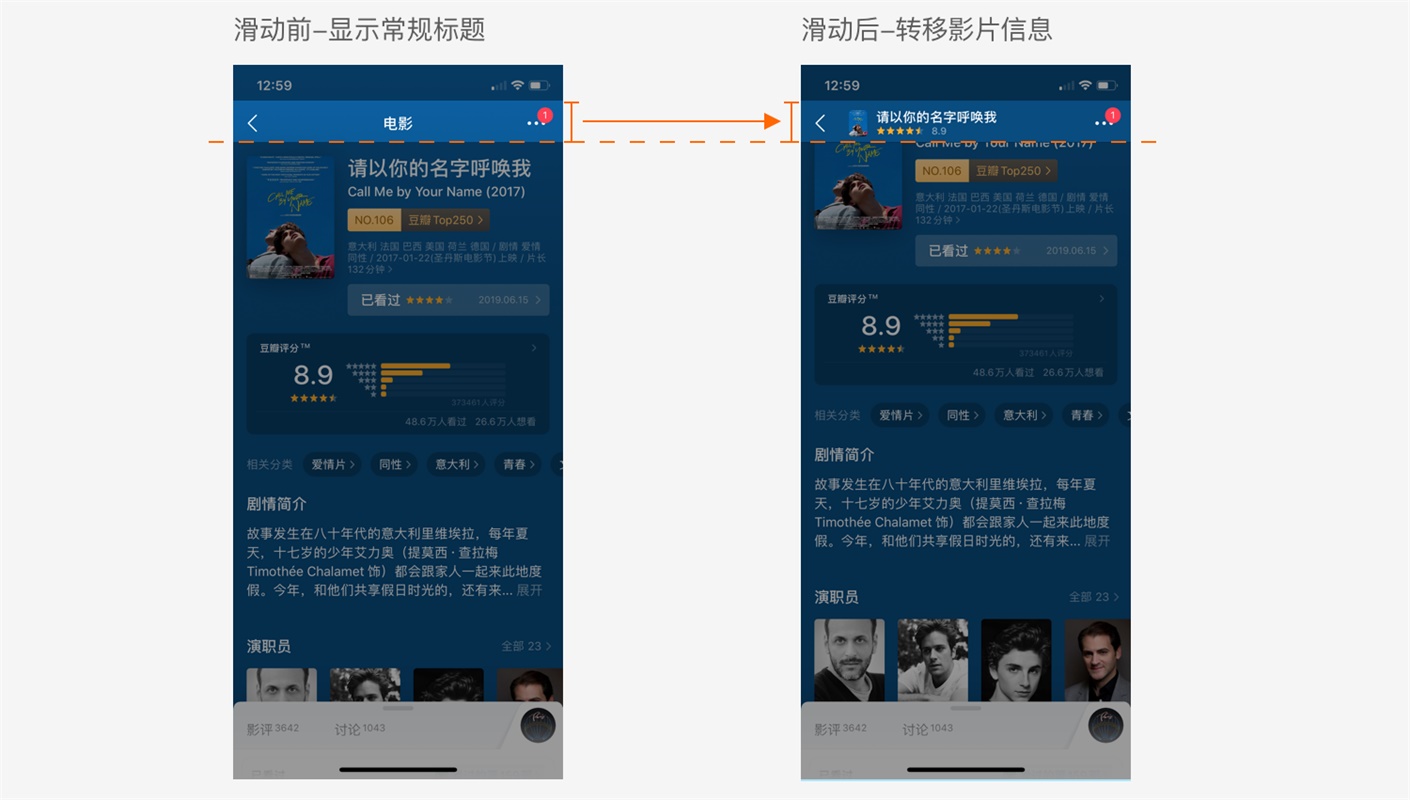
△ 豆瓣在屏幕滚动后转移影片信息到导航栏 但如果你仔细观察,有一类转移却是综合了用户体验与产品目标的共同抉择。如果你再稍微了解一点该产品背后的故事,甚至可以让你洞悉到,为了巩固产品的调性和目标,PM 和 UI 们在页面设计时做了多少细枝末节的引导。 知乎在用户浏览当前问题时向上滑动页面,也会像豆瓣一样,将当前问题标题转移到导航栏上,但与此同时会将「写回答」的操作也转移到导航栏。标题转移是出于用户体验,和大多数内容社区的做法大同小异;而「写回答」的按钮转移,正符合知乎想要打造一个内容交流社区的产品调性,他们希望刺激用户进行问答互动,多输出 UGC 内容,希望用「写回答」的按钮转移进一步激发用户创作内容的可能性。
△ 知乎转移「写回答」让用户更方便地进行问答互动 京东在店铺首页上滑页面时,会将「关注」按钮转移到导航栏,方便用户在浏览的过程中可以随时收藏店铺,增加了用户对品牌店铺的关注度和复购的可能性。京东靠自营模式发家,近几年来开始慢慢重视 B2C 市场,在这个小小的关注按钮上,是不是可以算略显端倪呢?虽然我不能非常肯定,可能提高用户收藏操作只是为了辅助京东更好地进行营销权重划分,不过「关注」按钮的转移,确实能为 B2C 业务的渗透提供一份助力。
△ 京东转移「关注」让用户更方便地收藏店铺 所以我这里说到的「转移」的目的,其实和 Giles Colborne 在书中讲到的并不十分一致,Giles Colborne 是希望设计师将当前页面低频、冗杂的操作转移到另一个页面中去,而我提到的「转移」反而是产品越注重什么功能,越可以利用导航栏层级的先天优势来实现转移。 总结合理删除、分层组织、适时隐藏和巧妙转移已经是我做设计和分析界面常用的一个手法,它并不一定是万能的,但是它多多少少可以辅助我们做出更合理的设计。 这篇文章想要告诉大家的是,在平台规范里的导航栏是死板又相对静态的,但在四个策略的辅助下,结合用户的操作手势,也可以将它变得十分灵活,帮助页面实现更好的用户体验。不要被规范限制的太死,转换设计师的角色变成用户,你可以研究出更多好玩的操作。随便打开一个应用,去研究研究,你可能会乐在其中的。 欢迎关注作者微信公众号:「UCD耍家」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论