数据可视化大屏该如何设计?结合实战案例来教你!

扫一扫 
扫一扫 
扫一扫 
扫一扫 什么是数据可视化大屏每年的双十一,天猫都会在狂欢节中直播战绩。除了可怕的数字之外,不知道大家有没有留意到这些同样可怕的数据可视化大屏? 所谓大屏,顾名思义就是一个很大的屏。 可视化应用非常广,如 ToC、ToB、ToG 等都会应用。一般应用在交易大厅,展览中心,管控中心,老板办公室等等场景,把一些关键数据集中展示在一块巨大的 LED 屏幕上,其实就是巨大化的 Dashboard。 数据可视化的本质是视觉对话,数据可视化将数据分析技术与图形技术结合,清晰有效地将分析结果信息进行解读和传达。 设计前的准备基础大屏制作准备:
大屏制作一般只需四步:
以上只是一个大概的思路,具体操作流程肯定是根据实际情况做调整的,要复杂的多,最重要的是多沟通、多思考。 设计思路案例实操1. 需求分析设计要求 分辨率 1920*1080,在世界地图上显示一个黑客组织攻击多个目标,页面要显示黑客组织的信息和被攻击目标的信息。 黑客组织信息(展示信息仅作为参考,可以自由发挥)
拿到需求,确定好展示场景、设计尺寸以及跟开发沟通好实现方法,大致的设计思路就有了,直接开撸。 2. 布局个人习惯,根据需求以及数据大概整理一个布局,可以在纸上大概画一下,然后在软件里具体细化布局。 根据需求的梳理,得到就是要在世界地图上展示黑客攻击各个国家的形态的大屏,要求很宽泛,可自我发挥的空间很大。 直接附上最终效果图。这里布局上考虑到地图上有许多浮层的情况,把数据整体放左侧和地图下方进行展示,避免图表的面积过大,喧宾夺主,影响整体地图的视觉效果。
3. 风格根据需求定义几个设计关键词,方便自己找参考,个人推荐去 Pinterest、behance,里面有很多炫酷的效果可以参考。 风格上,地图参考了下图的展示形式,采用多层叠加阴影加描边的形式,使地图整体有立体感、厚重感,不会显得那么单薄。
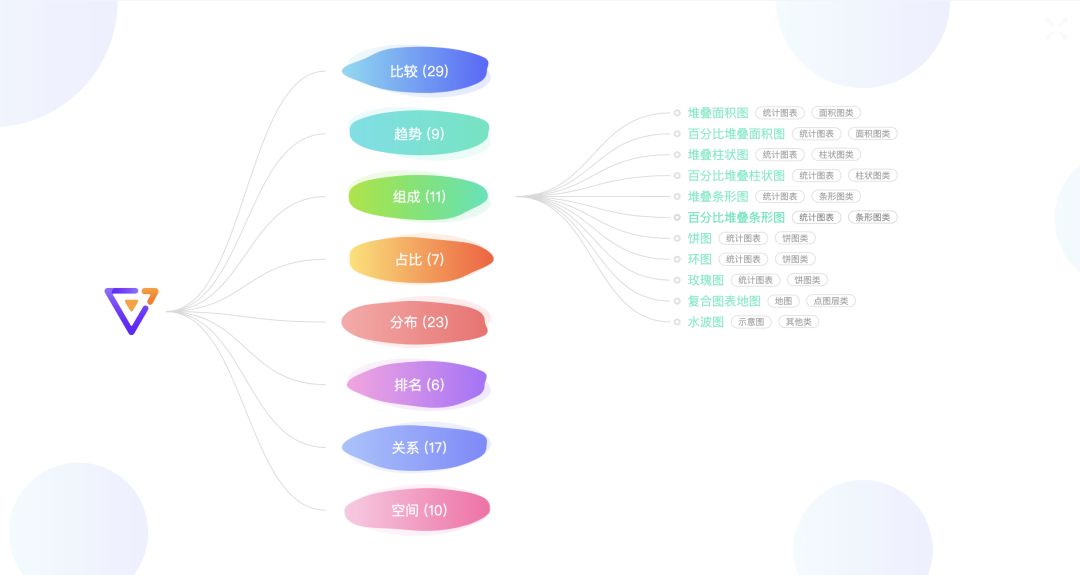
△ 图片来自网络,如侵权删 4. 颜色和网页版设计展示相比较,大屏更倾向于选用深色调背景,不仅为了让视觉更好聚焦,而且长时间观看之后眼睛也不会出现刺痛感。内容部分采用亮色系,保证内容与背景有一定的对比关系,便于业务信息传达。同时背景深色系、内容亮色系,远距离观看也会比较清晰直观。 5. 字体字体上采用浏览器默认微软雅黑,数字采用特殊字体 DS-Digital。 6. 数据图表图表是表达数据的常用方式,因为图表可以描述不同的数据种类,同时让数据之间可以比较。主要考虑最终用户,图表结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形及元素。 常用的图表有几大类别:
以上是一些比较常见的分类,当然还有许多不常用的图表没做统计区分,比如散点图、气泡图、热力图、网络图等等,这里就不一一列举了。 推荐大家看下网上的开源组件库 Echarts、Antv 等等,这块也有蚂蚁金服官方的分类,非常详细。 https://antv.vision/zh
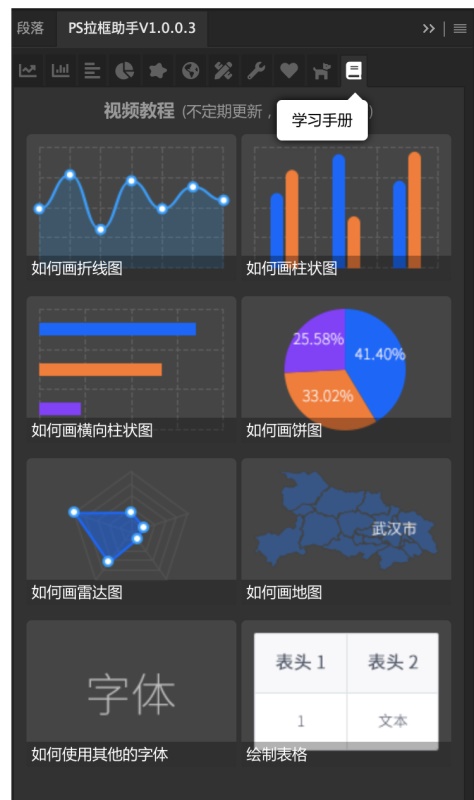
△ 图片来自网络,如侵权删 这里推荐一个快速生成图表的 ps 插件──ps拉框助手。如图所示,该插件整合了折线图、柱状图、横向柱状图、饼图、雷达图、地图,还有系统 UI 等等。非常方便,用选区工具拉取选区框,点击参数一键生成。
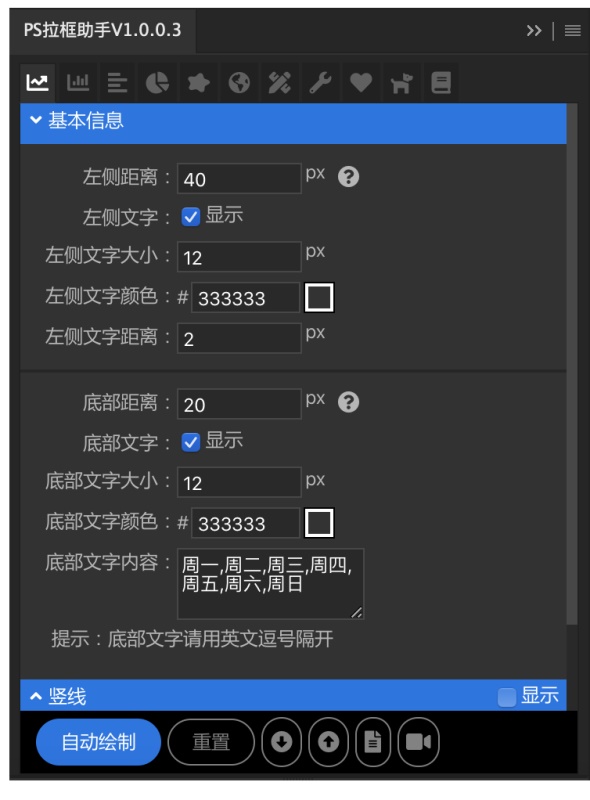
用PS拉框助手,让你超快速生成精美的可编辑图表@LXYFLASH :身为设畜的你与我,在公司中哪有困难哪里就有我们。 阅读文章 >如何快速一键生成地图的效果,省去了做可视化地图的烦恼?下面开始实操。 新建画布,打开拉框助手,选中地图,如图:
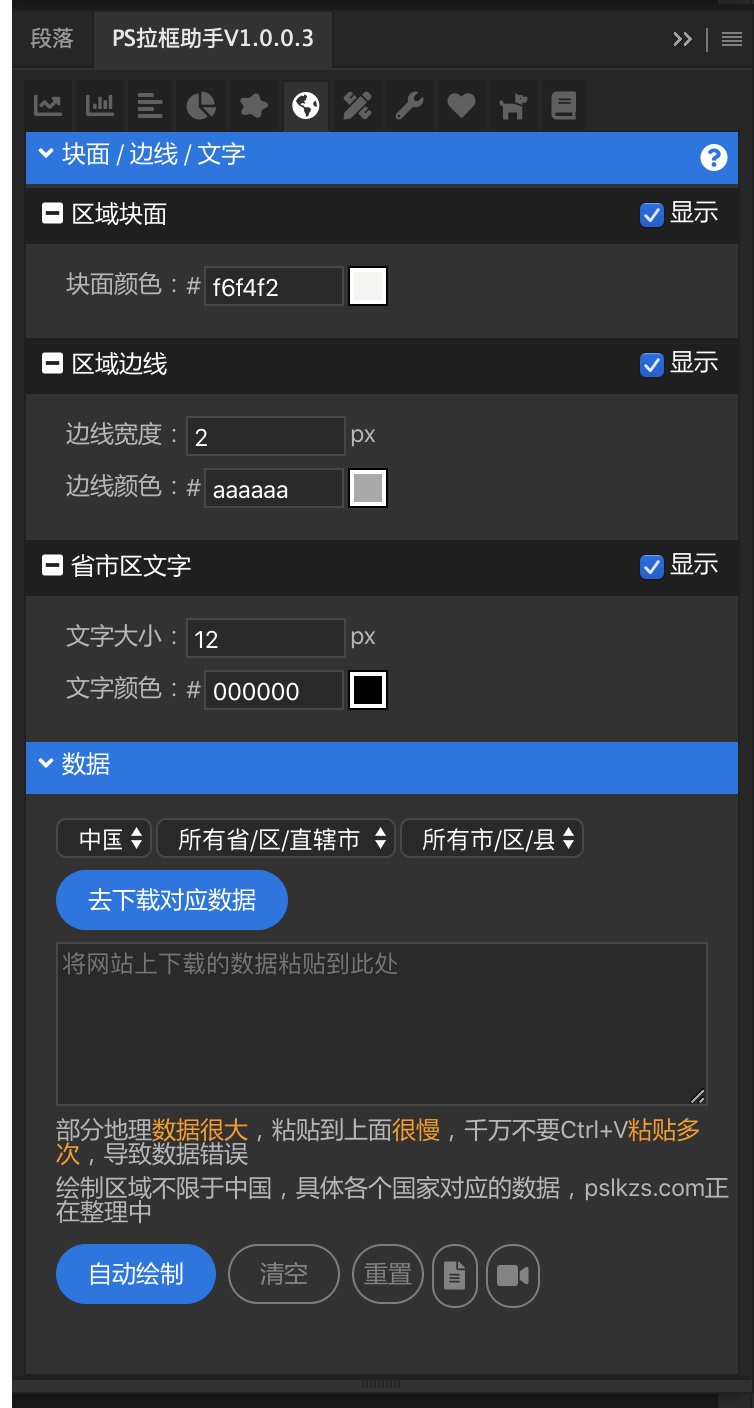
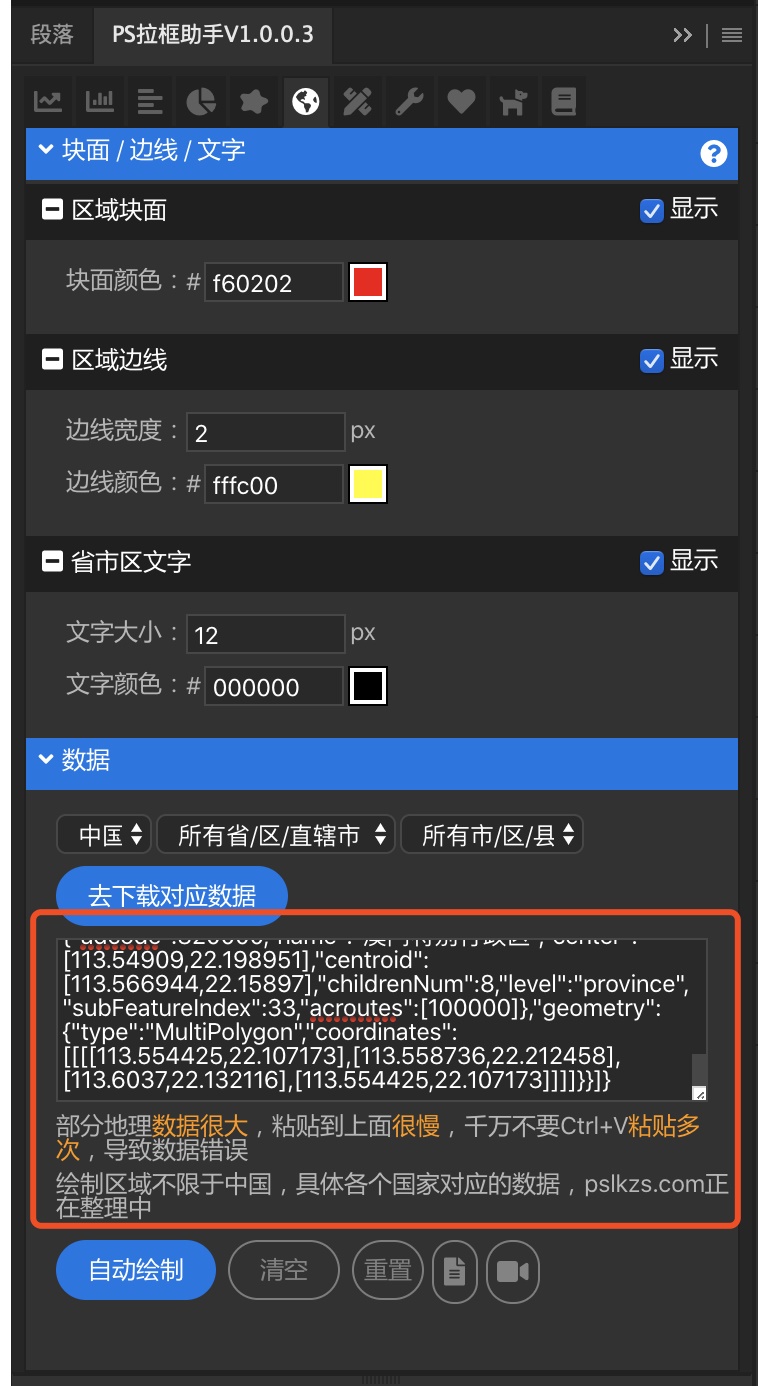
选中之后会有好多参数标签写的很清楚,第一块是区块、边线宽度颜色和文字的颜色,可以在这里设置;第二块内容就是地图,插件里有全国各个省市,还有全球的地图,基本够用了。根据需求大家可以自定义选择,选择完成之后点击去下载对应数据,会弹出一个新的页面,如下图:
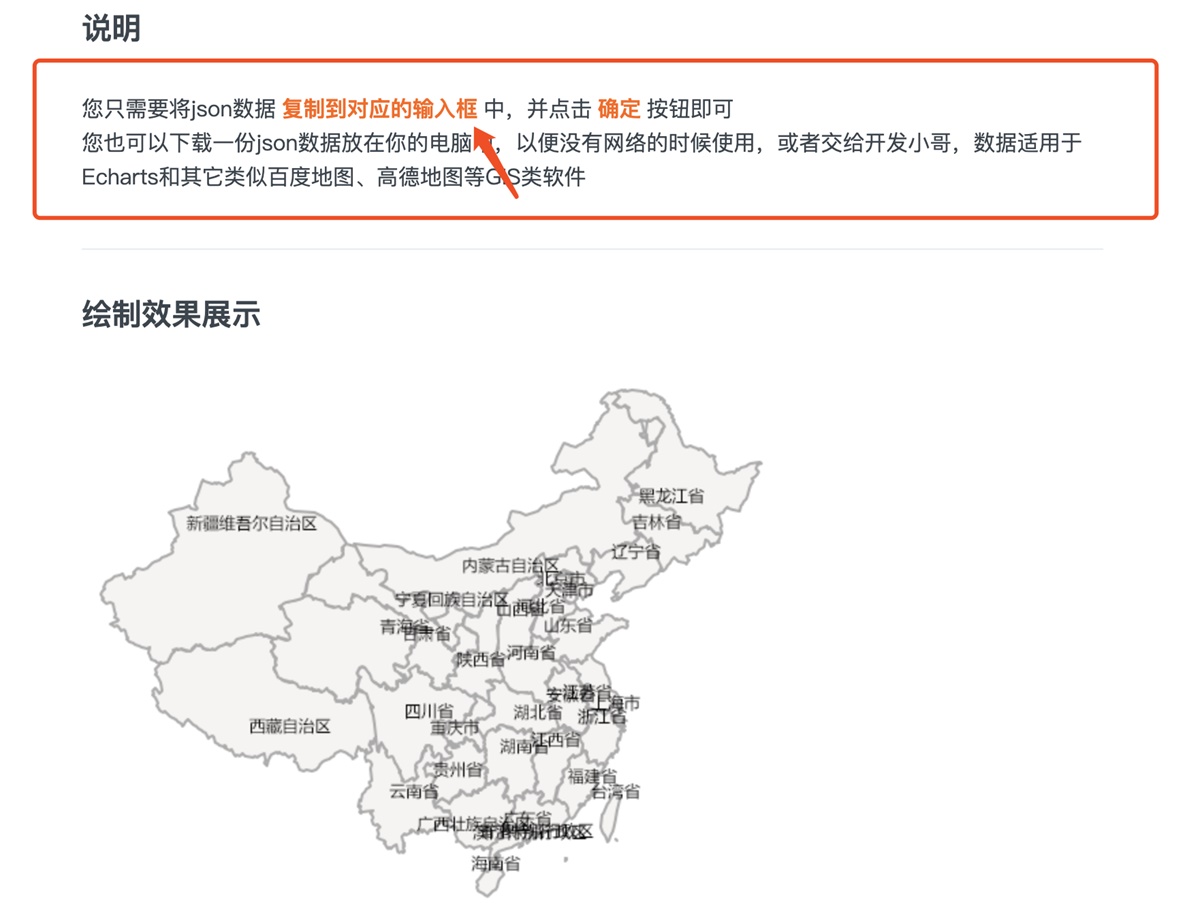
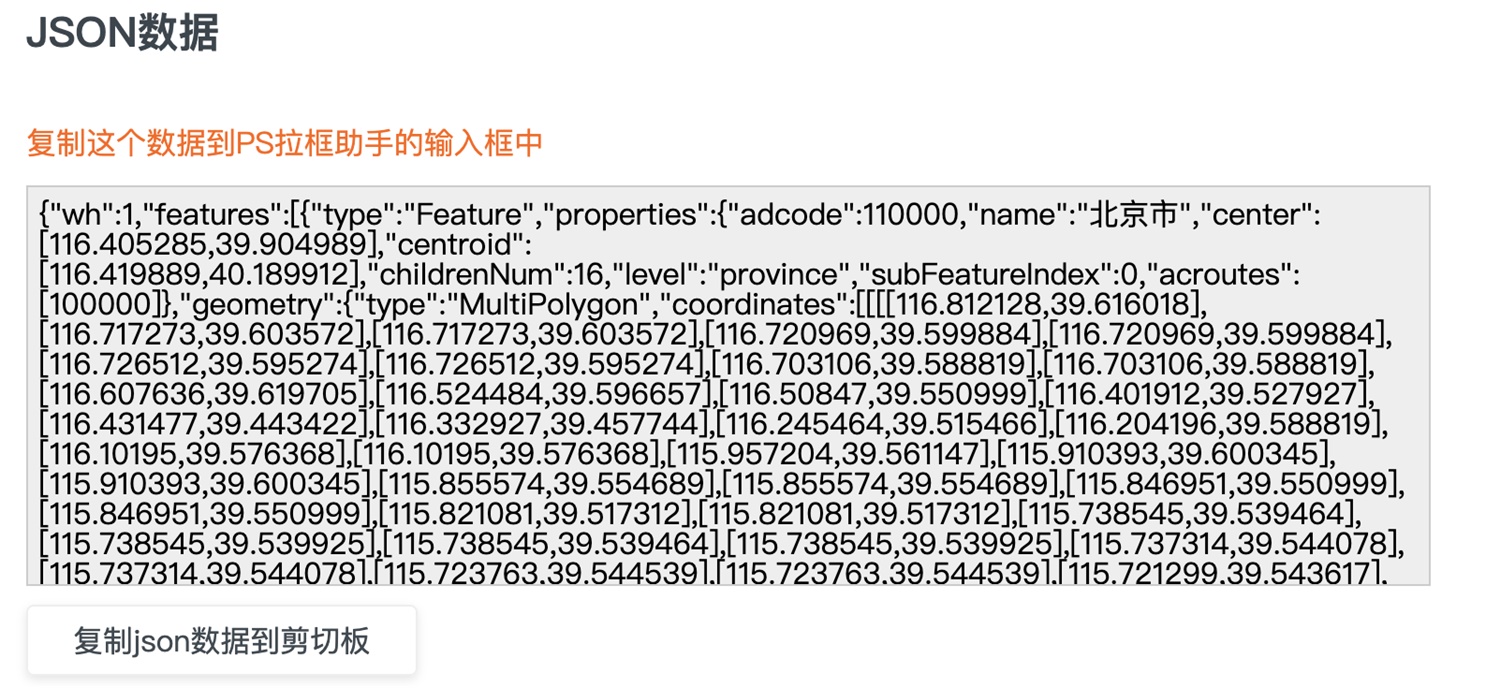
这里是我选择一个全国的地图,大家可以根据截图上红框内的说明进行操作,非常简单。往下滑,直接点击复制 json 数据到剪切板。点击后网页会有一个复制成功的提示,证明你已经复制成功了,接下来我们就回到 ps 里面去粘贴就好了。
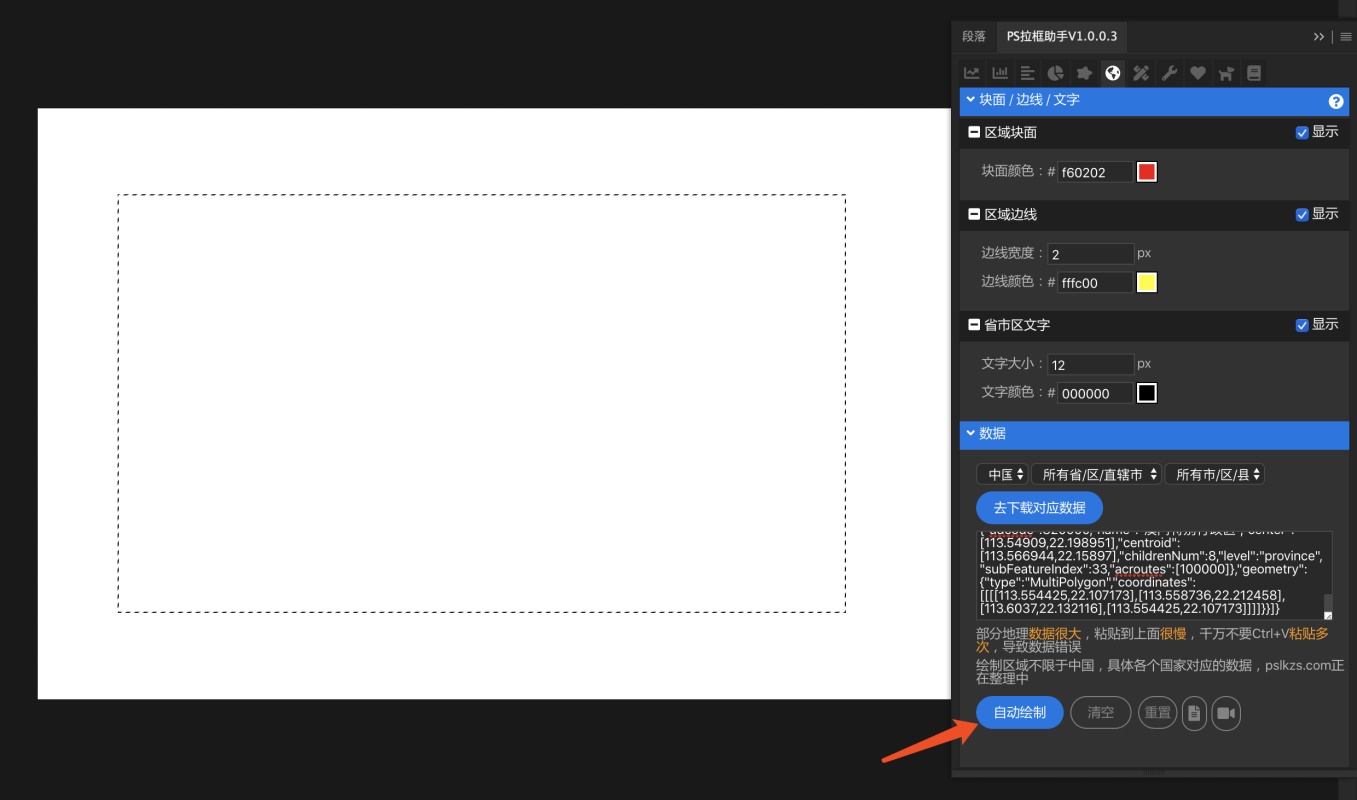
粘贴到这里,切记不要粘贴多次,会很卡导致数据错误。粘贴完之后,记得用选区工具画一个选区之后再点击自动绘制,如图:
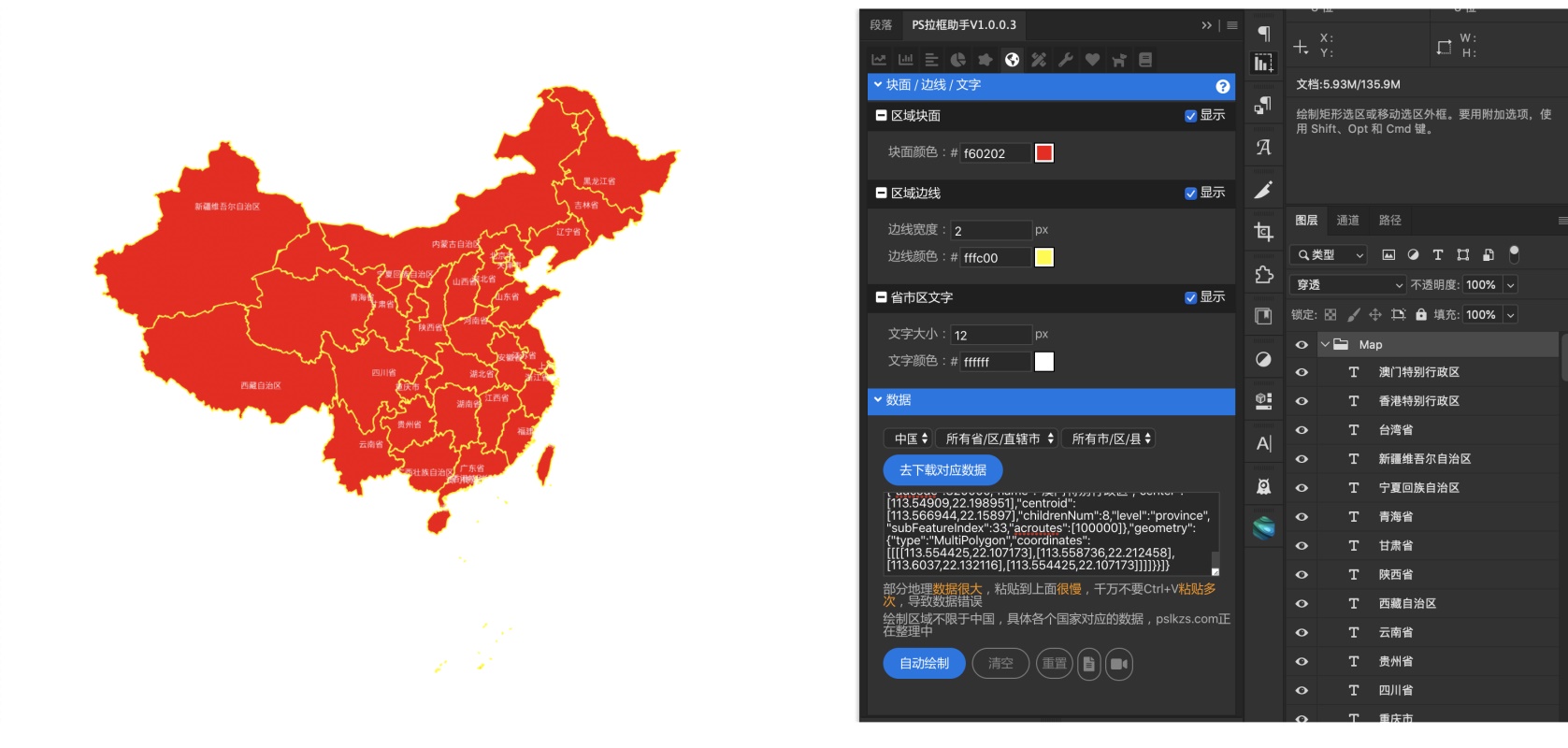
点击自动绘制之后,可能会等待一会,插件需要花时间去运算生成地图,等待一会就到了见证奇迹的时刻,如图:
一份中国地图就生成了,而且生成的文件都是分层的矢量形状层,可以继续编辑。是不是功能非常强大,其他模块的功能就不一一展示了。插件官方生怕同学们不会用,在插件的最后一个模块贴心地准备了学习手册,点击可以查看相关的视频教程,非常的详细,感兴趣的同学可以去试试哦。
总结1. 设计前 一定要对用户需求有着充分理解,了解大屏的展示场景及设计分辨率,还有大屏的拼接方法,最后是跟开发沟通下实现的工具与方法。 2. 设计中 构思布局,可以在纸上简单画一下。根据需求定义设计关键词,进行设计的提炼与分析,方便自己找参考。颜色上背景深色为主,为了更好的聚焦,数据可以采用亮色,有一定的对比关系,便于业务信息传达。字体上可以采用系统默认字体,数字采用特殊字体的形式(根据实际需求参考,切记不要照搬)。图表分析好数据,选择恰当的展示形式,同时保证视觉上的统一(分清页面的主次关系,图表的展示切莫过度设计,容易抢主体)。 3. 设计后 再次校验信息层级、文字大小、图表等各层级间的对比关系是否传达准确,与技术同步沟通下技术的实现性。最后开发完成后,要拿演示 demo 去现场测试,看下整体展示效果,测试输出是否有问题,有无拉伸问题,拼接缝与内容有无穿插,及时与开发进行页面的校验工作,最终才算是设计完成。 本期案例分享是小六在设计中的大体思路。 可能是最详细的大屏数据可视化设计指南!@UX-BOY :可能是大屏数据可视化设计介绍最详尽的一篇文章,帮你尽量躲开大屏数据可视化路上那些坑。 阅读文章 >欢迎关注作者微信公众号:「小六可视化设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论