平面高手出品!轻松三步就能完成海报设计:结构篇

扫一扫 
扫一扫 
扫一扫 
扫一扫
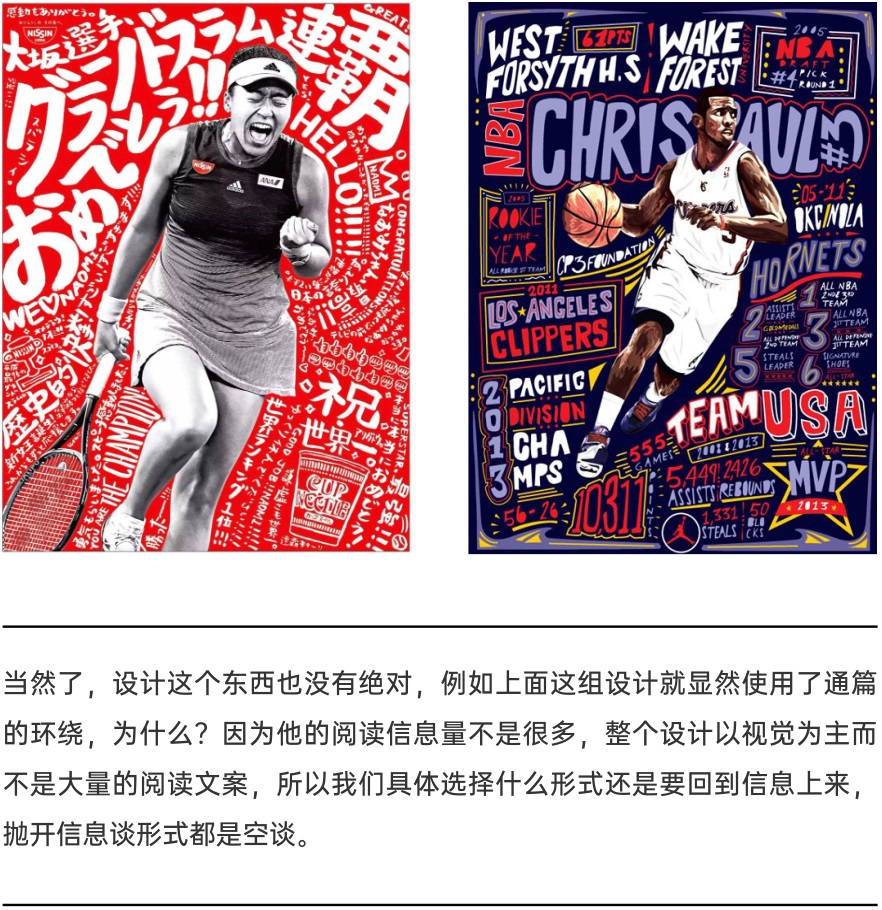
可能每个设计师都会有这个阶段,先是从面对空白画布的无从下手,然后变成在素材网或者灵感网站漫无目的的翻图机器。 再或者画面做到一定程度不知道如何深化,但是自己看得出来画面没有收尾。这其实都是设计流程出了问题或者流程不完善,今天给大家带来的就是一套我个人的设计流程详解,我会尽量挑大块的部分进行说明,小块的知识点后续还会给大家重新汇总。 我把整个流程最少可以简化为三步,第一步就是处理结构逻辑也就是我的元素放在哪里,大致要放成什么样子,结构思维是用于解决空间的,针对的问题是面对空白画布无从下手或者画面缺乏变化不知道原因的,这就是今天的主要内容,后面两步在本周内都会更新出来。 更多相关干货: 文案很多也能做出简约风?来看平面高手的实操案例!画面要素过多不知道如何做删减,想做一个简约干净的画面但受制于大量的文案内容,把控不住简约和空的界限,这篇文章可以提供一些很好的思路供大家学习,闲话不多说下面开始今天的内容。 阅读文章 >
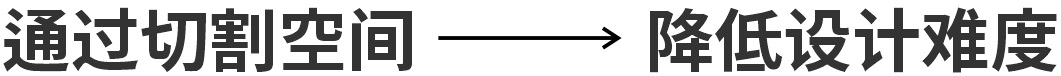
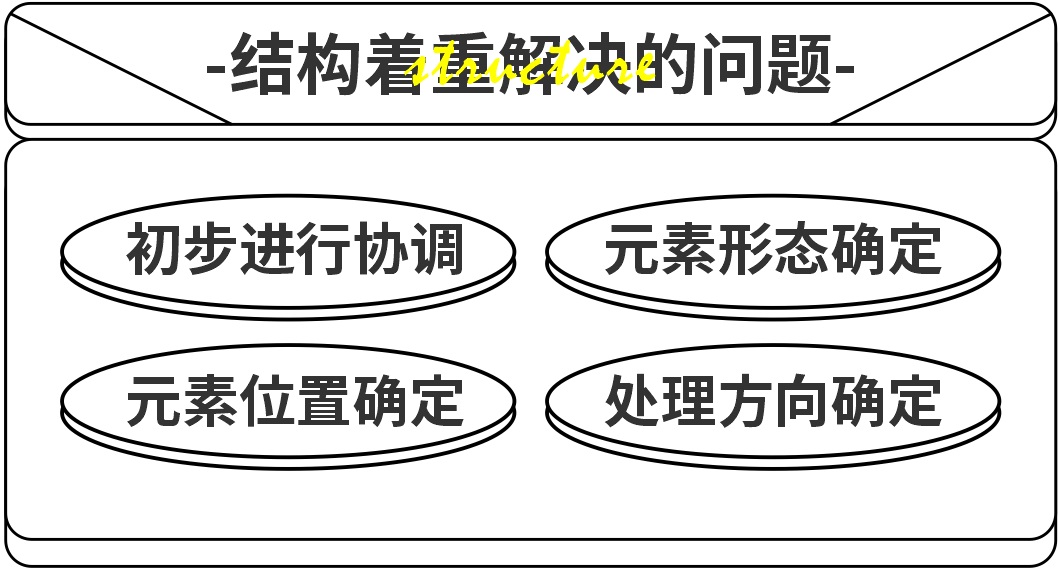
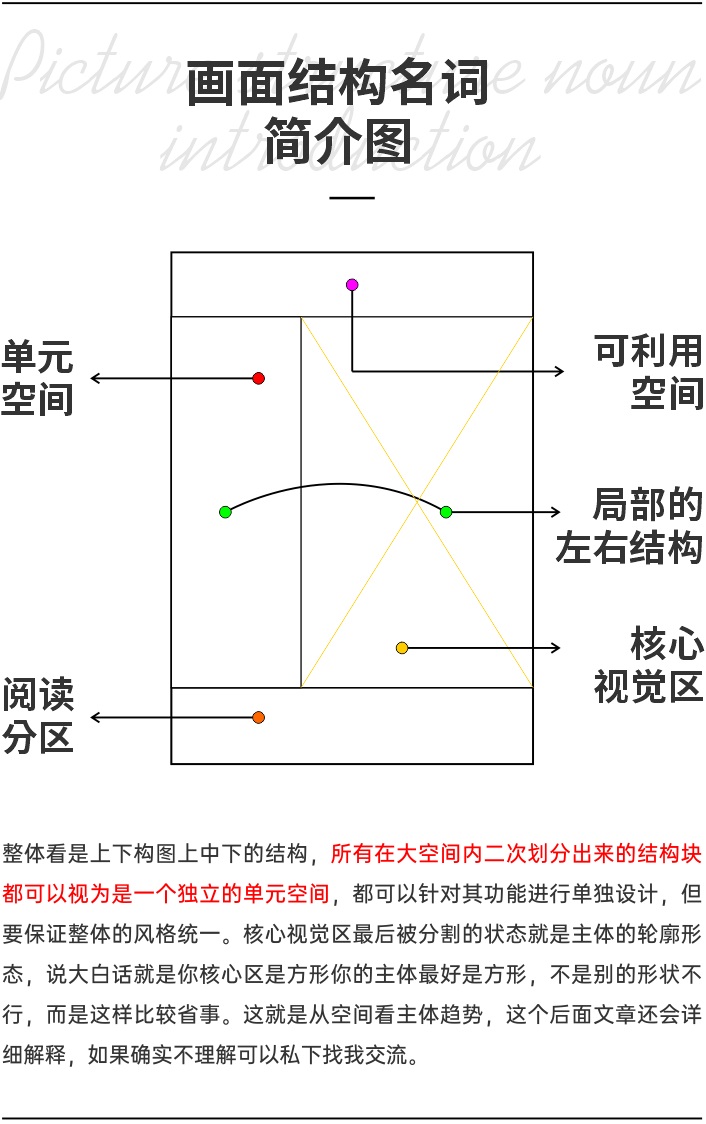
简单来说结构思维就是一种用于协调画面各个元素关系位置的技巧,与网格系统很类似但是侧重点不一样并且进行了大幅度的简化,网格系统更多的利用了数字比例关系,而结构思维更侧重于块面的多次划分以及把大问题的大空间分解成小问题的小空间,这是结构思维的优势。我们可以把它视为是网格系统的简化版本,使用起来难度更低,硬性的约束更弱一些。
如果说类似的话结构与构图更加类似,因为构图里对于元素位置的描述在结构思维中也依旧通用,例如对角结构,上下结构,左右结构等等。不同点在于构图是针对画面整体元素位置的把控,而结构思维更聚焦协调细分区域内的元素摆放方式,这个一定不要搞混了。 包括我找的素材要什么样子或者我的元素应该往什么样的方向去处理,以及画面难下手缺乏变化,这都是结构思维的侧重点。
如果你是情况 A 的话那确实需要补一点基础的知识了,这部分我前面的借鉴那篇文章有所提到可以简单的看一眼,其实很简单。 难点就是在这个第二部分正如我上面标注的构图是版式的框架,而结构为框架填补骨肉也可以叫填补细节,下面我会通过结构的分析与拆解带大家理解这个工具。
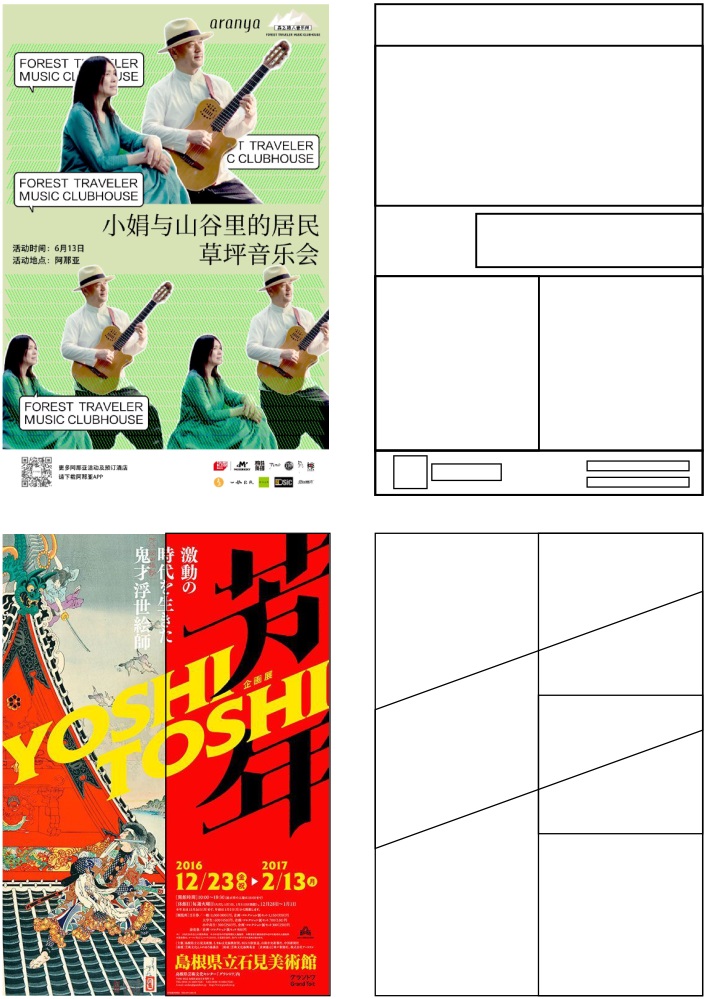
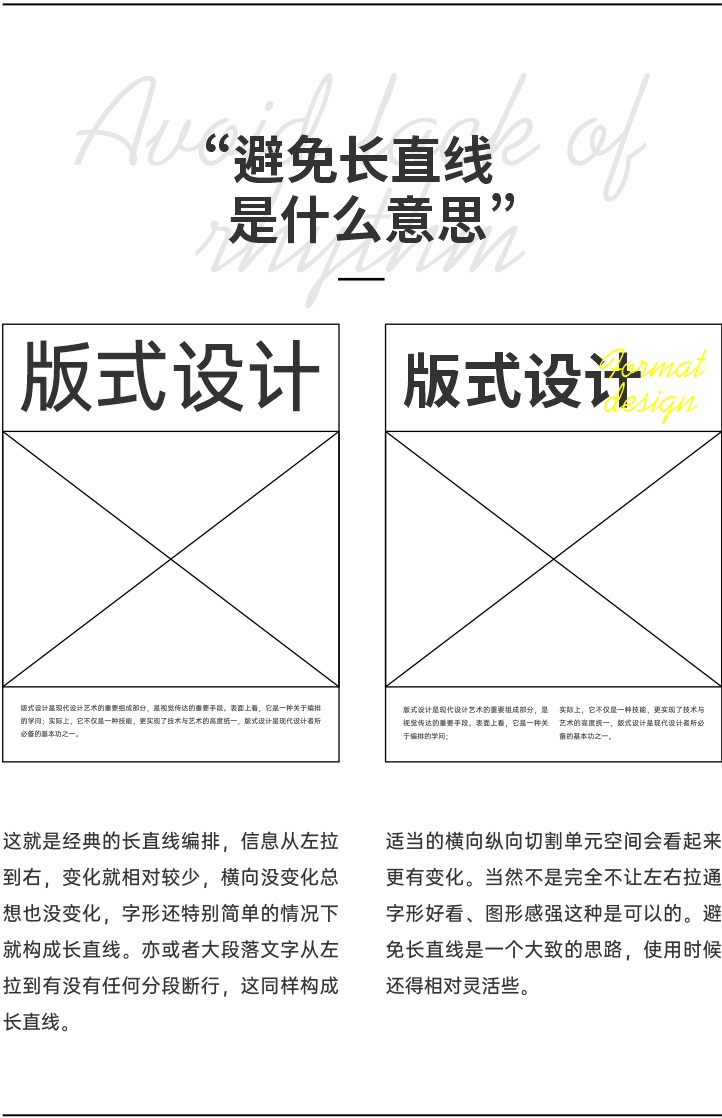
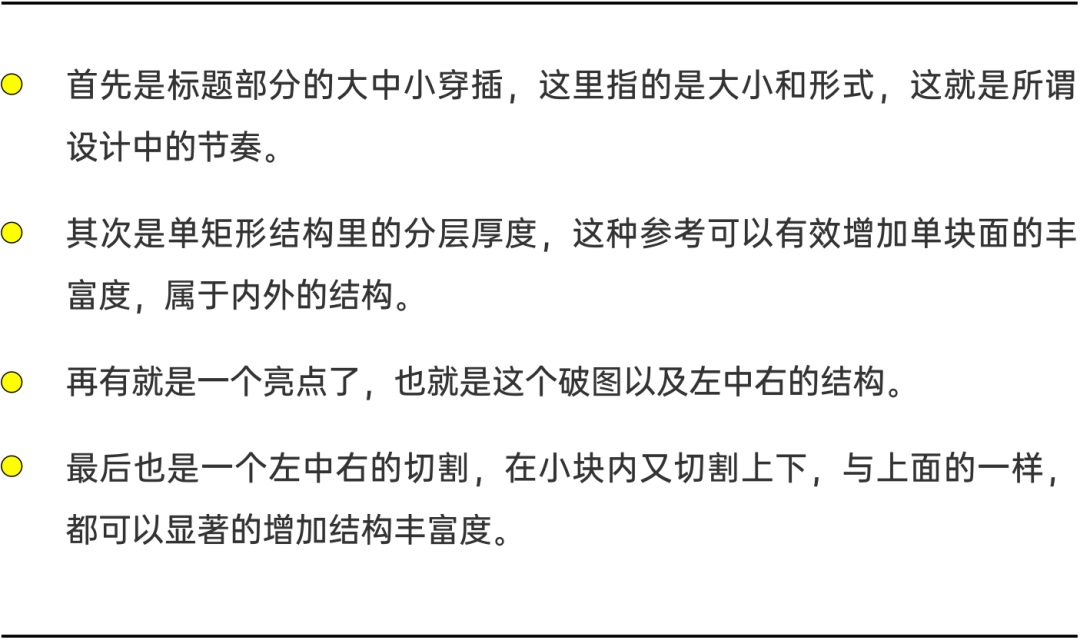
很多设计的结构都是惊人的相似,但是这和抄袭不是一会事,并不能因为两个设计的大结构相似就说他是抄的,文案主体的不同就会把画面导向不同的方向,但是我们学习设计是要知道其中的规律的。 例如如何对横向矩形长条形态的结构进行调整强化?如何应对大块空间的空白?如何解决多对象摆放?如何强化单结构的丰富度等等问题。下面我会举两个例子来说明,帮助大家建立学习借鉴优秀设计的思考方式。
|
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论