腾讯干货!深度分析2020 UI设计流行趋势

扫一扫 
扫一扫 
扫一扫 
扫一扫 此前在一些设计网站看到一些设计趋势相关的内容,但大多是属于全品类的趋势。因此,我想通过我自己的了解和一些收集,重新整理一些属于移动UI设计方向的设计趋势,并且进行一些设计相关的分析。这样或许对于许多移动UI设计师来说会更加的实用一些,而非只是纯粹的停留在了解趋势而已。同时希望这些内容可以起到抛砖引玉的作用,欢迎大家一起来探索及讨论。
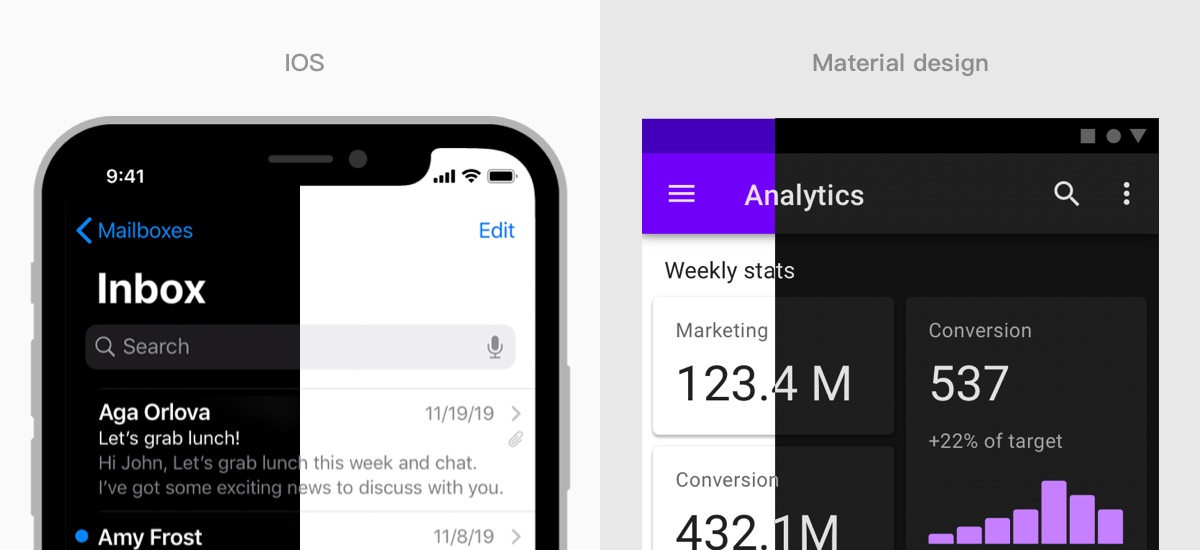
暗夜风(深色模式)深色模式作为2020的主流设计趋势之一,早已上升到系统级别的设计了( iOS、material design),另外还有一些主流的APP也跟随系统进行了深色模式的设计。 1. iOS & Material design 作为主流的手机系统,对于一些手机APP的设计非常具有指导意义,他们在其官网有有一些相关的指引,建议大家可以去对应的网站详细查看。
一些国内的安卓系统的也深色模式的设计,如OPPO、魅族、华为等。
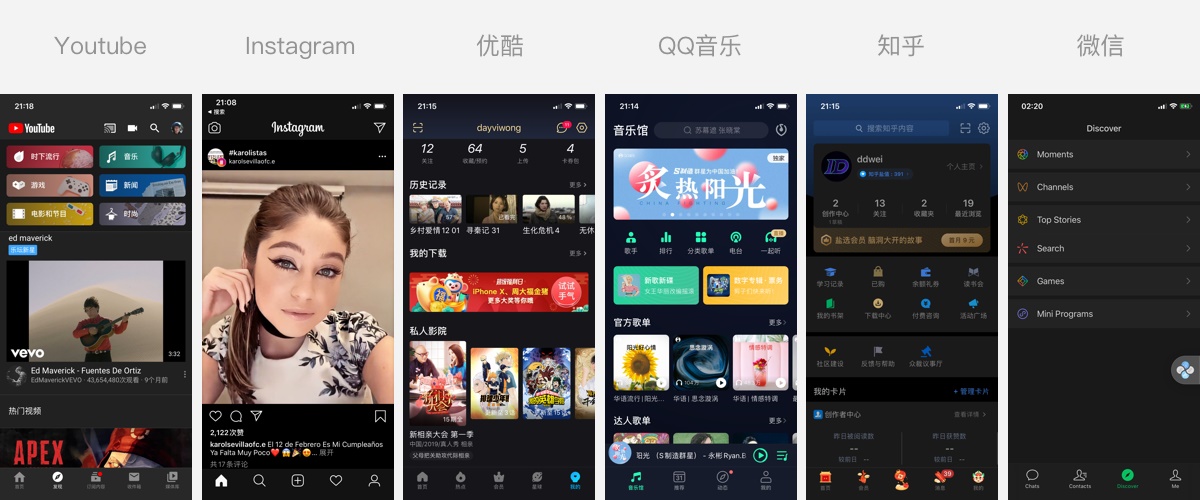
2. 一些主流APP的深色模式 国内外的APP都有用使用到深色模式,部分跟随系统的设定而变化,例如Instagram、知乎、微信、优酷;而部分则是以主题化的方式进行呈现,例如YouTube、QQ音乐。
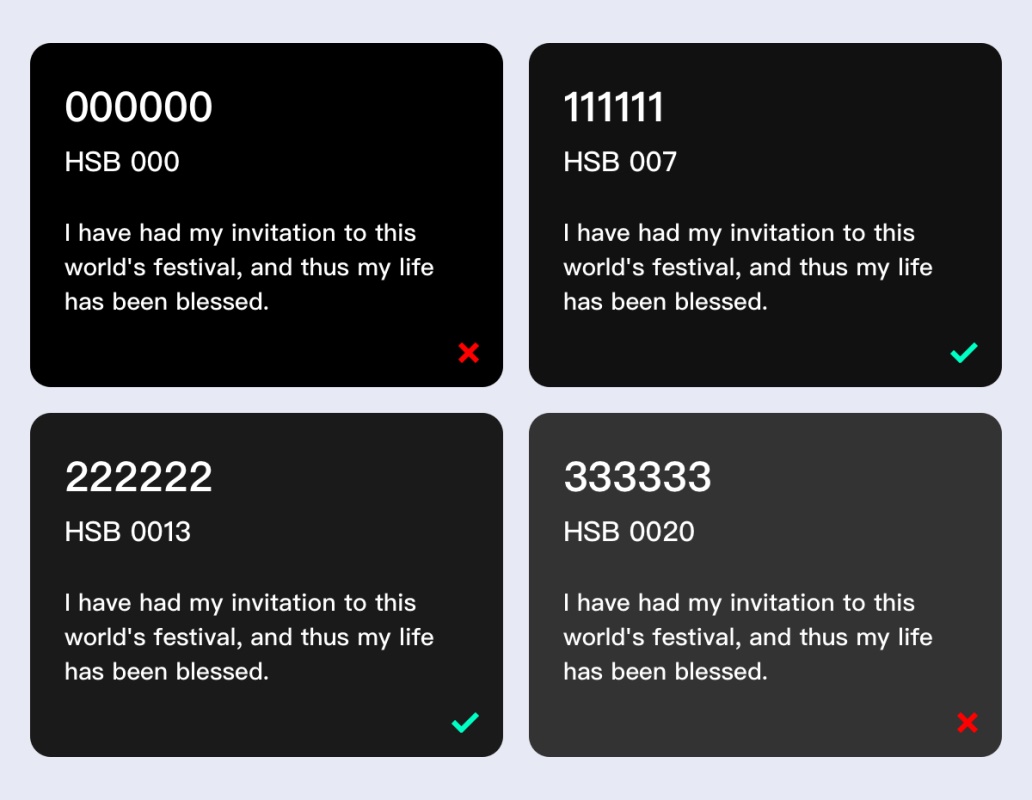
3. 深色模式的设计建议 深色模式的设计不能简单粗暴的进行反色处理或变暗处理,处理不当可能还会产生反效果。因此需要整体考虑深色调的使用规则和逻辑,这里参考Material Design的规范总结了几个较为关键的点。 4. 使用基础色进行延展 在设计之初你可以先设定一个最基础的深色,并且使用这个色调去贯穿整体深色模式的设计。尽量使用深灰色而非纯黑色,因为在深灰色上使用浅色文本的对比相对来说较弱些,可以减轻眼睛阅读的疲劳度。 从以下案例来看,「000000」(纯黑色)会显得颜色过深浅色文字过亮;「111111」和「222222」则适中;「333333」相对来说相对较亮,虽然文字阅读并无问题,但需要考虑往上叠加后整体设计是否偏灰。
5. 通过层级叠加的颜色变化 为你的界面层级设计一个合理的透明度叠加变化规则,例如以底层为基准,往上每一层都叠加2%的透明度变化。如下:底层叠加0%,导航层叠加3%,内容层叠加6%,弹出类浮层叠加9%,操作反馈层叠加12%。以上是一个举例,实际则需要根据你的设计需要进行设定。
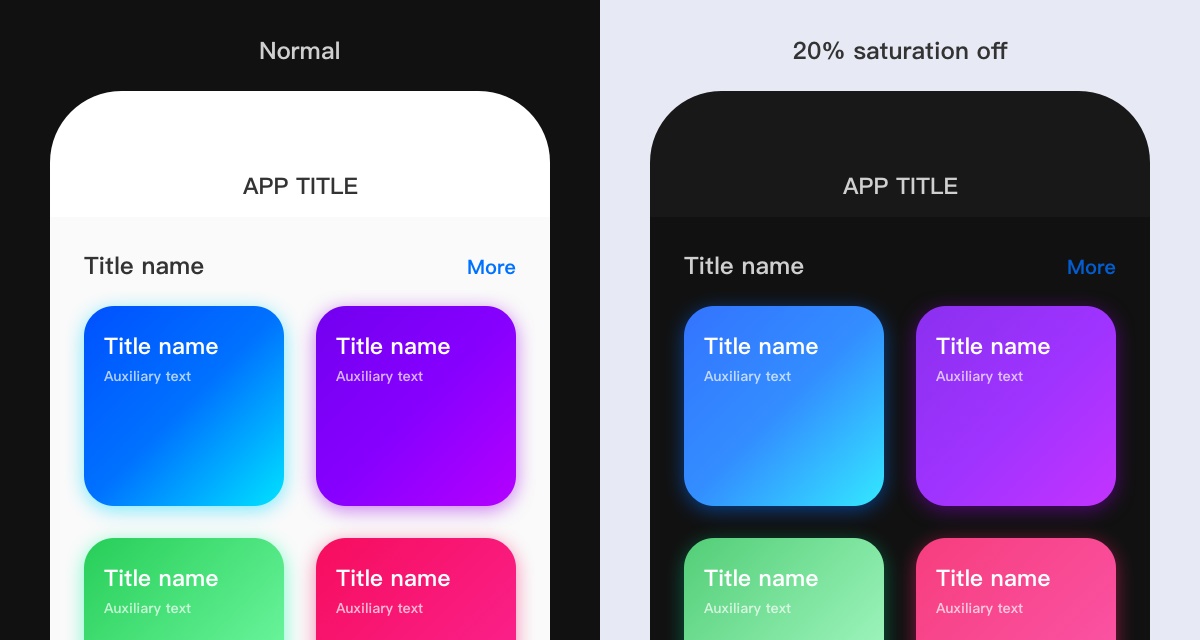
6. 优化深色下的亮色对比程度 深色的背景下,文本或图标的饱和度或亮度过高会产生强对比,容易造成视觉疲劳,因此从白色切换到深色模式下的设计需要进行适当的调整,通过降低饱和度或明度来达到视觉和谐的程度。
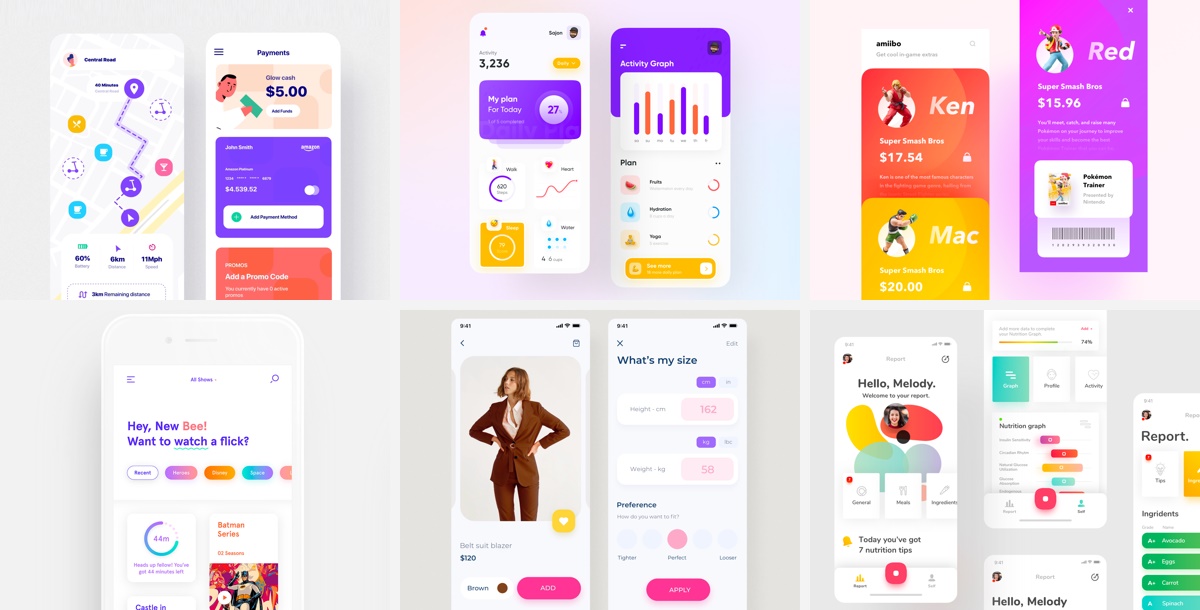
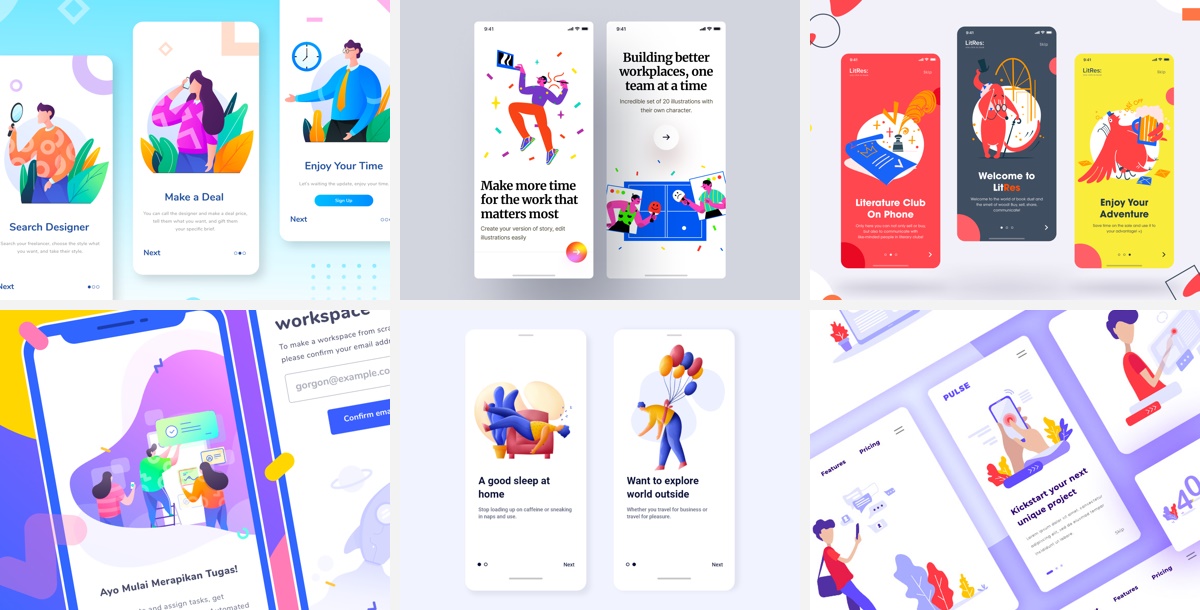
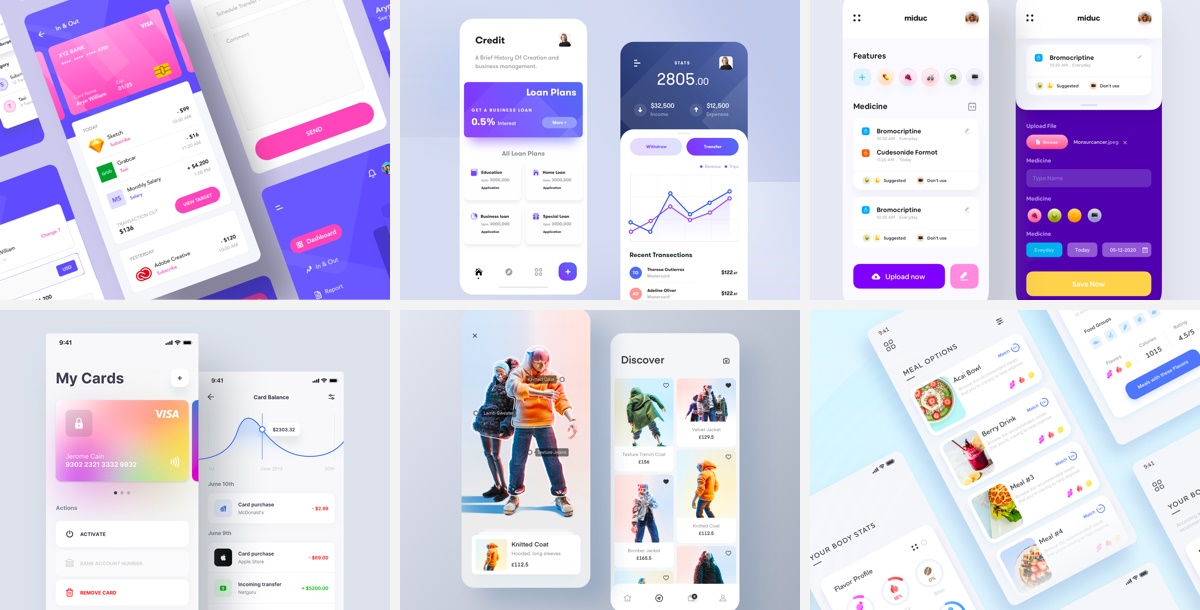
7. 小结 深色模式在各大手机系统及主流APP的推进下,相信会越来越多的APP会跟随设计。但其实我们还需要思考,深色模式的设计解决了什么问题?是否都需要深色模式的设计?我们可以一起来探讨下。 iOS 13 官方设计指南:深色模式篇中文版官方的指南虽然篇幅较短,但更侧重于细节层面,仍然可以帮助你在真正上手新系统及深色设计之前,对相关设计原则,特别是颜色的适配机制与方法进行了解。 阅读文章 >新鲜多彩的颜色年轻人一直是移动互联网的主力军,年轻化的UI设计风格一直是UI设计师所追求的方向之一。年轻、活力、朝气是年轻化的表现特征,而设计师通过新鲜、多彩、大胆的颜色来表达这些特征是更容易产生设计共鸣。 如下面的案例,就是通过多颜色搭配、渐变色、对比色等设计方式来表达年轻化的设计。
1. 多颜色搭配从个人的经验中总结,如果只使用一种颜色来设计往往容易使界面变得单调,且具有应用的局限性。而多颜色搭配的设计更能让整体的UI界面变得丰富有层次,并且更加贴合年轻化的趋势。这里建议一个主色搭配多个次级颜色,整体上让使用者感知到整体的品牌色调,但却不会觉得单调。
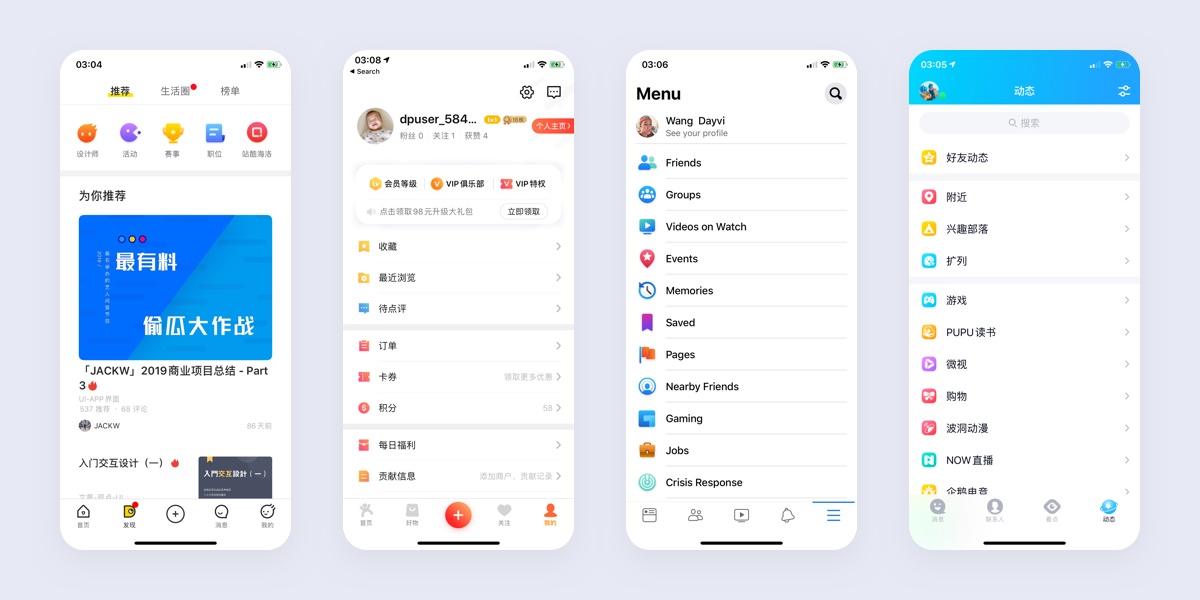
如以下的一些APP的设计,也是使用主的品牌色再结合一些辅助色进行设计,来达到年轻化和颜色丰富感。
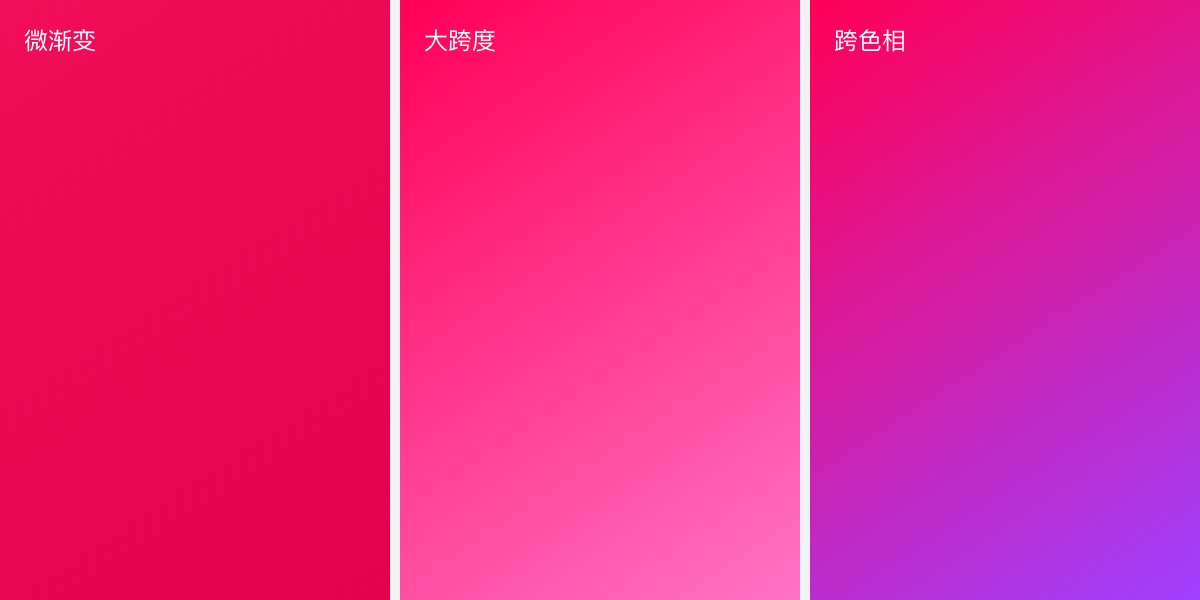
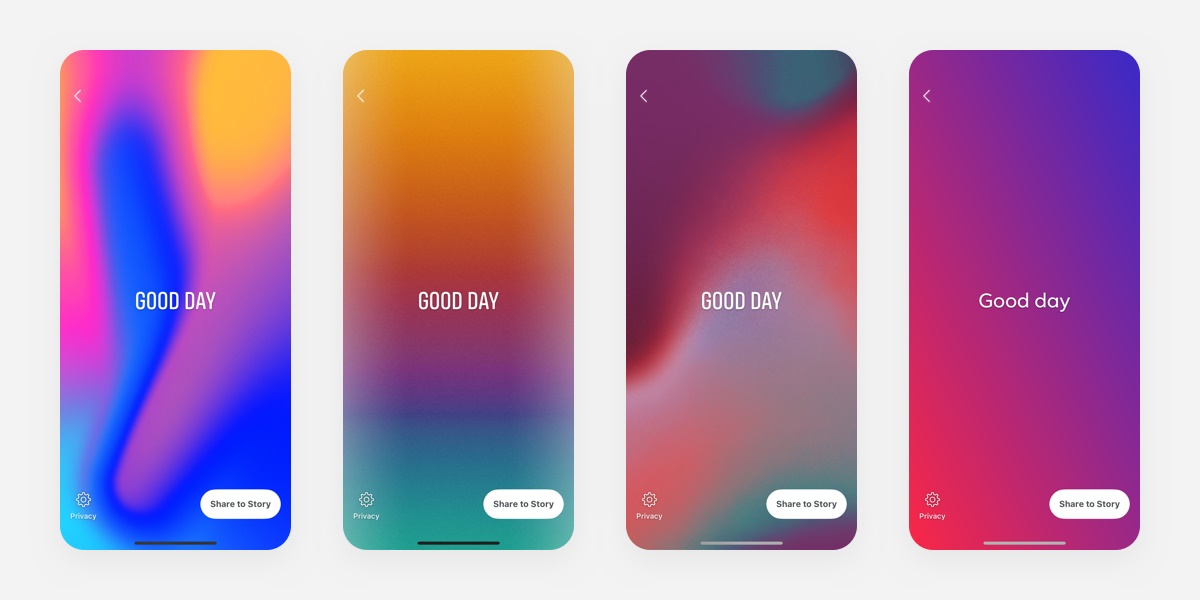
2. 大胆使用渐变色渐变相比纯色的表达可以更好的拓展颜色的使用,提升颜色的跨度表现,丰富设计质感。渐变跨度的大小决定颜色的冲突感,小渐变表现柔和的轻质感,大渐变提升色调的对比碰撞可以让界面表达更加鲜明、活力。 渐变对比 不同的渐变效果会得到不同的视觉感受,更会影响整体的设计风格。而具体使用哪一种渐变则需要依赖于设计师对整体设计风格的定调和对产品调性对把握。
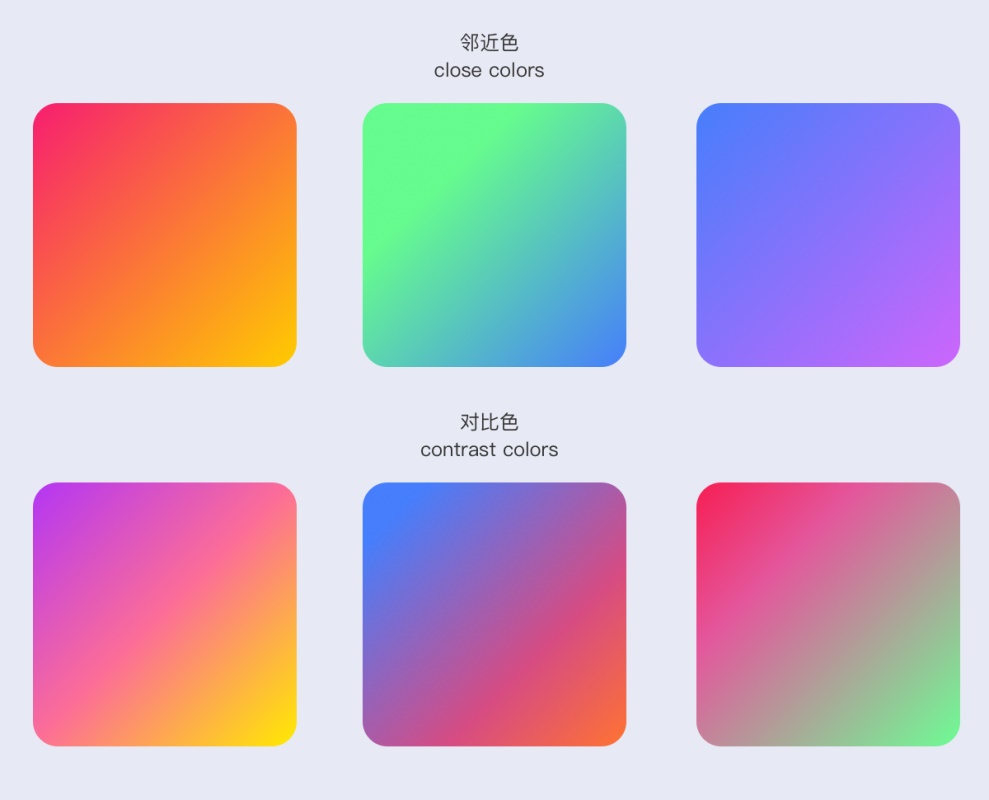
运用撞色 通过对比色或邻近色的使用让渐变更加富有多样性,提升用色的层次感。
更多渐变的方式 通过不同的叠加方式,可以迸发出更加不同的渐变效果。(以下的内容只作为案例展示,不限制有更多的表现形式)
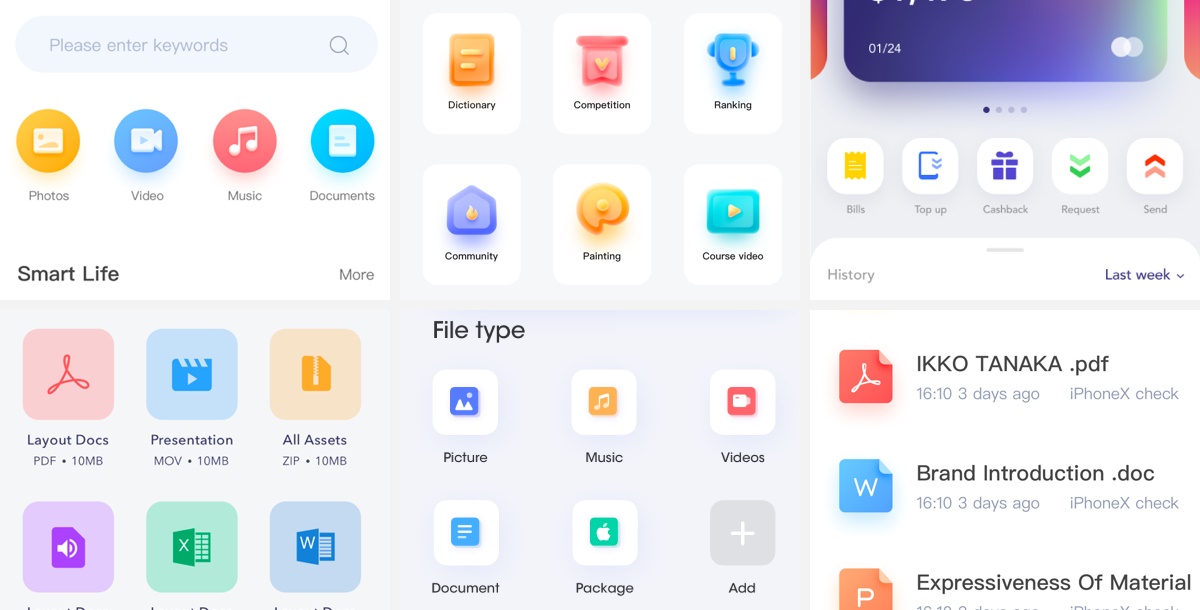
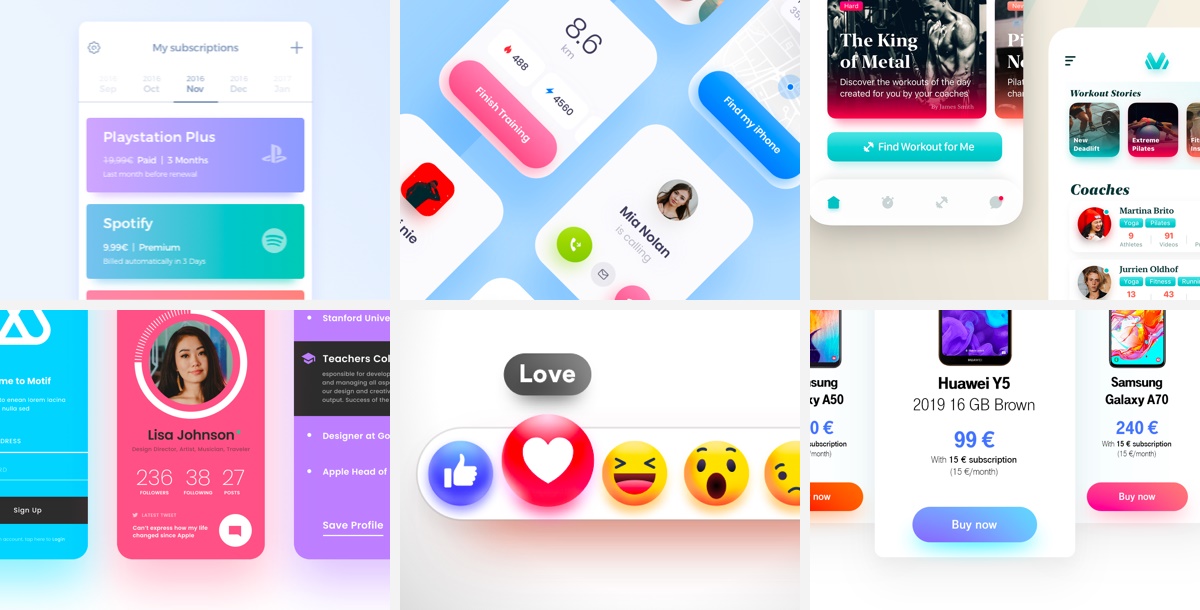
3. UI中多彩的体现UI设计的多彩化主要表现在一些控件或组件中,例如我们可以通过图标、按钮、内容模块、插图、背景、投影等内容的设计来丰富整体界面的颜色应用。 图标 我们可以通过渐变叠加、对比色使用,又或者2色叠加、3色叠加等多种多样的方式来营造图标的多彩感。
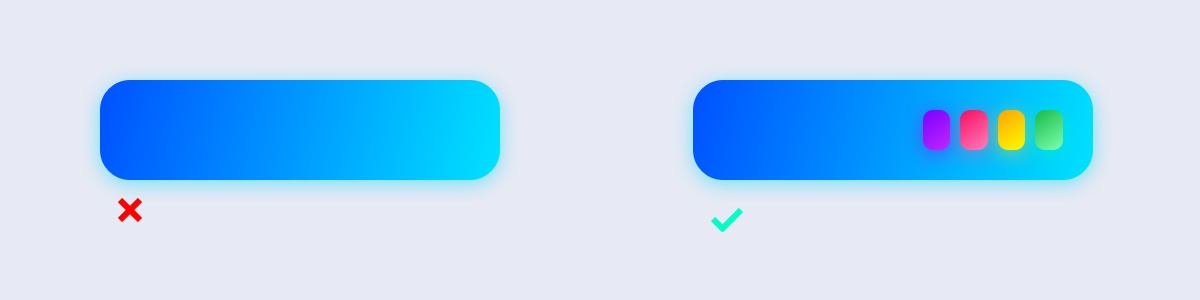
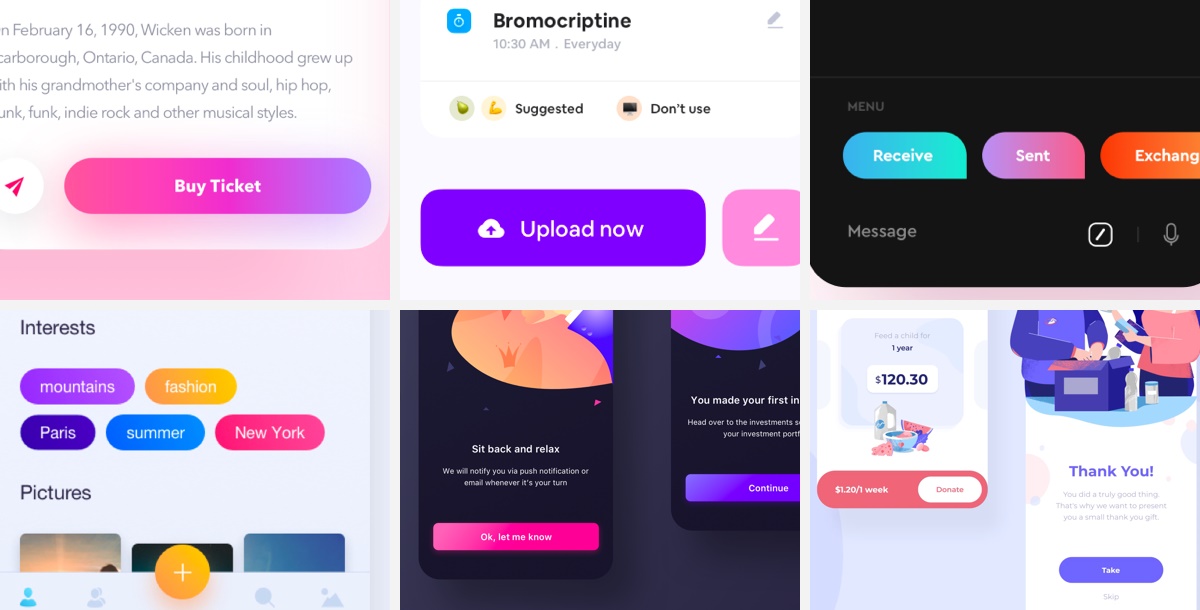
按钮 通过使用渐变色提升按钮的质感,让原本简单的按钮变得更加精致并增强按钮的可点击性。当然是否使用渐变需要根据整体APP的视觉风格而定,以下有几点渐变按钮的建议:
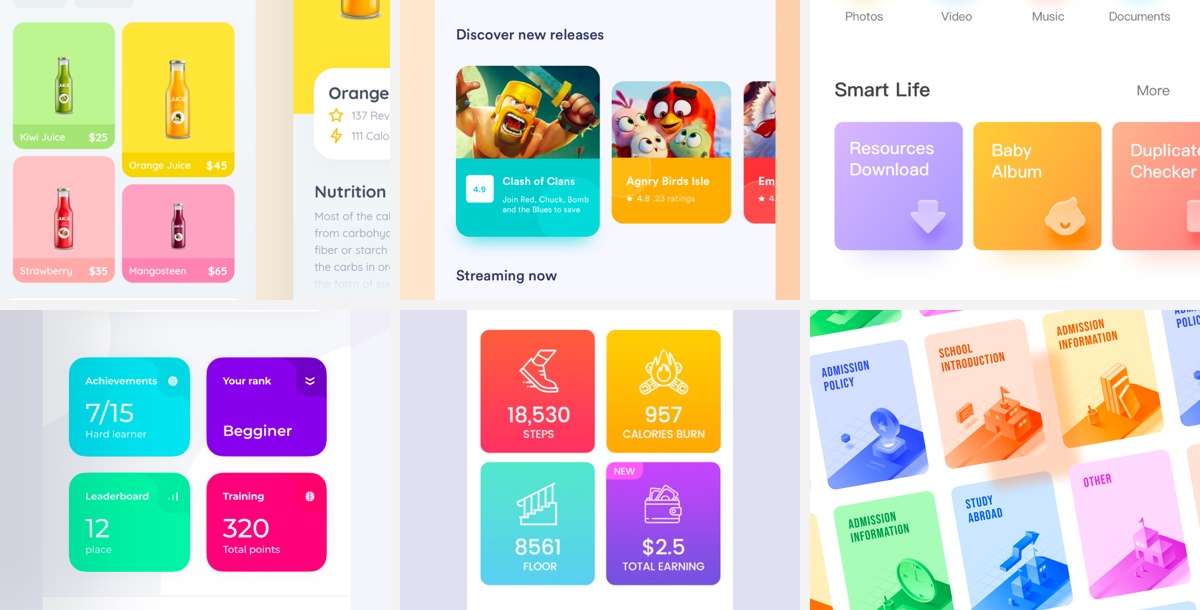
内容模块 在模块的设计中使用不同的色调来区分内容并来营造多彩的氛围设计表达,让整体的模块设计避免过于单调,提高视觉冲击力。
空白页插图 空白页的设计不再是简单的图像,而是使用颜色较为多彩的插画形式,在情感表达上更加丰富和具象。
多彩背景 多彩的背景结合简单的反白文字,在氛围上更具有调性和视觉冲击力,同时兼顾内容的表达。
彩色投影 在多彩的元素下使用带颜色的投影而非使用简单的黑色投影,更能烘托多彩的内容元素,整体的感受是一种近似环境色影响的变化,而非简单的遮挡投影变化。结合多彩的设计,让你的设计更加精彩夺目,常见于一些彩色的内容卡片或彩色的按钮中。
彩色投影来源于元素本身,通过对颜色对透明度调整来达到效果。
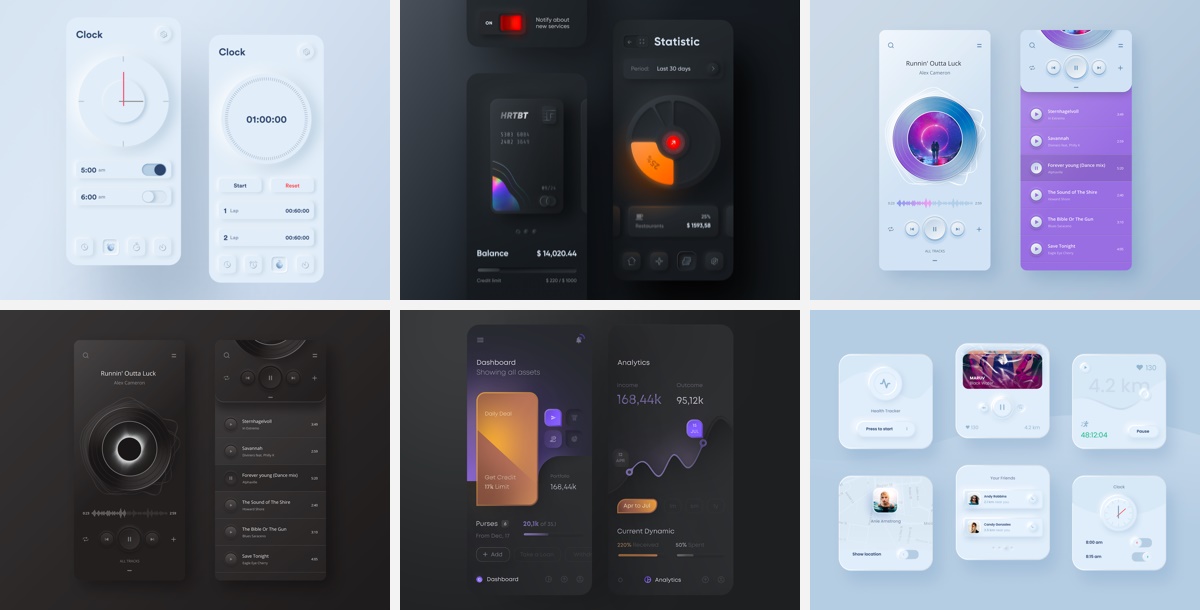
4. 小结多彩的设计固然比简洁的设计来得更加吸引眼球,但更多时候需要把控整体界面的平衡,而非天花乱坠。建议可以参考上面列举的一些内容去尝试,是否达到你想要的多彩氛围。 新拟物风格2019年底就在dribbble上就开始有人预言拟物化的风格,这是一种新拟物化设计风格,与以往的拟物化设计不完全一样,是一种介于扁平化和拟物化的新风格尝试。主要是通过光影的变化来突出内容的区域或模块设计,整体感觉相比扁平化的设计来说会更加具有氛围性和视觉冲击感。 此类风格是否适合所有类型的APP场景还有待探讨,或许在一些工具类的APP可以考虑进行尝试,例如:音乐播放器、计算器、签到类、操作工具类APP,在UI设计上可以考虑在部分按钮、卡片式设计、表单类的内容上进行尝试。
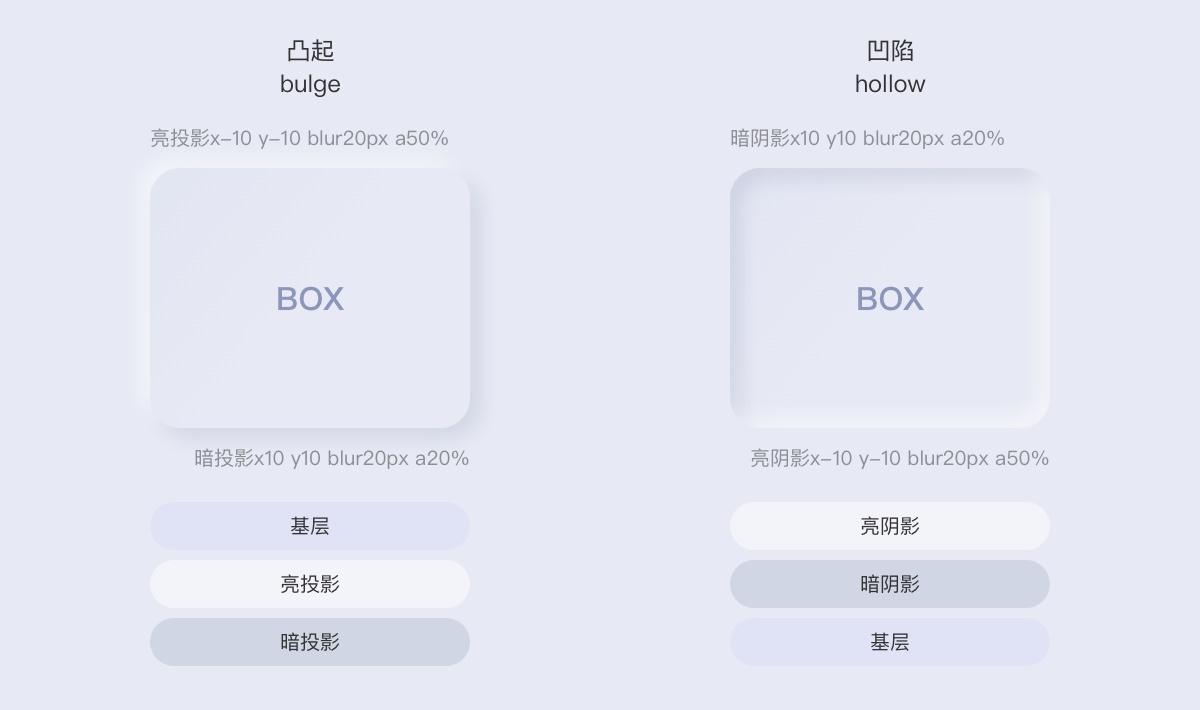
1. 基本原理最基础的新拟物化效果分别有「凸起效果」和「凹陷效果」,两者差异化在于对光影的处理方式不同。凸起效果使用外投影来实现,叠加层级依次为:基层-亮投影-暗投影;凹陷效果效果使用内投影来实现,叠加层级依次为:亮投影-暗投影-基层。亮、暗投影的数值建议偏移值形成正负并保持一致,透明度依据实际情况进行调整。
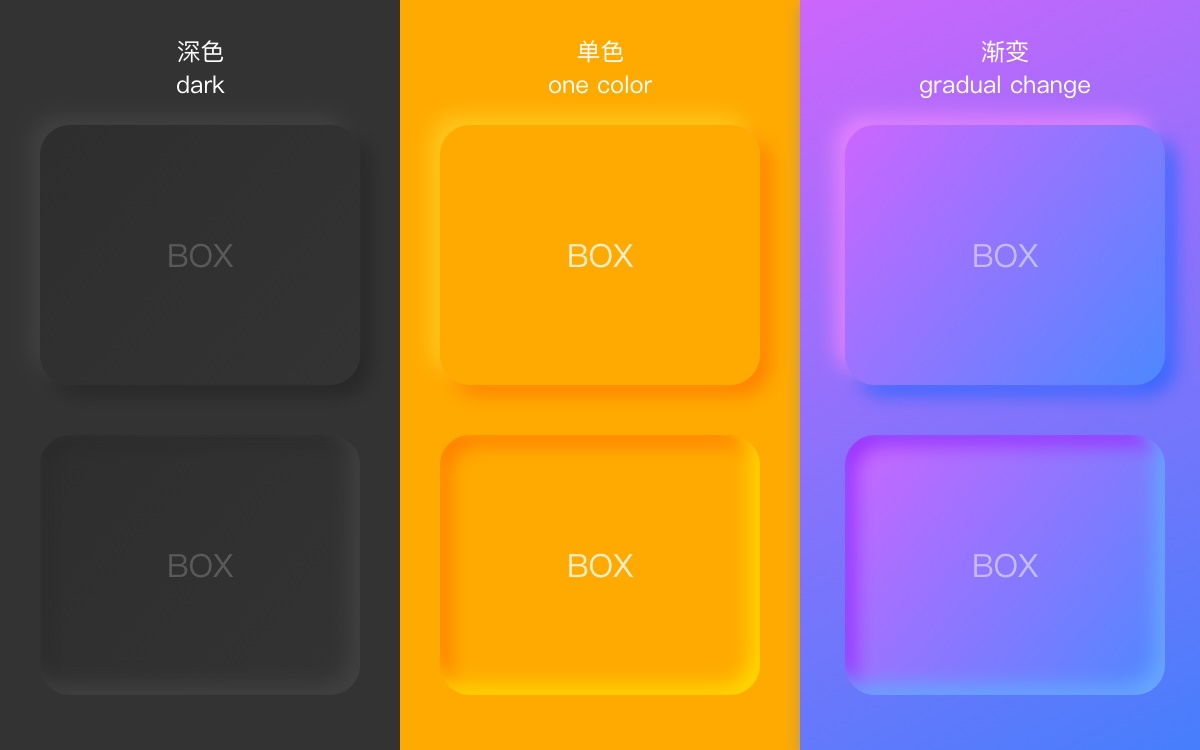
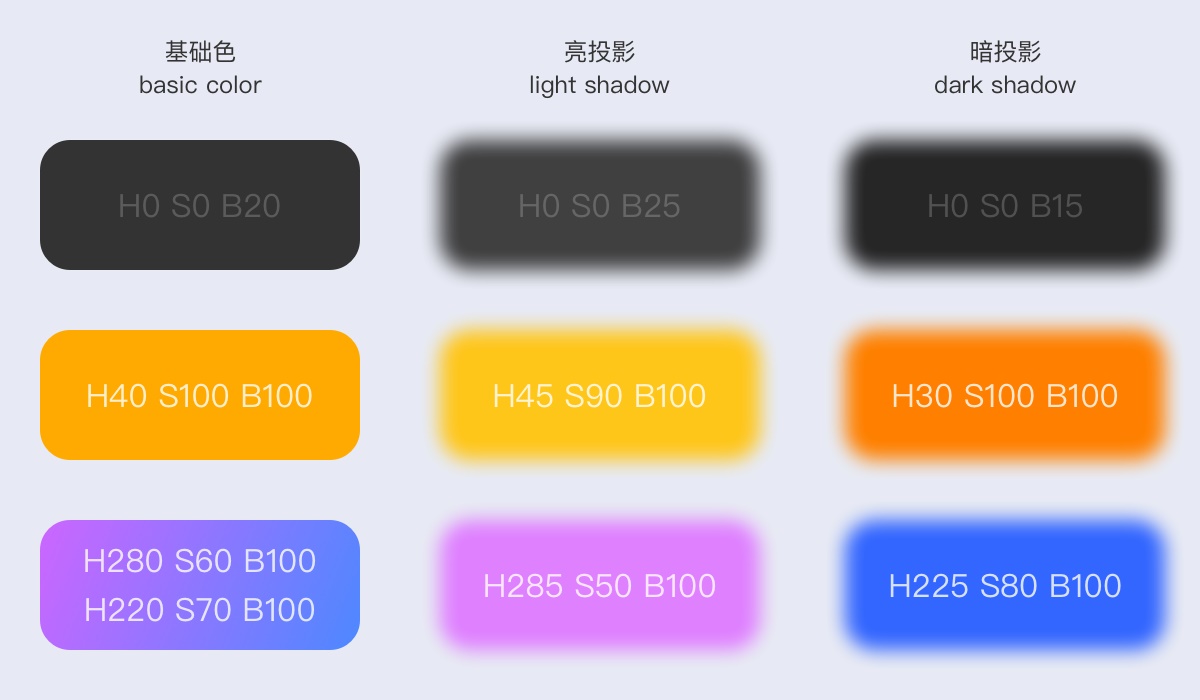
2. 结合颜色 以深色、单色、渐变三组颜色进行了尝试,整体上来的处理方式都是以基层的颜色为基础对HSB进行调整,深色与单色的处理方式较为一致,渐变色的投影或阴影则需要根据不同的颜色进行调整,来达到合适的效果。
我们可以通过HSB的颜色模式来进行微调,达到明暗投影的效果
3. 设计方式拓展 常态的表现往往并不难满足我们所有的设计,因此我们可以基于常态的设计样式再结合其他的设计方式,让整体的感受更加丰富。例如下面的一些例子:
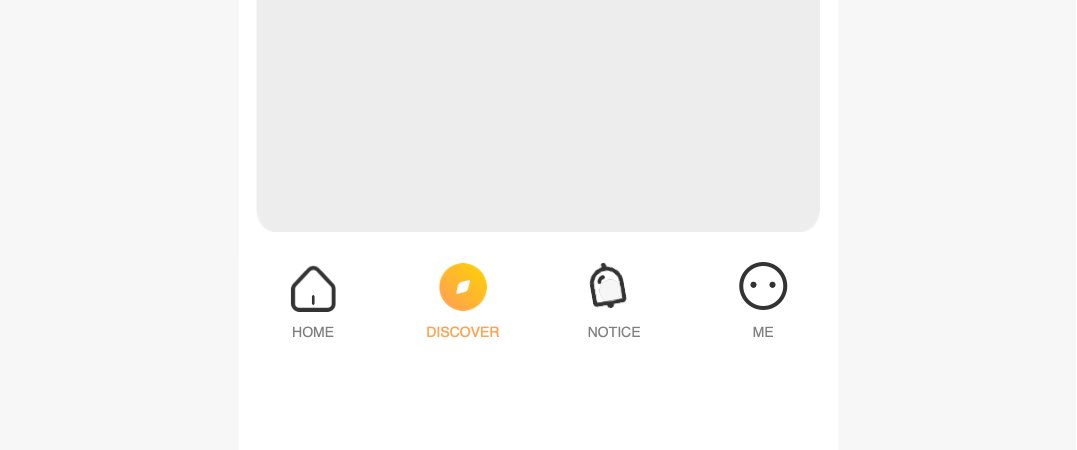
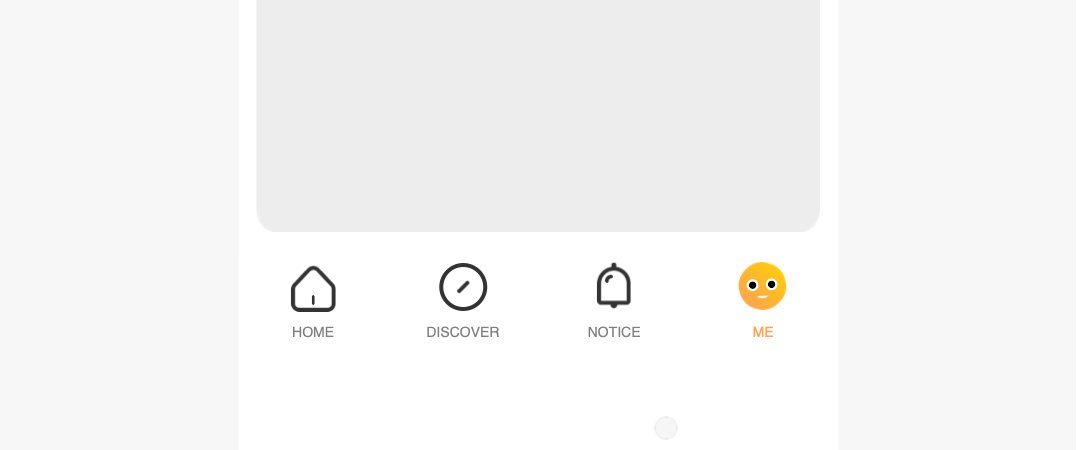
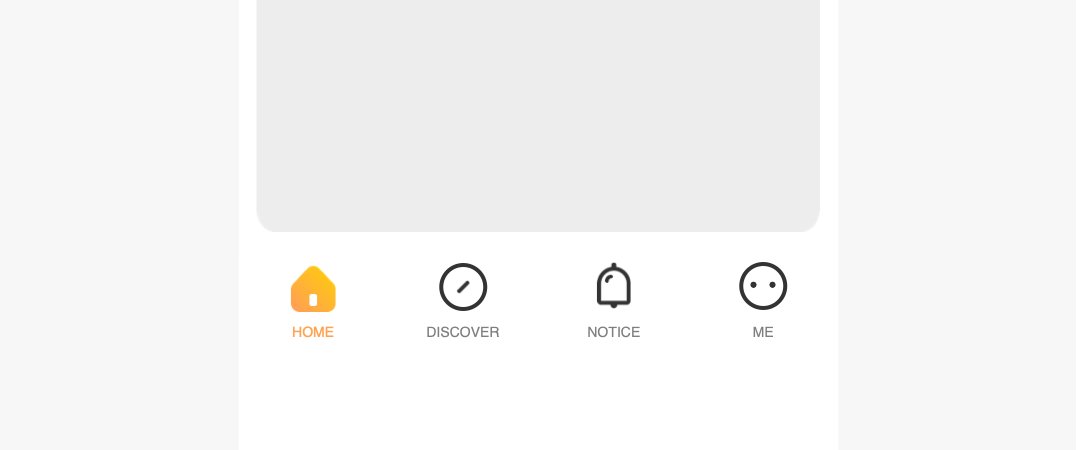
4. 小结 新拟物化的设计虽然新颖,但是否适合所有的设计?这个是值得思考的问题。面对一个新的趋势,建议可以多去研究和了解这方面更深层的内容,这样在实际应用才能更加得心应手。 2020 年最火的新拟物化设计趋势,快来了解下!@布莱恩臣 :日前,在网上流行起了一种叫 Neumorphism 的新风格,也有人称为 Soft UI,这是一种类似于浮雕的效果。 阅读文章 >Tab bar 图标动画Tab bar 作为整个APP的第一触点,给用户传递的理念及信息在整个APP中具有不可替代的重要性。我们的第一感受是粗糙或是精致,都会通过这个简单的操作切换而得到。因此 tab bar 的设计,往往也检验着着整个APP设计是否精致的标准。 Tabbar图标动画的作用主要有:1.提升操作的愉悦感和期待感;2.增强第一视觉焦点的精致度;3.通过动画的设计传递品牌的设计理念。
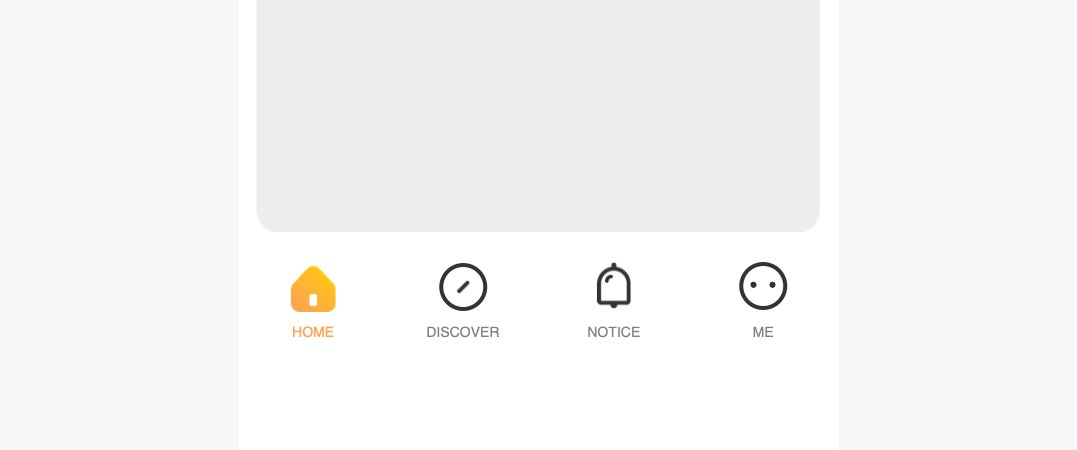
1. 图标动画的多样性 tabbar图标动画的设计是多种多样的,包括有位移、划线、弹性、缩放、透明变化、抖动、填充等等,不同的方式表达出来的设计感受也会有差异。具体可以查看之前写过的一篇文章《Tabbar图标动画设计》进行深入了解:
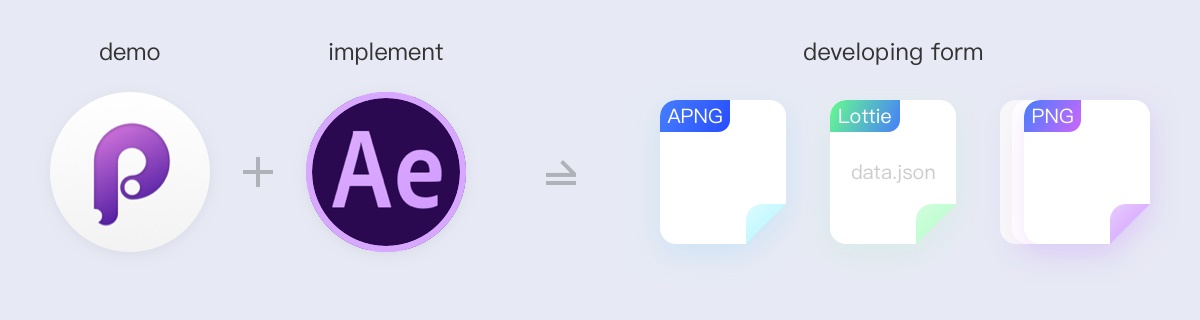
超全面!大厂都在用的 Tab Bar 图标动效设计类型总结Tab bar 作为整个 APP 的第一触点,给用户传递的理念及信息在整个 APP 中具有不可替代的重要性。 阅读文章 >2. 图标动画的工具 制作动画的工具有多种多样,作为设计师无需被工具而限制。而我最常用的有Principle和AE的结合,在设计前期我会使用Principle进行demo设计输出,在确定之后通过AE进行二次绘制并输出动画文件,目前与开发对接的格式大概有APNG、Lottie、PNG序列帧。
Principle的优点在于操作简便,自带的动画命令基本可以满足我们对于图标动画的需求,缺点在于无法生成实现的格式;反之,AE实现动画的方式更多样性,但在使用中并不符合效率性,因此两者结合使用更能满足效率和可实现性。 卡片式的设计卡片式设计对于我们来说并不陌生,从设计类网站上或一些APP中也会看到很多的卡片式设计的案例,卡片式设计也是UI设计中最常用的方式之一。
而随着设计趋势的变化,卡片的设计的设计形式也在发生着变化,接下来从几个关键点来分析新的卡片设计趋势。 1. 柔和的圆角 从dribbble或IOS的设计上,可以很明显的感受到卡片圆角的变化,大圆角的卡片设计方式变得越来越常见,当然也不是越大越好,设计师需要从实际的设计中去思考和尝试。
大小的差异化呈现出不同的视觉感受和风格差异,我们在设计时更多需要考虑我们设计的 产品风格或气质是适合大圆角还是小圆角,而非依据一些设计网站上的流行趋势。因此基于不同的风格或者实际内容场景下进行设定才更为合理。
2. 自然的投影 新的卡片设计更加趋向自然的投影,减弱投影带来的切割感觉,提升界面的平整性。从以下三种效果对比,合理的投影数值可以让卡片的表现更加自然,太深太大的投影会显得整体卡片过于厚重,太浅太小的投影则显得过度生硬。
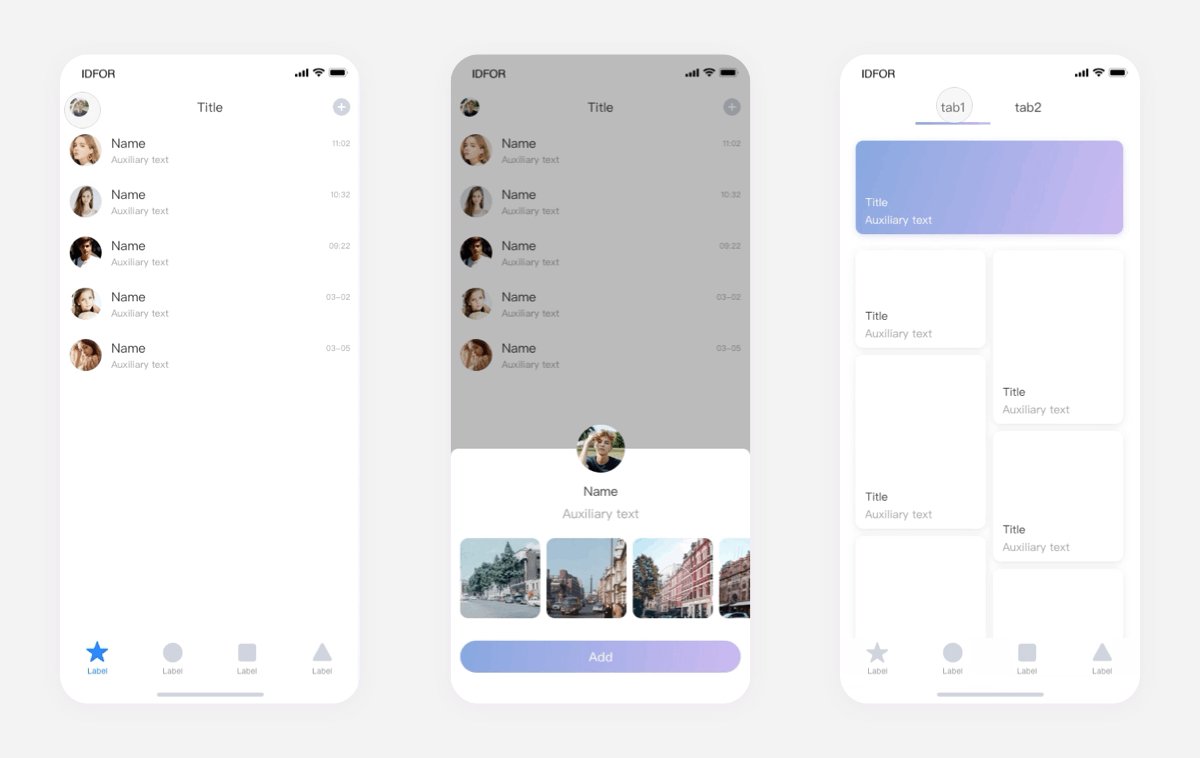
更多卡片式相关的思考内容,可以关注我之前的文字: 腾讯超全干货,帮你完整掌握「卡片式设计」知识点卡片式设计对于我们来说并不陌生,从设计类网站上或市场上的一些 APP 中也会看到很多的卡片式设计的案例,卡片式设计也是 UI 设计中最常用的方式之一。 阅读文章 >流畅的交互反馈流畅的动效可以给人耳目一新的感受,让使用者感受到动效带来的愉悦性。从设计的角度来看,交互动效并不是锦上添花而是UI设计的必需品,它不应该被强调有或无,而应该被强调好或不好,好的交互反馈动效可以让整体的设计更加具有品牌调性。
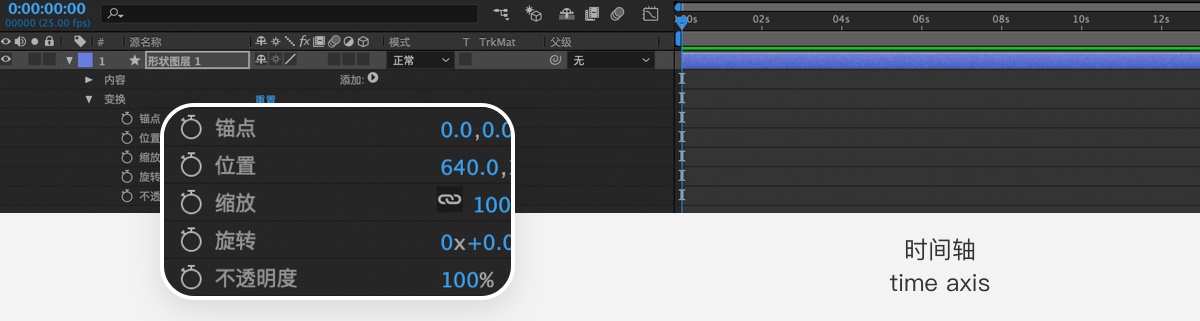
1. 了解动画基础原理动画的方式可以有很多不同的方式,并且在很多设计网站都能了解到,下面从以下几个案例来进行分析,并进行优化尝试建议。基于简单的动效效果,如何通过设计优化让动画变得更加不一样且具有差异化。 动画的基础原理 以AE作为范例来说,动效最基础的原理是由「位移、缩放、旋转、透明度」等方式结合「时间轴和关键帧」而产生的视觉补间效果,一个动效是否流畅(快或慢)往往取决于一段时间内所发生的帧数,帧数越少位移距离越大(缩放变化越大、旋转度数越多)则速度越快。了解这些基础知识并进行结合使用,便可以设计出很多不一样的动画效果。
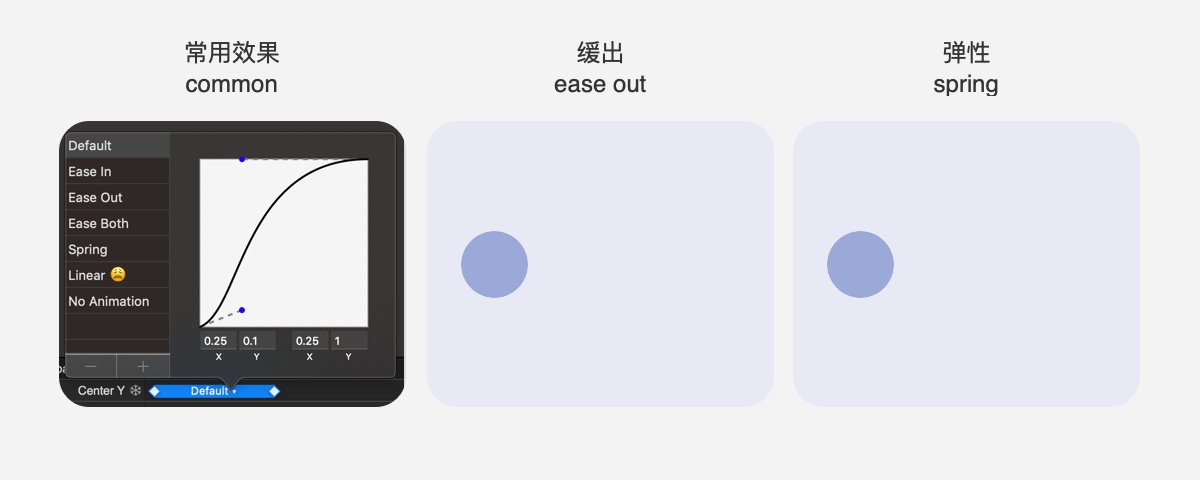
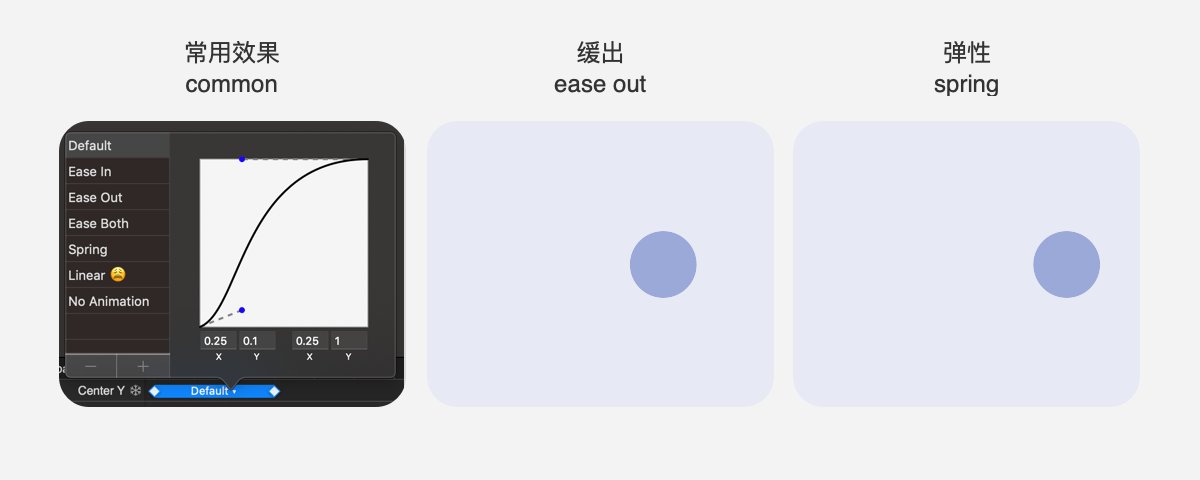
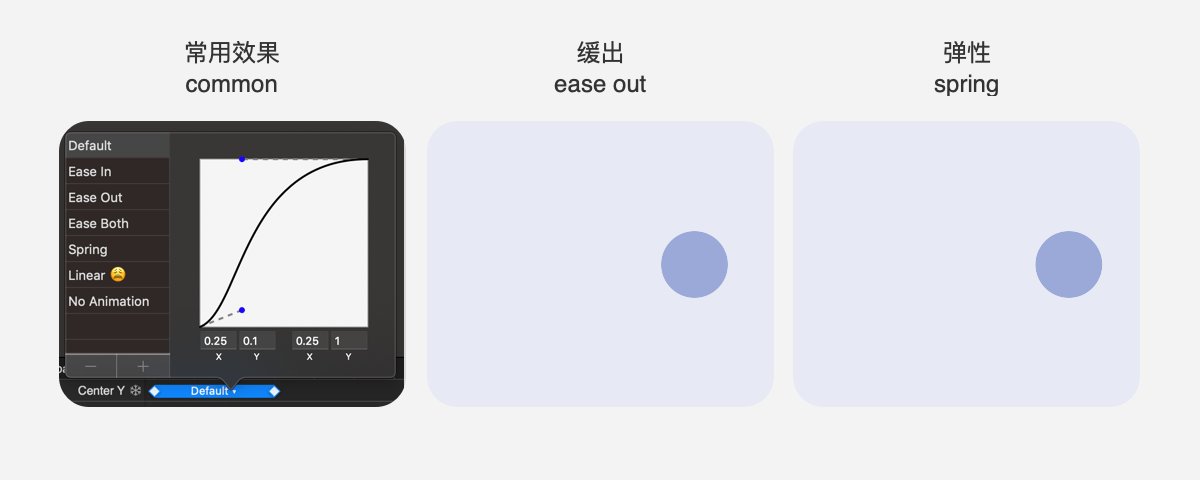
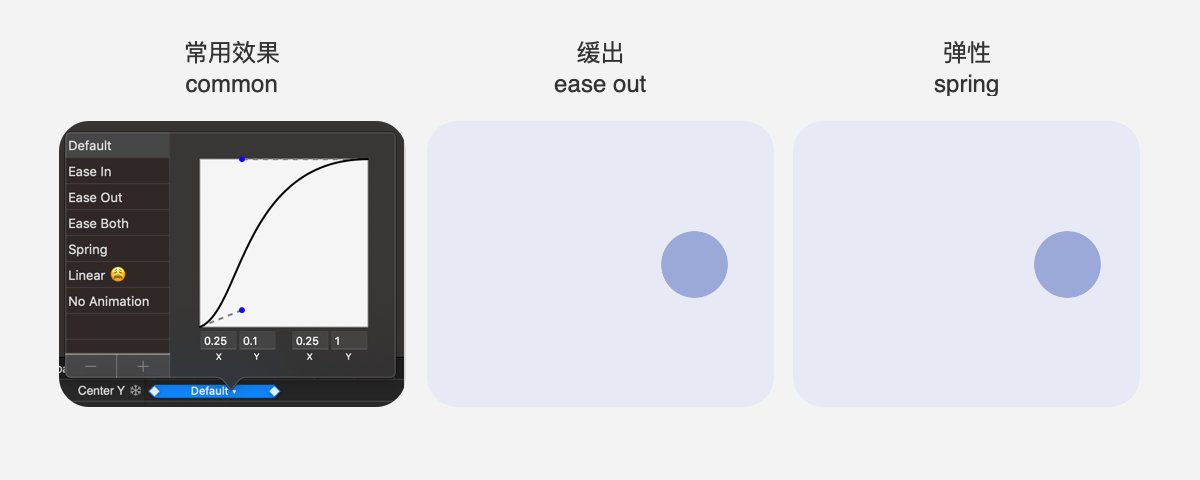
动画的基本运动规则 以principle作为范例来说,动画的基本运动规则包括有:默认、缓入、缓出、缓入缓出、弹性、线性、等效果。我们可以直接使用默认的数值,亦可根据自己的习惯对这些动画效果进行微调设定来达到我们想要等效果。(不同的demo软件的基本运动规则及应用上差异性基本不会太大,我们只需要选择一款我们习惯的即可。)
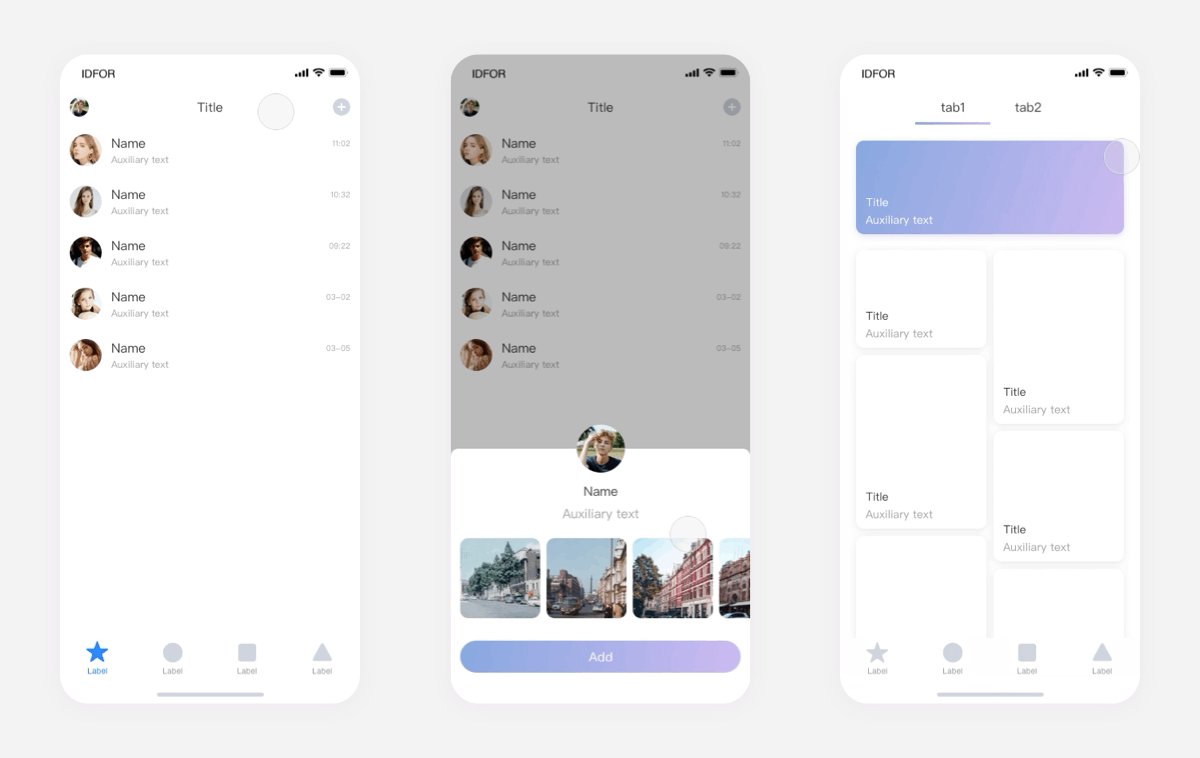
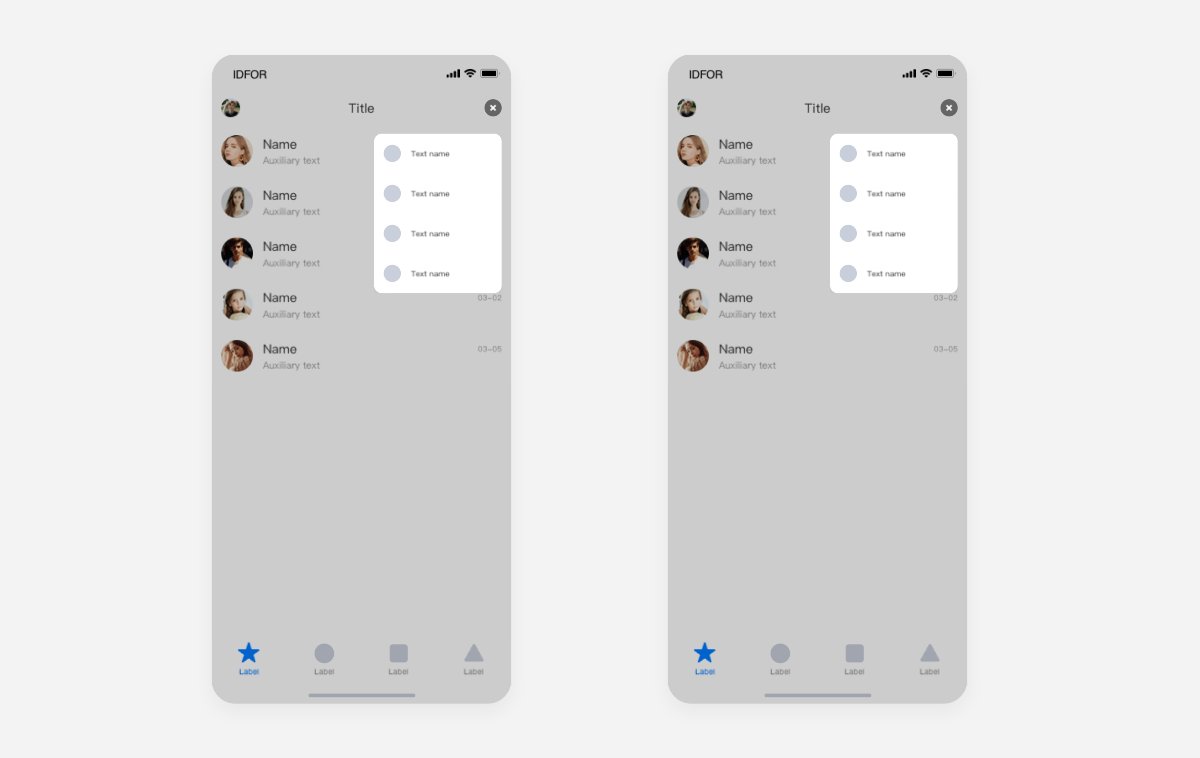
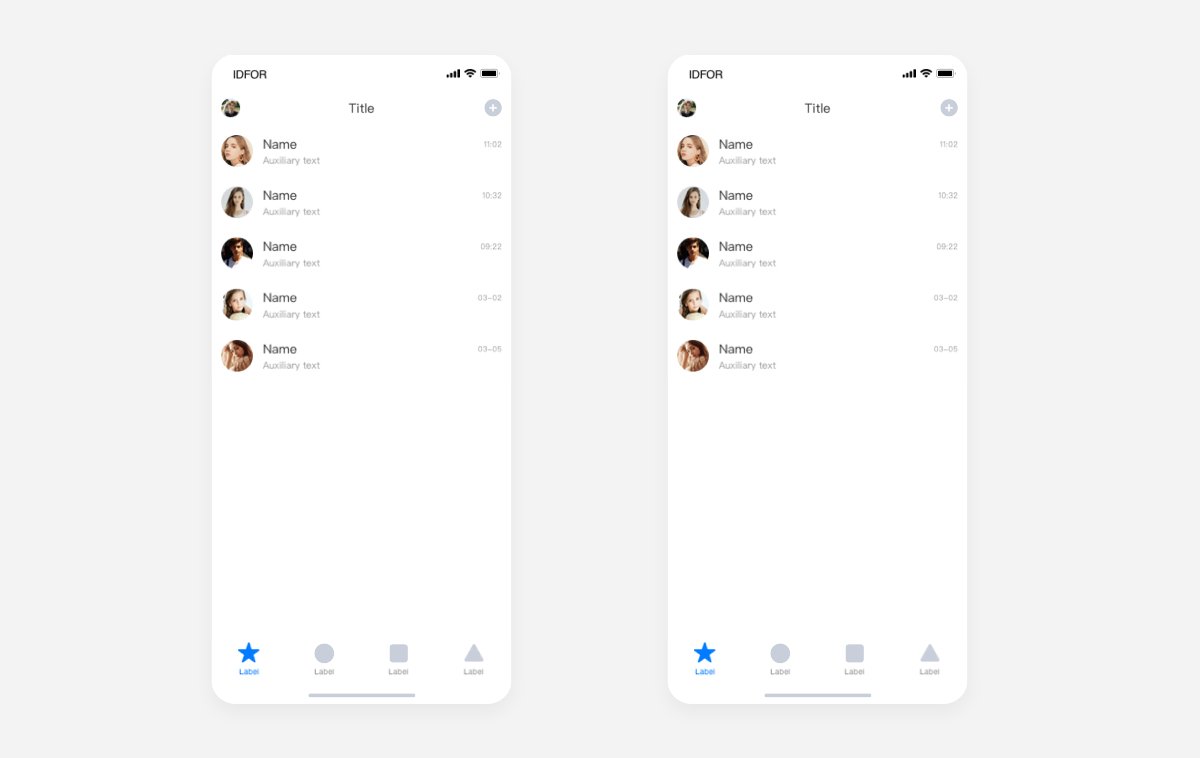
2. 常见的动效反馈模块我们知道交互动效反馈的重要性,但也需要明确哪些模块可以在设计中进行应用,这里进行了一些梳理其中包括:页面切换、对话框、上滑浮层、弹出式菜单、触发缩放类(如查看图片)、页面导航、分页滚动、小模块滑动、开关类、按钮或模块触发的反馈...等等。
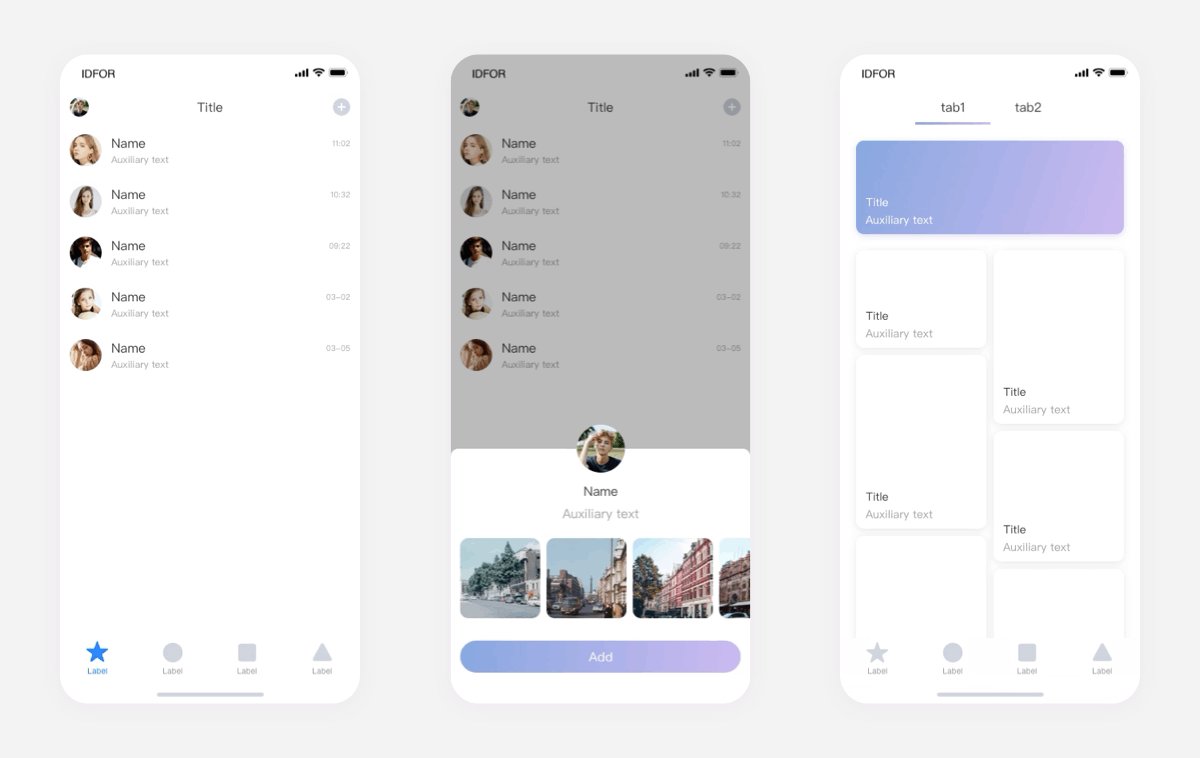
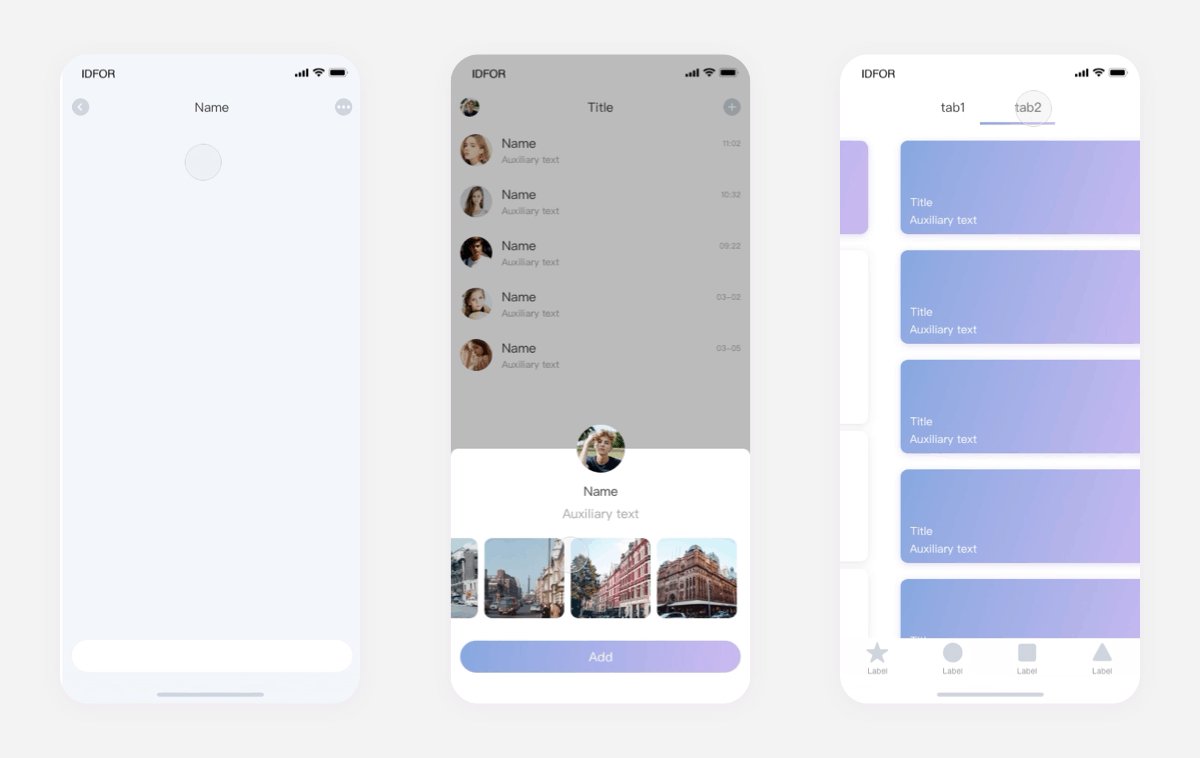
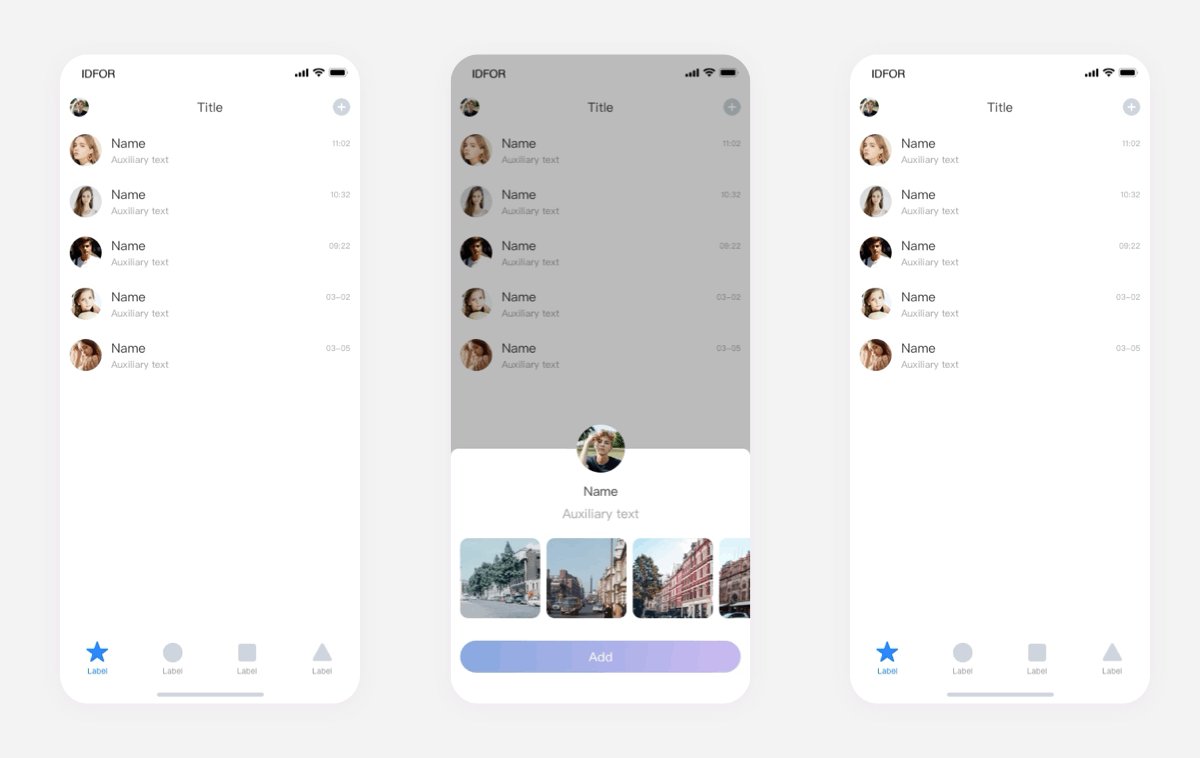
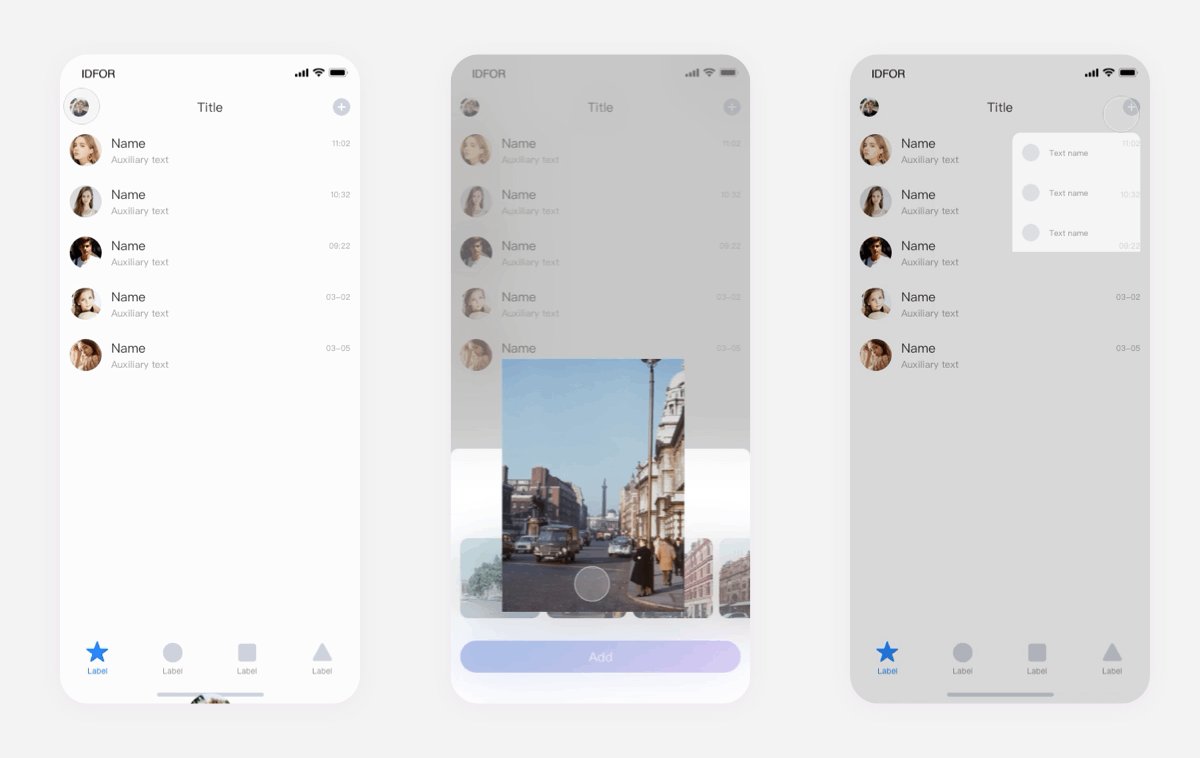
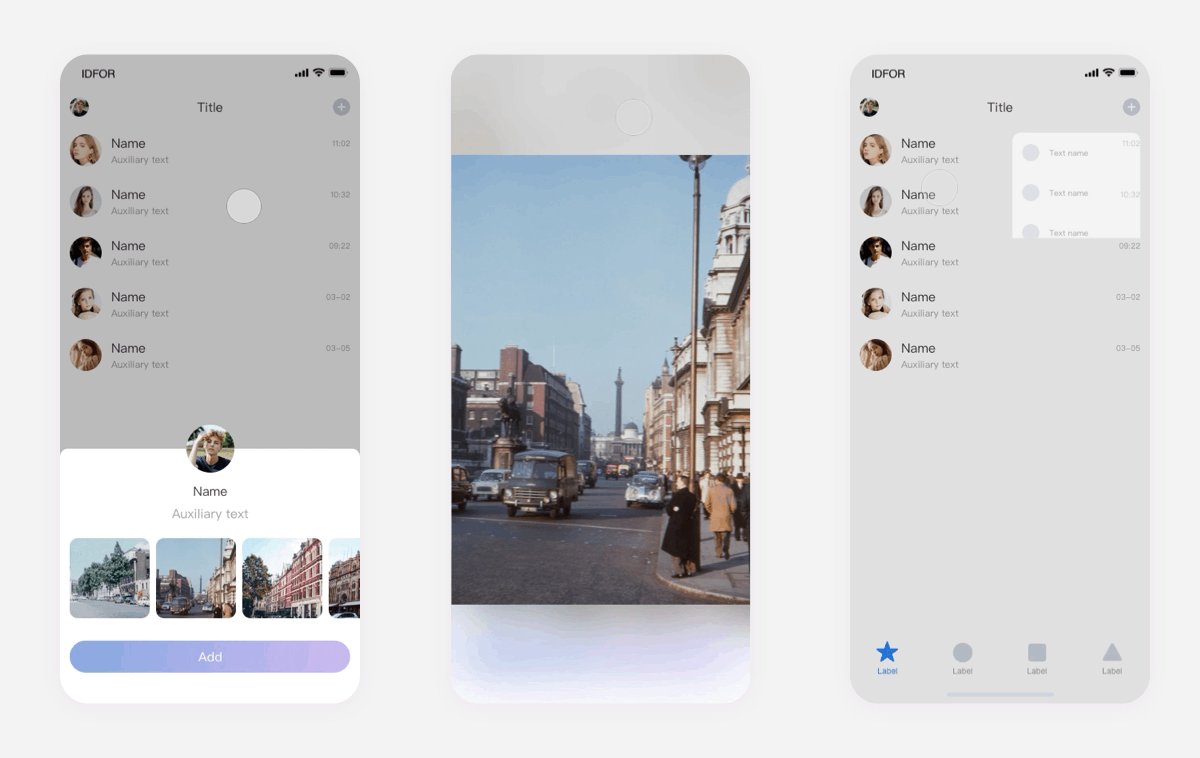
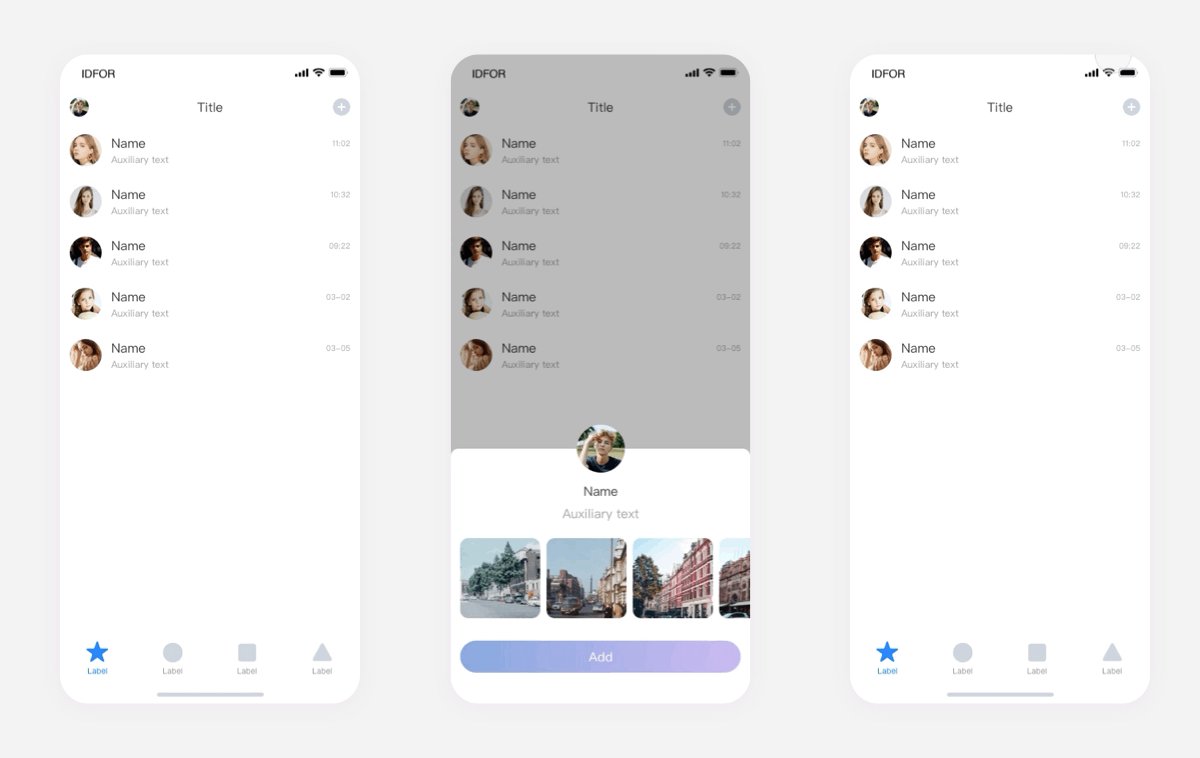
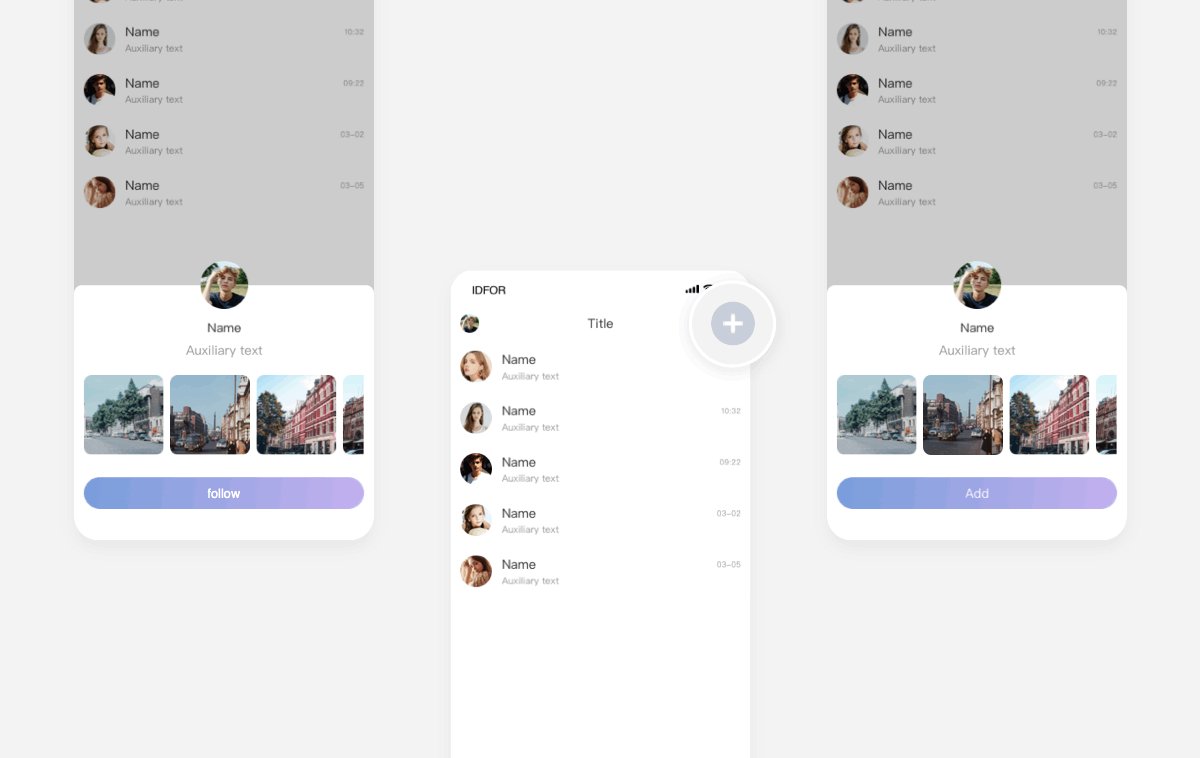
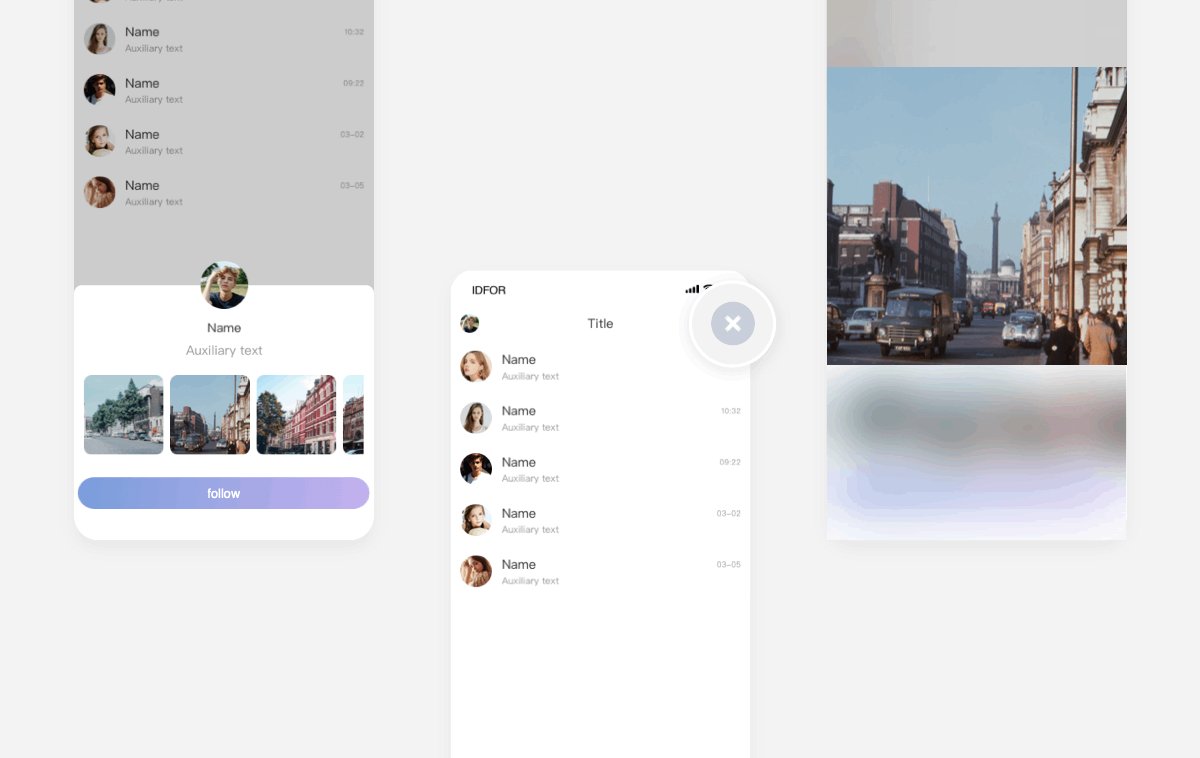
3. 案例尝试常规的动效方式基本能够满足常规的需要,而设计师在设计的时候更需要追求一些动效的给用户带来的愉悦感和视觉冲击力。 连动式页面切换 很多页面的转场效果是可以被设计为连动的转场方式,主要常见于商品详情页、插图详情页、小说/书籍/专辑等类的详情页。如下案例,左边为常规的交互方式,我们可以通过差异化的交互设计,让整体的体验更加自然流畅。
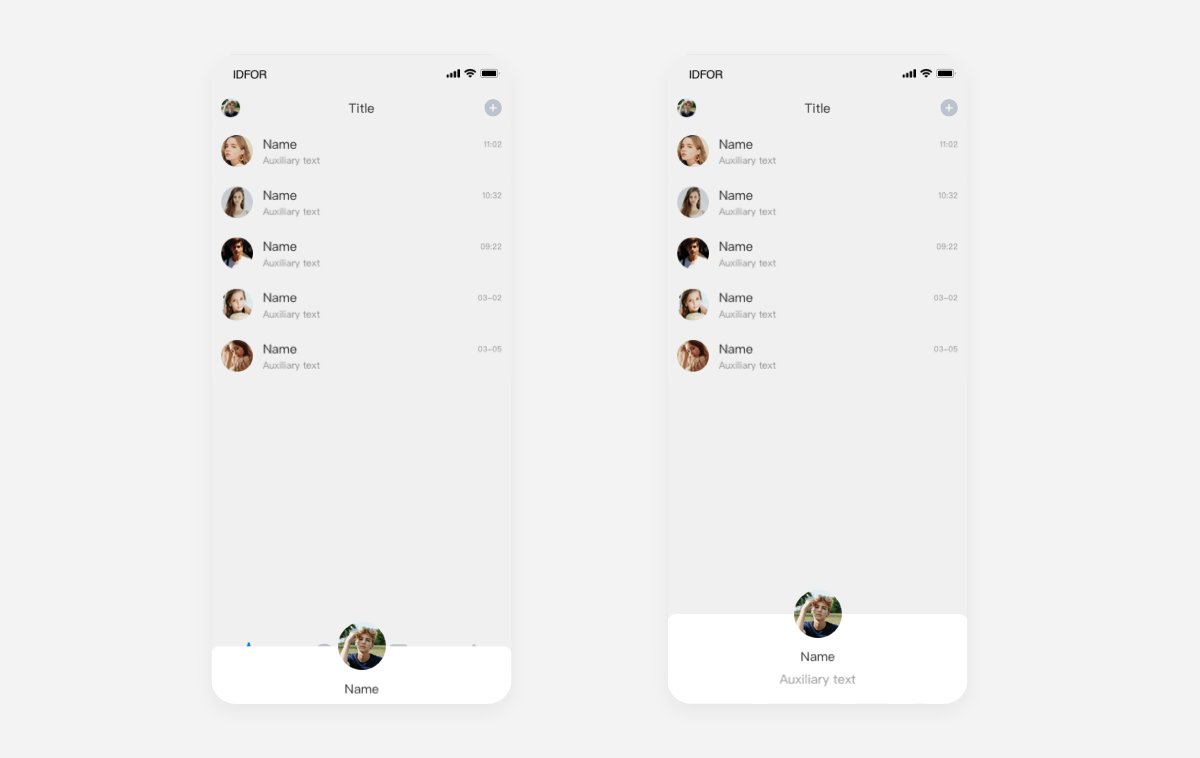
滑出式模块 滑出式模块的设计动画设计需要强调怎么出现怎么收起,通过视觉动线动的引导并告知用户模块的具体来源,并且展开或收起的时间是否需要一致也值得去思考。如下案例,通过动画细节的优化,使用弹性的动画效果让滑出浮层更加具有生命力。
滚动表现 滑动操作是非常常见的设计内容,无论是模块的滑动还是整体页面的滚动。如下案例,左边是比较常见的整体滑动,但如果每个内容之间赋予一个视觉时间差,那整体的视觉效果和体验感受也会变得更加不一样。
触发反馈 一些常规的内容,例如按钮、列表、图标按钮、卡片..等的点按可以结合动效的细节变化来增强反馈感受。但我们在实际应用重色是否都需要如此强调,则需要根据实际的情况而定。
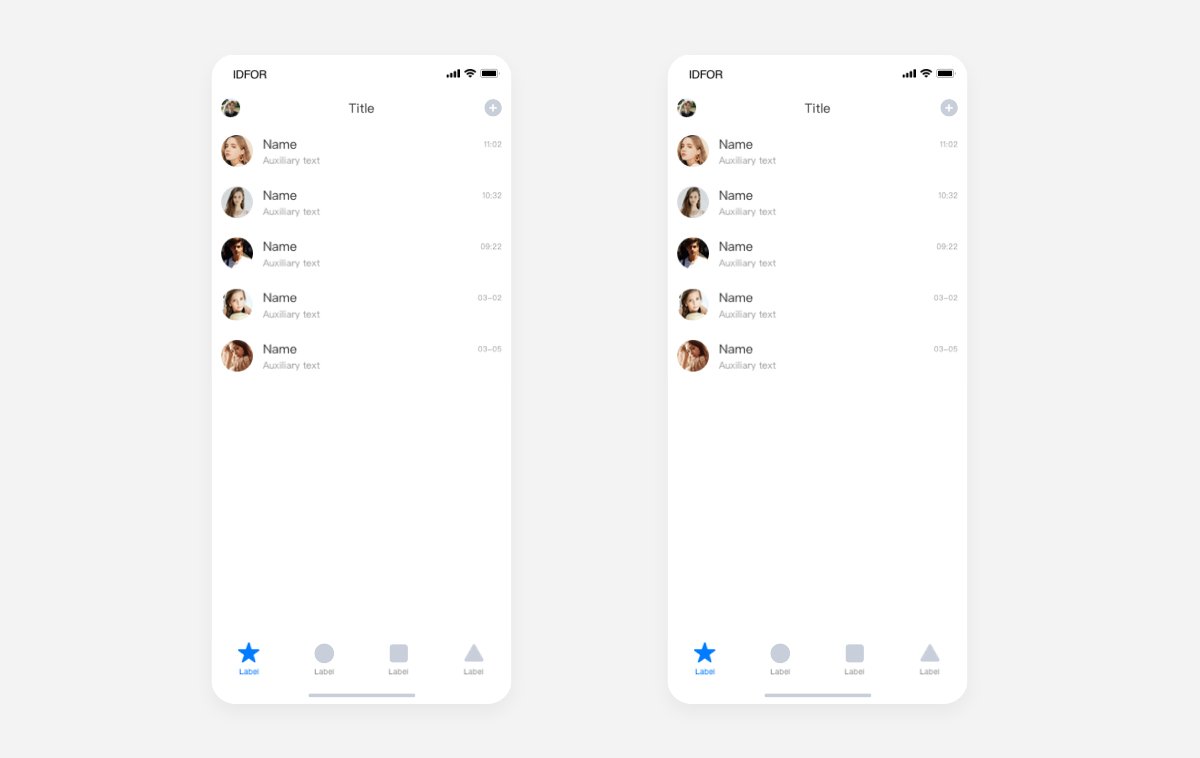
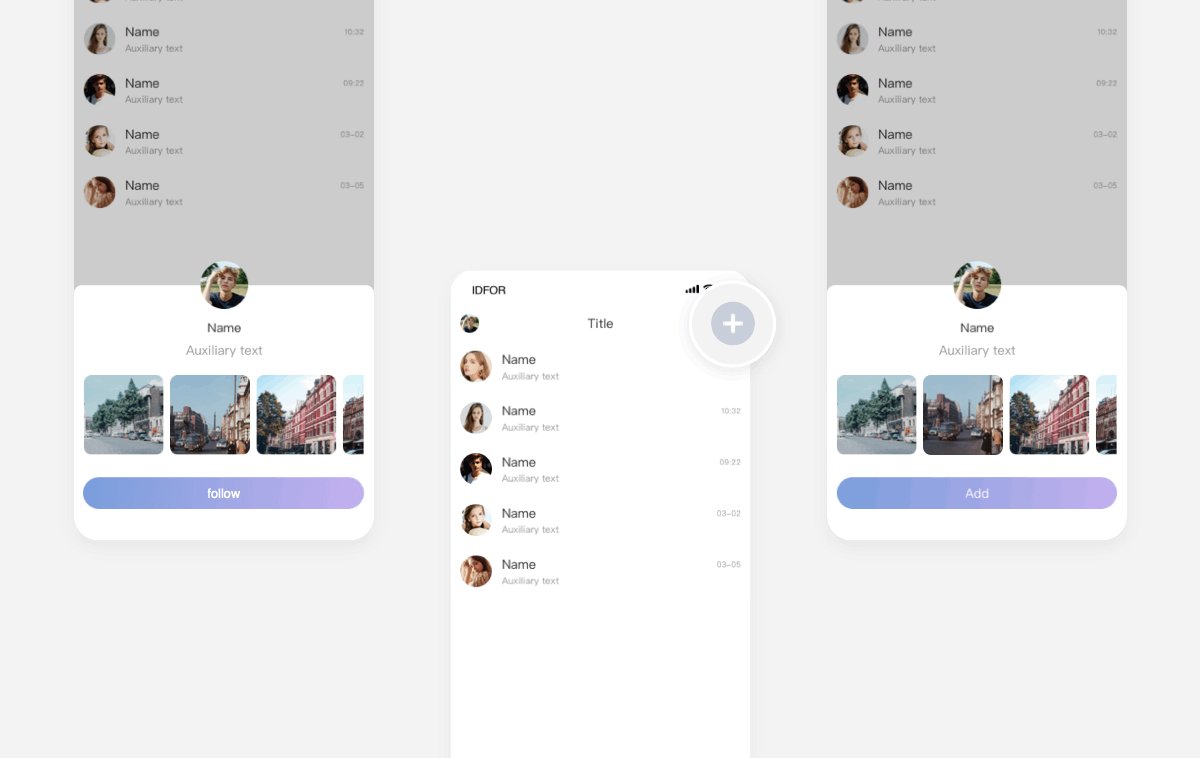
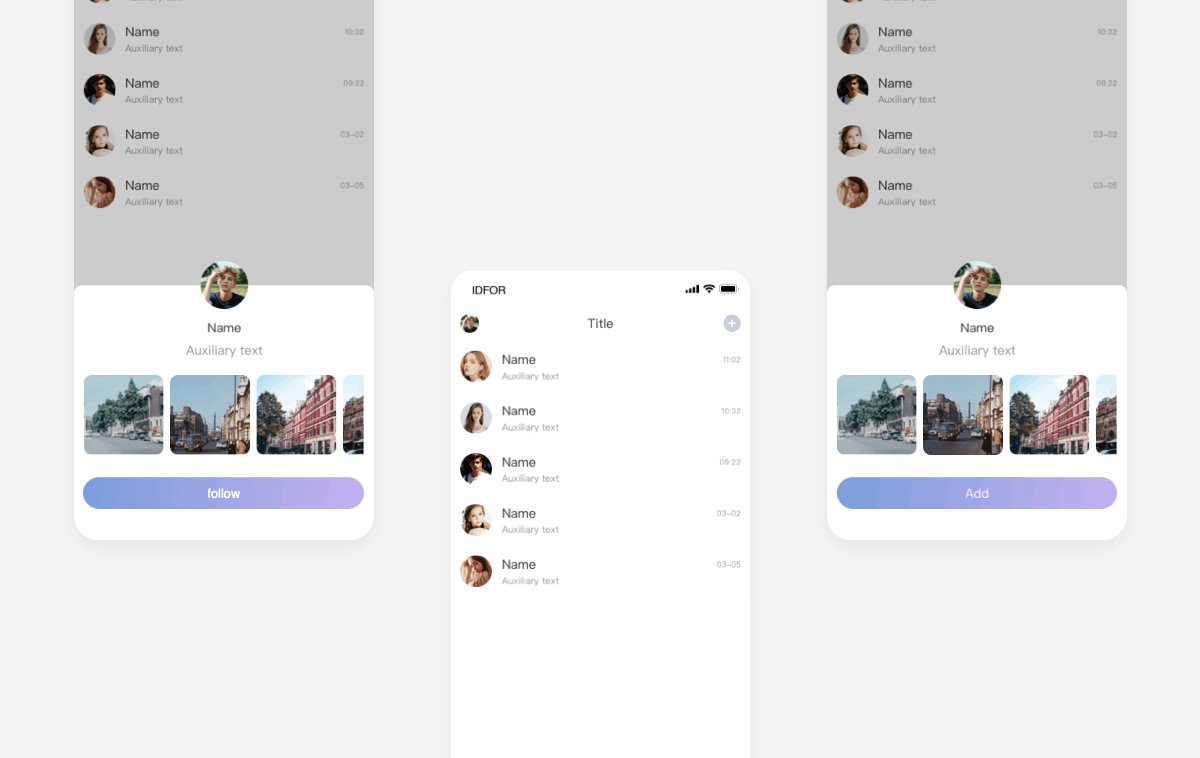
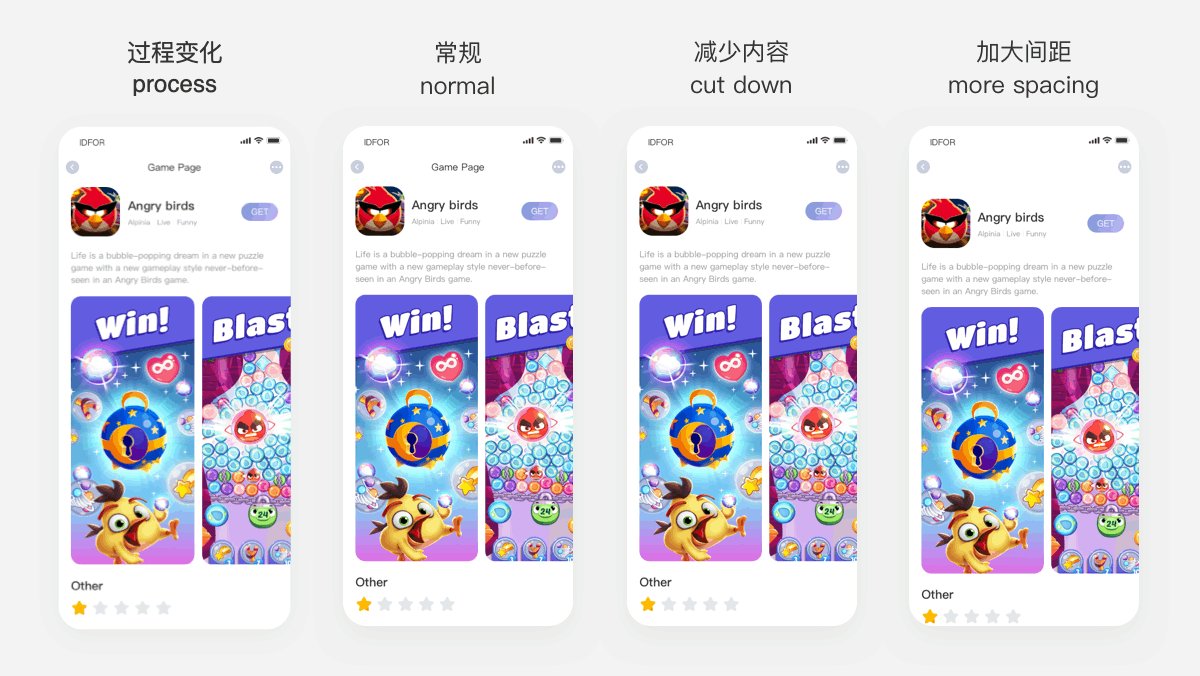
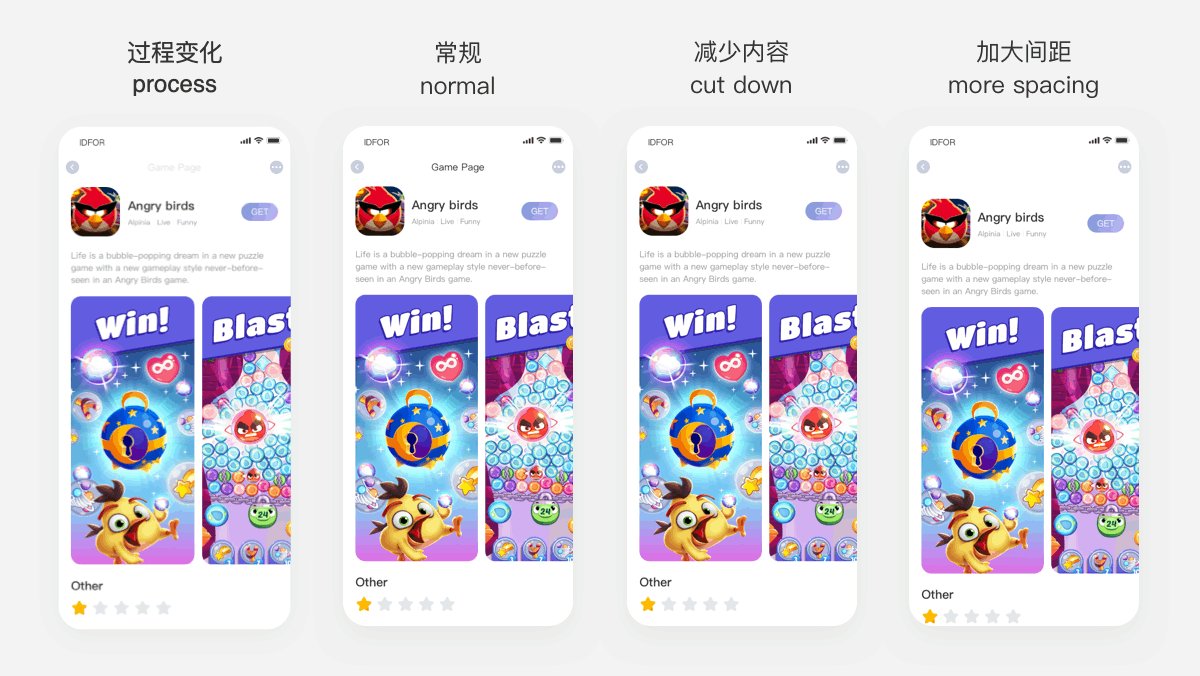
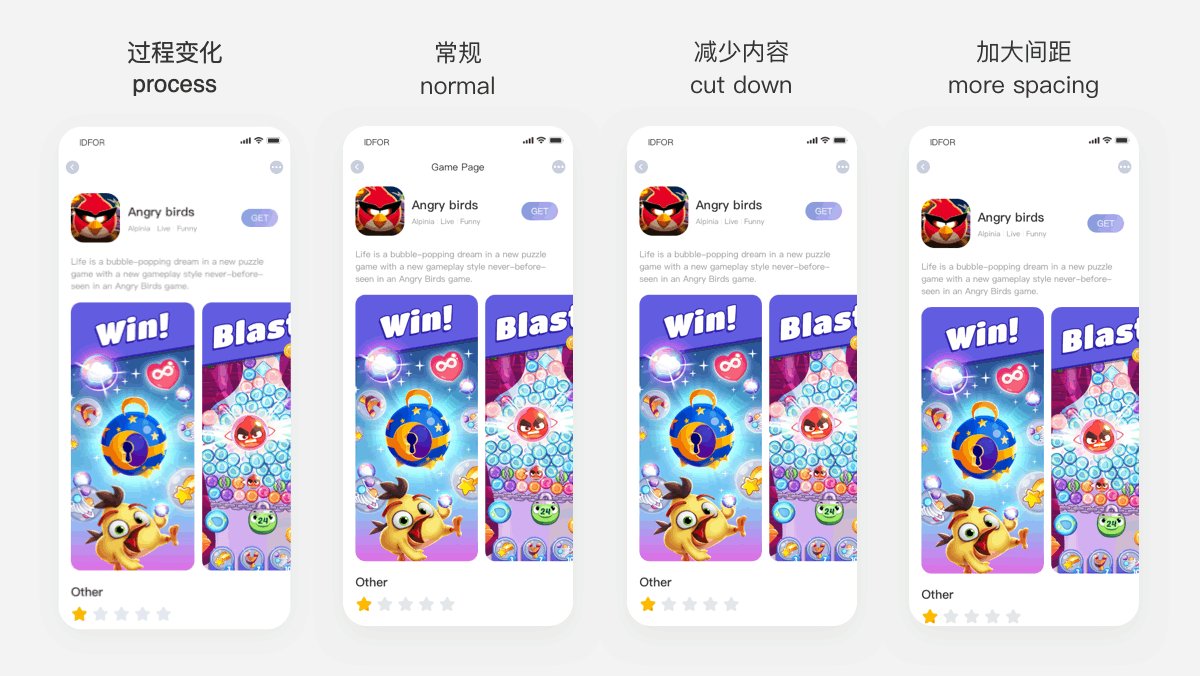
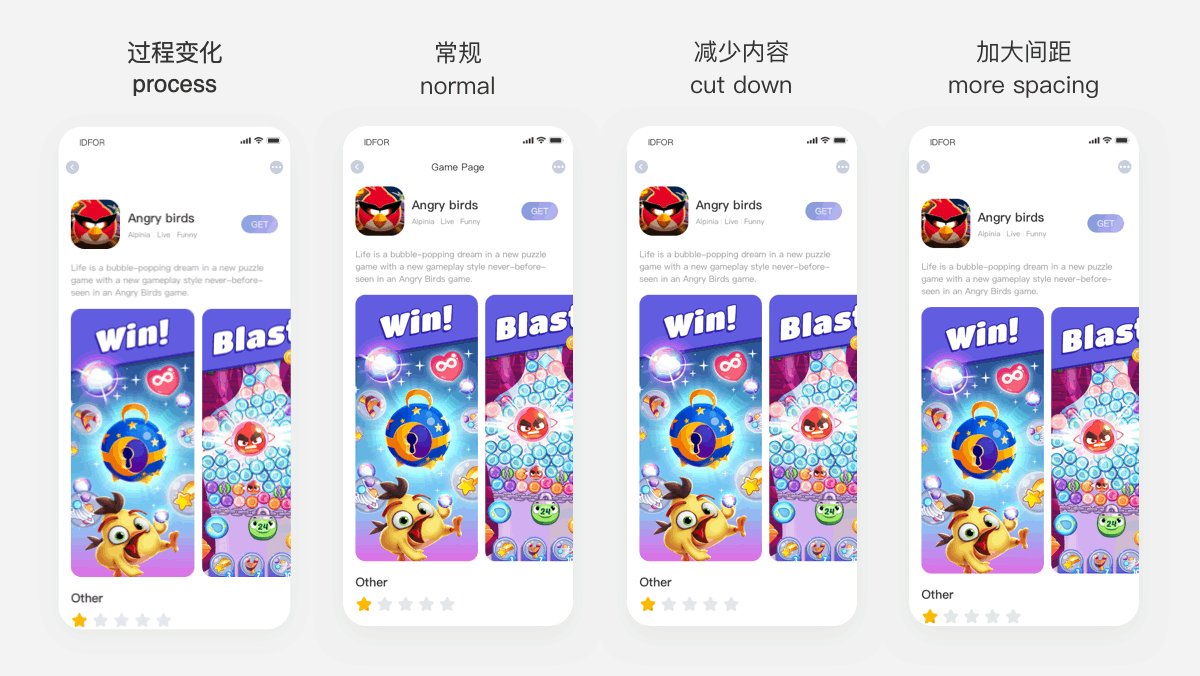
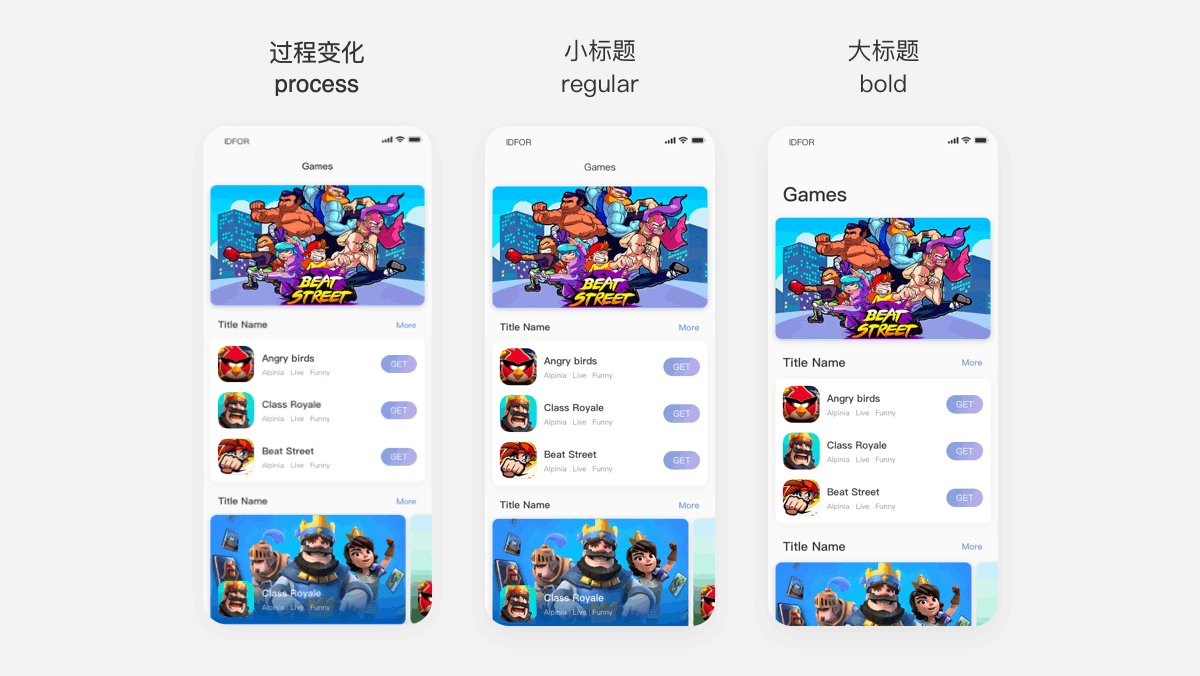
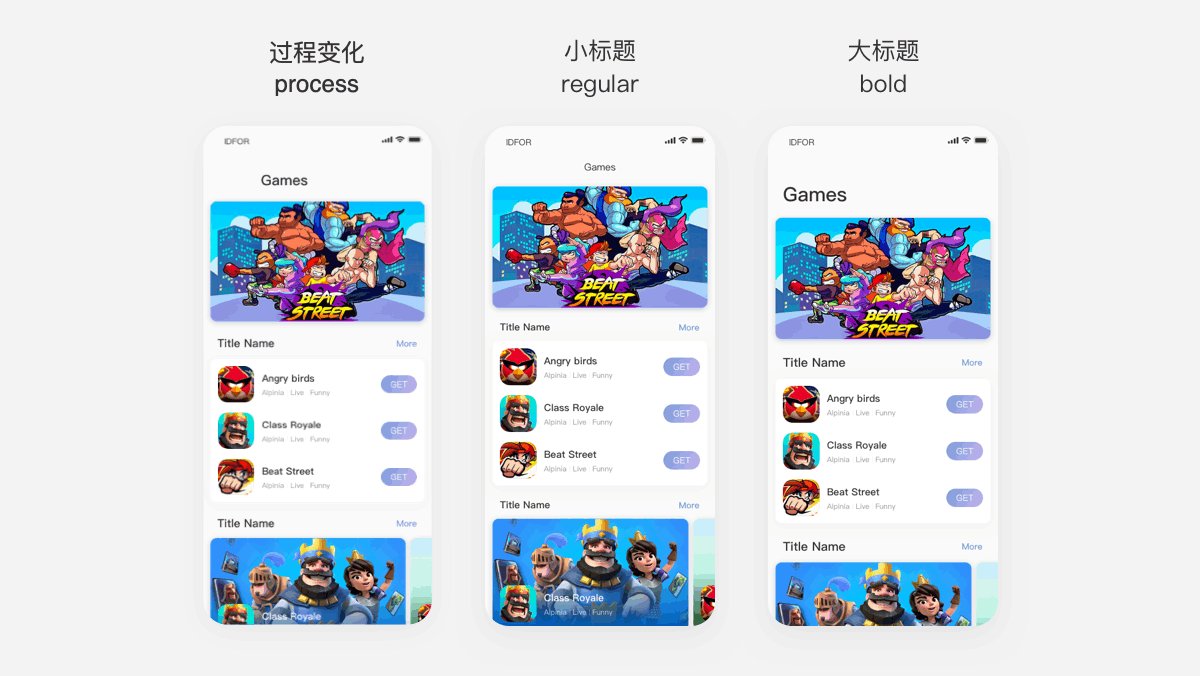
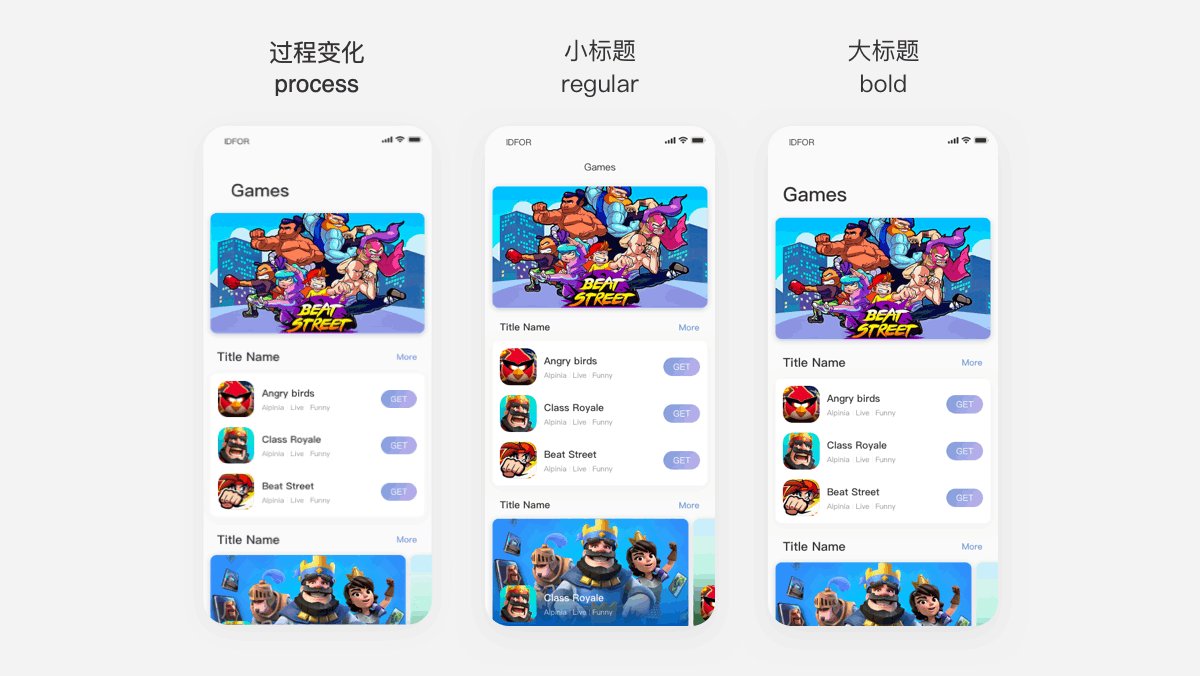
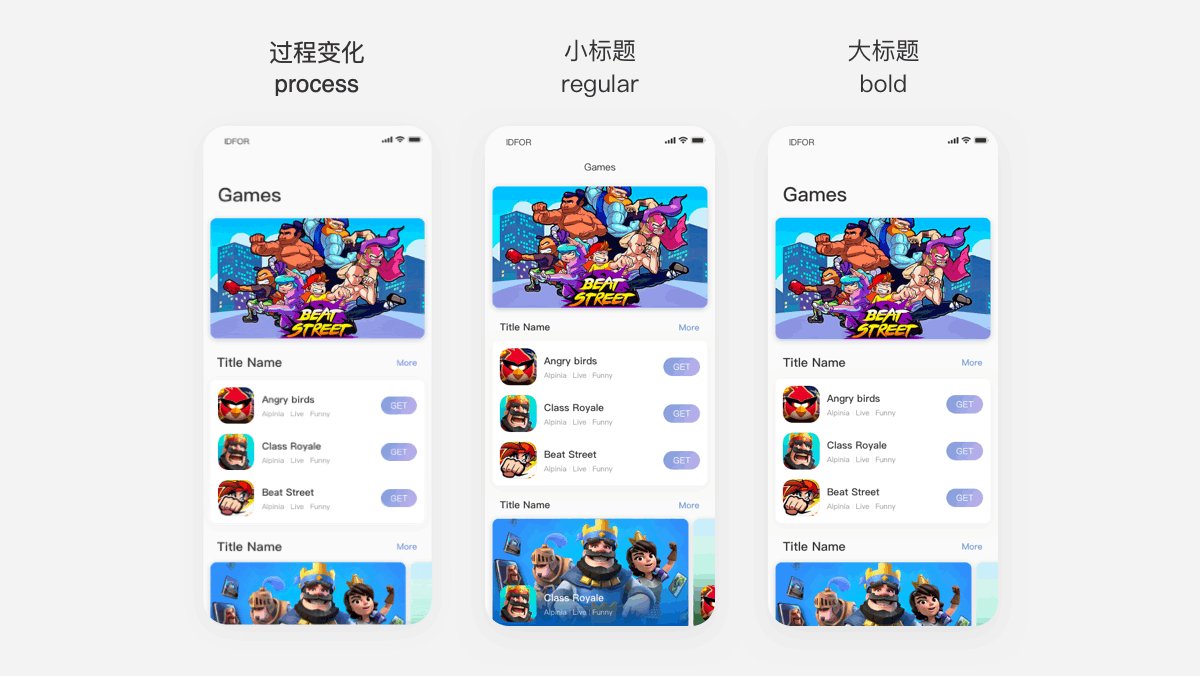
4. 小结这里我们可以思考两个问题: 1.动效的必要性? 2.动效如何进行设计? 从个人的观点来说,动效是非常具有必要性的,除了可以让整体的感受更加具有差异化,更可以拓展设计师对于每一个设计的思考角度。另外动效的设计应该是和静态的界面设计一样,都需要进行系统性的思考,应用在每一个细节的效果及动画参数都需要保持高度的一致性。 留白增强呼吸感留白的设计可以让我们的界面变得更有呼吸感,相比于紧凑的设计,适当的留白可以让人在阅读时更加具有放松的心理暗示。留白是一种对比手法或方式,而非纯粹的减少内容来达到留白的目的,在有限的手机屏幕内容我们需要清楚哪些位置或内容可以做到适当留白。 1. 顶部留白 在界面的顶部减少内容的呈现或加大内容与界面顶部的间距来达到留白的方式,让使用者从一开始的就降低视觉压迫性。例如在一些设计APP的游戏详情页、个人资料页等较为常见。
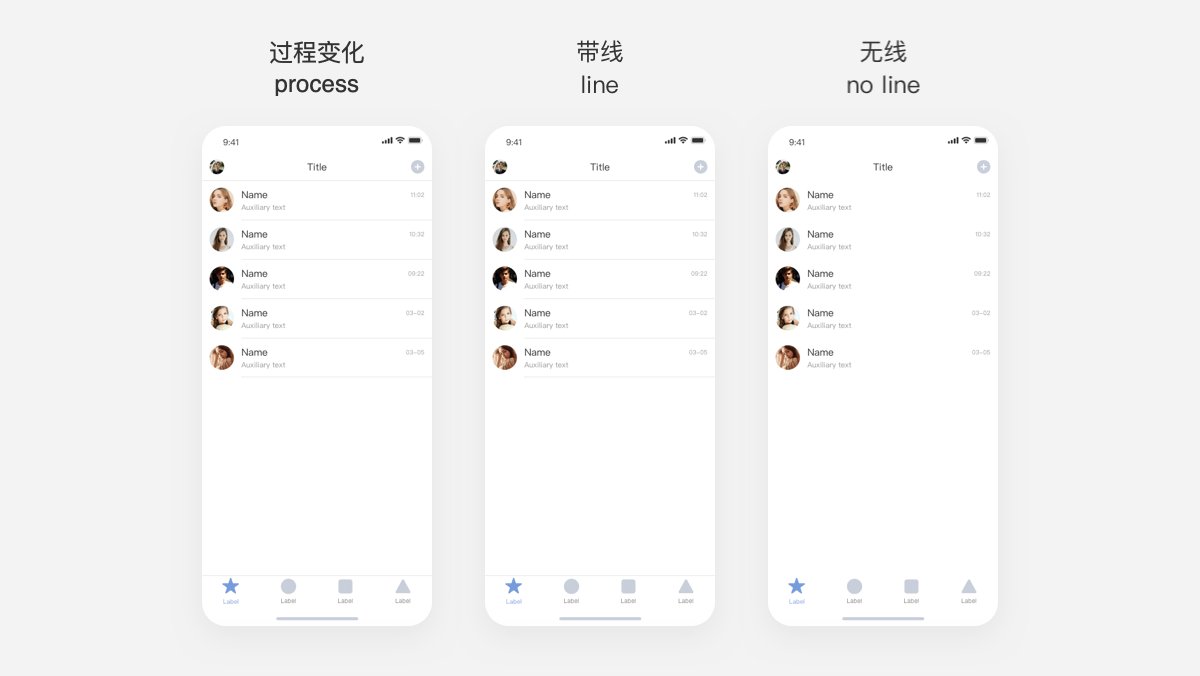
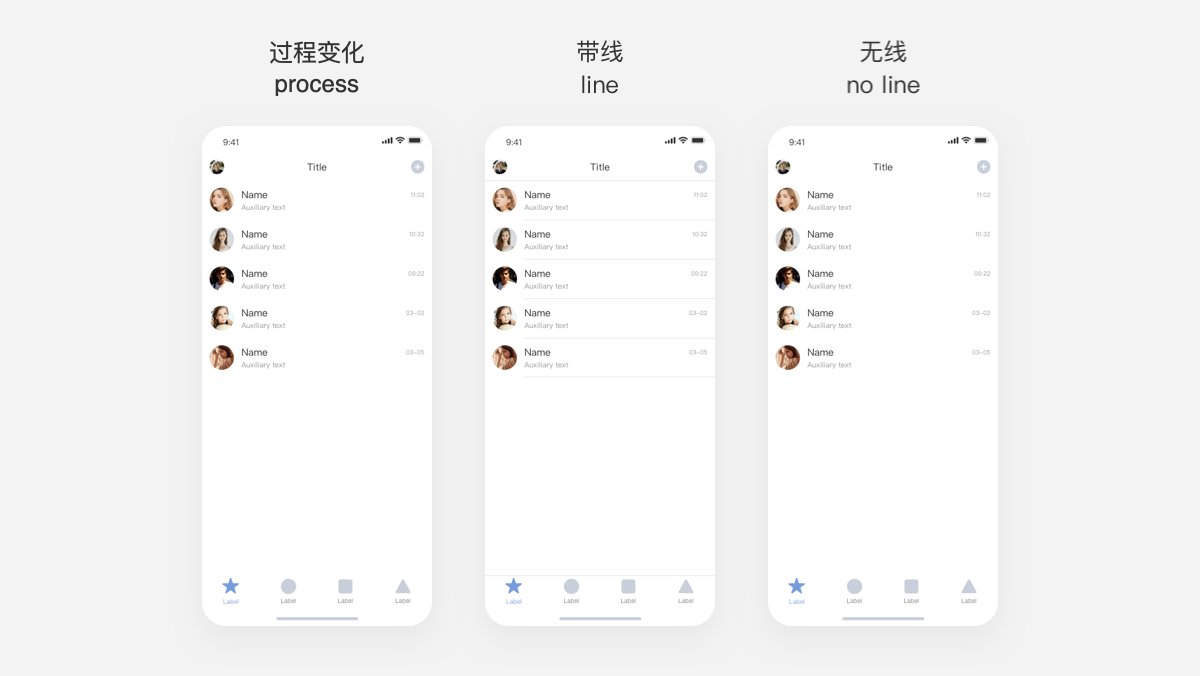
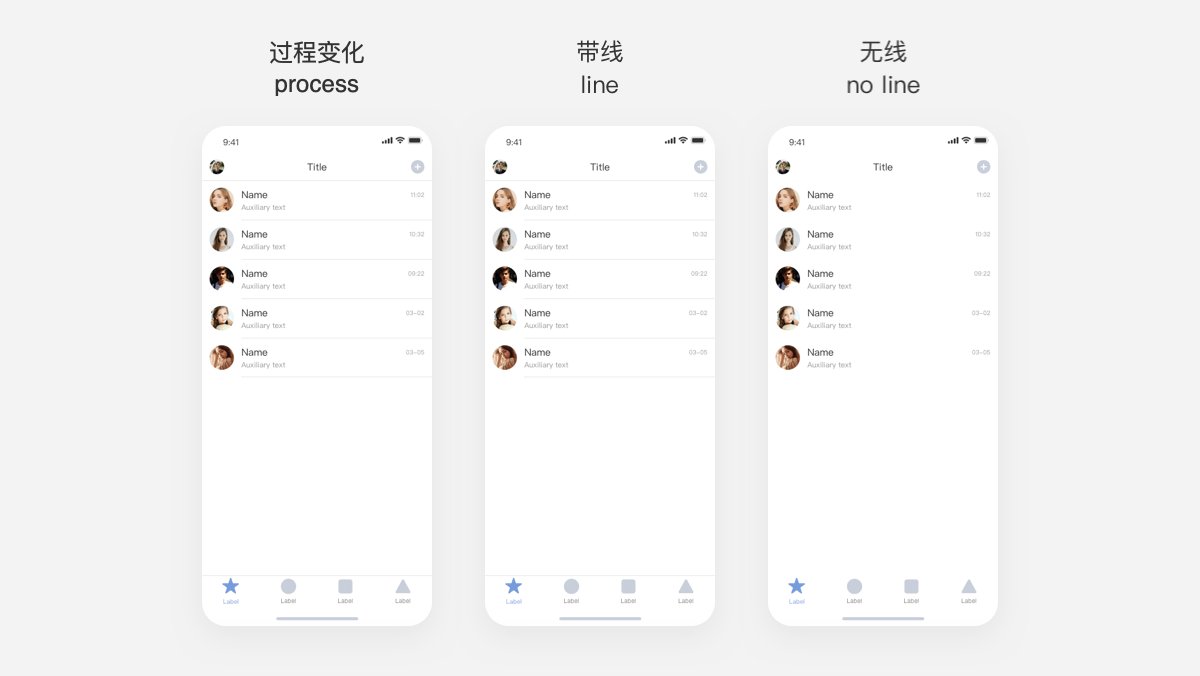
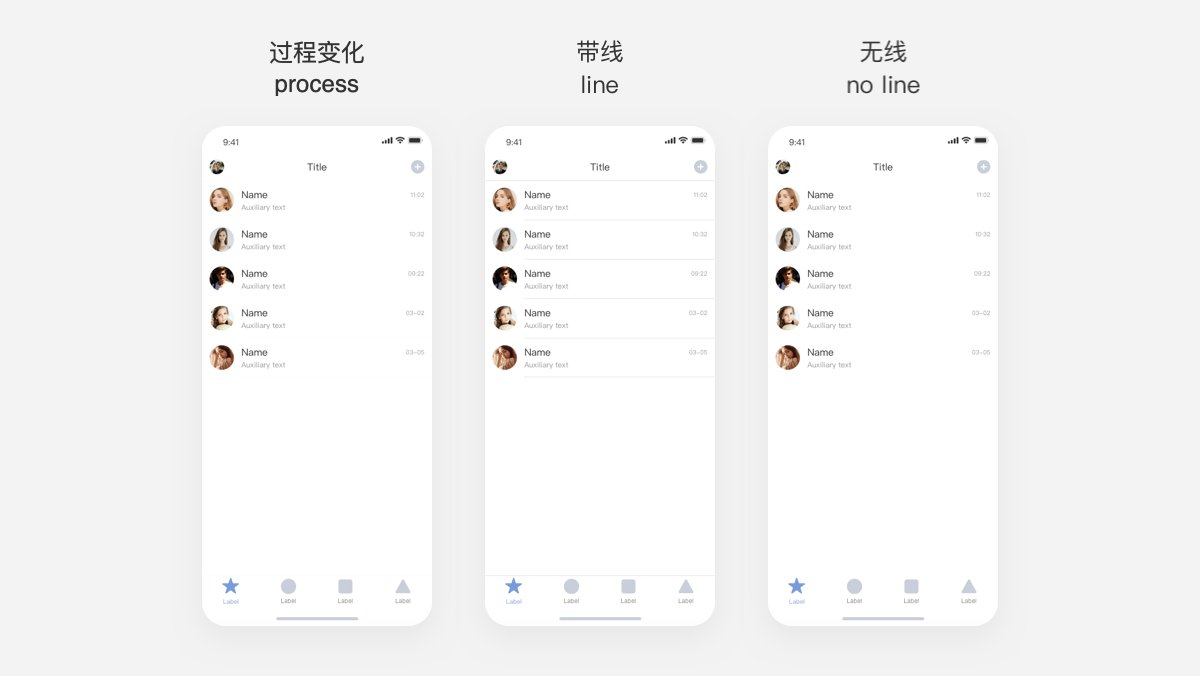
2. 去线留白 通过减少线的使用以及间距的调整来达到留白的效果,强调内容的自然视觉分区,减少线对内容的信息干扰。例如在一些列表或具有明确大标题的内容模块下可以尝试减少线的使用。
3. 借助标题留白 模块与模块之间使用较大号的字体,通过大字体的支撑产生更加自然舒适的空间留白。例如iOS的系统界面的顶部大标题设计。
4. 增加边距留白 适当增加内容与内容之间、内容与屏幕之间的间距来优化界面的空间感,达到留白的效果,增强内容的聚焦。
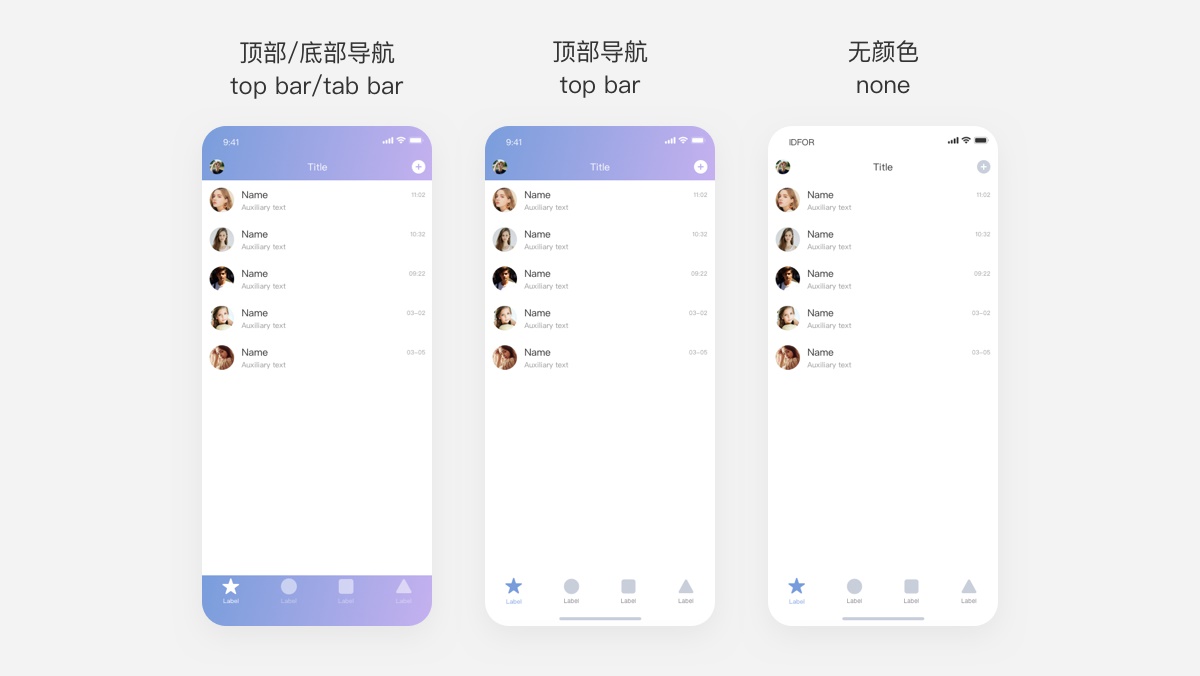
5. 减少重色 减少大面积的重颜色使用,降低视觉层次,让整体界面的设计更加轻量化、扁平化。例如上下导航的颜色,在无需过渡强调品牌色的情况下,可以考虑使用白色或浅色来增强整体界面的呼吸感和留白效果。
6. 小结 在手机屏幕空间相对有限的情况下,我们的视觉会更加聚焦。过于密集的设计往往更会造成视觉疲劳,因此更需要多去思考内容设计的空间感,适当的留白可以降低视觉疲劳,提高视觉聚焦和阅读效率。 最后总结每年都会有新的设计趋势变化,但实际上应用的设计方法都不会有太大差异。了解设计趋势可以更好的帮助我们去进行设计思考,然后再结合日常锻炼的设计基础能力作出更好的设计。趋势帮助我们明白往哪个方向做,而基础帮助我们更好的达到方向。 谢谢阅读! 欢迎关注作者的微信公众号:「IDfor」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论