这才是正确的PS模糊效果使用方法!

扫一扫 
扫一扫 
扫一扫 
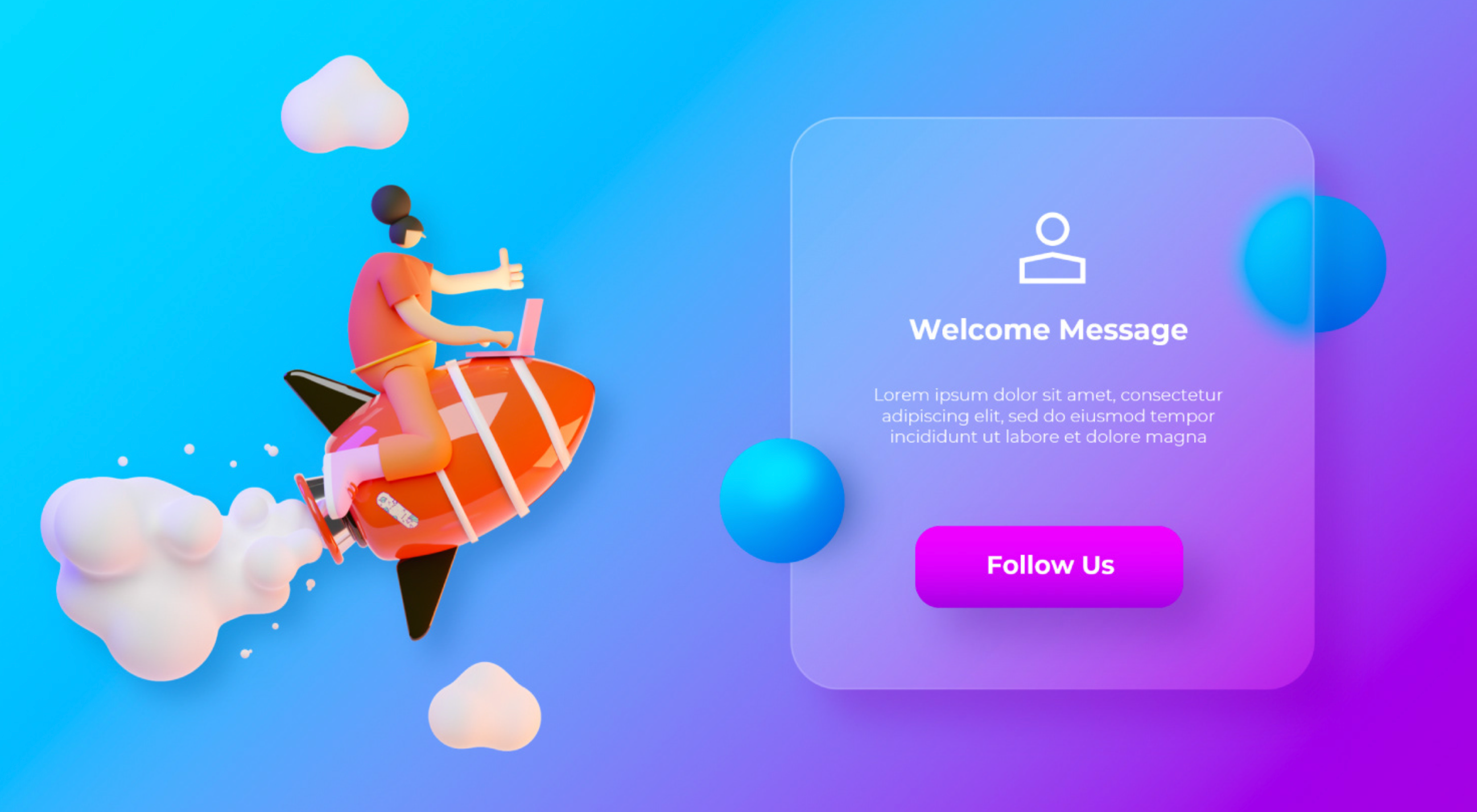
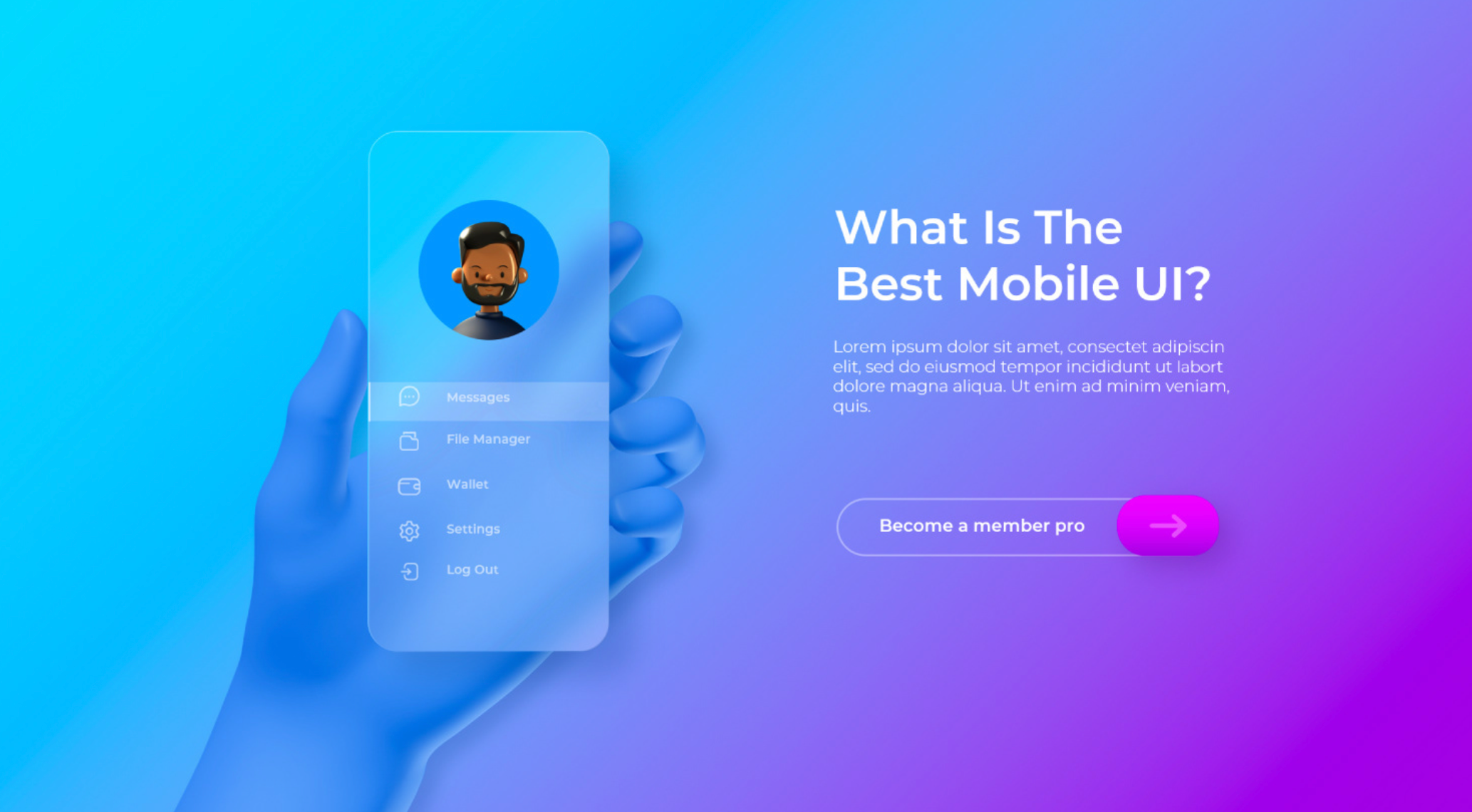
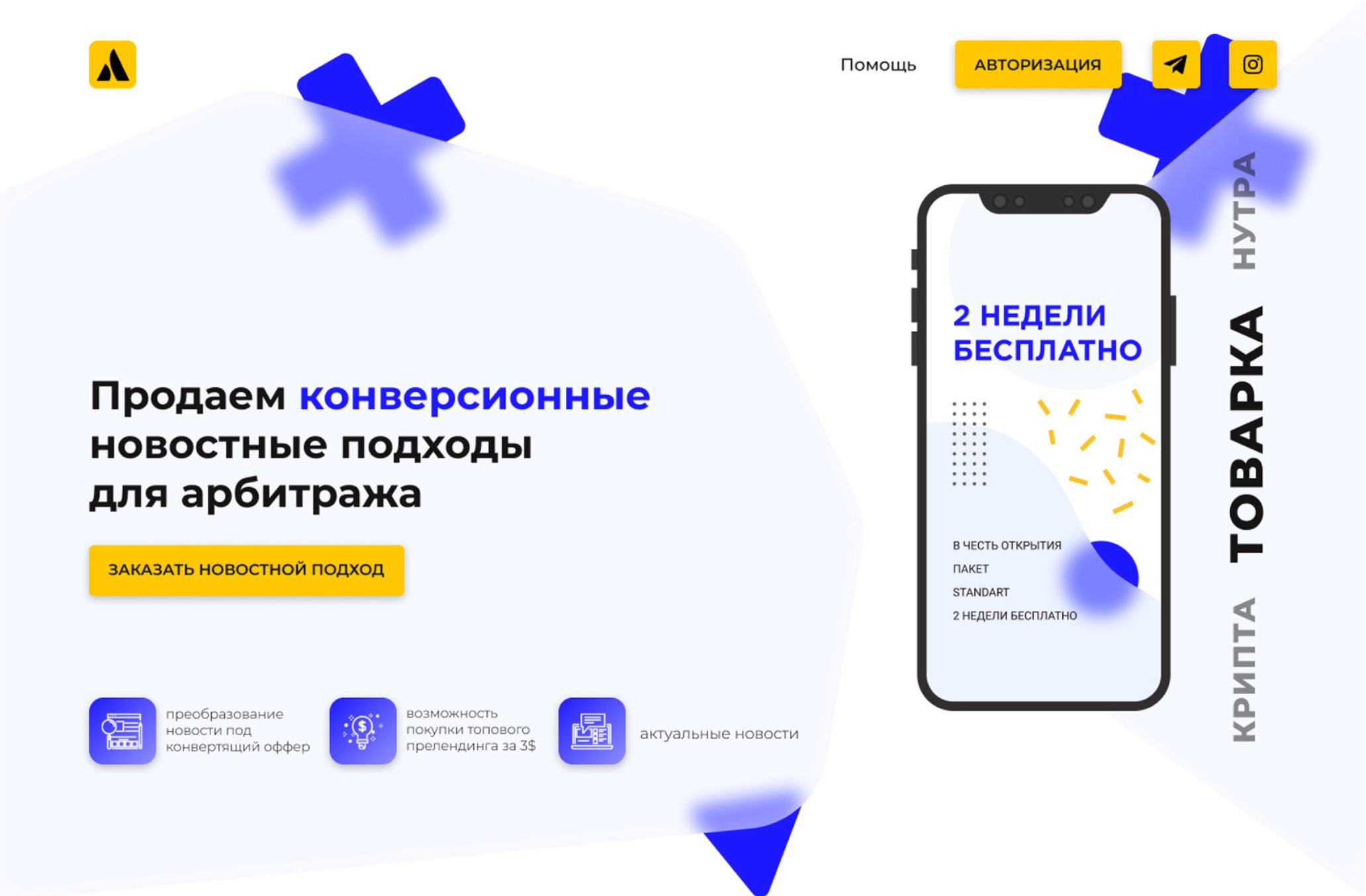
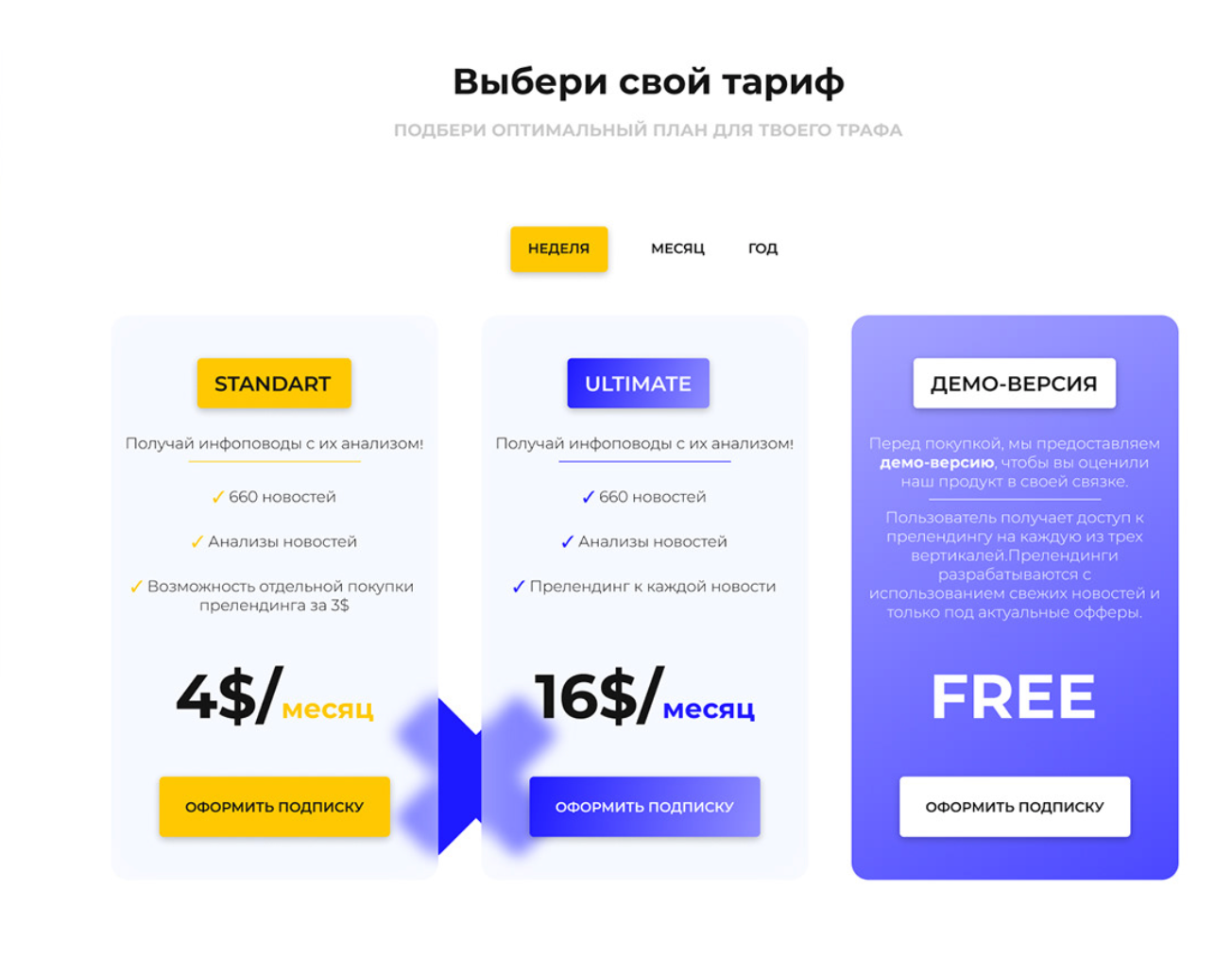
扫一扫 在平面设计中,“模糊”这概念并不陌生,而且它的使用率也很高,它的作用也不仅仅将物体变得模糊。所以今天给大家总结4个“模糊”技巧,来提升你的设计技能。最后也会附上一个模糊的图层样式,建议收藏。 不知道你有没有了解过“毛玻璃Areo视觉”,而这种视觉也火了一段时间。如果你经常浏览一些设计网站,绝对会看到毛玻璃的使用,特别是运用在网页、UI设计中。
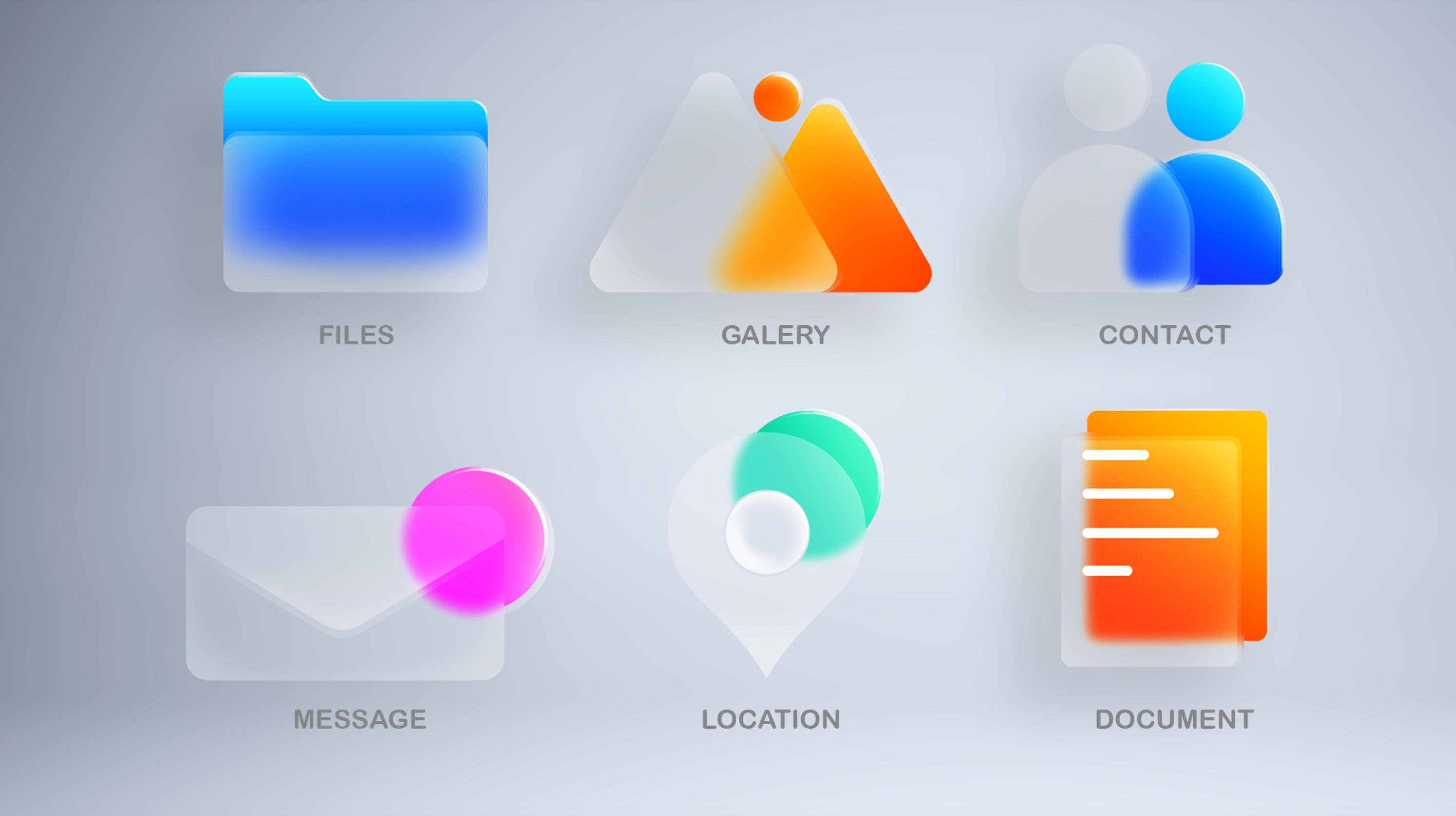
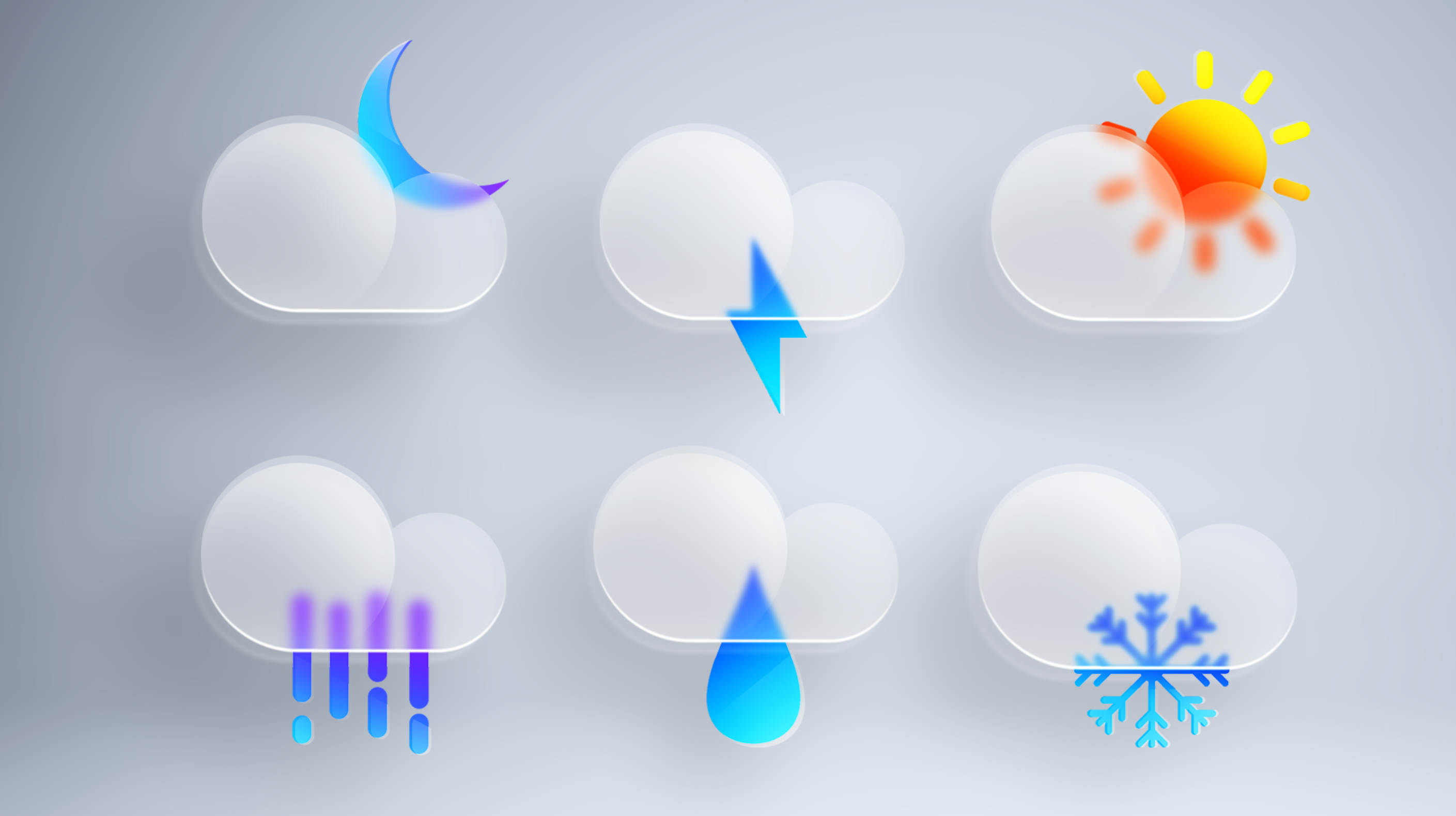
甚至运用在图标设计中,使图标呈现通透的层次效果,显得更加高级精致,提升视觉的品质感。
而这种毛玻璃视觉就是半透明磨砂的形态,像透过玻璃来看到玻璃背后的东西,呈现一种朦胧的氛围美感。那如何将这种朦胧美实现不同的设计目的?下面我们来看看第一个要点:
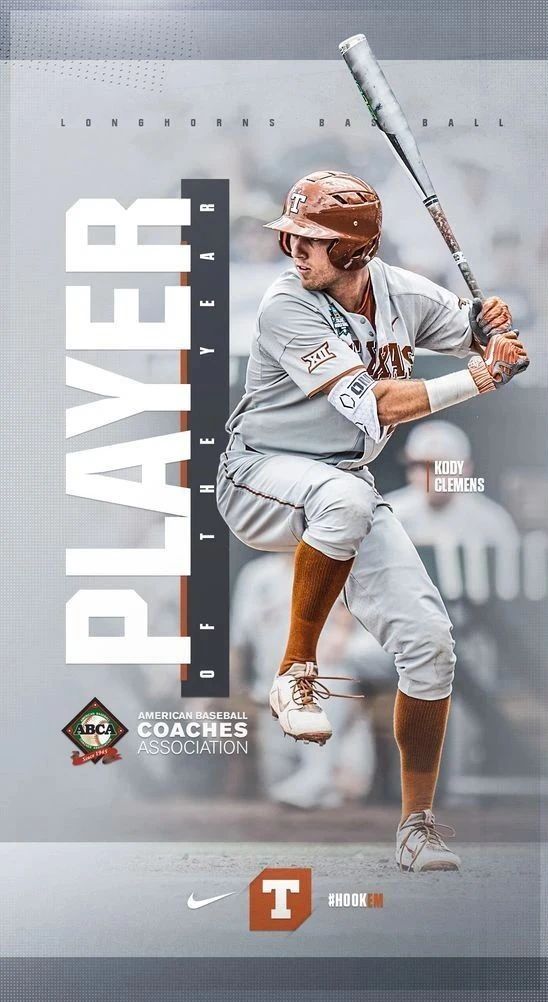
突出视觉焦点的方法有很多,但通过模糊来处理,可以展现出更多的设计魅力。一般我们会虚化背景来突出关键信息,降低原本杂乱的背景对信息的干扰。
使用模糊的好处,能传递场景的氛围感,这个做法比填充颜色来突出焦点更能带动用户情绪,而且操作也较为简单有效。
看到这些图,不就是常用的拍摄手法吗?寻找一些前景,利用浅景深,尽量将前景虚化,形成图中的“画框”。这是一种增加纵深感的方法,也有助于强调主体。将它运用到设计中,瞬间丰富画面的空间层次。
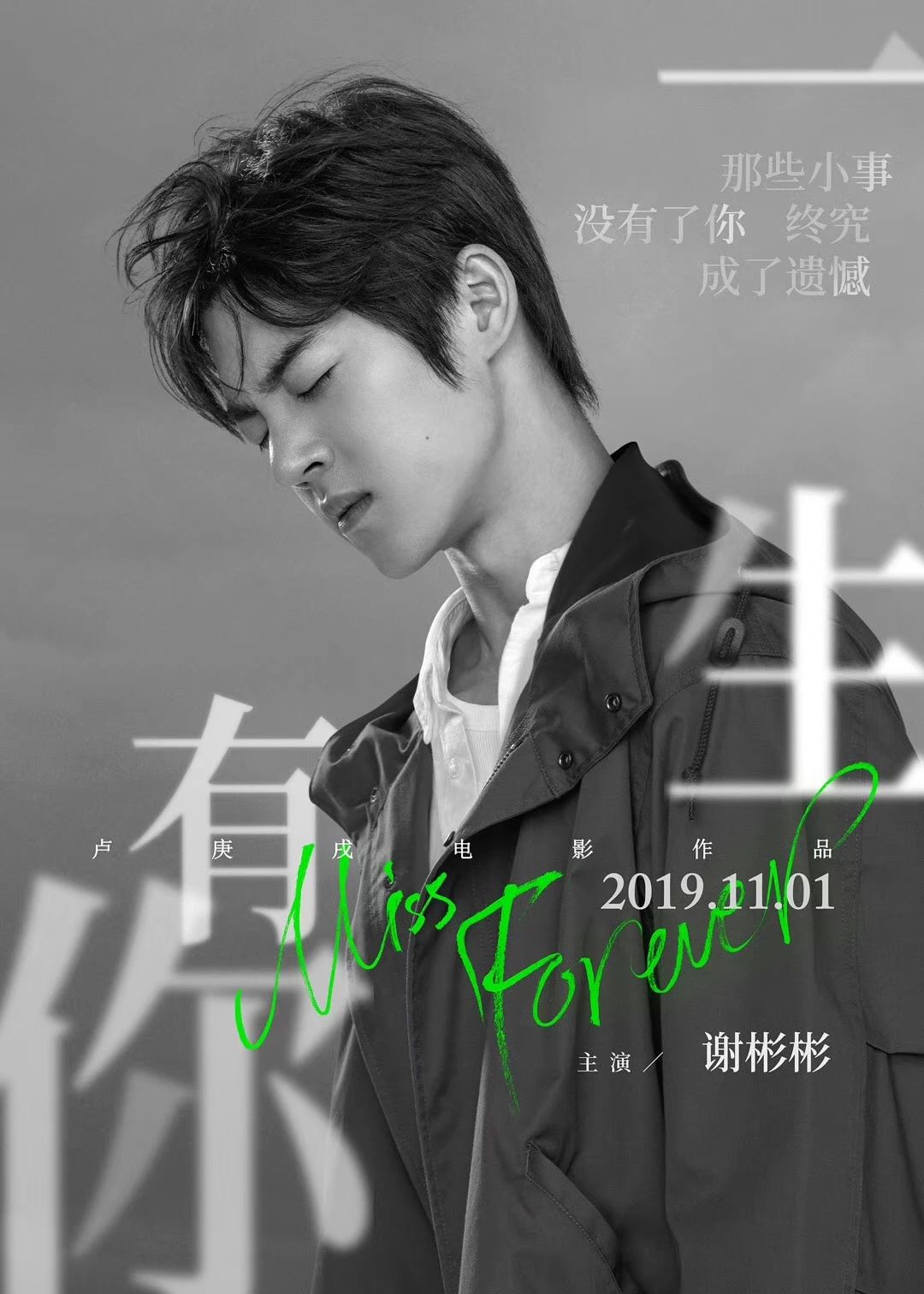
当然还可以将文字模糊,也能产生前后的视觉感。
又或者直接添加毛玻璃形态的图像遮挡其他元素,起到戏剧性的模糊效果。
如果想要体现动感,将普通模糊设置为动感/径向等具有方向的模糊,一秒产生炫酷动感的效果。
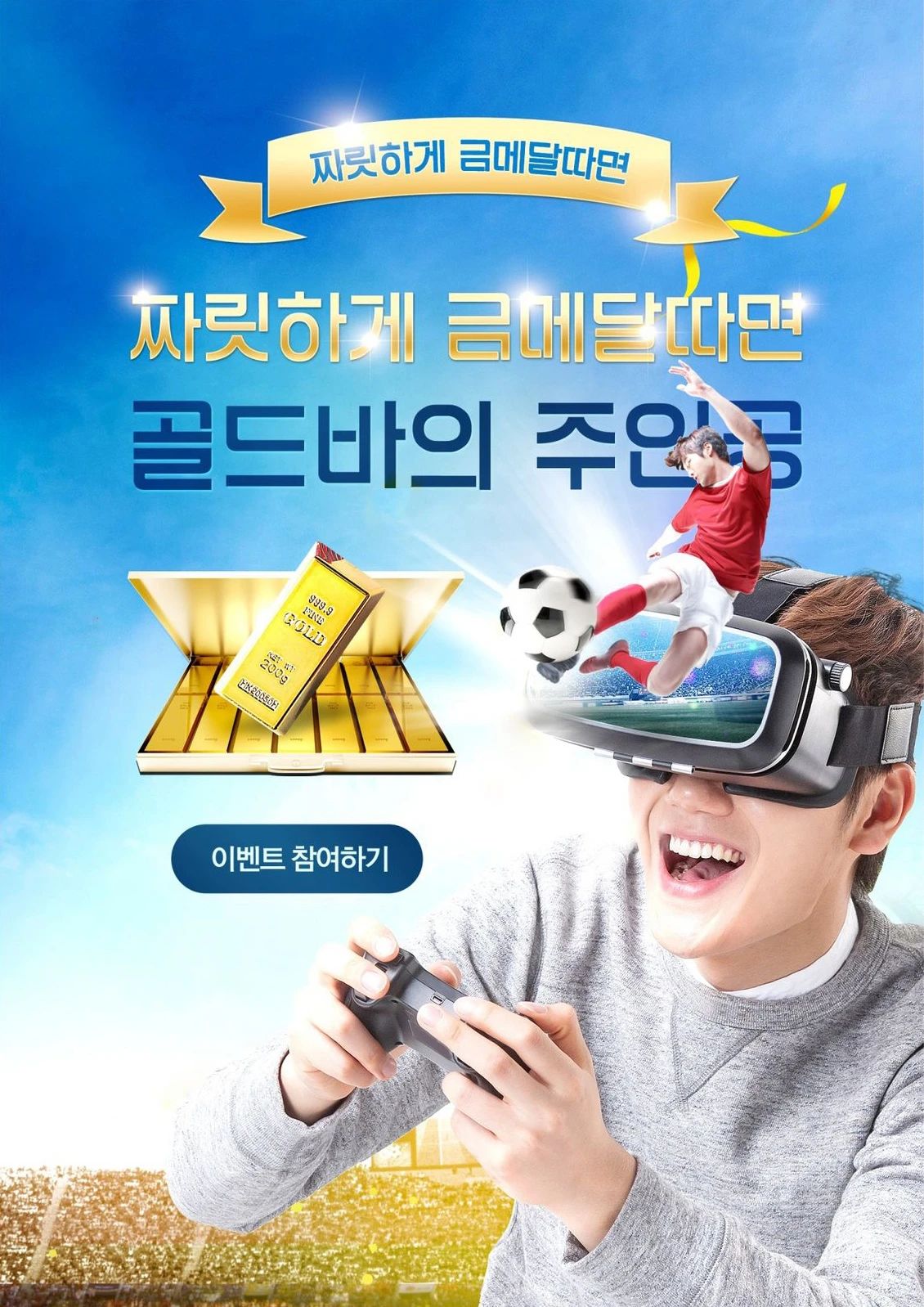
另外还能通过动感模糊营造热闹的氛围感,例如下面的例子: 改前 Before
△ 上图的编排并没有任何毛病,但是缺少热闹的氛围,显得不够饱满。 改后 After
△ 改后的做法,添加了彩带的素材,活跃了原先的安静感,而且部分彩带通过动感模糊处理,也间接增添画面的动感。 而这种漂浮式的装饰,在海报设计或banner中非常受用。
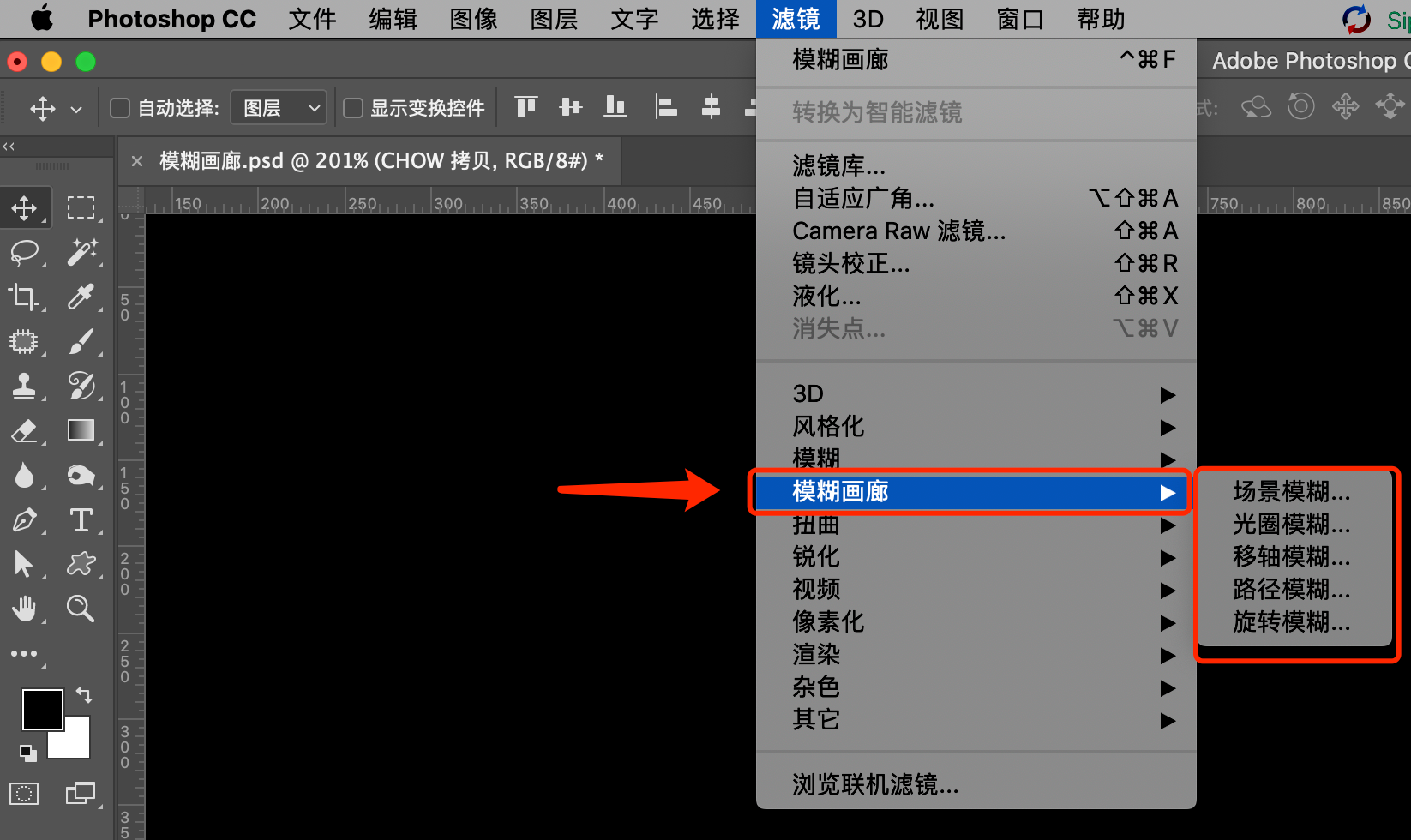
那么这种特殊的模糊如何通过设计软件来实现。这里给大家介绍ps中的“滤镜”→“模糊画廊”功能,具有5个模糊功能,分别是:场景模糊、光圈模糊、移轴模糊、路径模糊、旋转模糊。
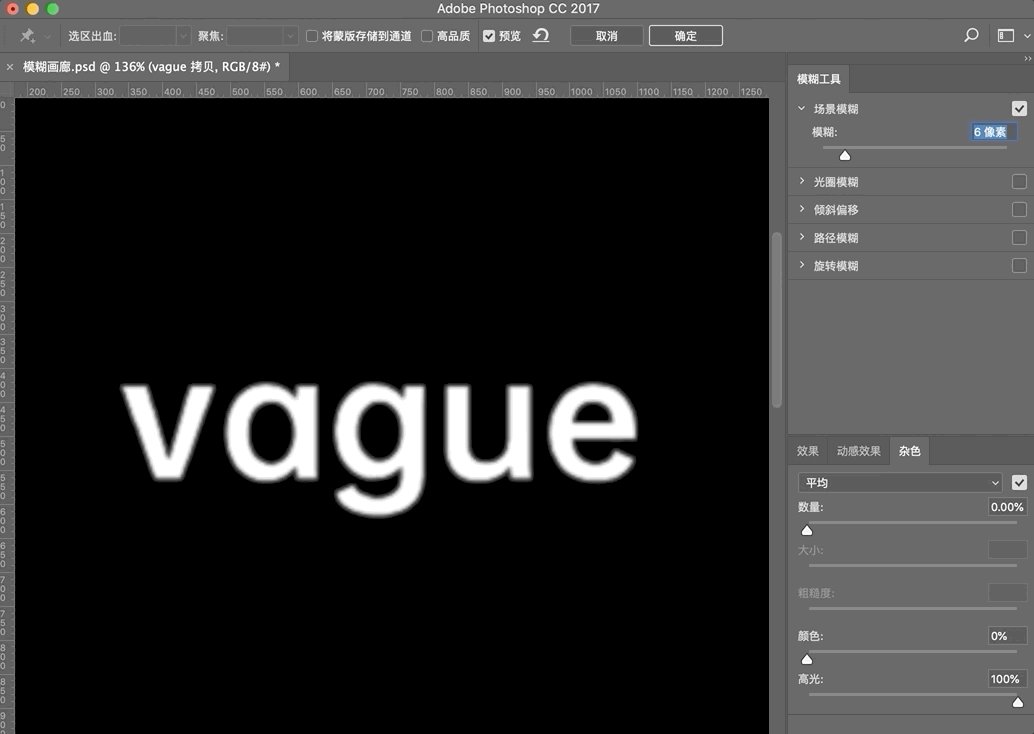
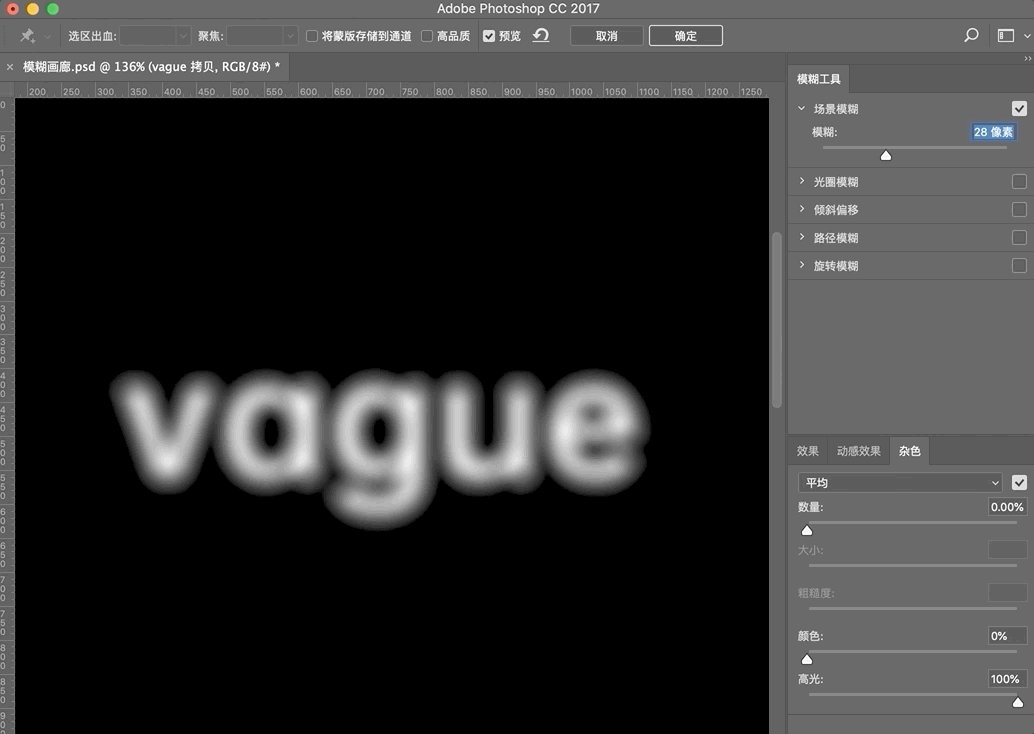
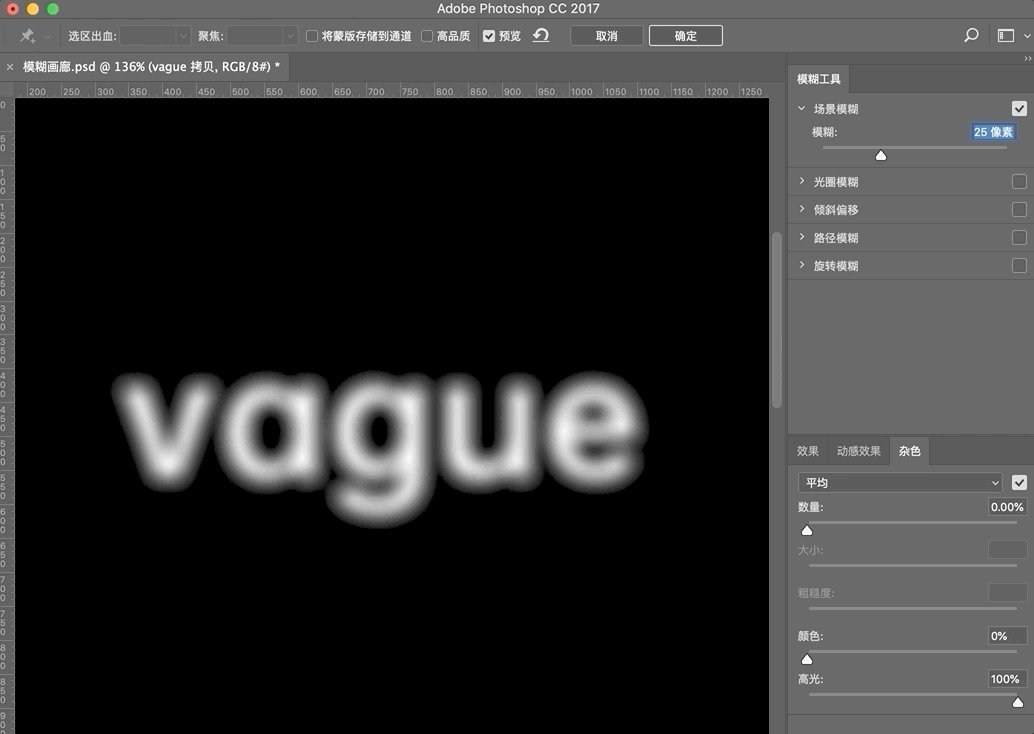
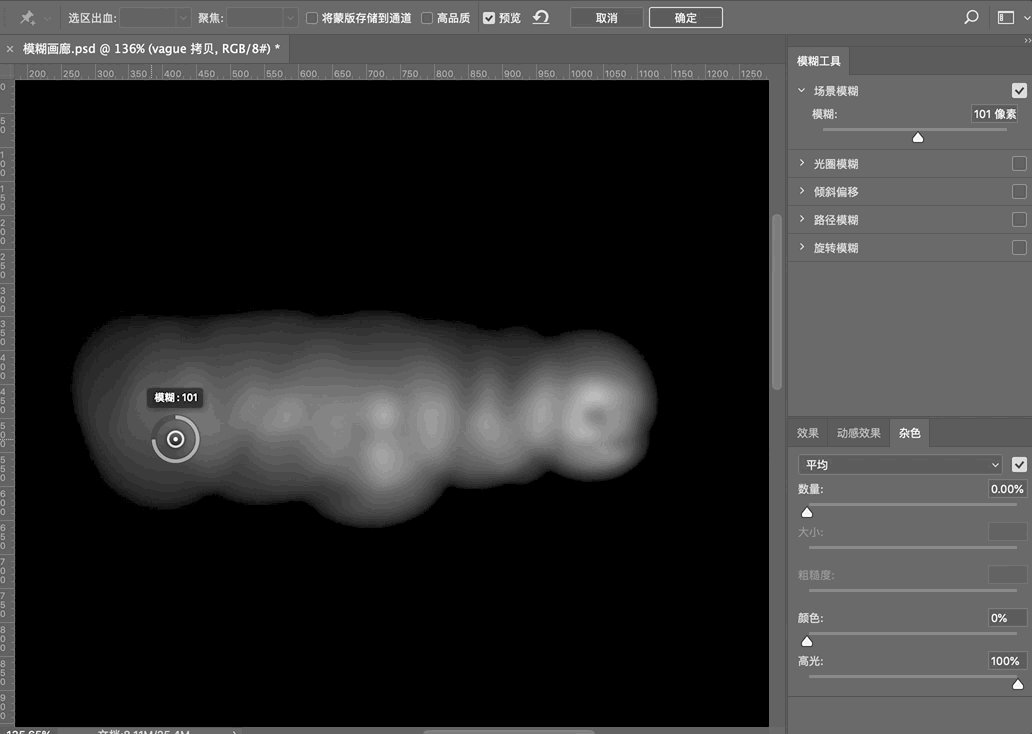
“模糊画廊”的好处在于可以根据图像添加多个模糊位置的路径,实时调整模糊的变化效果。不过需要注意的是,如果是【形状图层】的话需要转化为【智能图层】才可以使用。下面给大家简单介绍“模糊画廊”的基本操作: ✸ 场景模糊 这个和模糊滤镜中的高斯模糊基本一样,在右侧的工具栏中可以调节模糊的像素大小。
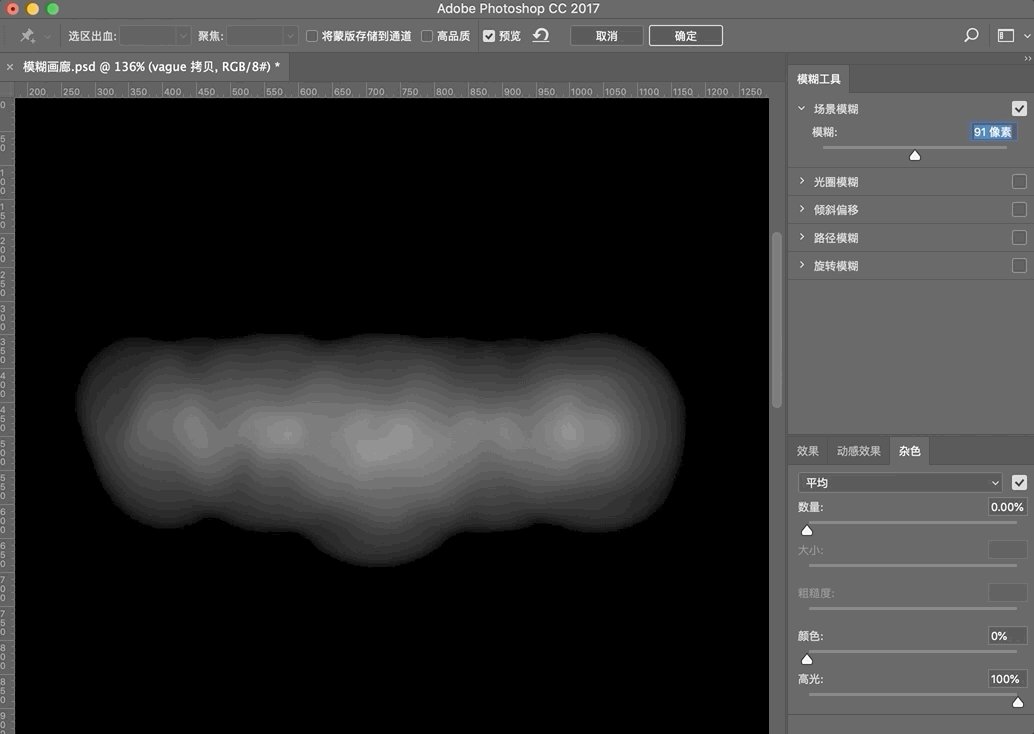
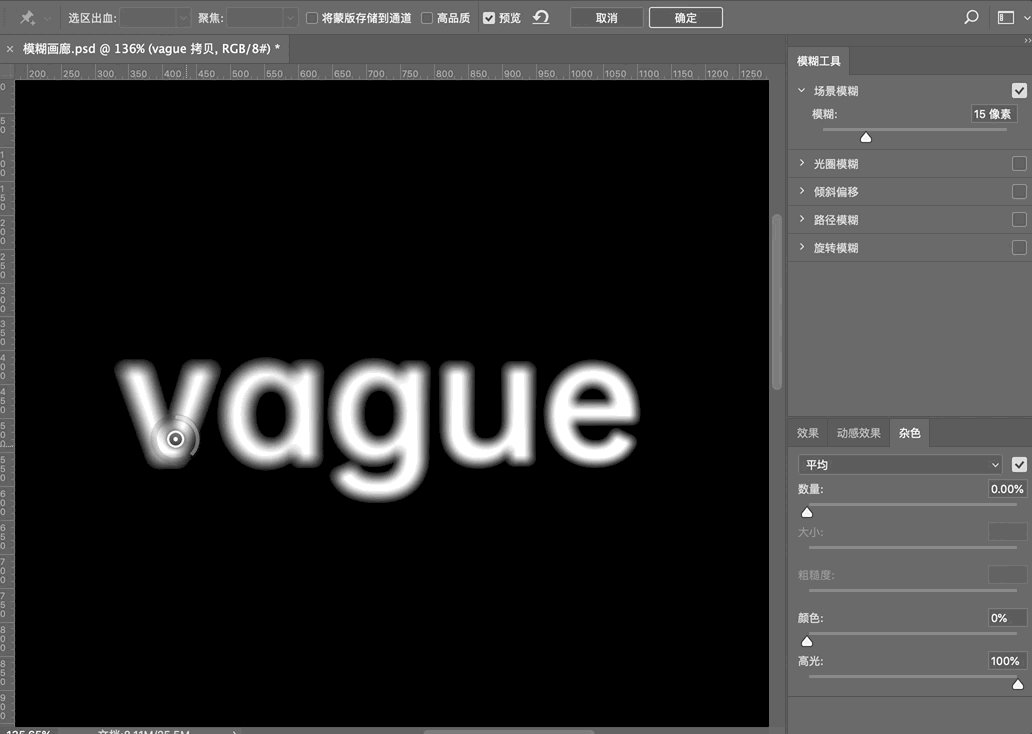
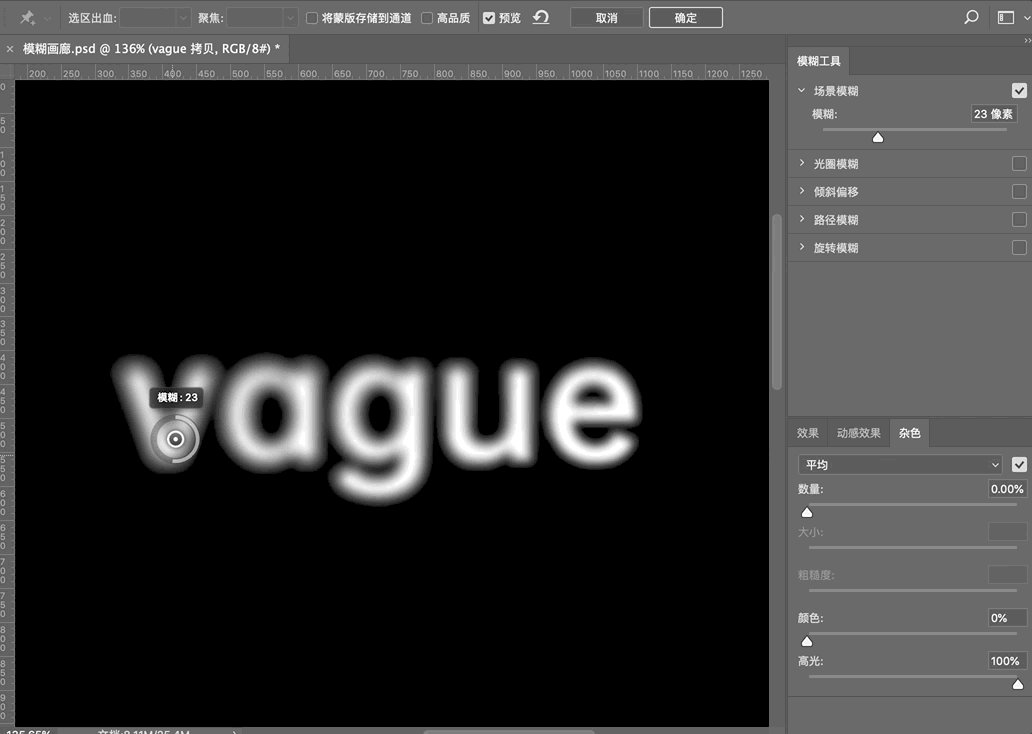
此时,你将鼠标点在图片中,就会出现一个圆圈,鼠标点中圆圈并旋转,也能实时调整模糊的变化。(如下图)
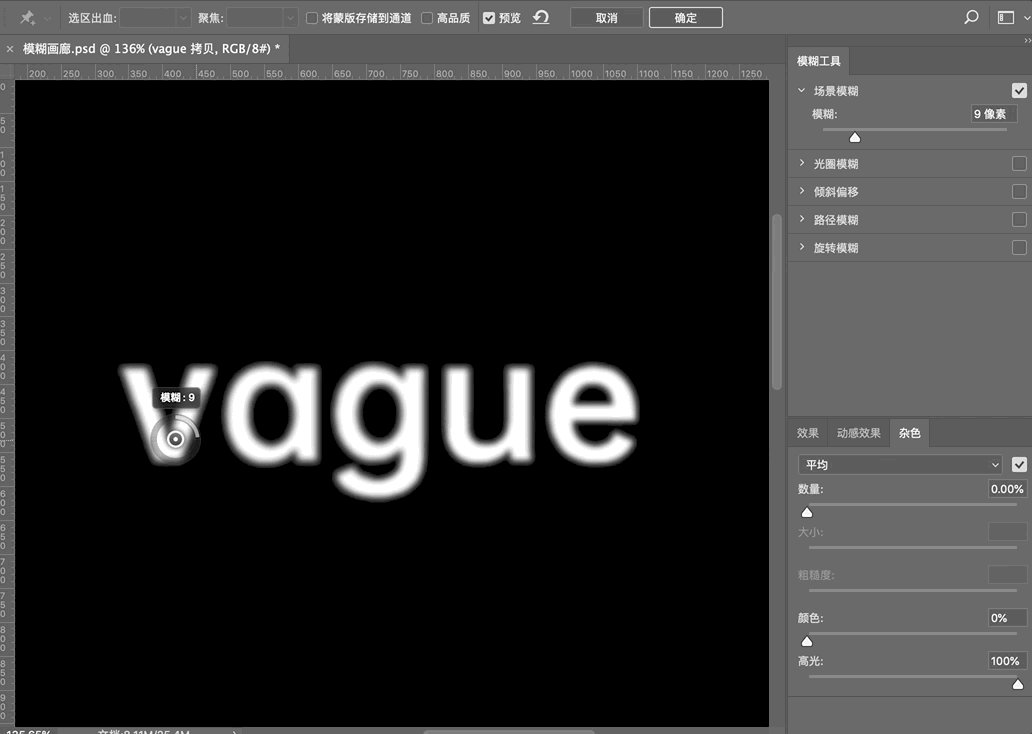
还能继续添加模糊的位置,甚至还能移动。所以这就是模糊画廊功能的强大性。
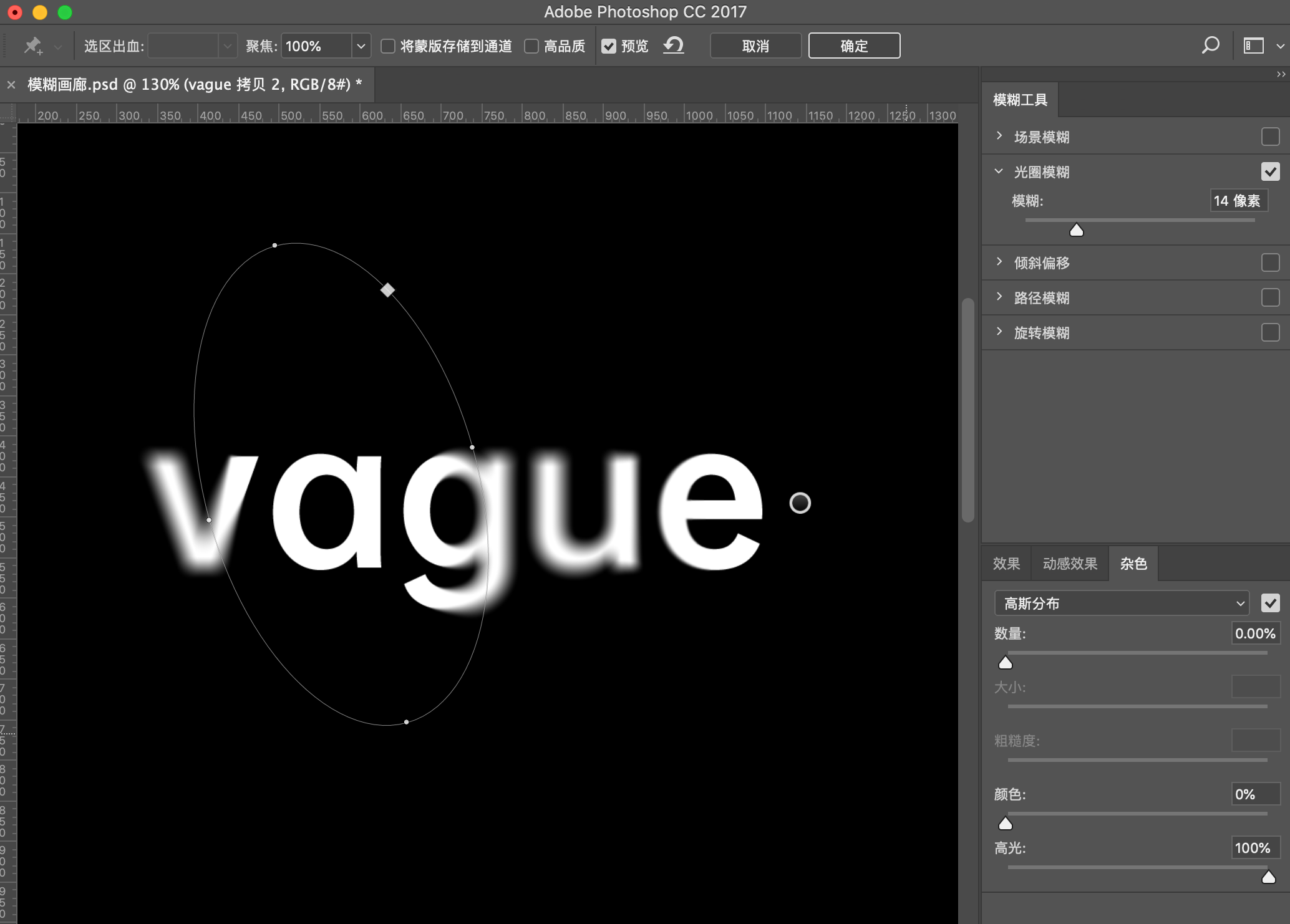
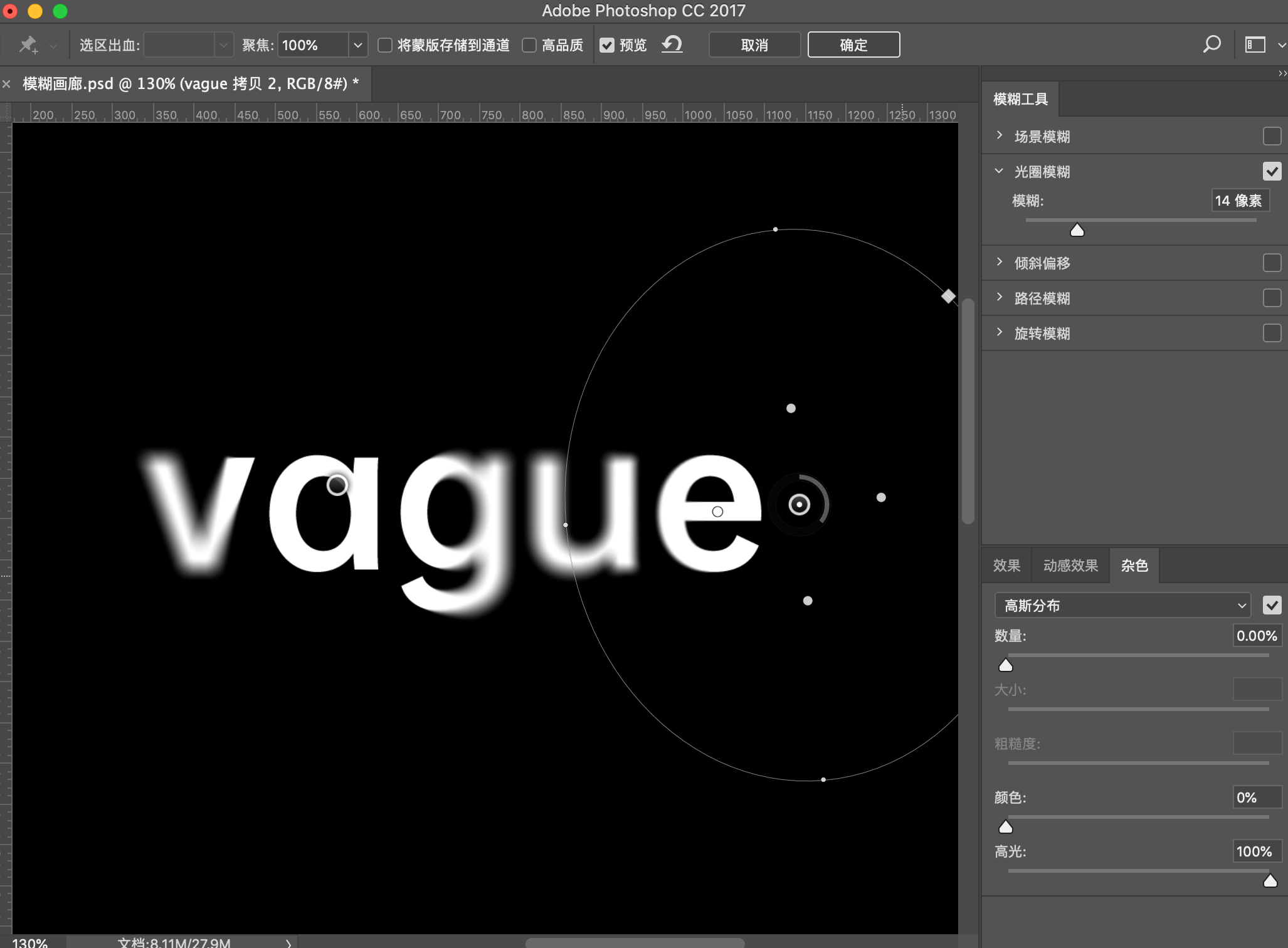
✸光圈模糊这个和拍摄镜头差不多意思,光圈模糊有两个圈,外圈调节外圈的模糊,内圈调节中心部位的模糊,也可以用鼠标拖动和旋转光圈来调整位置。
同样可以继续添加模糊的位置。
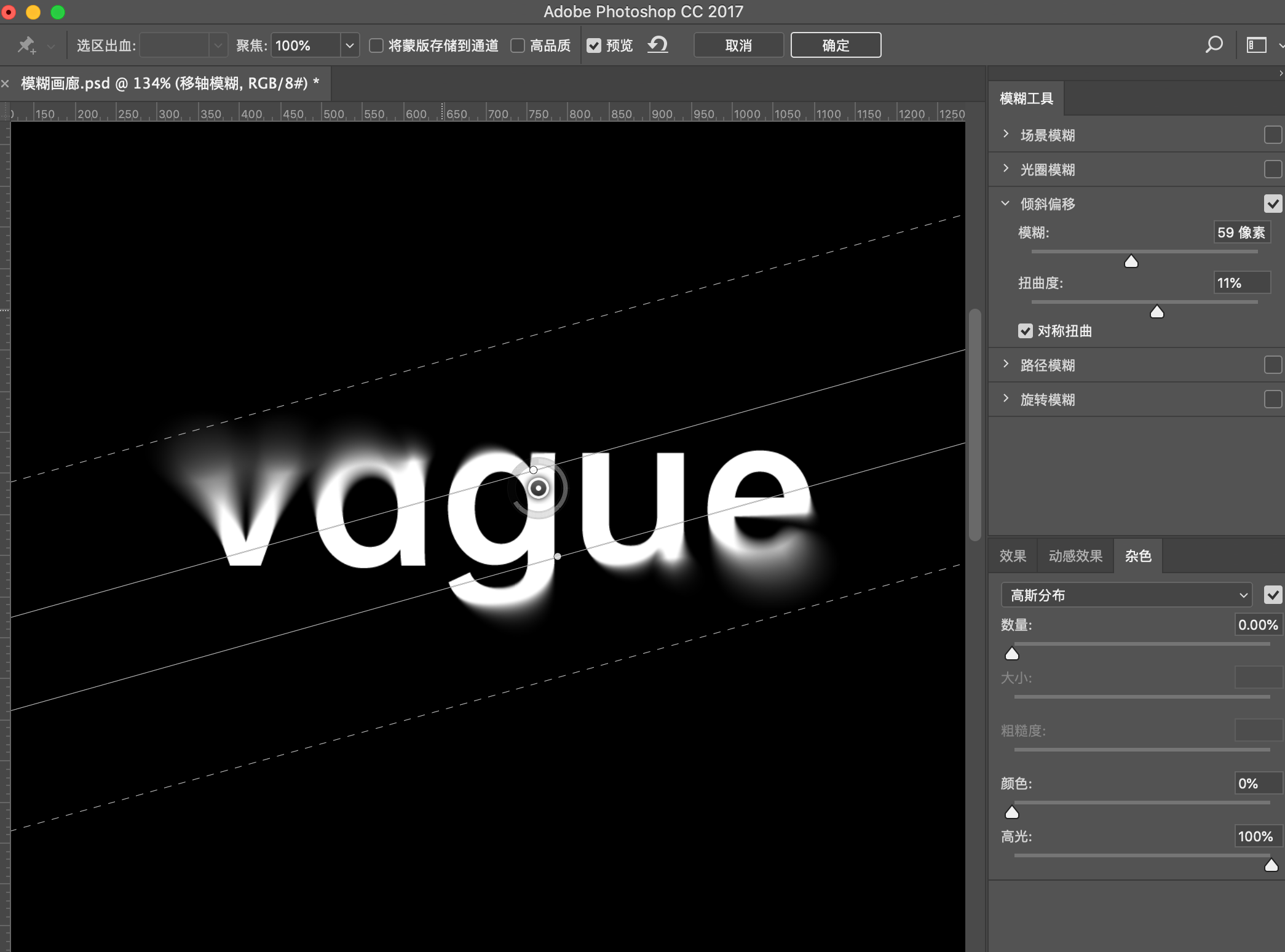
✸ 倾斜偏移(移轴)模糊 移轴模糊与移轴拍摄手法类似,使整个摄影镜头的主光轴平移、倾斜或旋转,以达到调整所摄影像透视关系或全区域聚焦的目的。
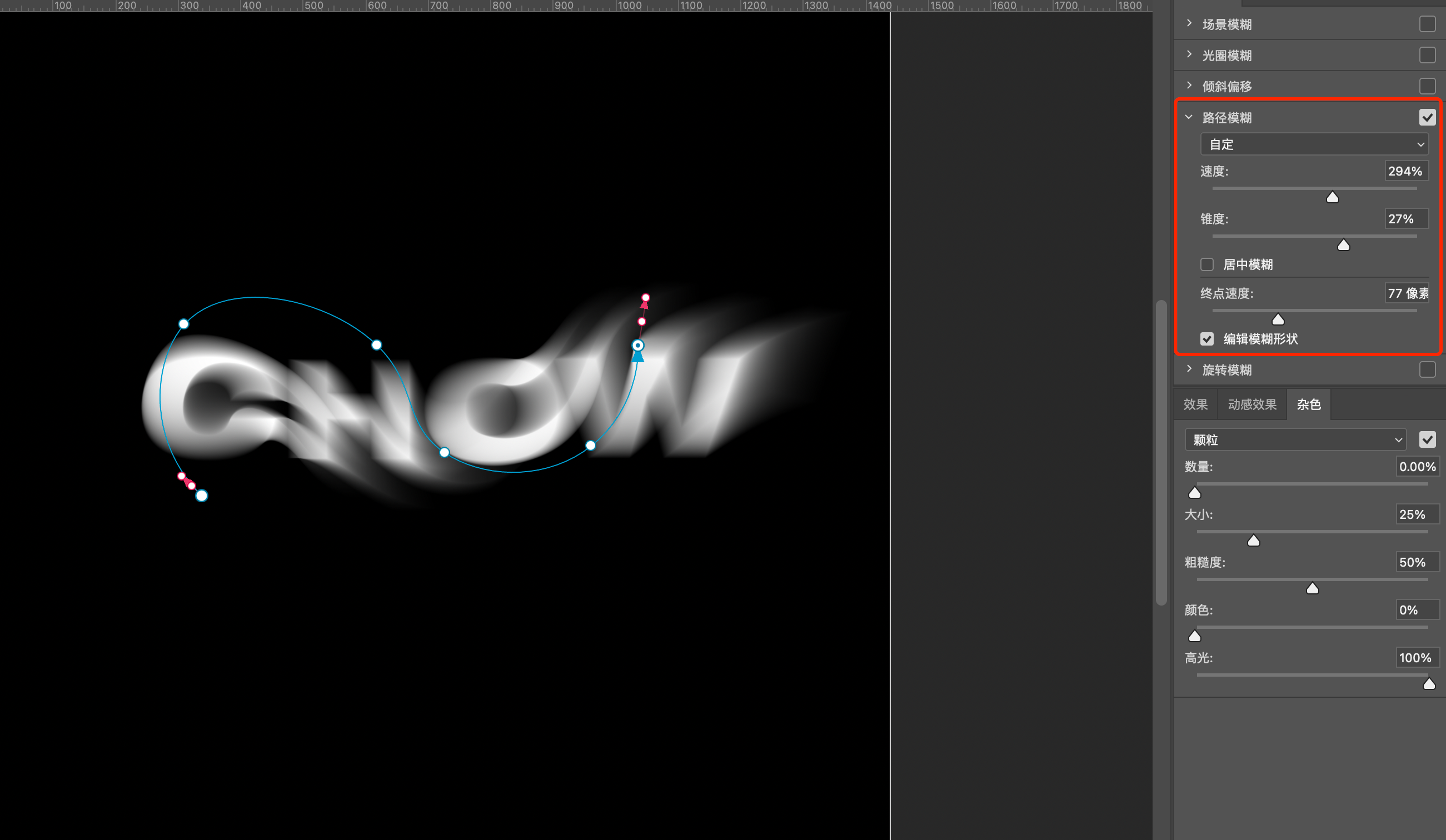
✸ 路径模糊 根据设计目的,绘制类似钢笔的路径,模糊会根据所画的路径来模糊虚化,同时还能调节模糊的速度。
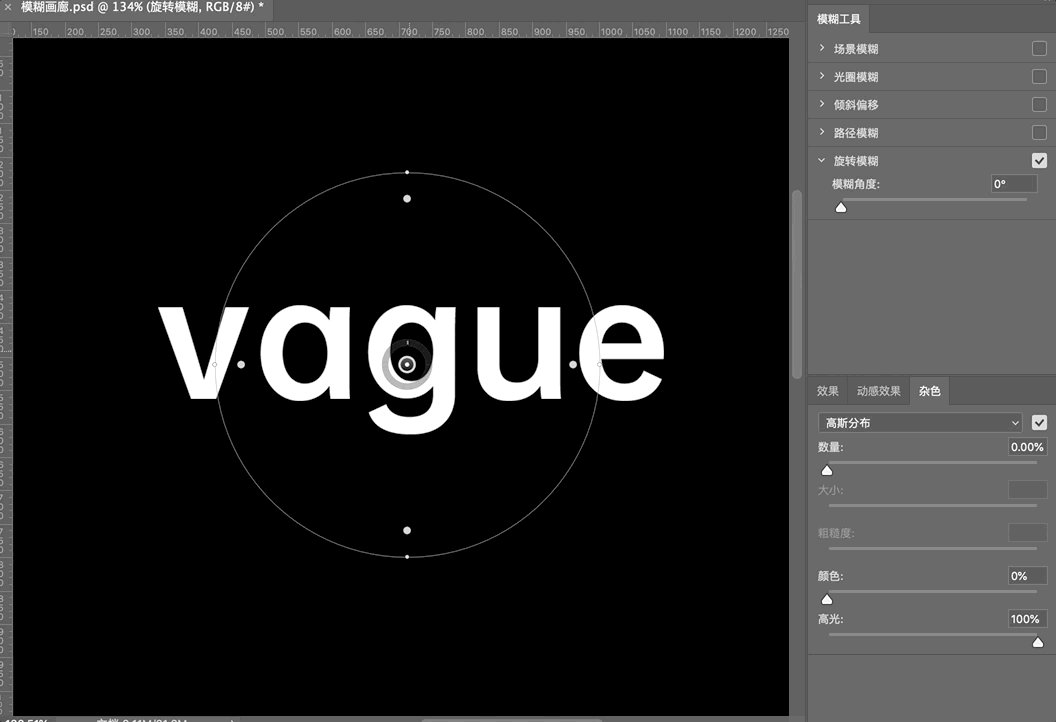
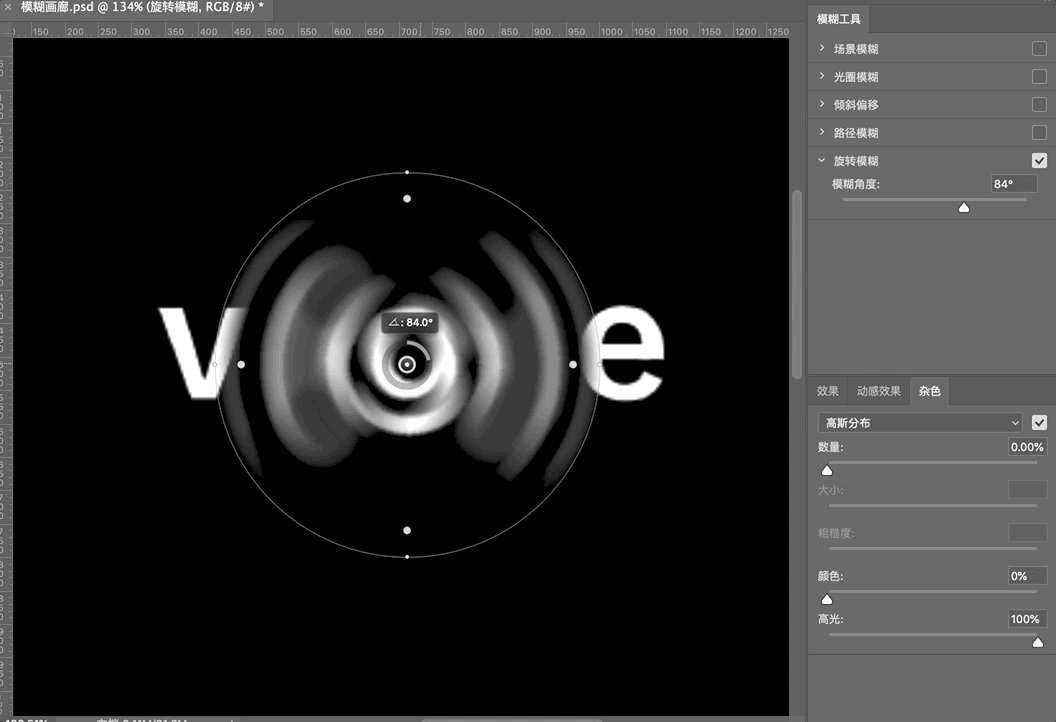
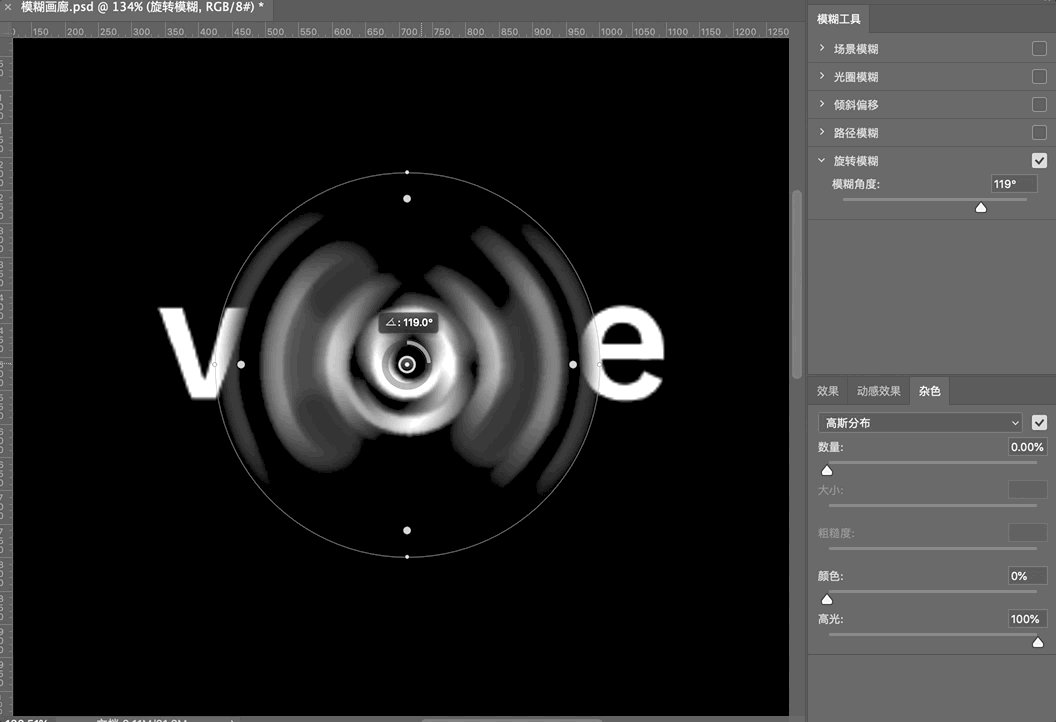
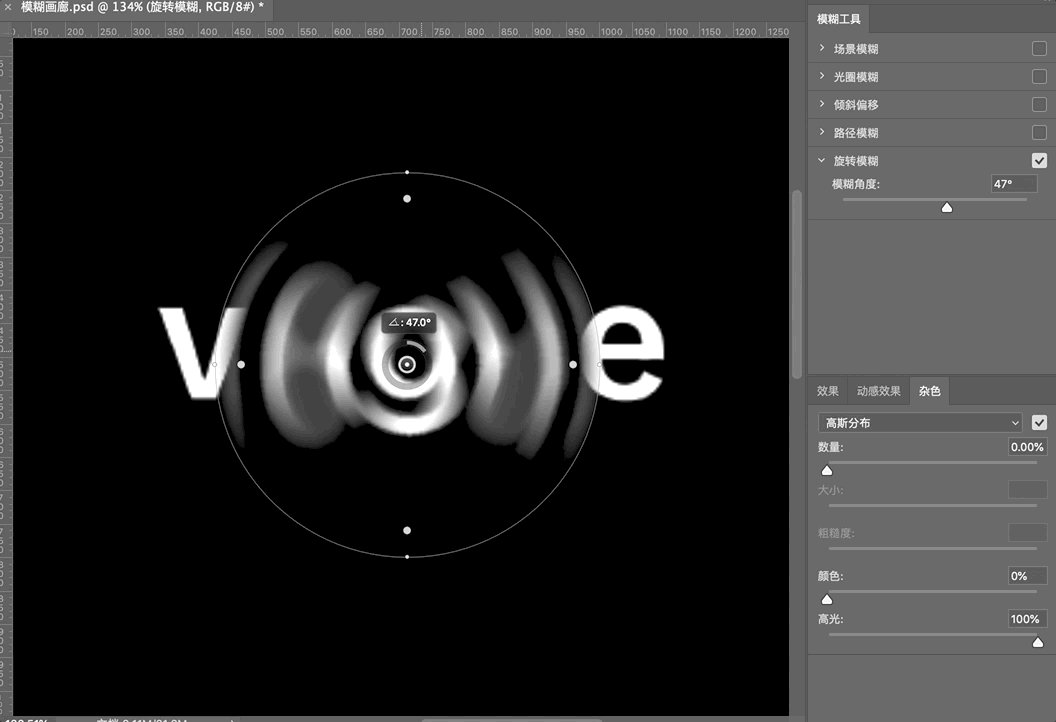
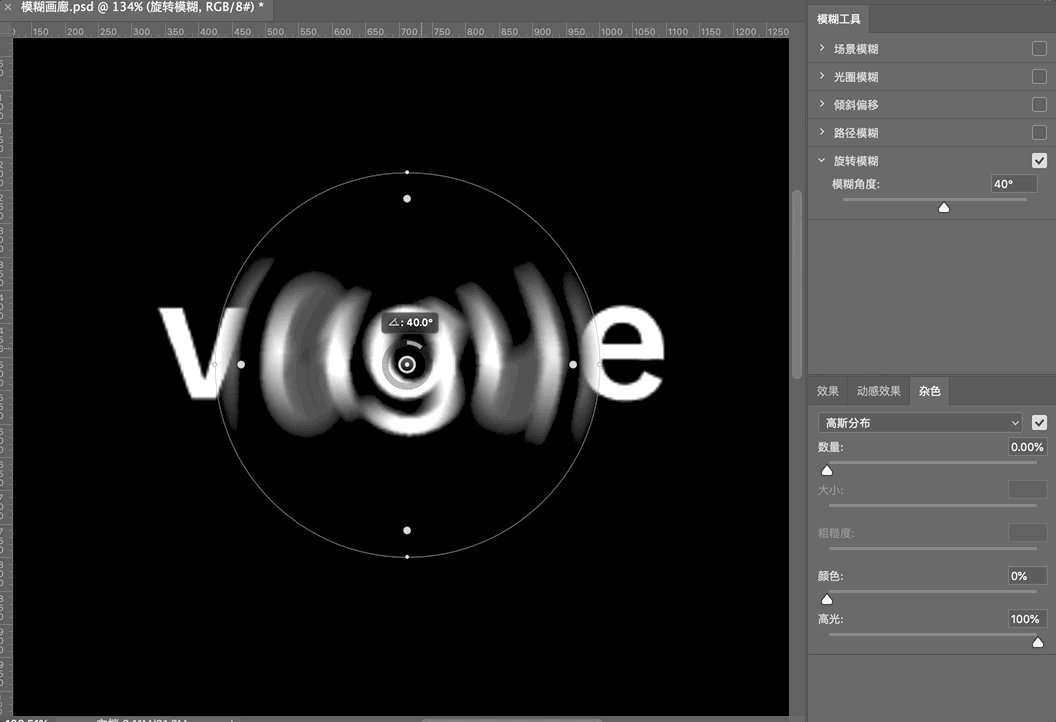
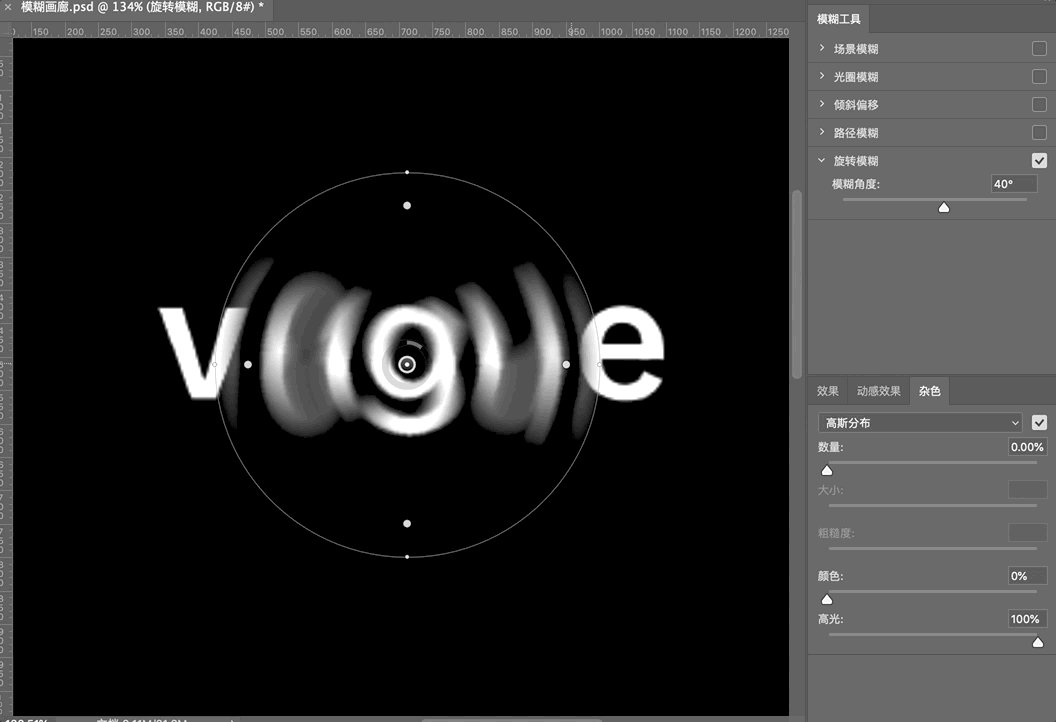
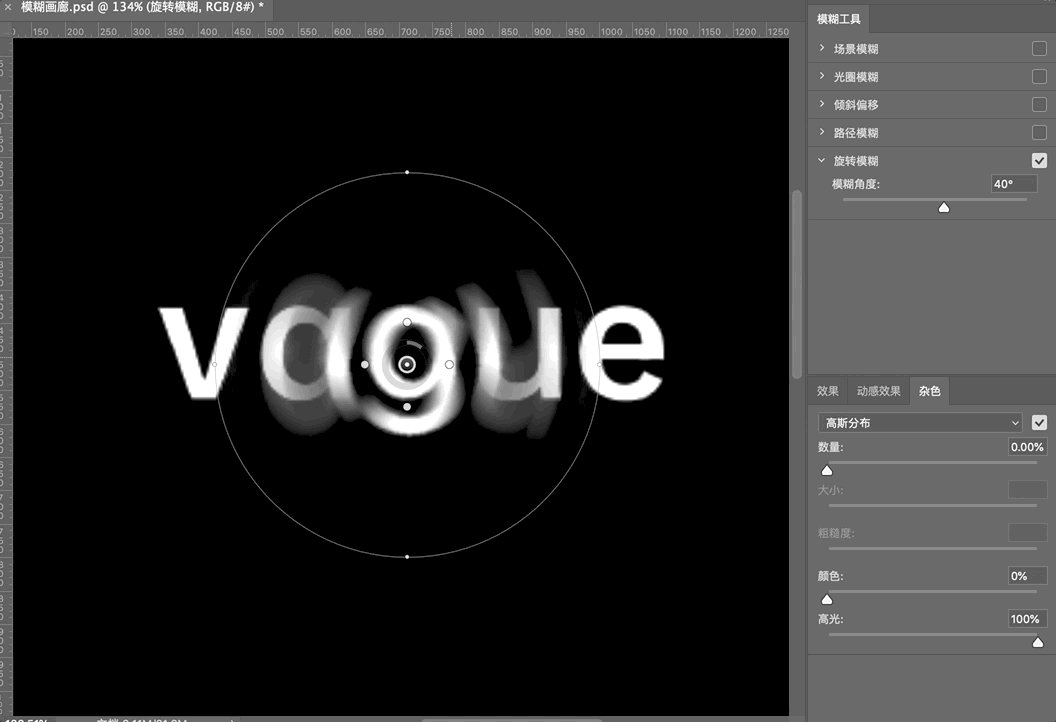
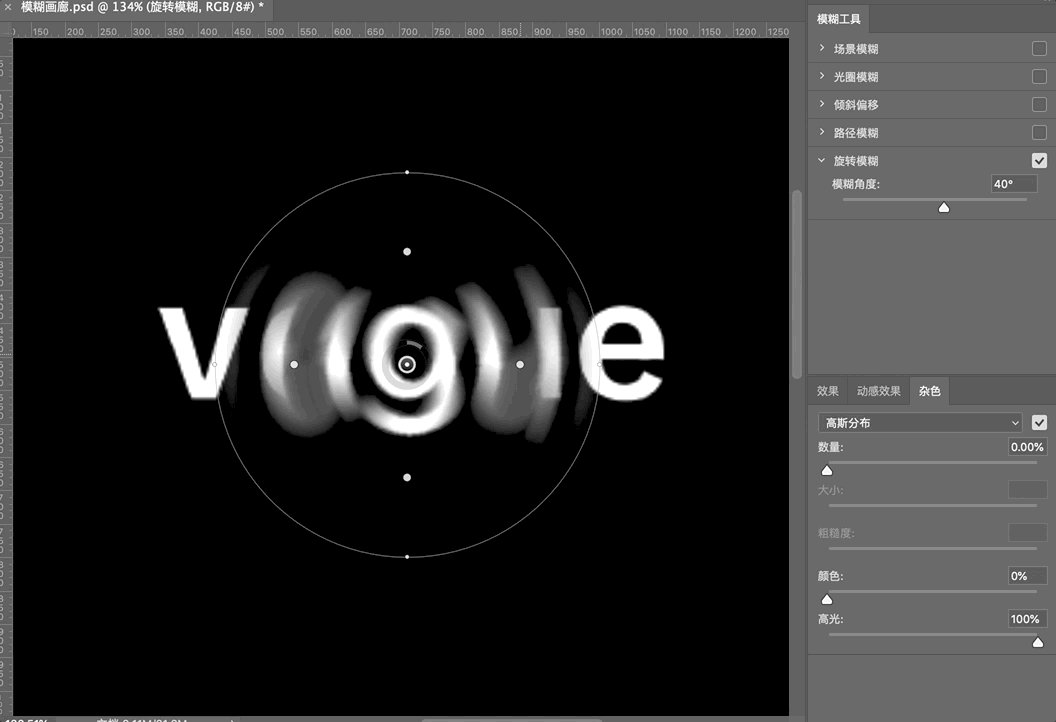
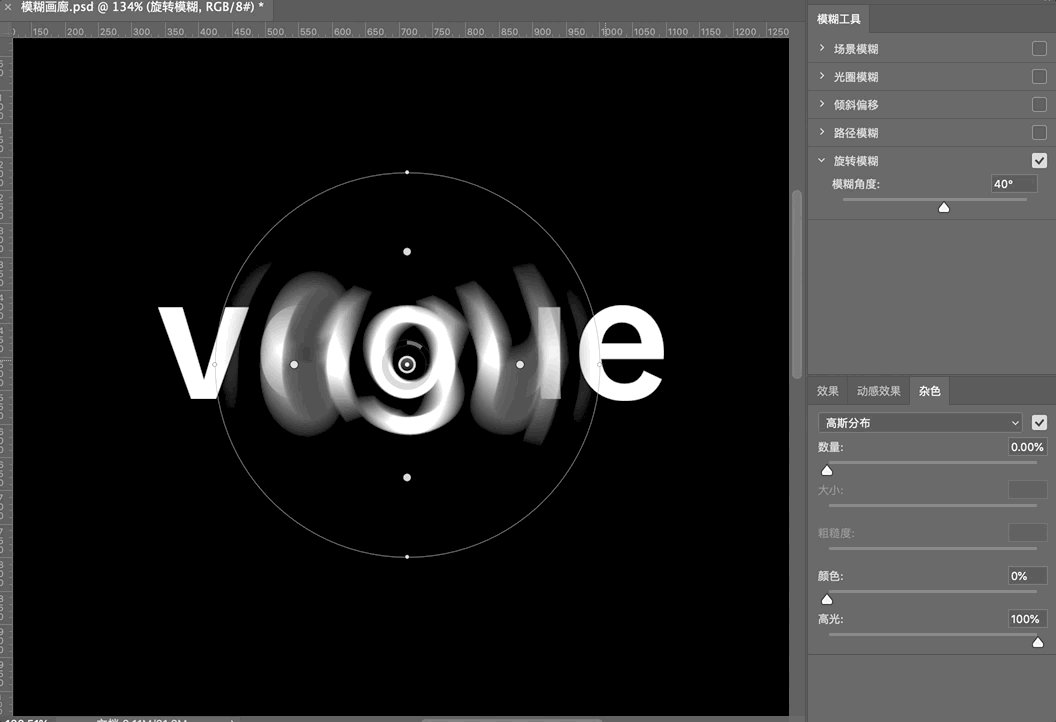
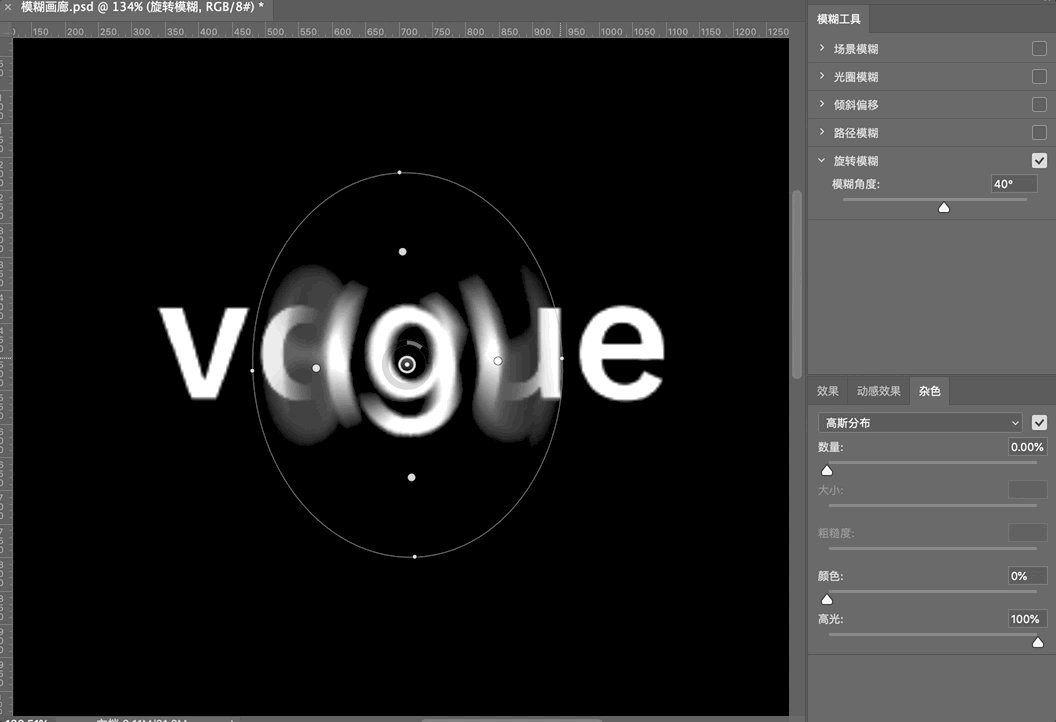
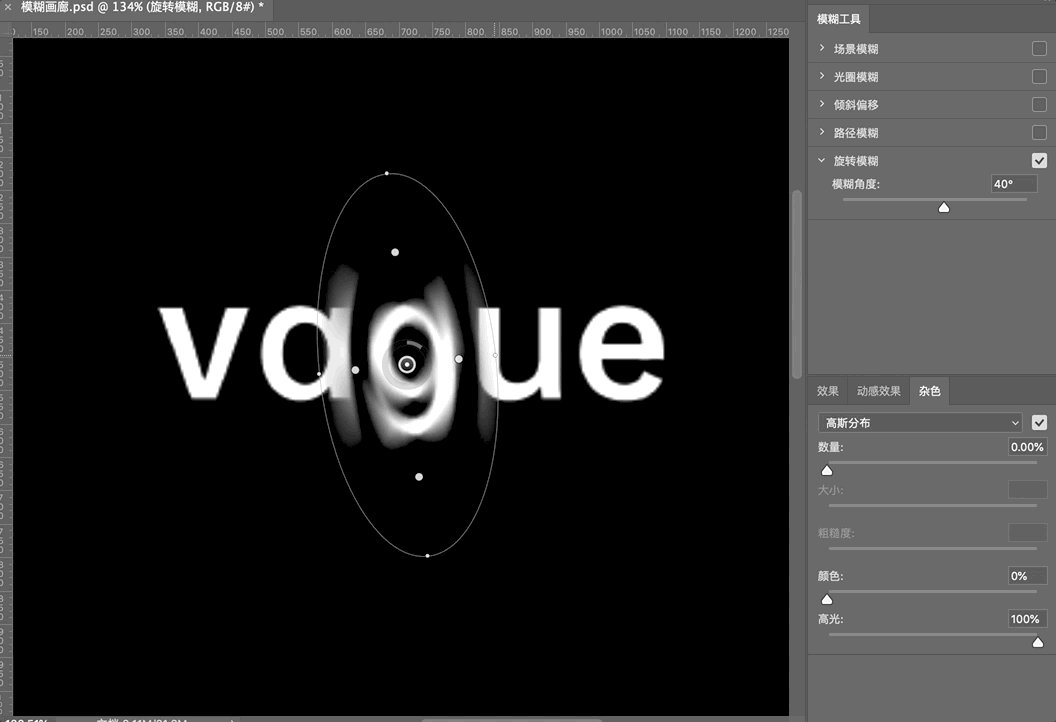
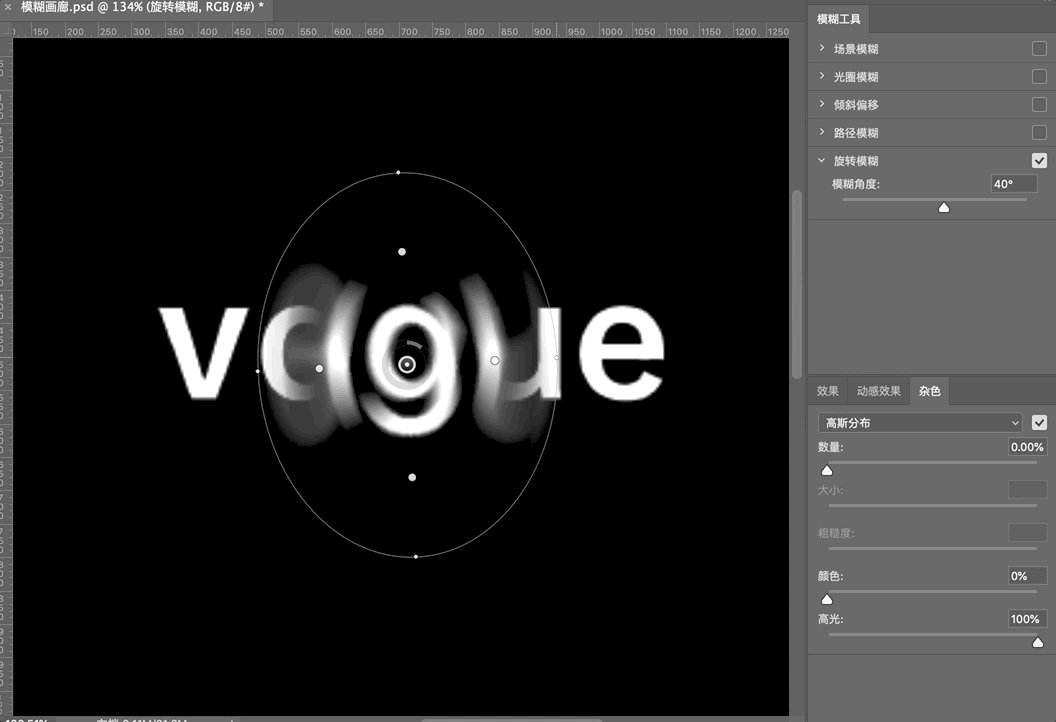
✸ 旋转模糊 调节圈圈内的模糊,它的模糊会产生旋转的效果,能逼真的增加画面元素的动感。
不同的数值自然会获得不同的PS模糊效果,感兴趣的小伙伴可以自己尝试一下不同的组合。 那么看完这个功能之后,是不是后悔没有早点发现它呢。虽然这些特殊模糊看起来很酷炫,但还是不要轻易地去采用它,当然能实现你的设计目的就最好啦。 作者:周妙妍 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论





















 除了虚化背景,原来模糊前景也能起到视觉作用。例如下图:
除了虚化背景,原来模糊前景也能起到视觉作用。例如下图:



















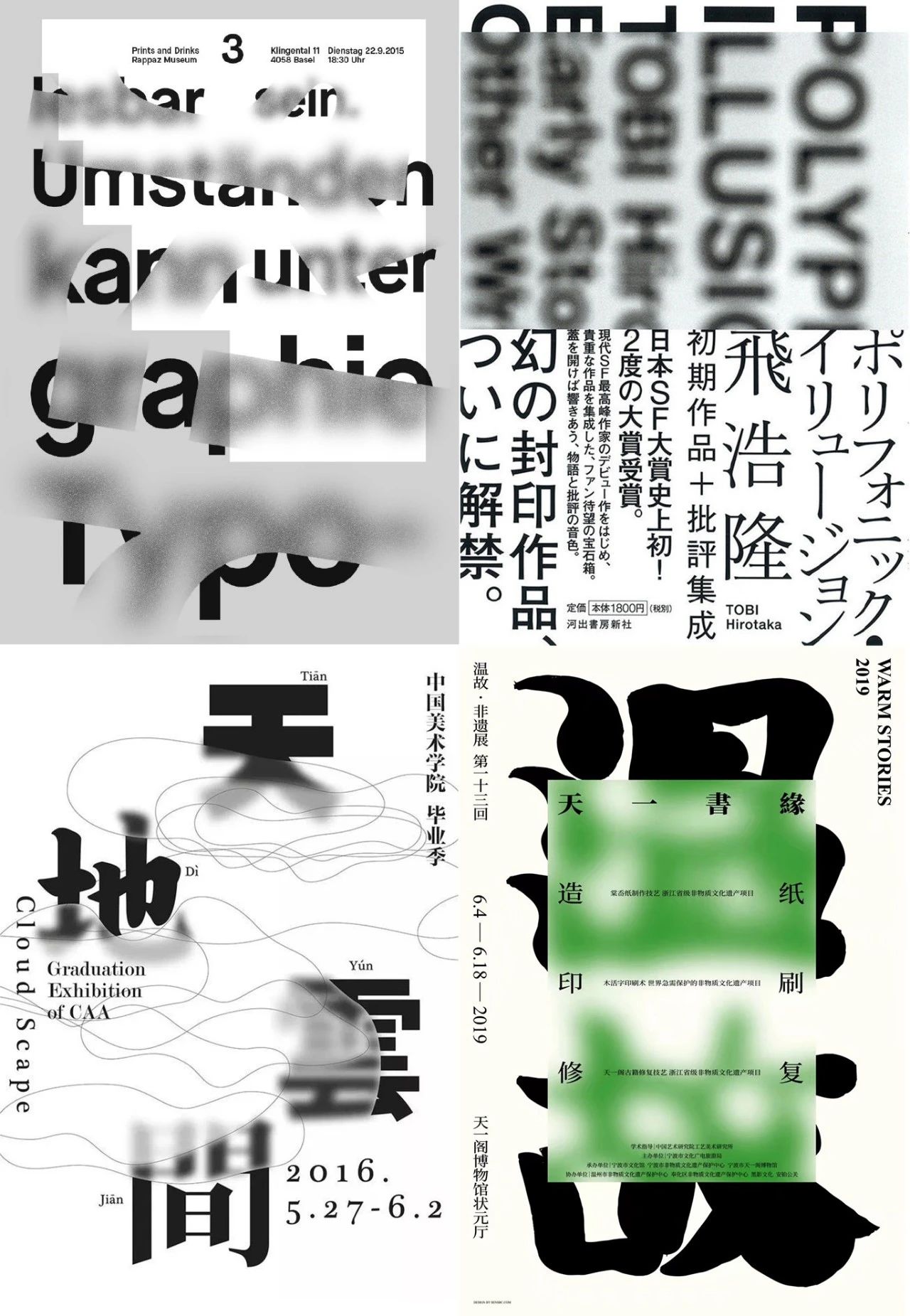
 模糊除了具有功能性,还有艺术性。利用设计目的不同,根据情况所实现的模糊效果也就不同。例如在视觉或概念型海报中,加入多种特殊的模糊效果,从而展现出更多的设计形态。
模糊除了具有功能性,还有艺术性。利用设计目的不同,根据情况所实现的模糊效果也就不同。例如在视觉或概念型海报中,加入多种特殊的模糊效果,从而展现出更多的设计形态。