同一个作品集,为什么别人的档次看起来高很多?

扫一扫 
扫一扫 
扫一扫 
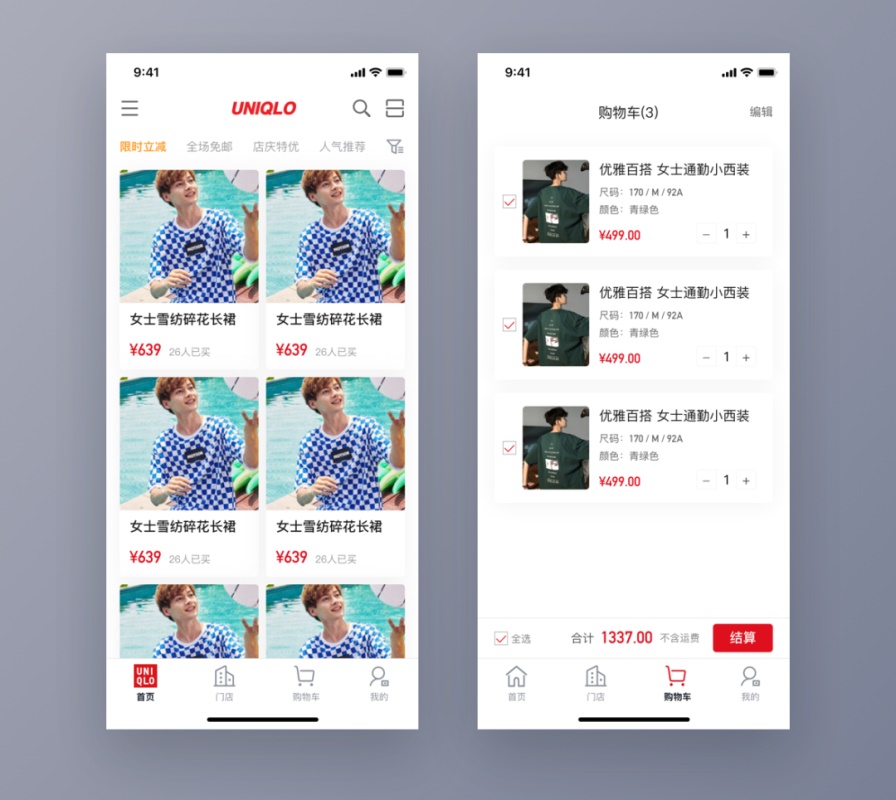
扫一扫 今天来讨论 UI 设计过程中配图的应用。正所谓设计5分钟,配图两小时,找不到好配图难倒英雄汉的事相信大多数人都亲身体验过。 所以废话不多说,下面进入正题。 配图的主要应用在 UI 设计过程中,出现的图片频率非常高,包括广告图、背景图、内容图、头像等等。虽然设计 UI 是设计界面的交互元素,不负责广告和内容的上传等等,但是所有界面的可视元素都会影响观看者的观看体验。 比如下面这样的案例,在真实项目设计中,配图随意填充,而且使用一样的图形填完。
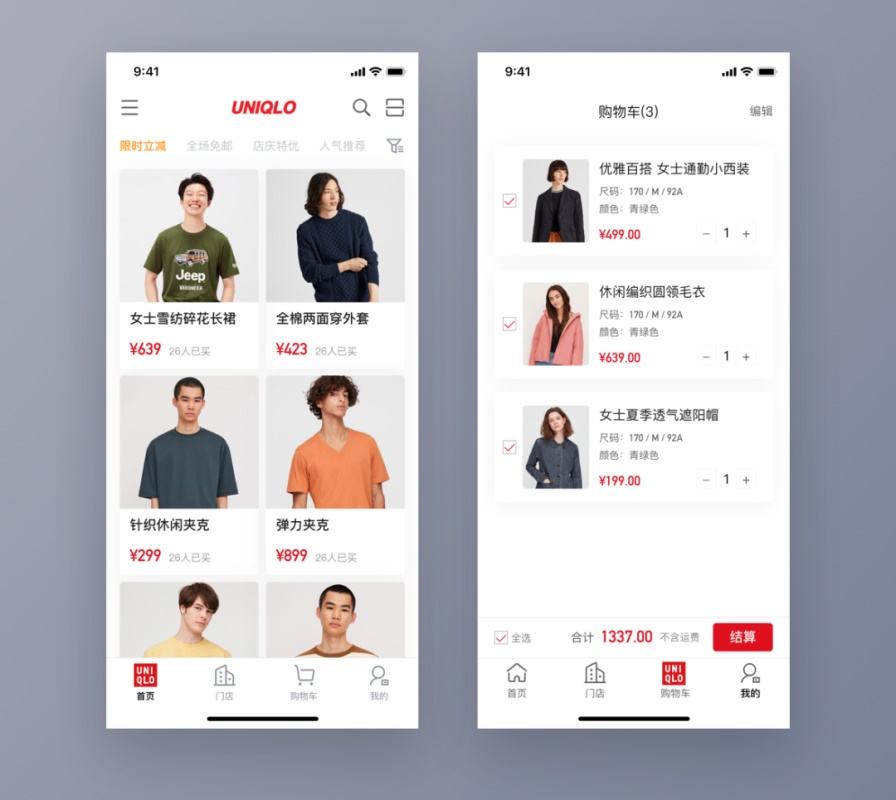
虽然还没上线不错,以后的内容也不是 UI 设计师负责的,但拿出这种设计稿去评审相信会有非常多的同事会有意见,觉得你设计的效果差,不负责,专业度不够等等,设计稿被反稿的几率非常大。 所以我们做个调整,把里面的配图做一次梳理,再看看效果,就会发现新的版本看起来明显舒服多了对吧。
这种操作虽然增加了我们的工作量,但不得不说,这是想要提升过稿率和让别人觉得设计师注重细节的重要表现之一,和其它职业写一份商业报告注重行文格式的意义是相同的。 真实项目中的图片也不全是 UGC 内容,还有类似引导页背景、注册登录页背景、用户页背景等等,也都是需要 UI 设计师自己查找和解决的场景。
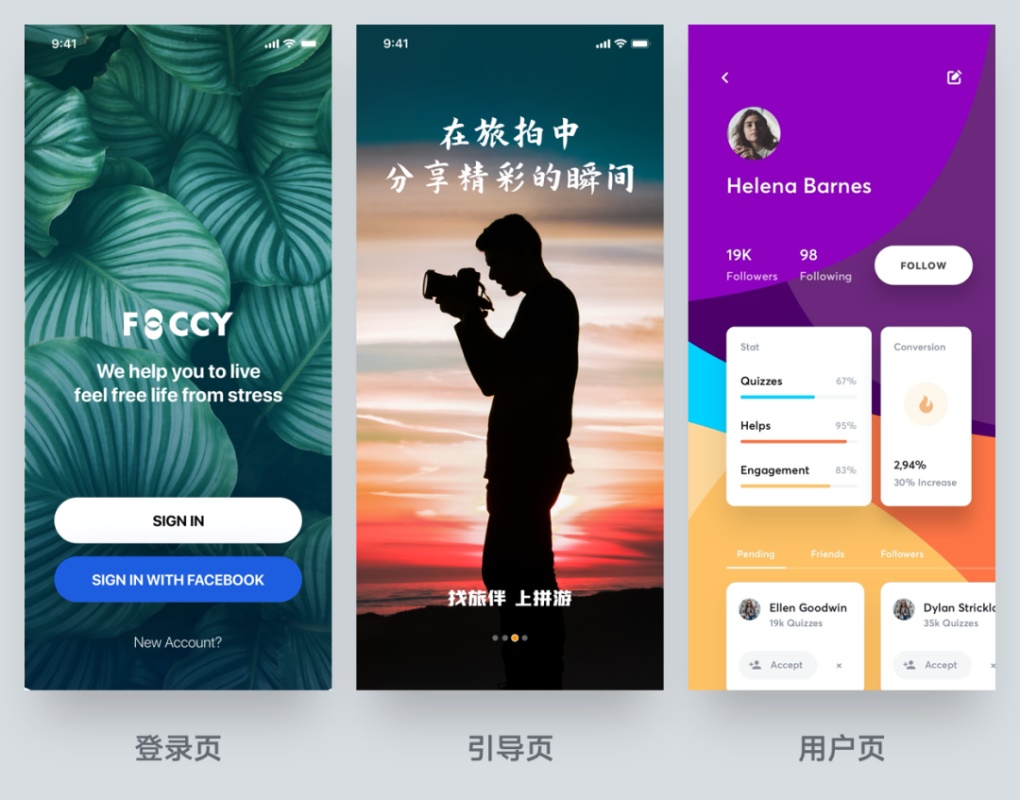
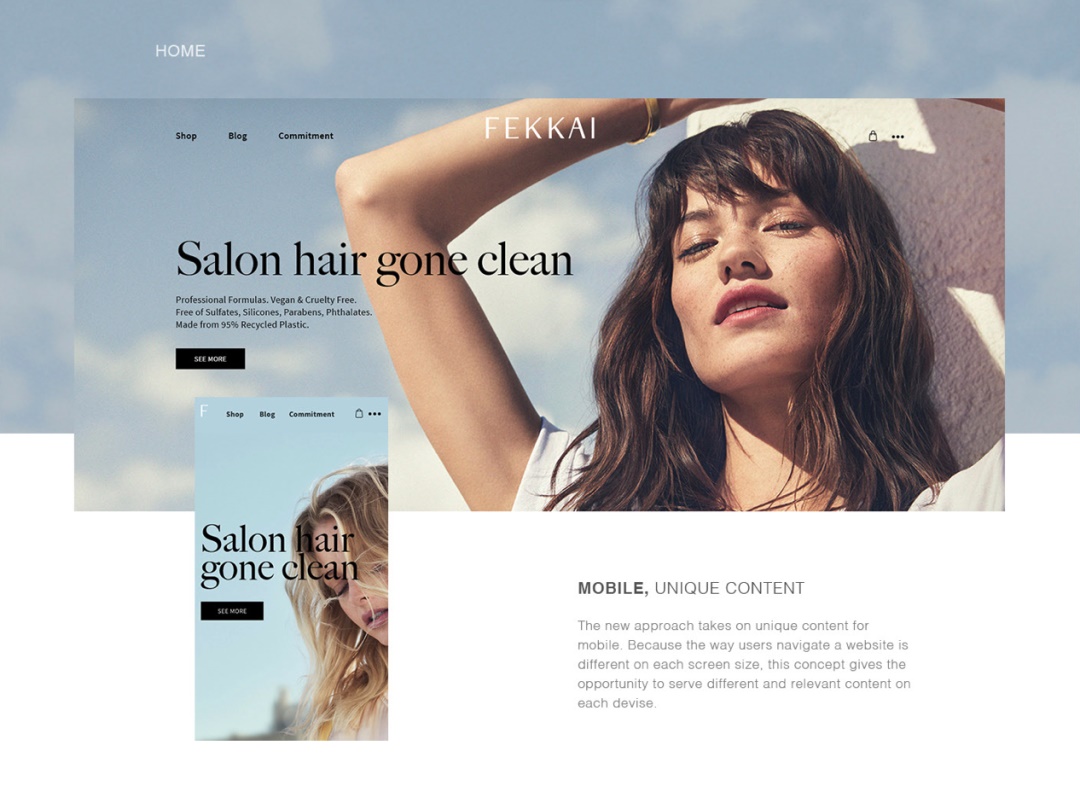
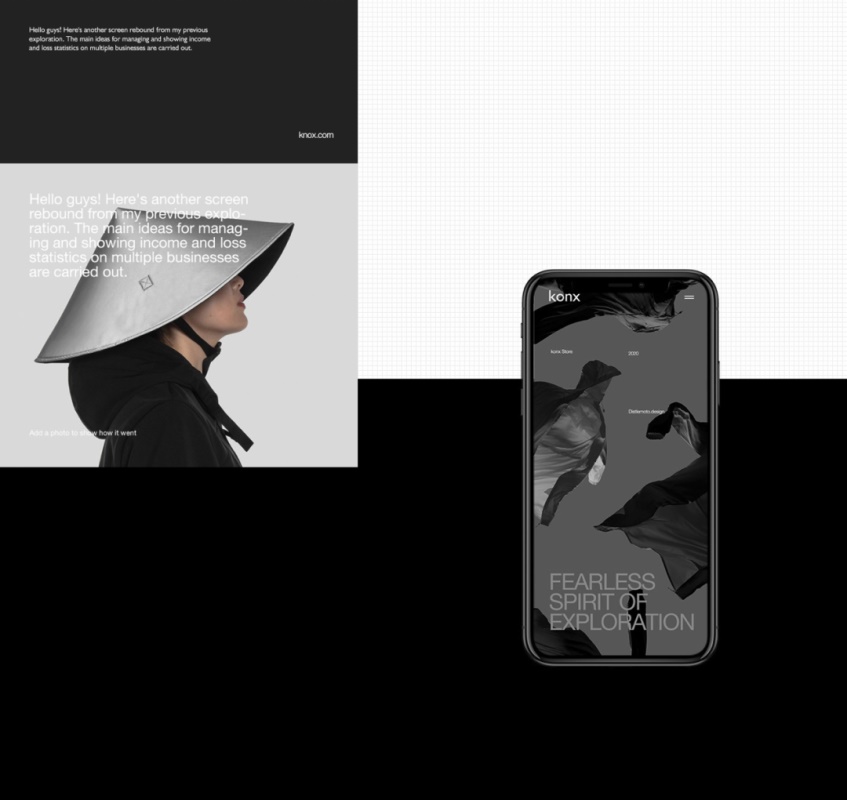
当然,作为 UI 设计师,职业上要解决的问题不仅仅只是工作的内容,还包含我们个人作品集的设计和制作。在这个过程中,好的配图不仅是应用在我们设计的界面内部,还和我们项目展示包装密切相关,比如看看下面这些案例。
面对现实点的问题,如果你的作品和这么用图的作品摆在一起,那么基本上就 —— 输了…… 图片的应用,表现看起来像是以取巧、功利的方式提升我们作品的质量,但实际上,配图应用直接反应了设计师个人的审美和趣味,也在侧面表现一个设计师的能力。 配图的渠道知道配图的重要性,就要开始着手解决找配图的渠道和方式了。 很多新人以为,我们找配图找的就是图片 「素材」,就一定要到各种提供免费素材图片的地方找,这个思路只正确一半。 对于应用正式上线后使用的背景图、启动图等,确实是需要免费素材,保证不会侵权。而常用的免费高清图库,网上的分享已经非常多了,我就简单罗列出来,大家可以自己输入网址访问。 我花了3天时间,整理了这15个「特别好」的免费可商用图库!相信优秀的你们早就收藏了很多图库吧! 阅读文章 >这些免费图库是不错,也是设计师们的福音,解决各种商业需求。但对于我们 UI 中的配图和展示来说,并不是万能的。 它们有这样的问题:
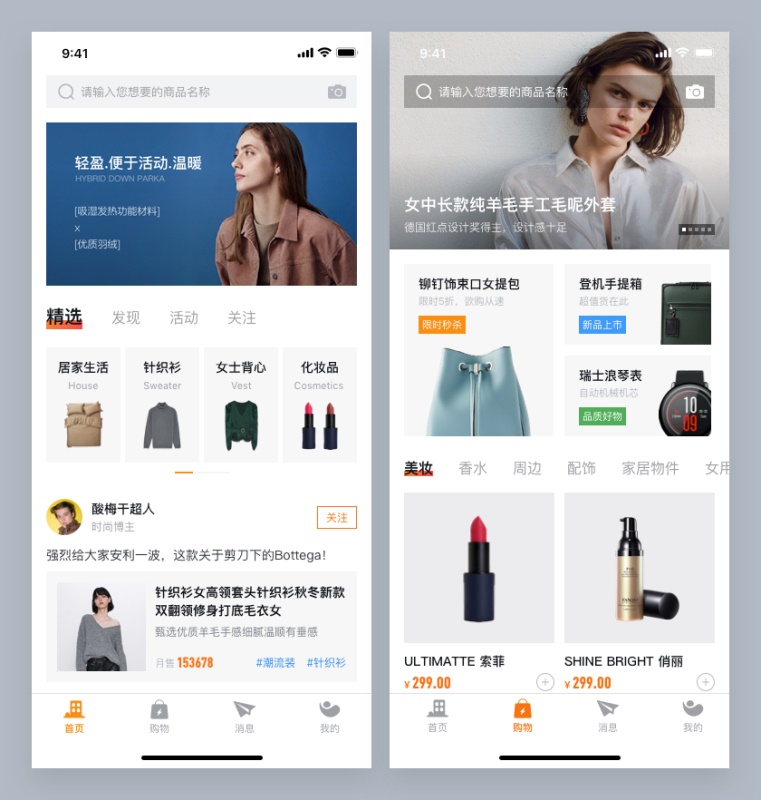
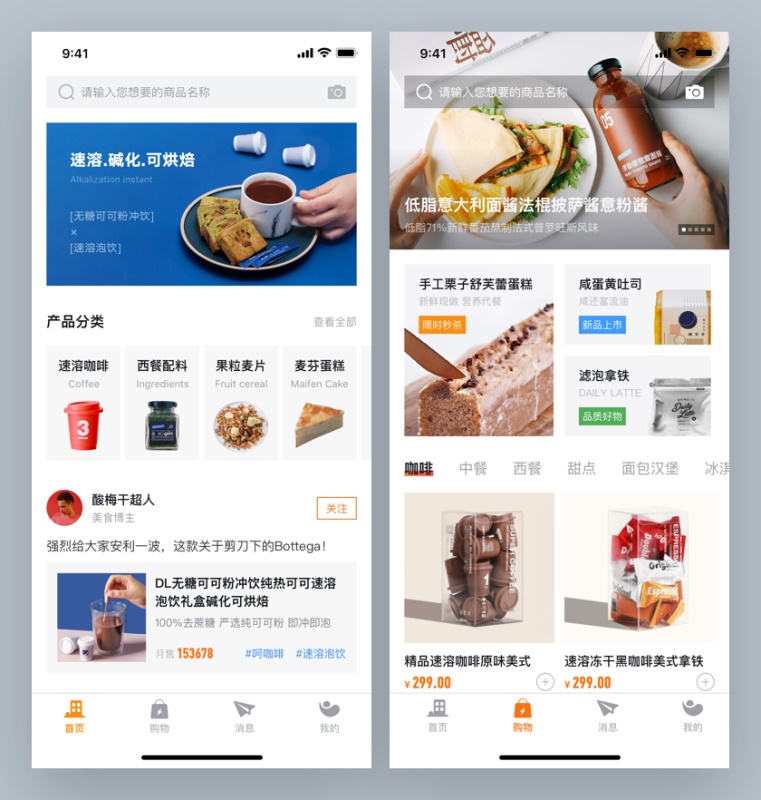
选择配图,一定要把图片是从免费图库里找出来的想法改掉,而要养成万物皆可为我所用的意识。比如我们设计下面这个案例,该怎么找图呢?
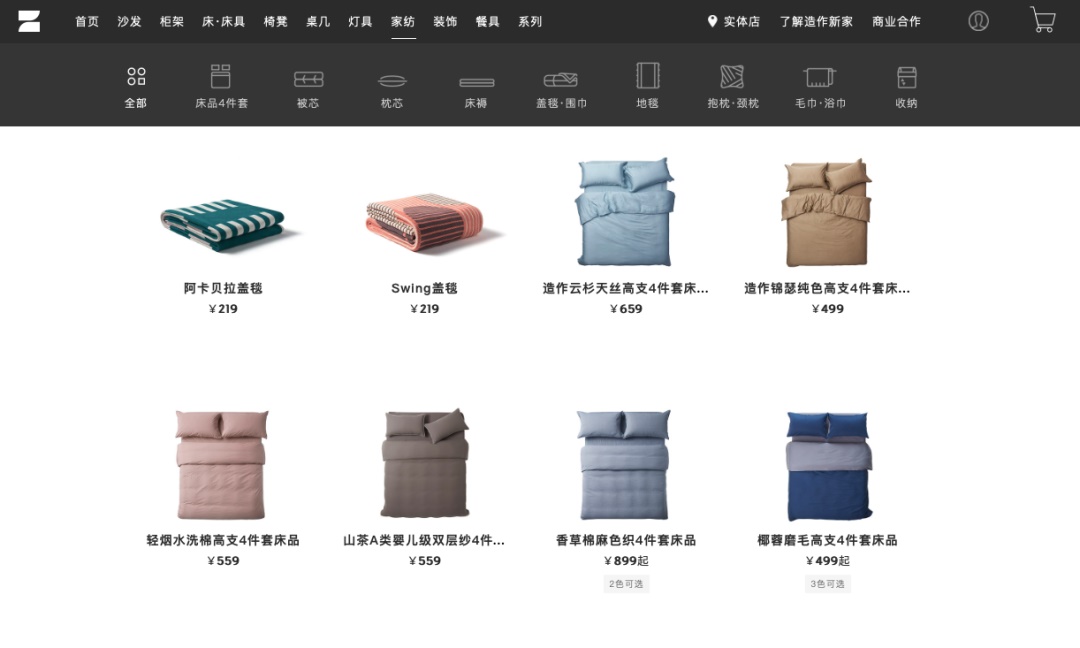
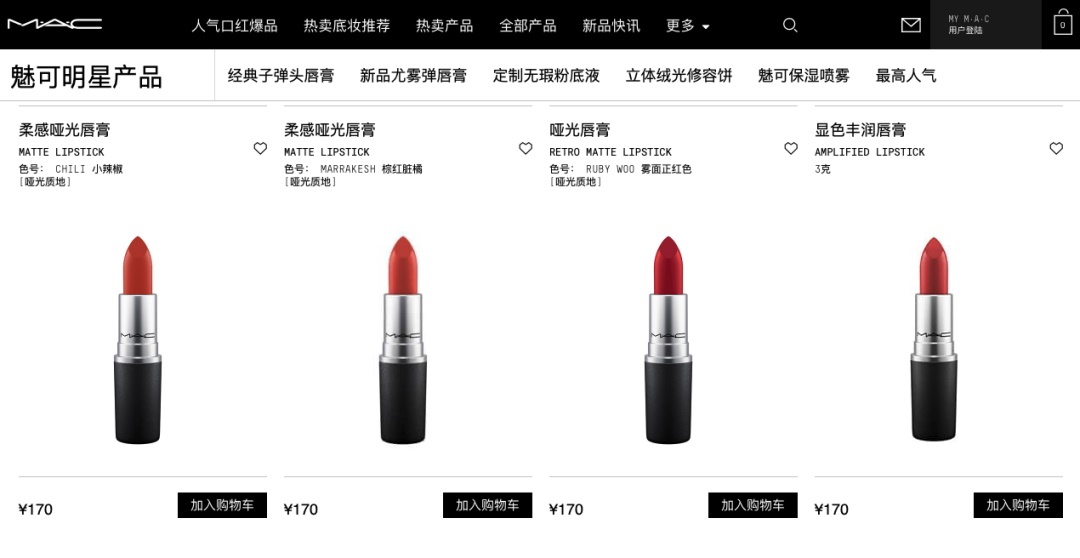
我首先会直接忽略掉前面提到的这些素材图库,而是就考虑一件事,和这个题材有关的图片,在哪里出现得最多且最好。 比如这是女性购物类的电商,要获取相关的配图,首先应该想到的,就是对应产品的品牌。比如居家用品可以去造作找,服装可以在 ZARA 里找,口红美妆等可以去 M.A.C 找等等。
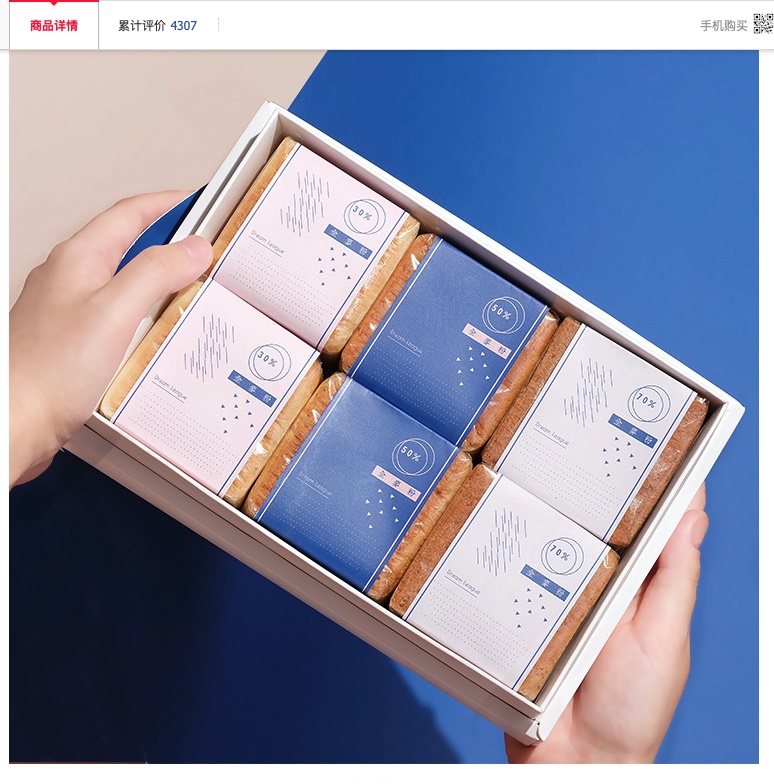
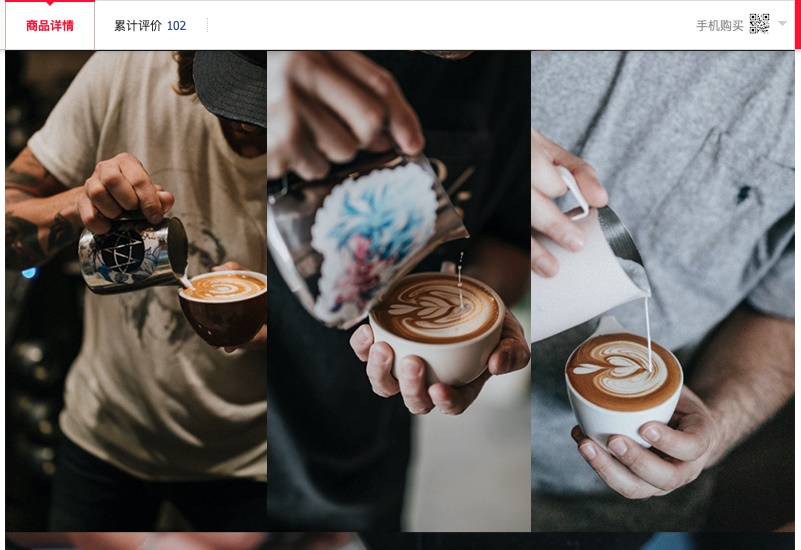
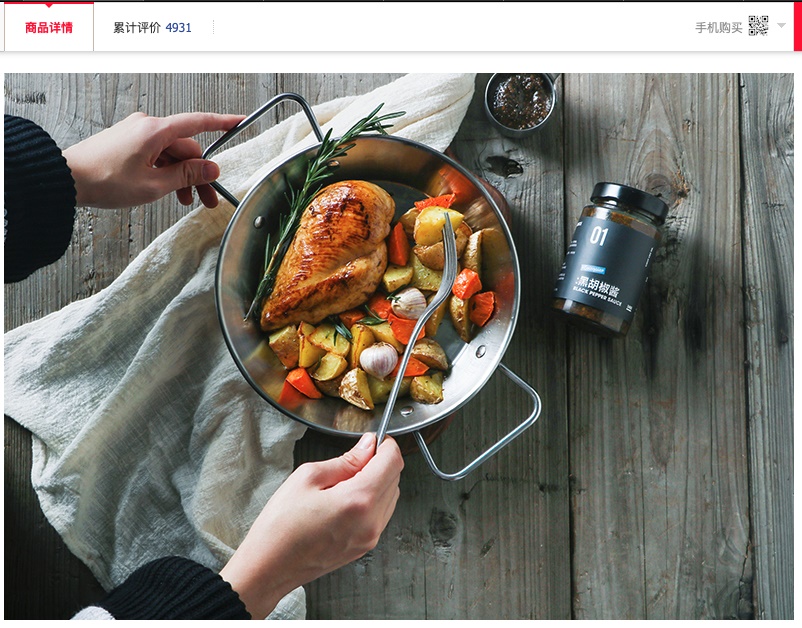
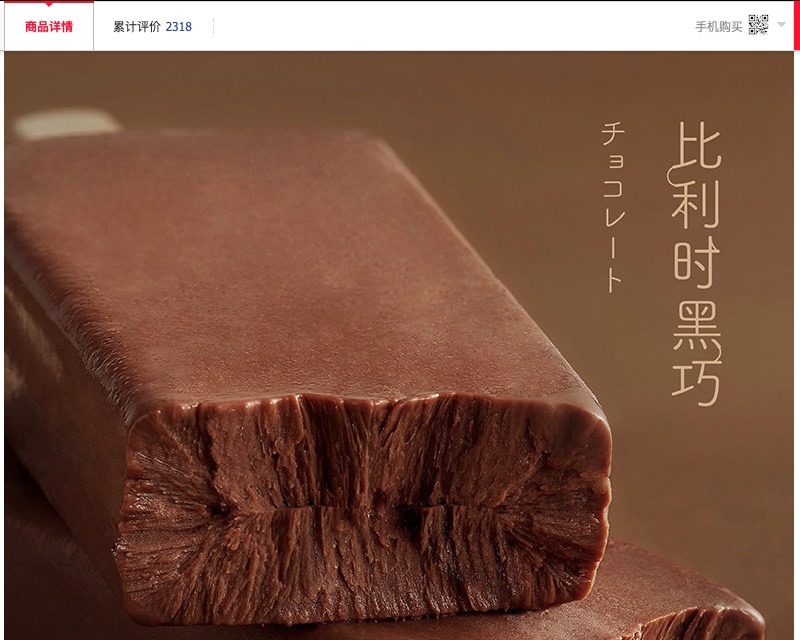
定向查找,可以找到的图片和主题关联度最高,同时,品牌官网会应用的宣传摄影图、产品摄影图,质量也会远远比普通的素材图网站更优质,更符合用户群体。 当然,官网有时候也不是万能的,有些题材内容官网找的摄影图质量不一定太好,那么还有一个万金油的渠道,就是 —— 淘宝。 在今天,淘宝店家为了商品的包装盒详情页可以说是用尽混色解数,感人的是优质店铺无论在摄影质量,包装设计,平面排版上都有非常明显的提升,对于配图的取材来说是非常有利的。 比如下面我列举一些店铺案例:
无论是做填充的底图、临时做效果的 Banner、还是缩略图,在优质商家店铺内都可以找到。并且对于 APP UI 的画布来说,图片应用宽度最大也就在 750px宽 (2x即可),使用 QQ 截图就可以获取非常完整的配图素材。 而如果是需要一些透明底图的图片,同样可以使用截图的方法,再置入到软件中(PS、Sketch)使用魔棒工具将白底去除,而不是去各种找 PSD 源文件素材。
就用上面那个案例,我们将它修改成一个面向饮食类的电商页面,从淘宝中进行取图,下面是调整后的效果。
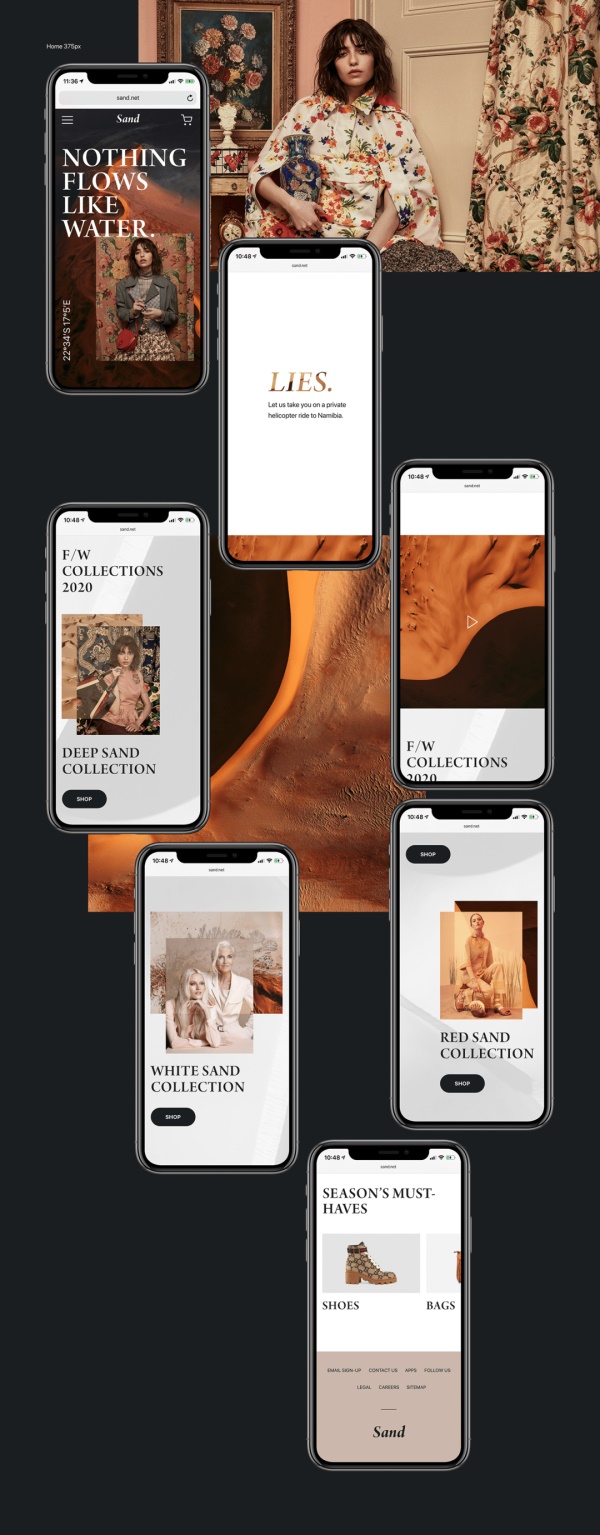
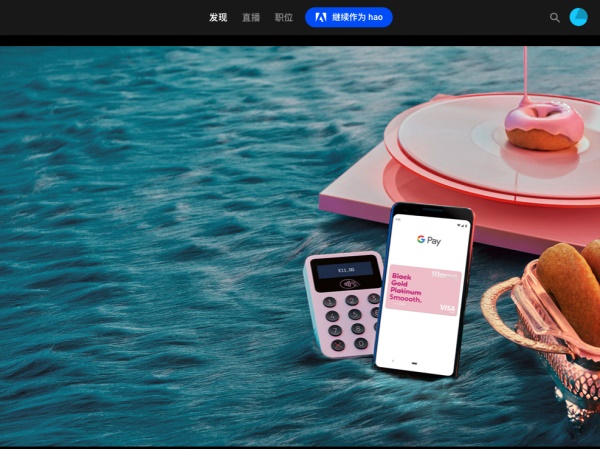
除了在淘宝取图以外,还有一些特殊的场景需要一些高大上配图来提升质感,那么能上 Behance 的同学,就可以从 Behance 摄影区中查找适合的图片素材。
Be 摄影区聚集了最多先锋视觉类摄影,不仅质量极佳,而且非常适合目前 UI 类设计的相关展示,只要基础的 UI 元素设计达标,那么立马就能产生 「追波风」 既视感。 结尾任何来源的图片,在你的作品集、线上展示、项目DEMO、练习都可以随意使用,只要记得最终上线的产品中不包含即可,就没有版权风险。 而还有一些同学纠结与最终上线的产品图片内容和 DEMO 质量差太多了,在配图上畏首畏尾,也大可不必。在一整个项目中引导和管控图片质量也是 UX 设计师的职责之一,不过那就是另一个话题了,先学会配图的使用方法相比之下更为重要。 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论