抽象纹理文字LOGO设计教程

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天分享一个抽象纹理的文字logo设计,这种风格看似复杂,但是也有取巧的地方,下面一起来看看这个LOGO设计教程吧!
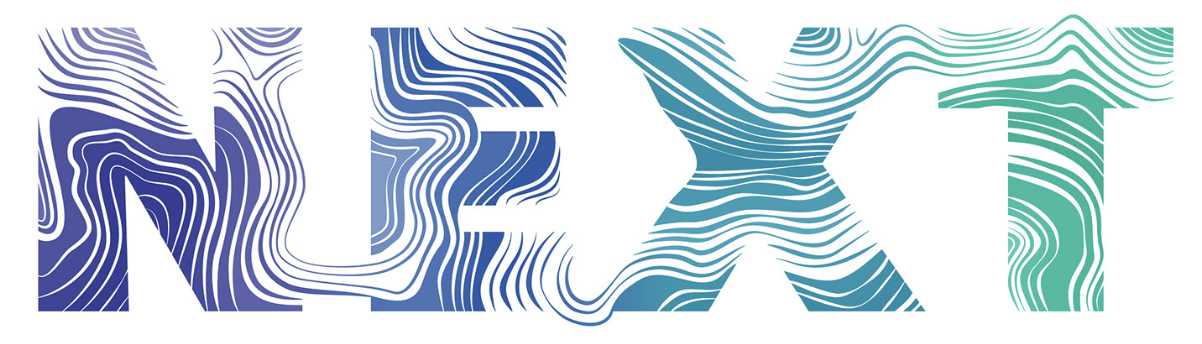
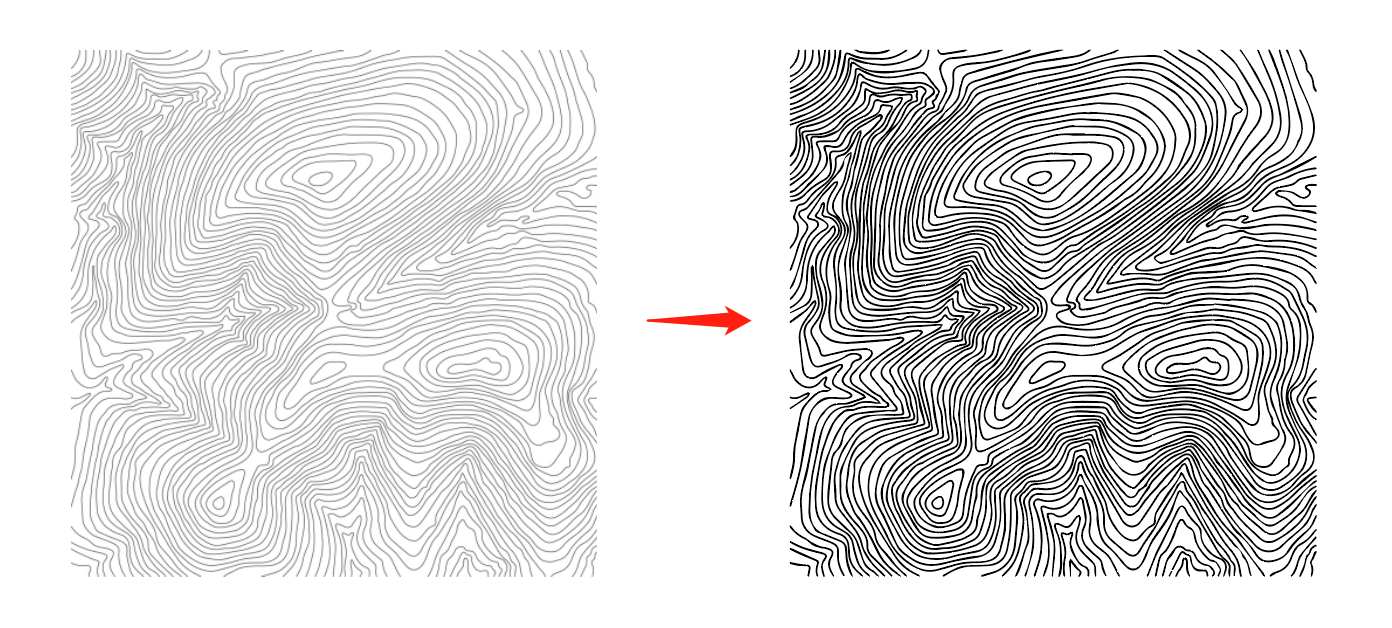
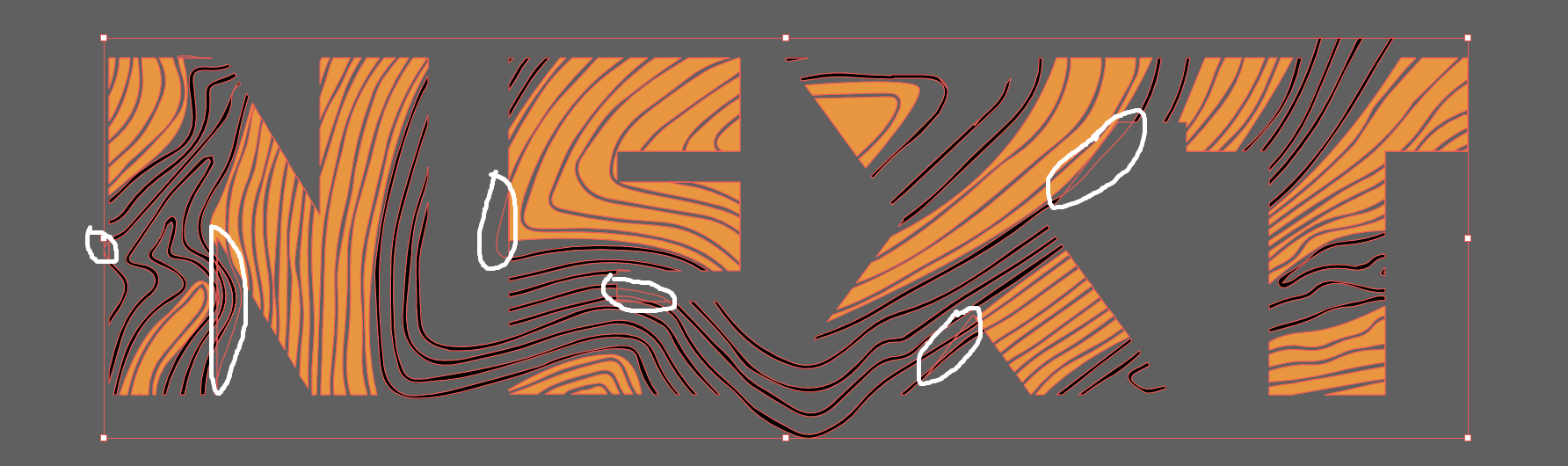
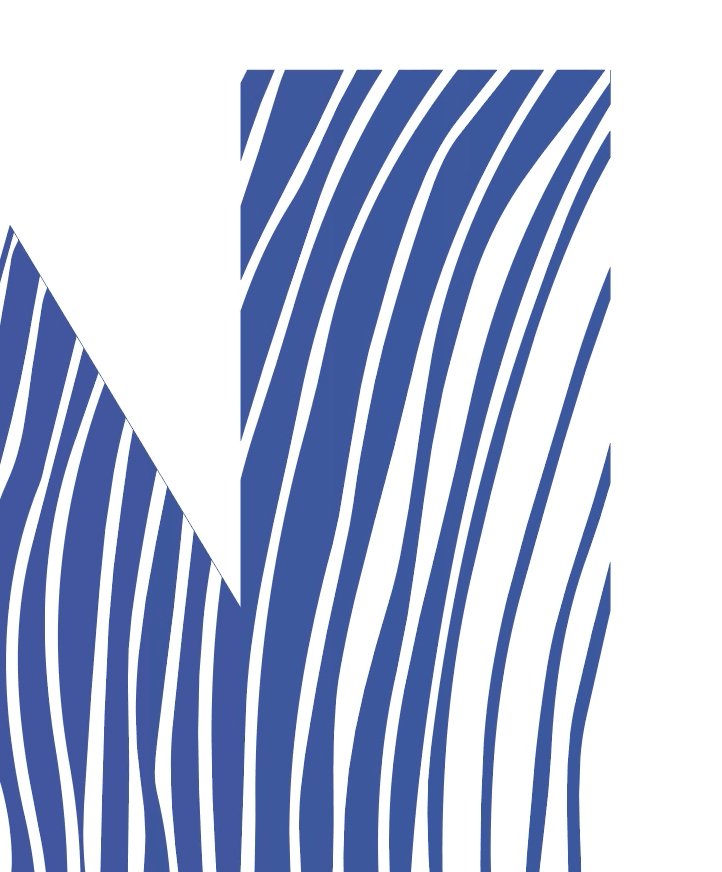
老规矩,看放大图,先思考下怎么做。
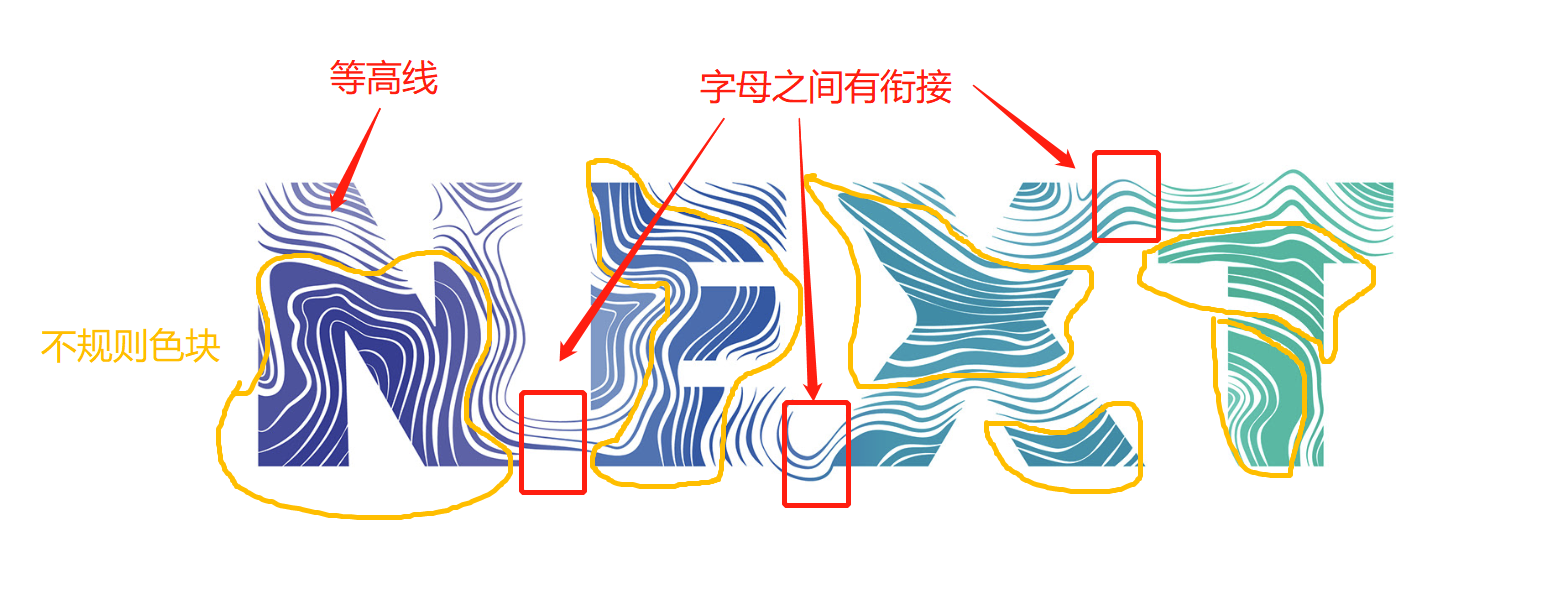
三十秒时间过去~ OK时间到,我们来分析下这个图形。 外轮廓是NEXT四个字母,内部则分布着体现地形高低的等高线,还有不规则的色块,色块内部的等高线是反白的,NEXT四个字母之间是有衔接部分的。简单来说,就是用NEXT作为等高线和色块的剪切蒙版。
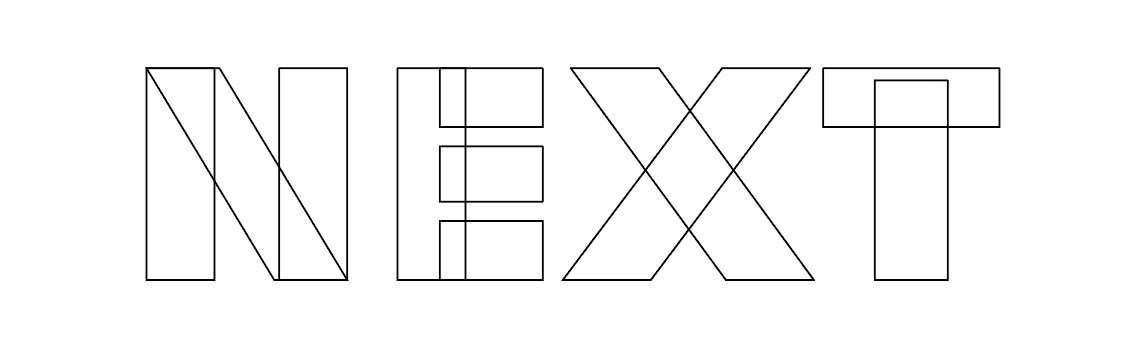
第一步,我们先来做NEXT,用描边矩形就可以拼出来,非常简单,如下:
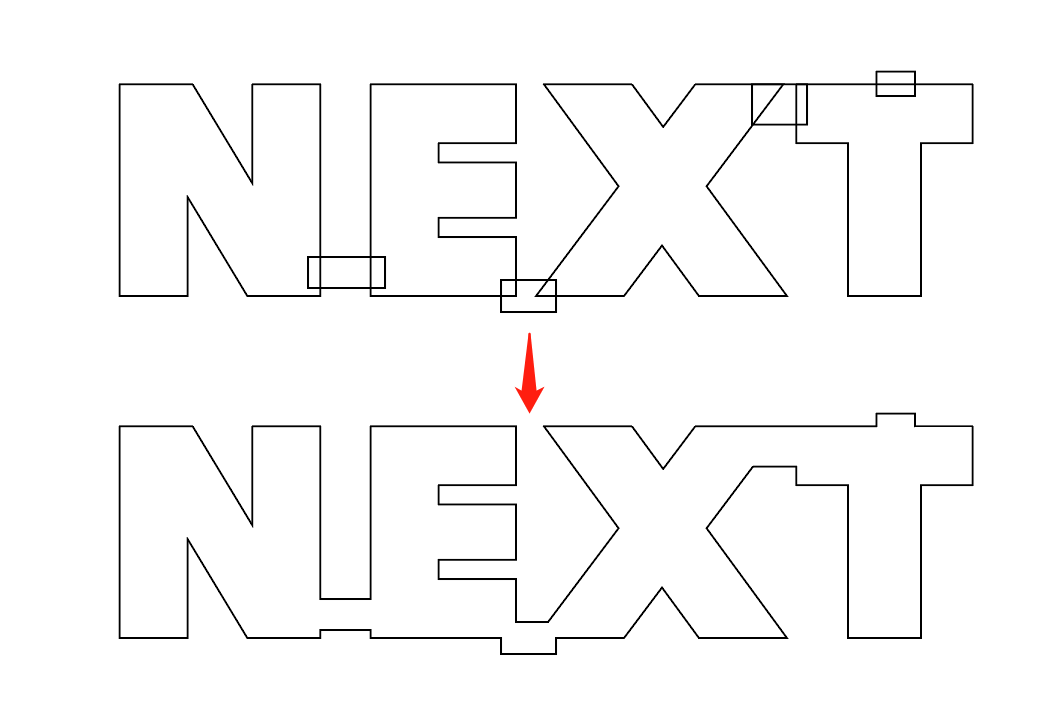
然后把衔接部分加上,并合并,如下:
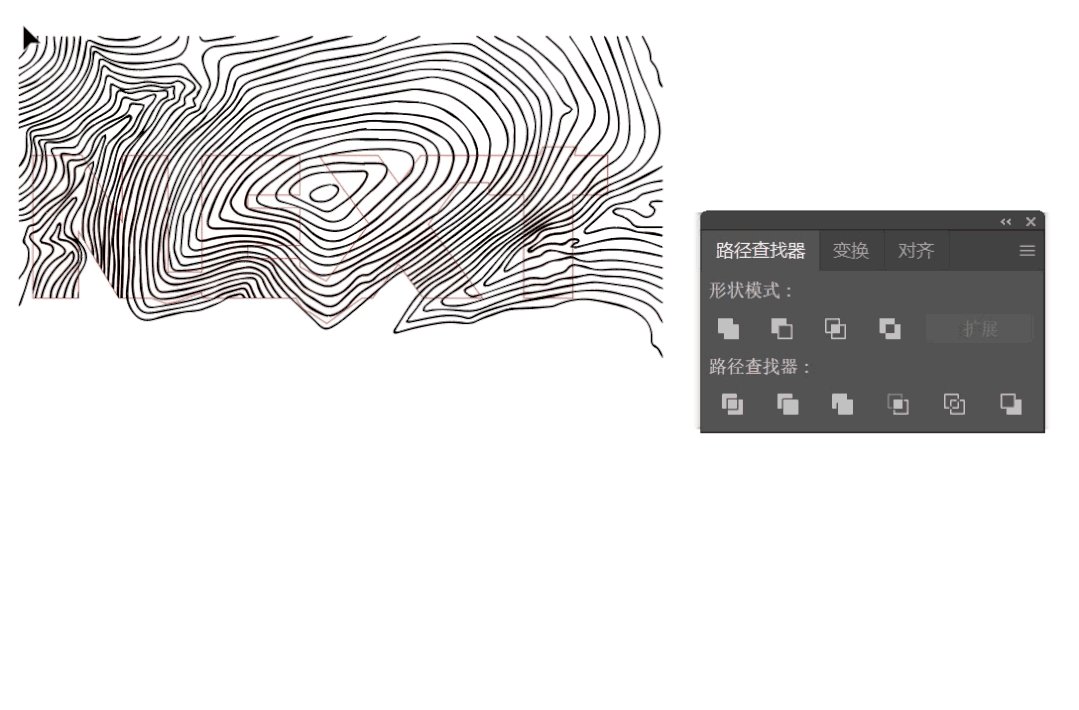
第二步,绘制等高线。这一步不可能和原作者一毛一样了,为了节省时间,我这里直接在网上找到一个等高线的素材图,拖到AI里,执行窗口-图像描摹,将其矢量化,如下:
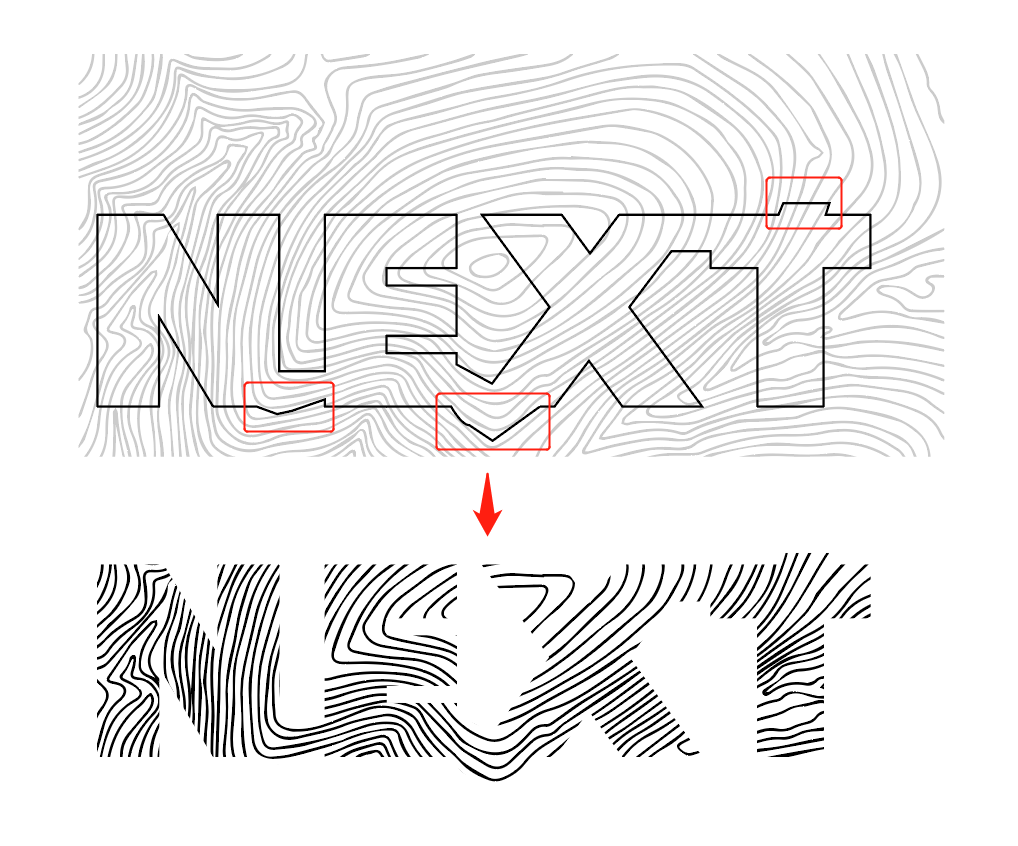
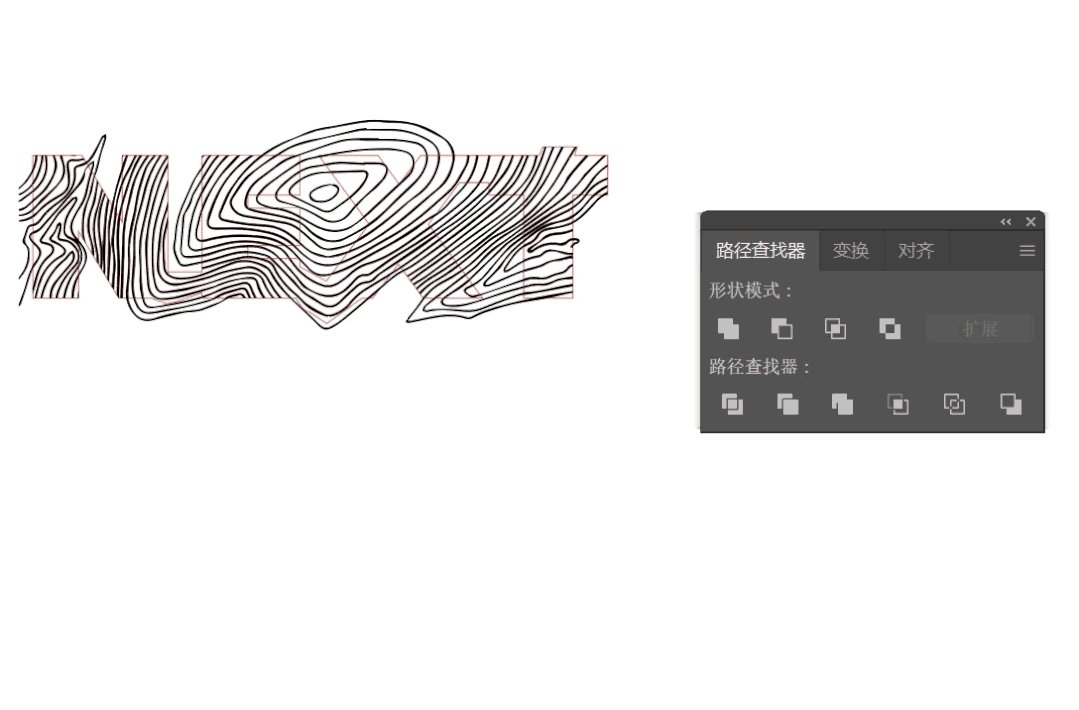
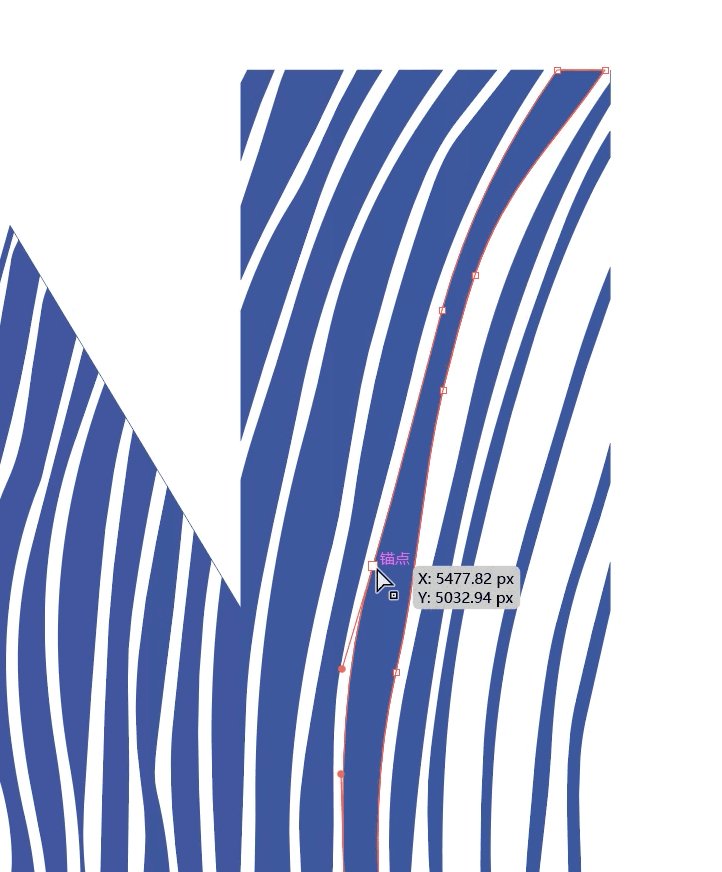
第三步,将第一步做好的NEXT放到等高线上方(ctrl+shift+]),将NEXT和等高线同时选中,按ctrl+7执行剪切蒙版,这一步的目的是方便我们在蒙版中(双击左键进入蒙版)不断尝试调整等高线的位置和大小,让它和NEXT更好地融合。 下图是我觉得比较合适的位置,红框标注的位置是我为了防止等高线断裂,将NEXT的衔接部分做了相应的形状调整。 PS:为了方便大家看清NEXT的位置,我将等高线的不透明度降低了,实际操作时不需要降低不透明度。
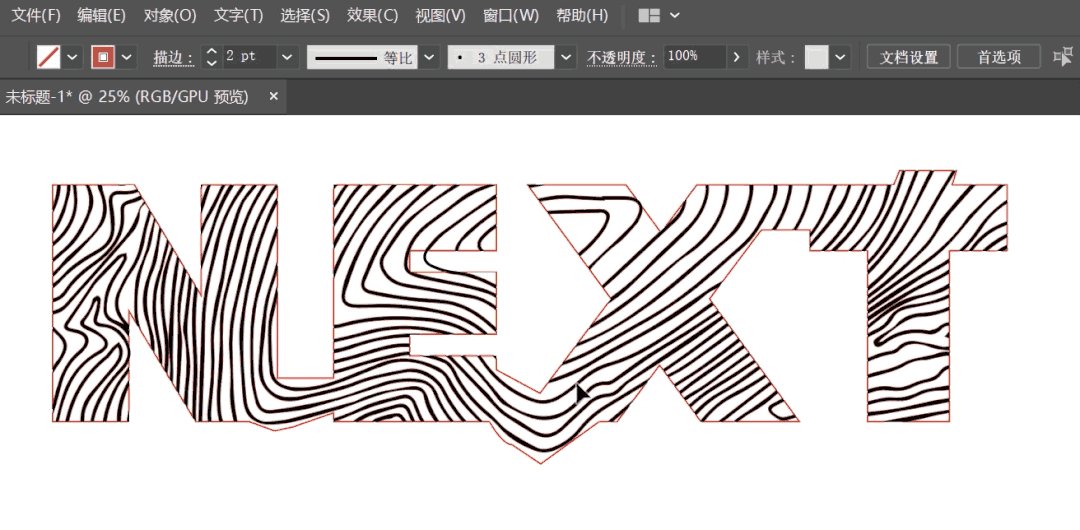
当我们上面的造型调整好后,就可以右键-释放剪切蒙版了,释放之后,将NEXT轮廓之外的所有等高线全部删掉,方便我们后面的操作。看下动图:
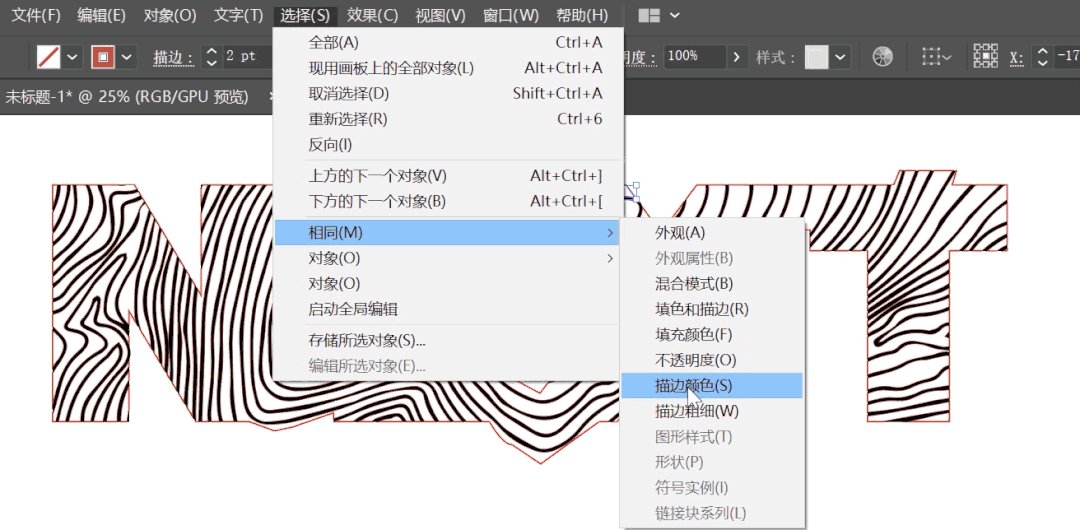
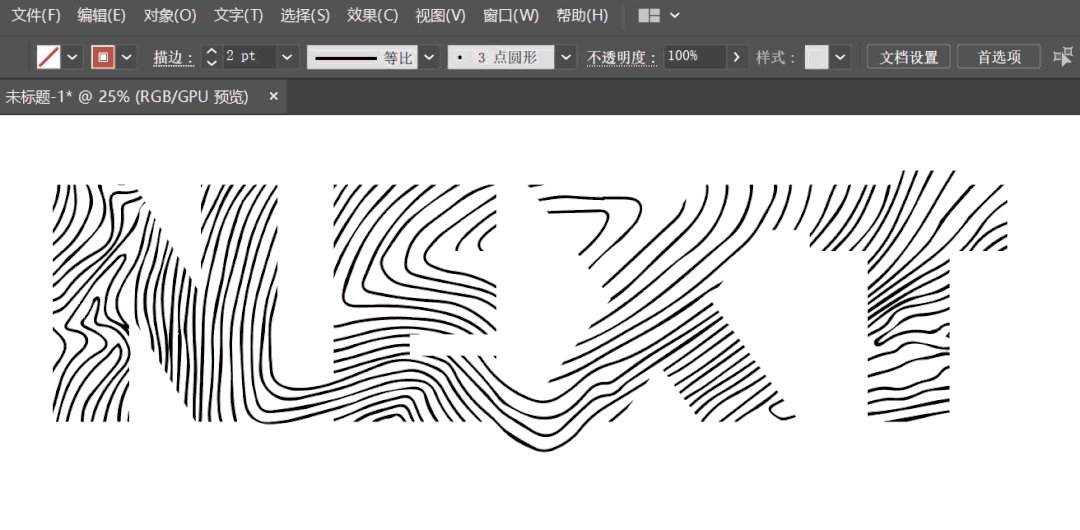
动图中由于线太多了,我将NEXT加了个描边,方便看清轮廓,这一步一定要仔细,不可多删也不可少删,全部删除完毕后,再选中NEXT的描边,执行选择-相同-描边颜色命令,按del删除即可,看动图。 PS:将加了描边的NEXT复制一份,先隐藏,下一步要用。
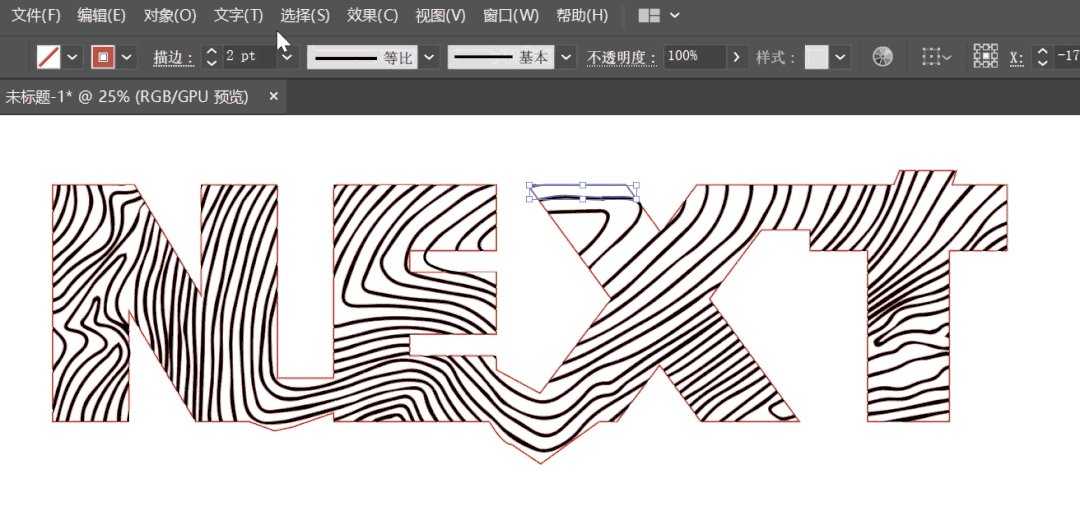
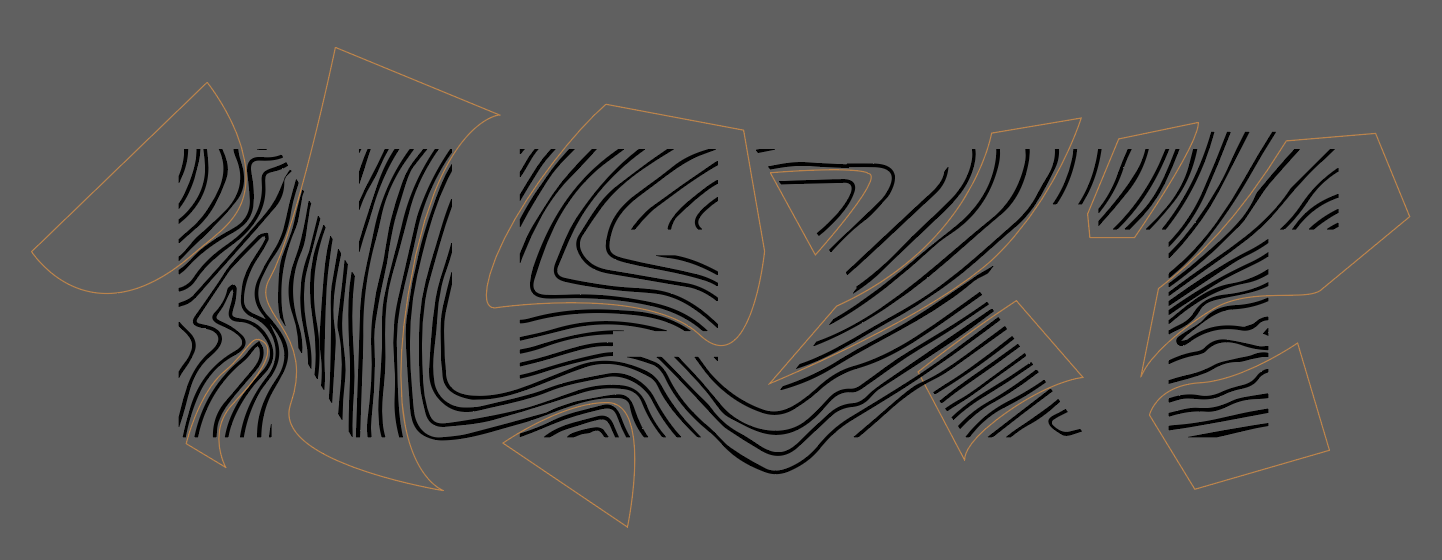
第四步,勾色块。如下图中的橙色描边:
注意这些色块的曲线尽量和等高线的弧度保持一致。色块的形状定好后,再把上一步隐藏的NEXT描边显示出来,利用形状生成器工具(shift+M),按住alt键删掉NEXT轮廓之外的色块,之后再将描边属性改成填充(shift+X可快速切换)如下:
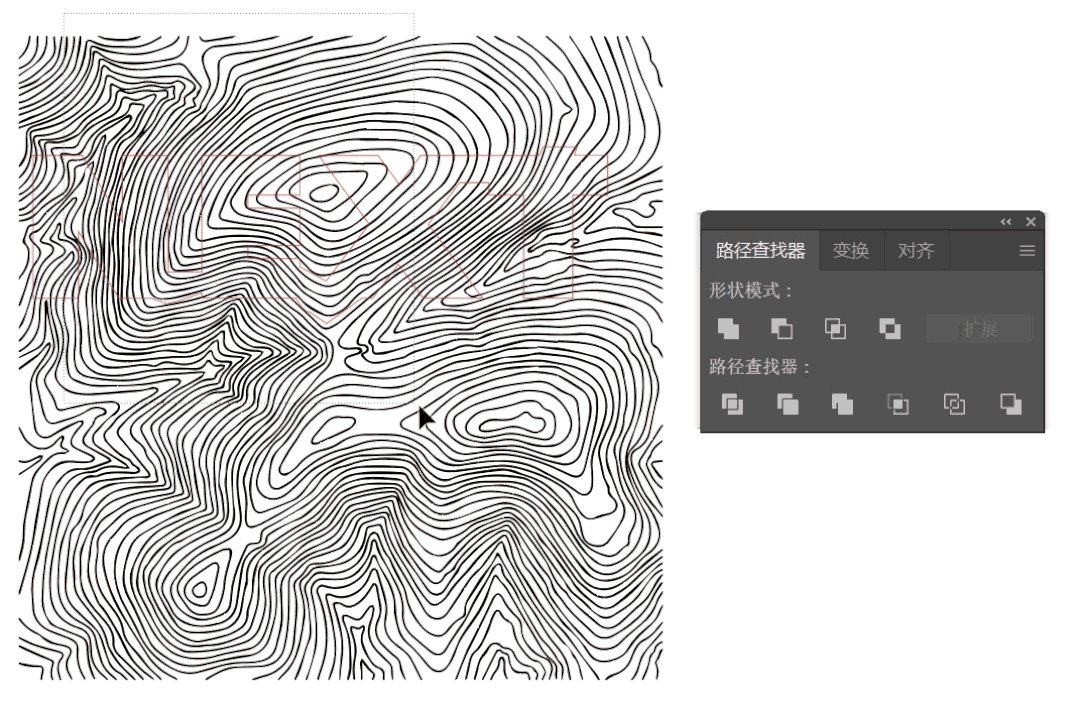
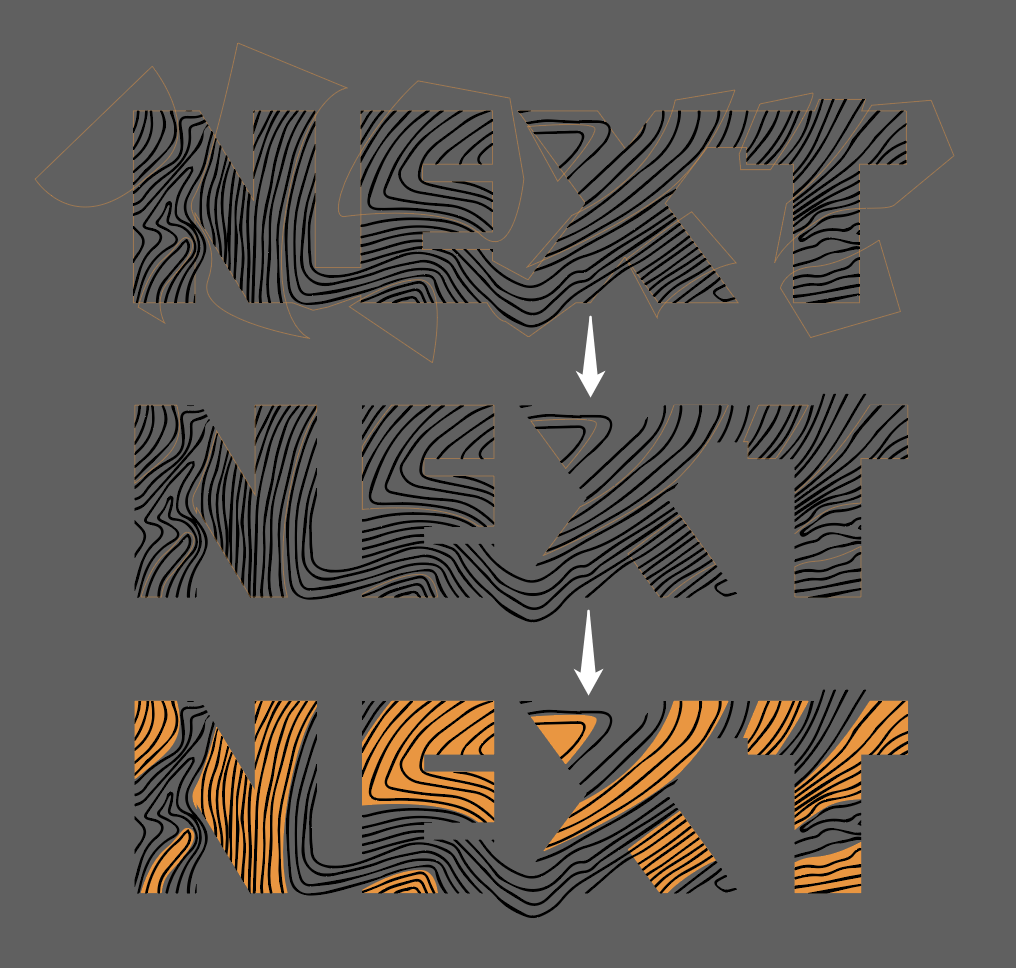
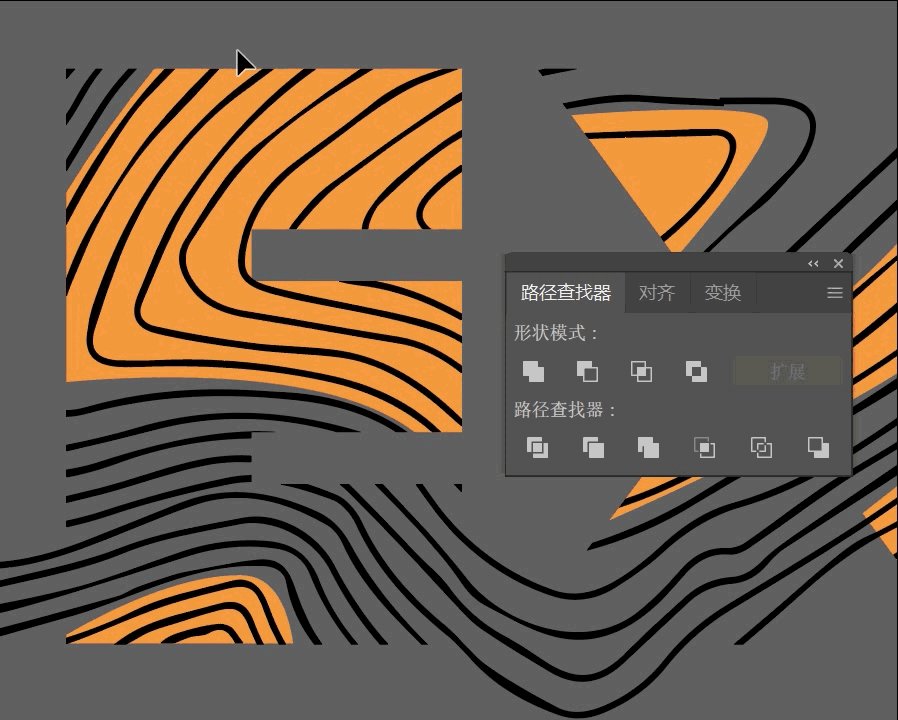
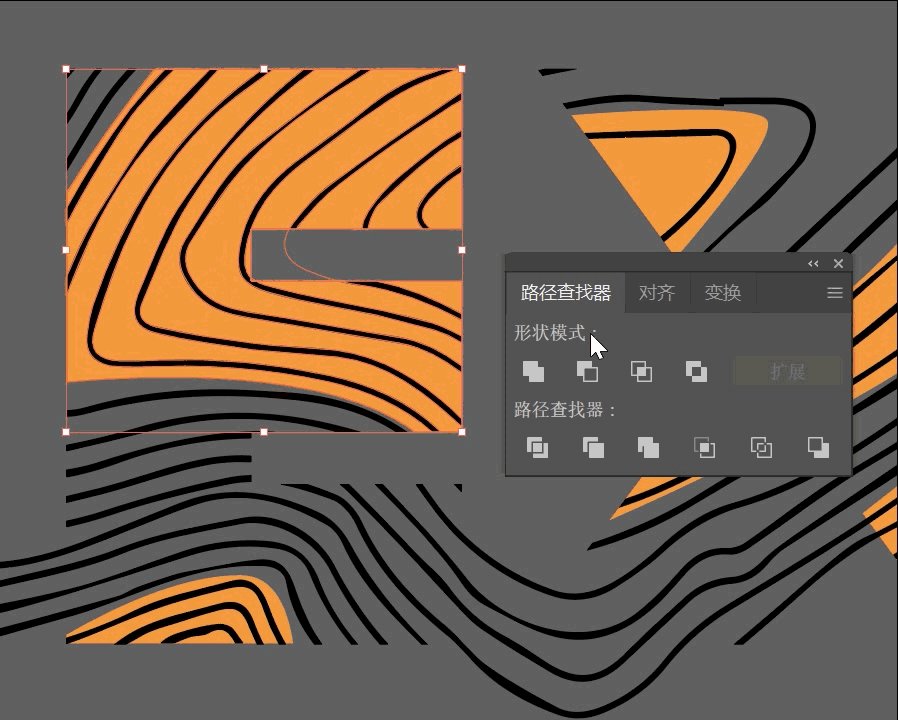
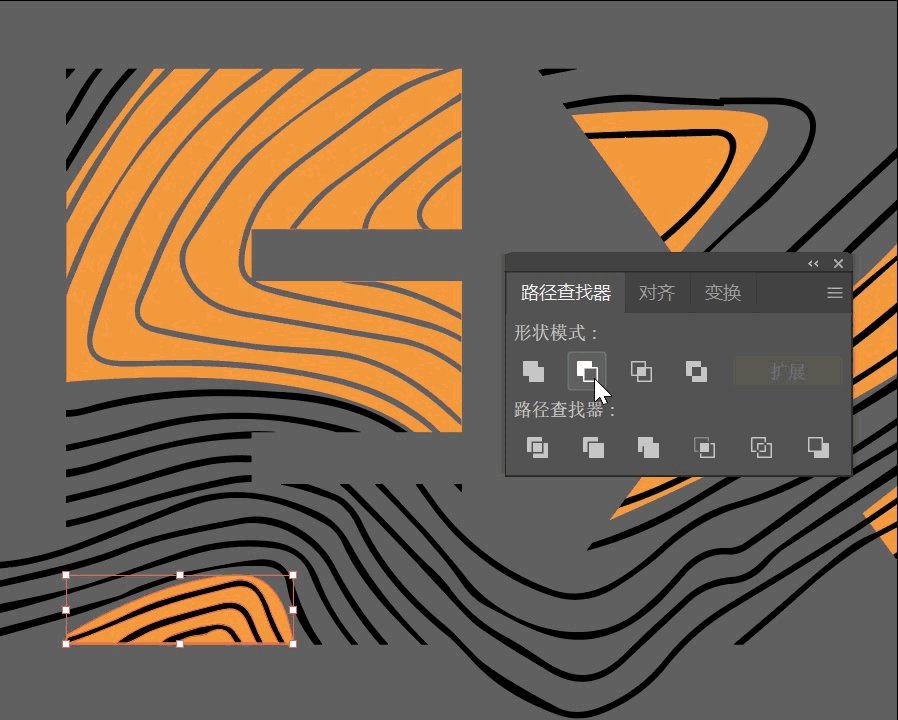
第五步,同时选中色块以及色块内部的等高线,点击路径查找器(ctrl+shift+F9)中的减去顶层按钮,如下:
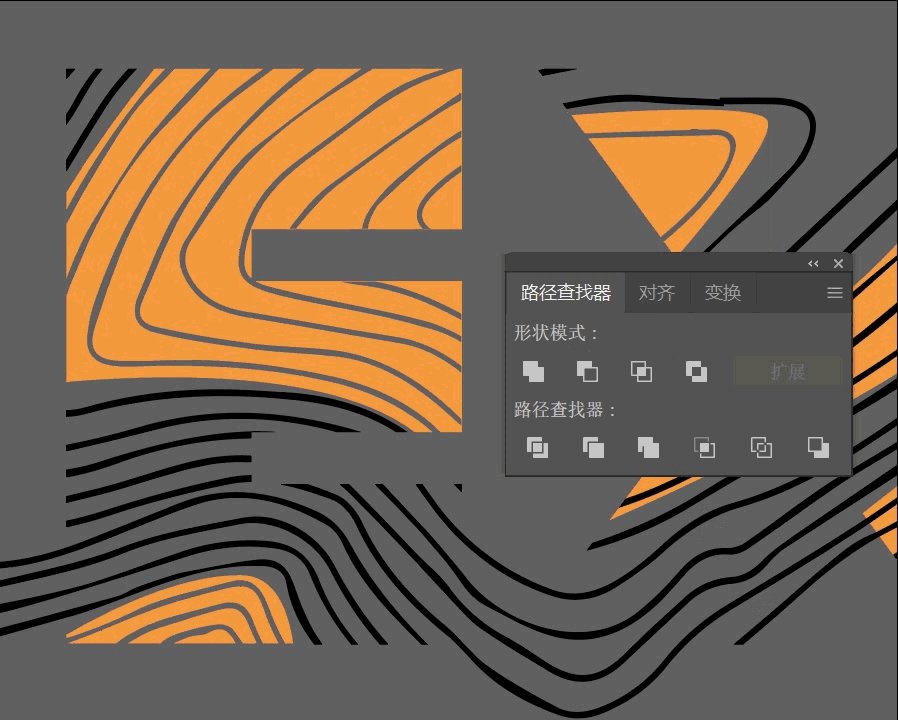
全部删除完毕后的效果如下:
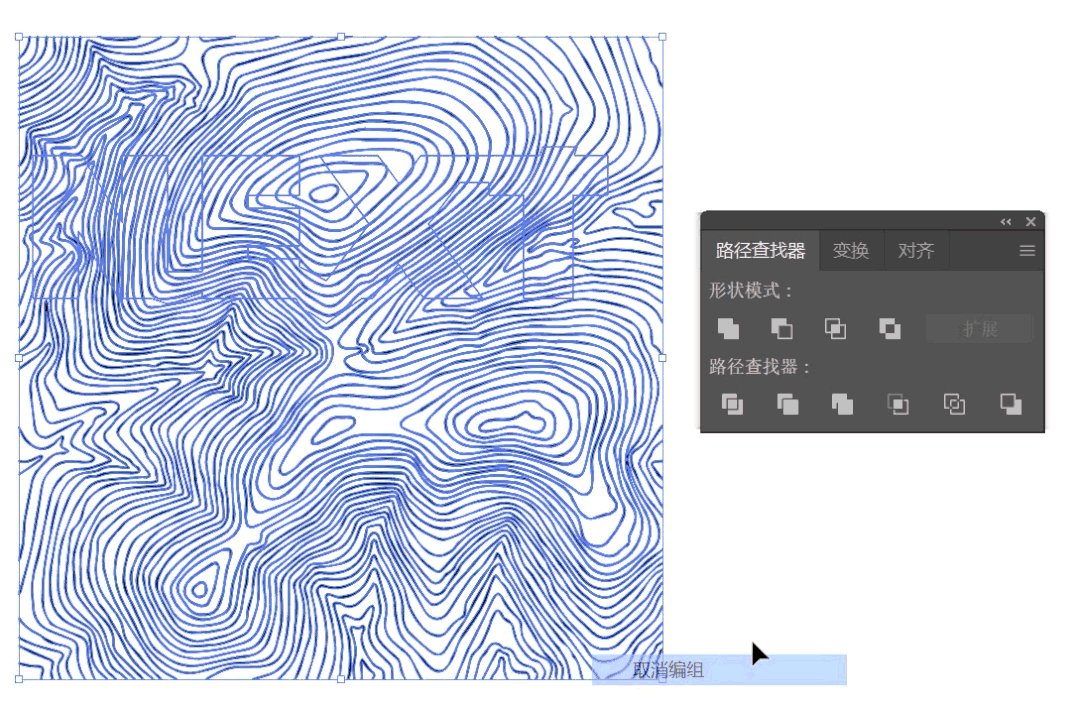
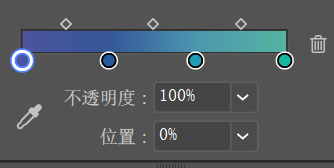
注意,上图白圈标注的地方是一些空路径,需要我们手动删除掉,否则会影响填充效果。 将形状优化完毕后,我们就可以将其全选并统一填充渐变色了(线性渐变,从左往右拉),如下:
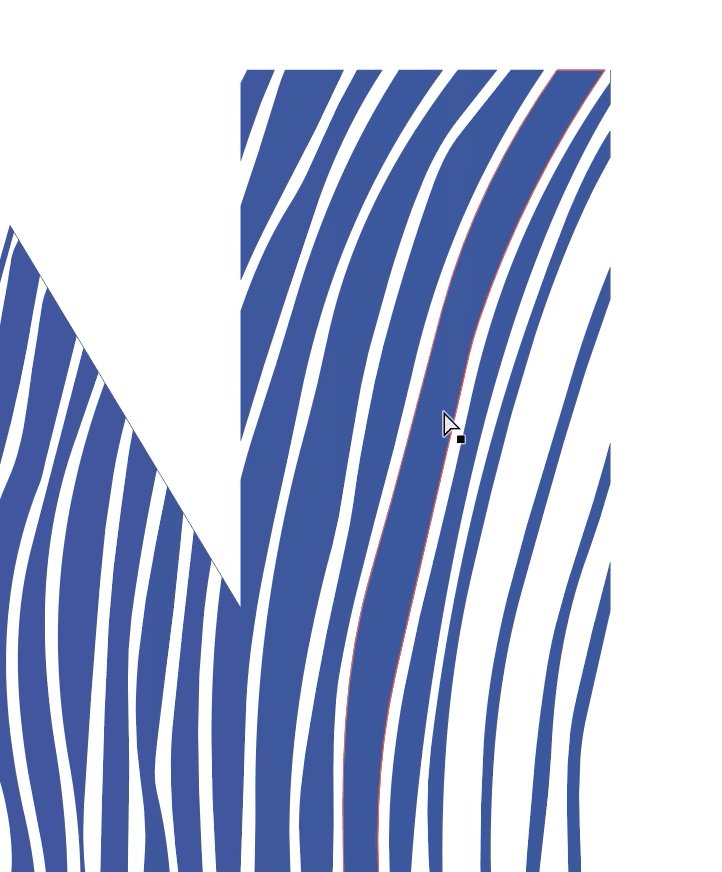
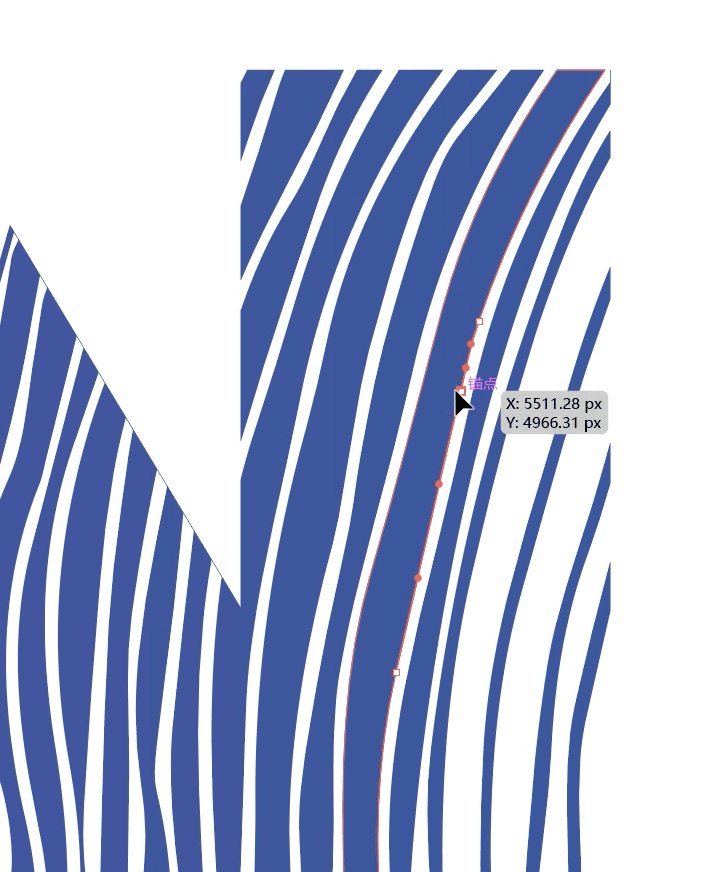
4个渐变色标的位置分别是0%,33%,66%,100%。 第六步,继续优化线条直至满意为止。 我们发现原图的等高线并不是均匀等粗的,这里我们便可以分别调整即可,看动图:
这是个细活儿,时间有限,我这里就不一一演示了,大家可以多多尝试,理解这个logo的做法即可。 好啦,今天的抽象纹理文字LOGO设计教程就讲到这里,我们下期见鸭~ 作者:这logo怎么了(ID:wtf-logo) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论








 该logo为群友投稿,版权归原作者所有,本文只做技巧探讨。
该logo为群友投稿,版权归原作者所有,本文只做技巧探讨。