“年轻化风格”的标题字体设计教程

扫一扫 
扫一扫 
扫一扫 
扫一扫 这一次跟大家带来的字体案例是:年轻无限。手法为:钢笔造字,风格为:简约、年轻化。字体草稿这次我是直接在软件AI中鼠绘,绘制之前先输入文本“年轻无限”作为参考(如a图),然后在边上鼠绘出具有年轻化风格且简约的字体草稿(如b图),特点有:粗笔画、转折处做倒角处理(“口”字形处选择一个角做倒角处理)。
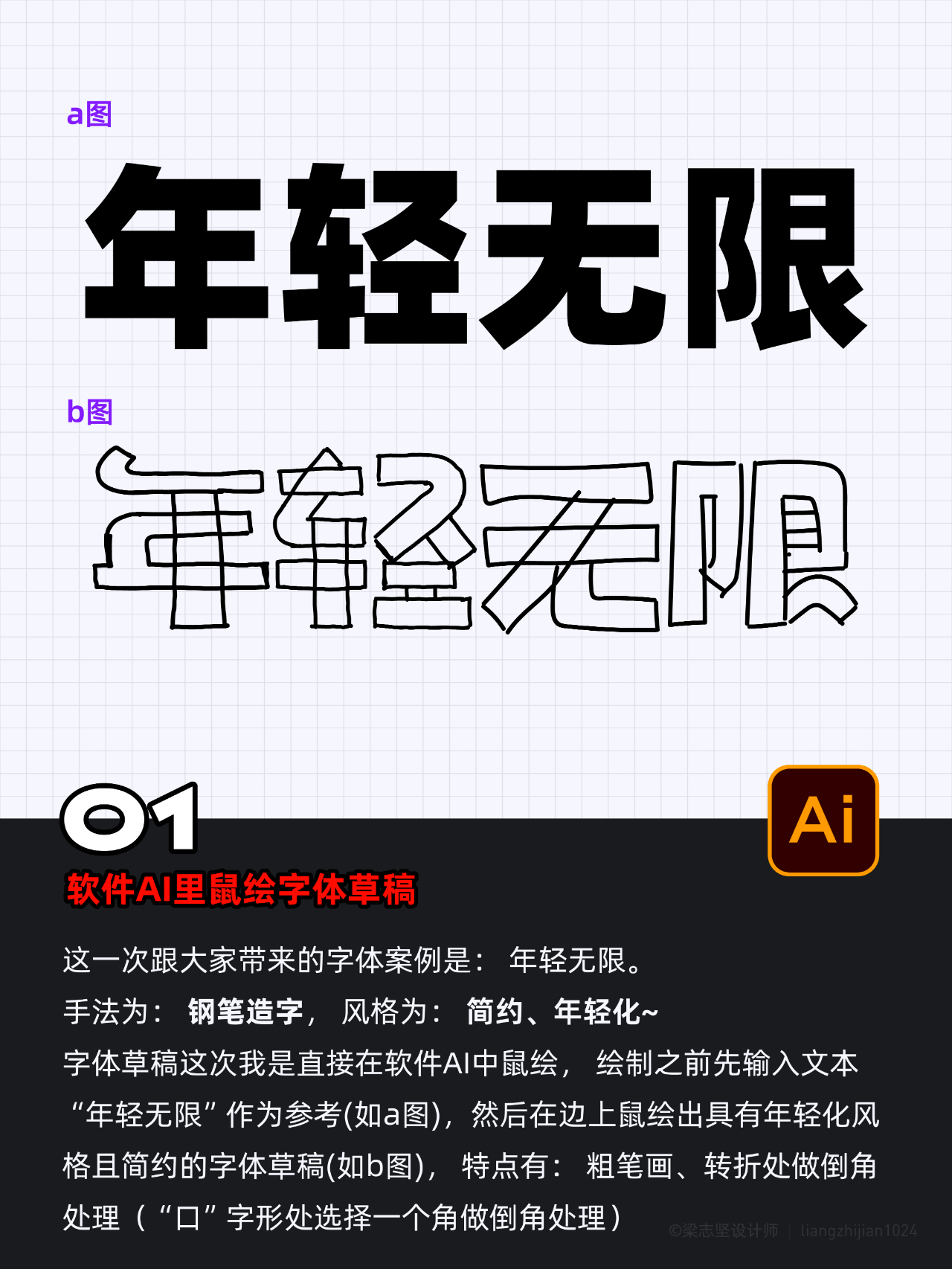
01 软件AI里鼠绘字体草稿这一次跟大家带来的字体案例是:年轻无限。 手法为:钢笔造字, 风格为:简约、年轻化~ 字体草稿这次我是直接在软件AI中鼠绘, 绘制之前先输入文本“年轻无限”作为参考(如a图),然后在边上鼠绘出具有年轻化风格且简约的字体草稿(如b图), 特点有:粗笔画、转折处做倒角处理(“口”字形处选择一个角做倒角处理)
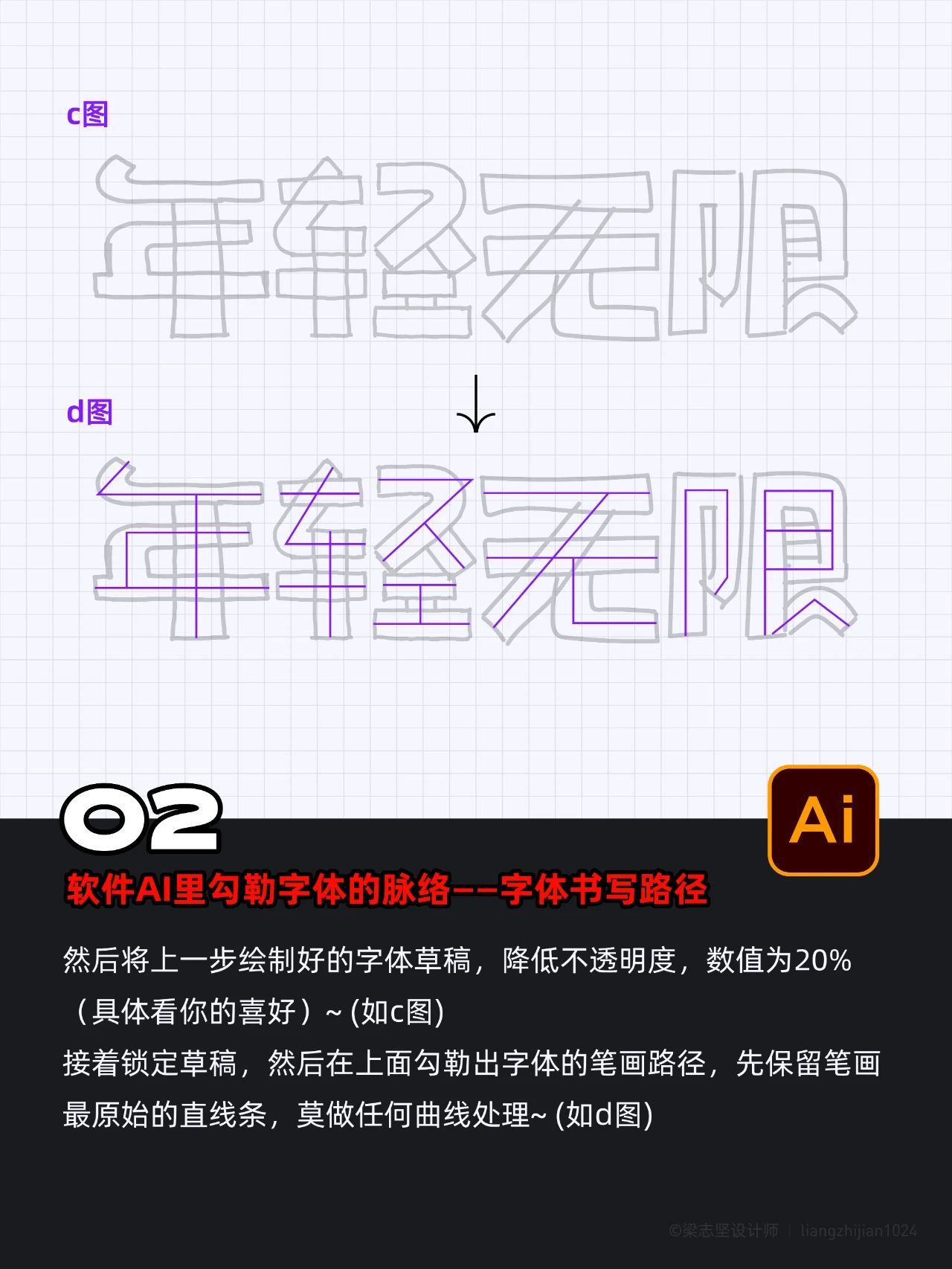
02 软件AI里勾勒字体的脉络——字体书写路径然后将上一步绘制好的字体草稿,降低不透明度,数值为20%(具体看你的喜好)~ (如c图) 接着锁定草稿,然后在上面勾勒出字体的笔画路径,先保留笔画最原始的直线条,莫做任何曲线处理~ (如d图)
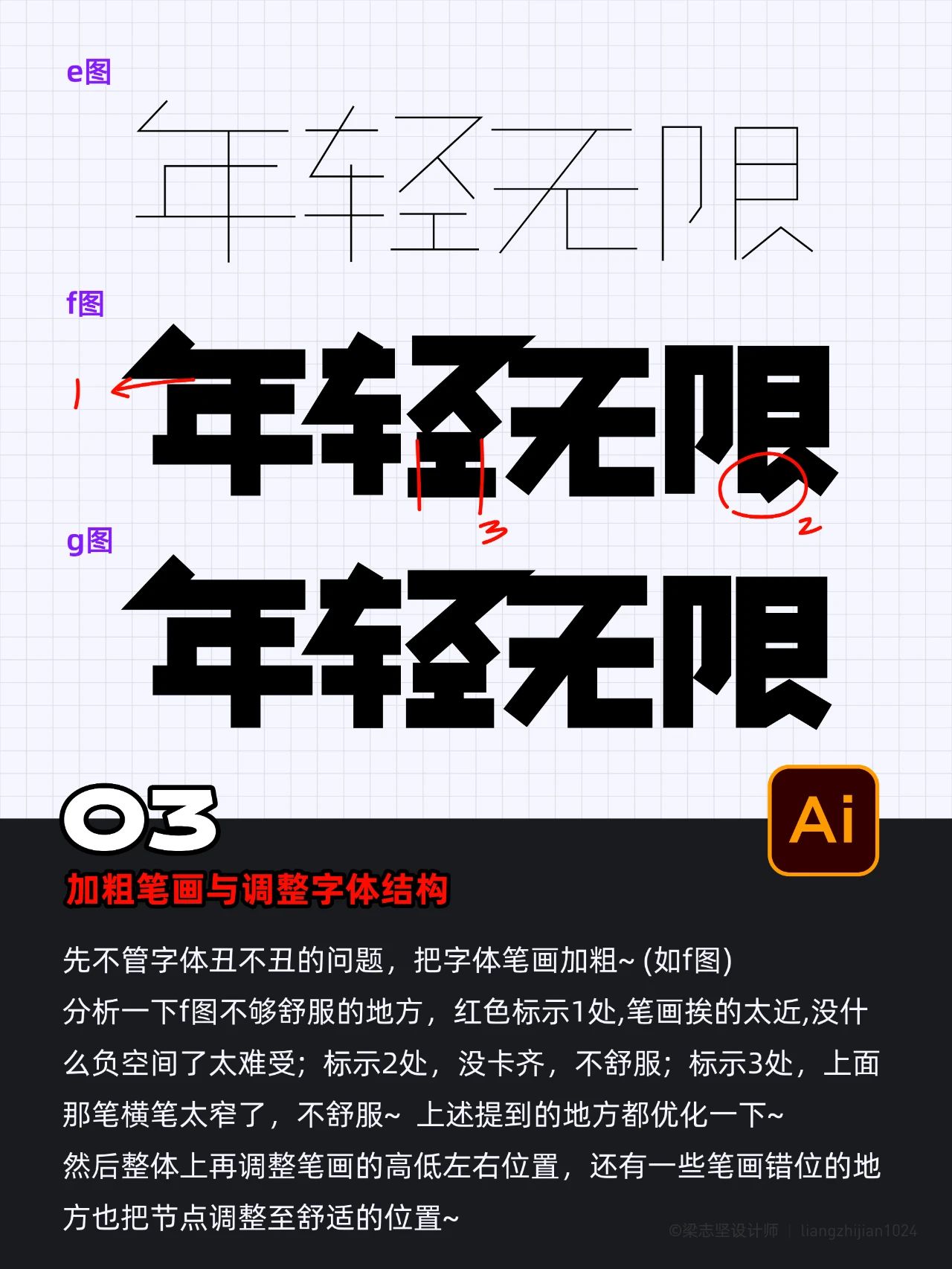
03 加粗笔画与调整字体结构先不管字体丑不丑的问题,把字体笔画加粗~ (如f图) 分析一下f图不够舒服的地方,红色标示1处,笔画挨的太近,没什么负空间了太难受; 标示2处,没卡齐,不舒服; 标示3处,上面那笔横笔太窄了,不舒服~ 上述提到的地方都优化一下~ 然后整体上再调整笔画的高低左右位置,还有一些笔画错位的地方也把节点调整至舒适的位置~
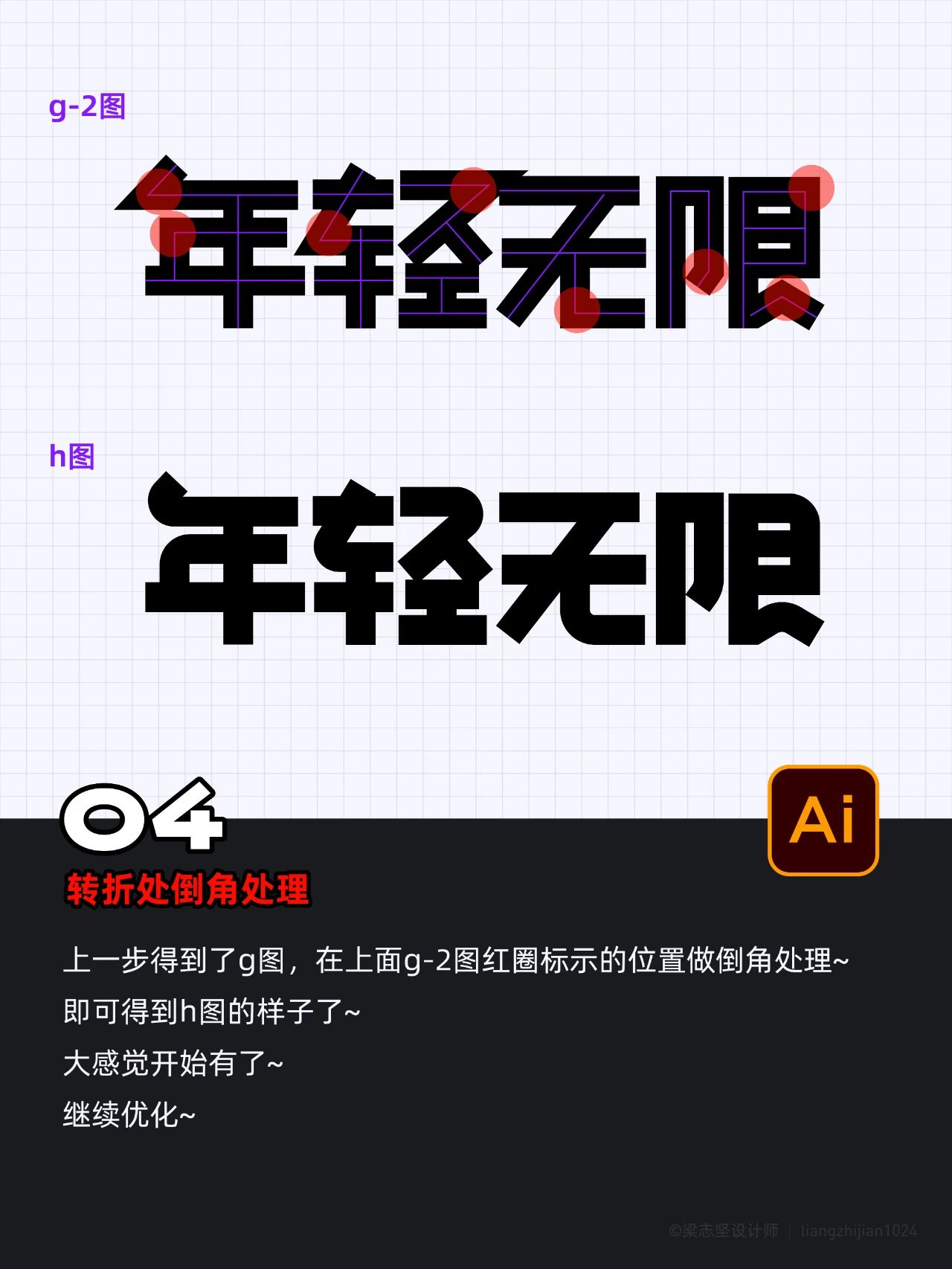
04 转折处倒角处理上一步得到了g图,在上面g-2图红圈标示的位置做倒角处理~ 即可得到h图的样子了~ 大感觉开始有了~继续优化~
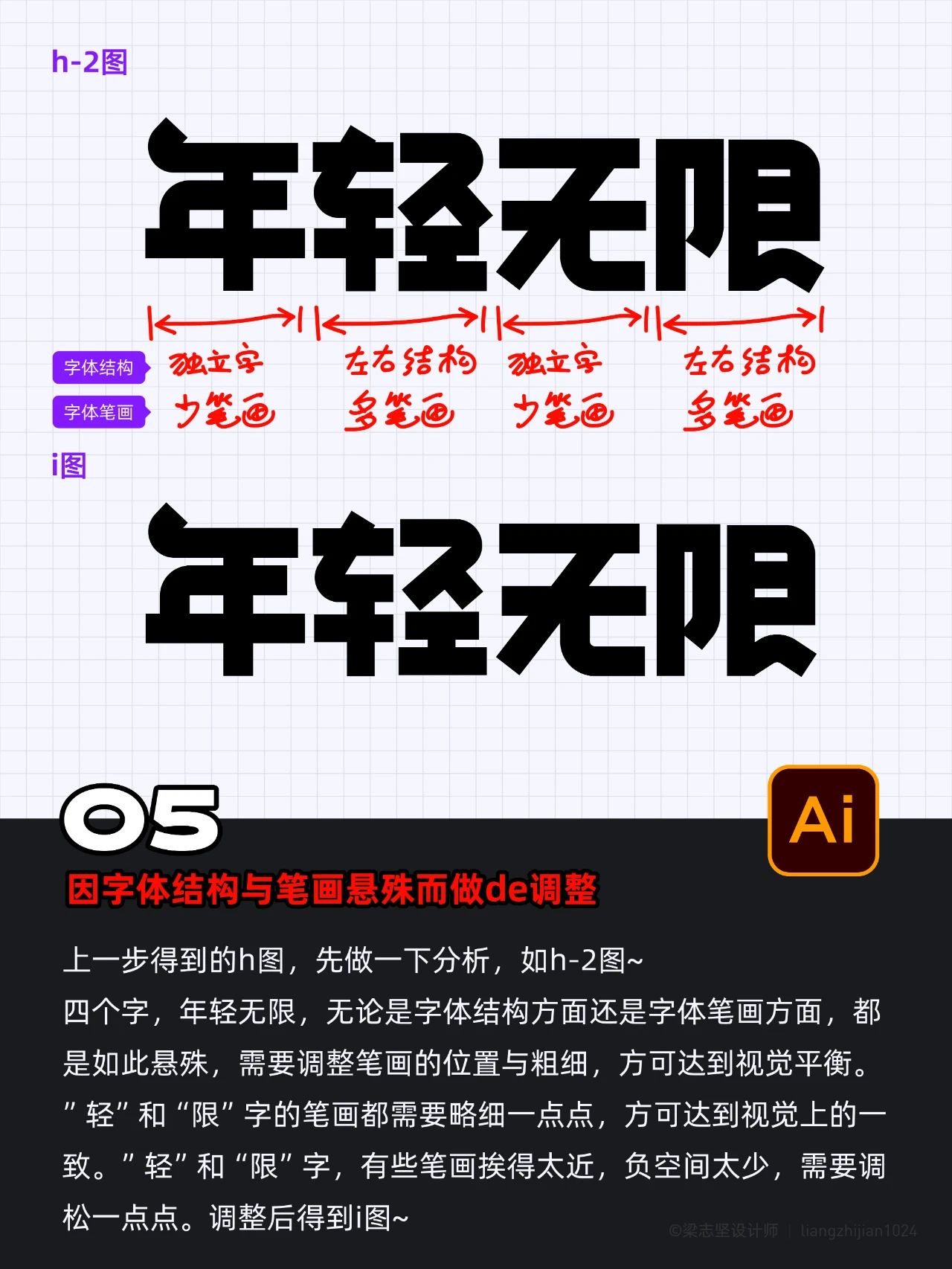
05 因字体结构与笔画悬殊而做de调整上一步得到的h图,先做一下分析,如h-2图~ 四个字,年轻无限,无论是字体结构方面还是字体笔画方面,都是如此悬殊,需要调整笔画的位置与粗细,方可达到视觉平衡。 ”轻”和“限”字的笔画都需要略细一点点,方可达到视觉上的一致。”轻”和“限”字,有些笔画挨得太近,负空间太少,需要调松一点点。调整后得到i图~
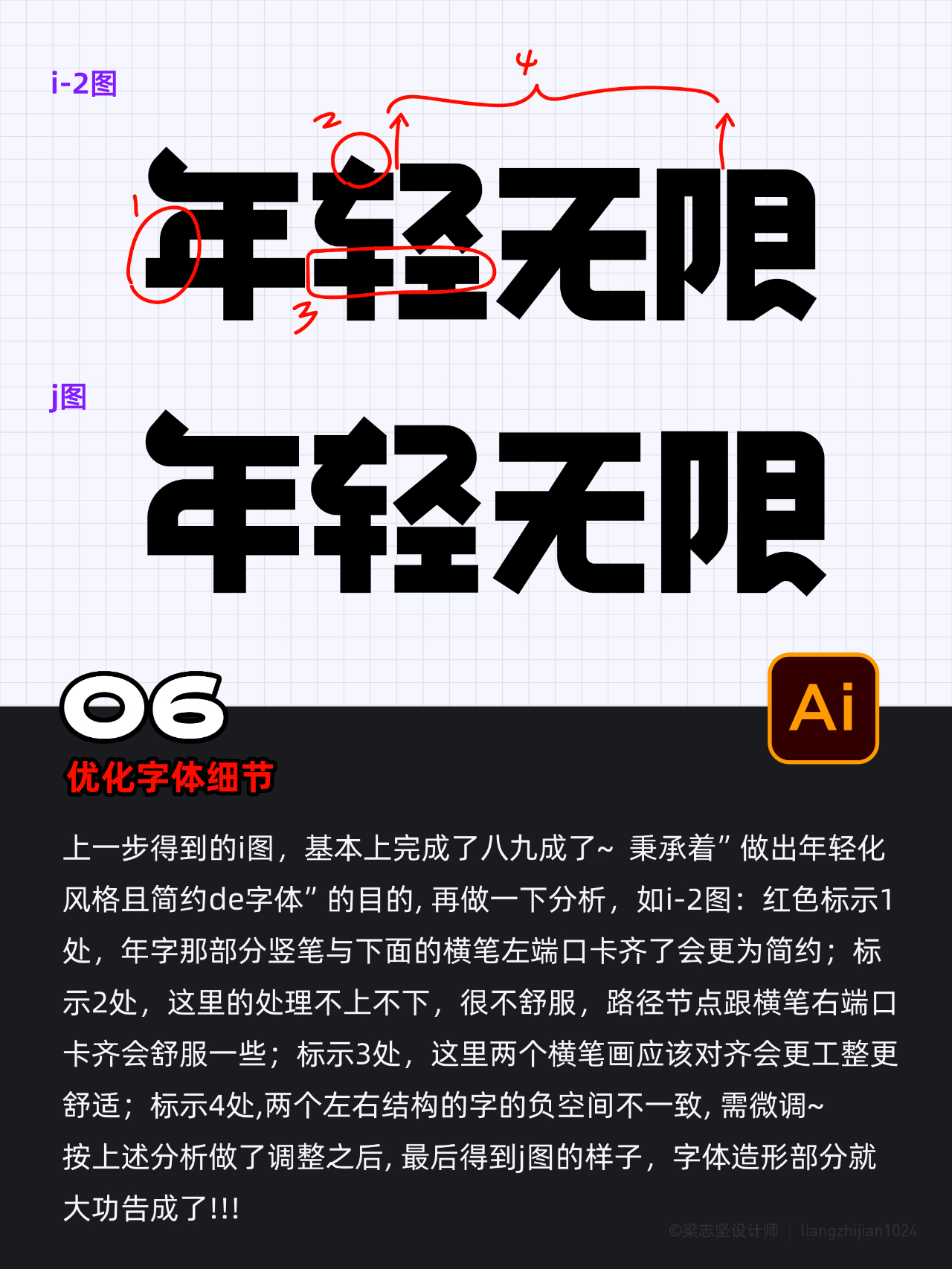
06 优化字体细节上一步得到的i图,基本上完成了八九成了~ 秉承着”做出年轻化风格且简约de字体”的目的, 再做一下分析,如i-2图:红色标示1处,年字那部分竖笔与下面的横笔左端口卡齐了会更为简约;标示2处,这里的处理不上不下,很不舒服,路径节点跟横笔右端口卡齐会舒服一些;标示3处,这里两个横笔画应该对齐会更工整更舒适;标示4处,两个左右结构的字的负空间不一致, 需微调~ 按上述分析做了调整之后, 最后得到j图的样子,字体造形部分就大功告成了!!!
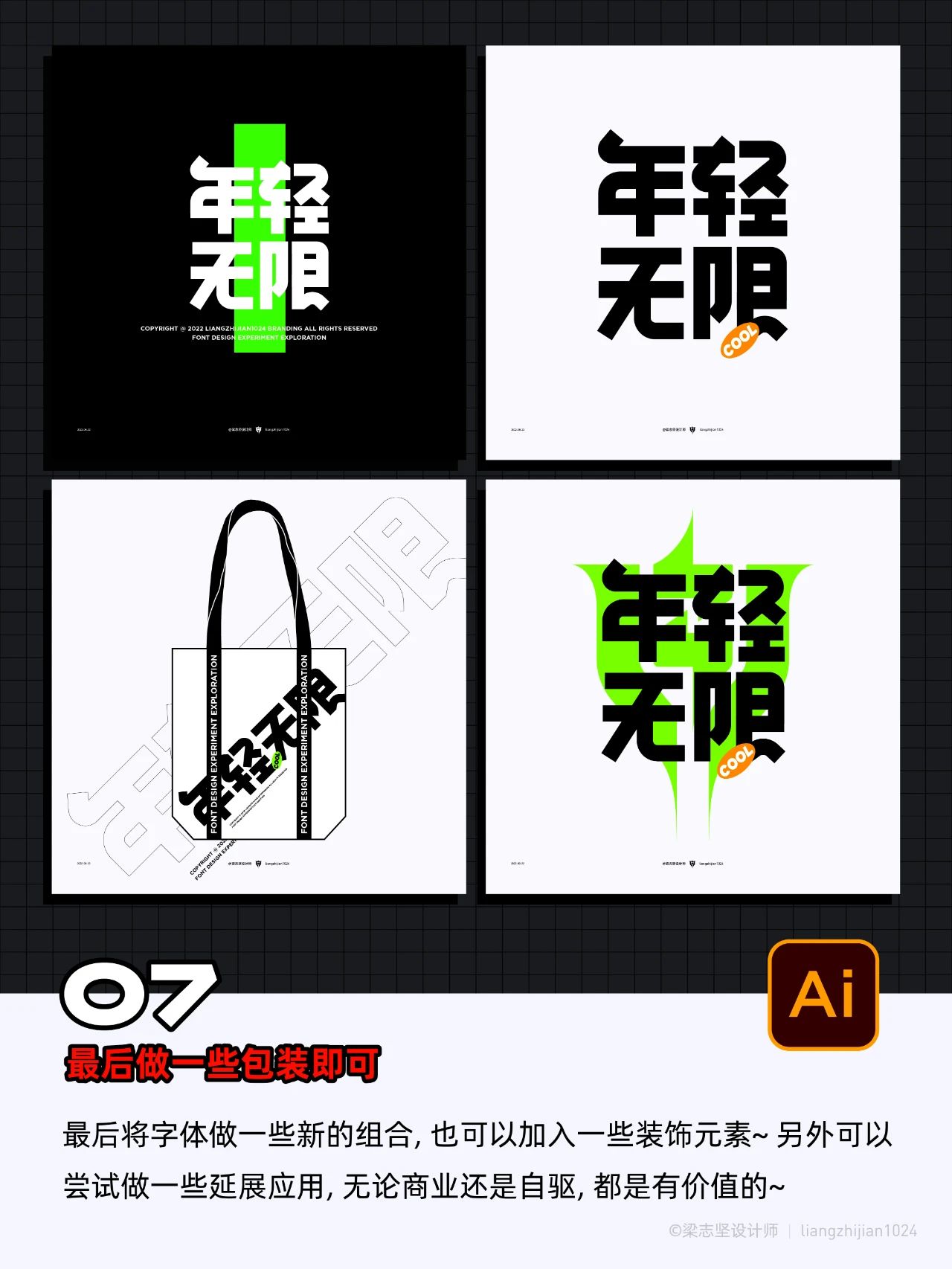
07 最后做一些包装即可最后将字体做一些新的组合, 也可以加入一些装饰元素~ 另外可以尝试做一些延展应用, 无论商业还是自驱, 都是有价值的~
关于年轻化风格的字体教程今天就到这里,大家可以按照文章的7个步骤来尝试设计一款同样风格的字体哦,感谢阅读,我们下次再见。 作者:梁志坚设计师 来源:笔触鸣心(ID:BiChuMingXin_01) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论