4种常见的UI网格系统,一篇帮你搞清楚

扫一扫 
扫一扫 
扫一扫 
扫一扫 界面设计中的网格是一种对齐工具,它由一些横向和纵向的线组成。网格可以帮助设计师对齐图形、文字和图片,建立这些内容的秩序和规则,最终保证设计一致性。网格不仅可以帮助规划内容和保持页面一致性,还可以帮助设计师规划页面的留白,留出足够的负空间,使得页面具有呼吸感。在界面设计中,网格的类型有基线网格、手稿型网格和模块化网格等。 看一下这个网格是什么?
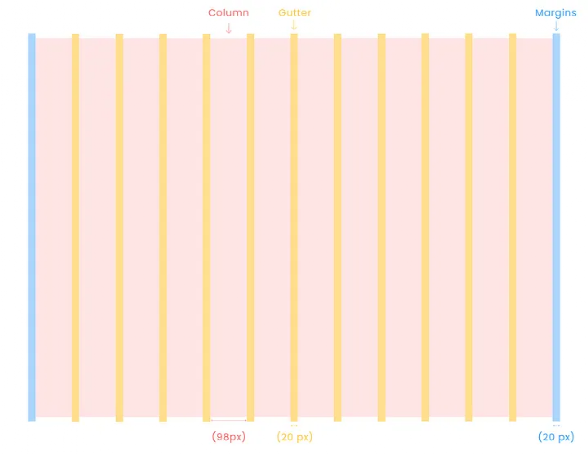
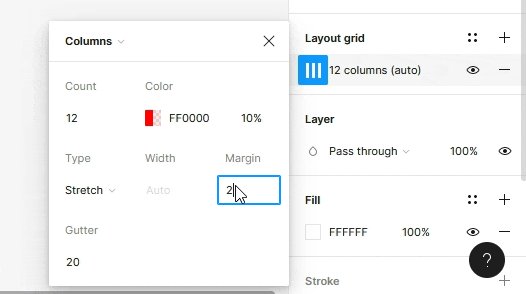
列宽 列宽是网格系统中的宽度,用来帮助我们定义内容宽度和布局的垂直部分,在界面设计中,网格通常由多个列组成,每个列都有不同的宽度和比例,以便更好地展示和组织页面内容。 在网格系统中,列宽通常以百分比或像素为单位进行定义。设计师可以根据需要调整每个列的宽度,以便更好地适应不同的屏幕尺寸和设备类型。通过使用网格系统,可以更好地控制页面布局和间距,从而使页面更加整齐、清晰易读。同时,网格系统还可以帮助设计师提高工作效率和减少出错率。 水槽 是指列与列之间的空白区域,也称为外边距或外水槽。水槽可以帮助控制页面布局和间距,使得页面更加整齐、清晰易读。同时,水槽还可以用来设置内容的对齐方式和填充。在某些布局中,设计师可以使用水槽来控制列之间的间距和平衡布局。 在网格系统中,水槽的宽度通常与列宽相关。有些系统会随着设备宽度的增加而增加水槽的宽度,但也可以保持固定。水槽可以用来容纳内容的装饰元素,如边框、背景色、图片等,同时也可以用来分隔内容区域和页面的其他区域。 边距 在网格系统中,边距是指页面内容与浏览器窗口边缘之间的空白区域,也称为外边距或外部水槽。边距可以帮助控制页面布局和间距,使得页面更加整齐、清晰易读。通过调整边距大小,可以更好地控制页面内容与浏览器窗口之间的距离,从而更好地适应不同的屏幕尺寸和设备类型。 在网格系统中,边距通常以像素、百分比或自动等方式进行设置。设计师可以根据需要调整边距大小,以便更好地适应不同的屏幕尺寸和设备类型。同时,边距还可以用来设置内容的对齐方式和填充。在某些布局中,设计师可以使用边距来控制内容区域和页面的其他区域之间的间距。
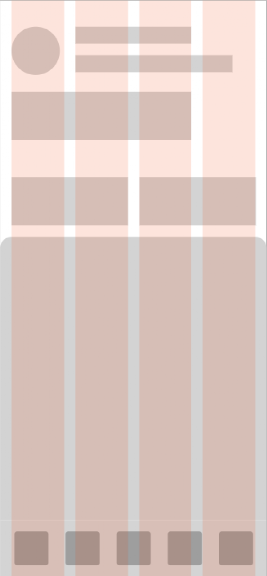
分别在 Web、平板和移动屏幕上的 12 列、8 列和 4 列网格(Figma) 现在,一般来说,网站上的网格有 12 列、24列,平板电脑上有 8 列、12列,而手机上有 4 列、6列,但当然可以根据要求和设计师的不同而有所不同。设计中没有什么是固定的!! 不同的UI网格系统示例1. 移动界面4列栅格
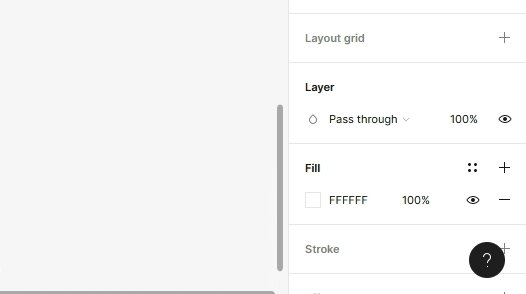
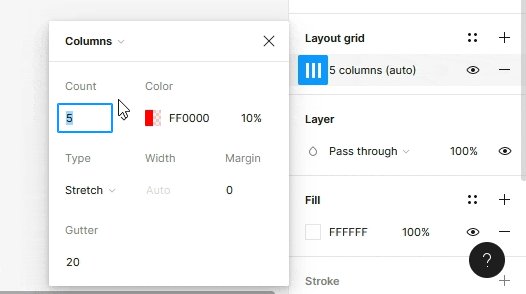
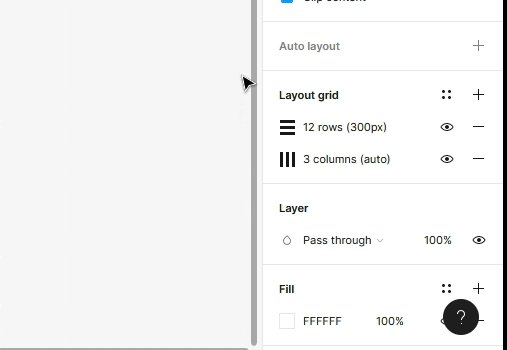
列网格布局中的低保真线框 (Figma) 网格系统的设定(使用软件:Figma)
2.基线网格基线网格是排版中常用的一种对齐方式,它可以使多个段落根据基线进行对齐。基线网格能够覆盖整个跨页,但是不能为主页指定网格。基线网格与Word中的网格线基本相似,都是用来对齐文本的辅助工具。在排版时,设计师可以根据需要将文本对齐到基线网格,以便更好地控制文本的间距和布局。
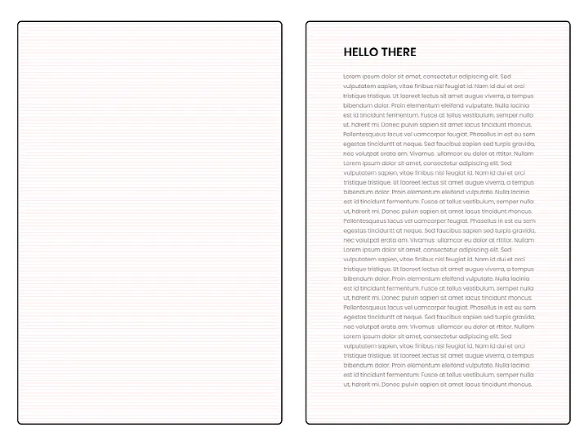
Figma 中的基线网格(左),基线网格中的书页(右) 在 Figma中设置基线网格
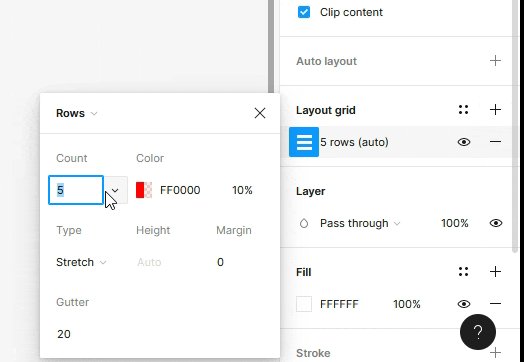
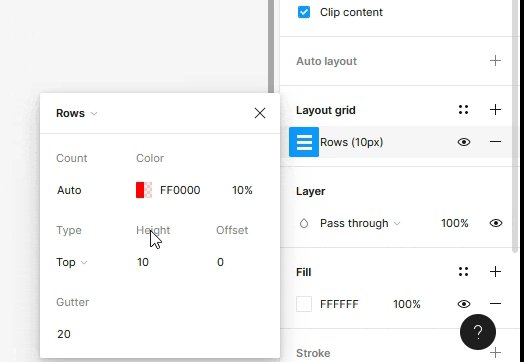
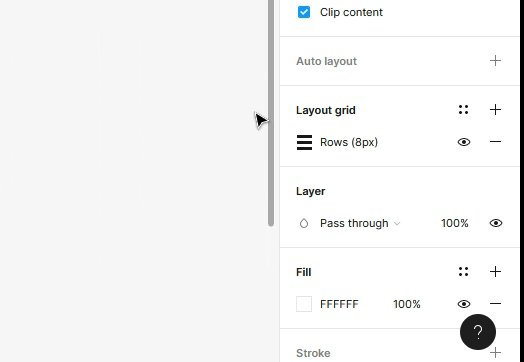
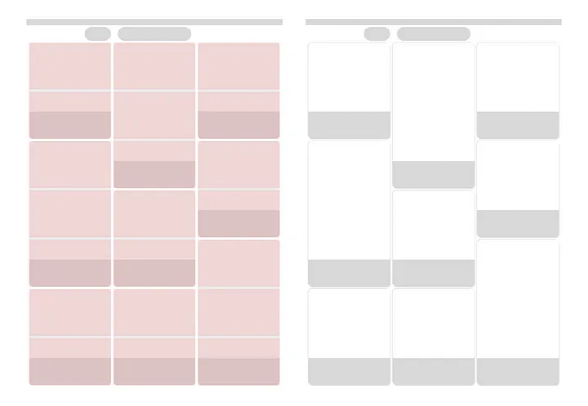
设置高度为 8 px 的基线网格 (Figma) 3.模块化网格模块化网格是一种布局,它将内容分成单独的模块,这些模块位于网格中。这种布局与传统的网格布局不同,因为每个模块的大小和形状都是相同的,从而可以创建一个完美的网格设计。这种布局通常被称为完美的网格设计。 在模块化网格布局中,每个模块将整齐地堆叠在另一个模块的顶部,并水平地坐在另一个模块旁边,以创建一致的设计模式。这种布局可以带来许多优点,包括响应迅速、产品页面设计、易于使用等。 值得注意的是,在使用模块化网格布局时,应该注意网格的大小、每个模块的大小以及负空间的使用,以确保设计的一致性和美观性。此外,设计师应该利用创造性的技巧来增加模块化网格的视觉趣味性,以吸引用户的注意力。
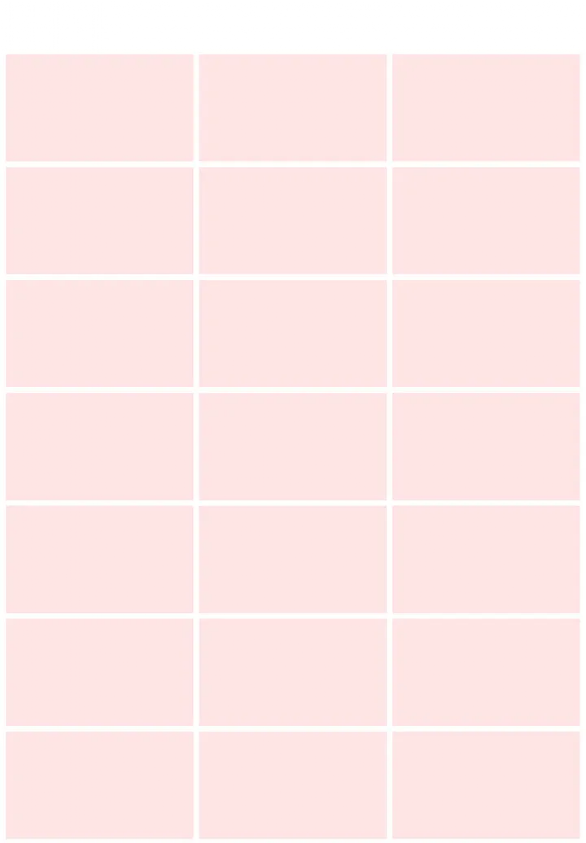
模块化网格(Figma) 灵活的模块化网格
排列在网格上的内容(左),移除网格后的内容(右)(Figma) 如您所见,我一次使用 2 或 3 个模块的组合来为此页面创建“卡片”。 现在,在 Figma 中设置模块化网格
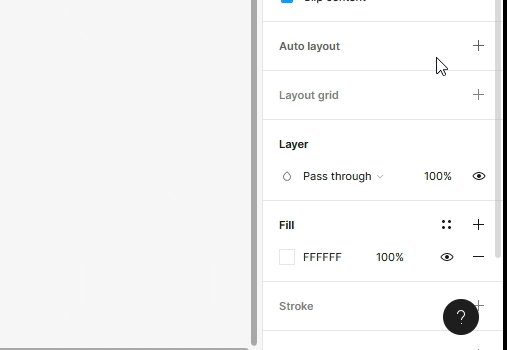
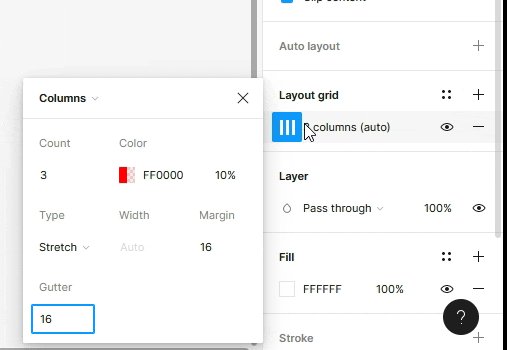
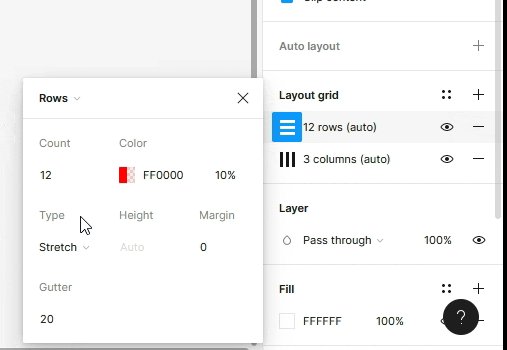
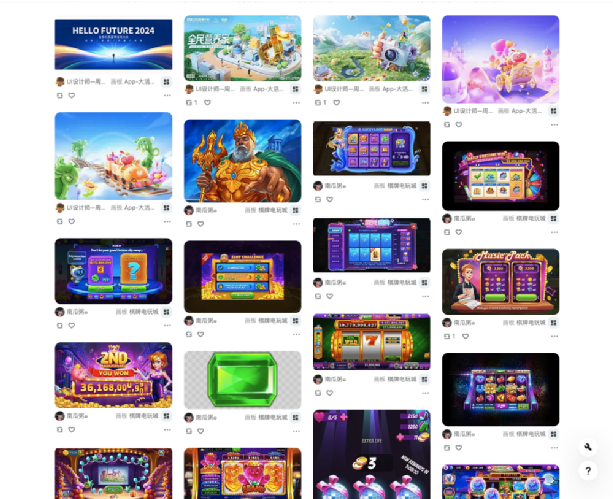
在 figma 中设置模块化网格 落实在产品表现上:
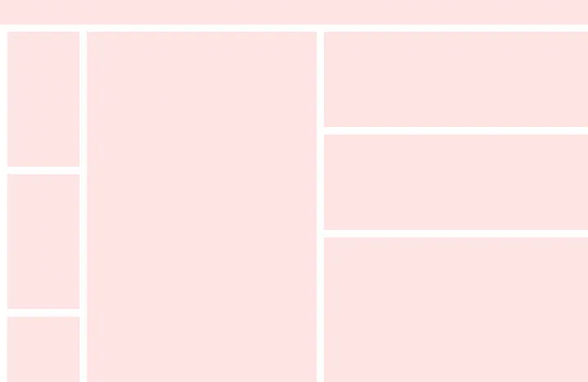
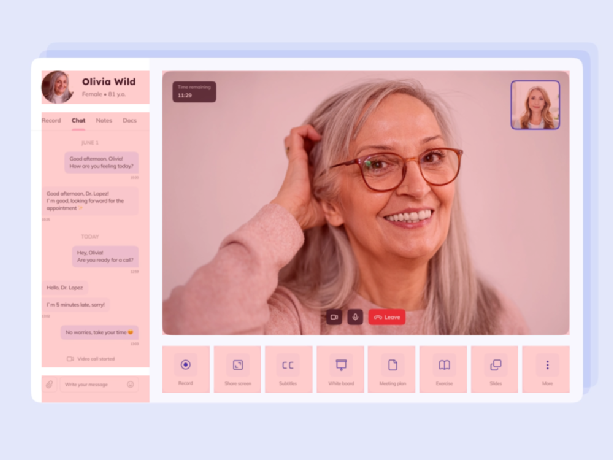
4.分层网格分层网格是一种由多个网格组成的布局。这种布局通常用于创建具有不同内容和功能的多个区域,从而可以更好地组织页面内容。 分层网格布局通常由多个不同的网格组成,每个网格都有不同的列数和列宽。这些网格可以水平排列或垂直排列,以便更好地组织页面内容。通过使用分层网格布局,可以更好地控制页面布局和内容,从而创建更加有序和易于使用的界面。原理是这样,但是我们在实际工作当中,没必要花费大力气去做这种复杂的分层网格,自动布局可以完全替代这种分层网格。
但是作为一个网格的种类,分层网格给我们的启发就是模块有大小,可以根据设计需求进行调整,根据你自己的喜好去调整。 这4种UI网格系统是目前比较流行,使用它可以让你的内容对齐和更加规范化,今天的分享就到这里,喜欢请分享一下本文哦。 作者:李波 来源:CLD设计研习社(ID:HelloCloud789)
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论