Office改版背后,藏着的这套超全面的宝藏设计系统

扫一扫 
扫一扫 
扫一扫 
扫一扫 如果你是 Windows 10 系统的用户,那么最近应该会注意到 Windows 系统的图标正在逐步地被替换,升级,(在忽略广大国内全家桶软件影响的情况下)Windows 10 正在随着 Fluent Design 的注入而正在变得越来越优雅。
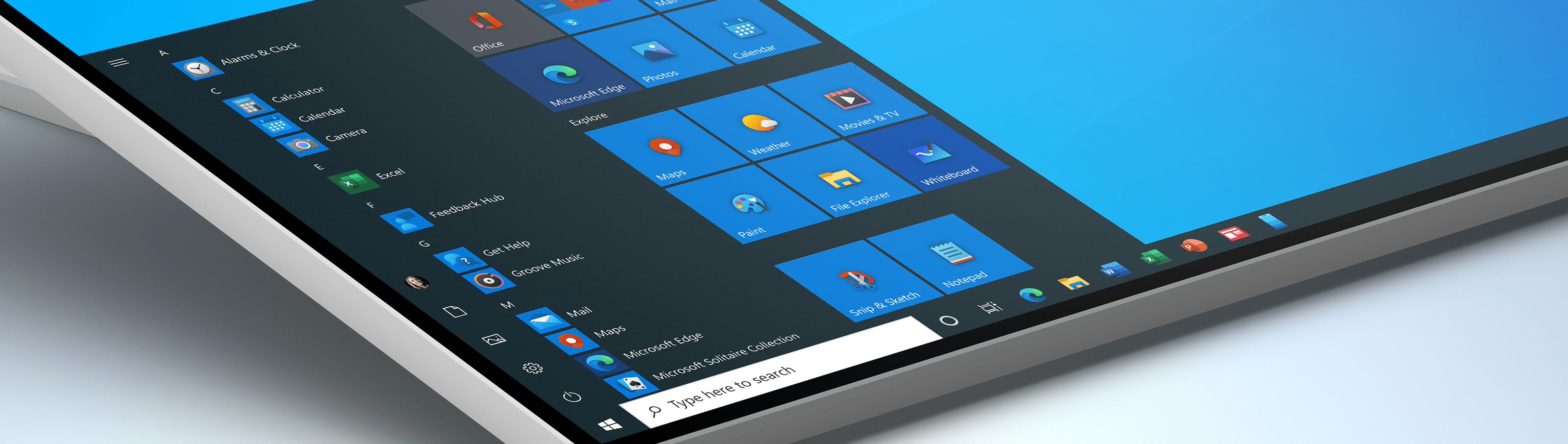
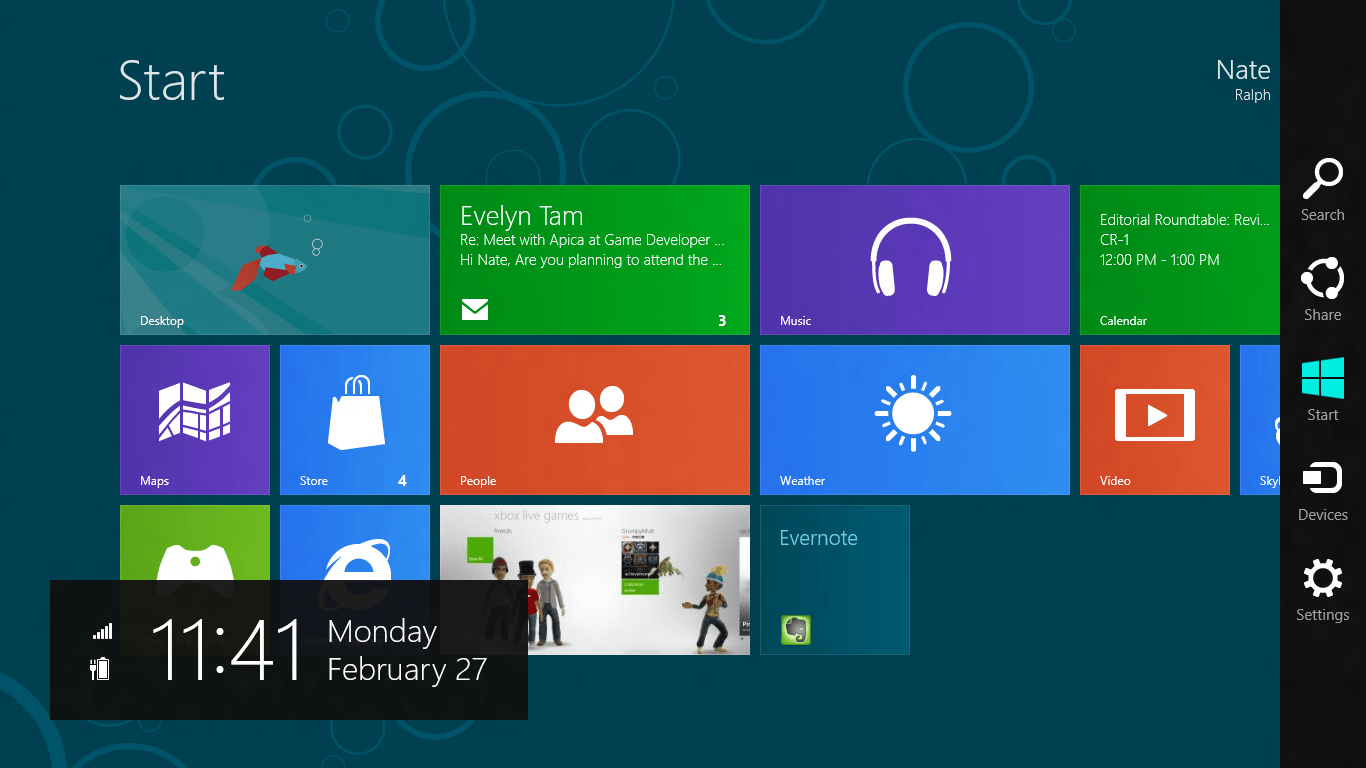
随之而来的,整个 Windows 10 系统也在迭代升级中逐步变得越来越有吸引力:
但是这种改变体现的更为显著的,则反映在装机必备的 Office 软件上了——不对,它现在应该叫 Microsoft 365 了:
微软花费了大量的时间精力来研究中国、印度、欧洲和美洲各个不同市场的用户,每天是怎样使用手机,微软内部的 40 多位设计师和研究人员以此为基础来研究如何处理和提升移动端生产力,并将在「应用层」上的经验迁移到 Fluent Design 整个设计系统当中。Office 或者说现在的 Microsoft 365 就是研究的产物之一。
为了贴合这种用户习惯和趋势,Word、Excel、PowerPoint、OneDrive 、Outlook 等产品被打散重新整合。而这其中,有些细节藏着更深的意图。 让相机成为移动办公的新入口
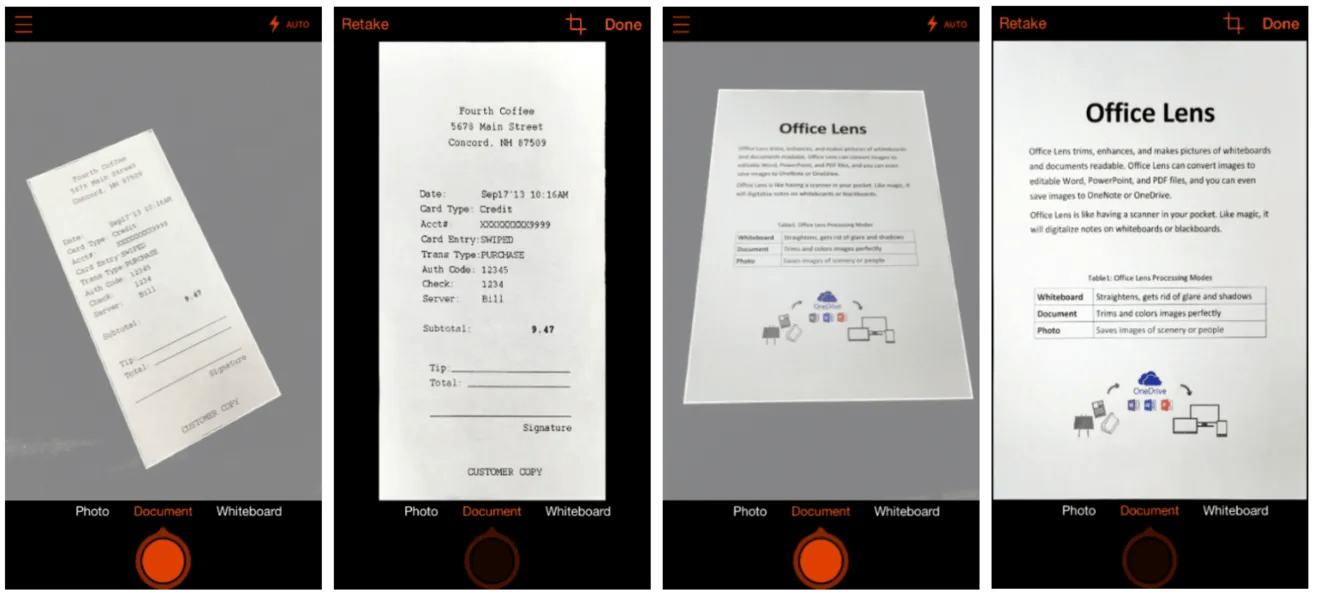
一图胜千言这样的道理,很多产品经理和设计师都明白。在中国最深入人心的还是 QQ 的截图功能。而微软的设计团队将原本的 Office Lens 集成到 Microsoft 365 当中,让移动办公的效率得到直接的提升。 堪称人类之光的新版 QQ 截图,是如何设计出来的?截图,是将显示设备上所展示的内容截取下来,所生成可视图像,截图的目的是为了保存特定状态下的界面内容。 阅读文章 >当然,这还不是最大的改变。 重新整合视觉和体验「用户常见操作其实都在20到30秒之内」,这种快速、临时、高密度和高反馈的使用习惯,是广泛存在的。在这个信息和交互都碎片化的时代,生产力并不止意味着着「有足够强大的功能」,还需要「能够更快地获取和使用特定功能」。Jon Friedman 将这种碎片化地完成特定的小任务的能力,称为「微生产力」。
用户一次编写一小段文字,制作一个小表单,或者快速将照片嵌入到 PPT当中,然后添加给另外一个协作者,然后云同步,30秒后,继续做其他的事情。
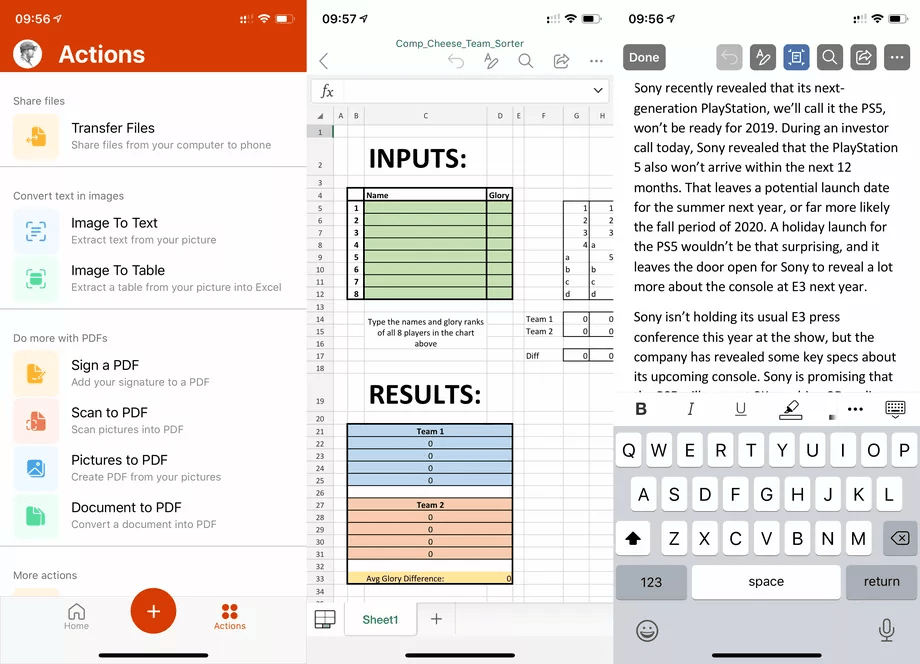
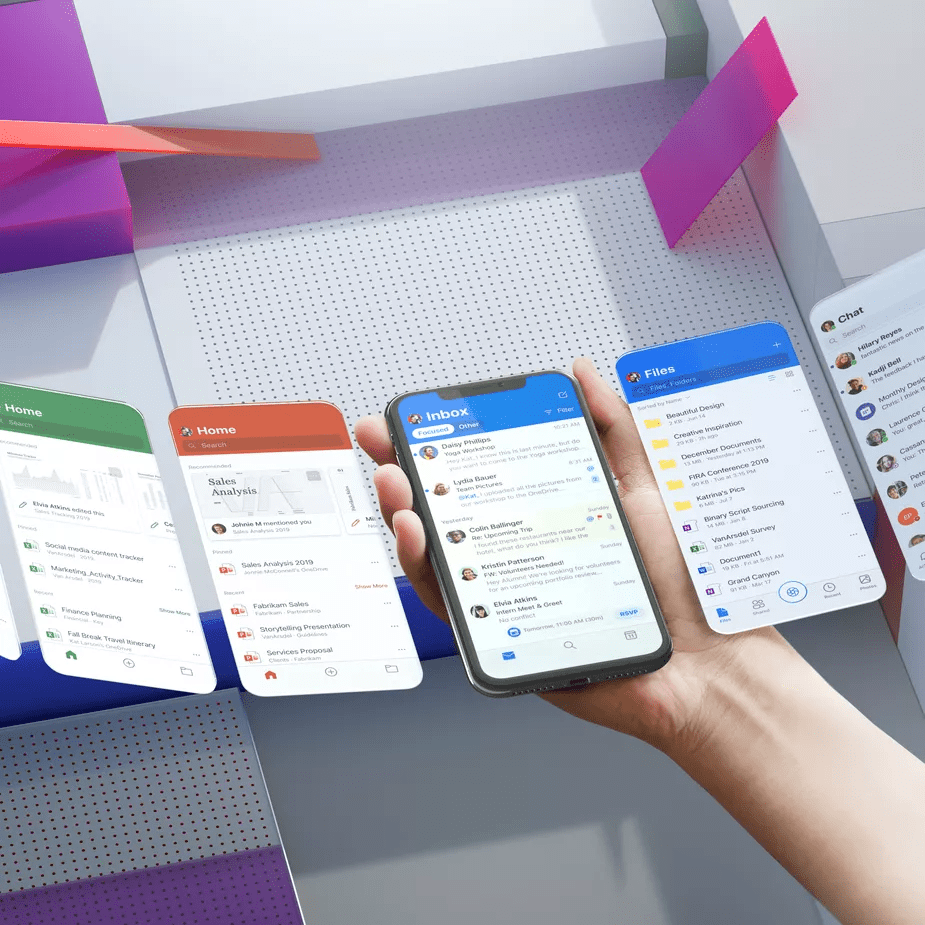
Word、PowerPoint、Excel 合并到了「文档」这一栏,OneDrive 在后台帮你同步,桌面端和移动端的应用无缝地链接切换,实时聊天和 Outlook 邮箱服务,则可以直接在对话框中调用 Word 或者 Excel 中的某一部分功能,你不再需要在程序之间切换,而 PDF 组件的添加,让你足以在一个应用内管理所有的内容。
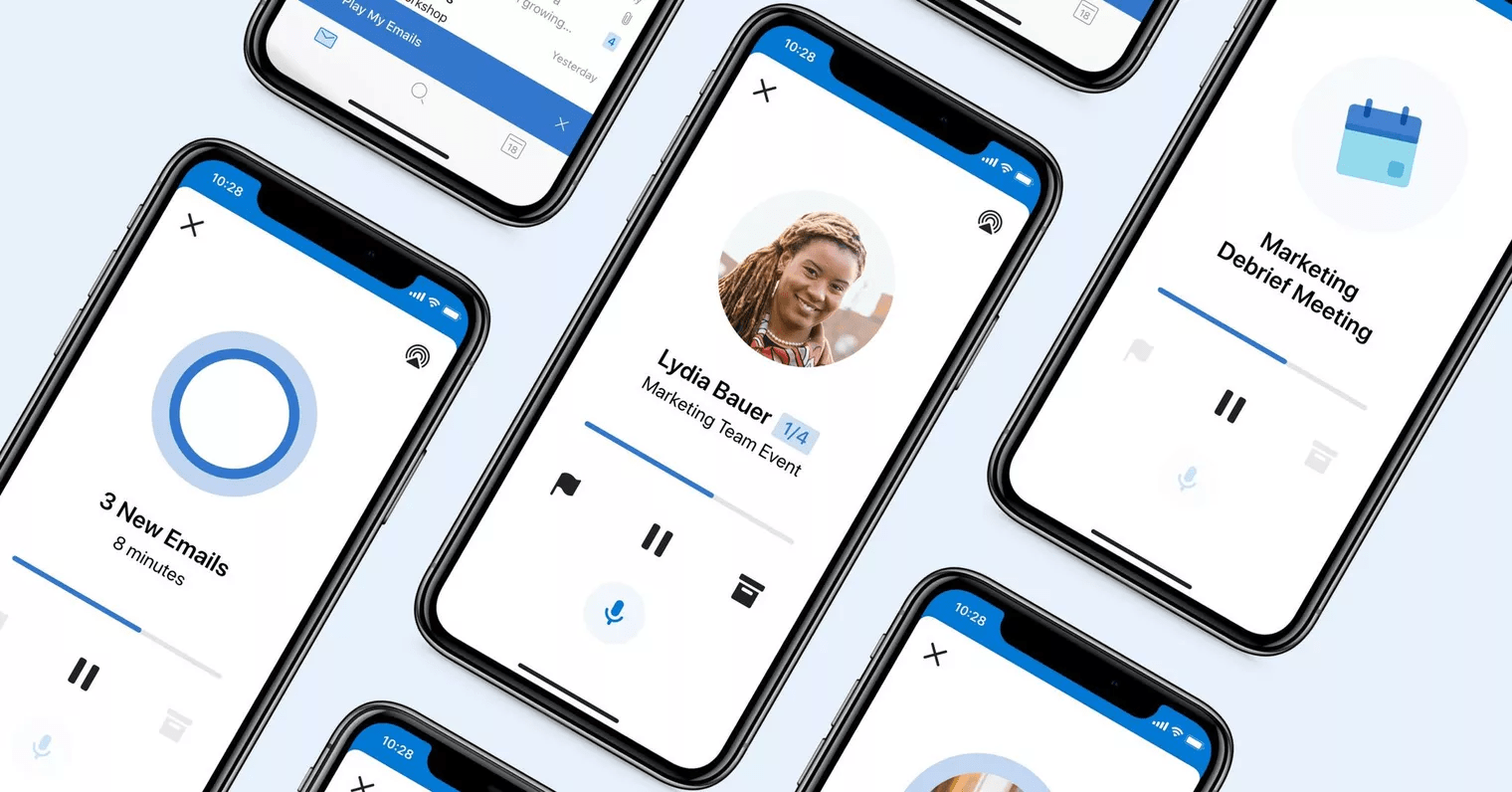
既然说「移动优先 」,那么你在通勤、在做饭的时候,是否也能便捷的获取信息?微软的设计团队,将原本应用于 Outlook 邮箱服务中,服务于视力障碍用户的屏幕阅读组件给前一到 Microsoft 365 当中。
「用耳朵来听完整个UI……对大脑其实是不小的负荷。」Jon Friedman 在介绍的时候坦言了这一设计存在的潜在问题。但是在和华盛顿州立盲人学校的调研合作过程中,他们在这一组件中加入了音频缓冲功能,通俗的来讲,就是帮你识别出文档中的重点, 隐形的视觉识别设计
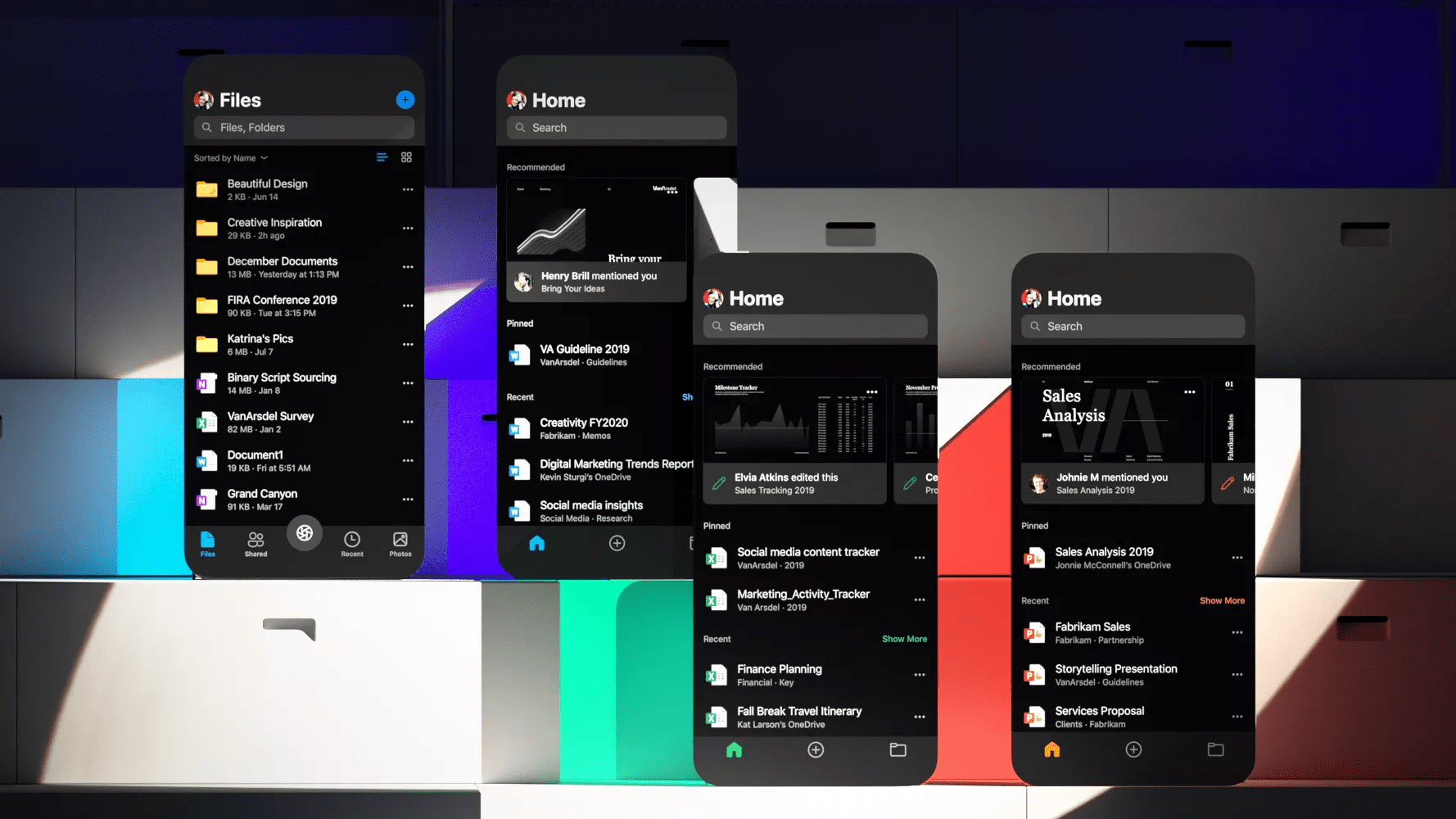
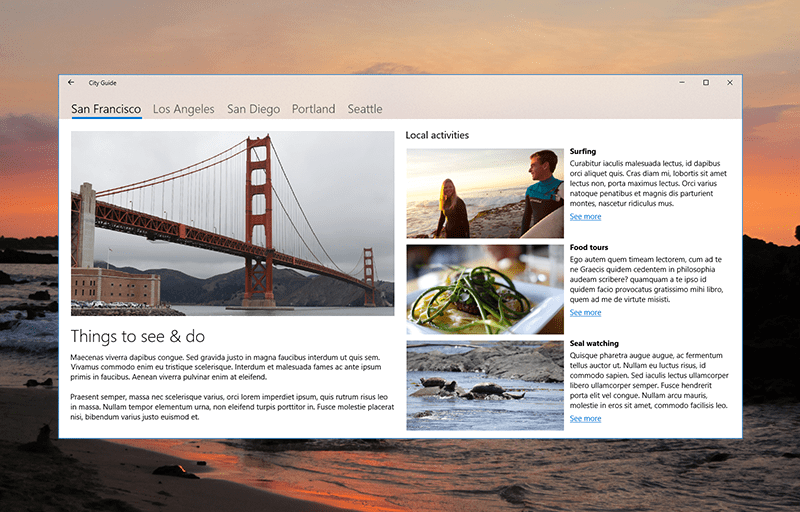
Microsoft 365 横跨了这么多产品,在交互界面上保持着高度的融合,控件和控件之间的样式高度的一致,仅有在特定的功能上,借用品牌色做适当的区分。 当你编辑PPT的时候,界面顶部的橙色菜单栏,和你多年以来对于 PowerPoint 这一软件的视觉认知是一致的,无需思考,就可感知。而这种感知又不会让人觉得割裂,从而让视觉识别变得隐形而富有功能性。
Microsoft 365 把如此之多的功能、服务都整合到一起,横跨桌面端的网页、桌面端的Windows 和 macOS系统、移动端的 iOS和Android 系统,这种复杂的改版设计,明显需要一套完整的体系来支撑。而这就不得不说道已经存在了3年多,并且你少有了解的 Fluent Design了。
宝藏设计系统:Fluent Design实际上,为了能让 Fluent Design 能够更好地应用到其他平台上,微软并不是单打独斗,除了接触开源项目的模式获得更广泛的设计师和开发者社区的支持,也借由 Surface Duo 这样的双屏硬件项目,和谷歌进行深入的合作,不难想象,iOS 版的 Microsoft 365 应该也是微软和苹果合作的产物,而兼容 iOS 平台的 Fluent Design 背后应该也有官方的影子。
就像我在之前的文章《重磅!柔性屏和双屏来啦,设计师必学跨屏设计规范》当中所提到的,微软已经抱着更开放的心态去面对不同的系统,比如 Android。经历了 Windows 8 和 Windows Phone 的失败之后,微软开始拥抱全平台了,作为开源的受益大户,微软更是收购了 Github ,并且在自家的产品上更加兼容并蓄——比如使用 Chromium 内核的 Edge 浏览器,在 Win10 系统内置 Linux 子系统,等等。 重磅!柔性屏和双屏来啦,设计师必学跨屏设计规范我们总在期待 Next Big Thing,企盼下一次数字革命。 阅读文章 >
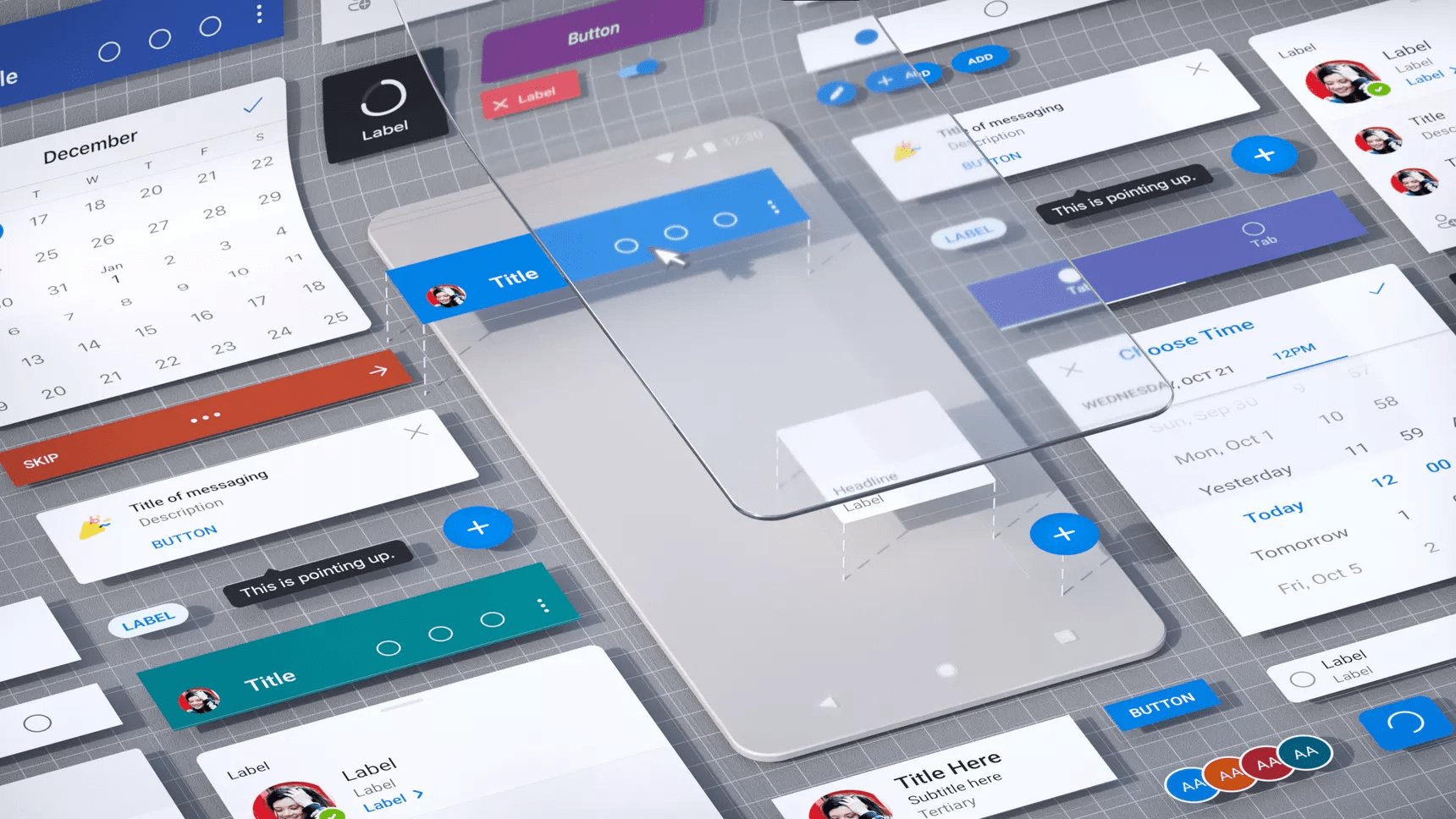
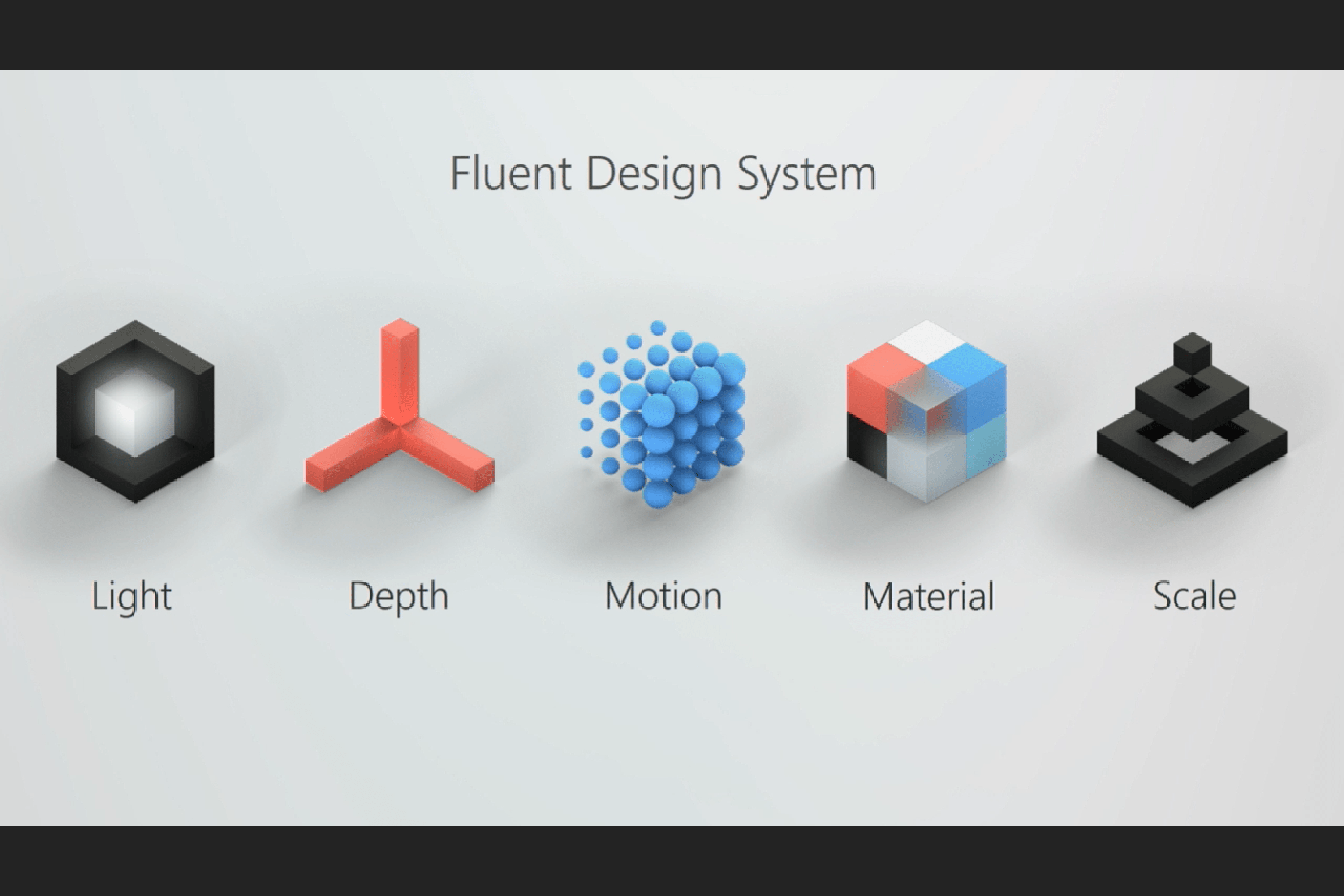
实际上,在 Fluent Design 在 2017 年刚刚推出的时候,它和早年间的 Android 4.0 以及 iOS 7 一样,它有一个明确的指向结果的5个特征:轻量级、有纵深、符合动态、富有质感,规模化。 随后,在具体的视觉设计上,Fluent Design 开始在这些原则的基础上,嵌入了一些更加具体的方法和原则,比如使用视差、阴影和动效来共同强化「纵深」(也就是 Depth) 的概念。
但是随着整个设计生态的变化,设计团队所面对的更大的问题在于:产品需要迭代,需要跨平台,需要多人协作,需要远程协作,需要处理越来越多的需求,需要精简,需要切合运营需求,等等等等。
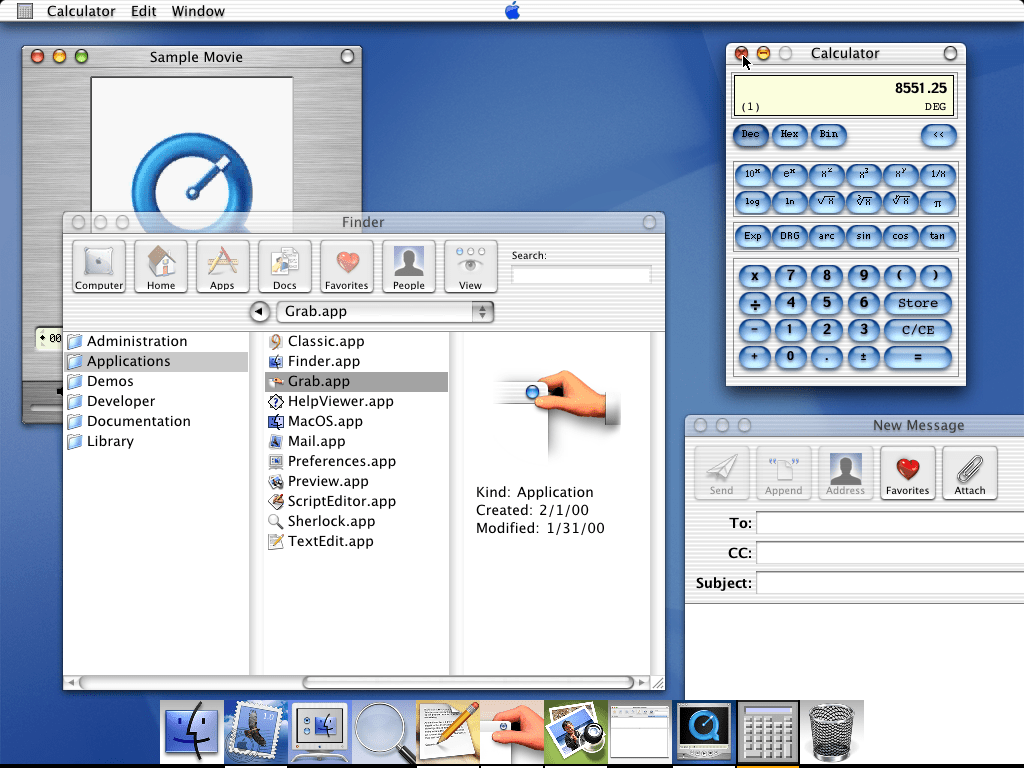
环境和需求的改变,让今天的 Fluent Design 和3年前刚刚发布时相比,发生了不小的变化。负责设计规范的微软设计师 Mike Jacobs 用一个隐喻来总结 Fluent Design 的美学特征。 「亚克力」视觉风格美学多年以前 MacOSX 刚刚诞生的时候,它是以「水」来作为真实拟物光影和质感的核心隐喻,
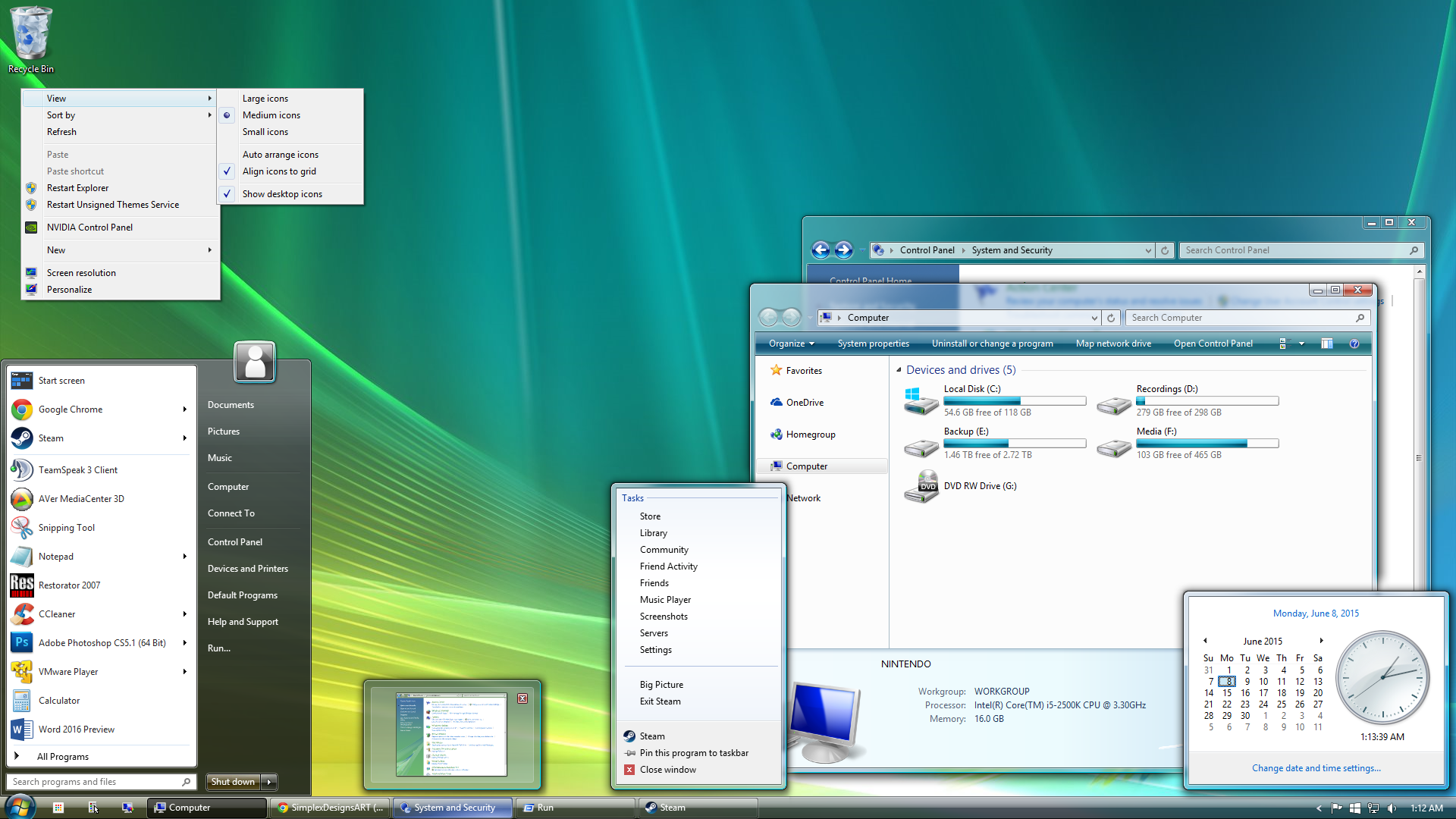
Mac OS X DP3,设计语言为「Aqua」,拉丁语中的「水」 受到对手的启发,微软在 Vista 和 Win 7 上选择了「AEro」设计语言,来源于希腊语,意同「Air」,它强调的是光照到玻璃上的光影质感。
这种更加强调静态视觉风格的拟物化「设计隐喻」随后被更为丰富动态的「设计隐喻」所替代,比如 Android 的「Meterial Design」,它的隐喻是无限延伸的「纸」:
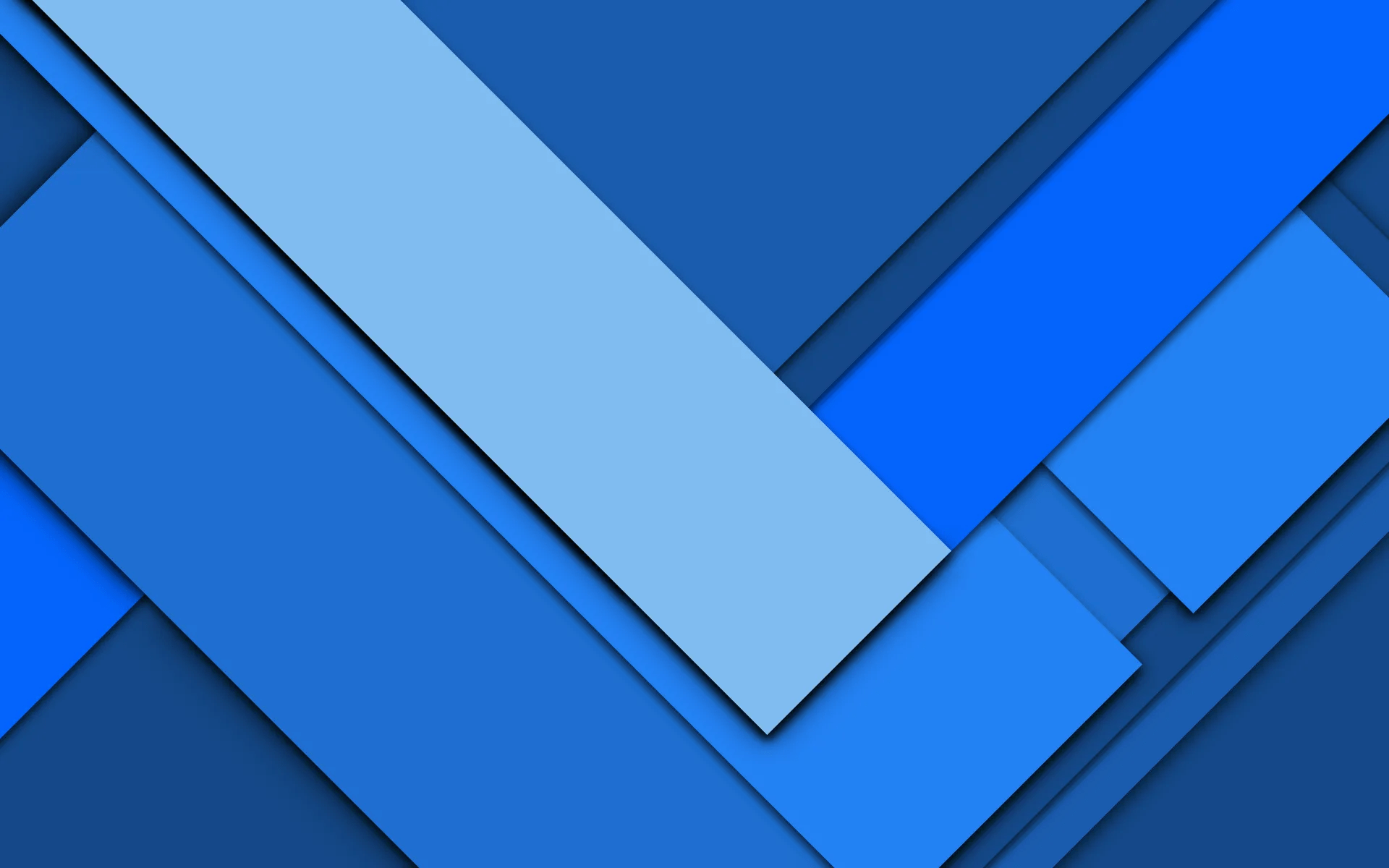
而 Fluend Design 的核心的隐喻名为 「Acrylic」,也就是我们常说的亚克力,比起「纸」,它更近了一层,它多了半透明的视觉层次:
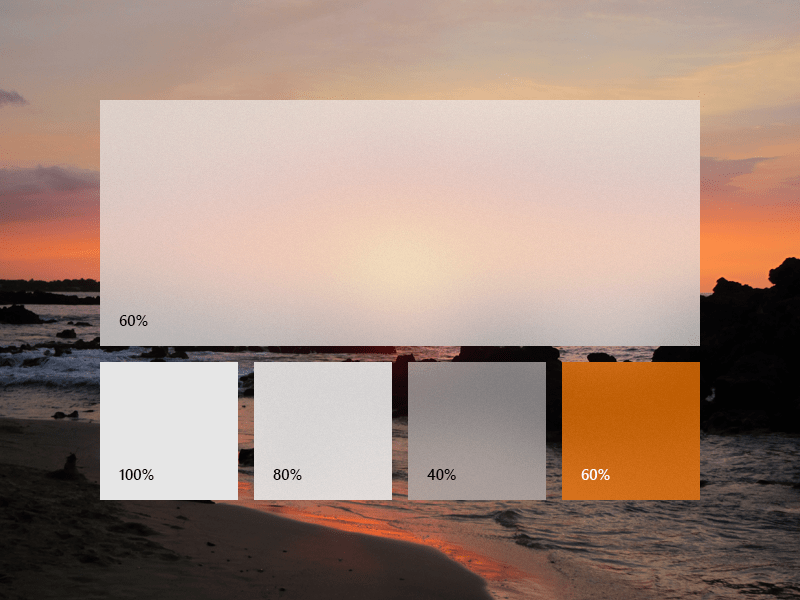
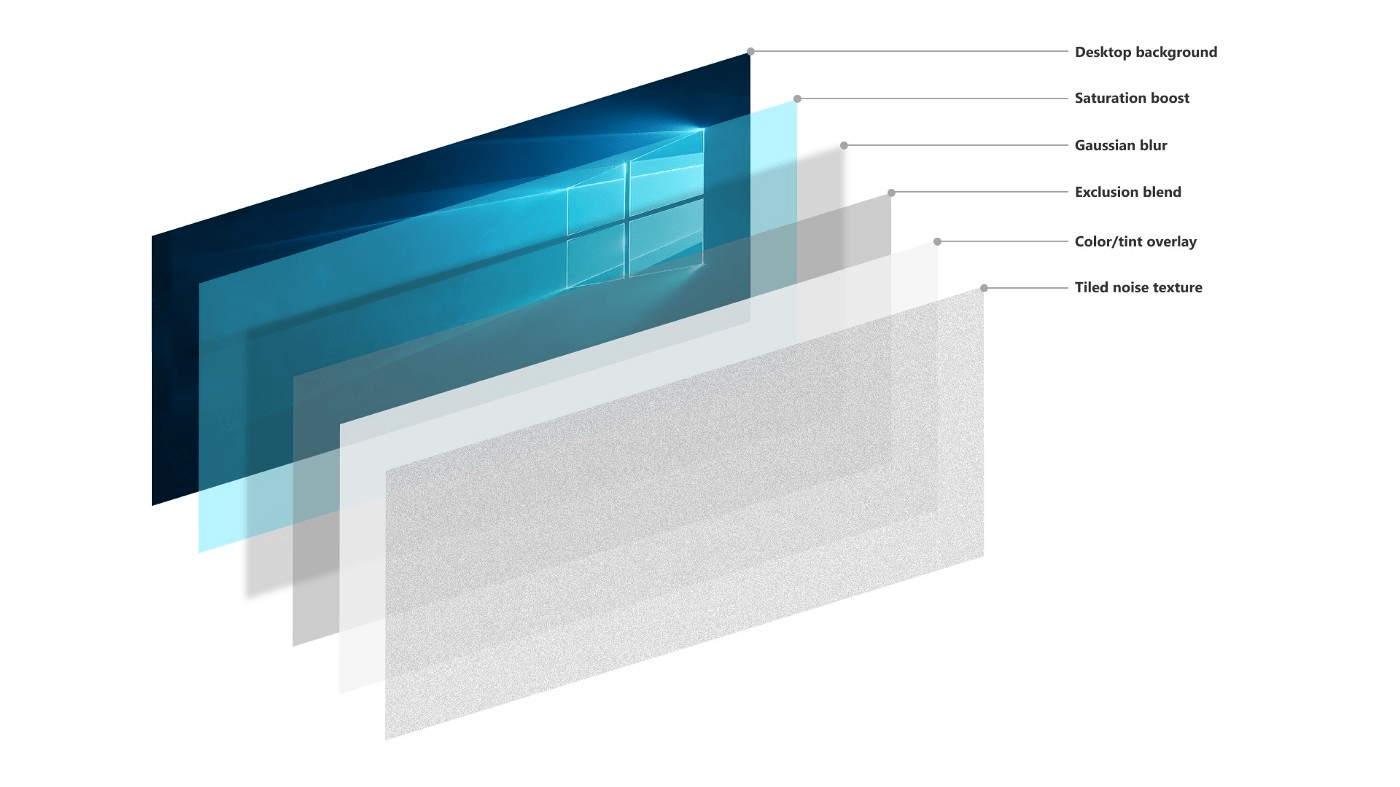
Fluent Design 中的不仅仅有「层」、「光影」、「延展」的概念,因为是半透明,它还有一层细腻的「材质感」。
微软的设计指南的负责人 Mike Jacobs 所说的:「这种层级的运用能够让UI极富质感,你在设计的适合处理的越仔细,最终出来的效果就越惊艳。」
在侧边栏和顶部导航中使用「亚克力」式的视觉元素。 「亚克力」这种视觉美学的好处,对于处理复杂的窗口体系是非常有效的,尤其是在处理弹出窗这样的元素的时候,它能够让底层的窗口从半透明的「亚克力」层透出来,从而让用户更明白所处的位置。这种微妙的、显隐之间的感觉,有着足够的美感。它是 Areo 美学的延续,但是得到了更为微妙完整的呈现。 延续自 Metro 的排版美学Fluent Design 扬长避短去芜存菁的一面,就体现在这里。
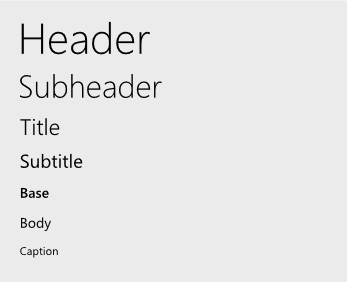
它的排版设计,继承自上一代的 Metro 设计语言。去掉复杂的配色,通过不花哨但是足够清晰的文字排版来划分层级,体现信息之间的关系,也就是 Fluent Design 和微软一开始所追求的,让用户聚焦于真正拥有的信息——尤其是在这个信息过载的时代。
Fluent Design 本身是自恰的,但是它如果要延伸到其他的系统上,要做的工作并不少。 操作系统并不重要信息过载和注意力争夺是今天所有人都必须面对的问题。 去年各大平台都在有意识地做精简和整合,twitter 地改版,Facebook 地 F8大会,包括iOS 和 Android 系统地更新,都在兼顾这一问题,而在这个大的语境之下,微软 CEO Satya Nadella说出了最重要地那句话:
Facebook 重大改版背后,揭晓了2019年的4个关键设计趋势作为一个世界级的社交媒体平台,Facebook 如今的用户体量已经相当可观了。 阅读文章 >
对于用户而言,如果软件和服务在不同操作系统上90%以上的功能、体验和服务是一致的,那么本质上在哪个平台差别都不大。但是,对于设计师、设计团队乃至于产品团队而言,就需要面对一个问题:怎么让日趋复杂庞大的产品和服务,在每个平台上的体验都是一致的。 很多时候,想要让产品在 iOS 和 Android 平台上保持一致的体验,需要做妥协。如果再考虑到移动端和桌面端,你需要为一致性付出更大的代价,产品越复杂,需要付出的努力越多。而 Fluent Design ,就是为设计过程而生,它已经很大程度上抹平了系统之间差异的问题。 Fluent Design 和它超全面的素材
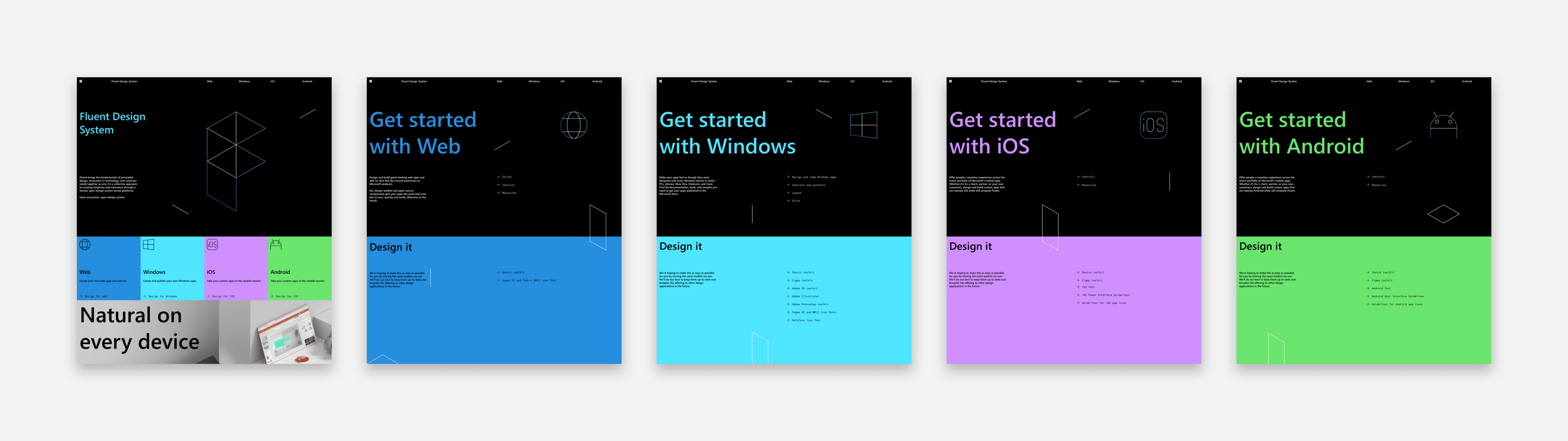
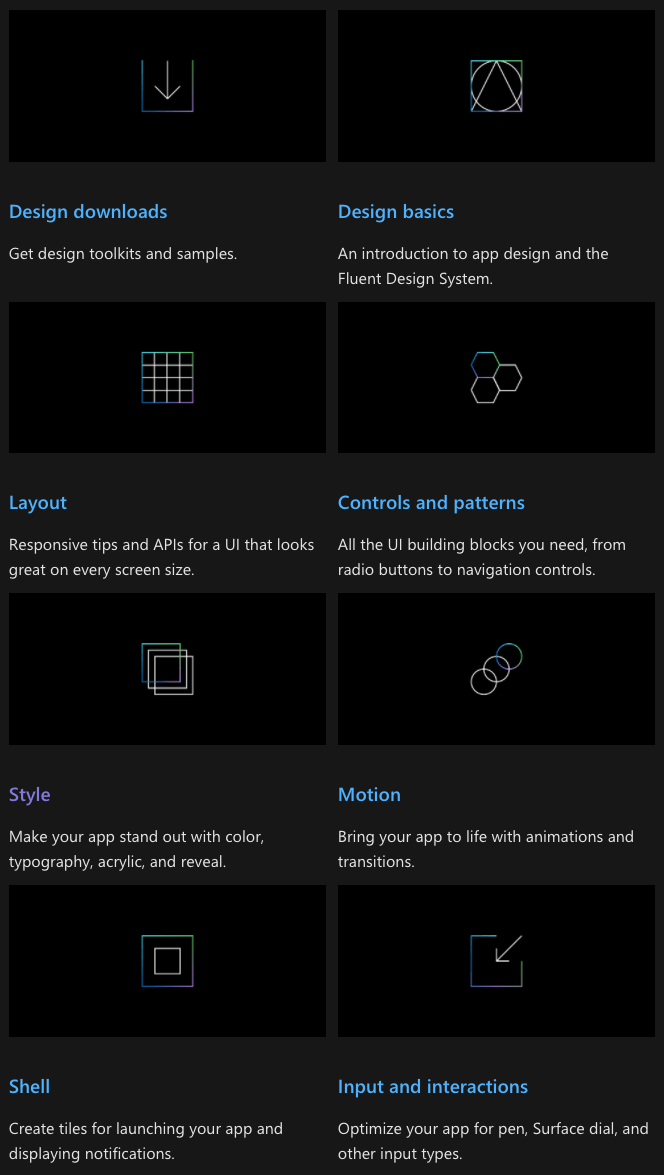
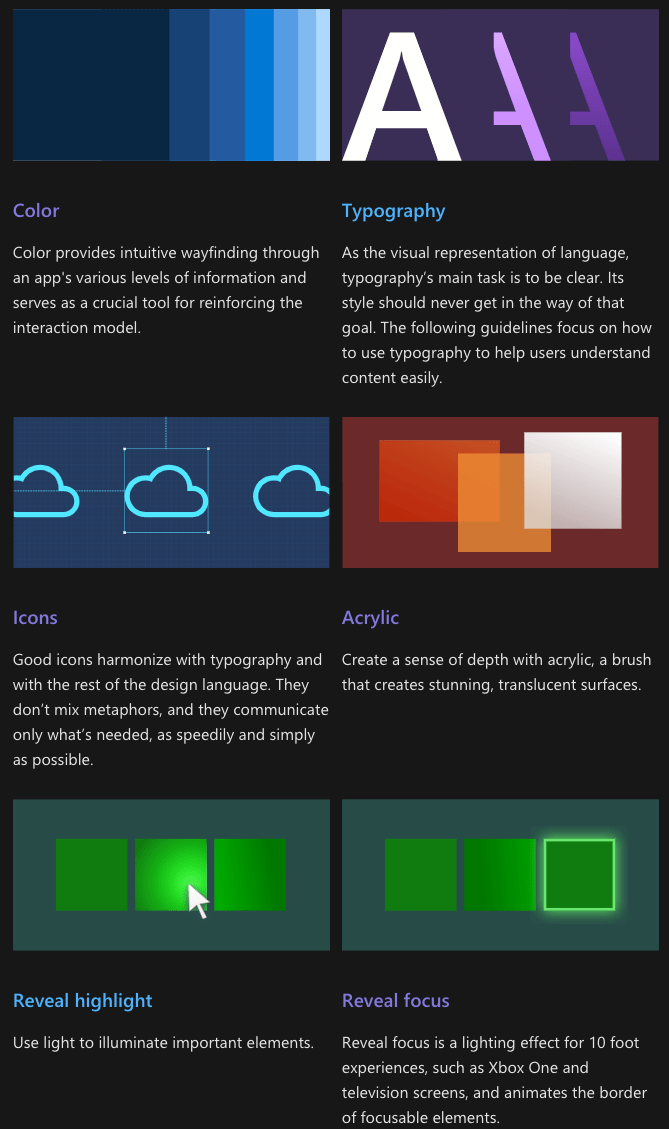
从2017年发布的最初的版本,到 2019年年底伴随 Microsoft 365 的重大更新,Fluent Design 如今已经涵盖了 Windows、iOS、Android、Web 这四个主要的分支,在微软官方的设计团队的主导之下,同开源社区、苹果、谷歌等多方的设计师和开发者,协同完成了整套设计系统的规范制定、以及相应的开发组件的创建。 如果你是设计师,想更为深入的了解 Fluent Design 的各种设计范式,那么你可以在 WIndows 平台的设计规范当中,极为详细地了解每一个视觉元素的设计原理和具体实现方式:
比如你可以在「Style」这个部分找到具体的排版、图标,包括「亚克力」效果的实现原理:
值得一提的是,Fluent Design 虽然跨平台的设计系统,但是在 iOS 和 Android 上面,它并非为了追求自身的一致而无视原有的设计规范、交互模式,而是尽可能地在原有系统的机制允许范畴内,来进行交互和体验上的约束,确保你在各个平台上的感知是高度贴近的。
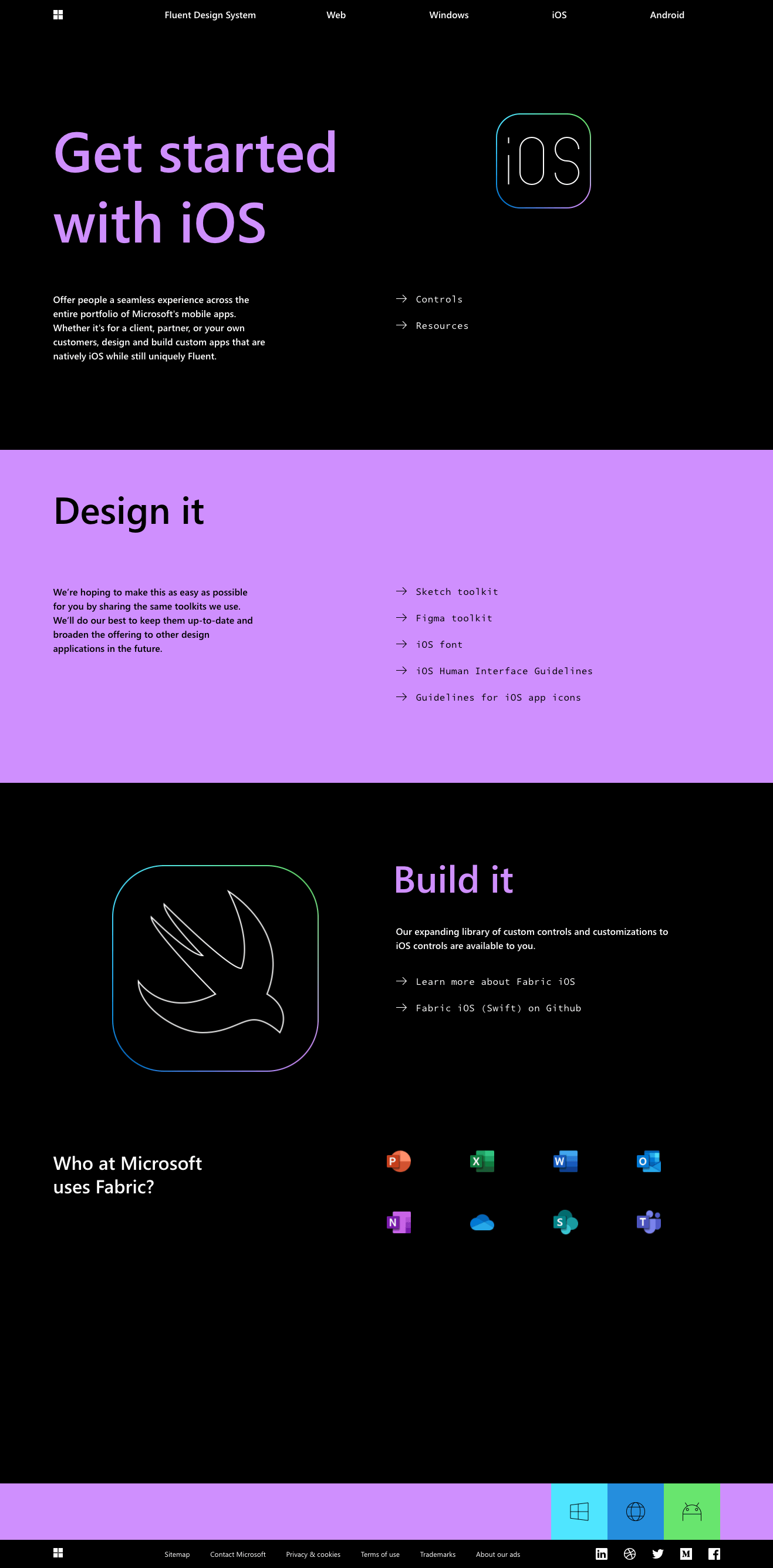
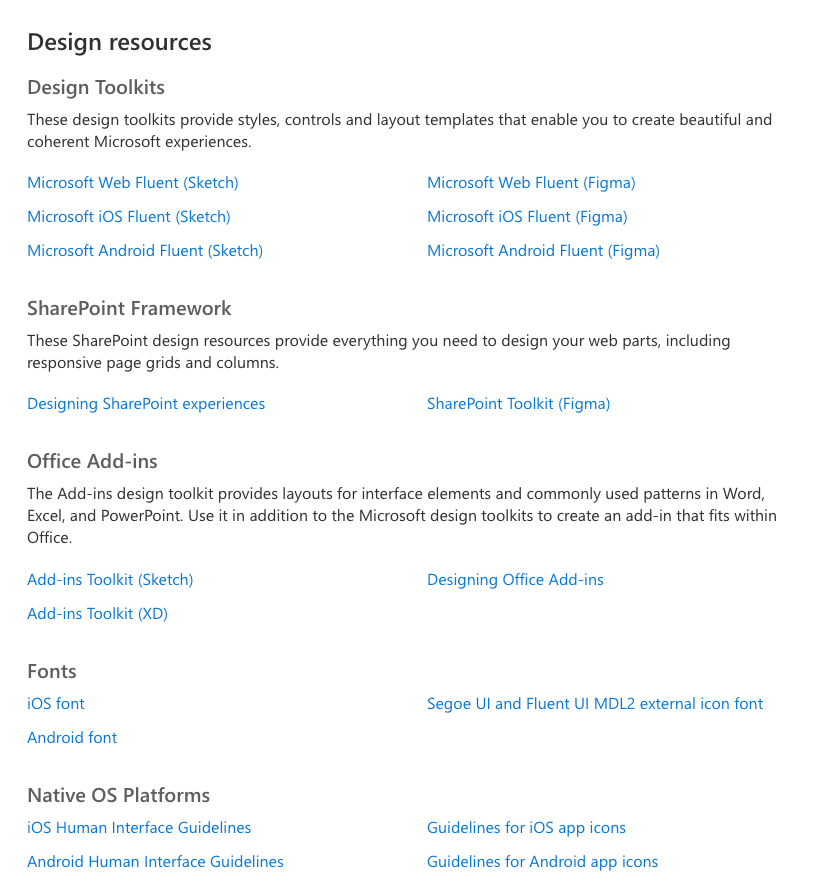
所以,在 Fluent Design 的页面当中,非常完整的引用了各个平台上的具体设计规范,以及 Fluent Design 在这些平台上进行设计的时候,可以用到的各种设计资源和素材,其中包括对应平台的的 Sketch、Figma 格式的素材,相应的字体,相关的插件、乃至于各个平台的设计规范对应的链接:
戳这里进入下载页:https://developer.microsoft.com/en-us/fluentui#/resources 那么在非 Windows 平台上,功能的实现和开发上怎么办呢?最初的时候,微软在 Windows 平台上使用了自己的 UI 和开发组件库,而针对 iOS 、Android 以及 Web 端,则在 Github 上创建了一个开源项目,名为 Fabric ,在 iOS 平台上,有支持 Swift 语言的 Fabric iOS 库来支持开发,而在 Android 上,则是 Fabric Android (Kotlin),Web 端则使用的是 Fabric Web (React),它们都已经是现成的库,开发者可以直接调用,确保原生而顺畅的使用体验。
在今年 3 月 12 日的时候,微软更近一部,将原本独立的Windows 组件库也彻底和另外三个 Fabric 库合并到一起,彻底并进 Fluent Design 项目,目前它在 Github 上使用的是 UI Fluent 这个名字,可以说,此刻的 Fluent Design 从设计到开发,已经成为了一个完整而系统的整体了!
结语
如果你是一名 UI 设计师,「亚克力美学」能够让你产生更广阔的设计想象,那么不妨下载相关的 UI 组件来研究一下。如果你所处的设计团队正在寻找一套系统化的解决方案,不妨来试试 Fluent Design。 相关链接:
引用来源:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论