Figma大幅改版,将与Axure和蓝湖一决高下?

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近Figma出了很多新功能,变化之大可以说是一日千里不足为过。以前Figma虽然好用,但功能缺失比较明显。做原型不如Axure专业,设计交付不如蓝湖贴心,字体管理居然连预览都没有…… 但是现在,上述问题不但一次性给出全面解决方案,而且做出了很多创新的功能!
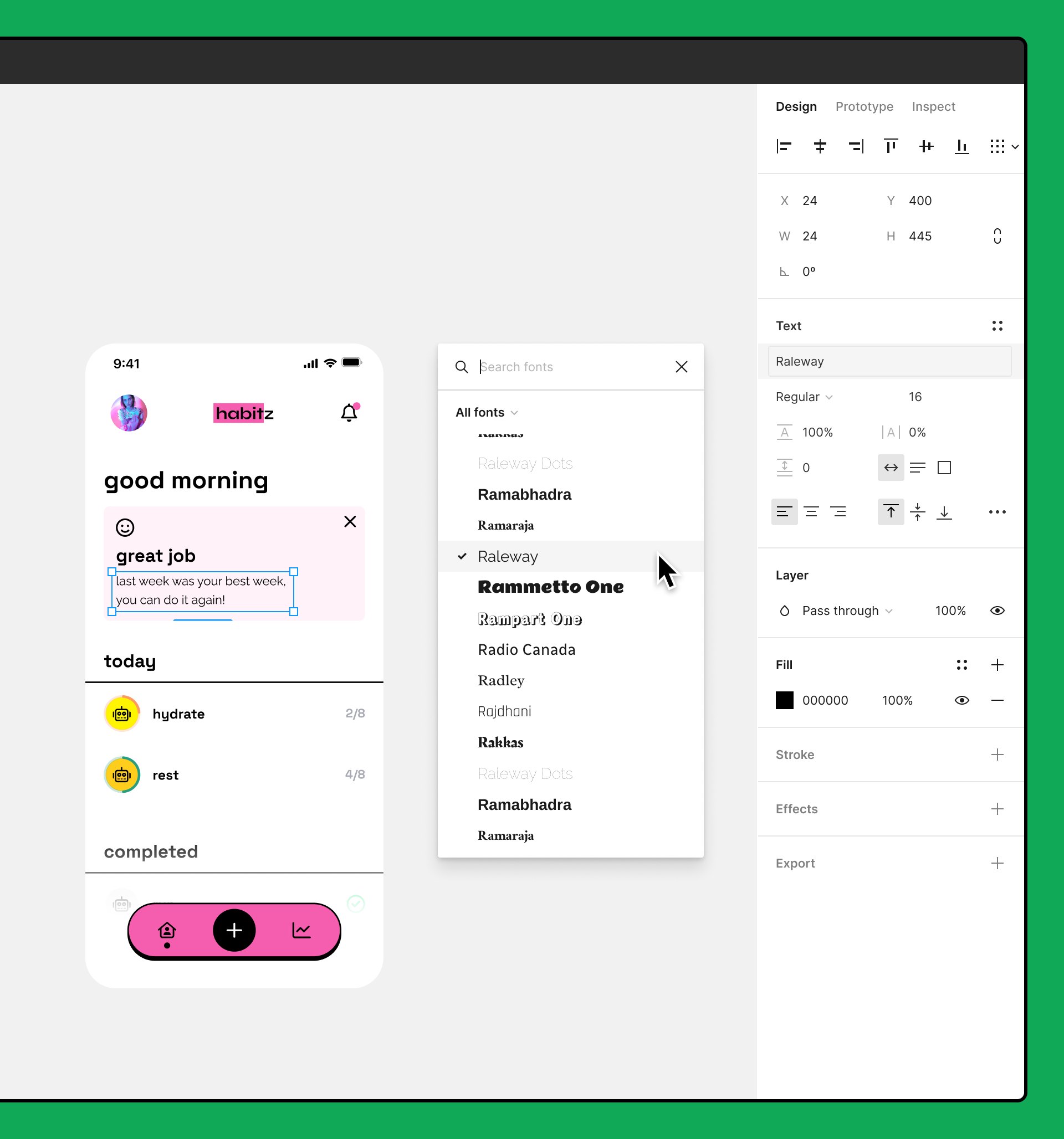
接下来仔细给大家介绍一下,从简单的开始吧~ 1.可视化字体列表以前的Figma字体简陋得跟学生作业一样,就一个从A到Z的字体名称列表,既看不到预览,也没有把常用字体列出来。
现在终于加上预览了,而且还提供了几种分类查看:
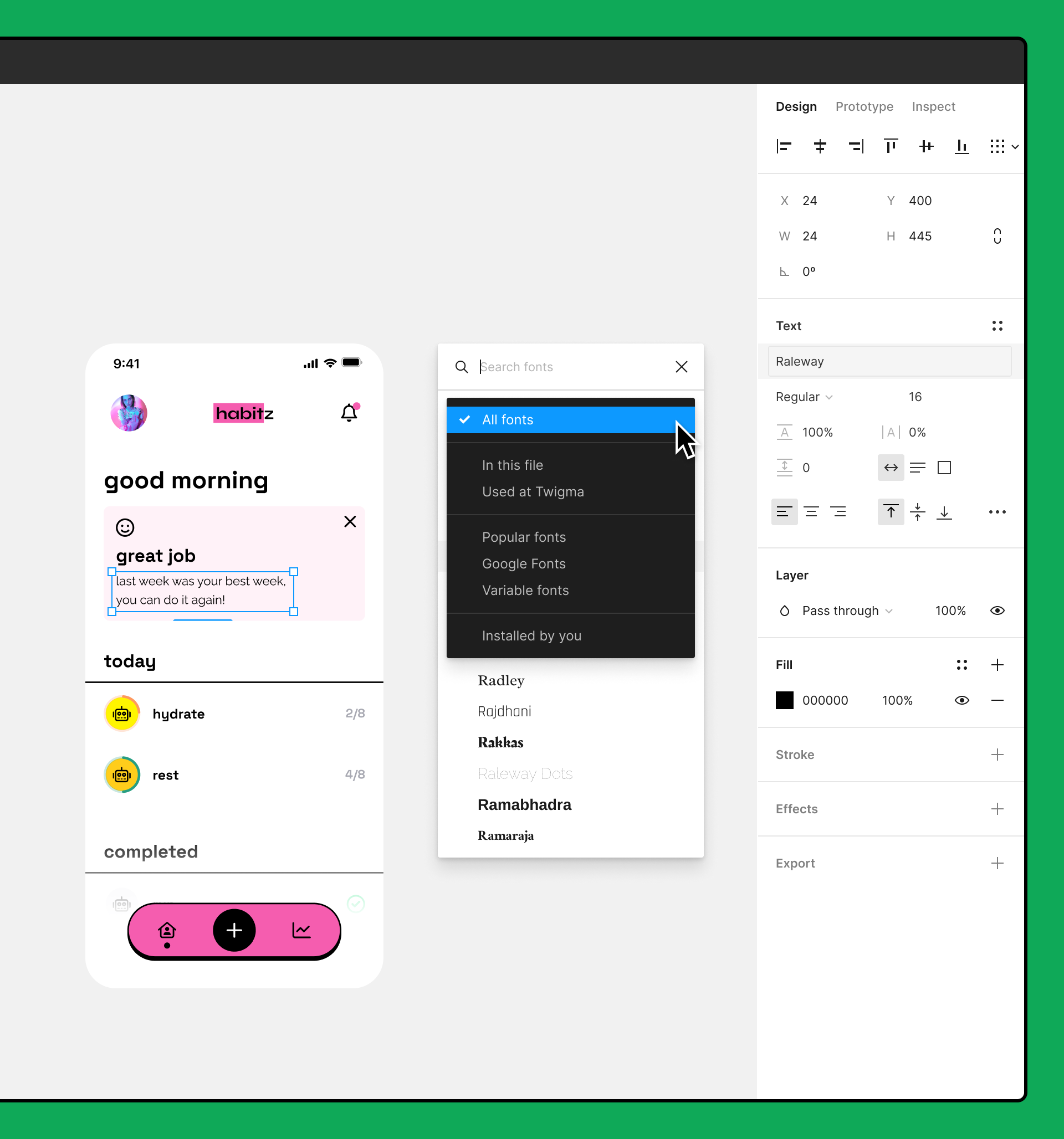
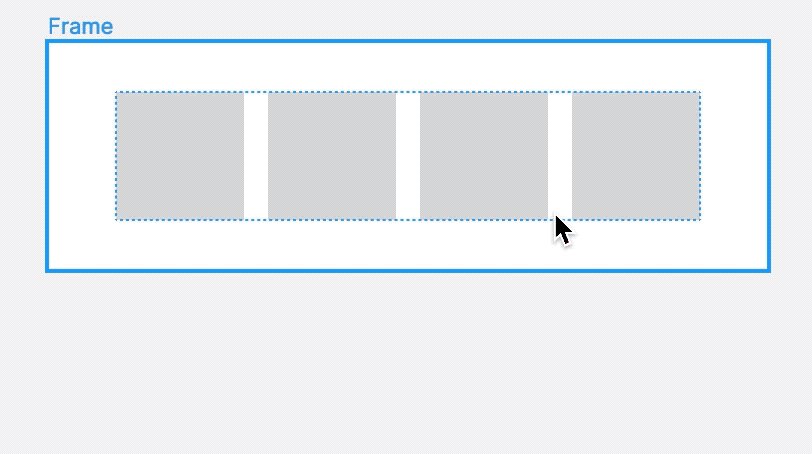
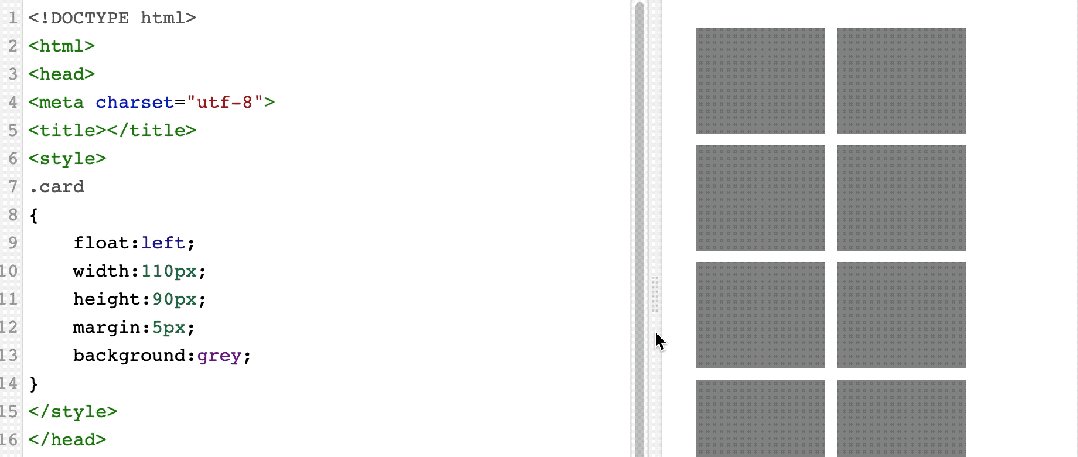
要是能把中英文分割出来就更好了,希望以后再接再厉吧。 2.自动布局更接近前端2.1自动换行 自动布局这个东西很好用,但一直有一个问题——不能换行。 于是,每次只能做一行,然后手动复制多行。
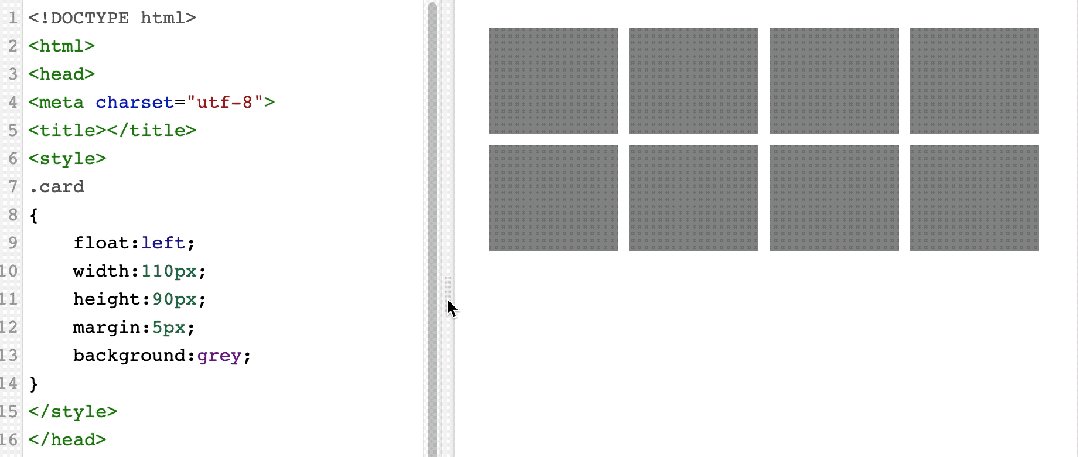
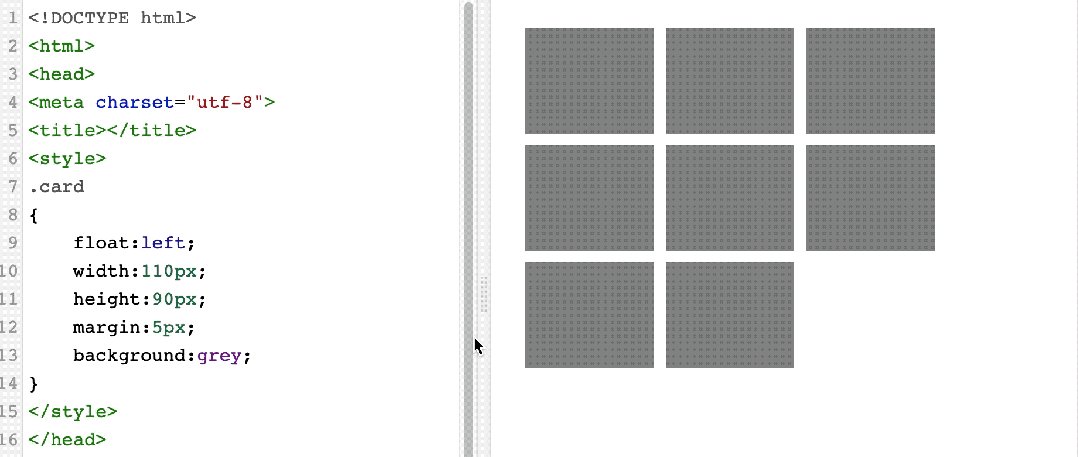
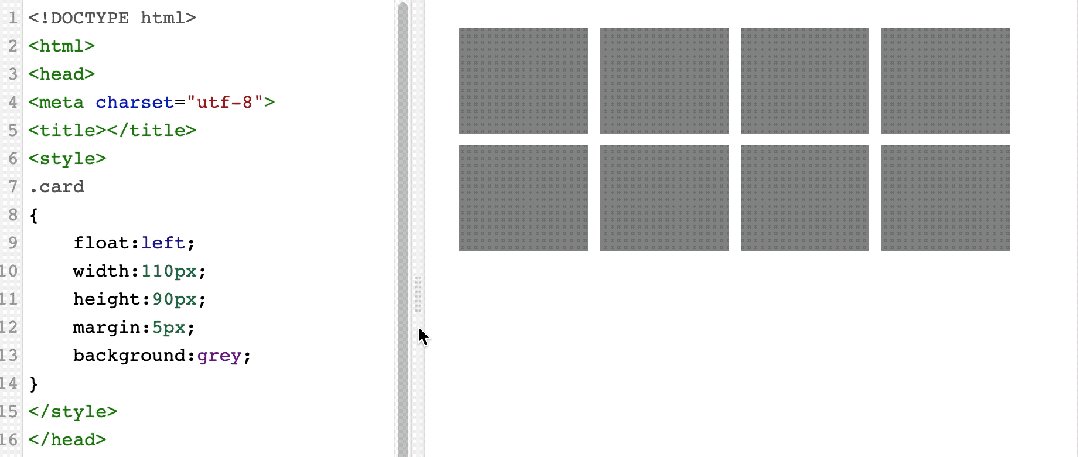
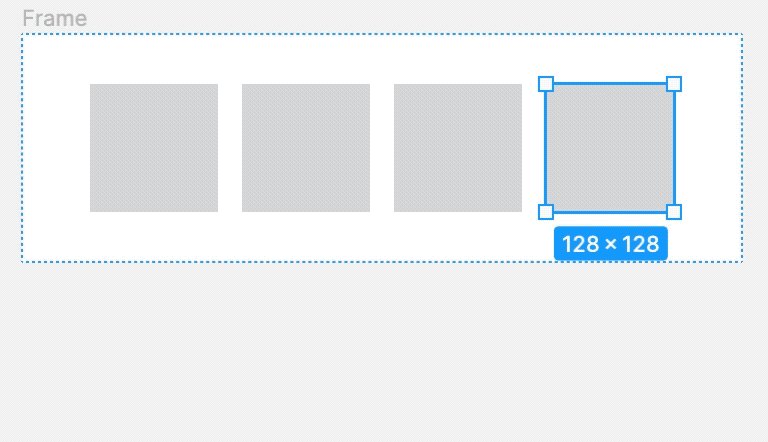
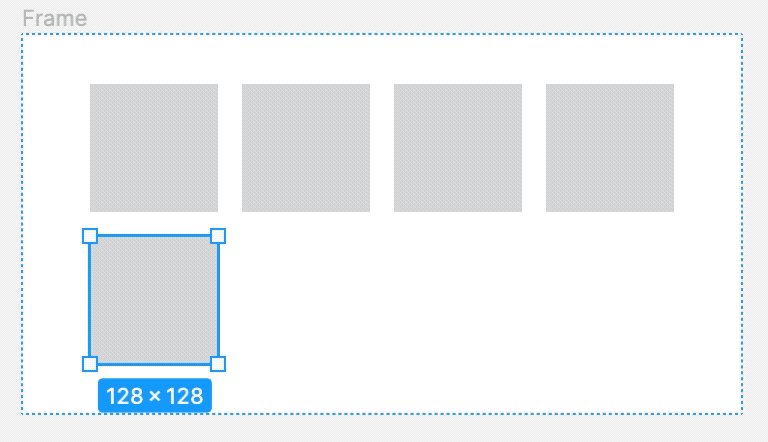
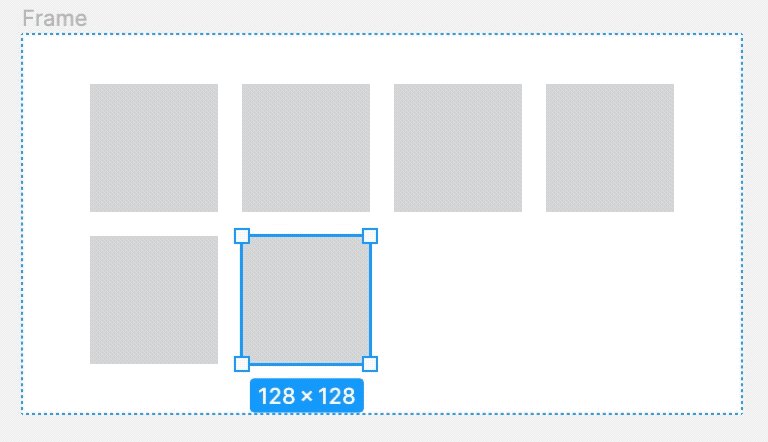
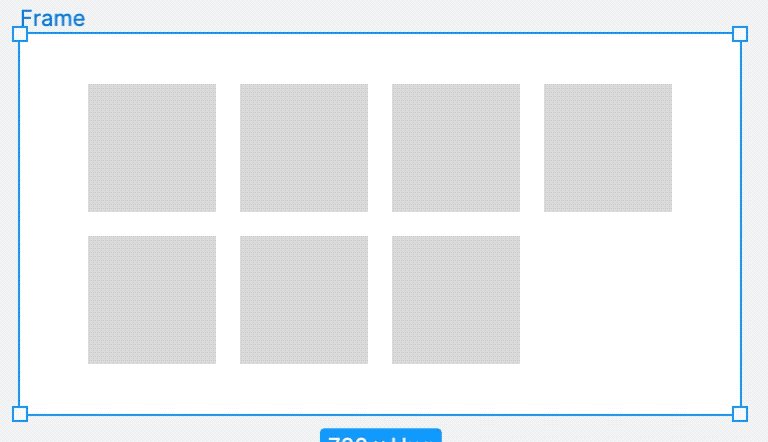
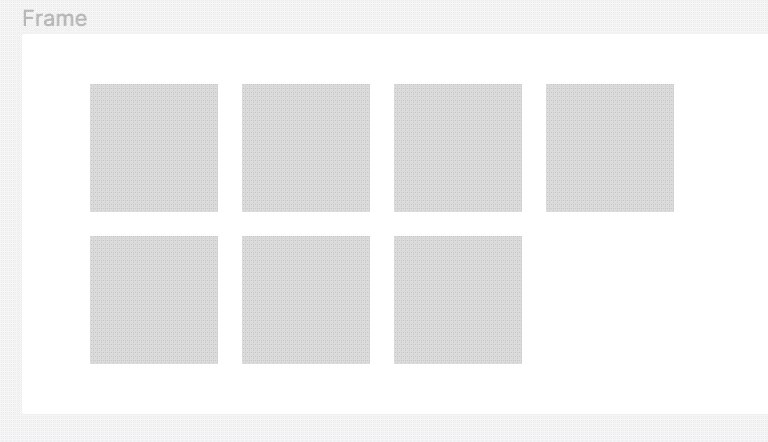
但前端样式是可以自动换行的,下图这种效果只需一行float代码即可。
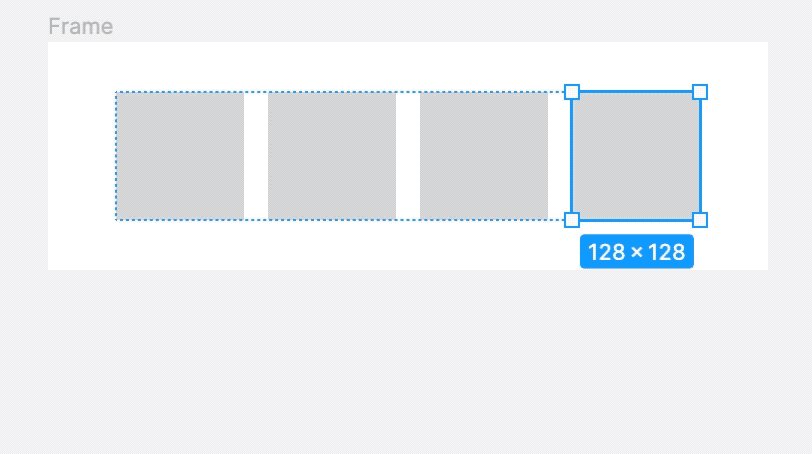
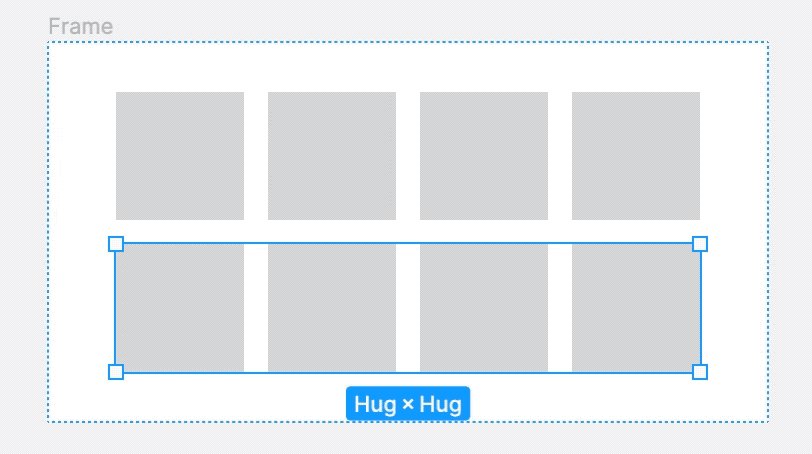
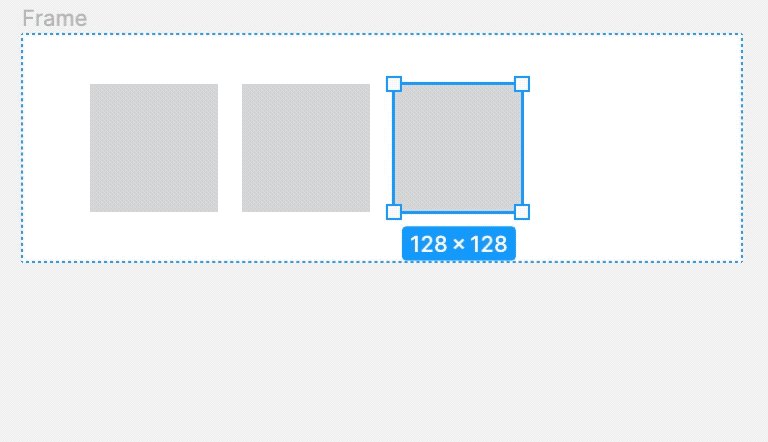
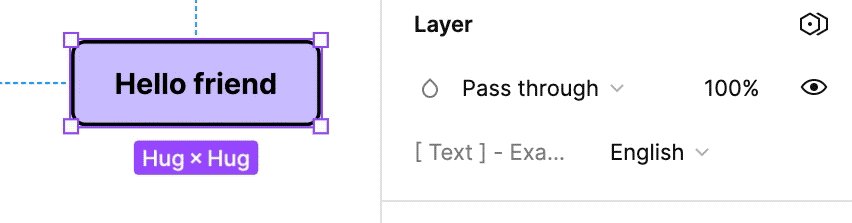
所以,这次Figma终于把自动换行加上了,这个真是方便不少,还省了一级Frame。
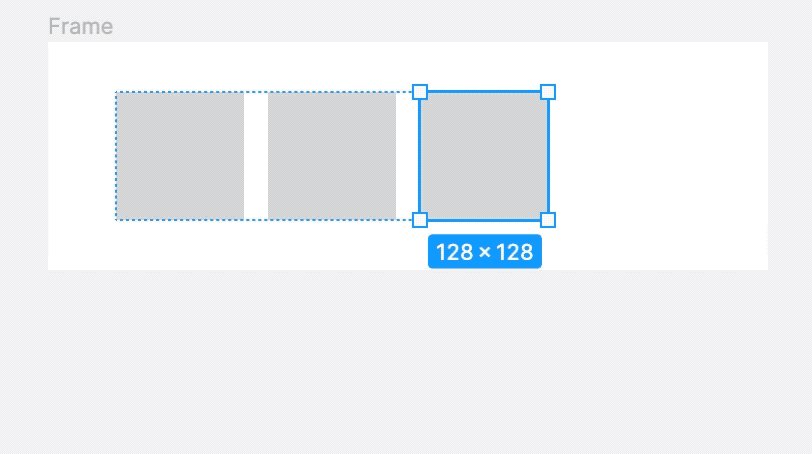
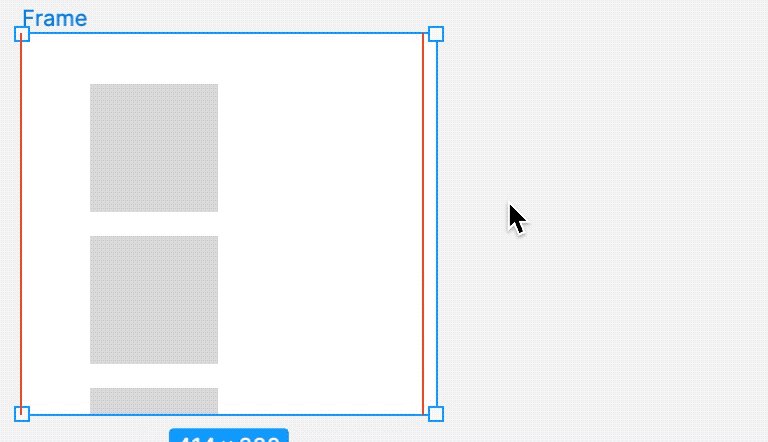
2.2. 尺寸限制 再好的响应式页面,也不可能下至10px上至10000px,基本都有尺寸限制的。 这个尺寸限制对前端来说,也即是一两句代码的事,非常简单。 但绝大部分设计软件都没有这个功能(大部分连响应式布局都不支持),这样就加大了响应式设计的难度:
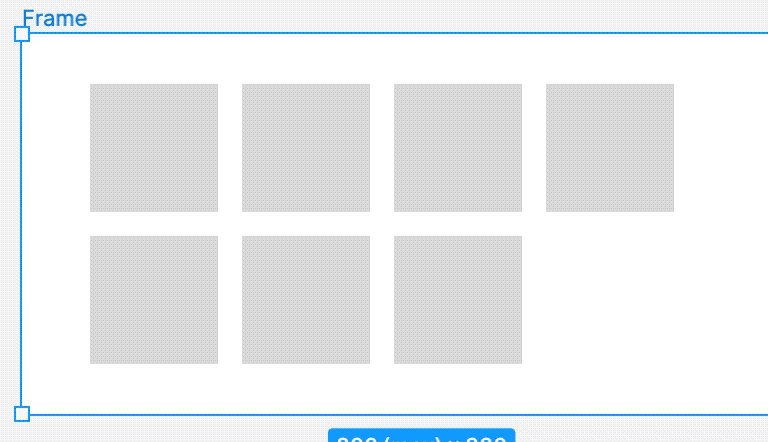
Figma这次终于加上了,这真是强迫症的福音:
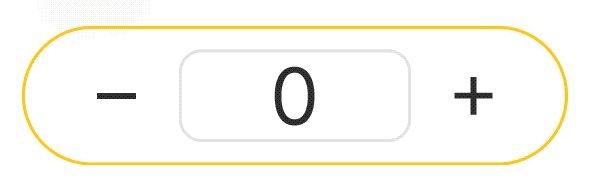
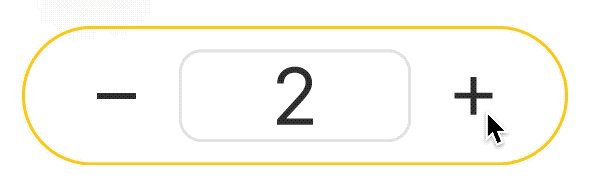
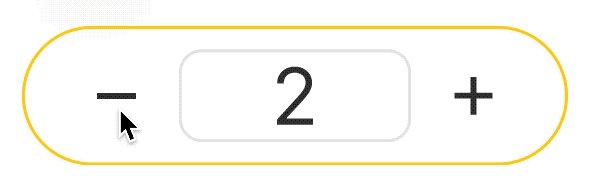
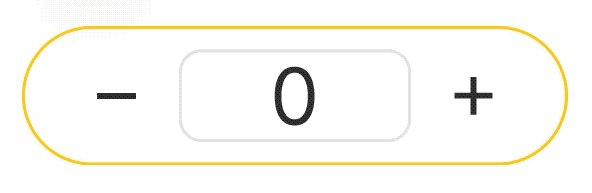
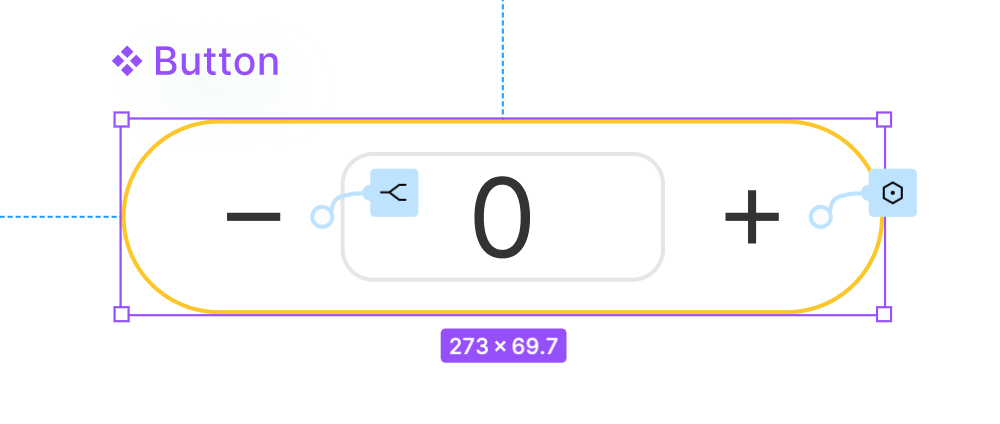
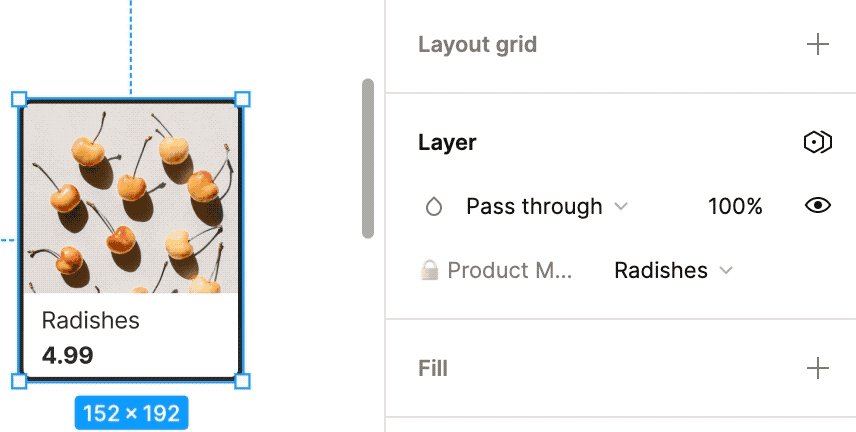
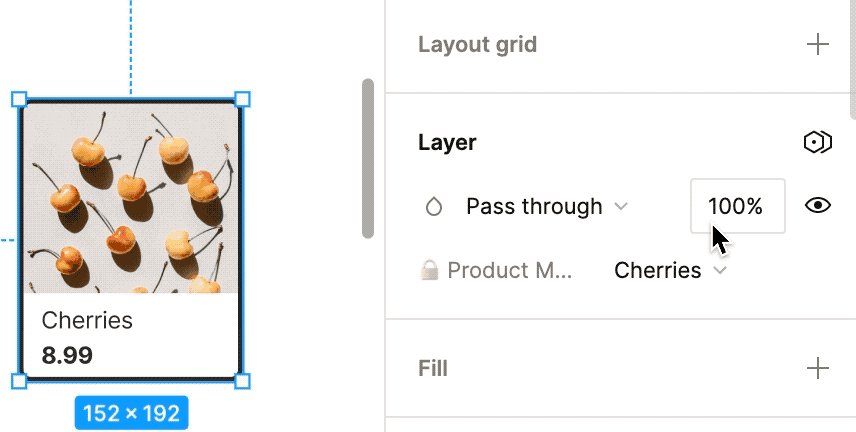
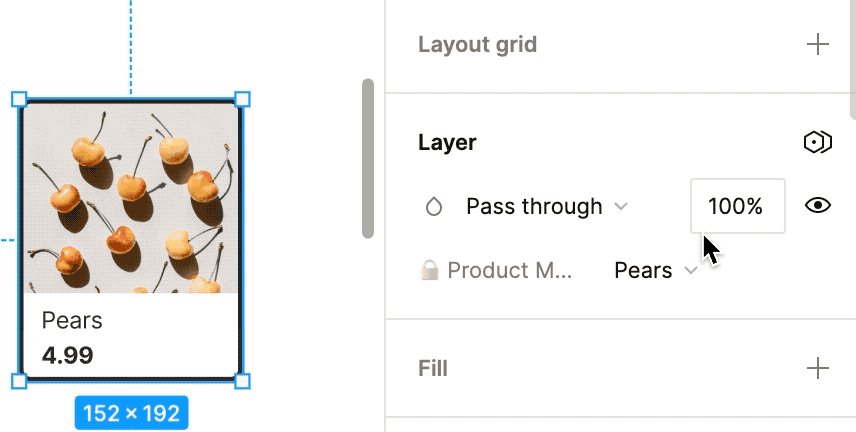
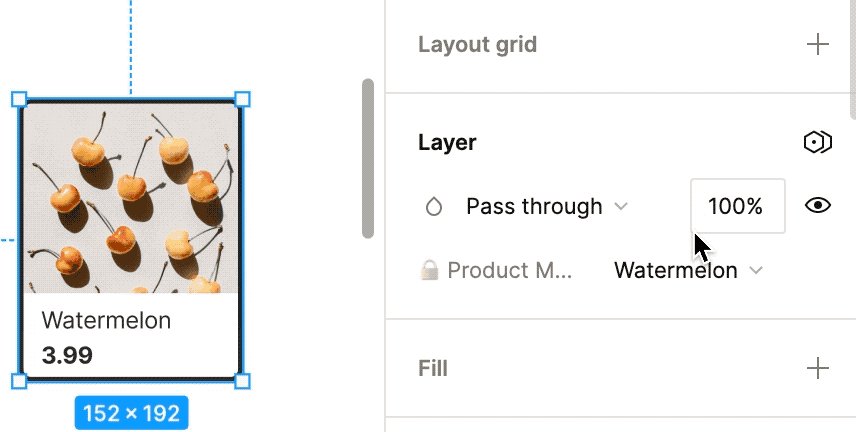
3.变量 Variable重头戏来了~Axure的原型功能最厉害的地方在哪?就是这个变量。什么是变量?就是设置一个值,可以和页面上的展示或操作联动。 3.1.变量控制 例如这个数字控件,点一下+就加一个数字,点一下-就减一个数字。
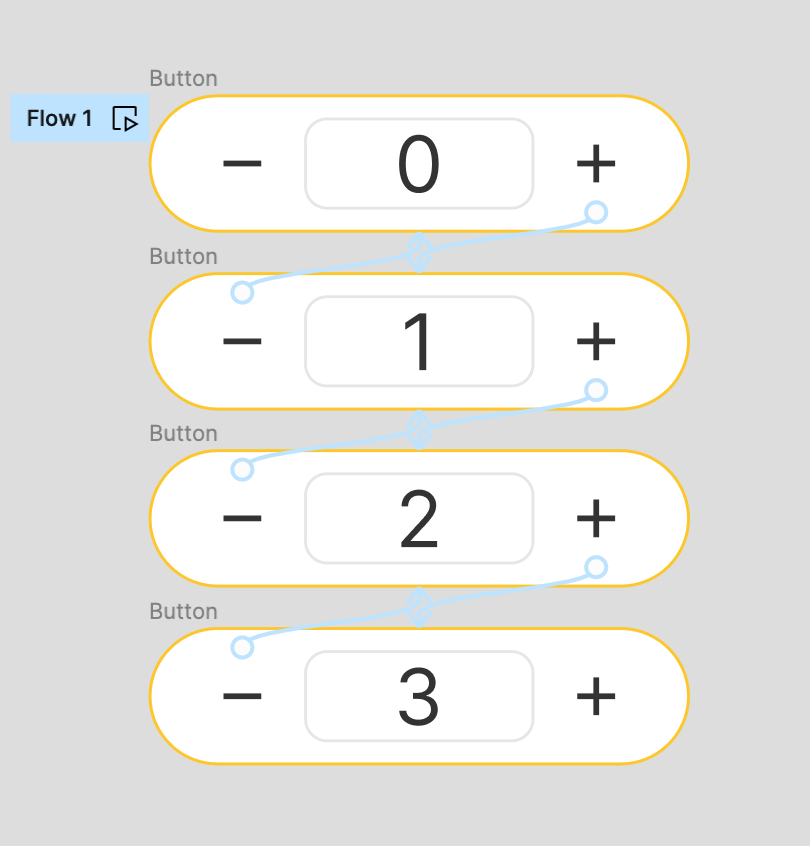
如果这玩意儿没有变量,就得做N个页面,每个页面是不同的数字,把他们都串起来才行,是不是想想就头疼?
而有了变量后,做起来就简洁多了。 你给这个数字设置一个变量,取名叫itemCount。
+被点击时,给itemCount加1;-被点击时,给itemCount减1。
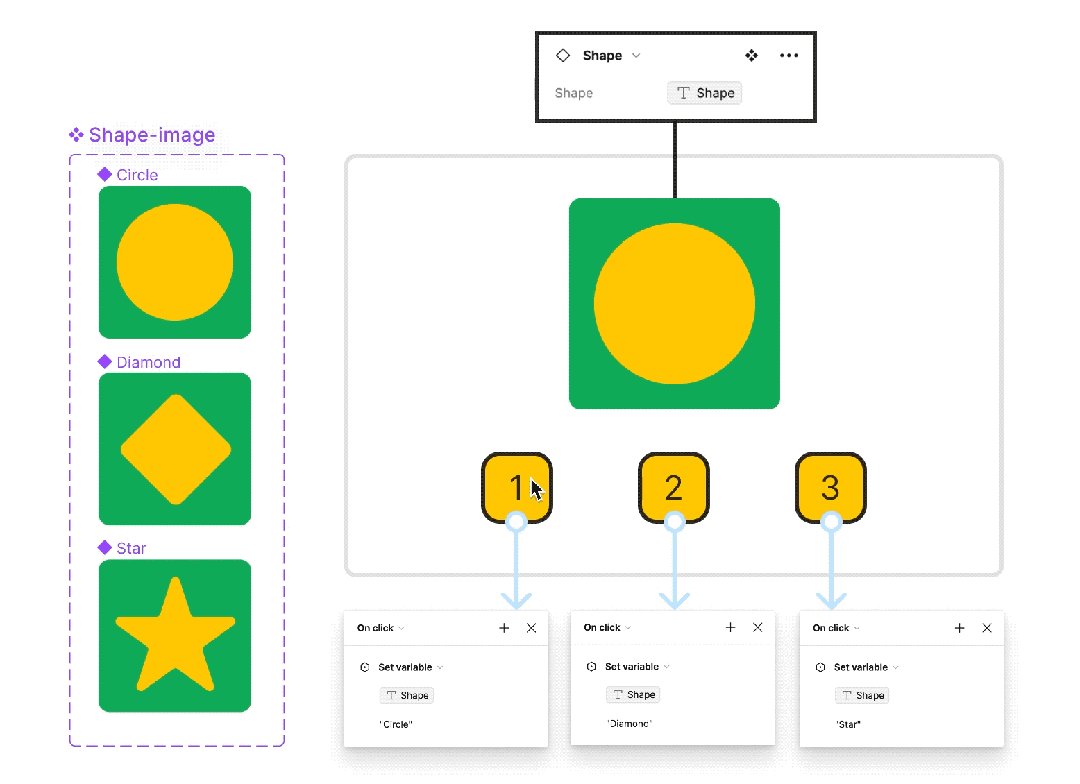
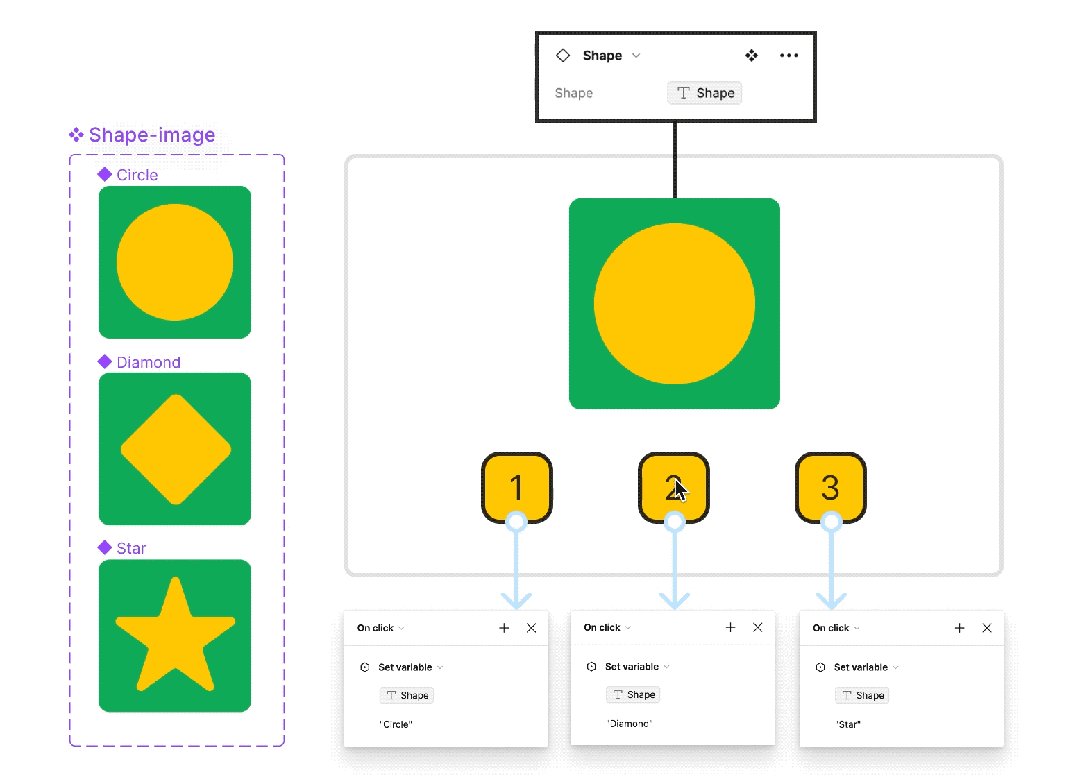
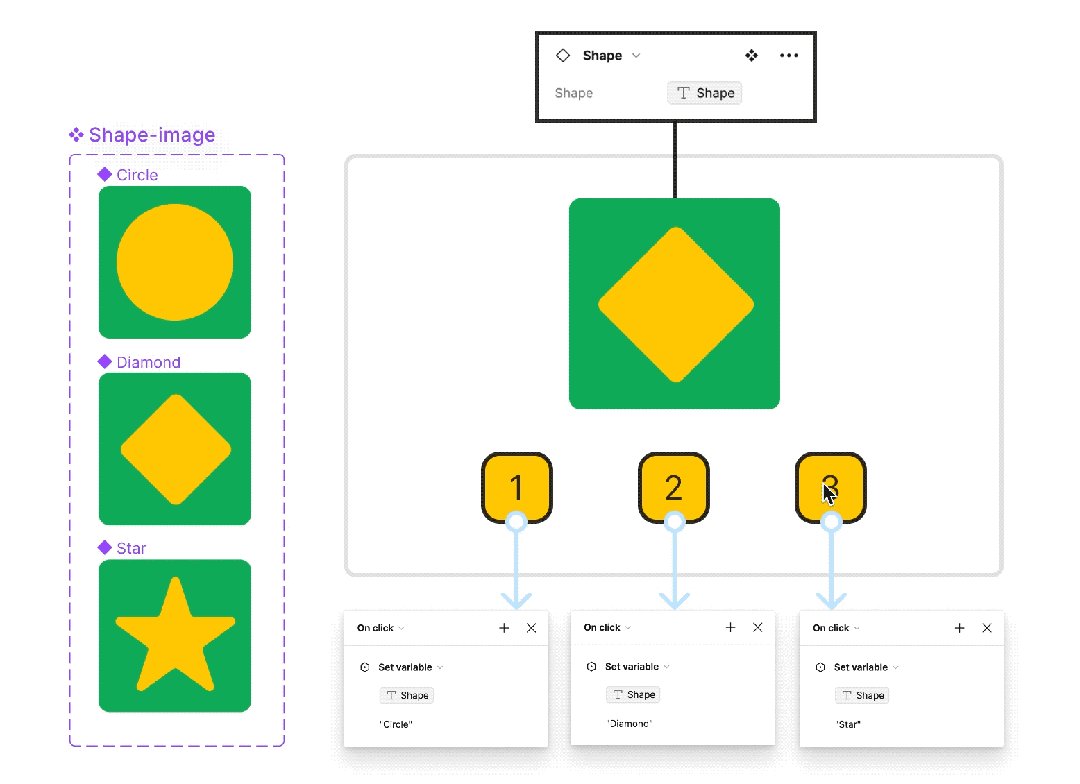
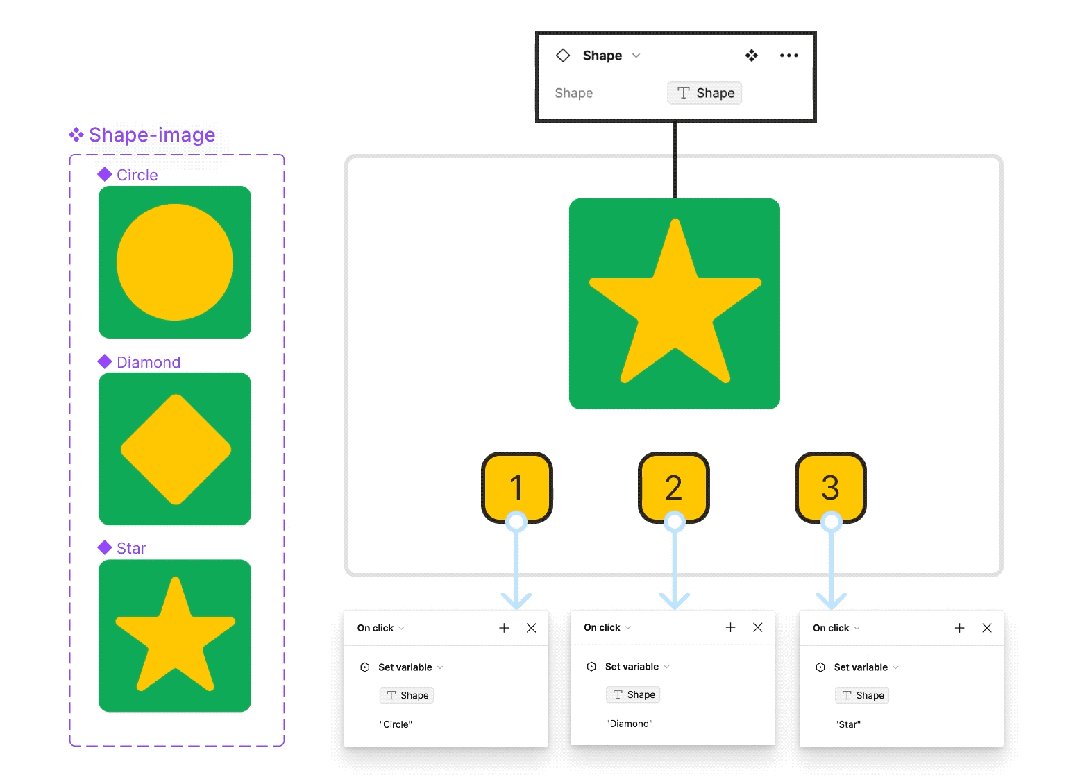
这样一来,你只需要一个页面就能完成数字空间的交互了。 变量有4种,除了数字之外,还可以是文本、颜色和布尔值(off/on二元选项)。 变量的运用范围也是很广,例如可以用来做组件之间的联动:
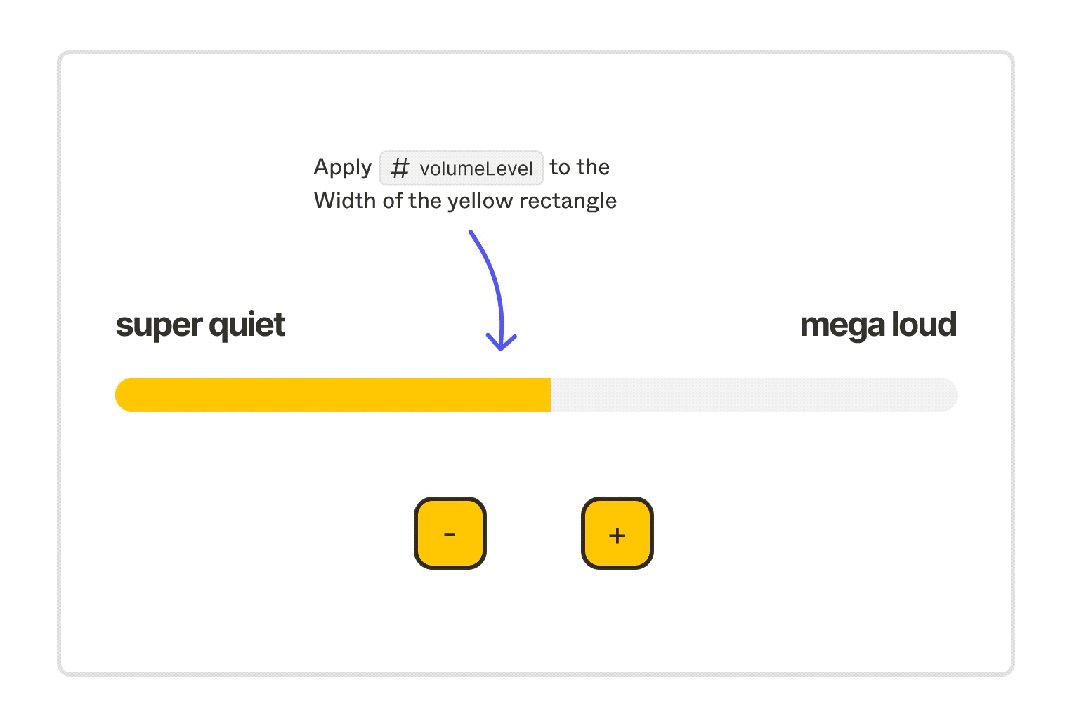
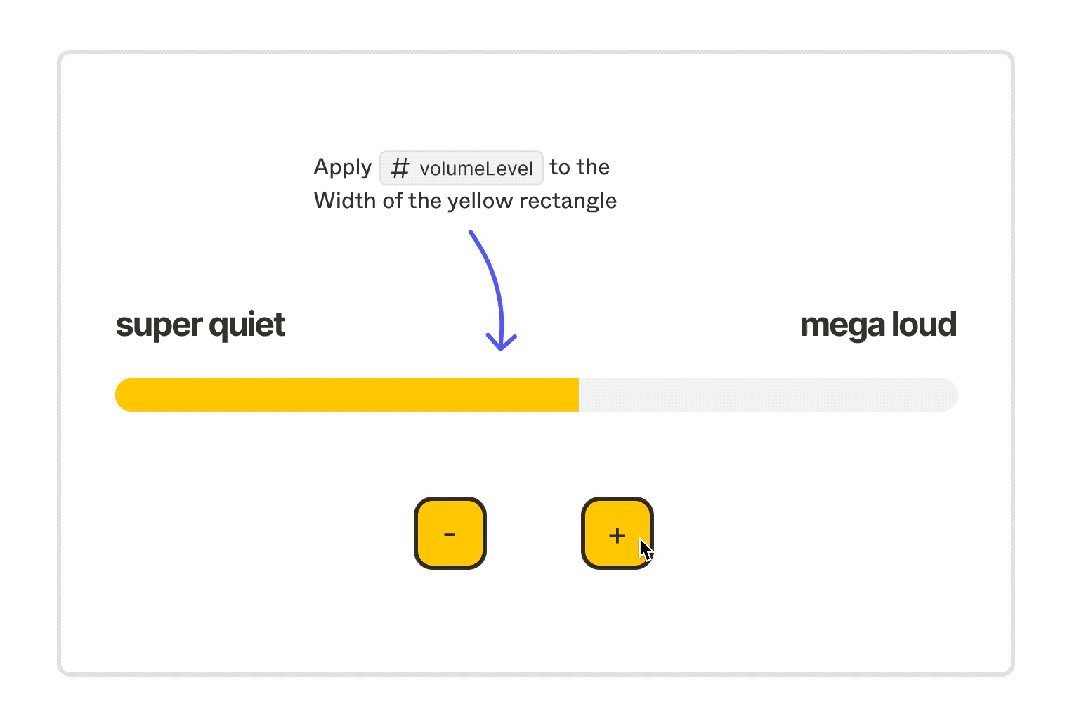
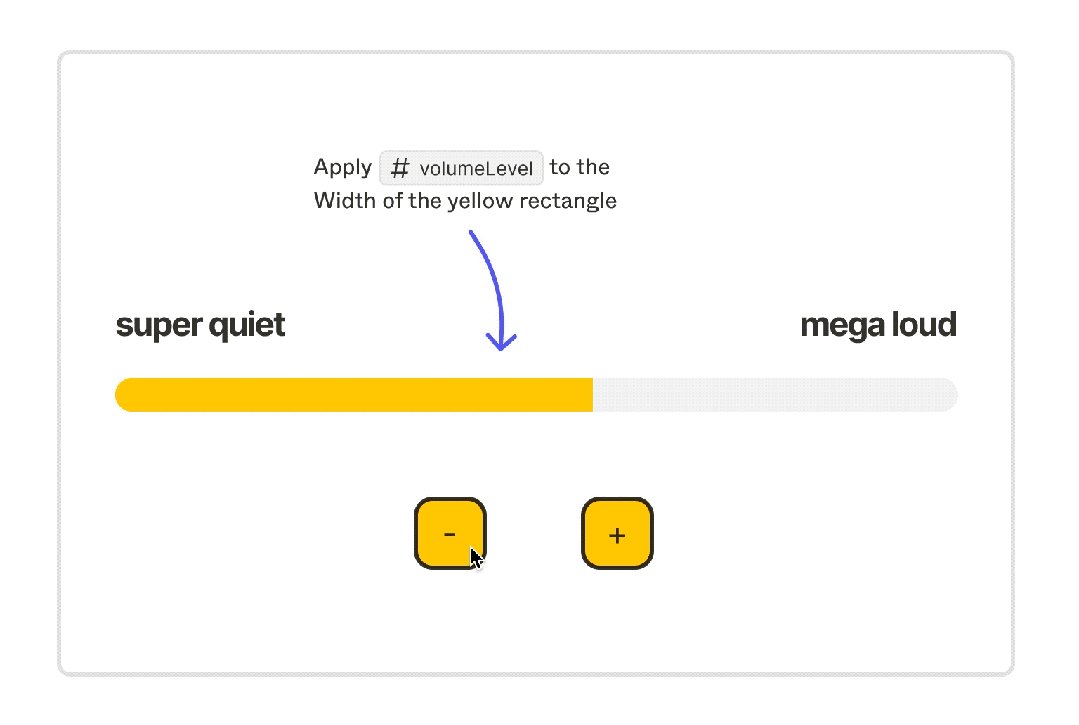
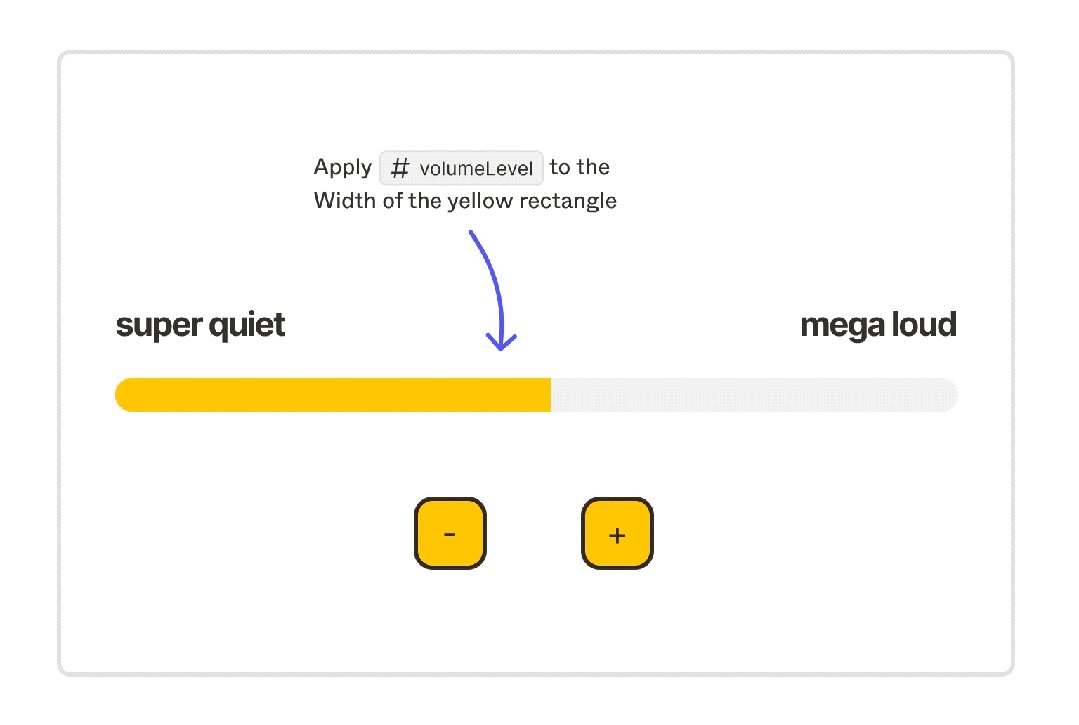
可以用来做音量调节:
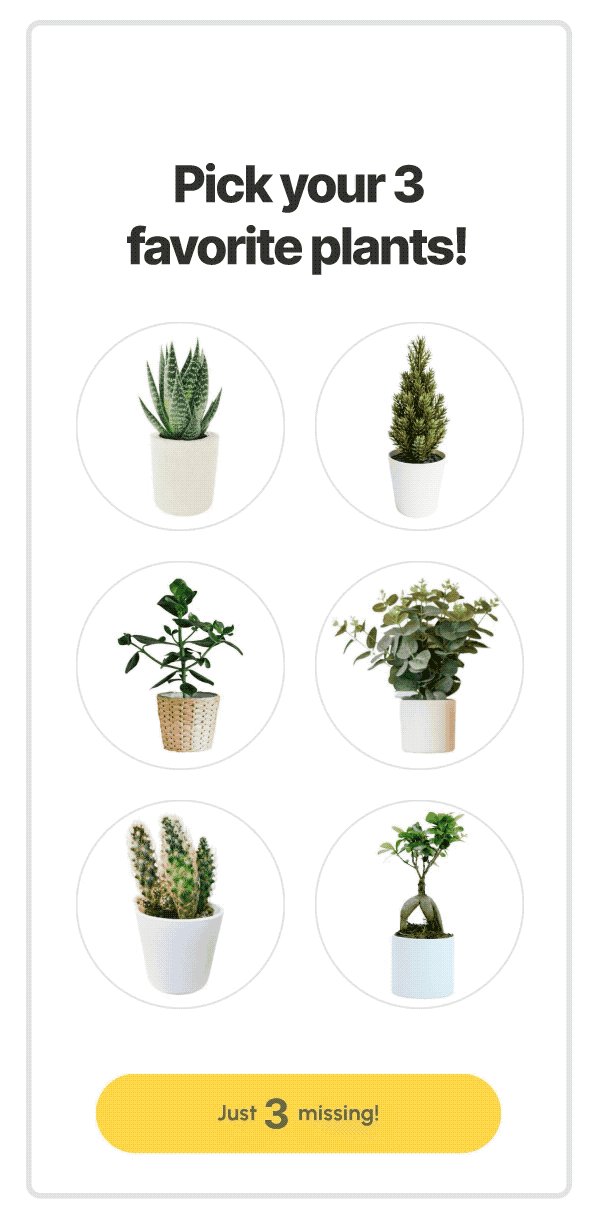
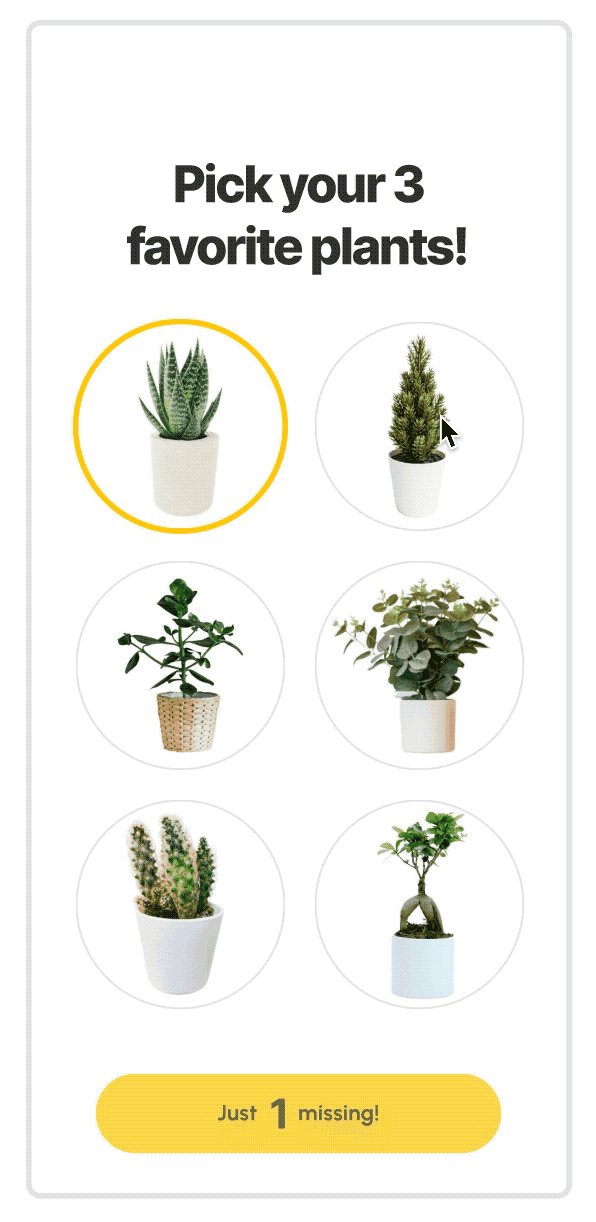
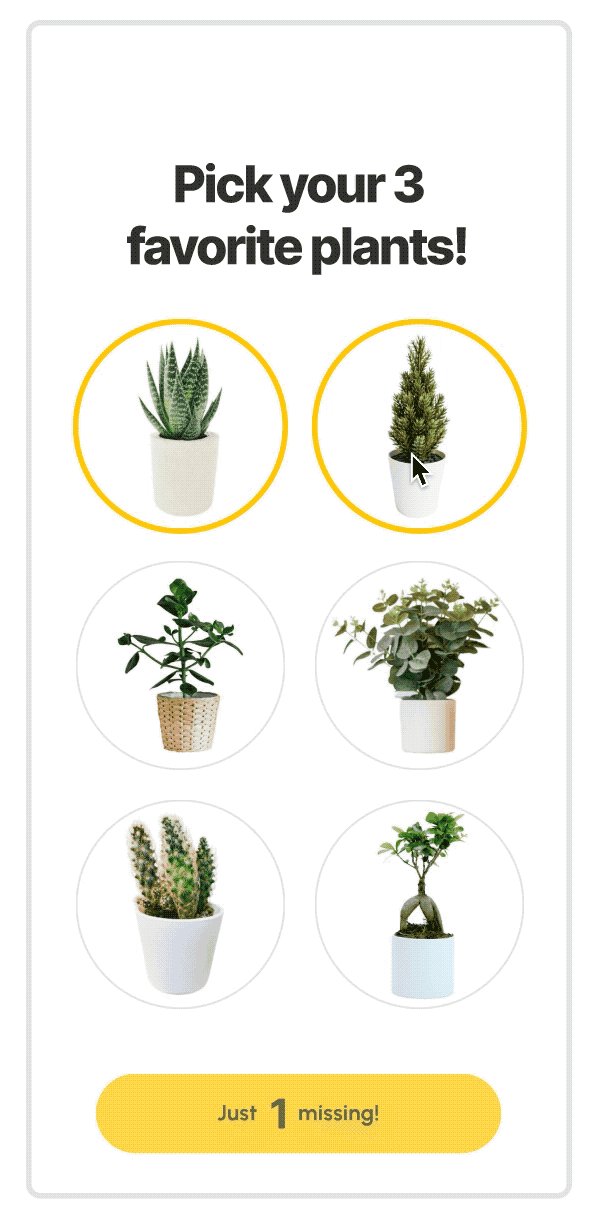
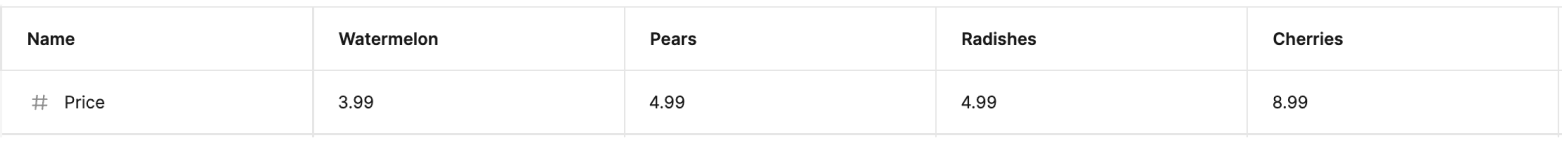
可以用来做选项计数:
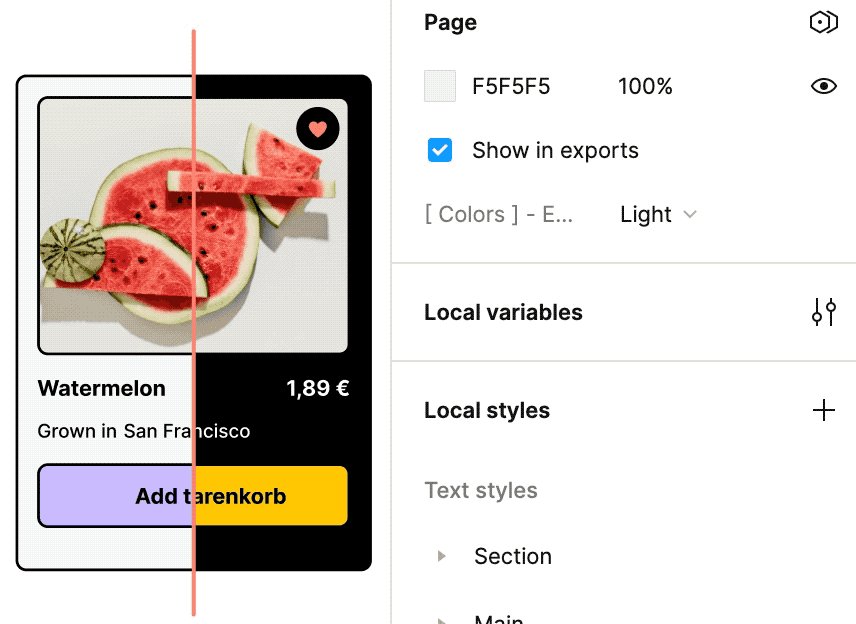
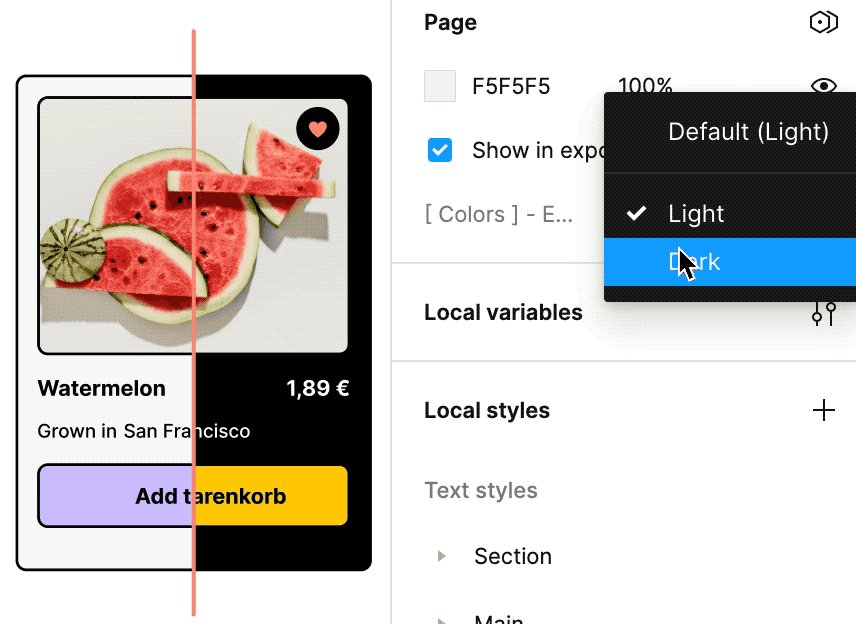
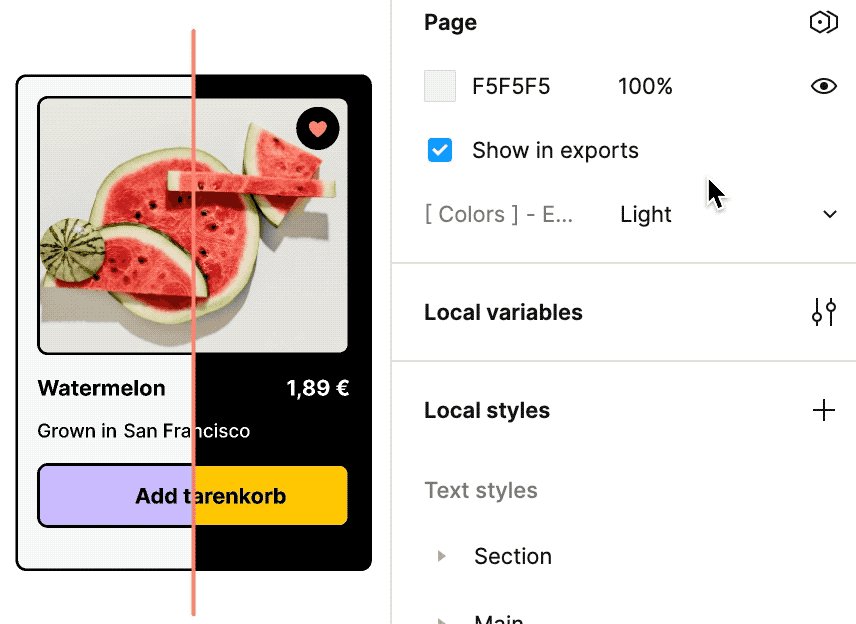
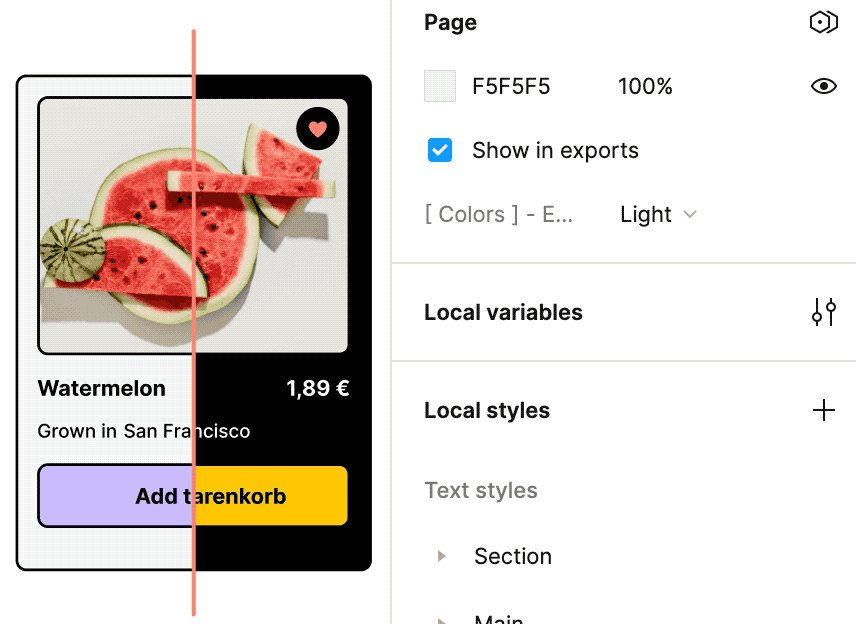
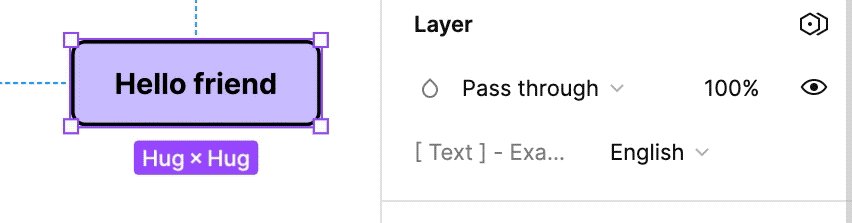
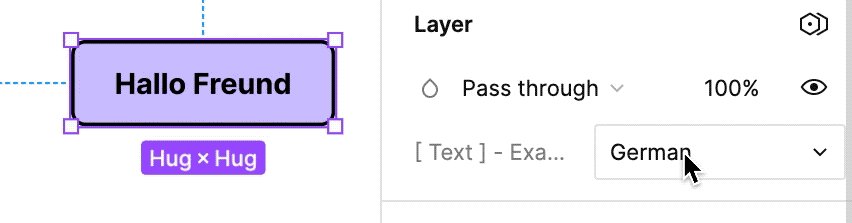
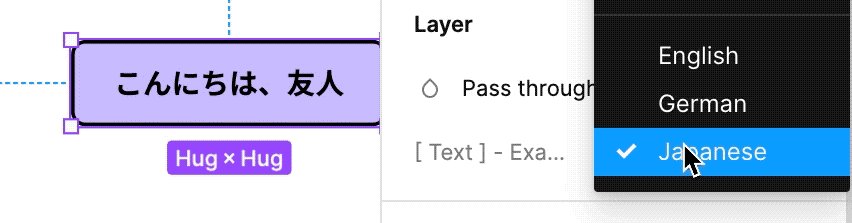
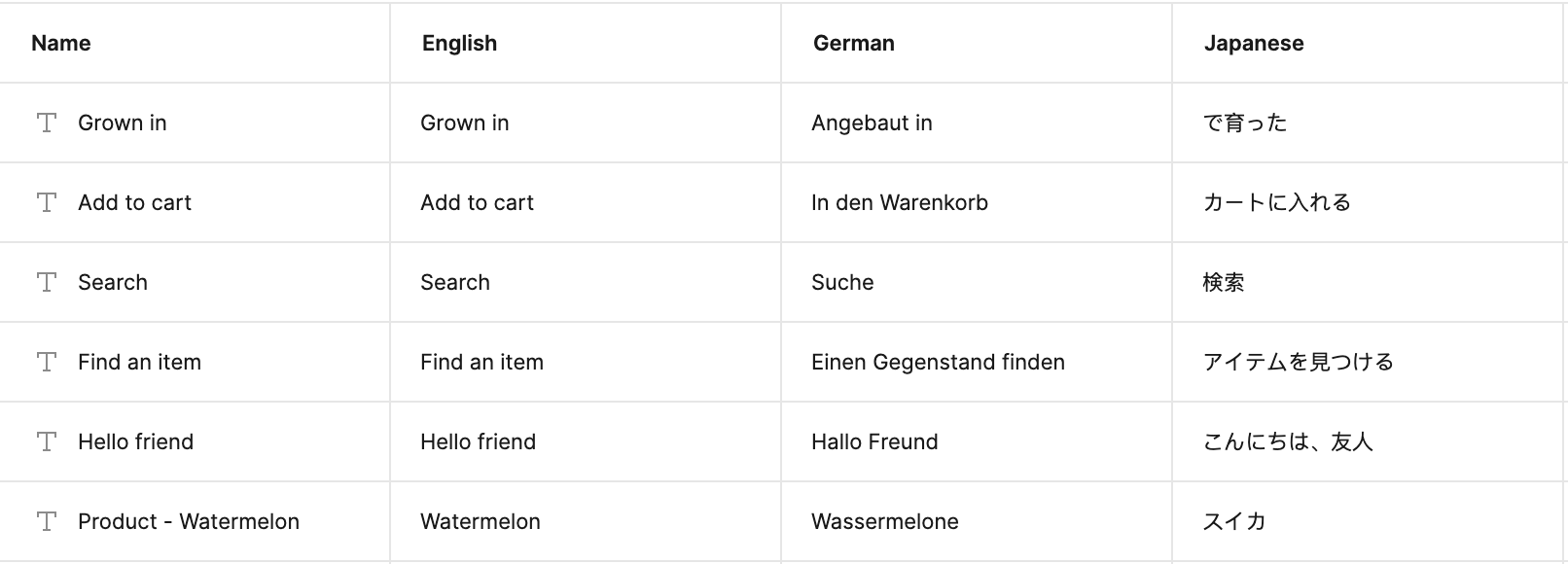
这个种变量法和前端几乎时一样的,这对有前端基础的设计师来说,几乎没有学习成本。 以为这就完了吗?还不止。 3.2. 模式切换 前端能让UI一键切换模式,例如深色模式、语言、尺寸等。 利用变量,Figma也能实现这样的切换:
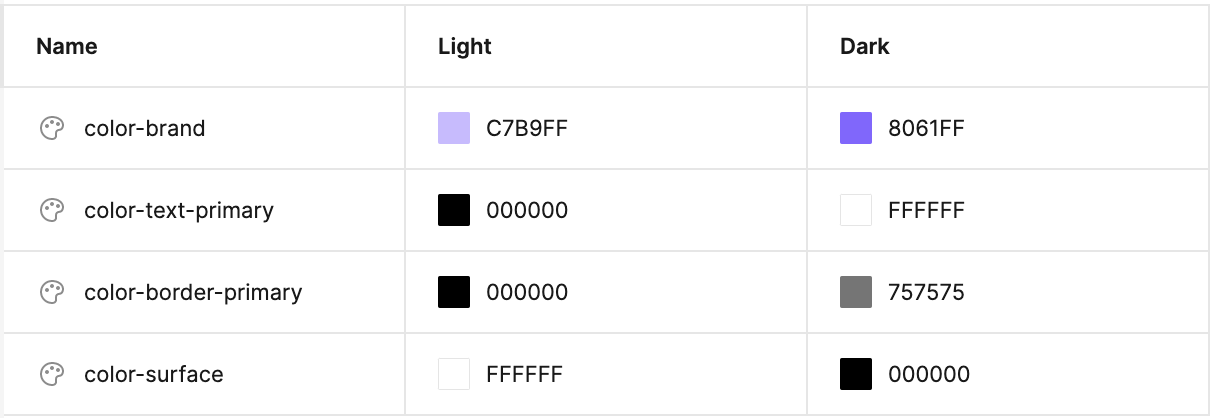
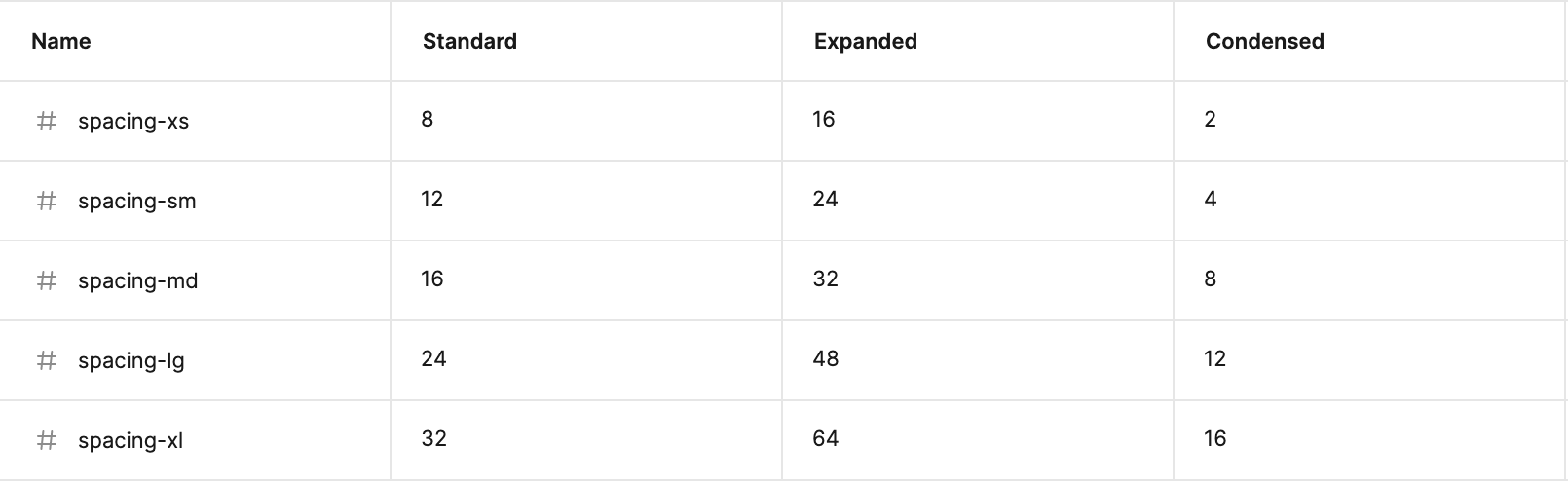
这一切的秘诀,就是这张可以记录多组数据的表:
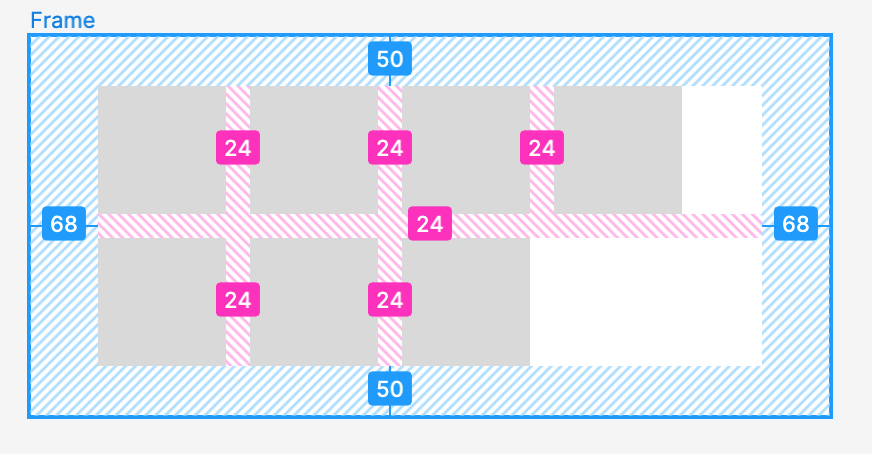
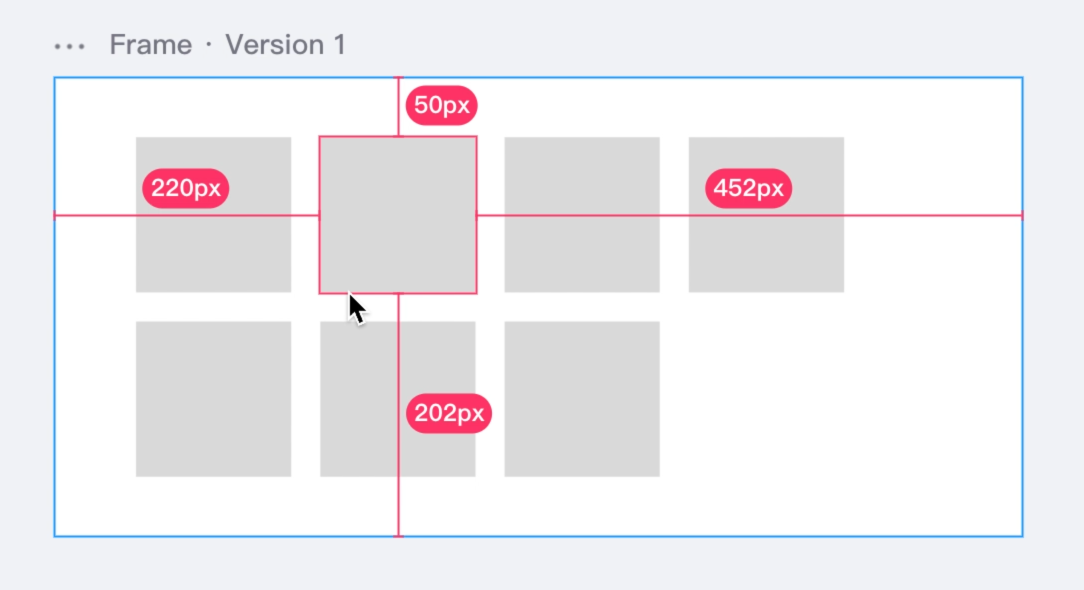
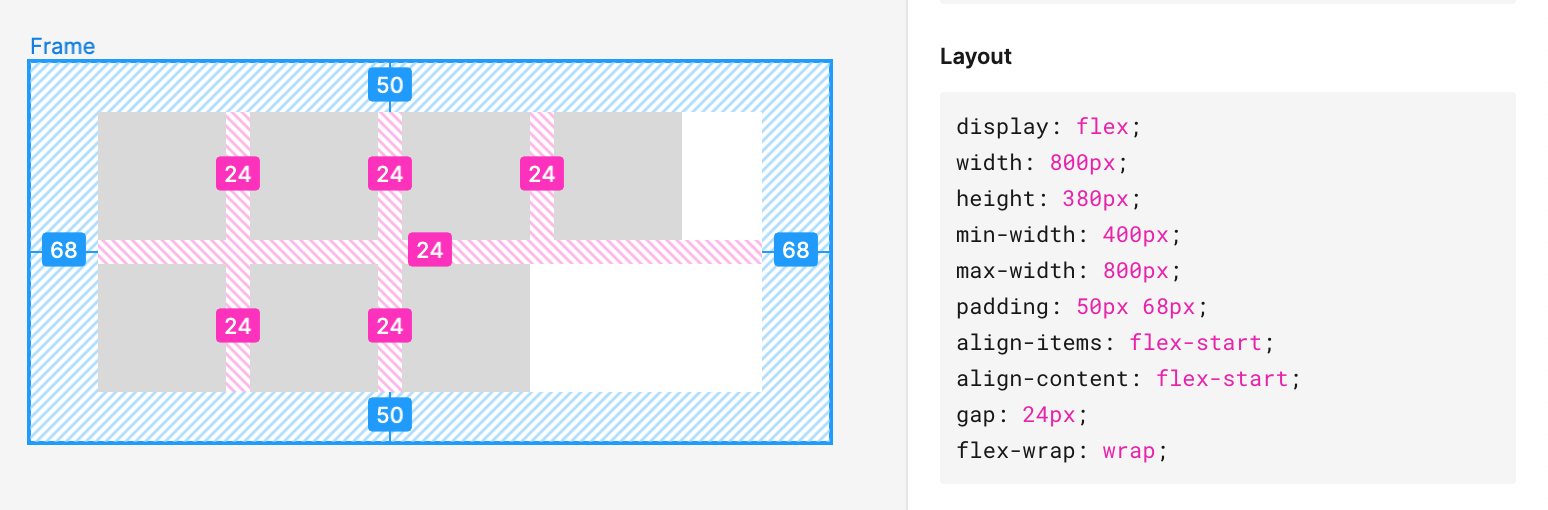
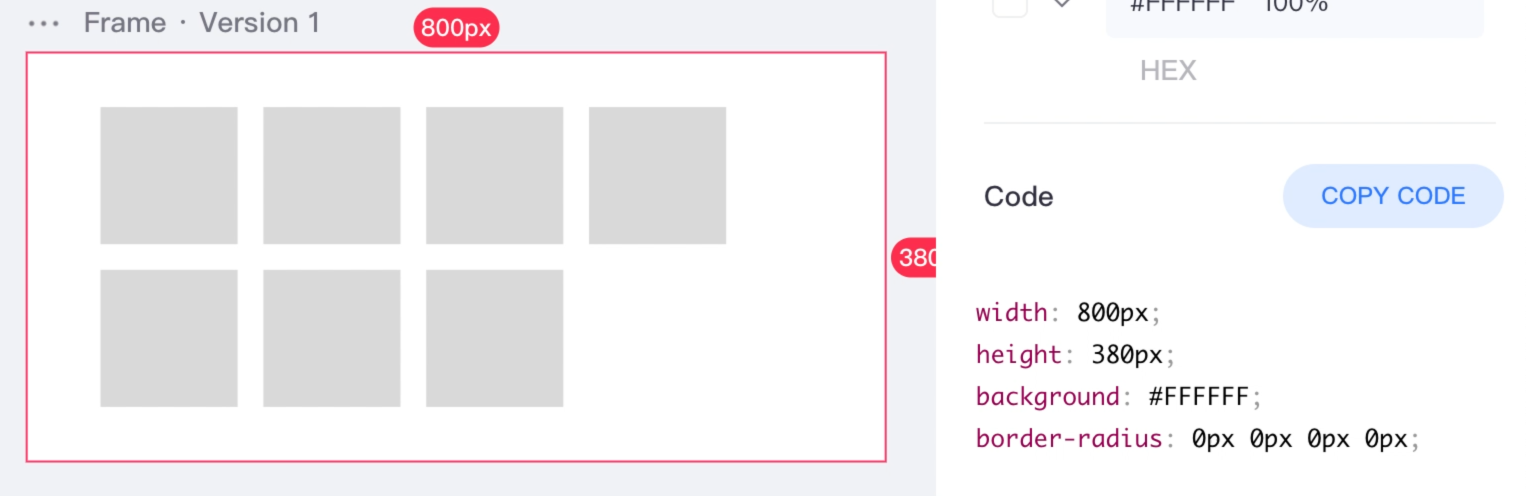
你可以创建多个这种表,Figma会将数据变成菜单,一键切换。 4.开发模式 Dev ModeFigma对前端的野心不止于此,他们是真的想要将开发也纳入目标人群。 4.1.前端样式 现在国内用蓝湖的比较多,看尺寸、下载图片很方便,虽然性能是卡了一点。 但现在Figma进场,那效果就很不一样了。 首先,这个标注挺清晰的:
蓝湖相比之下,就弱很多了:
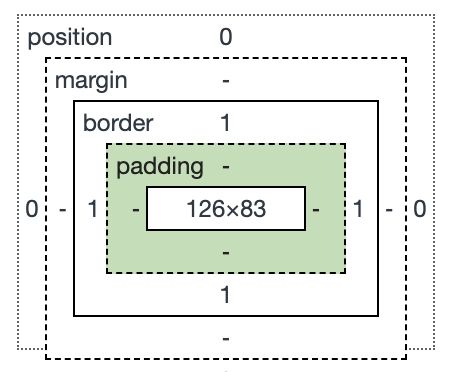
Figma开发模式对边距样式的展示,与浏览器自带的开发工具非常相似,让人倍感亲切:
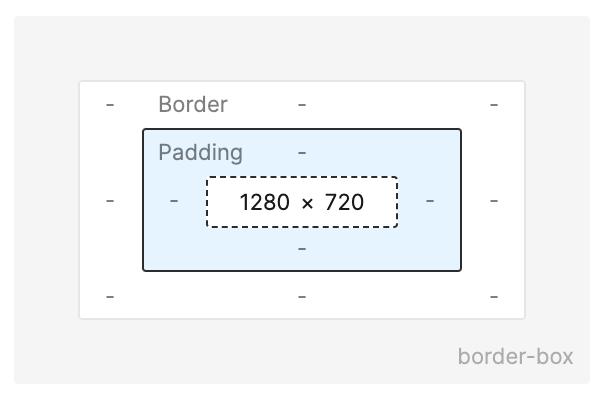
这是是Chrome开发者工具,比Figma开发模式多了外层的margin和position:
关键是,因为Figma本身有自动布局,所以布局样式识别得比较精准。感觉这样下去,自动生成相应式页面也不远了。
而蓝湖不能识别出布局,而且内外边距、间距、尺寸限制都没有:
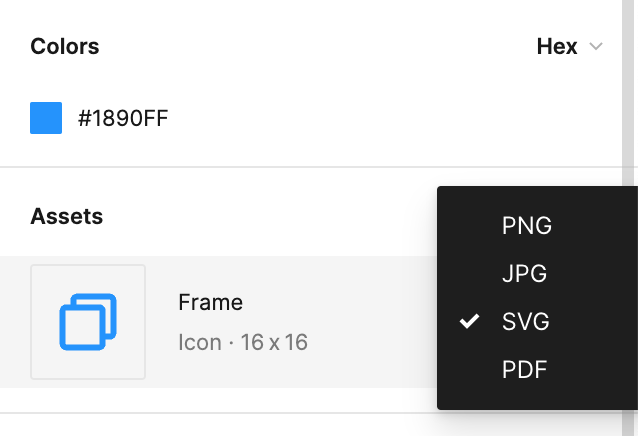
图片导出的类型也挺多:
查看方案更新时间很方便,开发模式界面右上角就有:
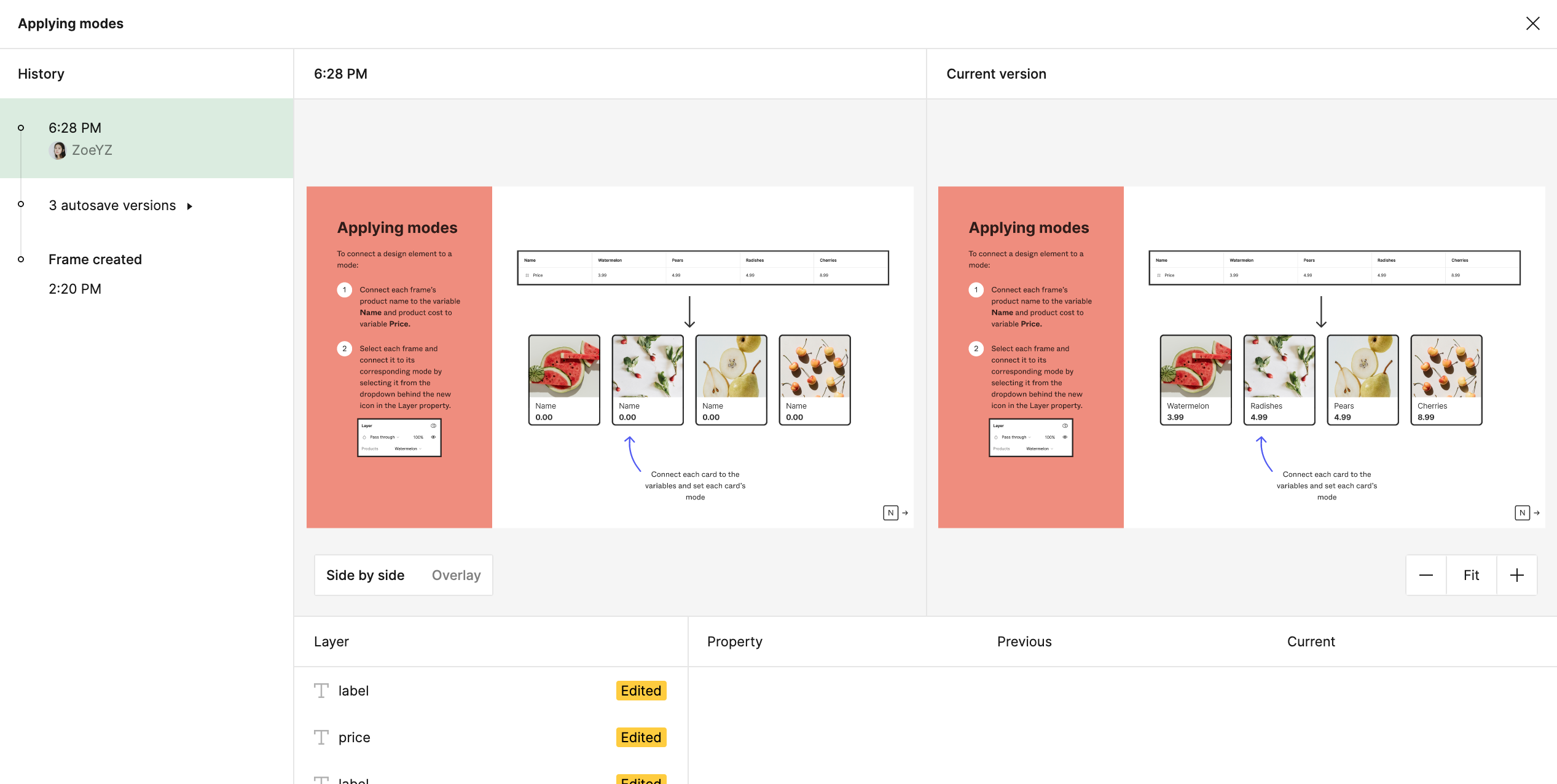
还能对比查看变更记录:
4.2.前端设计组件一体化 现在大家搞组件化,基本都是设计一套、前端一套,二者之间沟通效率低,基本上各玩各的比较多。 但是Figma这个开发模式,就有希望打破这一局面了。 因为它把设计师做的样式和组件列表都能列出来了:
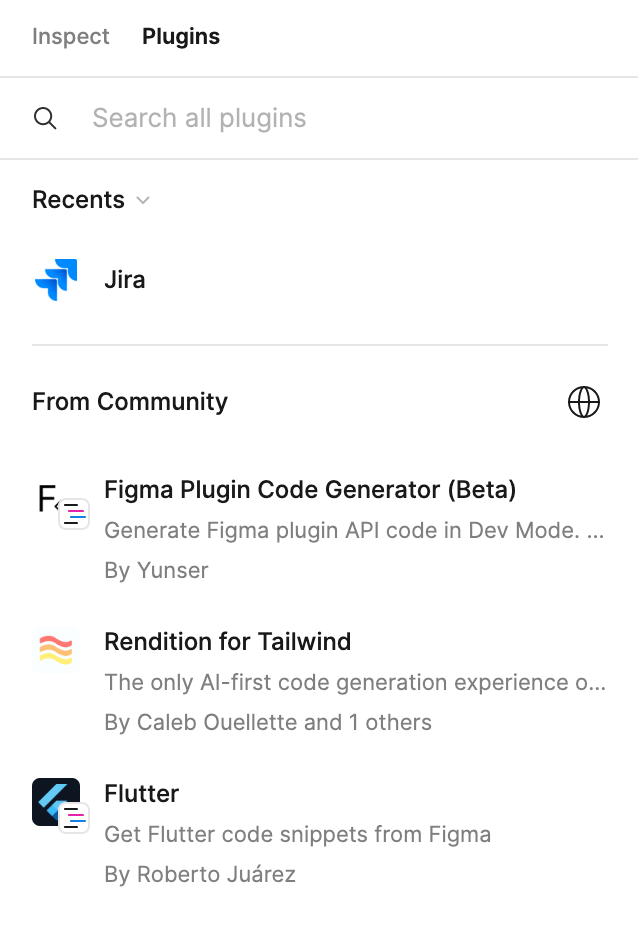
这样开发就能比较容易地了解设计所用的组件和标准色了。 4.3.开发插件 Figma本身有插件,但主要是给设计师用的。 现在开发模式也有自己的插件区,全是面向前端的。
介绍完了,感觉怎么样? 我之前对Figma这个工具,总觉得大面上不错,但产品能力还是有不少缺陷。只能算是小而美,算不上成熟大气。 也正是因为这个漏洞,这两年来国产设计软件都往功能全面的方向发展,确保自己在Figma面前的竞争力。 但这次改版,让人觉得没有固步自封,步子迈得挺大的。 来源:体验进阶(ID:Advanced_UX) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论