四份海报设计案例分析

扫一扫 
扫一扫 
扫一扫 
扫一扫 审美的提升需要长期积累,而不是某个培训班或小技巧,今天依旧给大家带来的是一波海报解析,我会从构图,色彩,形式构成等方面解析了四份海报设计,帮助读者提升审美和看设计的角度。
01.
字体> 这份设计主要字体选用的我认为类似卡通体,对于这种儿童要表现其活力卡通体是非常合适的选择,内文可以适当的考虑圆体这很正常,毕竟以卡通体的复杂程度是不适合设计成段落文本的。 在这插一句如果是婴幼儿行业字体就不能选择和上图一样了,其核心变化是画面要表现的东西从活泼好动变成保护安全,所以那个时候使用圆滚滚的字形就更加合适。 构图> 构图选用了上下分割构图,有明显的分割线,主空间内采用了多图环绕标题的手法,这样做的好处是可以自然的插入多张形态类似的实拍图而不会感觉僵硬。下面的空间依旧是要学习文字编排节奏,非常好看的细节设计真的值得慢慢拆分。 色彩> 这种项目的配色要诀就是整体和谐局部对比,其他的主要是明度上别出现阅读性的问题就可以。 形式构成> 整体使用的类圆形的元素贯穿始终,特征延展做的非常好。 02.
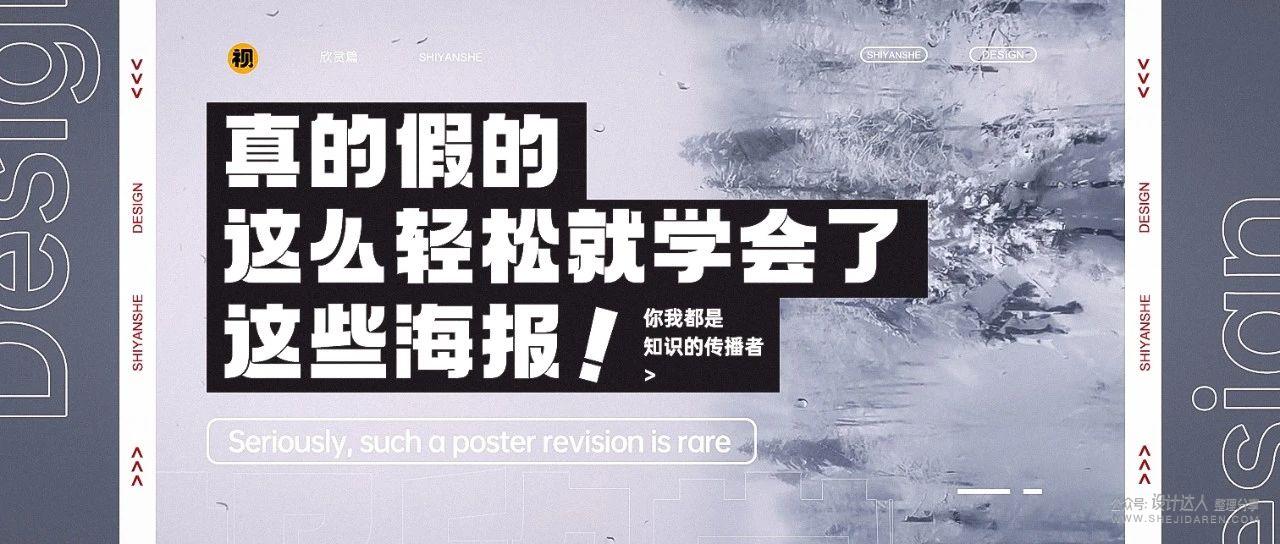
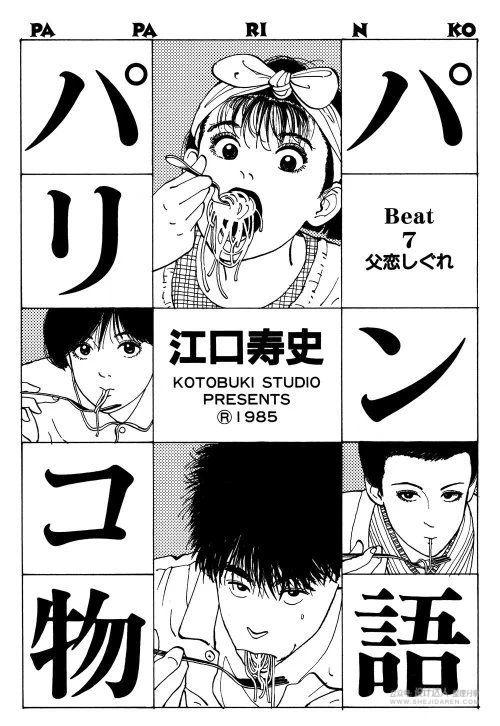
字体> 字体选用了衬线体和无衬线体,他的每一个单元格都相对独立,所以字体不涉及到组合的问题,可以把无衬线体和衬线体混合使用。 构图> 构图基本就是整体通版下来的,注意最重要的信息要摆放在画面的核心视觉处,这样才能保证正确信息的分层。 色彩> 纯黑白海报,值得一说的是在人物后面添加的一些波点进行前后的区分手法可以有效的加强空间的内外感。 形式构成> 这种塑造单元格+单元格合并的手法非常有意思,非常类似我之前看书上说过的一个方法。 他的大概流程就是把一个画面分成很多个格子,然后根据你的需要对一部分格子进行合并,然后用图片替换,另一部分合并后用文字替换,然后从单元格的角度去看装饰应该补在什么位置,并且填充单元格后替换元素。 这样做的好处是能直接性的看见版面的结构图,能从点线面的视角去看待画面的走向。 03.
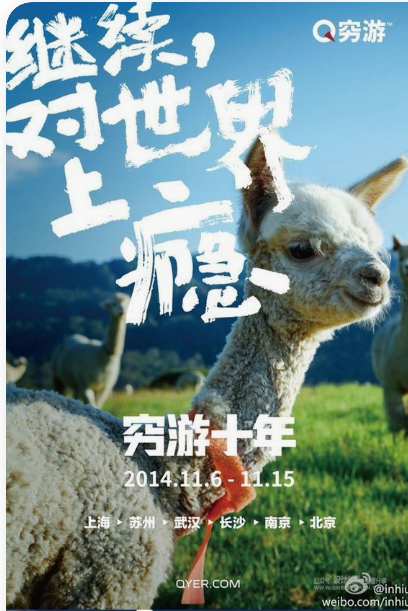
这也许就是合成的魅力,能把一个日常生活的拍摄图片转换成这种超级具有创意和视觉感的大片,用到的素材包括一个陨石带,一个星球素材,一个星空素材,一个窗户素材大概就这些。 因为这个前期的处理非常好,无论是场景中的对比色,还是人物场景的受光都提前进行了设计,所以这种合成做起来会非常的轻松,只是在原有的基础上强化了光感强调了轮廓光。 这种合成基本不涉及到透视问题,所以我们也可以积极的尝试,左侧的窗户只需要把倾斜角度调整到大概与画框类似就可以,场景上半部直接进行虚化柔边过渡。 04.
字体> 字体选用衬线体作为画面的主字形,针对餐饮行业是完全可以的, 同时我们也能看出画面整体气氛是偏向于安静的促销欲望也相对较弱。 构图> 标准的上下分割构图,下面标签化设计的次空间特别特别值得学习,包括细节内的大小组合,冷热的颜色表达都是很小的细节但是非常非常的提升效果。 主空间内采用了标题为主的视觉设计,这个确实不常见,因为通常来说图片的聚焦性和对用户吸引力都要更好一些,但是这里偏偏选择了文字,我想他应该是想着重介绍文案内容所以才弱化了主体,大家平时工作如果遇到促销欲比较强的千万不要学习这个。 色彩> 整体选用的冷色调突出其核心卖点,纯色白底用深色蓝,深色底用纯色白,这个配色也是比较常规的一种。 形式构成> 无特殊形式构成。 最后:
最后这个留给大家,尝试根据上面的形式进行分析解构,可以加我微信交流学习哦~ 本篇文章我们讲解了四份海报设计,从中学习了构图,色彩,风格,文案处理等等,希望大家有所收获。我一直相信审美的提升靠的不是某个培训班或者什么小技巧,而是每天每时的长期积累,恭喜今天的你又进步了一些~ 来源:视研设(ID:gh_65d738973b25) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论