什么样的版式能让作品有层次感?

扫一扫 
扫一扫 
扫一扫 
扫一扫 本文介绍了如何增强设计作品的层次感,主要包括文字排版、前景后景元素的添加和使用对比色等设计手法。通过实操案例,演示了如何运用这些手法,让设计作品更具有层次感和视觉冲击力。
你有没有遇到过这样的情况,甲方爸爸看完设计稿后,来一句:“有点平”、“嗯,总感觉少了点什么。。。” 这个时候,先不要急着掏出你的三十米大刀,先看看自己的设计是不是缺了一点层次感。 这也是我帮各位门友看作品集的时候,发现的最多的问题。 所谓层次感,就是指画面中的各个元素清晰合理、有节奏地组合在一起,从而使整个画面看起来更加舒适、协调。 话不多说,下面我们就来看看,如何使画面有层次感。
01. 文字层次感文字的层次感并不是指复杂的字体特效,而是重点突出,层次分明的排版方式。我们来看看有哪些常用的手法可以丰富文字的层次感。 大小对比:
文字叠压:
虚实效果:
再通过一个实操案例,给大家演示一下如何强化标题文字的层次感。 第1步, 先抠一张产品图。
第2步, 把鞋子倾斜一下,再用橙色和黑色来分割画面,确定画面的主色调。
第3步, 打上标题。
现在标题有点单调,我们来看看如何一步步来丰富它的层次感。 第4步, 将主标题折成两行,添加小英文字母,形成大小对比。
第5步, 在标题底下叠加空心的英文字母,然后整体再叠加一层碎裂纹理,这样整个标题的排版就比较丰富了。
第6步, 在上下各添加一条字母带,进一步丰富版式效果。
第7步, 在背景上添加网络纹理,再完善一下文案信息。
OK,完工。 继续,走你。
02. 主题层次感主体是一个画面中最重要的组成。为了让主体与背景更加融合,我们通常会通过添加前景和后景元素,来营造出前后空间感,从而丰富它的视觉层次。 原图:
为了让主体不会显得单薄,可以在它的背后添加一些相关元素,形成前后的位置关系。
我们也可以在主体的前面添加一点遮挡元素,同样可以形成前后的空间对比,从而使主体更有层次感。
下面再来看一个电商的实操案例。 第1步, 先抠好产品图。
第2步, 将背景换成深绿色,确定画面主色调。然后在底部画一个台子,承托起产品。
第3步, 为了让主体显得没那么单调,我们在产品的前面和后面各自加上不同的元素,形成前-中-后的层次关系。
第4步, 处理好前景和后景元素的细节。
第5步, 在背景上叠加一层光影效果。
第6步, 排版好文案信息。
OK,完工。 精彩继续。。
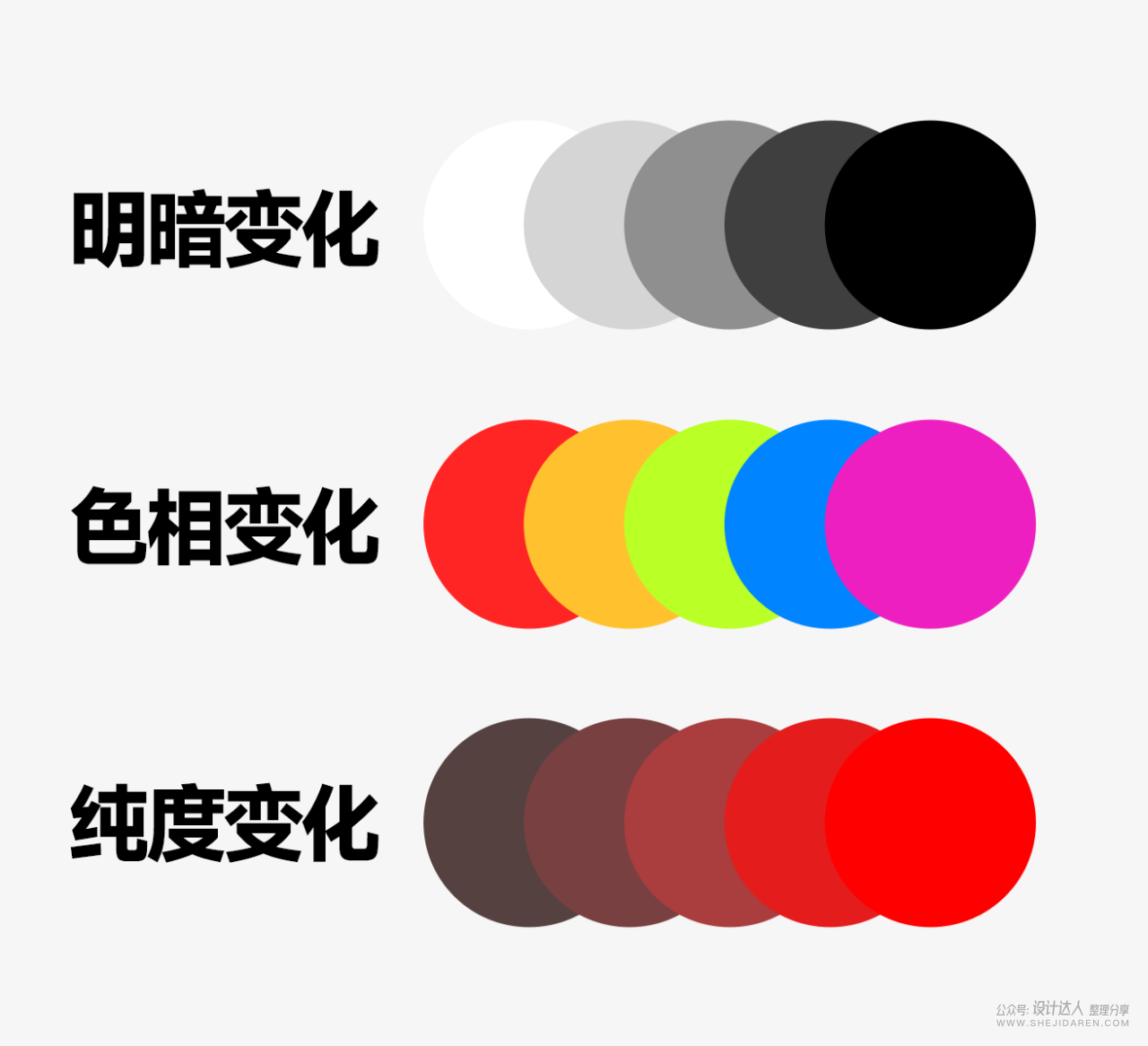
03. 色彩层次感无论是任何类型的设计,色彩永远都是用户第一时间感知到的内容。想要让画面更有视觉冲击力,那么使用反差大的对比色,是非常有效的设计手法。 色彩的变化十分丰富,一般我们会从明暗、色相、纯度这三个维度来控制它。
通常来说,一个画面的色彩至少要一个维度上有着明显的变化和对比,这样才不会显得单调。 来看看实操案例。 第1步, 先抠一张模特图。
第2步, 换上合适的背景色,以及排版好标题之后,总觉得画面略显得单调些。
第3步, 为了让画面的色彩看起来更加丰富,我们在人物的背景添加一个色块。与背景色形成明确的反差效果。
第4步, 再添加文字和线条的装饰效果。
第5步, 最后排版好文案信息。
OK,完工。 再钓一条就走。。
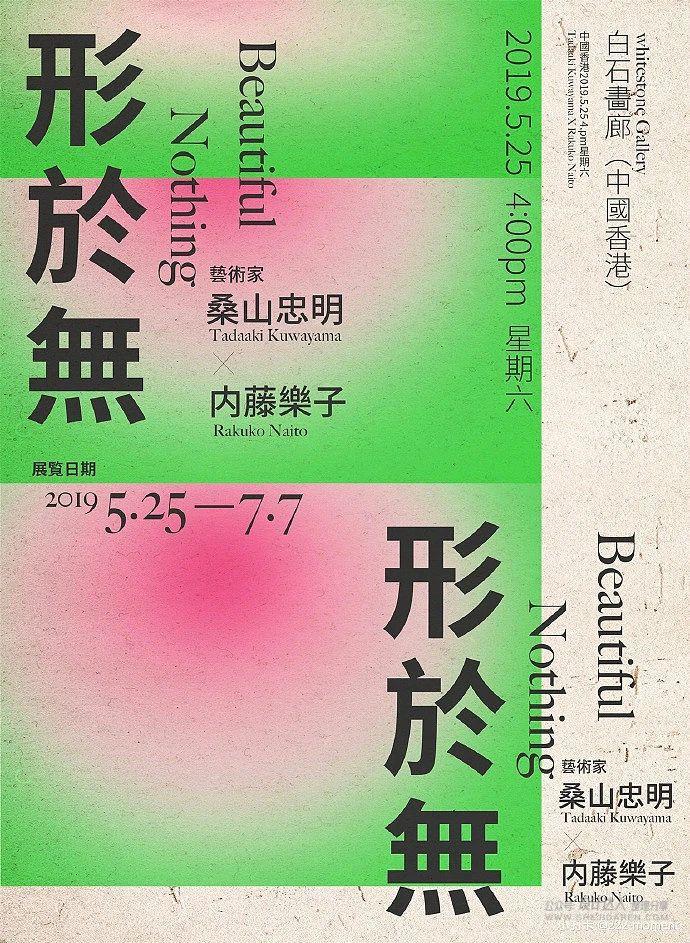
背景设计需要恰到处好,既不抢主体的风头,又能起到拉近画面各个元素之间关系的作用。 常用的背景处理方式有下列3种: 添加肌理:
光影效果:
点线面等几何元素:
下面来看看实操案例。 第1步, 先抠两张《八角笼中》的人物图。
第2步, 抠图,去色。
第3步, 为了丰富背景的层次,我们先用不同的色块,大致确定一下色彩的分布。
第4步,将色块细化一下,换成文案以及斑驳的背景。
第5步, 给背景添加划痕做旧的纹理,同时在标题的边缘也添加一些手写的痕迹,使整体的风格更加统一。
第6步, 排版好其它文案信息。
OK,完工。 好了,今天的内容就到这,本文介绍了如何让设计作品具有层次感,包括文字层次感和主体层次感。其中,文字层次感可以通过大小对比、文字叠压和虚实效果等手法来实现;主体层次感则可以通过添加前景和后景元素来丰富视觉层次。同时,使用反差大的对比色也是提高画面冲击力的有效手法。 来源:庞门正道(ID:Artman_Design) 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论