用一篇文章,帮你掌握弹框的设计规范和进阶使用方法

扫一扫 
扫一扫 
扫一扫 
扫一扫 弹框,一个让设计师和用户又爱又恨的控件。产品需要弹框传递信息,用户需要弹框接受反馈。但不经推敲,胡乱增添弹框设计,用户心流(Mental flow)频频被打断,很容易让用户产生沮丧情绪。 我们在日常设计工作中,该如何设计合理的弹框?怎样的弹框设计是优秀的,而为什么有些弹框设计会让用户感到恼火? 我将分两期来总结一下弹框的规范和进阶使用方法,欢迎持续跟进。第一期我们先梳理一下平台规范下的弹框究竟有哪些? 弹框的分类在「弹框」的概念被泛化的当下,我相信很多设计师都已经开始分不清弹框的具体分类了。好像任何情况下弹出的窗口都被统称为「弹框」,并且对于使用手法十分模糊。 实际上,纵观 iOS 人机交互规范和 Material Design,我们可以将弹框分为两大类:模态框和非模态框。
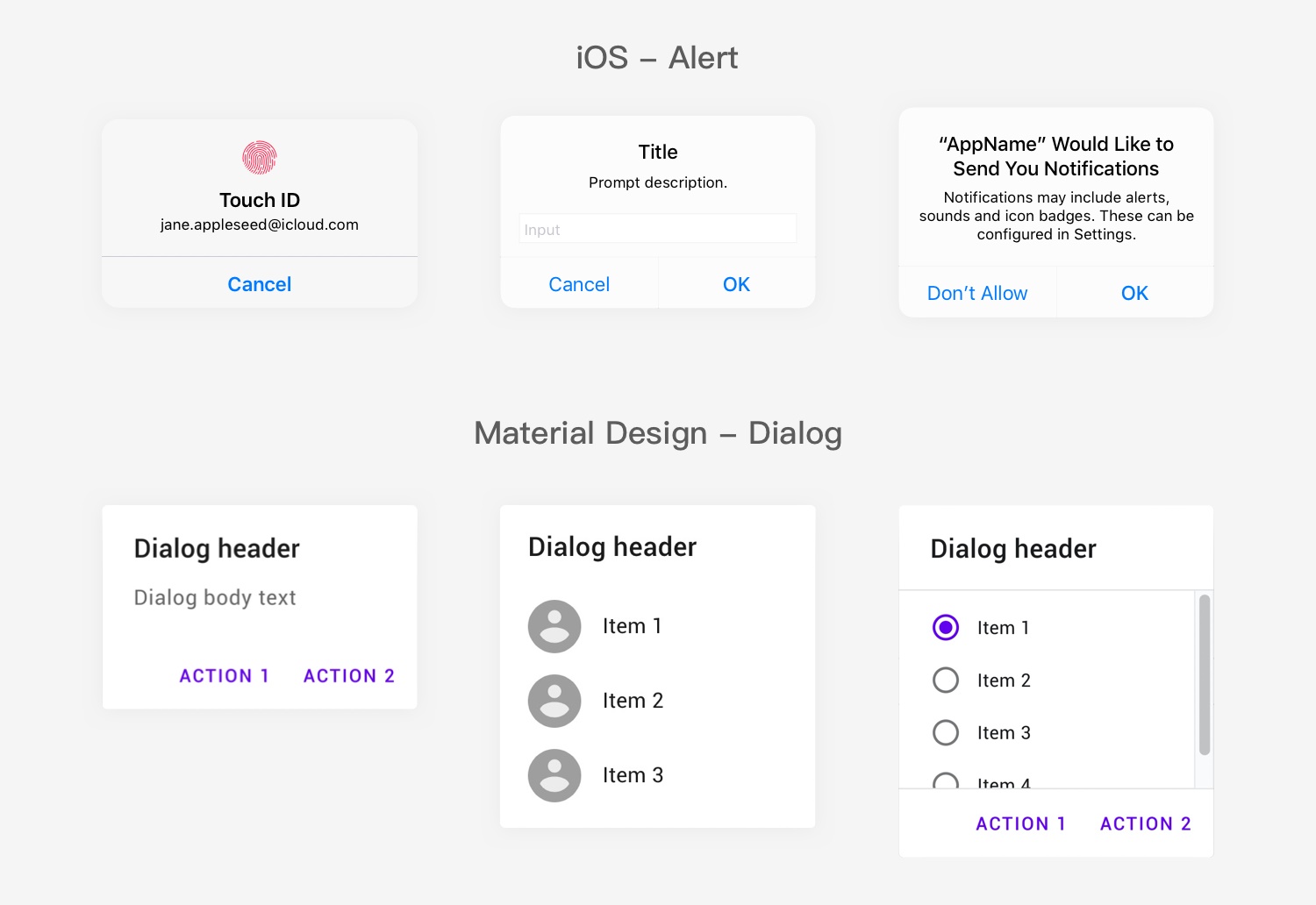
模态框模态框(Modal Dialog)指代需要中断用户,用户必须完成对话框内任务(或主动关闭后)才能够继续主面板操作的弹框。「非模态」就是和「模态」对立的概念,指不需要中断用户操作的弹框。 良性的模态框其实可以辅助用户顺利完成任务,所以设计师务必要了解模态框究竟有哪些类型,以及它们的使用守则。 1. iOS - Alert 与 Material Design - Dialogs(对话框) 对话框的使用场合最为广泛,也是最容易打断用户心流的弹框,因为它直接出现在屏幕中心,所以双平台都明确提醒设计者要尽量克制对话框的使用频次。 正是因为对话框非常容易获取用户注意力,所以一般用于承载非常重要的附加操作或警示信息。
关于对话框值得一提的是:因为产品设计过程中可以直接调用系统原生的对话框控件,所以许多设计师常常会忘记提醒开发人员配置引导用户操作的高亮选项,导致我们经常看到一些与产品设计意愿相违背的对话框。 例如为了激活沉睡用户或采集一些用户个性化信息,产品往往是希望获取到用户提醒、访问等权限的,所以弹框中的操作引导通常应该是正向的。但我们总是能看到一些啼笑皆非的案例。
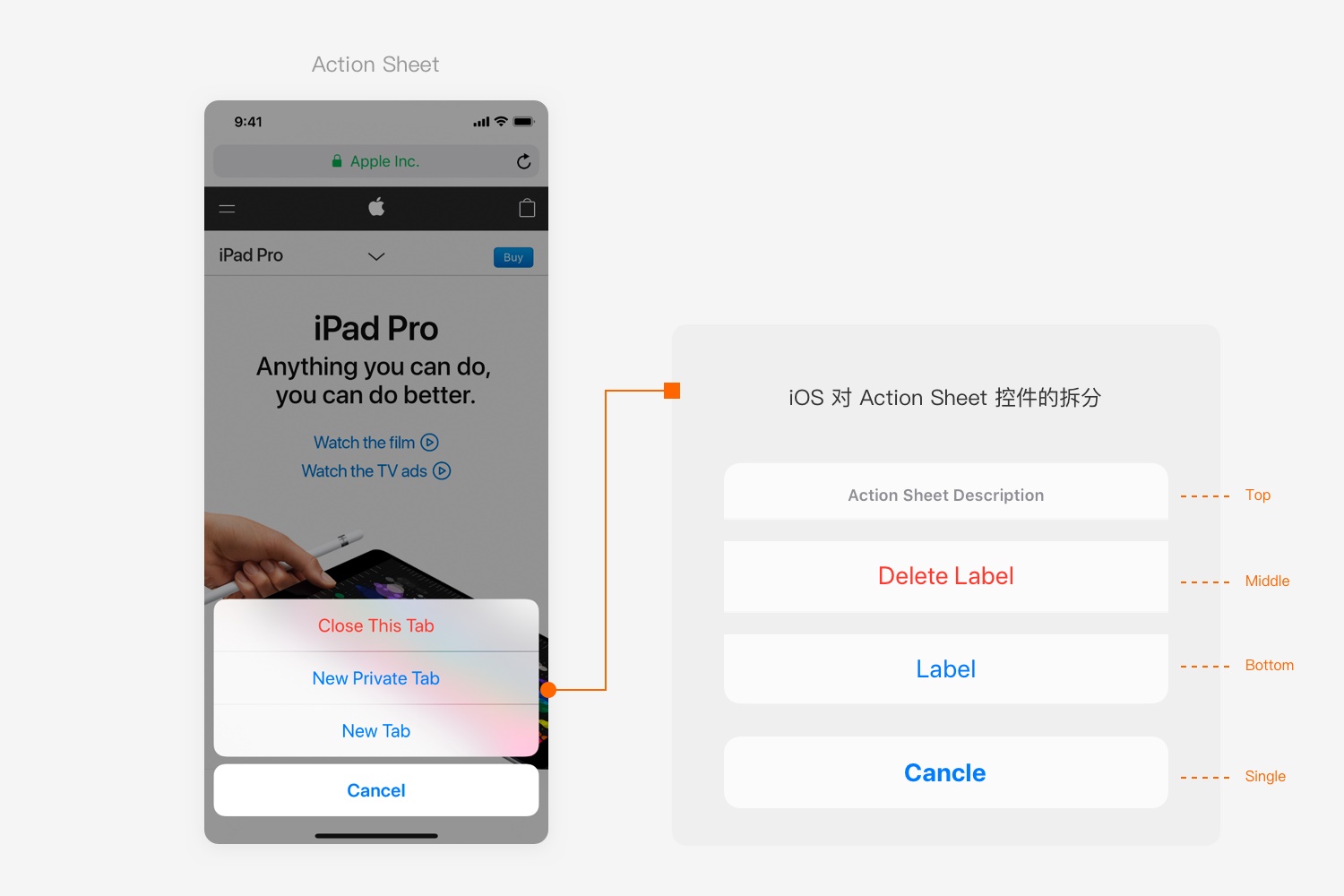
所以设计者为了方便或者出于其他兼容性问题,而不得不调用原生对话框控件时,也不要疏忽对细节的把控。有时一个疏忽很可能会导致用户和用户体验的流失。 2. iOS - Action Sheet(动作面板) Action Sheet 是 iOS 规范下的控件,近些年来也在慢慢被安卓化。 Action Sheet 是一个响应控件,一般需要用户执行了某个操作才会弹出(某些危险情况下,不需要用户操作就直接弹出的模态框应该使用 Alert/Dialog),并显示一组与当前操作有关的两个或多个选项。Action Sheet 的出现方式是从屏幕底部向上滑出。
iOS 人机交互规范提醒设计者在使用 Action Sheet 时应注意以下几点: 突出破坏性选项:对于用户执行破坏性或危险性操作的按钮,应当使用红色高亮显示,并且放置在 Action Sheet 的顶部。
「取消」按钮应始终存在于动作面板的底部:虽然用户可以点击屏幕任意空白区域取消 Action Sheet,但「取消」按钮可以在用户不想执行任何操作时,给予用户明确的操作指向,所以不应移除「取消」按钮。 避免出现纵向滚动:滚动意味着操作项已经多到溢出控件可视区域,用户需要额外的时间来进行选择操作。但因为 Action Sheet 中每一个操作的横向热区都非常大,在滑动的过程当中很容易发生误触。这个时候选择使用 Activity Views 会更加合理。 3. iOS - Activity Views(活动试图) Activity Views 是 iOS 10 引进的新规范控件。它的诞生是为了解决 Action Sheet 的滚动问题,所以也常被称作是 Action Sheet 的宫格模式。
众所周知,国内最常见的 Activity Views 使用场景就是在分享或者使用第三方 App 打开文件时。 Activity Views 支持横向滑动。相较于 Action Sheet 选项的热区而言,Activity Views 的选项都被放置在一个只有 70px*70px 的色块中,点击热区相对较小,适宜承载更多选项且不容易被用户误触。 但我发现,目前调用 iOS 原生的 Activity Views 控件已经可以融合宫格+列表的形式了,并且有一些 APP 已经开始运用。
个人认为可能是因为承载的选项实在过多时,导致部分选项过于置后,用户横向滑动的时间过长,反而会让用户难以找到需要的操作。 iOS 既然支持组件的组合出现,想必也是考虑到了此类极端情况,所以具体的使用方法还是要设计师根据具体的场景随机应变。 4. iOS - Popovers(气泡弹框)与 Material Design - Menus(情景菜单) Popovers 通常是由一个指向其出现位置的三角箭头和弹出窗口组成。iOS 规范中规定,Popovers 只适用于 iPad 中,但我们不难发现,跨平台使用 Popovers 的场景早已屡见不鲜。
各类 APP 中最常见的 Popovers 使用场景就是信息提示与情景菜单,所以这是为什么我要把 iOS Popovers 与 MD Menus 归为一类的原因。
MD - Menus 与 iOS - Popovers 实际上没有太大的区别,只是没有三角指向。但我个人认为,有三角指向更容易让用户明确当前弹框所包含的内容与什么操作有关,其实对于用户更加友好。 但 MD - Menus 毕竟是原生控件,样式已不支持修改。所以在设计师设计个性化气泡弹框的时候,可以多加改良。 非模态框非模态框相较于模态框更不容易干扰到用户操作,因为在非模态框弹出时,用户依然可以继续操作主面板中的内容。但非模态框也有它的缺点:出现时间短,不容易引发用户关注;有时用户还来不及阅读完非模态框中的信息,它可能就已经消失了。 iOS 和 MD 规范中定义的非模态框有以下几种。 1. Material Design - Toast(吐司弹框) Toast 是 MD 的规范控件,平台规定 Toast 应该出现在屏幕底部,并且只能包含尽量少的文字信息,不应出现增加用户认知成本的图标等内容。
针对前面说到的非模态框的缺点之一:有时用户还来不及阅读完非模态框中的信息,弹框就已经消失了的情况,业界对吐司弹框施行了一个潜规则,认为吐司弹框出现的时长最佳是 2 - 3.5 秒(即所谓的短吐司与长吐司)。在这个时间段内不容易干扰用户的同时,也有助于用户阅读完完整的提示信息。 2. iOS - HUD 实际上 iOS 的 HUD 弹框并没有被收录在平台规范中,但大家一定不会陌生。例如 iOS 13 之前控制设备音量时出现的弹框就是 HUD 弹框。但因为 HUD 弹框体积太大,经常会遮挡屏幕信息,在iOS 13 之后对此类弹框进行了体验优化,所以现在 HUD 弹框出现的场合已经很少了。
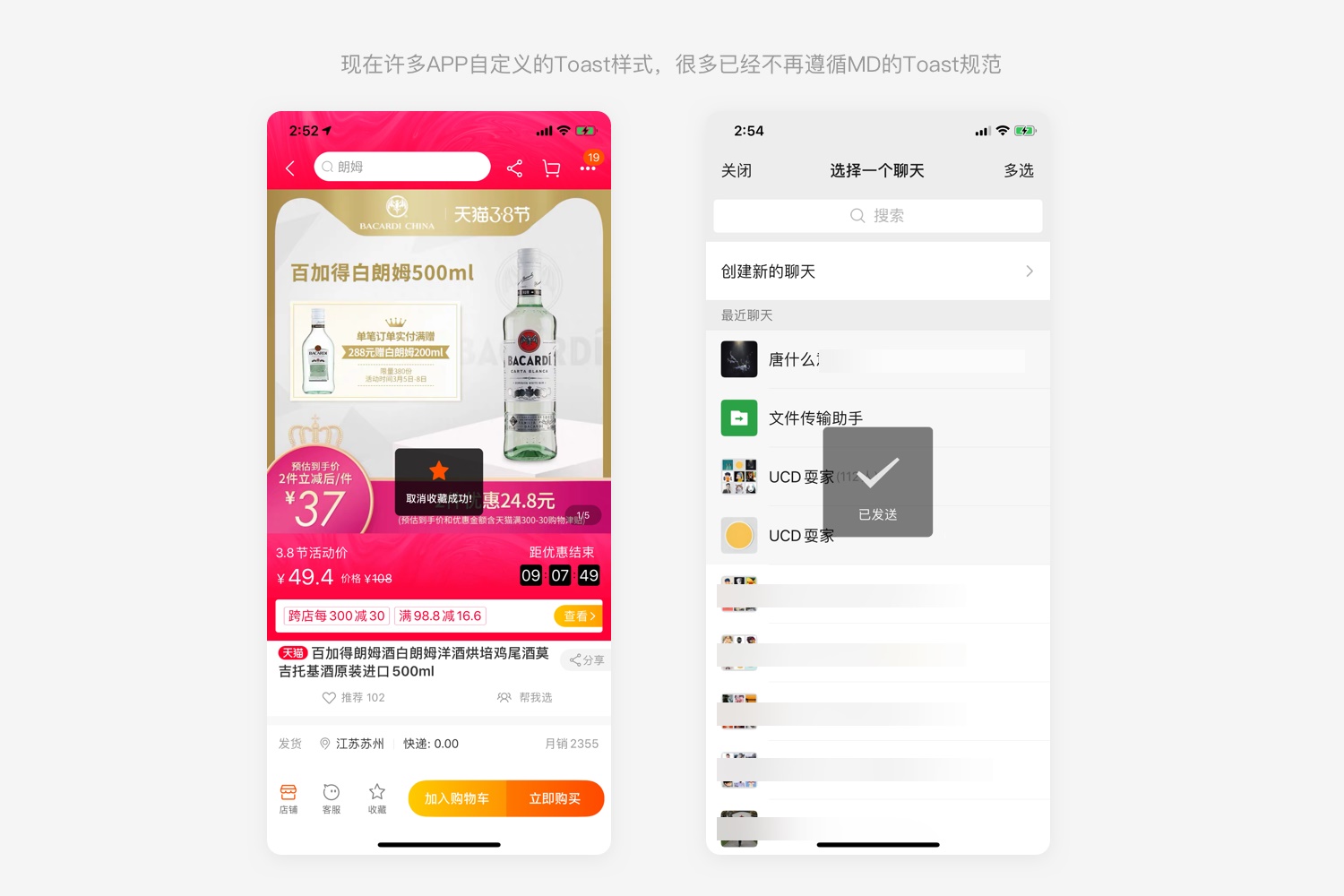
但为什么要把 HUD 弹框单独提出来讲呢?前面讲到 MD 规定 Toast 中不应出现图标等元素,但现在许多 APP 自定义的 Toast 早已打破了这个规范。我认为这个变化的启蒙点,就是源自 HUD 弹框。 HUD 弹框一直是 iOS 系统私有的,无法被第三方应用调用。所以很多 APP 开始模仿 HUD 弹框的样式,演变出了如今花样众多的 Toast 弹框。
所以如今的 Toast 早已不仅是 MD 当初规定的标准 Toast 了,有时产品考虑到用户情感化需求的场景,还是会加入一些自定义的元素。 3. Material Design - SnackBars 很有意思的是 SnackBars 最初被收录在 MD 规范中时,被打上了「MD Only」的标签,有一种炫耀设计出这个控件的成就感。因为 SnackBars 是一个中和了模态框与非模态框属性的弹框,在其他平台规范中很鲜见。 常规的非模态框不支持操作,会自动消失;模态框是必须要用户操作或手动关闭才会消失。而 SnackBars 是既支持用户操作,又会自动消失的控件,一般出现在屏幕底部。 SnackBars 支持纯文本提示与操作容器两种模式。
如何辨别它与 Toast 呢?Google 翻译做了很好的范例,SnakeBars 的弹框长度更长并且显示时间更长,MD 规定 SnakeBars 的显示时间应该在 4 - 10 秒,提示内容为纯文本时时间可以稍短,需要用户操作时时间应该更长。
总结模态框与非模态框都有各自的优势与不足,恰当地使用模态框可以辅助用户一步一步完成操作,但频繁使用可能会让用户的操作流程被打扰。如果只从用户心流的角度切入,非模态框应该更加友好,但并不能承载操作,且有时又容易被用户忽略。 所以如何找到合适、正确的弹框,是需要设计师根据具体场景进行推敲的。 这一期我们主要了解了平台规范下的模态框和非模态框的控件类型,在深入研究一个控件之前,我们必须先了解每一个控件自己的名称和使用守则。下一期我会更深入地剖析优秀的弹框案例。 往期回顾: 掏空家底!图标设计落地全方位指南如期而至,这是标签栏控件总结的第二期。 阅读文章 >用三期干货,全方位解析「标签栏」控件设计「用户体验」这个词常常被互联网行业的人挂在嘴边,然而用户众口难调,「体验」的标准难以具象,所以不同的产品团队可能有不同的用户体验验证方法。 阅读文章 >欢迎大家关注作者微信公众号:「UCD耍家」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论