不会设计海报设计就用:色块背景法

扫一扫 
扫一扫 
扫一扫 
扫一扫 哈喽,大家好!你有没有做海报的时候不知道如何下手?而其中背景的创建往往是非常重要的一步,如何快速创建一个背景?这就是我们本篇要聊的“色块背景法”。
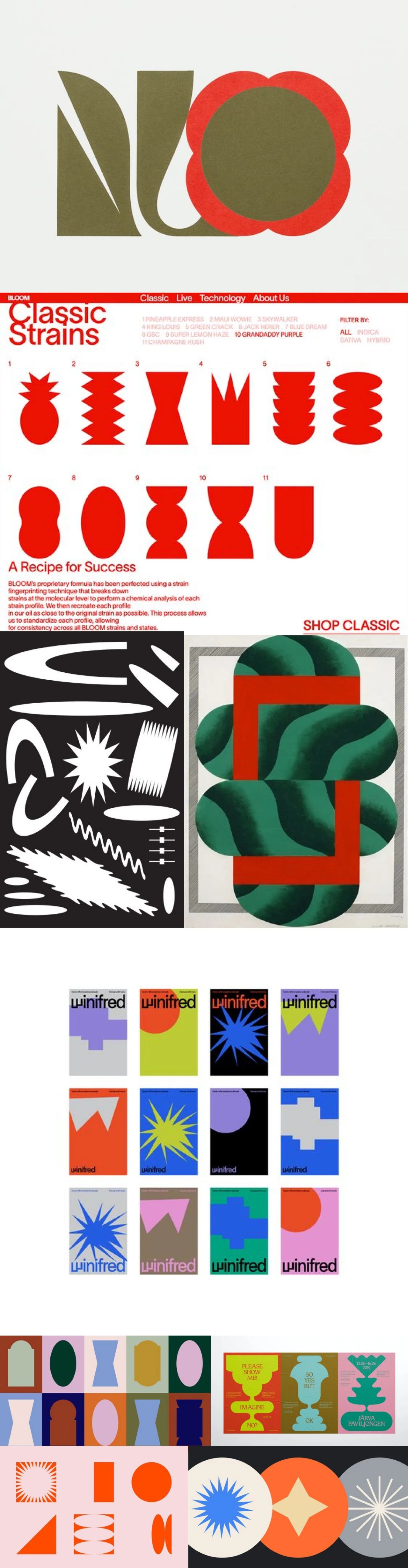
我们先来看一些参考,观察一下它们设计上的“通性”。 这里我们主要观察人物的背景,可以看到,它们都采用了不同形状的色块作为人物的背景进行结合,这样做有一个非常好的优势,就是构建画面的层次,在大背景和人物之间做一层色彩,使画面更加丰富。
既然了解了原理,我们就准备撸起袖子操作一下,先来看第一个案例。
先找到一个图片素材,抠图去底。
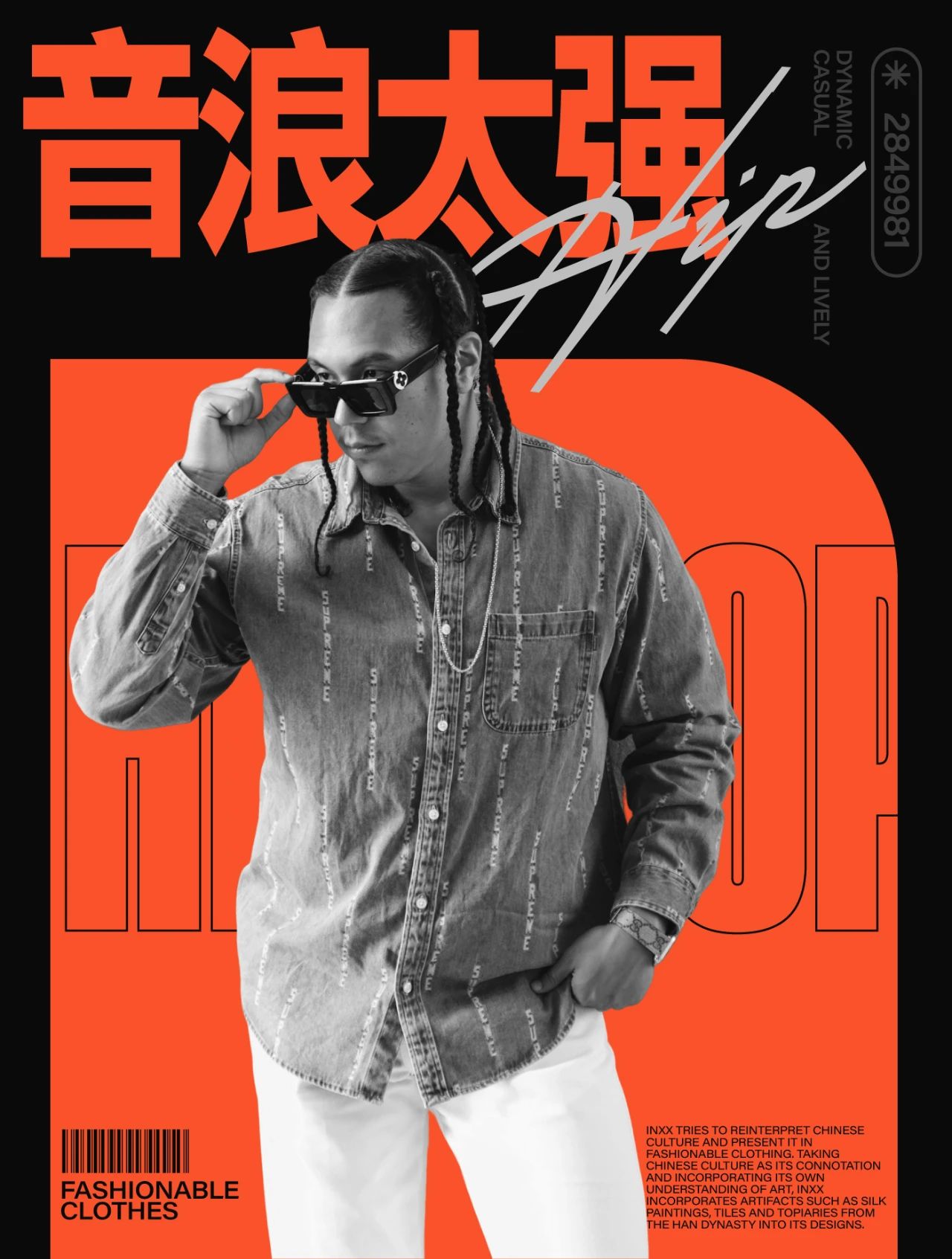
然后处理成黑白色调即可。 给一个黑色背景,这里就可以看到,纯黑色的背景是非常单调的,所以我们在人物的后面加一层图形色彩。
现在画面的层次感就出来了。这里我加了橙色,跟黑色之间有强烈的对比。
纯色块显得单调,所以在色块上加一层英文描边字体,然后排上标题及其他信息。
继续优化细节,目前画面细节不够,加几个图形标签进来,优化画面的层次感即可,这个案例就完成了。
继续,我们接着看第二个案例。
老规矩,先找到一个图片素材,抠图去底。 有人要问了,为什么非得去底?你傻呀,不去人物后面怎么放色块?
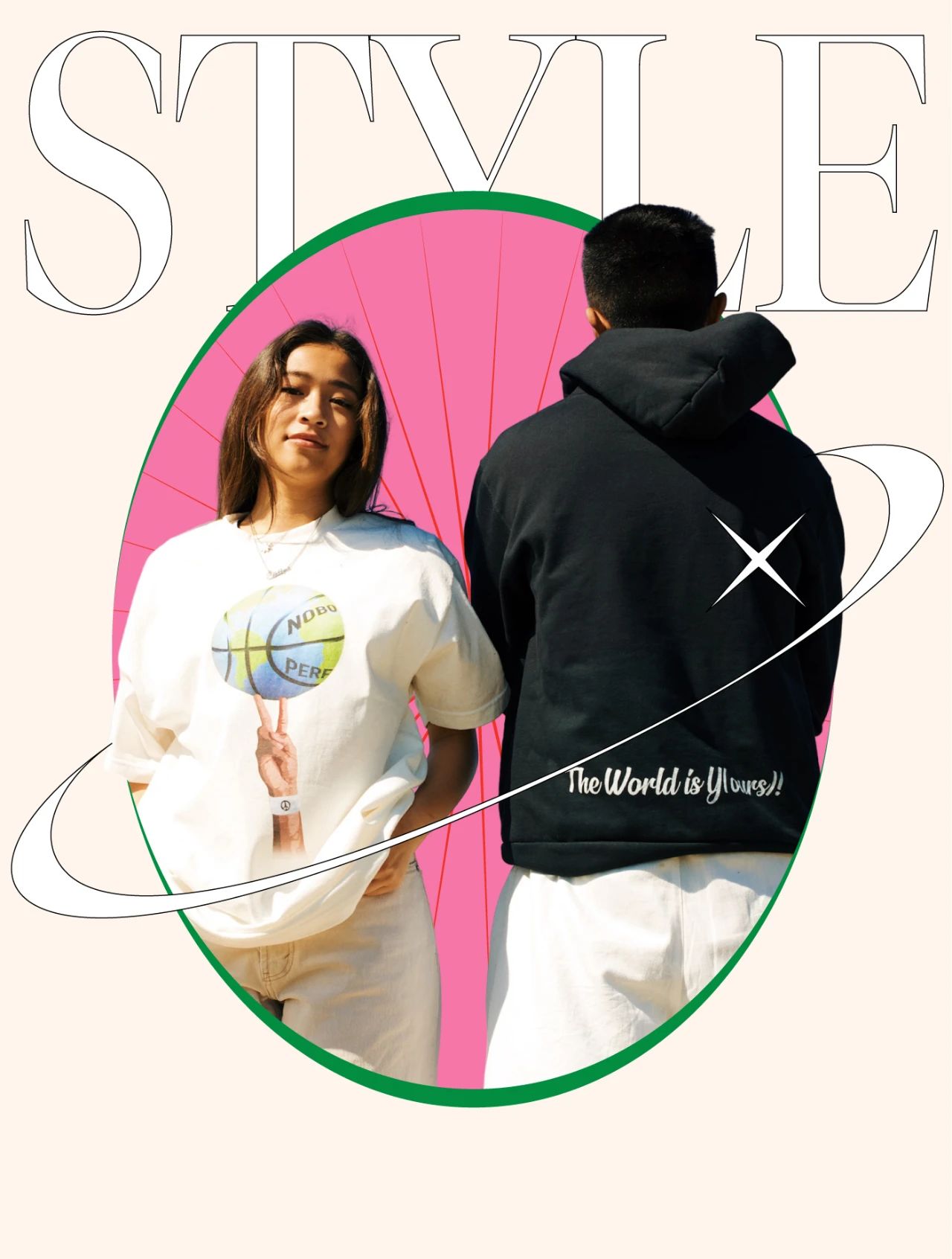
将人物放在椭圆中,椭圆后面再加一层颜色,强化细节,人物背后加一层放射线条,细化背景层次。
底部加英文描边字,椭圆上面加一些点缀的图形,使画面更加整体。
最后,加上标题及其余补充信息,注意这里我加了几个红色图形和背景进行呼应,在版面中,色彩尽量有补充关系。 包括绿色图形,在标题的下划线也呼应一下。
前两个案例的背景图形都是几何形状,第三个案例可以使用一下不规则的图形。
老规矩,先找到一个图片素材,抠图去底。
使用钢笔工具给一个描边背景,这个图形偏涂鸦随意一些,背景处理渐变色彩即可。
这种随意的图形色块也可以平时多看一些参考进行收集,在做的时候,一些基本的变化可以多找找,下面是我找的一些参考可以看一下。
最后,添加标题及剩余文字信息,这里整体风格属于清新风格,所以搭配宋体和衬线体合即可。
接下来看第四个案例。 抠图去底,给一个浅灰色的背景。
先不着急背景放色块,我们先做一个文字平铺的背景即可。这里的文字可以偏潮流感一些,使用粗体文字。镂空和填充文字搭配,做出对比感。
接下来就可以在人物的背后放置色块,选择人物眼镜上的橙色,黑橙搭配很符合潮流的调性。 现在画面就等于有了两个层次。
最后填充标题及剩余文字信息即可。 这个案例就完成了。
最后再来看一下所有案例合集。 本篇教程就结束了,拜拜。
感谢阅读! 来源:胡晓波工作室 | ID:ziyou-design 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论