为什么 macOS 的设计是魔鬼:探究官方设计原则

扫一扫 
扫一扫 
扫一扫 
扫一扫 HIG 为 Human Interface Guidelines 的缩写,是 Apple 官方提供的设计指导。「HIG for macOS 解读」专题是我对 HIG 中 macOS 部分的研究。从相对冷门的 macOS 设计中,我们或许能更好地理解主流的移动端设计。 设计原则就像是设计的宪法。要充分理解设计原则,就要从其提出的背景、面向的平台、用户的构成等方面聊起。现在,就让我们对 macOS 的设计原则一探究竟。 macOS 设计原则macOS 有四项设计原则:
1. 灵活定制 Flexible
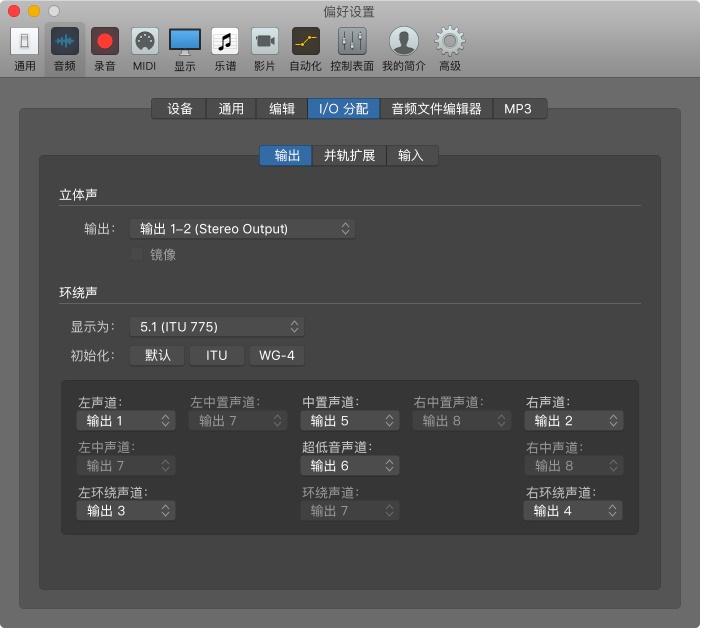
相对于移动端,桌面端的 UI 可定制度更高。常见的定制场景如下: 调节偏好设置:
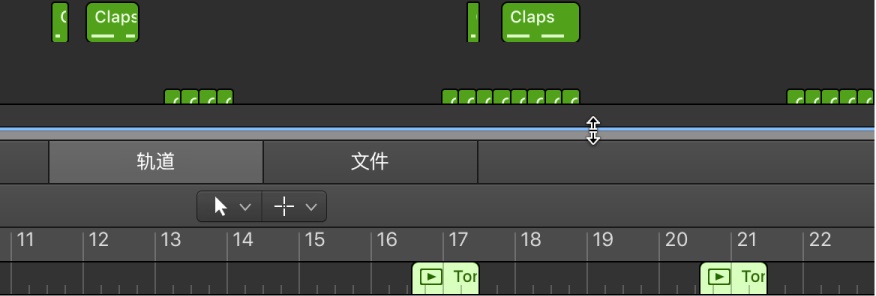
更改窗口尺寸、位置:
自定义工具栏:
创建、执行自动操作:
定制触控栏(Touch Bar):
需要注意的是,这里的定制是以生产力为诉求点的,目的是创建一个更适合用户自己的工作流(workflow),强调效率。但在移动端,定制则更多以「彰显个性/身份」为诉求点(如换肤、会员挂件等),强调感受。这一不同,源自桌面端与移动端的一项重要差异:桌面端的使用场景更多是「工作」状态,而移动端则是「娱乐/生活」状态。 另外,对于移动端中的 iPadOS,Apple 将其定位为「未来的电脑系统[1]」(同时也将 iPad 描述为「生产力工具」)。因此,我们会在 iPadOS 上看到越来越多由 macOS 进化而来的交互形态。让我们拭目以待。 更高的可定制度,会带来更高的复杂度。对此,Apple 推荐运用启发性(discoverability)高的设计手段,引导用户从新手用户向熟练用户(甚至高级用户)晋升。关于用户引导的设计,我们日后再谈。 2. 全面展现 Expansive
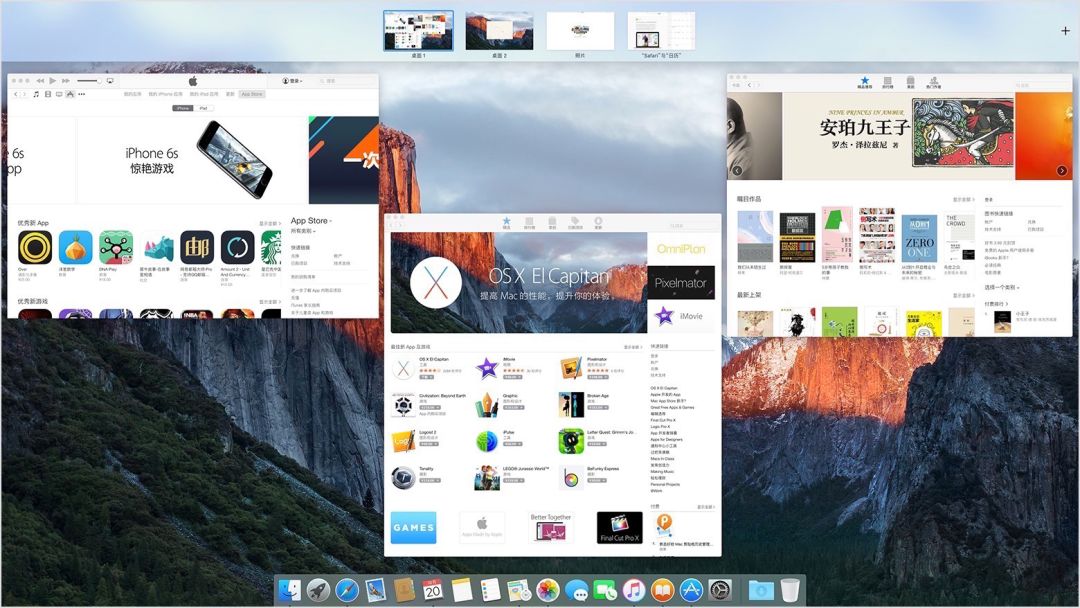
面对复杂任务,我们常常在多应用、多文档、多视图间切换(在 macOS 中使用 Mission Control 在所有已打开的窗口、桌面空间、全屏应用和 Split View 空间中切换)。得益于桌面电脑更充裕的显示空间(更大的屏幕、额外的显示设备),macOS 是复杂任务、沉浸体验的首选平台。
展示空间越大,设计的可发挥空间也就越大。由此,桌面端的设计就比移动端更自由,同样的情况也存在于 iPad 与 iPhone 间、iPhone 与 Apple Watch 间。 3. 扩展赋能 Capable
除了充裕的屏幕空间,桌面电脑还可以外接丰富的软硬件。最基础的外接设备就是键盘与鼠标了。除此之外,普通用户还常常外接移动硬盘、麦克风;对于插画师,还可以外接数位板;对于音乐制作人,更可以外接 MIDI…… 外接设备的意义主要在于:
刚刚提到的「接力」(Handoff)也属于外接的一种,只不过这种外接是无线的。随着技术的发展,越来越多的外接将会以无线(甚至是云)的方式实现。 如此这般丰富的外接软硬件,彰显了 macOS 强大的可扩展性。充分利用这一点,便能构建一个良好的桌面生态。 4. 凝神专注 Focused
上文提到,充裕的屏幕空间更适合执行复杂任务,或运行沉浸式体验的应用。但这并不是说小屏幕就不好,在某些情况下,小屏幕会让用户更加专注。只不过,大屏幕(多屏幕)环境下,设计师也可以通过设计手段来达到「专注」的效果,如: 深色模式有助于用户专注地开展工作,因为内容会较为显眼,而颜色加深的控制项和窗口则会隐入背景之中。
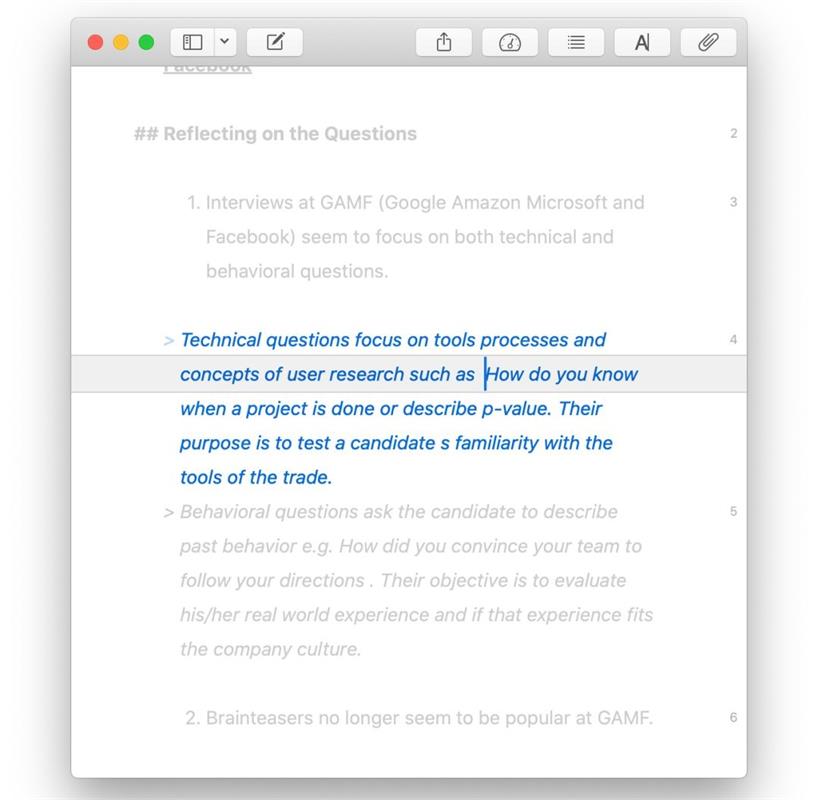
Ulysses 提供了为专注而生的「打字机模式[2]」:
Apple 各平台设计原则对比分析我们先简要回顾一下 Apple 各平台的设计原则。 macOS
iOS
watchOS
tvOS
先说共通点,四大平台均对可用性有着一致追求,体现在:
现在来说各平台的不同点及原因。 macOS 面向复杂任务、专业用户,故对应用的功能数量及设计表现要求是最高的,这里不再重复阐述。 iOS 是应用范围最广的操作系统,故其用户人群构成也更加地丰富多样。无论是专家、还是小白,都会使用 iOS 设备。因此,iOS 设备在产品设计的易学性、元素表现的可供性(affordance)上要求会比较高。 watchOS 是为可穿戴设备准备的操作系统。对于基本随时贴身的智能设备,Apple 推崇「Calm Tech[3]」。在物理性质上,强调「软硬件一体」;在交互表达上,规避信息过载、注重信息安全。 tvOS 最大的特色,就是它是远程操纵的,面向家庭(多人)的,场景更多在于影音娱乐。故其设计更多在解决「如何让用户更自在地享受」这一问题。从这个角度上来说,tvOS 平台内的设计,可以更多地与传统游戏设备进行对比分析。 Material Design 设计原则我们再来看看 Material Design(后简称为「MD」)的设计原则。Google 官方将其分为「设计目标」及「设计准则」两部分。 设计目标 Goals:
设计准则 Principles:
可以看到,Google 对于创建「通用型设计语言」(universal design language)的野心已表现得相当明显。同 Apple「就设备论事」的理念不同,Google 认为体验、设计、代码是可以被统一整合的。这是 Google 和 Apple 的重要区别之一。 不过 Apple 也在近来持续推进着「Project Catalyst」,以向开发者提供将 iPad app 带入 Mac macOS 的方案。从这点看,Apple 也有对「大一统」的追求,只不过其驱动力是出于充实 macOS 较为匮乏的应用生态,而不是出于底层设计逻辑。
在 MD 的设计准则中,最有特色的便是对隐喻(metaphor)的诠释了。大范围使用的卡片、多层级的阴影系统、吸引眼球的转场动画,这些都是 MD 最具识别力的表现手法。另外,相对于 Apple 平台,MD 更加强调对 UI 中 Z 轴(高度)的运用。 提高80%的效率!写给设计师的macOS 超实用设置学会设置好macOS ,你的操作效率起码提高80%! 阅读文章 >参考资料:
欢迎关注作者微信公众号:「FXDesign」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论