iOS 人机界面指南精简版笔记之界面元素:Views(下)

扫一扫 
扫一扫 
扫一扫 
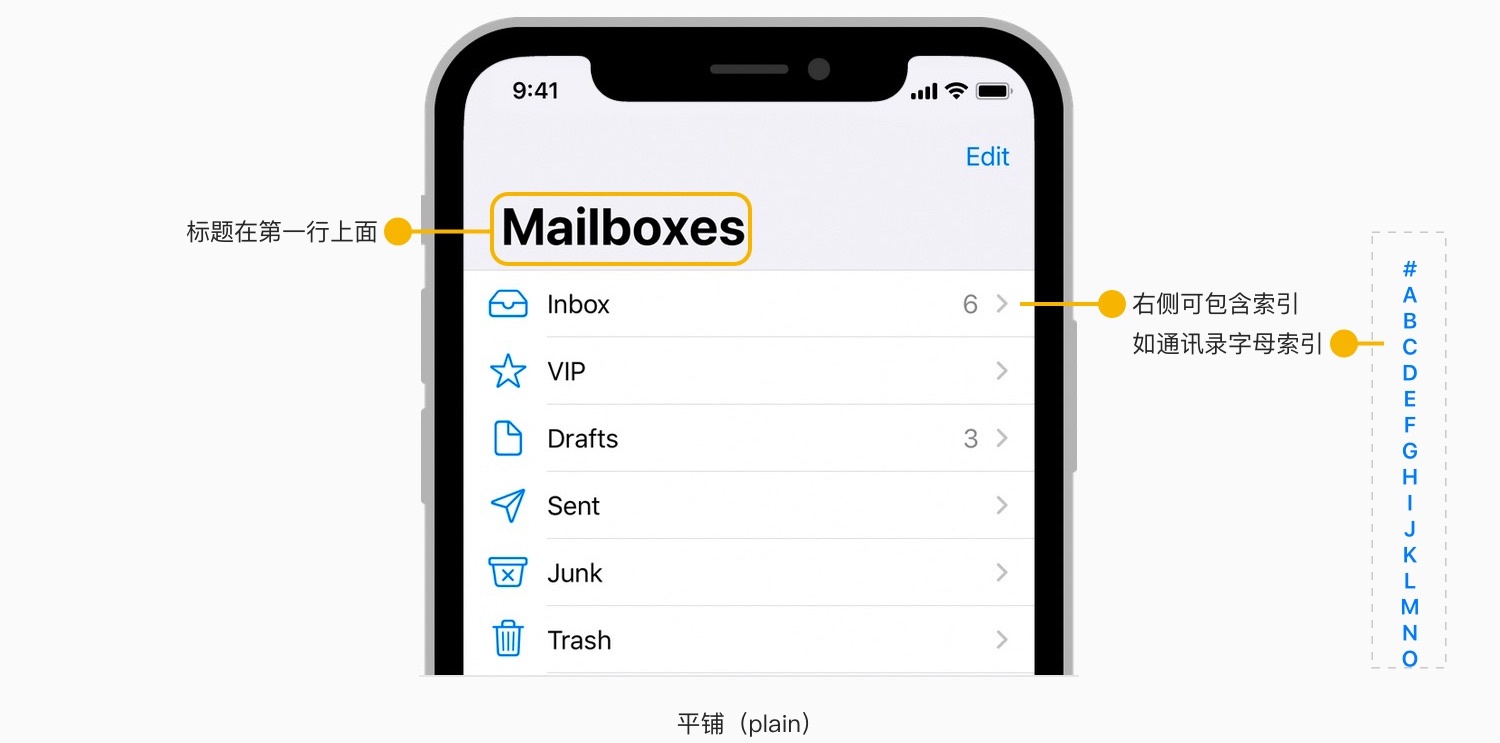
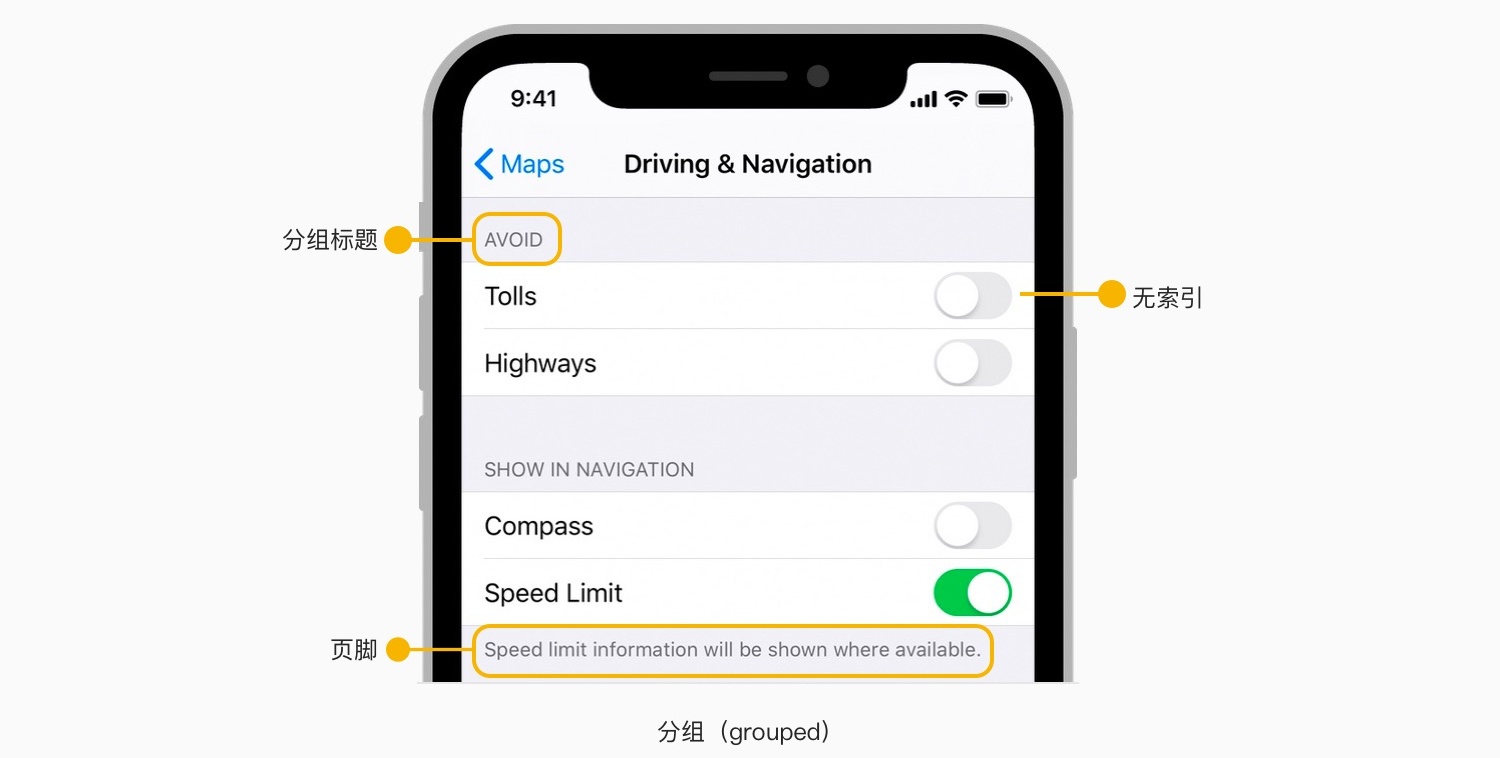
扫一扫 iOS 基本界面元素包括三大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。之前跟大家分享了 Bars(栏),以及具有模态属性的部分 Views(视图),今天分享视图部分的其他样式。 往期回顾: iOS 人机界面指南精简版笔记之界面元素:Bars最近仔细研读了苹果官网最新的设计规范。 阅读文章 >iOS 人机界面指南精简版笔记之界面元素:Views(上)iOS 基本界面元素包括三大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。 阅读文章 >这里提醒大家,各种视图之间并不是互斥的关系,而是可以组合使用的,例如分隔视图中的主、副窗格都可以采用表格视图,滚动视图可基于 App 内置的网页视图呈现文本视图等。 Tables 表格表格将数据以可滚动的列表形式进行展示,可以简洁有效地显示大量信息,特别适用于文本内容。 iOS 提供了三种表格样式:Plain 平铺、Grouped 分组、Inset Grouped 嵌入式分组。
1. 表格宽度 表格过窄导致文本被截断或换行,表格过宽导致用户难以浏览阅读,且过度占用页面空间。 总之,表格过宽、过窄都会降低阅读效率。 2. 优先加载文本内容 在图片等加载较慢的内容呈现之前,优先加载表格框架和文本内容,用户可以立即获得有用的信息,同时提升了操作反馈响应速度,缓解用户在等待完整内容加载时的焦虑情绪。在一些场景中,在新数据展示出来之前展示旧数据也是有意义的。 3. 展示加载进度 加载动效可以让用户感受到 App 在正常运行。 4. 持续刷新内容 更新数据时不要改变当前展示位置(用户会感到失控),可以将新数据加入顶部或底部,同时提供指示器让用户跳转至更新位置,也可以提供手动刷新按钮。 避免将索引与右对齐控件结合在一起,两者都在屏幕右侧,控件距离太近可能导致误操作。 5. Tables Rows 表格行
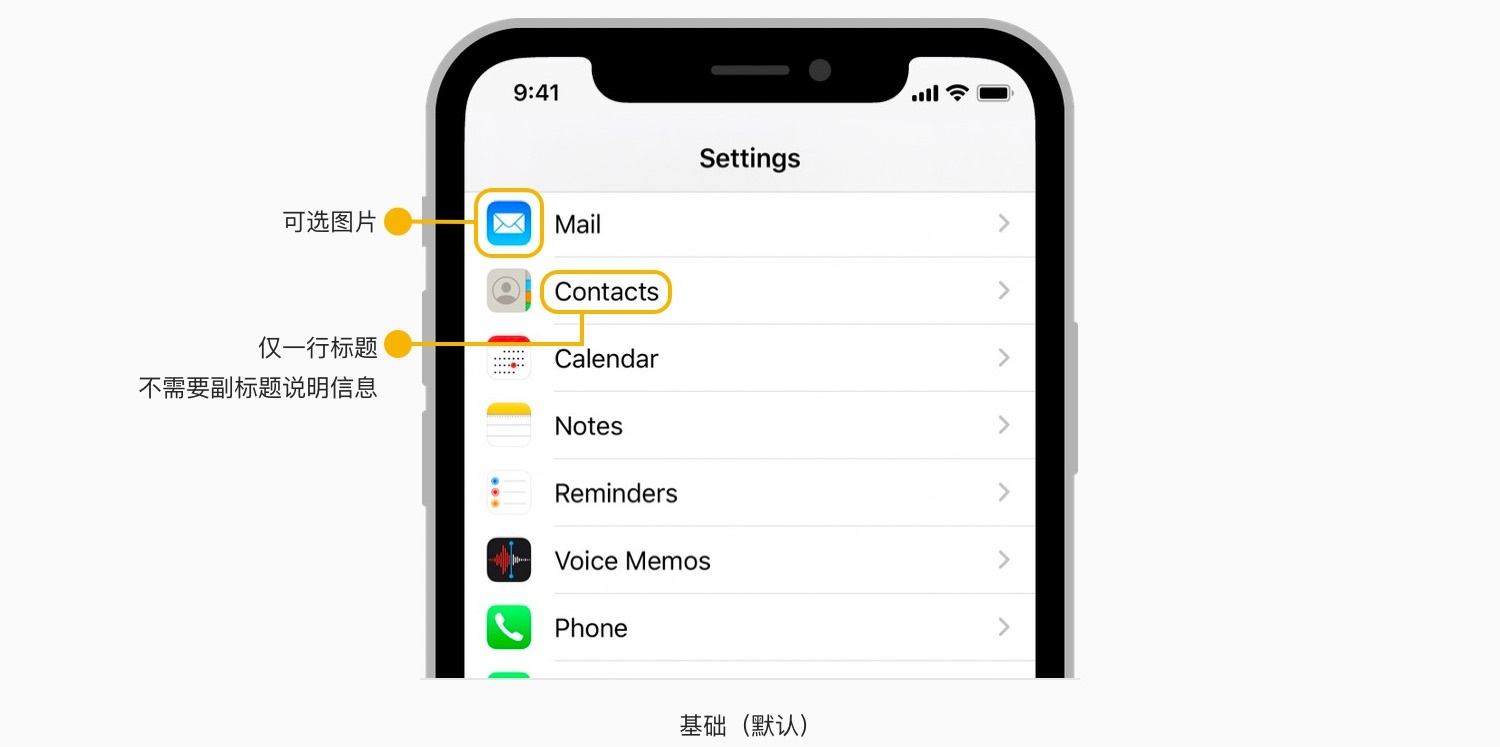
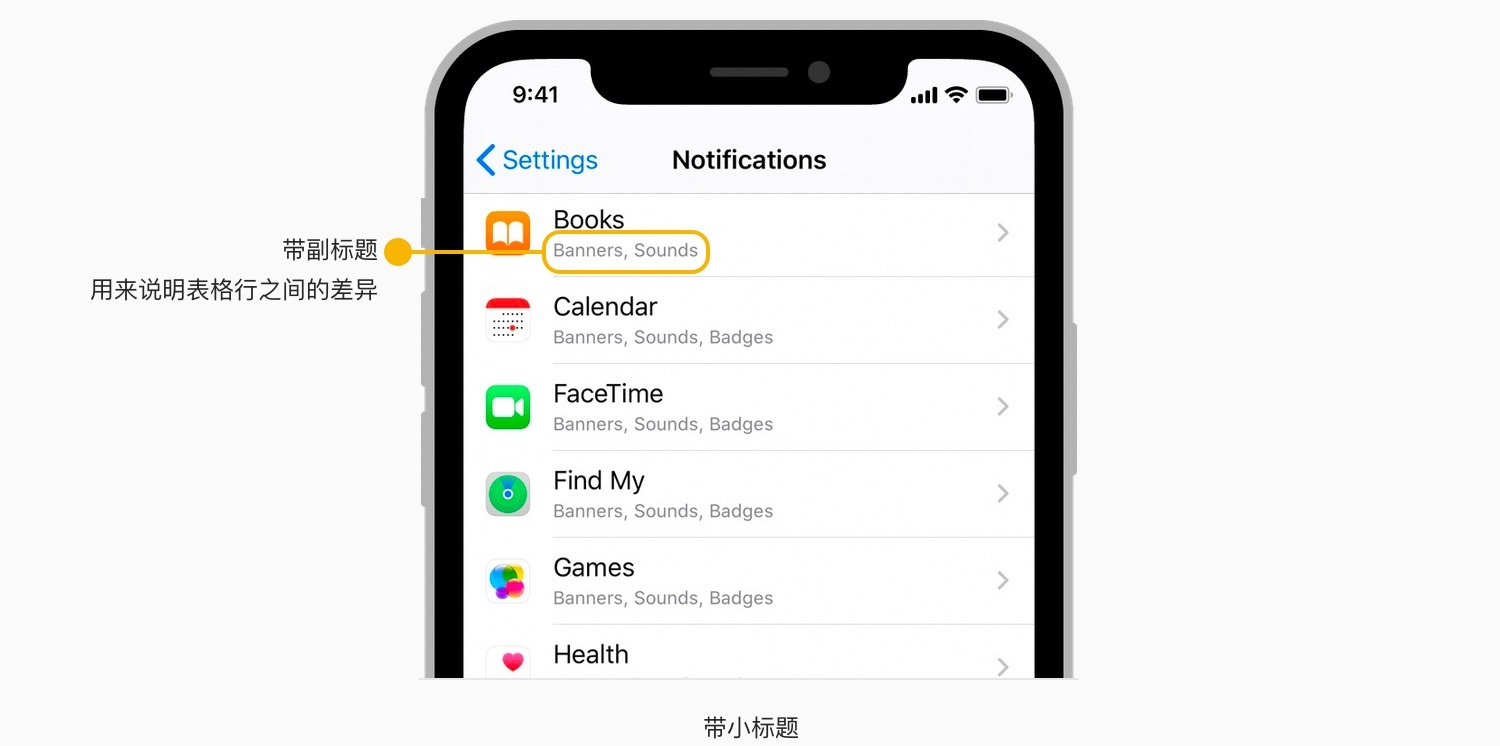
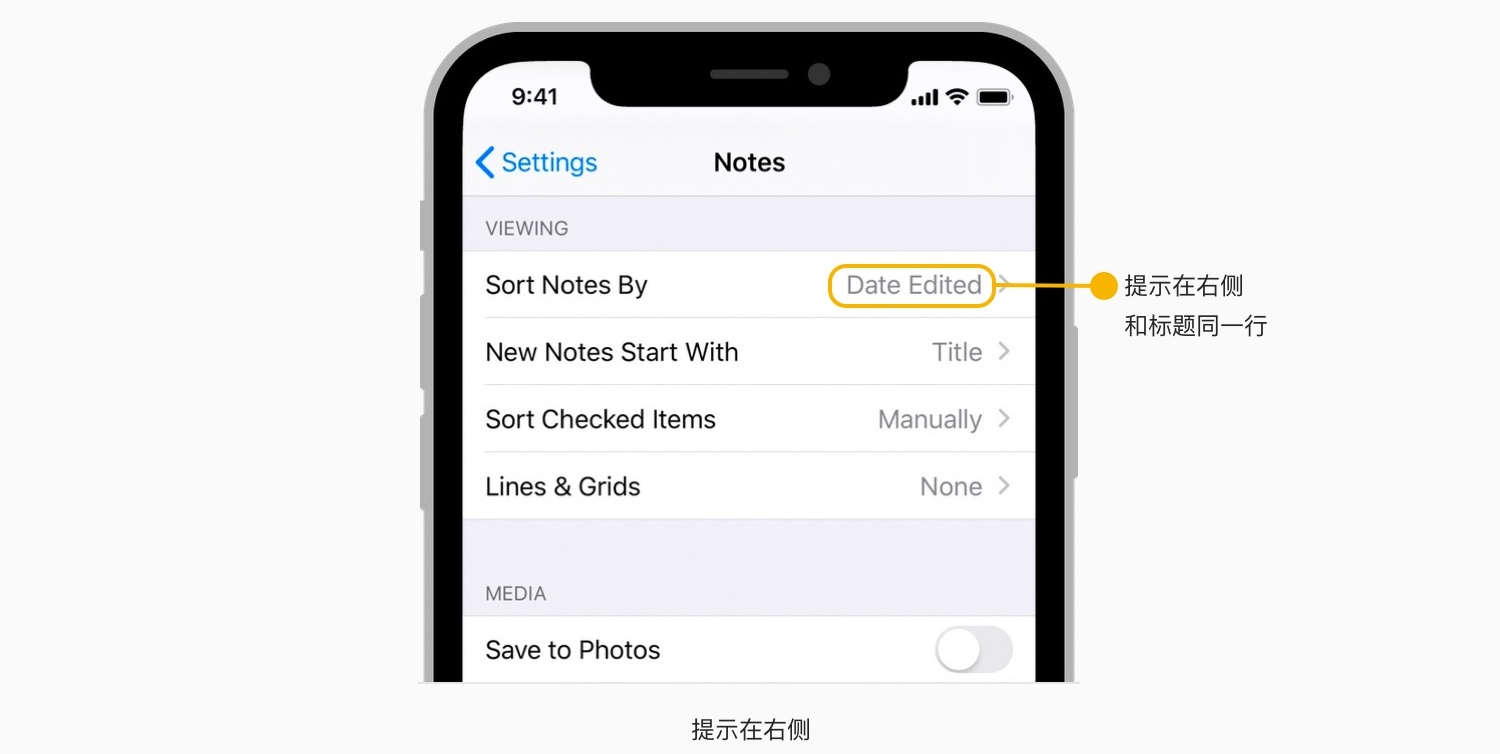
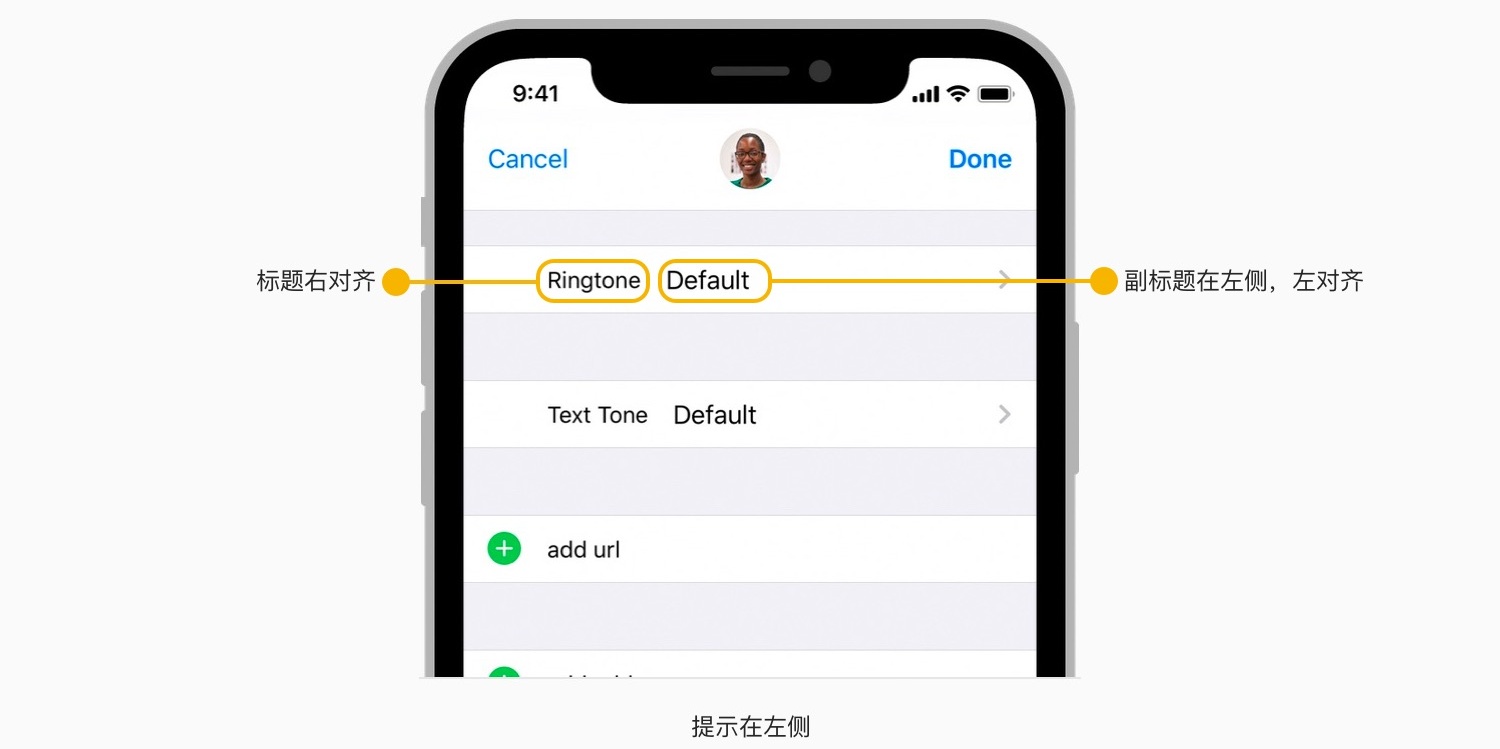
系统提供的表格样式都可使用图像元素,但这些图像元素会挤压大标题和副标题的展示空间。 6. 保持文案简短,避免被截断 被截断的文案内容增加了理解难度。(备注:人类在阅读时,大脑的识别模式是视觉化的,被截断的文案破坏了这种视觉化的完整性,详情可以了解《认知与设计》第四章:阅读不是自然的) 7. 使用自定义删除按钮 相比系统提供的删除按钮,自定义删除按钮更清晰明确,也更容易保持 App 内用户体验的一致性。 8. 行被选中后应有反馈 表格行在被点击的瞬间突出显示,之后紧接着会有其他反馈,例如切换视图,选中标记出现等。 9. 可自定义表格样式 依据需要呈现的数据类型,或者为了保持 App 外观的一致性,可以自定义表格样式。 Split Views 分隔视图分隔视图可以同时展示两个窗格。每个窗格可以包含各种元素,包括导航栏,工具栏,选项卡栏,表格,合集,图像,地图和自定义视图。
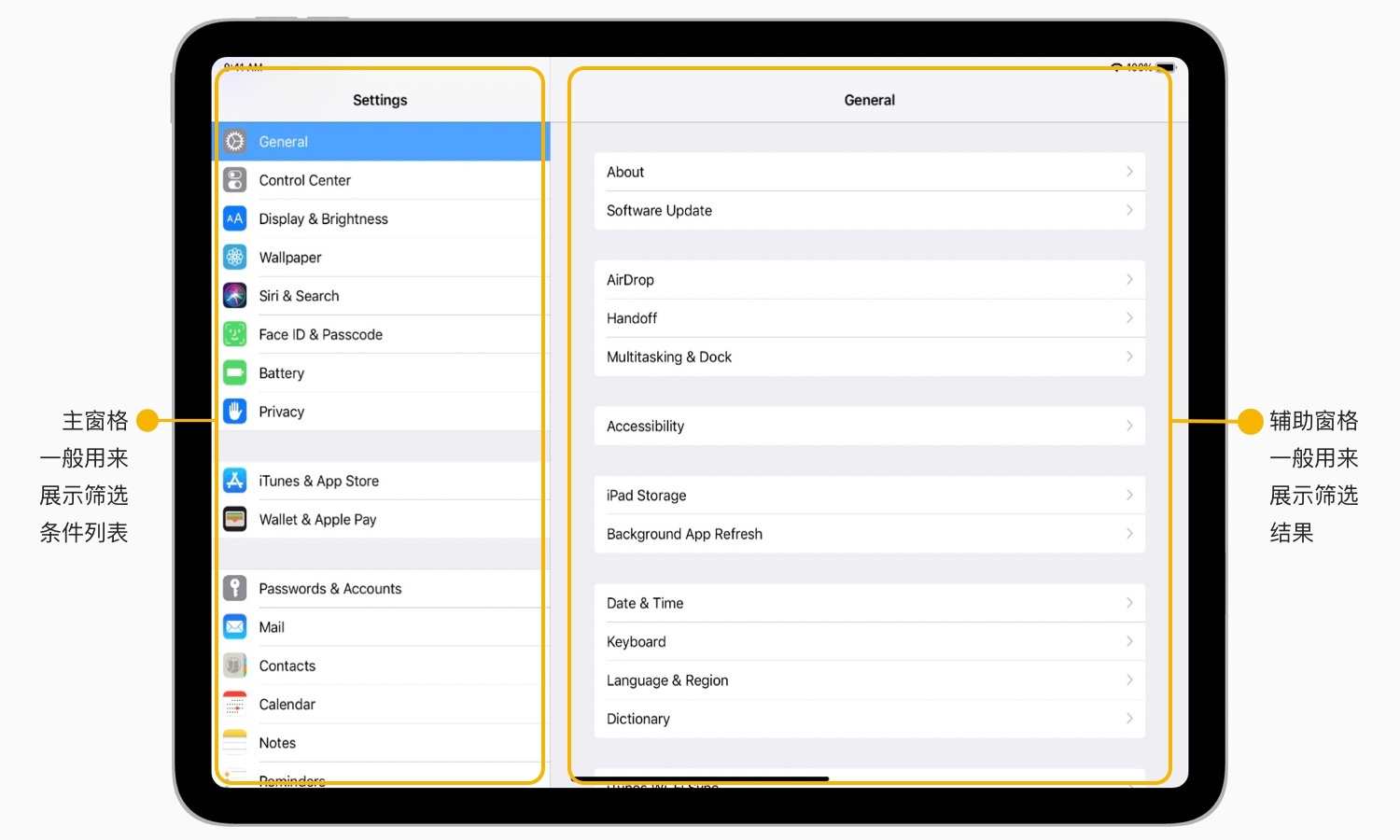
1. 分隔视图通常与可筛选的内容一起使用 当设备为竖屏方向时,主窗格可以覆盖辅助窗格,不使用时可以隐藏在屏幕外。这样可以为辅助窗格提供更多的内容展示空间。 2. 主、副窗格的布局比例 默认主窗格占屏幕 1/3,辅助窗格占比 2/3,也可以各自 1/2,但辅助窗格不能比主窗格要窄。 3. 主窗格中被选中内容突出显示 辅助窗格内容从属于主窗格,主窗格中被选中内容突出显示,有助于用户了解两块内容之间的联系。 4. 提供多种访问隐藏的主窗格的方式 在主窗格可以隐藏的布局中,允许用户使用轻扫手势或者按钮显示主窗格。 Scroll Views 滚动视图滚动视图允许用户浏览大于屏幕可见区域的内容,例如文档、图片合集。当用户使用轻扫,滑动,拖动,点击和捏合手势时,滚动视图会跟随手势显示或缩放。
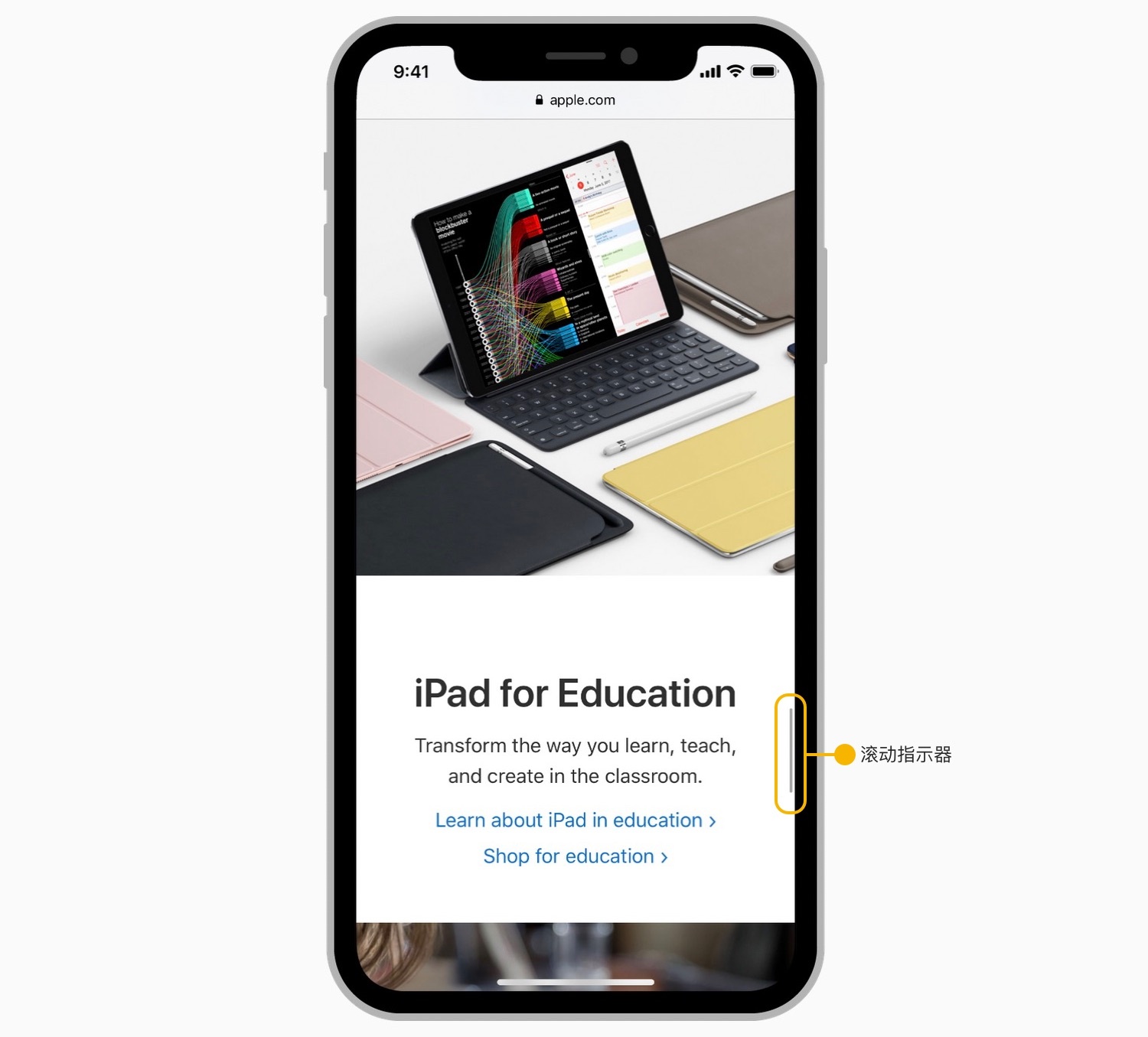
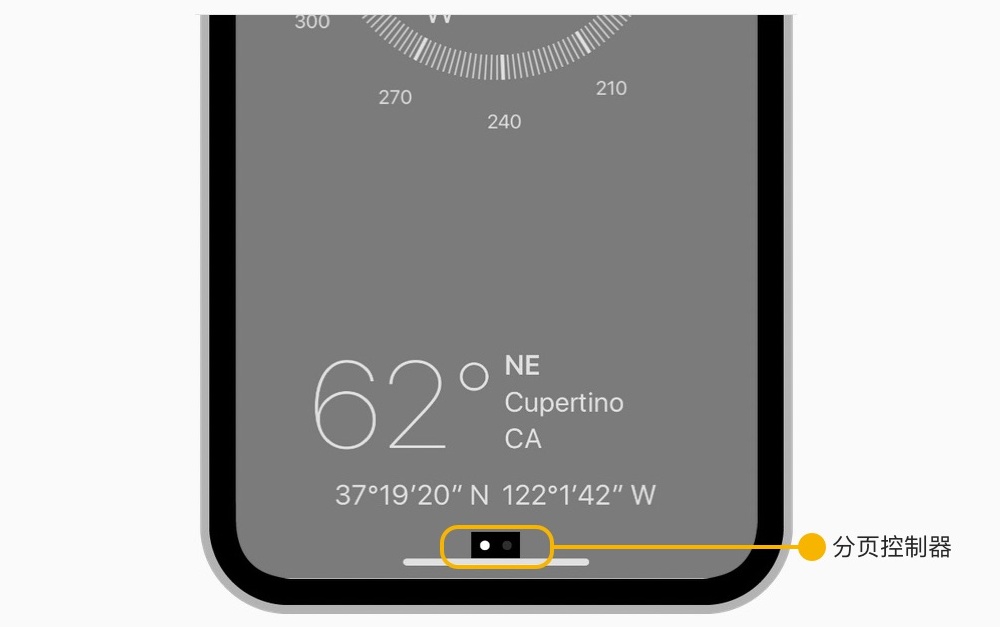
滚动视图本身没有外观,但用户和页面交互时会显示滚动指示器。滚动视图可以和其他几种视图组合使用。分页(paging mode)也可配置为滚动视图,但滚动后切换到新页面,而非当前页面。 1. 关于缩放 如果你的 App 允许对滚动视图进行缩放,要设置合理缩放范围(上限和下限)。 2. 分页控制器 分页控制器可以展示包含页数和当前位置的信息。如果页面是分页模式,建议采用分页控制器,而不是滚动指示器,以免混淆。
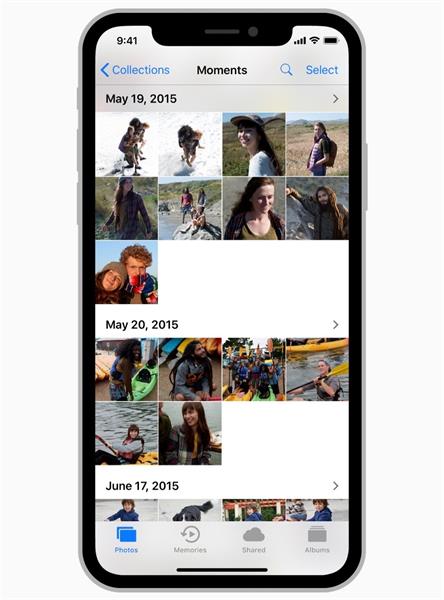
3. 不要在滚动视图中嵌套另一个滚动视图 滑动手势幅度大,用户可能会误触到另一个滚动视图。如果确实需要有两个滚动视图,要设置不同的滚动方向(一个横向,一个纵向),从而降低误操作概率。 Collections 合集合集视图用来管理一组有序内容(例如照片集),展示效果可自定义,视觉上颇具有感染力。这种视图不强制采用严格的线性格式,因此特别适合显示大小不同的项目,通常非常适合展示图片内容。可以利用背景和其他视觉元素,在视觉上区分内容分组。(备注:可以参考格式塔心理学)
1. 合集视图可支持交互和动效 默认情况下,点击以选中,长按以编辑,轻扫来滚动。动效可以在内容插入、删除、重新排序时使用。可以自定义其他手势和动效。 2. 尽量使用标准的行布局或者网格布局 用户在这种布局下更容易和内容交互。注意留有足够的空隙,避免交互内容之间拥挤和重叠而导致误操作。 3. 文本内容建议使用表格视图 以可滚动的列表形式展示文本,便于用户浏览阅读。 4. 谨慎使用动态布局 随时更改的布局会让用户失去控制感。 Image Views 图像视图图像视图展示单个图像或动画序列。背景可以是透明或者不透明的。图像可以被拉伸、缩放、调整大小和固定到指定位置。图像模式默认是非交互式的。
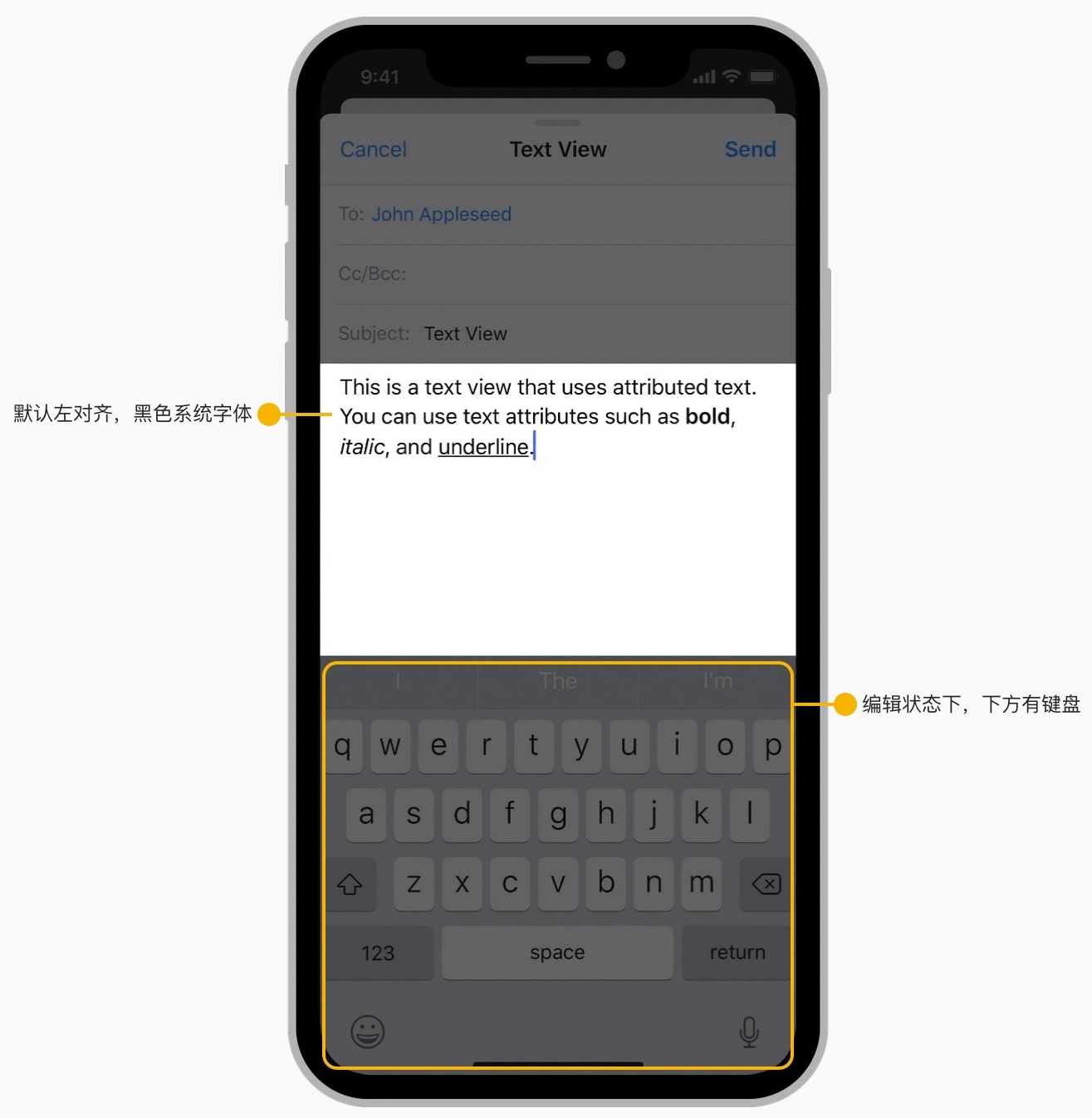
尽量确保动画序列中的所有图像尺寸一致 最好对图像进行预缩放。系统执行缩放时,所有图像在具有相同尺寸和形状的情况下效果最好。 Text Views 文本视图文本视图展示多行内容,高度不限,当内容扩展到视图之外时可以滚动(和滚动视图组合使用)。
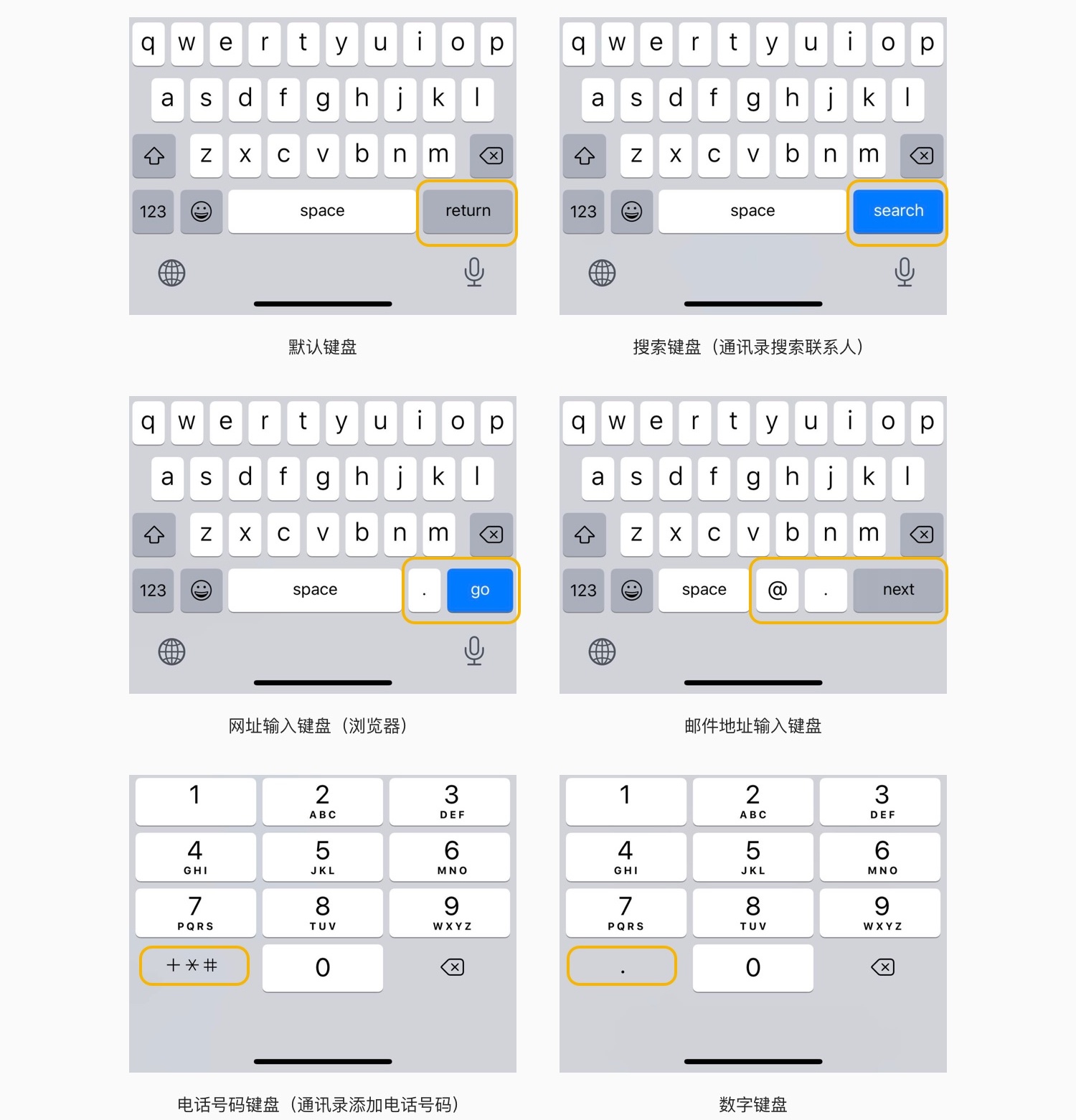
1. 保持文本清晰易读 尽管可自定义文本字体、颜色、对齐方式,但保持内容的可读性至关重要。建议支持动态类型,这样当用户更改设备上的文字大小时依旧可以保持文本清晰易读。另外还应该测试在启用辅助功能后的展示效果(例如文本加粗)。 2. 显示适当的键盘类型 为了简化数据输入,应对根据字段类型调用对应键盘类型。以下是我截图的一些键盘类型,可以参考。
Web Views 网页视图网页视图在 App 中可显示丰富的网页内容,例如嵌入式 HTML 和网站。
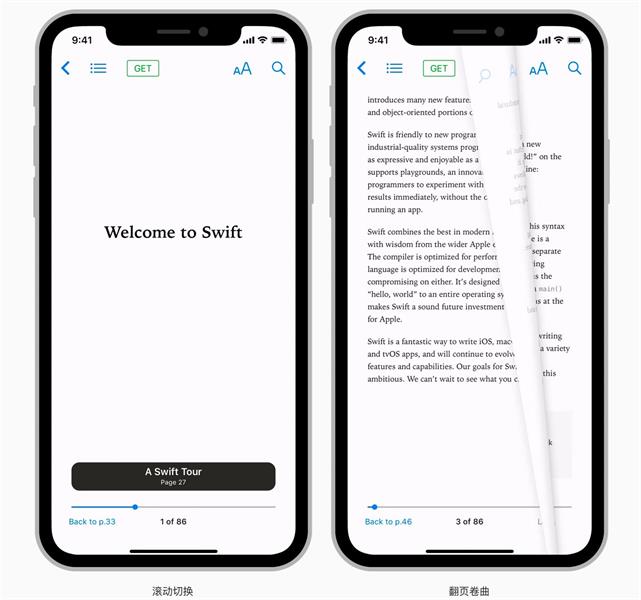
1. 启用前进和后退导航 系统默认禁用前进和后退导航,如果有很多页面,那么要启用前进和后退导航,并提供相应控件。 2. 避免使用网页视图来构建Web浏览器 使用网页视图的目的是让用户在不离开 App 的情况下短暂访问网站。Safari 是 iOS 提供的浏览网络的主要方式,不必要并且不鼓励 App 中复制 Safari 的功能。 Pages 页面视图页面视图的控制器提供了内容页面之间(文档、书籍、记事本、日历等)线性导航的方式。 默认有滚动、翻页两种页面切换方式。
提供非线性导航方式。可以的话,允许用户跳转想去的位置,而不需一页一页的翻过去。 欢迎关注作者的微信公众号:「能呆书房一整天」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论