是什么魔力功能,才能让Figma成为异军突起的设计神器?

扫一扫 
扫一扫 
扫一扫 
扫一扫 近几年来随着设计思考与 UX 设计的兴起,设计工具也从 adobe 独霸变成百家争鸣,试图解决设计流程中从脑力激荡(brainstorm)到交付工程师(handoff)的种种问题。
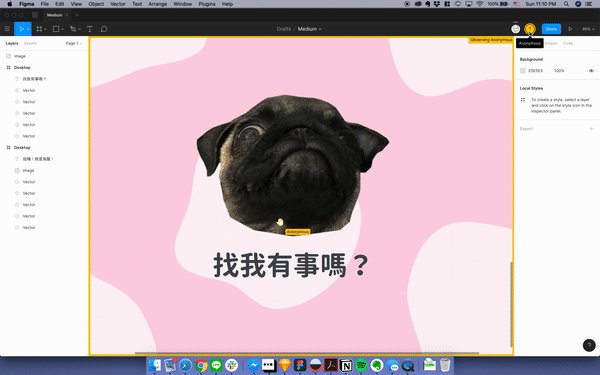
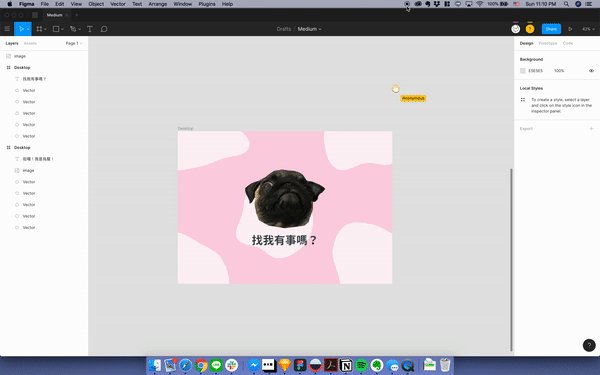
以往每个工具都各司其职,例如 Sketch 最适合画线框图和 UI 设计、InVision 最适合展示简易原型(clickthroughs)、Zeplin 最适合将设计规格转达给设计师,每个工具都有它做得最好的部分。 如今各工具为了扩展版图,逐渐跨足其他领域,例如 InVision 推出 InVision Studio 以其网罗 UI 设计的受众,大家都想抢好抢满整个设计流程这块大饼。 虽然现在战况还不明了,但在这其中异军突起的设计工具非属 Figma 不可了。 根据 UX Tools 针对全球数千名设计师年度问卷调查,Figma 在 2017 年的爱用程度位居第六或七名,相对很少人关注。 在 2018 年却急起直追,暴冲到 Wireframe 和 UI Design 项目的第二名,并荣登 2019 年最令人期待的设计工具,其影响力不可小觑,潜力无穷。 不只是勇于导入新工具的新创公司纷纷投入 Figma 的怀抱,些许企业也难得地大动作从 Sketch 转移到 Figma,像是 Dropbox。 想从Sketch 切换到 Figma?送你一份详细的过渡指南!越来越多的设计团队开始从 Sketch 迁移到 Figma 这是大势所趋。 阅读文章 >为什么 Figma 能在短短几年内引起高度关注,如此迅速地累积爱用者呢?这都要归功于它独树一格的产品定位与协作功能。 协作 Collaboration在导入 Figma 之前,我们工作室的协作方式是每个人各自有一份 Sketch 或 Illustrator 档案同时进行设计,最后开会汇整大家的设计点子,再重新整合一份母档案(master file)。 这个流程最大的痛点就是常常会有重复的设计,以及无数增生的档案,就算汇整出母档也会有版本更新问题(「母档里的登入页面是今天 Serene 子档案中的最新版本吗?」) Figma 的最大亮点就是协作功能,它能同时让许多人在单一档案内工作,当看得到其他人在进行的设计时,只要发现跟自己的思路雷同,就可以避免重复设计的问题,档案也永远只需要一份,间接解决了子母档的问题。 观察 Observation既然是协作工具,自然可以看到其他人的工作「直播」,不只如此,Figma 还进一步设计了「观察」的功能 — 点击协作伙伴的头像就能直接跳到该伙伴的视角。 一开始觉得超怪,自己工作时的一举一动,画了什么糟糕的草稿,同事都看得到,感觉会尴尬到脑袋宕机,无法继续进行设计。 可是习惯之后发现这个功能其实超级好用!尤其是需要跟其他人沟通时,不用走到人家座位旁边笨拙地操作他的计算机,或是把屏幕转到他看得到的方向,只要他「观察」你,就可以看到你意指的画面是什么,还能直接画图给他看。
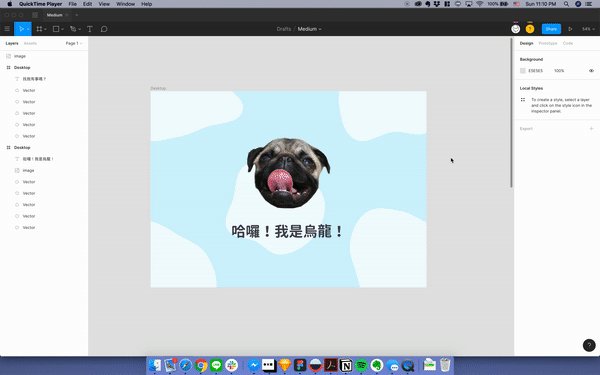
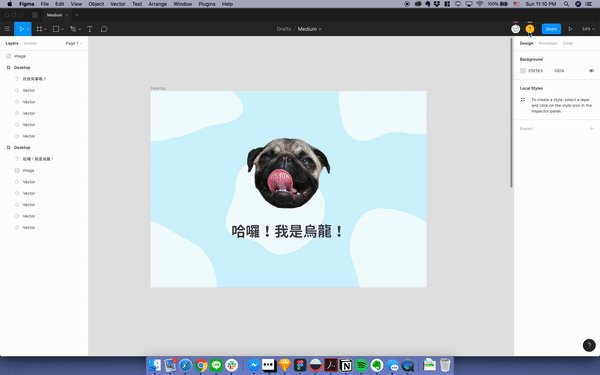
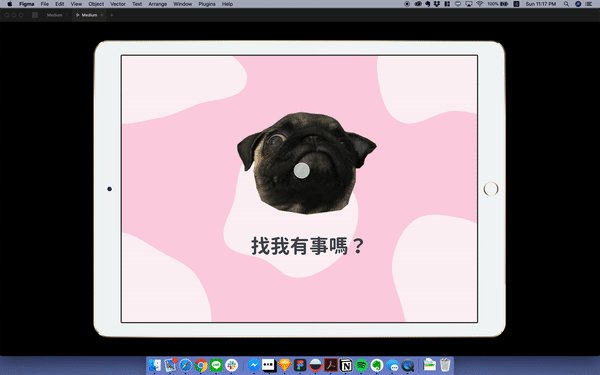
△ 偷窥同事视角 我们公司运用「观察」的时机还有在简报时,在伦敦的 Kort 可以保持分享屏幕,只要他「观察」在西雅图的我们,不用切换讲者分享屏幕或是打开新文档(通常要花几分钟的时间),就可以继续跟客户分享我们的设计,过程相对顺畅许多。
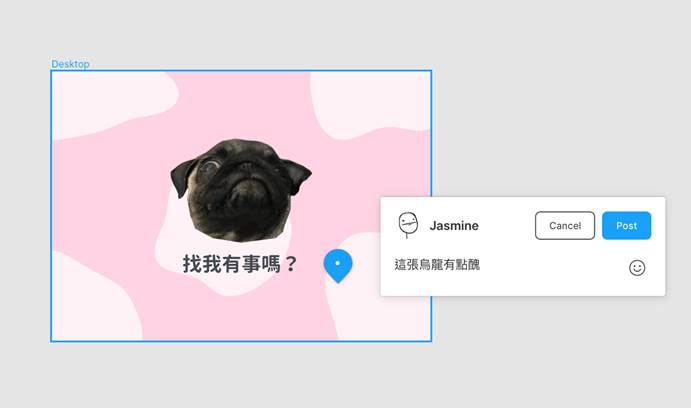
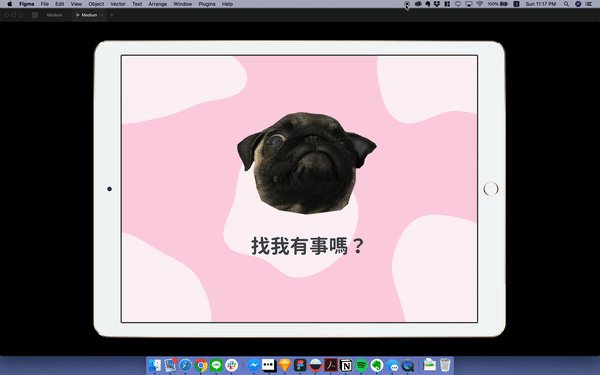
△ 我跟同事还常常在 Figma 里头(狂乱地)打招呼XD 注释 Comment相信设计师们都有过这样的一个瞬间,就是在画一个页面图的时候想到许多跟这个页面相关的点子和思考,你会怎么记下来呢? 我之前都会在 Sketch 里头打一串文字在该页面旁边,但是当想法一多,或是需要移动页面时就会变得很难处理那些文字。 再来是其他设计师们常 miss 掉那些信息,每次打一串新的思考都要改用新的颜色来吸引注意力,旧的对话也势必要删除,随着时间一长,就没有办法再重新参考过去的对话与想法。 而 Figma 的注释功能完美地解决了这个问题。 由于我们是跨国团队,能够这样同时在相同的档案中协作,并且为地球彼端的同事留下回馈,比起用上述在 Sketch 里头留言的方法而言好得太多了。
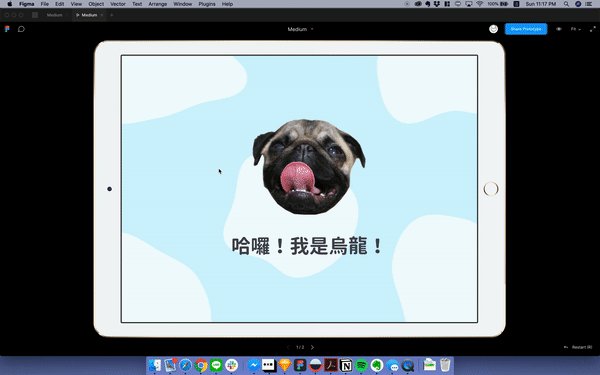
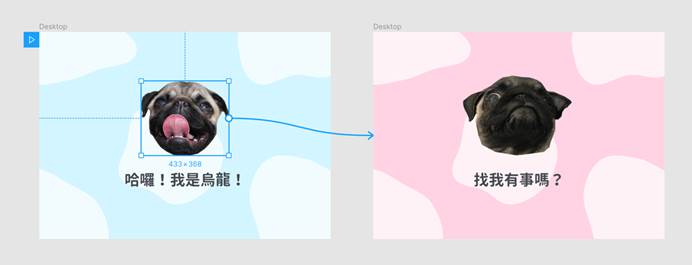
Figma 的注释功能可以针对特定页面留下回馈,或是在设计时记录思考过程,让一边设计一边思考的过程非常流畅。 如此一来所有环绕着页面的对话都在一处,既不需要停止设计页面本身,也不会遗忘设计当下的思路是什么。 原型制作 PrototypingFigma 还支持基本的原型制作功能,跟 InVision 的主要功能雷同,能显示基本的页面转动跟进场画面,预览时也可以加上控件形式。
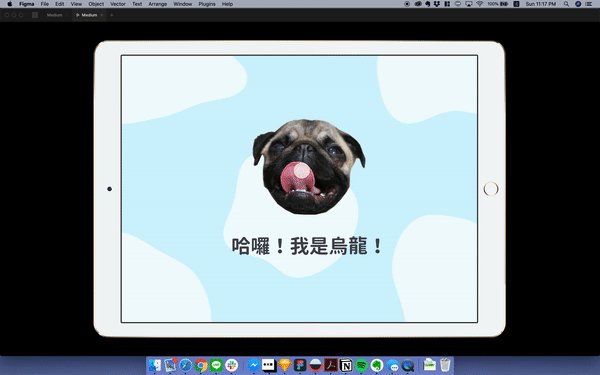
△ 跟 InVision 一模一样 只要将侧栏从 Design 切换成 Prototype 模式就可以开始将组件与页面关联,由于我大部分时间都是在画 task flow,所以觉得这个视角特别有用。 在 InVision 中无法看到全面的流程图或系统架构,只能通过点击一张一张页面来体验流程。Figma 的 prototype view 可以直接显示出完整的流程图,又能够通过预览进行体验测试,一举两得。
△ 流程图概览可以当 task flow 用 我们公司观望了 Figma 许久,迟迟不迁移的主要原因是太习惯 Sketch + InVision + Flinto 这个 workflow,当时 Figma 虽然可以取代 InVision 的功能,却无法取代 Flinto 展示微互动的能力。 但最近 Flinto 也顺着潮流推出从 Figma 直接输入页面的功能,workflow 因而完整,于是我们再也没有理由不尝试 Figma 了。 文档位置与系统环境 Files/EnvironmentFigma 和 Sketch 最大的不同点就在于 Figma 是 browser-base 的,完全不受限于系统类型,无论是 Mac 还是 Windows 都可以使用,只要有浏览器可以开启窗口,都可以使用 Figma。 另一个方便的附加价值是,分享设计文档时只需要传送链接即可,不需要另存新文档、传送等流程,也不需要客户端安装任何软件,就可以直接浏览档案。 再加上前述的原型制作和注释功能,只要分享链接就可以给客户或主管试用 prototype 并让他们直接在上面提供回馈,设计师完全不需要离开 Figma 的环境就可以阅读留言,进一步更新设计。 缺点就是联网才能使用,无法像 Sketch 一样有个 local 的存盘,只要断网基本上就不能好好工作了。 插件 PluginSketch 让许多资深设计师热衷不已的就是五花八门的插件,熟悉这些 plugin 之后,每个设计师都能发展出属于自己的一套高速工作流程。 Figma 直到最近才开始支持 plugin,虽然还没完全跟上 Sketch 的脚步(毕竟人家硬生生早红了几年,社群已经有足够的成熟度),但已经有不少 sketch plugin 的替代品出现,例如最基本的 content reel 和 material design icon,以及我的爱用 plugin Rename it。 2020年,一定要试试这 17 款超给力的 Figma 插件在世界范围内,Figma 已经作为主流的原型和数字设计软件而存在,和 Adobe XD 和 Sketch 相比,Figma 作为在线工具,有着更强的实时协同功能。 阅读文章 >另一个不同点是,Sketch 的 plugin 散落各处,设计师们要自己去 github 等地方发掘新玩意儿。Figma 则是有个像 app store 的 marketplace 让所有 plugin 都聚集于此,可以花很多时间去尝试各种新的 plugin,信息相对透明。
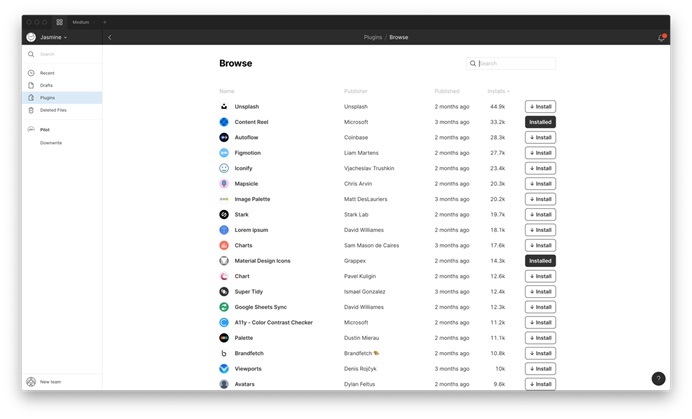
△ Figma plugin 的 marketplace 附注:Figma 背后的传奇人物Figma 的创办人 Dylan Field 也是个传奇,2012 年仅仅 21 岁的他创造了 Figma,在此之前他只有实习经验,可说是天生的创业家。 Dylan 曾获 2015 年富比世针对消费者科技产品的 30 under 30 影响力人士,但是他很低调,关于他的报道非常少,大家猜测他正全心全意投入 Figma 的开发中。 结语我真正开始使用 Figma 快两个月了,一开始也是战战兢兢的,虽然界面跟 Sketch 几乎一模一样,但有些相异的小地方还是让我觉得好像有点碍手碍脚。 不过习惯了它强大的协作功能之后,反而很难想象重新回到 Sketch 该怎么省去对客户、主管、或是其他设计师沟通成本。 设计工具日新月异,这场仗还不知道谁会胜出,不过现在看起来 Figma 赢面颇大的呢!很期待它接下来会如何再进化。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论