用一篇干货,帮你完全读懂可视化设计(尺寸篇)

扫一扫 
扫一扫 
扫一扫 
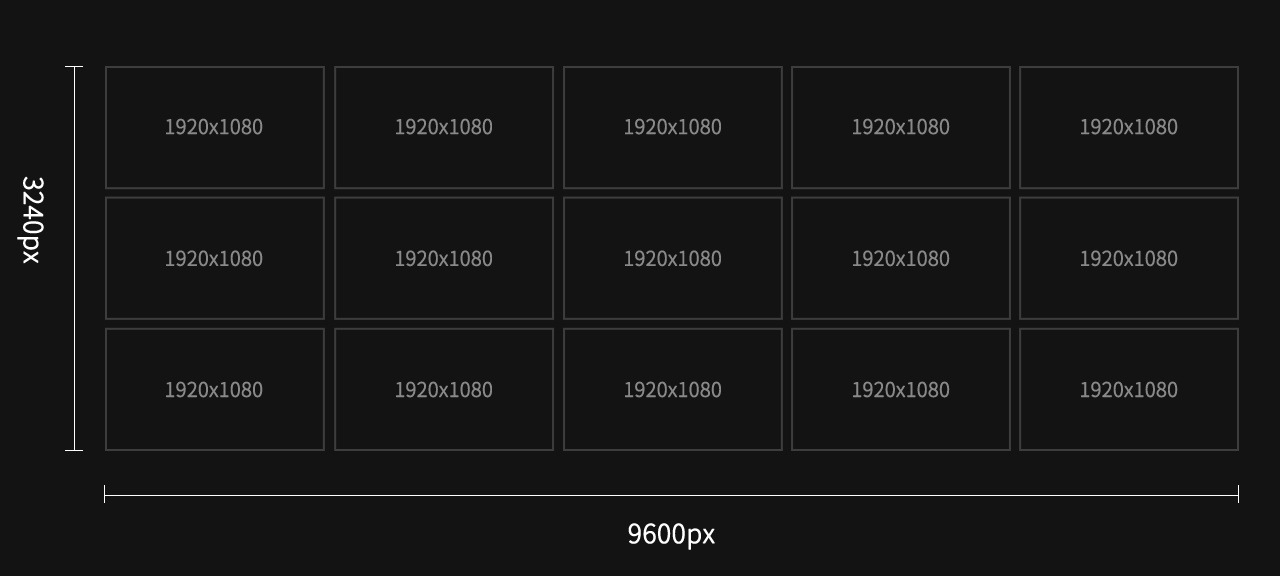
扫一扫 数据可视化设计中尺寸的确定是至关重要的,而尺寸的准确性,将直接影响到后期的设计、开发、适配及视觉效果清晰度等。为了更加准确高效的完成设计目标,前期确定好设计尺寸很关键,也是设计开始的必备条件。 这里根据可视化中常用的硬件设备,及各种拼接形式做全面的设计尺寸分析。 可视化中不同硬件该怎样确定尺寸可视化中常用的硬件设备一般有拼接屏、LED、投影等形式。不同的硬件设备在设计尺寸时有共性,也存在不同的规则。 1. 拼接屏 顾名思义就是很多屏幕按照一定拼接方式拼接而成。其实可以理解成是由很多电视拼接而成。(常见的使用场景有指挥大厅、展厅、展会等等。) 他的拼接方式取决于使用场景的需求,如下例子
图中是3*5的拼接方式,总之不同场景会有不同的拼接方法。不管怎样拼设计方法是一样的,本次针对3*5的拼接方式做分析。 2. 应该怎样设计 大多数屏幕分辨率是 1920*1080。按上方排列方式横向分辨率为 6*1920=11520px。竖向分辨率为 3*1080=3240px。设计可以按照横竖计算后的总和作为设计尺寸。 但是像这种尺寸过大就不太合适,怎么判断什么时候可以按照总和设计什么时候最好不要按照总和设计。这个地方有一个关键的节点 4K,超过 4K 后现有硬件会产生很多问题,例如:卡顿,GPU 压力过大,高负荷运行等等。 正常设计最好是保持在 4K 内,由于硬件问题,所以现在大家采用的都是输出 4K 及以下,既保证流畅度又能在视觉上清晰阅读。所以设计时也要保持同样的规则。保持大屏的比例等比缩放即可,应该缩放到多少呢?缩放到输出像素尺寸即可(正常输出像素是和拼接后整体像素值是成比例关系的) 3. 注意事项 注:最好是按照硬件的输出分辨率设计(关键),按照输出分辨率设计,一定不会出错。 4. LED LED 也是现在大屏中常采用的硬件,它的像素点计算及拼接方式与拼接屏有很大区别,下面我们针对 LED 的实际情况分析应该怎样确定设计尺寸。LED 可以看成是矩形点阵,具体拼接方式也会根据现场实际情况有所不同,拼接方式的不同直接影响到设计的尺寸规则。
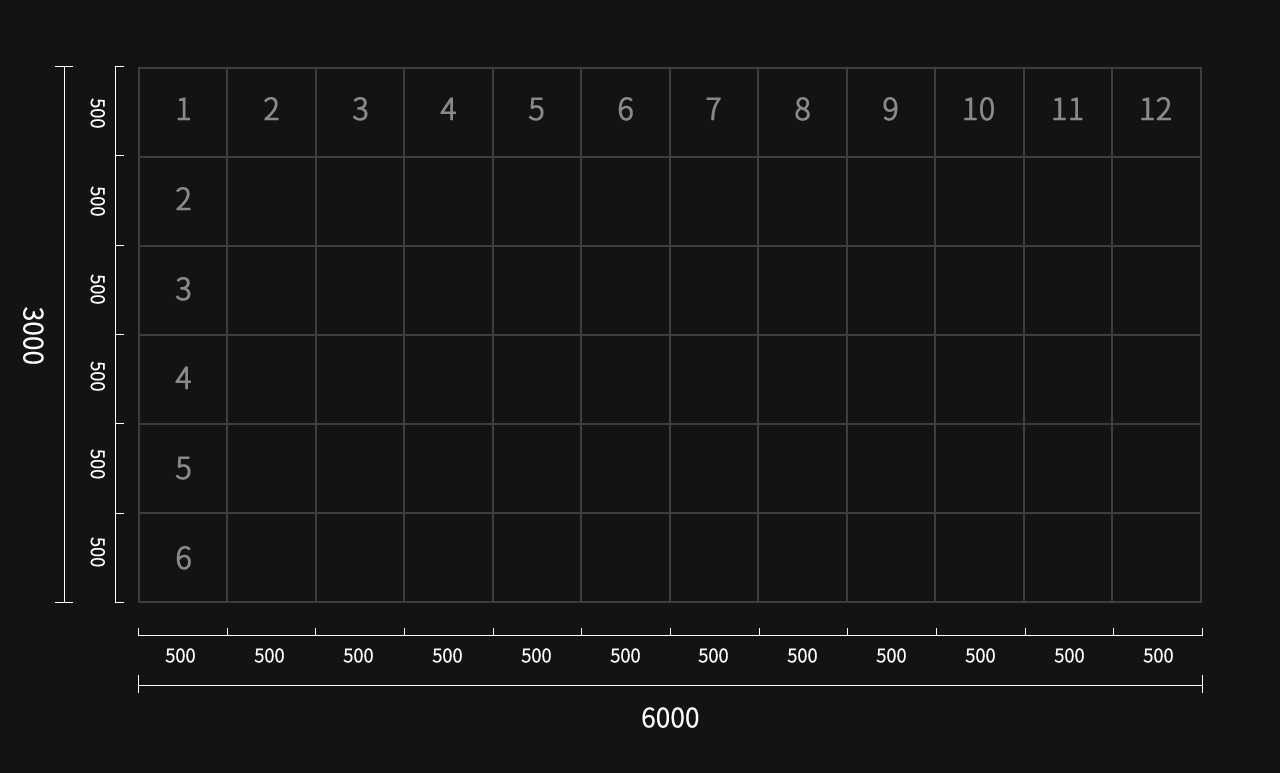
5. 怎样定义设计尺寸 LED 大屏是由若干单体屏幕模块组成的,LED 屏有很多规格,各规格计算方法相同,我们用单体为 500mm*500mm 的作为标准计算,每个单体模块像素点横竖都为 128px,如图横向 12 块竖向 6 块,横向像素为 128*12=1536px,竖向 128*6=768px。可以使用横竖总像素去设计。此处规则和之前一样,如果超过 4K 像素时可以等比缩放,尽量保持在 4k 及以下。如有输出像素时按照输出像素设计。 6. 投影方式 采用这种形式的大屏也经常见。在效果、清晰度画质等层面相比拼接屏,led 会差很多。 特别大的内容会采用多投影融合而成,投影仪可投的像素值根据不同的设备会有所不同。例如:1920x1200、2048x1080 等等,具体有一个简单了解即可。
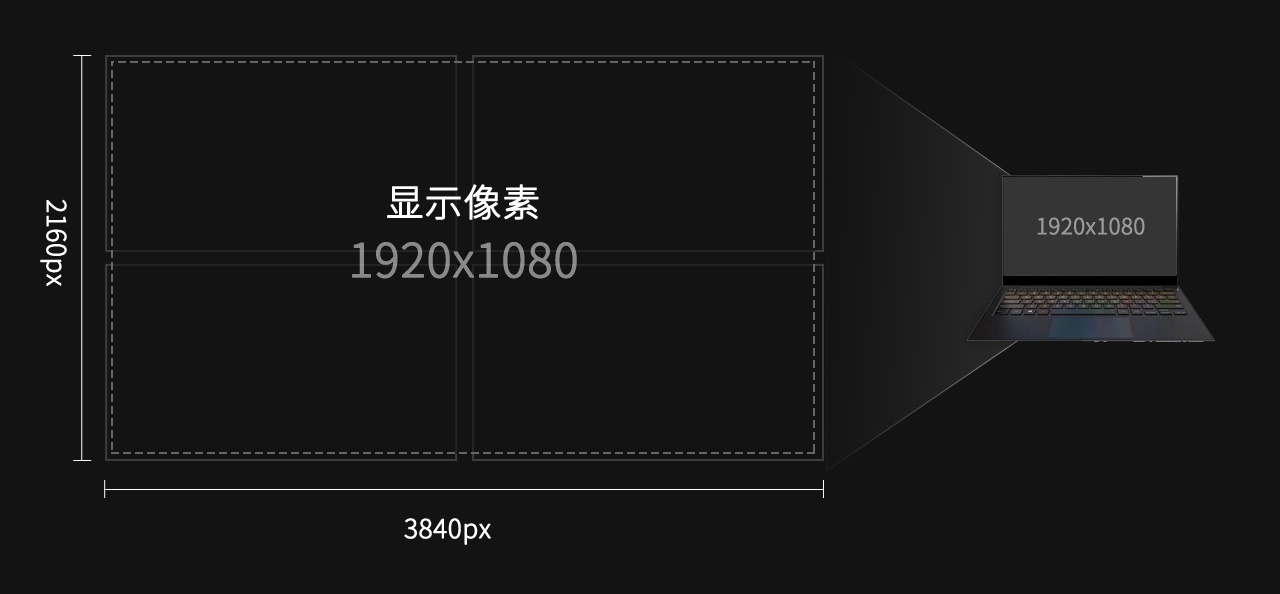
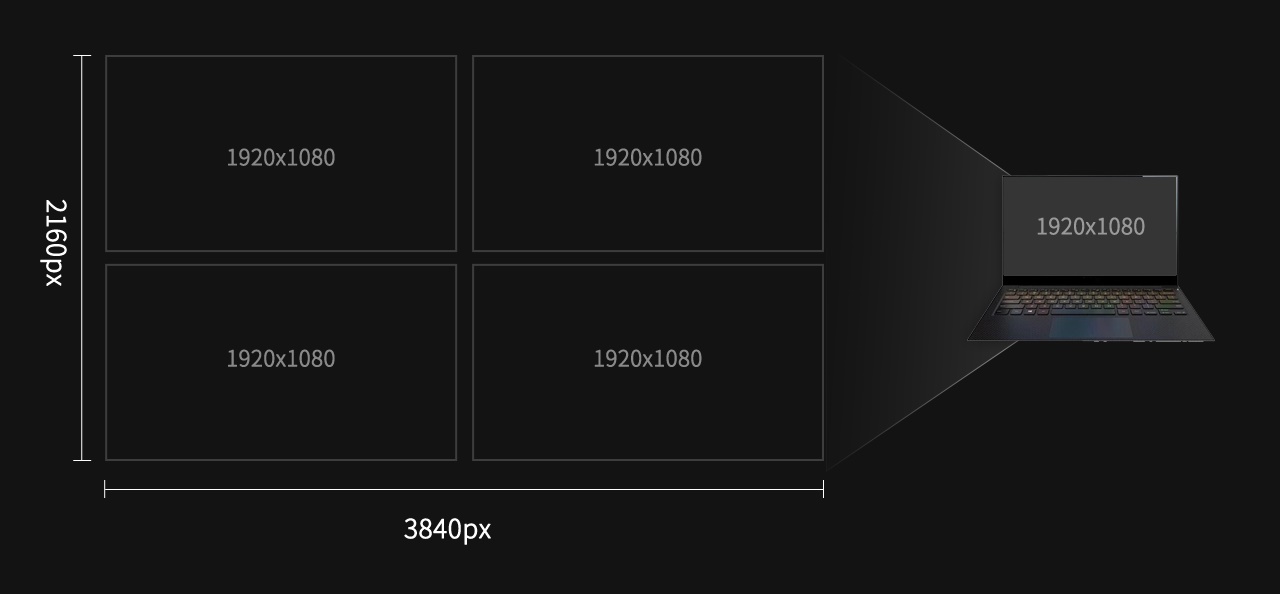
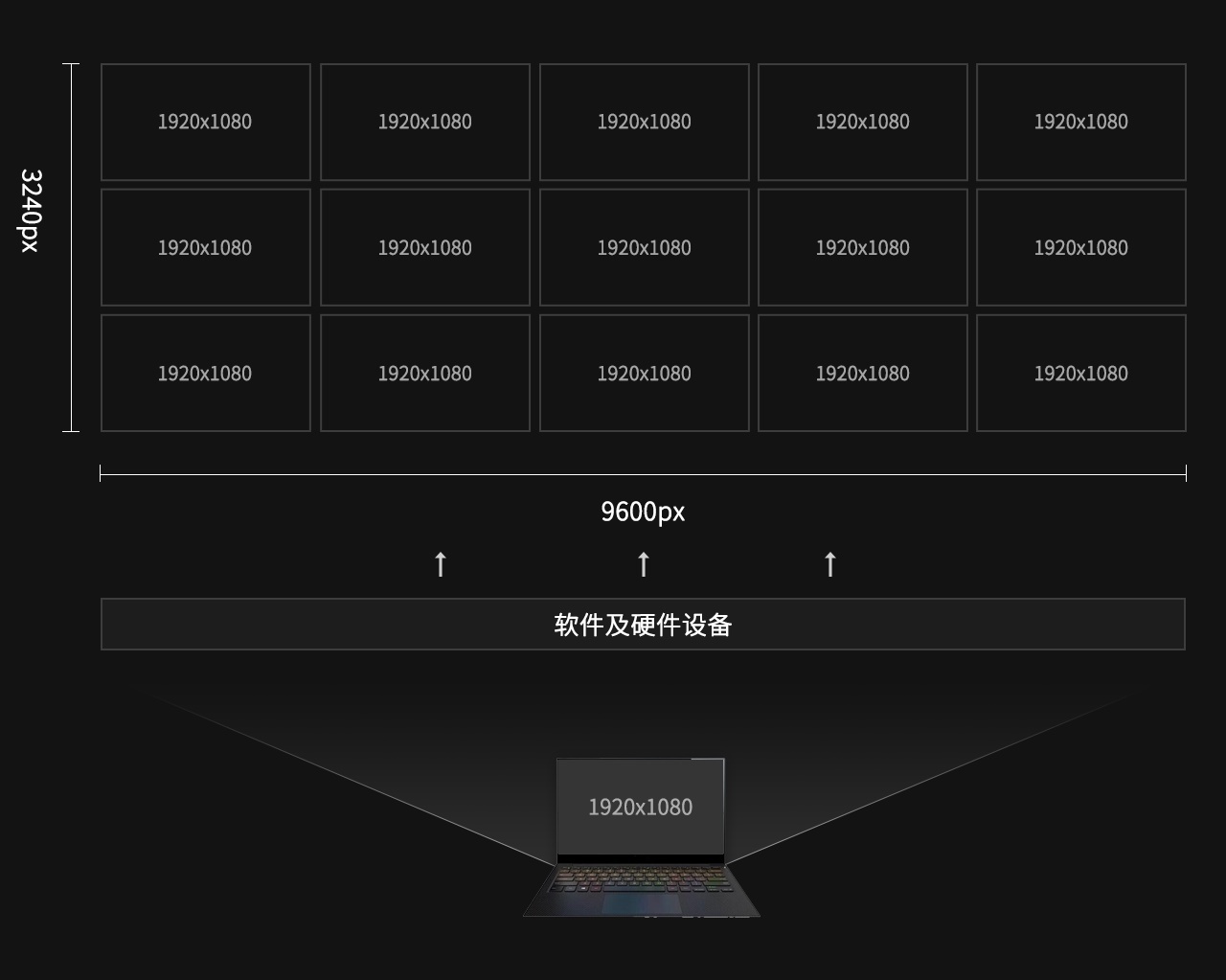
7. 怎样定义设计尺寸 首先确定投影像素,如果是多投影融合可采用长宽像素值相加,然后根据总尺寸设计。同时也可用设备输出像素作为设计尺寸。输出像素不一定和多投影融合的总尺寸相等,但是比例一定是相同的。(特殊情况请参照结尾重点总结部分第 5 条) 电脑屏幕直接投屏形式这个应用场景多数是会议室、展会、展厅上使用的较多。下面介绍下直接投屏的方式应该怎么设计。 同比投屏,电脑显示的内容会完整等比投放到大屏上。以电脑分辨率 1920*1080 等比投到 2*2 的大屏上为例,(拼接屏每块分辨率为 1080*1920),拼接屏和电脑为等比例。 拼接屏总尺寸为 3840*2160(4K)。电脑输出只有 1920*1080。虽然拼接屏达到 4K 由于输出像素不够,那投到 4k 拼接屏上也是 1920*1080 等比放大而已,等比关系不会变形。此时设计应该按照 1920*1080 设计,输出像素不够设计再大的尺寸也是无意义的。
同理如果电脑显示是 1920*1080。但是可以输出高分辨率,可以直接输出 4K,那投到拼接屏上显示为 3840*2160。这个取决于输出能力。此时设计应该按照 3840*2160 设计。这样既保证电脑上清晰也保证输出到拼接屏上是清晰的。此种情况不要用 1920*1080 的尺寸设计,清晰度会受损。
电脑屏幕非直接投屏这个的应用场景在指挥大厅、会议室、展会、展厅上使用的较多。下面介绍下非直接投屏的方式应该怎么设计。 在实际场景中,会根据内容及拼接方式有所不同,例如:3*6、2*4 等等各种都不同,这种情况下一般不会采用屏幕直投的形式,甚至用不到电脑的显示器,都是主机直接输出给拼接屏现场调试。 这种过程基本是通过软硬件配合完成最终实现大屏适配。电脑信号会通过软件及硬件处理后对接到大屏,本次只说明设计尺寸问题,软硬件暂时忽略。 这种情况不要考虑适配电脑屏幕又适配拼接屏,完全没有必要,也不可能一稿既适配电脑也适配大屏的。此种情况应用最多的是采用小屏控制大屏的形式设计,要针对性设计,这才是现阶段最佳的解决方法。
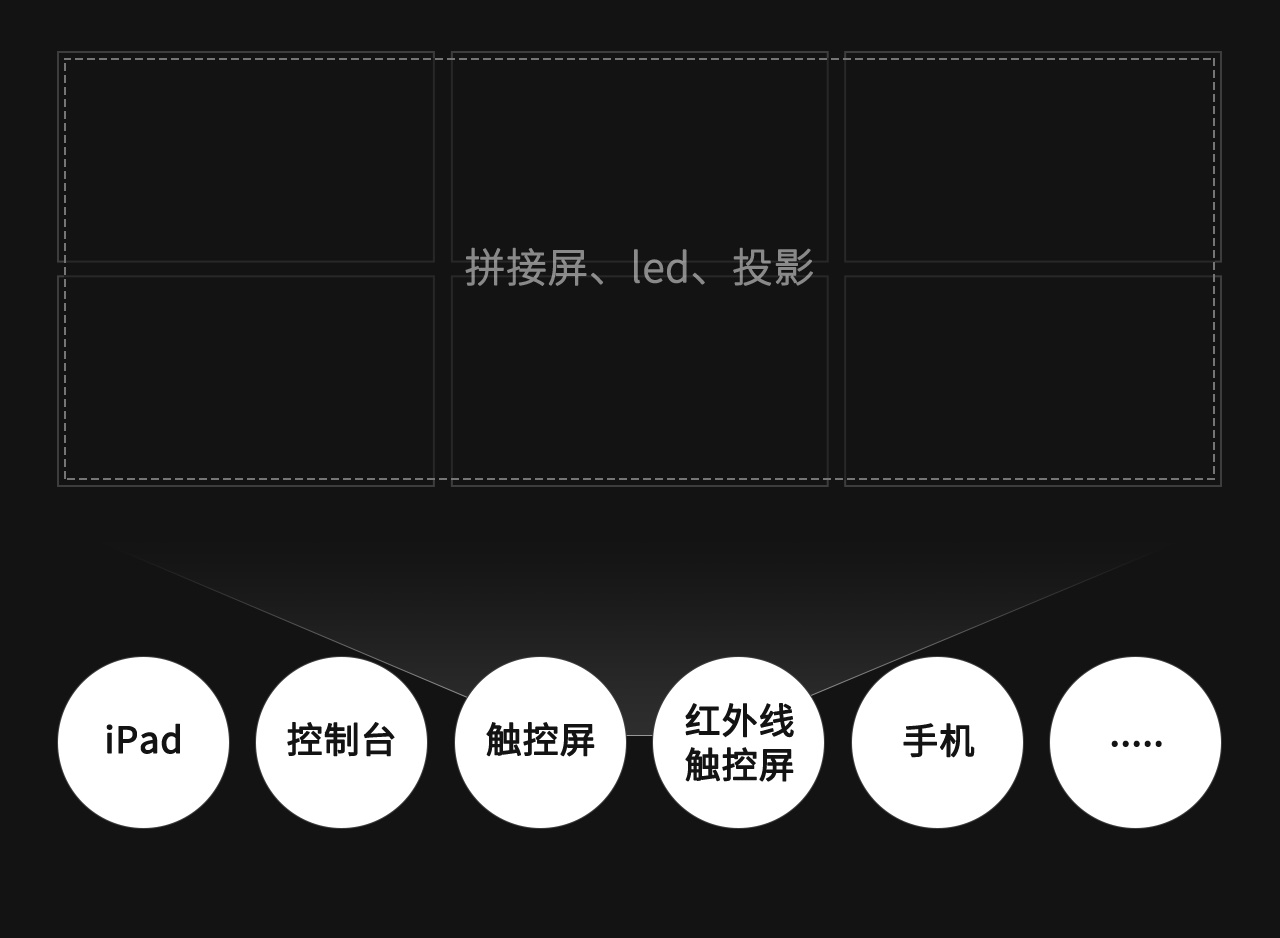
通过多屏幕拼接的方式实现,面积大分辨率高,设计时要关注以下几点:
这些决定了设计尺寸、内容排布、拼接缝的规避等问题。设计方式是文章开始描述的拼接屏的设计方法。 小屏控大屏的尺寸定义小屏控制大屏也是比较常见的一种情况。上面的设计尺寸方法了解了这个就比较简单了,大屏内容和小屏内容几乎是没有完全适配的,也是非常不现实的。针对这种情况,我们采用针对性设计。大屏尺寸已经没问题了,现在针对小屏幕介绍。 大屏弊端在于适合远距离观看,并不易操作,更多的采用小屏去控制,小屏幕更多的是操作性的东西。市面上常见的控制设备有:iPad、控制台、触控屏、红外线触控屏等等。控制端基本按照实际尺寸设计即可,这里就不过多展开说了。
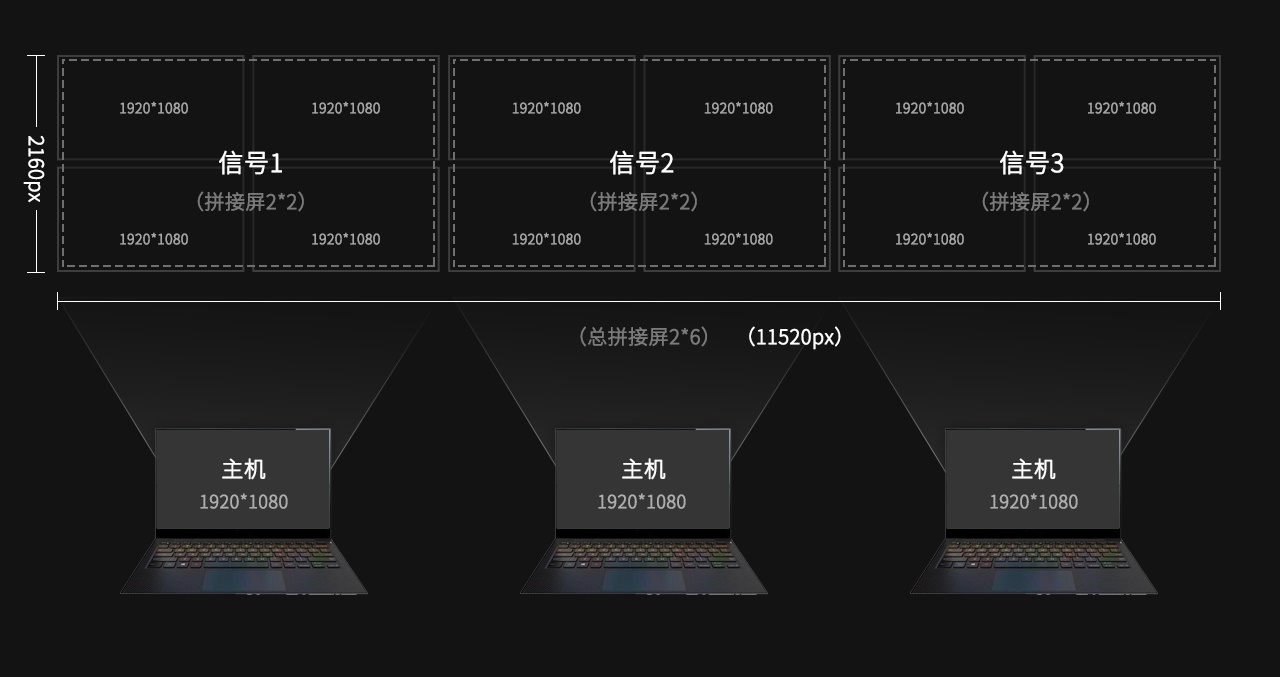
多主机多信号形式这种情况也是实际场景中会用到的。屏幕巨长并且内容可分割的情况下,由于单台主机无法达到超高的尺寸,会存在多个硬件主机输出。这种形式其实就类似于屏幕拼接。 总屏幕为 2*6 的拼接屏,单台主机可以输出为 2*2 的拼接屏像素总和。通过三台主机分别对 2*6 的拼接屏做信号输出,形成完成的一个大屏可视化。
怎样定义设计尺寸: 一般这种屏幕分辨率总和都是超大的。例如上方每块屏幕分辨率 1920*81080。横竖总和分别为 11520px、2160px。无法直接用拼接屏横竖总像素作为设计尺寸,这种设计应该是采用三台输出像素总和作为设计尺寸,输出每台主机设备仅有 1920*1080。设计尺寸为宽:1920*3=5760px,高:1080px。 重点总结
拓展阅读: 两万五千字!写给设计师的数据可视化指南现如今无论是工作汇报,产品设计,后台设计甚至是数据大屏,越来越多的设计师需要和数据打交道。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论