iOS 人机界面指南精简版笔记之界面元素:Controls(下)

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近仔细研读了苹果官网最新的设计规范。网上没有找到很满意的翻译版本,于是自己老老实实的啃了几遍官方文档,顺便把学习笔记输出给大家分享一下。 这里有几点要提醒一下大家:
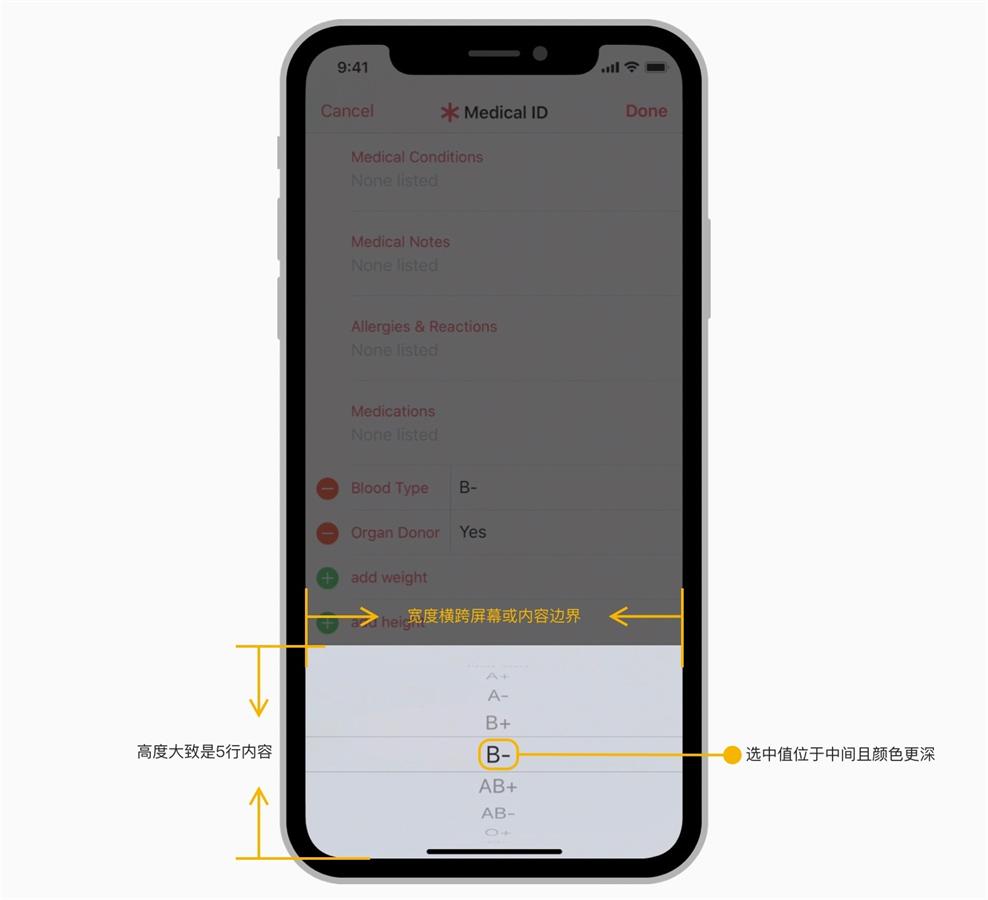
基本界面元素包括三大类,分别是Bars(栏)、Views(视图)、Controls(控件)。今天是最后一期:Controls(控件) 往期回顾: iOS 人机界面指南精简版笔记之界面元素:Bars最近仔细研读了苹果官网最新的设计规范。 阅读文章 >iOS 人机界面指南精简版笔记之界面元素:Views(上)iOS 基本界面元素包括三大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。 阅读文章 >iOS 人机界面指南精简版笔记之界面元素:Views(下)iOS 基本界面元素包括三大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。 阅读文章 >iOS 人机界面指南精简版笔记之界面元素:Controls(上)最近仔细研读了苹果官网最新的设计规范。 阅读文章 >以下是正文。 Pickers 选择器选择器包括一列或者多列可滚动列表,每列都有一个选中值,选中值位于中间且颜色更深。通常在用户编辑字段或点击菜单后,选择器出现在屏幕底部或弹窗中。选择器可内联显示(一种函数调取方式,例如编辑日期),高度大致是 5 行内容,宽度横跨屏幕或内容边界。 往期回顾: iOS 人机界面指南精简版笔记之界面元素:Controls(上)最近仔细研读了苹果官网最新的设计规范。 阅读文章 >
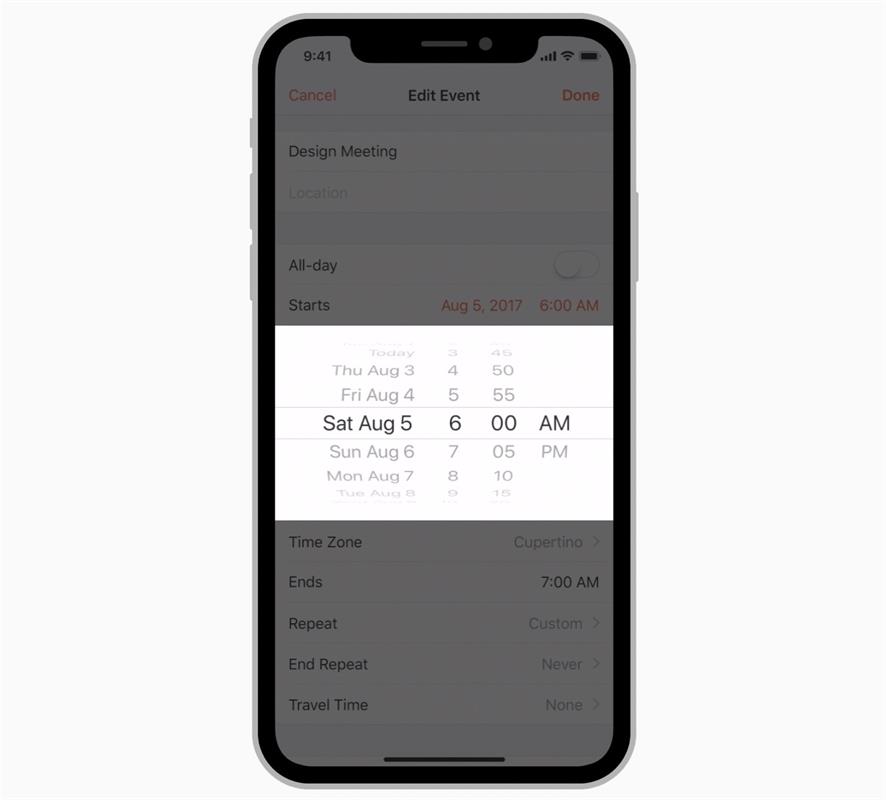
1. 选项排序要符合用户预期 在用户滚动选项列表之前,大多数选项是被隐藏的。采用符合用户预期的排序方式,用户可快速滑动列表并定位到相应选项。 2. 不要把选择器放入另一个页面 选择器应该和上下文内容紧挨在一起,把选择器放入另一个页面会疏离两者的关联关系,导致用户产生茫然:「我在哪里?我要干什么?」 3. 如果选项太多,建议使用表格代替选择器 表格可以增加高度,从而展示更多选项、且可以包含索引(例如通讯录的字母表索引。关于表格内容,在人机界面指南界面元素-Views(下)中 Tables 表格视图中有详细介绍),可提升搜索效率。 iOS 人机界面指南精简版笔记之界面元素:Views(下)iOS 基本界面元素包括三大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。 阅读文章 >4. 日期选择器 日期选择器可以方便用户快速选择特定日期、时间、日期+时间,它还提供了显示倒计时器的界面。
四种日期选择器类型可包含的字段
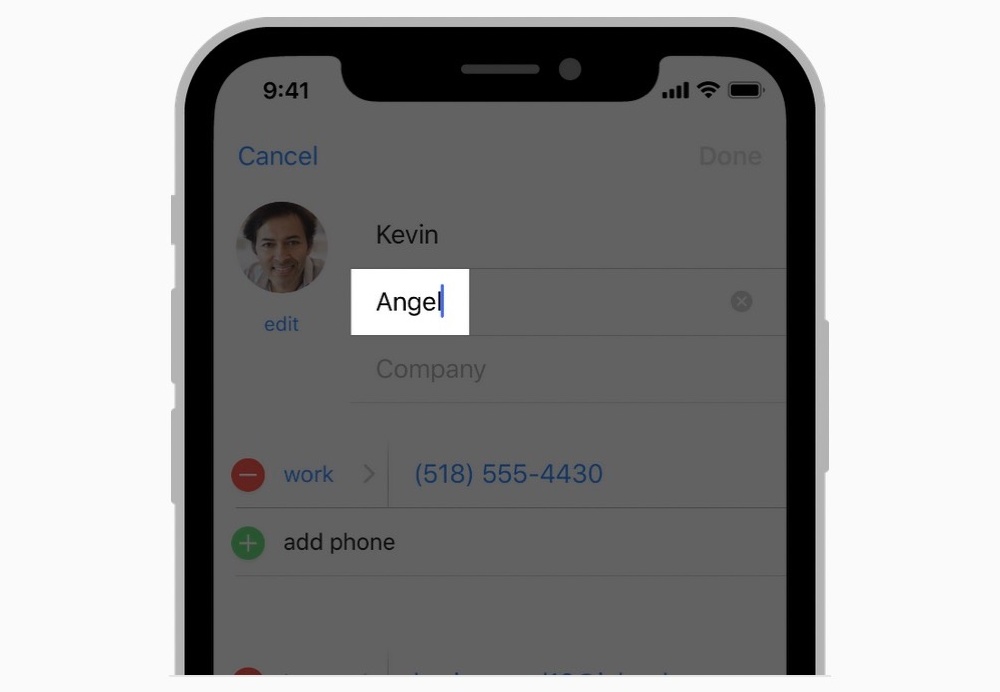
「分钟」的颗粒度粗细:默认是 60 个值(0-59 分),也可以是 4 个值(0 分、15 分、30 分、45 分) Text Fields 文本框文本框是单行的输入框,高度固定(区别于文本域),一般带有圆角,点击后调出输入键盘。文本框用来向用户获取输入量不大的信息,例如邮件地址。
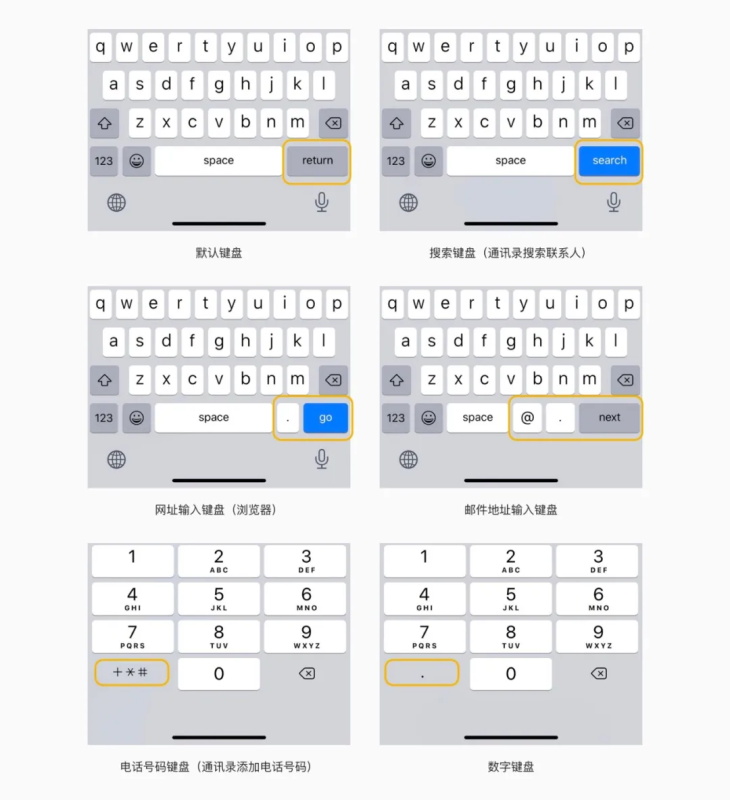
1. 在文本框内展示提示和说明 可在文本框内使用占位符来向用户提示和说明。若已使用占位符,请勿再使用其他文字标签辅助说明。 2. 可在右侧提供「清除」按钮 点击「清除」按钮,文本框内字符被一键清空。可免去用户使用输入键盘的删除键将字符逐个删除。 3. 脱敏展示(敏感字段用其他符号遮挡) 当要求用户输入敏感数据(例如密码)时,请提供脱敏展示方式供用户选择,以保护用户隐私。 4. 图标、按钮可用来提示用途和展示附加功能 通常左侧放置图标来说明字段用途,右侧放置按钮来指示附加功能(如「书签」)。 5. Keyboards输入键盘 系统可根据输入字段的内容类型,调取适当的键盘类型。
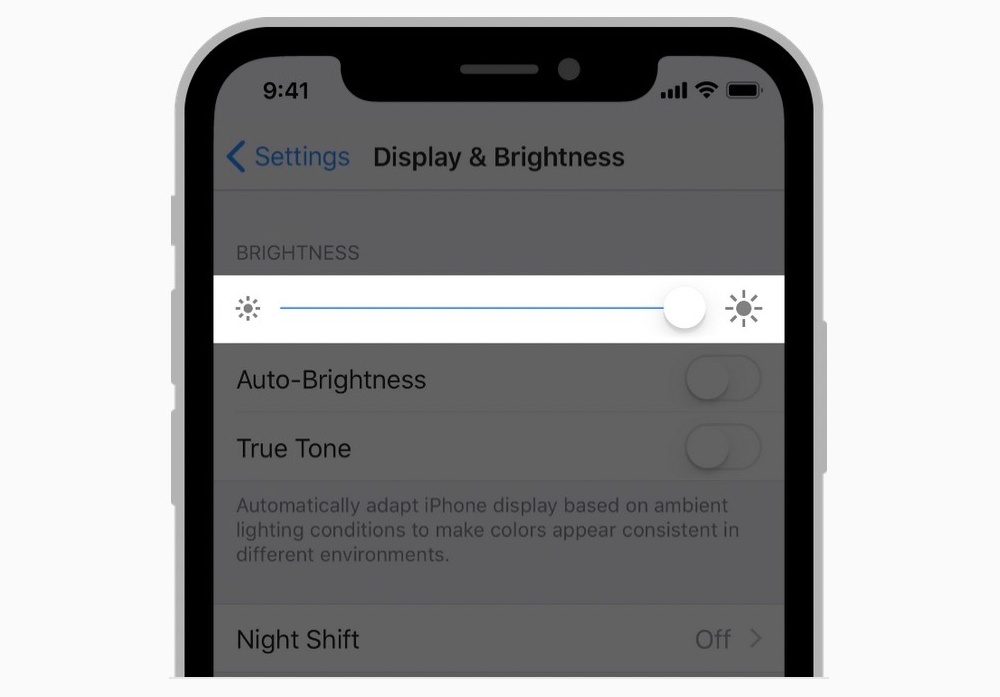
Sliders 滑块滑块包括①一条水平轨道,②一个可以在最小值和最大值之间拖动的拇指控件。轨道的左右侧可展示图标,辅助说明最小值和最大值的含义。
1. 外观可自定义 滑块的外观,包括轨道颜色,拇指控件图片、左右侧图标,都可以自定义。左右两侧的图标大小可以调整,例如左小、右大。 2. 不要将滑块用于调整音量 如果需要提供音量控件,请使用自定义的音量视图,其中包括音量滑块和更换音频输出设备的控件。 Steppers 步进器步进器由两段组成,用来增加或减少某值的大小,默认图标是加号和减号,也可以根据场景替换为自定义图像。
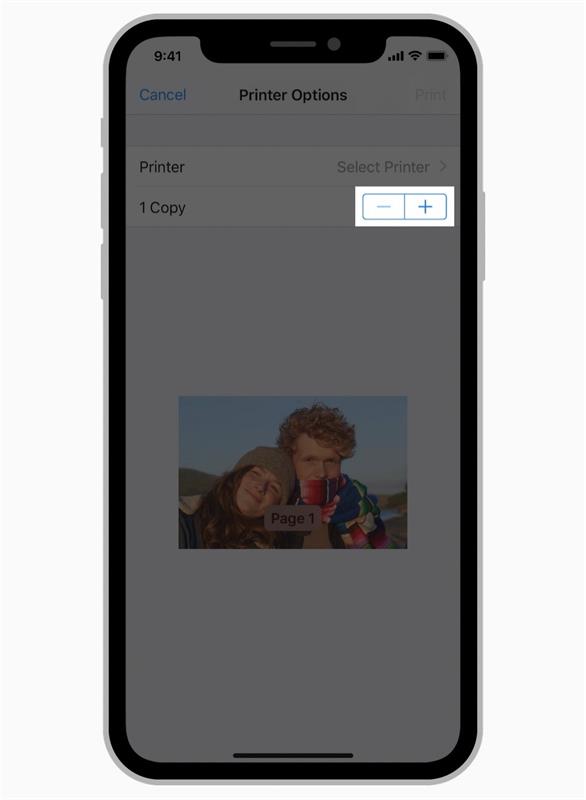
1. 将变量值突出显示 因为步进器本身不显示任何值,变量值作为操作反馈需要突出显示,确保人们知道使用步进器时,值已经发生改变。 2. 如果变动范围很大,不要使用步进器 步进器适合用在变动范围很小的场景中,例如文件打印份数。如果变动范围非常大,用户需要在步进器上进行连续大量的点击,这样的效率非常低。 按钮类1. Buttons 按钮按钮用于启动特定操作,可具有自定义背景,可包含标题或者图标。系统提供了一些预定义的按钮样式,适用于大多数用例场景。您也可以完全自定义按钮样式。 System Buttons 系统默认按钮 系统默认按钮常用在导航栏和工具栏中,其他位置也可使用。
关于按钮标题
视情况添加边框或背景色 按钮在默认情况下不带边框和背景色,可以根据实际情况添加边框和背景色,突出其可点击的交互隐喻。 Detail Disclosure Buttons 细节展开按钮 点击细节展开按钮后打开一个新视图(通常是模态视图),视图内展示附加信息或承载相关功能。 细节展开按钮没有被限制使用在何种视图内,不过一般用在表格视图中,用于查看某行的信息(如下图所示)。
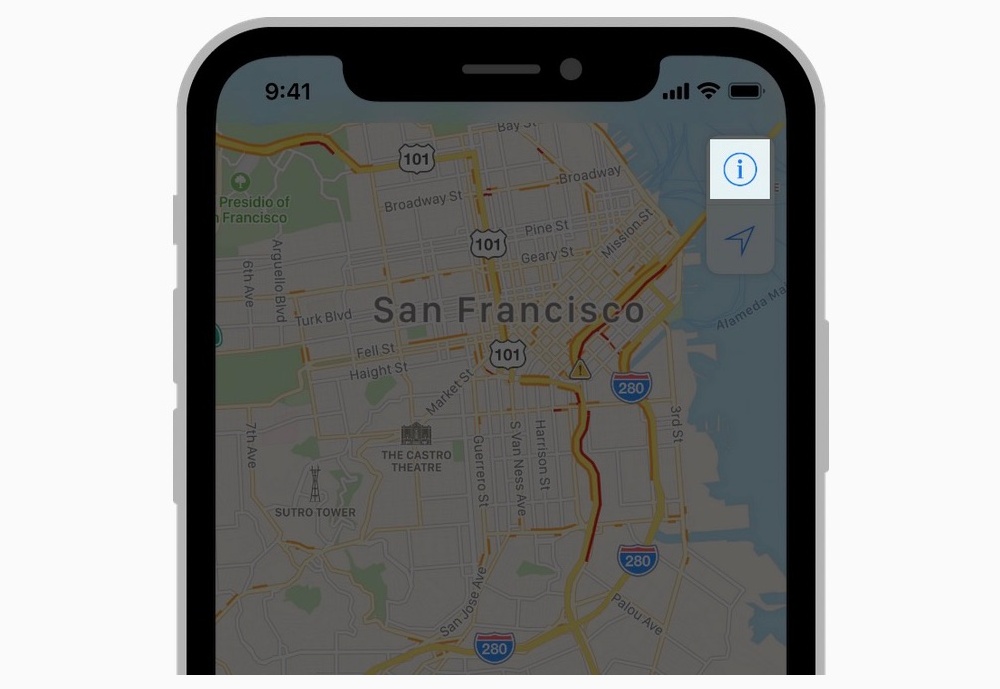
如果用户点击行的任何位置都可以展示附加信息(区别于点击按钮),不要使用细节展开按钮,而是使用细节披露按钮(列表右侧的小箭头)。 Info Buttons 详情按钮 点击详情按钮后展示有关 App 的信息,有时使用转场动效,效果像是翻开当前视图的背面。 详情按钮有深色、浅色两种效果,选择时注意不要将按钮和背景混在一起难以分辨。
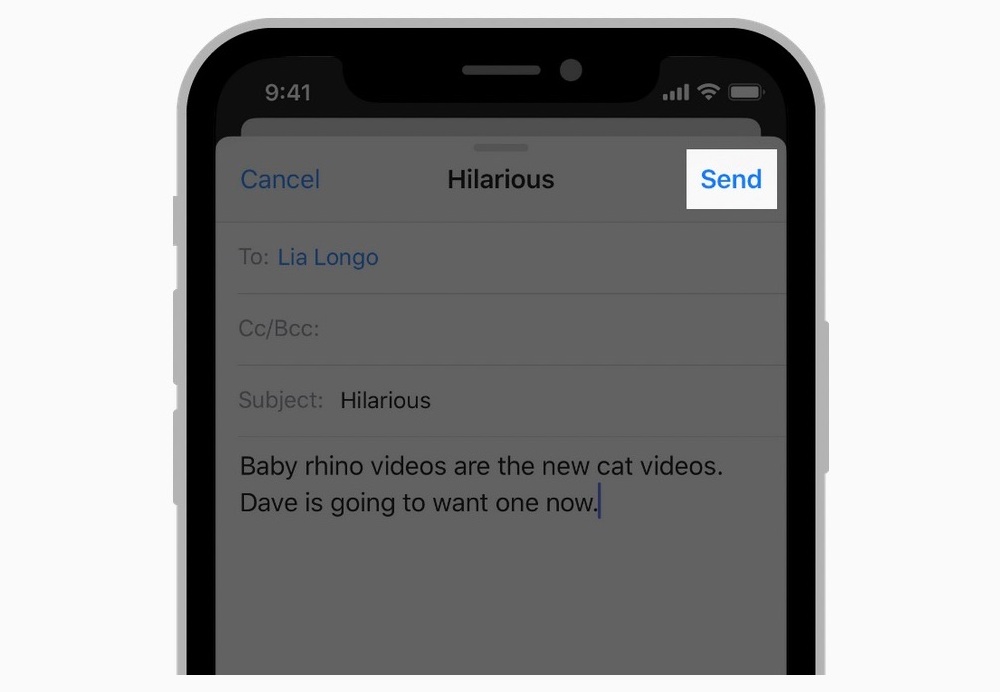
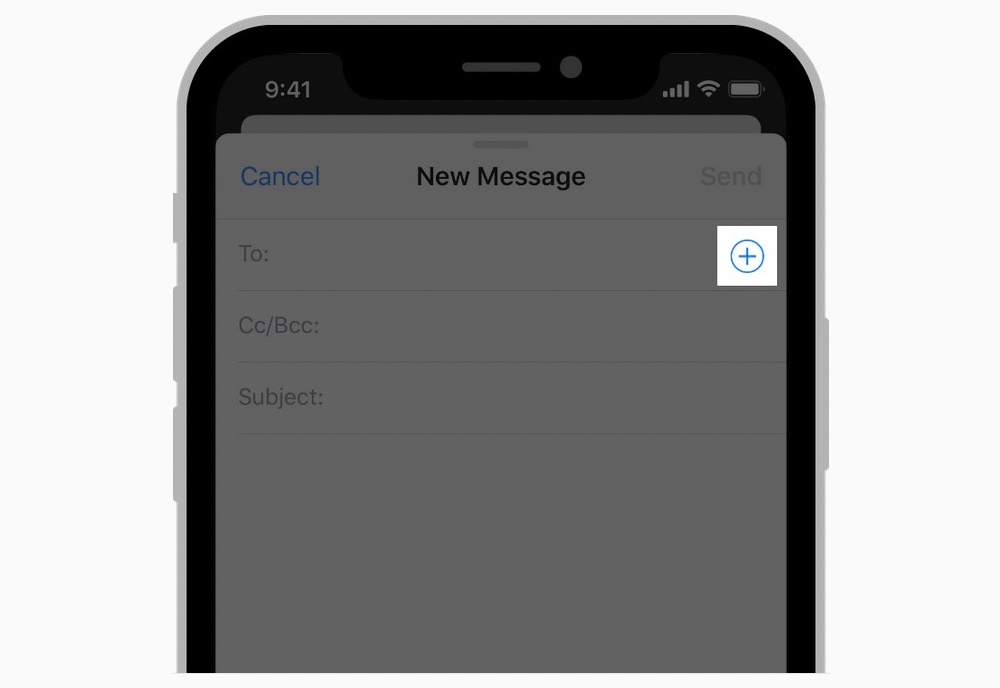
Add Contact Buttons 添加联系人按钮 用户在点击添加联系人按钮后,可以查看联系人列表,还可以选择将某联系人插入文本框或其他视图中。下图展示的是按钮应用在邮件 App 中。
注意添加联系人按钮可以作为键盘输入的补充方式,但不要完全取代键盘输入。 欢迎关注作者的微信公众号:「能呆书房一整天」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论