资深UI设计师搞定输入框和表单的20个秘诀

扫一扫 
扫一扫 
扫一扫 
扫一扫
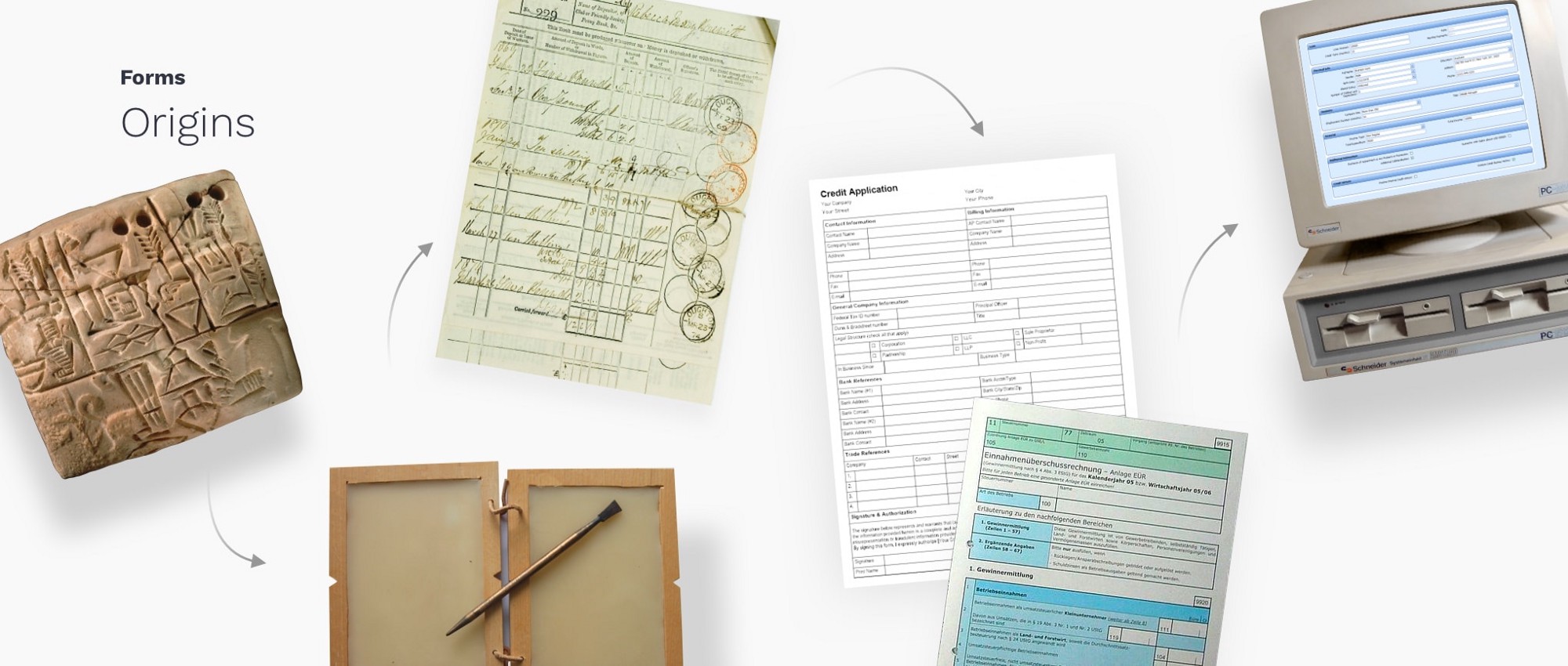
编者按:这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在表单设计领域造诣精深。这篇文章梳理了他总结的 20 条表单和输入框的设计经验,实用性极强。 表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。在现实世界中,印刷的表格存在的时间更为久远,它们身上有很多设计可以作为重要的参考,帮助我们优化 UI 中的表单元素。
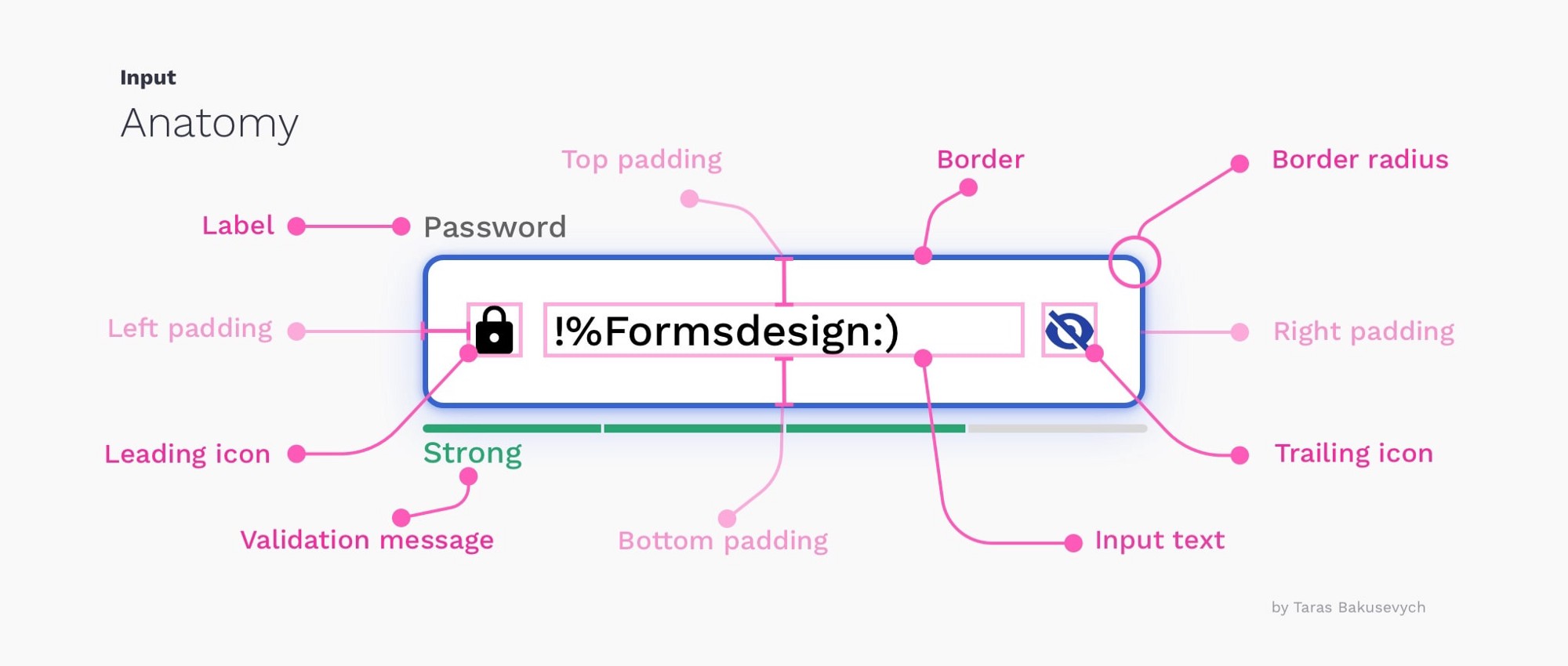
1、充分了解文本输入框的构成文本输入框是 UI 表单的基本组成部分,无论是表单还是对话框中,它都非常常见。文本字段是提供内容输入交互的核心组件,在进行布局和交互设计的时候,它其实有着不低的设计要求:它需要高效、显著且有良好的可访问性。
这些是文本输入框的关键元素:
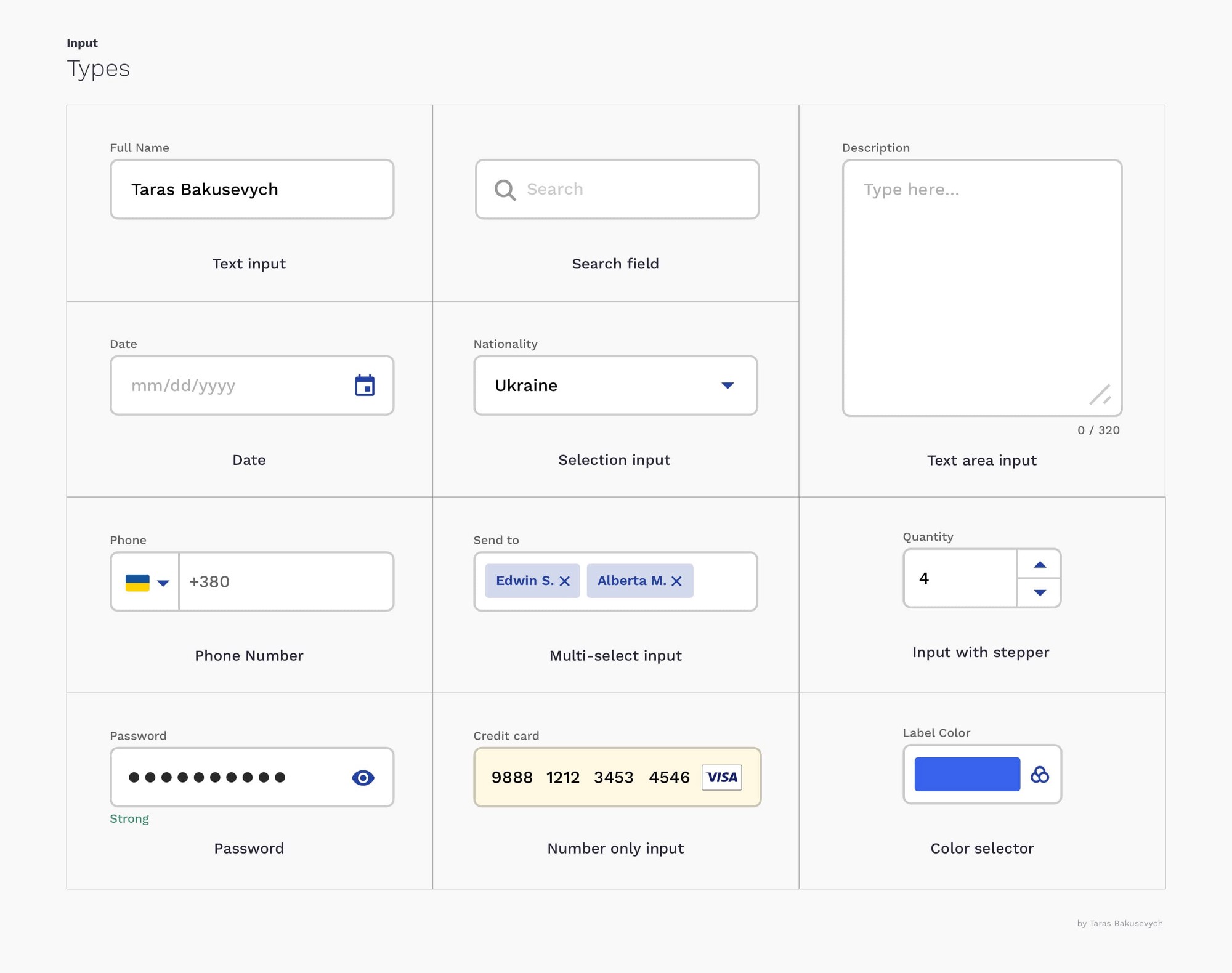
2、明确文本输入框的类型文本输入框确实是用来输入文本内容的,但是不同类型的文本差别很大,特定类型的文本输入框都应该进行合理的优化,比如银行卡号。下面列举出了我们在 UI 设计的时候,最常用到的一些输入框:
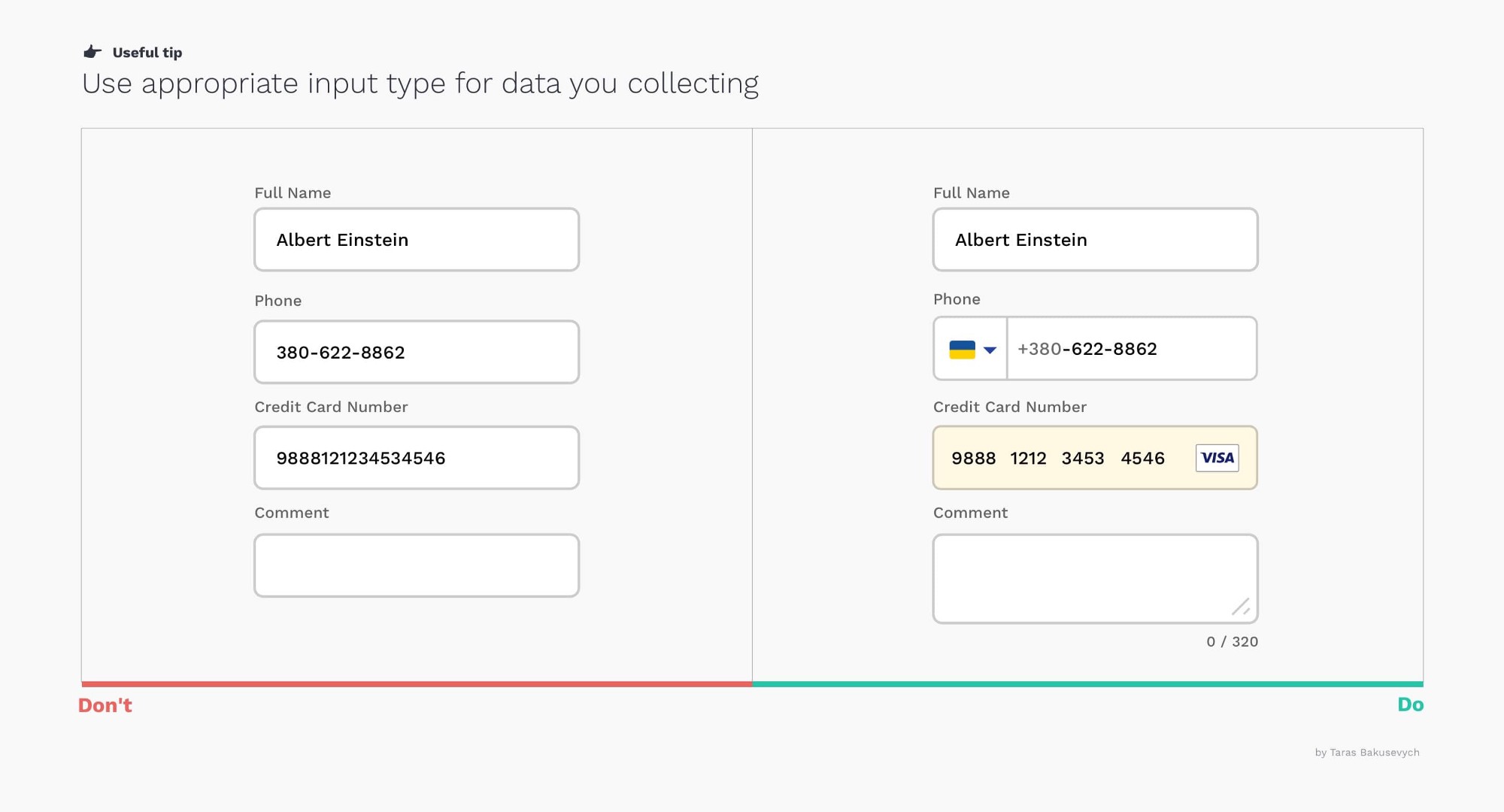
(这里暂时不具体展开文本输入框的具体类型,因为在系列文章后面会单独列举的) 3、选择合理的输入格式不同的文本输入的格式和类型是不一样的,通过合理的格式约束,能够方便系统更好地搜集数据,而避免错误出现。
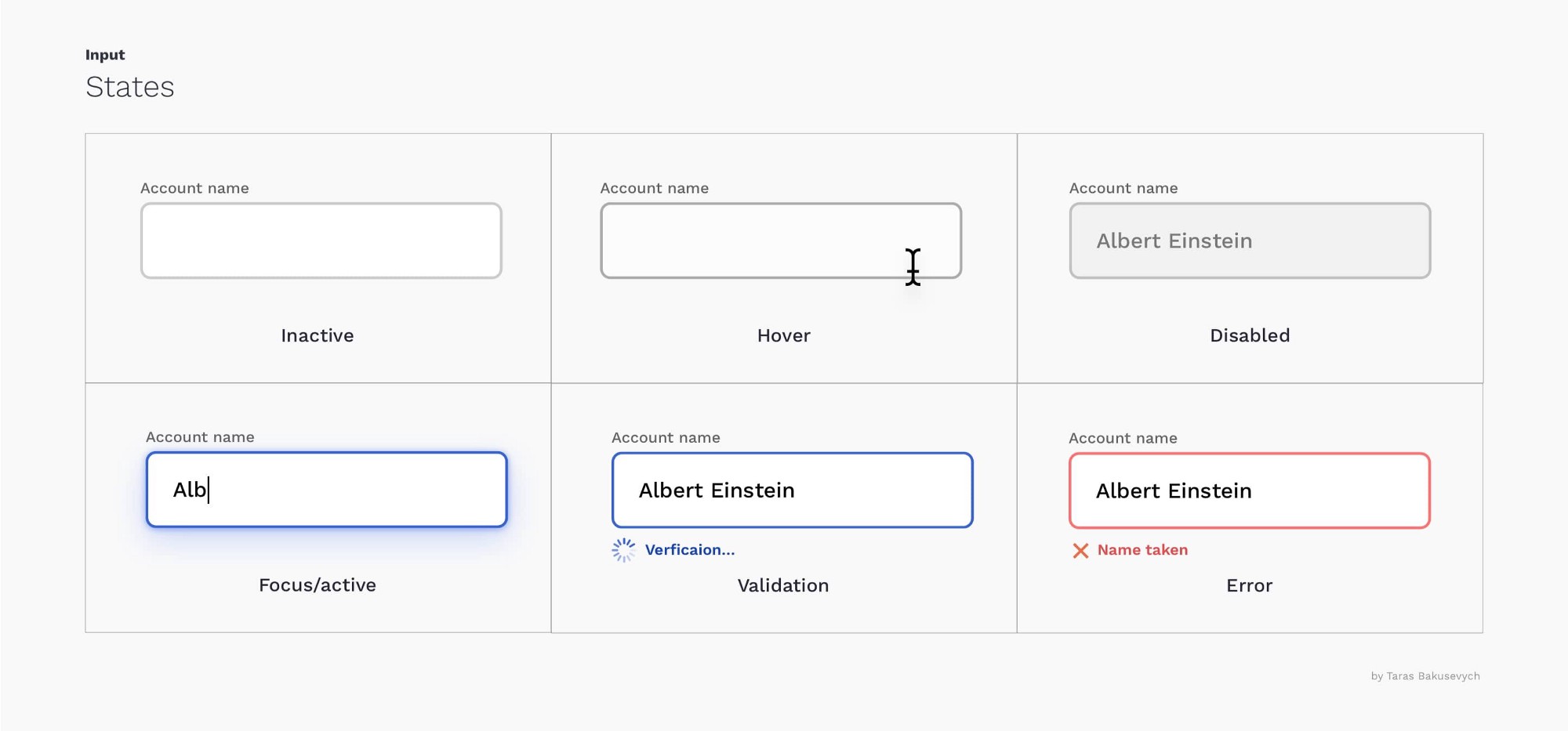
4、根据状态和用户交互来改变输入框样式通过不同的外观样式来呈现当前所处的状态,是输入框在 UI 界面中的必须做到的事情。非激活状态,光标悬停状态,禁用状态、选定输入状态、验证识别状态、出错状态等等。所有的输入框设计当中都应该保持一致,尽量不要进行反常规设计,避免和用户思维模型发生冲突。
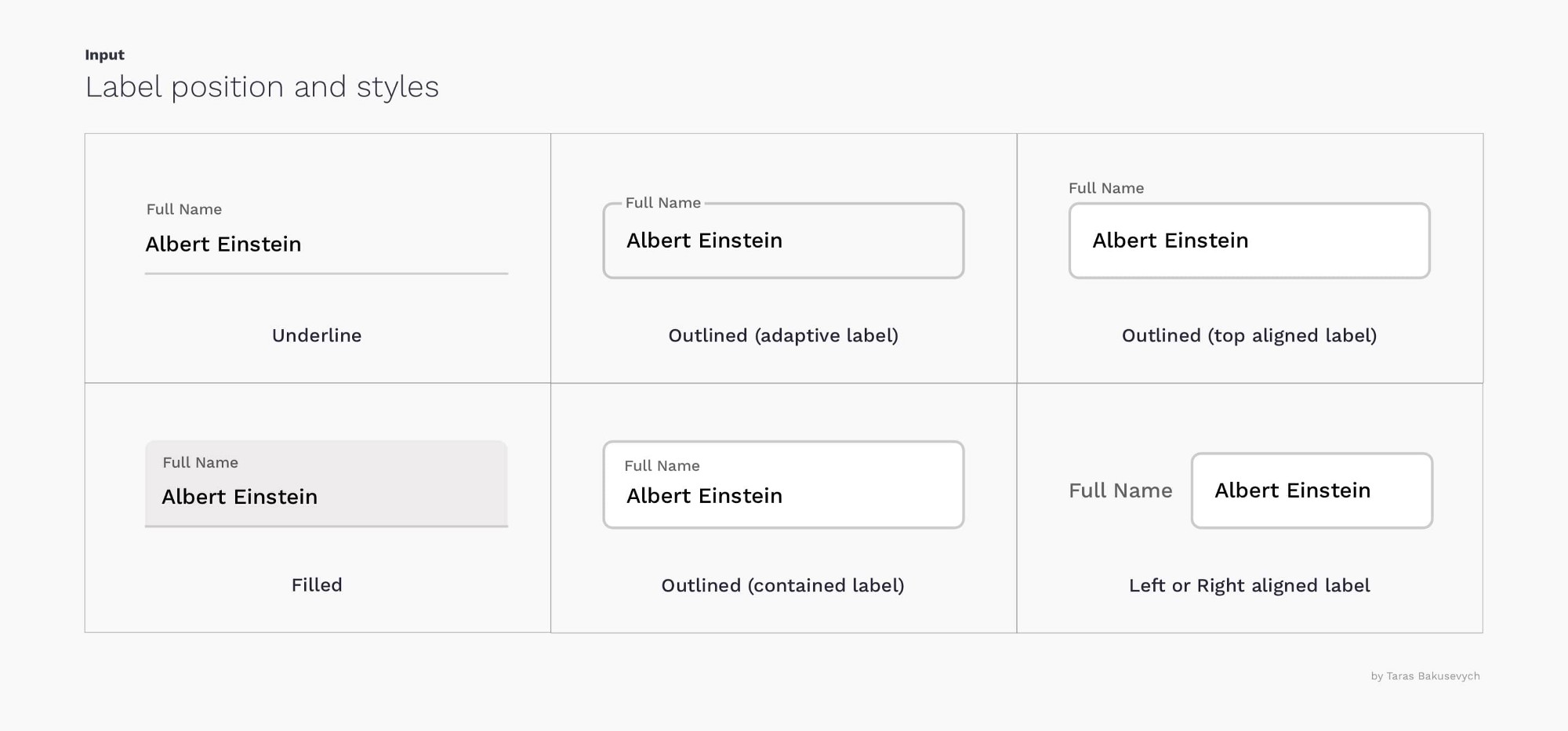
5、选择最佳的文本框样式绝大多数情况下,表单中用来说明的文本标签可以放在顶部,可以左对齐,也可以右对齐。但是最佳的样式通常取决于输入框的大小、位置和整个表单的样式,以及组件库和平台。每种设计都各有优劣。
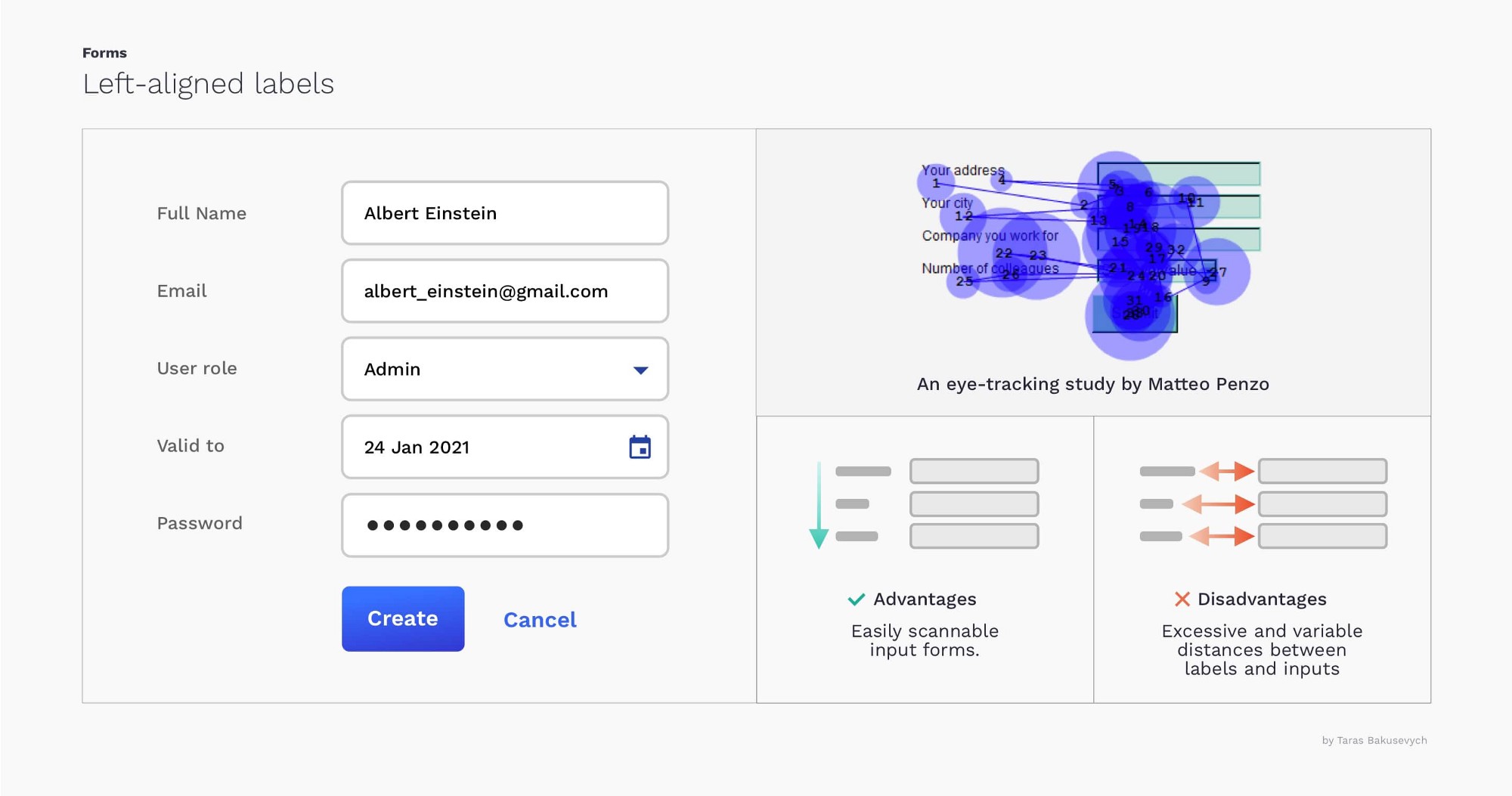
在最初的 Material Design 的设计规范当中,使用下划线作为输入框并不是最佳的设计样式,有趣的是,有研究表明,用户更喜欢带有圆角的输入框。 6、输入框标签左对齐当用户不太熟悉你所提供的表单之时,左对齐是一个不错的选择:
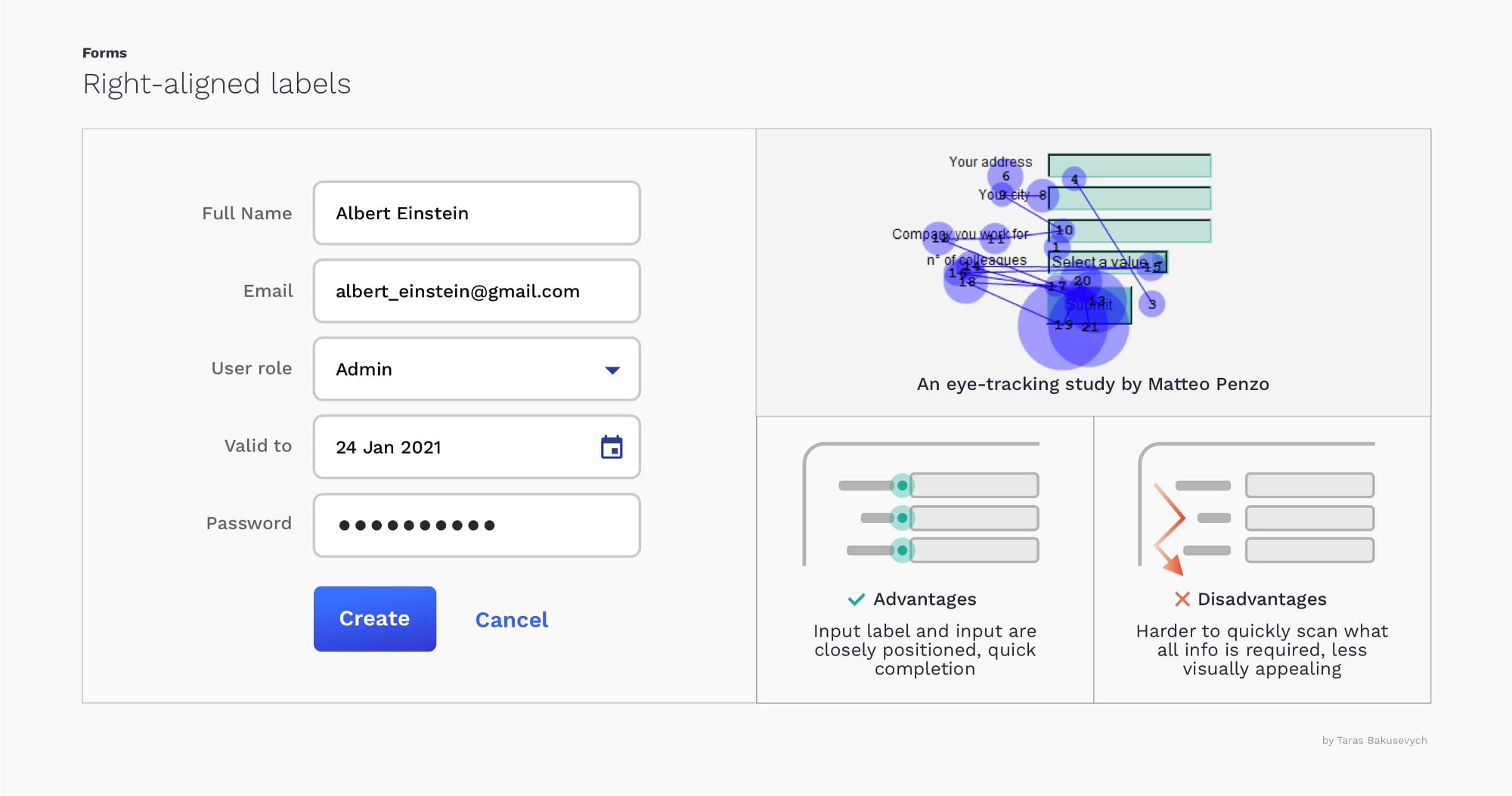
7、输入框标签右对齐和左对齐的标签相比,右对齐的标签在测算数据当中,用户填写速读快了近2倍:
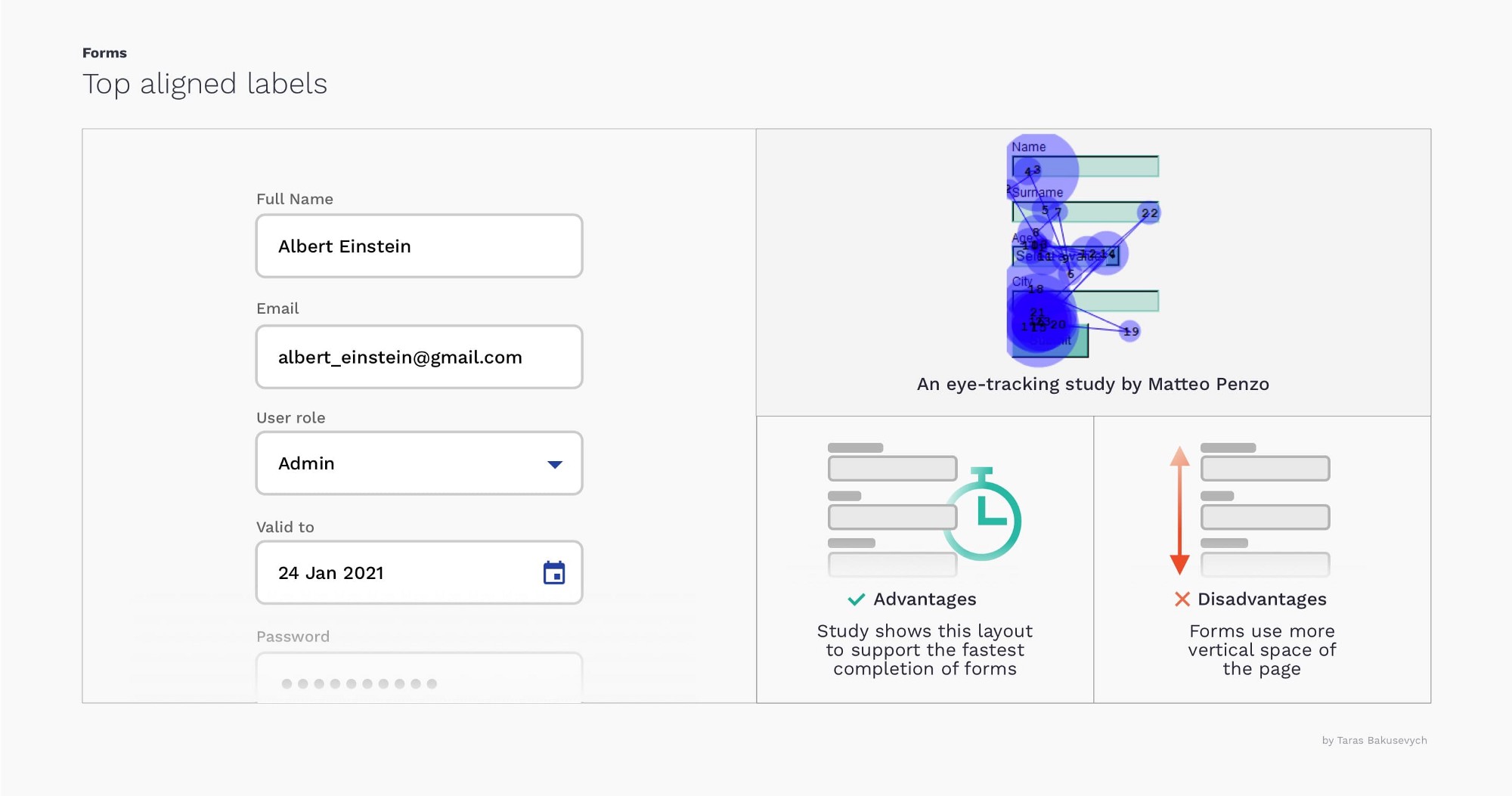
8、输入框标签顶部对齐在多数情况下,这是最佳的选择,在移动端设备上效果更好,因为不需要太多水平空间。
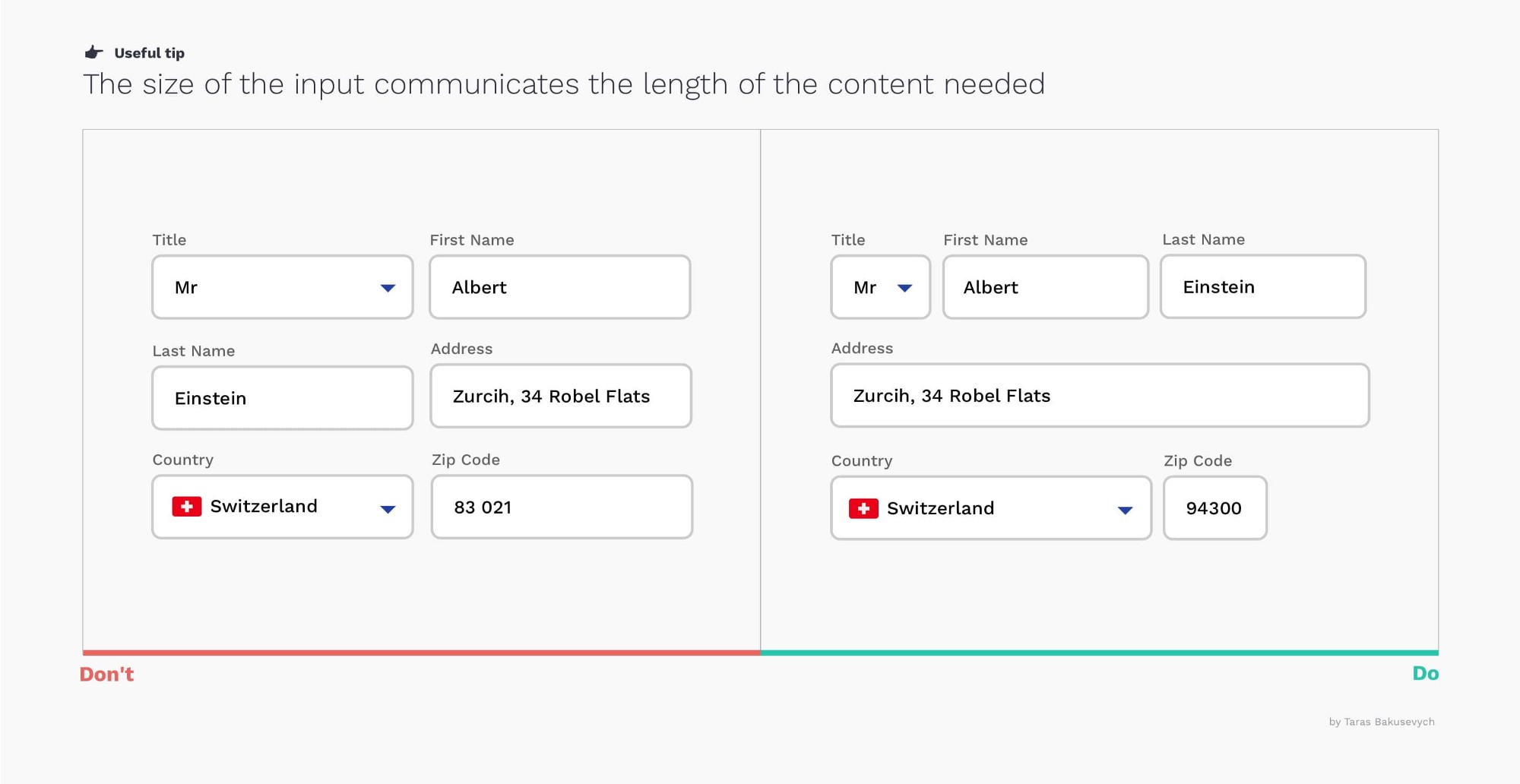
9、输入框长度应符合用户预期表单那中文本字段可能的输入长度,和输入框本身长度应该一致,这样不仅在体验上一致,而且在视觉体验上更加愉悦。
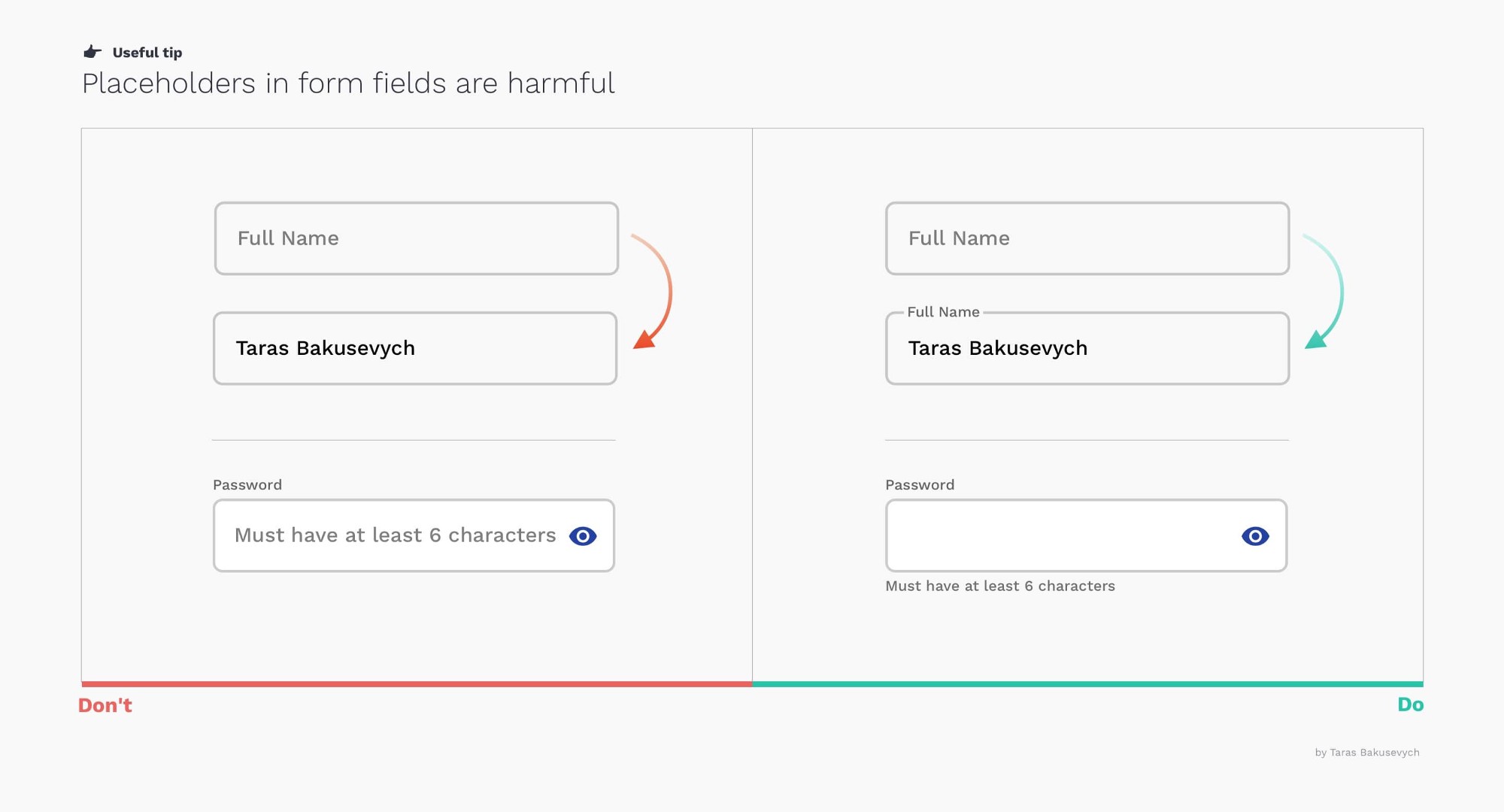
10、占位符不能替代标签在输入框中用作示意和说明的占位符,在输入之前可以给用户一个指引性的短期记忆。它本身应该是标签的补充。但是如果没有标签,占位符又消失了,用户可能会因为快速遗忘而不知道要输入啥。如果你需要极简的输入框设计,可以采用 Material Design 中所推荐的浮动式标签设计。 占位符有时候会让用户感到迷惑,标签是必不可少的。
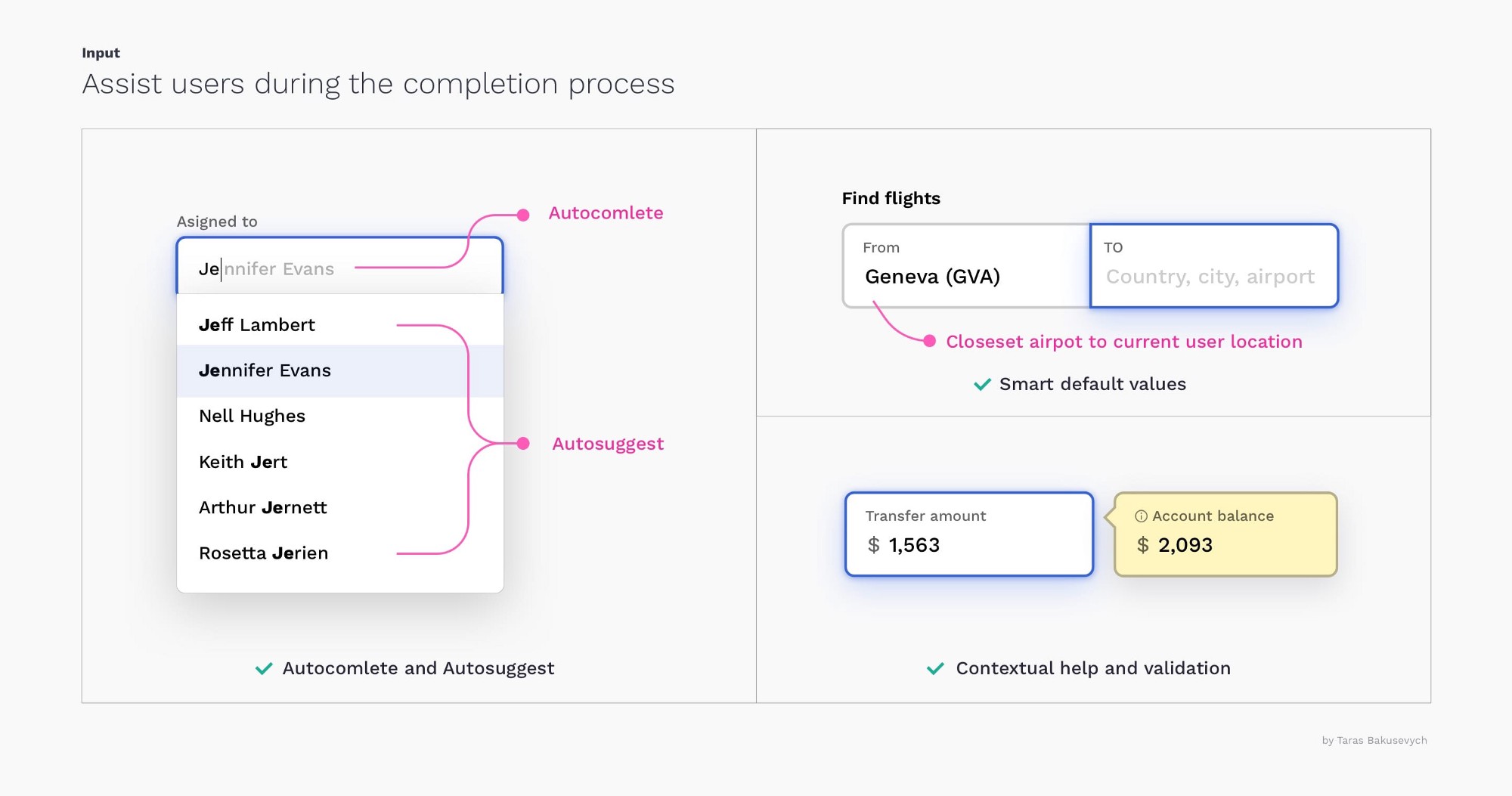
10、帮助用户填写表格
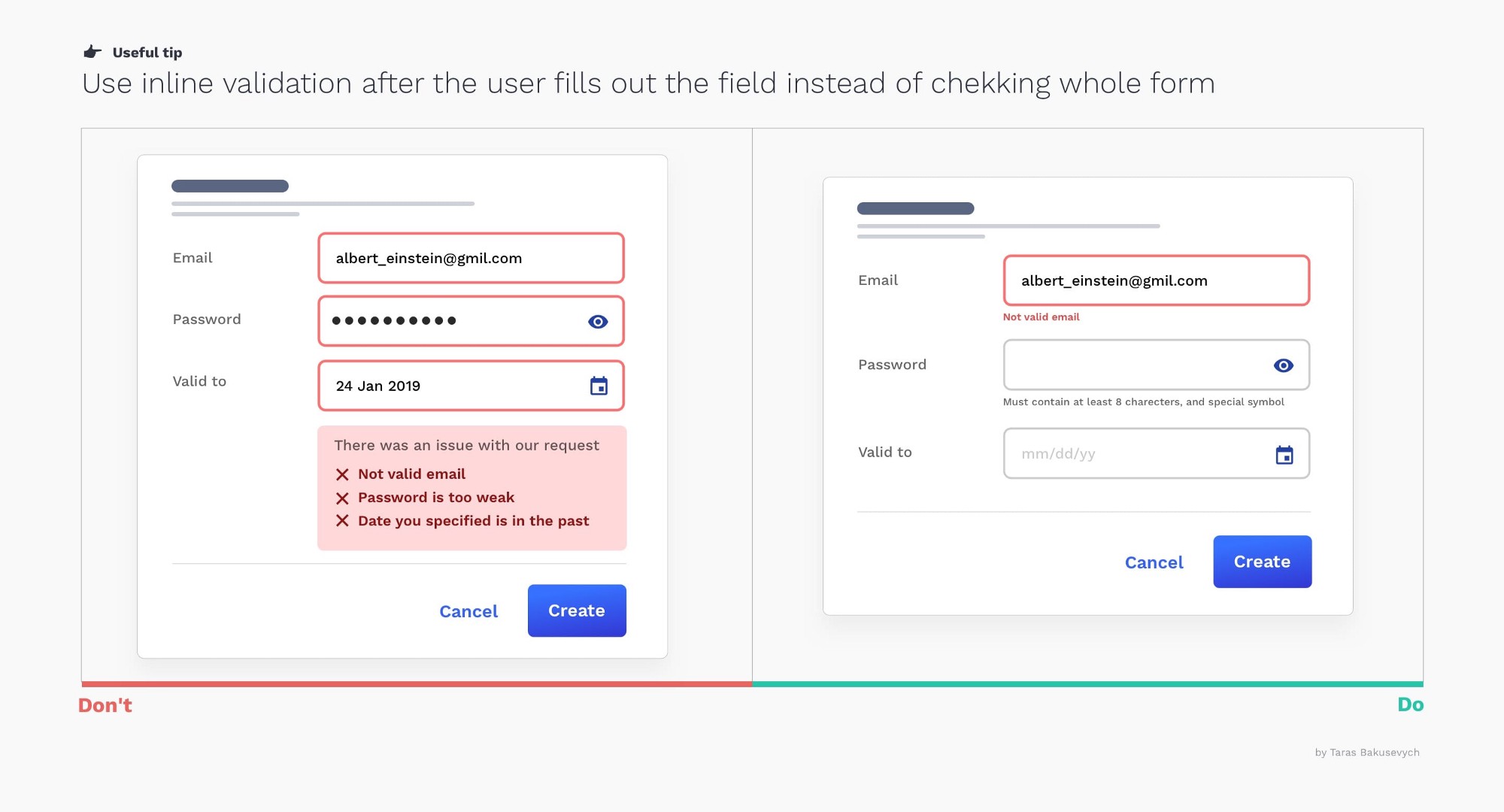
11、使用内联验证「实时在线验证」可以解决用户输入信息的有效性的问题,而不是等到用户最后提交的时候再验证,使用这一技术并不会造成太大问题:
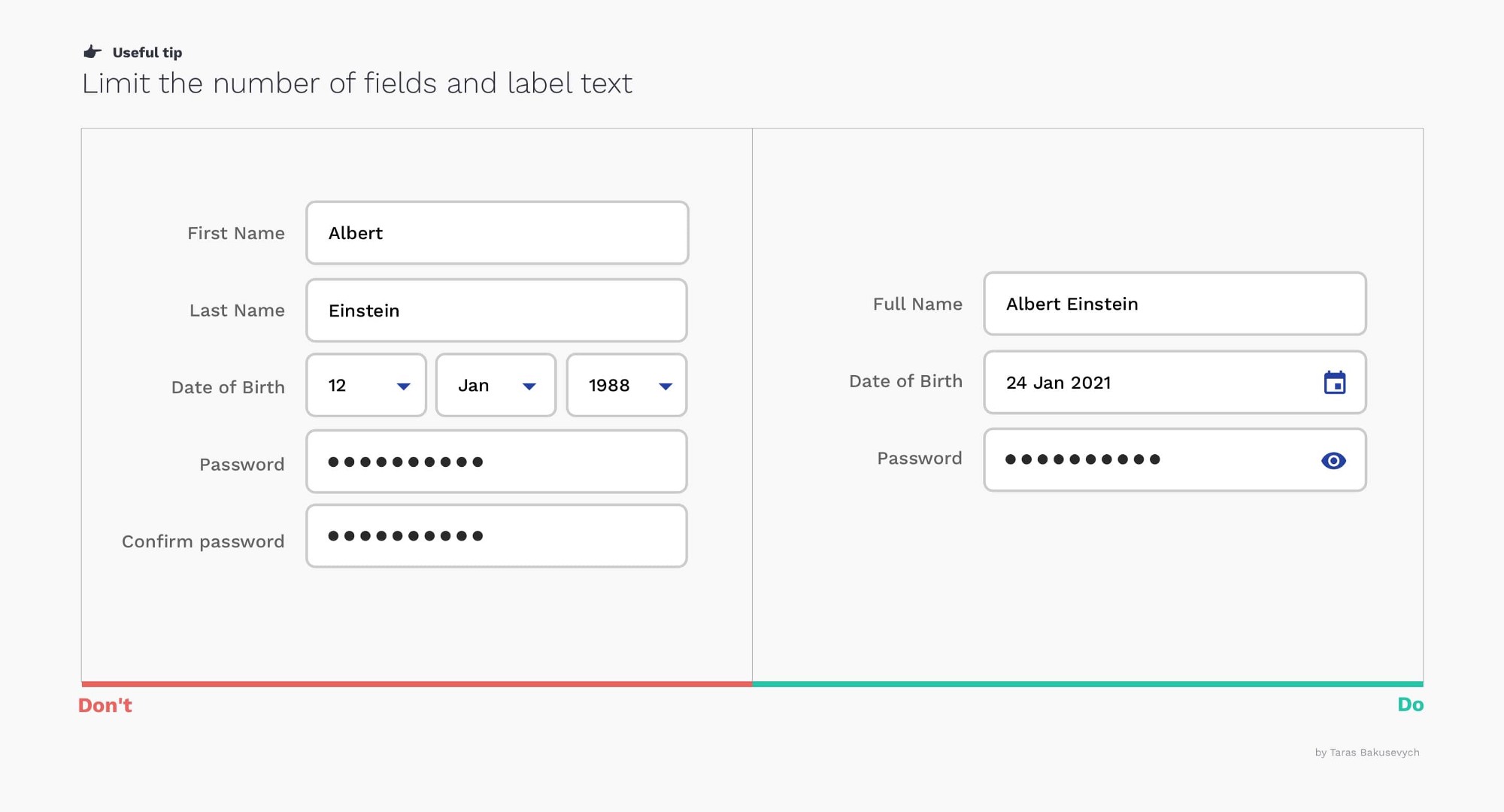
12、尽量减少填写字段数量太多的填写内容会增加认知负荷,尽量让表单显得更加简单。
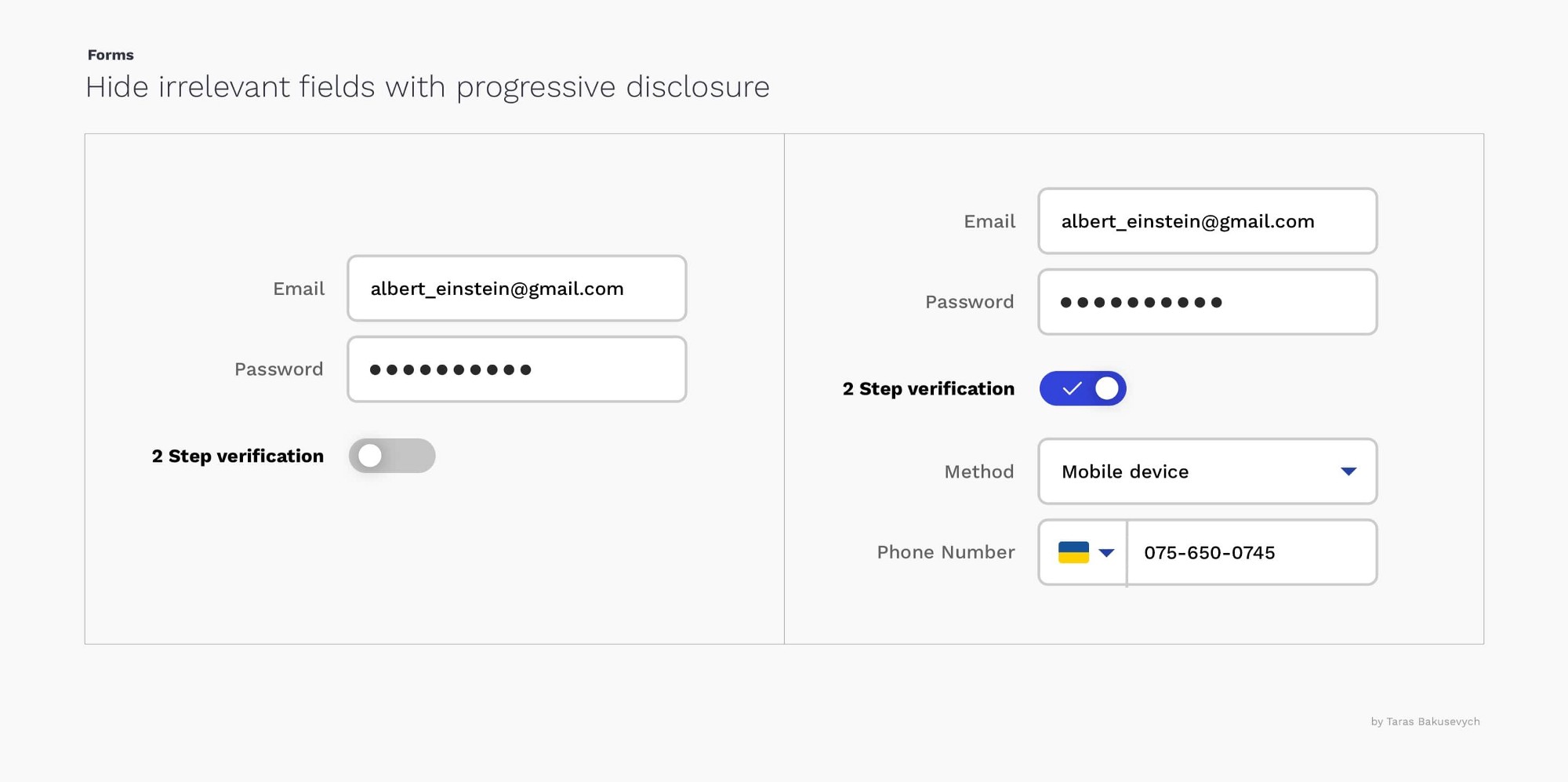
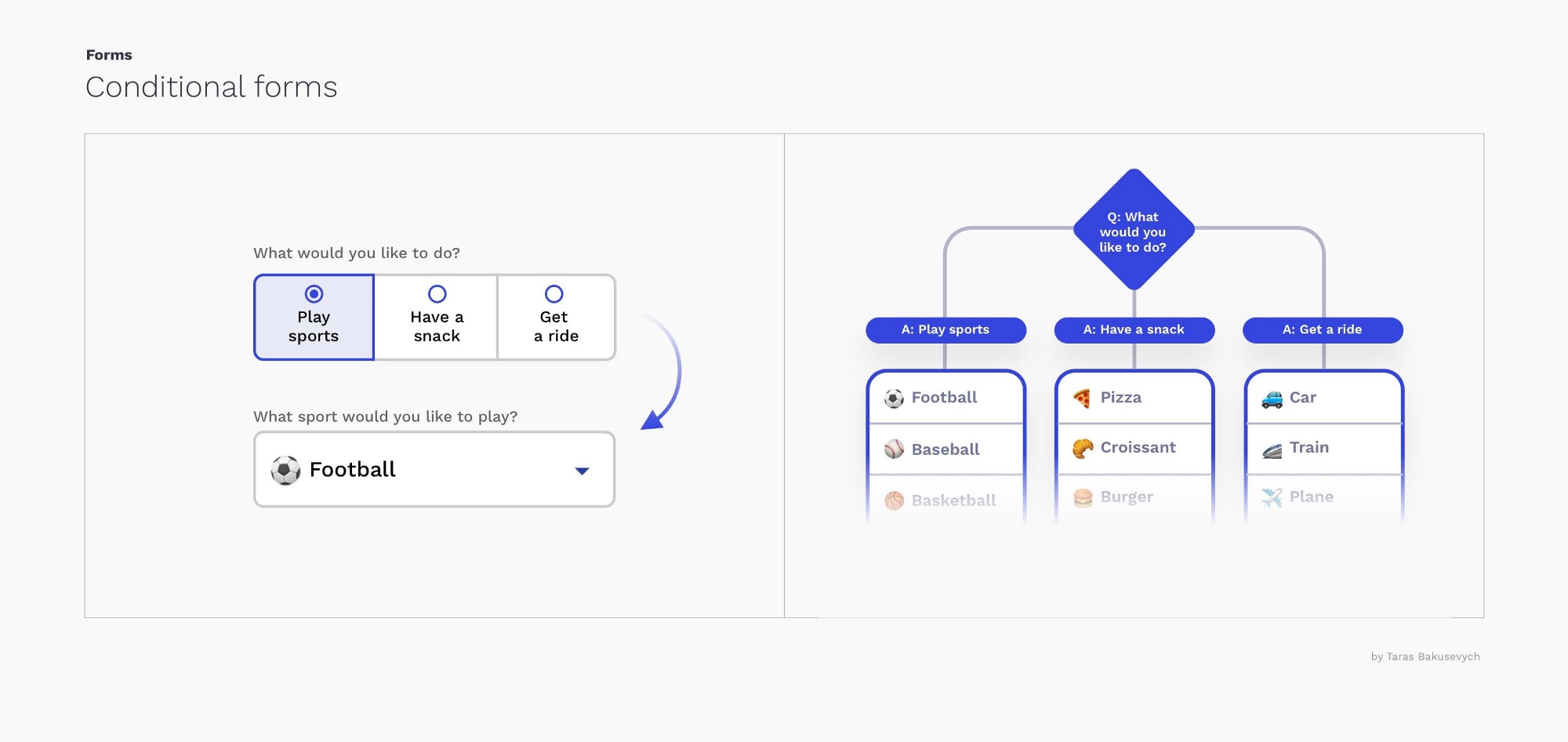
13、隐藏不相关的字段不要一次性将所有的信息和步骤都呈现出来,而是要在用户需要的时候再呈现,合理控制复杂性。
14、使用条件逻辑基于用户的不同选择,将表单字段中不相关的部分隐藏掉,或者新增,这种灵活的机制就是条件逻辑。这种方式可以帮用户规避掉很多不必要的填写内容,并且让填写过程更加个性化。
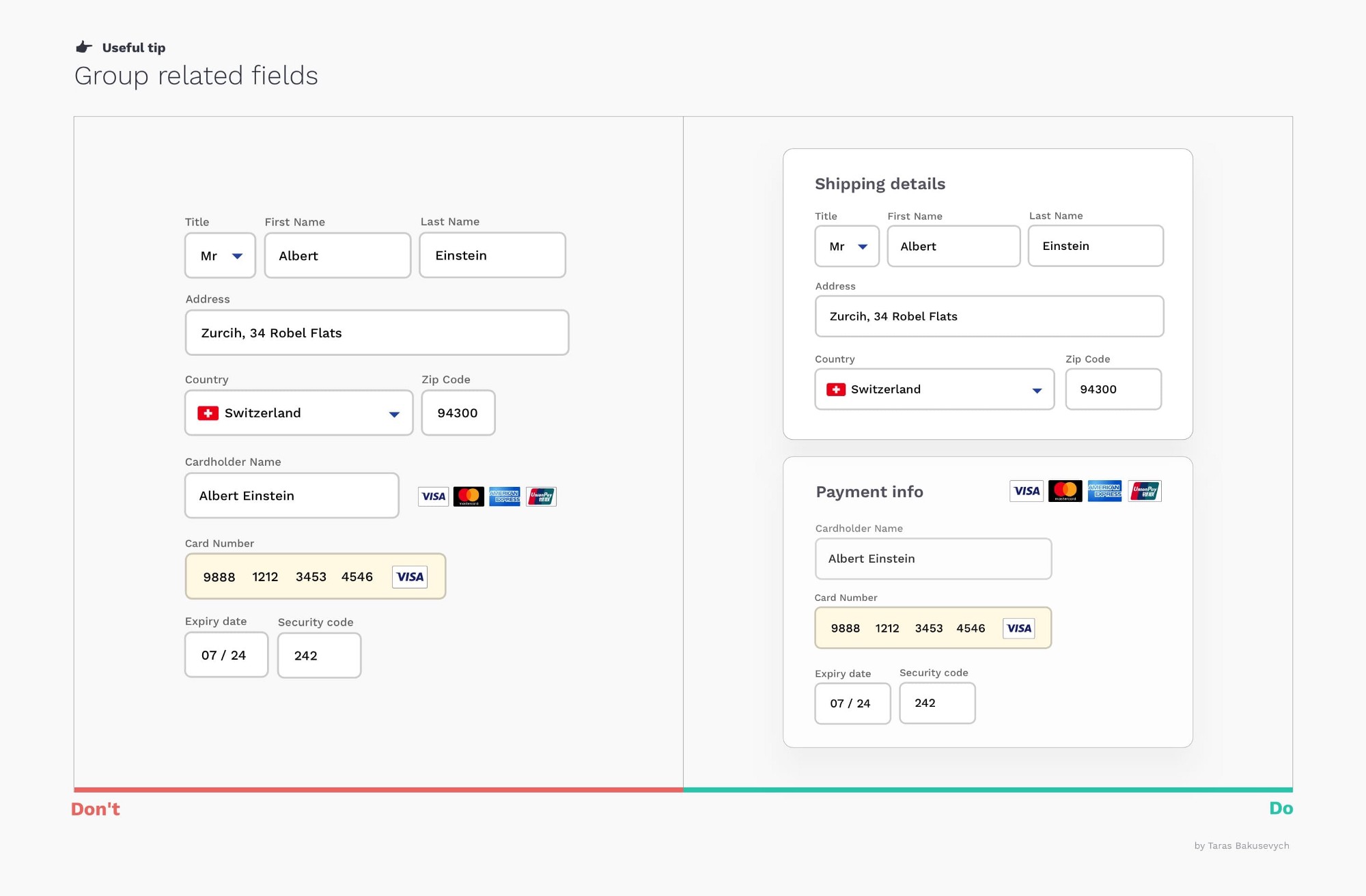
15、内容分组简化表单的最简单方法之一,就是将相关的字段条目分组,这一点非常符合格式塔原理,无论是接近性、先惯性、连续性还是闭合性,这种设计都很贴合,且有效。这种方式可以让表单更加富有组织性。
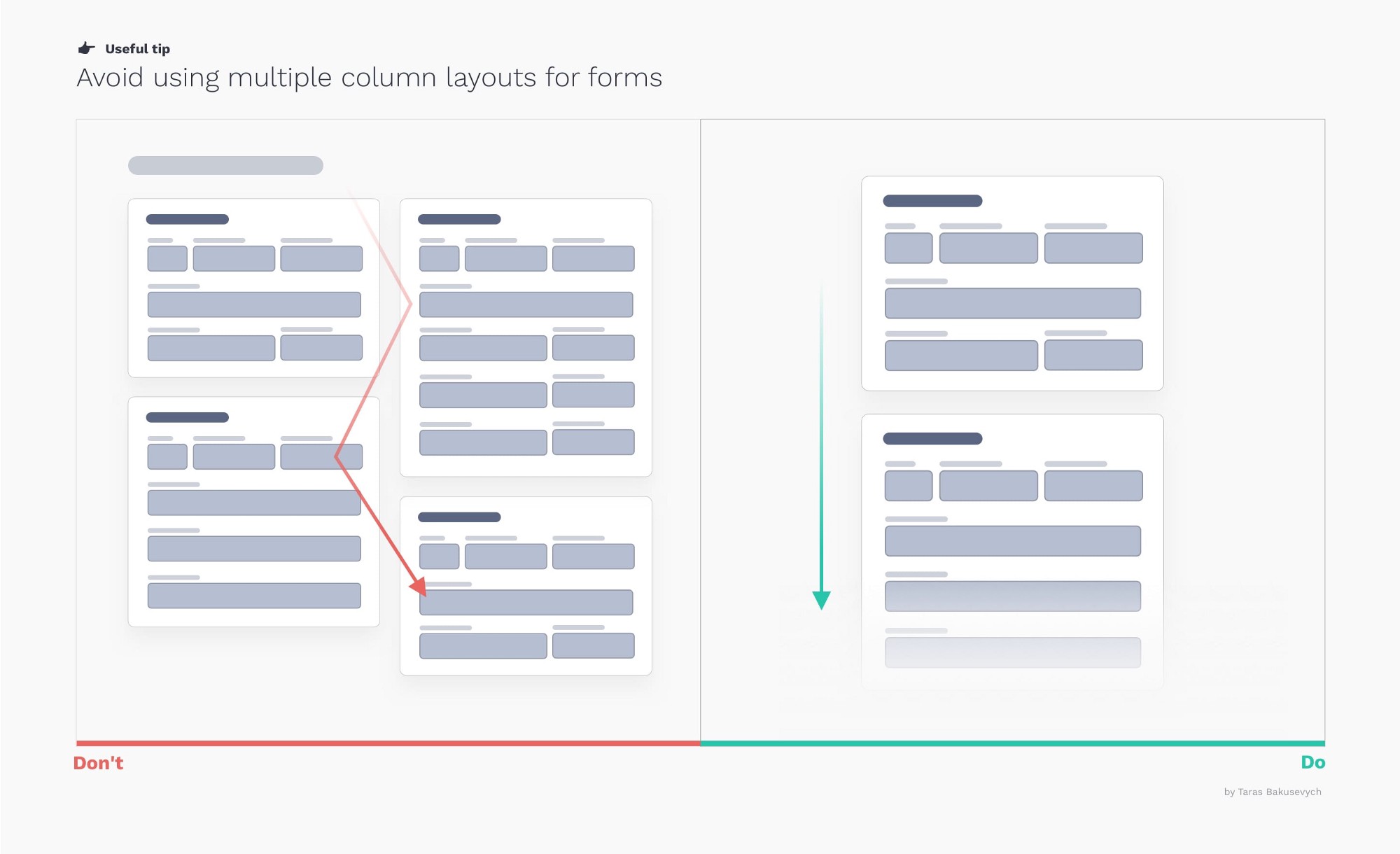
16、避免多列布局单列布局能够给用户呈现一条清晰的视觉路径,但是多列表单则会让用户来回扫视,整体的效率和工作量都更大。
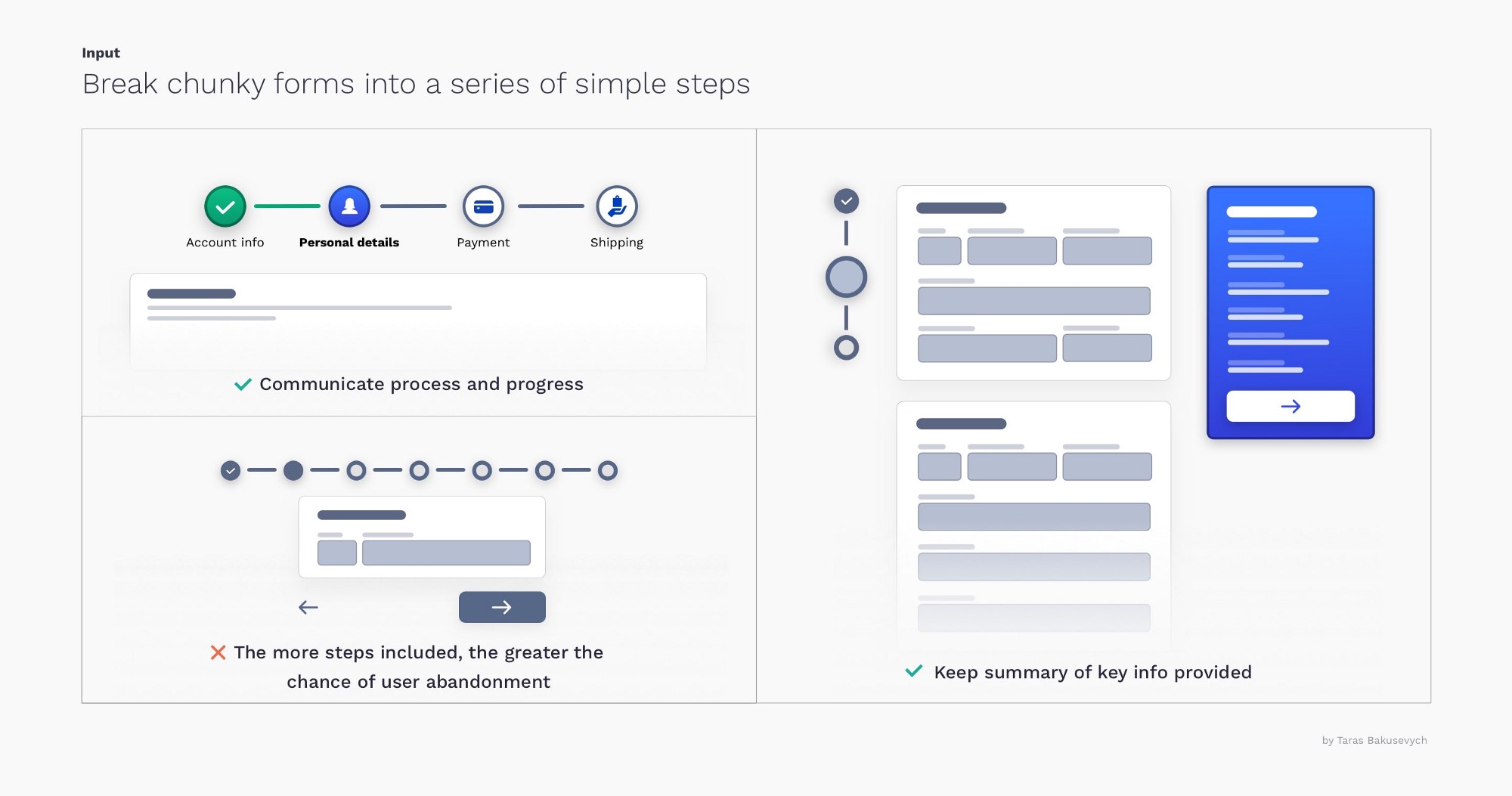
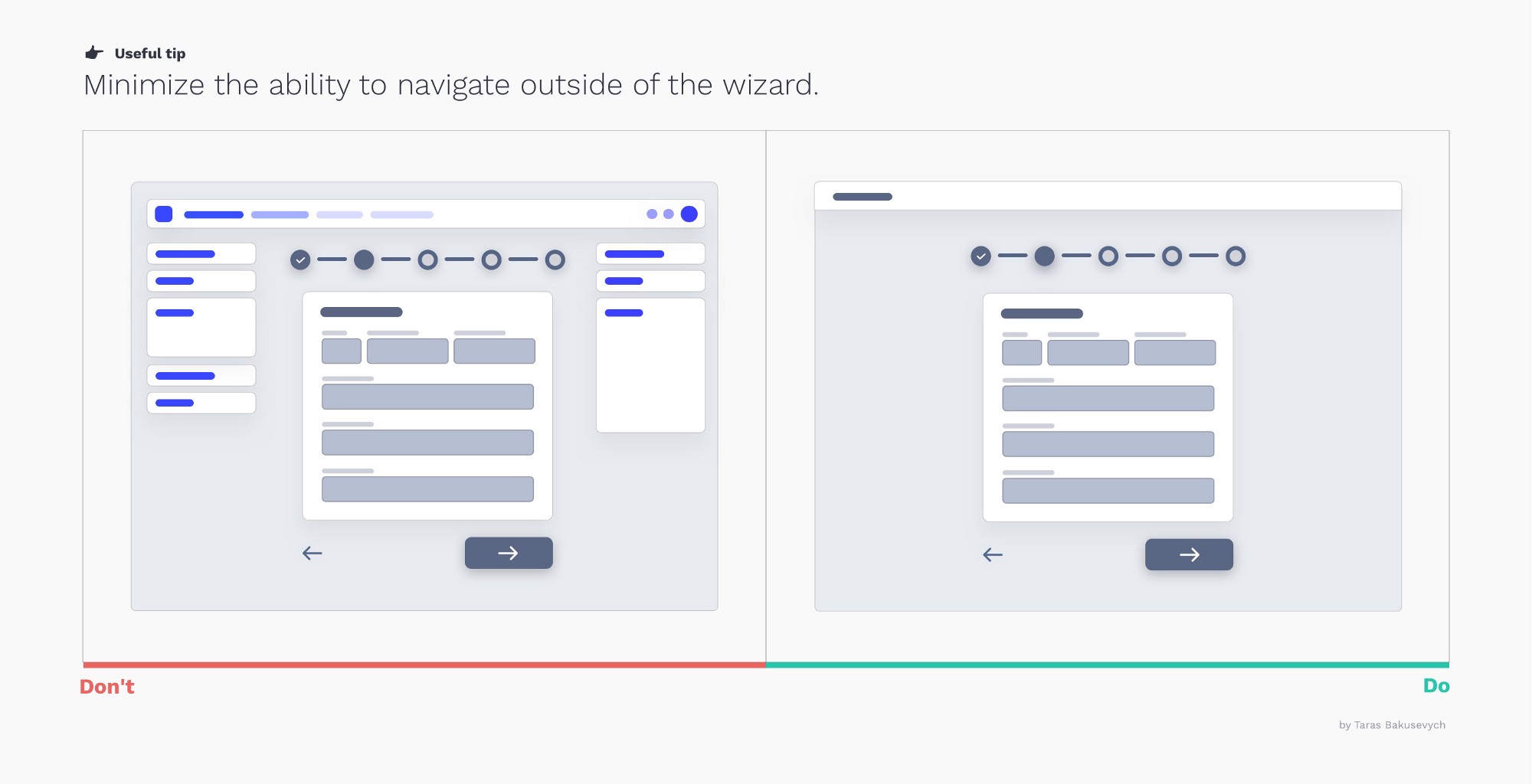
17、将复杂的表单分割为简单的步骤有时候,即时你删除了所有不必要的内容,表单依然会很大。大型的表单和任务分割成为小任务和类别明晰的表单,会让执行过程更加舒适。
18、集中呈现导航和表单本身如果需要填写的表单内容非常多,可以分成多个步骤,但是需要注意的是,让分布的导航和表单始终作为焦点来处理,无关的侧边栏和其他组件都隐藏起来,不要影响表单填写。
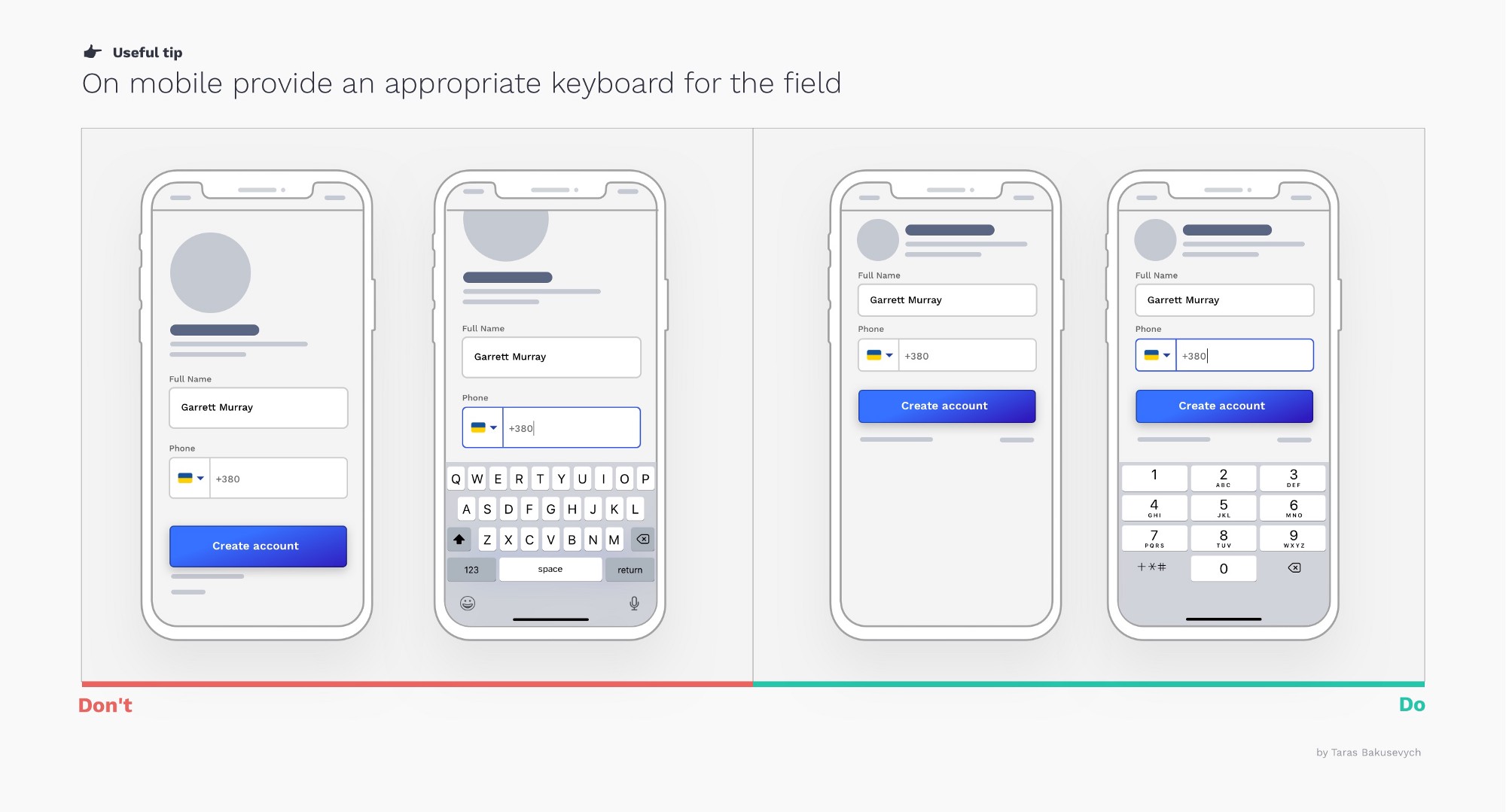
19、使用合理的键盘类型iOS 和 Android 提供多种不同的键盘,这是为了应对不同的输入需求。想要简化数据输入,当用户输入不同类型的字段的时候,调用对应类型的键盘,同时需要注意键盘出现的位置,不要遮挡住关键信息。
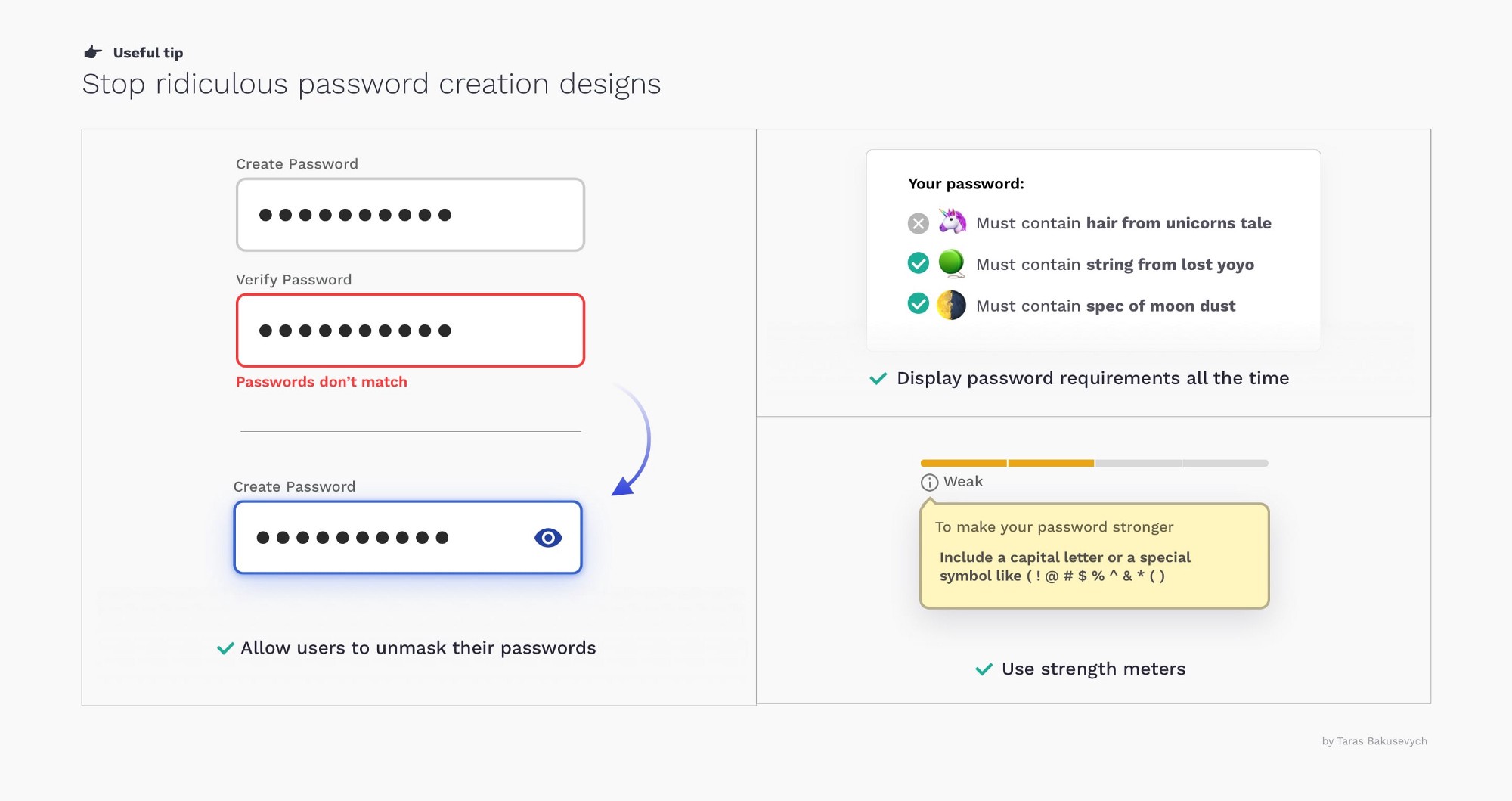
20、别再用荒谬且令人难受的密码设计了
原文作者:Taras Bakusevych 原文链接:https://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0 相关文章推荐: 这10个设计原则,是确保金融类产品体验优秀的核心要义财务和金融相关的应用是一个相对专业的分支,在这个领域当中创造体验优异的设计并不是一件简单的事情。 阅读文章 >一个UI按钮的自我修养编者按:一个合格的 UI 按钮到底需要具备什么样的素质? 阅读文章 >产品简化改版怎么做?资深设计师的 21 条实用建议编者按:这篇文章来自 Taras Bakusevych 的文章《How to simplify your design》如今的数字产品,在不断迭代过程中,会加入更多功能,添加更多的技术支持,更新进阶的特性。 阅读文章 >多年可视化设计老司机,给你梳理了这10条避坑提速指南编者按:这篇文章来自 Taras Bakusevych 的文章《10 rules for better dashboard design》控制面板,或者我们也经常称之为仪表盘,它是经常需要设计的。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论