如何建立高效的设计文件命名系统?这是我的常用方法!

扫一扫 
扫一扫 
扫一扫 
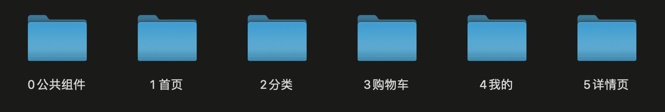
扫一扫 学习文件命名的目标输出专业规范的命名,建立有效高效的设计文件命名系统。 各阶段的命名规则1. 项目文件命名项目之初大家都会建立文件夹系统,用来存放项目资源。这时大家可以运用杜威十进制的命名方式来管理文件命名,方便排序,让我们的项目文件足够清晰,在长期的项目管理中养成一种良好的命名习惯。 项目命名规则
下面以 用户端 V2.1.0_新增直售展位 虚拟项目为例,创建各资源的子文件夹,初步完成文件管理: 00_需求文档(PRD) 01_交互设计(原型) 02_设计文件(设计)
04_竞品分析 05_动效设计 06_应用素材 07_参考资料 08_会议记录 大家可以根据不同项目的性质和流程进行增删,选择最适合自己的项目文件管理方式。 2. 画板及图层命名在设计文件中,我们最经常接触的就是画板、图层,少则几十,多则几百,我们需要更轻松的命名排序方式来查找我们的目标,保证团队命名风格统一,清晰的场景命名更便于设计输出和协作,也可以高效支持后期测试用例的填写。 此时的命名目标在于清楚展示页面的从属关系,以及流程上的交互关系。 画板&图层命名规则
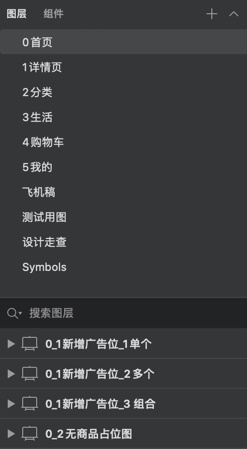
每个画板和图层需要根据功能模块/类型/状态结合数字来进行命名,方便我们对页面进行排序。数字可根据项目文件的操作顺序和权重的具体情况来取舍。
00首页
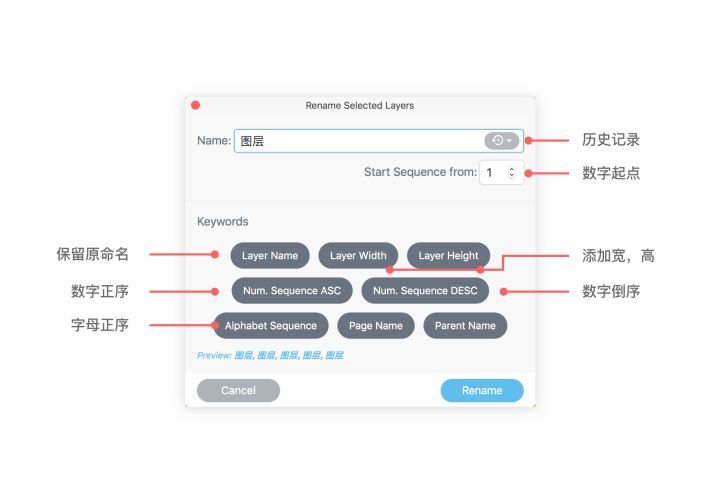
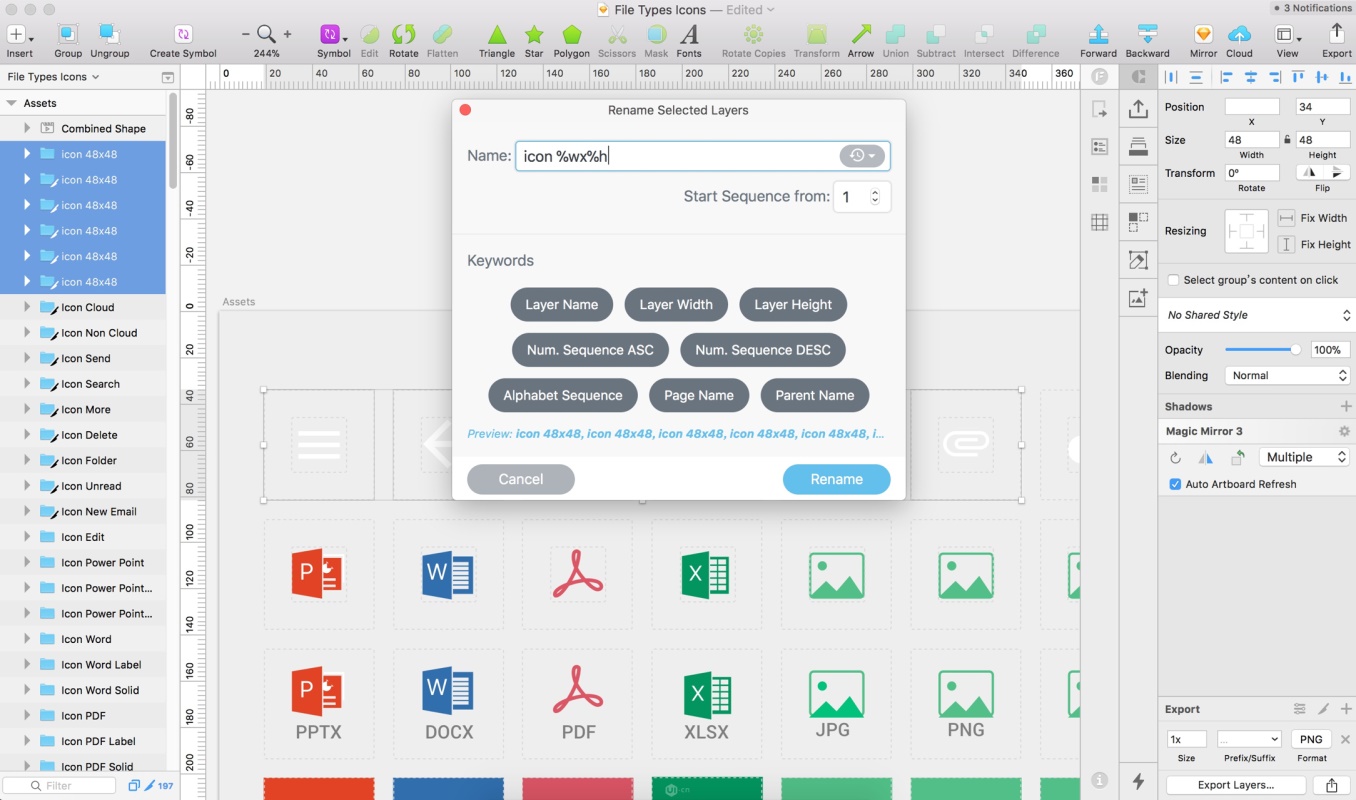
01详情页 02购物车 03我的 ... 在 Sketch 中我们会经常用到一个批量重命名的工具插件 Rename It,这个工具可以快速批量对画板、组、图层进行重命名。文末有一篇震震张关于这个插件的介绍,大家可以学习一下。
画板和画布的命名规范,是为了让每个项目参与者都能快速找到目标,对于设计师而言,可以主动思考页面之间的关系。 3. 切图命名一个应用通常需要导出的切图包含众多类型: 对于切图文件夹,可以通过通用文件、控件归纳等方法进行归纳管理。
对于切图命名,可以无需考虑自己的英文命名具有普适性,记得命名最初的目标是:便于团队检索定位,因为开发人员有自己的命名习惯和命名体系。 切图命名原则 标准命名原则:模块_名称_状态 ,如导航栏_按钮_点击; 全局命名规则:模块_全局_名称_状态,如导航栏_按钮_全局_点击(全局使用必须加全局标识)
注意事项 如果产品使用了两个平台的独立设计,需要 iOS 和 Android 两个手机系统的切图单独建两个文件夹,切图文件分别导出,便于前端工程师检索应用。 小结以上是对设计项目过程中的文件管理及命名规范的一些笔记总结,持续优化~ 养成一个好的习惯从现在开始。\(ツ)/ 万字干货!可能是最全面的UI 设计师文件命名规范(一)命名,是困扰很多 UI设计师的常见问题之一。 阅读文章 >万字干货!可能是最全面的UI 设计师文件命名规范(二)上一篇《万字干货! 阅读文章 >参考资料
欢迎关注作者微信公众号:「木子的小千世界」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论