高手如何从零设计控制面板?别错过这个实战案例!

扫一扫 
扫一扫 
扫一扫 
扫一扫
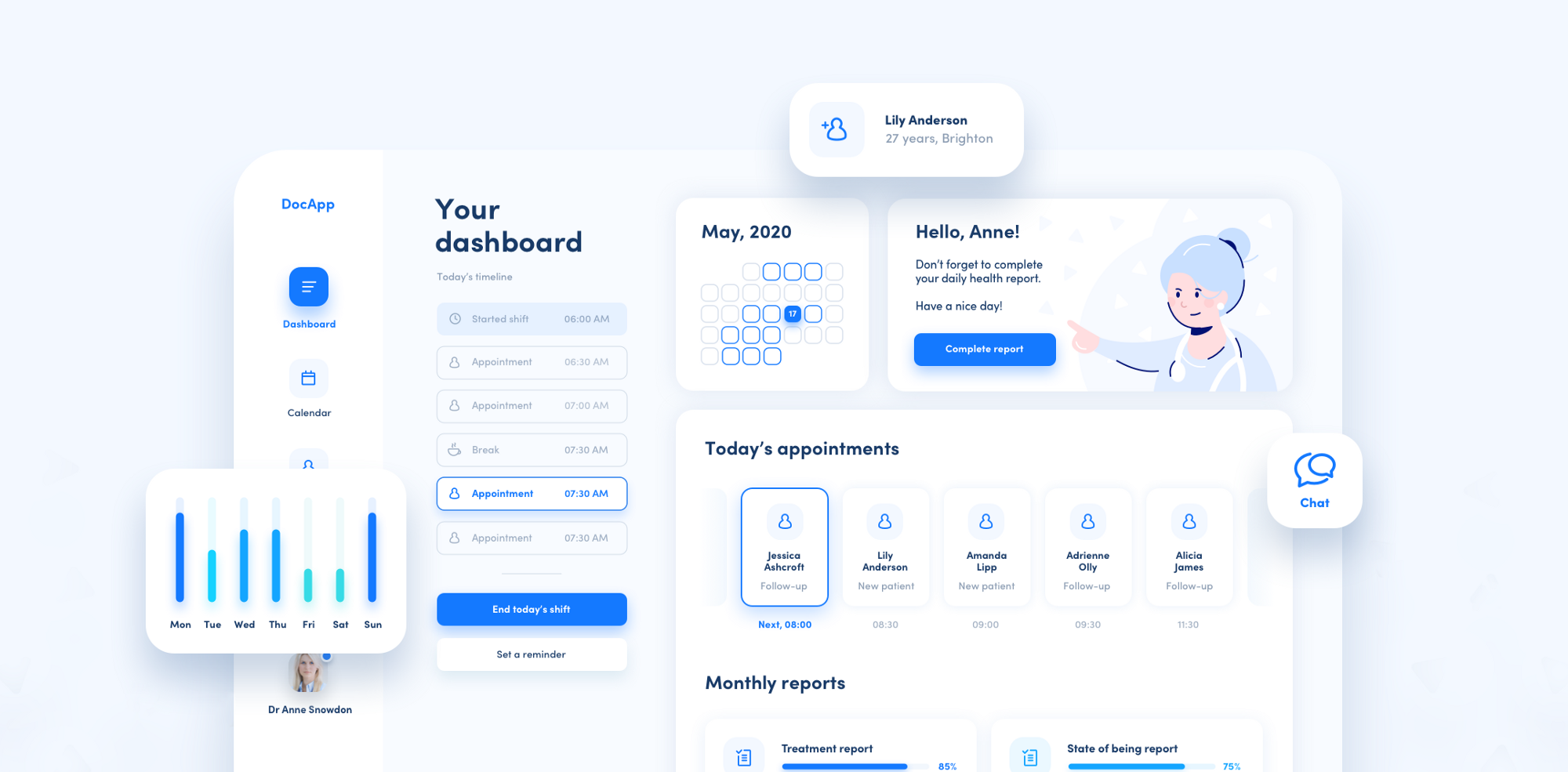
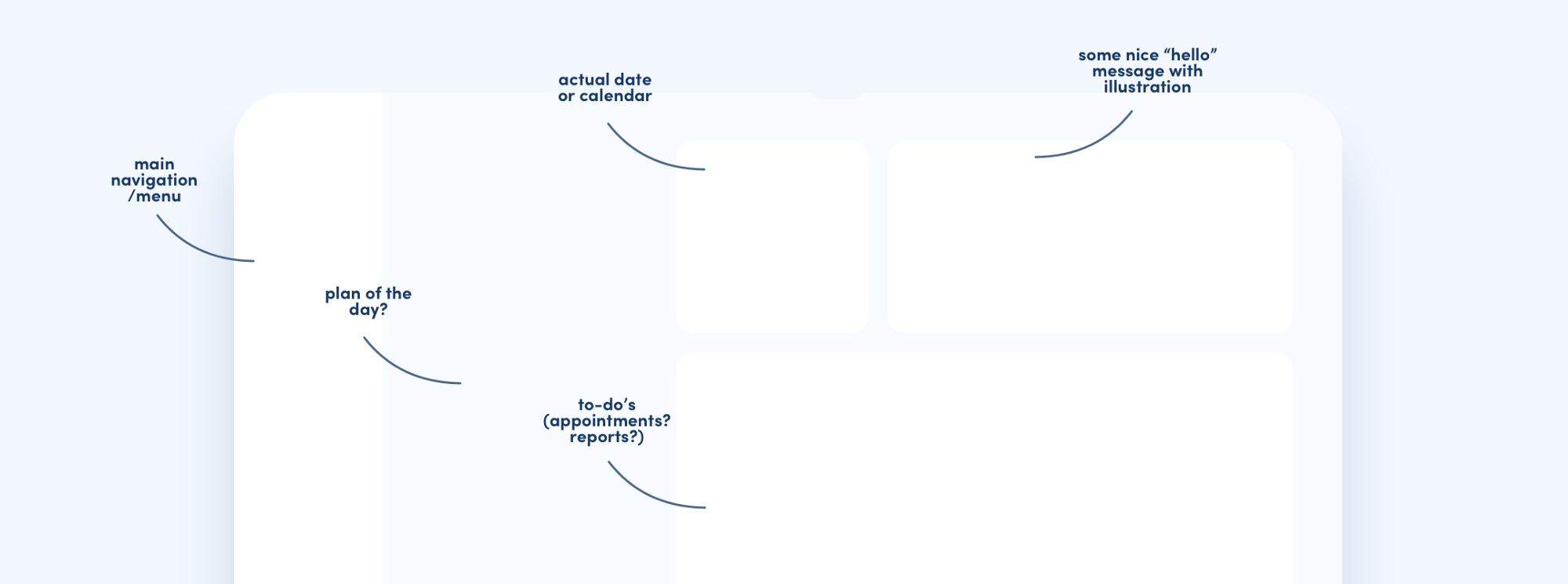
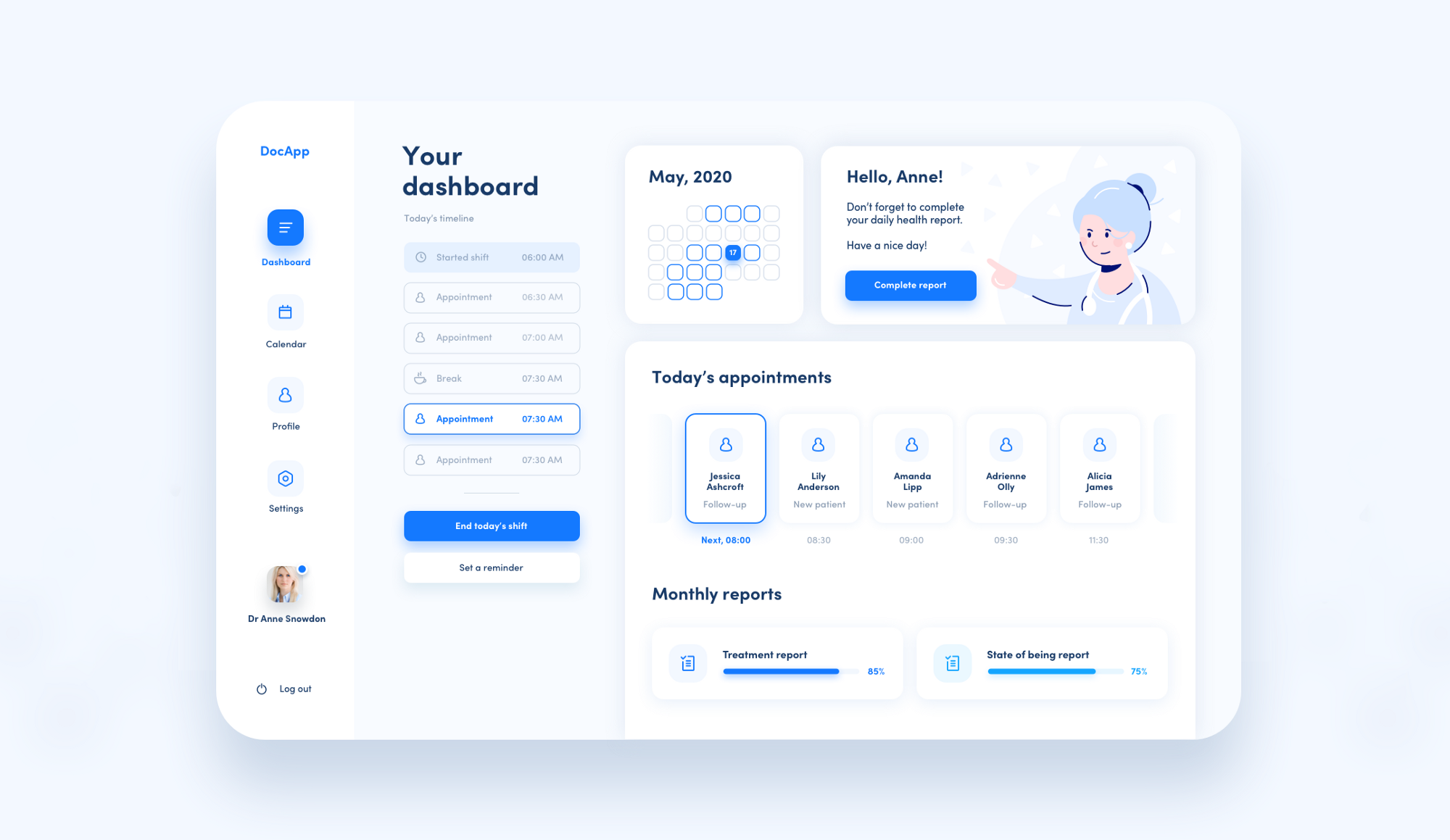
编者按:这是 UI 设计师 Diana Malewicz 的第二篇 UI 设计分享。这一次,她要设计的是一个控制面板的界面,如何控制不同UI元素的平衡,如何从零开始构建,相当值得学习~ 欢迎来到我的「UI设计指南」第二篇!如果你对于我的第一篇文章印象不错的话,那么这一篇应该也会合你胃口: 高手如何从零开始设计 UI 界面?这个实战案例告诉你!编者按:这是 UI 设计师 Diana Malewicz 的一篇 UI 界面设计的分享。 阅读文章 >当然,请注意一点,我创建 UI 界面的过程中,绕过了通常 UI 和产品设计应该有的「用户调研」——「用户研究」——「体验分析」这样的前置步骤,而是直接开始创建干净、一致的 UI 界面。在真实的设计项目当中,开头的这些步骤是无法忽略的! 基本思路和低保真线框图这一次我们要设计的是仪表盘界面。那么我们从基本的想法开始。 这一次,我们将会设计一个服务于医疗行业的控制面板(实际上,这个设计的初衷来源于我的姨妈,她是一名医生,不仅要治疗病人还要处理大量的文书工作),而整个设计我将会在 Sketch 中完成。 通常,我会从一个非常低保真的线框图开始。我会创建一系列的矩形线框,然后将他们按照需求和大小进行排列,直到最终满足我的想法为止。我选择了一些随机的、但是相近的色彩,确保我能看清位置就可以了。 然后我针对哪些内容在哪里显示,进行了基本的说明。
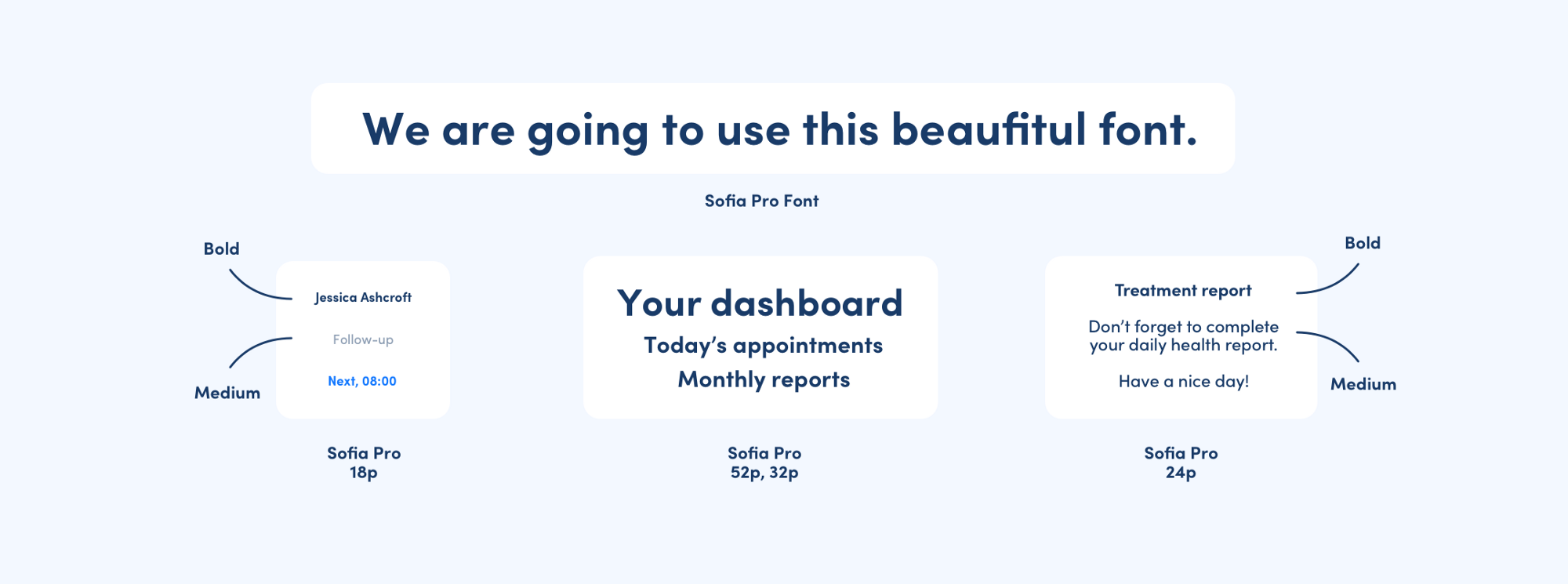
这就是一个非常原始的界面框架了。💀 在下一步当中,我将会开始选取字体、配色和样式,就像我的上一篇文章一样,我们将会创建一系列小的设计系统或者说样式表,供我取用和调试。 字体选取对于这个控制面板,我选择的是「Sofia Pro」作为主要的现实字体,并且只有这一个字体。 实际上,想要创建一套漂亮的 UI 界面,并不需要很多字体。 我更喜欢使用 1~2 种字体来进行设计(标题和正文各一种)。
Sofia Pro 非常漂亮,给人感觉非常雅致舒适,气质上和 Futura 有点像,易读性也不错。如果你有 adobe 创意云服务,那么可以直接调用。 不需要使用太多字体,而要尽量使用字体的粗细对比,大小对比来营造视觉层次,这样其实是够用的。 就像上图所示,我仅仅使用了4种不同的大小(52p/32p/24p/18p),两种不同的字重(Bold 和 Medium)。我还使用了3种不同的主要配色——鲜艳的蓝色(强调色),深蓝色(常规文本),浅蓝色(详细信息用这个颜色,但是它实际上是深蓝色将不透明度调整到 30%之后的效果)。。 如果在选择字体尺寸大小的时候碰到问题,可以试试按照黄金比例来进行选取,效果也不错。 配色方案在配色这件事情上,我很少会采用色轮或者预制的配色方案,我比较喜欢手工取色。但是如果你在取色这件事情上,经验并不丰富,那么预制的配色方案是非常有用的。 了解色彩心理学,对于配色是非常有用的。不同的行业在配色选取上有哪些习惯和倾向,这些东西是非常有必要了解的。 想要提升转化率?那你要明白这些色彩心理学知识色彩是设计师手里最重要的工具,它是决定了视觉效果,能够影响用户的心情和情绪,左右用户感知和行为。 阅读文章 >考虑到我们正在创建一个针对医疗保健行业的控制面板,所以我们选用绿色和蓝色是非常合理的,一方面是蓝色和绿色是契合行业的,另一方面是它们本身足够讨人喜欢,让人感到舒适、专业和信任。 我在为这个项目选择的主色调的时候,挑选一个鲜艳大胆的蓝色,然后降低不透明度,微调出了第二个蓝色,用作背景。我尽可能在同一色相中挑选配色。此外,我还调整了饱和度,获得了另外一种蓝色,也可以通过调整不透明度来用作背景配色。最后,我会选择自己最喜欢的颜色,也就是纯白。
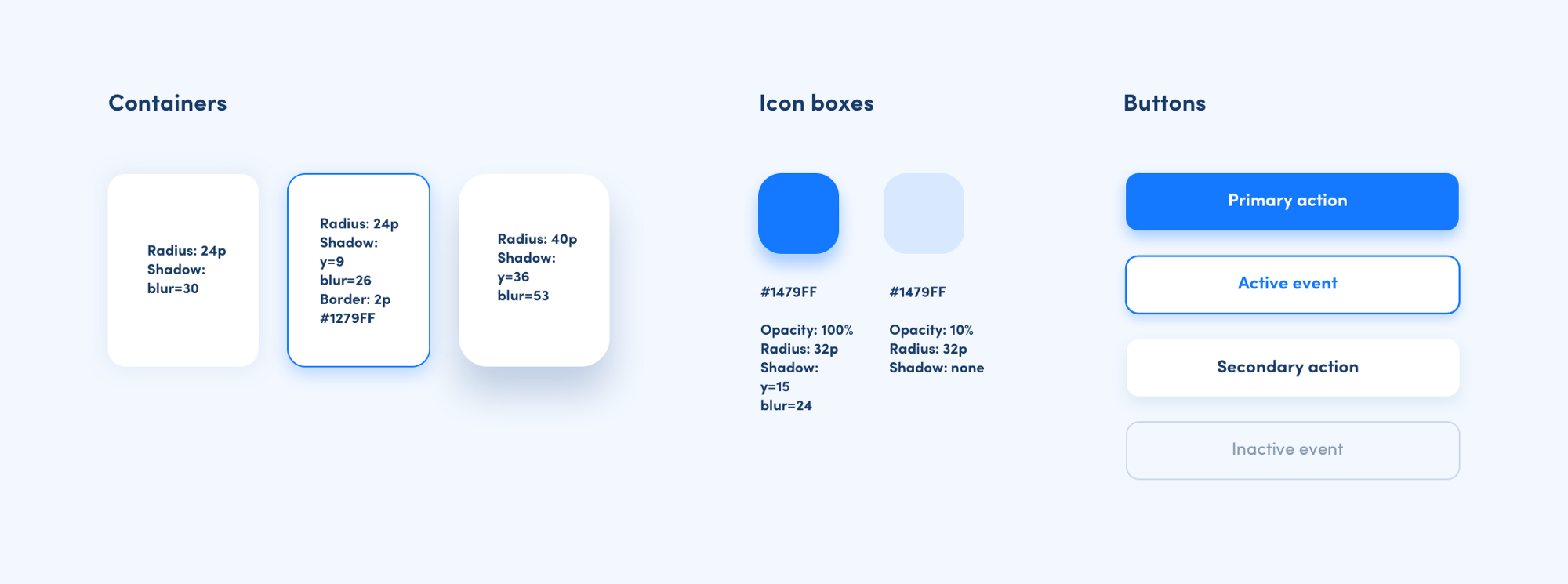
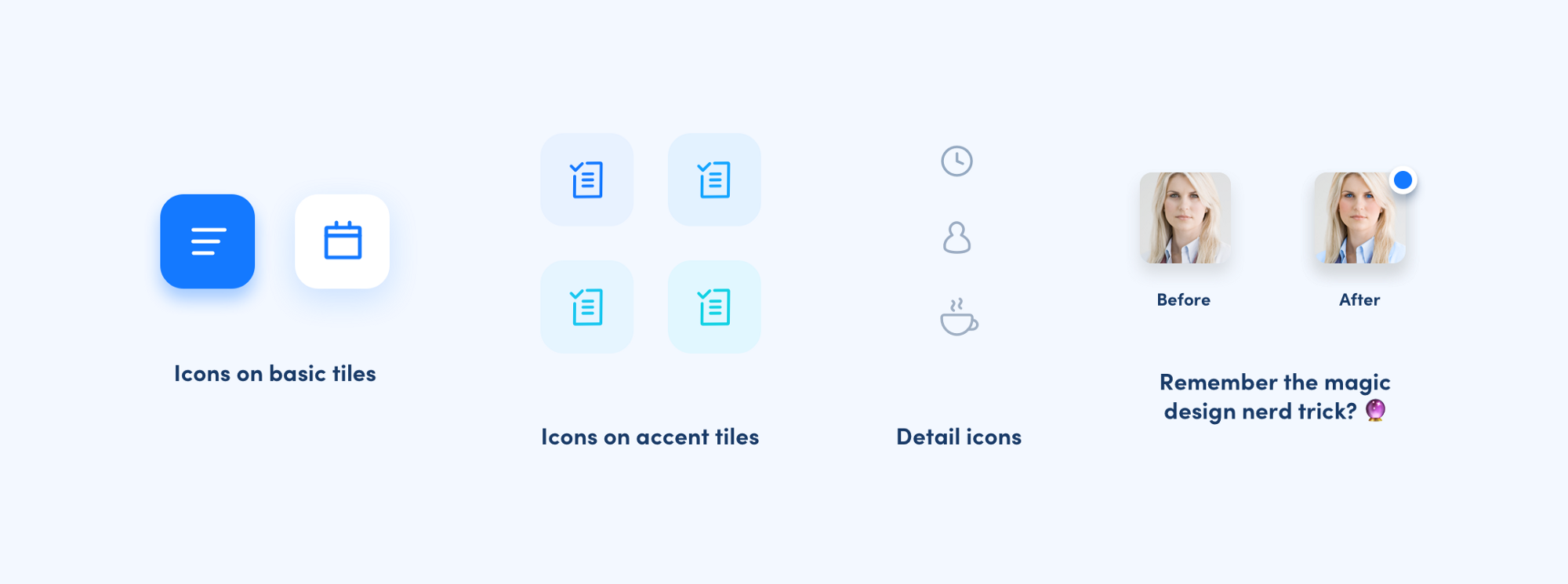
除此之外,我们还需要使用一些强调色来对配色进行区分。我仅仅通过稍稍修改色相(H)的参数来进行选择,就可以挑选出很不错的强调色。 UI 元素样式选好字体和配色之后,我们需要为 UI 元素来创建样式(容器、图标、按钮等)。 其实只需要为数不多的几种样式进行设计,就可以创建出引人入胜的界面,你可以根据元素的重要性和作用进行合理的混搭。 你可以看看我下面的元素所使用的参数,都不复杂。
如你所见,我真正创建出来的样式其实只有5种,其中的样式明显是针对不同的目的的(比如容器和按钮)。值得说明的是,这些样式都是针对主要的交互和 CTA元素来设计的,并且只用于主要的元素和交互。 在创建阴影的时候,务必记得使用和配色同色相的阴影,但是记得降低不透明度。 图标的选取在选取图标的时候,一致性始终是最重要、最关键的部分。所以,我决定在整个控制面板中统一使用线性图标。
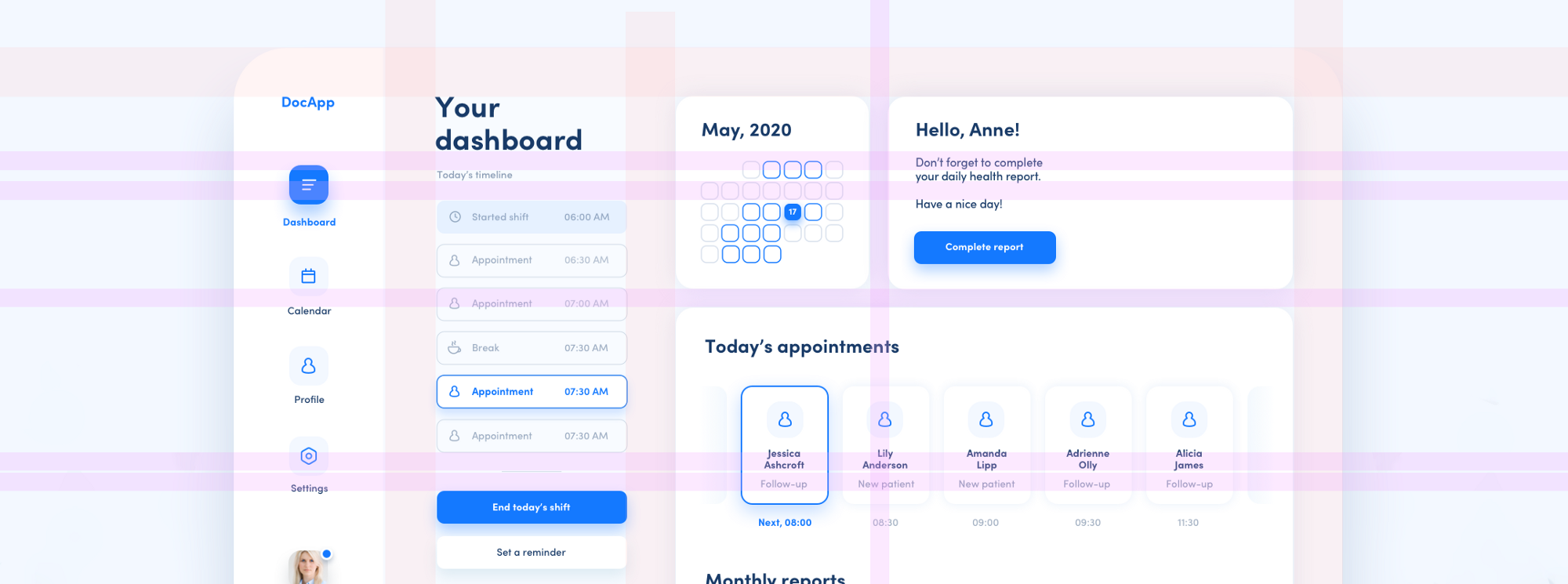
此外,还记得我在上一篇文章当中针对用户头像进行的配色优化嘛?在可用性上可以说是非常无意义的设计,但是非常令人愉悦!在这里我也做了! 元素布局和文字内容现在,这个控制面板所涉及到的绝大多数的内容我都有了,因此我开始重新排列元素,直到我满意。这个部分真的没有取巧的地方,唯一能做的就是进行尽可能多的尝试,结合一部分普世的需求,然后就是对不同排版进行尝试,不同的对齐方式,细节的处理等等等等,直到我们看起来用起来感觉不错为止。
不过,在驯服混乱、寻求秩序的过程中,我依然是有一些有价值的建议:
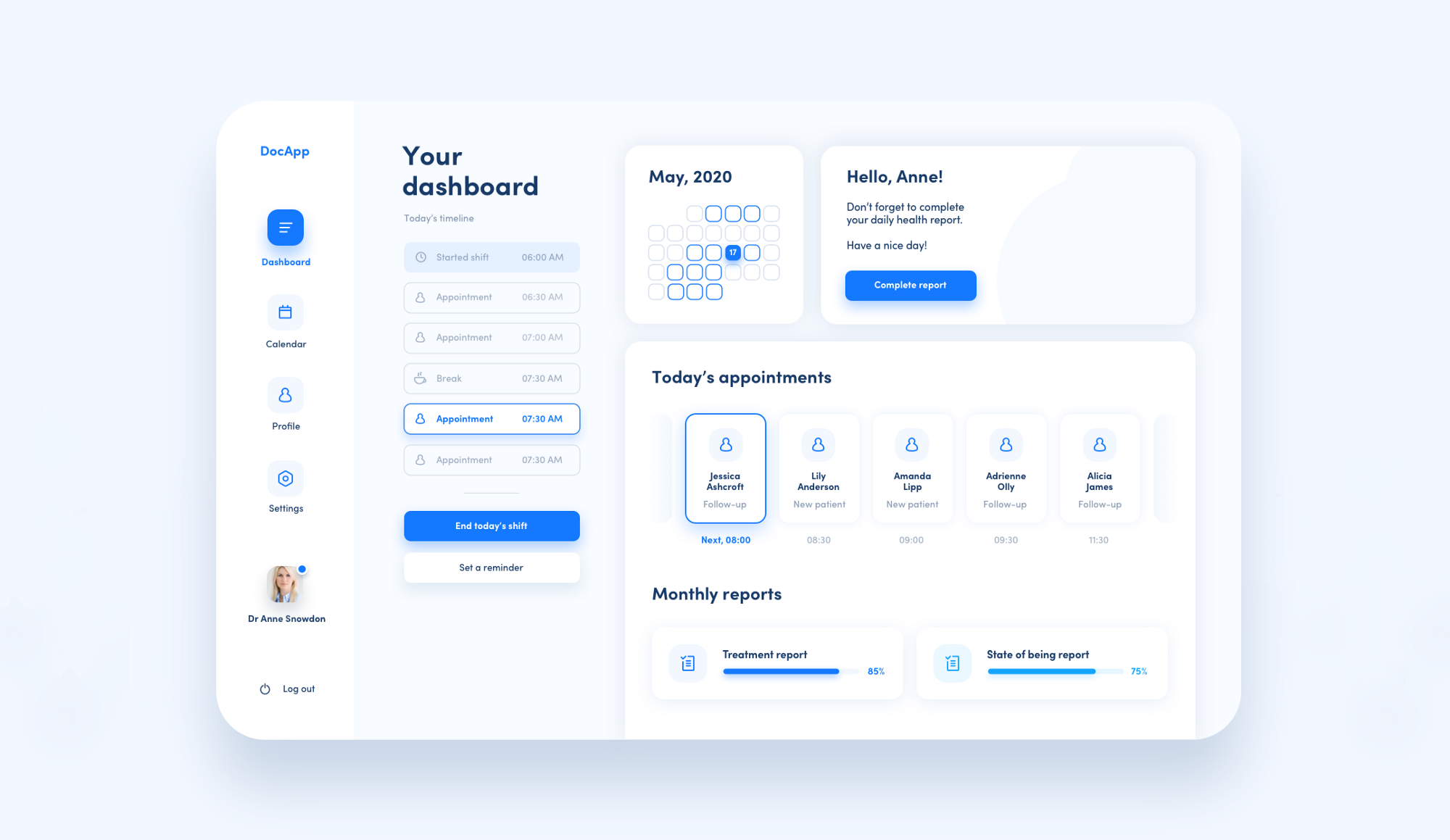
创建一幅简单的插画我们快要完成了,这是最后一步!这将会让我们的控制面板显得更加美观和友好。
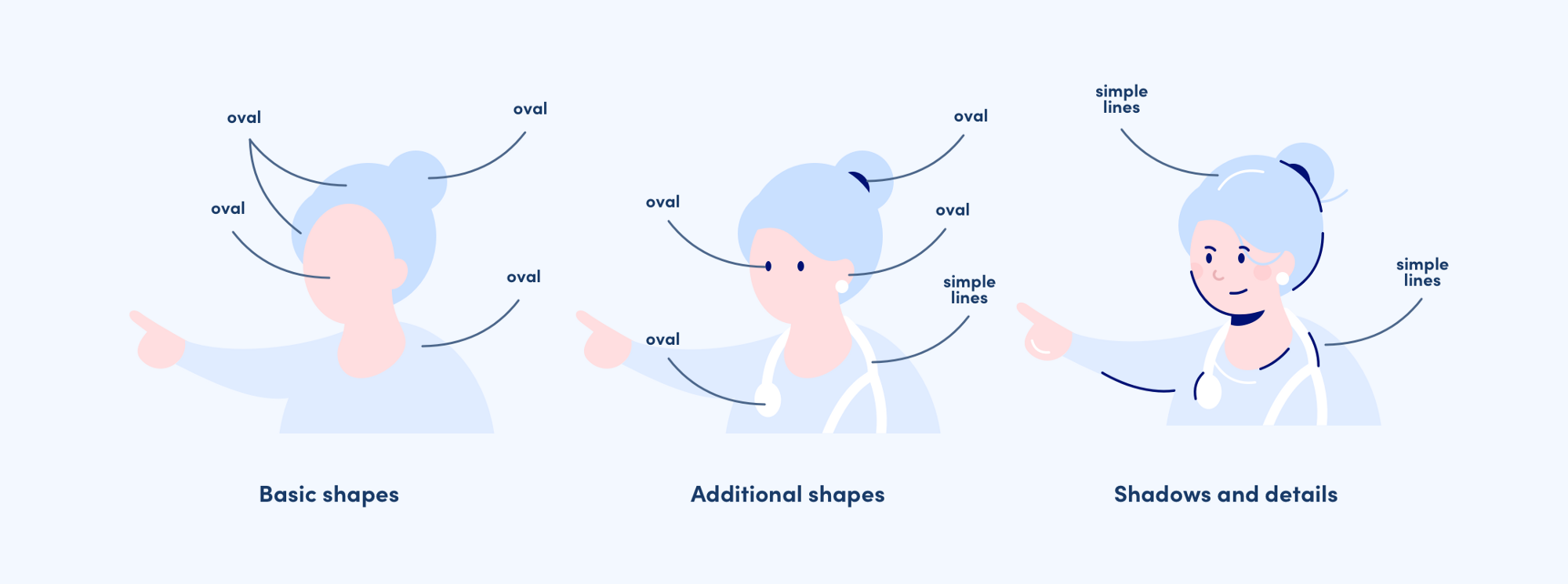
Sketch 其实是创建插画的理想工具。我曾经用过很长时间的 AI,并且非常讨厌它。事实证明,我在 AI 中可以实现的效果几乎都可以在 Sketch 中做出来! 就像上图当中,你可以通过基础形状很快创建出医生的插画。对于这张插画,我选取了一种非常流行的样式,其中的阴影和高光其实都非常简单,但是加入了富有趣味的对比线条。 首先,你可以使用椭圆和线条来快速拼接出基本的轮廓,进行插画绘制的时候,始终从最基本的图形入手,确实是非常有帮助的!在接下来的步骤当中,你可以添加不同的细节。在最后一步当中,添加线条状的深色阴影,增加白色的线条来呈现高光。 这真的是超级简单,但是很能出效果,即使你不是插画师也可以做到!
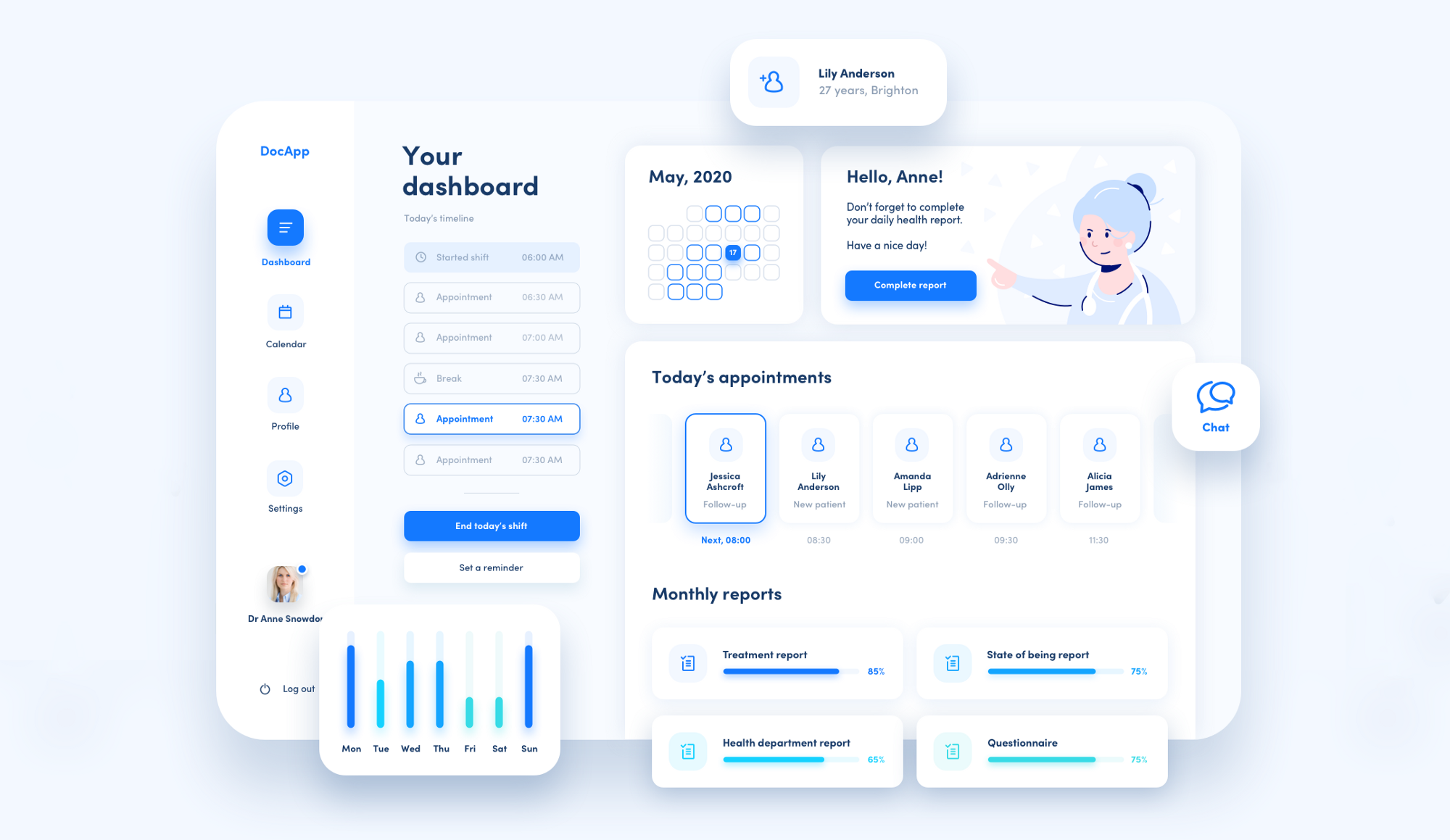
最终效果我强烈建议你也进行类似的 UI 设计练习!这种练习方式不仅出效果,而且能够很好地磨练自己的技能,尝试新鲜的设计技法,并且填充自己的作品集。新鲜的尝试甚至可以算得上是某种意义上的「娱乐」!如果将一部分 UI 元素突出呈现并超出原本的界面范围,借助阴影来强化层次,则能让这个 UI 更适合展示!
资深UI设计师搞定输入框和表单的20个秘诀编者按:这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在表单设计领域造诣精深。 阅读文章 >5 个提高 UI 界面高级感的排版实用技巧UI 界面中,排版设计同样重要。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论