如何做好可爱型图标设计?腾讯设计师总结了这3个要点!

扫一扫 
扫一扫 
扫一扫 
扫一扫 很多平台的设计风格都是偏可爱类型的,尤其是用户年龄段比较低的,比如动漫类的,校园类的等等。 就在前不久,我刚刚悟出了三个因素,对于可爱类型的图标,可谓是至关重要,今天就摊牌分享给大家,大纲如下:
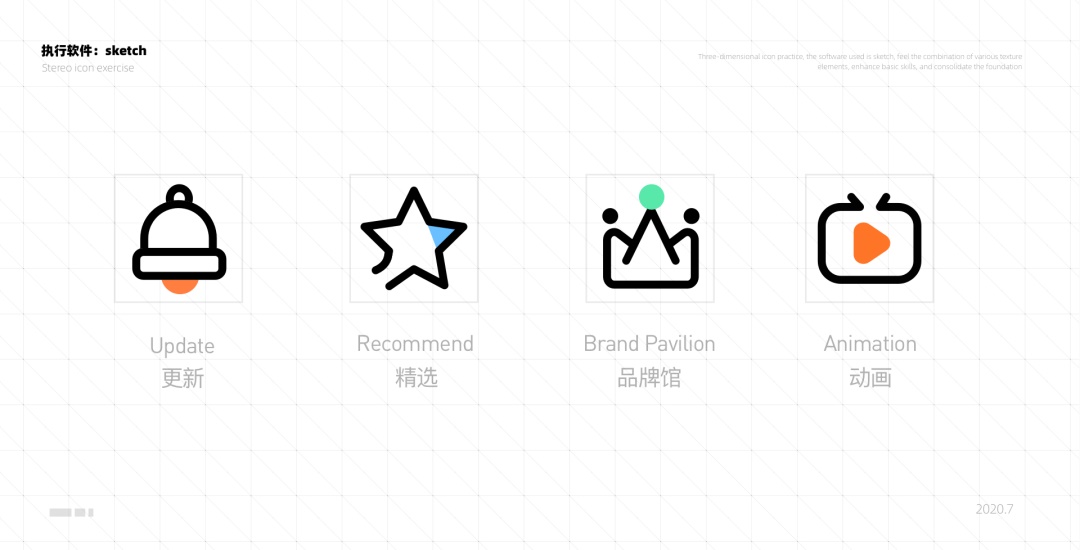
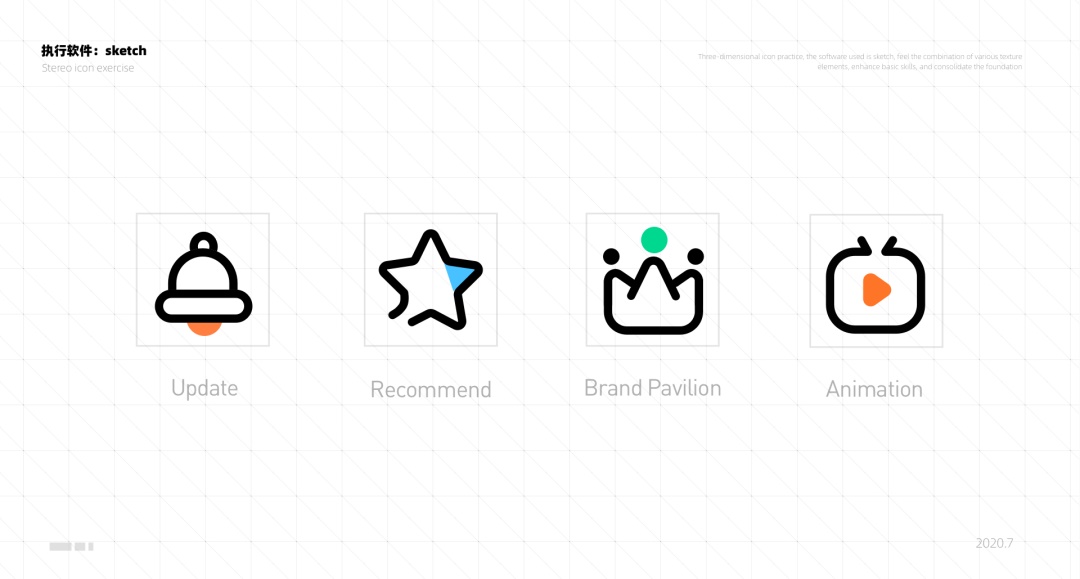
圆很多可爱的事物都是圆嘟嘟的,所以这里的圆指的就是圆润。 表达圆润最重要的一个因素就是圆角。 对于圆角,我平时最多关注的就是圆角有没有统一,却忽略了圆角对于图标气质的影响。 比如下面这几个图标,最开始设计成这个样子:
总感觉还差点意思,但又说不上来,于是拿以往的图标做对比:
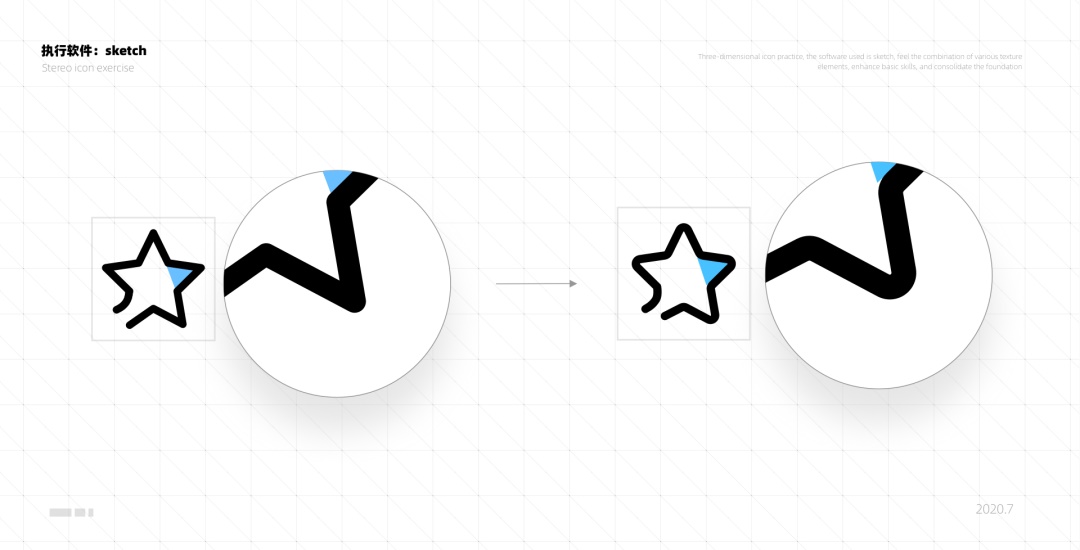
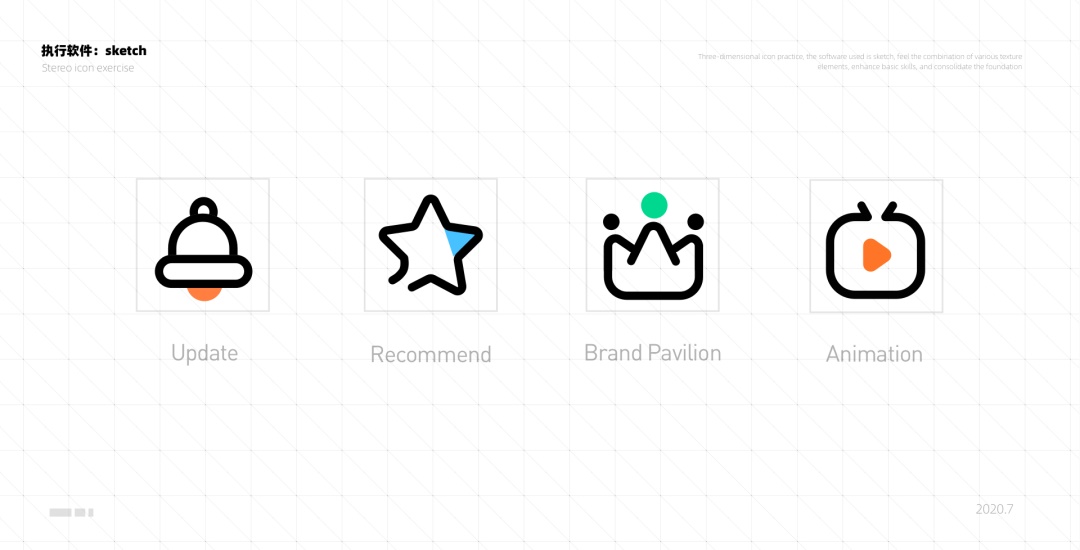
发现问题就是整体看起来有点生硬,没有之前的圆润,于是我就调整了整体的圆角,把圆角变大,对比如下:
一下子感觉就出来了:
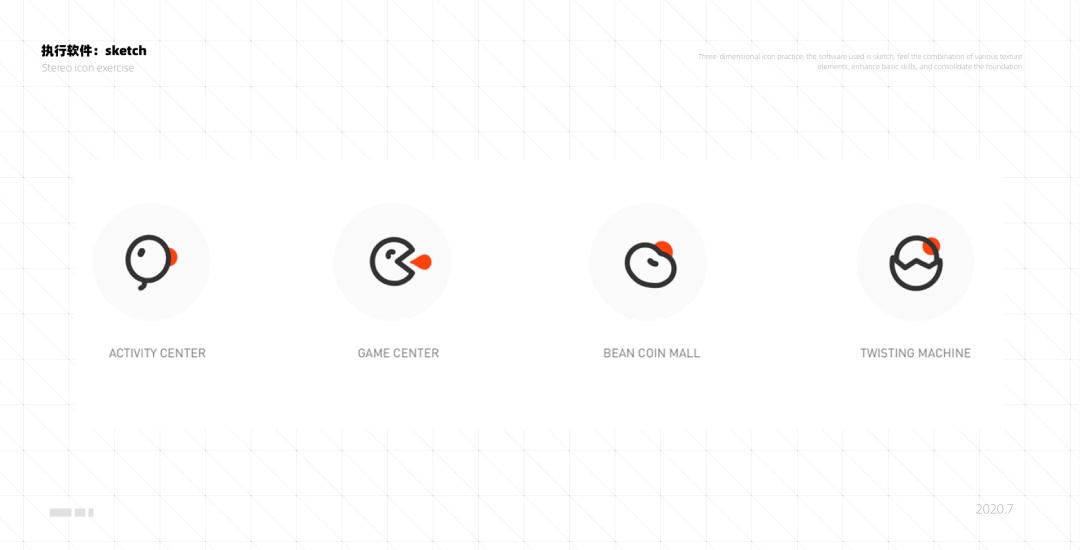
所以我认为,大圆角对于可爱类型的图标,影响巨大,如果你目前做的图标感觉不够可爱,首先就可以尝试这一条规则。 效果一定非常棒! 短短即短小。 这是两年前第一次做的动漫首页图标,现在看来可优化空间还很大:
但当时有一个图标得到了很多人的一致好评:
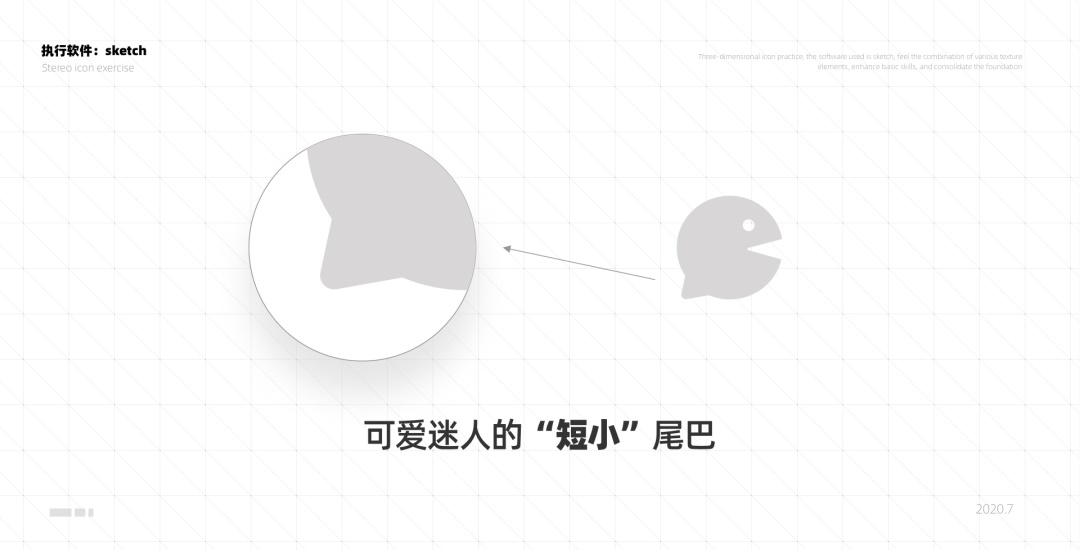
关键的点就在于,这个图标的「短小」尾巴,再配合一个小动效:
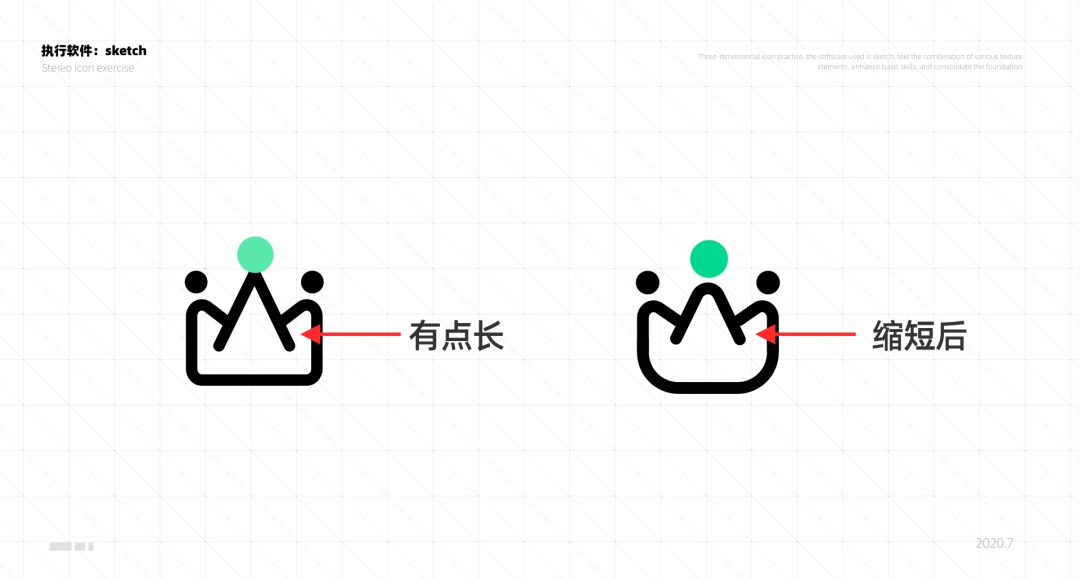
非常可爱,有灵性。 这就是「短小」细节在整体设计中起到的可爱作用。 起如何把这个「短小」的因素贯穿下去呢,我的方法就是用在线条尾部,之前很多地方都有点长,我们缩短一下试试:
效果也是非常显著的,这个点是非常细节的,我也是做了很久之后才悟出来的,希望可以给大家来点启发。 情情就是表情,物体只要有表情,就好像有了生命,通过表情来传达可爱的情绪与感觉。 一组图标,不一定每一个都带有表情,多了反倒有些腻。 只要有一两个在其中,就会让整体看起来活泼、独特很多! 比如现在这个就是没有表情图标的:
我们再来看融入部分表情之后:
在气质这一块拿捏的也算是死死的! 总结以上就是最近总结的,关于可爱类型图标的感悟,圆、短、情,大家可以练起来了,哈哈。 更多腾讯设计师的图标设计方法: 如何从零开始完成一套3D图标设计?来看大厂的实战案例!背景QQ 游戏中心经过设计改版之后,我们重新设定了整体的世界观——多彩的游戏宇宙。 阅读文章 >欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论