新人如何用好色卡?来看腾讯设计师总结的 3 个要点!

扫一扫 
扫一扫 
扫一扫 
扫一扫 网上有很多人介绍过一些配色工具以及好看的色卡,但是拿到工具和色卡后,我们还是不会用,怎么办! 今天就来一篇实战干货,看看拿到色卡后如何应用。 大概要点如下:
首先我用这个工具: 这个网站厉害了!能猜出你最喜欢的配色组合!本文要介绍的「Palettable」是一个线上配色工具,Palettable 通过互动方式协助使用者找出最合适的色彩组合,开启网站后会先随机显示颜色,使用者可点选喜欢、不喜欢(或是使用快捷键)重新显示颜色或将颜色固定在页面中,最后就能得出五个搭配好的颜色组合。 阅读文章 >得到一个不知道好不好看的色卡:
接下来我们开始使用这个色卡。 要有主次对于新人来说,最开始的时候,最好只使用一个主色,其他全是辅助色,如果你的颜色没有主次,就很容易用乱:
而我常用的方式就是,将主色直接当作背景色,这样主色占比例就是最大的:
这时候,如果我们觉得背景有些单薄,就可以适当的加一些细节,比如拉一个微小的渐变:
然后再加一些纹理:
这样主色就在这里稳稳的占住了。 融入无彩我们会发现,很多作品的颜色搭配,都不仅仅只是用了彩色,还用了一些无彩色,比如黑白灰、肉色等等,这样可以一定程度上的中和彩色,并且丰富层次。 我也经常在彩色中融入黑白灰,因为这样不容易出错。 比如我们在刚才的主色背景上加一个小形象,先用一个白球占位,白色就是无彩色:
是不是很稳,完全不会出错。
是不是非常的机智! 前后呼应我们刚才画了一个白球,接下来可以加一些细节,拿出我最常用的眼镜,再加个小嘴:
眼睛用什么颜色呢?刚才的辅助色是不是给忘记了,咔咔一加:
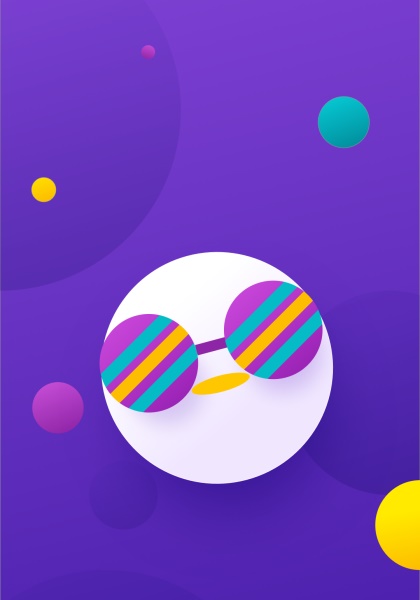
这不就是出来了嘛! 然后就是丰富细节,加一些点缀元素,比如我们随便加一些球体:
继续填充颜色。 这里就是我经常强调的颜色呼应,这些点缀元素就完全可以继续使用辅助色,也就是眼镜上的颜色:
形成前后呼应,这样会更加整体、融合。 到此,一个简单的小画面就出来了,我们再加上一些小文案,大概效果如下:
欧了! 总结我认为使用色卡,并不一定非要一模一样的把色值复制过去,我们可以根据具体情况来进行微调,比如加入一些微小的渐变,或者你觉得哪个色相不好看,那就适当调整,都是完全ok的,不要被原有色卡所局限,它只是我们的一个大概参考。 这次讲的三点:要有主次;融入无彩;前后呼应,非常适用不太会配色的朋友,简单实用,不易出错,希望对大家能有所帮助。 欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论