从四个部分,帮你完全掌握单选框的设计方法

扫一扫 
扫一扫 
扫一扫 
扫一扫 单选框是非常常见的表单元素。它通常被用来从一组互斥的相关选项中选择一个单独的选项。当点击一个未选中的单选框时,它会被选中,其他按钮则会变成未选中状态。 发展历史单选框的命名(Radio)来源于旧收音机上的物理按钮,当时被用来在频率和预置电台之间切换。当一个按钮被按下时,所有其他的按钮都会弹出,使被按下的按钮成为唯一处于「按下」状态的按钮。
该概念后来被用在磁带录音机、盒式录音机以及大名鼎鼎的「随身听」上。
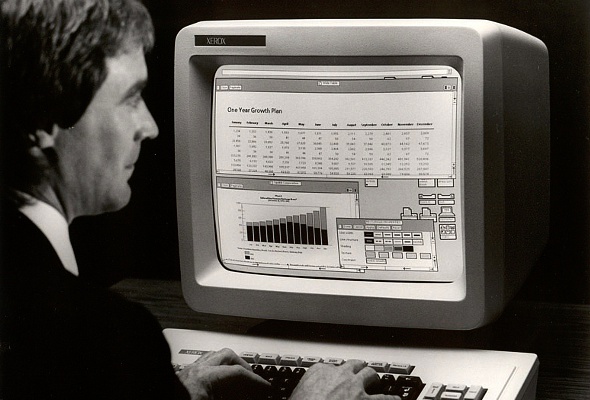
计算机出现之后,施乐公司提出了GUI的概念, Xerox Star 8010工作站是第一个在图形用户界面上使用单选框的设备。
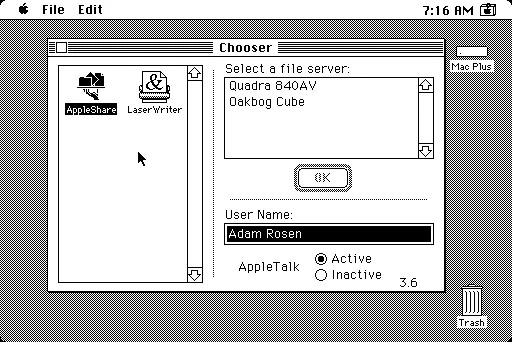
后来被Apple Lisa,Apple Macintosh以及Microsoft Windows采用,成为了标准的用户界面组件,一直沿用至今。
何时使用当用户需要在一组互斥的选项中进行单一选择时使用单选框;如果要进行多个选择,推荐使用多选框。
当选项数目在2-7个之间时使用单选框;如果选项超过7个,推荐使用下拉框。
如果有两个含义相反的选项,如「同意」和「不同意」,「接受」和「拒绝」等,建议使用一个多选框或者开关。
如果每个选项都有同等的优先级,没有推荐选项时,使用单选框;如果需要向用户推荐某个选项,可以使用下拉框。
提供的选项用户是不是很熟悉?如果用户看了第一个选项就能预见到所有的内容,如「周一」,那么后边的选项是「周二到周日」等,这种情况下就不需要将所有的选项都展示出来,可以使用下拉框来简化界面。
行为交互指南1. 选项在设计单选框的选项时,要充分考虑用户的实际情况,给出的选项要覆盖到所有的情况。例如,要考虑到用户不进行选择的情况,这时需要提供一个「无」的选项。
同样,给出的选项有可能都不符合用户的情况,如果所有的选项用户都可能不会选,就需要提供一个「其它」选项。
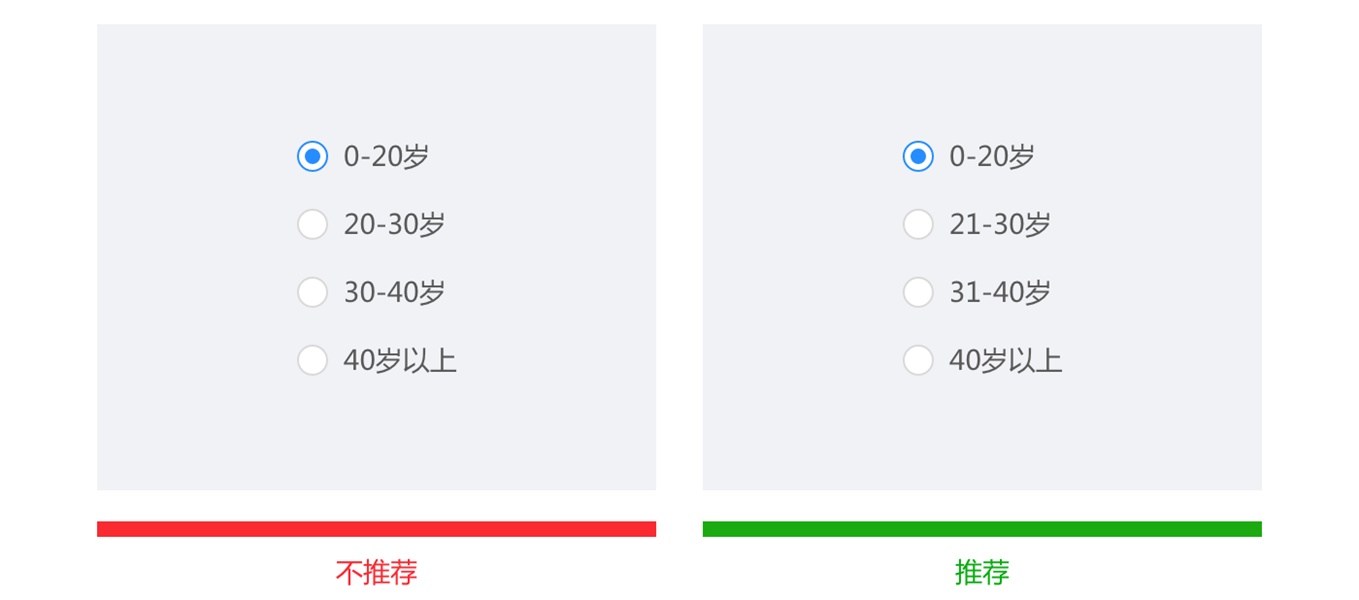
所有选项应该满足「互斥」的原则,因此选项之间要避免存在交集。例如,在一个年龄的选择设置上,如果提供的选项为「20-30岁」和「30-40岁」,那么如果用户刚好30岁该如何选择?
选项覆盖要全面,不能出现遗漏。如果遗漏某种情况,用户可能无法进行选择。例如,在一个年龄的选择设置上,如果提供的选项为「20-30岁」、「31-40岁」、「40岁以上」,那如果用户小于20岁该如何选择?
默认选项因为单选框代表了一组互斥的选择,所以默认情况下总是要选择一个单选项。如果默认情况没有选择,当用户进行选择之后,就无法返回默认情况,这违反了「可撤销重做」的交互原则。
将第一个选项作为默认选项,这符合用户的认知。如果将第二个或其他选项作为默认选项,用户会以为出现了问题并感到疑惑。这时需要调整选项的顺序,确保第一个选项为默认。
因为默认选项总是第一个,因此需要选择最安全,最有可能的选项作为默认选项,提前预判用户的操作,提升选择效率。
选项排序选项排序会影响用户操作,因此需要遵守一定原则。一般情况下,按逻辑顺序,选择概率由高到低;或者按照复杂程度排序,由简单到复杂;也可以按照操作后风险排序,将最安全的操作放在前边,由风险最低到最高进行排序。
排列对齐方式
|
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论