设计师需要了解的 HTML 基础疾速入门指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 上期我们已经了解了 HTML 是什么,并完成学习的准备工作,那么这一篇,我们就展开对 HTML 的具体学习。用一上午的时间掌握 HTML 的基本使用。 上期回顾: 写给设计师的编程基础:HTML 和 CSS 是什么?有不少同学讨论过,在找工作时老是看见招聘信息要求懂代码,觉得是不是要懂代码才可以当UI设计师,为什么做设计还需要编程? 阅读文章 >要声明的是,我们学习 HTML 重点以实现页面基础布局和样式的方向展开,关联性不高的内容都会尽可能的略过,降低理解门槛。 HTML的语法1. HTML 标签 我们知道 HTML 的主要作用是标记元素的类型,这个标记的专业术语叫做 「标签」(HTML TAG)。标签由三个概念组成,分别为标签名、尖括号、结束标签。 <标签名> 相关内容 在上一篇中,我们做过的演示,标题和一段正文,是由 h1 和 p 两个标签组成。
结束标签是 HTML 中的重要内容,忘记添加结束标签会引发一系列问题。 2. HTML 属性 不同的标签,会包含一些特殊的 HTML 属性,这个属性和我们所说的 CSS 属性不完全相同,比如一个链接标签< a >,如果我们只给出一个起始和结束标签是没意义的,还需要添加具体的网址进去,这样才有意义,于是我们会这么写:< /a >
属性的添加方法,就是在起始标签的名称后面添加 —— 空格、属性名 = 「值」。 不同的标签类型包含的属性会有差异,比如一个标题标签就不能为它添加链接。但是,一个标签会包含多个属性,所以我们也可以在一个标签内添加好几个属性。 比如我们可以制定让上面的链接在新窗口中打开,那么我们可以添加一个新的属性和值进去:
感兴趣的同学可以在编辑器中进行操作看一看前后的效果。 3. HTML 层级 HTML 还有一个非常重要的语法特点,就是它非常注重标签的层级关系。一个起始标签和结束标签中除了普通文本以外,还可以在中间嵌套一些别的标签。 比如一个标题,它同时也是链接,那我们可以这么写:
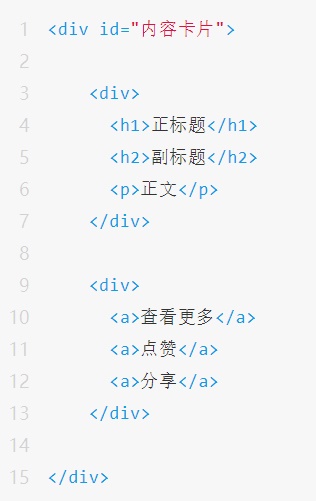
也就是说,a 标签是包含在 h 标签下的子标签,而 h 是 a 的父标签。当然这个例子很简单,在更复杂的情况下,我们可以创建一内容卡片中包含了标题、副标题、正文、查看更多、点赞、分享,前三个元素是一个层级,后三个元素一个层级,那么它们就会写成这样:
div 是一个比较特殊的标签类型,我们可以把它先理解成一个编组,而上面这种代码的结构,就类似我们在设计软件中创建的图层编组树桩结构。
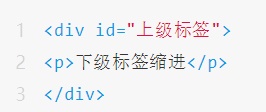
在 HTML 中,正确的层级结构是非常重要的概念,不仅包含实际画面的效果,也包含内容逻辑上的从属关系。而我们在输入代码过程中,通常会将对文本样式做编排,即将上级标签的中间添加一个换行符,并为下级标签添加一个 tab 缩进,实现更直观的层级结构。
掌握了这些内容,那么我们就基本知道 HTML 书写的方式了,可以学习下一步了。 HTML文档结构设计过 UI 界面的同学应该都知道,每次开始界面具体内容设计前,我们要先做一些全局的谋划和置入官方组件元素,比如状态栏、首页指示器、底部导航栏、页边距等信息。 而我们创建一个标准的网页文件,也需要做对应的准备工作,那就是提前把页面的结构创建好。当然,这些结构就不是设计素材了,而是对应的页面标签。下面是一个常规 HTML 文档的标准结构:
1. < !DOCTYPE html> 这是一个特殊的标签,在 HTML 所有标签中,有一些标签是不需要结束标签的。比如这个,是一个标准网页文档声明。用来告诉浏览器,该文档是一个 「正经文档」 以防在一些特殊情况下被错误识别成其它类型的文件。 当然,大家可以不用纠结具体的细则,只要每次在文档顶部添加这段代码即可。 2. html 标签 HTML 标签则是一个顶级标签,所有 HTML 中出现的代码元素都会包含到这个标签内。 HTML 的标签从开始到结束传达给浏览器文档内 HTML 元素的起点和终点,是一个常规网页中必备的标签元素,不能忘记添加。 3. head 标签 head 标签是网页的头部标签,它并不是指网页样式中的头部,而是代码、文档的头部。 多数情况下,我们要添加一些不展示在具体页面内容中的全局信息时,就会添加到这个标签中来。比如后面要介绍的两个标签,以及调用外部的代码、文件、统计信息等。 4. meta 标签 meta 标签是一个用来声明当前 html 文档元信息的标签,例如页面的字符编码类型,页面的搜索引擎关键字。 meta 也是一个不需要结尾标签的特殊标签,因为它声明的方式是通过属性和值来完成的,比如:
meta 这个标签比较特殊,在我们学习中,只要声明第一条即可,其它可以暂时忽略。 5. Title 标签 Title 标签是一个用来声明页面标题的标签,作为浏览器页面选项卡上显示的页面标题。
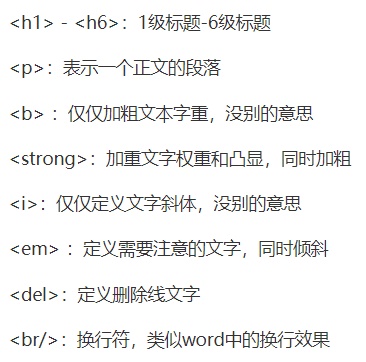
6. body 标签 这是页面主体的标签,标签内包含的相关内容就是展示用户可见元素的区域。 我们要实现页面的视觉、交互、排版,就要在 body 标签内编辑。后续我们学习的 HTML 标签,就以包含在 body 中的标签为主。 文本类型标签首先我们从最基本的文本类标签开始学起,这是最没有理解成本的标签类型。我们把常见的文本标签罗列出来大家看一看:
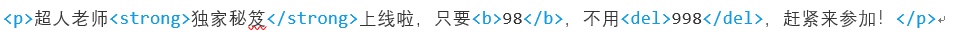
这些标签作为身份标识的作用想必不用介绍了,通常只要了解一点,h1 标签内部一般不用再包含一些标识文本的内容,而对于 p 标签来说就可以往下级添加其它标签配合。 比如一段文案:「超人老师独家秘笈上线啦,只要98,不用998,赶紧来参加!」,我们可以写成这样:
通过这种方法,我们对一个段落内容的文本就可以做出不同的语义调整,「独家秘笈」 我们强调这个关键字的权重,「98」 仅仅只是加粗它,「998」 我们则用删除线抹掉。 而在文本的段落类型里,还有一个重要的部分,就是列表。在正常我们打字编辑的时候,列表有两种,有序列表和无序列表,它们分别由 ul、ol 标签来标识。而仅仅定义一个列表是不够的,列表中还会包含对应的条目,所以它们中每个条目由 li 表示。 比如我们要创建一个 HTML CSS 课程的目录,作为一个有序列表(无序同理),它就可以这么写:
文本标签是比较直观的标签,它主要就是用来定义文本的使用类型,而只要大家稍微对 word 有一定的使用经验,就可以很快的理解。 链接/多媒体标签链接我们上一节介绍过了,是 a 标签,可以通过 herf 属性制定线上网址或本地路径的方式进行跳转。而 a 标签内容的文字内容,则会变颜色以及多出下划线。
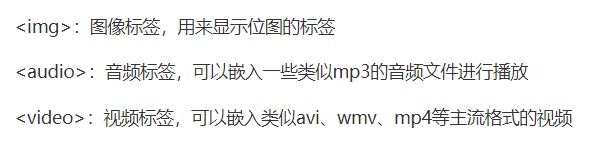
值得注意的是,链接是用来实现跳转功能的标签,而在我们的实际项目中,实现跳转的可不仅仅只有文字,还可能是整个段落,整个模块。 所以,使用这种效果的办法就是在这些内容的上级添加 a 标签,就可以实现超链接的跳转效果。 本小节介绍的第二个模块,是多媒体标签。多媒体内容就是一个页面中除了文字外的图片、音效、视频等内容,如下所示:
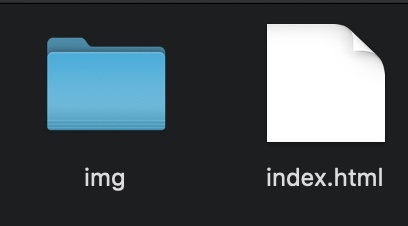
这三个标签中,图像标签比较特殊,因为它也是一个不需要添加结束标签的特殊标签。想要正确应用这三个标签,就需要了解一个重要的属性 —— src。 这是一个用来指定多媒体文件地址的属性,只输入 img 标签,浏览器虽然知道这里应该放张图片,但具体是什么图,它不能凭空脑补出来,所以,我们要用 src 属性来指定具体目标。 绝对链接:比如链接到具体网址,比如 src=「supermancall.com/logo.png」 相对链接:相对当前HTML文档的位置,比如 src=「/img/logo.png」 绝对链接比较好理解,就是每张图片的一个固定门牌号地址。而相对链接则是对方基于你当前位置的方位。我们可以尝试创建一个 HTML,然后在这个文档同级目录创建一个 img 文件夹,然后在里面添加素材中的 logo,再输入下方的代码,你就可以看见 img 文件夹中的 logo 被正常显示在浏览器中:
所以,这就是切图的作用,把页面图片导出,然后通过代码对它进行调用。当然,文件的地址你可以根据根目录随意更改,每一个 「/」 就代表一级目录,如果 img 下方还创建了一个目录的话,那么 src 的值就应该是 img / chil / logo.png。 如果你想控制它们的大小,就可以通过 height、width 两个属性,比如下面代码:
而 audio 和 video 两个标签,使用 src 的方法相同,只是它们有结束标签,且规则相对来说更复杂,因为对我们来说用的不多,所以暂且跳过。 表单标签表单标签 form,类似我们去银行填写申请信息的申请单,是收集用户选填的一系列数据的标签。 一个完整的 form 标签就是一张清单本身,但上面是空白的,所以,我们要在表单里指定一系列我们需要收集的条目,比如姓名、手机号、地址等信息。 而收集的条目和列表类似,也要由其它标签来完成:
对于表单来说,最常用的就是 input 标签了,它也没有结束标签。用 type 属性可以来制定这个输入元素是哪种类型,比如下面的情况:
表单是一个对前端来说非常重要的标签类型,可用的标签其实远远不止展示的这些,对于我们而言,只要对这些基础标签有认识,了解整个表单的功能即可。 布局结构标签最后一部分,我们要介绍的,就是专门用来进行内容布局和定义结构的标签,主要包含:
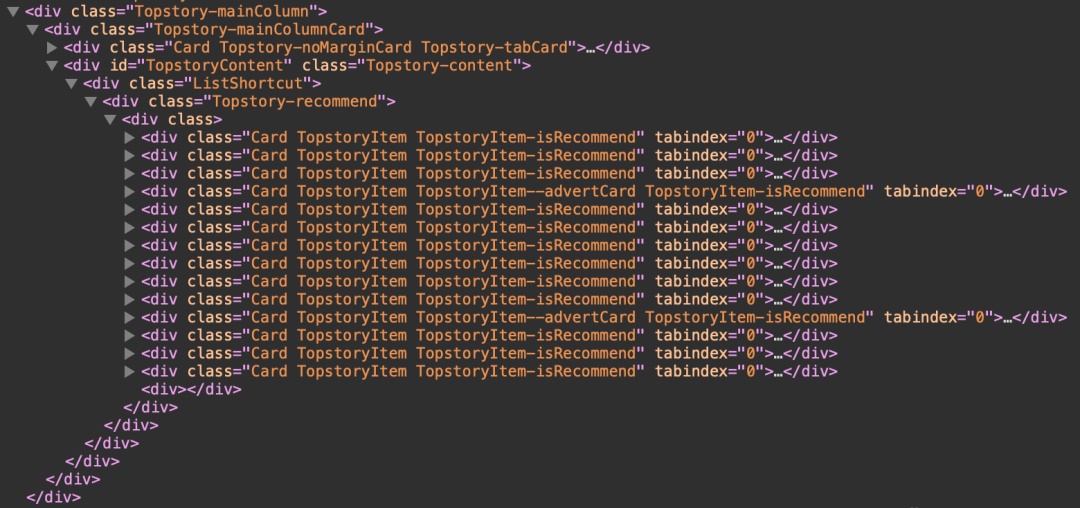
首先,介绍一下大名顶顶的 div,这是一个专门用来进行聚合内容的万能标签,类似 UI 设计软件中的编组功能,无论里面放了什么花里胡哨、乌七八糟的内容,都可以通过一个 div 标签将它们统一进行编组。 只要大家通过 chrome 随便打开一个网页,并通过右键 」检查元素「 查看它们代码的时候,就可以看到网页内容由大量的 div 元素叠加组成。
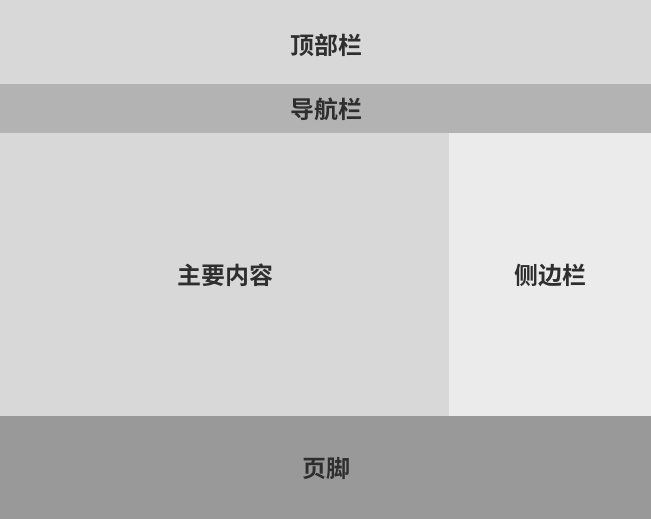
而 span 标签和 div 有点类似,但它并不定义大的模块,往往是在一段文本或者一系列复杂文字内容中,定义某些特殊的字符或段落。 而在往下的几个标签,header、nav、article、aside、footer 等,则是 HTML5 中更新的具有明确应用范围的 div,更强的语义化(更容易在代码中被开发者识别)。比如下面这种常见的网页框架:
而我们用比较标准的 HTML 代码来实现上方页面的话,就可以这么编写:
当然,为了省事,我们也可以直接将上方的所有标签都替换成 div 也是没问题的。div 是方便我们在整个页面代码中更好的规范内容的层级和从属关系,它们本身不能影响页面内容的样式,但方便我们在后续的开发过程中调整网页的模块位置和样式。 结语了解完上面这些内容,那么你就基本掌握了 HTML 入门的基础知识了。 再回到起点,我们总结一下,HTML 就是通过标签,定义元素的身份,并通过标签叠加标签的形式,来建立父子层级的结构,和实际的页面设计层级相对应。 HTML 的学习只要背好并熟练应用这些标签即可,而不涉及到很复杂的编程概念,是不是非常的简单? 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论