UI、UE都应该掌握的、最具代表性和价值的6条专业知识点

扫一扫 
扫一扫 
扫一扫 
扫一扫 编辑导语:向专业的人学习,不但可以节约我们的时间,而且可以学到具有专业水准的知识。本文作者从实际工作出发,结合自身工作经验,对UI、UE需要掌握的专业知识进行了总结,希望对你有用。 因为本篇文章是我总结梳理具有代表性和价值的6条专业知识点,耐心看完后一定会有所收获。 顶部导航和左侧导航的用法顶部导航:顾名思义导航在顶部,这也是目前网站最常见的主导航模式。顶部导航一般会含有个人中心和一些功能入口。 顶部导航常作为一级导航。 如下图猫眼PC网站,顶部导航包含首页、电影、影院、演出、榜单、热点和商城等导航功能模块。
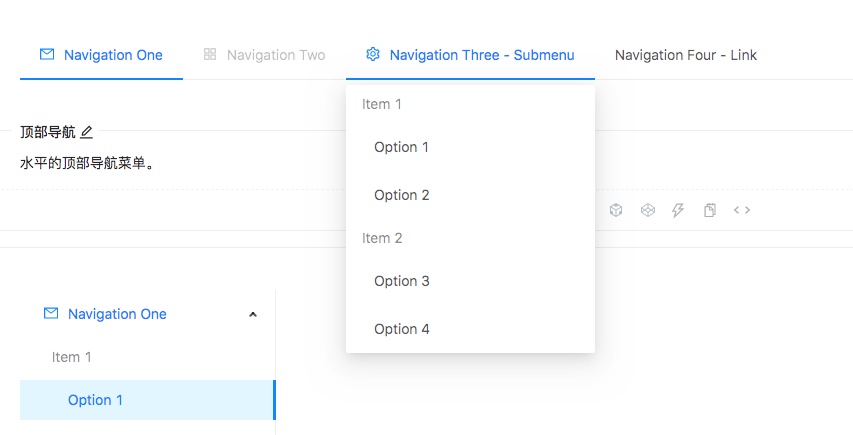
如果导航里面存在二级导航则可以聚合在下拉菜单里面,鼠标hover出现下拉菜单,点击下拉菜单里面的选项,进入对应的功能界面。如下图所示的ant design导航组件,鼠标hover出现二级导航,导航里面还进行了分组。
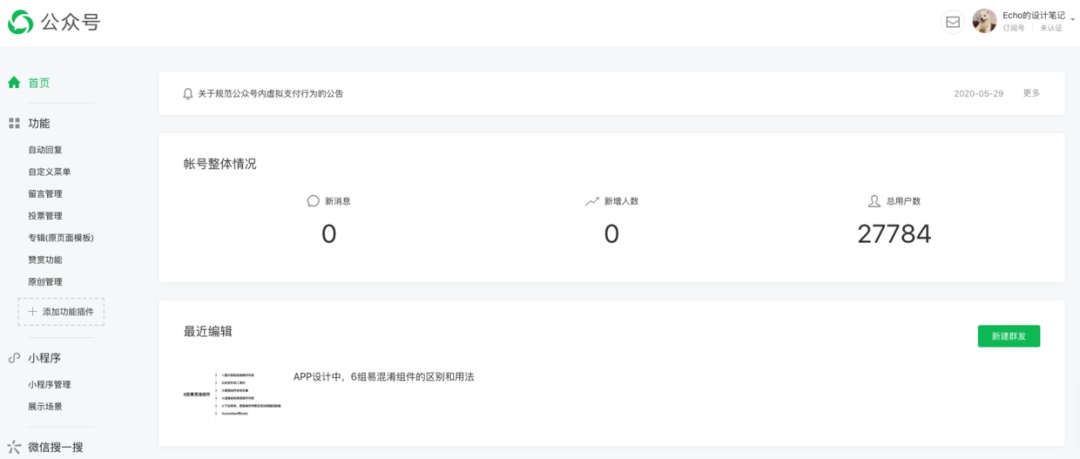
侧边栏导航:多用于二级导航(相对于顶部导航而言)。侧边栏导航里面的功能一般会进行分组,默认展示出来,方便用户可以全局知道所有的导航功能。 当然只有极少的业务需求为了节省内容区域空间默认收起,有的侧边栏会提供点击收起左侧栏功能。 如下图微信公众号后台,该网站只有侧边栏导航,没有顶部导航。
顶部导航和左侧导航的用法总结:
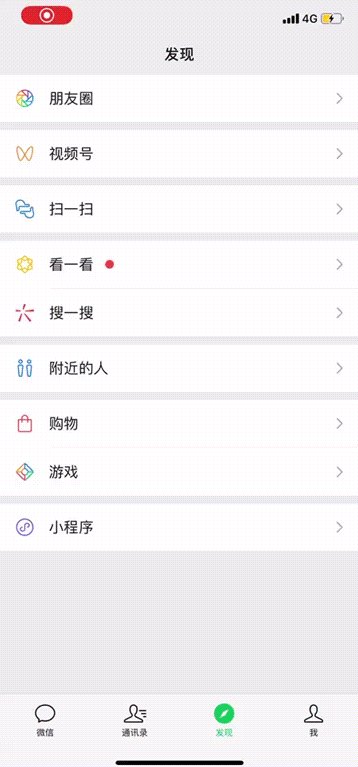
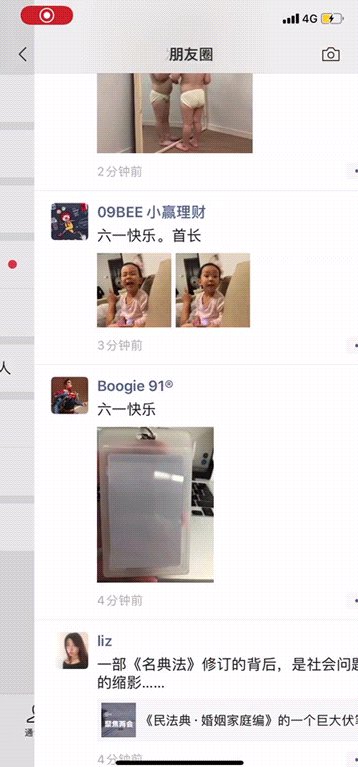
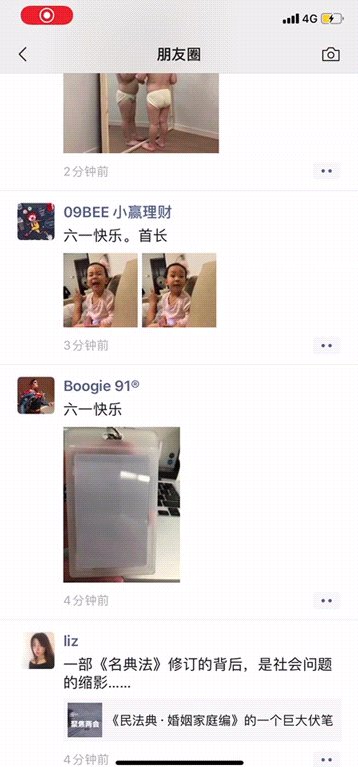
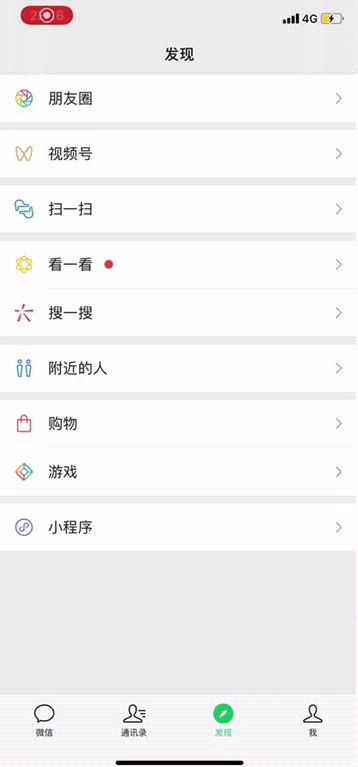
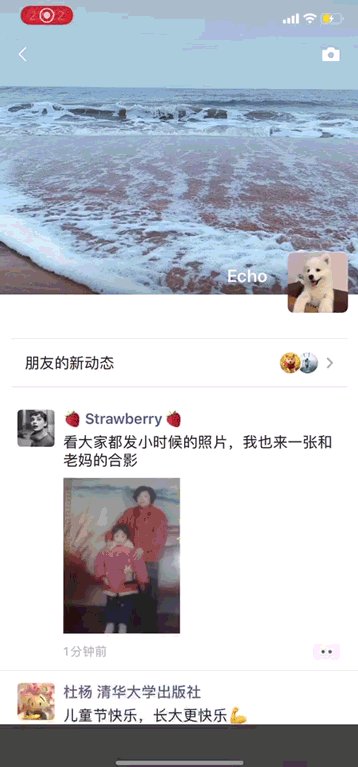
返回、取消和关闭的用法我们在使用App的过程中,点击进入下一个界面的时候,有时候导航栏上是返回,有时候是取消,有时候是关闭。 那么什么时候使用返回、取消或者关闭呢?他们有没有规则呢? 如下图微信朋友圈,点击朋友圈,进入下一页,新页面从左往右出现,这时候导航栏上是返回。
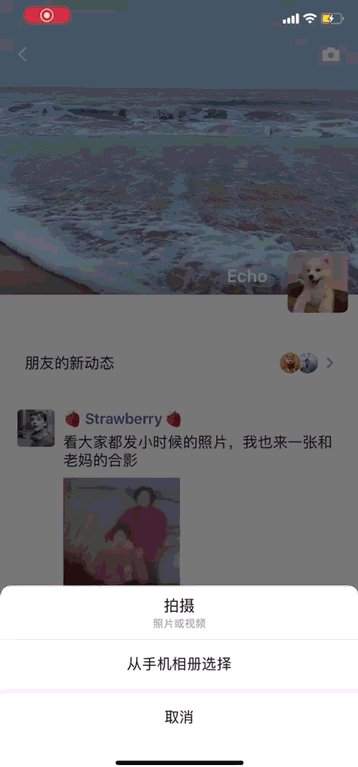
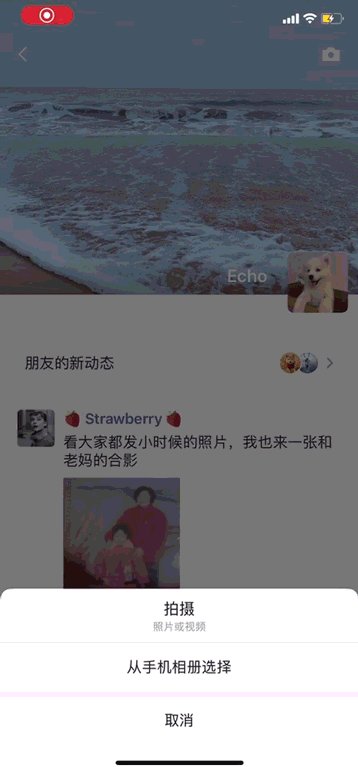
如下图,发朋友圈,点击从手机相册选择,这时候新页面从屏幕底部出现,导航栏上为取消。
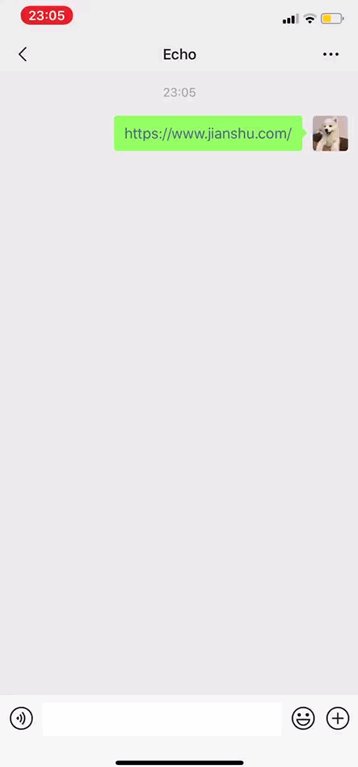
如下图,用户点击链接,通过微信内置的浏览器打开,这时候导航栏上变为了关闭操作。
返回,取消和关闭三个的用法总结:
如何判定功能强弱在设计界面的过程中,会遇到哪些功能或元素该强化,哪些功能或元素该弱化,如何去衡量和判定呢? 设计功能强弱依据有以下2点:
网页打开规则设计师在设计PC端网页的时候,经常会遇到一个困扰,点击一个功能或者操作,下一个页面究竟是新窗口打开还是当前页面打开。其实这个有一个原则: 看新页面是否有明显的返回上一层的入口,有的话,当前页面打开,没有的话,新窗口打开。 UI转交互目前很多UI都想转交互设计,但是在小公司没有交互设计师,UI设计师不知道交互设计师需要哪些技能和工作输出物,更加不知道如何转行。 对于UI设计师来说,可以在现有工作中,尝试先画交互原型,多思考交互流程,尽量别过度关注单个界面元素,养成原型流程思维。 多关注设计规范,这里的设计规范不仅包含视觉也包含交互。 UI设计师尝试梳理有价值的项目,然后尝试去思考复盘。推导出整个项目,例如接到需求,如何做需求分析,如何确定产品目标,设计目标,如果通过数据去优化现有方法,如何通过其他设计策略提升产品设计的得到方案如何走查等等 关于什么是产品目标,设计目标,数据分析和设计,设计方法论有哪些,这些都可以在我的历史文章找到。 转行的具体做法如下: 梳理一套符合你们项目的设计规范,里面包含交互和ui组件,可以参考ant和element。在做的过程中可以看看我的web端设计规范文章做为参考:设计规范 | Web端设计组件篇-文本与选择器
作品集作品集主要体现4点: 1. 项目价值 多思考项目的价值,做了哪些好点的项目,将这些项目拿出来,然后尝试去思考复盘。 2. 设计方案推导能力 推导出整个项目,例如接到需求,如何做需求分析,如何确定产品目标,设计目标,如果通过数据去优化现有方法,如何通过其他设计策略提升产品设计的得到方案如何走查等等 如果是UI作品集的话,努力将视觉图做的好看点。然后做项目的时候,建立一套自己的设计推导法。例如如何定义产品风格,如何确定主色、辅色。图标如何制作(图标设计方法)、流程设计的思考等等。对项目多思考,阐述下自己的理解等。 3. 团队影响力 如何通过个人的一些推进,对团队产生影响,这些影响和促进团队发展,对团队成正反馈。 4. 项目驱动能力 如何驱动产品经理、开发和业务角色,做设计推动优化,把控设计进度和流程。 如何高级且不露神色把「用户体验五要素」用到你的作品集里?AJAX 之父 Jesse James Garrett 在 2007 年出版了一本名为《用户体验要素》的书,提出了从 5 个要素自下而上的建设用户体验。 阅读文章 >以上6条内容是我觉得UI或UE都可能需要的,具有一定的价值,所以我分享出来,希望对大家有所帮助。 如果你有其他意见和建议,欢迎在评论区留言一起交流。 欢迎关注作者的微信公众号:「Echo的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论