如何应对复杂的B端表单设计?来看这个结构化方法(上)

扫一扫 
扫一扫 
扫一扫 
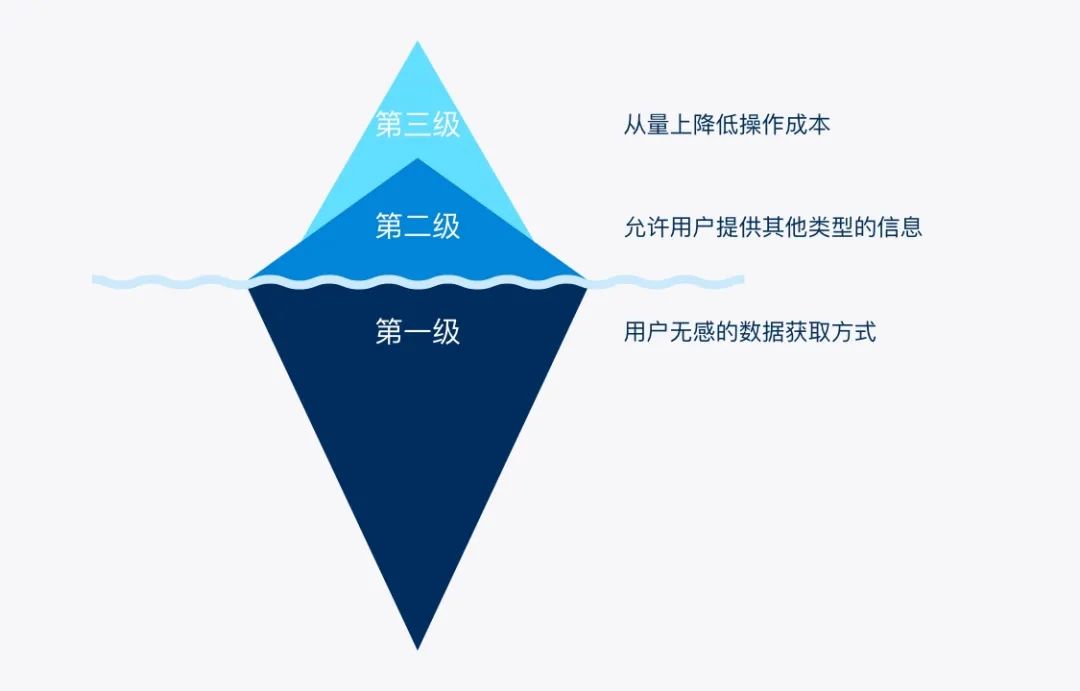
扫一扫 是的,我又写表单设计了。去年写了一篇《B端产品如何简化表单输入?这里有 7 个小技巧》,本以为遇到表单设计没什么好怕的了,但没多久就遇到了特别复杂的表单,有大几百个录入项。当然,比设计表单更崩溃的是用户要填写这些表单。现实情况是,很多企业中大量员工的日常工作就埋没在这些冗长复杂的表单之中。 往期回顾: B端产品如何简化表单输入?这里有 7 个小技巧如何简化表单输入,是体验设计的重要环节,对于效率第一的 B 端产品来说更是重中之重。 阅读文章 >不得不承认,对于特别复杂的B端表单,「简化」只是提升其易用性的方法之一。遇到数据量大,层级深,数据之间有交叉或嵌套关系的表单时,还需要考虑该如何分析拆解、组织呈现这些数据。 这次分享的内容,就是将以上策略整合成一套适用性更广泛的结构化方法。 将用户操作成本降至最低《Web表单设计——点石成金》提到一对概念「Inside Out 由内而外」和「Outside In 由外而内」。简单理解,这是两个看待事物的视角。「Inside Out」是从系统或软件角度出发,向用户要求「请提供我需要的信息」;「Outside In」则是从用户视角看待系统:用户如何理解这些内容?他们会获得什么?能做什么? 这两种视角之间的矛盾就是:用户进行更少操作 VS 系统获取更多信息。 要帮用户解决这个矛盾,需要向系统投入更多技术资源,从而能让系统代替用户承担更多工作负担。解决方法的技术成本有高有低,但从优化效果来看可大致分成三个等级:
第一级:用户无感的数据获取方式 例如
第二级:允许用户提供其他类型的信息 例如
第三级:从量上降低操作成本 例如
设计聪明贴心的表单在跟客户经理聊天的时候会发现,那些我们自以为简单明白的设计,对用户来说竟然如同天书。神马?我们不是竭尽所能降低了用户操作成本吗?为什么能顺利完成表单的用户屈指可数? 究其原因,我们还是单纯的从系统视角「Inside Out」看待问题。如果能切换成用户视角「Outside In」,在预判用户可能会遇到的问题时就清晰了很多:用户在填写每个输入框都经历了「填写前」、「填写中」、「填写后」这三个阶段。
所以从用户视角看,用户需要的是一个聪明贴心的输入框,即在「填写前」、「填写中」、「填写后」这三个阶段中即时给予用户帮助和回应。 1. 填写前 在填写具体的表单项之前,用户需要理解和清楚要做什么,做这个的目的是什么,他能获得什么,以及该如何做。常见的方法是利用标签和占位符对这些问题进行解释,但标签和占位符字数有限,必要时可以借助提示文字辅助说明。
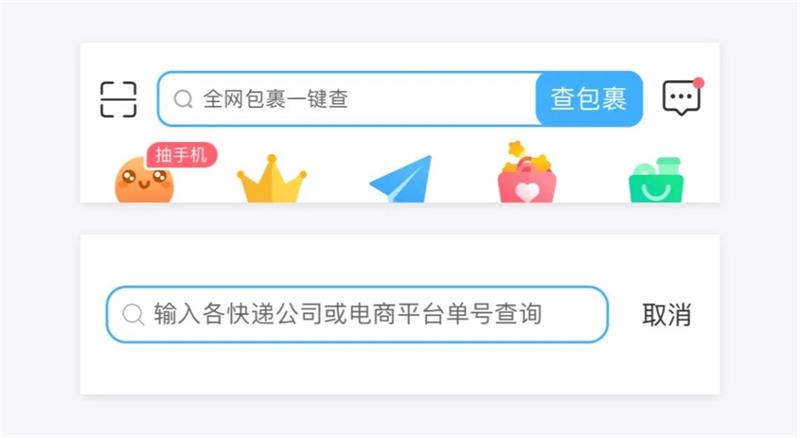
△ 菜鸟裹裹首页顶部搜索框,在点击之前,占位符描述操作目的;点击之后,占位符解释操作方法。 2. 填写中 从系统角度看,我们希望用户按照系统要求的规则输入信息,即「系统的实现模型」。从用户角度看,用户可能不知道、不理解规则,即「用户的心理模型」。如果「实现模型」和「心理模型」两者出现分歧,用户操作心流就会遇到阻塞,甚至出错。 为了扫除障碍,需要设计师利用同理心或者调研的方式来理解用户心理模型(B端产品基本很难单纯利用同理心),利用设计手段,将「实现模型」包装成用户可以接受和理解的「心理模型」。
△ 系统报错提示,大部分用户根本无法理解 用户出错的另一个原因是,情境中存在干扰因素,例如时间紧迫或注意力不集中(开车时使用导航软件),环境吵闹,在户外可能有恶劣天气干扰。因此在设计时需要考虑到用户操作可能处于怎样的情境之下,用户会遇到哪些障碍和问题?然后帮助用户过滤情境中的各种干扰因素,尽快完成任务。 这个阶段的设计要点,就是要防错容错。比起用户反复出错和修改,如果系统能容错并自动转化成规范的格式,是再好不过了(虽然现实中要评估开发成本)。
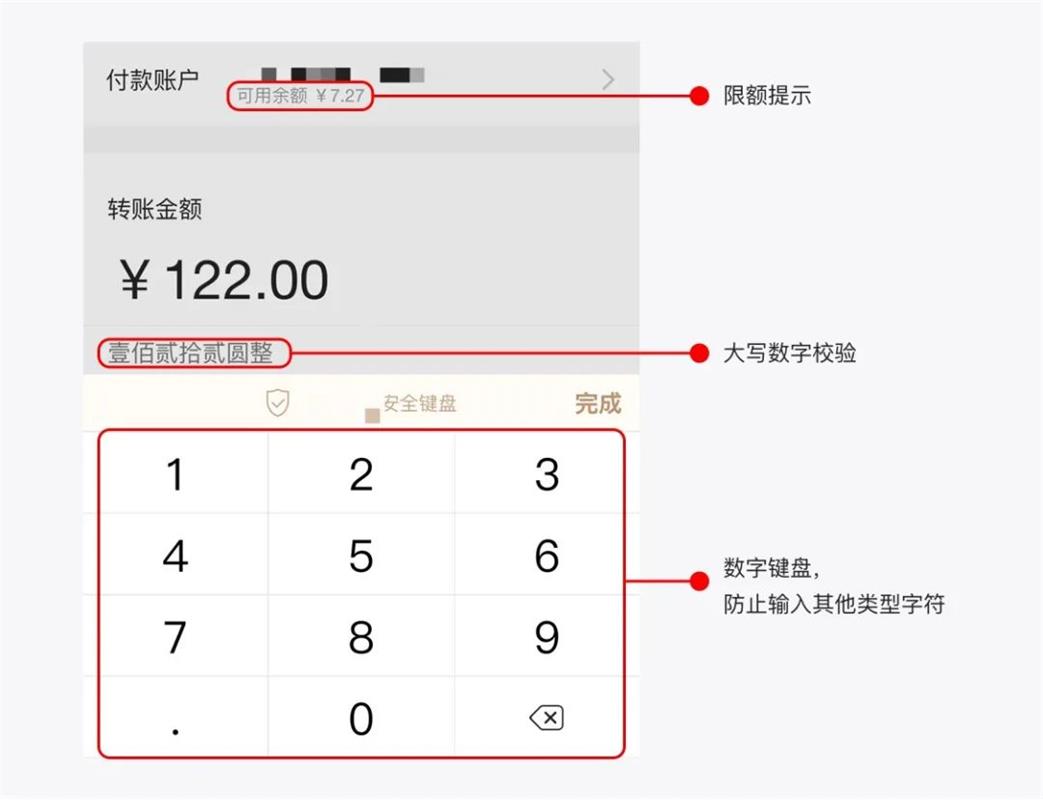
△ 转账页面的防错设计
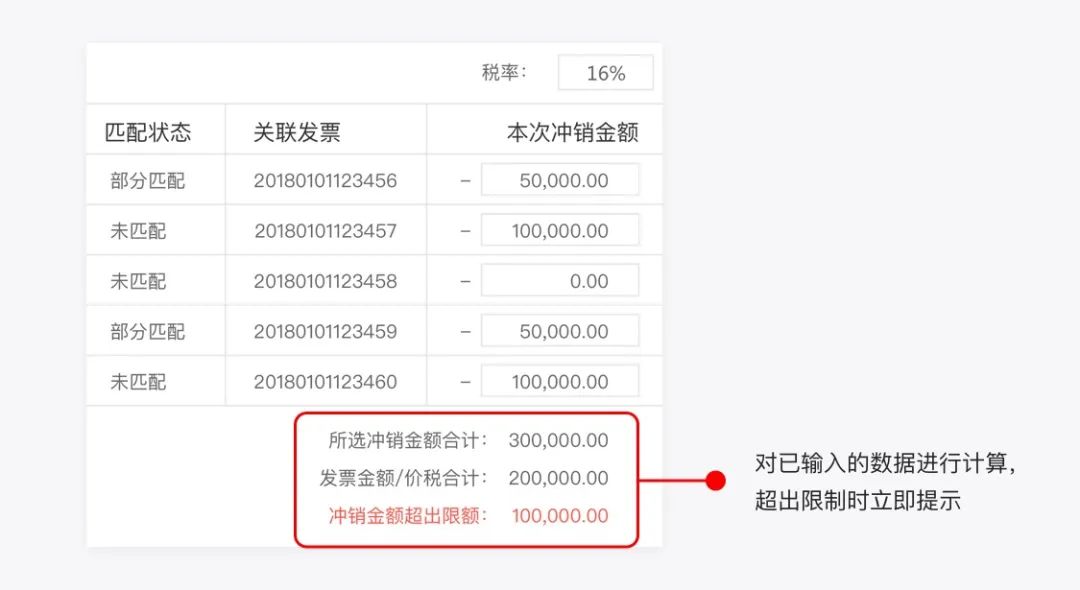
△ 批量操作的防错设计
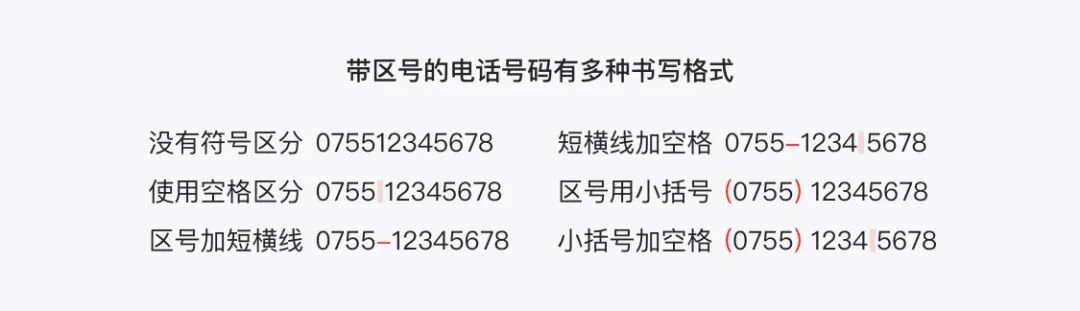
△ 系统应当允许用户输入多种格式的数据,并将其转化为格式化的数据 3. 填写后 填写后,要让用户知道自己完成的怎么样:成功了要给予鼓励,并引导前往下一个任务,如果失败了,要帮助用户找到原因和解决方案。及时清晰的反馈,可以让用户明确当前状况,消除不确定性,缩短在每个节点的逗留时间,快速完成任务最终达到目标。
△ 验证到用户输入的手机号码已注册,推测用户可能忘记密码
△ 用户在完成某任务后,在等待结果过程中,引导用户处理其他并行任务。 以上是今天的主要内容,关于从整体上思考如何组织和呈现各种复杂程度的表单,我们下期继续 欢迎关注作者的微信公众号:「能呆书房一整天」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论