如何做好浏览器搜索设计?我总结了这9个建议

扫一扫 
扫一扫 
扫一扫 
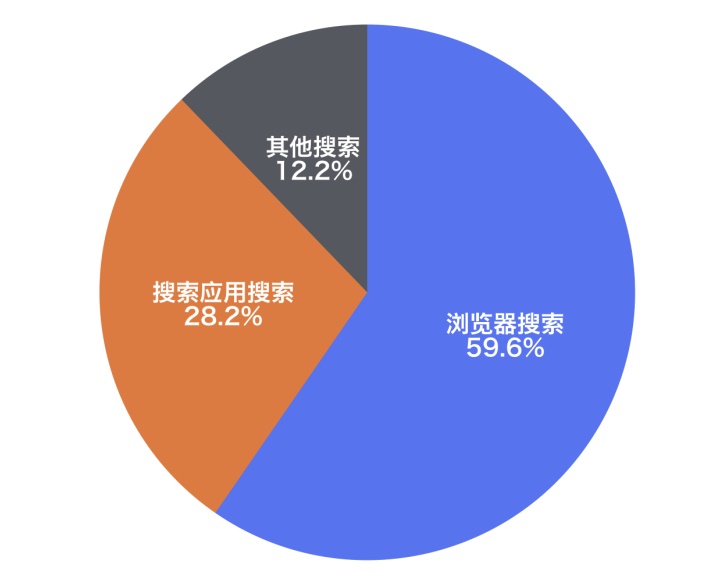
扫一扫 对于搜索,百度百科给出的基本解释是: 给予一定的条件后再寻求,搜查。因此, 搜索,可以看做是用户快速获取特定信息的一种方式。 吾生也有涯,而知也无涯。以有涯随无涯,殆已!早在战国时期,庄子就发出了这样的感叹:以有限的生命追逐无限的知识,必然是失败的。互联网伊始,当网络信息开始呈指数型增长时,搜索就应运而生,从Yahoo、Google到百度,在搜索的地基上催生了庞大的商业帝国。由此可见,面对信息爆炸的互联网,人们对于搜索,这一主动寻求特定信息方式的强烈渴求。 从认知科学的角度来说,人脑很难了解和记住所有的信息。认知科学的先驱托马斯·兰道尔,曾做过一个实验,用与计算机内存相同的衡量标准来衡量人类的记忆容量,他通过几种巧妙的方法推算出成年人的平均知识量是0.5GB。后来他又根据人们知识习得的速度,用多种方法来估算70年寿命后人脑所能存储的知识量,最后都指向同一个答案:1GB。这点存储量和浩如烟海的互联网信息相比,简直微如尘埃,不值一提。当然人类的大脑,主要用途并不是存储,也不擅长记忆,所以我们学会了创造并使用各种媒介来作为我们身体的延伸。 正因为互联网上信息浩如烟海,人们的记忆容量又极为有限,不同人在不同时刻,不同场景下想获取的知识千差万别,任何产品都很难揣摩其意图,随时随地,心照不宣的给出人们想要的信息。所以搜索之于互联网,就像阳光雨露一般不可缺失。借助搜索这一工具,人们无需再众里寻他千百度,只需一个简单的输入,搜索引擎就能把结果呈现在灯火阑珊处。 我们来共同关注两项调查: 根据艾媒咨询2018年的调研报告,当人们有搜索诉求时,多数用户第一反应是采用浏览器进行搜索。
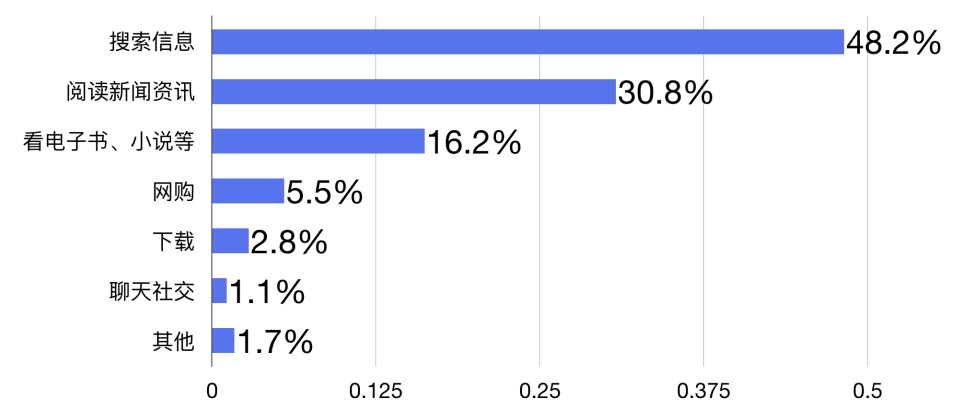
△ 艾媒咨询2018中国移动搜索用户偏好适用搜索渠道渠道入口调查 (数据来源:艾媒报告 I 2018-2019中国移动搜索市场监测报告https://www.iimedia.cn/c400/63519.html) 浏览器作为搜索的主要载体,正是在搜索的滋养下,羽翼渐丰。根据艾媒咨询19年中国手机浏览器用户使用目的调查——搜索信息,也是用户使用浏览器的最主要目的。
△ 艾媒咨询2019中国手机浏览器用户使用目的调查 数据来源:艾媒报告 I 2019 Q1中国手机浏览器季度监测研究报告https://www.iimedia.cn/c400/64329.html 这两个调研互相验证了搜索对于浏览器的重要性。 既然搜索信息是用户使用浏览器的主要目的(同时搜索也能为浏览器产品带来可观的商业收益),我们就有必要不断打磨浏览器的搜索体验,提高浏览器搜索的用户满意度和留存,进而提高浏览器的商业收益。 那么具体该怎么做呢? 搜索的最终目的都是为了获取相关的知识,这种知识的获取,属于典型的猎物酬赏。 这种酬赏,可以刺激大脑中的伏隔核,让神经细胞传递更多的多巴胺,从而让我们感受到类似于「丰收」的喜悦,或者「意外」的惊喜。一旦用户在搜索——喜悦之间建立连接和印象,用户就会越来越信任搜索产品,从而为产品的商业转化带来更大的价值。
△ Fogg行为模型:B=MAT (Behavior=Motivation * Ability * Trigger). 根据Fogg行为模型,触发提醒用户采取行动,动机决定用户是否愿意采取行动。动机和能力先解决哪一个?答案始终是能力。因为增强用户的使用动机往往耗时又费钱。而简化操作过程,推动他们进行实践,远比强化他们的动机,吊足他们的胃口要管用得多。要赢得人心,首先要先让自己的产品便捷易操作,让用户能够轻松驾驭。 搜索的用户其实分两种,一种是内部触发的,用户已经产生了明确的搜索动机,知道自己想搜什么,希望浏览器能快速满足自己的信息获取需求。另一种,则是外部触发的,用户本来没有明确的搜索目的,但是浏览器内的某些信息,激发了用户的好奇心和求知欲,于是产生了搜索行为。 不管是内部触发,还是外部触发,都只是提醒用户采取行动。设计师需要将搜索过程做到极简,以减少用户到达结果的层级和阻力,便于行动的达成。很多事实都证明,当使用某个产品所需花费的步骤能被缩减或是优化时,用户使用它的频率就会增加。 所以,我们把搜索过程的设计愿景归纳为:一键搜索,一键结果。借此来提升搜索的体验和频次。
结合用户使用浏览器的动机和具体场景,按照用户的搜索行为路径,搜索可以拆分为三个阶段:
搜索前的设计目标可以归纳为以下三点:
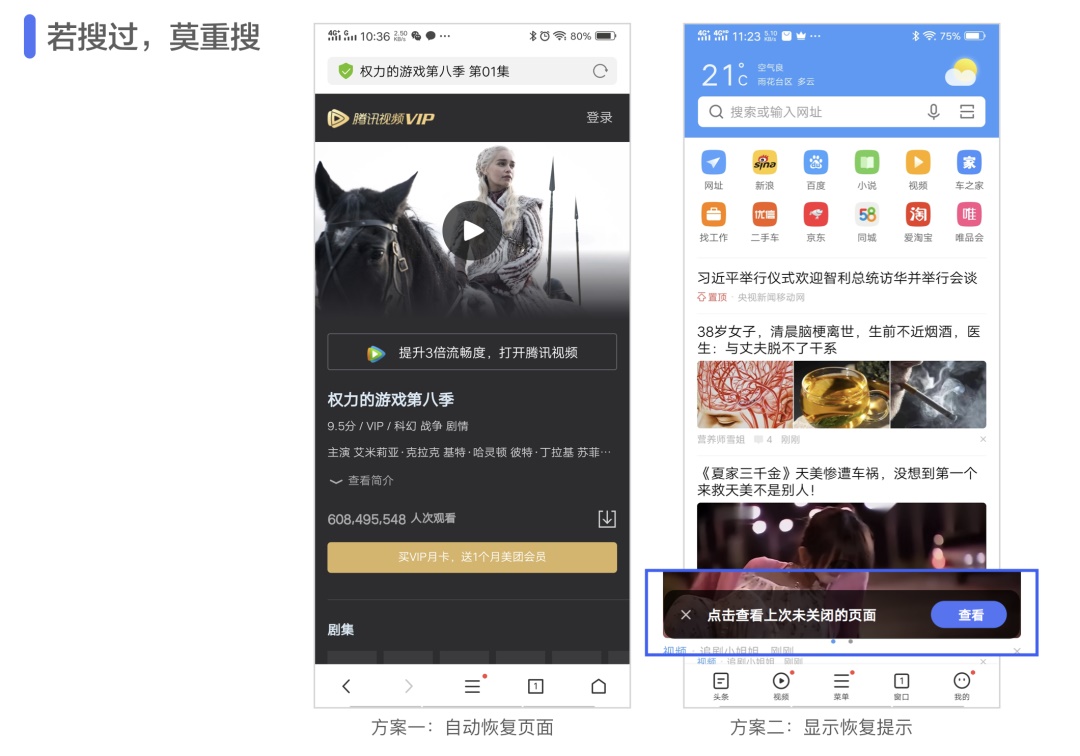
若搜过,莫重搜「若搜过,莫重搜」,指的是如果用户之前搜过某个信息,产品就应该记录用户的搜索行为,尽量减少用户重复性的操作。这个具体体现在设计上,包括以下两种解决思路: 第一,如果用户上次使用浏览器搜索后,停留在某个结果页面,未曾主动离开,那么下次进入这个产品时,不管过了多久,这个产品应始终留在原来的结果页面,让用户可以继续上次的浏览。这是Google浏览器和UC浏览器的常用做法。 原因有两个: 这些结果页其实都是用户当时选择的结果,如果销毁,用户再次找到他们的操作成本、认知成本和时间成本都极高,保留这些记录,对于计算机来说没有任何存储压力,但对于仍需要它们的用户来说,却是极大的方便。 即使这些结果页用户不再需要,用户只需要点击返回,即可消除这些记录,操作成本极低。从纯粹的用户体验角度来说,我比较提倡这种处理方式,因为这可以让用户产生熟悉感和控制感。这就好像我们离开家,无论多久回来,家里的摆设都还保留着当初的模样,会让用户感到个性化的尊重,激发用户的回忆和好感。
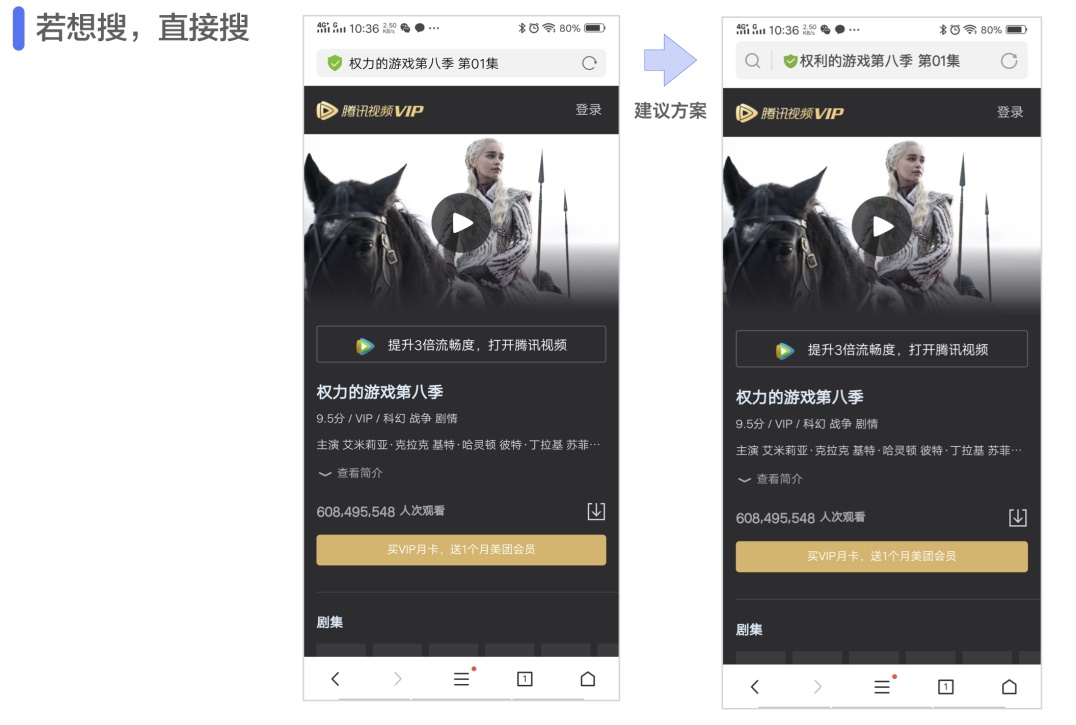
第二,由于某些商业诉求,产品希望用户再次回来时(特指用户主动/被动退出浏览器后再回来,如果用户并未退出浏览器,只是退驻到后台再回来,无论如何,也应该按照第一种解决思路进行处理的),浏览一下其他内容,比如新闻资讯等,所以把用户带回首页。(毕竟用户已退出了浏览器,再次回来回到起点,用户是可以接受的),这种情况下,需要做的就是明确提供一个提示及入口,让用户可以通过提示了解我们依然为他保留了上次的结果页面,而且可以通过入口的操作,一键直达原来的搜索结果页。有了这项备选提示后,我们可以保证有需求的用户,可以一键直达上次的结果页,没有需求的用户,可以直接在首页开启新的任务,或者接受产品的引导,进行新闻信息的浏览。 若想搜,直接搜指的是如果用户是带着明确的搜索目的来的,我们应尽量在用户进入浏览器的页面,就可以直接发起搜索,而不需要逐级返回再去寻找搜索入口。 根据数据我们了解到,用户进入浏览器时的页面主要分为三大类:首页、宫格页和其他。三类页面的占比分别是:2X.XX%, X.XX%,6X.XX%, 首页和宫格页是直接带搜索框入口的。其他页有地址栏,但并没有明确的搜索指示。导致三个页面的搜索转化率分别为:6X.XX%,X.XX%和2X.XX%。有此可见有近40%的用户进入到其他页以后,转化到了首页去进行搜索,而不是从其他页直接发起搜索。受到这一数据的启示,我们在其他页的地址栏信息中明确增加了搜索图标,而且调整了地址栏的视觉样式,让其和输入页的搜索保持一致,以强化地址栏的搜索属性,达到让用户随时随地,想搜就搜的目的。
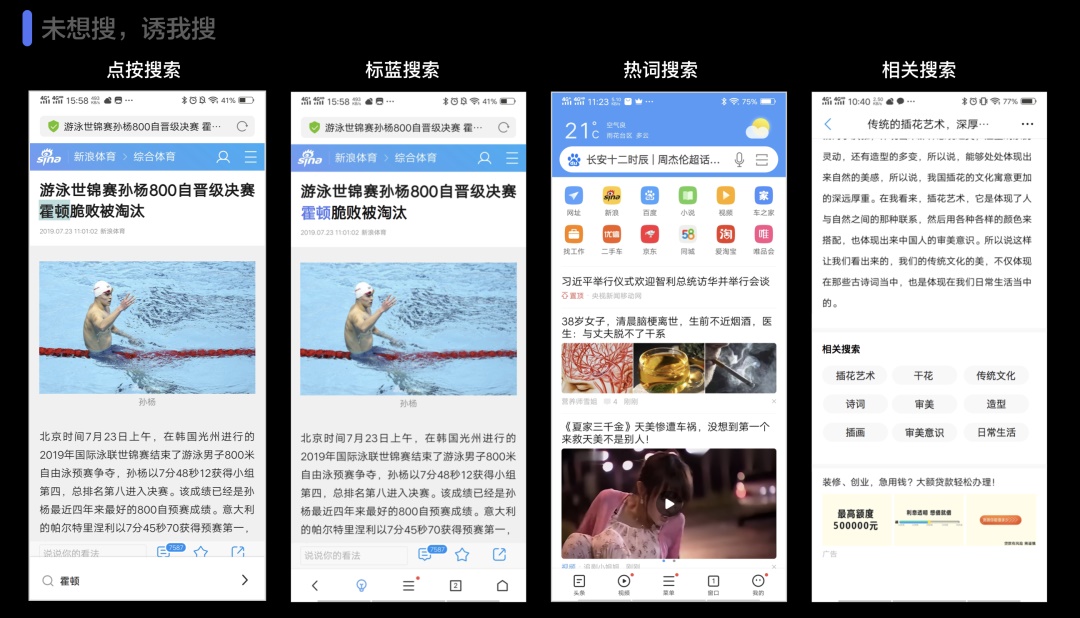
未想搜,诱我搜作为浏览器产品,满足用户已有的搜索诉求,是产品最基础的需求,为了提升产品使用频次,培养用户的搜索习惯,还有必要采取一些列的措施去挖掘用户潜在的搜索诉求,并引导用户进行搜索。引导用户搜索,从引导的强化程度,又划分为三大类。
第一,弱引导的点按搜索。点按搜索在界面上,并无任何特殊样式去引导用户搜索,只是一旦用户点击了某个文本,表达了对文本的兴趣后,产品就会在底部出现搜索的提示,用户可以通过点击提示,一键直达搜索结果页。如果用户是因为误触点击的文本,则无需理会底部的提示,继续浏览或操作其他内容,提示就会自动消失。这种搜索,依赖于用户的操作,但将搜索的门槛降到了最低,可以有效的促进搜索的转化。 第二,有中性引导的标蓝搜索。标蓝搜索是指,在文章段落中,将用户经常搜索的内容进行标蓝显示(超链接的标准样式),让用户可以感知到,这个信息是有深度信息的,是可以通过一步点击操作直达转化的。这种具有初步视觉暗示的信息,如果激发了用户的疑问和好奇心,也是非常容易转化的。 第三,有强烈运营和推荐属性的热词搜索和相关搜索。这个诱导方式比较常见,产品内也比较多。比如搜索框内的引导词,搜索热榜,文章末尾的相关搜索,新闻资讯中的推荐搜索,搜索输入页的实时热搜等等,这些都需要结合当下热点和用户标签,才能够提高搜索推荐的精准性。 搜索时的设计目标可以归纳为三点:
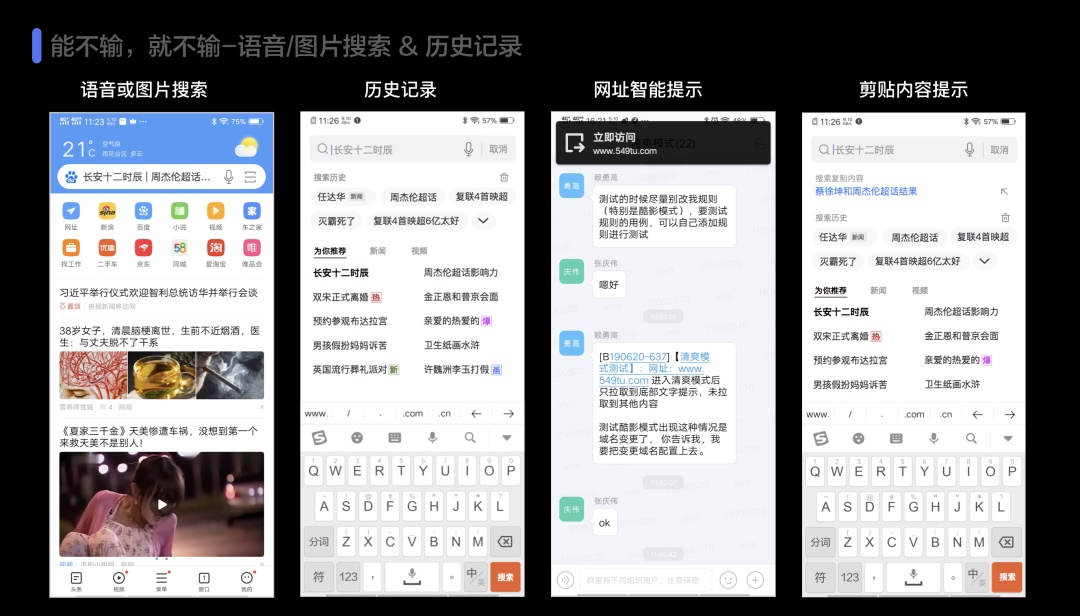
能不输,就不输这主要是指要尽量避免让用户键盘输入。 大家都知道在移动手机上,键盘小,屏幕按钮没有物理手感和物理反馈,需要高度集中精力才可以完成准确的输入。经常看到路上有人拿着手机走着走着突然停下来,开始操作手机,因为边走边操作很容易发生错误,只有停下来才能保证操作的正确性。而且当人们在路途中时,手里可能还拿/扶着东西,只能被迫单手操作。在这种大环境下,我们有必要提供一些辅助措施,让用户尽可能的避免键盘输入,这里给大家提供一些避免键盘输入的几种方式。
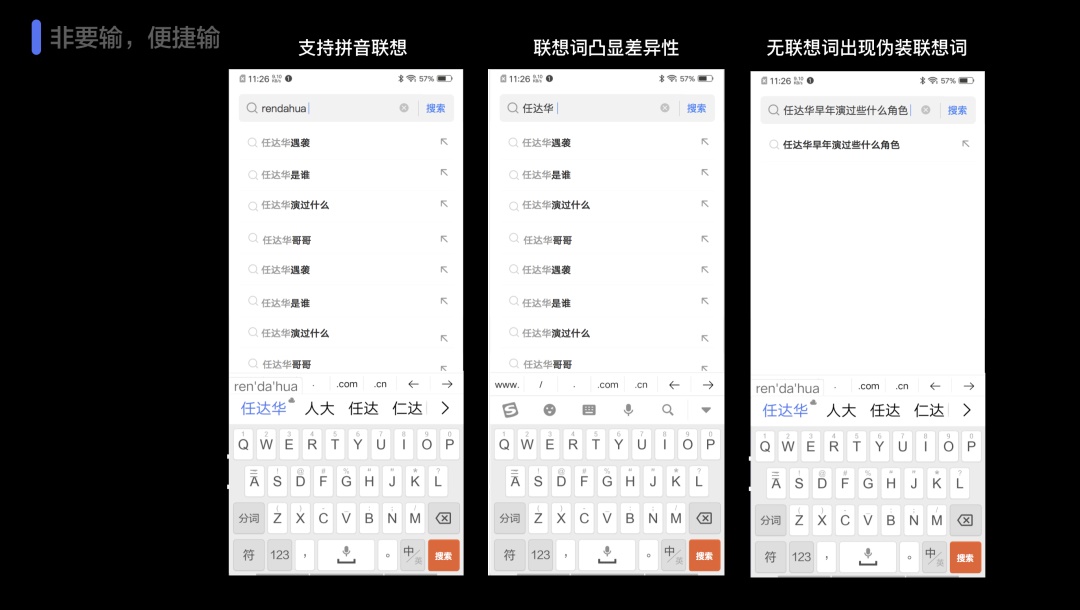
第一,提供语音搜索或图片搜索,让用户可以通过简单的点击唤起搜索,并通过语音或扫描的方式完成搜索信息的输入。 第二,提供历史记录。当用户想要再次查询曾经输入过的内容,可以通过点击历史记录发起搜索。历史记录一定要考虑多入口记录的合并,经常有用户反馈找不到历史记录,是因为他们在不同的入口进行搜索的,但软件却没有将这些记录合并在一起显示,导致用户从另一入口进入后就找不到历史记录。 第三,提供智能提示,当用户复制一个网址时,考虑到网址和浏览器的亲密性,可以考虑在复制的瞬间,自动弹出智能提示,用户可以通过点击提示,一步直达网页,而无需手动粘贴输入。 第四,显示剪贴板内容,当用户复制一个普通文本进入到浏览器输入页时,可以根据当下的场景智能的显示复制内容,方便用户一键点击直达搜索结果页,避免用户手动粘贴输入。 非要输,便捷输。这是指如果一定要让用户输入,就尽量让用户输入的操作更少,更顺手。这里最常用的处理方式就是提供搜索联想词,而关于搜索搜索联想词,我也有三个小建议。
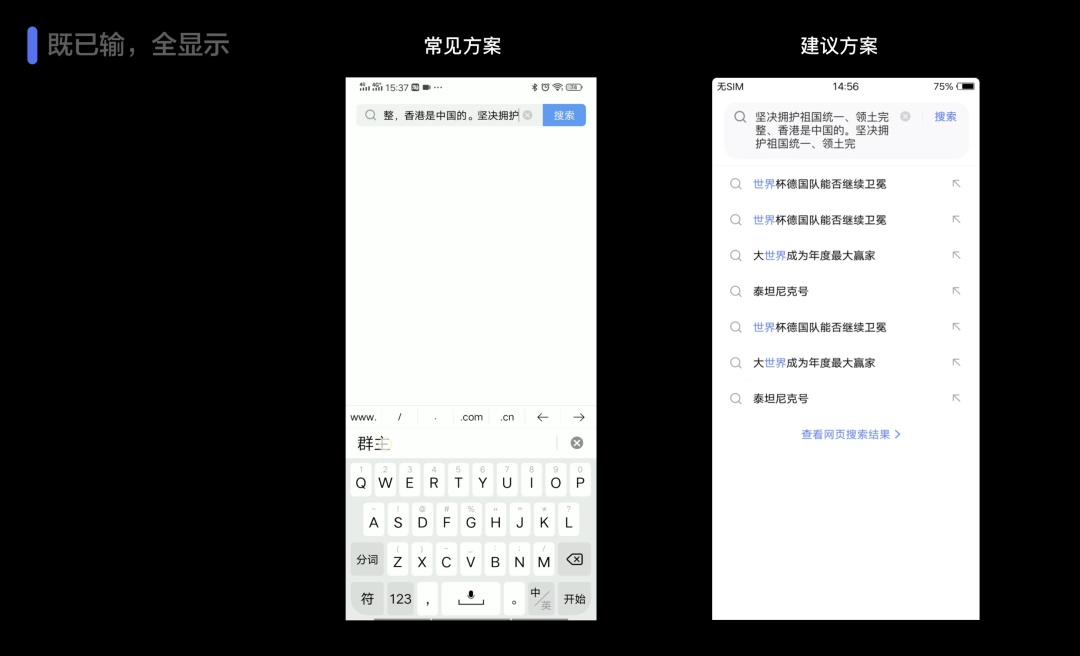
第一,支持拼音联想,所见即所得,让用户可以快速看到联想词条,并且可以让用户减少一次键盘点击,直接点击对应的联想词就发起搜索。 第二,凸显差异化的联想词,让用户可以把视线焦点集中在差异化的词尾上,方便用户快速扫描对比联想词,减少用户筛选的成本。 第三,无联想词条时,要出现一条伪装联想词,增强用户搜索的信心,也方便习惯点击联想词的用户,可以通过点击联想词发起搜索(一开始输入时,一般都会有联想词,随着用户输入内容的增多,有可能没有可匹配的联想词,下方就一片空白,会让部分用户误以为没有搜索结果,所以出一条伪装联想词,可以增强用户输入和搜索的信心)毕竟即使没有联想词条,一般也都是有搜索结果的。 既已输,全显示。当前所有的搜索输入框都是单行文本框,不管用户输入多少内容,输入框的高度都不会发生变化。当输入词超过一行以后,输入信息会自动前滚,如果用户想要检查确认所有输入的内容,必须要手动移动光标,去阅读所有的文本。 这种单行文本框存在以下问题:
考虑到单行文本框的这些特点,建议用自适应高度的多行文本框来作为搜索框。未输入时显示是单行文本框,当用户输入超过一行时则自适应高度拓展一行。考虑到搜索引擎所支持的最大输入文字个数在38-40个字,基本上三行的文本框可以覆盖,所以可以将文本框的高度上限确定为3行,超过3行后,可能在框内滚动查看。因为三行的显示区和操作区都大于一行,所以显示的完整性和操作的便捷度都大幅提高。 搜索后设计目标拆解下来也有三点:
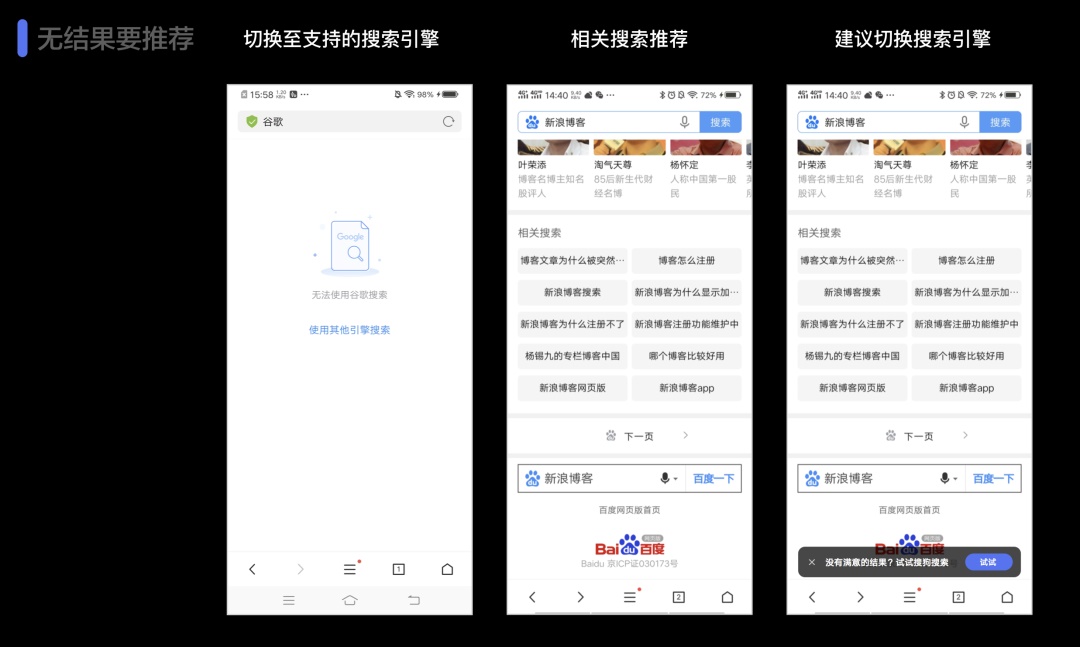
无结果,要推荐当用户发起搜索查询后,若果没有搜索结果,或者搜索结果少,或者不满足用户诉求时,建议给出推荐搜索。
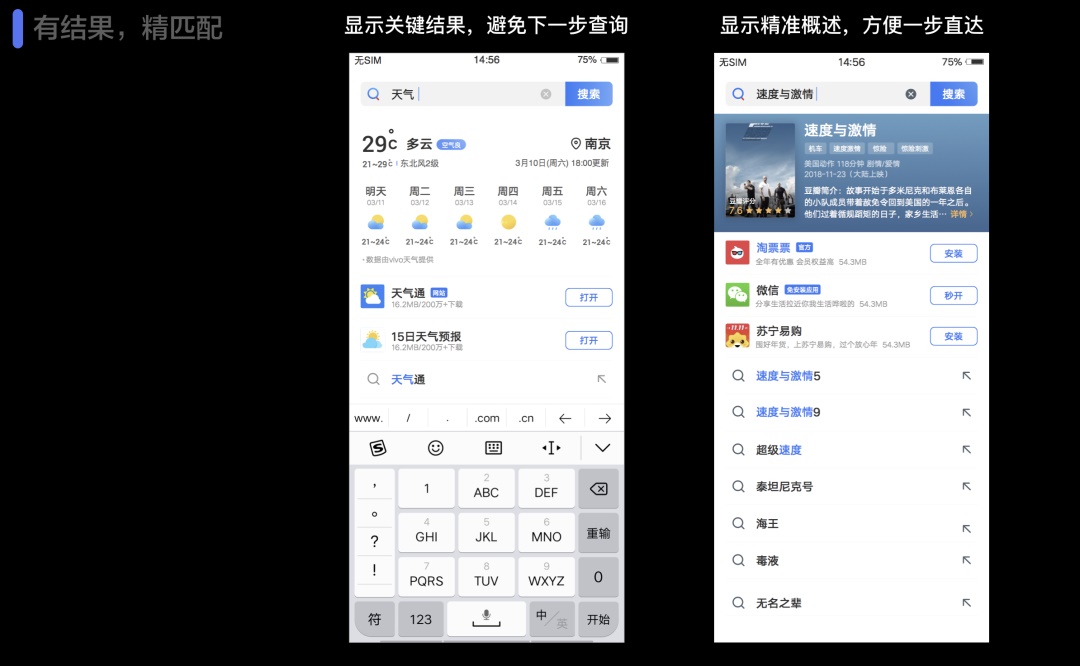
比如Google虽然退出了中国市场,但是每日在中国使用Google搜索的用户仍然有10W+,面对查询失败的结果,给用户推荐国内搜索引擎搜索,就是一个不错的选择,它可以确保用户能有渠道可查。 当用户选择某一个搜索引擎搜索时,如果一直滑动到页面底部依然没有找到合适的结果,可以在底部提供其他相关搜索词,建议用户更换搜索词进行搜索,更利于用户找到精准的结果。 当用户不切换搜索词,但是始终未找到合适的搜索结果时,还可以推荐用户切换搜索引擎进行查询。毕竟每个搜索引擎爬取的内容范围不一样,而且某些指定内容只支持特定的搜索引擎查询(比如微信内公众号信息就支持搜狗搜索),切换搜索引擎,也有利用户找到更全面的结果。 有结果,精匹配搜索引擎的结果页,是各大搜索引擎商业和内容制衡的结果,毕竟每个搜索公司都不是非盈利组织,在其中插入商业广告在所难免。此外,搜索精准度排序,也是各个引擎公司优化的重点。 浏览器一般只是接入搜索结果页进行呈现。由于商务及法律的原因,是不允许修改搜索结果页的内容及排序的。如果想要在搜索结果上提供更好的操作,各家的做法,基本上都是在呈现搜索结果页之前,在用户输入过程中,就通过联想匹配,直接给用户呈现最相关的结果,可以方便用户一键直达结果(如应用、影视等),甚至无需继续搜索,直接在联想页就得到最终结果(如天气)。
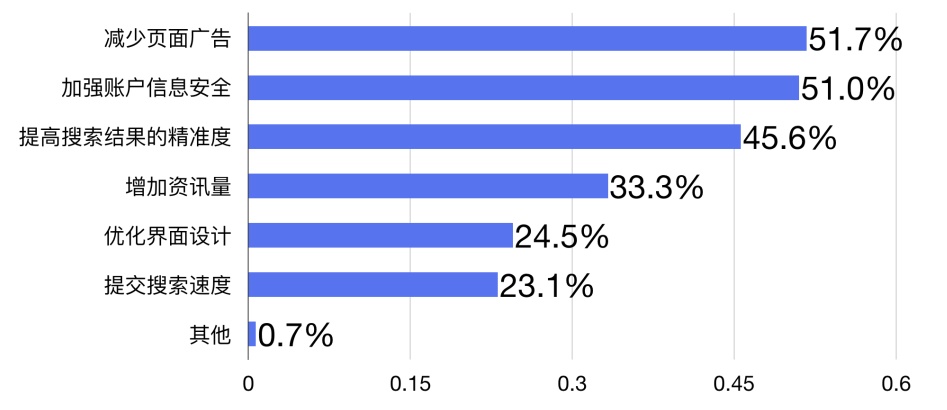
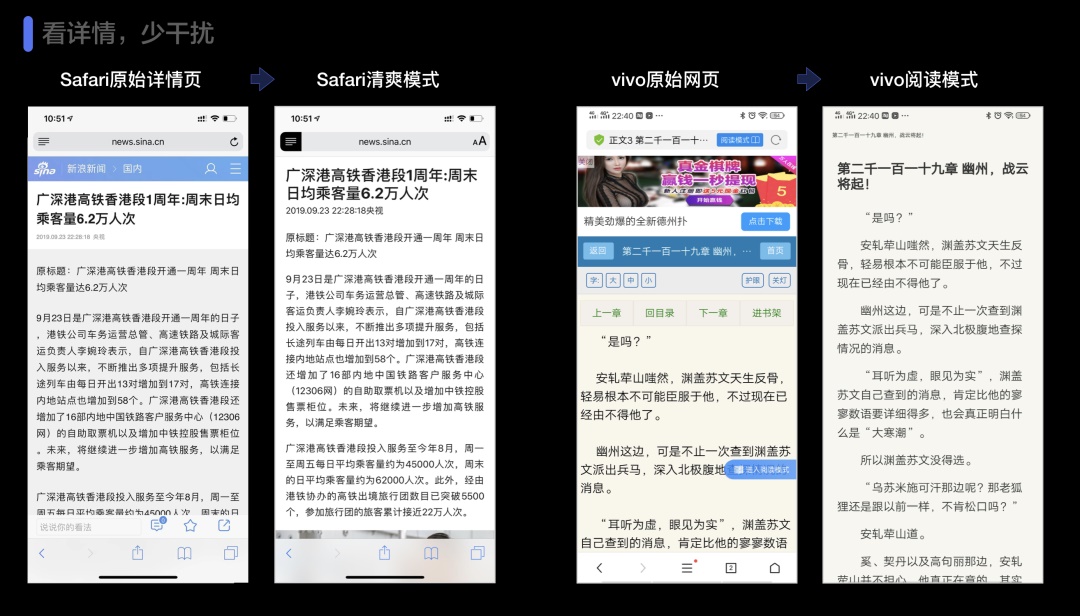
看详情,少干扰。虽然搜索结果页是受搜索引擎控制,浏览器不能擅自修改内容及排序,但是到了结果详情页,浏览器相对可控度就会大很多。现在比较常见的控制方式有两种。 第一:去广告。 根据艾媒咨询调研结论,中国移动搜索用户最期望的功能优化就是减少页面广告。
△ 艾媒咨询2018中国移动搜索用户移动搜索使用优化期望调查。 数据来源:艾媒报告 | 2018-2019中国移动搜索市场监测报告 https://www.iimedia.cn/c400/63519.html 一般浏览器都会做广告拦截,拦截的机制是保持原有页面的基本结构不变,将页面中所能识别到的各种广告,比如弹窗,悬浮广告,页面内插入广告等,全部清除(清除后可能用户无感知,也可能用户会看到广告占位符)给用户一个相对干净的网页。 第二:精排版。 摒弃原有的页面结果,将用户感兴趣的内容提炼出来,按照信息内容的主次层级,重新排版呈现,给用户打造一种更加沉浸的页面浏览体验。比如Safari的清爽模式和vivo的小说阅读模式。
以上就是浏览器搜索设计过程中的9个建议,围绕这9个设计建议,可以展开很多具体的设计优化点,如果有文中没有提到的,欢迎留言和我一起探讨。 欢迎关注作者微信公众号:「VMIC UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论