大厂如何做设计?来看vivo海外浏览器的实战案例

扫一扫 
扫一扫 
扫一扫 
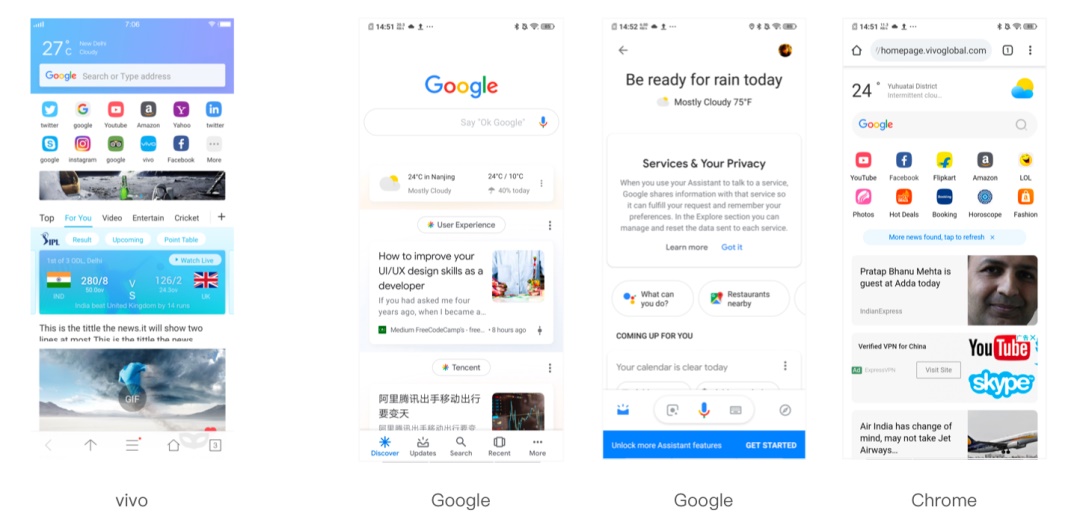
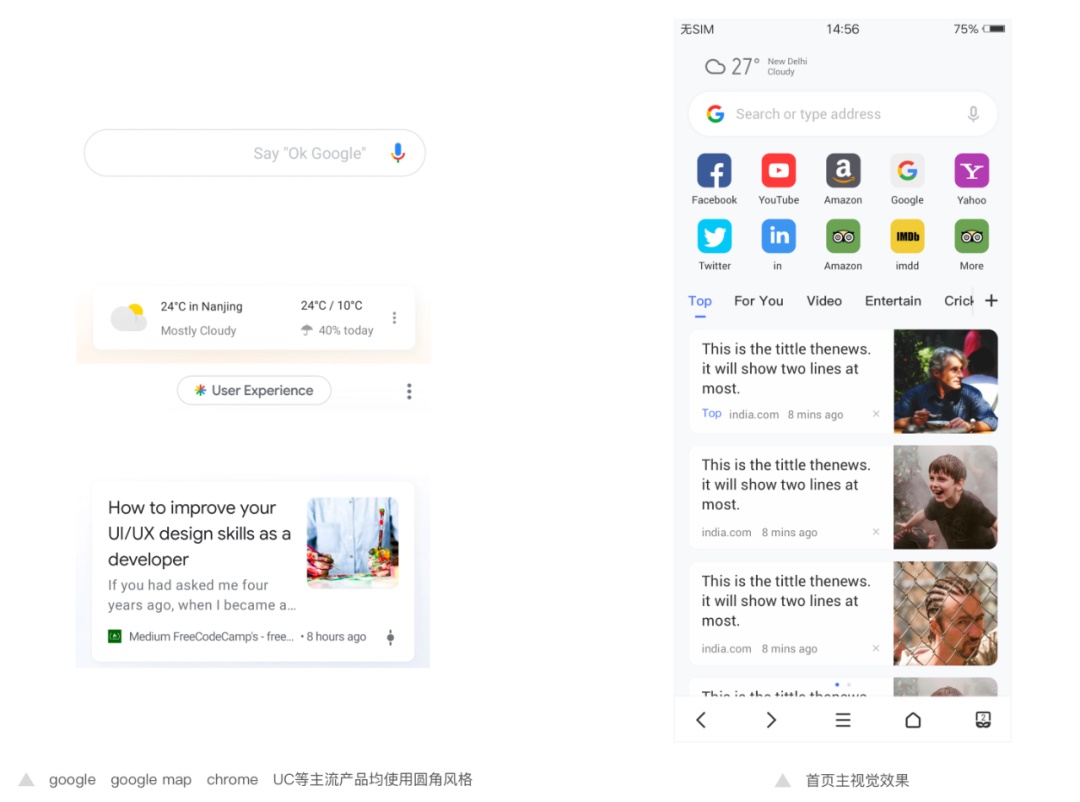
扫一扫 概述今天给大家分享海外浏览器视觉风格升级的案例。希望可以把整个产品改版过程中的沉淀以及总结经验分享给大家。整个项目从19年6月开始,从设计提案到完整方案落地上线持续了5个月,前3个月从「方案探索」到「方案定稿」进行了多维度的尝试,后续2个月从「开发落地」到「数据验证」,针对不同变量的数据结论,进行设计微调整,以达成「正式上线」标准 接下来,先从背景部分给大家介绍下整个项目背景: 背景部分外销浏览器整体视觉样式过于陈旧、以及体验方面存在很多问题、品牌属性较弱、缺乏一定的品牌认知、用户在使用体验上存在痛点等。因此需要进行全面的体验优化升级,改善当前存在问题,以及提升品牌属性,增强品牌一致性。给用户提供良好的使用体验,能更好的使用我们的产品。具体从以下四个方面阐述: 1. 主视觉样式同海外主流产品对比 以下是海外浏览器线上效果,以及对比海外市场的Google系、Chrome产品视觉效果,海外主流产品的视觉风格更轻量化,简洁,把视觉聚焦点放在产品内容上,因此我们的产品在视觉上有很大的优化空间(关于海外用户对app风格倾向的用研结论显示,海外用户更倾向于Chrome及谷歌系产品风格)
2. 可用性问题梳理 本次体验优化,在重新定义视觉风格的基础上,可同步解决目前存在的体验问题。因此和产品运营同学同步优化建议,以及提取可用性测试问题。经过讨论并达成一致,整理待解决问题图下:
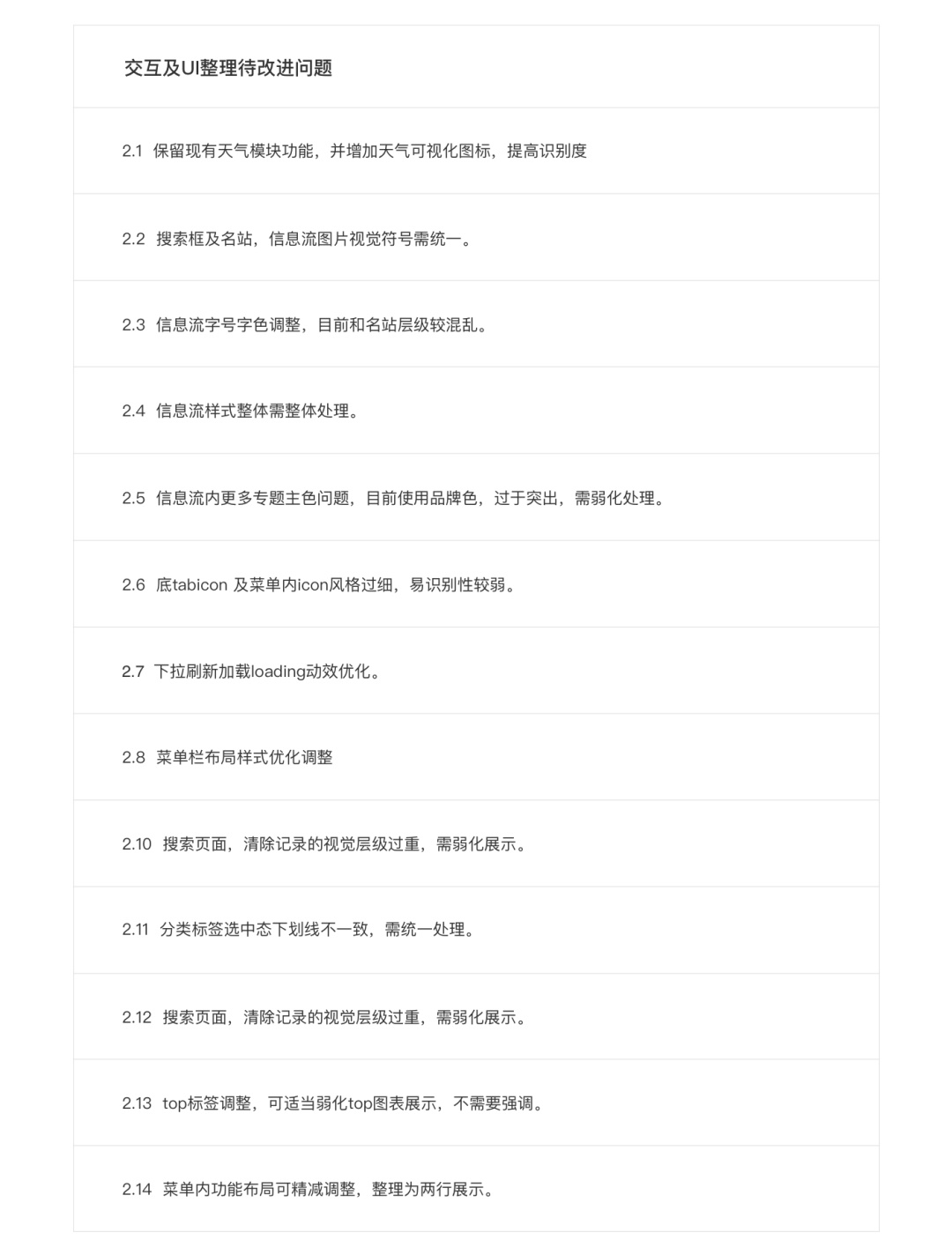
3. 交互及UI整理待改进问题 在梳理完成可用性问题后,设计侧进行了体验问题走查工作,梳理体验上存在的待改进问题点,对问题进行筛选及整理,梳理出目前待解决的体验问题如下,后续视觉风格定义过程中,会同步解决对应问题
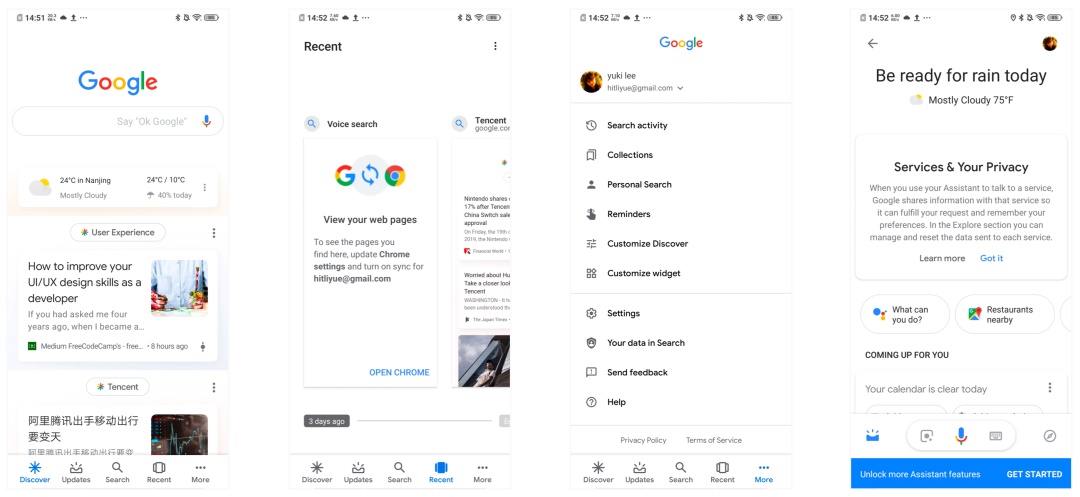
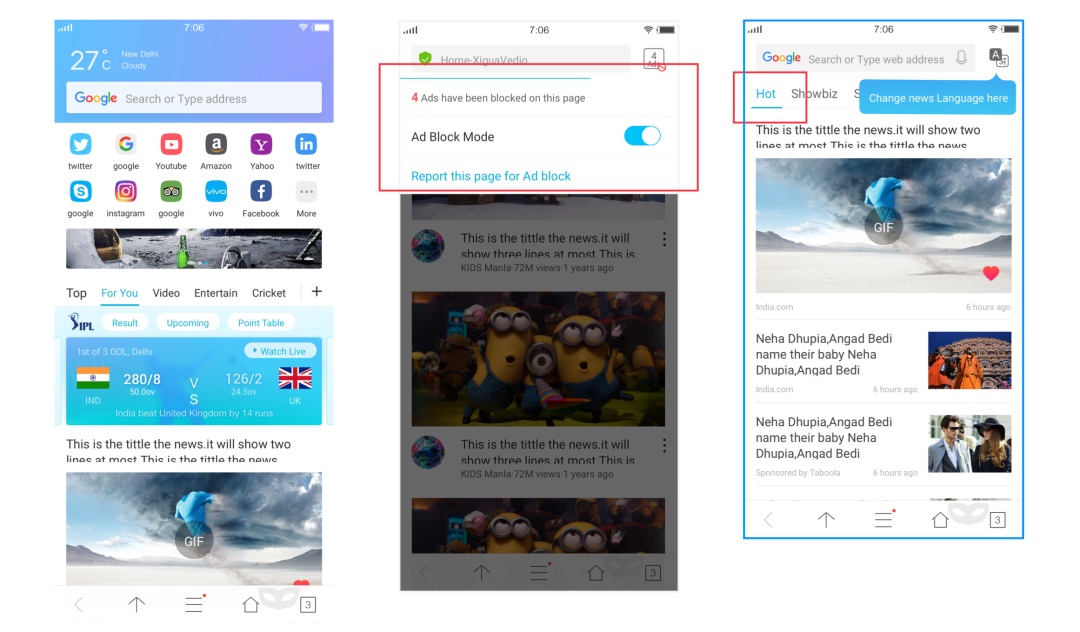
竞品风格梳理1. Google
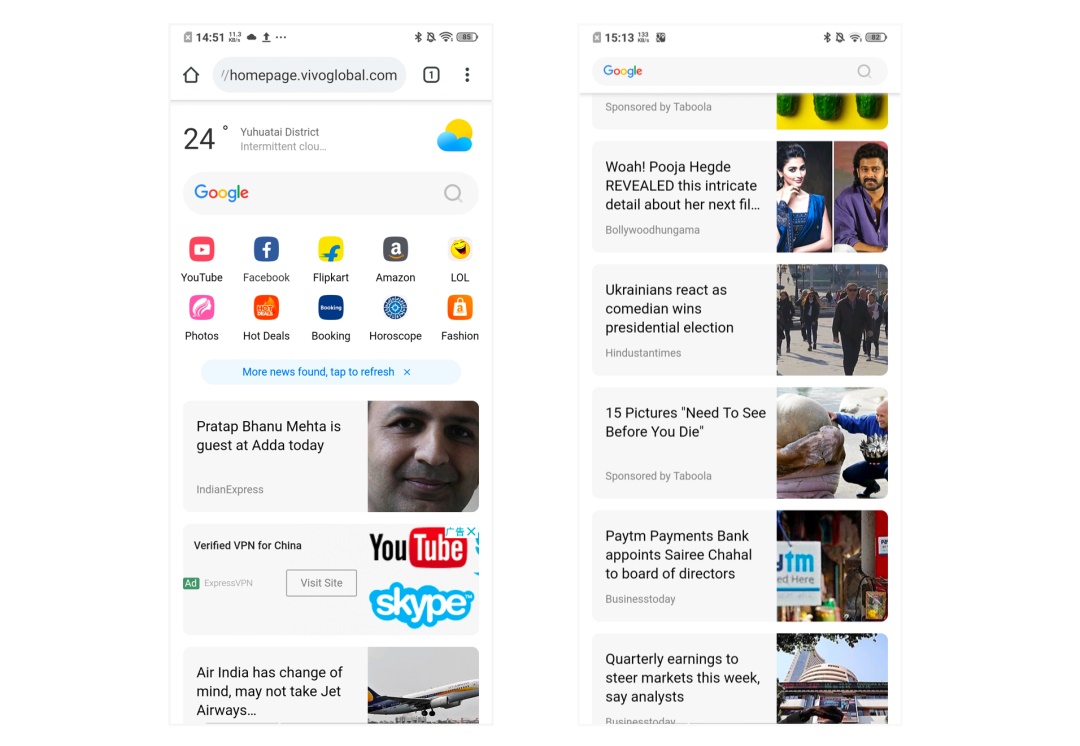
2. Chrome 内容版式布局上较舒适,没有拥挤感,层级清晰,阅读体验好
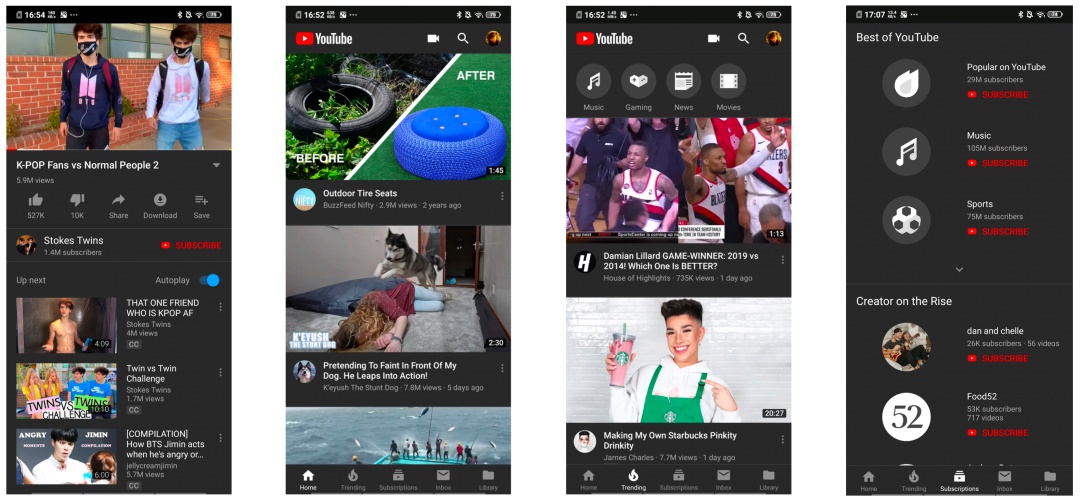
3. YouTube YouTube采用沉浸式,内容呈现清晰,视频封面/icon元素/模块间空间,整体比例较大,区别于国内app,单屏可展示内容相对会减少,但足够清晰,保留了呼吸感
综上,目前海外主流竞品均采用简洁留白,保持视觉清晰,慎重使用品牌色,避免主色过度使用,将视觉重心聚焦在内容上,icon风格为棱角切面。整体视觉风格和产品提议及用户期望的风格方向一致,也便于我们后续确定视觉风格方向。 风格提炼基于调研用户期望的风格方向,以及产品提议的视觉风格定位均倾向于谷歌系等海外产品风格。因此视觉设计前期进行了相关的竞品风格梳理整理,提炼主流竞品风格如下:保持简洁清爽,轻量化,品牌化,层级清晰,保留呼吸空间。icon风格棱角切面处理
品牌主色&辅色定义1. 线上品牌色使用效果 整体视觉感受,主色饱和度过高,在白色区域及模块,视觉对比过高亮,会有刺眼的感受,阅读使用体验效果不佳
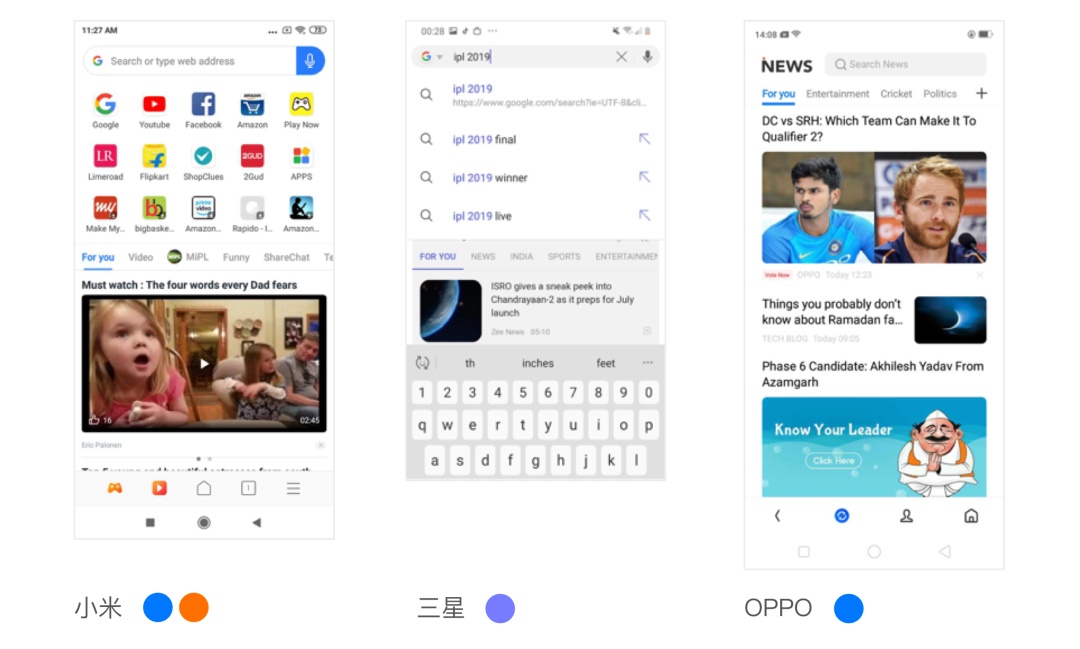
2. 海外厂商竞品品牌色 小米,oppo,三星整体品牌色彩倾向蓝色及同色系。三星,oppo品牌色使用整体性更好。在产品设计中品牌主色使用相对克制
3. 产品设计中品牌主色使用定位
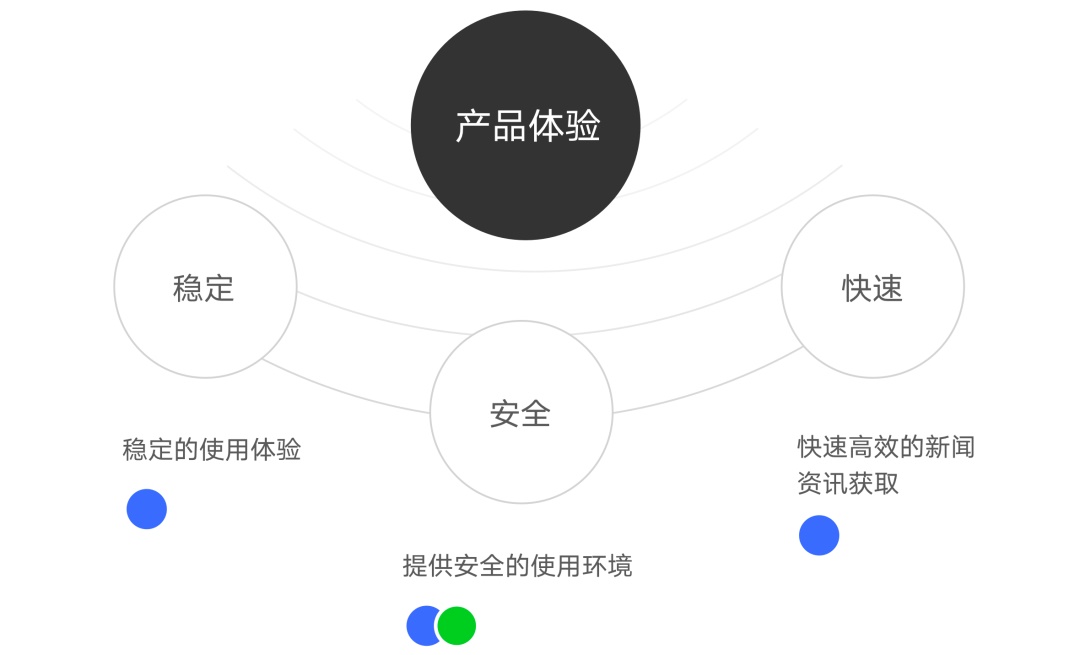
4. 主色定义 基于项目组决策产品定位延续不变的背景下,本次主色定义过程中延续使用旧版本中产品定位,即提供稳定,安全,快速的信息获取服务。从这三种主要情感要素进行色彩探索及提炼。
色彩不只是一种视觉语言,它更是传播情感的途径。根据对产品定位的细分拆解,结合产品的感知路径,从品牌及体验纬度提炼产品可传递的情感基因
结合产品定位相关的核心关键词,联想接近定位的品牌主色,同时可覆盖到产品定位的颜色为蓝色。能够表达稳定,安全,快速,同时有科技色彩
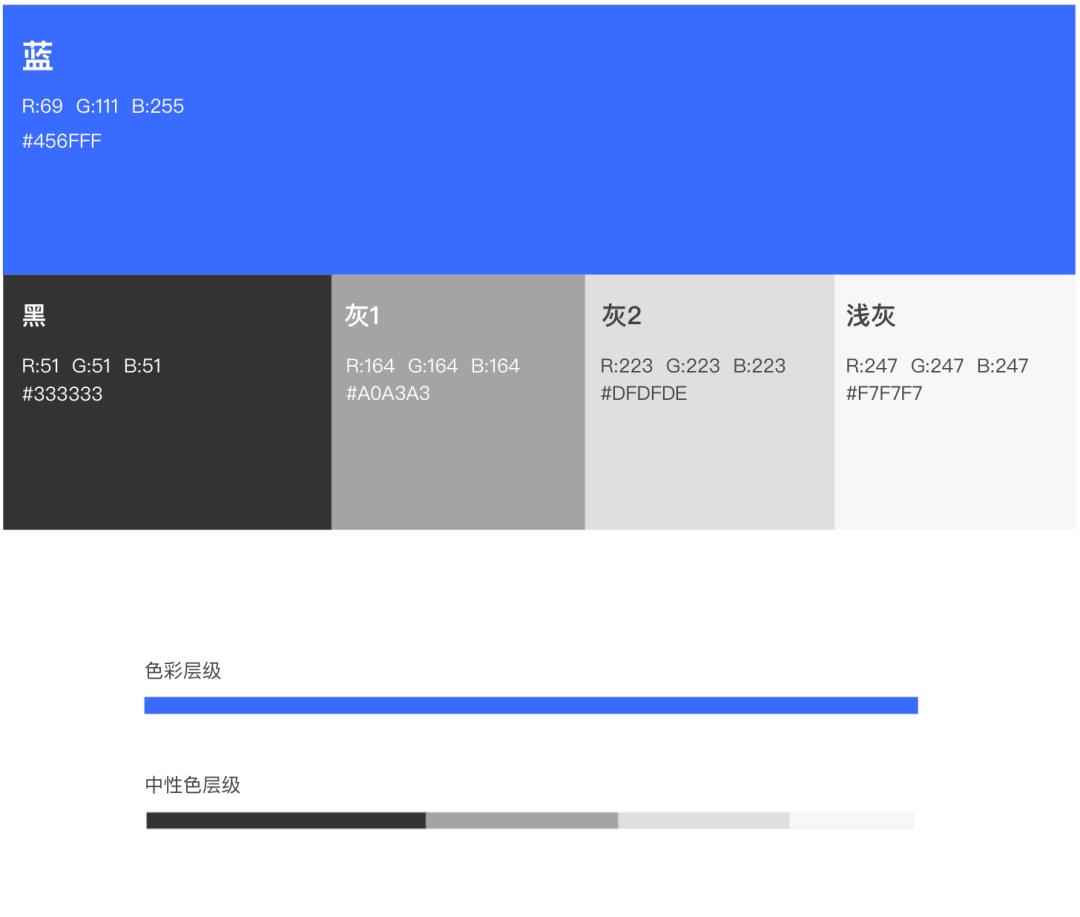
品牌色优化方向往简洁,干练,富有科技感的方向贴近,因此选择方案3为主色方向。同时定义中性色色彩层级,便于指导后续产品设计
5. 品牌延展覆盖场景
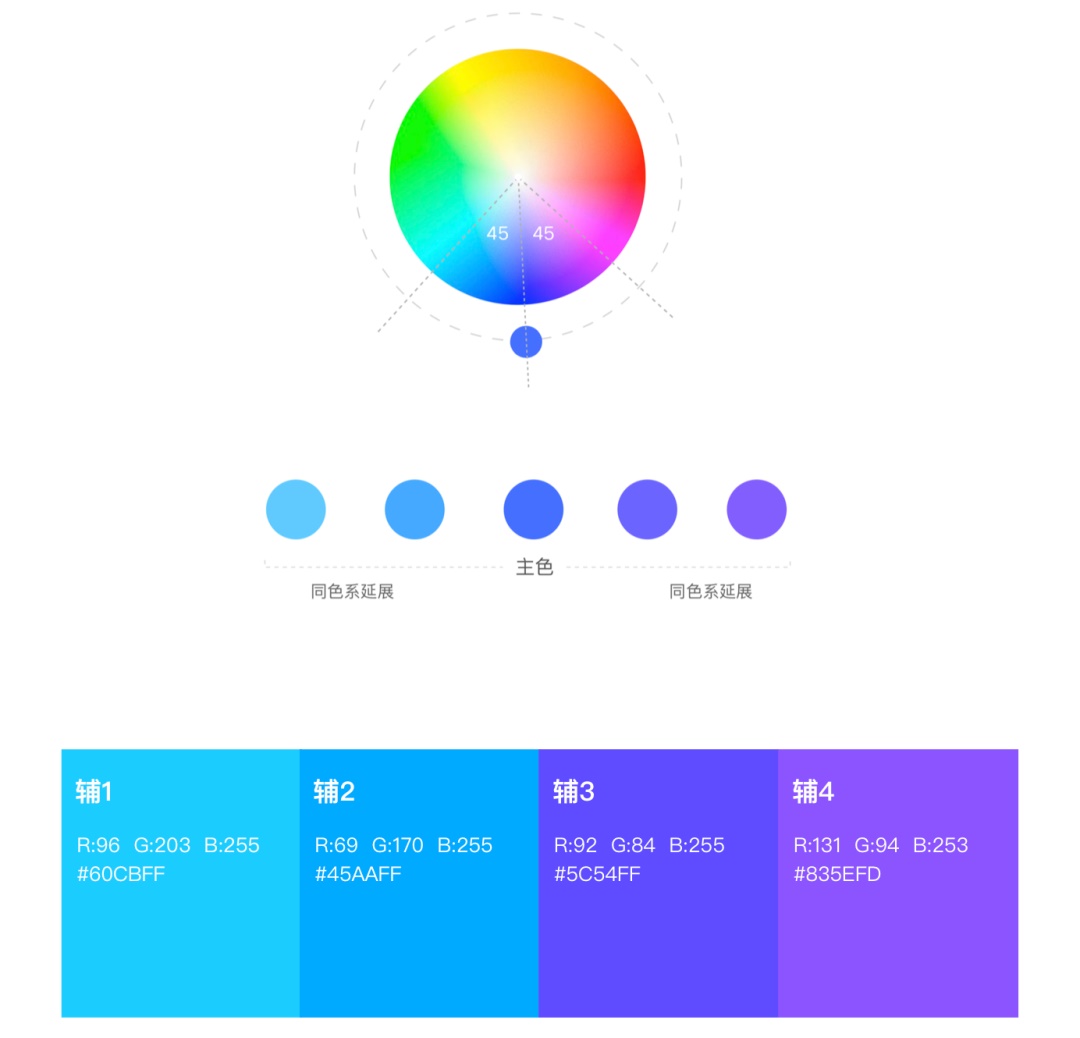
6. 同色系辅色延展定义 同色系是指在色环上相距不超过45度的两种颜色,在主色的同色系范围内,我们可以选择主色的同色系范围内的颜色来丰富产品配色。可以选出同色系颜色作为延展色使用
设计单元1. 设计语言概述 结合产品风格定位,视觉语言使用柔和圆角为基础。圆角风格更接近目前主流视觉风格,圆角的包容性更强,复用场景丰富,更容易达成统一性。同时延续外销「地球」的视觉符号,综上,整体搜索、名站、卡片、以及btn、均采用圆角为基础进行统一设计
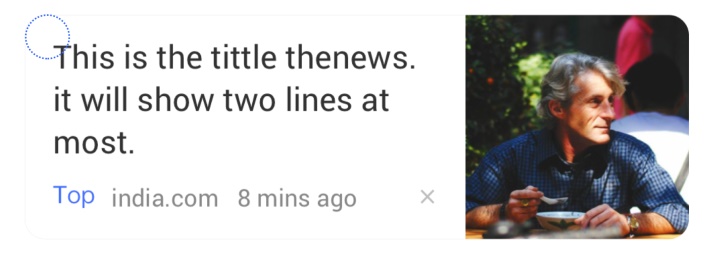
2. 信息认知简化 我们希望用户更专注于内容,因此对承载内容的容器、卡片信息的构成及样式进行了简化设计。采用卡片的形式,卡片可以较好的聚合信息,使信息流内信息展示更清晰。卡片结构上,本次采用更清晰的大图样式,阅读清晰可见,文字信息部分,允许展示更多文案,以解决用户看不全标题文案的痛点
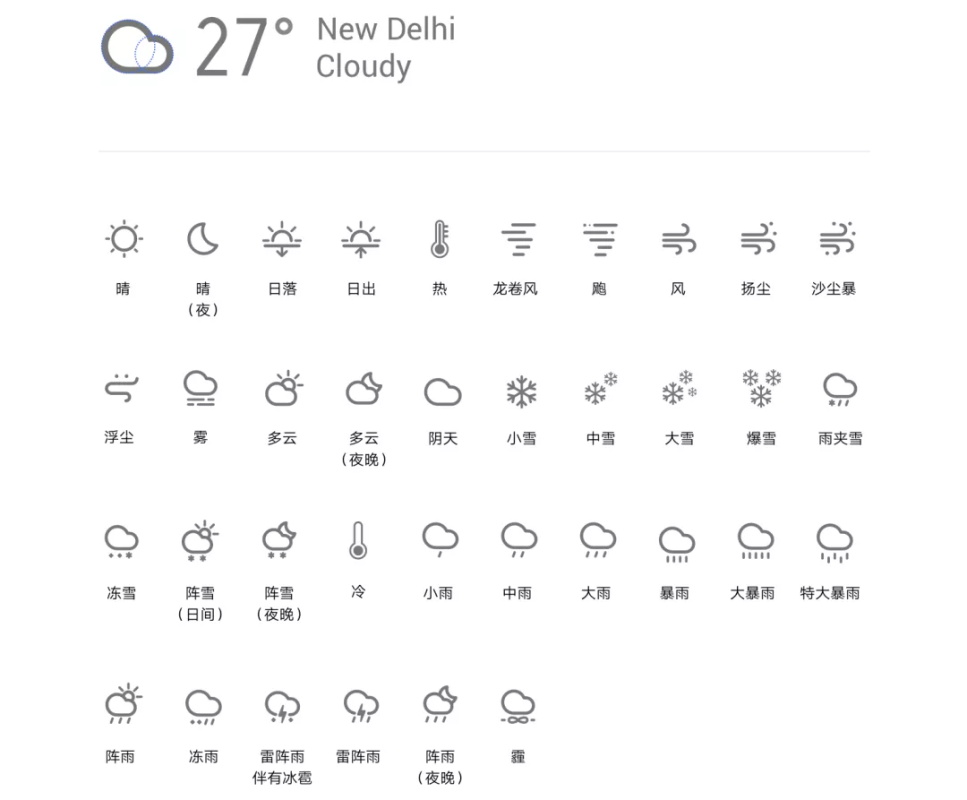
3. 整体视觉感知全面优化(卡片信息与背景的关系) 当一部分元素处在明确的边界区域内,则用户感知这些元素是一个整体,聚合在一起。为使整体视觉风格轻量化,背景底色不宜过重,达到卡片聚合的目的,对卡片进行统一的0.5px的浅描边,达到明确边界的同时,不过度表现,与背景产生过强的分割感,使整个卡片与背景有即清晰又相对统一的视觉效果 4. 天气模块全新icon 天气模块延续简化处理的方式。和旧版本中,面性的,多色的icon相比,更清晰,安静。不过度抢掉头部模块视觉吸引,可以满足用户对天气信息使用的功能
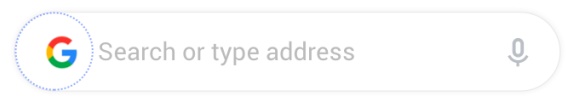
5. 强化搜索核心功能 搜索框采用大圆角的风格,和旧版相比提高了搜索框的高度,样式更饱满。当用户进入主页时,能够提升对核心的搜索功能的聚焦。为了更好的和整体视觉风格相融合,以及凸显搜索区域,采用弱阴影进行辅助,使整体视觉风格趋于统一
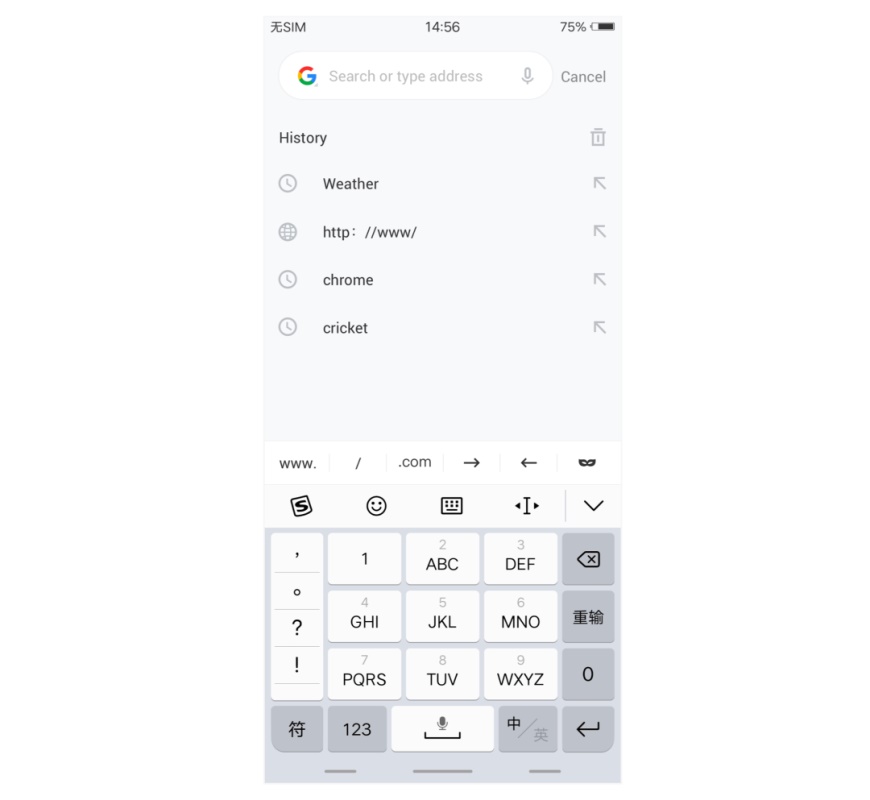
6. 搜索落地页 搜索落地页采用和主页一致的背景。icon风格延续采用6px描边,棱角切面的风格样式。信息排布方面,保留足够的间距,提升品质以及清晰的阅读体验。
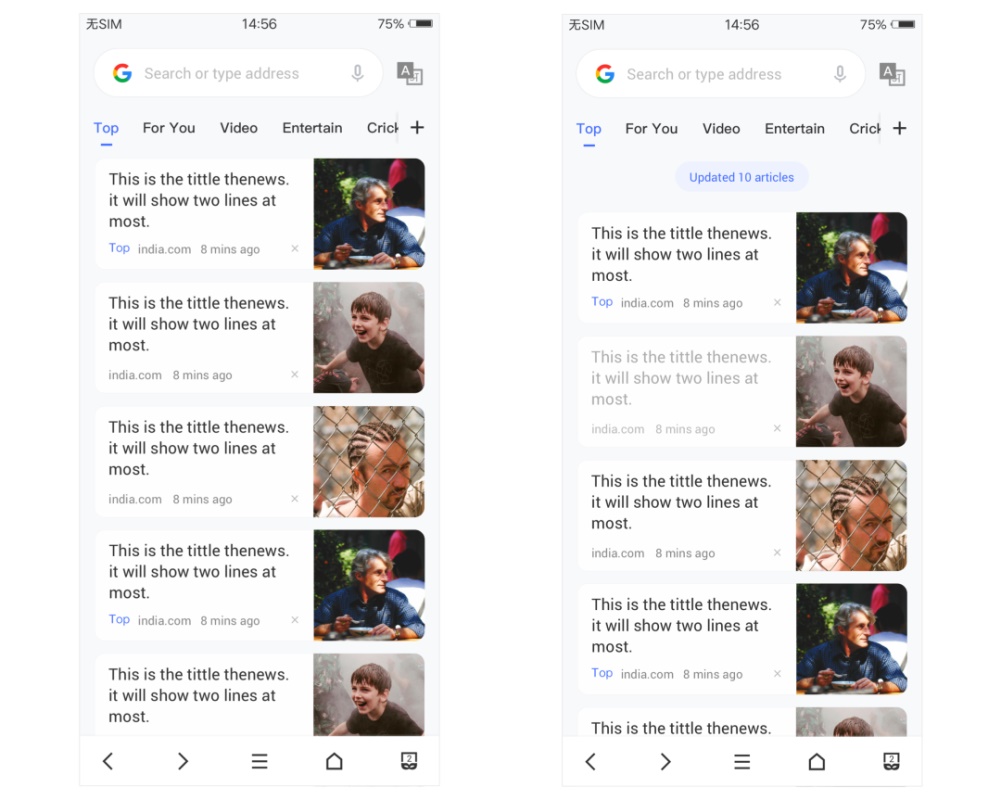
7. 信息流置顶 信息流置顶,聚焦搜索模块,弱化色块以及装饰,加载刷新提示信息样式进行风格优化,与整体视觉语言达成一致
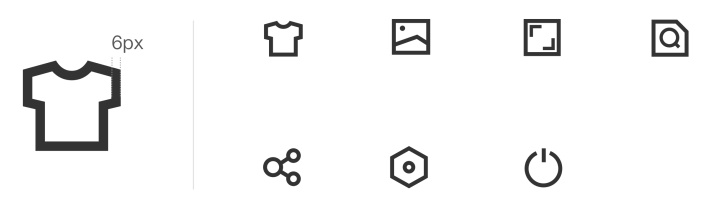
8. icon风格重新定义 icon风格进行了降噪处理,依据我们前面明确的icon风格定位,延续棱角切面,线条明朗,概括,结合整体视觉风格,更具有质感
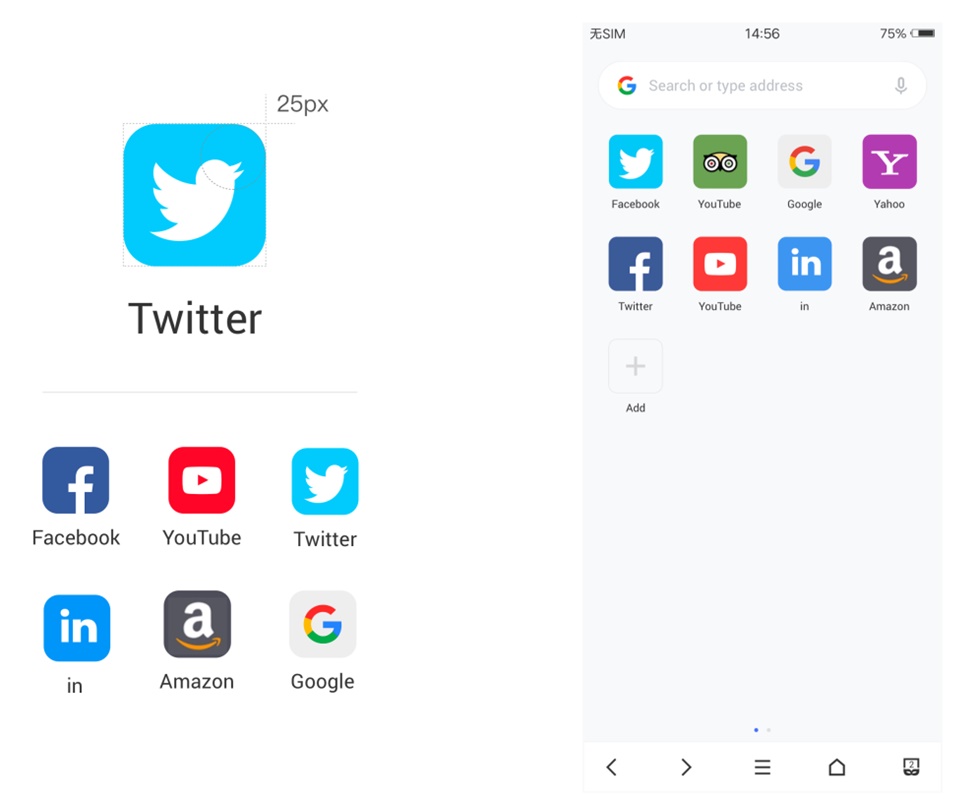
9. 名站icon优化 名站icon采用25px小圆角,达成与两边垂直相切的状态,当阵列排布时,整体性更强
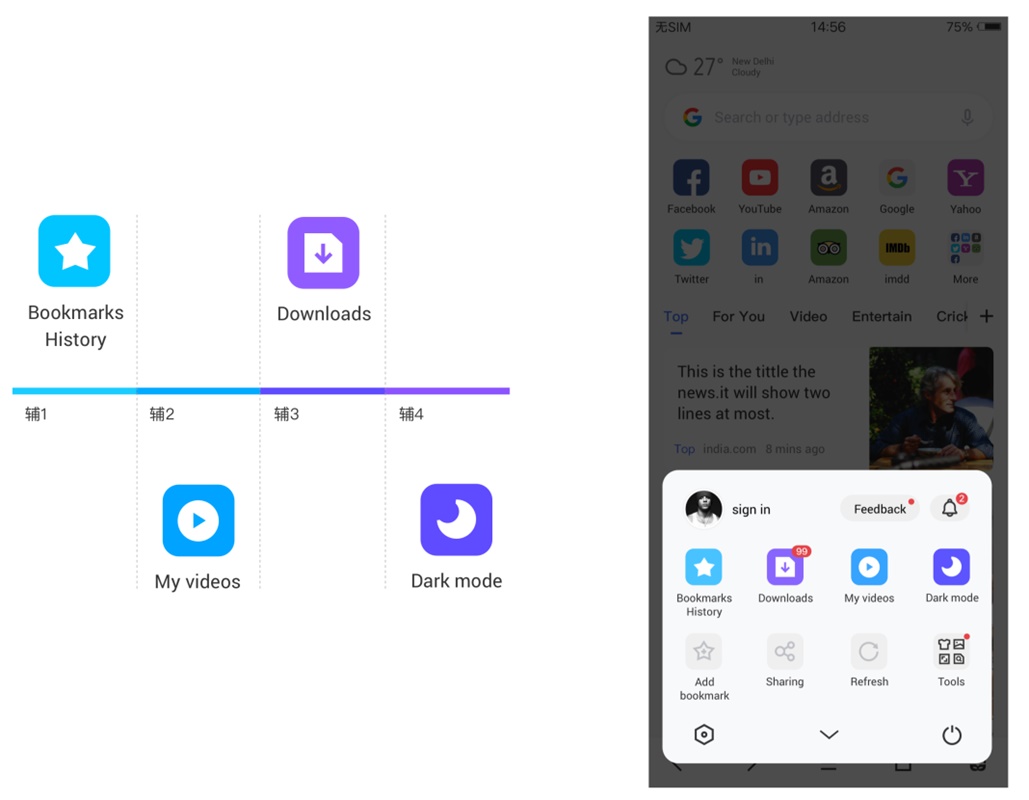
10. 品牌一致性(菜单页) 菜单内第一层级icon使用品牌辅助色,避免像市场上竞品使用与品牌色无相关的五彩色。使用辅色可以增强品牌的一致性以及特有的品牌认知,区别与竞品的彩色化。使整个产品的用色更有依据,逐渐给用户记忆点
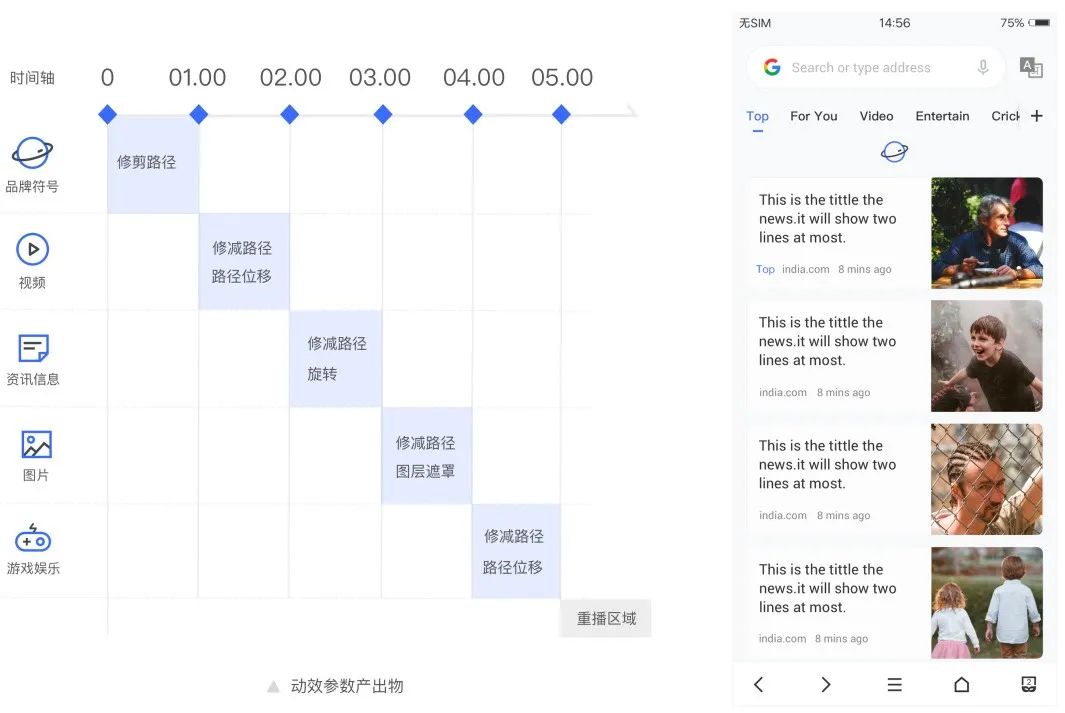
11. 情感化设计(信息流loading) 在loading区域,可以在保持风格一致的前提下,进行个性化设计。结合印度网络环境不稳定的背景,将tab下频道符号化处理,联系起来进行连播式设计。传达产品的内容及特性。在情感化方面,当网络情况不好的场景下,可能给用户小惊喜 下拉刷新最先展示品牌符号(地球元素),在连播过程中,依次展示视频,资讯,图片,游戏娱乐等类目符号。采用路径追踪的形式有效的衔接起来五个符号
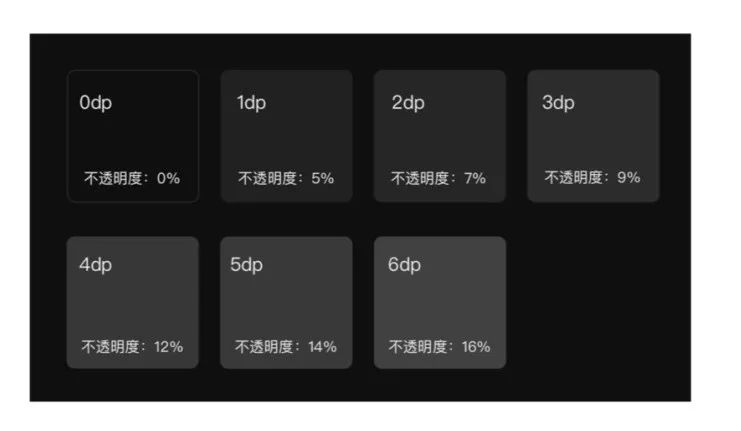
12. 跟进行业主流趋势( Dark Mode, 2019年11月已上线) 用户使用暗黑模式的场景很多,第一种是在暗光环境下可减少视觉疲劳,另外在白天很多用户也会长期打开深色模式。这意味着在暗黑模式下首先要考虑产品的可读性,需要满足WCAG 2.0 (Web内容可访问性指南) 中规定的AA级标准,即最低4.5:1的对比度 Material Design 中推荐暗黑模式默认最底层颜色为#121212,而在这之上的层级则使用不同透明度的白色透明层遮罩获得层级区分。层级越高,对应的不透明度越大,本次Dark Mode设计,概括定义7个层级,便于后续场景拓展设计
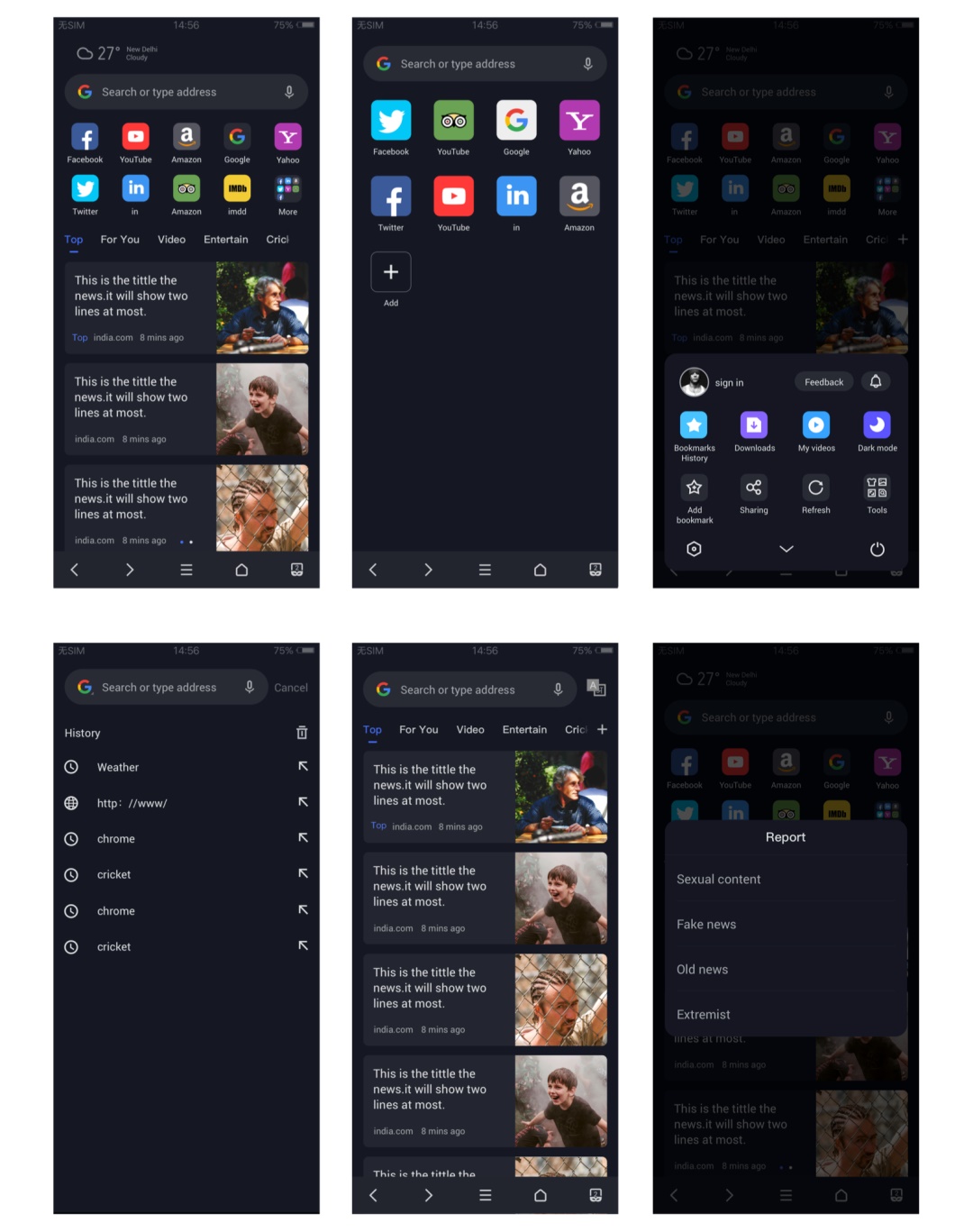
以下是核心页面视觉效果:
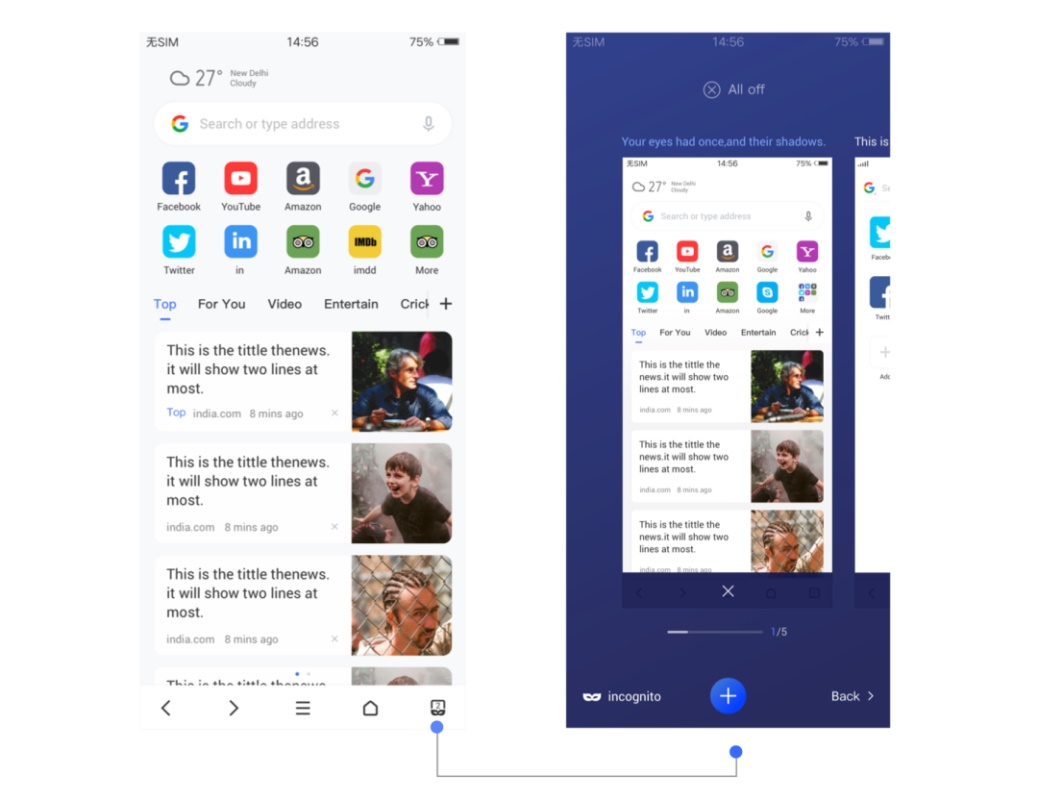
13. 更高效的及时反馈( 无痕模式) 对无痕模式展示位置进行优化,当用户启动无痕模式时,底tab内icon为清晰的高亮色展示,给用户一个明确的状态(解决旧版本中无痕模式状态开启后,用户对状态的感知弱的问题)。可在多窗口落地页内进行开启以及关闭操作
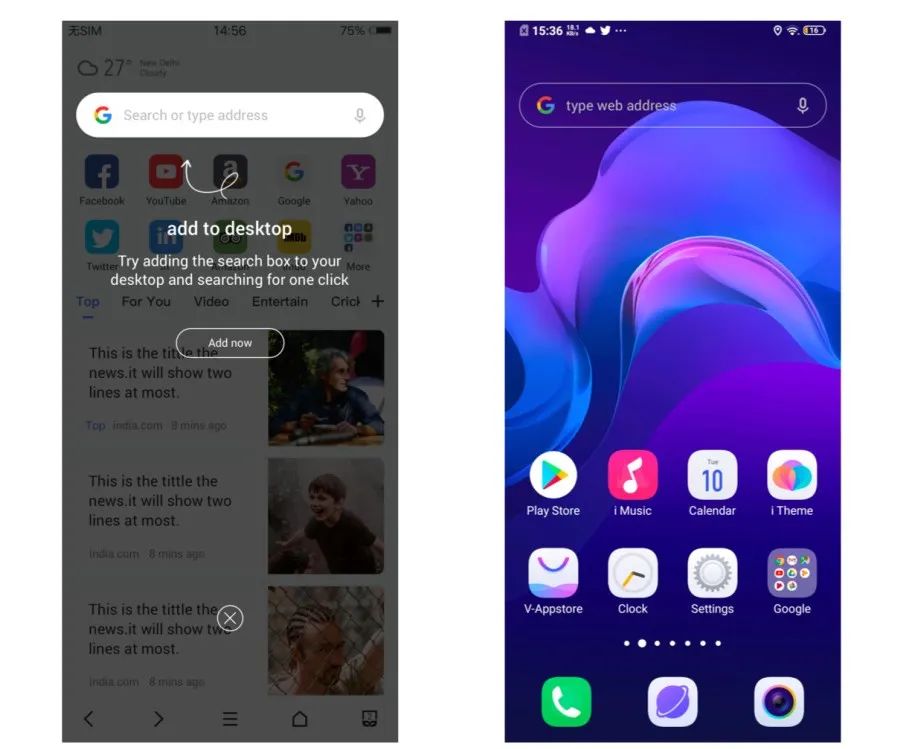
14. 桌面挂件( 无痕模式) 添加桌面挂件功能,为本次改版新增功能。添加桌面挂件,用户能快捷启动浏览器并迅速定位到搜索,提升活跃度,以及搜索渗透率。视觉风格上,延续主页内搜索组件的样式,视觉上会有通透感。从功能角度看,差异化竞品的样式
数据验证在数据验证阶段,进行了多个不同变量的测试版本,针对启动页,名站,搜索区域位置,以及信息流卡片高度,文字字号大小,以及部分交互方式,进行微调整设计。在整个数据验证的过程中,需要根据实际问题,进行微调整设计,逐个变量进行排除原因,寻找合理的方案。具体的数据表格就不贴出来啦,以下是罗列的对应数据结论:
复盘总结在本次改版设计到落地过程中相对顺利,但也存在一些问题。由于涉及整体的改版落地,分期进行开发,在项目前期缺少对齐整个项目的落地范围,在开发过程中,有场景缺失,以及Dark Mode 适配范围不明确的问题等,这些都需要在过程中进行补充设计。因此在涉及大改版的项目,主视觉风格确定后,需要和项目组各角色同学明确对齐开发范围及落地场景,是否分期落地?核心页面的改版,一定涉及很多深层级的页面逻辑,是否需要适配新风格,适配到哪个度?这些在前期都要对齐,才能在方案推进过程中会更顺利,也降低项目各成员的沟通成本,团队配合更默契。 曾经的谷歌浏览器设计思路复盘: 谷歌设计总监:Android新版Chrome浏览器再设计思路总结译者按:本文来自 Chrome 视觉设计负责人 Sebastien Gabriel,也是曾经和我在Google IO大会上一起交流过的朋友,看到他的新作详细描述了 Android 上的新版 Chrome 的设计过程,也能看到一些关于谷歌产品中Material Design的发展以及是如何 阅读文章 >欢迎关注作者微信公众号:「VMIC UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论