如何让你的图标提升一个档次?从这 3 个细节改起

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近发现一些能提高图标细节和高级感的小技巧,今天与大家分享下这几种风格的设计思路,以及需要注意的点。 分享大纲:
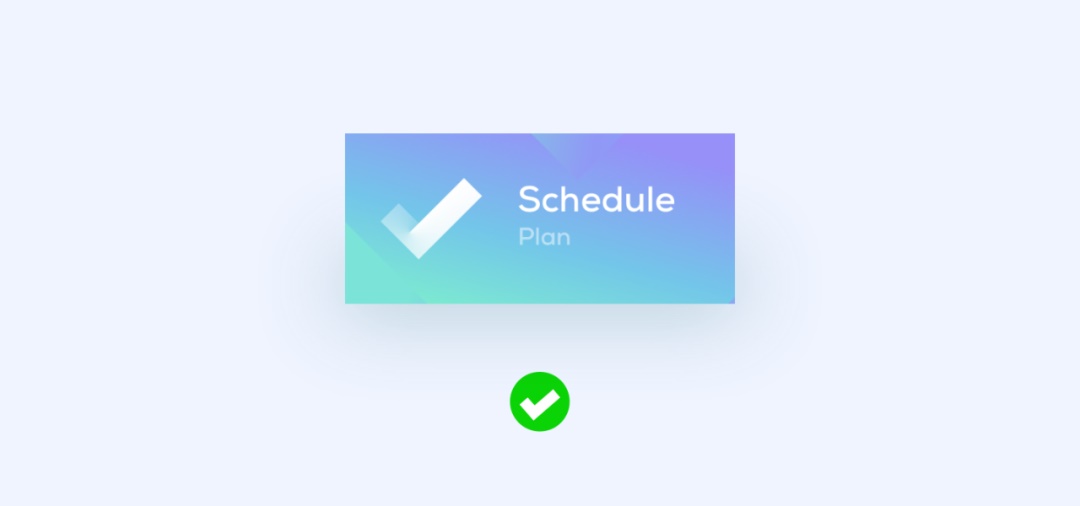
层叠手法顾名思义图标之间有纵深前后关系,通过这样去处理,可以让图标层次丰富,增加设计细节,打破枯燥无味的单色扁平图标。
通常大部分人设计一个图标就直接将图形画出来后,这样就完事了,没有继续深入下去。这样图标看着枯燥乏味,普通了一些。
如上图,将图标在接口处进行细节弱透明度处理,那么效果就完全不一样了。
这里需要注意,一般都是在图标的接口处进行层叠处理,从A到B的一个线性渐变。 下面来看看案例:
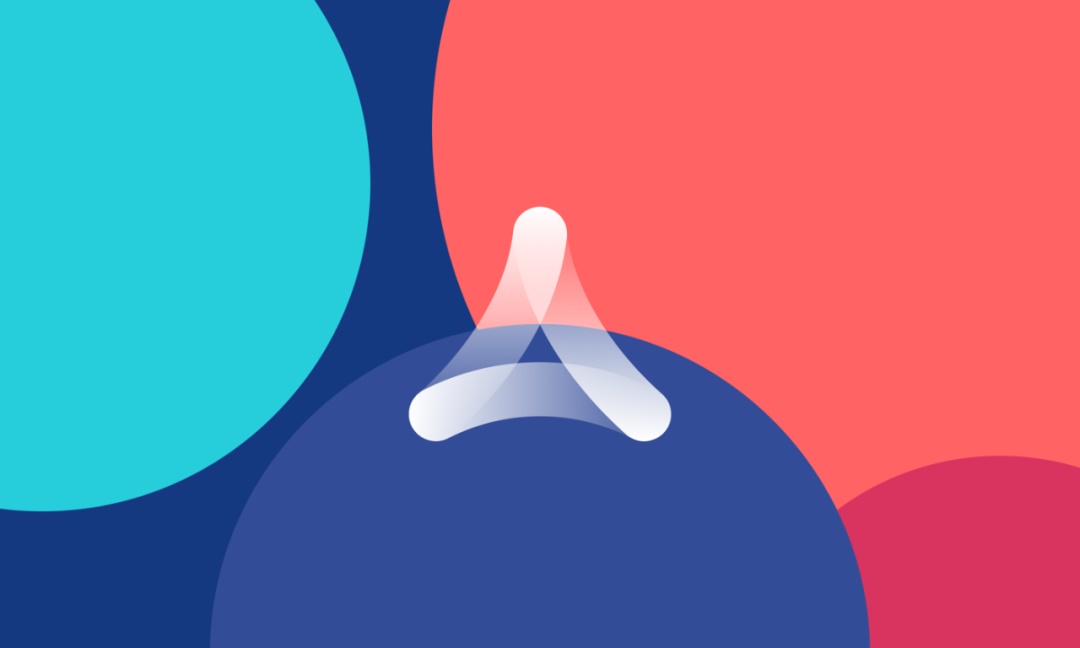
△ Atlassian的品牌图标系统
使用建议:运用在面形图标效果会更好些,或者线条粗一些的图标,一般运用在TabBar上面居多。 超全面!大厂都在用的 Tab Bar 图标动效设计类型总结Tab bar 作为整个 APP 的第一触点,给用户传递的理念及信息在整个 APP 中具有不可替代的重要性。 阅读文章 >图标图形化这种比较好用,将图标进行抽象放大化处理,变成一种图形方式。一般运用在卡片设计上面居多。
左侧卡片上面,图标直接使用描边效果。卡片里面虽然加了一些底纹图形,但是整体效果略显平庸了一些 。
重新将图标进行图形化处理,既能够表达当前含义,同时设计上细节和品质感有所提升。 其他思路延展示例:
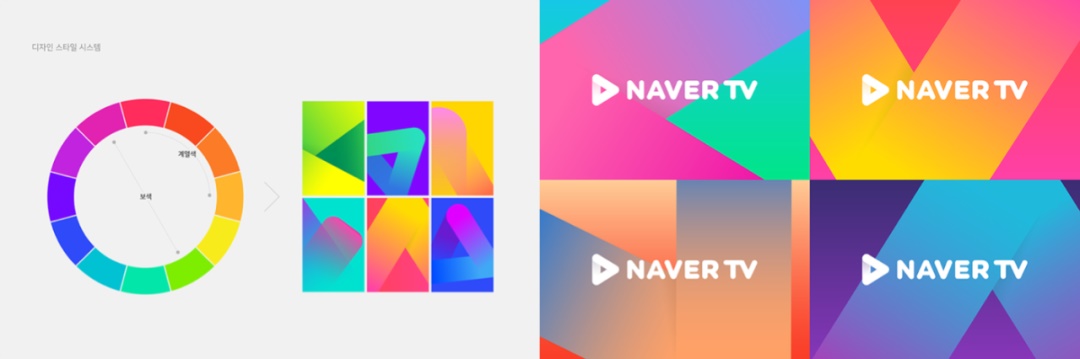
当然还有一种类似的思路,可以将图标进行放大化,并进行色彩分割处理为背景,前景放图标和文案等。
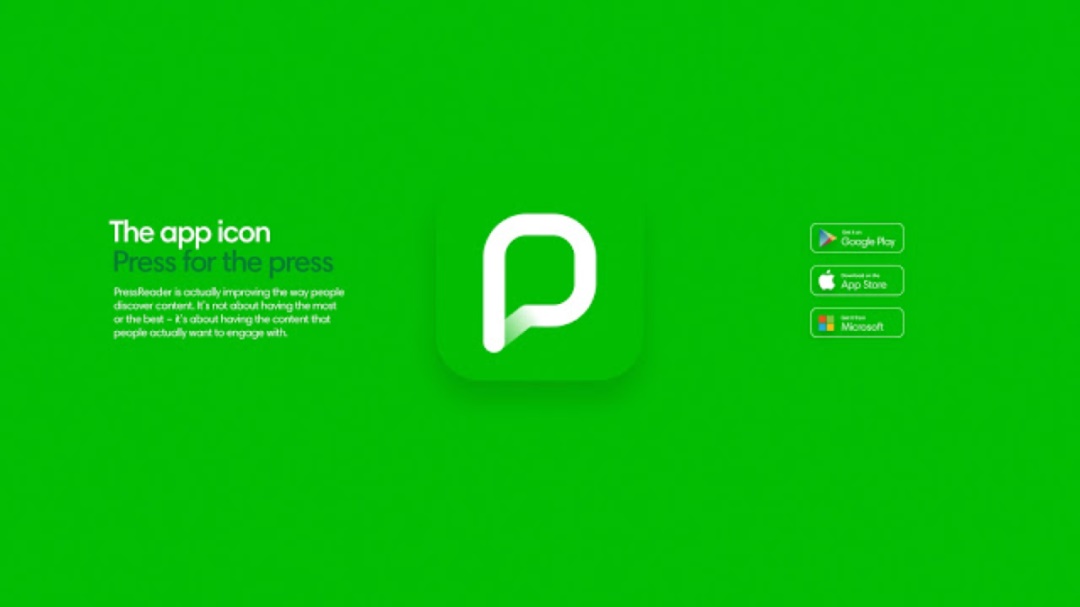
如图,我将前面两个思路综合运用,图形化背景和层叠图标。这里的图形希望大家不要乱用,尽量使用图标的图形来演变。 单色弱渐变透明图标图标通过弱渐变透明处理,其思路有点类似第一个。但是这个方法图标整体带透明度的范围更大。 先来直接看个案例:
这种图标给人比较新颖的时尚感,层次也丰富。
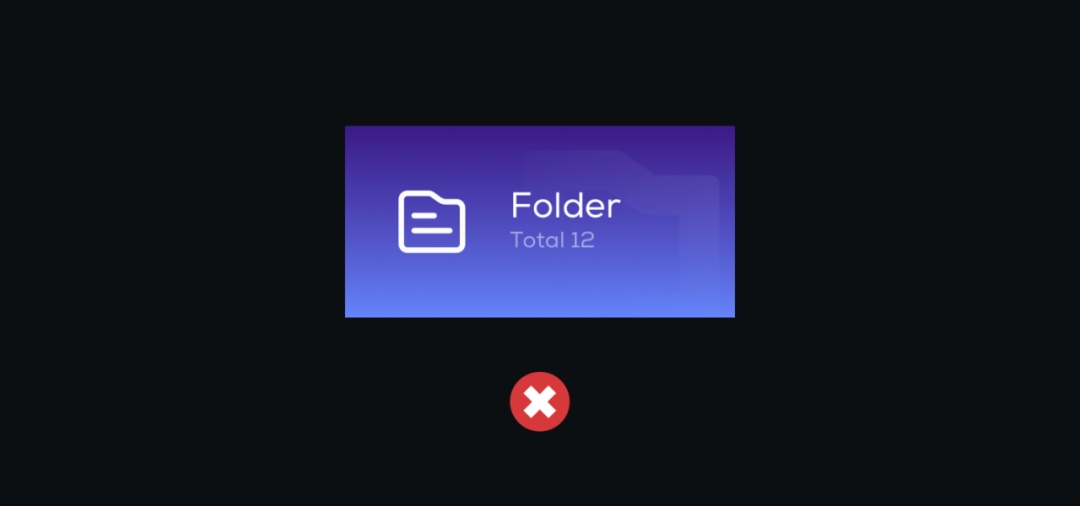
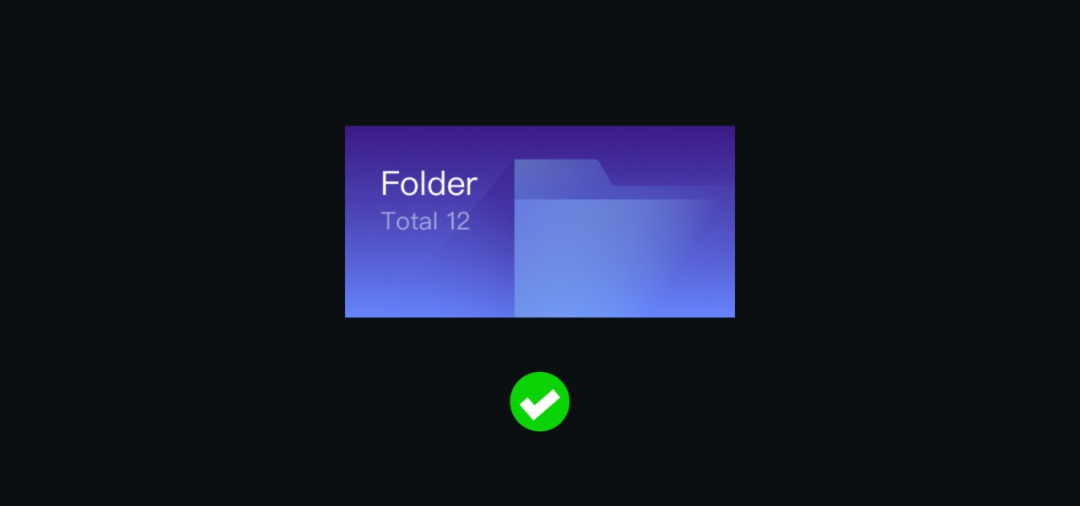
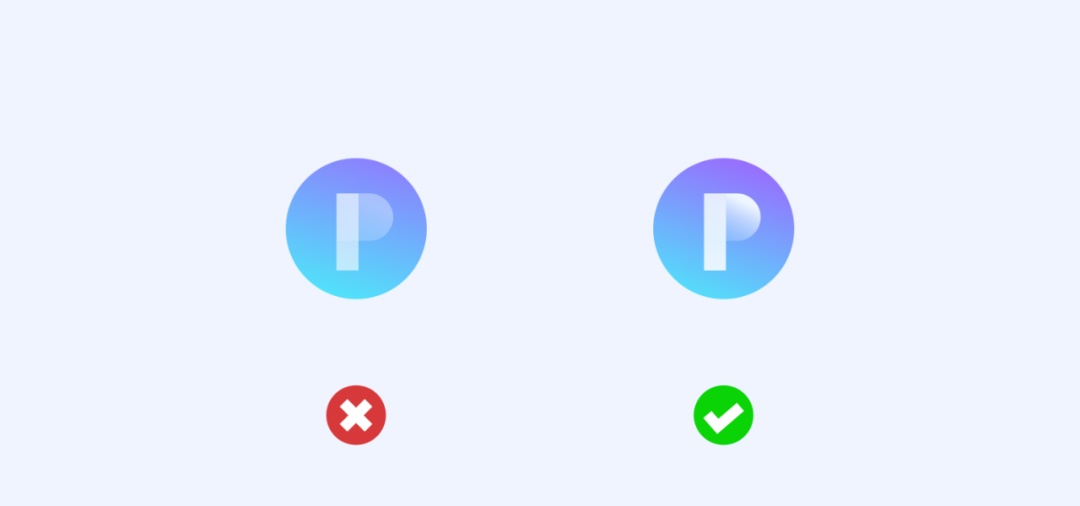
如何处理这种图标?
非常重要的一点,需要注意不识别度问题。如左侧图,图标和背景之间几乎融为一体,看不清主体元素。右侧处理刚好,能够识别出图标含义。 处理时候一定要注意透明度的关系,当然也与卡片背景色有关系。 写在最后关于图标设计三个小技巧,可多看几遍,思路比较简单直接。当然最重要的是灵活运用,也可以将三个思路都融合起来去设计图标。 本文只是抛砖引玉,这些图标处理的技法,并不是能适用所有场景。大家还是需要根据自己产品特征,找到合适的突破点去设计。 更多图标设计方法: 如何从零开始完成一套3D图标设计?来看大厂的实战案例!背景QQ 游戏中心经过设计改版之后,我们重新设定了整体的世界观——多彩的游戏宇宙。 阅读文章 >欢迎关注作者微信公众号:「功夫UX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论