如何掌握多方案思维设计?用腾讯的Loading案例告诉你

扫一扫 
扫一扫 
扫一扫 
扫一扫 基于一个内容尝试多种方案设计,是我一直坚持的习惯,多方案设计可以帮助我们更多的拓展思考空间,更有利于我们去推动落地我们的项目。因此,基于本次loading的设计尝试做一次总结沉淀,并且分享一下对于设计的思考及实际制作过程。整个过程集合思考及软件应用,思维结合技法表现的配合,通过不同的软件、插件来表现设计。
背景及问题分析1. 背景 QQ游戏中心在承接一些新游戏或较大型游戏版本更新推广时,会以一种全屏广告的方式呈现(直接弹出的拍脸广告),以最直接有效率的方式推荐给游戏玩家用户,吸引用户下载新游戏或更新版本。 2. 问题分析 在现网中存在几点问题:素材较大时加载时间长,拉取素材过程中为空白,用户容易手动关闭跳过;现网的弹出效果过于生硬,缺乏动画过度。
确定设计优化方向基于以上2点问题,确定了设计优化的大概方向是:补充loading设计,弥补素材拉取过程的等待;增加素材弹出的过度动效,提高内容呈现流畅度。整体的设计方案紧靠游戏中心现有世界观进行展开思考,避免与整体风格差异化太大。
1. 结合世界观的思考 我们在改版之初确定了游戏中心的世界观为游戏宇宙。因此基于宇宙和游戏这2种概念,做了一些设计方案的发散。设计方案需要保持2种特点:与世界观具有关联度;方案之间设计需要具有明显的差异性。
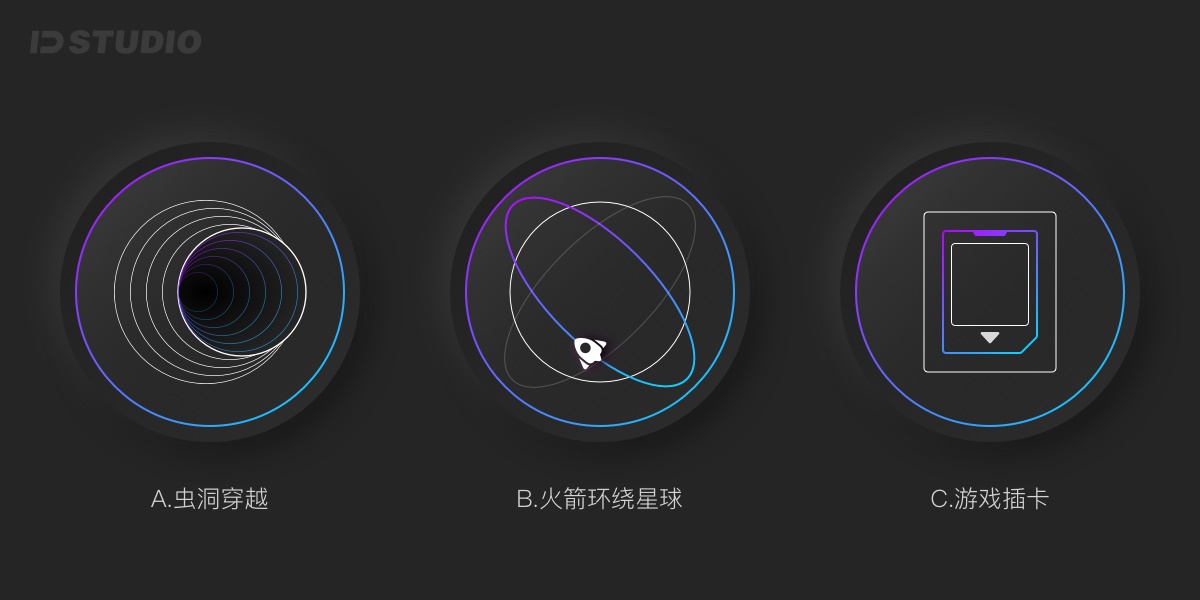
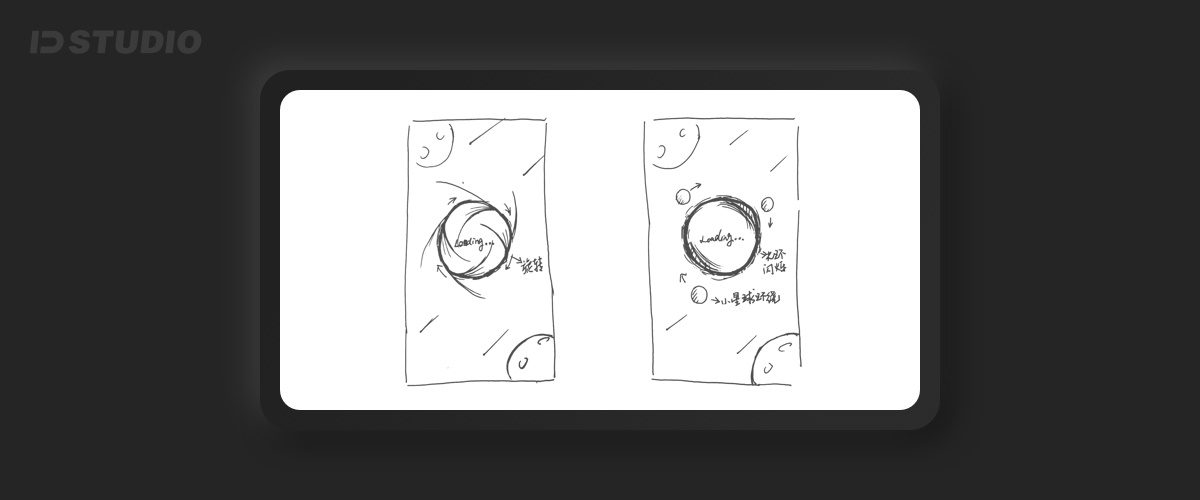
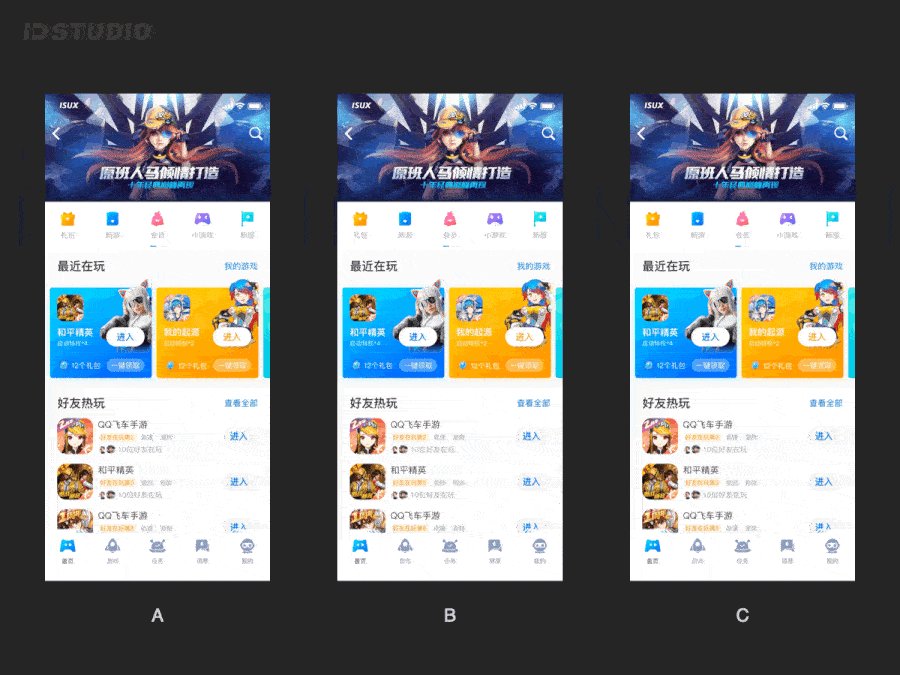
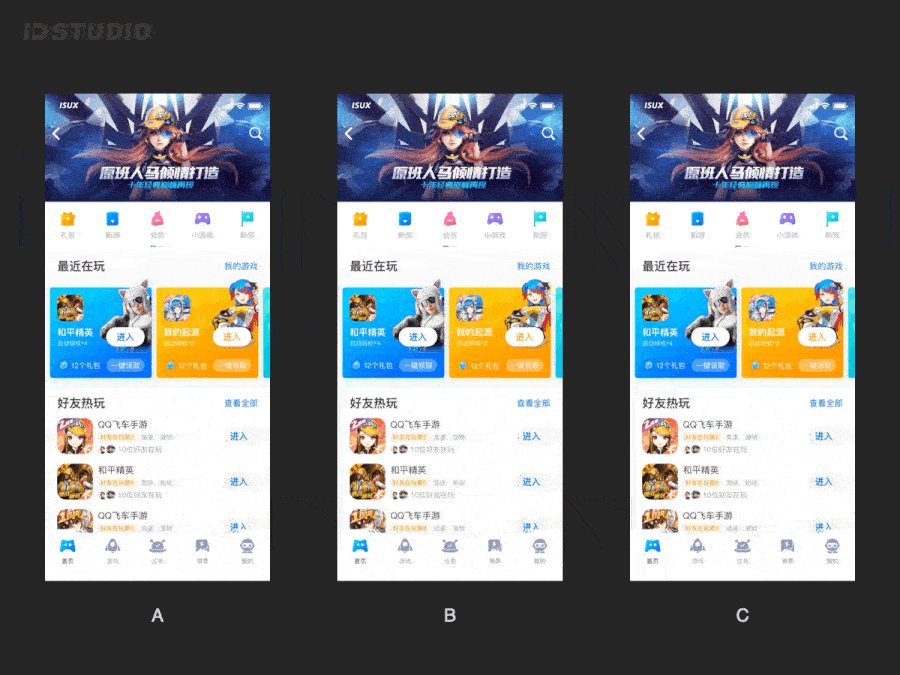
因此基于以上的一些规则,发散思考了三个设计的方向,如下
A 宇宙虫洞穿越的概念:用户进入到游戏中心接收到拍脸banner实际是从无到有的方式,因此可以想象成从另一个空间传递到游戏中心再呈现给用户,另外虫洞的概念也与游戏中心宇宙的世界观较为吻合。
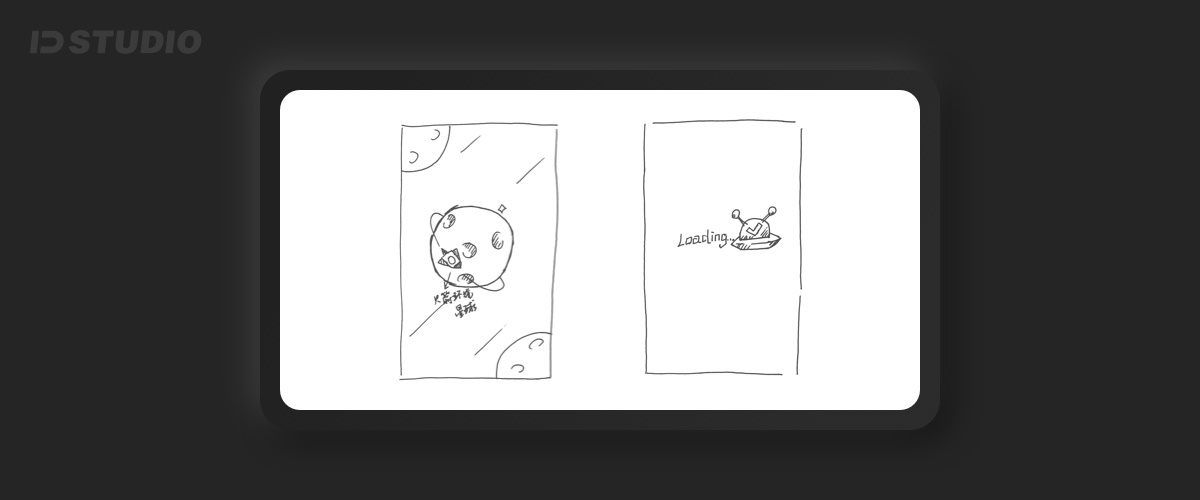
B 火箭环绕星球的概念:火箭环绕星球的设计也是比较具有识别性,也属于比较常见的表达方式。通过火箭环绕星球来表达探索的概念,主要想表达loading的过程其实是在探索新内容的发现。
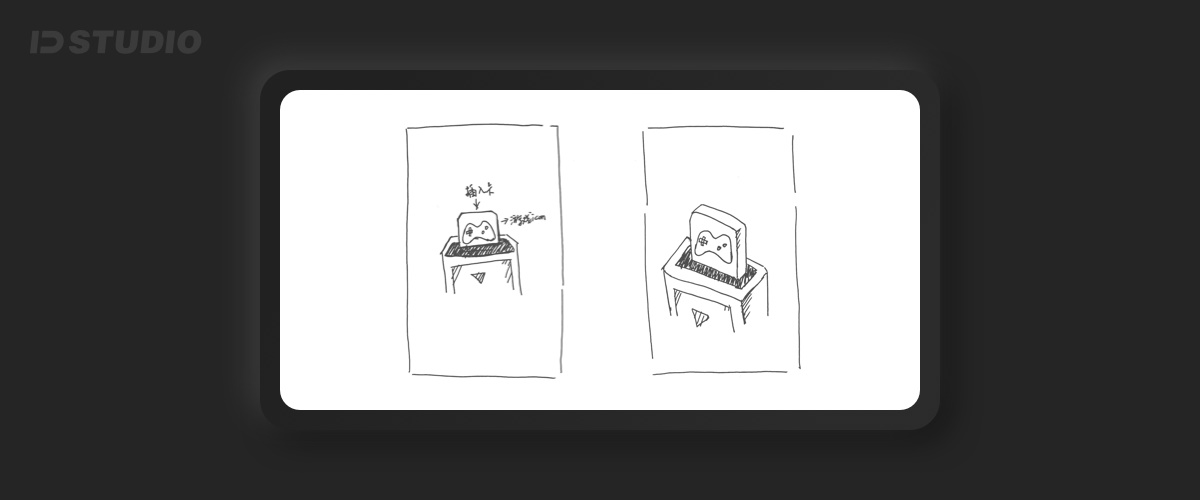
C 游戏插卡的概念:把loading设计为一个循环插卡的设计,这个设计对于一些玩家比较具有普识性,插卡的概念在上一版的设计中也尝试过,也得到不错的反馈。
设计过程分析根据以上的方向,尝试进行实际的方案设计,下面对每个方案进行剖析并分享下当时在设计过程中的一些思考、制作及设计方法等,对于大家是一些案例分享,对于我自己来说是一次细节复盘的作用。 A:虫洞穿越的概念设计想法 从设计上来说拍脸广告是从无到有出现到,因此在刚开始思考设计到时候主要想从2个点来进行结合:设计的效果需要承载「从无到有」的过度效果;整体的设计需要贴合游戏中心宇宙的世界观。
基于以上的关键点觉得虫洞的概念是比较贴合这一想法的,对比来看,虫洞具有传输物质的作用,而游戏中心则是传递游戏相关的内容。(虫洞,是宇宙中可能存在的连接两个不同时空的狭窄隧道。来自维基百科) 设计初稿 基于手绘的初稿,在sketch中以静态设计方案进行呈现,静态图往往很难确定实际的动画效果,因此我会以一个半成稿的方式去对待,在一些小细节上也会多做些不同的效果去尝试,如下:
动画demo对比 在进行动画demo设计时,又尝试了一个细节效果,就是在方案A的基础上把最外层的旋转去掉,最终尝试了3个不同细节的动画demo,从demo上来看,发现方案A的效果相对来说比较自然一些,整体的视觉焦点也会相对更加聚焦。
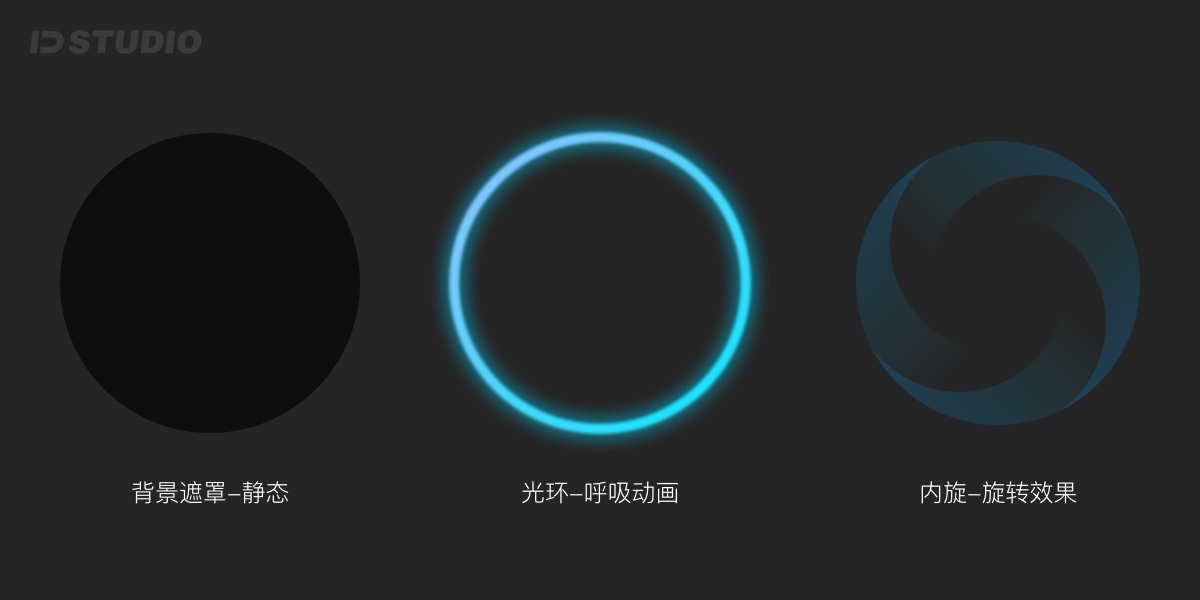
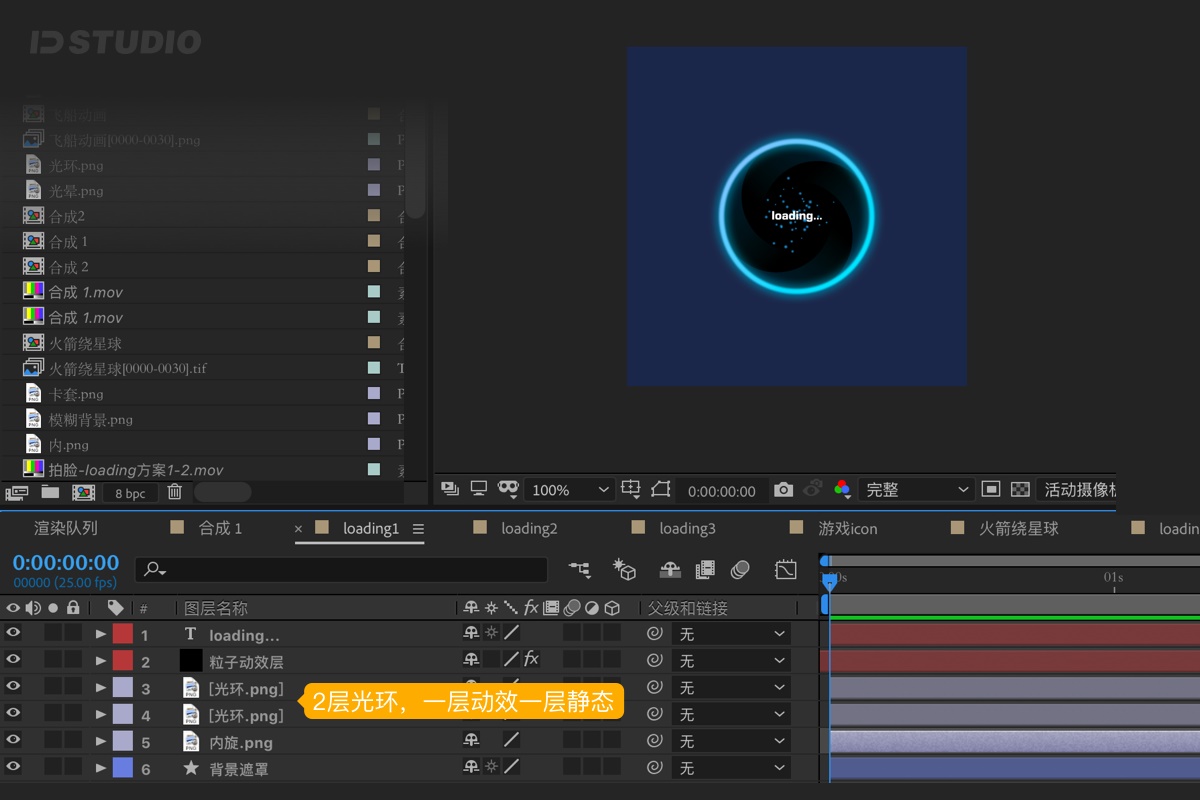
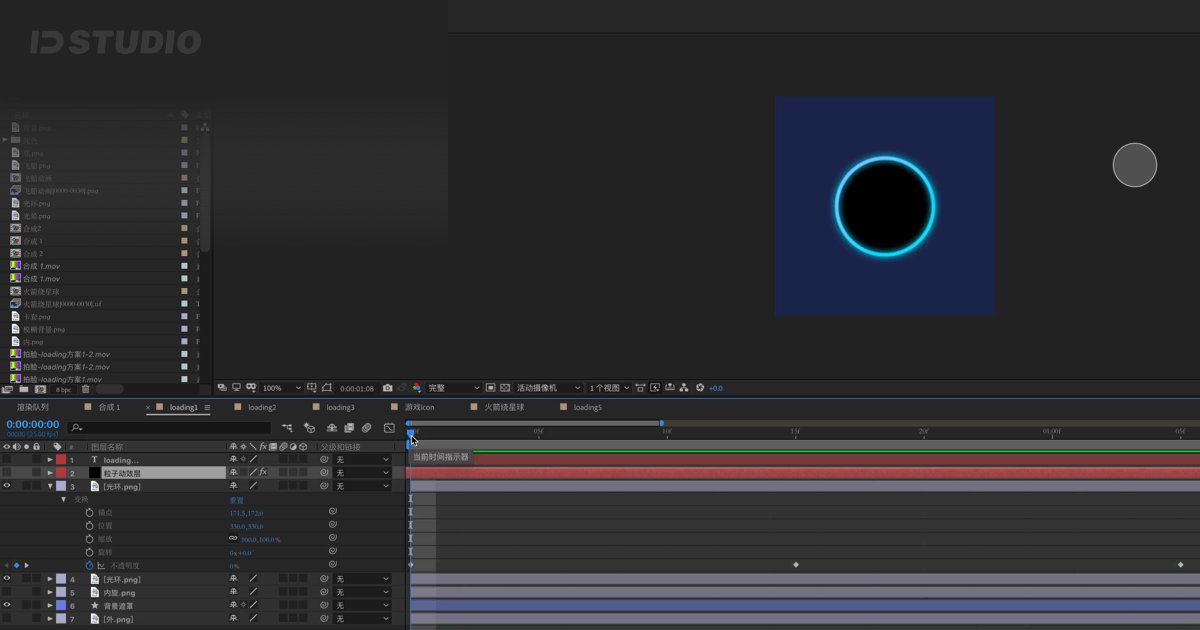
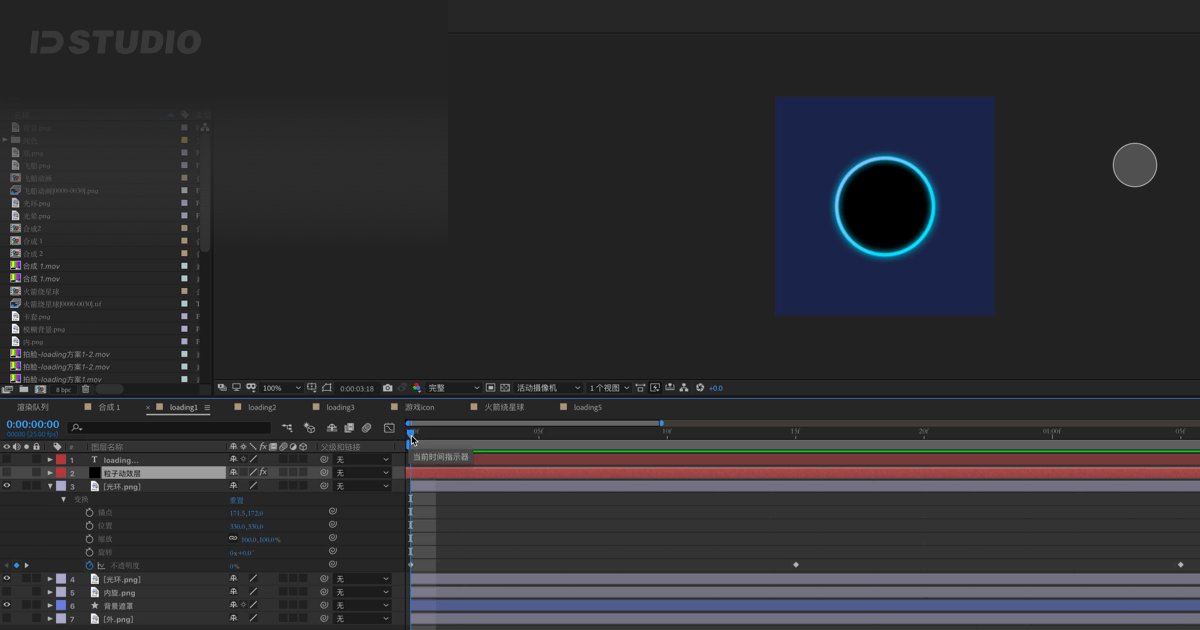
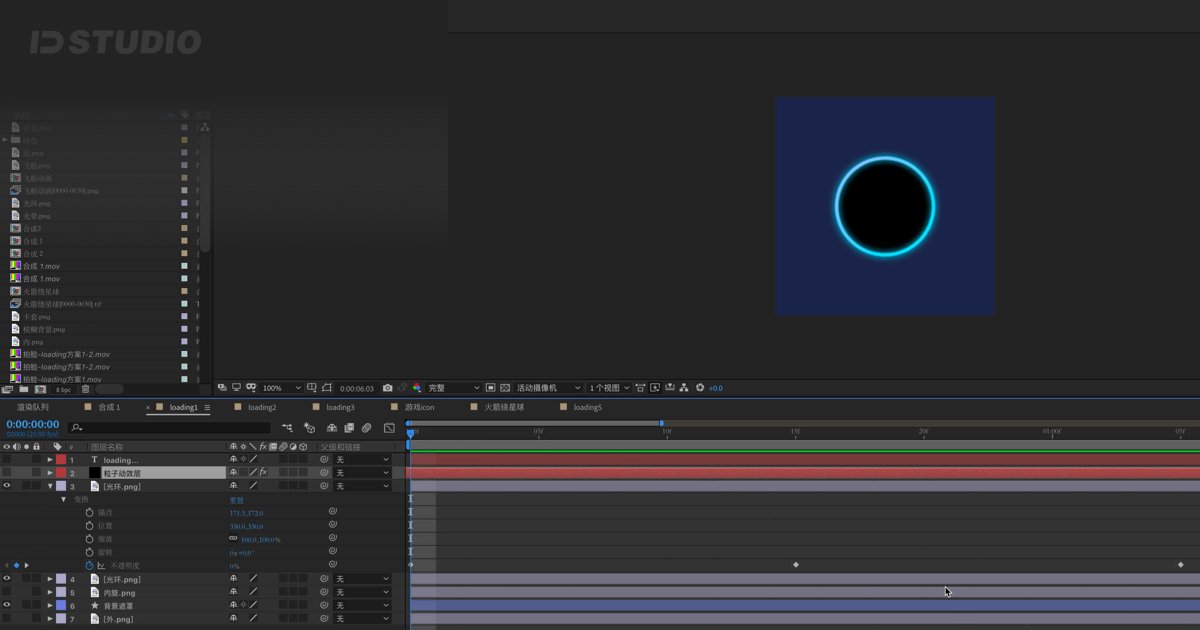
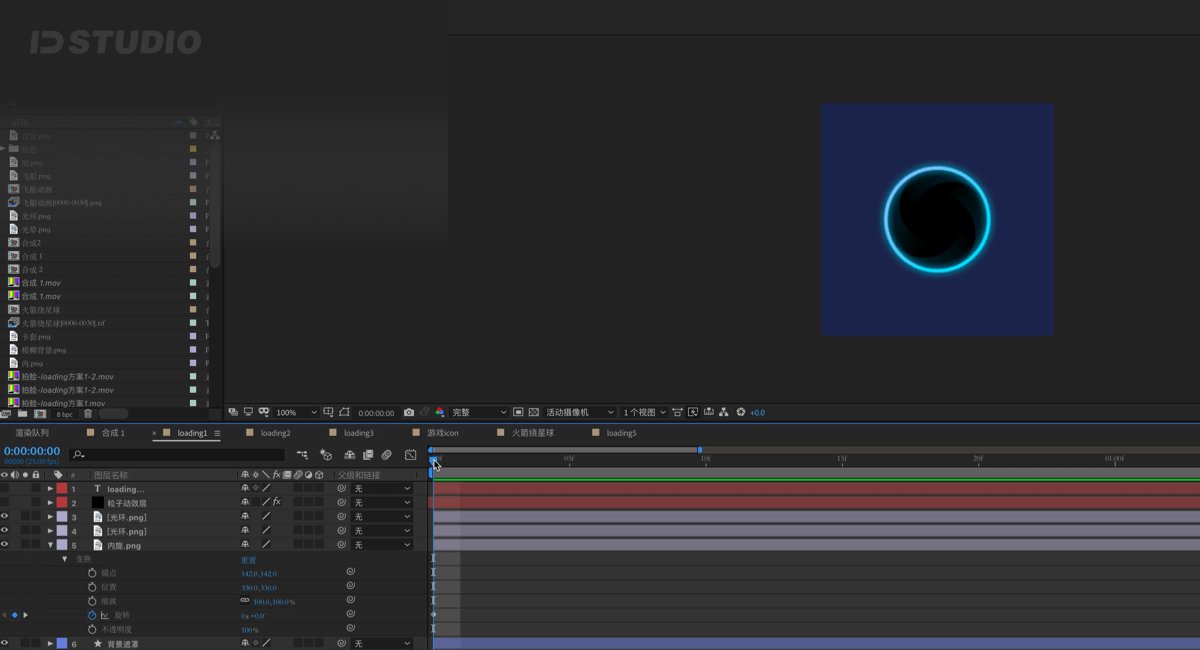
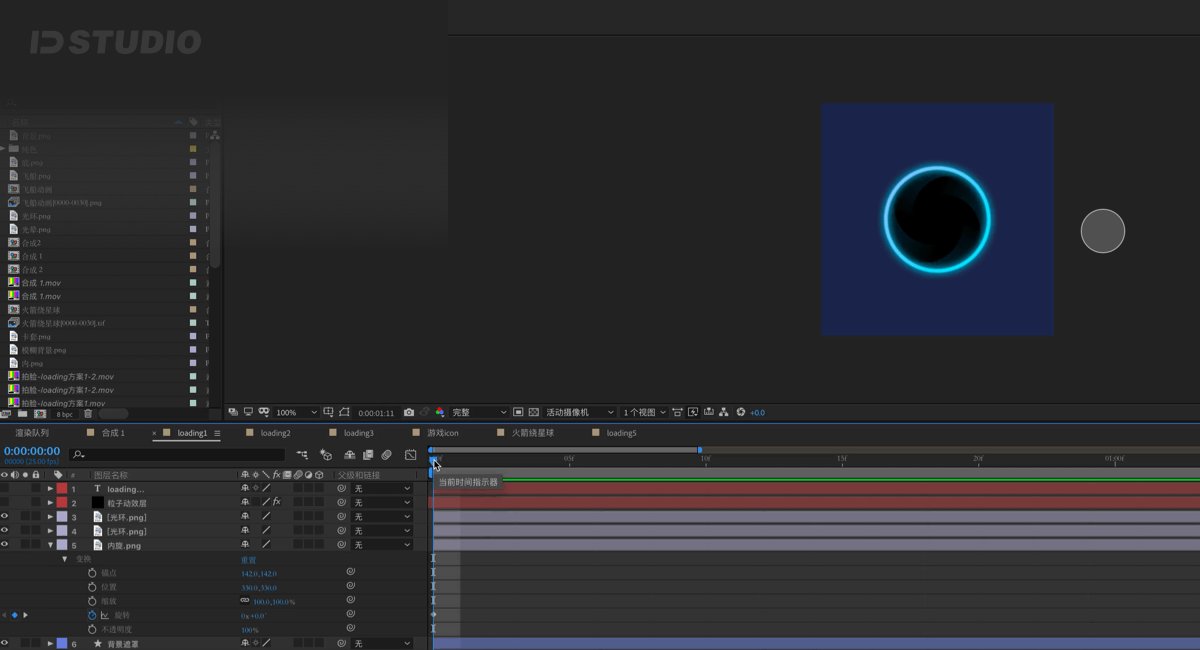
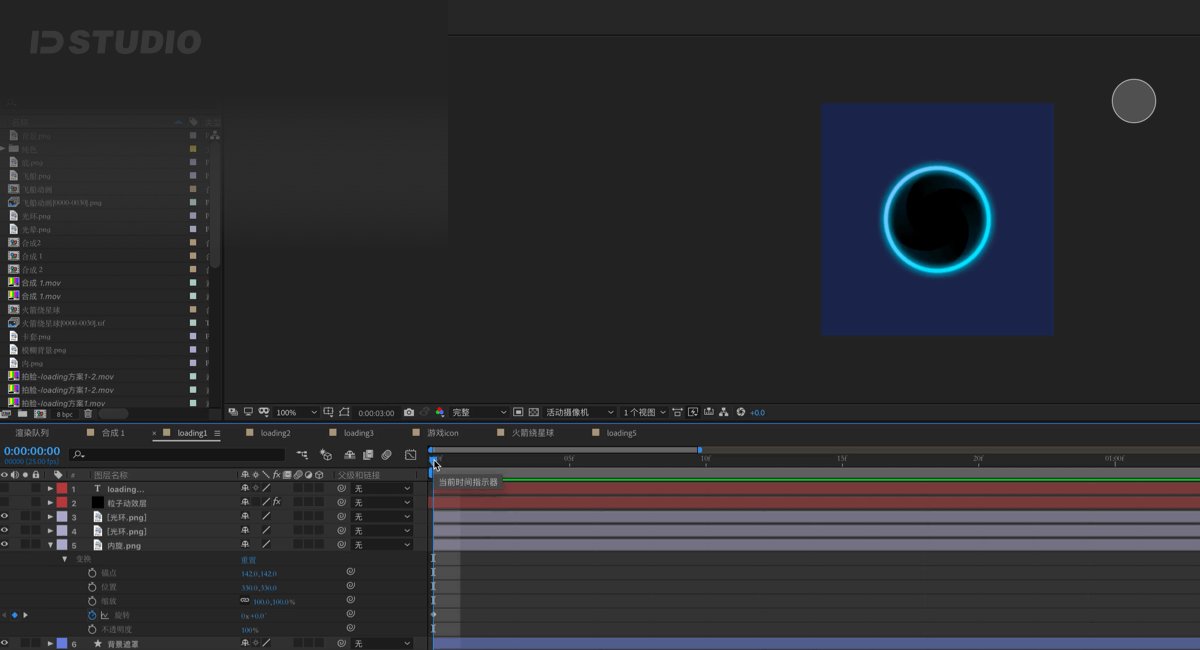
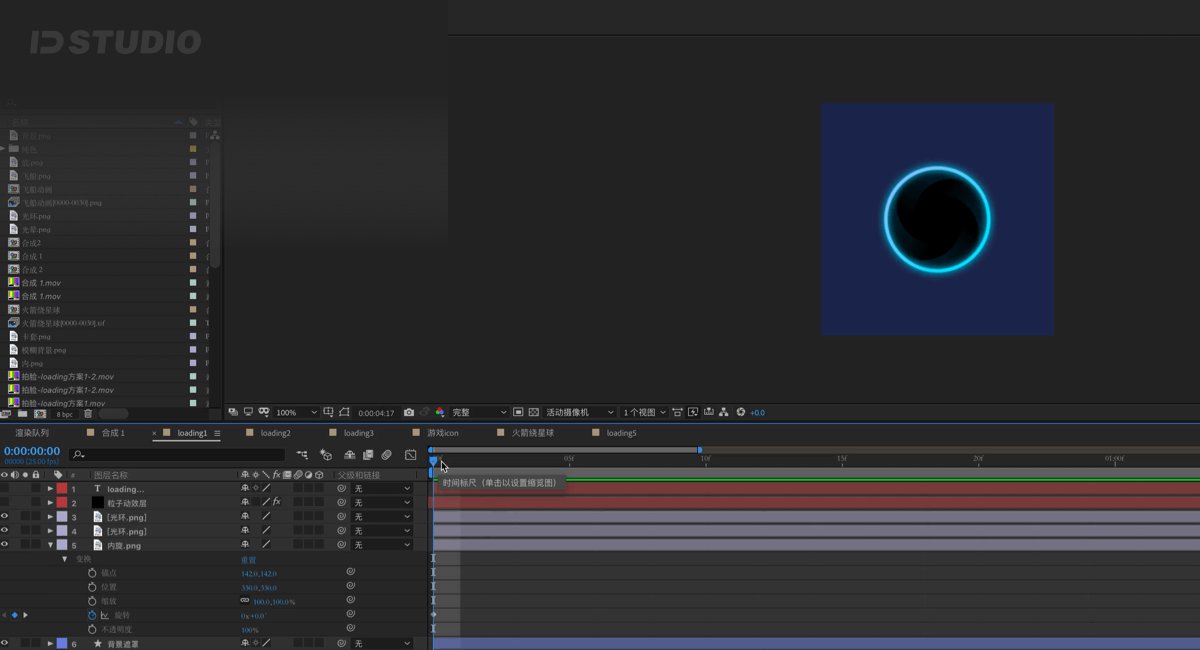
动画制作过程讲解 本次的demo因为使用到一些粒子效果,使用使用了AE进行制作。以方案A为案例,下面对demo效果做一个设计过程的拆解,主要分析下动画的制作过程,整体的动画方案使用的技巧相对比较容易,重点在于粒子动画的微调比较耗时间。 第一步:图层拆分 使用AE或者其他的demo软件制作时都需要对图层进行一个严谨的分层,拆分哪些需要动画和哪些不需要动画,部分图层可以进行合并静态输出。这里整体拆分为3个图层,粒子效果在AE里再进行添加。
在拆解图层之后,我们可以根据拆解时的图层设定来进行动画制作,这样就比较明确了。在AE里面重新布局了图层,增加一层光环用来制作呼吸动画,一层则作为固定效果,同时新增了粒子动效层,整体大约如下图:
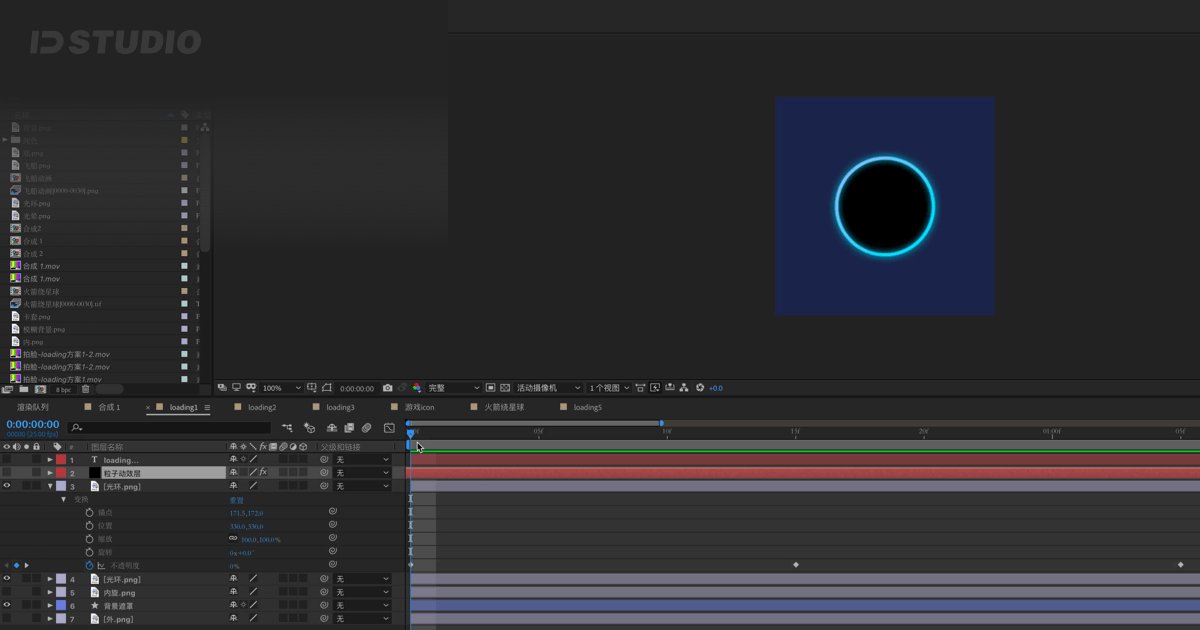
第二步:动画过程 除了粒子动画依赖Particular插件之外,其他的动画效果都相对简单,依照我们之前设定的规则使用「K帧」的方法即可。 光环呼吸效果:通过透明度变化即可,我这里设定的是每隔15帧有一个透明度变化
内旋效果:这个效果按照1s旋转1圈(360度)来设定,之前调试过几个时间,后来还是觉得1s/1圈的效果比较合适。
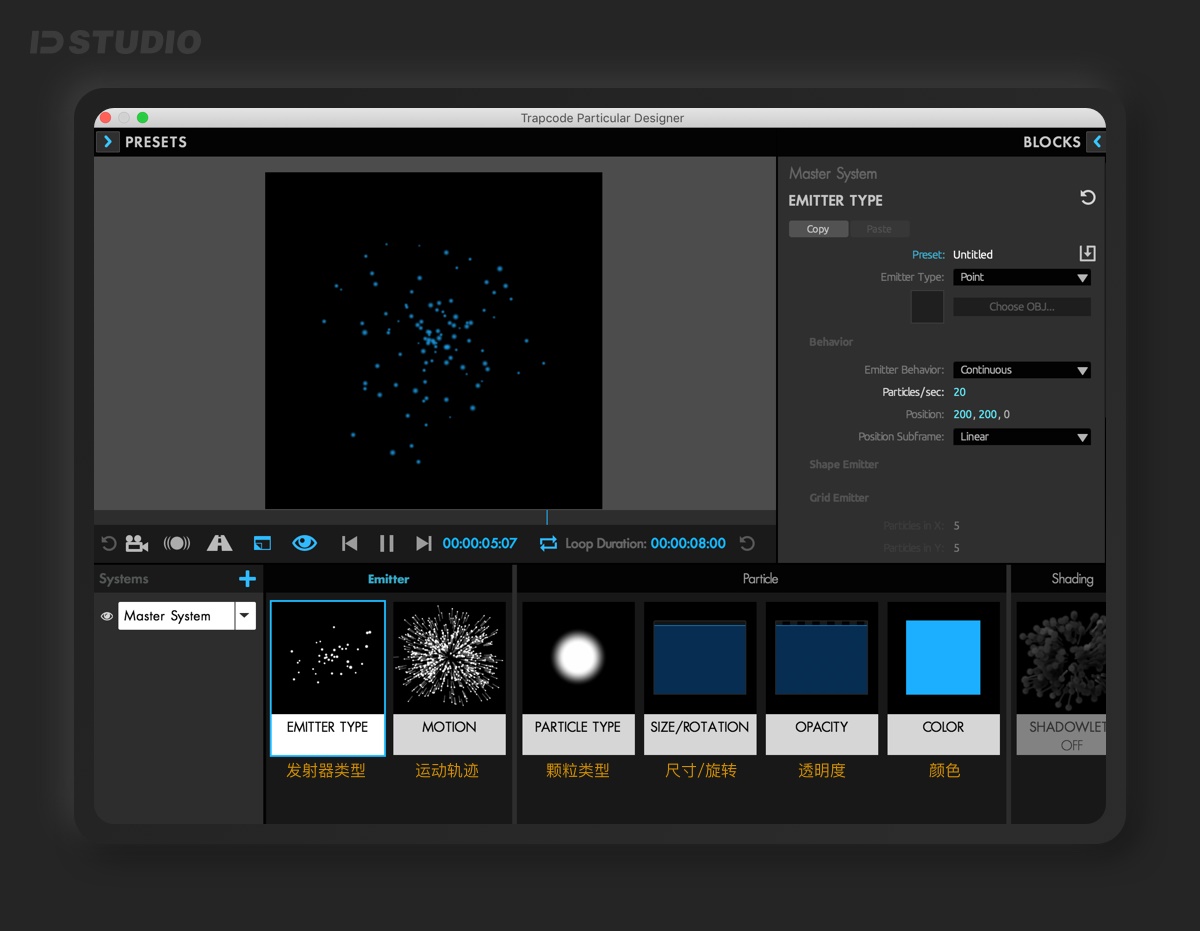
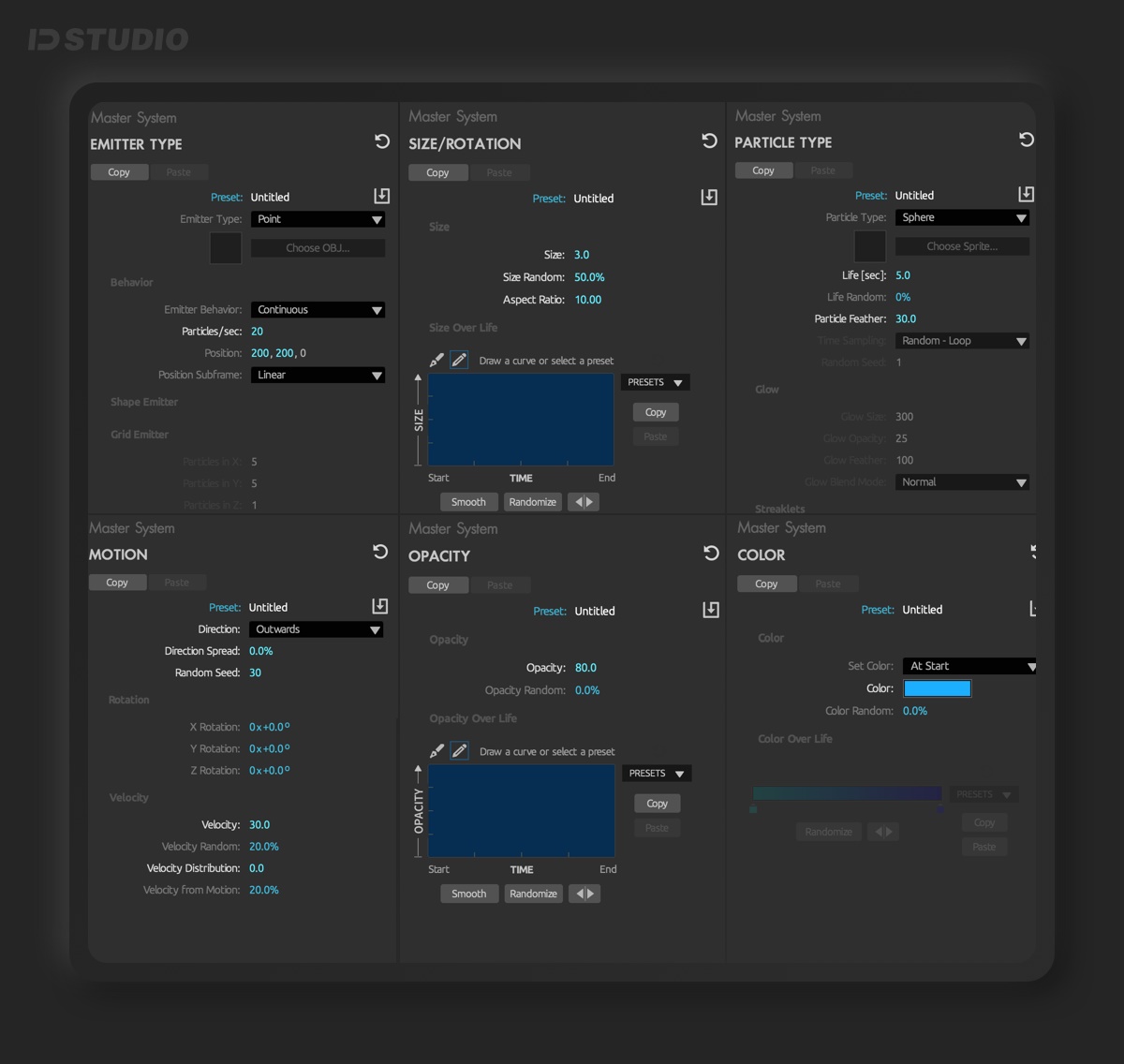
基础动效还有文字的一些动效,跟光环的实现效果基本一致,差别在于时间设定问题,这里就不在赘述。 第三步:粒子动画 粒子动画使用插件Particular进行制作,这个软件也是大家比较熟悉的软件,上手比较容易,出效果也快,唯一的问题在于比较吃内存,偶尔会卡死闪退。 Particular 整体的界面大概如下,相信对于经常制作动效的同学并不陌生。中间是动画视图,下面是对应的参数选择,选择后在右侧会有对应可调整的参数面板。这次的粒子动画我主要调整了一下几种的参数:Emitter Type(发射器类型)、Motion(运动效果/轨迹)、Particle Type(粒子类型)、Size/Rotation(范围尺寸和旋转)、Opacity(透明度)、Color(颜色)等6项的参数。
参数的设置实际上没有什么技巧,更多的是配合视图去看具体的效果就OK,更多的需要微调一些参数,前后对比哪个数值更贴合你想要的。这里分享下我这次使用的数值。
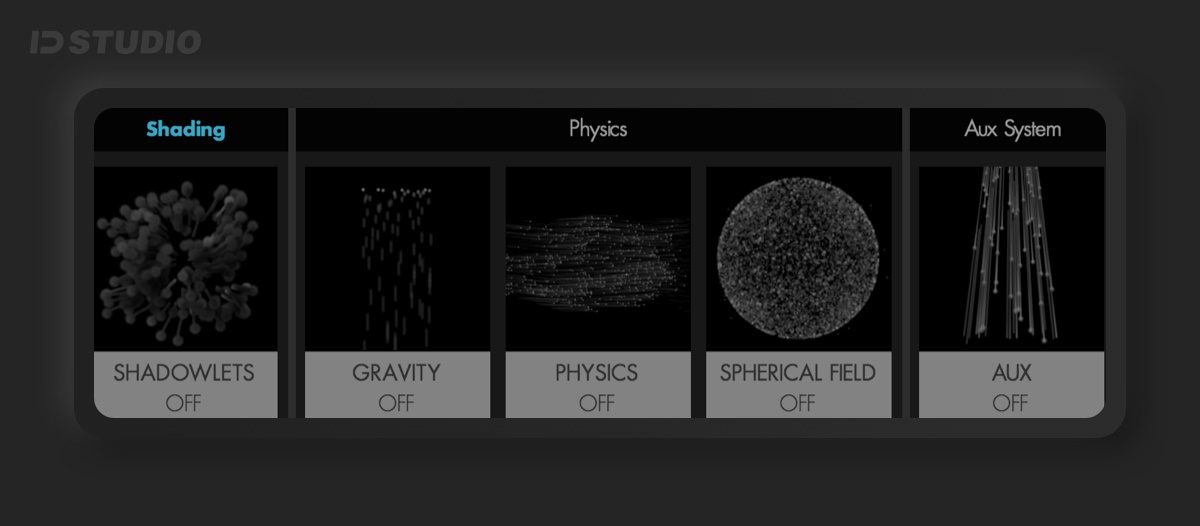
当然除了以上这些效果,还可以调整其他类型的动效,例如下面的这些,可以根据自己实际需求启用。
小结 设计方案需要创意与实际的内容呈现相结合才能达到一个不错的效果表现,设计概念与世界观相结合的表达才能相得益彰,而不是只存在于样式的表层设计。另外,我们在完成设计的时候往往不是一个软件可以满足的,因此可以利用多软件配合来达到我们想要的设计效果。这个方案主要是使用sketch+AE,sketch完成静态设计,AE拆图层实现动画,另外使用到了粒子动效(particular插件) B:3D火箭环绕星球效果设计想法 结合游戏中心的世界观进行思考,用户来到游戏中心的每一次浏览、查看游戏其实都是一种探索,因此可以把拍脸广告想象成是用户进入游戏中心探索后得到的一个结果,每次探索得到的结果也会不一样,等待但又充满惊喜。
结合探索的主题,首先想到的就是火箭发射外太空,火箭在外太空运行的轨迹其实就是探索的痕迹。结合这一概念,尝试了以下方案。 设计初稿 基于这一概念,一开始尝试了2个初稿,方案A:火箭环绕星球的,通过小火箭不停围绕星球运动来表达探索;方案B:想表达使用飞碟探知探索的想法。如下:
以上2种方案从概念的吻合度、画面的饱满度及整体的视觉效果来说,最终选择了方案A的方向继续深入优化。 一开始尝试了2D的动画,但觉得效果还可以更好,因此想基于这个概念想法,去尝试3D的效果。2D效果如下:
3D尝试 基于2D进行3D的效果设计,首先需要对这些物体进行建模,因此下面从几个方面来剖析火箭环绕星球的设计:1.模型:星球建模;2.质感:灯光与材质的配合;3.环绕动画效果的设计。 模型 如下图可以看出整体模型包含有星球、火箭、四角星,另外,从构图平衡和关联度上增加了游戏手柄。
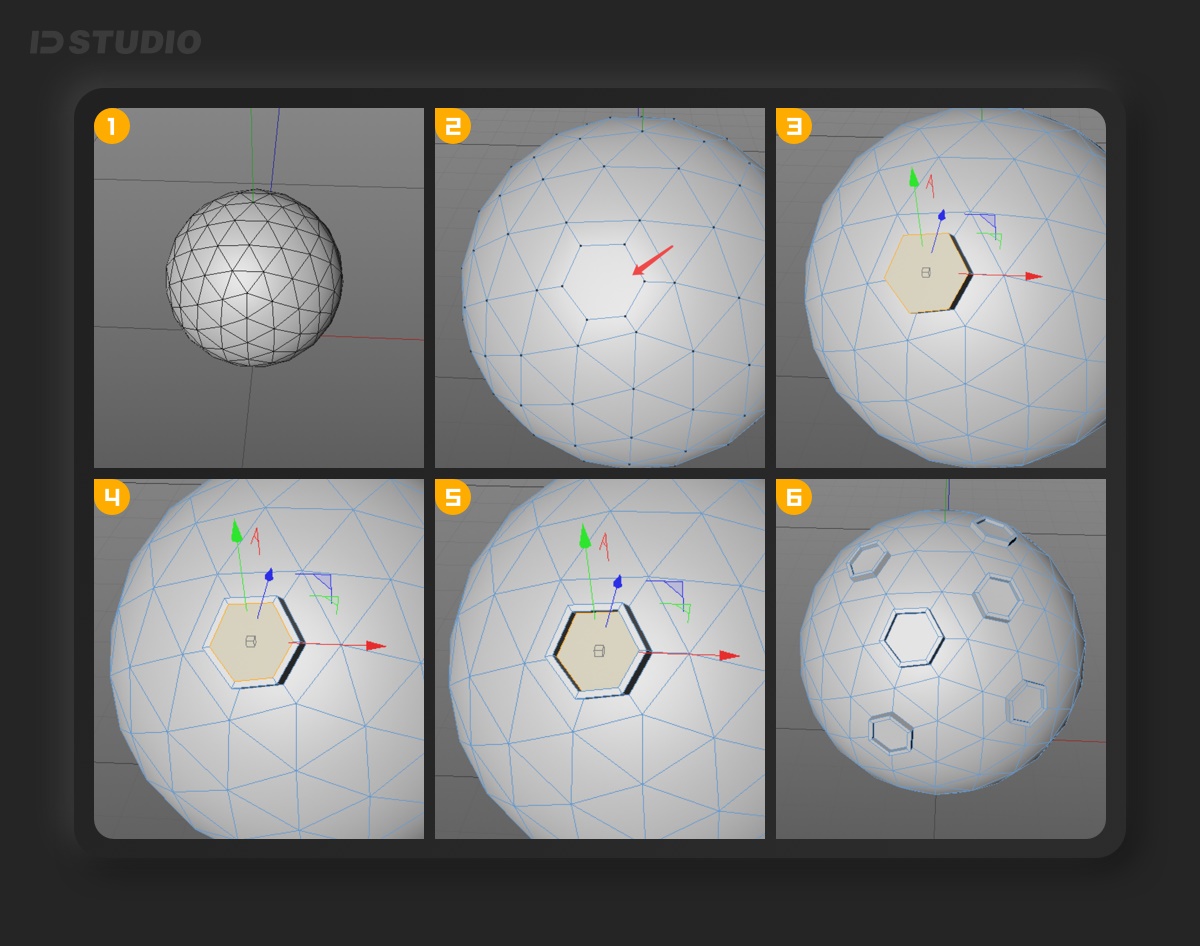
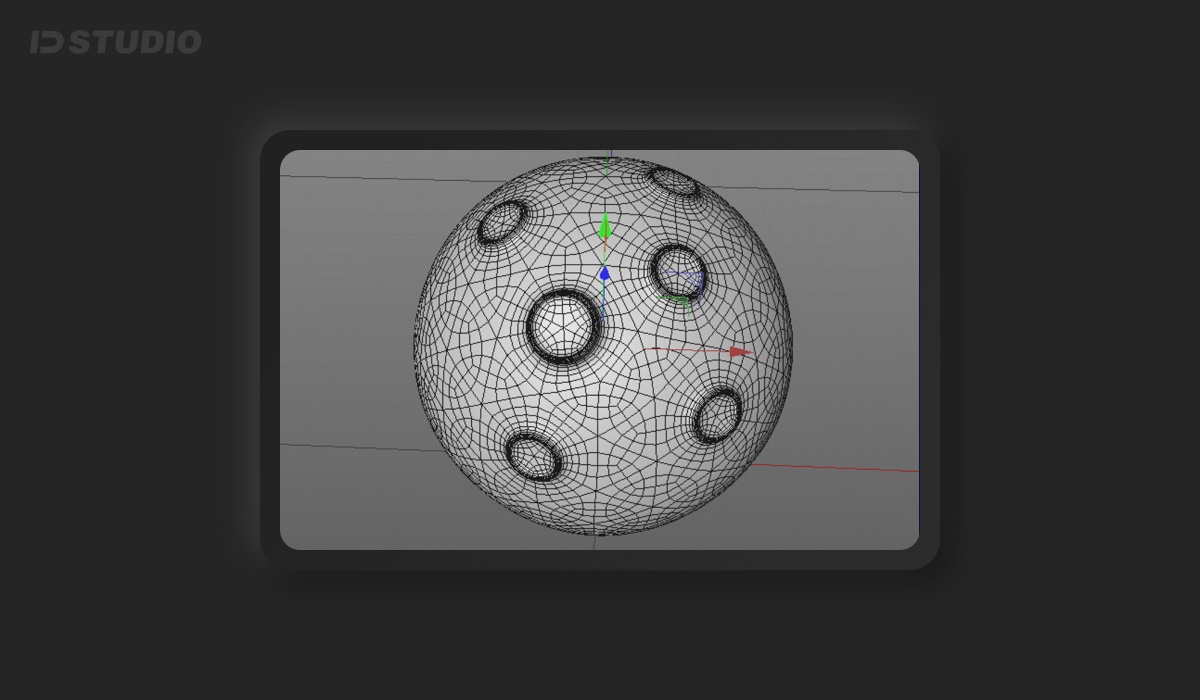
游戏手柄和火箭的模型设计在上一篇的文章中有做了一些介绍,这次主要是讲解下星球的建模。 上篇回顾: 如何从零开始完成一套3D图标设计?来看大厂的实战案例!背景QQ 游戏中心经过设计改版之后,我们重新设定了整体的世界观——多彩的游戏宇宙。 阅读文章 >星球建模方法 类似这种带有坑洼的星球,其实有很多不同的建模方法,看似复杂,但实际应用到的方法都比较简单,这里分享下我用的一个方法。 下面为文字版流程
质感 本次的3D的质感,主要还是通过灯光、颜色、反射等方面的组合来构成(用oc渲染的话会更丰富),下面做一个简单的讲解。 全局光照 添加全局光照,作为基础的光照反射。 天空 天空添加2个设置:添加发光材质;增加HDR贴图即可。例如亮度之类的可以根据实际情况进行微调。 灯光分布 总共三盏灯光,主光、补光、色光。主光:统一光照方向;顶补光:强化和明确亮部的分割;侧补光:对右侧对暗部进行提亮和提供色彩偏向;背光:勾勒轮廓。 添加材质 使用轻渐变的白灰色来作为星球的主色。柔和的反射,反射参数弱化反射强度和高光,降低物体的粗糙度。 火箭环绕动画 火箭环绕的动画,主要是利用样条+对齐曲线命令的方式来实现,下面通过视频来看看 小结 这个方案从一开始到2D方案到最后到3D实现,总体来说还是沿着世界观的主线在扩散想法,3D的设计在整体的图形效果、空间表达上都会比2D来的更加有质感一些,因此建议在设计一些内容的适合可以适当考虑3D的表现方式(也是目前的主流趋势之一)。 C:游戏插卡概念设计想法 加载的过程是具有未确定性的,就像玩家在挑选不同游戏的过程,因此结合游戏卡插入的视觉效果来表达loading不断更换不同游戏的概念。
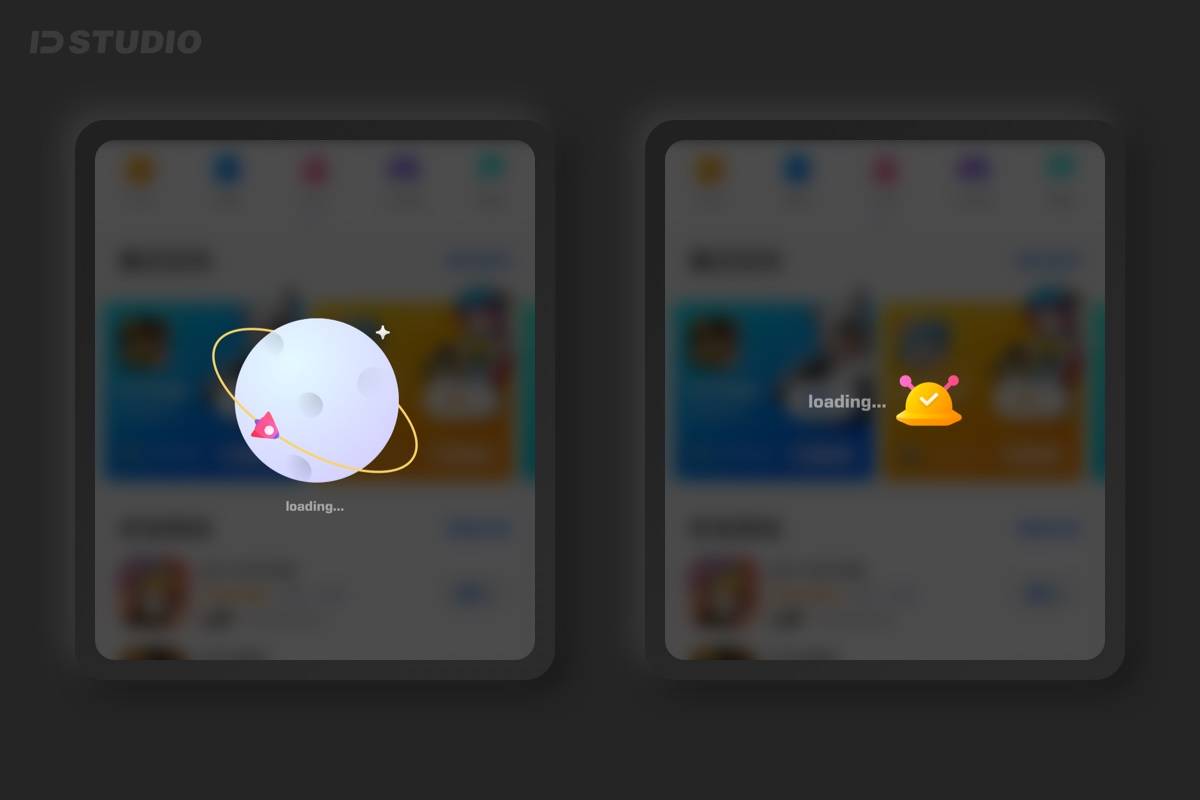
设计初稿 在尝试初稿的时候,是使用了不同的游戏图标循环来进行设计,在滚动的过程中匹配最后一个插入的游戏来获得最终的拍脸广告。
上面的方案其实在实现上具有一定的难度,这里需要满足3个难点:loading的时间刚好与加载完成的游戏相匹配;不同游戏图标拉取时加载是否足够快;循环游戏的图标个数不好限定。基于以上原因,后面尝试了以品牌图标为一个基础图形进行循环加载的设计,如下效果
小结 创意想法到实际到落地呈现肯定都或多或少存在一些实现难点,因为我们在设计时除了积极推动开发实现之外,更多也需要我们为自己的设计做一些更多的思考,在原有的方案中找到一些平衡的替代方案,以便我们的设计得到确切的落地实现。 banner出现动效现在的效果是较为生硬的弹出,整体过程中缺乏动画效果。在重新设计loading也对整体进行了设计思考,尝试了三种比较建议的方式:中心放大的弹性动画;从顶部滑下的轨迹动画;透明度渐隐出现。如下案例:
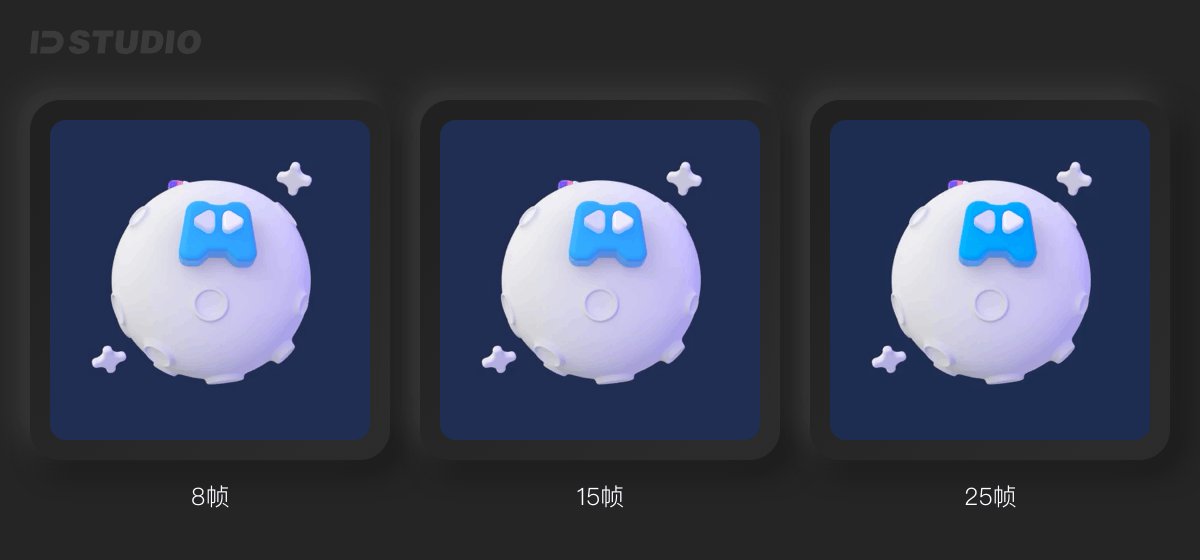
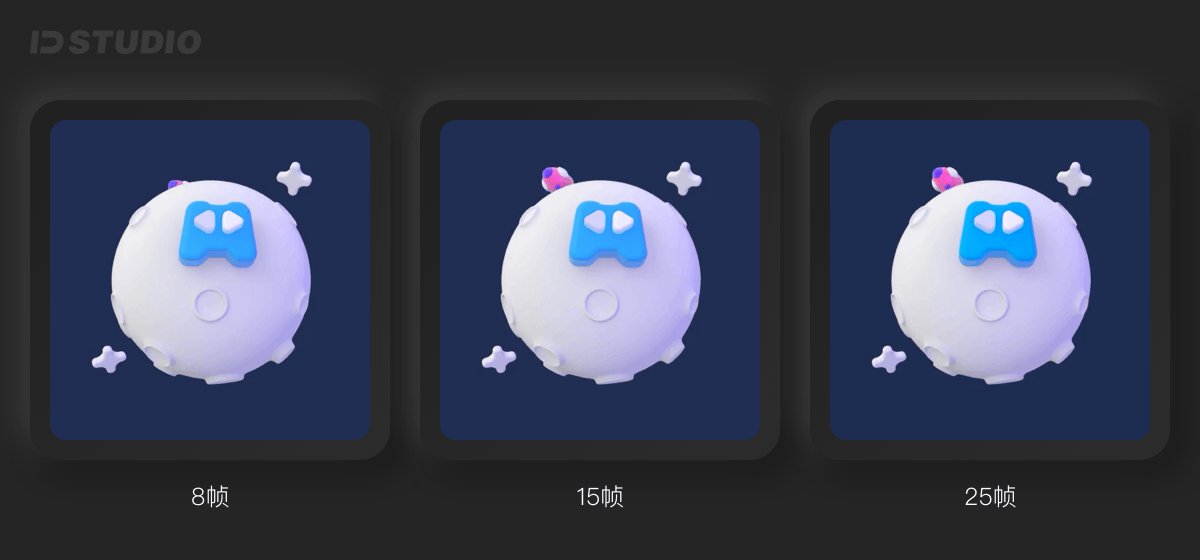
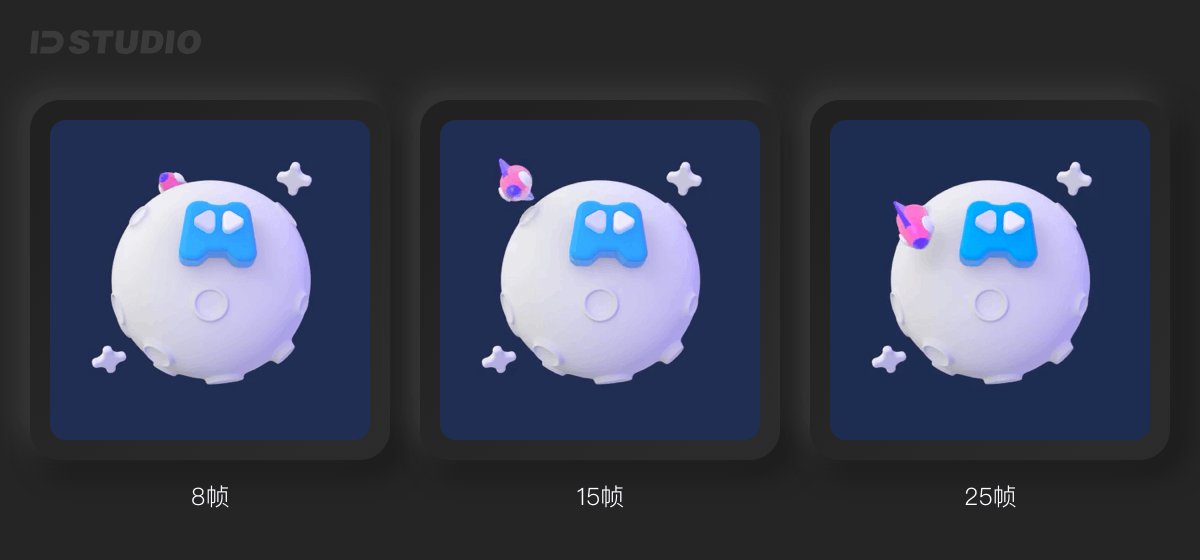
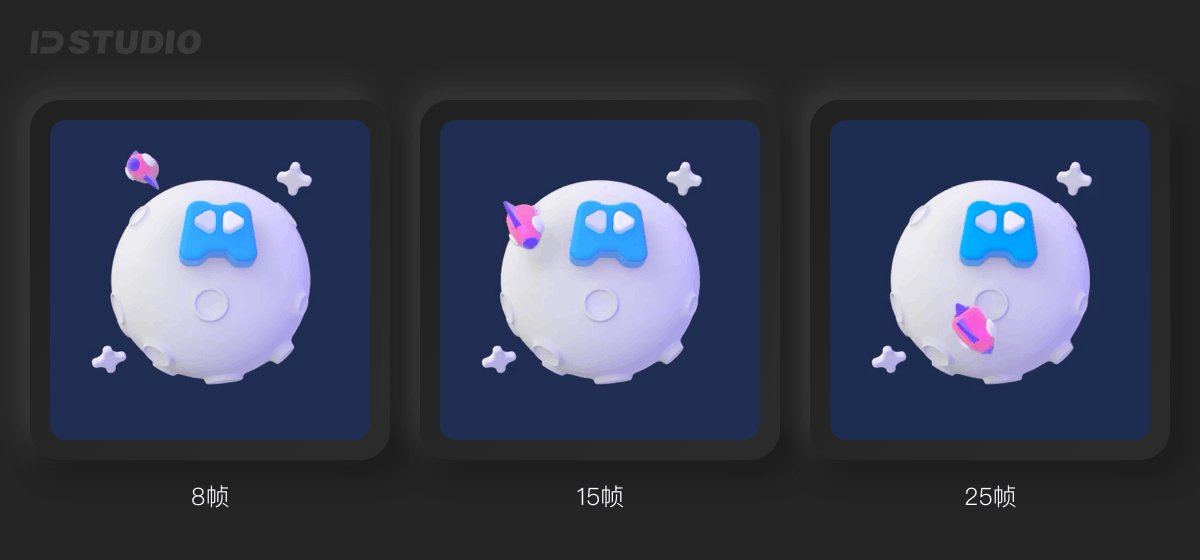
从这三种动画来看,方案A第一种相对会适合一些,主要考虑以下几点:1.在loading之初整体的视觉焦点是在平面中间的,这样的动画更有视觉关联性;2.增加弹性效果让整体的出现更加柔和。 帧率压缩输出动画时还需要考虑动画整体的帧数和素材大小,如果素材太大会增加loading的时间。例如火箭环绕兴趣的案例,常规下1秒25帧算是比较流畅,但实际手机上的效果可以进行一定的减帧的设定,这里尝试了3种档位(8帧、15帧、25帧)的效果。如下:
从以上3档效果来看15帧档效果算是比较不错,从整体素材上减少了70%的容量大小。因为在实际的实现中,设计师需要兼顾一些素材的容量大小,这样对于实现会更有帮助。 最终效果对比
优化拓展思考虽然本次的设计算是完成了,但其实从整体来看,还是具有一些优化及尝试的空间。以方案B为案例,可以通过几点进行尝试:火箭的喷火拖尾效果;增加一些背景的动画效果来营造氛围;火箭运动的细节;增加音效,等等。大概对比如下: 可以从上面看出,优化前后还是有很大的效果质感差别的,这里由于篇幅问题,就不在这里做详细的制作解剖,后续再补充这方面的教程。 最后总结本次的分享主要是提供一种类似「解题思路」的想法,一个简单的内容,但其实我们可以尝试不同的设计想法和方法。因此有几点建议:
对于我自己而言,更多的是在于回顾、复盘和沉淀,从中找到一些后续可优化、可规避的点,为下一次设计做好准备。 欢迎关注作者微信公众号:「ID设计站」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论