深度分析!让你的界面「框」设计更高级的7条技巧

扫一扫 
扫一扫 
扫一扫 
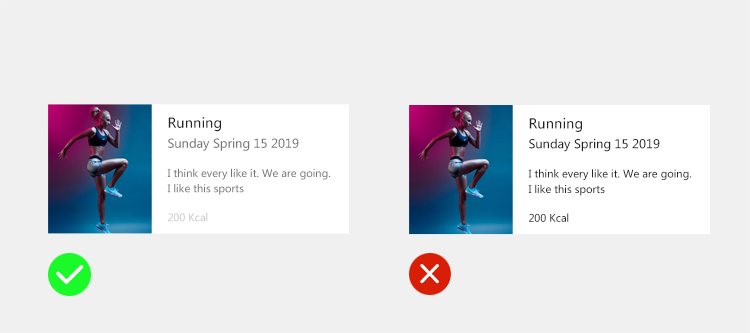
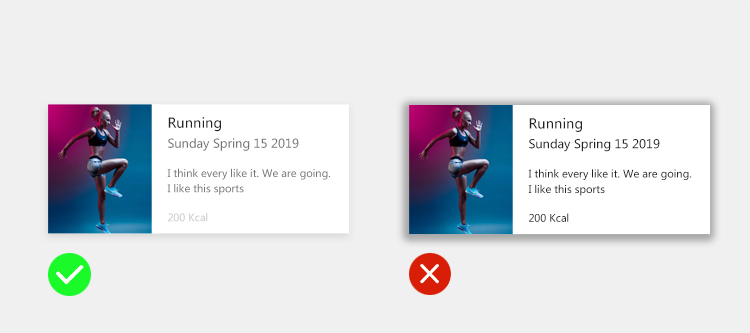
扫一扫 做了8年的设计师,对设计的理解也随着时间慢慢的加深,对设计的理解也由之前对技巧的追逐转向对人性的考虑,久而久之,设计对于我来说不单纯是技法,更多的则是对内容及设计的分析。 今天给大家剖析一下,你的设计为什么在呈现的时候有哪些点,你还没有深入人心。 你是否考虑过通过字体颜色来区分界面的层次?我们在设计界面文字样式的时候,有一个典型的误区,文字大就看的清楚,过分的强调文字的大小来对界面的层次进行划分。那这种方式带来的结果是文字变大了,但是界面没有空间感了。让用户在第一眼的视觉效果上很差。
那我们如果去尝试改变呢?在我们对界面内容进行设计编排时,我们应该考虑以下几个问题。
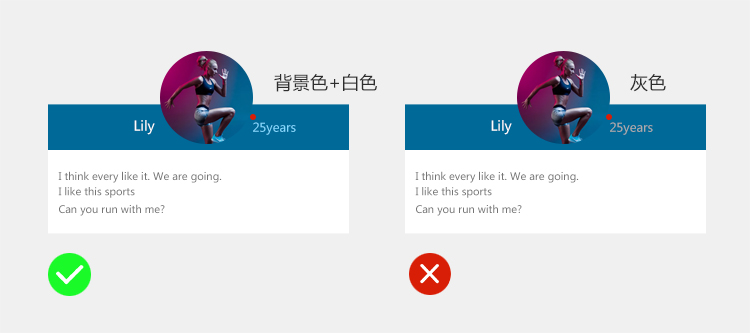
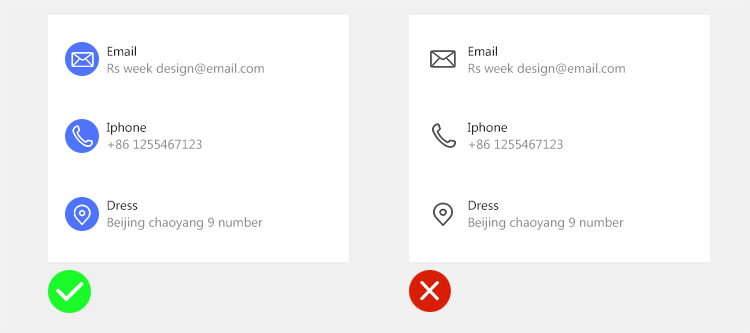
在彩色的背景上你是否运用了灰色文字?这样会使得画面很脏。 上面跟大家聊的灰色文字在我们内容设计上确实可以拉开文字与背景的层次关系,但是在彩色背景上还可以运用灰色文字吗?从案例上来看灰色文字放在彩色的背景上看起来并不好看。
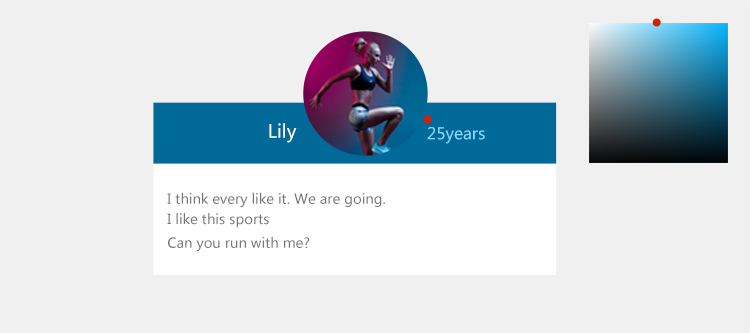
那我们如何处理字体在彩色背景上的表现呢? 通常情况下我们有两种方式来解决 1. 将在彩色背景上的文字进行配色处理 这种办法在实操过中运用的特别多,主要的操作方法是先吸取背景颜色,在颜色中加白色,使得文字带有背景色,即背景色+白=文字颜色
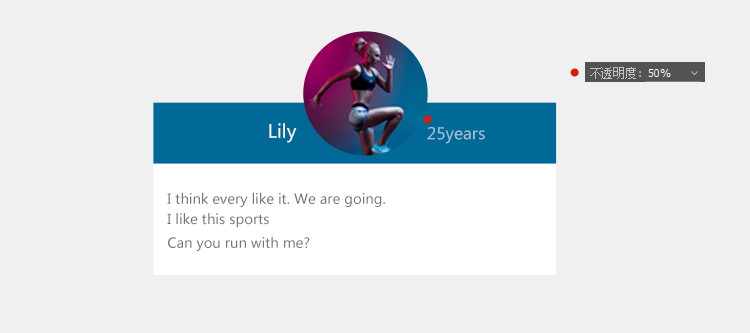
2. 将在彩色背景上的文字进行透明度降低 将透明度降低,同样使文字透出背景的颜色,使文字与背景更好的结合。
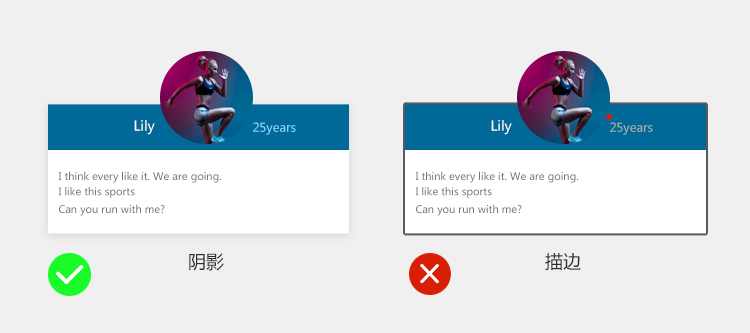
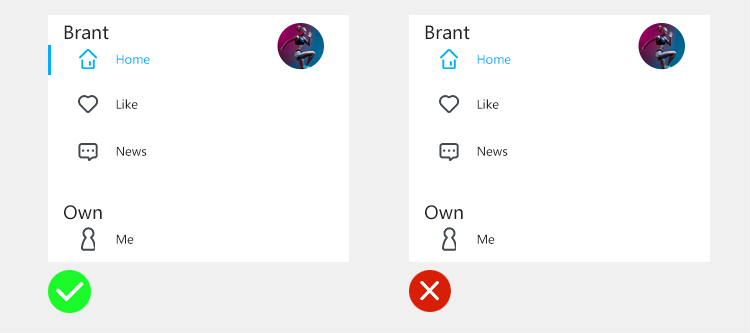
减少边框在内容上的使用我们在设计过程中一定会遇到内容与内容,区域与区域的分割,我们通常见到很多新手设计师在处理内容与内容之前关系的时候使用边框来处理,其实我们在看线与面之间的关系时,线的表现力要远低于面。 1. 运用框阴影,不用框边框,且阴影符合自然光效。 框的阴影在设计表现中显的更为自然,同时可以将框与背景拉出合理层次关系。
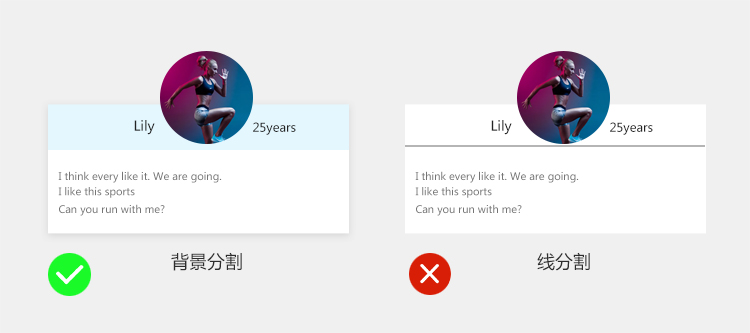
2. 使用不同的颜色进行区分 边框与边框难道只能通过「线」进行划分吗?通过颜色区分,来区别内容与内容之间的关系。
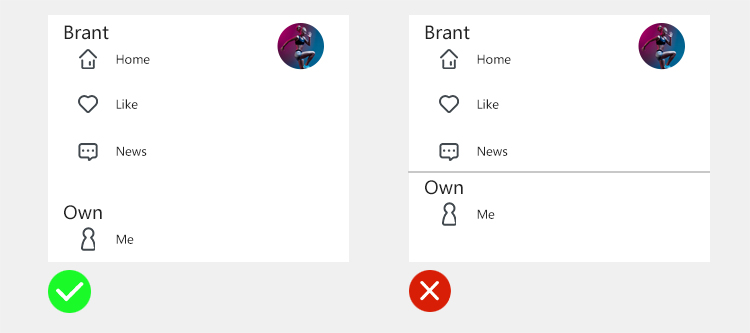
3. 通过字体的间距,舍去线的约束 我们看到通过线、面来区分,那有更好的方式来进行区分吗?间距是一个非常好的解决方案。
边框阴影要符合自然光效我们在边框中使用阴影时,考虑的不应该是将阴影平铺在框的下面,而是应该使框接受自然的光源,像一束光一样打在了框的左上角。
合理的运用精致的小图标,同时让他们具有统一性图标在我们设计过程中是必不可少的一个元素,同时图标我们获取的方式也非常便利(例:iconfont)。那你可以从众多的图标中找到统一性的设计吗?
我们在下载这些图标是都是以适量图标的方式下载的,无论你对图片如何进行放大或者缩小,整体的质量不会发生变化。 增加纯色使边框更加醒目一个边框平淡无奇,没有太多引人关注的地方,那我们如何让边框在界面中脱颖而出呢,在边框的边缘增加纯色,是不错的一个选择。
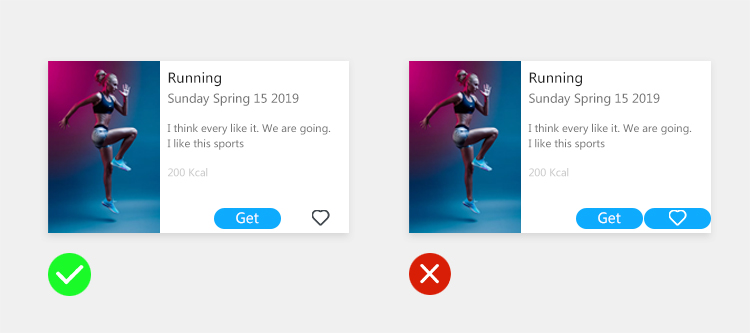
凸出你想表达的内容,并将其着重设计。 你要清楚不是所有的按钮都需要背景色在一个界面中一定只有一个按钮可以引起用户的关注并执行,但一个界面中一定存在很多按钮,那你想如何引导用户进行操作就需要在哪个按钮上着重设计,而其他的按钮削弱处理。
那在按钮的背景颜色上也给大家一定的建议,不同的设计方式代表着不同优先级;
通过对按钮背景的设计来区别此功能是否是优先级高的按钮。 对于设计的理解希望能够帮助大家,设计能力就像一条上升的曲线,但是它总是在上升,只要不放弃总会做出自己满意的设计。 更多界面设计技巧: 5 个提高 UI 界面高级感的排版实用技巧UI 界面中,排版设计同样重要。 阅读文章 >欢迎关注作者微信公众号:「设计进步周」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论