颜色对比度怎么选?来看这份大厂公认的标准规范!

扫一扫 
扫一扫 
扫一扫 
扫一扫 我猜在你踏入设计这个圈子的时候,一定有被推荐过 Robin Williams 的《写给大家看的设计书》。复杂的设计原理在书中被凝炼为亲密性、对齐、重复和对比四个基本原则。 但其实我今天要说到的内容和这本书的关系不大...我只是想引出「对比」这个概念,在设计中有多么基础且重要。 Google Design 对于文本框可用性研究的主要发现,其中有一条是: 文本框的底部线条与背景的颜色对比度最小应为3:1。因为有足够的颜色对比才能够让控件在场景中具有更高的易见性。
但你是否真的了解颜色对比度的概念?这个值为什么是 「3:1」,又应该怎么得到「3:1」?颜色对比度对我们在设计过程有什么影响,能起到什么作用? 为什么会有「对比度标准」这个问题其实很容易解答。在硬件设备制造商繁多的当下,产品设计者其实是无法确保每一个用户在使用你的产品时,所看到的界面和设计师在显示器上看起来的一样完美。 总会有用户使用的是显示性能较差的设备。甚至你需要考虑的还不仅仅是设备因素,产品的使用环境(室外或昏暗室内)、主流用户群体的视力情况等等,都可能要求你做到更加无障碍的视觉体验。 否则很可能在真实的使用场景中,你的产品几乎没法使用...
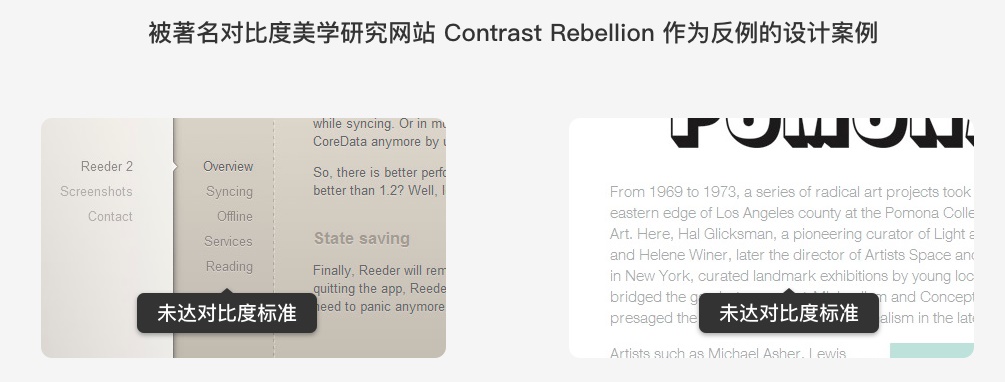
但仅凭设计师的经验进行判断当然是不现实的。于是乎业界便诞生了WCAG(Web Content Accessibility Guideline,Web内容无障碍指南)标准。 虽然该标准是为了满足有视觉障碍用户的视觉体验,但满足该标准后,同样也能帮助普通用户更方便地使用。 实际上WCAG中还包含了许多无障碍设计标准条例,从视力、听力、运动和智力等诸多方面指导产品设计者做出更加易于使用的产品。但今天我主要提炼出「颜色对比度无障碍标准」这一项来说一说。 颜色对比度无障碍标准通过阅读性能评估,色相和饱和度对可读性的影响其实很小,甚至没有。真正影响阅读性能的其实是颜色明度造成的颜色对比度。 WCAG颜色对比度标准定义的目的是让文本和背景之间存在足够的对比度,确保绝大范围视力程度的人群都易于阅读。也就是说,符合WCAG该标准的文字或图像,将有足够高的色彩对比度,使之很容易地从背景中被辨识出来。 WCAG制定了两条标准条例,分别是「1.4.3条例:对比度(最小)标准」(即AA标准)和「1.4.6条例:对比度(加强)标准」(即AAA标准)。AAA标准比AA标准要更加严苛,适合视觉要求更严格的产品类型。两条标准的定义分别为: 1.4.3 对比度(最小): 普通文本的视觉呈现与背景至少要有 4.5:1 的对比度,大文本¹与背景至少有 3:1 的对比度。 1.4.6 对比度(加强): 普通文本的视觉呈现与背景至少有 7:1 的对比度,大文本¹与背景至少有 4.5:1 的对比度。 备注:¹大文本:WCAG规定 「≥18pt常规字重」的文本或 「≥14pt字重加粗」的文本为大文本。 我们在 iOS人机交互规范 和 Material Design 指导规范中,可以看到有许多颜色对比度指标都是履行WCAG标准的。 例如:我们前面说到的「文本框的底部线条与背景的颜色对比度最小应为3:1」,以及MD规范中暗黑模式下「明度对比至少4.5:1」。这些数据,均是来自WCAG标准。 颜色对比度如何计算(温馨提示:数学不好的朋友...可以直接跳到下一节使用便捷工具...) 了解了数据指标后,我们就该探索颜色的对比度是如何计算得出的了。该公式可以在WCAG标准中可以找到:
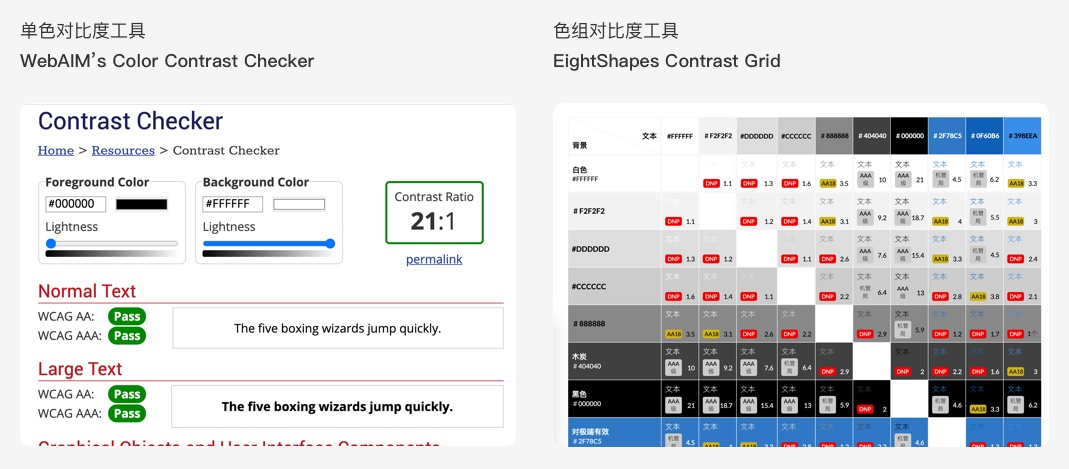
其中 R, G , B 取值为: 若 XsRGB <= 0.03928 则 X = XsRGB/12.92 ;否则 X = ((XsRGB+0.055)/1.055) ^ 2.4 XsRGB 在此指代 RsRGB, GsRGB, 或 BsRGB,取值为 XsRGB = X8bit/255 「X8bit 指R、G、B通道各自在8位/通道下 0-255 的取值」。 我建议不用过多地去纠结公式底层的逻辑,比如0.2126这样的数据是怎么来的。毕竟通过官方给出的公式,已经足够用于计算颜色对比度了。通过我前期的调研,这些数据的来源结合了色系坐标系、矩阵运算等等一系列的演变...特别感兴趣可以去查查,篇幅原因我就不在此做过多赘述了。 根据上面的例子,我们不但知道了如何计算两个颜色的对比度,同时也得出了: 颜色中对比度的最大值为21:1(纯黑与纯白)的结论。 对比度工具及实例验证上面如此复杂的公式,确实不可能每一次都通过手动计算去得到对比度...好在现在已经有许多在线工具已经可以辅助我们完成对比度校验的工作了,比如有类似 WebAIM’s Color Contrast Checker 这样的单色对比度工具,或者类似 EightShapes Contrast Grid 这样的色组对比度工具。
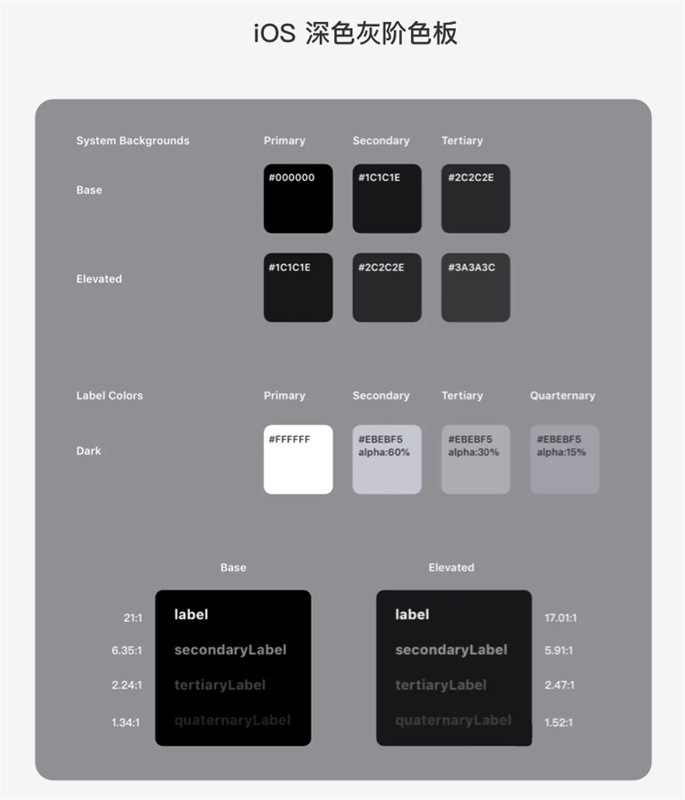
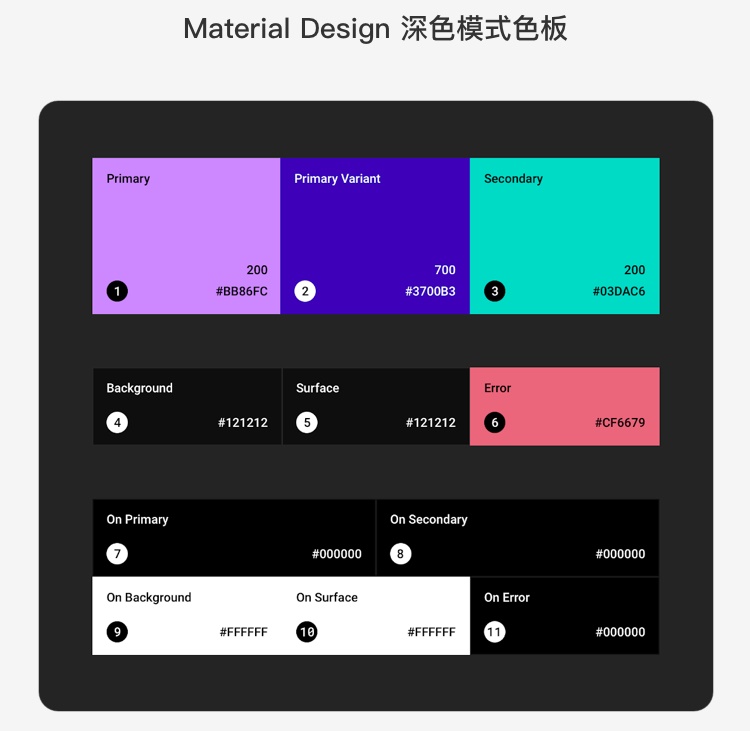
有了这样的快捷工具,我快速验证了iOS与MD两个规范的颜色可用性。
由图中可以看出, iOS规范直接在纯黑色背景层上使用了纯白文字,将颜色对比度拉到了出人意料的最大值。这似乎和我们之前的常规认识有点不同:就像我们在设计浅色模式时,在白色背景下不会使用纯黑文字;在黑色背景下也不会使用纯白色字体。 这或许是因为苹果在推出深色模式之初,所希望打造的就是一个不论在白天和夜晚都可以使用的色彩模式,而不是仅为弱光环境打造的「夜间模式」。它需要同时兼容不同光线情况下人眼对于光线的捕捉,从这一点上来讲,深色模式的设计会比夜间模式更难,不是单纯的降低对比度就可以的。
而MD在色彩对比度上的设计比iOS保守一点,在背景色的选择上更偏爱深灰色。 在深灰色背景上使用浅色字体的对比度会比在黑色背景上低,更有助于减少用眼疲劳。在设计上, MD更常用阴影来表现层级关系,在更换为深色模式时,系统会保留默认的阴影,使用深灰色背景也更容易看到这些灰色阴影。官方定义对于深色表面和白色文本的对比度至少为15.8:1。 结语不得不说,颜色对比度的细节确实很难把握,但也从细节体现出了一个设计师的耐心与深入程度。 最近逐渐流行起来的「暗黑模式」就特别讲究对比度的推敲。 我记得微信「暗黑模式」刚推出时,饱受诟病,被很多网友说辣眼睛...后来一位同行随即分析了原因,得出的结论就是因为颜色对比度的把控没有做到位,导致用户长时间看对比度较弱的界面,造成视觉疲劳。当然现在微信团队已经逐步进行了优化。 因为篇幅原因,我在此只为大家科普了颜色对比度的概念。后面有机会我会继续给大家再分享MD团队是如何完成「暗黑模式」配色推敲的,以及到底应该如何使用颜色对比度来校验你的产品配色方案。 更多关于颜色对比度的教程: 超全面!色彩无障碍设计之「对比度」的探索@Angelaaa (公众号:漫声细语):正文开始之前先看一发文章框架:一. 为什么要让对比度满足「色彩无障碍设计标准」? 阅读文章 >欢迎大家关注作者微信公众号:「UCD耍家」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论